AI Zusammenfassung
Durch die Anpassung von WordPress-Formularen in Elementor können Sie das Aussehen Ihrer Formulare vollständig verändern, so dass sie nahtlos mit dem Rest Ihrer Website verschmelzen
Mit WPForms und dem Elementor-Builder haben Sie die volle Kontrolle über das Styling, sodass Sie alles von Farben und Schriftarten bis hin zu Abständen und Layout anpassen können.
In diesem Artikel zeige ich Ihnen, wie Sie Ihre Lieblings-WordPress-Formulare in Elementor anpassen können. Außerdem stelle ich Ihnen einige unserer beliebtesten Formularvorlagen vor, die Sie vielleicht für sich selbst nutzen möchten.
WordPress-Formulare in Elementor anpassen 🙂
Wie passe ich ein Formular in Elementor an?
Die Anpassung eines Formulars für Ihre Website ist eine großartige Möglichkeit, Ihr spezifisches Branding, Ihre Personalisierung und Ihre Absicht zu präsentieren. Und mit den intuitiven Buildern von WPForms und Elementor ist die Anpassung ein Kinderspiel.
Installieren und Aktivieren der Plugins
Es versteht sich von selbst, dass Sie sowohl WPForms als auch Elementor benötigen, um diese Schritte hier durchzuführen.
Aber wir machen weiter und sagen es trotzdem: Stellen Sie sicher, dass Sie die Plugins WPForms und Elementor in Ihrem WordPress-Dashboard installieren und aktivieren.

Eine vollständige Anleitung zur Installation von Plugins auf Ihrer Website finden Sie in diesem praktischen Leitfaden.
Jetzt sind Sie bereit, mit der Anpassung zu beginnen. Wir zeigen Ihnen, wie Sie das in Elementor tun können. Wir beginnen mit den grundlegenden Elementen, die für einen einfachen Kontakt benötigt werden. Dann werden wir auf diese Elemente (Wortspiel beabsichtigt) für jedes Formularbeispiel aufbauen, wenn sie ein bisschen komplexer werden.
Noch mehr Inspiration gefällig? Sehen Sie sich diesen anderen Ansatz zum Hinzufügen und Anpassen von WordPress-Formularen in Elementor an.
Kontakt-Formular
Ein Kontaktformular ist eines der wichtigsten Formulare auf Ihrer Website und bleibt unsere beliebteste Formularvorlage.
Um ein Kontakt-Formular mit Elementor zu erstellen, navigieren Sie zunächst zu Ihrem WordPress-Dashboard. Klicken Sie in der Seitenleiste auf Seiten und dann auf Neu hinzufügen.

Klicken Sie dann auf die blaue Schaltfläche Mit Elementor bearbeiten, um den Elementor Page Builder zu laden, mit dem Sie Ihr Kontaktformular einbetten und verschiedene Seitenelemente anpassen können.

Nun öffnet sich der Elementor Page Builder, in den Sie alle Arten von Blöcken und Elementen ziehen und ablegen können, um sie in eine Seite einzufügen.
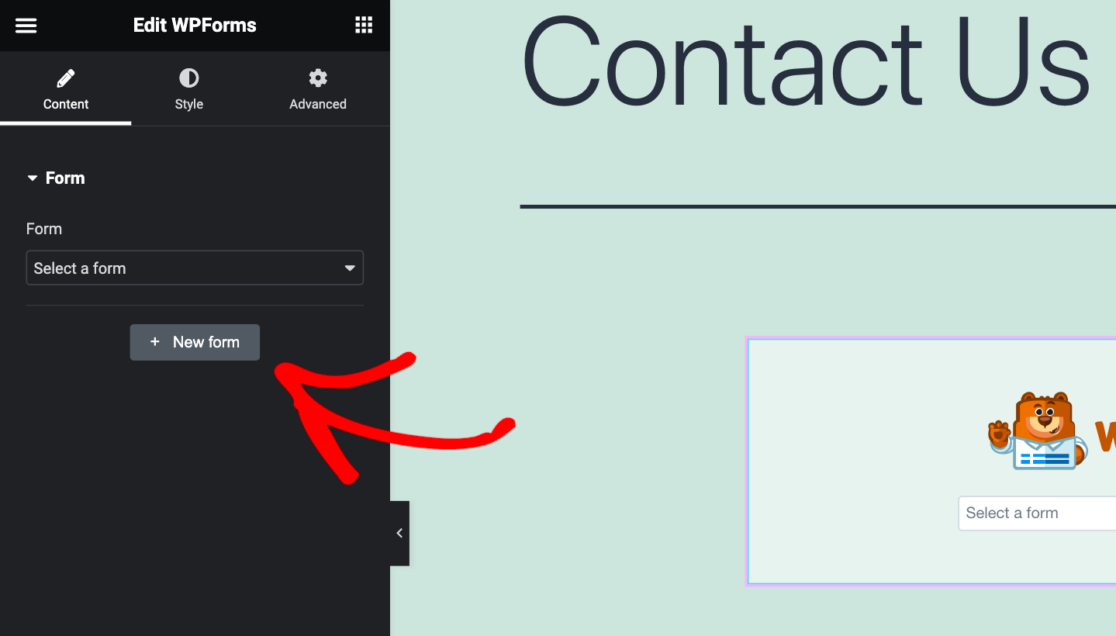
Ziehen Sie den WPForms-Block auf die Seite und legen Sie ihn dort ab. Nun können Sie hier entweder ein Formular aus einem Dropdown-Menü auswählen oder ein neues Formular hinzufügen.
Klicken wir auf + Neues Formular, um unser Formular in den Block zu bekommen.

Der WPForms-Builder wird dann geladen, so dass Sie das Formular, das Sie in Elementor verwenden möchten, anpassen können.
Benennen Sie zunächst Ihr Formular, indem Sie es in das Feld oben auf dem Bildschirm eingeben. Wir werden unser Formular "Kontaktformular" nennen, damit wir wissen, wo und wie wir es später verwenden können.

Wählen Sie dann eine Vorlage aus der Galerie, um Ihr Formular zu erstellen.
Sie können eine leere Formularvorlage verwenden, um Ihr Formular von Grund auf neu zu erstellen, oder Sie können sich einen Vorsprung verschaffen, indem Sie eine spezielle Vorlage verwenden, die bereits mit allen erforderlichen Feldern ausgestattet ist, damit Sie loslegen können.
Für unser Kontaktformular werden wir eine Vorlage verwenden.
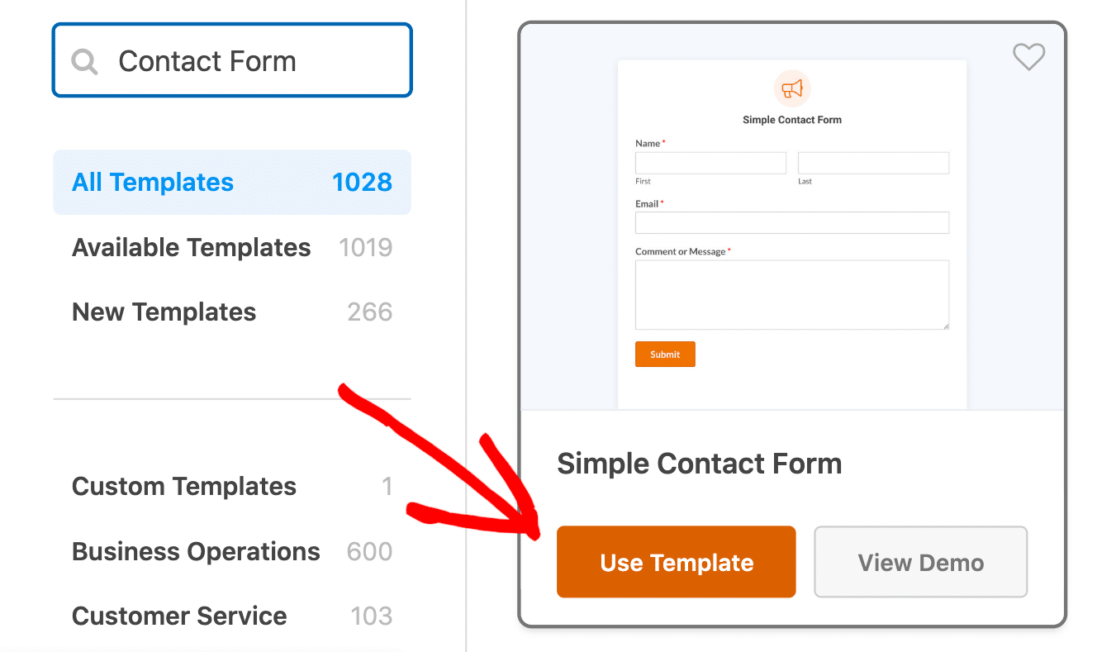
Sie können entweder auf der Seite nach unten blättern, um die Vorlagen zu durchsuchen, oder Sie können nach einem bestimmten Thema suchen. Wenn Sie z. B. nach einem "Kontaktformular" suchen, erhalten Sie alle Arten von Kontaktformularvorlagen, aus denen Sie wählen können.
Wir verwenden die Vorlage "Einfaches Kontaktformular", um unser Formular zu erstellen.

Dies ist eine unserer beliebtesten Formularvorlagen, daher empfehlen wir Ihnen, sie ebenfalls zu verwenden, um von ihren Vorteilen zu profitieren!
Und wie immer lässt sich diese Formularvorlage leicht mit zusätzlichen Feldern und Einstellungen anpassen. Klicken und halten Sie einfach das gewünschte Feld und ziehen Sie es auf Ihr Formular. Dann klicken Sie einfach auf das Feld, um es zu bearbeiten.

Mit der Vorlage "Einfaches Kontaktformular" erfasst Ihr Formular den Namen des Benutzers, damit Sie die Korrespondenz mit ihm personalisieren können, und es leitet auch eine Nachricht oder einen Kommentar des Benutzers an Sie weiter.
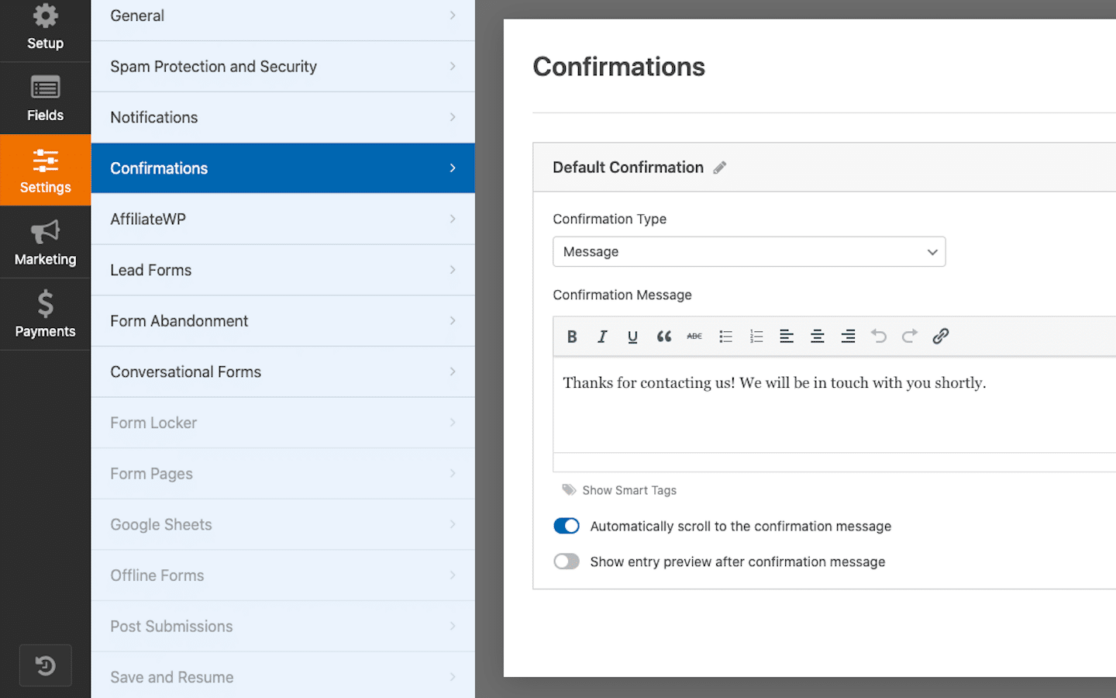
Ein weiteres Element zur Anpassung Ihres Formulars ist die Bestätigungsnachricht, die Ihre Benutzer erhalten, wenn sie ihr Formular abschicken. Navigieren Sie zum Abschnitt Einstellungen des Formularerstellers und klicken Sie auf die Registerkarte Bestätigungen.

Hier können Sie die Nachricht bearbeiten, die auf dem Bildschirm erscheint, nachdem der Benutzer Ihres Formulars auf "Absenden" geklickt hat.
Auf unserer Vorlage für ein einfaches Kontaktformular lautet die Bestätigungsnachricht: "Vielen Dank, dass Sie uns kontaktiert haben! Wir werden uns in Kürze mit Ihnen in Verbindung setzen."
Alle Formularvorlagen, die wir in unserer Galerie anbieten, werden mit einer entsprechenden Bestätigungsnachricht für Ihre Benutzer geliefert, aber wir ermutigen Sie, diese Nachricht nach Ihren Vorstellungen zu bearbeiten!
Wenn Sie mit den Anpassungen des Formulars fertig sind, klicken Sie oben auf die Schaltfläche Speichern. Sie können das Formularerstellungsprogramm schließen, indem Sie auf das X in der rechten Ecke des Formularerstellungsfensters klicken.

Nun kehren wir zum Elementor Page Builder zurück.
Mit unserer auf der Seite eingebetteten Kontaktformularvorlage können wir nun die Formularstile anpassen.
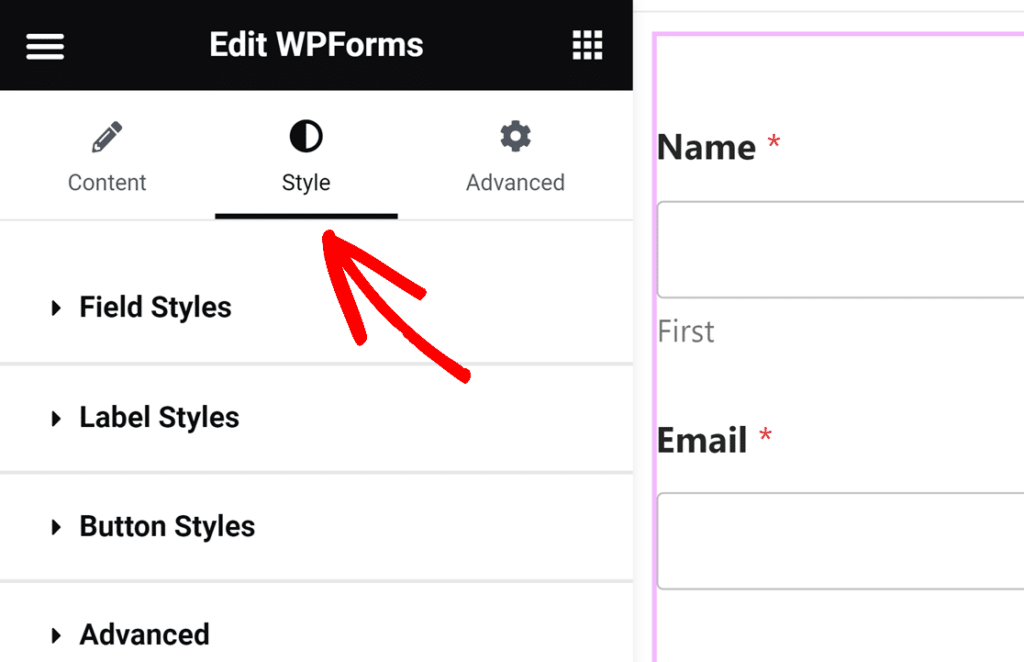
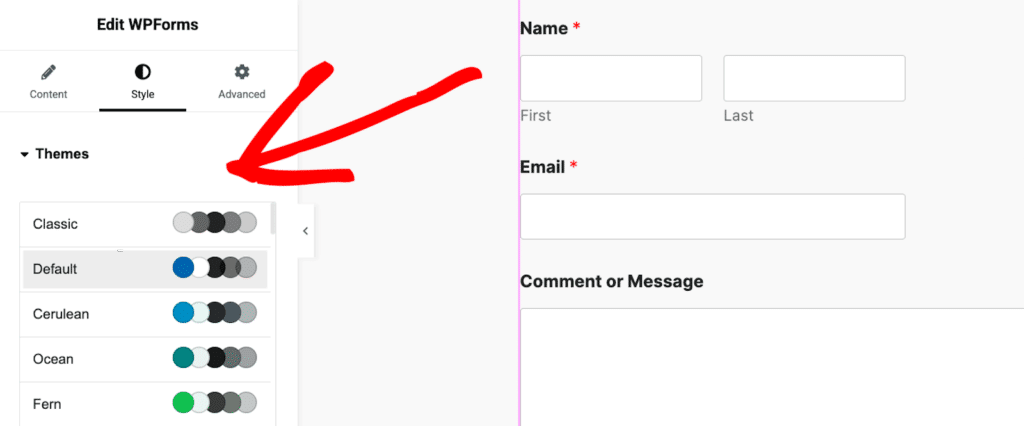
Klicken Sie auf die Registerkarte Stil, um alle Menüoptionen zu öffnen. Wir können die Gestaltung der Felder, Beschriftungen, Schaltflächen und vieles mehr bearbeiten.

Oder verwenden Sie einfach eines der vielen Themes, die hier zur Verfügung gestellt werden und bei denen das Hintergrundbild, die Farben und das sonstige Styling bereits für Sie vorbereitet sind.

Es ist eine einfache Möglichkeit, einen kohärenten und individuellen Look zu erhalten, ohne viel Aufwand beim Styling zu betreiben!
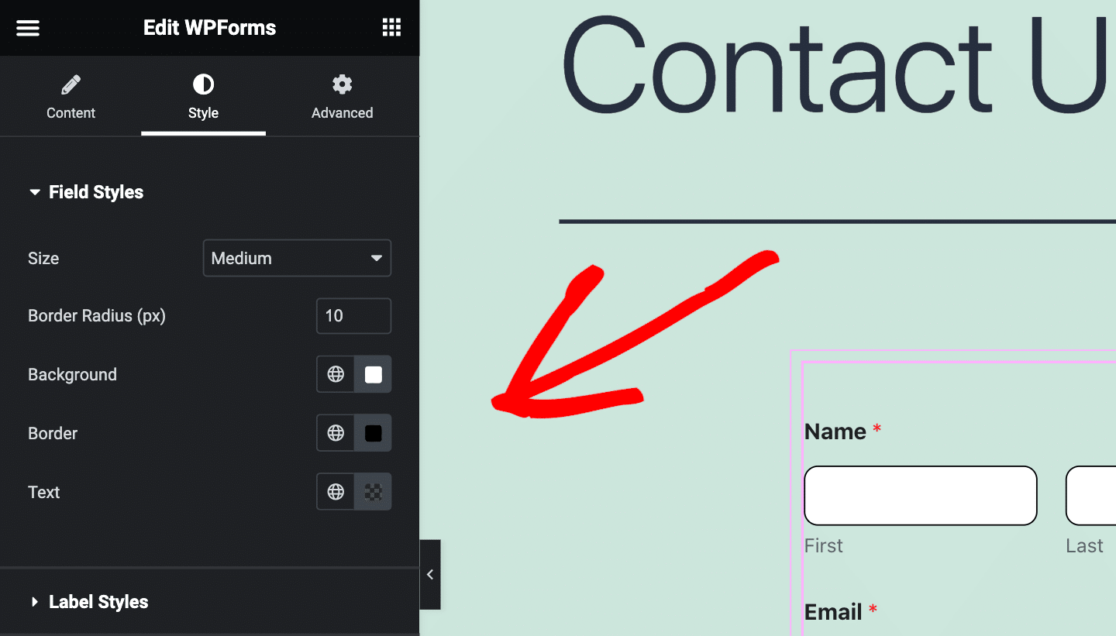
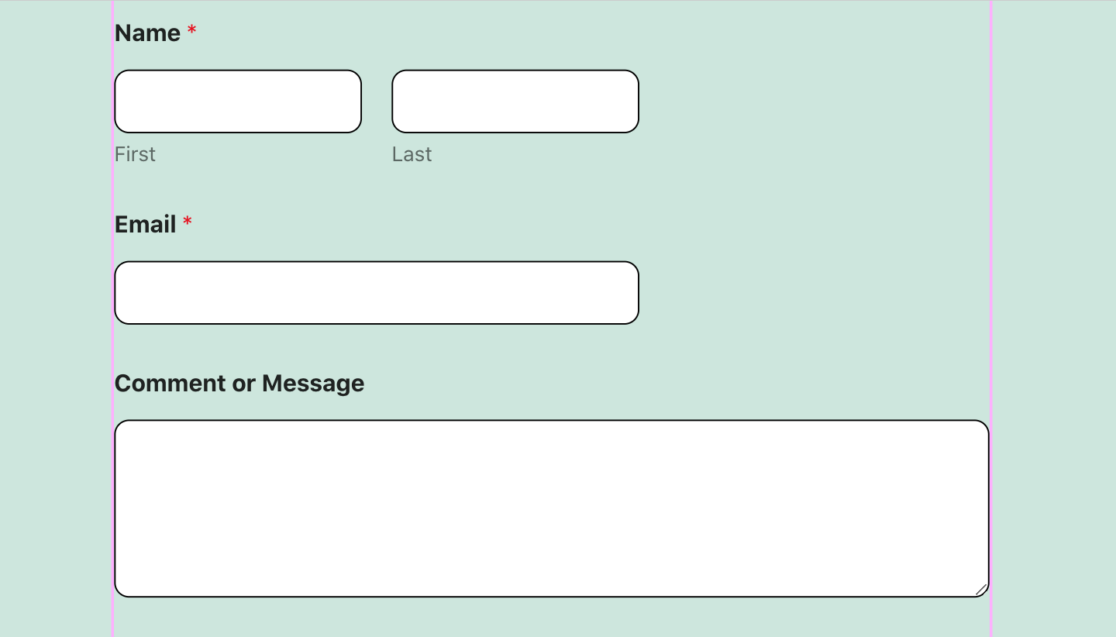
In unserem Formular haben wir die Feldstil-Einstellungen verwendet, um den Radius und die Farbe des Rahmens mit wenigen Klicks zu erhöhen.

Wie Sie sehen, haben nur ein paar schnelle Anpassungen einen großen Einfluss auf das Styling dieser Formularseite.
Was für ein Styling werden Sie sich einfallen lassen?

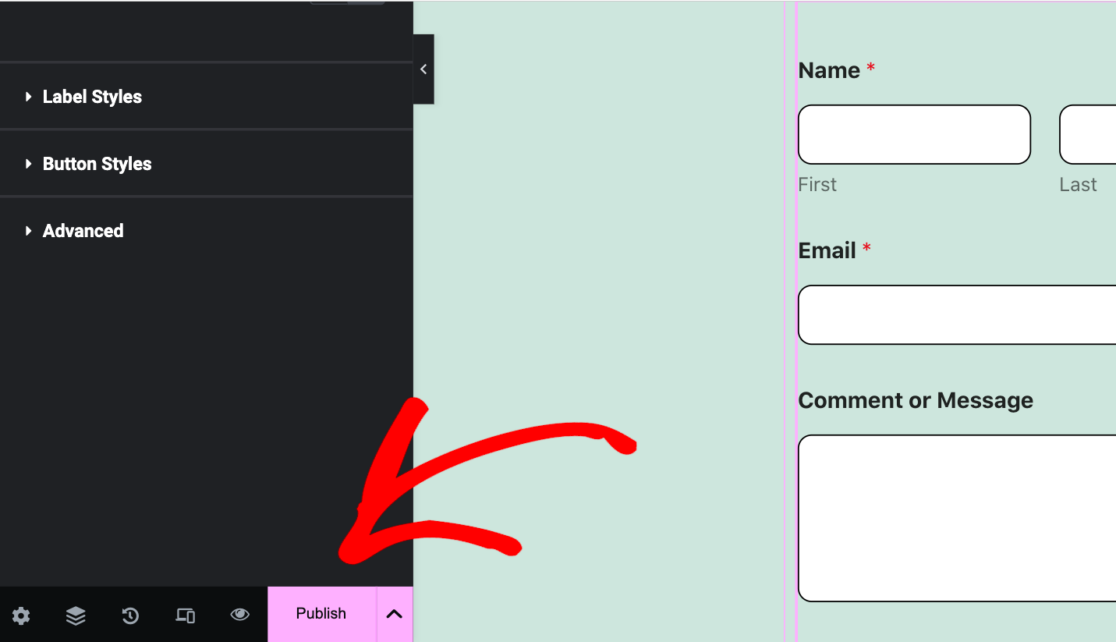
Stellen Sie sicher, dass Sie Ihre Formularseite veröffentlichen, wenn Sie die Anpassung der Formularstile abgeschlossen haben.
Klicken Sie einfach auf die Schaltfläche Veröffentlichen in der unteren Symbolleiste.

Nun werden wir auf diesen Schritten aufbauen, um weitere Formularseiten mit Elementor anzupassen.
Erstellen Sie Ihr Kontakt-Formular in Elementor 🙂
Anmeldeformular für den Newsletter
Ein weiterer gängiger Formular-Typ, den Sie auf Ihrer Website verwenden können, ist ein Newsletter-Anmeldeformular.
Um dieses Formular in Elementor anzupassen, beginnen Sie mit den ersten Schritten von oben: Hinzufügen und Bearbeiten einer neuen Seite mit Elementor, Verwenden des WPForms-Blocks, um ein neues Formular hinzuzufügen, und Auswählen einer Vorlage, die für das Formular verwendet werden soll.
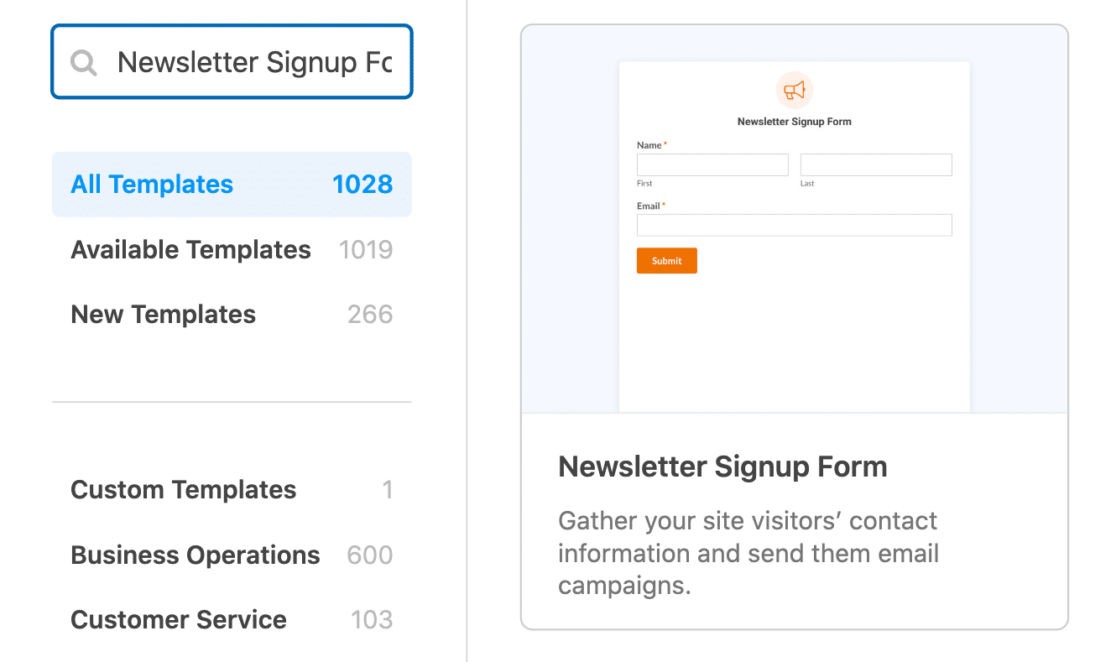
Da dieses Formular von den Besuchern Ihrer Website verwendet wird, um sich für den Erhalt von Newslettern anzumelden, benötigen Sie eine Vorlage, die Felder zur Erfassung der Namen und E-Mail-Adressen enthält.
Wir werden also die Vorlage für das Newsletter-Anmeldeformular verwenden.

Dann können Sie den Formularersteller verwenden, um zusätzliche Felder wie ein Kontrollkästchen für die Allgemeinen Geschäftsbedingungen, ein benutzerdefiniertes CAPTCHA, um Spam-Anmeldungen zu verhindern, und sogar Geolokalisierungsfunktionen hinzuzufügen.
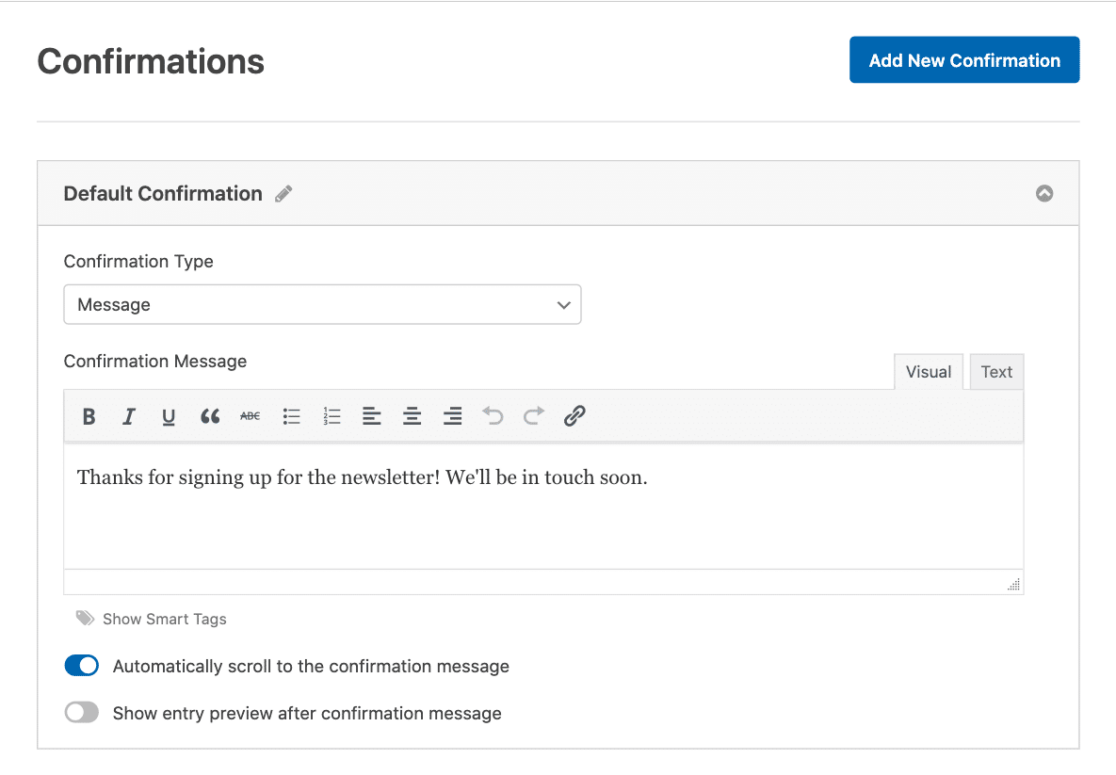
Was die Bestätigungsnachricht betrifft, so ist sie dank der Vorlage wieder einmal für Sie erledigt.

Wie immer ermutigen wir Sie, die Nachricht zu schreiben, die Sie Ihren neuen Abonnenten zukommen lassen möchten. In der Zwischenzeit heißt es: "Danke, dass Sie sich für den Newsletter angemeldet haben! Wir melden uns in Kürze."
Vergessen Sie nicht, Ihr Newsletter-Anmeldeformular zu speichern, wenn Sie damit fertig sind, bevor Sie es verlassen.
Zurück in Elementor können wir dann erneut das Styling des Formulars anpassen. Diesmal ändern wir die Feldstile, Beschriftungsstile und Schaltflächenstile.
Wir fahren fort und passen die Feldstile hier an, wie wir es beim Kontaktformular oben getan haben: Wir erhöhen den Radius des Rahmens auf 10 Pixel und ändern seine Farbe in Schwarz.
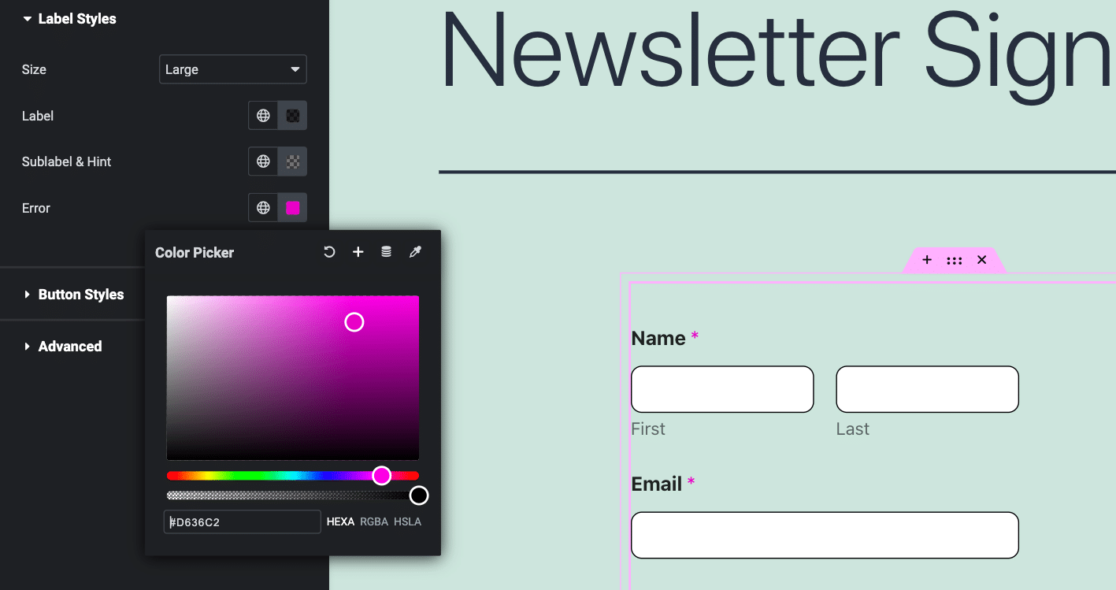
Konzentrieren wir uns nun auch auf die Beschriftungsstile. Um die Beschriftungen auf dem Formular auffälliger zu machen, vergrößern Sie sie. Außerdem sollten wir eine lustige Farbe für die Fehlermeldungen wählen. Sie können diese Farbe für die Sternchen auf den Feldbeschriftungen verwenden.

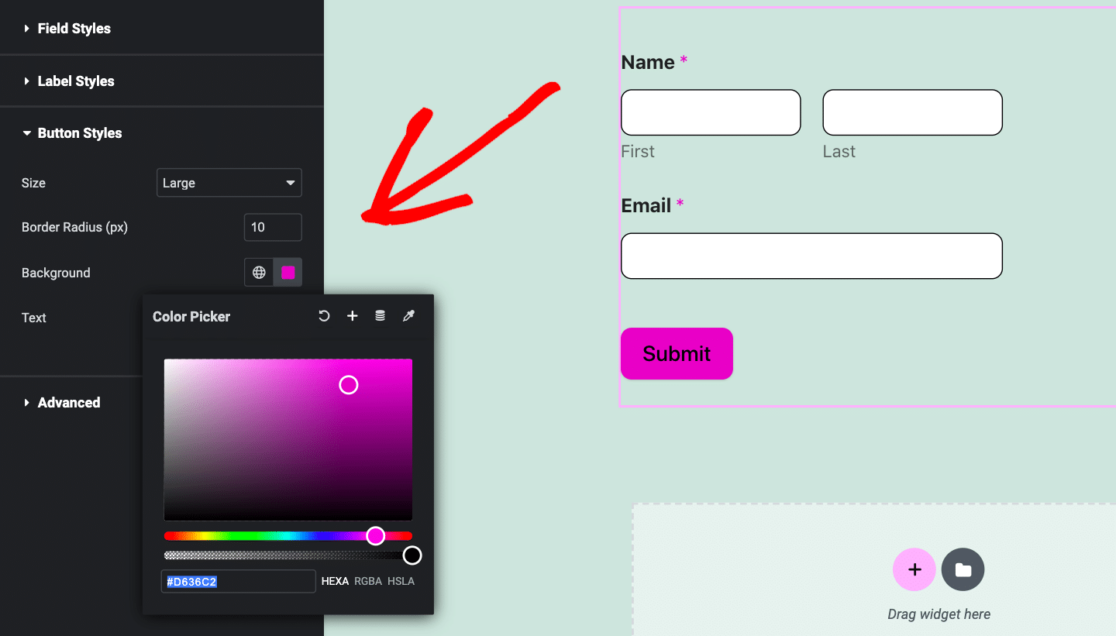
Richten Sie dann Ihre Aufmerksamkeit auf die Schaltfläche Senden.
Wie Sie auf unserem Formular sehen können, haben wir die Schaltflächenstile verwendet, um die Größe der Schaltfläche zu erhöhen und die Farben des Hintergrunds und des Rahmens an das übrige Styling anzupassen.

Um eine perfekte Farbübereinstimmung zu erzielen, haben wir einfach die rosa Farbe kopiert, die wir mit dem Farbwähler in den Beschriftungsstilen ausgewählt haben, und sie in den Farbwähler für den Hintergrund der Schaltflächenstile eingefügt.
Als Nächstes werden wir noch kreativer mit all den Styling-Optionen in Elementor.
Erstellen Sie ein Newsletter-Formular in Elementor 🙂
Camp-Anmeldeformular
Anmeldeformulare gehören zu unseren gefragtesten Vorlagen, wobei Formularvorlagen für Camp-Anmeldungen in letzter Zeit am meisten nachgefragt werden.
Wir werden die meisten Schritte, die wir hier bereits behandelt haben, überspringen und direkt mit der Auswahl einer Formularvorlage von WPForms beginnen.
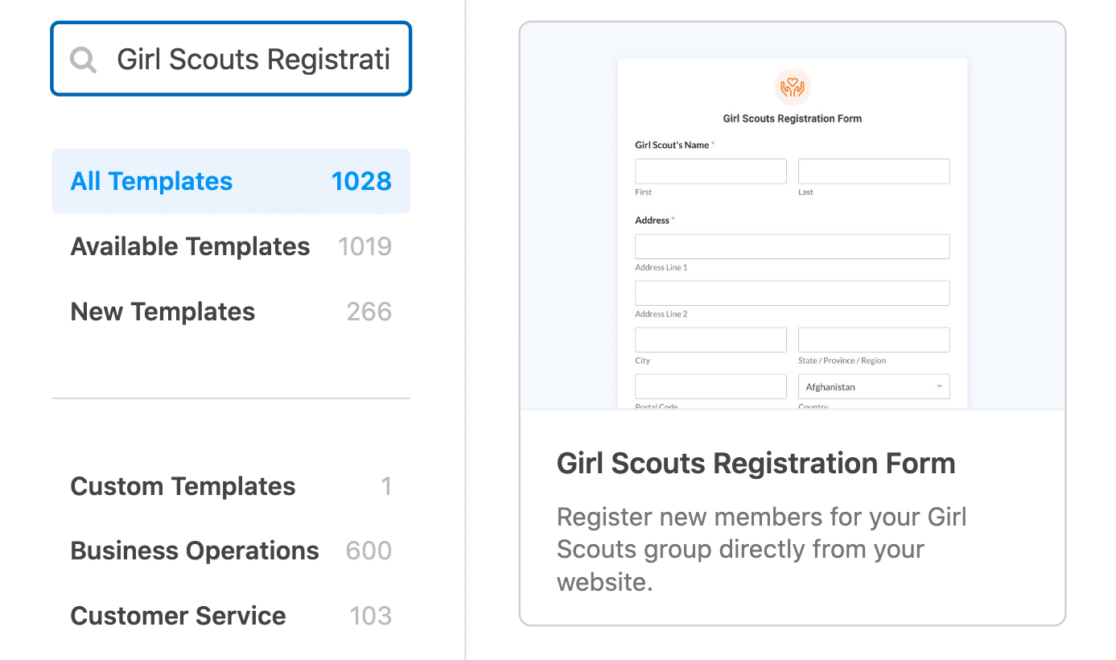
Für dieses Formular können Sie die Vorlage Girl Scout Camp Registration Form aus unserer Galerie auswählen.

Wir werden uns nicht zu sehr um die Bearbeitung der Formularfelder oder der Bestätigungsnachricht kümmern, aber Sie können die Vorlage gerne an die Bedürfnisse Ihrer Organisation anpassen.
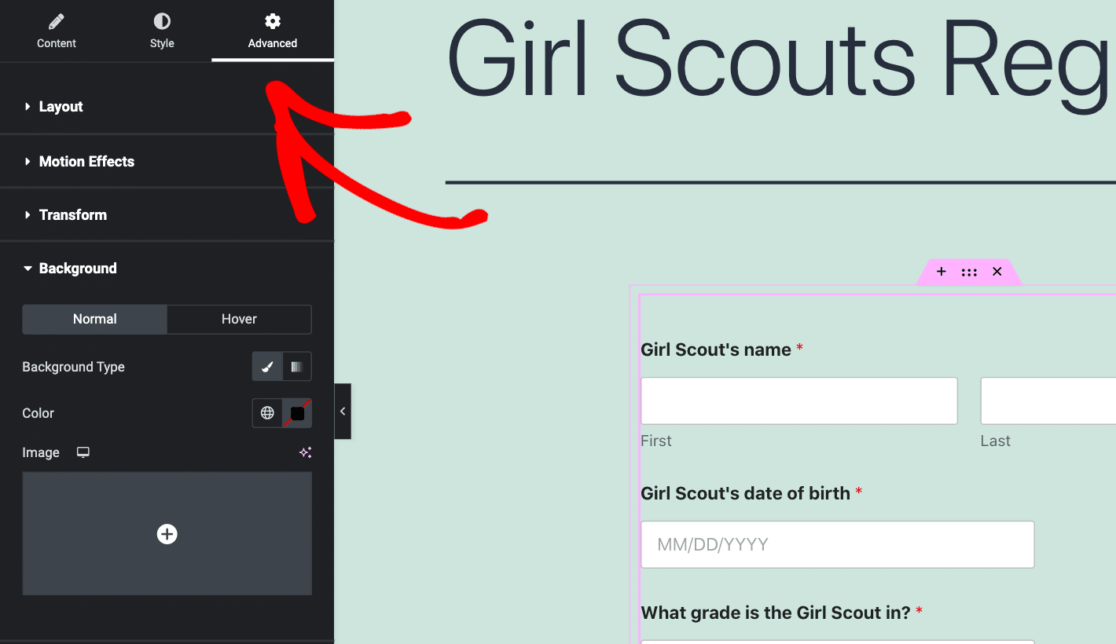
Dann, innerhalb des Elementor Page Builders, werden wir in den erweiterten Einstellungen arbeiten.

Diese Registerkarte der Einstellungen können wir so viel in Bezug auf die Gestaltung mit dem WPForms-Block, einschließlich des Hochladens eines Bildes für einen benutzerdefinierten Hintergrund zu tun.
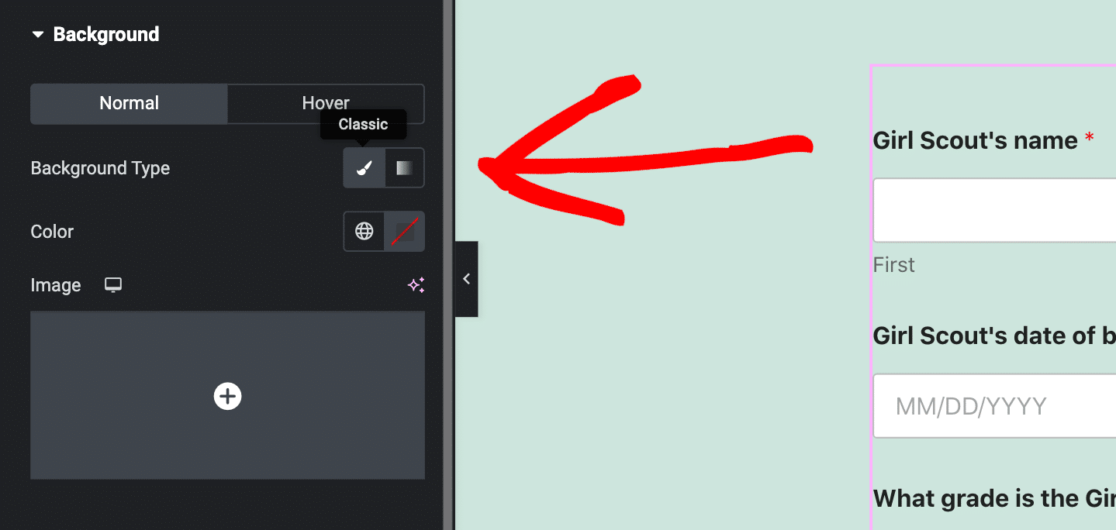
Klicken Sie auf die Registerkarte Hintergrund unter den erweiterten Einstellungen, um Ihren Hintergrund zu erstellen, und stellen Sie sicher, dass der Hintergrundtyp auf Klassisch steht.

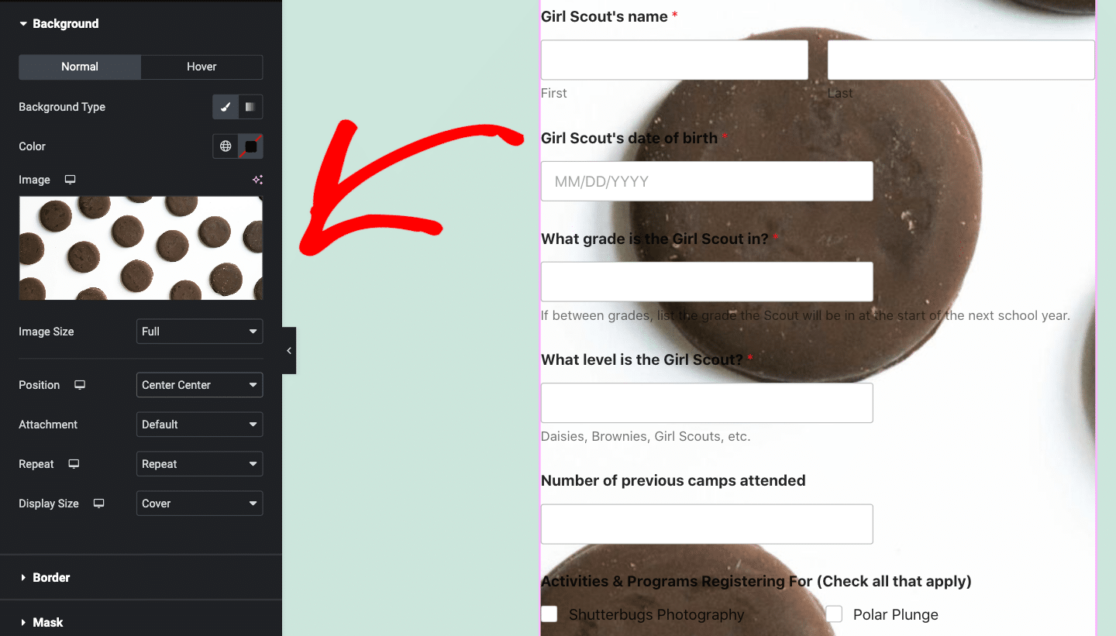
Dann können Sie ein Bild hochladen, das als Hintergrund im WPForms-Block angezeigt wird.

Es ist zwar erforderlich, die Größe und Position des Hintergrundbildes sowie andere Elemente zu konfigurieren, aber diese Anpassungsfunktion ist die Mühe wert.
In unserem obigen Beispiel möchten wir wahrscheinlich die Textfarben, Ränder und Ausrichtung sowie andere Elemente des Formulars vor der Veröffentlichung bearbeiten.
Erstellen Sie ein Registrierungsformular in Elementor 🙂
Bestellformular für Kunden
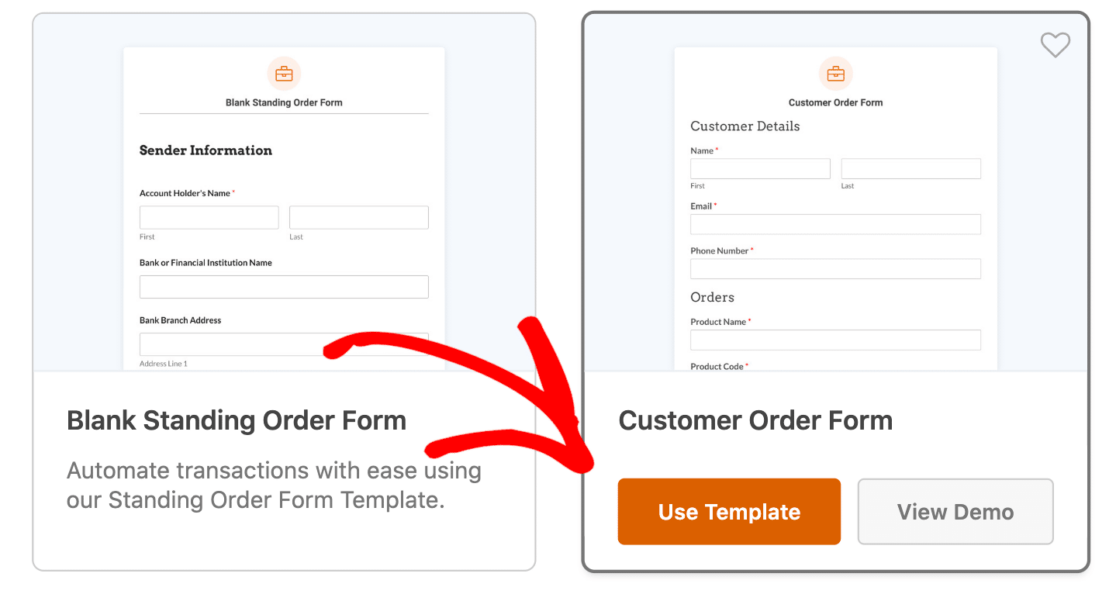
Wir können keinen Artikel über Formularvorlagen schreiben, ohne unsere Bestellformularvorlagen zu erwähnen.
Auch hier überspringen wir die Schritte, die wir bereits behandelt haben, und gehen direkt zu den Anpassungen über. Für unser Formular hier verwenden wir unsere beliebteste Vorlage für Bestellformulare: die Vorlage für Kundenbestellformulare.

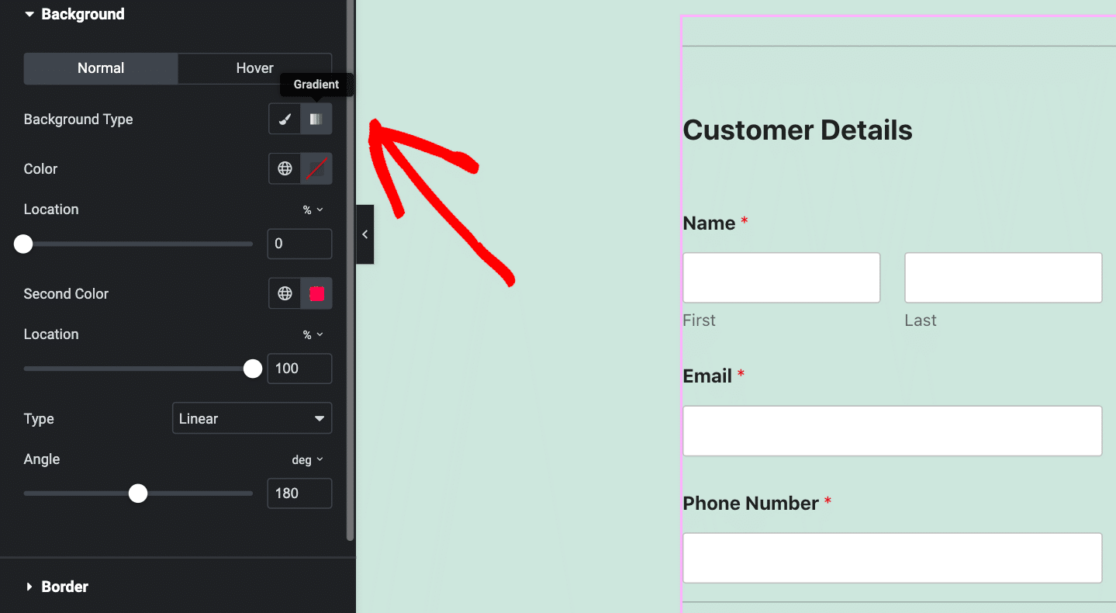
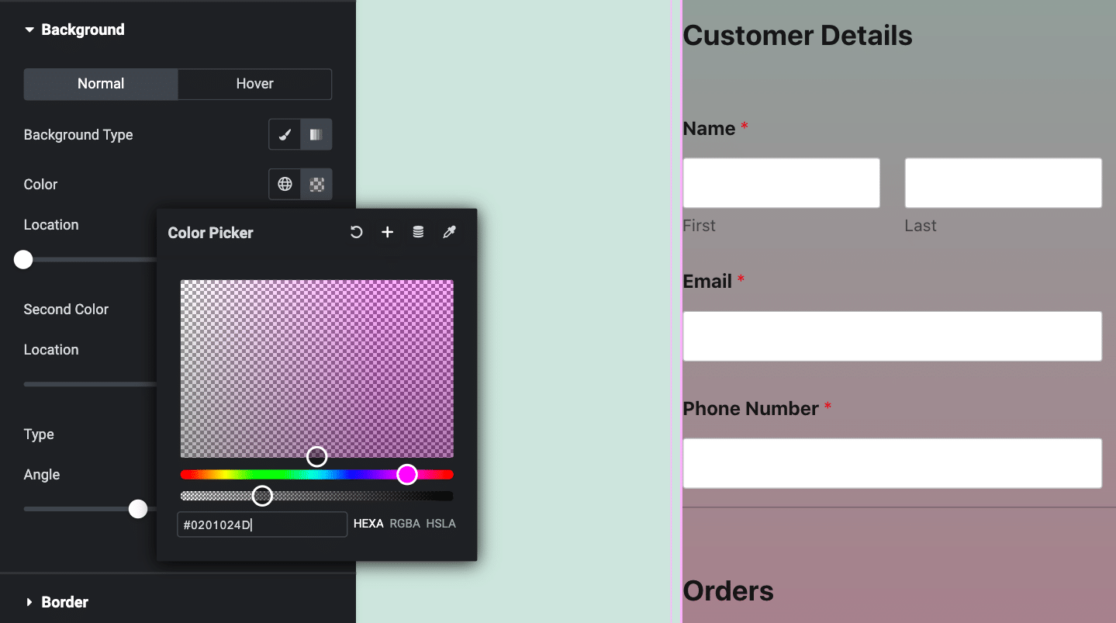
Jetzt gehen wir zurück zu den erweiterten Einstellungen des WPForms-Blocks. Wir besuchen auch die Registerkarte Hintergrund, aber dieses Mal ist der Hintergrundtyp Gradient.

Mit den Einstellungen für den Farbverlauf können Sie jede beliebige Farbkombination mischen und anpassen, die dann in einem Farbverlauf auf den Hintergrund Ihres Bestellformulars angewendet wird.

Das Endergebnis ist atemberaubend und die Möglichkeiten zur individuellen Gestaltung sind endlos.
Nun, das ist nur kaum kratzen an der Oberfläche aller Anpassungs-und Styling-Optionen haben Sie mit WPForms und Elementor. Also, sicher sein, einen Blick auf unsere zusätzlichen Elementor Tutorials und Artikel zu nehmen.
Erstellen Sie ein Bestellformular in Elementor! 🙂
FAQs zur Anpassung von WordPress-Formularen in Elementor
Die Anpassung von Formularen in Elementor ist ein beliebtes Thema bei unseren Lesern. Hier finden Sie Antworten auf einige häufig gestellte Fragen dazu:
Brauche ich Elementor für WordPress?
Sie müssen nicht unbedingt das Elementor-Plugin für Ihre WordPress-Website erwerben, aber es ist unglaublich nützlich.
Elementor ist ein Plugin für die Seitenerstellung, das eine Drag-and-Drop-Oberfläche bietet und sich damit ideal für alle eignet, die über keine ausgeprägten Programmier- oder Design-Kenntnisse verfügen. Es bietet umfangreiche Anpassungsmöglichkeiten, mit denen Sie Ihre gewünschten Website-Layouts und Designs erstellen können.
Ob Sie es für Ihre WordPress-Website benötigen, hängt also von Ihren spezifischen Anforderungen und Vorlieben ab. Wenn Sie mit HTML und CSS vertraut sind und über gute Designkenntnisse verfügen, benötigen Sie Elementor möglicherweise nicht.
Elementor ist sowohl in einer kostenlosen als auch in einer Premium-Version erhältlich. Sie können also immer mit der kostenlosen Version beginnen und bei Bedarf aufrüsten, so dass es sich an Ihre Bedürfnisse anpassen lässt.
Wie kann ich ein Formular in WordPress anpassen?
Um ein Formular in WordPress anzupassen, können Sie WPForms mit Elementor verwenden. Erstellen Sie zunächst Ihr Formular in WPForms, öffnen Sie dann den Elementor-Editor, fügen Sie das WPForms-Widget hinzu und wählen Sie das von Ihnen erstellte Formular aus. Verwenden Sie anschließend die Design-Tools von Elementor, um Farben, Schriftarten und Layout zu ändern und an den Stil Ihrer Website anzupassen.
Wie kann man auf Elementor-Formulare zugreifen?
Um auf Elementor-Formulare zuzugreifen, fügen Sie das WPForms-Widget im Elementor-Editor hinzu. Öffnen Sie eine Seite in Elementor, ziehen Sie das WPForms-Widget auf die Seite und wählen Sie das Formular aus, das Sie anzeigen möchten. So können Sie das Aussehen des Formulars direkt in Elementor anpassen.
Als nächstes verbinden Sie Elementor Forms mit Google Sheets
Herzlichen Glückwunsch! Sie sind auf dem besten Weg, tolle Formulare in Elementor zu erstellen. Obwohl Elementor Ihre Formulareinträge in Ihrem WordPress-Dashboard speichern kann, gibt es Fälle, in denen Sie eine Kopie Ihrer Formulareinträge und Leads in einem Google Sheet speichern möchten. Versuchen Sie, diese Formulare mit Google Sheets zu verbinden.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.




Die Styling-Registerkarte fehlt in meinem kostenlosen Elementor, kann es nicht lösen ist es ein bekannter Fehler?
Hallo Tommy - Wenn Sie die Möglichkeit haben, schicken Sie uns bitte eine Nachricht mit weiteren Details zu Ihrem Problem, damit wir Ihnen weiterhelfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Andernfalls bieten wir begrenzten kostenlosen Support im WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .
Ich habe all diese Schritte befolgt, aber die Funktion für abgerundete Formularfelder funktioniert nicht. Kann mir jemand sagen, warum?
Hallo Justyna,
Es sieht so aus, als ob das Problem mit den Einstellungen für die Gestaltung von Formularfeldern zusammenhängt. Wenn Sie die Möglichkeit haben, schicken Sie uns bitte eine E-Mail mit weiteren Details zu dem Problem, das Sie haben, damit wir Ihnen weiterhelfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Andernfalls gehen Sie bitte zum WPForms Lite WordPress.org-Supportforum und eröffnen Sie einen neuen Thread.
Danke!