AI Zusammenfassung
Suchen Sie nach einer einfachen und unkomplizierten Möglichkeit, WordPress-Code-Snippets zu Ihrer Website hinzuzufügen?
Beim Lernen von WordPress geht es nicht nur um Themes und Tools. Manchmal ist es die subtile Kraft von Codeschnipseln, die einer Website ihre einzigartige Note verleiht.
Die perfekte Anpassung, die Sie sich wünschen? Mit dem richtigen Code ist das machbar, aber das Problem ist, dass schon der kleinste Fehler Ihre Website zerstören kann.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach benutzerdefinierte Code-Snippets in WordPress hinzufügen können, ohne Ihre Website zu zerstören.
Was sind Code-Snippets in WordPress?
Hinter der benutzerfreundlichen Oberfläche von WordPress verbirgt sich eine Welt voller Code, der jede Bewegung steuert.
Diese winzigen Codefragmente, die so genannten Code-Snippets, sind kompakte, aber leistungsstarke Werkzeuge, die WordPress bestimmte Funktionen vermitteln.
Die Nutzung dieser Snippets kann den Unterschied zwischen einer generischen WordPress-Website und einer genau auf Ihre Anforderungen zugeschnittenen Website ausmachen.
Betrachten Sie sie als das WordPress-Äquivalent zu Zaubersprüchen, die, wenn sie richtig eingesetzt werden, hervorragende Ergebnisse am Frontend erzielen können.
Hinzufügen von benutzerdefinierten Code-Snippets in WordPress
Um benutzerdefinierte Code-Snippets in WordPress hinzuzufügen, können Sie sich auf die Einfachheit und Funktionalität von WPCode verlassen. Führen Sie die folgenden Schritte aus, um loszulegen.
In diesem Artikel
- Was sind Code-Snippets in WordPress?
- 1. Installieren und aktivieren Sie das WPCode-Plugin
- 2. Erstellen Sie den benutzerdefinierten Code (PHP, CSS, HTML)
- 3. Fügen Sie Ihren eigenen Code hinzu (neues Snippet)
- 4. Behandlung von Fehlern in benutzerdefiniertem Code
- 5. Verwalten Ihrer benutzerdefinierten Codeschnipsel
- Bonus: Fügen Sie benutzerdefinierte Codeschnipsel zu Ihren Formularen hinzu
- FAQs über benutzerdefinierte Code-Snippets
1. Installieren und aktivieren Sie das WPCode-Plugin
WPCode ist die beste Möglichkeit für WordPress-Benutzer, benutzerdefinierte Codeschnipsel zu ihren Websites hinzuzufügen, ohne sich mit der functions.php Datei oder die Sorge, dass die Website durch den kleinsten Fehler zerstört wird.

Mit dem Code-Snippet-Plugin können Sie ganz einfach Snippets in jeden beliebigen Bereich Ihrer WordPress-Website einfügen, auch in den Footer und Header. Sie können jeden gewünschten benutzerdefinierten Code direkt von Ihrem Dashboard aus einfügen, anstatt die Website direkt zu bearbeiten.functions.php Datei.
Um loszulegen, müssen Sie das WordPress-Plugin auf Ihrer Website installieren und aktivieren. Dadurch wird das Plugin dem linken Menüfeld Ihres WordPress-Dashboards hinzugefügt, von wo aus Sie schnell benutzerdefinierte Codes hinzufügen können.
WPCode wird mit einer Bibliothek von mehr als 1.100 Codeschnipseln geliefert, die Sie mit wenigen Klicks auf Ihrer Website verwenden können - keine Entwicklungskenntnisse erforderlich! Sie können aber auch die unten stehenden Anweisungen befolgen, um Ihren eigenen, benutzerdefinierten Code hinzuzufügen.
Das WPForms-Team hat sogar einige Code-Schnipsel von uns selbst hinzugefügt! Wir fügten den Code, um unsere am häufigsten angeforderten Form Anpassungen durchführen, so können Sie über die Basisfunktionalität von WPForms und die Addons gehen. Werfen Sie einen Blick auf die Bonus-Abschnitt am Ende dieses Beitrags für eine Sneak-Peek.
2. Erstellen Sie den benutzerdefinierten Code (PHP, CSS, HTML)
Wenn Sie den benutzerdefinierten Code bereits fertig haben, überspringen Sie diesen Schritt und fahren Sie mit dem nächsten fort. Für diejenigen, die den benutzerdefinierten Code von Grund auf neu erstellen, finden Sie hier ein Beispiel.
Denken Sie daran, dass Sie für die Erstellung des benutzerdefinierten Codes einige Programmierkenntnisse benötigen, sei es in PHP, CSS oder HTML.
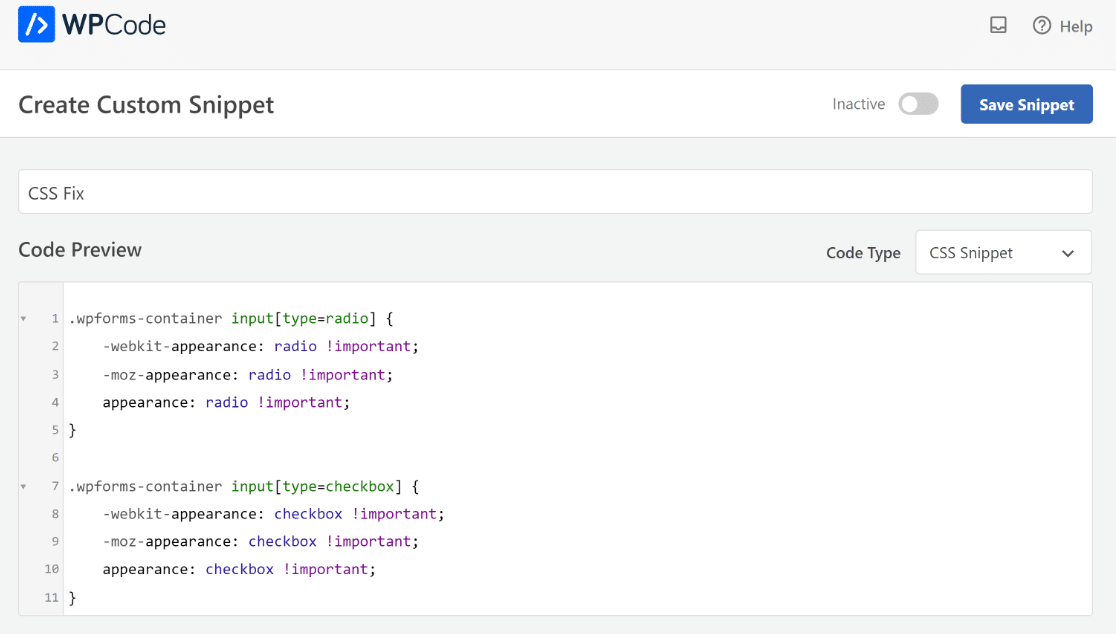
In dieser Anleitung erstellen wir einen benutzerdefinierten Code, der verhindert, dass Theme-Konflikte, die Radio-und Checkbox-Werte nicht korrekt in WPForms angezeigt werden.
Der obige Code verwendet CSS, um das Problem des Themenkonflikts zu lösen, aber wie bereits erwähnt, können Sie auch einen Code mit PHP und HTML erstellen.
3. Fügen Sie Ihren eigenen Code hinzu (neues Snippet)
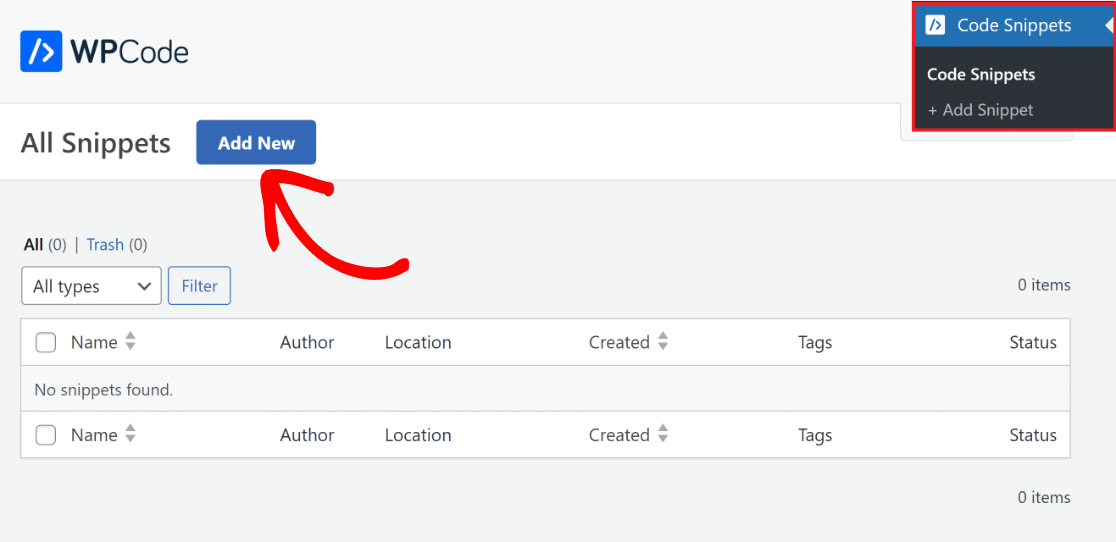
Klicken Sie in der Menüleiste Ihrer WordPress-Verwaltung auf die Option Code Snippets und dann auf die Schaltfläche Neu hinzufügen. Da Sie das Plugin gerade erst installiert haben, ist Ihre Liste noch leer.

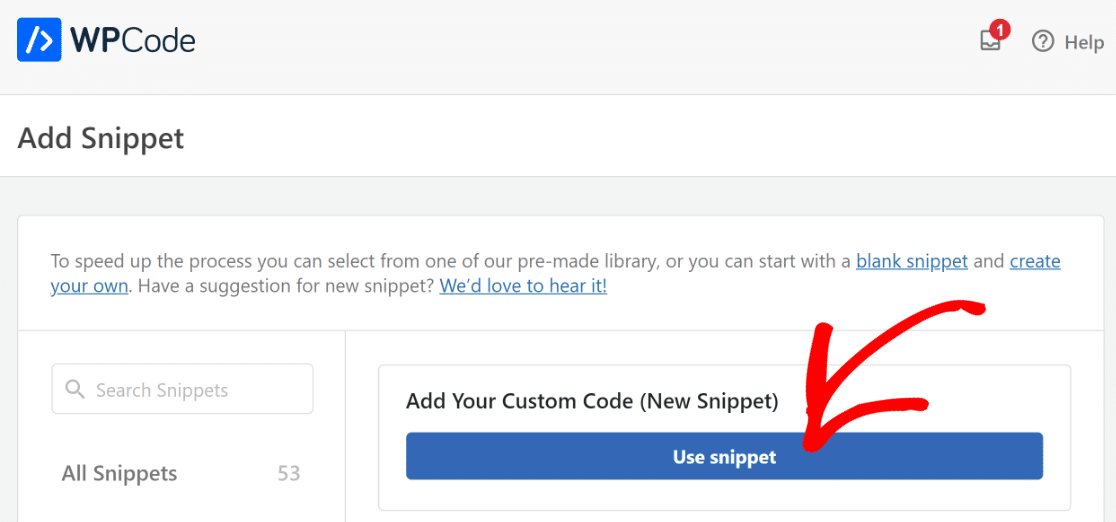
Sie werden dann auf die Seite "Snippet hinzufügen" weitergeleitet. Hier können Sie entweder Ihren eigenen Code hinzufügen oder einen Code-Schnipsel aus der vorgefertigten Bibliothek auswählen.
Klicken Sie auf die Schaltfläche Snippet verwenden neben der Option Benutzerdefinierten Code hinzufügen (Neues Snippet), um Ihren neuen Code einzufügen.

Jetzt müssen Sie dem Snippet nur noch einen Namen geben und den von Ihnen erstellten benutzerdefinierten Code einfach kopieren und in den Codevorschaubereich im WPCode-Plugin einfügen.

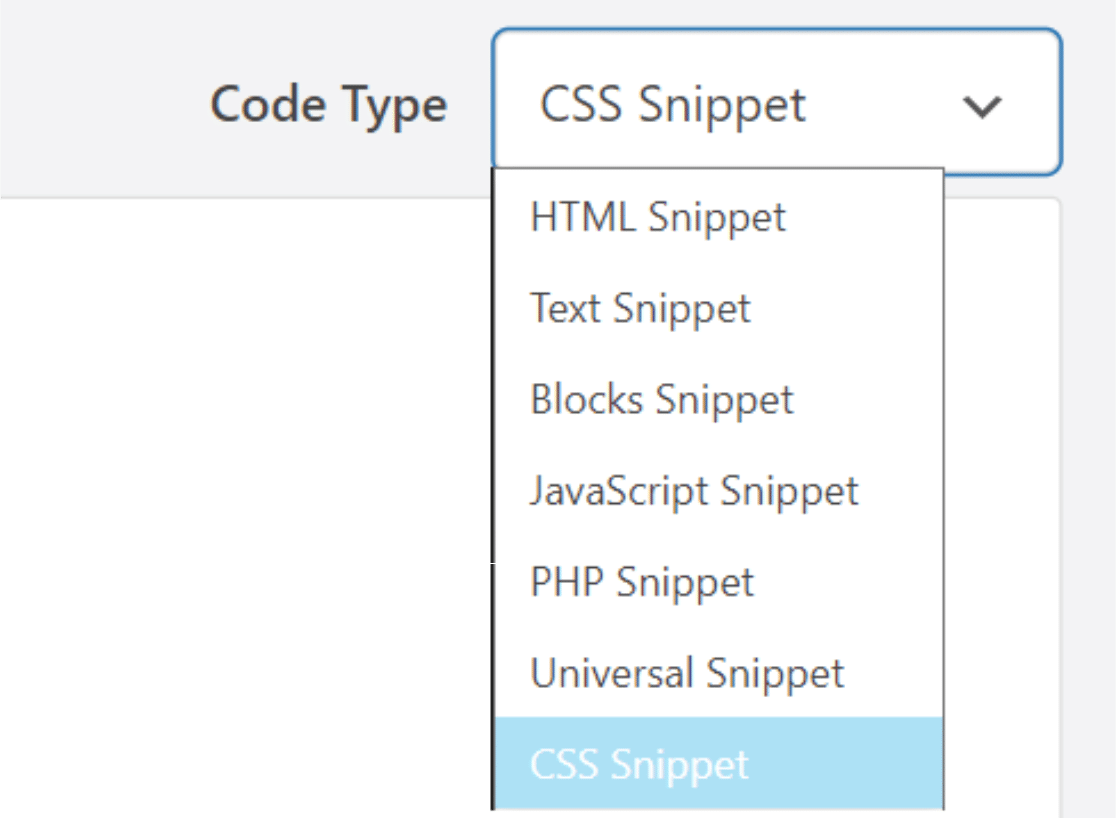
Da wir den Code in CSS erstellt haben, haben wir im Dropdown-Menü Code-Typ die Option CSS Snippet ausgewählt. Sie können dies je nach dem von Ihnen erstellten Code ändern.

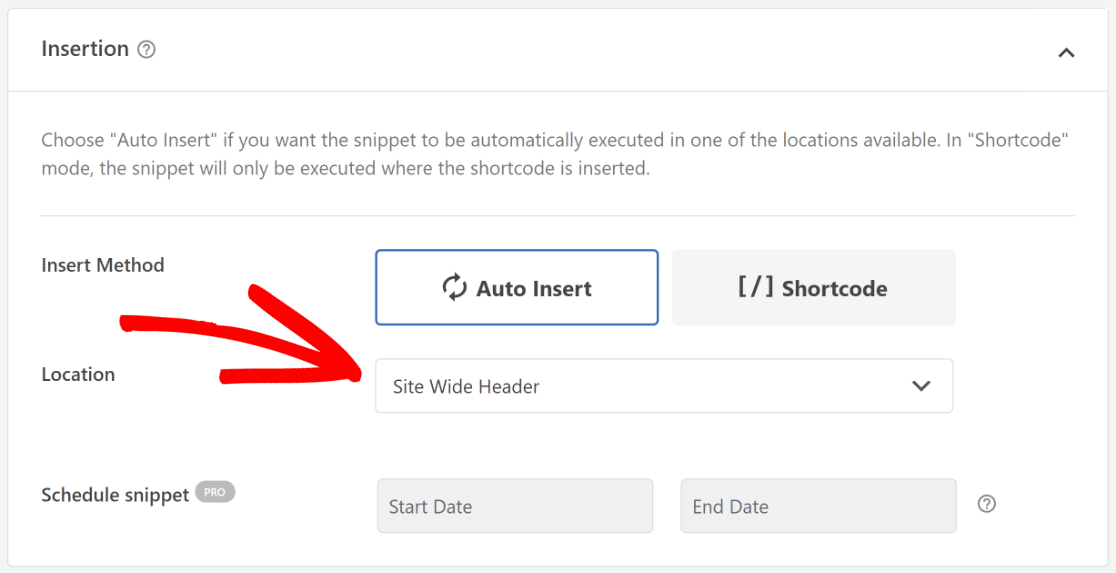
Blättern Sie dann nach unten zur Registerkarte Einfügen. Wählen Sie nun " Automatisch einfügen" und in der Dropdown-Liste " Position" die Option " Site Wide Header".

Je nach Art des Codes, den Sie erstellen, können Sie ihn sogar als [/] Shortcode zu Ihren Seiten/Beiträgen hinzufügen.
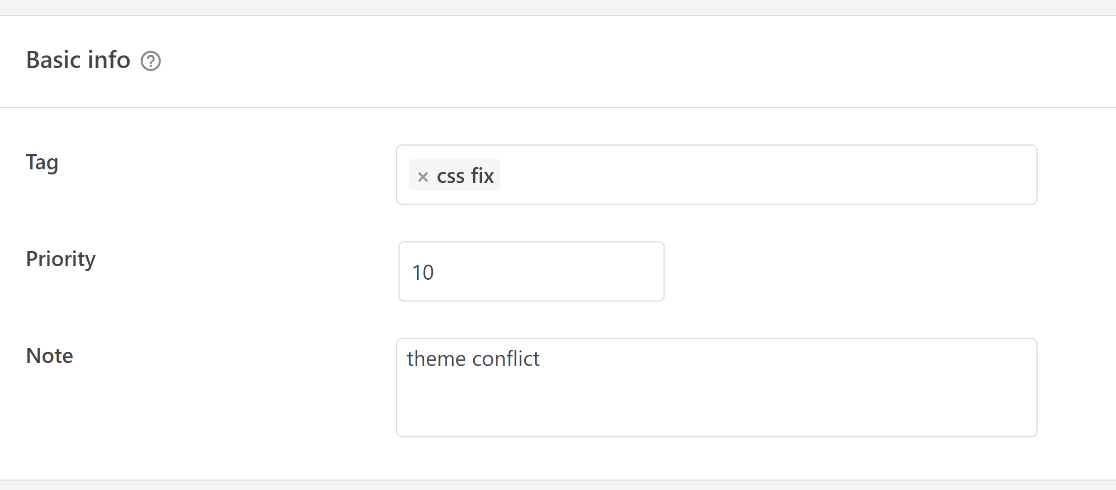
Wenn Sie Ihrem Code-Snippet Tags zuweisen möchten, blättern Sie nach unten zum Abschnitt Basisinformationen. Dies hilft Ihnen, Ihre Codebeispiele nach Thema und Funktion zu kategorisieren.
Wenn Sie mehrere Snippets an der gleichen Stelle anzeigen möchten, können Sie mit dem Parameter Priorität die Reihenfolge der Verarbeitung festlegen.

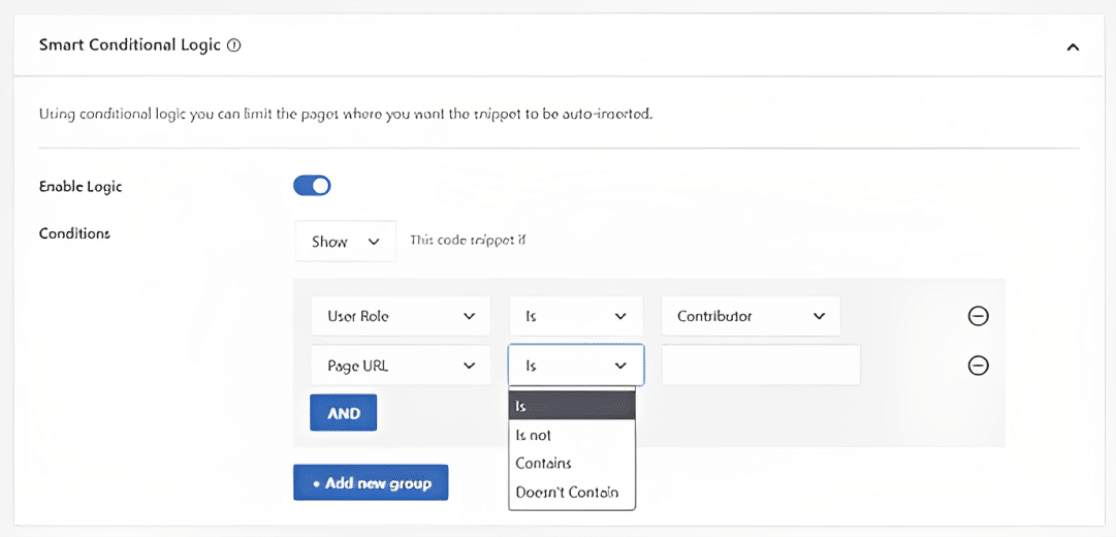
Mit der ausgeklügelten Funktion der intelligenten bedingten Logik können Sie automatisch eingefügte Snippets auf der Grundlage einer Reihe von Kriterien ein- oder ausblenden.

Zum Schluss müssen Sie nur noch die Option Aktiv aktivieren und auf die Schaltfläche Snippet speichern klicken, bevor Sie das Plugin verlassen!

4. Behandlung von Fehlern in benutzerdefiniertem Code
Ein Tippfehler in der Website-spezifischen Plugin- oder Themendatei kann dazu führen, dass Ihre Website für Besucher nicht mehr zugänglich ist, wenn Sie Code-Snippets verwenden.
Auf Ihrer Website würde ein Syntaxfehler oder ein interner Serverfehler 500 erscheinen. Sie müssen einen FTP-Client verwenden, um Ihre Änderungen manuell rückgängig zu machen.
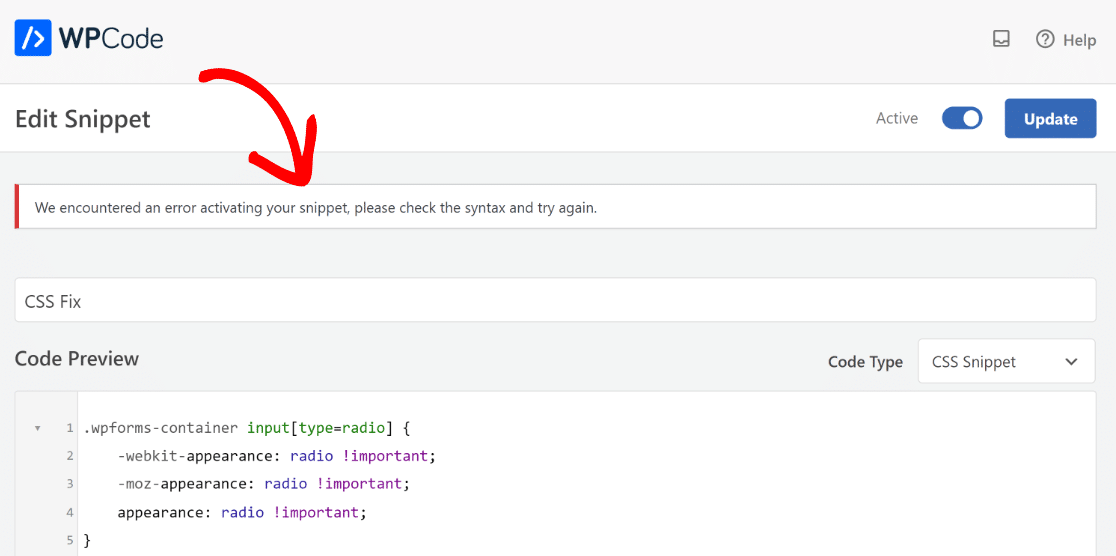
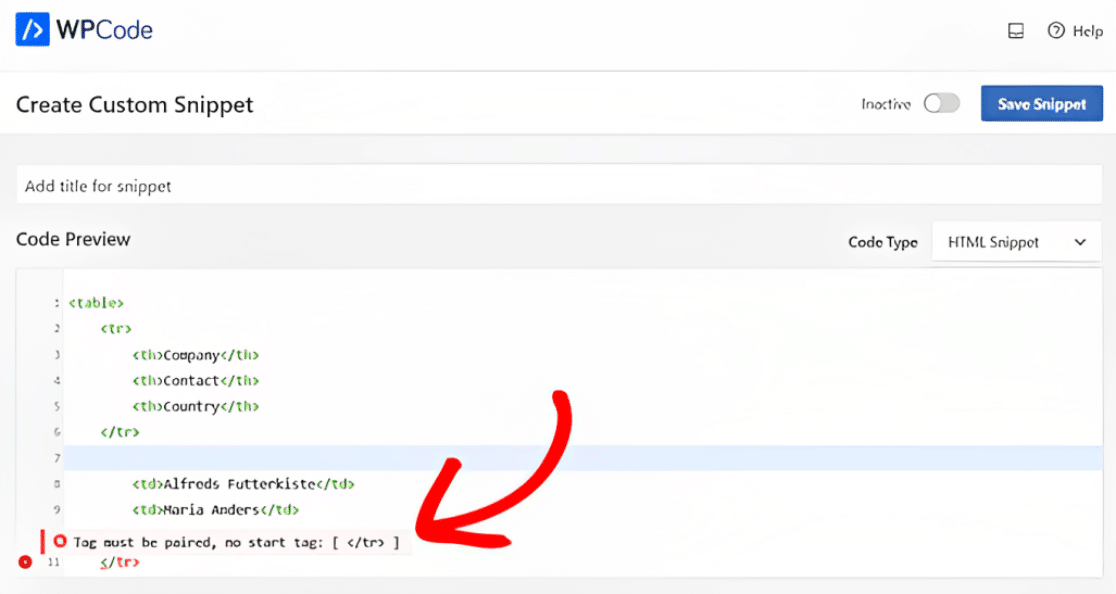
Die einzigartige Funktion des WPCode-Plugins besteht darin, dass es automatisch alle Syntaxfehler im Code erkennt und deaktiviert.

Es wird eine hilfreiche Fehlermeldung angezeigt, die Sie bei der Fehlersuche verwenden können. Wenn Sie Ihren benutzerdefinierten Code hinzufügen, wird die clevere Code-Snippet-Validierung von WPCode alle Fehler finden.

Wenn Sie mit der Maus über das Problem fahren, erscheint ein Pop-up-Fenster mit Anweisungen zur Lösung des Problems.
5. Verwalten Ihrer benutzerdefinierten Codeschnipsel
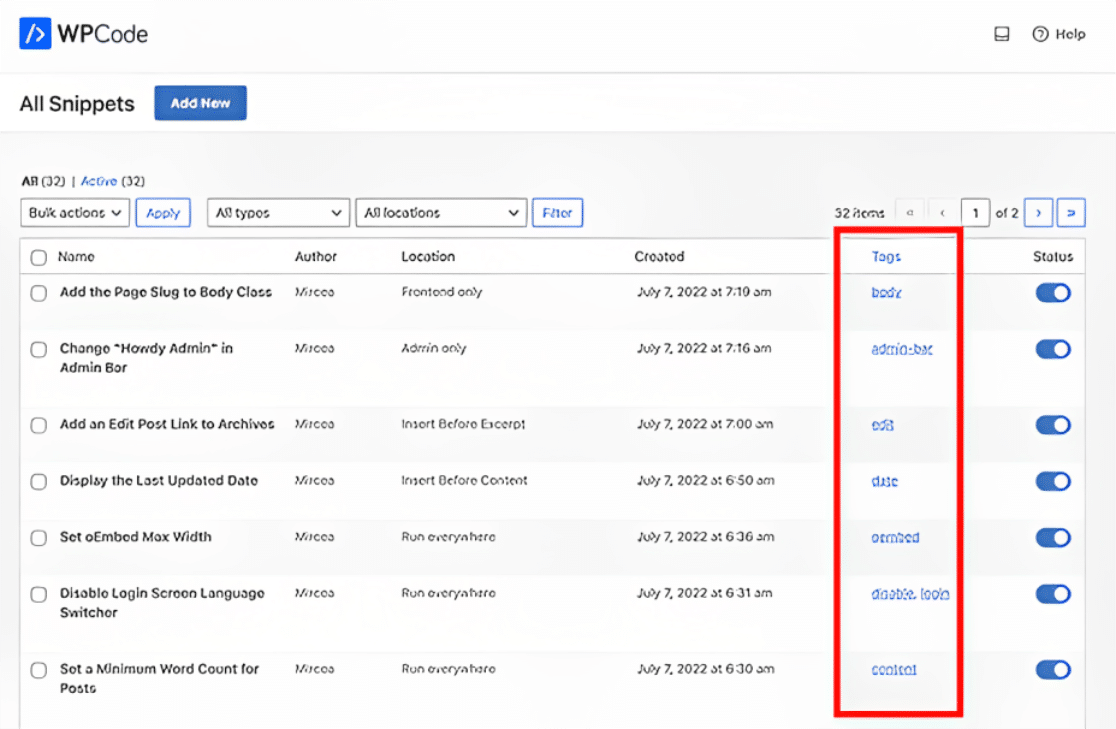
Wenn Sie mehrere Codeschnipsel haben, macht es WPCode unglaublich einfach, diese mit einer benutzerfreundlichen Oberfläche und der Schnipselbibliothek zu verwalten.
Code-Snippets können gespeichert werden, ohne dass sie auf Ihrer Website aktiviert werden, und Sie können das Snippet später aktivieren oder deaktivieren, wann immer Sie wollen.
Außerdem können Sie Ihre Codeschnipsel mit Tags kategorisieren und nach Art und Ort filtern.

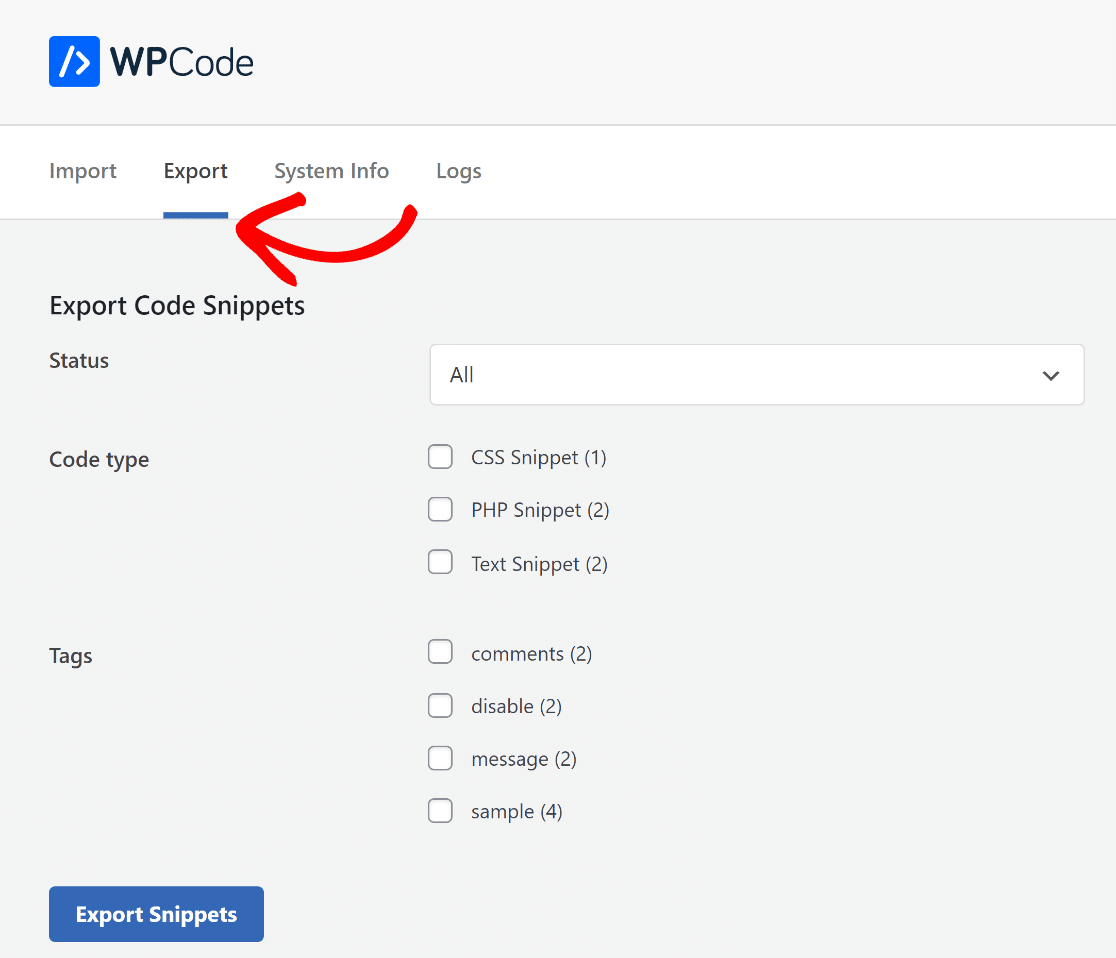
Sie haben auch die Möglichkeit, einzelne Code-Snippets zu exportieren oder alle in einem Rutsch zu exportieren. Navigieren Sie einfach zu Code Snippets " Tools und wählen Sie die Option Exportieren.

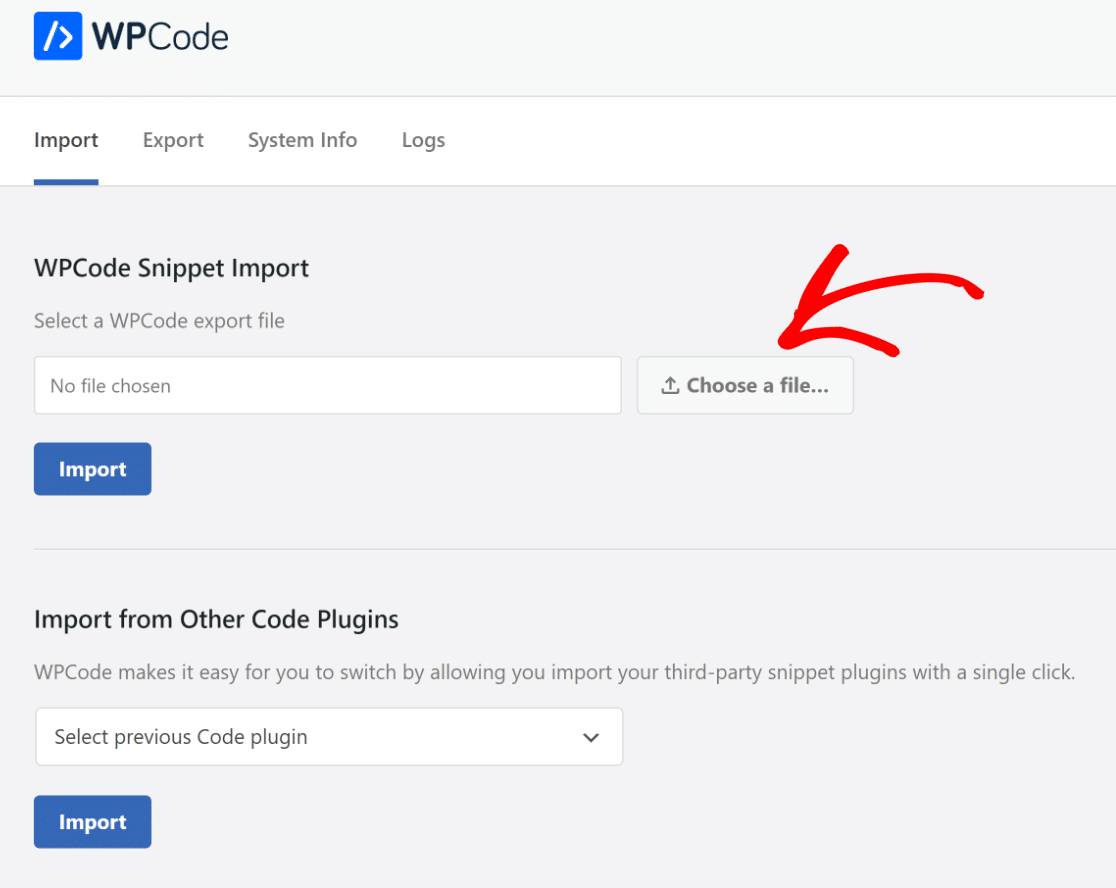
Das Plugin ermöglicht es Ihnen auch, Snippets zu importieren, wenn Sie Ihre Website auf einen neuen Server verlagern. Gehen Sie zu Code Snippets " Tools " Import und laden Sie die Exportdatei hoch.

Bonus: Fügen Sie benutzerdefinierte Codeschnipsel zu Ihren Formularen hinzu
Wenn Sie WPForms auf Ihrer Website verwenden, können Sie Code-Snippets hinzufügen, um Ihre Formulare direkt aus dem WPForms-Plugin-Dashboard anzupassen.
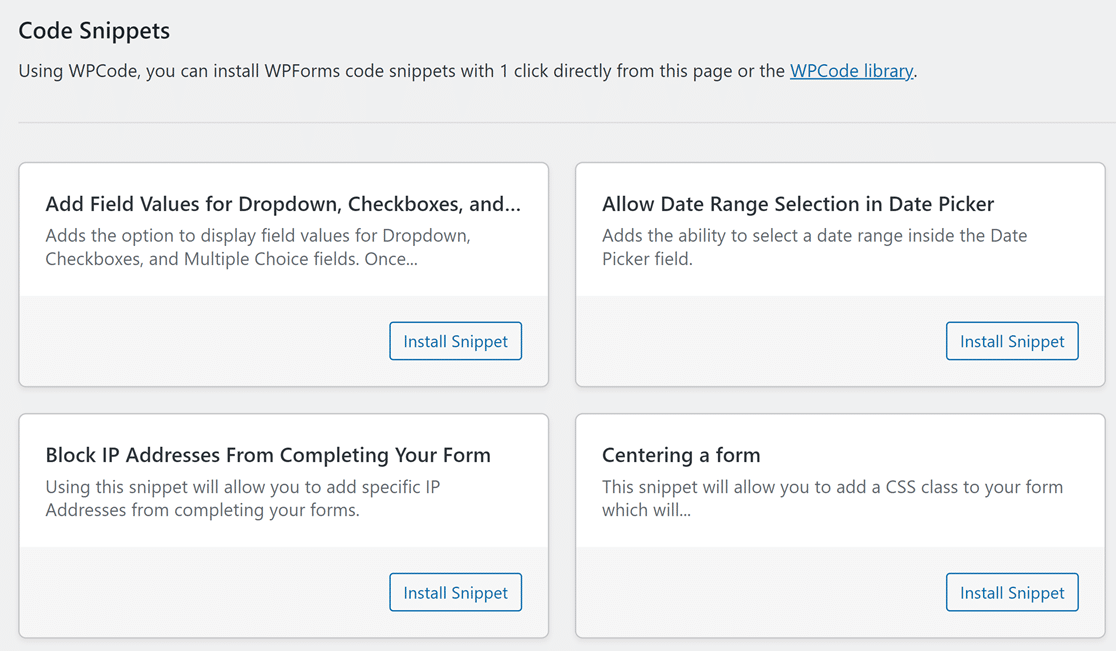
Wenn Sie sowohl die WPForms und WPCode Plugins installiert haben, können Sie acccess eine Bibliothek von vorgefertigten WPForms Code-Schnipsel aus dem Abschnitt Tools mit dem WPForms Plugin-Einstellungen.

Mit nur einem Mausklick können Sie erweiterte Funktionen hinzufügen oder die Anzeige Ihres Formulars anpassen. Es ist, als hätten Sie Ihren eigenen Webentwickler, der Ihnen hilft, eine maßgeschneiderte Website zu erstellen!
Einige Beispiele für die in WPForms verfügbaren Codeschnipsel sind:
- Wählen Sie einen Datumsbereich im Datumsauswahlfeld
- Blockieren Sie bestimmte IP-Adressen für das Ausfüllen Ihres Formulars
- Anpassen von Unteretiketten
- Anzahl der eingereichten Beiträge anzeigen
Wir fügen dem Verzeichnis ständig neue Codeschnipsel hinzu, also zögern Sie nicht, sich mit Ihrer Anfrage zu melden, wenn Sie Hilfe bei der Anpassung benötigen!
FAQs über benutzerdefinierte Code-Snippets
Das Hinzufügen von benutzerdefinierten Codeschnipseln ist ein beliebtes Thema unter unseren Lesern, wenn es um die Benutzerfreundlichkeit geht. Hier finden Sie einige kurze Antworten auf die am häufigsten gestellten Fragen:
Was ist der beste Code-Snippet-Manager für WordPress?
WPCode ist die erste Wahl für die Verwaltung und Ausführung von Code-Snippets in WordPress und bietet eine einfachere Organisation und nahtlose Integrationsmöglichkeiten.
Wie füge ich CSS zu einem Code-Snippet in WordPress hinzu?
Navigieren Sie in WPCode einfach zum Abschnitt + Neu hinzufügen, geben Sie Ihr gewünschtes CSS ein und stellen Sie sicher, dass Sie den CSS-Typ auswählen, bevor Sie ihn speichern und aktivieren.
Wie füge ich benutzerdefinierten Code in WordPress ohne Plugins hinzu?
Sie können benutzerdefinierten Code direkt in das Theme einfügen functions.php Datei. Ein spezielles Tool wie WPCode gewährleistet jedoch eine sicherere und besser organisierte Snippet-Verwaltung.
Wie füge ich benutzerdefinierten PHP-Code zu WordPress hinzu?
Für PHP gehen Sie zur WPCode-Oberfläche, wählen Sie + Neu hinzufügen, fügen Sie Ihren PHP-Code ein und speichern Sie ihn dann. Stellen Sie immer sicher, dass er zuerst auf einer Staging-Site des Child-Themes getestet wird.
Erfahren Sie als Nächstes, wie Sie eine E-Mail-Adresse für Dateidownloads benötigen
Wäre es nicht toll, wenn WordPress-Benutzer ihre E-Mail-Adressen angeben müssten, bevor sie eine Datei herunterladen können? Finden Sie heraus, wie Sie Besucher Ihrer WordPress-Website dazu bringen, ihre E-Mail-Adressen anzugeben, damit sie eine Datei herunterladen können.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.