AI Zusammenfassung
Möchten Sie lernen, wie man in WordPress ein Formular-Header-Bild oder ein Logo hinzufügt?
Das Hinzufügen eines Bildes ist eine gute Möglichkeit, Ihr Formular zu personalisieren, den Nutzern ein Gefühl dafür zu geben, worum es in dem Formular geht, oder ein Logo für Ihr Unternehmen einzufügen.
Glücklicherweise ist das mit WPForms leicht möglich. Das Inhaltsfeld in WPForms vereinfacht den Prozess des Hochladens von Text und Medien, wie Bilder oder Logos, direkt in Ihre Formulare.
In diesem Beitrag führen wir Sie durch den Prozess der Verwendung des Inhaltsfeldes, um ein Formularkopfbild in WordPress hinzuzufügen.
Fügen Sie jetzt ein Kopfzeilenbild zu Ihrem Formular hinzu
Warum sollte ich einem Formular ein Kopfzeilenbild hinzufügen?
Die Personalisierung Ihres Formulars mit einem benutzerdefinierten Header-Bild ist eine einfache Möglichkeit, Ihre WordPress-Website mit einem konsistenten, kohärenten Design zu ergänzen. Da unser Drag-and-Drop-Formular-Builder die Anpassung von Formularen zum Kinderspiel macht, können Sie Ihre Bilder in einer Vielzahl von Designs verwenden.
Außerdem vermittelt die Verwendung eines Bildes den Benutzern Ihrer Website eine klare Vorstellung davon, was sie von Ihrer Website und Ihrem Formular erwarten können. Bilder tragen auch dazu bei, Ihre Formulare visuell interessant zu gestalten und sie in das allgemeine Farbschema und Designthema Ihrer Website einzubinden.
Ihr Kopfbild kann das Thema des Inhalts Ihres Formulars widerspiegeln, oder es kann ein Bild sein, das Ihr Unternehmen oder Ihre Organisation repräsentiert, z. B. ein Logo.
Logos gibt es in allen Größen. Wenn Sie sich fragen, welche Größe Ihre Website-Logos haben sollten, lesen Sie unseren Leitfaden über die beste Logogröße für Websites.
Hinzufügen eines Bildes oder Logos für die Kopfzeile eines Formulars in WordPress
In dieser Schritt-für-Schritt-Anleitung zeigen wir Ihnen , wie Sie die Kopfzeile in WordPress-Formularen ganz ohne Code bearbeiten können. Diese Anleitung ist perfekt für Anfänger und erfordert keine benutzerdefinierten CSS, einen Page Builder oder den WordPress Customizer.
Folgen Sie einfach diesem Inhaltsverzeichnis für alle Schritte, die wir Ihnen zeigen werden:
In diesem Artikel
1. Installieren Sie das WPForms Plugin
Zuerst müssen Sie das WPForms Plugin installieren. Überprüfen Sie alle WPForms Lizenzen hier, oder laden Sie das Plugin von Ihrem WordPress Dashboard.
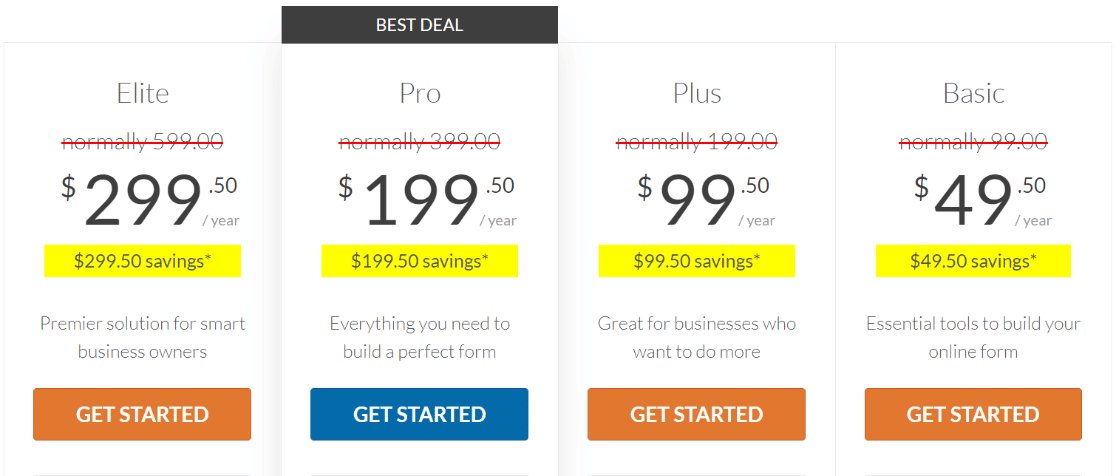
Um die Funktion zum Hochladen von Inhaltsfeldern zu nutzen, um ein Bild für die Kopfzeile des Formulars hinzuzufügen, müssen Sie eine erweiterte Lizenz wie Pro, Plus oder Elite wählen.

Hier finden Sie eine hilfreiche Anleitung, wie Sie ein WordPress-Plugin installieren.
2. Wählen Sie die Vorlage für ein einfaches Kontaktformular
Sobald Sie das Plugin auf Ihrer Website eingerichtet haben, navigieren Sie in Ihrem WordPress-Dashboard zu WPForms und klicken Sie auf Add New.

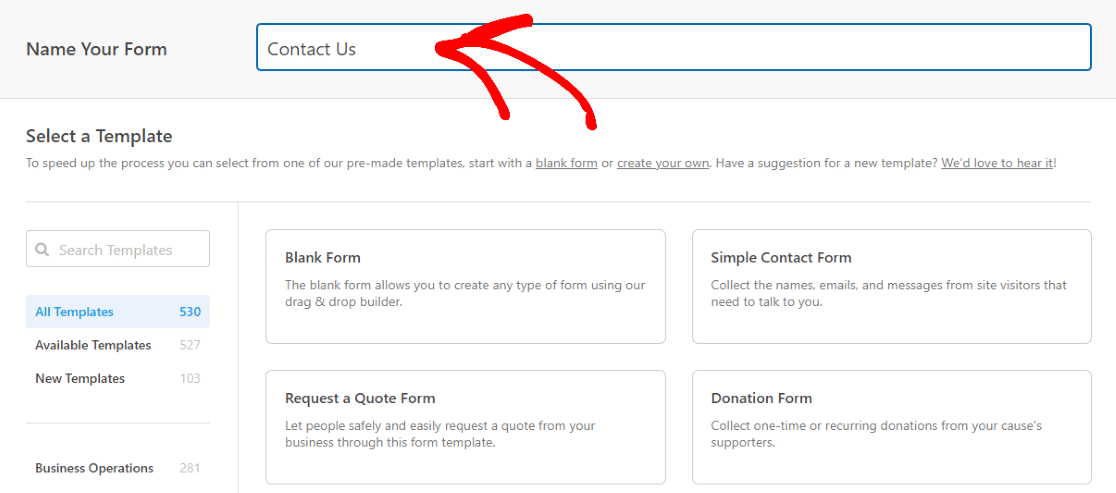
Hier finden Sie eine große Auswahl an Vorlagen, aus denen Sie Ihr Formular erstellen können.
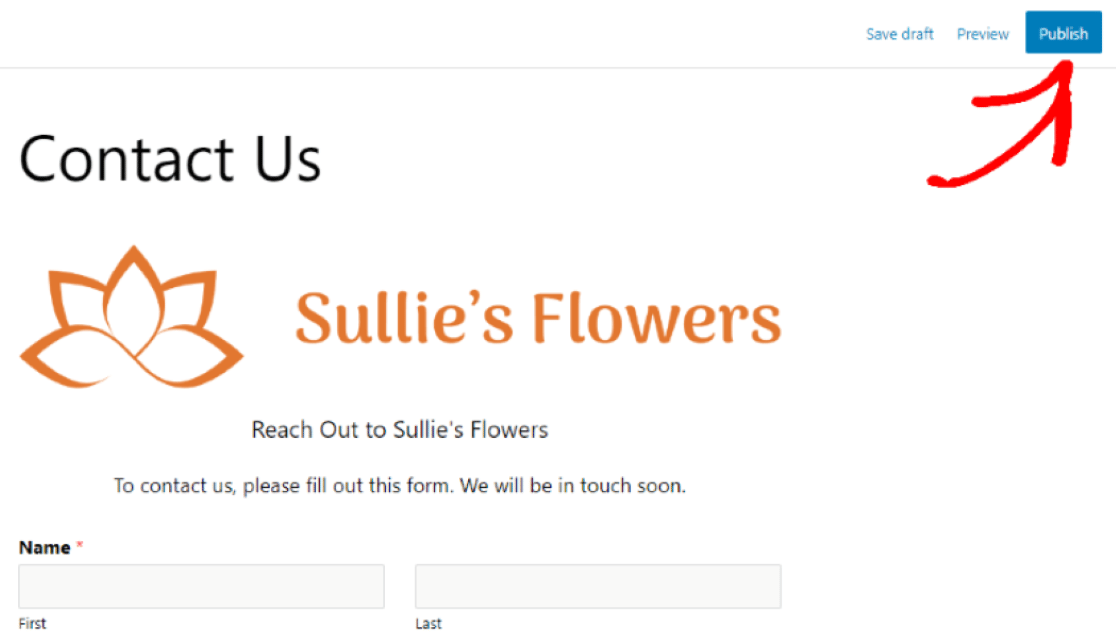
Aber zuerst müssen wir das Formular benennen. Für dieses Tutorial nennen wir unser Formular "Contact Us", das oben im Formular angezeigt wird.

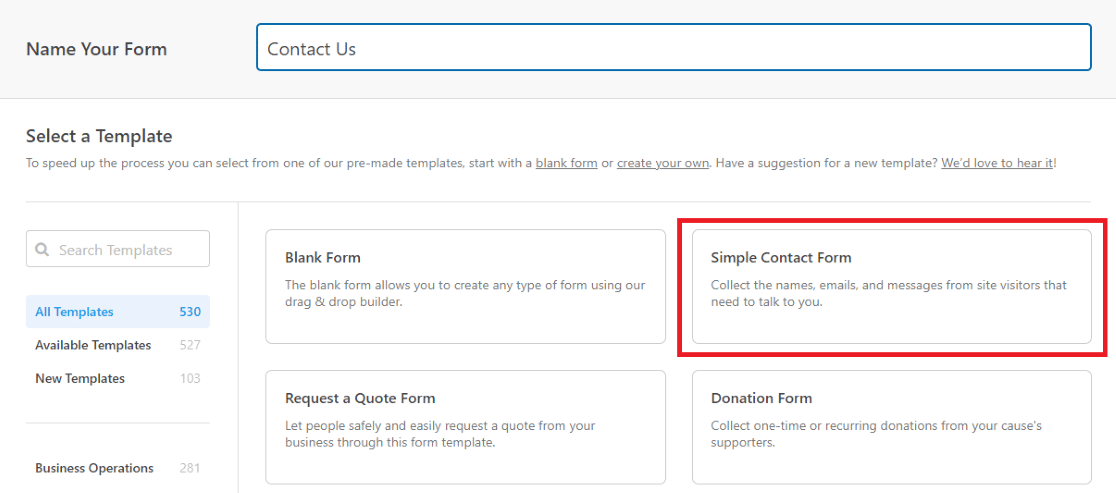
Jetzt wählen wir das einfache Kontaktformular aus.

Dies führt uns zu einer neuen Seite, auf der wir die Vorlage mit dem benutzerfreundlichen Formularersteller anpassen können.
3. Hinzufügen des Inhaltsfeldes
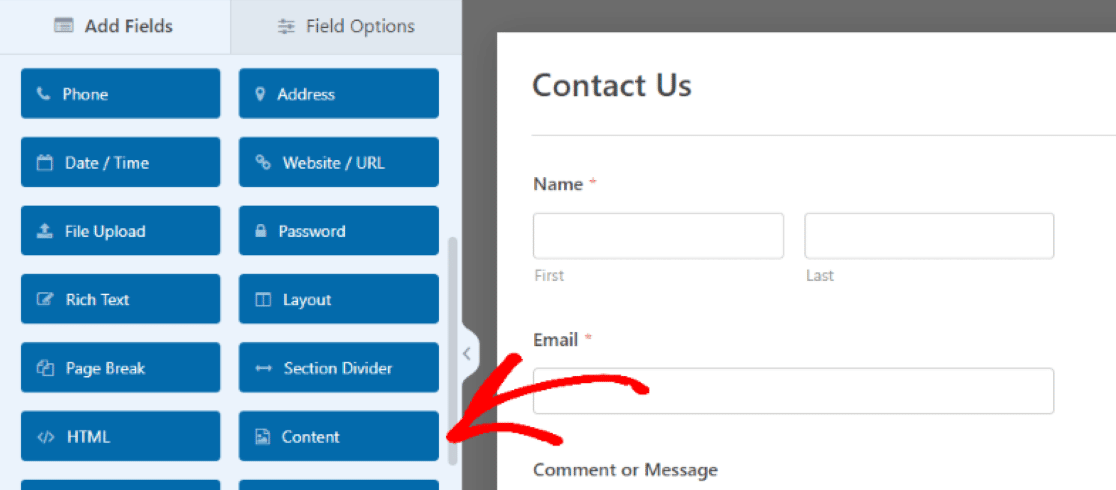
Jetzt, wo wir uns im Formularersteller befinden, fügen wir das Inhaltsfeld aus der Auswahl auf der Registerkarte Felder hinzu.
Klicken Sie einfach auf Inhalt und ziehen Sie das Feld per Drag-and-Drop an die gewünschte Stelle im Formular.

Wir ziehen das Inhaltsfeld an den oberen Rand der Seite, damit die hochgeladenen Medien als Kopfzeile des Formulars fungieren.
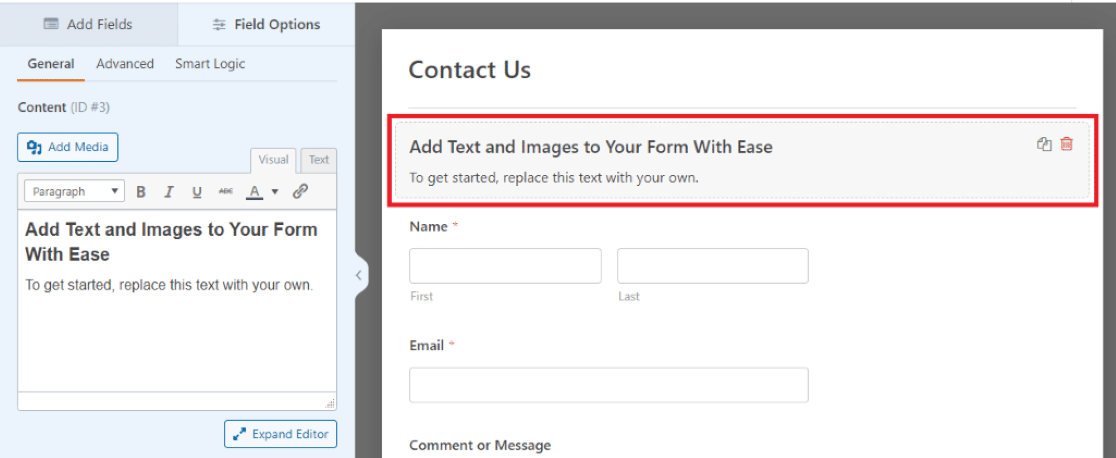
Wenn das Inhaltsfeld im Vorschaubereich platziert ist, klicken wir darauf, um die Feldoptionen aufzurufen und unsere Medien hinzuzufügen und den Text mit dem einfachen Editor auf der linken Seite zu bearbeiten.

Sie können Ihren Inhalt visuell bearbeiten oder den Texteditor verwenden, um ihn mit HTML zu bearbeiten.
Super! Jetzt können wir unser Bild hochladen und etwas Text in das Formular eingeben.
4. Hochladen Ihres Firmenlogos/Bildes
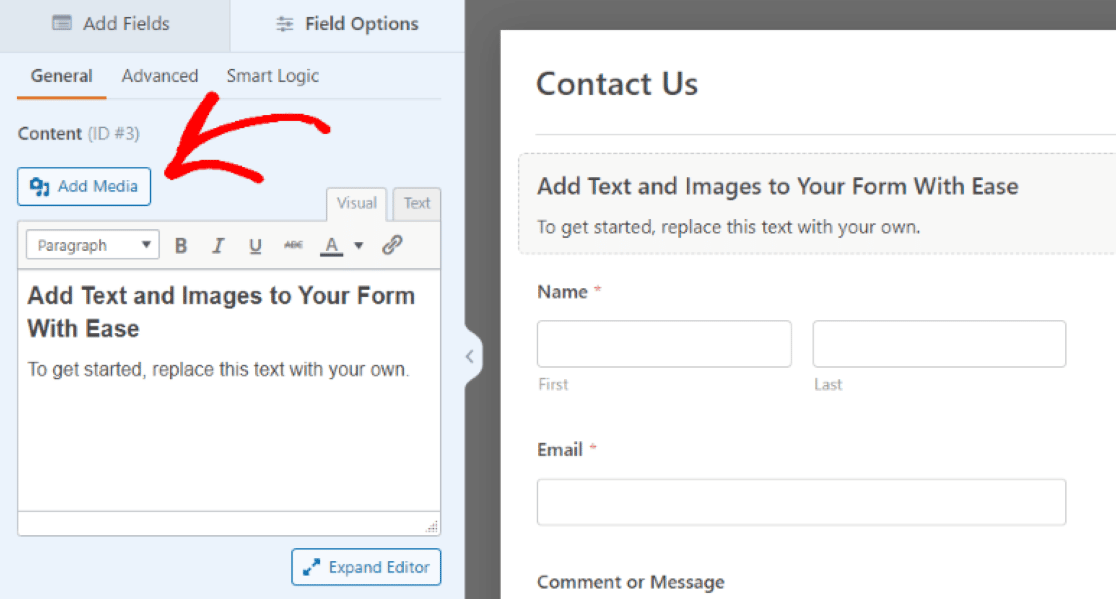
Als nächstes klicken wir auf Medien hinzufügen, um unser Bild in das Inhaltsfeld hochzuladen.

Sie können ein neues Bild hochladen oder eines aus Ihrer Medienbibliothek auswählen. Es werden JPG- und PNG-Dateien akzeptiert.
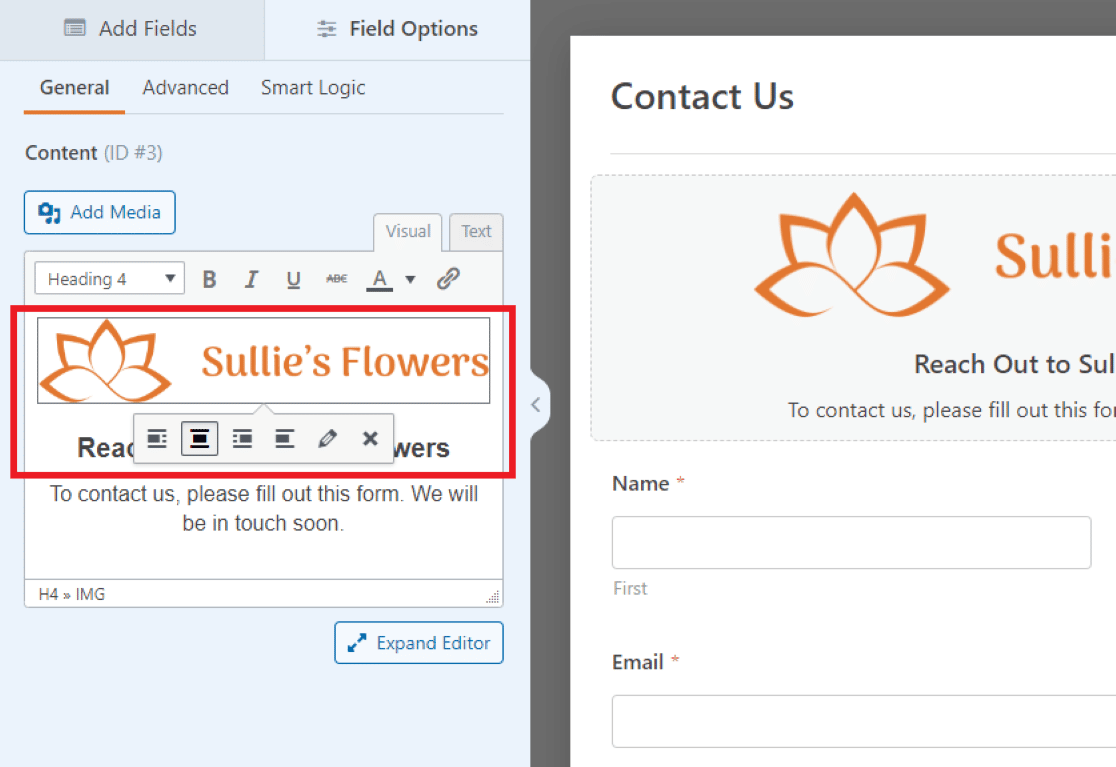
Wenn unser individuelles Logo vorhanden ist, können wir Anpassungsoptionen wie die Bildgröße, die Ausrichtung und andere Details bearbeiten.

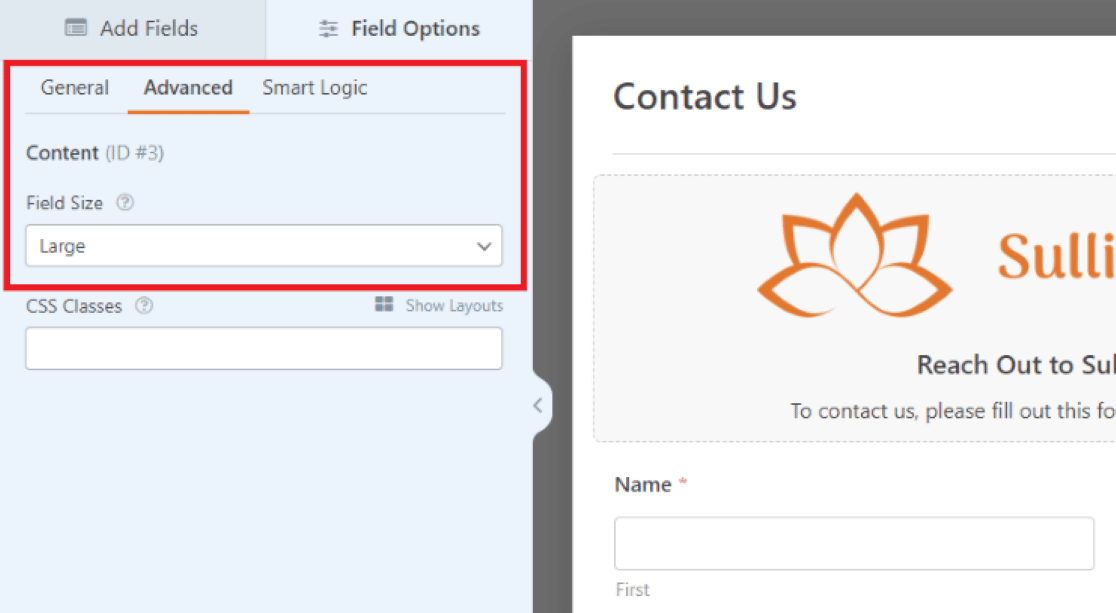
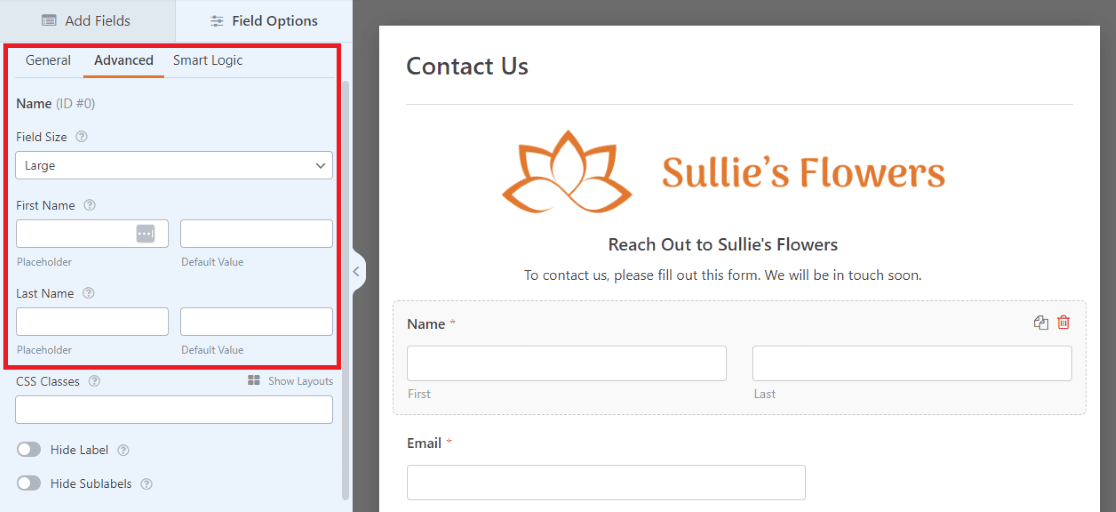
Um sicherzustellen, dass unser Bild als Kopfzeile des Formulars fungiert, haben wir auf der Registerkarte Erweitert die Feldgröße auf Groß eingestellt.

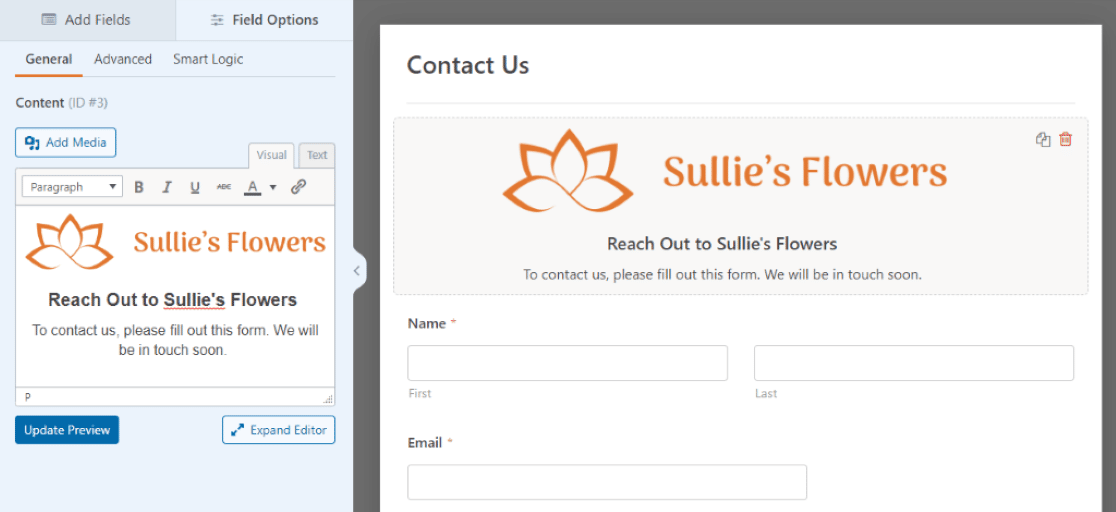
Anschließend haben wir auf der Registerkarte Allgemein dafür gesorgt, dass das Bild im Feld zentriert ist, indem wir die Formatierungsoptionen im Textfeld verwendet haben.

Wir haben auch die Möglichkeit, den Text in dem Feld zu bearbeiten. Wir haben den Text hier so bearbeitet, dass er eine kurze Nachricht für Besucher und eine Aufforderung zum Ausfüllen des Kontaktformulars ist.
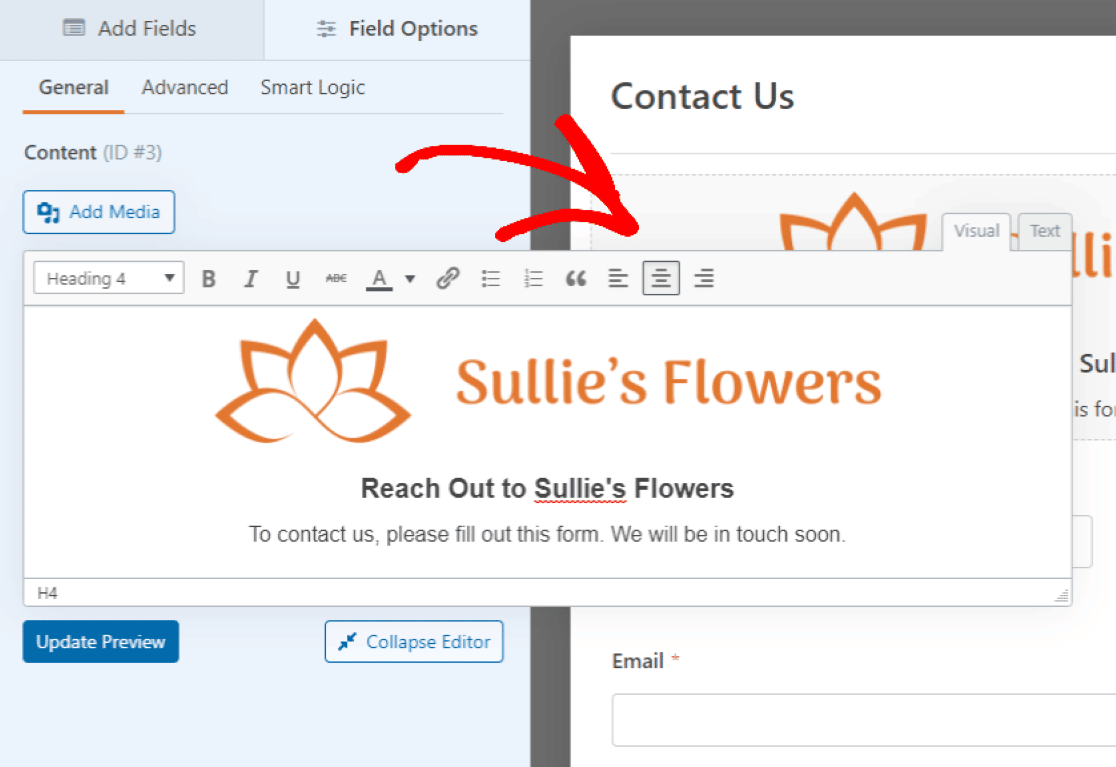
Wie die Medien darüber können Sie den Text im Feld Inhalt frei formatieren. Klicken Sie auf Editor erweitern unter dem Textfeld, um noch mehr Bearbeitungsoptionen zu erhalten.
Für unser Logo hier haben wir den Text mit dem Rest des Bildes zentriert.

Möglicherweise möchten Sie auch die anderen Felder des Formulars anpassen.
So haben wir zum Beispiel die Größe des Namensfeldes auf "Groß" erhöht, um es an die Breite des darüber liegenden Kopfzeilenbildes anzupassen.

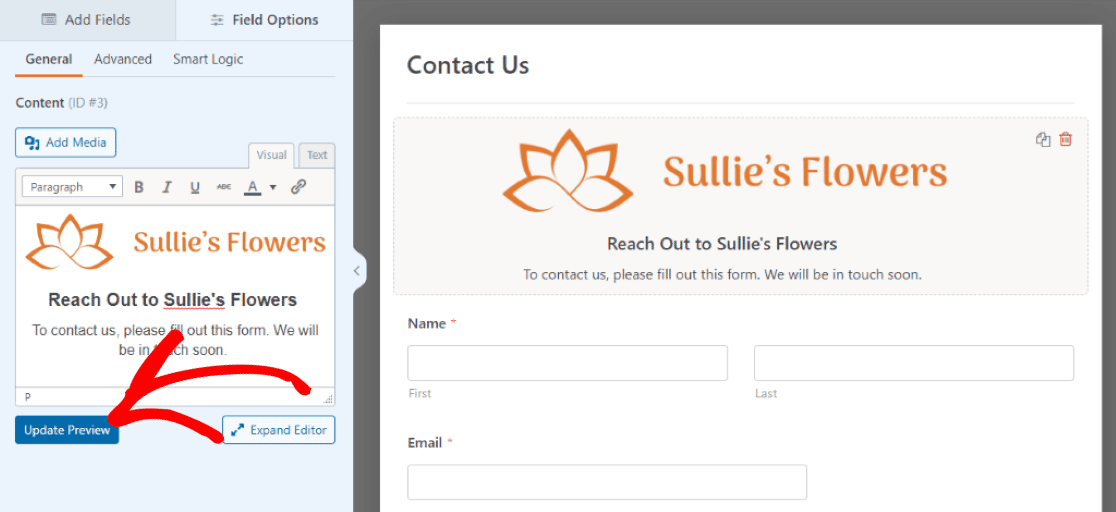
Es gibt viele Möglichkeiten, die Details der Felder im Formular nach Ihren Vorstellungen anzupassen, und Sie können Ihre Änderungen in der Vorschau anzeigen.
Klicken Sie unbedingt auf Vorschau aktualisieren, um die Anpassungen im Feld Inhalt zu sehen.

Ausgezeichnet! Jetzt können wir das Formular in jede beliebige Seite einbetten!
5. Speichern und Einbetten des Formulars
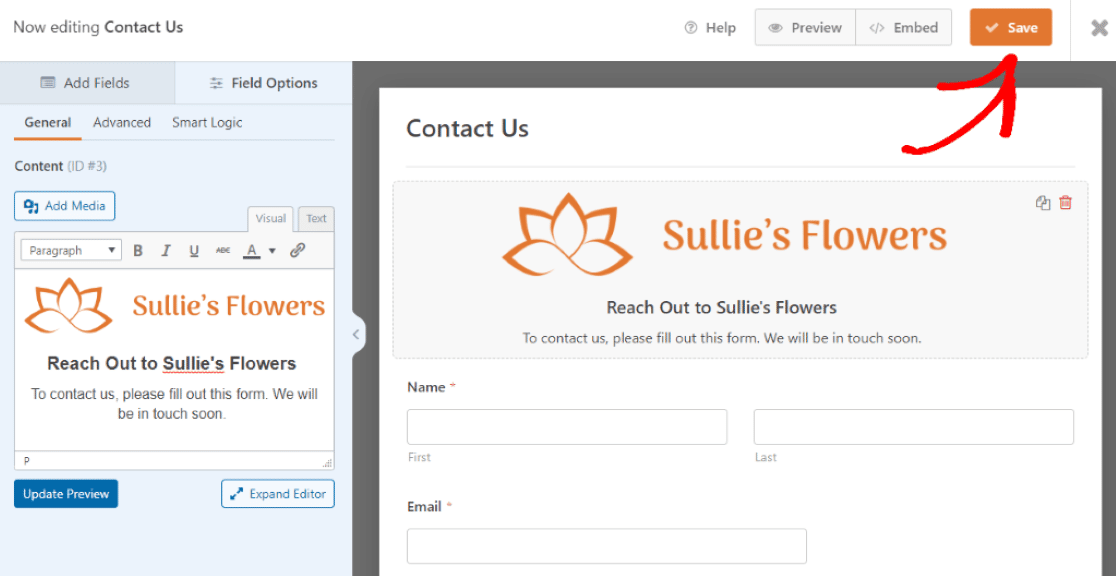
Klicken Sie auf die Schaltfläche Speichern in der oberen rechten Ecke des Formulars, um die Änderungen in der Seitenvorschau zu sehen.

Unabhängig davon, ob Sie sich die Seitenvorschau ansehen oder nicht, müssen Sie auf " Speichern" klicken, bevor Sie fortfahren.
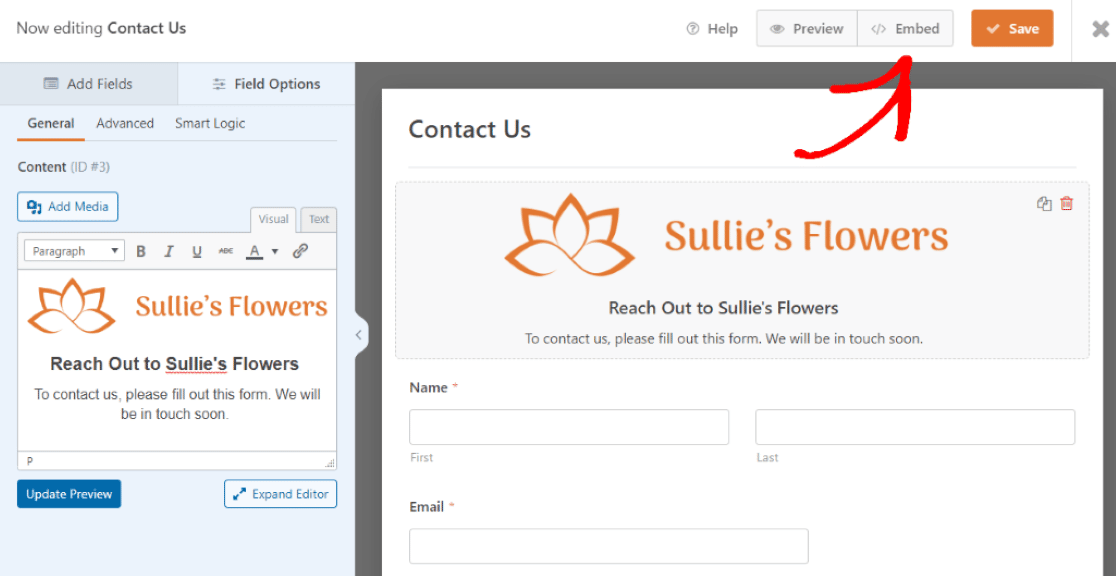
Jetzt klicken wir auf die Schaltfläche Einbetten oben, um dieses Formular auf einer neuen Seite unserer WordPress-Website einzufügen.

Nachdem Sie auf Einbetten geklickt haben, wählen Sie aus, wo das neue Formular abgelegt werden soll.
Wir haben die Möglichkeit, eine bestehende Seite auszuwählen oder eine neue Seite zu erstellen. Für dieses Tutorial erstellen wir eine neue Seite, also klicken wir auf Neue Seite erstellen.

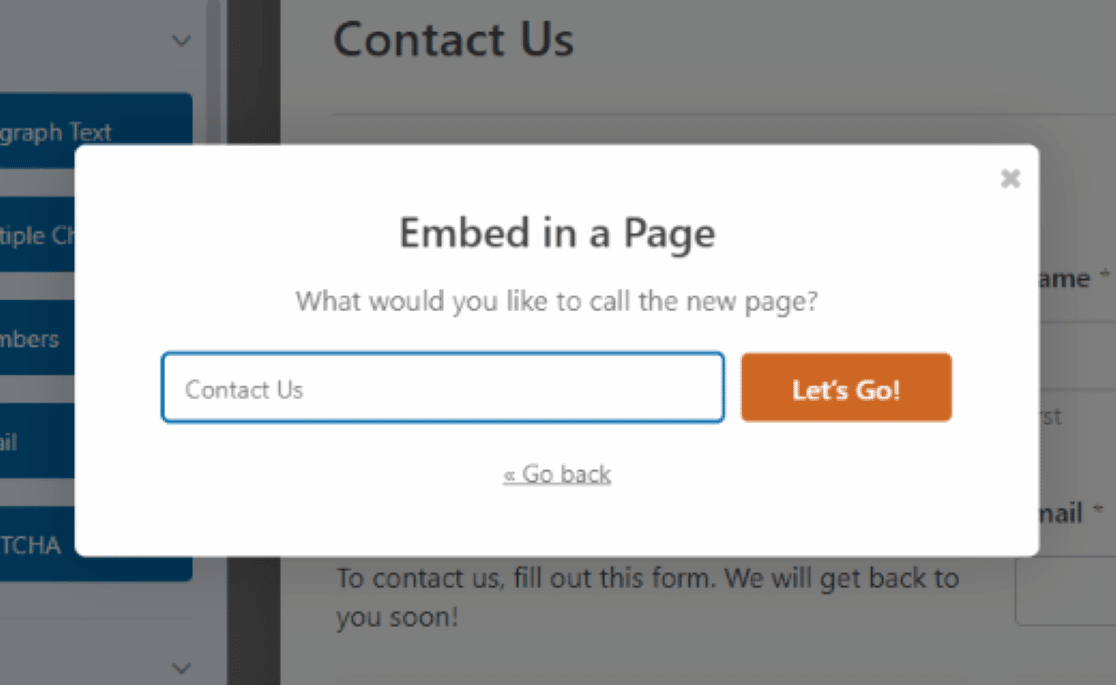
Danach werden wir aufgefordert, die neue Seite zu benennen.
Wir nennen unser Formular "Kontakt", da wir es so genannt haben, als wir die Vorlage ausgewählt haben.

Das Formular ist nun auf einer neu erstellten Seite für unsere WordPress-Website zu sehen. Von hier aus können wir eine Vorschau der Seite anzeigen, die Seite als Entwurf speichern oder sie veröffentlichen.
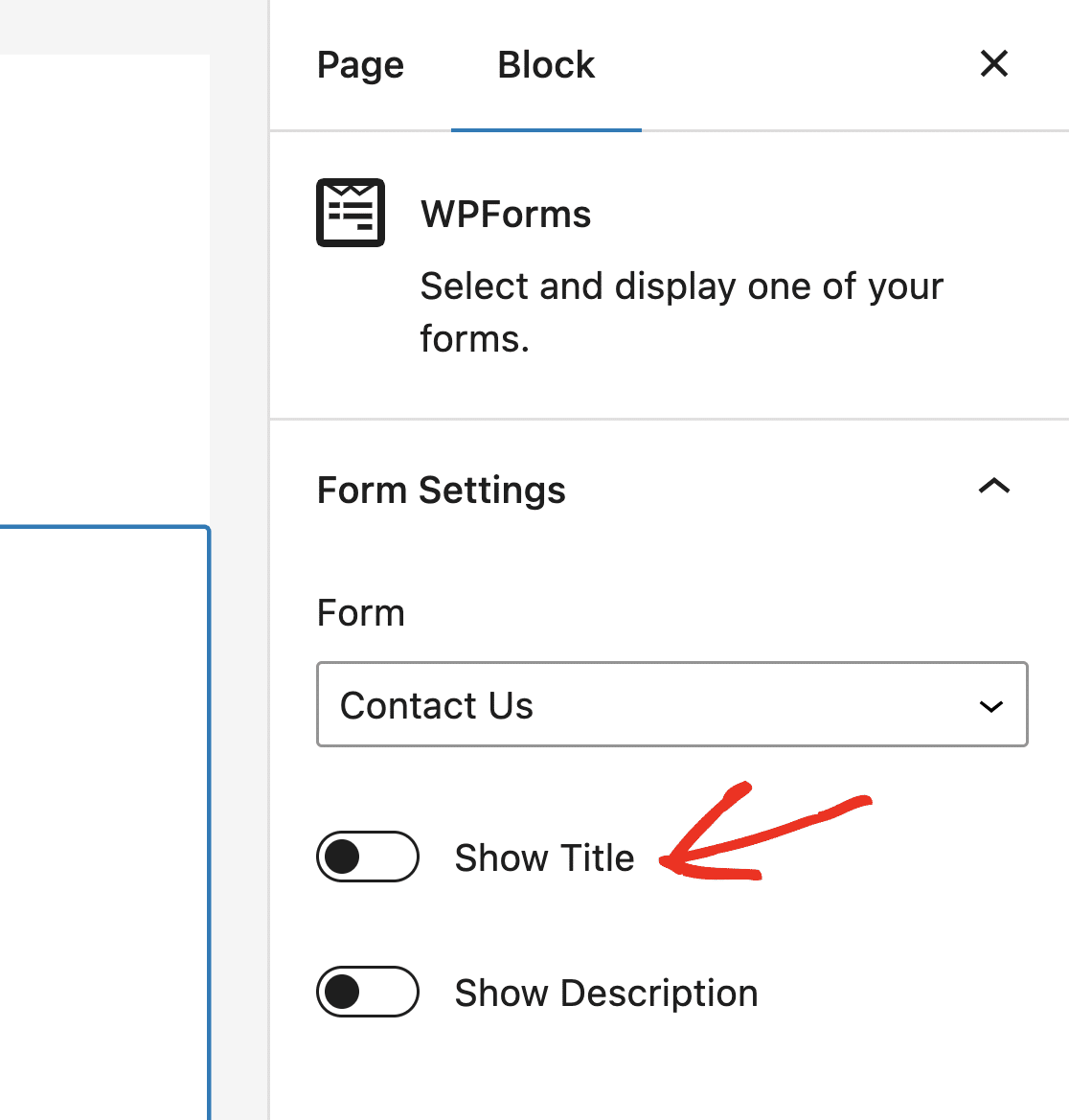
Wir empfehlen Ihnen, die Blockeinstellungen auf der rechten Seite des Editors so zu konfigurieren, dass der Formulartitel ausgeblendet wird, falls Sie dies nicht bereits getan haben. Sie möchten nicht, dass er von der Kopfzeile Ihres Formulars ablenkt.
Vergewissern Sie sich nur, dass der Schalter Titel anzeigen nicht aktiviert ist.

Wenn Sie fertig sind, klicken Sie auf Veröffentlichen, um diese Seite auf Ihrer Website zu veröffentlichen.

Fantastisch! Sie haben jetzt erfolgreich eine Formularüberschrift mit einem Bild oder einem Logo zu Ihrer WordPress-Website hinzugefügt.
Fügen Sie jetzt ein Kopfzeilenbild zu Ihrem Formular hinzu
Als Nächstes: Stoppen Sie Kontakt-Formular-Spam in WordPress.
Mit einem attraktiven neuen Formular, das mit einem von Ihnen gewählten Kopfzeilenbild versehen ist, werden Sie viele Website-Besucher dazu einladen, Ihr Formular auszufüllen.
Aber Sie wollen mit Ihrem neuen Formular keinen Spam sammeln.
Um Spammer davon abzuhalten, Ihre Formulare auszufüllen, lesen Sie diesen Artikel darüber , wie Sie Spam-Eingaben in Ihren WordPress-Formularen verhindern können.
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.




das Inhaltsfeld wird in der Feldliste nicht gefunden.
Hallo Stefan,
Mit dem Feld Inhalt können Sie Ihren Formularen zusätzliche Inhalte wie Bilder, Videos, Überschriften und Text hinzufügen, ohne Code zu verwenden.
Weitere Einzelheiten finden Sie in unserem Leitfaden zur Verwendung des Feldes Inhalt.
Ich hoffe, das hilft 🙂