Resumo da IA
Estamos a trabalhar arduamente para adicionar todas as funcionalidades e melhorias solicitadas no WPForms. Se tudo correr conforme o planeado, haverá duas grandes actualizações esta semana. Aqui está o que há de novo no WPForms 1.1.4.
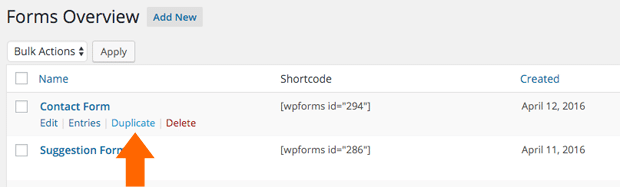
Duplicar um formulário com 1 clique
Muitos de vós têm pedido uma forma fácil de duplicar formulários. Agora pode duplicar formulários facilmente com um clique.
Basta ir ao ecrã dos formulários, colocar o rato sobre o formulário que pretende duplicar e clicar no botão duplicar.

Sei que os nossos modelos de formulários facilitam imenso a criação de novos formulários WordPress. Esta funcionalidade será ainda mais poderosa porque agora pode duplicar esses formulários.
Antes que pergunte, sim, estamos a trabalhar numa forma fácil de criar os seus próprios modelos de formulários personalizados. Embora também exista uma forma de o fazer neste momento (requer apenas um pouco de codificação).
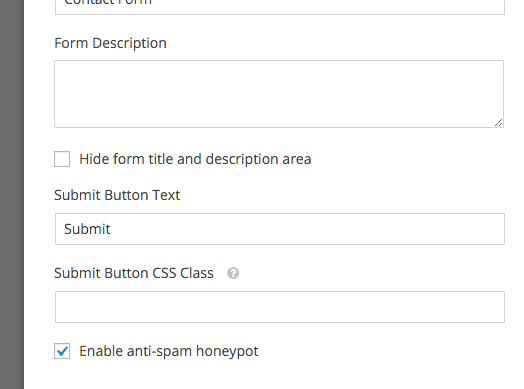
Estilos de botões de envio
O WPForms permitia-lhe adicionar CSS personalizado a todos os campos de entrada, exceto ao botão Submeter. Não sei como é que isso nos passou despercebido, mas obrigado por ter chamado a atenção para o facto.
Nesta versão, tem agora a possibilidade de adicionar estilos CSS personalizados ao seu botão Enviar.
Basta clicar no botão Enviar e será encaminhado para o ecrã de definições, onde poderá adicionar a sua classe CSS personalizada.

Melhorias + Correcções de erros + O que se segue
Para além destas duas novas adições, também corrigimos alguns pequenos erros e adicionámos melhorias às funcionalidades existentes.
Estamos a planear lançar a versão 1.1.5 no final desta semana, que lhe permitirá exportar as entradas do formulário, reenviar notificações por e-mail e melhorar a interface do utilizador para páginas de entrada única.
Na próxima semana, lançaremos nossa integração com a GetResponse e mais dois recursos incríveis.
Procurando por um construtor de formulários WordPress do tipo arrastar e soltar? Obtenha o WPForms hoje mesmo e desbloqueie todos os recursos incríveis.




Hi,
Gosto muito do WPForms, mas estou a ter problemas em alterar a cor do botão. Gostaria de alterar a cor do botão para #292929 e a cor do texto para #ffffff. E gostaria que a cor do botão ao pairar fosse #444444 e a cor do texto fosse novamente #ffffff. Não pretendo alterar o tamanho, a forma ou o tipo de letra do botão. Tentei várias abordagens CSS, mas as cores do botão não foram alteradas. Que código CSS específico devo adicionar ao campo "Submit Button CSS Class" para obter estas cores?
Olá, David,
Basta adicionar uma classe css ao seu botão Enviar. Digamos que lhe chama: wpf-custom-button
Depois, no seu ficheiro CSS, adicione o seguinte:
.wpf-custom-button{ background: #292929 !important; color: #fff !important; }.wpf-custom-button:hover{background: #444 !important}
Estou a utilizar este código CSS personalizado para alterar o aspeto do botão de envio, mas não tem qualquer efeito no aspeto.
.wpf-custom-button{ background: #ffdddd !important; color: #161616 !important; }
Olá
Podem ensinar-me a alterar a cor de fundo do formulário?
Muito obrigado
Ftim
Olá Bonnie! Existem algumas maneiras de estilizar os seus WPForms.
Uma delas é com o plugin CSS Hero, que não requer codificação - basta apontar e clicar. Pode ver o nosso guia sobre como personalizar WPForms com CSS Hero aqui.
Também pode estilizar os seus formulários utilizando CSS. Temos uma publicação sobre como estilizar os seus formulários de contacto com CSS aqui.
Para alterar o fundo de todos os seus formulários, pode utilizar um pouco de CSS como este:
.wpforms-form {background-color:black}O post com link acima tem mais exemplos e instruções sobre como fazer isso. Espero que isso ajude! Se tiveres mais alguma dúvida, não hesites em contactar-nos 🙂
Olá,
Não quero alterar a cor de fundo, mas sim o texto da descrição da caixa de texto. Ou seja: Nome, primeiro, último... etc...
Por favor, ajudem-me.
Olá, André,
Pode direcionar a descrição da caixa de texto utilizando o seletor CSS
.wpforms-form label. Pode consultar a nossa publicação no blogue sobre como estilizar os seus formulários de contacto com CSS para obter instruções e exemplos passo a passo. Não hesite em entrar em contacto se precisar de apoio 🙂Existe alguma forma de centrar o botão de envio?
Olá Arnaldo,
Ótima pergunta, e aqui está o CSS que você precisa para fazer isso:
div.wpforms-container-full .wpforms-form .wpforms-submit-container {text-align: center;
}
A única coisa a notar é que este CSS irá centrar o botão de submissão em todos os WPForms no seu site. Se preferir aplicar este estilo apenas a um formulário específico, pode descobrir como o fazer neste tutorial (na secção "Como personalizar os designs dos seus formulários de contacto", consulte o Método 2).
Espero que isso ajude! 🙂
Obrigado, isso é fantástico!
Estava a tentar centrar o div errado....
Olá Arnaldo,
Não tens de quê, é um prazer ajudar! Diverte-te 🙂
Funcionou para mim->>Obrigado!!!
Ainda bem que isto funcionou para si, Bryan - e obrigado por ter tido tempo para nos informar!
Boa viagem 🙂
Só quero três campos no meu formulário e são obrigatórios, mas o formulário está a adicionar um campo extra aleatório no fundo e é diferente sempre que recarrego a página, normalmente o que já escolhi dos três. O que é que se passa? Como resolver isto? Obrigado pela ajuda
Olá, Lena,
Com base na sua descrição, parece que o nosso campo de honeypot está a ser exibido. O nosso campo honeypot não é normalmente visível para os humanos - no entanto, os bots de spam podem vê-lo. Assim, quando um campo de honeypot é preenchido num formulário, sabemos que se trata de um bot de spam e podemos impedir que a entrada seja submetida.
No entanto, como já referi, este campo não deve ser visível para os humanos. Portanto, o mais provável é que o seu tema esteja a aplicar algum CSS que acidentalmente torna este campo visível. No entanto, podemos tornar este campo oculto novamente com um pouco de CSS:
.wpforms-field-hp { display: none; }Caso ajude, aqui está um tutorial do WPBeginner sobre formas fáceis de adicionar CSS personalizado como este ao seu site.
Espero que isto ajude! 🙂
Estou a deparar-me com um problema com o Wpforms. Quando carrego no botão "Submeter", a página repõe automaticamente todos os campos em branco e, quando volto a introduzir todas as informações e carrego no botão "Submeter", o formulário é submetido corretamente e redireccionado para a página de agradecimento seguinte. Mas sempre que tenho de introduzir o formulário duas vezes, a primeira vez que o formulário repõe todos os campos quando o utilizador submete o botão.
Olá, Muhammad,
Teremos todo o gosto em ajudar! Quando tiver oportunidade, envie-nos uma mensagem para o suporte para que possamos ajudar.
Se tiver uma licença WPForms, tem acesso ao nosso suporte por e-mail, por isso, envie um ticket de suporte.
Caso contrário, fornecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Quero mudar a cor do Next butoon. Podem ajudar-me?
Olá Marius,
Claro! Para ajustar este estilo, vai precisar de um pouco de CSS personalizado. Partilhámos o fragmento de CSS que precisa de ajustar neste tutorial e eu copiei-o abaixo:
div.wpforms-container-full .wpforms-form .wpforms-page-button.wpforms-page-next { background-color: #eee; border: 1px solid #ddd; color: #333; }Neste snippet, é necessário alterar os valores hexadecimais (
#eee,#ddde#333) - são utilizados para representar cores diferentes. Caso ajude, gosto de um sítio chamado htmlcolorcodes.com para procurar valores hexadecimais para as cores que pretendo. Estes ajustarão a cor de fundo, a cor do bordo e a cor do tipo de letra, respetivamente.Além disso, o WPBeginner tem um excelente tutorial sobre como adicionar CSS ao seu site.
Espero que isso ajude! Se tiver mais perguntas sobre este assunto, entre em contacto connosco 🙂
Olá amigos
Preciso de ajuda, tenho um problema em que o meu site está a mostrar 2 formulários de checkout em vez de 1.
Como resolver isto? Não posso dar-vos o link, está no servidor local.
Olá, Zara,
Receio estar um pouco confuso com a sua pergunta. Quando tiver algum tempo, contacte a nossa equipa de apoio com mais informações e eles poderão analisar melhor a questão.
Obrigado!
Olá, alguém me pode ajudar? Preciso de criar outro botão no formulário que direccione os utilizadores para outro sítio Web antes de submeterem o formulário. Isto é possível ou terei de adicionar código?
Oi Manjinder!
Atualmente, não temos opções integradas no WPForms para adicionar outros botões para além do botão Submeter ou dos botões Próximo/Prévio das páginas.
Se quiser adicionar um personalizado, pode tentar usar o campo HTML e adicionar algum código de botão HTML e personalizar os seus estilos com um pedaço de CSS
Espero que isto ajude!
Bom trabalho 🙂
um utilizador um registo único - como bloquear o utilizador após um contacto pontual no mês, dia ou qualquer outra coisa.
Estou a utilizar o formulário wp para recolher o e-mail dos utilizadores e algumas informações. O plugin está a funcionar bem, mas
problemas -
1. Como impedir o utilizador de submeter vários formulários, como o formulário de contacto? Quando uma pessoa submete o formulário, este deve ser enviado para a página final imediatamente a seguir e não deve pedir os dados repetidamente.
Uma vez preenchido o formulário, da próxima vez que não houver necessidade de pedir os dados durante, pelo menos, 10 a 15 dias, deve ser enviado para a última página, ou seja, para a página de agradecimentos.
Por favor, ajude-nos
Olá,
A entrada duplicada pode dever-se ao facto de os utilizadores actualizarem a página quando é apresentada uma mensagem de confirmação. Neste caso, existem algumas soluções possíveis para o evitar:
1. Redirecionar os utilizadores para uma página de agradecimento em vez de uma mensagem de confirmação na submissão do formulário.
2. Utilizar o envio de formulários AJAX. Isto pode ser ativado no construtor de formulários quando vai a Definições > Geral para selecionar Ativar envio de formulário AJAX
3. Se pretender impedir que o mesmo utilizador submeta várias entradas, pode exigir valores únicos para determinados campos. Isto pode ser conseguido utilizando a funcionalidade da extensão Form Locker para impedir entradas múltiplas do mesmo utilizador (disponível no nível Pro e superior)
Espero que isso ajude! Se tiver uma licença WPForms, tem acesso ao nosso suporte por e-mail, por isso envie um ticket de suporte. Caso contrário, fornecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Óptima forma
Como posso evitar entradas duplicadas em wpforms?
gostaria muito de o ouvir
Olá Sam - lamentamos qualquer incómodo que possa ter sido causado por esta situação.
A entrada duplicada pode dever-se ao facto de os utilizadores actualizarem a página quando é apresentada uma mensagem de confirmação.
Para evitar entradas duplicadas, recomendamos o seguinte:
Redirecionar os utilizadores para uma página de agradecimento em vez de uma mensagem de confirmação na submissão do formulário, o que muitas vezes pode ser uma opção ainda melhor, uma vez que as páginas de agradecimento podem ser concebidas para ajudar os seus utilizadores de mais formas. Para obter mais detalhes sobre como configurar uma página de agradecimento, bem como exemplos para tornar esta página eficaz, consulte este tutorial.
Utilizar o envio de formulários AJAX. Isto pode ser ativado no criador de formulários quando vai a Definições > Geral para selecionar Ativar envio de formulário AJAX. Esta opção impede a criação de entradas duplicadas quando os utilizadores actualizam a página após o envio do formulário. Para obter mais detalhes sobre o envio de formulários AJAX, consulte o nosso guia aqui.
Dito isso, se você ainda estiver enfrentando o mesmo problema e tiver uma licença WPForms, você tem acesso ao nosso suporte por e-mail, portanto, envie um ticket de suporte. Caso contrário, fornecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado.