Resumo da IA
Está a facilitar ao máximo a forma como os visitantes do seu sítio Web o contactam? Ao colocar o seu formulário de contacto em locais de destaque no seu site, obterá mais contactos para a sua empresa.
Neste artigo, vamos mostrar-lhe os 6 principais locais para incluir um formulário de contacto no seu sítio Web para obter mais contactos.
Como posicionar um formulário de contacto para obter mais contactos
Neste artigo
1. Barra lateral
Cada página do seu sítio Web precisa de uma forma de guiar os visitantes através do processo para se tornarem clientes satisfeitos, independentemente do sector em que se encontra.
Colocar o formulário em áreas-chave do seu sítio Web pode ajudar a torná-lo mais visível para que os utilizadores o submetam.
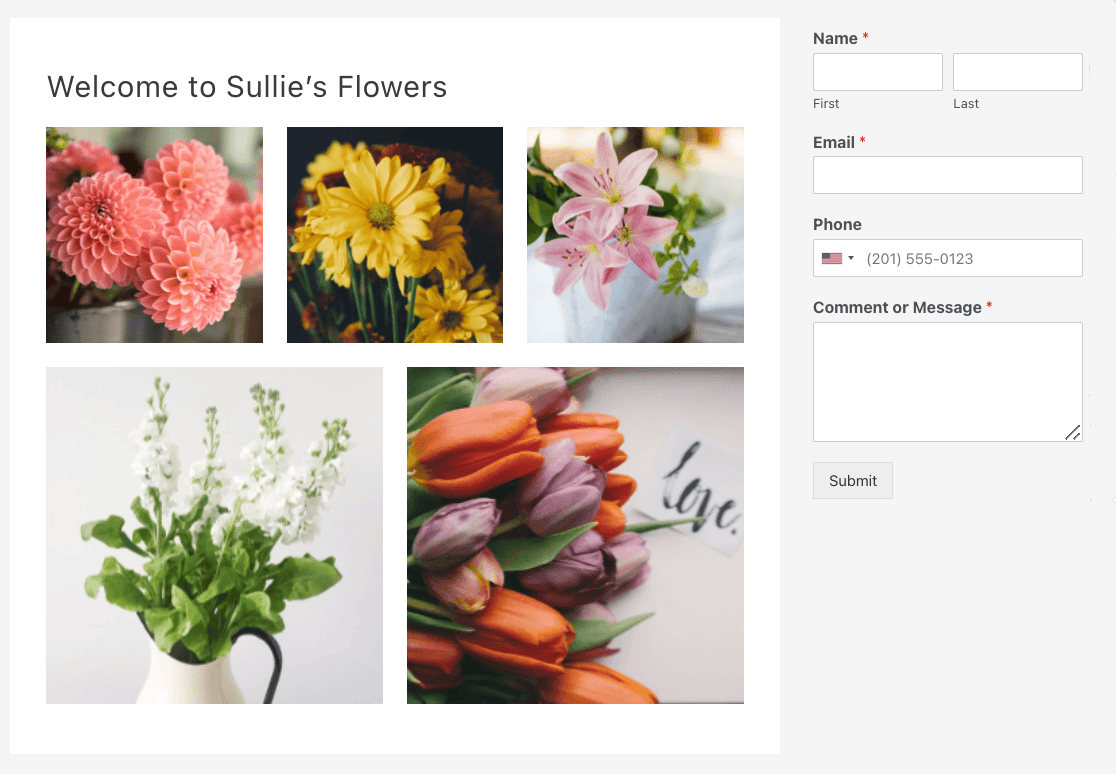
Ao colocar um formulário de contacto na barra lateral do seu site, este estará facilmente acessível, independentemente do local onde os visitantes se encontrem no seu site, incluindo as publicações do seu blogue. O seu formulário pode aparecer no lado esquerdo ou direito do sítio Web, da seguinte forma:

Precisa de ajuda para colocar o seu formulário de contacto do WordPress na barra lateral? Veja o nosso tutorial sobre como adicionar um formulário de contacto num widget da barra lateral do WordPress.
2. Página sobre
Uma oportunidade frequentemente negligenciada para estabelecer uma ligação com os seus visitantes é a sua página Sobre. Para tirar o máximo partido desta página, lembre-se de incluir estes pormenores:
- O que a sua empresa faz, em linguagem simples.
- O que os clientes satisfeitos dizem sobre as suas experiências consigo.
- Quem trabalha na sua empresa e como contactar cada pessoa.
- Uma história sobre o impacto dos seus produtos e serviços nas pessoas.
- Um apelo à ação que motiva os visitantes a fazer algo agora, como preencher o seu formulário de contacto.
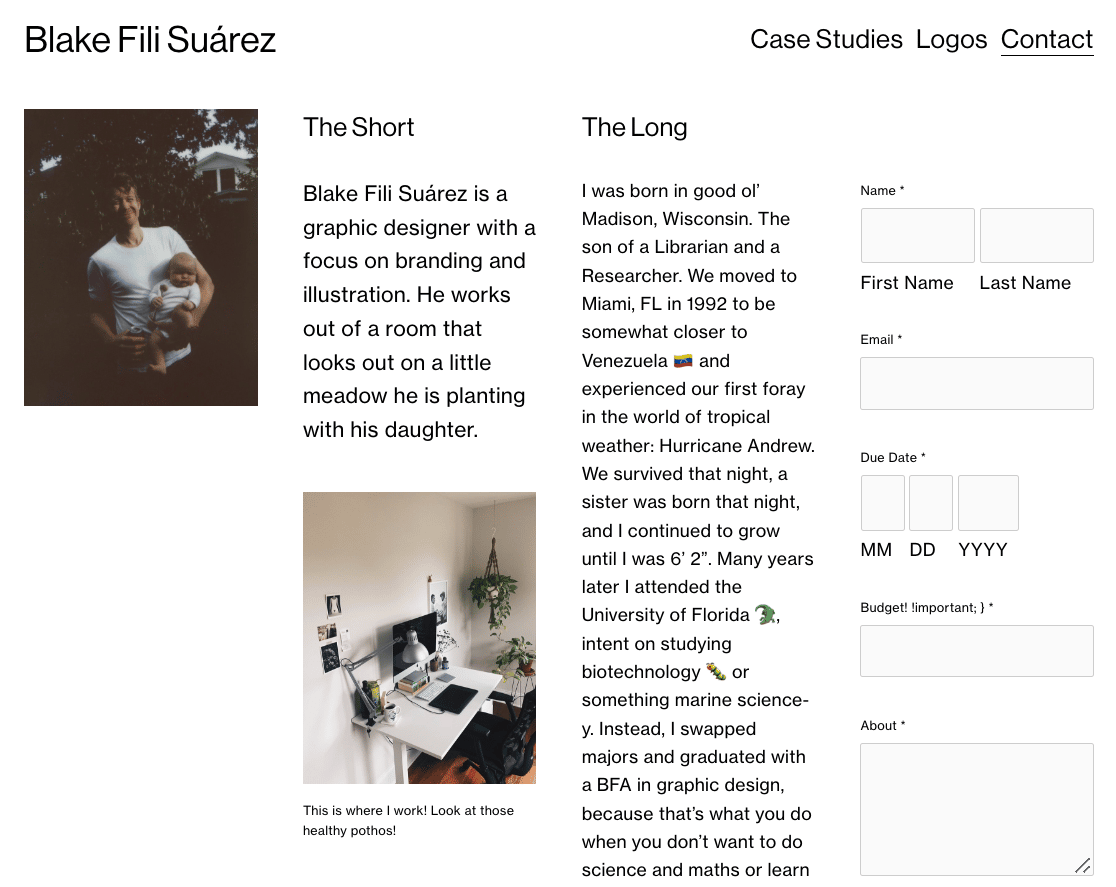
Para ver um exemplo de uma excelente página sobre, consulte o sítio Web de Blake Suarez. A página cria confiança, apresenta o proprietário do site, conta uma história e inclui um formulário de contacto.

3. Página de contacto
A sua página de contactos é uma das páginas mais importantes do seu sítio Web. As pessoas que a visitam têm mais probabilidades de fazer negócio consigo.
Para ajudar o visitante a dar o próximo passo para se tornar um cliente satisfeito, não se esqueça de o fazer:
- Explique porque é que alguém o deve contactar e como pode ajudar a resolver os seus problemas.
- Indique o seu número de telefone para os visitantes que preferem entrar em contacto através de um telefonema.
- Ligue-se a contas de redes sociais como o Twitter, o Facebook e o Instagram para dar aos visitantes uma forma de interagirem com a sua marca.
- Inclua um pequeno formulário com campos que o ajudarão a perceber quem o está a contactar sem ser enviado por spam.
- Redireccione os visitantes para uma página de agradecimento que explique quando e como irá contactá-los.
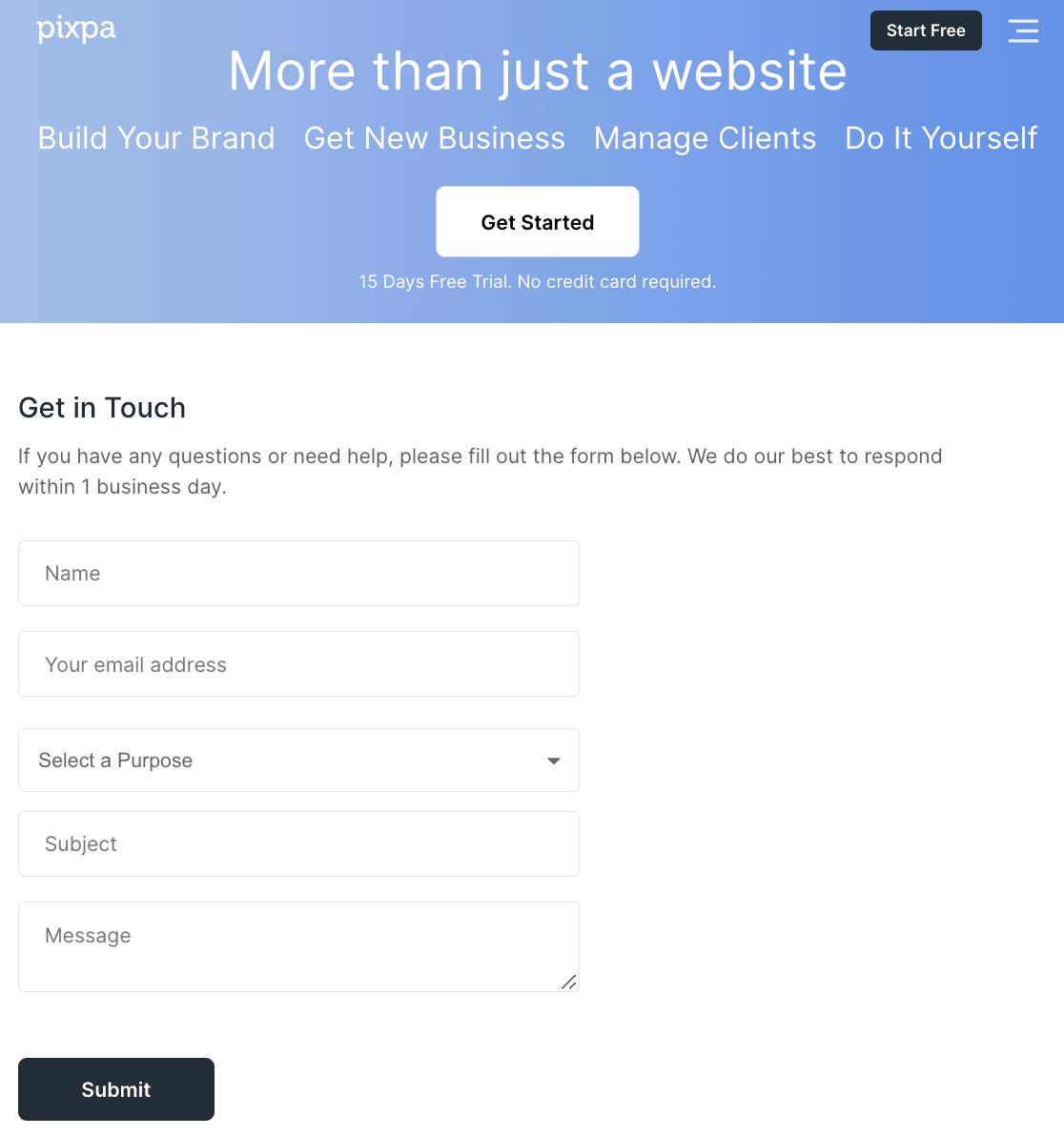
Se facilitar o contacto dos seus visitantes com as dicas acima, como faz a Pixpa no exemplo abaixo, notará um aumento no número de contactos que obtém.

Sabia que o WPForms também tem um modo offline? Isto permite-lhe captar leads mesmo que o visitante perca a sua ligação à Internet.
Os formulários offline são apenas uma das razões pelas quais o WPForms é uma excelente alternativa ao Typeform.
4. Acima da dobra... ou abaixo
Há um debate de longa data sobre se deve colocar o seu formulário de contacto acima ou abaixo da dobra na página inicial do seu sítio Web. E a verdade é que cada sítio Web beneficiará de um ou de outro, consoante o público-alvo.
De acordo com um estudo efectuado pelo Nielsen Norman Group, o conteúdo colocado acima da dobra foi visto pelos visitantes do site 102% mais vezes do que qualquer conteúdo colocado abaixo da dobra.
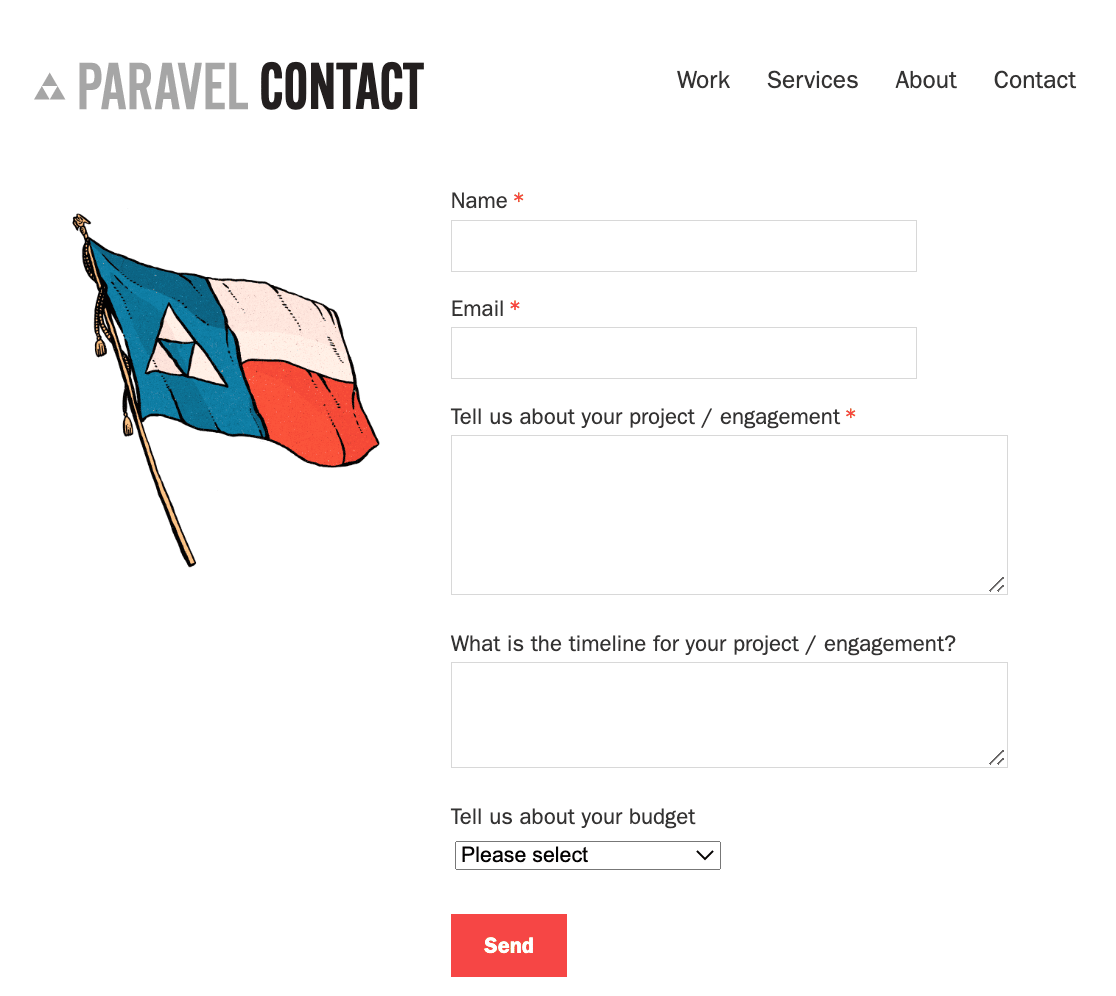
Por isso, adicionar um formulário de contacto ao seu site, como faz a Paravel, irá certamente fazer com que o formulário de contacto seja utilizado, uma vez que está bem acima da dobra.

Dito isto, existe a noção de que as pessoas que se deslocam fazem-no por uma razão.
As pessoas que percorrem as páginas web mostram interesse no que tem para oferecer e, por isso, é provável que preencham e enviem um formulário de contacto no seu site, mesmo que apareça abaixo da dobra.
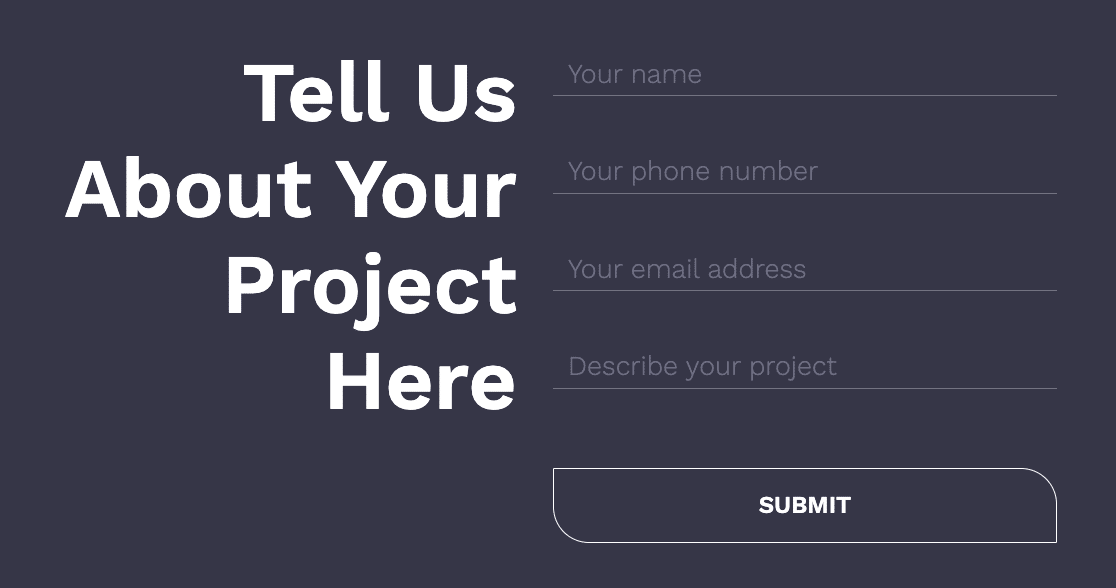
Veja-se, por exemplo, o caso da Beanstalk Web Solutions.

Os utilizadores têm de percorrer todo o caminho até ao fundo da página inicial para aceder ao formulário de contacto. No entanto, ao longo do caminho, estão a ver informações sobre os serviços disponíveis, a saber porque é que a Beanstalk é a empresa a escolher, e até a ver estudos de caso e críticas de trabalhos anteriores.
A ideia é que, se os utilizadores chegarem ao fim de uma página Web e perceberem que precisam de entrar em contacto depois de saberem tudo sobre a sua empresa, eles entram em contacto.
5. Depois das publicações no blogue
Seguindo o raciocínio mencionado acima quando se trata de colocar formulários de contacto abaixo da dobra na página inicial do seu site, pode considerar adicionar um abaixo do conteúdo do blogue do seu site.
Mais uma vez, alguém que lê uma publicação de blogue inteira, seja na íntegra ou digitalizando o que escreveu, vai fazer uma de duas coisas:
- Deixam o seu site para sempre porque não gostaram do que escreveu e não têm intenção de voltar.
- Ou o cenário mais provável, que é optar por entrar em contacto consigo ou continuar a ler mais conteúdo do seu site e preencher o seu formulário quando já tiverem terminado.
Se conseguir cativar os leitores com o conteúdo do seu sítio e quiser dar-lhes a oportunidade de o contactarem depois de verem o que tem para oferecer, faça-o imediatamente a seguir a uma publicação de blogue com um simples formulário de contacto.
Adicionar formulários de contacto em vários locais do seu site, incluindo no final das publicações do seu blogue, pode dificultar a gestão dos seus formulários. Felizmente, o WPForms pode ajudar.
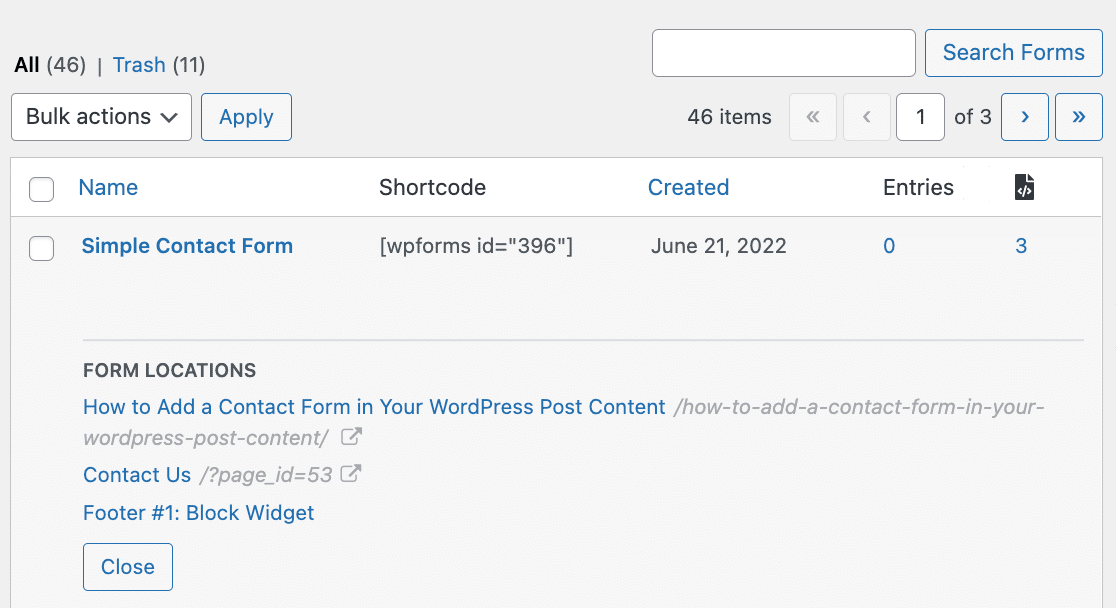
O WPForms inclui funcionalidades avançadas de gestão de formulários, incluindo a opção de apresentar todas as localizações dos seus formulários no painel de administração.

Isto permite-lhe encontrar facilmente cada post, página e widget onde publicou o seu formulário de contacto. Você pode aprender tudo sobre como ele funciona em nosso post sobre o WPForms Form Locator.
Muitas pessoas percorrem o fundo dos sítios Web à procura de mais informações. De facto, muitas pessoas procuram ícones de redes sociais, uma página "Sobre nós", mapas de localizações de lojas físicas e, adivinhe-se, informações de contacto.
Em vez de obrigar os visitantes do site a navegar para uma página de contacto separada, simplifique o processo para aqueles que podem estar indecisos em relação à sua empresa.
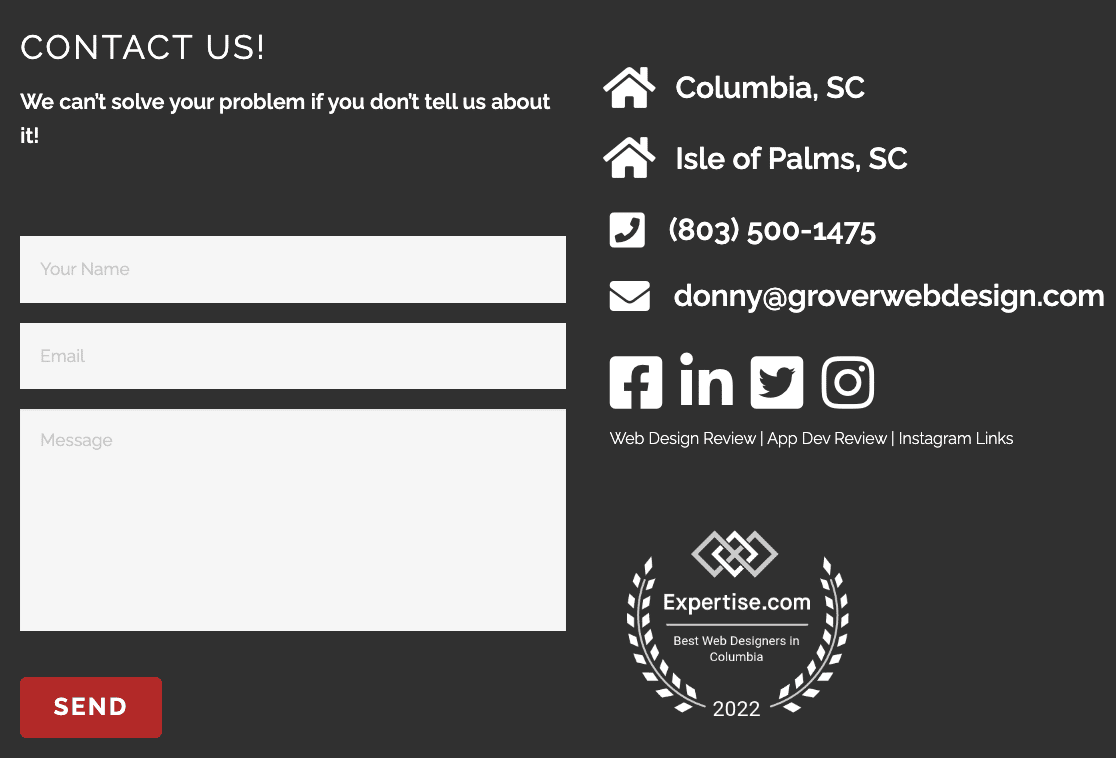
Para se inspirar, consulte a secção de rodapé da Grover Web Design.

Não só incluem um pequeno formulário de contacto, como também têm o endereço físico da empresa, o número de telefone e os ícones das redes sociais, que é exatamente o que as pessoas procuram quando vão para o rodapé de qualquer sítio Web.
Se precisar de ajuda para o fazer com o WPForms, consulte o nosso tutorial passo a passo sobre como adicionar um formulário de contacto ao seu rodapé do WordPress.
E aqui tem! 6 excelentes locais para colocar um formulário de contacto no seu sítio Web, para que as pessoas possam entrar em contacto consigo sempre que necessário.
Em seguida, adicione o seu formulário de contacto a um popup
Quer fazer ainda mais com os seus formulários de contacto?
- Veja como criar um popup de formulário de contacto no WordPress para poder adicionar um formulário de contacto em qualquer parte do seu sítio Web.
- Utilize os seus formulários para oferecer algo gratuito aos contactos de vendas.
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.