Resumo da IA
Criar uma experiência personalizada para os seus utilizadores pode fazer toda a diferença quando se trata de aumentar o envolvimento e impulsionar as taxas de conclusão de formulários.
Se está a gerir um site WordPress, pode estar a pensar como pode adaptar os formulários para os tornar mais relevantes para os seus visitantes sem aumentar a complexidade.
Neste guia, vou mostrar alguns recursos poderosos do WPForms que facilitam a criação de formulários personalizados e explicar como eles podem transformar sua criação de formulários e melhorar a satisfação do usuário.
Personalize o seu formulário WordPress agora! 🙂
- 1. Opções de IA para transformar o seu edifício de formas
- 2. Geolocalização para personalização direcionada
- 3. Preencher previamente campos de formulário utilizando parâmetros de URL ou cadeias de consulta
- 4. Utilização da lógica condicional para formulários dinâmicos
- 5. Formulários em várias etapas para uma experiência de utilizador única
- 6. Estilizar o formulário com o editor de blocos
1. Opções de IA para transformar o seu edifício de formas
Mesmo que a criação de formulários seja rápida e simples com o WPForms, o preenchimento de menus suspensos e perguntas de múltipla escolha ainda leva tempo. Para facilitar as coisas, você pode contar com o recurso AI Choices.
Tudo o que você precisa fazer é clicar em um botão e descrever o que você precisa, e o WPForms AI preencherá suas caixas de seleção, listas suspensas e opções de múltipla escolha em segundos!
A melhor parte de tudo é que o AI Choices está disponível para todos, independentemente de ter uma licença gratuita ou paga do WPForms. Eis como o pode utilizar:
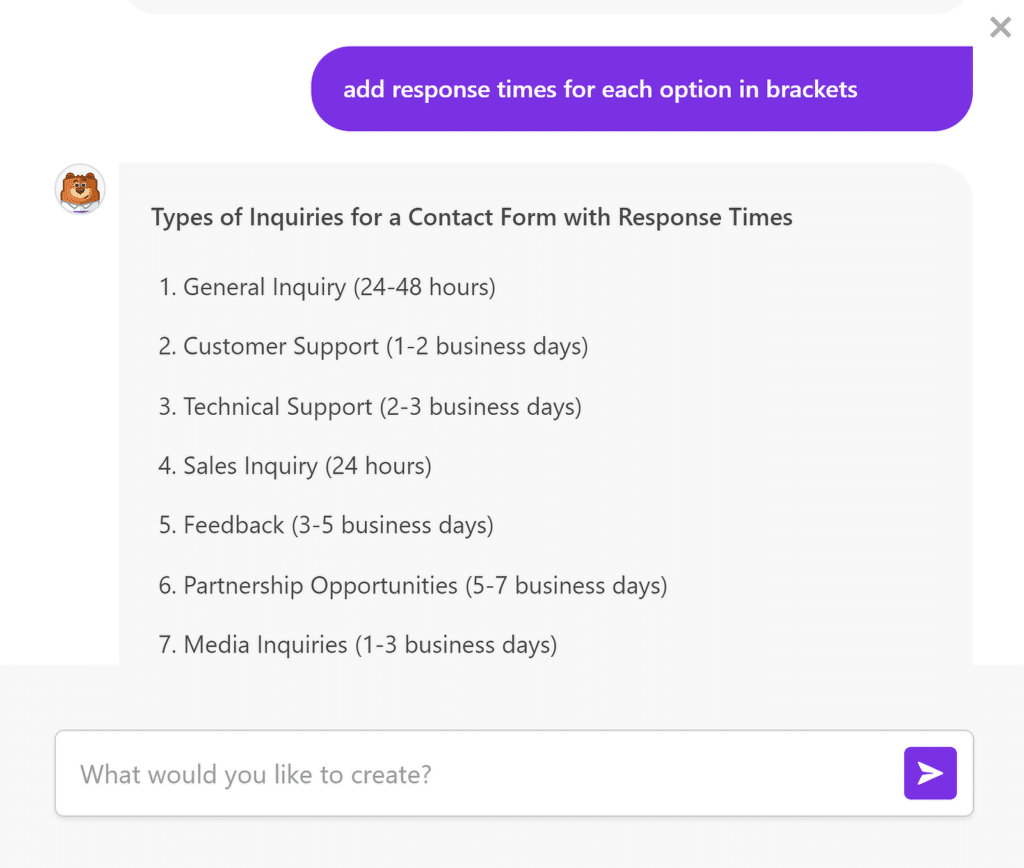
Como funcionam as opções de IA no WPForms
Crie qualquer tipo de formulário com campos de múltipla escolha ou dropdown, ou economize tempo usando um de nossos modelos de formulário pré-fabricados. O WPForms oferece uma enorme lista de mais de 2.000 modelos de formulários para WordPress.
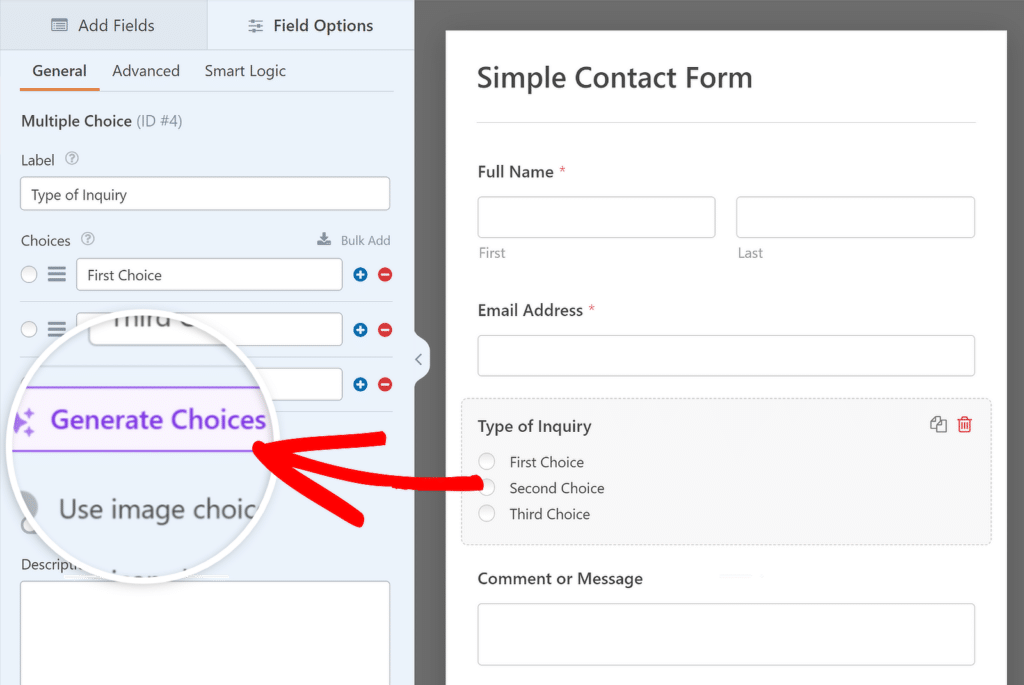
Quando estiver no criador de formulários, abra as Opções de campo para o campo de escolha múltipla ou de lista pendente relevante. Em seguida, clique no botão Gerar opções para começar a adicionar uma lista de opções de IA!

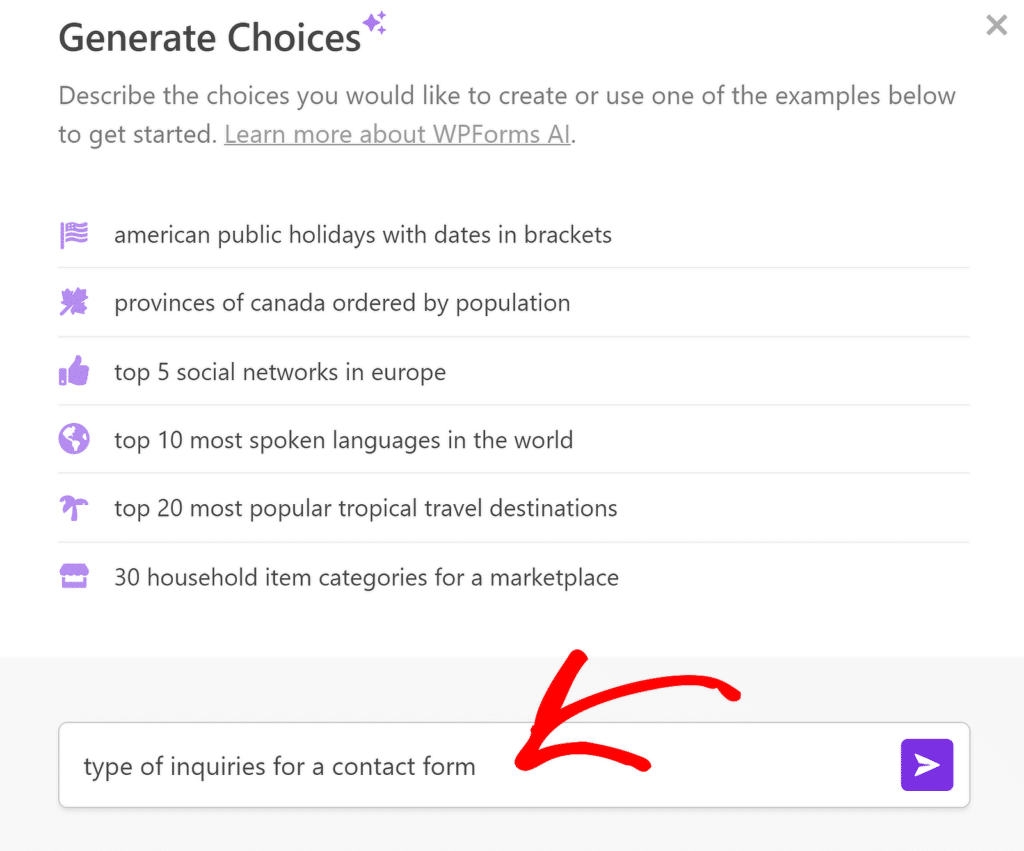
Aparecerá uma janela pop-up onde pode adicionar detalhes sobre a lista que pretende, numa ou duas frases. Uma vez terminado, prima o botão Enter.

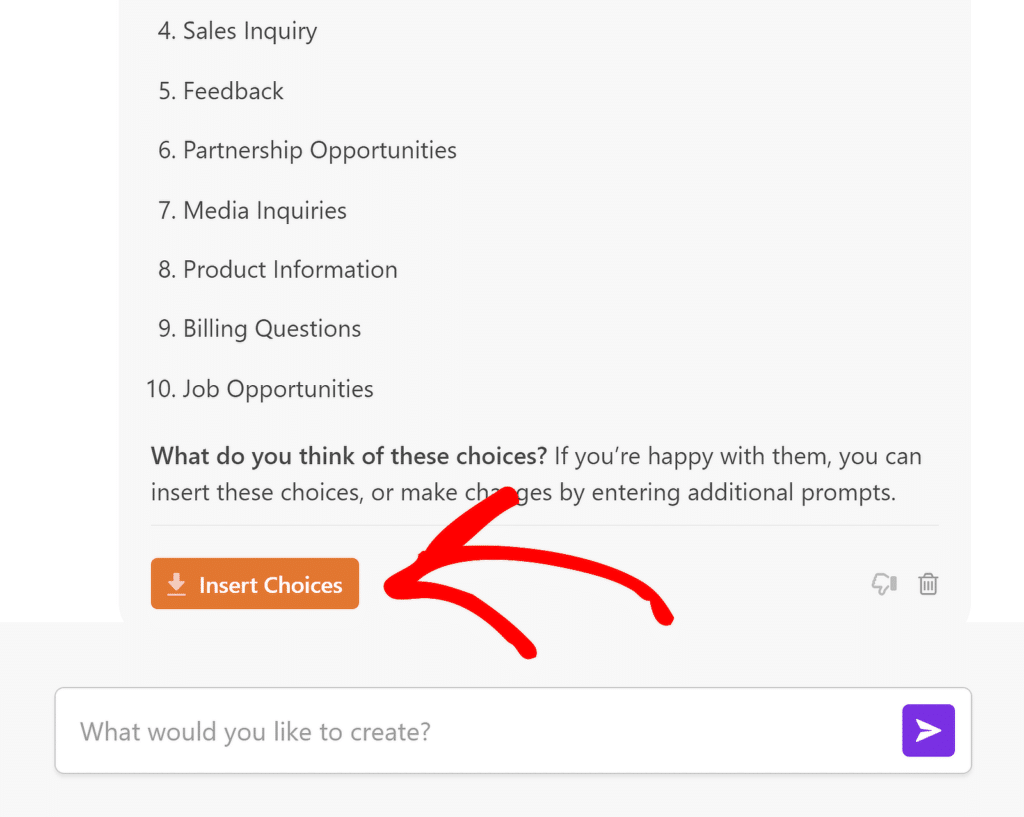
O assistente de IA do WPForms agora gera uma lista de opções. Não é necessário copiá-las e colá-las - clique no botão Inserir opções, e elas serão automaticamente adicionadas ao seu formulário.

Agora são precisos segundos para fazer o que antes demorava horas. Pode reorganizar as listas, retirar opções ou adicionar mais pormenores. As possibilidades são infinitas!
Além disso, se não estiver satisfeito com os resultados gerados, pode sempre pedir ao WPForms AI para melhorar a resposta até ficar satisfeito.

Leia também: Melhores Práticas do WPForms: Como criar o formulário perfeito para o seu site
2. Geolocalização para personalização direcionada
O WPForms Geolocation Addon é uma ferramenta incrivelmente útil para capturar e usar a localização de um visitante para personalizar campos de formulário.
Ao integrar-se com o Google Maps, esta funcionalidade pode detetar automaticamente a cidade, o estado e o país do utilizador, permitindo-lhe personalizar a experiência do formulário com base na sua localização.
Por exemplo, pode definir automaticamente um país ou estado predefinido num menu pendente, facilitando o preenchimento de formulários pelos utilizadores sem terem de selecionar manualmente a sua localização.
Como funciona a geolocalização no WPForms
Para configurar a geolocalização no WPForms, é necessário instalar e configurar o Geolocation Addon. Aqui está uma visão geral rápida das etapas para começar:
Primeiro, certifique-se de que tem o WPForms Pro, pois o Addon de Geolocalização só está disponível no plano Pro. Em seguida, instale e ative o Addon.

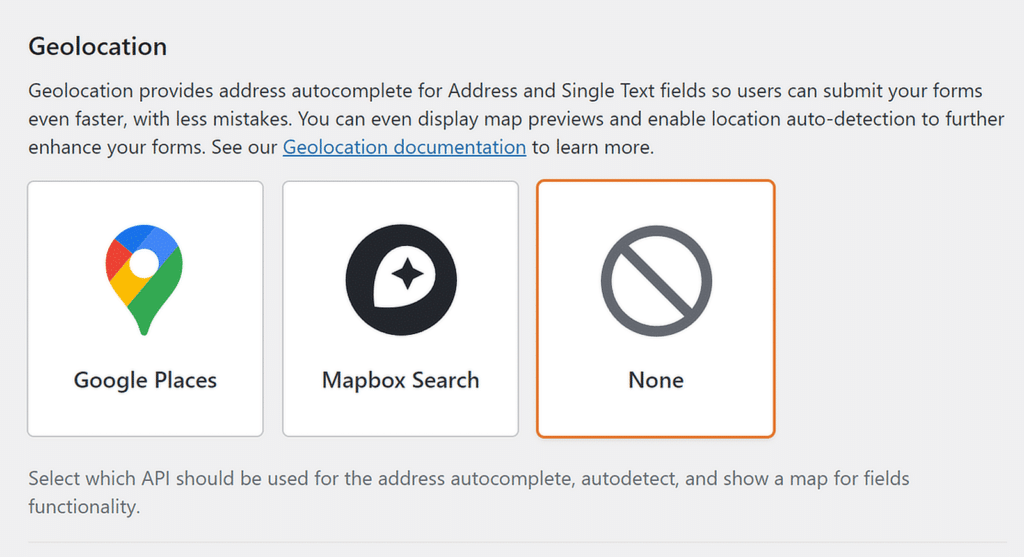
Depois de ativar o complemento, você pode definir suas configurações acessando WPForms " Configurações e selecionando a guia Geolocalização . Em seguida, siga as etapas deste guia para conectar seu formulário ao Google Places.

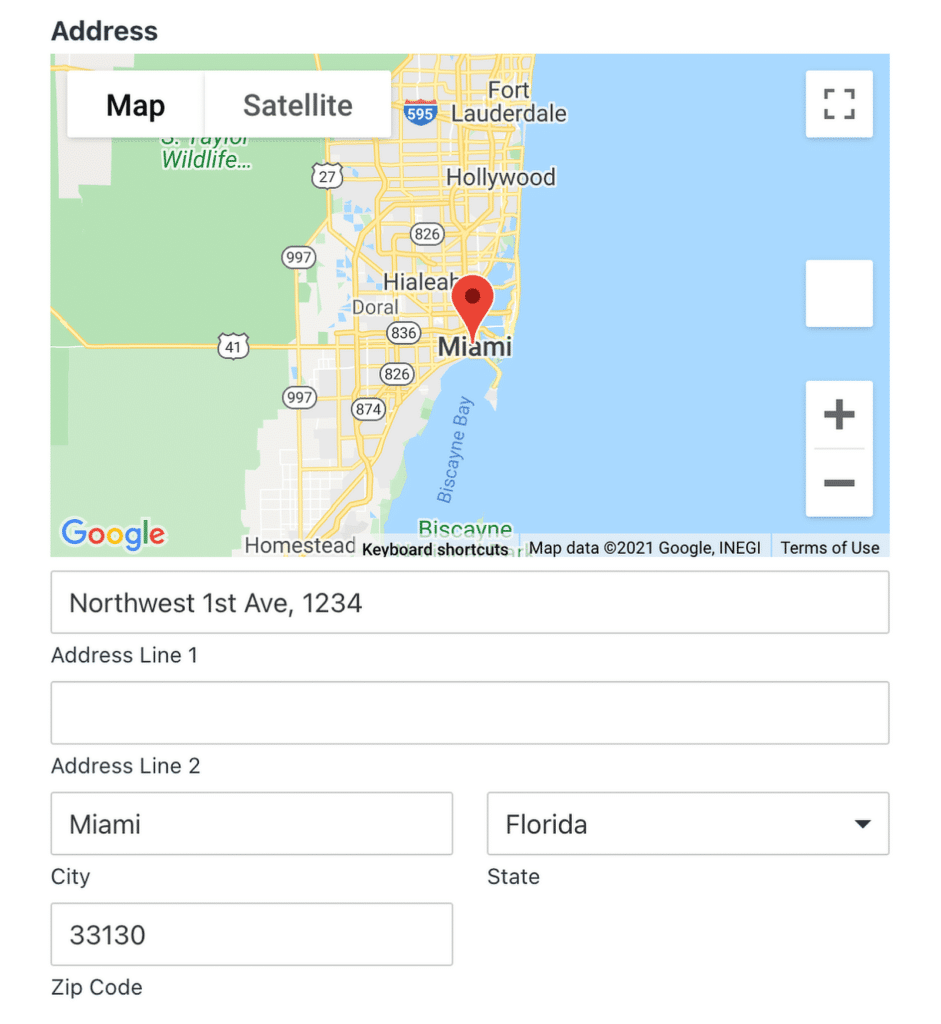
Eis um exemplo de como o seu formulário pode aparecer aos utilizadores quando as opções de preenchimento automático de endereços e mapas estão activadas para permitir que os seus utilizadores enviem os seus formulários ainda mais rapidamente!

3. Preencher previamente campos de formulário utilizando parâmetros de URL ou cadeias de consulta
O pré-preenchimento de campos de formulário com o WPForms usando parâmetros de URL ou strings de consulta é uma ótima maneira de melhorar a experiência do usuário, especialmente para visitantes que retornam. Permite-lhe passar dados diretamente para os seus formulários, poupando tempo aos utilizadores que têm de voltar a introduzir informações.
Utilizar cadeias de consulta para preencher automaticamente um campo de texto
As cadeias de caracteres de consulta são pequenos pedaços de informação adicionados a um URL, frequentemente após um ponto de interrogação (?). São utilizadas para passar dados de uma página para outra.
No WPForms, as query strings podem preencher automaticamente os campos do formulário quando um utilizador visita uma página com esse URL específico.
Esta é uma excelente forma de personalizar formulários para utilizadores que estão a regressar ao seu site ou que clicaram numa ligação especial de um e-mail ou anúncio.
Por exemplo, se pretender que o campo para o nome de um utilizador seja pré-preenchido, pode criar um URL com o seguinte aspeto:
https://yourwebsite.com/form-page/?name=John
Neste caso, "nome" é o campo do formulário e "João" é o valor que aparece automaticamente nesse campo quando o utilizador visita a página.

Consulte este guia para saber como utilizar cadeias de consulta para preencher automaticamente um campo de texto.
Configurando formulários pré-preenchidos no WPForms
Outra forma de configurar campos de formulário pré-preenchidos é fazer com que o visitante preencha primeiro um formulário básico e, em seguida, passe essas informações para um segundo formulário quando clicar no botão Enviar .
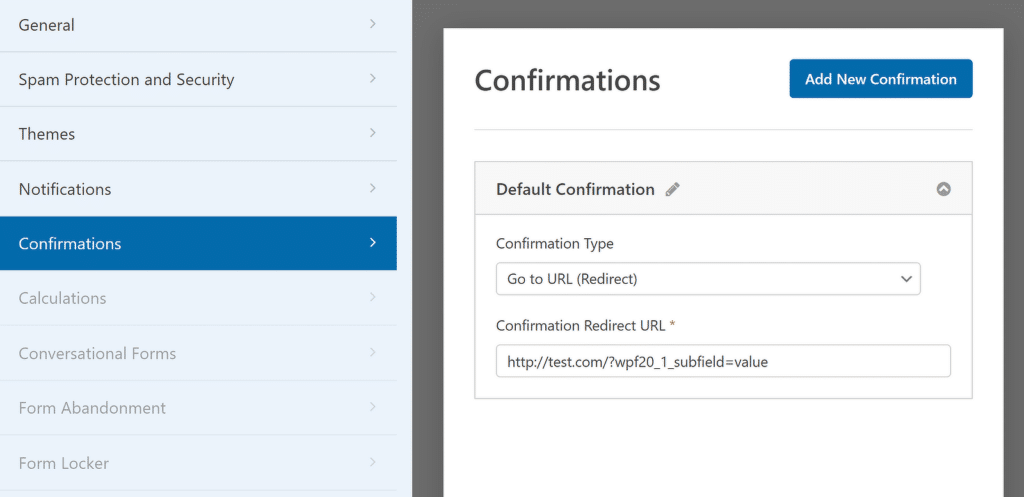
Para tal, terá de definir o Tipo de confirmação para Ir para URL (Redirecionar) e configurar os campos para serem preenchidos utilizando uma cadeia de consulta.
Por exemplo, pode adicionar um URL como este ao URL de redireccionamento para permitir o preenchimento dinâmico de campos:
- ?wpf: Marca o início da cadeia de consulta para a função de pré-preenchimento do WPForms.
- ID do formulário: indica o formulário para o qual os dados serão enviados (neste caso, o ID do formulário seria 20).
- ID do campo: identifica o campo do formulário que está a visar (neste caso, o ID do campo é 1).
- Identificador de subcampo (opcional): É utilizado se estiver a visar uma parte específica de um campo com várias partes, como a cidade num campo Endereço (por exemplo, identificado como "subcampo").
- =: O sinal de igual indica ao sistema onde começa o valor do campo.
- Valor: Estes são os dados que pretende preencher automaticamente no campo. Quaisquer espaços no valor têm de ser substituídos por %20 para funcionarem corretamente no URL.

Leia também: Ideias criativas de WPForms para fazer crescer o seu negócio
4. Utilização da lógica condicional para formulários dinâmicos
A lógica condicional no WPForms é uma caraterística poderosa que lhe permite controlar os campos que os seus utilizadores vêem com base nas suas entradas anteriores.
Por exemplo, se estiver a recolher feedback, pode fazer perguntas de acompanhamento mais detalhadas se o utilizador indicar insatisfação.
Outro exemplo é a adaptação de formulários para diferentes tipos de clientes - se um utilizador selecionar "Empresa" em vez de "Particular", pode ajustar dinamicamente o formulário para mostrar os campos relevantes para as questões relacionadas com a empresa.
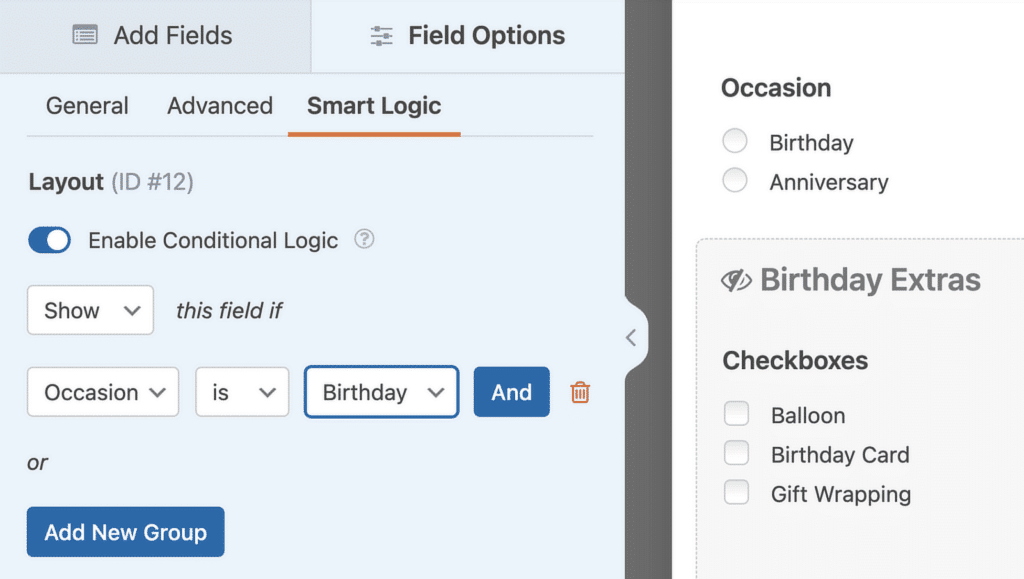
Configuração da lógica condicional
Uma das formas mais práticas de utilizar a lógica condicional no WPForms é fazer com que os campos apareçam ou desapareçam com base no que os utilizadores selecionam.
Para o fazer, abra primeiro o criador de formulários e clique no campo que pretende controlar. Isto abrirá o painel Opções de campo , onde encontrará o separador Lógica inteligente.
Ao clicar neste separador, pode ativar a lógica condicional para esse campo. É possível aplicar a lógica condicional a secções inteiras do formulário e não apenas a campos individuais.

Uma vez activada, a lógica condicional permite-lhe mostrar ou ocultar campos em função da forma como os utilizadores interagem com o formulário. Pode até definir regras avançadas para automatizar acções com base nas suas entradas.
Por exemplo, pode permitir que os utilizadores escolham o seu método de pagamento preferido, personalizar as notificações ou encaminhar automaticamente os contactos com base nas respostas.
5. Formulários em várias etapas para uma experiência de utilizador única
Ao dividir um formulário em várias etapas, cria-se uma experiência mais fácil de utilizar, permitindo que as pessoas se concentrem numa secção de cada vez.
Isto é especialmente útil para formulários que requerem informações detalhadas ou que têm uma variedade de perguntas. Os utilizadores sentem-se menos sobrecarregados quando lhes são apresentadas partes mais pequenas e fáceis de gerir.
Configurando formulários de várias etapas no WPForms
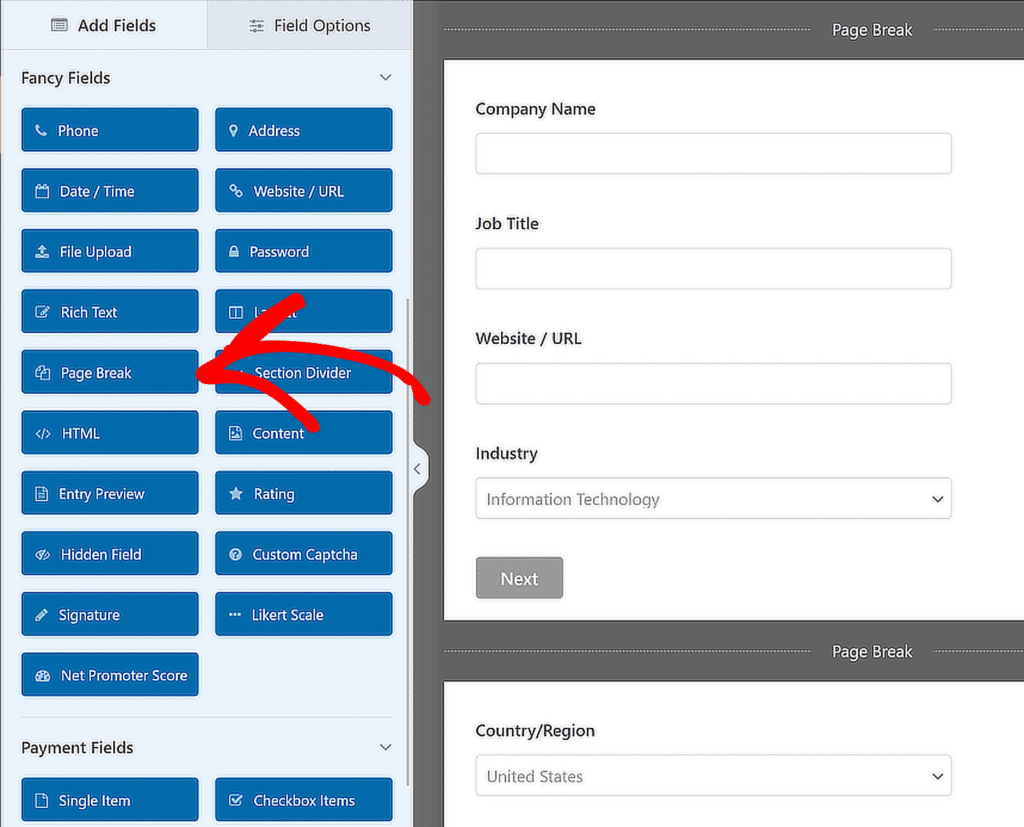
Para criar um formulário de várias etapas no WPForms, você começará construindo seu formulário como de costume no construtor de formulários. Em vez de sobrecarregar os utilizadores com demasiados campos de uma só vez, pode dividir o formulário em secções ou "passos".
Isto é feito utilizando o campo Quebra de página. Basta arrastar e largar o campo onde pretende dividir o formulário em diferentes partes.

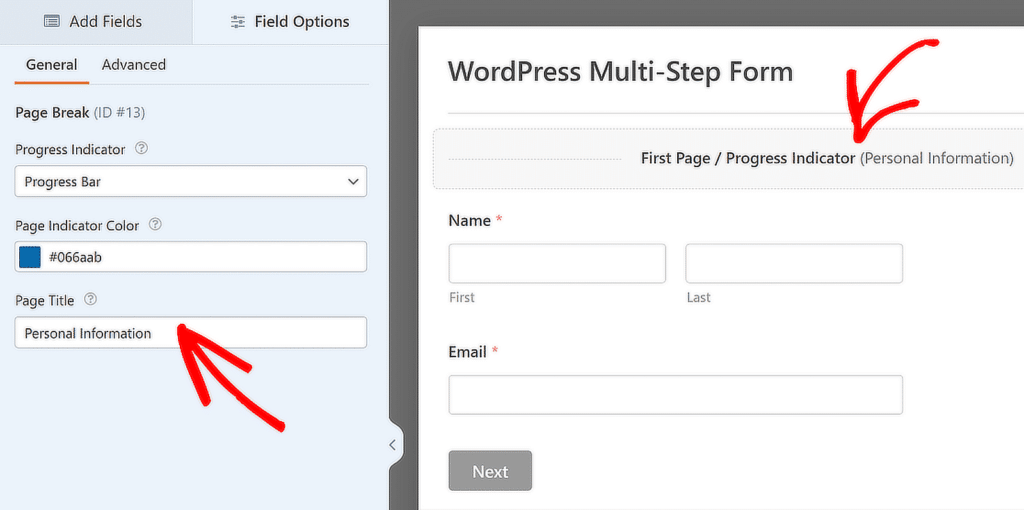
Assim que a quebra de página for adicionada, pode personalizar cada passo com um título ou descrição únicos, ajudando os utilizadores a compreenderem em que ponto do processo se encontram.
Também pode configurar a barra de progresso, que guia os utilizadores através de cada secção do formulário, tornando a experiência mais suave e menos assustadora.

6. Estilizar o formulário com o editor de blocos
Se você quiser dar aos seus formulários uma aparência personalizada, o WPForms se integra perfeitamente ao editor de blocos do WordPress. Isto permite-lhe estilizar os seus formulários sem escrever qualquer código personalizado.
Ao dividir as secções com títulos claros, ajustar o espaçamento e adicionar tipos de letra ou botões personalizados, torna o formulário mais intuitivo e agradável de preencher.
Personalização de formulários utilizando o editor de blocos
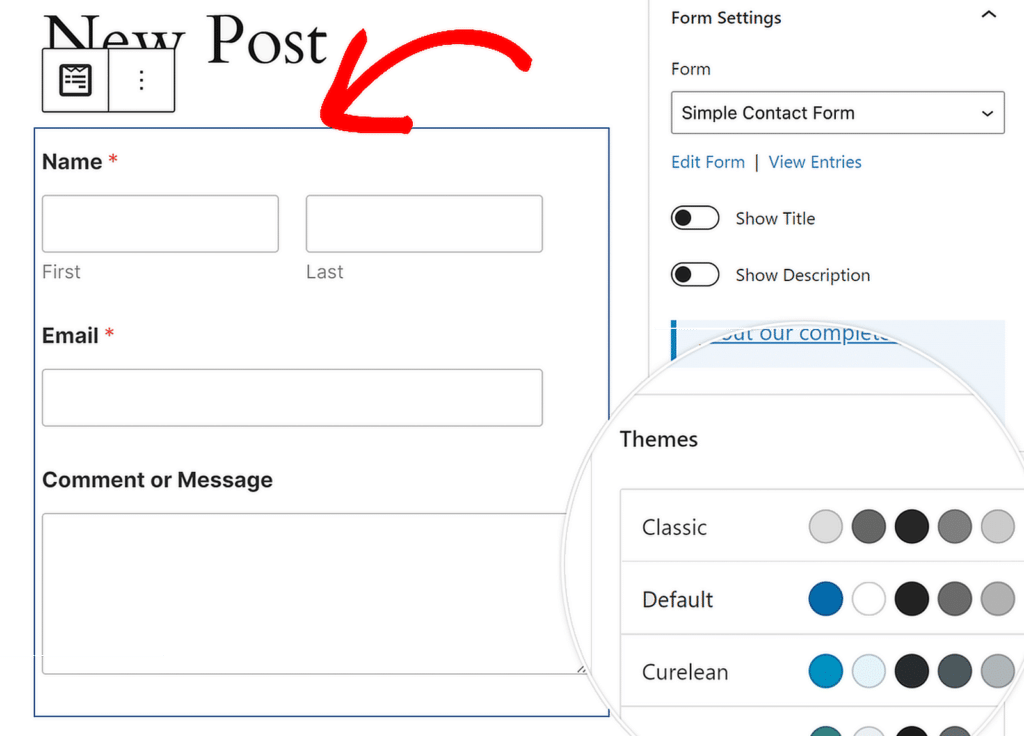
Comece por incorporar o seu formulário diretamente no editor de blocos, onde pode facilmente pré-visualizar e editar o layout. Ao utilizar o bloco WPForms no editor, terá controlo total sobre a forma como o seu formulário é apresentado na página.

As definições do bloco WPForms permitem-lhe alterar o tema da cor, os campos do formulário, as etiquetas, os botões, bem como os estilos do contentor e do fundo.

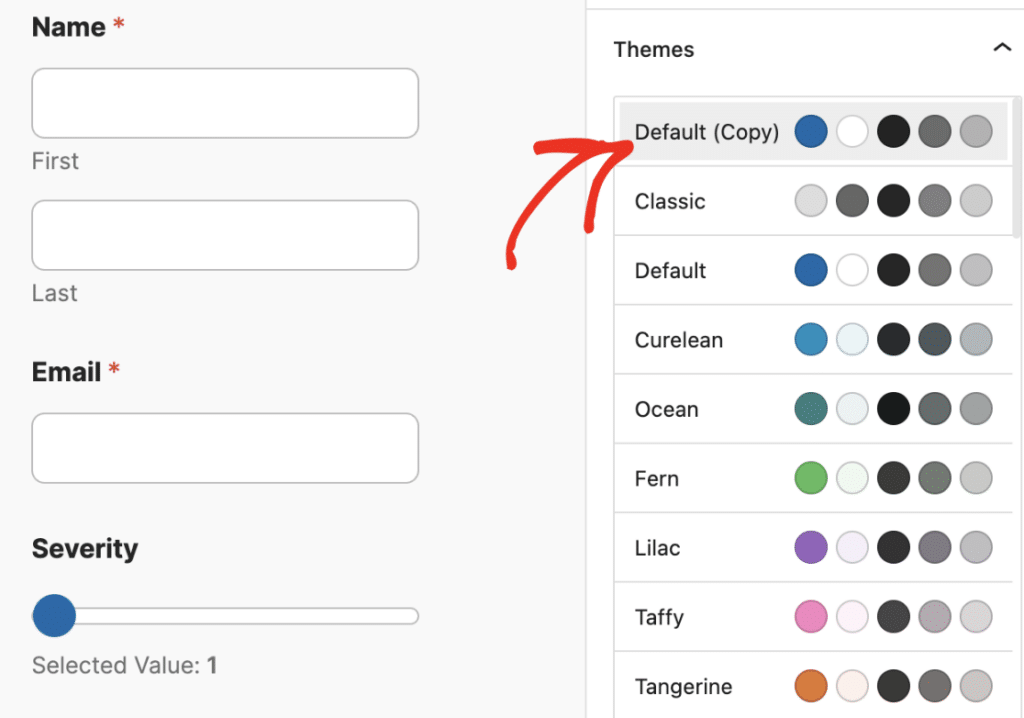
Irá apreciar particularmente os Temas de Formulários pré-construídos que lhe permitem aplicar um estilo consistente aos seus formulários com apenas alguns cliques.
Estes temas são especialmente úteis se pretender manter um aspeto coeso sem gastar muito tempo a estilizar manualmente cada elemento.

FAQs - Como personalizar os formulários do WordPress com o WPForms
A personalização de formulários WordPress é um tópico de interesse popular entre os nossos leitores. Aqui estão as respostas a algumas perguntas comuns sobre o assunto:
Como criar formulários personalizados no WordPress?
Para criar um formulário personalizado no WordPress, pode utilizar o plugin WPForms. Depois de instalar o plugin, vá para WPForms " Adicionar novo. A partir daí, pode escolher um modelo ou começar do zero.
Personalize o seu formulário arrastando e largando os campos no lugar e, em seguida, configure as definições. Por fim, incorpore o formulário em qualquer página utilizando o código curto ou o editor de blocos.
Como é que altero o design de um formulário no WordPress?
Pode alterar facilmente o design dos seus formulários criados com o WPForms utilizando Temas de formulários. Navegue até o editor de blocos depois de incorporar seu formulário e selecione um tema que corresponda ao estilo do seu site. Também é possível usar o bloco WPForms para ajustar cores, fontes e layouts.
Como é que crio uma Smart Tag personalizada no WPForms?
Criar uma Smart Tag personalizada no WPForms requer um pouco de código. Você precisará se conectar ao WPForms usando wpforms_smart_tag_process e escrever uma função que define o comportamento da tag.
Uma vez definida, pode utilizar a Smart Tag personalizada nos seus campos de formulário ou notificações para inserir dinamicamente informações do utilizador. Consulte este guia para obter mais informações sobre como criar Smart Tags personalizadas.
É possível personalizar o WPForms?
Sim, o WPForms é altamente personalizável. Pode utilizar a lógica condicional para personalizar a experiência do utilizador, temas de formulários para ajustar o design e vários addons para personalizar a experiência do formulário.
O WPForms também oferece funcionalidades avançadas como formulários pré-preenchidos, geolocalização e Smart Tags para uma maior personalização.
A seguir, explore estas funcionalidades ocultas do WPForms
O WPForms está repleto de ferramentas e opções que não são imediatamente óbvias, mas que podem melhorar significativamente o seu fluxo de trabalho e os formulários que cria. Confira este guia para saber mais sobre recursos que podem ter passado despercebidos ou este guia para obter mais dicas sobre o WordPress.
Crie o seu formulário WordPress agora
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.