Resumo da IA
Criar um formulário de contacto reativo com várias colunas parece ser simples, mas quando se começa a trabalhar nele, as coisas podem complicar-se rapidamente.
Pode perguntar-se: "Posso mesmo fazer com que este formulário fique bem em todos os dispositivos sem quebrar o design?" Esta é uma preocupação válida, especialmente se já teve dificuldades com formulários que não se adaptam bem ou que parecem desajeitados em dispositivos móveis.
A boa notícia é que você pode usar o WPForms para configurar um formulário de contato responsivo com várias colunas. Siga os passos deste guia para começar!
Crie já o seu formulário multi-colunas! 🙂
Como criar um formulário com várias colunas no WPForms
Criar um formulário com várias colunas no WPForms é incrivelmente fácil. Antes de começar, certifique-se de ter uma licença WPForms Pro, porque você terá o campo Layout junto com toneladas de recursos úteis com este plano.

Depois de comprar a licença e instalar o WPForms no seu site, basta seguir os passos abaixo para criar layouts de coluna no seu formulário.
Passo 1. Criar um novo formulário
Vamos começar por criar um novo formulário com um layout de colunas. Para isso, abra o painel de controlo do WordPress e aceda a WPForms " Adicionar novo.

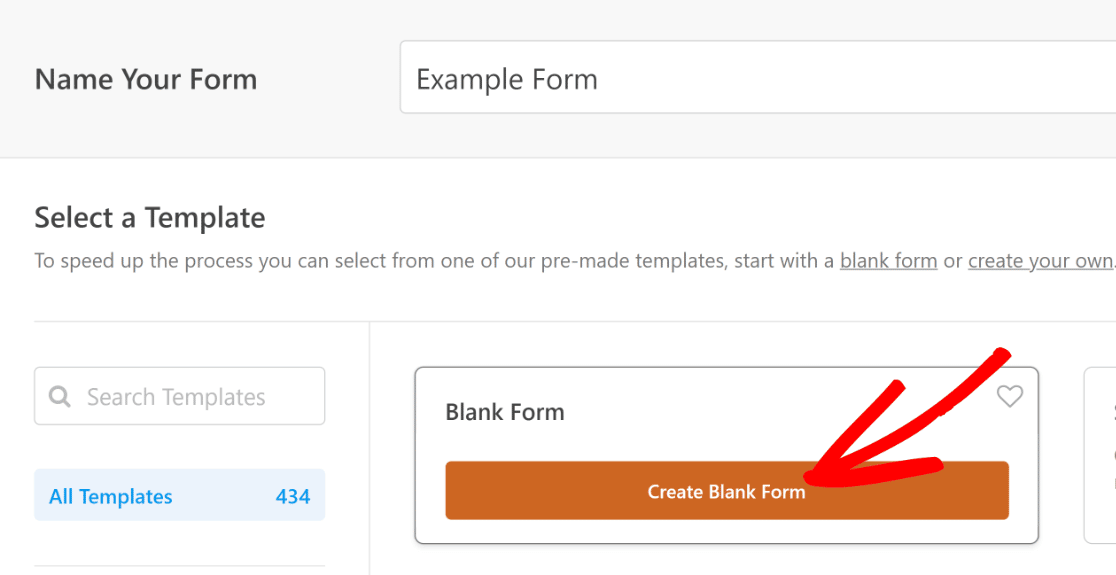
Isso abrirá a interface do construtor de formulários WPForms. Pode introduzir um nome para o seu formulário e selecionar um modelo.
Para este exemplo, vamos criar um formulário de raiz. Isto permitir-nos-á escolher primeiro uma disposição de formulário com várias colunas e, em seguida, atribuir campos diferentes a cada coluna, conforme acharmos adequado.
No entanto, o WPForms tem vários modelos prontos que utilizam várias colunas, como o modelo de formulário de contacto com várias colunas.
Para criar um formulário a partir do zero, passe o cursor sobre Formulário em branco (deve ser o primeiro item na lista de modelos) e prima Criar formulário em branco.

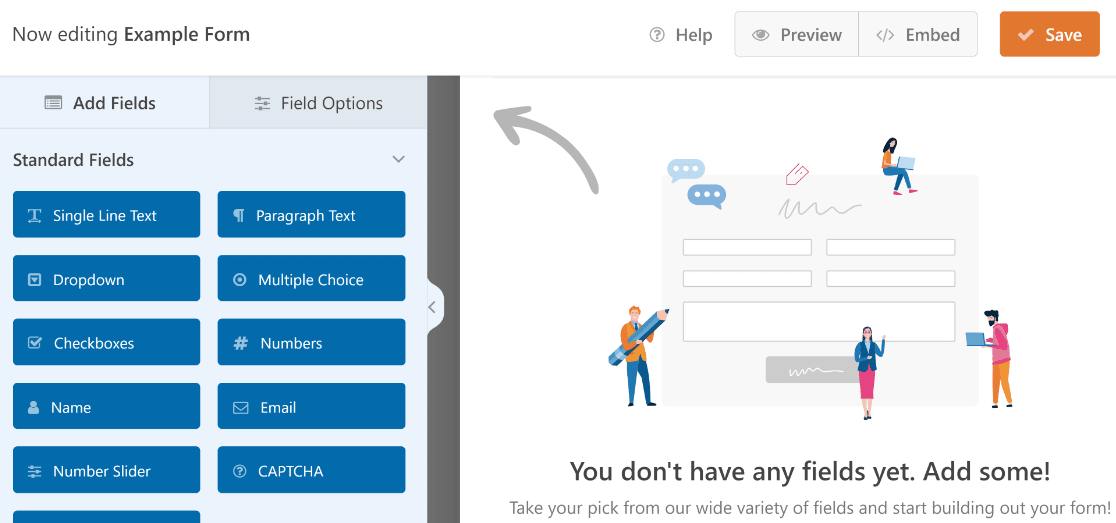
O WPForms irá agora carregar um formulário em branco que pode começar a construir usando controlos simples de arrastar e largar.

Agora, vamos adicionar alguns campos a este formulário e organizá-los numa disposição de várias colunas.
Passo 2. Adicionar campos à estrutura de colunas
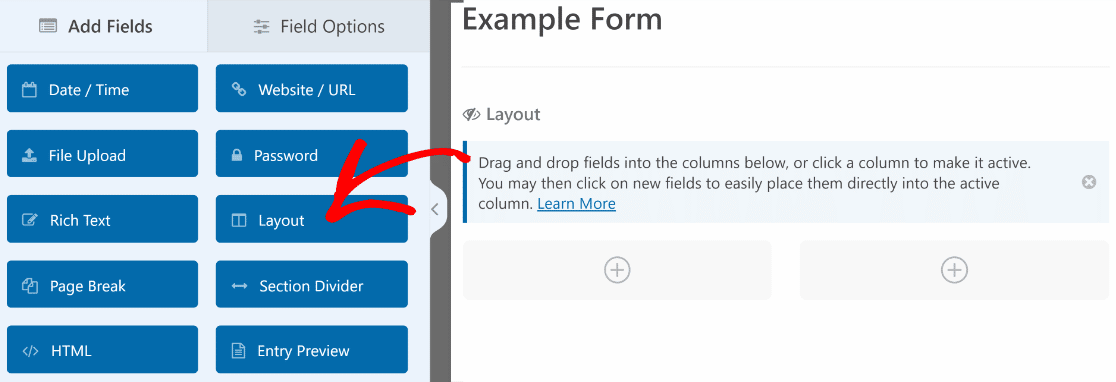
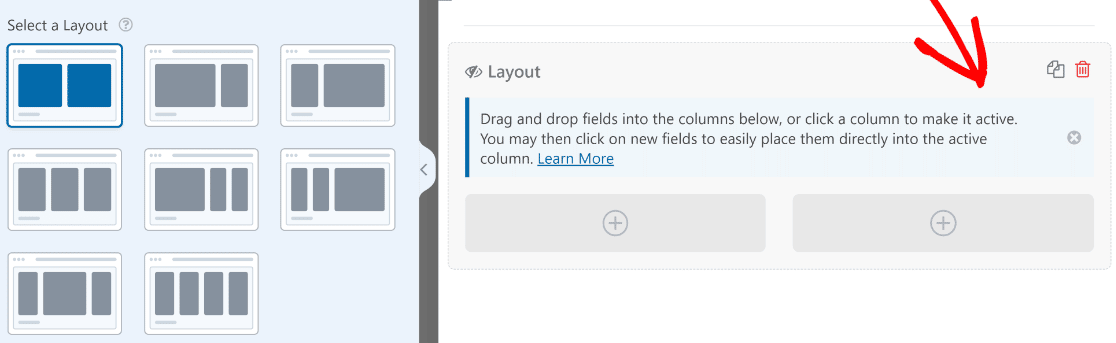
Para dividir uma área do seu formulário em várias colunas, basta adicionar o campo Layout.
Basta procurar na secção Campos Extravagantes, no painel esquerdo, e arrastar e largar o campo Layout no formulário à sua direita.

Agora, vamos adicionar o campo Nome, E-mail e Telefone na coluna da esquerda e um campo Endereço na coluna da direita.
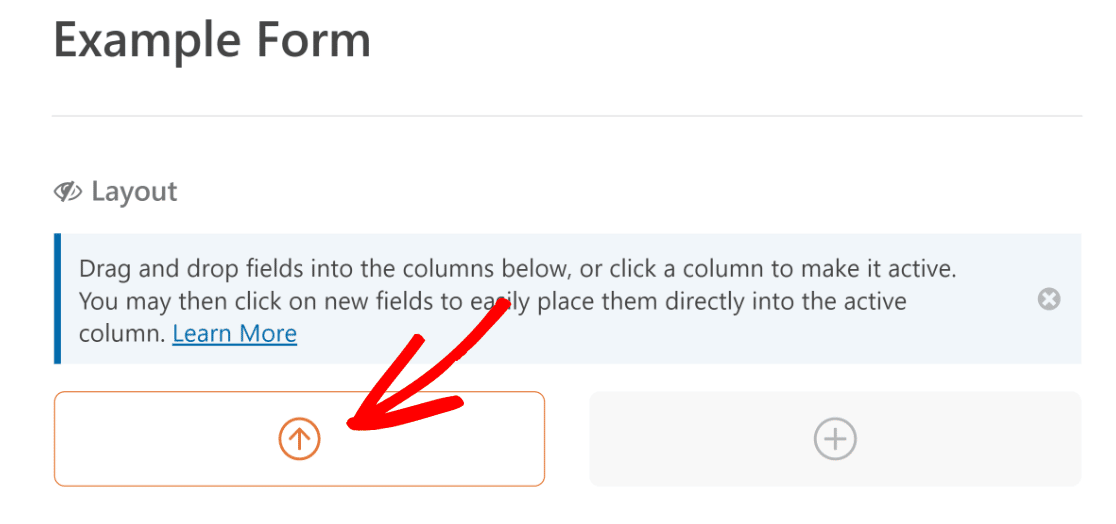
A forma mais fácil de o fazer é clicar numa coluna para a tornar ativa e, em seguida, clicar nos campos que queremos adicionar a essa coluna.
Nota: Também pode arrastar e largar campos nas colunas a que os pretende atribuir.
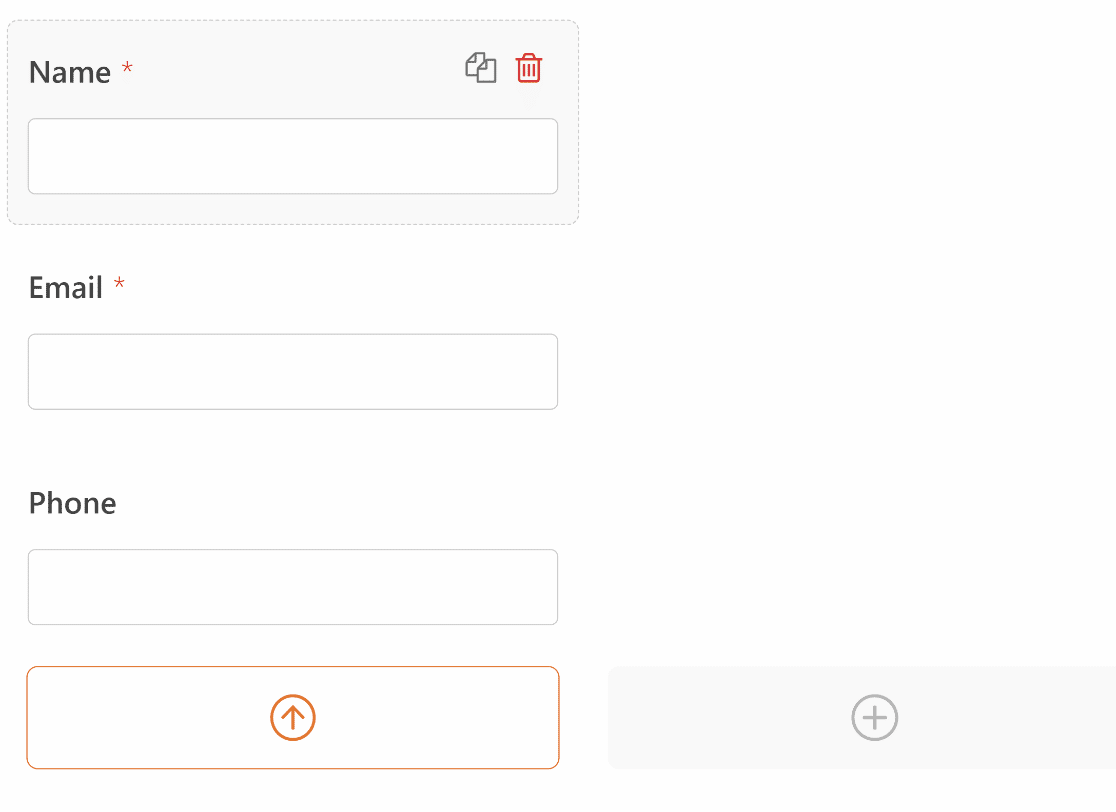
Vamos começar por atribuir campos à coluna da esquerda. Vamos clicar na coluna da esquerda para a definir como ativa (como indicado pela seta para cima).

Agora, vamos clicar nos campos Nome, E-mail e Telefone para que sejam adicionados diretamente à coluna ativa, um a um.

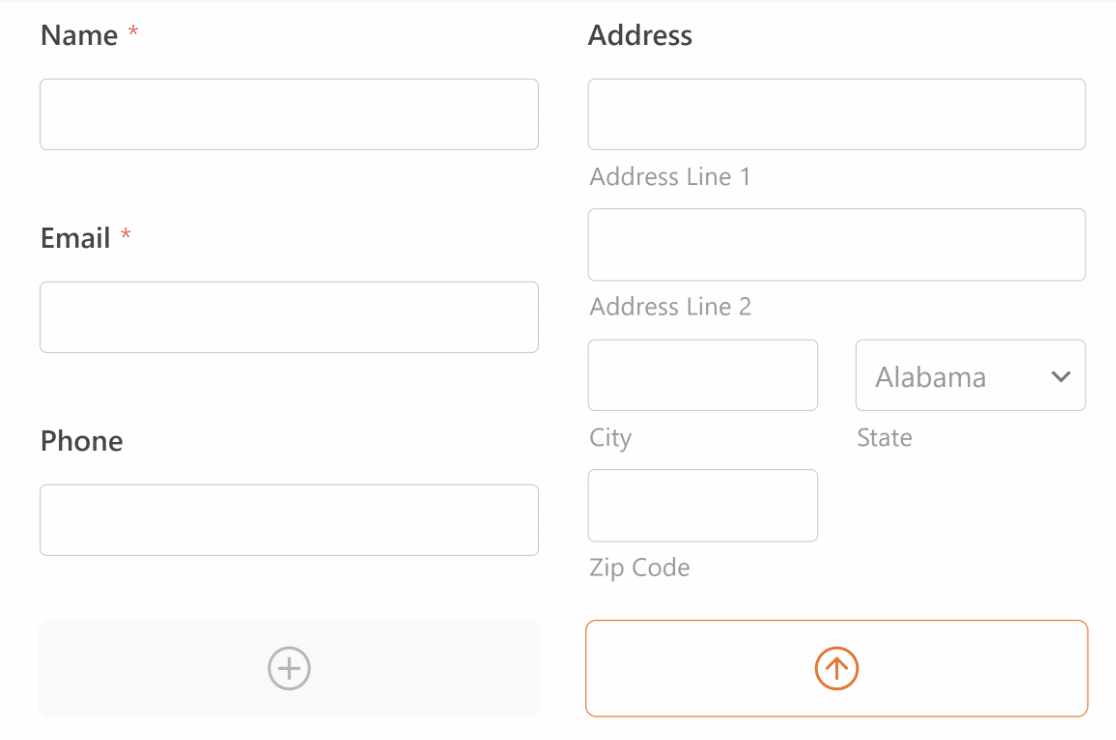
De seguida, repetimos o mesmo processo para a coluna da direita e adicionamos-lhe o campo Endereço.

Ótimo! Este formulário de 2 colunas está agora em boa forma.
Mas e se pretender larguras diferentes para as duas colunas? Ou talvez até mais de 2 colunas?
O WPForms torna tudo isso possível, como mostraremos no próximo passo.
Leia também: Formulários de coluna única: Exemplos e inspiração
Passo 3. Personalizar o layout do formulário
Por defeito, o campo Disposição cria 2 colunas de tamanho igual no seu formulário. Mas pode escolher entre 8 esquemas diferentes e adicionar até 4 colunas num único formulário.
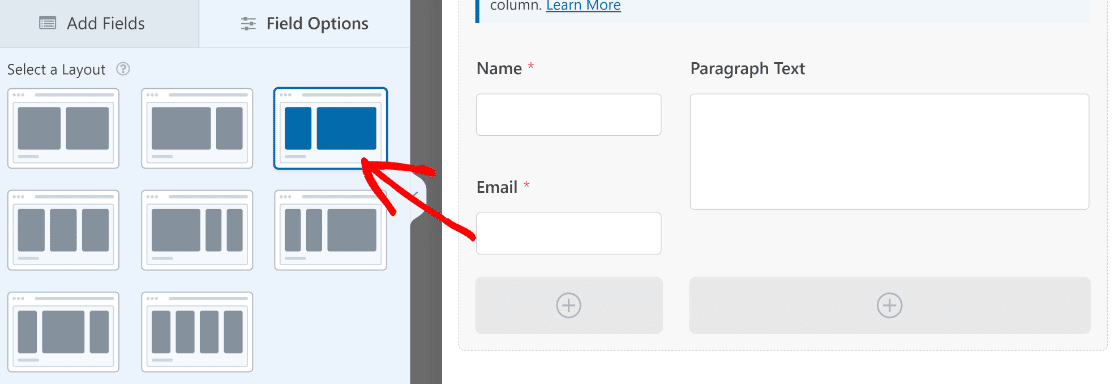
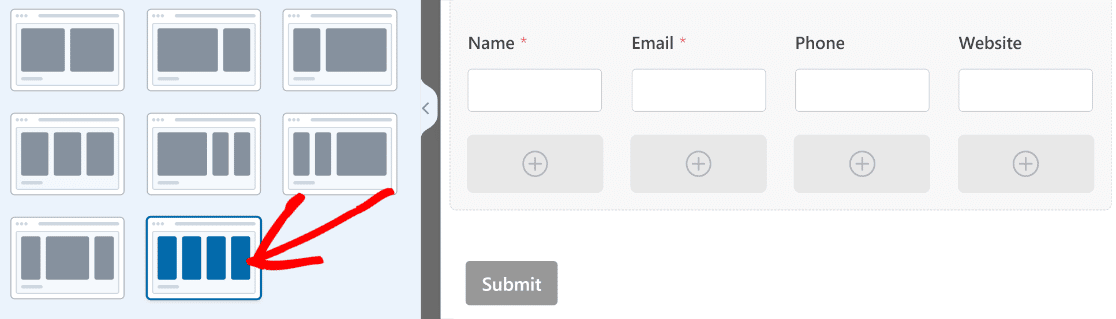
Para selecionar uma predefinição de esquema, basta clicar no campo Esquema depois de este ter sido adicionado ao formulário.

Depois disso, basta selecionar o esquema que melhor se adequa a si. Por exemplo, se pretender uma coluna estreita à esquerda e uma mais larga à direita, pode optar pela 3ª opção de apresentação.

Se quiser ter 4 colunas no seu formulário, basta escolher a opção de esquema correspondente no painel da esquerda e arrastar e largar os campos para as respectivas colunas.

Recomendamos que experimente diferentes layouts e pré-visualize o seu formulário no frontend para verificar se tudo está bem. O nosso guia para a conceção de layouts de formulários dar-lhe-á um bom começo.
Por vezes, o esquema do formulário escolhido pode não combinar bem com o esquema da página e causar problemas de alinhamento. Mas se testar bem o seu formulário e verificar tudo antes de o publicar, isto não deverá ser um problema.
O WPForms cria automaticamente formulários responsivos com várias colunas. Isto significa que o formulário será recolhido em menos colunas para se ajustar a um ecrã mais pequeno quando visualizado a partir de dispositivos móveis.
Passo 4. Configurar a notificação e a confirmação do formulário
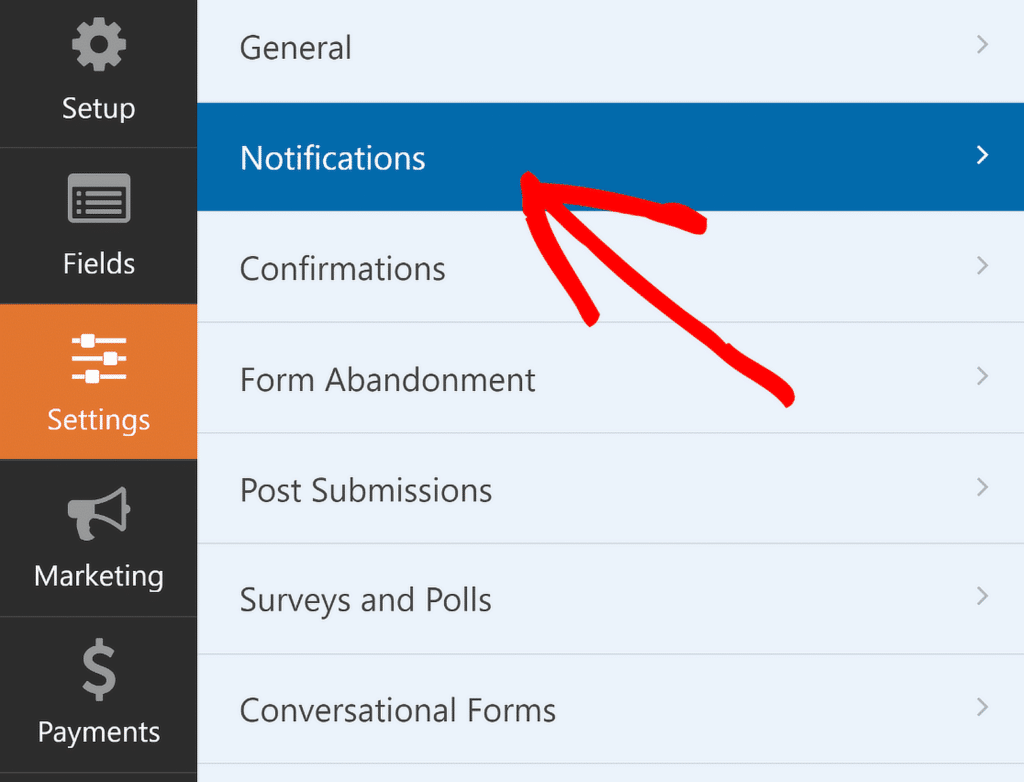
A configuração das notificações garante que está sempre atualizado relativamente a novas entradas de formulários. Aceda a Definições e, em seguida, a Notificações no criador de formulários.

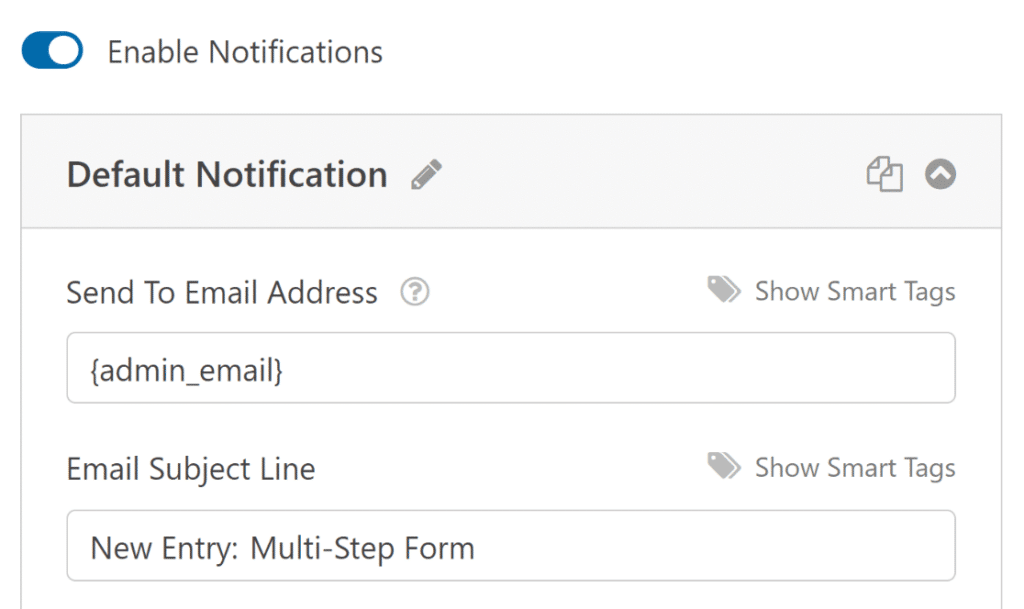
A partir daqui, edite as definições de notificação predefinidas, como a linha de assunto, ou altere os e-mails dos destinatários conforme necessário.

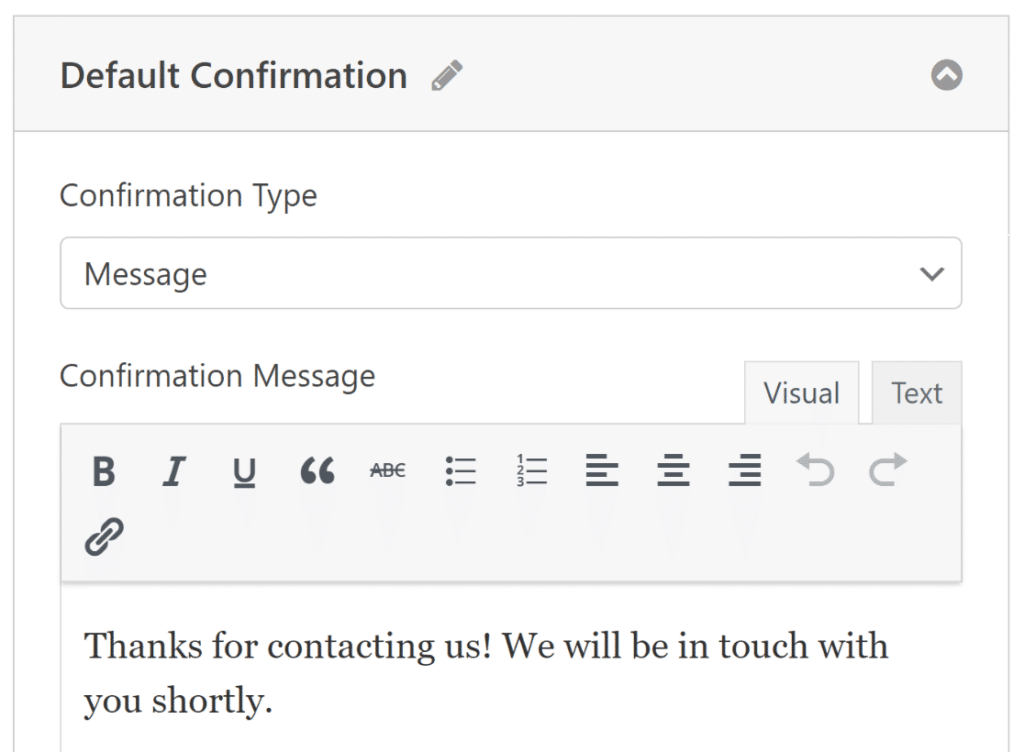
Pode agora selecionar Confirmações no menu Definições para definir respostas para submissões de formulários bem sucedidas.

Escolha o tipo de confirmação que melhor se adequa ao seu site: uma mensagem, a apresentação de uma página ou um redireccionamento.

Não se esqueça de guardar as alterações para manter o formulário e as respectivas definições actualizadas. Agora está tudo pronto para publicar o formulário no seu sítio WordPress!

Passo 5. Publique o seu formulário com várias colunas
Agora, é hora de passar para a etapa final de publicação. Para iniciar o processo de incorporação, clique no botão Incorporar ao lado de Guardar.

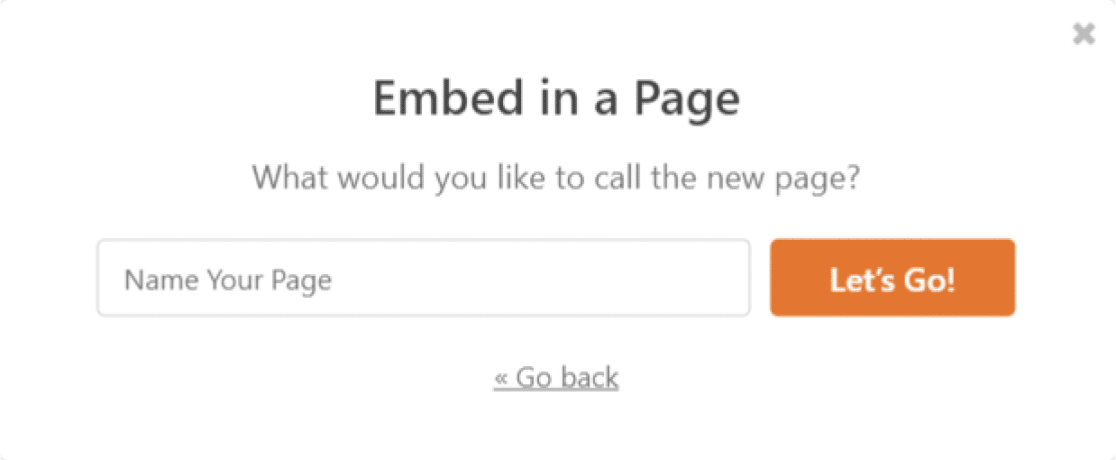
Depois de premir o botão Incorporar, verá um modal a perguntar se pretende incorporar o formulário numa página existente ou criar uma nova. Vamos escolher a opção Criar nova página , mas os passos são muito semelhantes em ambos os casos.

Dê um nome à sua página e prima Lets' Go.

Encontrará o formulário incorporado nesta nova página. Faça quaisquer edições utilizando o editor do WordPress aqui e, quando estiver satisfeito, prima Publicar.
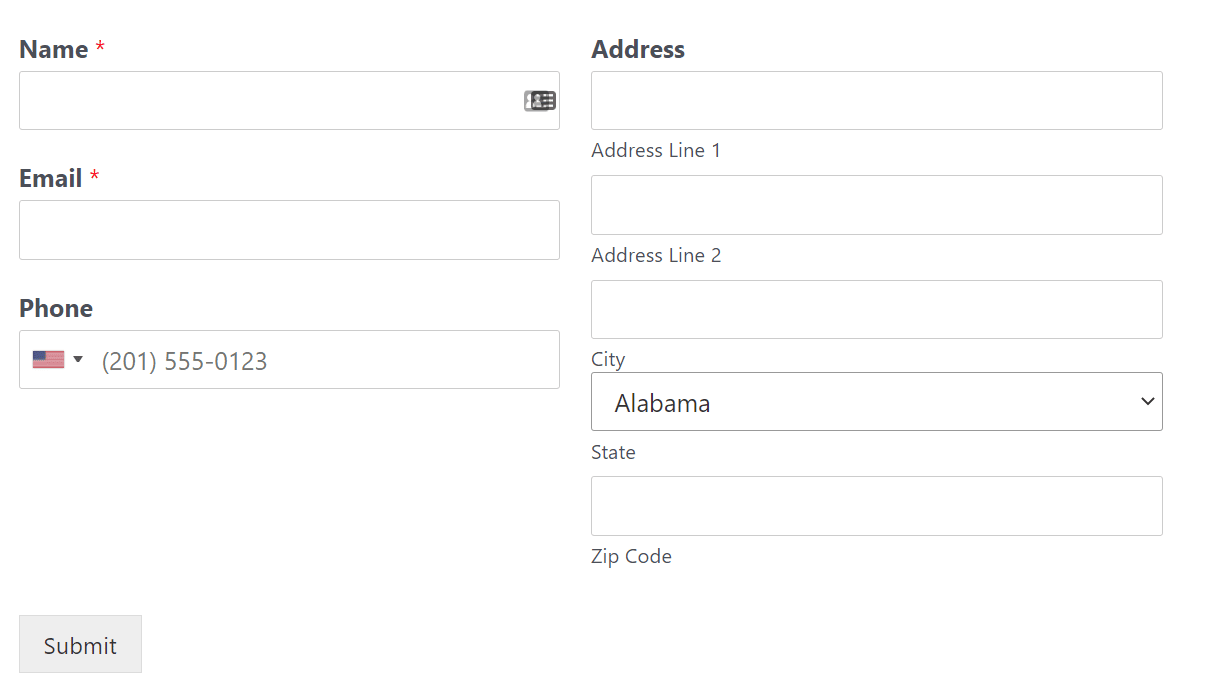
Eis o aspeto de uma coluna múltipla publicada quando visualizada a partir do frontend:

E é isso! Agora você pode criar facilmente formulários de várias colunas no WPForms sem código. Não se esqueça: você também pode estilizar seus formulários no editor de blocos com facilidade.
Perguntas frequentes sobre como criar um formulário com várias colunas no WordPress
Qual é a vantagem de um layout de formulário com várias colunas?
Os formulários com várias colunas podem ser muito benéficos do ponto de vista da experiência do utilizador. Um cenário comum em que os formulários com várias colunas são úteis é quando tem um formulário suficientemente longo para ter uma deslocação vertical.
Neste cenário, pode reduzir o comprimento do formulário e torná-lo mais compacto, ordenando os campos em duas ou mais colunas.
Da mesma forma, ao incorporar um formulário longo numa barra lateral, este pode encaixar melhor e reduzir a deslocação vertical se utilizar uma disposição em colunas.
Não existe uma abordagem única para um design de formulário eficaz, razão pela qual é tão importante ter diferentes opções de layout disponíveis para diferentes cenários.
Como é que crio um formulário com várias colunas?
Para criar um formulário com várias colunas no WordPress, pode utilizar o WPForms e o seu construtor de arrastar e largar. Quando o formulário estiver configurado, pode facilmente dividir os campos em várias colunas utilizando o campo Layout.
O WPForms garante automaticamente que o formulário é responsivo, pelo que se ajustará em ecrãs mais pequenos para uma experiência de utilizador sem problemas.
Como é que divido os dados em várias colunas?
Com o WPForms, a divisão de dados em várias colunas é simples.
Ao criar o seu formulário, basta selecionar os campos de formulário que pretende apresentar lado a lado e utilizar a funcionalidade de arrastar e largar para os adicionar a um campo de Apresentação.
O WPForms tratará do resto, certificando-se de que as suas colunas são apresentadas corretamente em todos os dispositivos.
A seguir, utilize o Net Promoter Score para inquéritos
Se está a tentar avaliar os níveis de satisfação do cliente, o melhor instrumento de inquérito que pode utilizar para isso é o Net Promoter Score (NPS). O WPForms facilita a criação de formulários de inquérito com a Net Promoter Scale, como explicamos neste guia.
Se estiver a ter problemas com os utilizadores que não introduzem corretamente os seus endereços de correio eletrónico, eis como adicionar um campo de endereço de correio eletrónico de confirmação para evitar esta situação. Além disso, poderá achar interessante o nosso guia sobre as principais perguntas do inquérito "como soube da nossa existência".
E, se não tiver a certeza sobre qual a ferramenta de prevenção de spam que deve utilizar nos seus formulários, veja a nossa comparação entre Akismet e reCAPTCHA.
Crie o seu formulário WordPress agora
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.




Como criar uma coluna no ecrã do telemóvel?
Bilal, os campos de layout são responsivos a dispositivos móveis e exibirão o campo como uma única coluna no celular. Quando tiveres algum tempo, podes dar uma vista de olhos e dizer-nos como correu?
Se você tem uma licença WPForms, você tem acesso ao nosso suporte por e-mail, então por favor envie um ticket de suporte. Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado.
Concebo sempre formulários para o telemóvel em primeiro lugar, mas o modo de resposta automática continua a estragar o formulário na vista do telemóvel.
Olá Sam - Quando tiver oportunidade, envie-nos uma mensagem com mais pormenores sobre o problema que está a enfrentar no suporte, para que possamos prestar mais assistência.
Se tiver uma licença WPForms, tem acesso ao nosso suporte por e-mail, por isso, envie um ticket de suporte.
Caso contrário, fornecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Preciso de 10 colunas
Olá Patrick!
Peço desculpa, mas criar 10 colunas utilizando o campo Layout não é atualmente possível. No entanto, é possível criar layouts de várias colunas usando classes CSS. Na verdade, temos um guia detalhado sobre a criação de layouts de formulários com várias colunas que apresenta todas as opções e classes CSS disponíveis.
Para obter conselhos personalizados sobre como alcançar as suas necessidades específicas de layout, recomendo que entre em contacto com os nossos Trusted Advisors na equipa de suporte se tiver uma licença WPForms. Envie um ticket de suporte e eles entrarão em contato com você o mais rápido possível.