Resumo da IA
Pretende adicionar texto instrutivo a um formulário no seu sítio Web WordPress?
Se souber como adicionar texto instrutivo ao seu formulário, pode partilhar uma mensagem descritiva ou instruções com os utilizadores.
Neste artigo, apresentamos-lhe 4 formas diferentes de adicionar texto instrutivo a um formulário.
Adicione texto instrutivo ao seu formulário agora
Quais são alguns exemplos de textos instrucionais?
O texto instrutivo orienta os leitores para a realização de uma tarefa, por exemplo, instruindo os visitantes do sítio Web a preencher um formulário.
Embora o texto instrucional possa variar em conteúdo e extensão, como uma receita ou um manual do utilizador, este texto seria provavelmente um pequeno fragmento quando incluído num formulário em linha.
Por exemplo, pode simplesmente pedir aos visitantes do seu sítio Web que lhe enviem uma mensagem na sua página de contacto. Assim, o seu texto de instrução pode ser algo como: "Preencha o formulário de contacto abaixo".
Em suma, o texto instrutivo simplesmente orienta os visitantes do sítio Web para o que pretende que eles façam.
Como adicionar texto instrutivo a um formulário (4 maneiras)
Para este tutorial, vamos usar o WPForms. Com a sua interface de utilizador fácil de usar e de arrastar e largar, quase não é preciso tempo para aprender a usá-lo.
Com o WPForms, encontrará várias formas de adicionar texto instrutivo ao seu formulário, quer esteja a utilizar um modelo de formulário ou a construir de raiz. As muitas opções de personalização permitem-lhe incluir texto instrutivo em vários estilos para satisfazer as suas necessidades.
Neste artigo
1. Campo de conteúdo
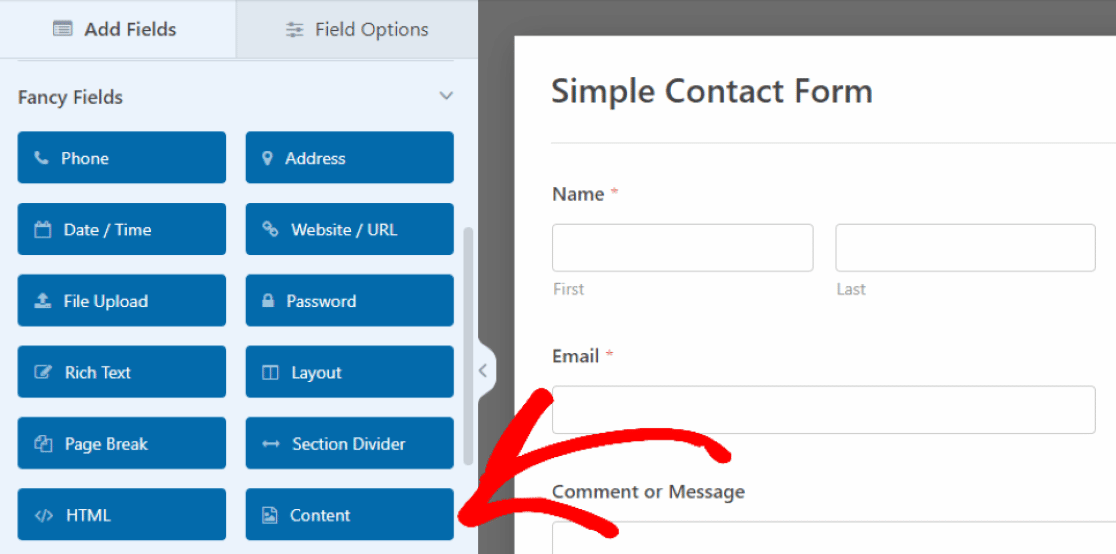
Uma maneira de adicionar texto instrutivo com o construtor de formulários WPForms é usando o campo Conteúdo. Para acessar o campo Conteúdo, é preciso ter a licença do WPForms Pro.

No nosso exemplo, arrastámos e largámos o nosso campo Conteúdo na parte superior do formulário, onde vamos inserir instruções para os utilizadores preencherem o formulário.
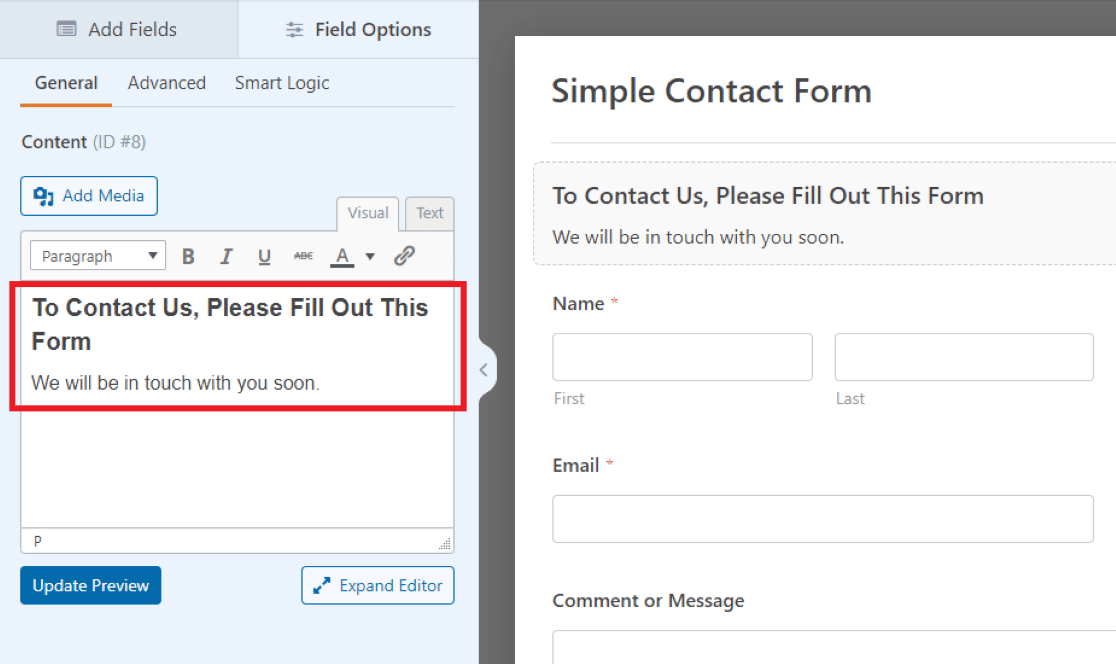
Para o fazer, basta clicar no campo para abrir as Opções de Campo e, em seguida, introduzir o seu texto nesta caixa de texto que aparece à esquerda.

Aqui, no editor de texto do nosso exemplo, escrevemos uma mensagem de boas-vindas e um pedido aos visitantes para preencherem o nosso formulário.
Pode ajustar o tipo de letra, tamanho, cor e outros elementos de estilo do texto que está a incluir no campo Conteúdo utilizando as ferramentas de formatação incorporadas no editor de texto.
Também pode querer utilizar este campo de formulário noutros locais do formulário, uma vez que é uma forma fácil de adicionar texto personalizável onde quiser.
De facto, o campo Conteúdo permite-lhe inserir imagens juntamente com texto instrutivo. Esta é uma capacidade única que faz com que o WPForms se destaque dos concorrentes. Veja Gravity Forms vs Fluent Forms vs WPForms para mais detalhes.
2. Descrições dos campos
Outra maneira de adicionar texto instrutivo ao seu formulário é usando as descrições de campo. A maioria dos campos no WPForms permite-lhe escrever uma pequena descrição de texto, que é exibida com o campo em questão.
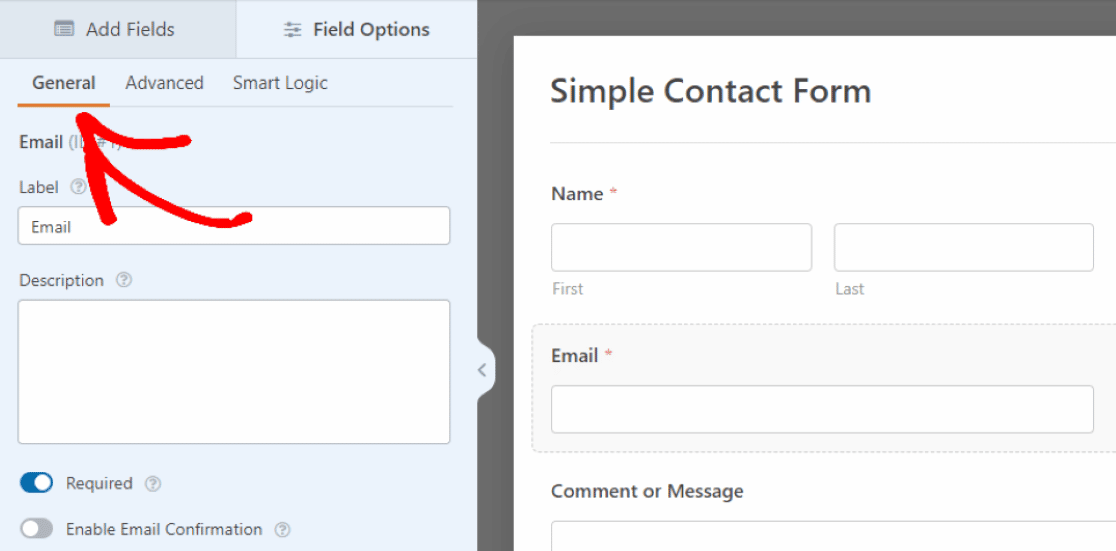
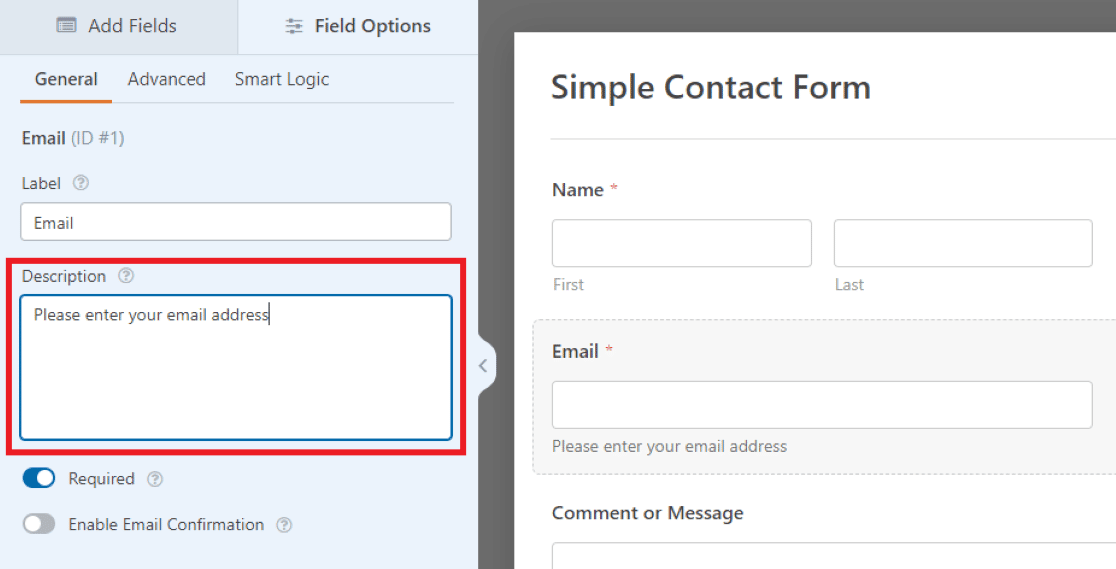
Para adicionar uma descrição a qualquer campo de formulário, comece por inserir o campo de texto no seu formulário e, em seguida, clique nele para abrir as Opções de Campo. Agora, no separador Geral das Opções de Campo, pode introduzir as suas instruções na caixa de texto Descrição.

Assim, estamos a adicionar texto instrutivo ao campo E-mail, clicando no separador Geral e escrevendo instruções na caixa Descrição.

Depois, o que escreveu na Descrição aparecerá como um pequeno texto diretamente por baixo do campo no formulário. Pense neles como pequenas notificações para indicar aos utilizadores o tipo de informação de que necessita.
No nosso exemplo, estamos a instruir os visitantes do sítio Web a introduzirem os seus endereços de correio eletrónico, mas pode decidir utilizar as definições de outros campos do formulário para personalizar o texto de instruções como achar melhor.
3. Texto de marcador de posição nos campos
Também é possível utilizar outras definições de campo para incluir o texto de instrução de uma forma diferente.
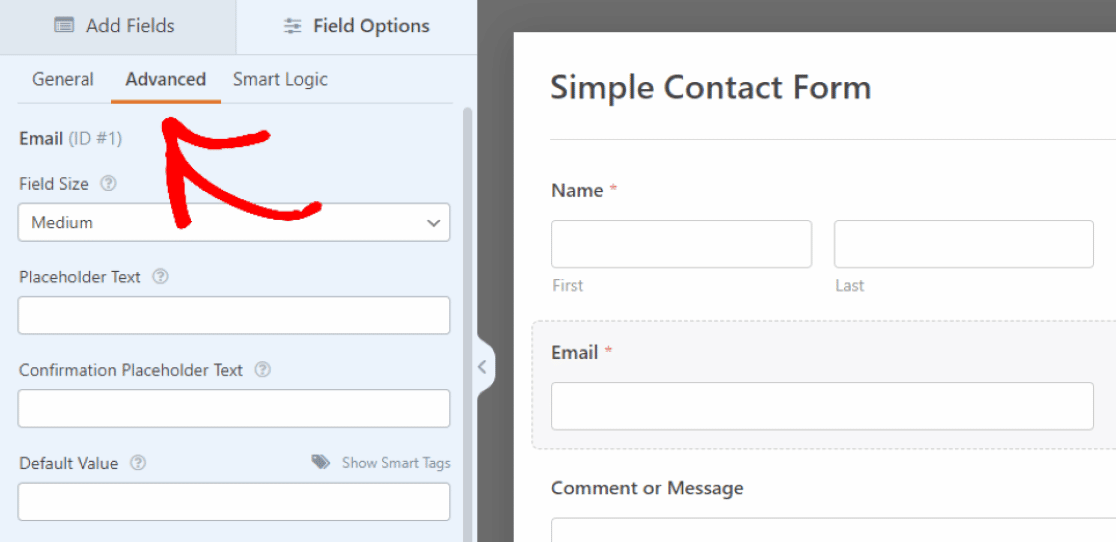
Nas definições avançadas do campo, tem a opção de escrever um pouco de texto de marcador de posição.

Isto significa que o texto que introduzir aqui actuará como um espaço reservado no campo.
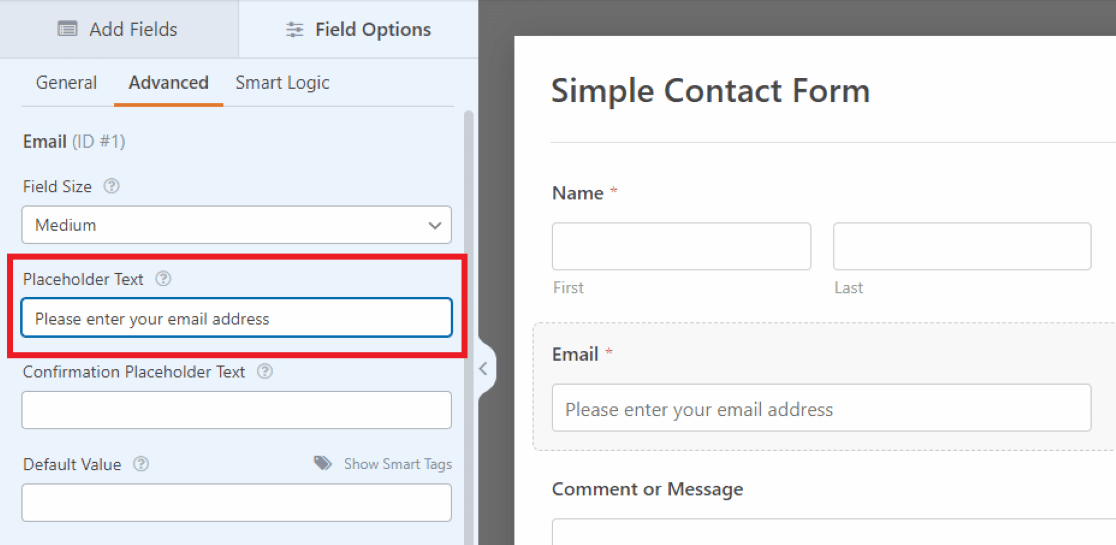
No separador Avançadas, em Opções de campo, desloque-se para baixo até à caixa denominada Texto do marcador de posição. Em seguida, o texto de instrução que escrever aqui aparecerá dentro da caixa de entrada do campo E-mail no seu formulário.

Uma vez que este texto é colocado na caixa de entrada de correio eletrónico do campo, o espaço é limitado. Por isso, é necessário que o texto de instruções seja um pouco curto.
Para instruções ou avisos mais longos, é mais simples utilizar Descrições por baixo do campo, como mostrado no método anterior.
4. Editar texto no divisor de secções
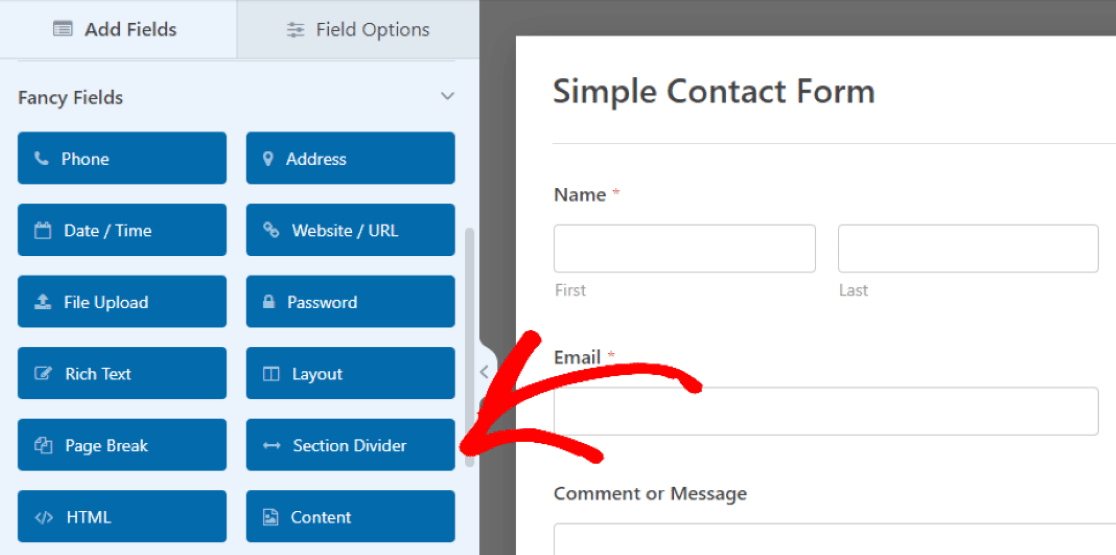
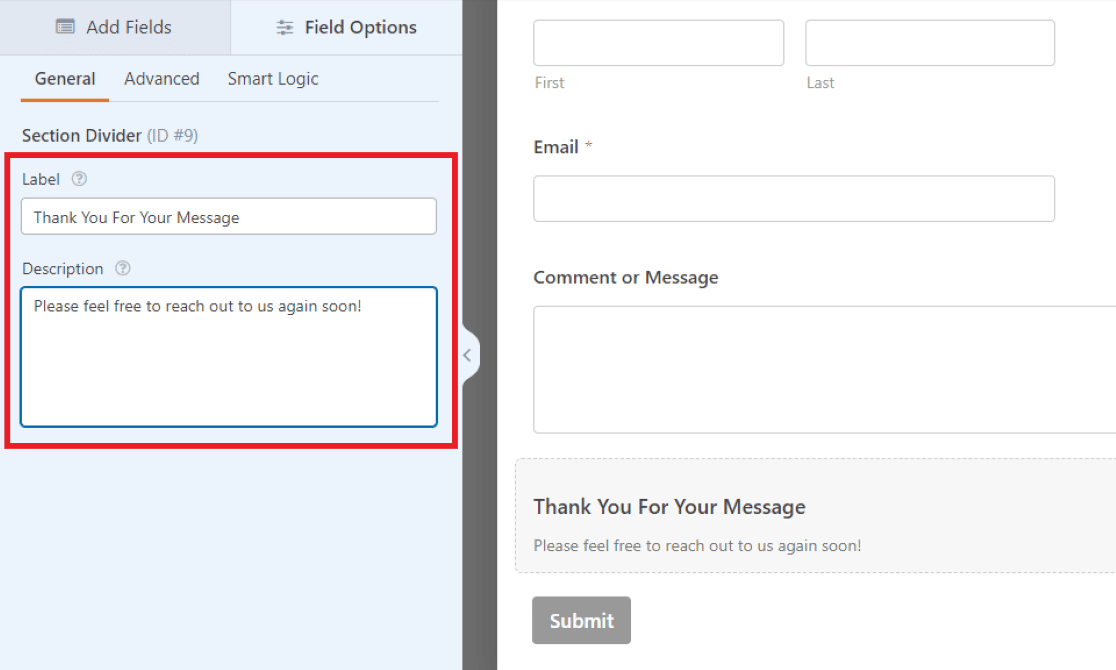
A próxima forma de adicionar texto instrutivo ao seu formulário é editando o texto no campo Divisor de secção. Encontrá-lo-á novamente nos Campos Extravagantes a que acedemos no primeiro exemplo.

Mais uma vez, pode arrastar este campo para o colocar onde quiser no seu formulário.
No nosso exemplo, estamos a colocar o campo na secção inferior do formulário, entre a caixa de comentários e o botão de submissão. Esta será uma mensagem final para os visitantes para encerrar o conteúdo do formulário.
Em seguida, utilizará a Etiqueta e a Descrição em conjunto para criar o seu texto de instruções. Mas pode utilizar qualquer uma destas opções para estilizar o seu formulário como quiser.

Uma vez que a etiqueta do campo é apresentada numa fonte a negrito, estamos a inserir o texto importante aqui no nosso exemplo. Utilizaremos o texto mais pequeno da Descrição para incluir uma mensagem curta.
Como já referimos, pode utilizar os diferentes tamanhos de letra para estilizar o seu texto instrucional como quiser, ou pode decidir simplesmente não utilizar uma das opções.
Repare como o método que utilizámos aqui cria um estilo de texto semelhante ao que criámos com o primeiro exemplo, utilizando o campo Conteúdo. No entanto, existem muitas opções adicionais para a personalização do tipo de letra graças ao editor de texto do campo Conteúdo.
Dito isto, encontrará o que prefere à medida que edita e personaliza o seu próprio formulário de acordo com as suas necessidades.
Adicione texto instrutivo ao seu formulário agora
Em seguida, utilize o campo Conteúdo para adicionar uma imagem de cabeçalho
Lembra-se de como saltámos o botão Adicionar multimédia no campo Conteúdo do primeiro exemplo? Agora é a altura de o rever e adicionar uma imagem de cabeçalho ao seu formulário. A inclusão de uma imagem de cabeçalho é uma forma criativa de personalizar o formulário ou promover a sua empresa. Veja este tutorial sobre como utilizar o campo Conteúdo para adicionar uma imagem de cabeçalho.
Não se esqueça de que também pode utilizar a lógica condicional para melhorar a funcionalidade do formulário.
E, finalmente, para aprender a utilizar um bom design de formulário para aumentar as conversões.
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.