AIサマリー
オンラインフォームの送信時にページがリロードされないようにしたいですか?
誰かがフォームを送信した後、ページが更新されないようにすることで、より良いユーザーエクスペリエンスを実現し、より多くのリードを獲得することができます。
この記事で
WordPress AJAXコンタクトフォームの作成
このWordPress AJAXコンタクトフォームのチュートリアルは、WPFormsに含まれる2,000以上のWordPressフォームテンプレートで動作します。
注意: WPFormsの最新バージョンではAJAXは自動的に有効になります。このチュートリアルでは、古いバージョンでフォームを作成した場合にAJAXを有効にする方法を説明します。
1.新しいフォームを作成する
はじめに、WPFormsプラグインをインストールして有効化します。詳細については、WordPressにプラグインをインストールする方法についてのステップバイステップのチュートリアルを参照してください。
WPFormsプラグインをインストールしたら、WPForms"Add Newで新しいフォームを作成します。
リストからテンプレートを選択します:

このチュートリアルではSimple Contact Formテンプレートを使います。
2.フォームをカスタマイズする
いよいよフォームを作成しましょう。フォームフィールドはビルダーの左側から右側のプレビューエリアにドラッグすることで簡単にカスタマイズできます。
お問い合わせフォームにファイルアップロードフィールドを追加し、ユーザーが関連書類を添付して送信できるようにします。

フォーム上でフィールドを上下にドラッグすることで、フィールドの配置をお好みに調整できます。
また、プレビューエリアのフィールドをクリックすると、追加オプションを開くことができます。これにより、フィールドラベルを変更したり、条件ロジックを追加したりすることができます。

準備ができたら、右上のオレンジ色の保存ボタンをクリックします。

ファイル・アップロード・フィールドを持つフォームを作成したので、AJAXを有効にしてみましょう。
3.AJAXフォーム送信を有効にする
次に、ページの左側にある「設定」をクリックします。次に、「一般」 セクションを選択します。

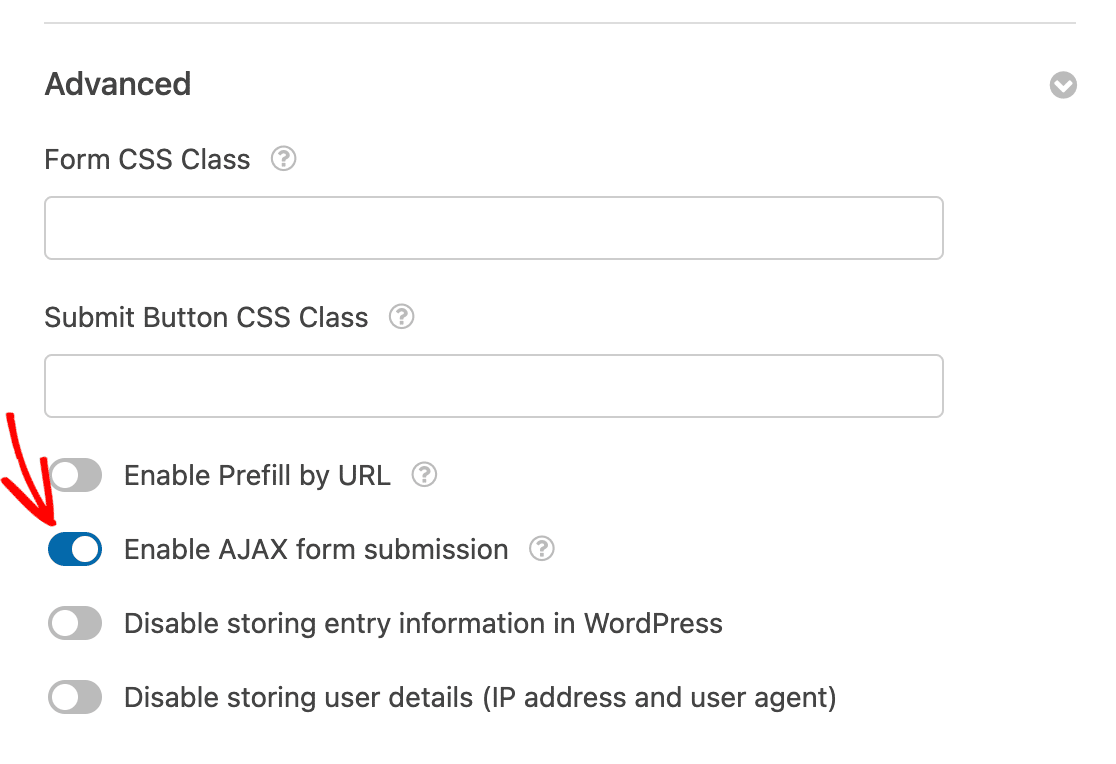
右側のパネルの下部にある詳細オプションを展開し、AJAXフォーム送信を有効にする設定を見つけます。オンになっていることを確認してください。

これで完了です!これであなたのフォームはAJAX送信に対応しました。
AJAXコンタクトフォームの他の重要な点をいくつか設定しましょう。
4.フォーム通知の設定
次に必要なことは、フォームのメール通知を設定することです。これは、誰かがあなたの AJAX 対応フォームを送信したことを知るための優れた方法です。
はじめに、設定"通知に進みます。

通知機能を無効にしない限り、誰かがAJAXフォームを送信するたびにEメール通知が届きます。
これらの設定については、WordPressでフォーム通知を設定する方法のチュートリアルをご覧ください。
この例では背景をグレーにしていますが、お好みで他の色に変更することもできます。このようなパーソナライズされた工夫をすることで、メール通知をよりプロフェッショナルに見せたり、パーソナライズされたタッチにすることができます。メールテンプレートにカスタムヘッダーを追加するガイドをご覧ください。
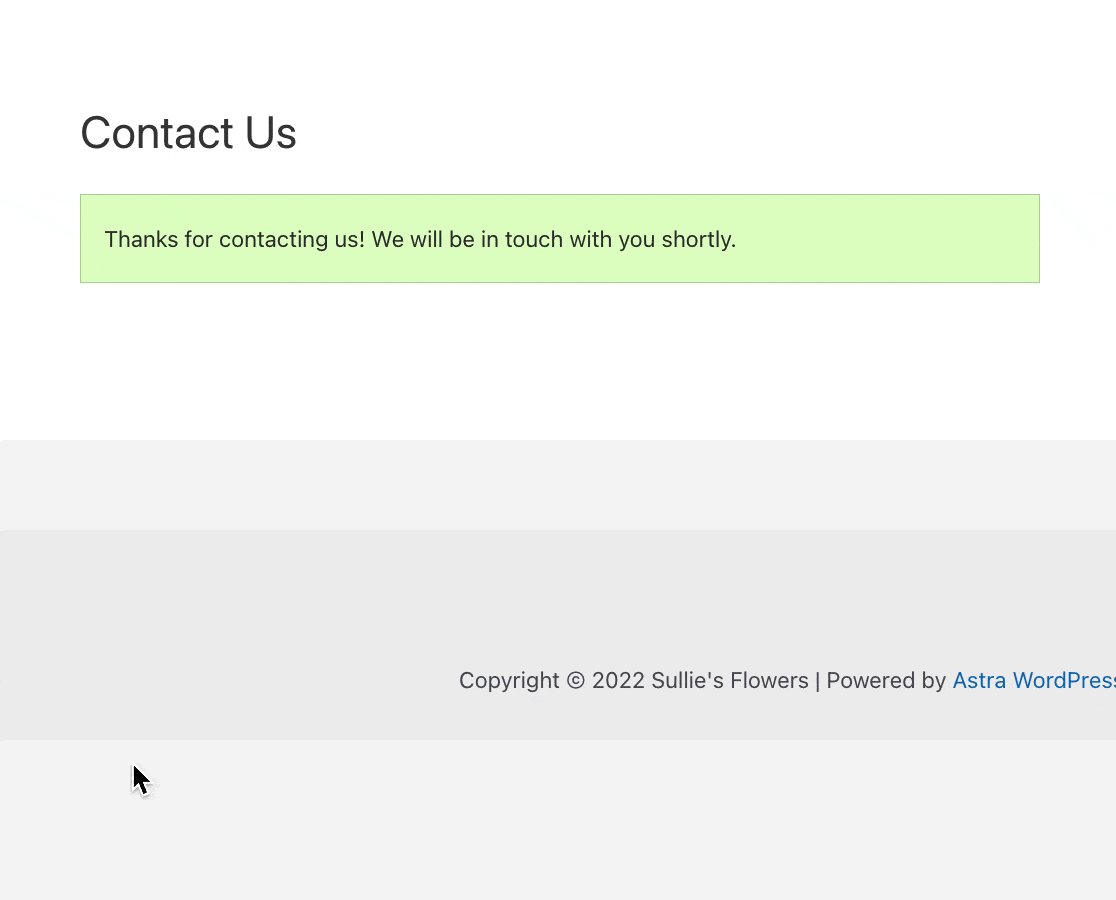
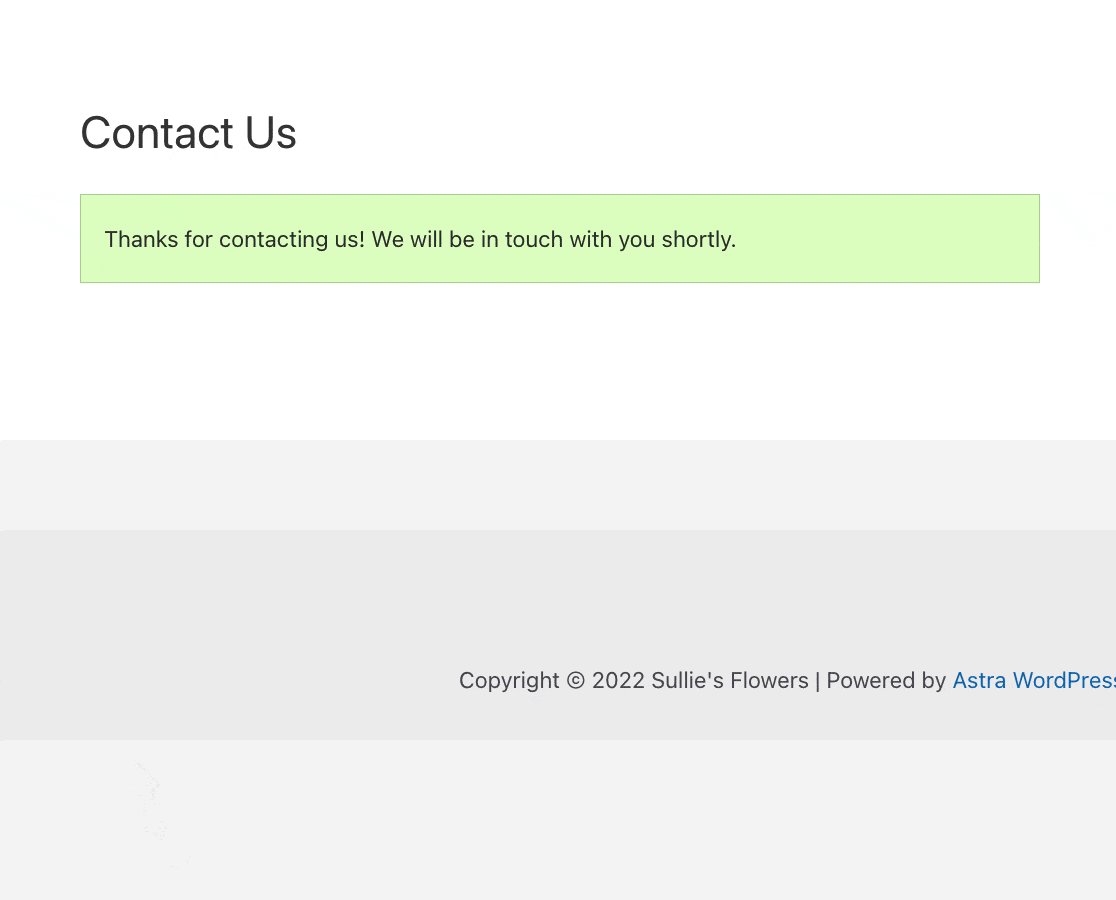
5.確認の設定
フォームのコンファメーションにより、ユーザーがフォームに情報を送信した後、即座に(自動的に)アクションを実行することができます。

WPFormsには3種類の確認があります:
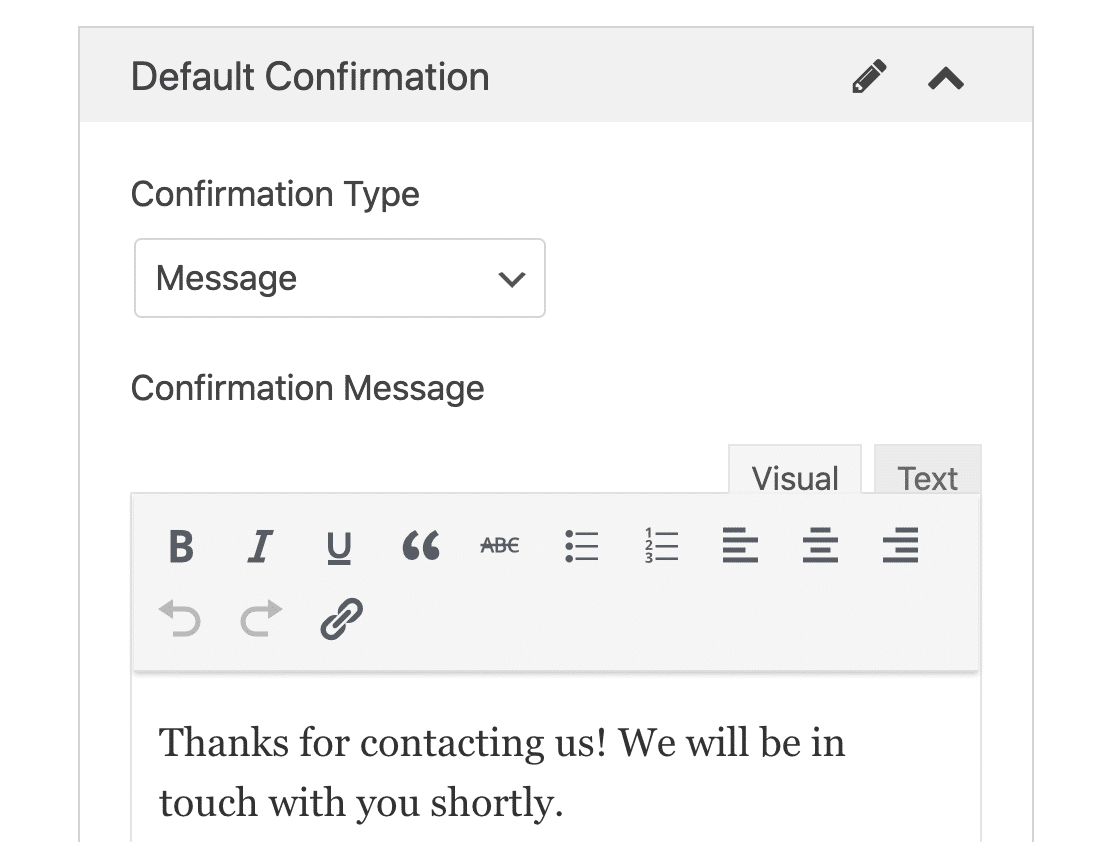
- メッセージ - これは誰かがフォームの送信を押した後に表示されるデフォルトの確認タイプで、カスタマイズすることができます。サイト訪問者の満足度を高めるために確認メッセージをカスタマイズする方法についてのヒントをご覧ください。
- 表示ページ -ユーザーをサイトの任意のページに自動的に送ります。
- リダイレクト -より複雑な開発のために、ユーザーを別のウェブサイトや特別なURLに移動させたい場合に便利です。
このステップの詳細については、フォームの確認を設定する方法についてのチュートリアルをご覧ください。
通知と確認の設定が終わったら、フォームを再度保存してください。
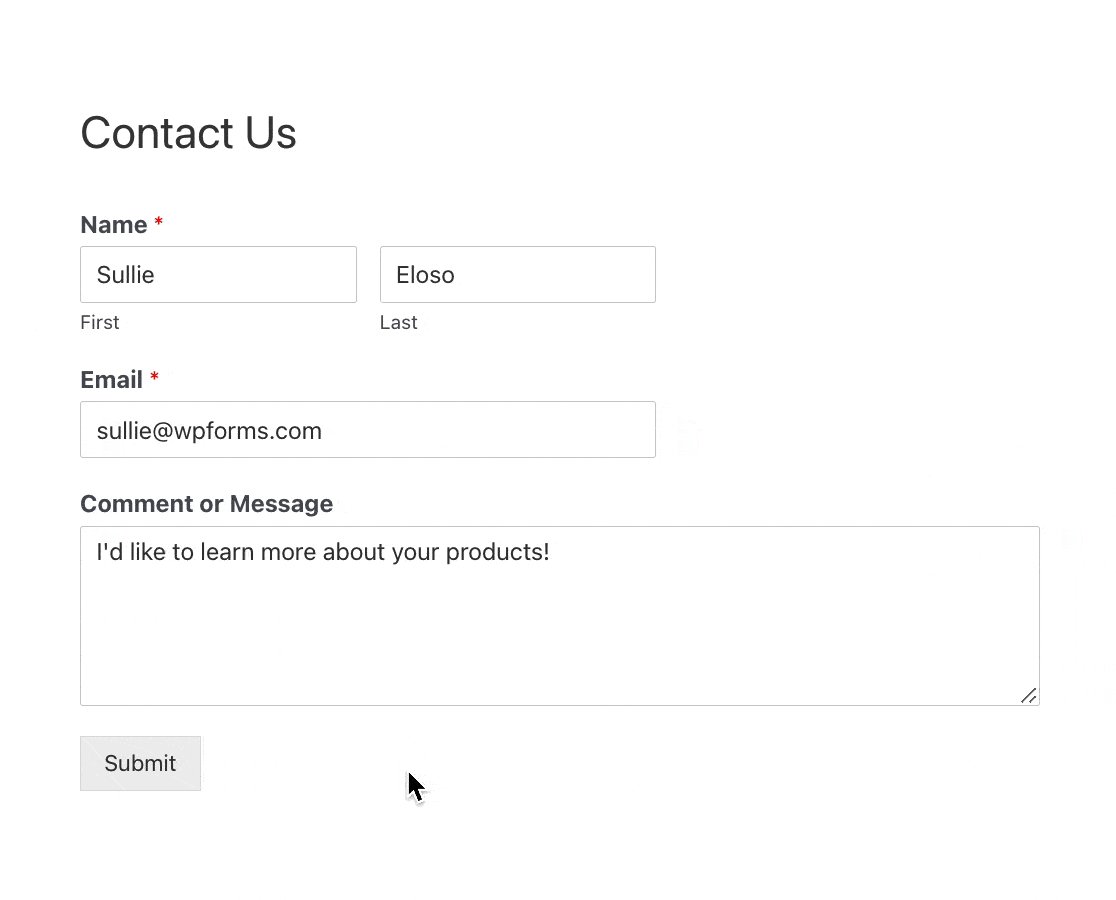
6.AJAXフォームを埋め込む
AJAX対応フォームの設定が終わったら、サイトに追加しましょう。
WPFormsでは、ページ、ブログ記事、サイドバーウィジェットなど、ウェブサイト上の複数の場所にフォームを追加することができます。最も一般的な設置方法である、ページまたは投稿の埋め込みについて見てみましょう。
はじめに、WordPressで新しいページまたは投稿を作成するか、エディタで既存のものを開きます。
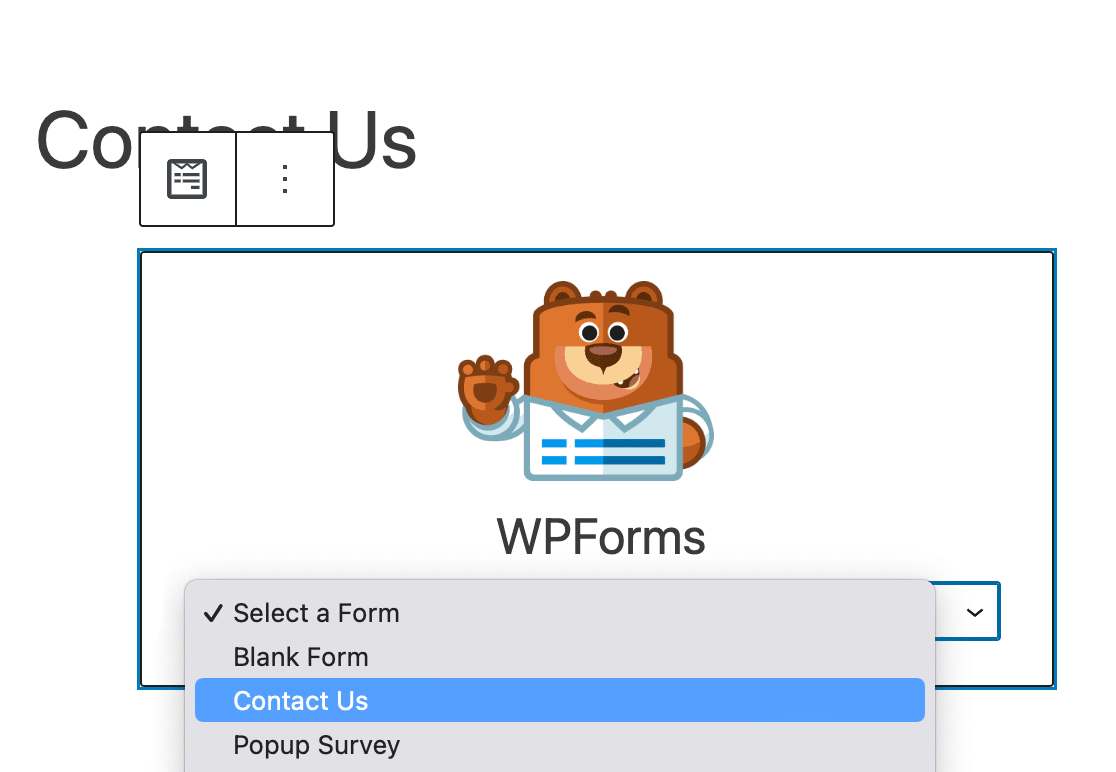
その後、新しいブロックを追加し、 WPFormsアイコンを選択します。すぐに表示されない場合は、検索して見つけることができます。

便利なWPFormsウィジェットがブロック内に表示されます。WPFormsのドロップダウンをクリックし、すでに作成したフォームの中からページに挿入したいものを選びます。AJAXフォームを選択します。

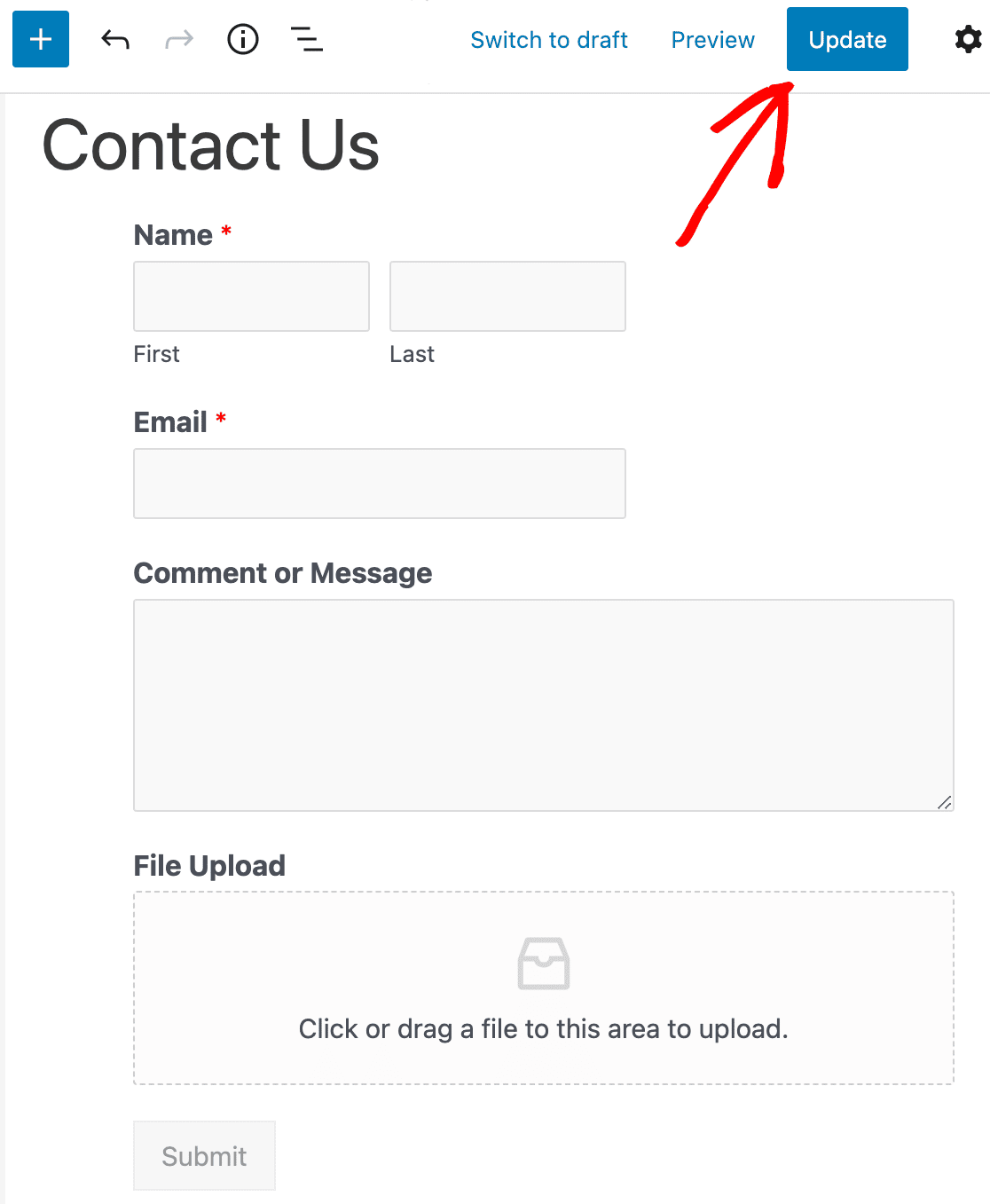
次に、右上の「公開」または「更新」と書かれた青いボタンをクリックすると、フォームがウェブサイトに表示されます。

これで完成です。これで、ページのリロードなしでシンプルなWordPress AJAXコンタクトフォームを作成する方法がわかりました。
AJAXフォームに関するよくある質問
AJAXフォームとは?
AJAX対応フォームとは、ページ全体を更新することなく、バックエンドの処理を実行できる高速でダイナミックなフォームのことです。

デフォルトでは、ユーザーが送信を押すとページ全体をリロードする必要があります。これは、フォームデータの保存や通知メールの送信など、特定の処理を実行する必要があるためです。
しかし、WordPressとWPFormsはAJAXフォームをサポートしているので、誰かがフォームを送信した後にフォームがリフレッシュされないように、AJAXフォーム送信を有効にするオプションがあります。
なぜコンタクトフォームにAJAXが使われるのか?
AJAXに対応したフォームは、あらゆる規模のウェブサイトにとって突如として必需品となった。
AJAXがコンタクトフォームで急速に普及している理由のトップは以下の通りです:
- ユーザーエクスペリエンスが格段に向上する。
- WordPressサイトの読み込み時間を短縮し、スピードを向上。
- フォームを含むモーダルやポップアップを開いたままにすることで、フォローアップアクションやメッセージを表示し、売上を向上させることができます。
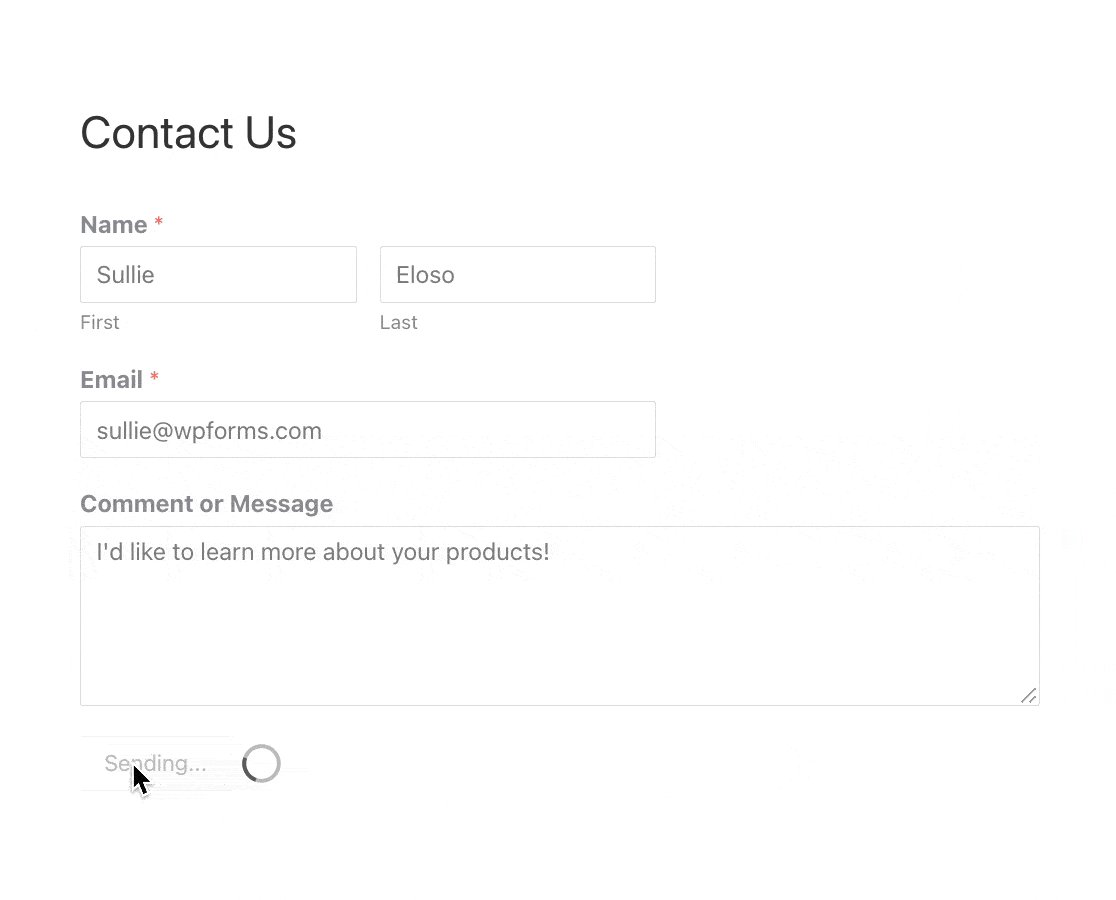
- 視覚的な手がかりを提供し、フォームが処理されていることを保証する。
次に、WordPressのポップアップフォームを作成します。
誰かが送信を押した後もポップアップを開き続けることができるようになったので、ターゲットを絞ったメッセージを表示するための優れたプラグインが欲しくなるでしょう。
- WordPressのベストポップアッププラグインについての記事もぜひご覧ください。
- WordPressでポップアップフォームを作成する2つの異なる方法をご覧ください。
- そして最後に、WPFormsを使ってクーポンコード付きのポップアップを作成する方法を学びましょう。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。




ありがとう
指示通りにやったのですが、うまくいきません。
カスタム処理でフォームを送信すると、/wp-admin/admin-ajax.phpへの2つのリクエストが表示されます。
最初のリクエスト(実際に私がトリガーするもの)はForbidden(nonceに関連する)で失敗します。
2番目の関数は成功しますが、スキップしたい確認を返します。
どうすればよいでしょうか?顧客ハンドリングを含むAJAXフォームを実現するには?
ありがとう。
こんにちは、イーライ。お探しのものを実現するには、カスタムソリューションが必要なようですね。シーホークにご相談されることをお勧めします。