AIサマリー
ElementorでWordPressのフォームをカスタマイズすることで、フォームの見た目や使い勝手を完全に変えることができ、ウェブサイトの他の部分とシームレスに融合させることができます。
WPFormsとElementorビルダーを使えば、スタイリングを完全にコントロールできるので、色やフォントから間隔やレイアウトまですべてを調整できます。
この記事では、Elementor でお気に入りの WordPress フォームをカスタマイズする方法を紹介します。さらに、Elementor で最も人気のあるフォームテンプレートをいくつか紹介します。
ElementorでWordPressのフォームをカスタマイズしよう
Elementorでフォームをカスタマイズするには?
あなたのウェブサイト用にフォームをカスタマイズすることは、あなたのブランディング、パーソナライズ、そして意図をアピールする素晴らしい方法です。WPFormsとElementorが提供する直感的なビルダーを使えば、カスタマイズは簡単です。
プラグインのインストールと有効化
ここで説明する手順を実行するには、WPFormsとElementorの両方が必要であることは言うまでもない。
しかし、私たちは先に進み、とにかくそれを言うでしょう:WordPressのダッシュボードにWPFormsとElementorのプラグインをインストールして有効にしてください。

ウェブサイトへのプラグインのインストール方法については、こちらの便利なガイドをご覧ください。
さて、カスタマイズを始める準備は整いました。Elementorでカスタマイズする方法を、基本的なコンタクトに必要な要素から説明します。そして、フォームの例が少しずつ複雑になっていくにつれて、これらの要素(ダジャレを意図しています)をベースにしていきます。
さらにインスピレーションが欲しいですか?ElementorでWordPressのフォームを追加・カスタマイズするための異なるアプローチをご覧ください。
お問い合わせフォーム
お問い合わせフォームはあなたのウェブサイトで最も必要なフォームの一つであり、私たちの最も人気のあるフォームテンプレートです。
Elementor でコンタクトフォームを作成するには、まず WordPress のダッシュボードに移動します。サイドバーからページをクリックし、新規追加をクリックします。

次に、Elementorで編集ボタンをクリックし、Elementorページビルダーを読み込みます。

Elementorページビルダーが開き、ページ上に含めるあらゆる種類のブロックや要素をドラッグ&ドロップできる。
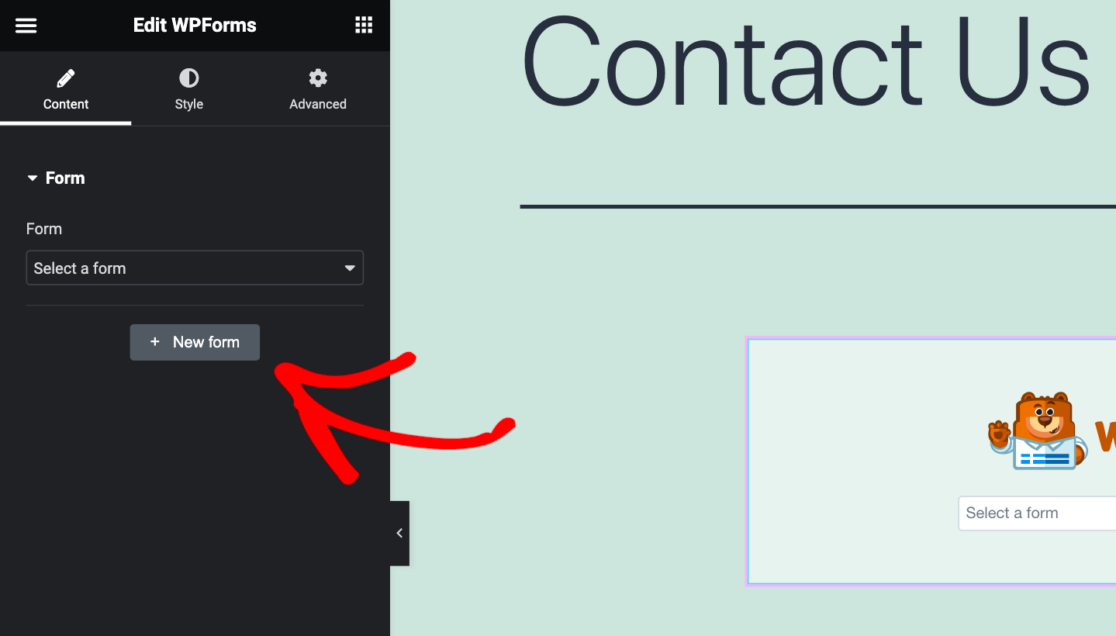
WPFormsブロックをドラッグしてページにドロップします。ここでドロップダウンメニューからフォームを選択するか、新しいフォームを追加します。
新規フォーム」をクリックして、フォームをブロックに入れましょう。

WPForms builder がロードされ、Elementor で使用したいフォームをカスタマイズできるようになります。
まず、画面上部のボックスにフォームの名前を入力します。後でどこでどのように使うかわかるように、私たちのフォームには "Contact Form" という名前を付けます。

次に、ギャラリーからテンプレートを選択してフォームを作成します。
空白のフォームテンプレートを使ってゼロからフォームを作成することもできますし、必要なフィールドがすべてあらかじめ用意されている特定のテンプレートを使ってスタートダッシュを切ることもできます。
コンタクトフォームにはテンプレートを使います。
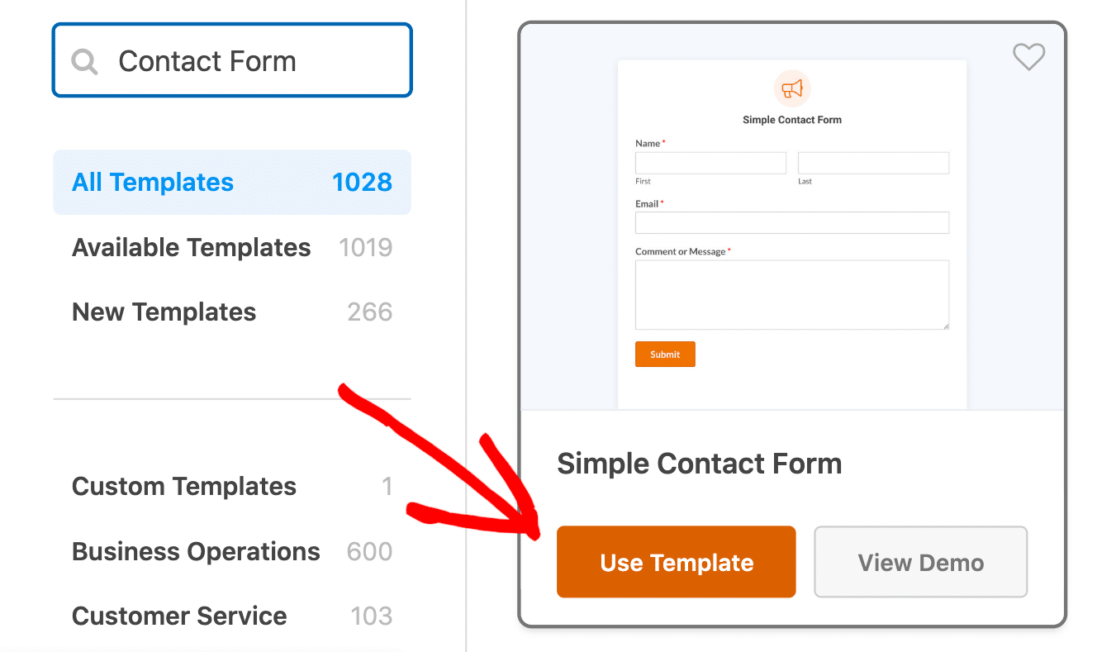
ページをスクロールしてテンプレートを閲覧することもできますし、特定のものを検索することもできます。例えば "コンタクトフォーム "を検索すると、あらゆる種類のコンタクトフォームテンプレートが表示されます。
フォームを作るためにSimple Contact Form テンプレートを使います。

最も人気のあるフォームテンプレートの1つですので、そのメリットを享受するためにも、ぜひご利用ください!
また、いつものように、このフォームテンプレートは追加フィールドや設定で簡単にカスタマイズできます。必要なフィールドをクリックしたままフォームにドラッグするだけです。その後、フィールドをクリックして編集します。

シンプルコンタクトフォームテンプレートを使えば、フォームがユーザーの名前を収集し、ユーザーとのやり取りをパーソナライズすることができます。
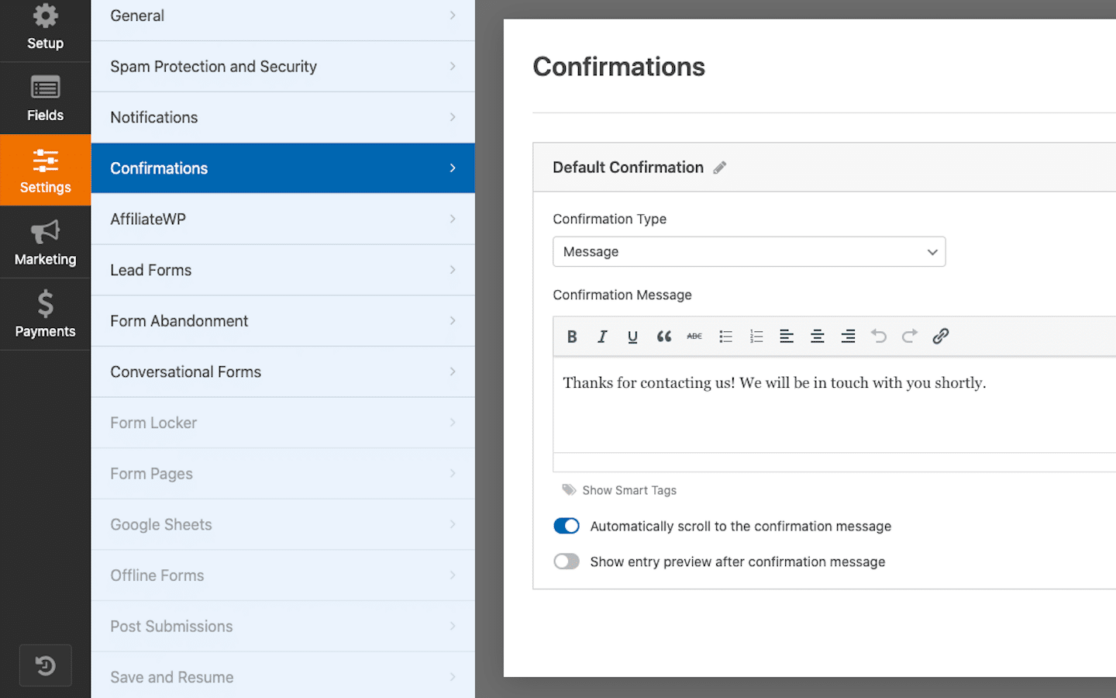
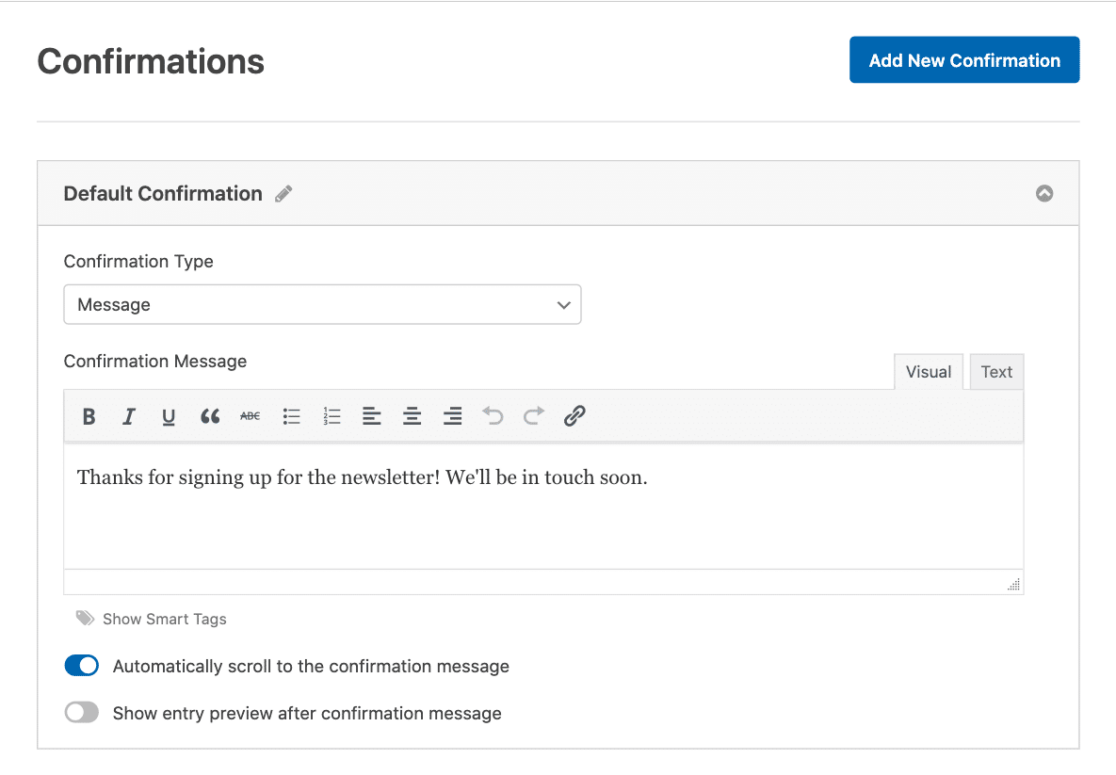
フォームの追加カスタマイズ要素として、ユーザーがフォームを送信した際に受け取る確認メッセージがあります。フォームビルダーの設定セクションに移動し、確認タブをクリックします。

ここでは、フォームユーザーが「送信」をクリックした後に画面に表示されるメッセージを編集することができます。
Simple Contact Form テンプレートでは、確認メッセージに "Thanks for contacting us!まもなくご連絡いたします。"
注意点として、ギャラリーで提供しているすべてのフォームテンプレートには、ユーザーに関連する確認メッセージが用意されていますが、このメッセージはお好みで編集してください!
フォームのカスタマイズが完了したら、上部にある保存ボタンをクリックします。フォームビルダーウィンドウの右端にあるXをクリックすると、フォームビルダーを閉じることができます。

さて、Elementorページビルダーに戻ろう。
コンタクトフォームテンプレートをページに埋め込んだので、フォームのスタイルをカスタマイズできるようになりました。
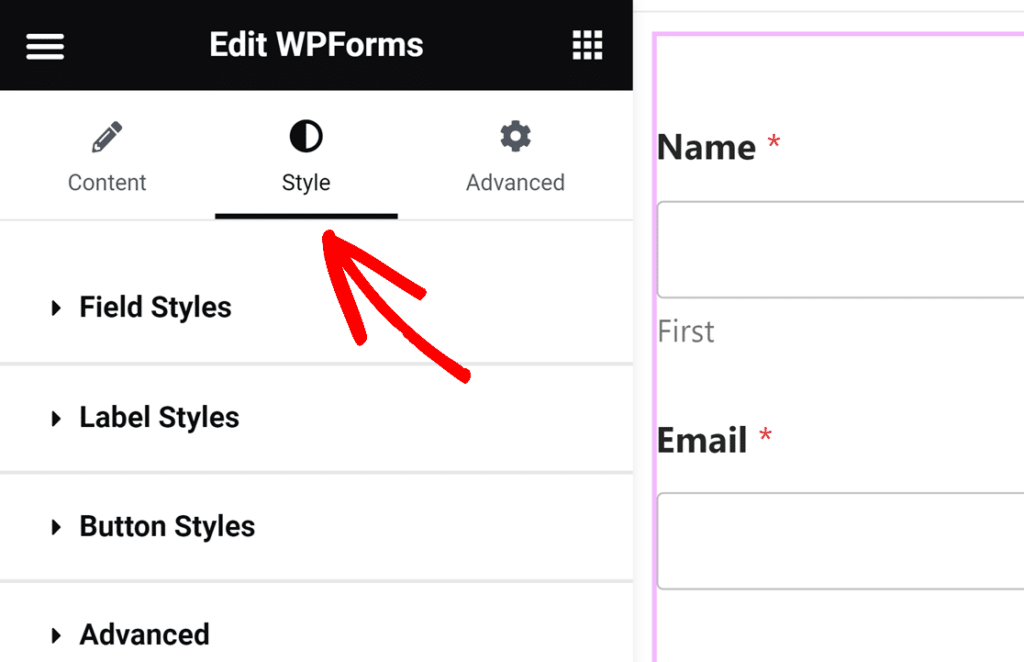
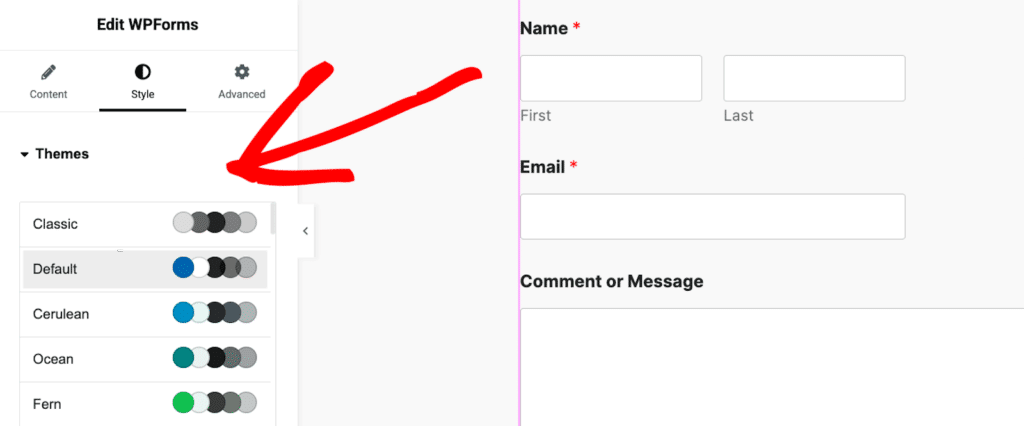
スタイル・タブをクリックすると、すべてのメニュー・オプションが開きます。フィールド、ラベル、ボタンなどのスタイルを編集することができます。

または、背景画像、色、その他のスタイリングがあらかじめ用意されている、ここで提供されている多くのテーマのいずれかを利用するだけでもよい。

スタイリングに労力をかけずに、まとまりのあるカスタマイズされたスタイルを手に入れる簡単な方法だ!
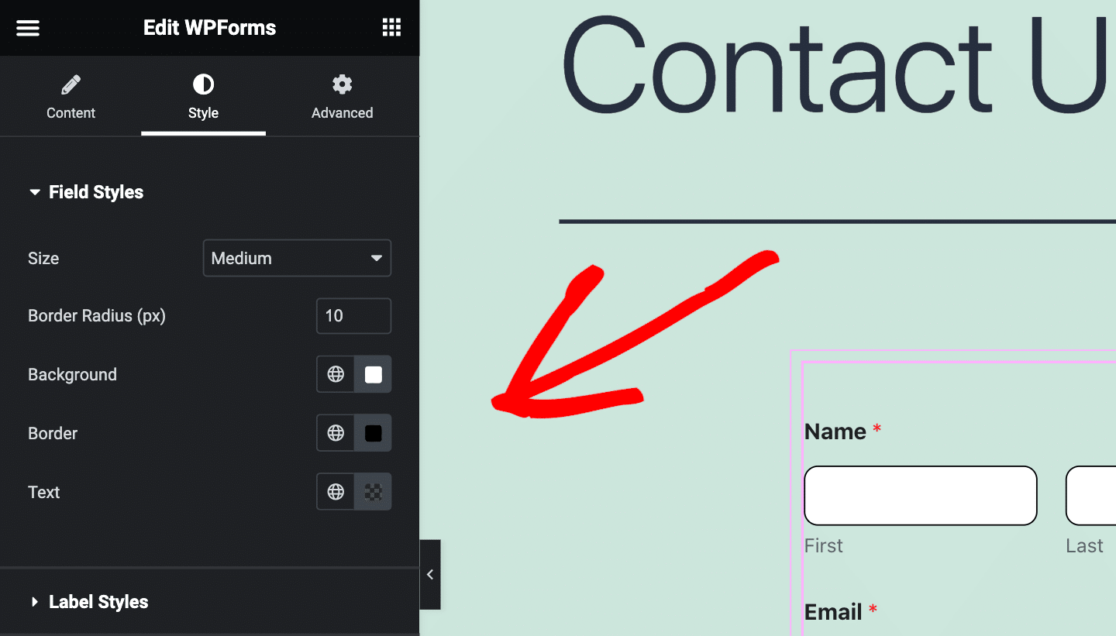
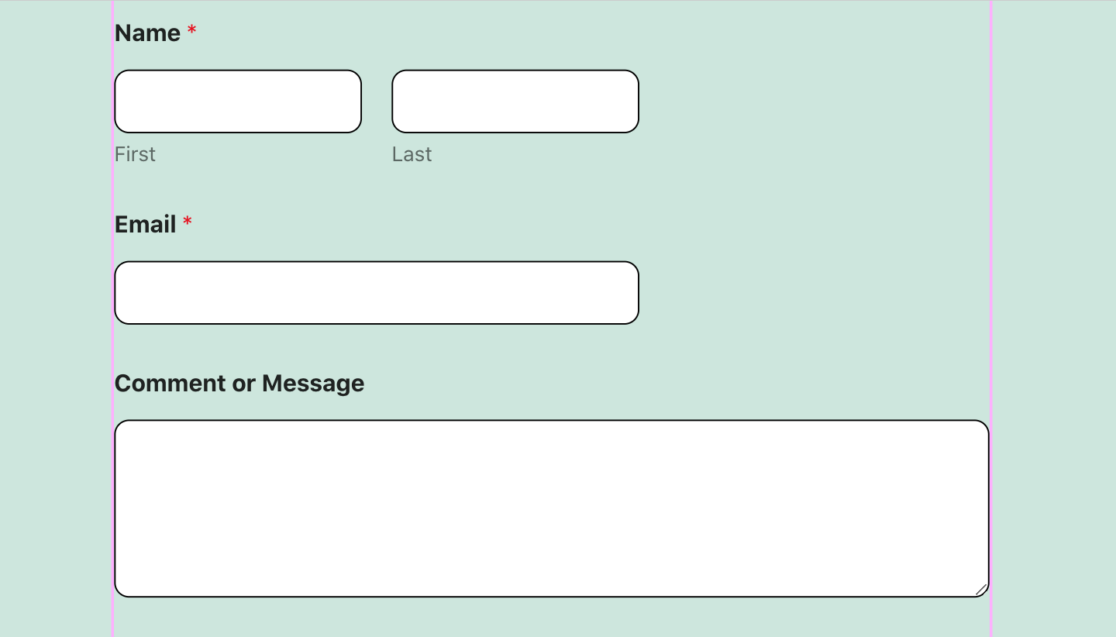
私たちのフォームでは、フィールドスタイル設定を使って、数回クリックするだけで、境界線の半径と色を増やしました。

ほんの2、3の簡単なカスタマイズが、このフォームページのスタイリングにいかに大きな効果をもたらしているか、おわかりいただけるでしょう。
どんなスタイリングを考え出すのか?

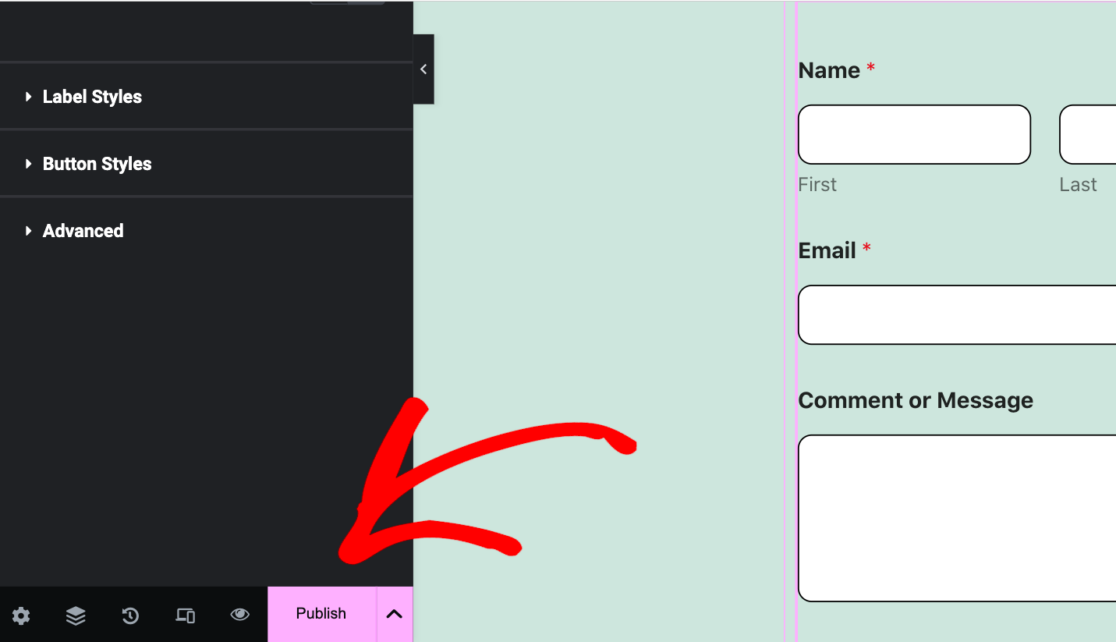
フォームスタイルのカスタマイズが終わったら、必ずフォームページを公開してください。
一番下のツールバーにあるPublishボタンをクリックするだけです。

では、これらのステップを踏まえて、Elementorでフォームページをさらにカスタマイズしていきましょう。
ニュースレター登録フォーム
あなたのウェブサイトに必要なもう一つの一般的なフォームのタイプは、ニュースレター登録フォームです。
Elementor でこのフォームをカスタマイズするには、まず最初のステップから始めます: Elementor で新しいページを追加して編集し、WPForms ブロックを使って新しいフォームを追加し、フォームとして使うテンプレートを選択します。
このフォームは、サイト訪問者がニュースレターの受信を申し込むために使用するものなので、訪問者の名前とEメールアドレスを収集するためのフィールドを含むテンプレートが必要です。
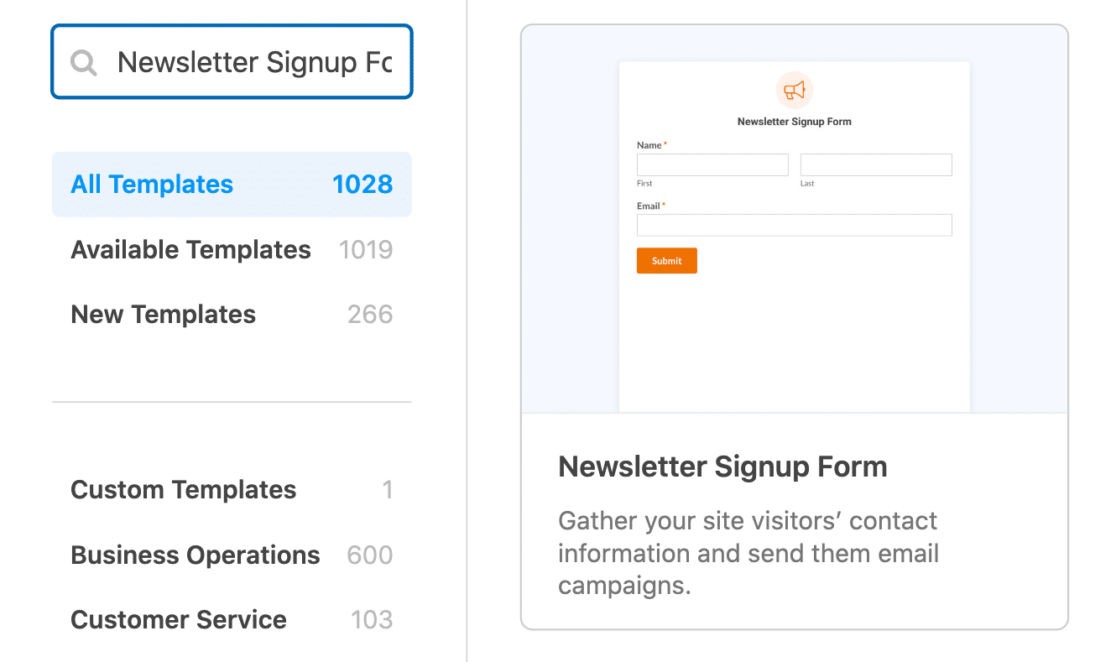
そこで、ニュースレター登録フォームテンプレートを使います。

そして、フォームビルダーを使って、利用規約のチェックボックス、スパム登録を防ぐためのカスタムCAPTCHA、さらにはジオロケーション機能などの追加フィールドを含めることができます。
確認メッセージについては、テンプレートのおかげで、またしてもあなたのために用意されている。

いつものように、新規購読者に受け取ってもらいたいメッセージを書くことをお勧めします。とりあえず、「ニュースレターのご登録ありがとうございます!すぐにご連絡いたします。"
ニュースレター登録フォームを終了する前に、保存することを忘れないでください。
Elementorに戻って、もう一度フォームのスタイルをカスタマイズします。今回は、フィールドスタイル、ラベルスタイル、ボタンスタイルを変更してみましょう。
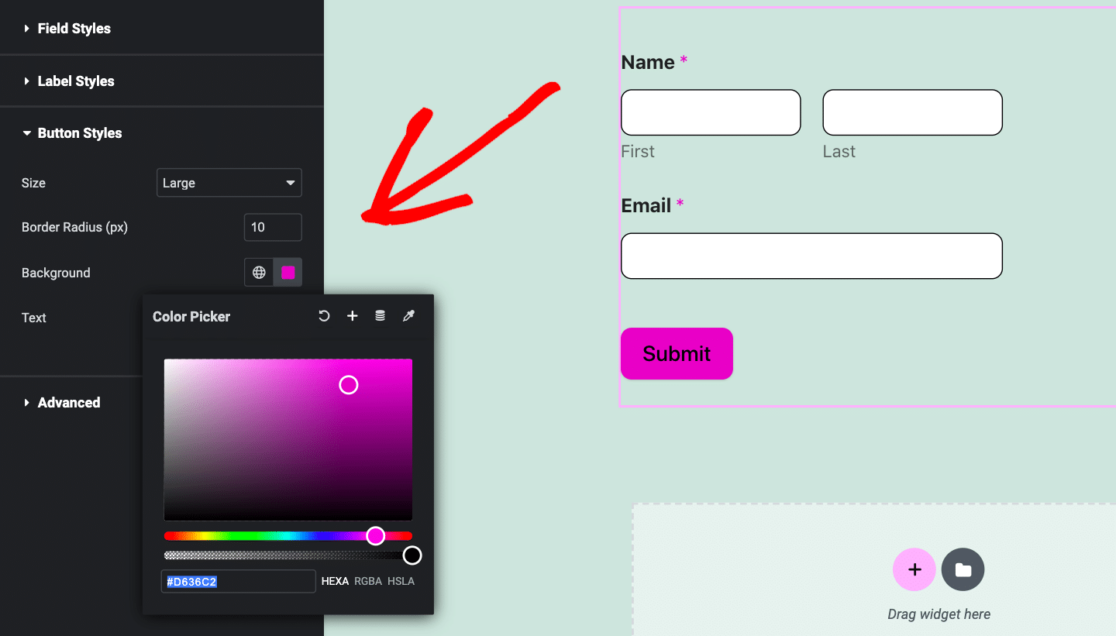
上のお問い合わせフォームで行ったように、フィールドスタイルをカスタマイズしてみましょう:ボーダーの半径を10ピクセルに増やし、色を黒に変更します。
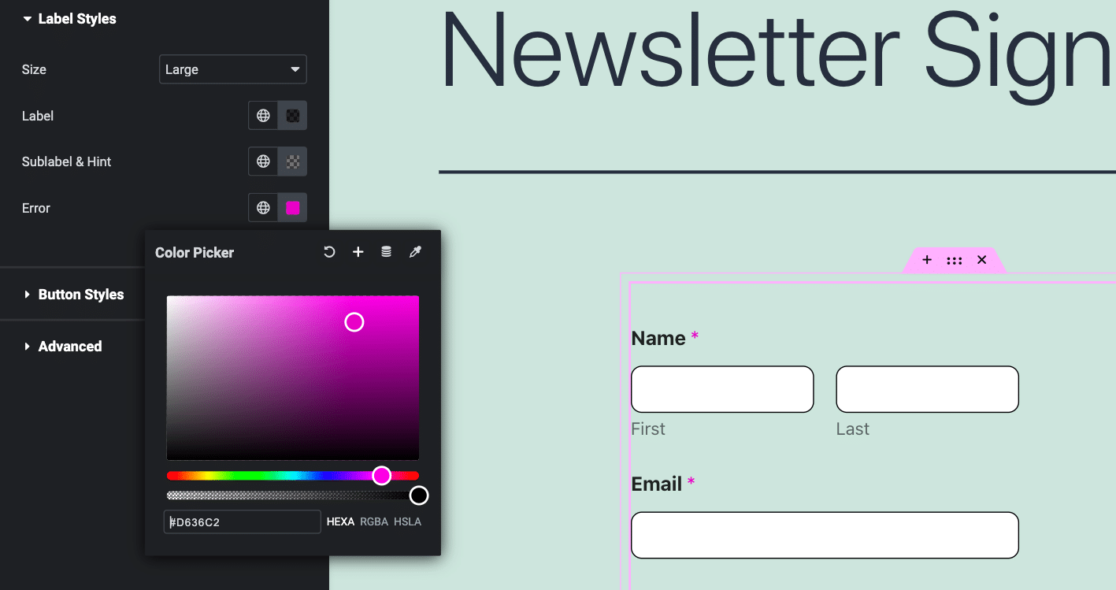
さて、ラベルスタイルにも注目してみましょう。フォーム上のラベルをより目立つようにするには、サイズを大きくします。エラーメッセージに使用する色も楽しいものを選びましょう。この色はフィールドラベルのアスタリスクに使われています。

次に、Submitボタンに注目してください。
フォームを見るとわかるように、ボタンスタイルを使ってボタンのサイズを大きくし、背景とボーダーの色を他のスタイリングに合わせました。

完璧な色合わせをするために、ラベルスタイルのカラーピッカーで選んだピンク色をコピーして、ボタンスタイルの背景色ピッカーに貼り付けました。
次は、Elementorのすべてのフォームスタイルオプションを使って、さらにクリエイティブになりましょう。
キャンプ登録フォーム
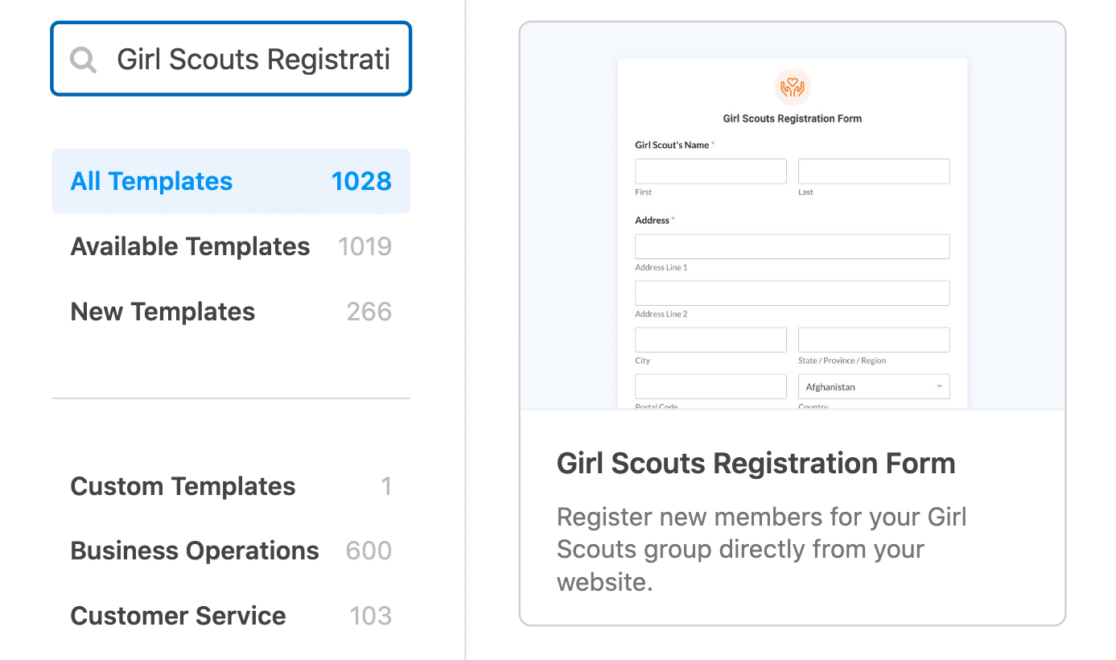
登録フォームは最も需要の高いテンプレートで、最近ではキャンプ登録用のフォームテンプレートが最も需要が高くなっています。
ここでは、すでに説明したステップのほとんどをスキップして、WPFormsからフォームテンプレートを選択することに飛びつきます。
ガールスカウトキャンプ登録用紙のテンプレートは 、ギャラリーのセレクションからお選びください。

フォームフィールドや確認メッセージの編集については、あまり心配することはありませんが、あなたの組織のニーズに合わせてテンプレートをカスタマイズすることは大歓迎です。
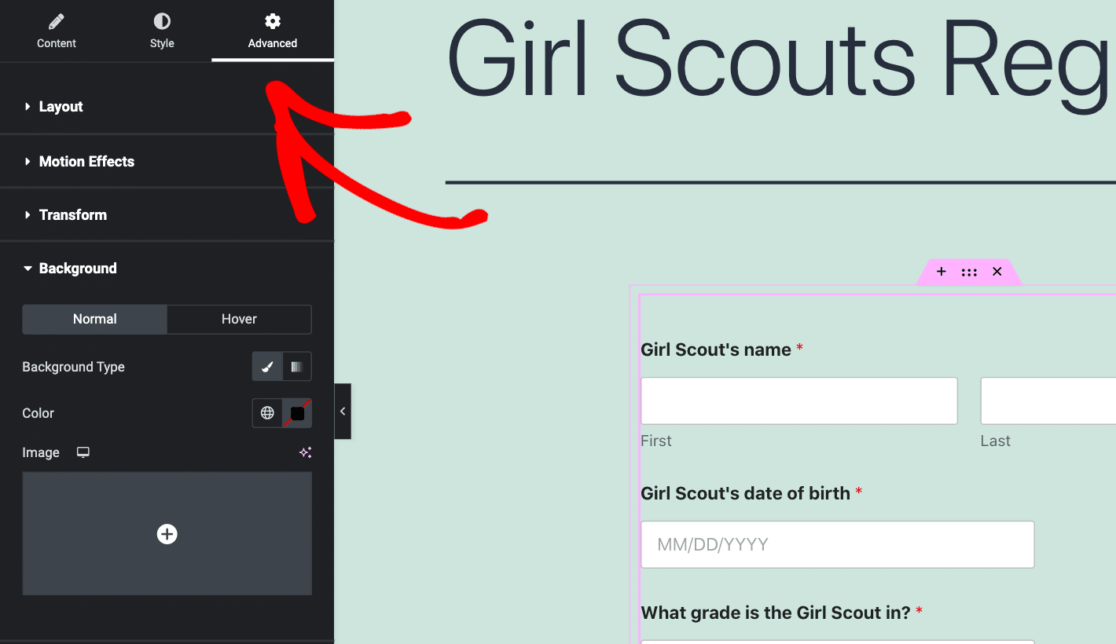
次に、Elementorページビルダー内の詳細設定で作業します。

この設定タブでは、カスタム背景用の画像のアップロードなど、WPFormsブロックのスタイリングに関して多くのことを行うことができます。
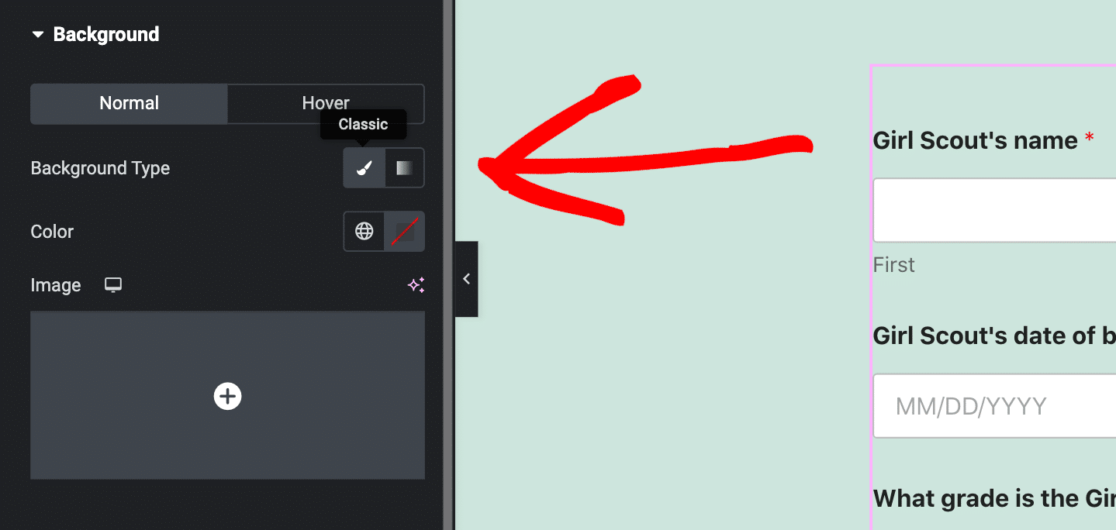
詳細設定の下にある「背景」タブをクリックして背景を作成し、「背景の種類」が「クラシック」になっていることを確認してください。

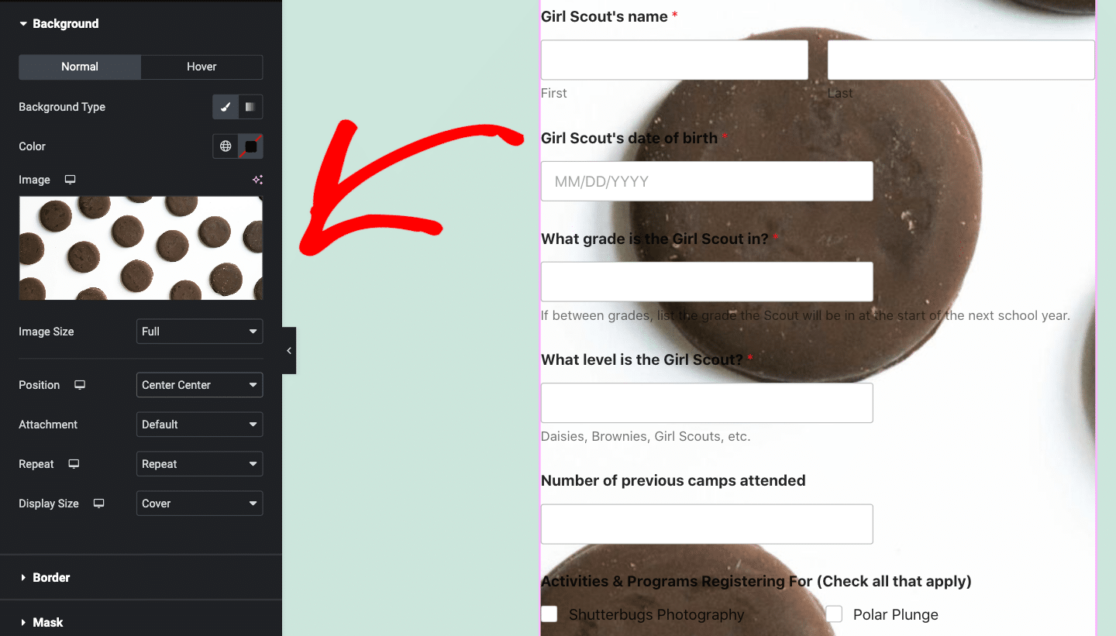
そして、WPFormsブロックに表示される背景となる画像をアップロードすることができます。

背景の画像サイズや位置、その他の要素を設定する必要がありますが、このカスタマイズ機能は努力する価値があります。
例えば、上の例では、公開前にテキストの色、余白と配置、フォームのその他の要素を編集したいと思うでしょう。
オーダーフォーム
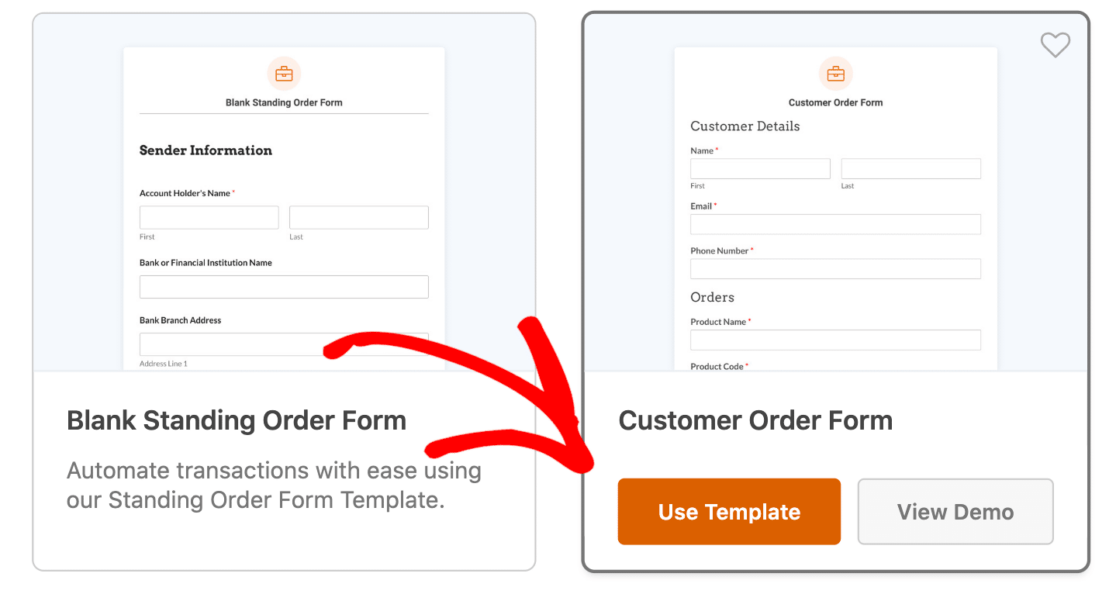
フォーム・テンプレートを特集する記事を書いていて、注文フォーム・テンプレートに触れないわけにはいかない。
今回もすでに説明したステップを飛ばして、カスタマイズに入ります。ここでは、最も人気のある注文フォームテンプレートである顧客注文フォームテンプレートを使用します。

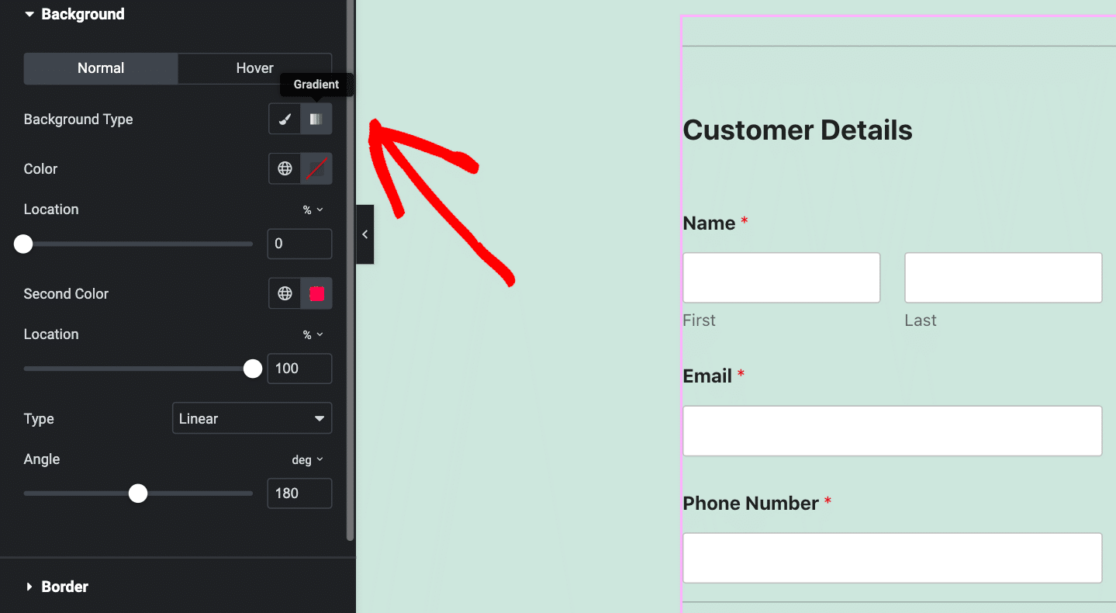
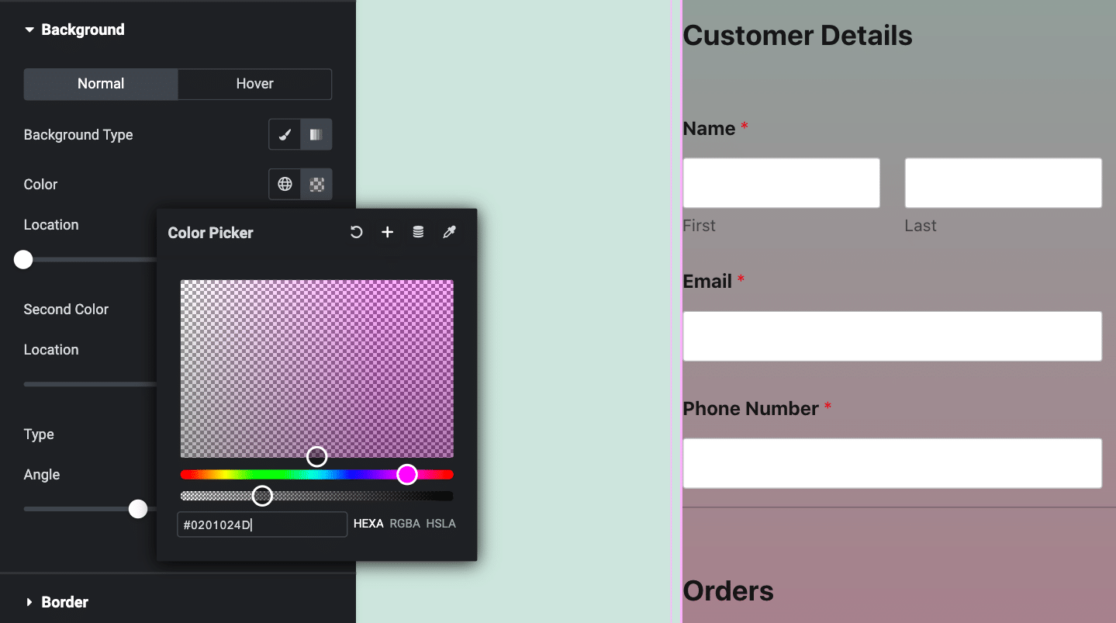
さて、WPFormsブロックの詳細設定に戻ります。また、「背景」タブに戻りますが、今回は「背景の種類」を「グラデーション」にします。

グラデーションの設定により、思いつく限りの色の組み合わせができ、オーダーフォームの背景全体にグラデーションが適用されます。

仕上がりは見事で、カスタマイズのオプションは無限だ。
さて、これはWPFormsとElementorを使ったカスタマイズやスタイリングのオプションのほんの一部です。他のElementorチュートリアルや記事もぜひご覧ください。
ElementorでWordPressフォームをカスタマイズする方法に関するFAQ
Elementorでフォームをカスタマイズすることは、読者の間で人気のあるトピックです。ここではそれに関するよくある質問にお答えします:
WordPressにElementorは必要ですか?
必ずしもWordPressサイトにElementorプラグインを導入する必要はないが、非常に便利だ。
Elementorはドラッグアンドドロップのインターフェイスを提供するページビルダープラグインで、強力なコーディングスキルやデザインの専門知識がない人に最適です。幅広いカスタマイズが可能で、希望するウェブサイトのレイアウトやデザインを作成することができます。
そのため、WordPressウェブサイトにElementorが必要かどうかは、あなたの特定の要件と好みに依存します。もしあなたがHTMLやCSSに慣れていて、強いデザインスキルを持っているなら、Elementorは必要ないかもしれません。
Elementorには無料版とプレミアム版の両方が用意されているので、無料版から始めて必要に応じてアップグレードすることで、いつでもニーズに対応することができる。
WordPressでフォームをカスタマイズするには?
WordPressでフォームをカスタマイズするには、ElementorでWPFormsを使用します。まずWPFormsでフォームを作成し、Elementorエディタを開いてWPFormsウィジェットを追加し、作成したフォームを選択します。そこからElementorのデザインツールを使って、サイトのスタイルに合わせて色、フォント、レイアウトを変更します。
Elementorのフォームにアクセスするには?
Elementor のフォームにアクセスするには、Elementor エディタに WPForms ウィジェットを追加します。Elementor でページを開き、WPForms ウィジェットをページにドラッグして、表示したいフォームを選択します。これにより、フォームの外観を Elementor で直接カスタマイズできます。
次に、Elementor フォームを Google Sheets に接続します。
おめでとうございます!Elementor で素晴らしいフォームを作成できるようになりました。Elementor ではフォームの入力内容を WordPress ダッシュボードに保存することができますが、フォームの入力内容やリードのコピーを Google シートに保存したい場合もあるでしょう。これらのフォームを Google Sheets に接続してみましょう。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。




私のフリーのelementorではスタイリングタブがありません。
やあ、トミー - 機会があれば、あなたが直面している問題の詳細をサポートまでお知らせください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。
それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう🙂。
これらのステップにすべて従ったのですが、フォームフィールドの丸め機能が動作しません。なぜでしょうか?
こんにちは、ユスティナ、
これはフォームフィールドのスタイル設定に関連しているようです。お時間がありましたら、サポートまで問題の詳細をお知らせください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。
そうでない場合は、WPForms Lite WordPress.orgのサポートフォーラムにアクセスし、新しいスレッドを開いてください。
ありがとう!