AIサマリー
WordPressでは、投稿やページに画像を簡単に追加することができます。しかし、複数の画像を追加する必要がある場合、画像が重なって不揃いに表示されます。これでは見栄えも悪いし、ユーザーは何度もスクロールしなければならない。
イメージギャラリーを使えば、写真を整理されたレイアウトで美しく表示することができます。これにより、限られたスペースでより多くの写真を紹介することができ、ユーザーが写真を閲覧しやすくなります。
この記事では、WordPressサイトに画像ギャラリーを簡単に作成する方法をご紹介します。
Enviraギャラリーを使用してWordPressで画像ギャラリーを作成する方法
Enviraギャラリーを使えば、WordPressで画像ギャラリーを作成するのはとても簡単です。以下の手順に従ってください:
ステップ 1.Envira Gallery プラグインをインストールして有効にする
まず、あなたのWordPressウェブサイトにEnvira Galleryプラグインをインストールし、有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するステップバイステップのガイドを参照してください。
Envira Galleryの無料版には、WordPressのイメージギャラリーを作成するために必要なものが全て含まれています。しかし、このチュートリアルでは、より強力な機能をアンロックするためにEnvira Gallery Proを使用します。
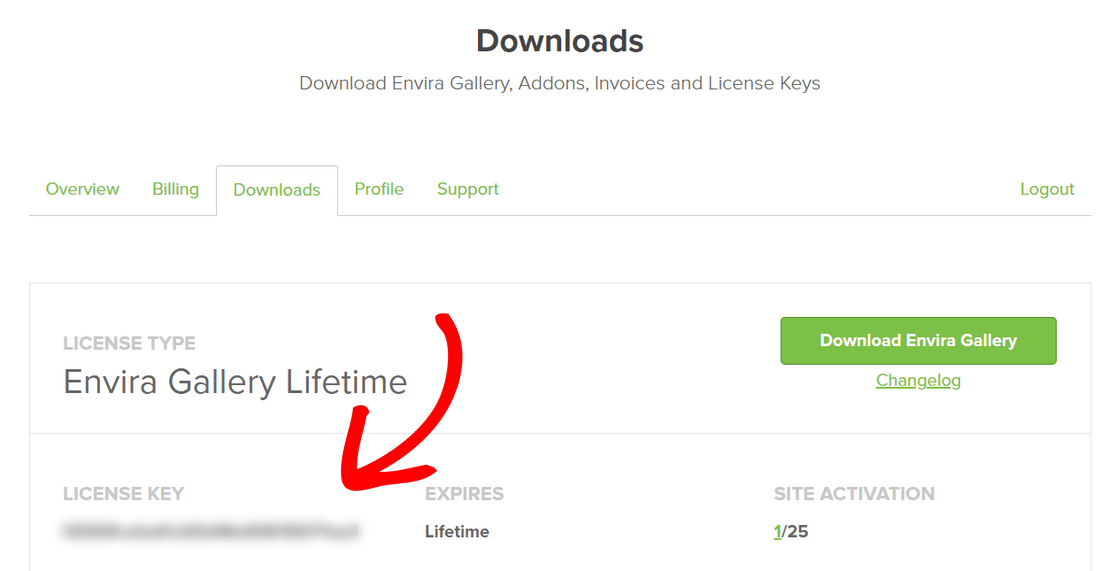
プロライセンスを有効にするには、Envira Galleryのアカウントエリアにログインする必要があります。次に、ダウンロードタブをクリックし、ライセンスキーをコピーしてください。

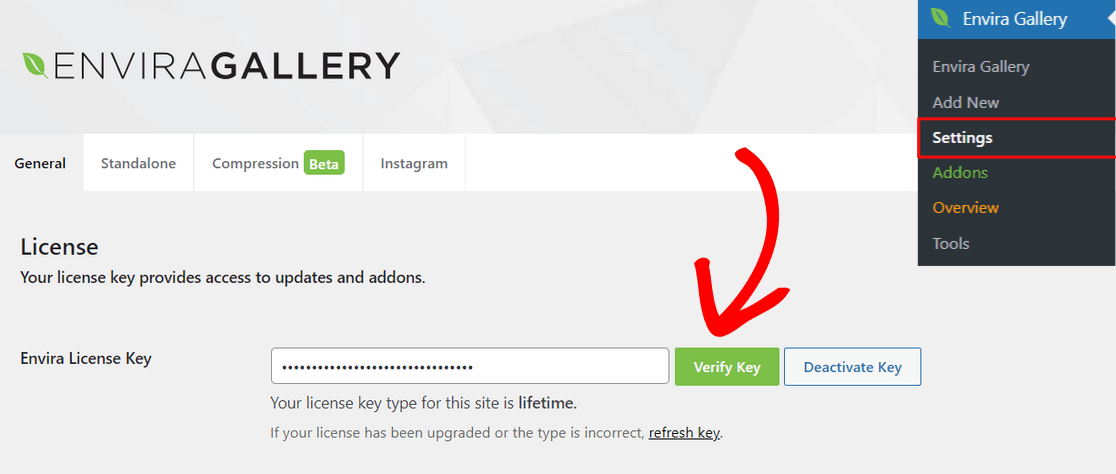
次に、WordPressの管理エリアを開き、Envira Gallery " 設定に移動します。ここで、コピーしたキーをライセンスキーフィールドに入力し、検証ボタンをクリックする必要があります。

Proライセンスが有効化されたので、最初のギャラリーを作成する準備ができました。
ステップ 2.Envira Galleryで新しいギャラリーを作成する
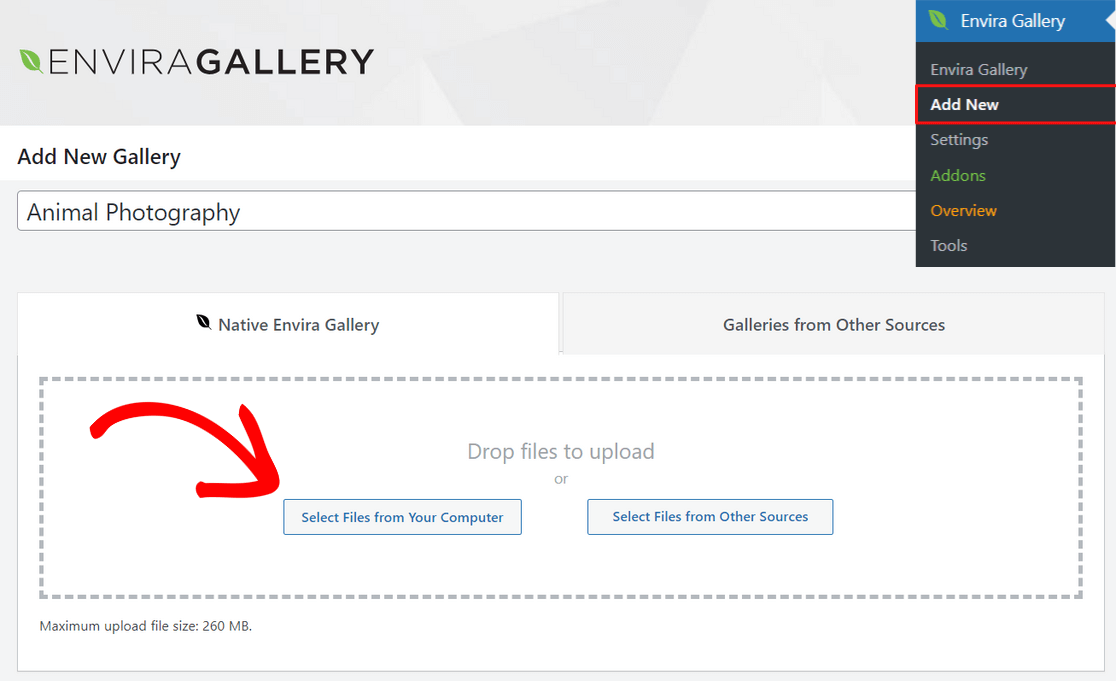
新しい画像ギャラリーを作成するには、WordPressダッシュボードからEnvira Gallery " Add Newにアクセスしてください。
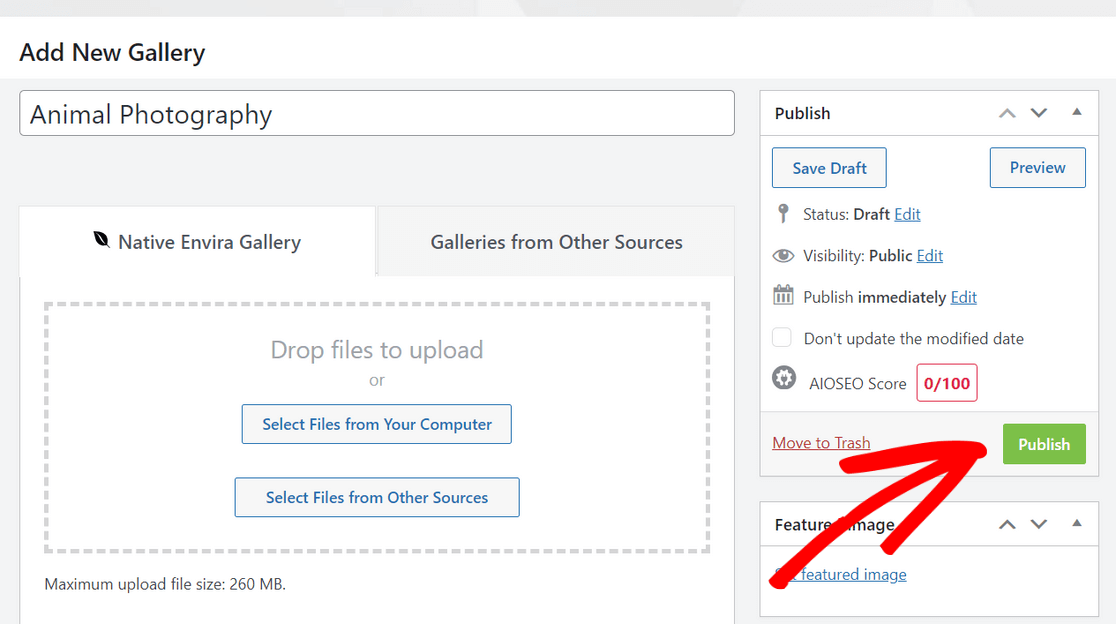
ここから、ページ上部にギャラリーの名前を入力することから始めます。次に、コンピュータからファイルを選択ボタンをクリックして、ギャラリーに画像をアップロードすることができます。

また、「他のソースからファイルを選択」ボタンをクリックして、WordPressのメディアライブラリから画像をアップロードすることもできます。このオプションでは、一度に1つの画像しかアップロードできないことに注意してください。
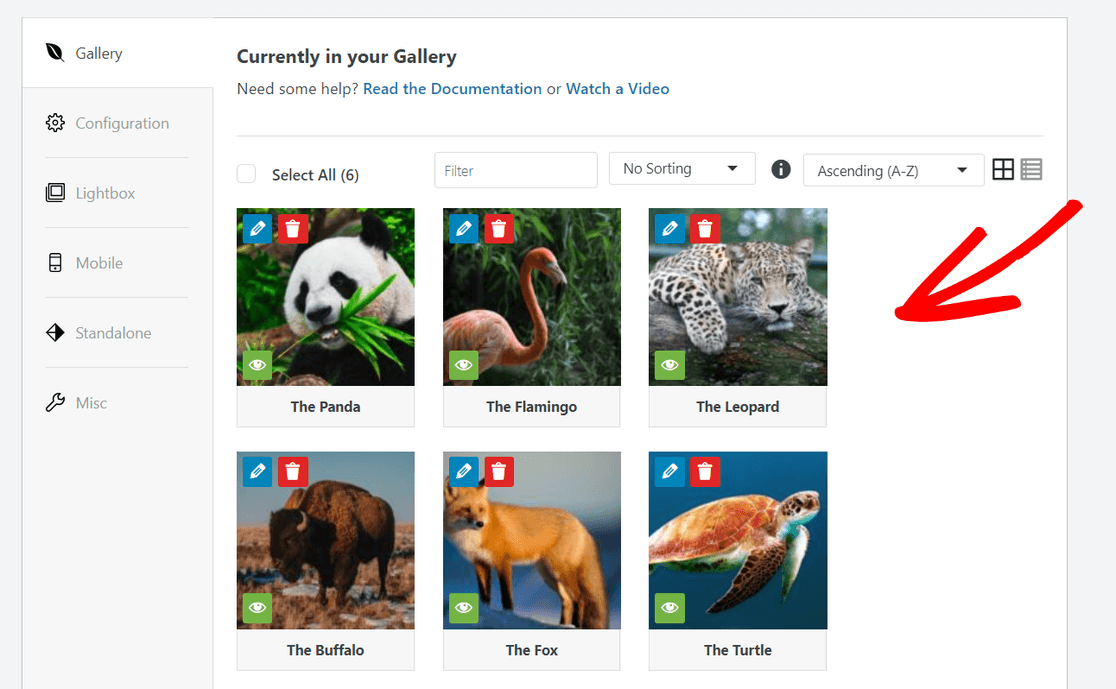
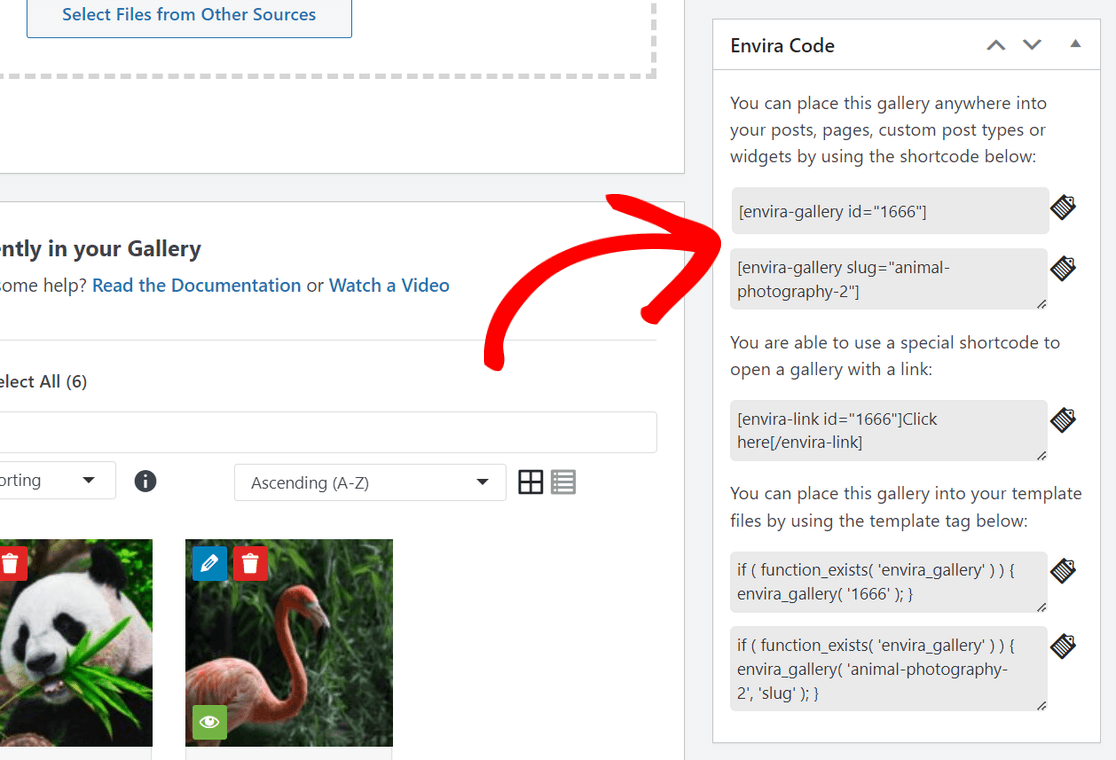
画像のアップロードが完了したら、ギャラリーセクションまでスクロールして、すべての画像のサムネイルを見ることができます。

サムネイルをドラッグ&ドロップして、ギャラリーに表示する画像を並べ替えることができます。
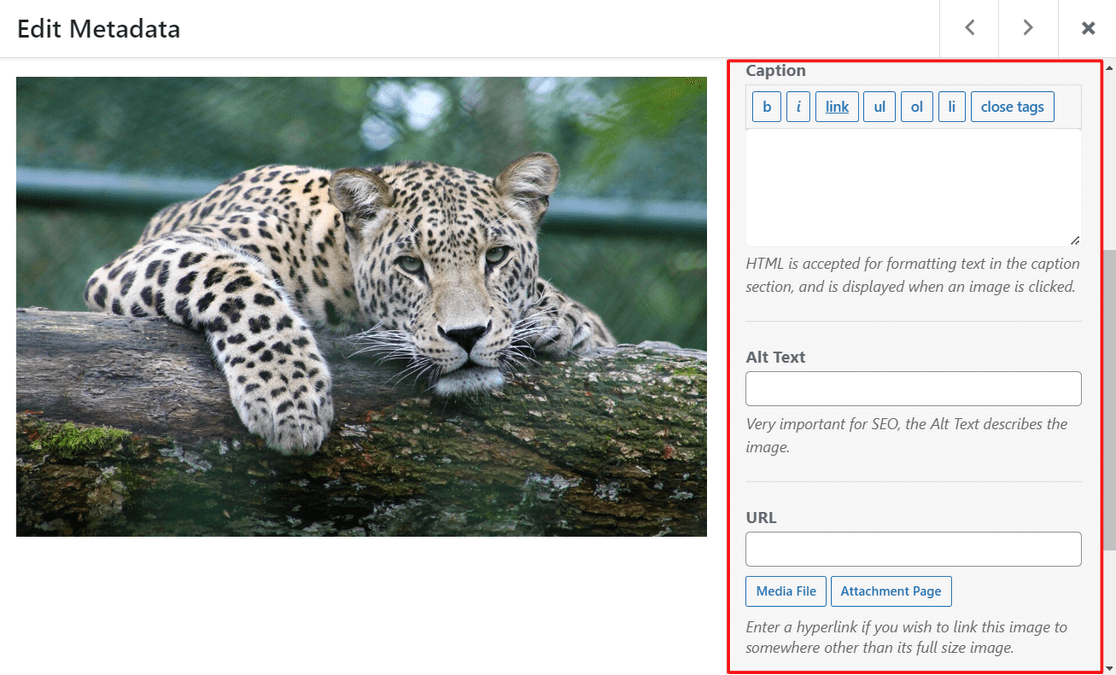
また、各画像のサムネイル上部にある鉛筆アイコンをクリックすると、検索エンジン最適化(SEO)に重要なタイトルやaltテキストなどのメタデータを追加することができます。

さらに、HTMLでキャプションを追加したり、URLフィールドに任意の添付ページやウェブサイトへのリンクを追加することもできる。
メタデータに満足したら、変更を保存するために「メタデータを保存」ボタンを押すのを忘れないでください。
ステップ3.ギャラリー設定を行う
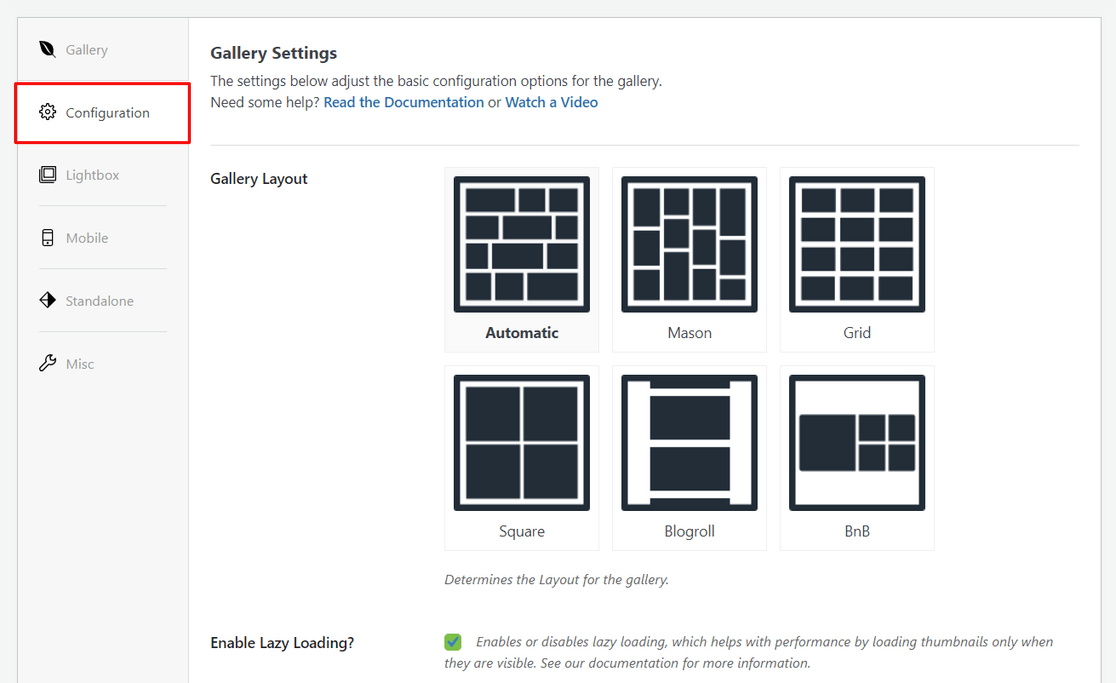
次に、設定タブをクリックし、イメージギャラリーの設定を選択します。
ギャラリーに必要なレイアウトを選択することから始めることができます。このプラグインはAutomatic, Mason, Grid, Square, Blogrollなどのギャラリーレイアウトを提供します。

また、遅延読み込みを有効にしたり、遅延読み込みの遅延時間を設定することもできます。選択したレイアウトに応じて、列数や行の高さなどの設定を編集することもできます。
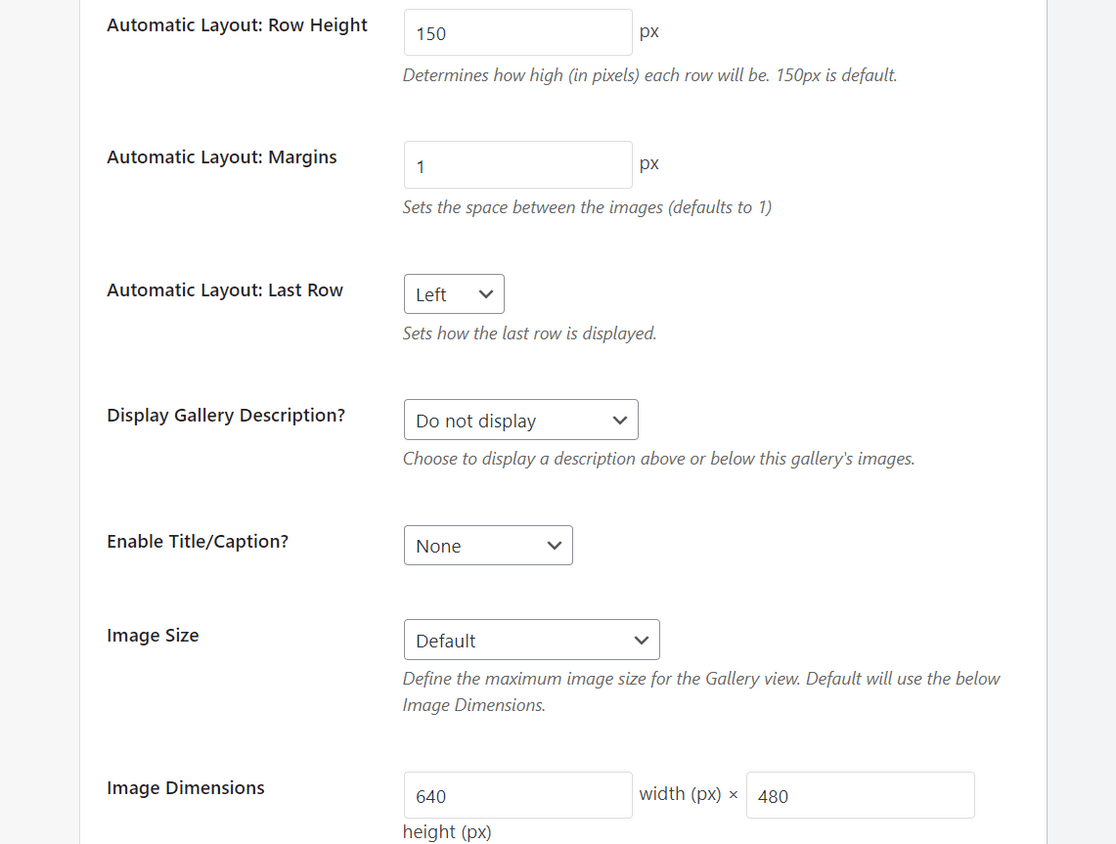
下にスクロールすると、設定可能な追加設定が表示されます。
例えば、ギャラリーの説明を表示したり、画像の下にタイトル/キャプションを有効にしたり、ギャラリービューの画像サイズを選択したり、ギャラリーテーマを選択したり、画像をトリミングしたりすることができます。

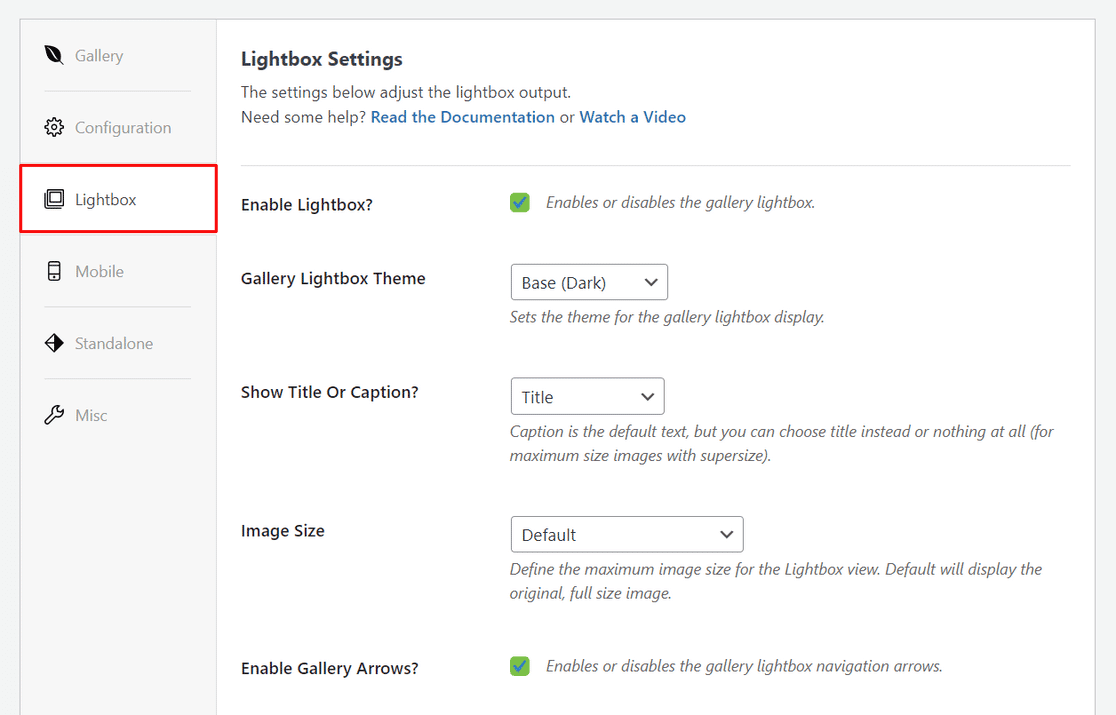
その後、Lightboxタブに切り替えてギャラリー・ライトボックスを有効にすると、ポップアップ表示ウィンドウにフルサイズの画像を表示することができます。
ここから、ライトボックスのテーマを選択し、画像サイズ、ギャラリー矢印、ループギャラリーナビゲーション、ライトボックス効果などの設定を調整することもできます。

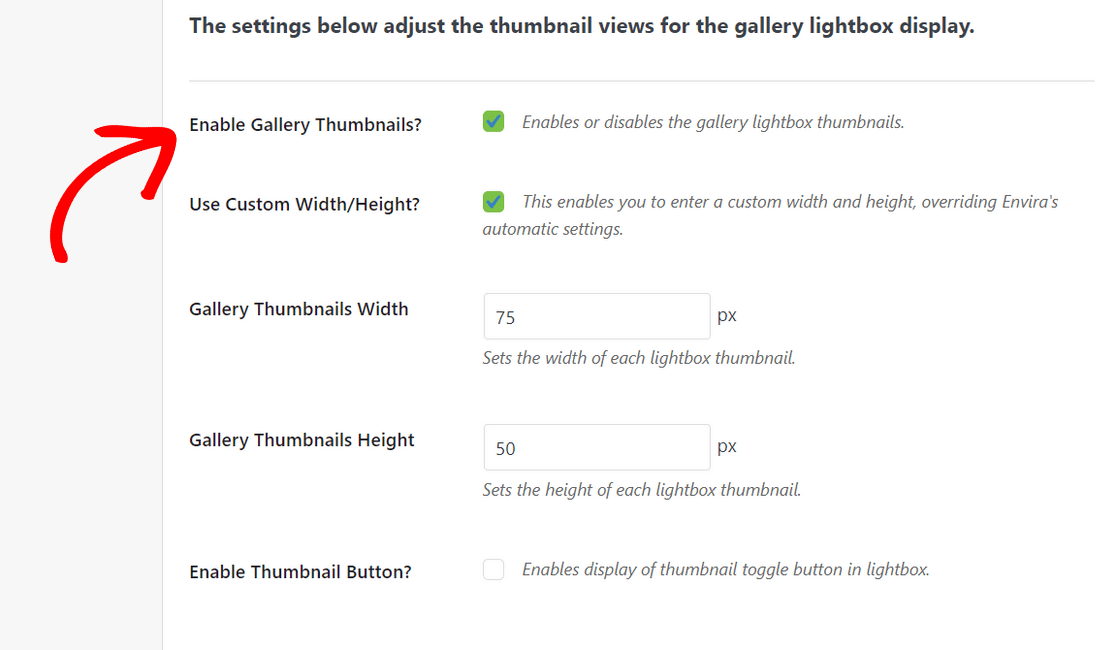
画面の下部では、ライトボックスギャラリーのサムネイル表示を設定することができます。これらのサムネイルは、ライトボックス表示の下に表示され、ユーザーがサムネイルをクリックしてギャラリーをブラウズすることができます。

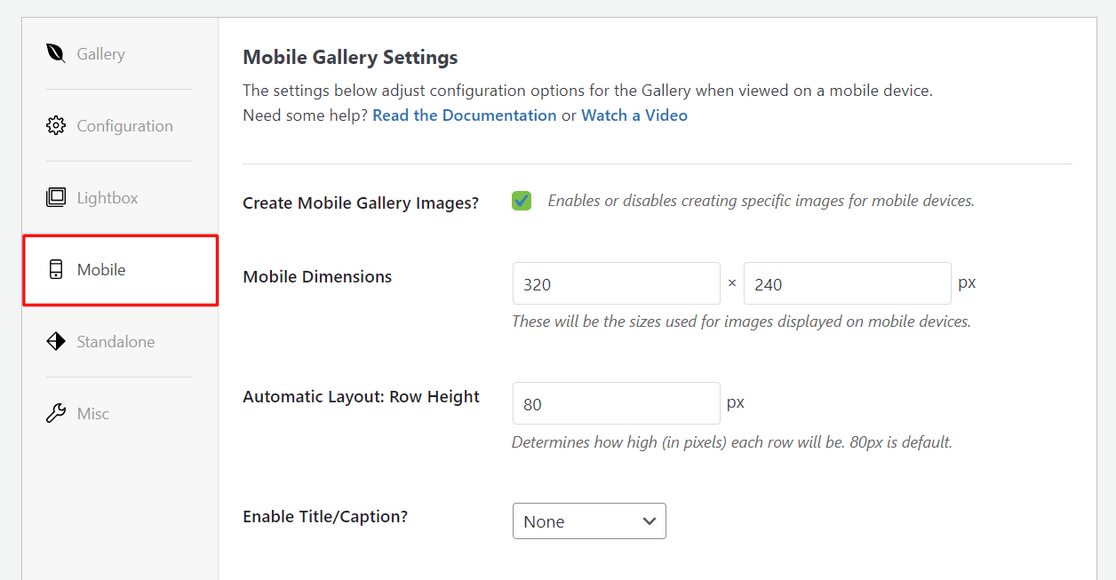
Envira Galleryを使用すると、あなたのギャラリーがモバイルフレンドリーであり、全てのスクリーンサイズで美しく見えることを確認することもできます。
モバイルタブをクリックし、モバイルギャラリー画像を作成するオプションを有効にするだけです。
その後、モバイル画像の寸法、行の高さ、タイトル/キャプションなどの設定を調整できます。

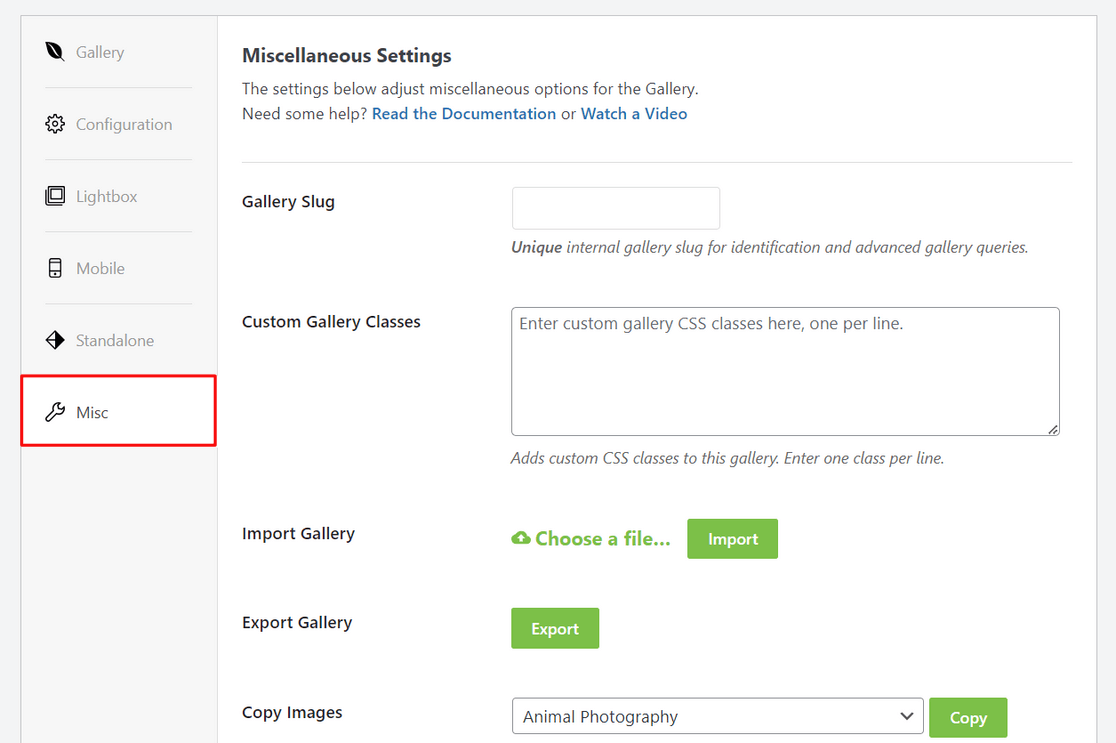
最後に、その他の雑多な設定を行うために「その他」タブに切り替えることができます。
例えば、ユニークなギャラリースラッグを作成したり、ギャラリーにカスタムCSSを追加したりすることができます。また、ギャラリーをエクスポートしたり、ギャラリー画像をコピーするオプションもあります。

ギャラリーの設定に満足したら、画面上部の「公開」ボタンをクリックして、このギャラリーを利用可能にする必要があります。

ギャラリーを公開した後、下にスクロールすると、画像ギャラリーを表示するために投稿、ページ、サイドバー、WordPressウィジェットエリアに手動で挿入できるショートコードを見ることができます。

素晴らしい!これであなたのWordPressウェブサイトにギャラリーを追加する準備ができました。
ステップ4.WordPressの投稿またはページにイメージギャラリーを追加する
最後のステップは、作成したイメージギャラリーをブログ記事やランディングページに表示し、ウェブサイトの訪問者に見てもらうことです。
前述したように、Enviraのショートコードを使ってWordPressのどこにでもギャラリーを埋め込むことができます。ステップバイステップの手順については、WordPressにショートコードを追加する方法についてのチュートリアルをご覧ください。
画像ギャラリーを表示するさらに簡単な方法は、Enviraの組み込みWordPressブロックを使用することです。
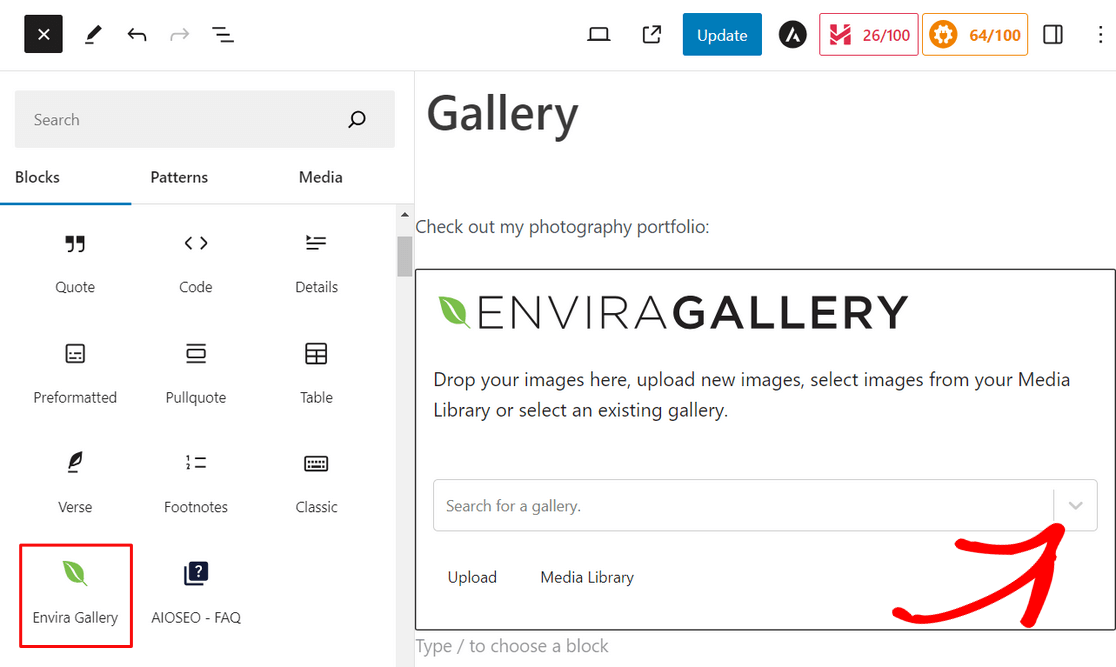
この方法では、ギャラリーを埋め込みたい投稿やページを開く必要があります。または、新しいページや投稿を作成することもできます。WordPressのコンテンツエディタに入ったら、プラス(+)アイコンをクリックし、Envira Galleryブロックを追加します。

その後、Envira Galleryブロック内のドロップダウンメニューをクリックし、表示したいギャラリーを選択します。
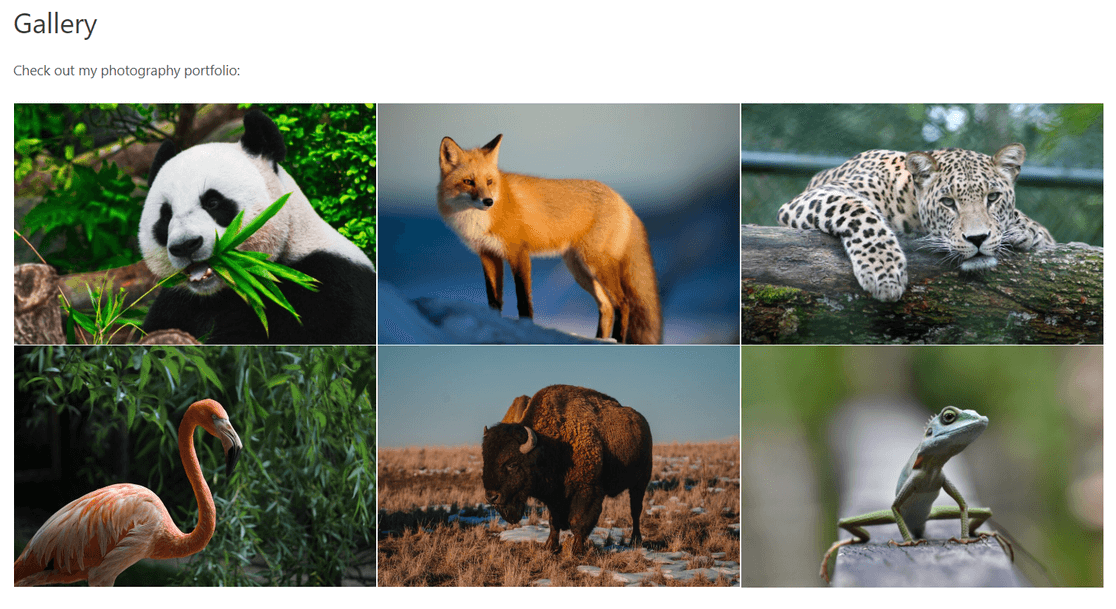
すると、ブロックエディタにあなたのイメージギャラリーのプレビューが表示されます。ギャラリーの見た目に満足したら、ページ上部の更新または公開ボタンをクリックしてください。
そして、あなたのウェブサイトにアクセスし、あなたの素晴らしいイメージギャラリーを実際に見ることができます。

以上です!Envira Galleryを使ってWordPressにイメージギャラリーを追加するのはとても簡単です。
なぜエンビラギャラリーなのか?
Envira Galleryは、200万人以上のユーザーを持つ市場で最高のWordPressギャラリープラグインです。完全にカスタマイズ可能な美しいWordPressギャラリーを簡単に作成できます。

ユーザーフレンドリーなドラッグ&ドロップギャラリービルダーが付属しており、素早く画像を追加し、好きなように並べ替えることができます。また、あなたのギャラリーを一瞬でゴージャスな外観にするために、複数のギャラリーテンプレートがあらかじめ用意されています。
また、Envira Galleryは他の強力なギャラリー構築機能も提供しています:
- スーパーサイズのライトボックス画像
- フォトアルバム、カルーセル、スライドショー
- 画像ズーム機能
- YouTube、Vimeo、その他のためのWordPressビデオギャラリー
- 電子透かしと画像保護
- ソーシャル共有とInstagramアドオン
- 画像の最適化とページネーションによるロード時間の短縮
- 写真を販売するためのWooCommerceの統合
- その他いろいろ
ボーナス:画像ギャラリーに高度な機能を追加する
あなたのWordPressイメージギャラリーを次のレベルに引き上げたいのであれば、Enviraギャラリーはあなたが使用することができる強力な機能をたくさん備えているので、あなたは幸運です。それでは、Envira Galleryを使って高度なWordPressギャラリーを作成できるいくつかの方法を見てみましょう:
画像ズームを有効にする
ユーザーに写真のゴージャスなディテールをすべて見てもらいたいですか?Envira Galleryを使えば、ギャラリー画像にズーム機能を簡単に追加することができます。3つのズームモードから選択し、ズーム効果、レンズ形状などを設定することができます。
画像ズームは、ユーザーが画像にカーソルを合わせると商品の詳細を詳しく見ることができるため、商品画像ギャラリーを作成する際に特に便利です。
フォトアルバムの作成
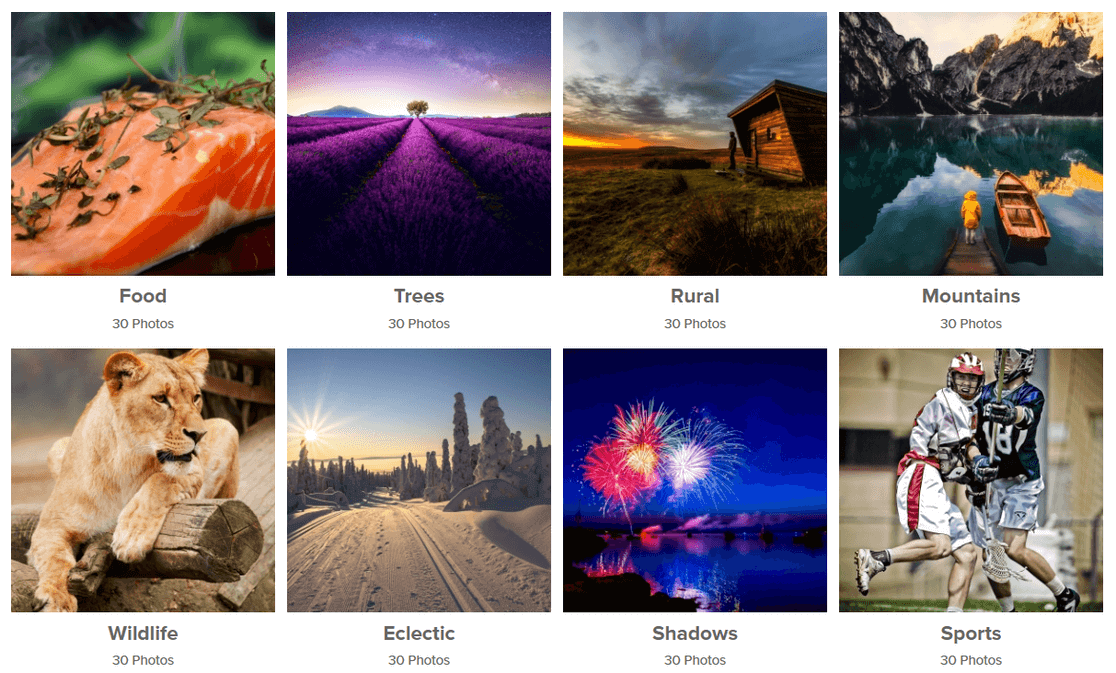
Envira Galleryのアルバムアドオンを使用すると、簡単にギャラリーをアルバムに整理することができ、より良い閲覧体験を提供することができます。アルバムでは、カバー写真、ギャラリータイトル、さらに個々のギャラリーの画像カウントを表示することができます。

ドラッグ&ドロップ機能で、アルバムにギャラリーをすばやく追加し、好きなように並べ替えることができます。
画像にソーシャル共有を追加
オンラインリーチを改善し、ウェブサイトへのトラフィックを促進するために、WordPressのギャラリー画像にソーシャル共有ボタンを追加することができます。
Enviraのソーシャルアドオンでは、Facebook、Pinterest、Twitter、LinkedIn、WhatsAppなど、人気のソーシャルメディアプラットフォームのすべてで読者が写真を共有することができます。さらに、ソーシャルシェアボタンの表示方法を完全にコントロールできます。
画像に透かしを入れる
ほとんどの写真家は、画像の盗難を防ぐために画像に透かしを入れています。写真を保護するために、Envira Galleryではアップロードした画像に透かしを簡単に追加することができます。
会社のロゴ、テキストベースの透かし、著作権マークなど、あらゆるタイプのカスタム透かしを作成できます。一度ウォーターマークを設定すれば、プラグインが自動的にすべての写真に追加してくれるので、時間を大幅に節約できます。
オンラインで写真を売る
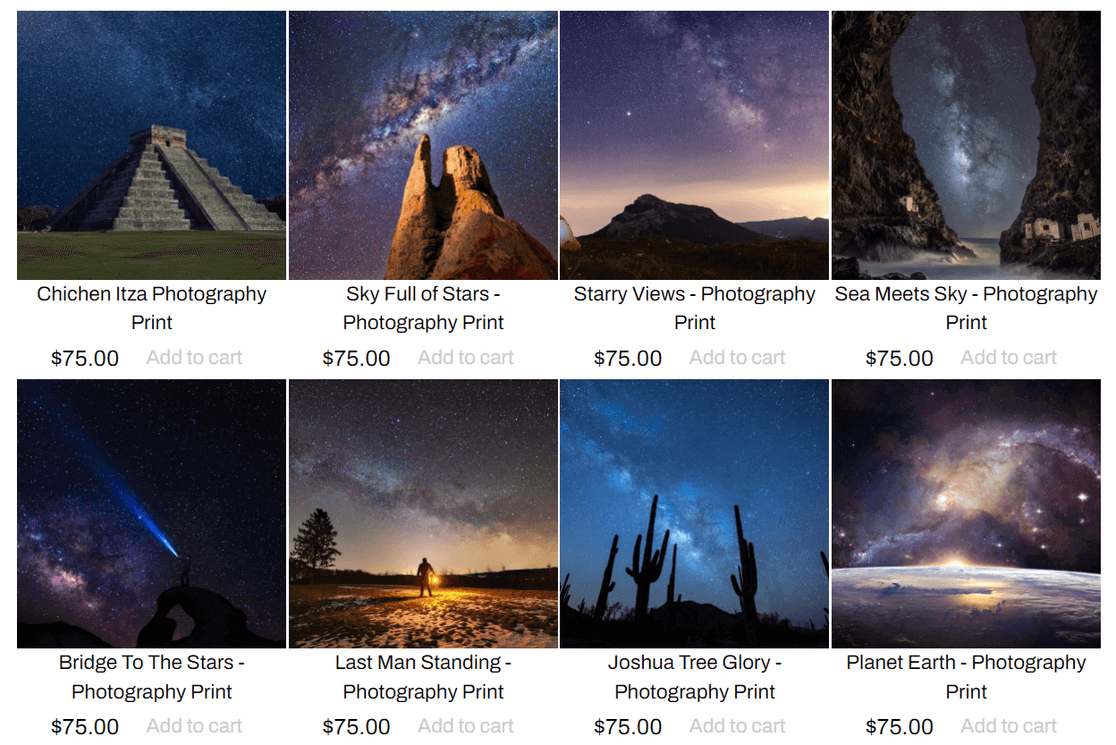
Envira Galleryは、WordPress用の最も人気のあるeコマースプラグインであるWooCommerceとシームレスに統合されています。これにより、あなたのウェブサイトから写真を簡単に表示し、直接販売することができますので、オンラインでビジネスを成長させたいプロのフォトグラファーに最適です。

また、便利な画像プルーフ機能も付いています。プルーフィングを使えば、クライアントはギャラリーをブラウズしてセッションからお気に入りの写真を選んだり、注文する写真の枚数やサイズを指定したりすることができます。
WordPressでギャラリーを作成するには?
WordPressのブロックエディタ(Gutenberg)を使えば、画像ギャラリーのプラグインがなくてもギャラリーを作成できます。
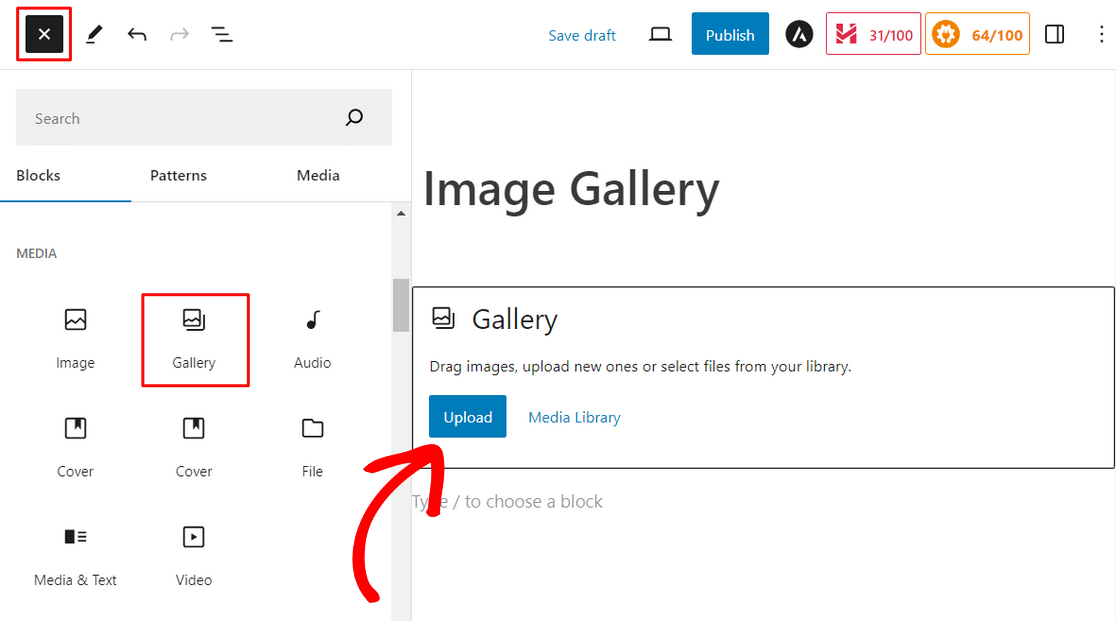
WordPressで投稿やページを作成するか、既存のものを編集して、画面左上のプラス(+)ボタンをクリックするだけです。そして、ギャラリーブロックを見つけてクリックし、追加します。

そこから、アップロードボタンをクリックして、コンピューターから新しい画像をアップロードします。または、WordPressのメディアライブラリから画像を選択するには、メディアライブラリをクリックします。
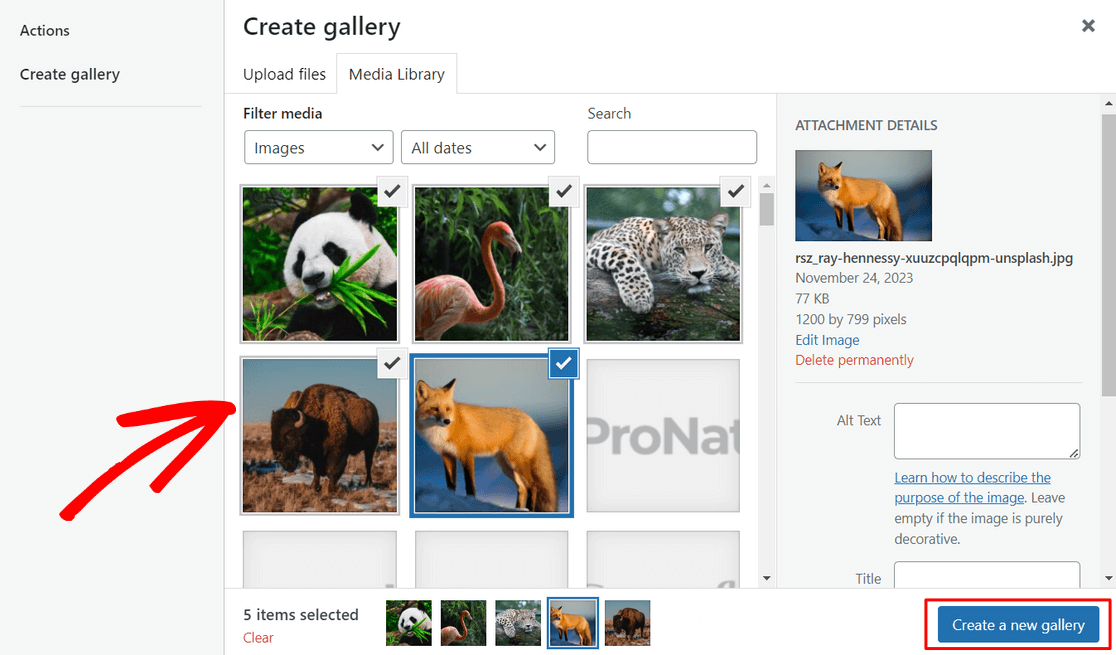
メディアライブラリボタンをクリックすると、複数のメディアファイルを一度に簡単に選択することができます。画像を選択した後、新しいギャラリーの作成をクリックします。

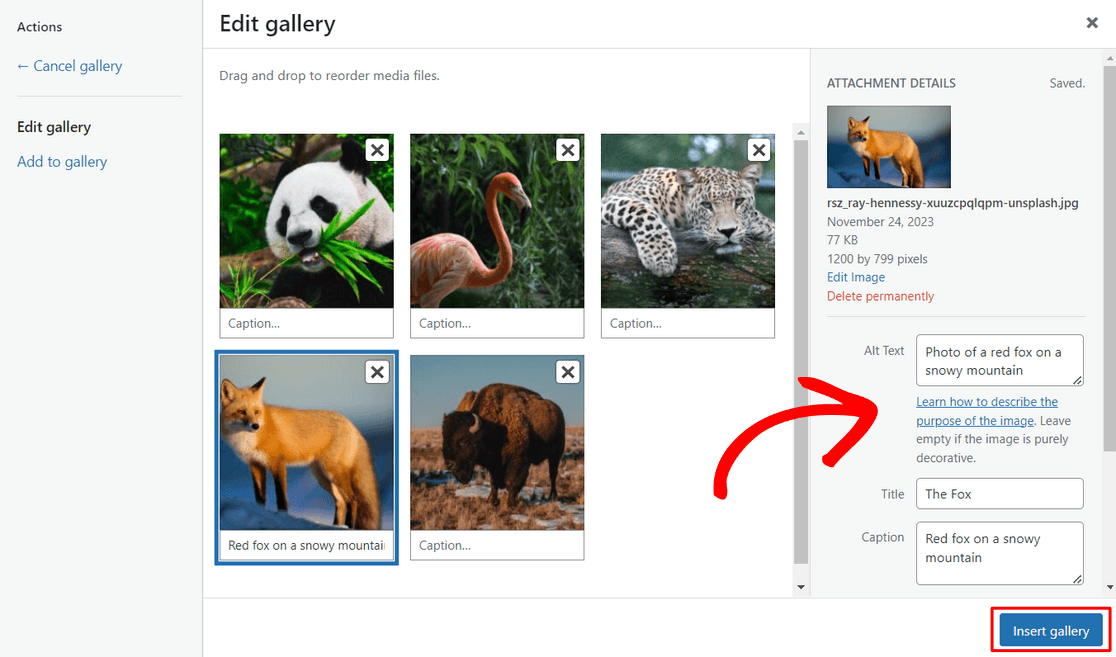
次に、ギャラリーの編集画面で、画像のaltテキスト、タイトル、キャプションなどの設定を行うことができます。そして、ギャラリーの挿入ボタンをクリックします。

ギャラリーは自動的にページに追加され、WordPressエディタでプレビューを見ることができます。
これで、画面右上にある「公開」または「更新」ボタンを押すことで、ギャラリーをウェブサイト上で公開することができます。
しかし、この方法は非常に基本的で、ギャラリーのカスタマイズオプションはあまりありません。そのため、Envira GalleryのようなWordPressフォトギャラリープラグインを使用することをお勧めします。このプラグインは、あなたの写真をより良く見せるための高度な機能を備えています。
WordPressで画像ギャラリーを作成する方法に関するFAQ
WordPressでプラグインなしでギャラリーを作成するには?
プラグインなしでギャラリーを作成するには、WordPressブロックエディタを使用します。ページまたは投稿にギャラリーブロックを追加し、画像をアップロードするか、メディアライブラリから選択します。エディタで直接、画像の配置、カラムの調整、キャプションのカスタマイズができます。
ウェブサイトにフォトギャラリーを作成するには?
フォトギャラリーは、WordPressのブロックエディタまたはプラグインを使用して作成できます。簡単なセットアップには、Galleryブロックを使用して画像をアップロードして表示します。ライトボックス効果のような高度な機能が必要な場合は、Envira Galleryのようなプラグインが役立ちます。
WordPressで画像メニューを作成するには?
イメージメニューを作成するには、ブロックエディターを使って、各メニュー項目にイメージブロックまたはギャラリーブロックを追加します。各画像を対応するページまたはセクションにリンクします。また、ウィジェットエリアでカスタムHTMLを使用することもできます。
次に、ユーザーがWordPressサイトに画像をアップロードできるようにします。
美しい画像ギャラリーを表示できるようになった今、フォトコンテストや製品レビューなどのためにユーザーがウェブサイトに画像をアップロードできたら素晴らしいと思いませんか?
WPFormsで実現できます!詳しくはWordPressサイトにユーザーが画像をアップロードできるようにする方法のガイドをご覧ください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。