AIサマリー
全てのメールマーケティングは1つのメール登録フォームから始まります。メール登録フォームはマーケティング担当者にとって非常に重要であるだけでなく、設定も驚くほど簡単です。
WordPressに関しては、テーマにデフォルトのフォームを使ったり、ページビルダープラグインのフォームを使ったり、SaaSマーケティングアプリで作成したフォームをウェブサイトに埋め込んだりと、さまざまな方法でメール登録フォームをウェブサイトに埋め込む方法を試してきました。
しかし、WPFormsを使って完全にカスタマイズされたメール購読フォームを作成するよりも簡単な方法はまだ見つかっていません。
登録フォームをスムーズに作成できるよう、手順を説明します。
メール・キャプチャ・フォームとは?
Eメールキャプチャフォームは、ウェブサイトへの新規訪問者のEメールアドレスを収集するのに役立ちます。
Eメールキャプチャフォームを使えば、より多くのリードを獲得し、購読者リストを増やし、Eメールニュースレターを送信して購読者をロイヤルカスタマーに変え、コンバージョンを増やすことができます。
メールリストはニュースレターだけでなく、ブラックフライデーのような重要なキャンペーンを実施する際にも重要な役割を果たします。このブラックフライデーとサイバーマンデーのチェックリストで、Eメール購読フォームがキャンペーンにどのように効果的かを学びましょう。
WordPressでメール購読フォームを作成する
ステップ1:WPFormsプラグインをインストールする
WPFormsはWordPressでメール購読フォームを作成するための最高のオンラインフォームビルダープラグインです。直感的なドラッグアンドドロップのビジュアルビルダーを使用すると、簡単かつ迅速にWordPressのフォームのすべての種類を作成することができます。
WPForms Proを利用することで、マーケティングとの統合やリードフォームモードのようなコンバージョン率の高いツールを使ってメールリストを増やすことができます。

プロフェッショナルな外観のニュースレター購読フォームを使えば、ウェブサイト上のどのページからでもユーザーのメールアドレスを集めることができます。
それでは、WPFormsプラグインをダウンロードしてWordPressサイトにインストールしてください。WordPressにプラグインをインストールする方法については、このステップバイステップガイドに従ってください。
ステップ 2: メール購読フォームのテンプレートを選択する
WPFormsプラグインをインストールして有効化したら、フォームを作成する必要があります。WPFormsライブラリからメール購読フォームのテンプレートを選択することもできます。
ライブラリからフォームテンプレートを取得するには、WordPress の管理エリアからWPForms " Add Newにアクセスしてください。

WPFormsには2,000以上のWordPressフォームテンプレートが用意されています。あなたは時間を節約するために、これらの事前に構築されたフォームテンプレートを使用することができます。また、あなたのニーズに応じてカスタマイズするために、フォームフィールドを編集、削除、再配置することができます。
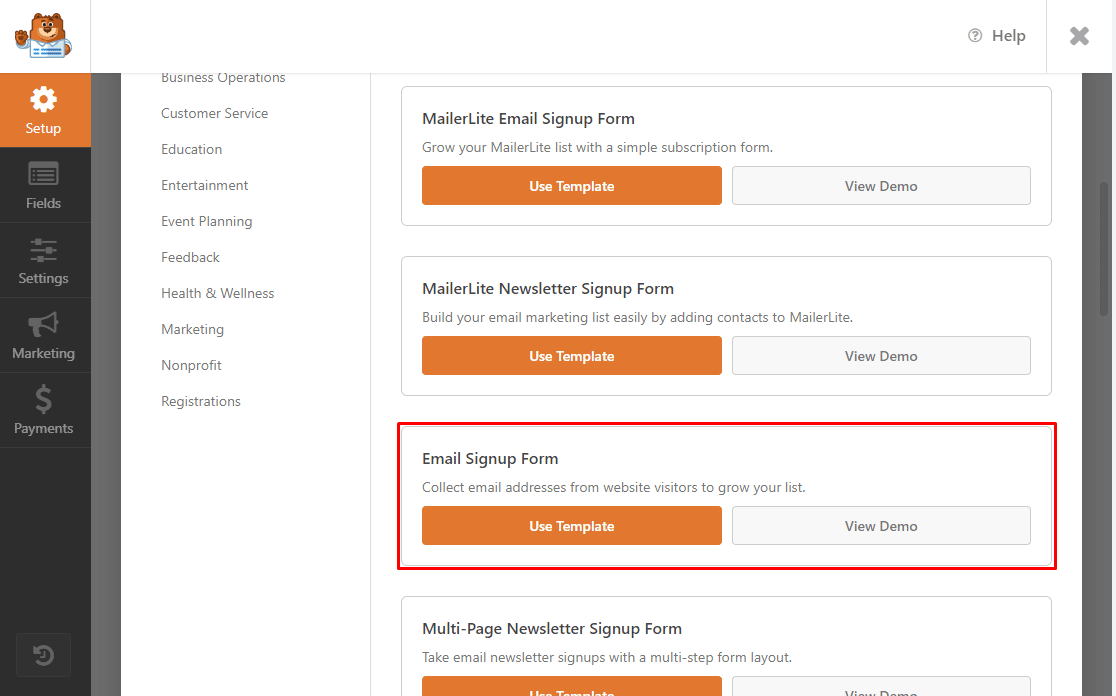
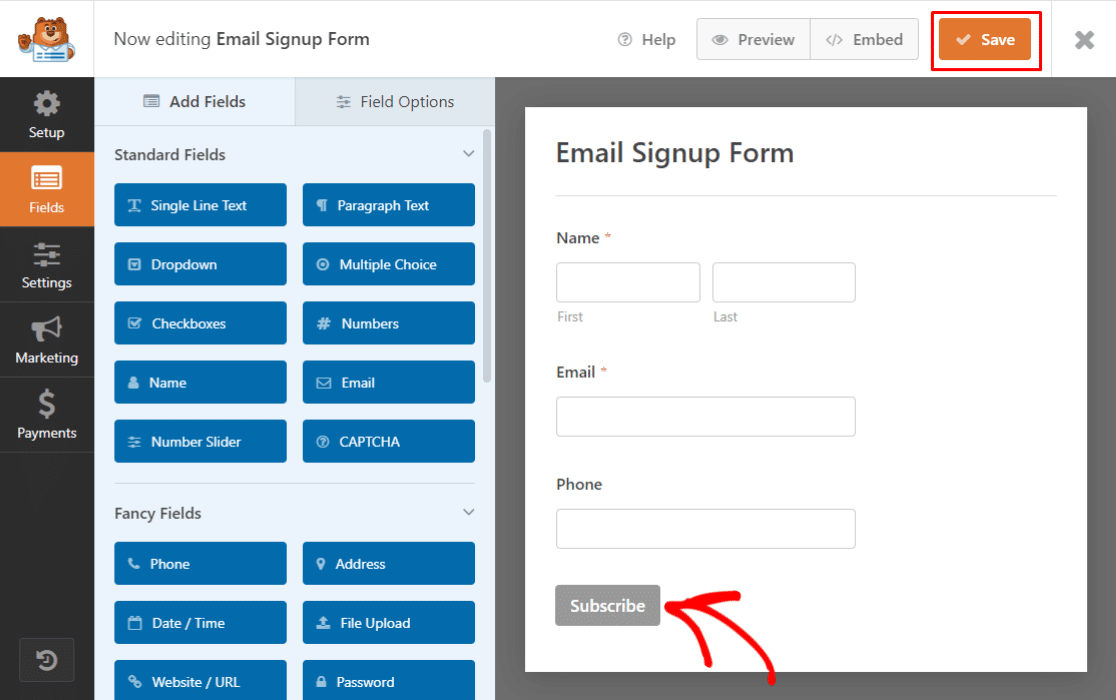
スタートアップメニューでフォームに名前を付け、Eメール登録フォームテンプレートを選択します。

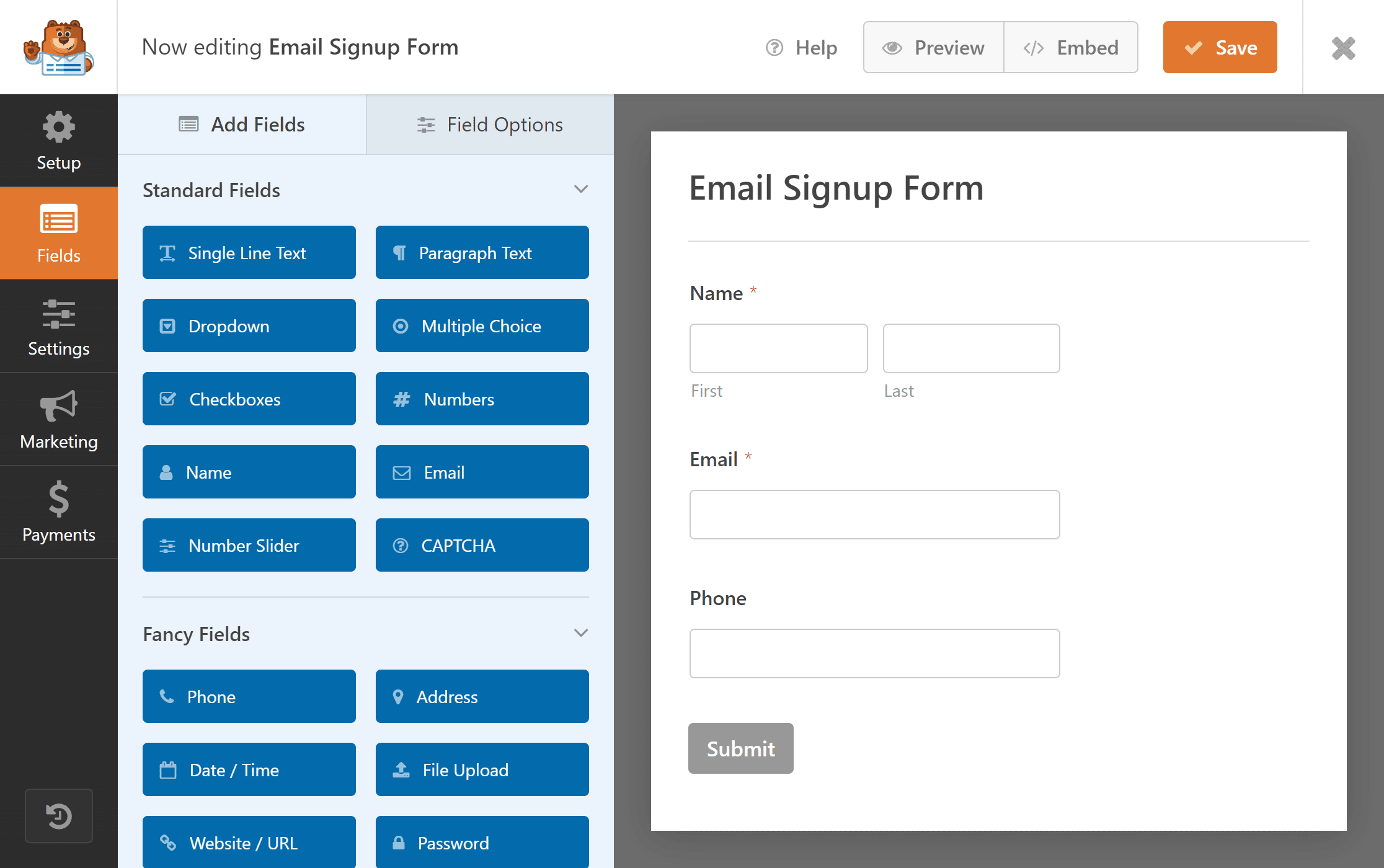
WPFormsはシンプルなメール登録フォームを作成します。

必要に応じてフィールドを追加したり、フォームテンプレートをカスタマイズすることができます。
Elementorをお使いの方は、Elementorを使ったカスタムサインアップフォームの作成についてのチュートリアルをご覧ください。
ステップ3:テンプレートのカスタマイズ
フォームをカスタマイズするには、必要に応じてカスタムフォームフィールドを追加したり、既存のセクションを編集または削除することができます。
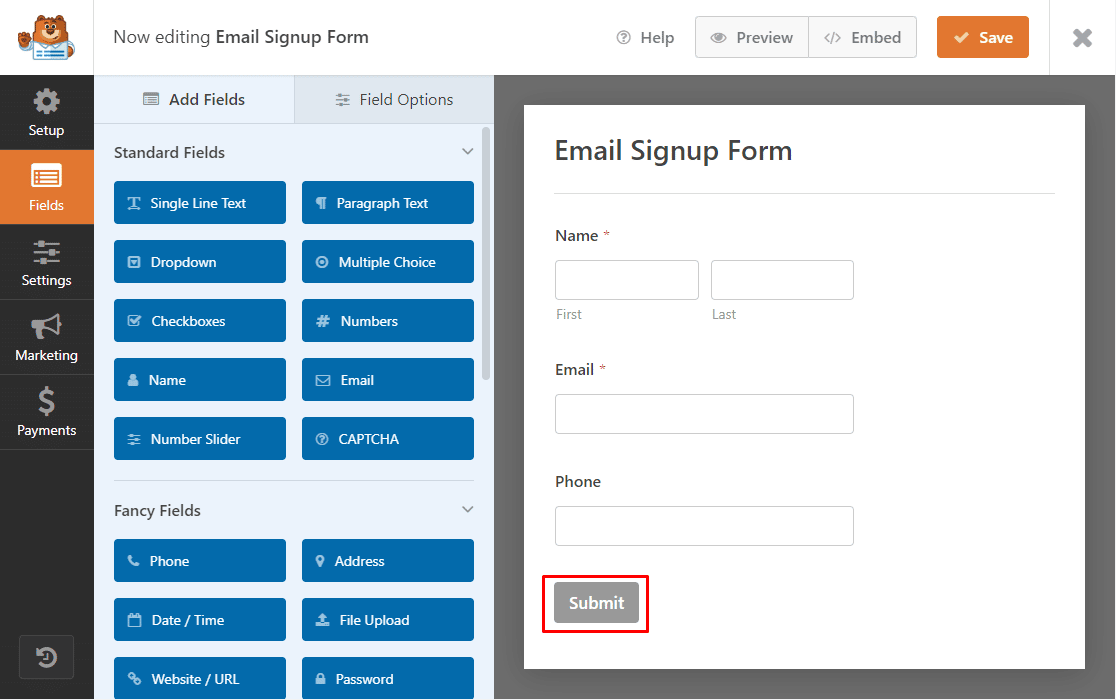
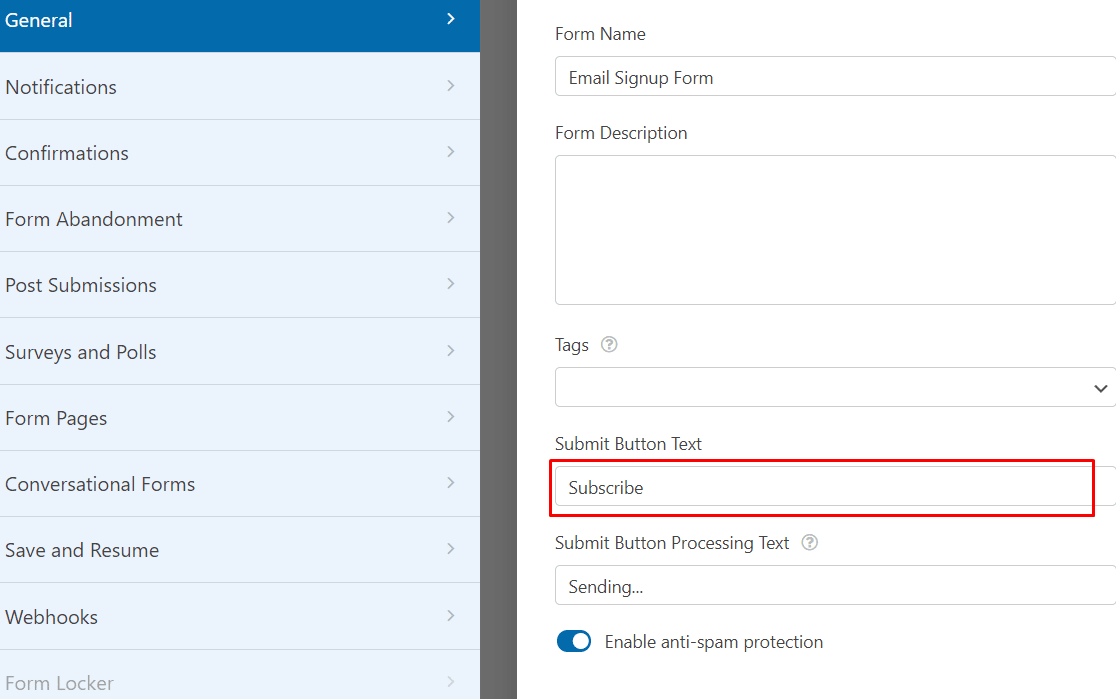
このフォームでは、送信ボタンのテキストを「購読する」に変更します。
そのためには、フォームのSubmitボタンをクリックしてください。

設定メニューに移りますので、送信ボタンのテキストを「送信」から「購読」に変更してください。

次に、画面の「保存」 ボタンをクリックして、変更内容を保持します。

次に、メール登録(購読)フォームをWPFormsのメールサービスプロバイダアドオンに接続する必要があります。このチュートリアルではMailerLiteを使用します。
ステップ 4: メール購読フォームをMailerLiteに接続する
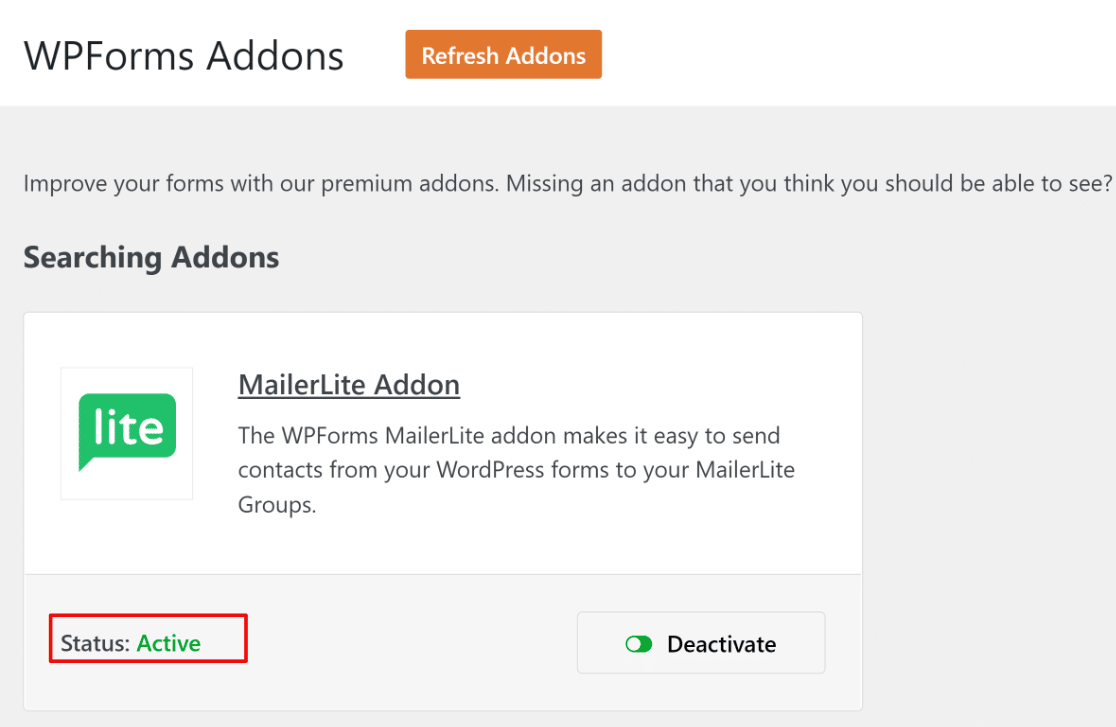
まず、WPForms MailerLiteアドオンを有効にする必要があります。WPForms " Addonsに移動し、MailerLiteアドオンを見つけます。
をインストールして有効化します。 メーラーライトアドオン.

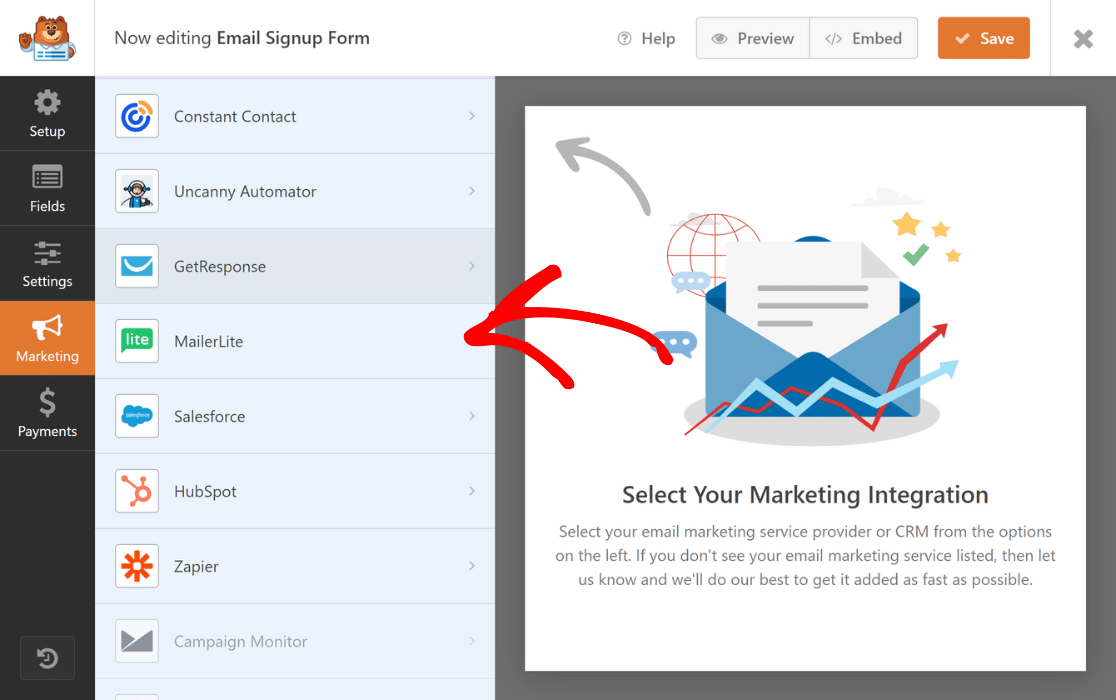
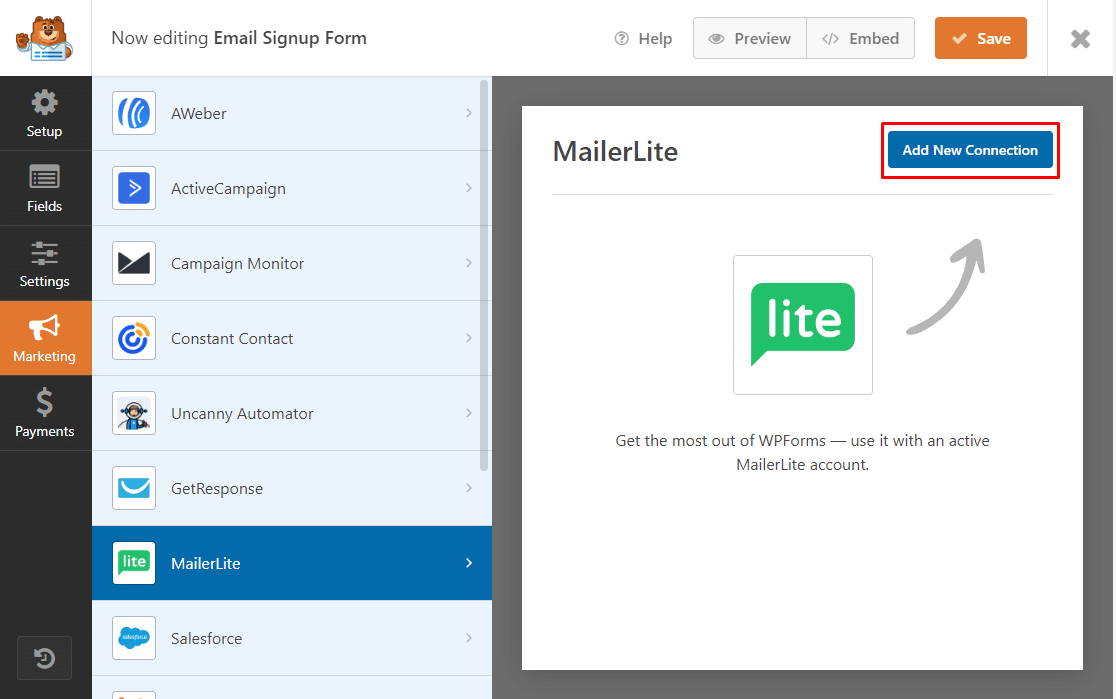
Eメール購読フォームをMailerLiteに接続するには、フォームエディターウィンドウのMarketing " MailerLiteに 進みます。

ここで、Add New Connectionをクリックする。

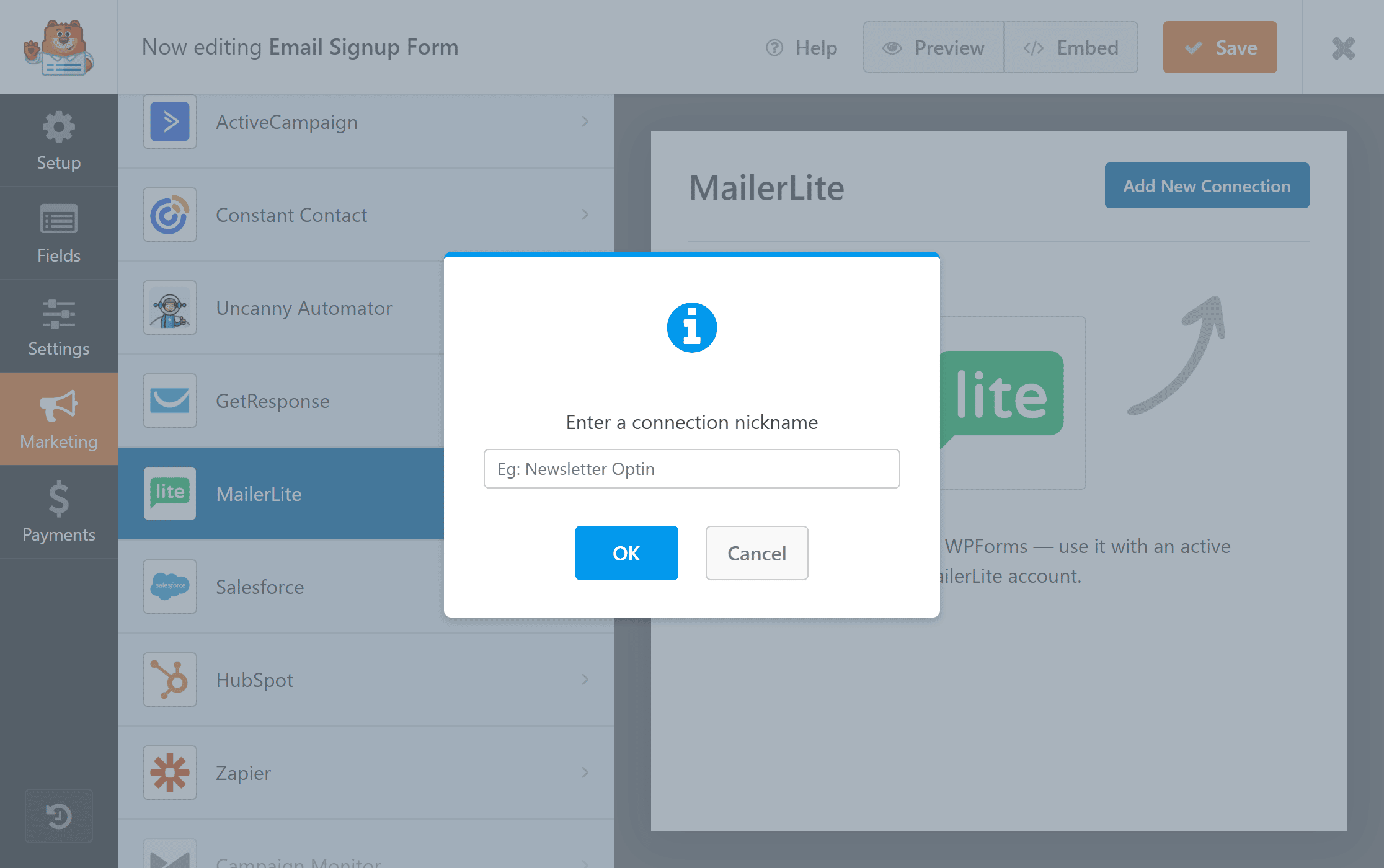
次に、接続ニックネームの入力を要求するボックスがポップアップ表示されます。

これはあくまで参考なので、好きなニックネームを作ってOKをクリックする。
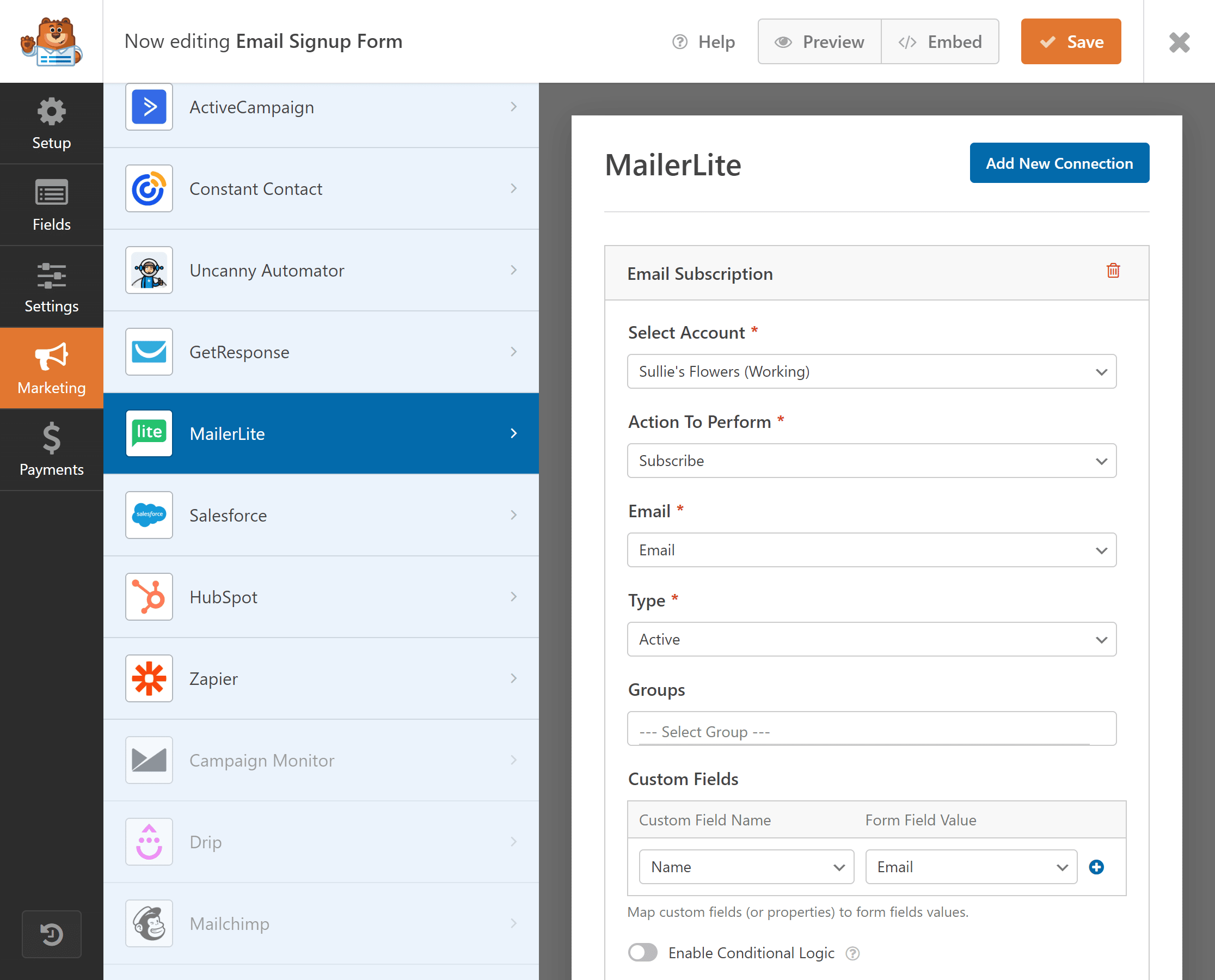
ニックネームを入力すると、新しいウィンドウが表示されます。ここで以下のことができます:
- MailerLiteアカウントを選択します。
- 実行したいアクションを選択する。
- 購読者をお好きなEメールリストに移動します。
- カスタムフィールドを追加します。
- 条件付きロジックがフォームに適用される場合は有効にします。

設定後、Saveをクリックします。
次に、作成したEメール購読フォームをウェブサイトに追加します。
ステップ5: WordPressでメール購読フォームを公開する
あなたのWordPressサイトの好きな場所にメール購読フォームを追加することができます。ブログ、ランディングページ、サイドバーウィジェットに追加できます。
あなたのウェブサイトにフォームを追加するには、WPFormsの埋め込みウィザードでフォームを埋め込むか、ブロックエディタでWPFormsブロックを使用することができます。WPFormsを使ってウェブサイトにフォームを追加するのに、カスタムコードは必要ありません。
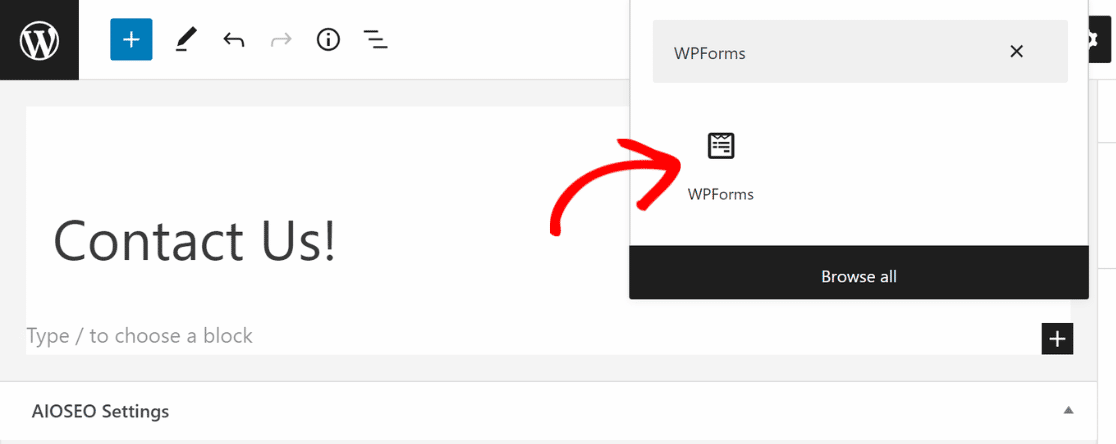
メール購読フォームを任意のページや投稿に追加するには、"+"アイコンをクリックし、ブロックエディタでWPFormsを検索します。

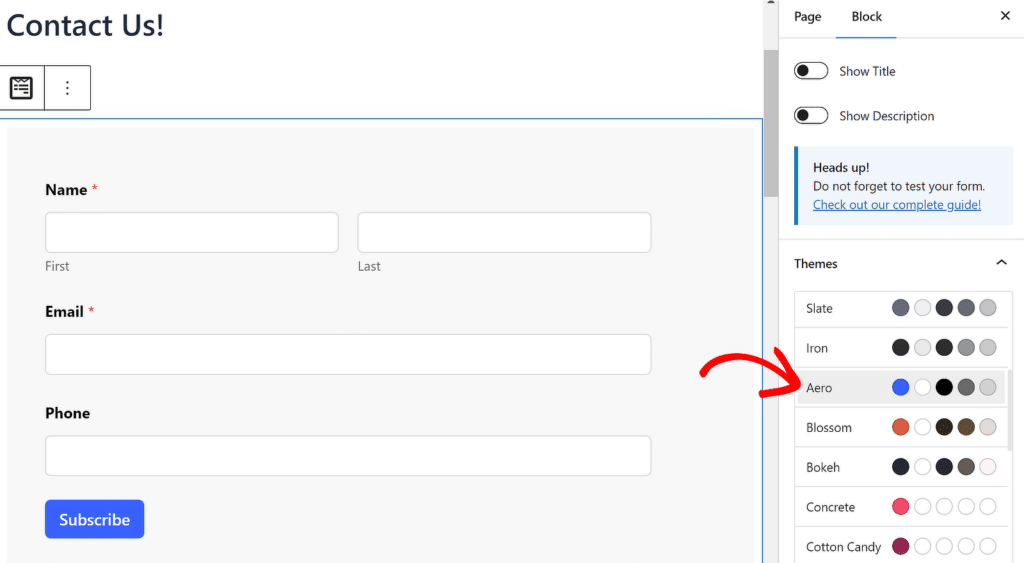
WPFormsをクリックし、作成したメール登録フォームを選択します。この時点で、フォームの視覚的なスタイルを改善するために事前に作成されたテーマを追加したり、簡単なポイント&クリックコントロールを使って自分でスタイルを調整することができます。
この登録フォームには、目立つコンテナを追加することで視覚的な魅力を高める Aero テーマを使用しています。詳しくは、WordPressブロックエディタでのフォームスタイルのガイドをご覧ください。
Eメール購読フォームは、あなたのウェブサイト上でこのように表示されます。

これで完了です!これで、WordPressウェブサイトの訪問者からEメールを収集するためのEメール購読フォームの作成は完了です。
Eメール購読フォームに関するその他の質問
他のメールマーケティングサービスをWPFormsと統合できますか?
はい、WPFormsはConstant Contact、Mailchimp、Active Campaign、ConvertKitなど様々な人気のマーケティングサービスと統合しています。
Eメール購読フォームのルック&フィールをカスタマイズするには?
WPFormsのブロックエディタには、フォームの外観をカスタマイズするためのスタイリングオプションが用意されています。あなたのフォームの視覚的なスタイルを強化するために設計されたプロのテーマから選択するか、またはボタン、フィールドの境界線、ラベル、背景、およびコンテナをカスタム調整するためにブロックエディタに組み込まれている直感的なオプションを使用します。
Eメール購読フォームに条件付きロジックを追加することは可能ですか?
はい、WPFormsでは条件付きロジックを追加することができ、ユーザーの入力に基づいてフィールドを表示または非表示にすることができます。しかし、購読フォームのフィールド表示動作に条件付きロジックが必要になることは稀です。同時に、ユーザーの興味に基づいて選択できる複数のオプションを提供している場合、訪問者をリストのどのセグメントに追加するかを制御するための条件付きロジックが必要になるでしょう。
次に、メールマガジンで購読者を惹きつけましょう。
リードがあなたのウェブサイトを訪問し続け、有料顧客へと移行するように、リードを引き付けたいものです。ニュースレターは、読者との絆を作るのに役立ちます。
メールマガジンを使ってコンバージョンを高め、訪問者の再来訪を促したい場合は、このガイドを読んでWordPressでメールマガジンを作成する方法を学びましょう。
Eメール購読の詳細については、以下のガイドをご覧ください:
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。