AIサマリー
WordPressのフォームで、ユーザーがテキストだけでなく画像を選択できるようにしたいと思ったことはありませんか?
率直に言おう。私たちは皆、インタラクティブで視覚的な要素に惹かれるものです。テキストだけのフォームも機能的には問題ありませんが、画像を選択できるフォームの方がはるかに優れたユーザー体験を提供します。
ご存知ですか?WordPressのフォームのラジオボタンに画像を追加するのは、実はとても簡単なんです。
WordPressのフォームでラジオボタンの横に画像を追加する方法
WPFormsを使えば、複数選択肢のラジオボタンやチェックボックスのフィールドに画像やアイコンを簡単に追加することができます。以下はその手順です:
書面による指示をご希望の方は、以下をお読みください。
ステップ 1: シンプルな WordPress フォームを作成する
まず最初にWPFormsプラグインをインストールして有効化します。詳しくはWordPressにプラグインをインストールする方法のステップバイステップガイドをご覧ください。
WPFormsのインストールが完了したら、WordPressのダッシュボードを開き、WPForms " Add Newに移動してフォームの作成を開始します。

その後、フォームに名前をつけてテンプレートを選びます。この例では、2,000 以上ある WordPress のフォームテンプレートの中から Simple Contact Form テンプレートを使います。

テンプレートを選択すると、すぐにフォームビルダーに読み込まれます。

簡単なお問い合わせフォームの作り方のチュートリアルも参考にしてください。
ステップ 2: WordPress フォームをカスタマイズする
シンプルコンタクトフォームテンプレートには以下のデフォルトフォームフィールドが用意されています:
- 名称
- 電子メール
- コメントまたはメッセージ
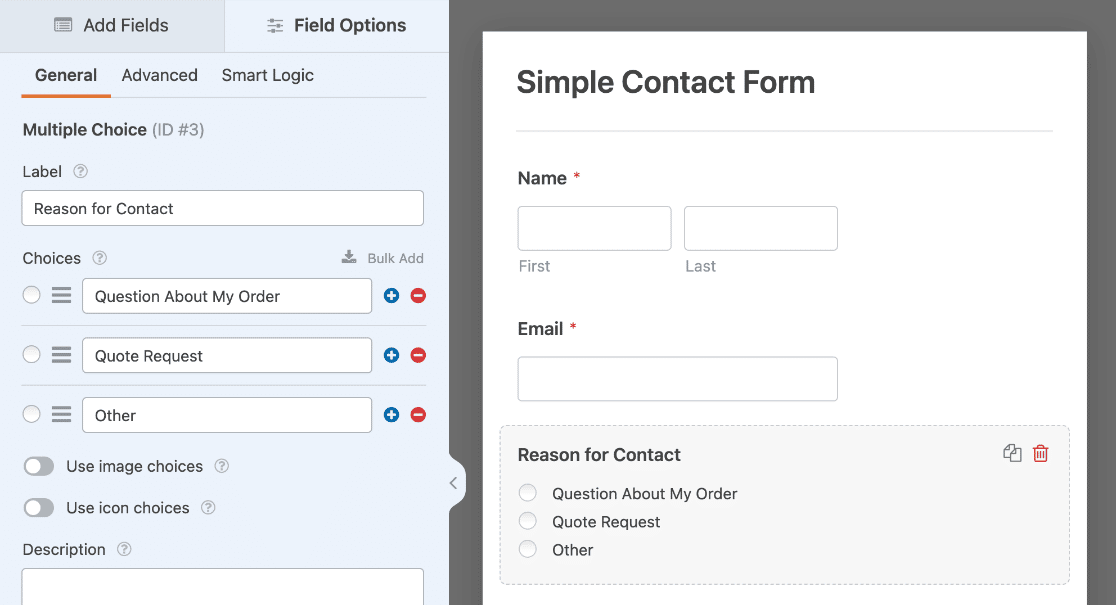
この例では、シンプルな問い合わせフォームに複数選択肢のフォームフィールドを追加し、ラベルと選択肢を変更して、ユーザーに問い合わせる理由を尋ねます。

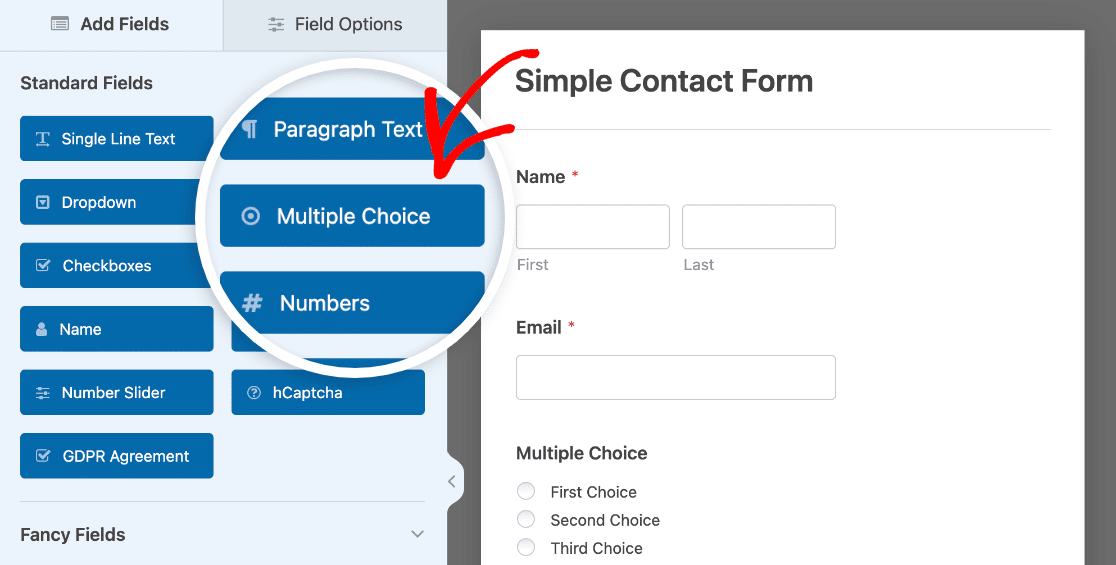
左側のパネルから右側のパネルにドラッグすることで、フォームにフィールドを追加することができます。
その後、フィールドをクリックして変更します。また、フォームフィールドをクリックしてドラッグすると、コンタクトフォームのフィールドの順番を並べ替えることができます。

ラジオボタンである複数選択肢と 複数項目フォームフィールド、およびチェックボックスと チェックボックスアイテムフォームフィールドの横に画像を追加することができます。
今度は、各ラジオボタンの横に画像を追加する番だ。
ステップ 3: ラジオボタンに画像を追加する
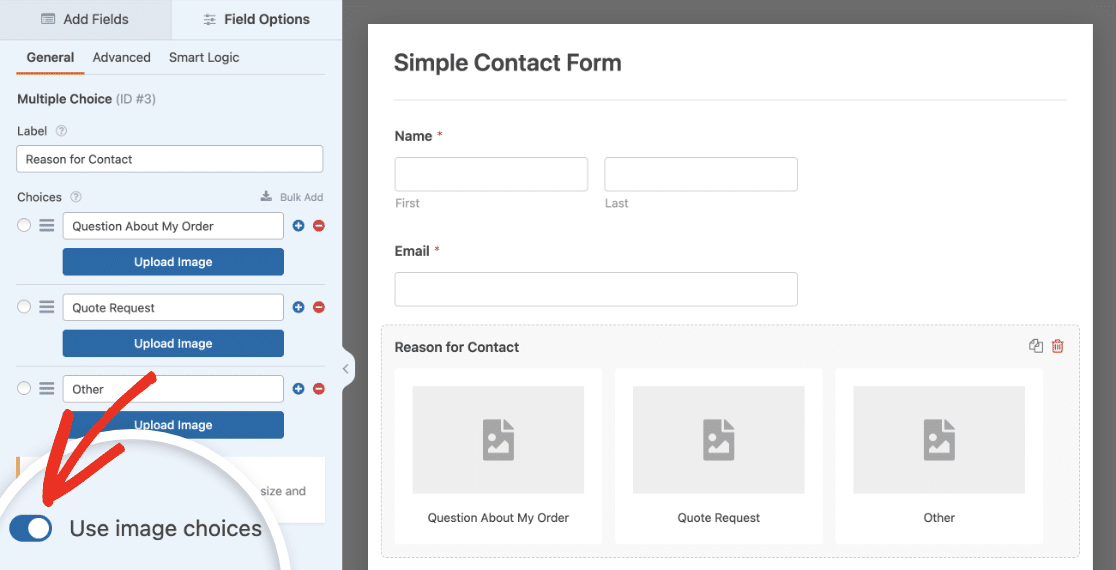
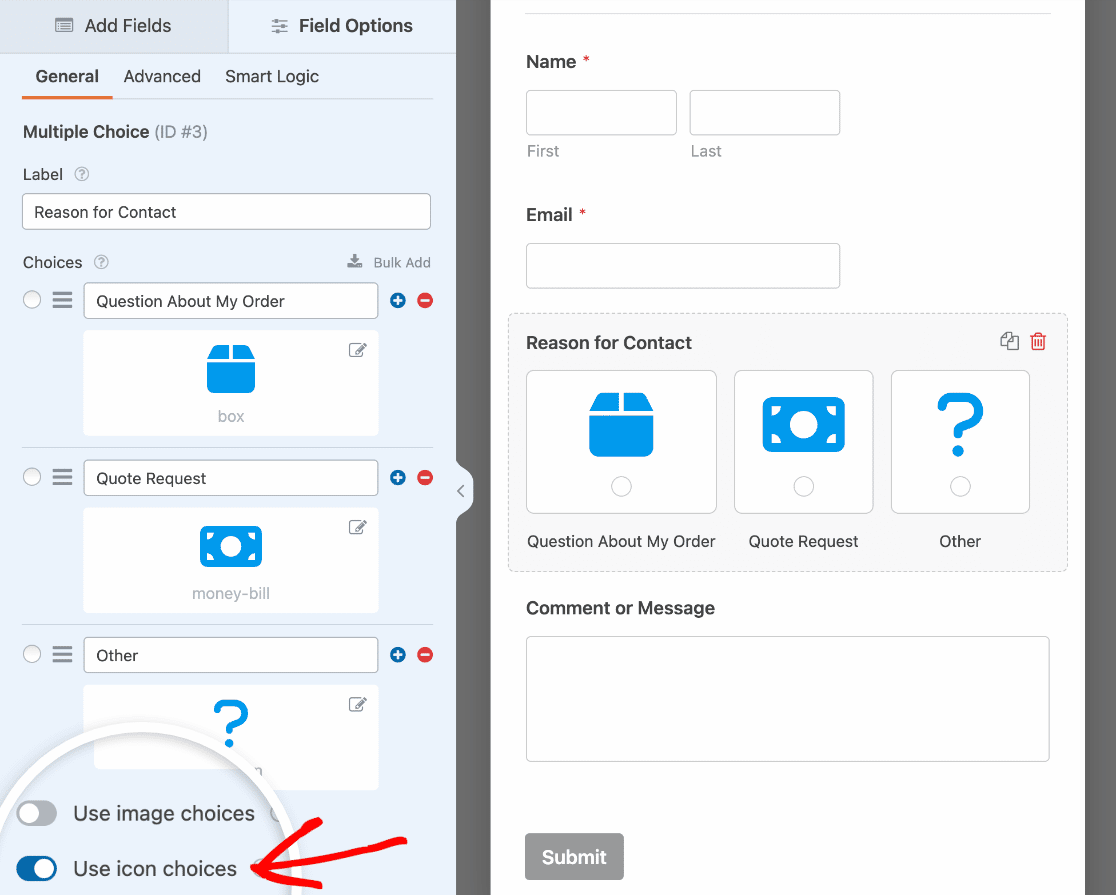
フォームのラジオボタンに画像を追加するには、Multiple Choicesフィールドのフィールドオプションを開き、Use image choicesトグルを有効にします。

画像の選択肢を有効にすると、各選択肢に画像をアップロードすることができます。
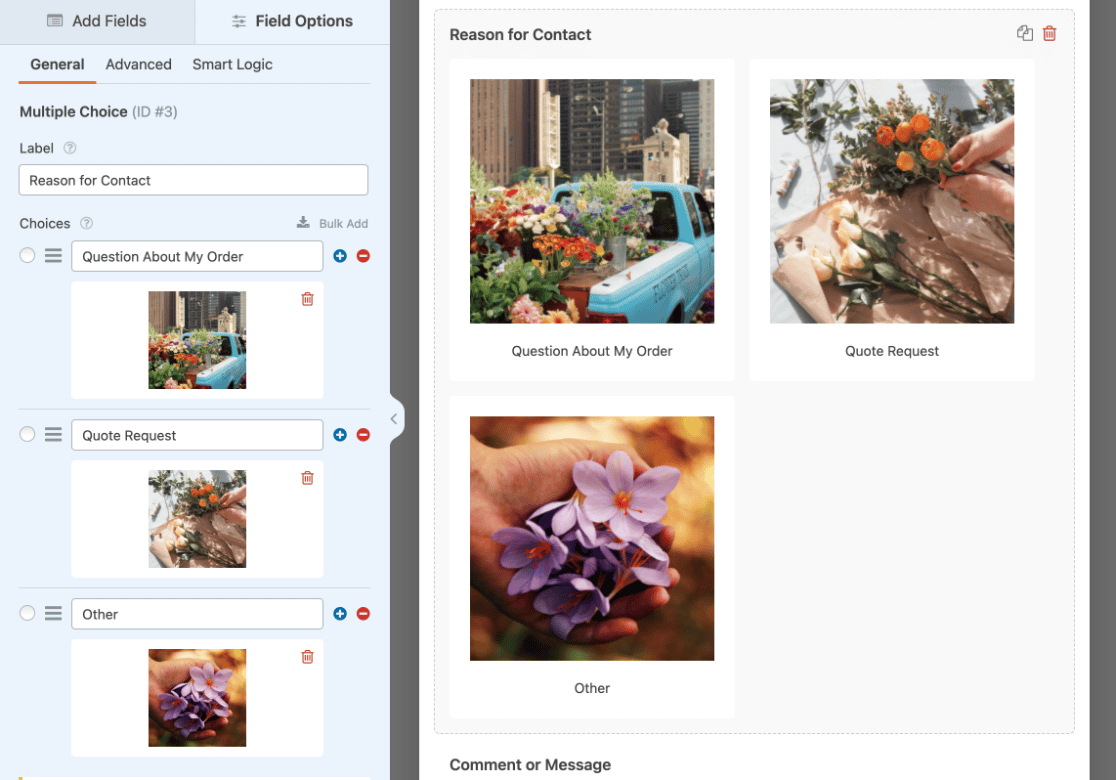
画像を追加するには、画像のアップロードボタンをクリックします。ワードプレスのメディアライブラリが開きますので、新しい画像をアップロードするか、既存の画像から選択することができます。

ラジオボタンにアイコンの選択肢を追加する
フォームによっては、画像の選択肢よりもアイコンの選択肢を使う方が理にかなっているかもしれません。フィールドオプションパネルで「アイコンの選択肢を使用する」を選択することで、画像の選択肢と同じように簡単にこのオプションをオンにすることができます。

WPFormsは既製のアイコンの広範なライブラリを使用しているので、これらをアップロードする必要はありません。利用可能なオプションから必要なアイコンを選択するだけです。
詳細については、WPFormsでアイコンの選択肢を使用するガイドを参照してください。
ステップ4:画像のカスタマイズ
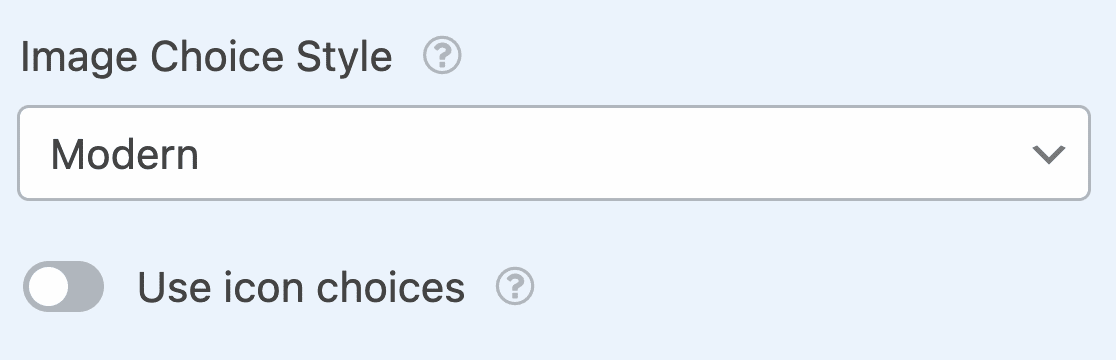
WPFormsは組み込みのカスタマイズオプションにより、画像選択肢のカスタマイズが非常に簡単です。まず、お好みの画像選択スタイルを選択します。

モダン・スタイルでは、選択した画像がシャドーボックス内に表示され、中央に緑色のチェックマークが追加されます。クラシックスタイルは、選択した画像を太いグレーの枠線で表示します。
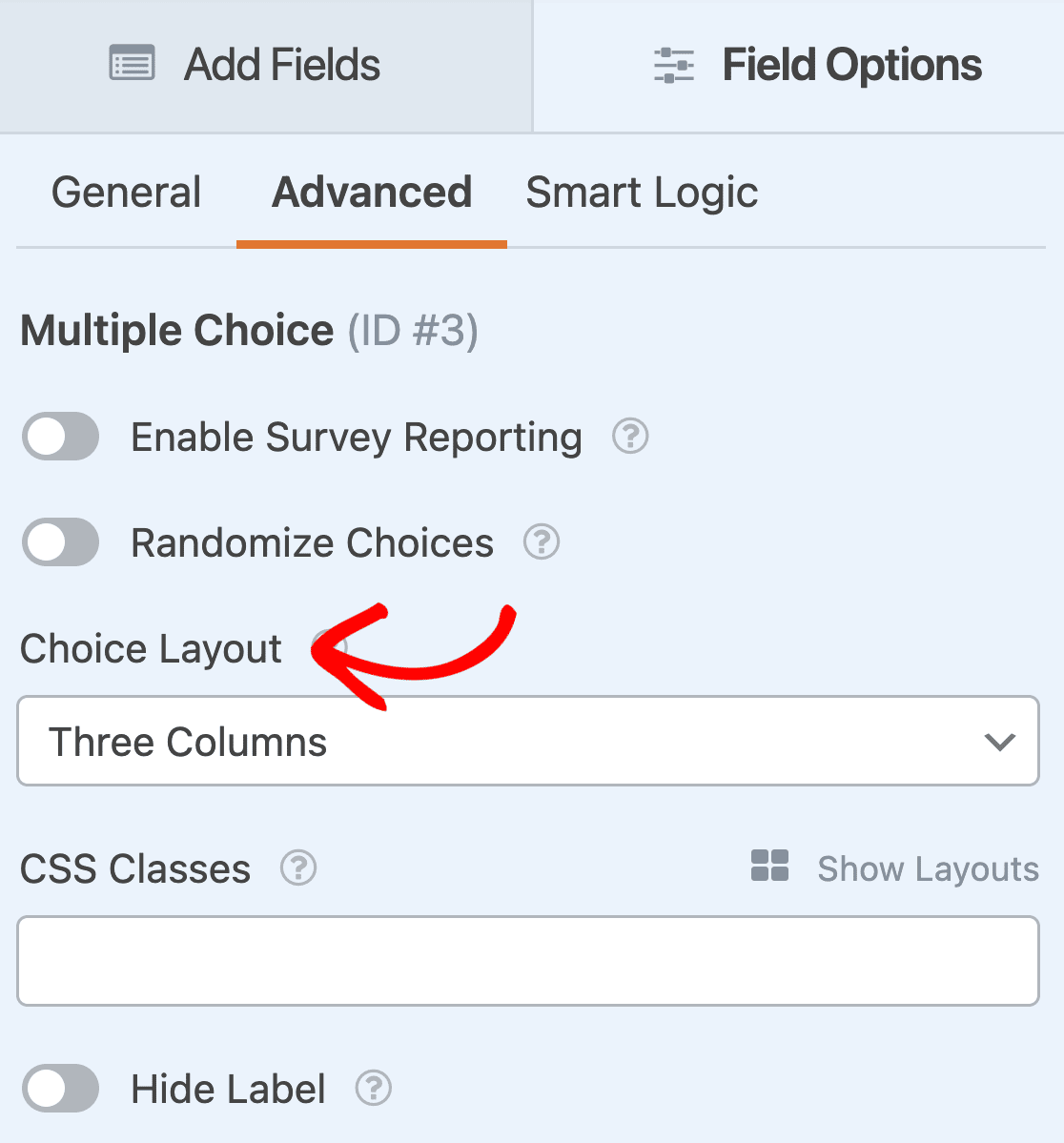
代わりに、サイト訪問者が選択できるように、各画像の横に従来のラジオボタンが表示されます。詳細設定]タブをクリックすると、さらに多くのオプションが表示されます。

重要なのは、お好みのレイアウトを選択することです。1列、2列、3列からお選びいただけます。
また、インラインを選択することもできます。インラインでは、各行にできるだけ多くの選択肢を配置してから、別の選択肢を追加します。インラインは画像の選択肢を表示するすべての WordPress フォームのデフォルトの選択肢レイアウトです。
また、新しいユーザーがあなたのウェブサイトを訪問するたびに、画像の選択肢の順序をランダムにしたい場合は、「選択肢をランダムにする」オプションを選択することもできます。
ステップ 5: 調査レポートを有効にする
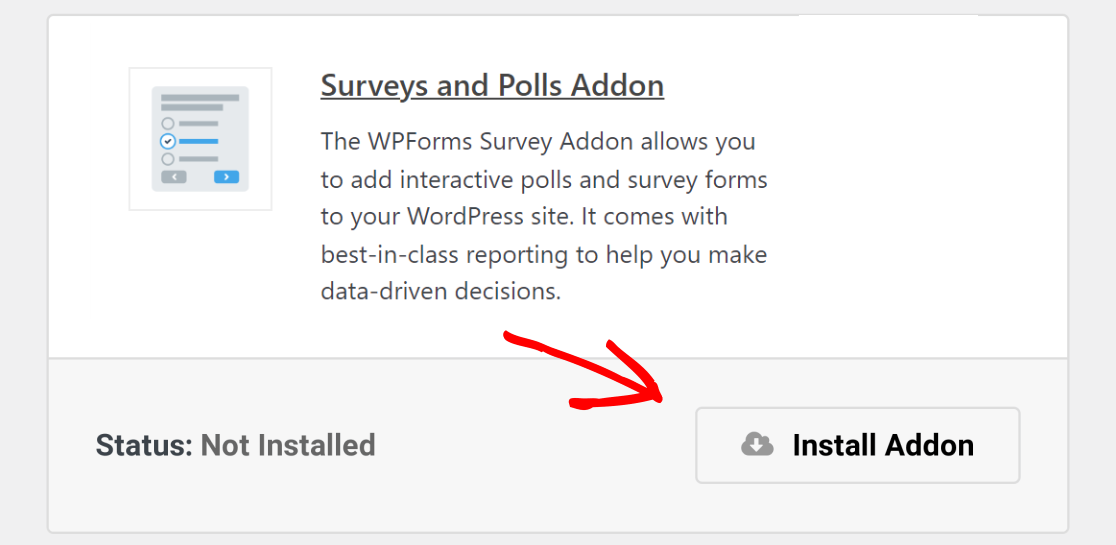
あなたが提供する各画像の選択肢を選択した人の数を確認したい場合は、Surveys and Pollsアドオンをインストールして有効にすることで、フォームのアンケートレポートを有効にすることができます。
これを行うには、WPForms"Addonsに移動し、Surveys and Polls Addonというラベルのものを見つけます。アドオンのインストール]をクリックし、[有効化]をクリックします。

WPForms では、以下のフォームフィールドのアンケート結果を収集することができます:
- 単一行テキスト
- 段落テキスト
- ドロップダウン
- チェックボックス
- マルチプル・チョイス
- 評価
- リッカート尺度
- ネット・プロモーター・スコア(NPS)
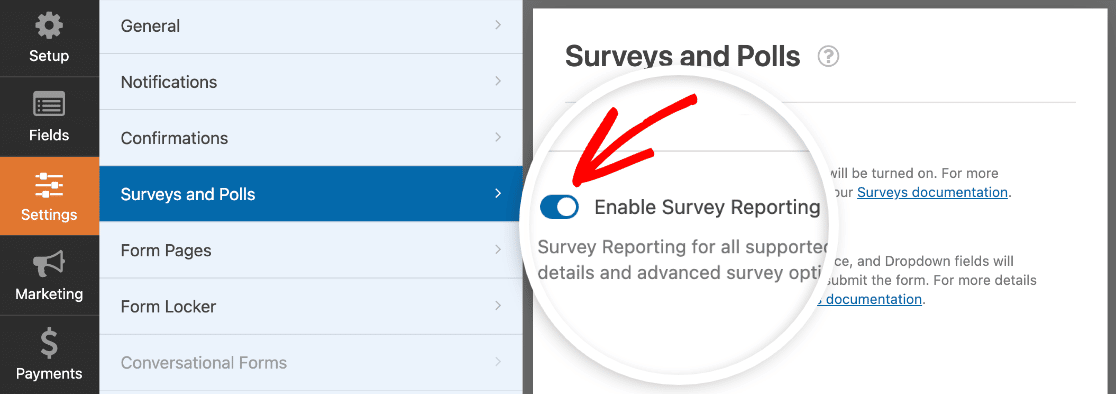
フォーム内の互換性のあるすべてのフィールドに対してアンケートレポートを有効にするには、フォームビルダーの設定"アンケートと投票に進み、アンケートレポートを有効にするオプションを選択します。

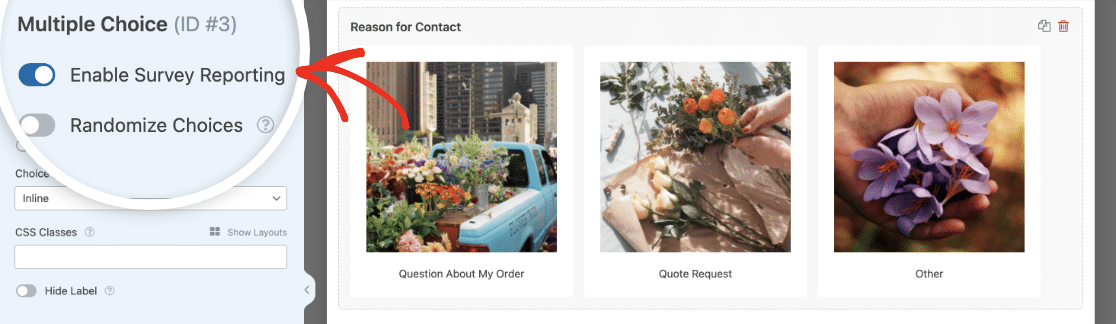
特定のフィールドのデータのみを収集したい場合は、フィールドオプションパネルを開き、詳細設定 タブをクリックします。次にアンケートのレポートを有効にするをトグルします。

ラジオボタンの横に画像が表示され、人々がフォームに入力し始めたら、WordPressのダッシュボードでアンケートレポートを作成し、結果を確認することができます。
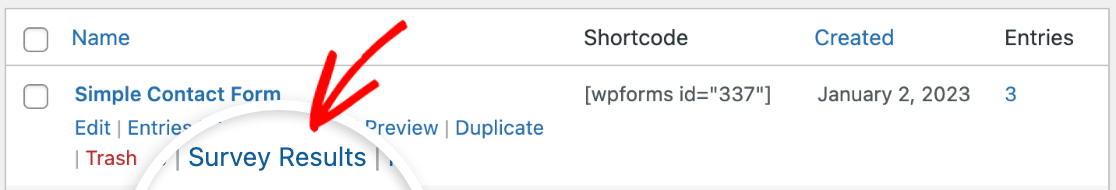
アンケートレポートを作成するには、WPForms"すべてのフォームにアクセスし、フォームにカーソルを合わせてオプションを表示します。次に、アンケート結果をクリックします。

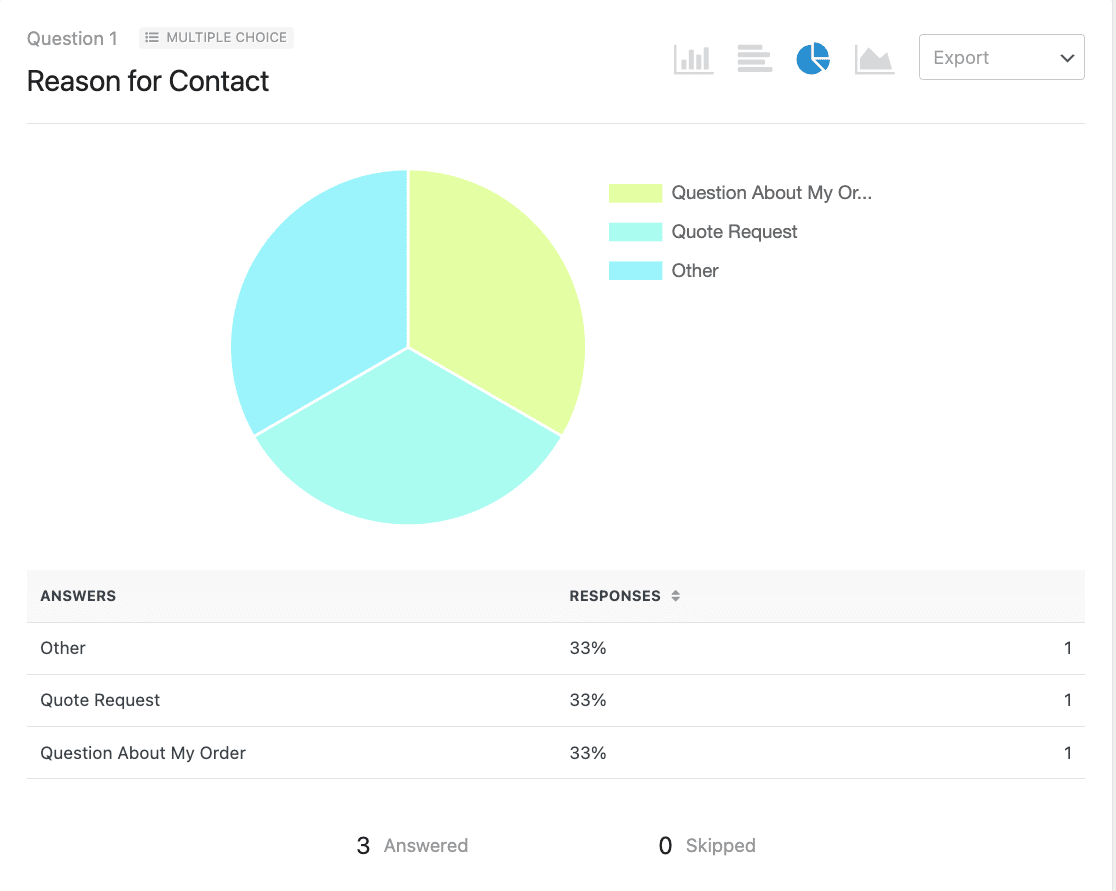
WPFormsを使えば、データは自動的に人間の脳が理解しやすい美しいレポートに生成されます。

ラジオフィールドの横に画像を追加する - FAQ
ラジオフィールドと画像について、私たちのチームが最近受けた一般的な質問をいくつかまとめてみました。このトピックについてさらに質問がある場合は、これらをお読みください。
なぜWordPressのフォームのラジオボタンの横に画像を追加する必要があるのですか?
画像はワードプレスのフォームの視覚的補助として素晴らしい働きをします。
その結果、視覚的要素のあるフォームは、読んで理解するのに時間がかからないため、記入しやすくなり、ユーザーのエンゲージメントが高まり、全体的なエクスペリエンスが向上します。
フォームに画像を追加するには、コーディングの経験が必要ですか?
WPFormsのようなユーザーフレンドリーなプラグインを使用している場合、フォームに画像を追加するのに1行のコードも必要ありません。
WPFormsを使ってフォームに画像を追加するのは、WordPressのメディアギャラリーに画像をアップロードするのと同じです。誰でもできます!
画像を追加すると、ウェブサイトが遅くなりますか?
画像の追加はページの読み込み速度に影響を与えますが、その多くは特定のウェブサイトに依存します。追加する画像の量に注意し、すべての画像が最適化されていることを確認すれば、ページ速度に悪影響を与えることはありません。
ラジオボタンや画像の外観をカスタマイズできますか?
はい、WPFormsではラジオボタンや画像の外観をカスタマイズできます。例えば、インライン、1カラム、2カラム、3カラムのような異なるフィールドレイアウトから選択することができます。
さらにWPFormsでは、ラジオフィールドの選択肢のスタイルをモダンとクラシックから選ぶことができます。
ラジオボタンの横にある画像はアクセシビリティに影響しますか?
ラジオボタンに付随する画像は、背景と画像の色のコントラストなどの考慮事項を無視すると、アクセシビリティに影響を与える可能性があります。
画像に説明的なaltテキストを追加し、基本的な目視チェックを行い、画像が高コントラストですぐに見えることを確認することをお勧めする。
画像をはっきり見るのに手間がかかるようなら、理想的なアクセシビリティを確保するために、もっとコントラストの強い色が必要だというサインだ。
次は、オンラインでもっと稼ぐ
これで完成です!これでWordPressのフォームでラジオボタンの横に画像を追加する方法がわかりました。
オンラインでお金を稼ぐことに興味がある方は、ワードプレスで簡単な注文フォームを作成し、販売する各商品の横に画像を追加する方法についてのチュートリアルをご覧ください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。





ラジオ画像が支払いフィールドに表示されない。"標準フィールド "では問題なく機能しているが、支払いフィールドでは機能しない。
なぜだろう?
こんにちは、ラジュー、
申し訳ありません!はい、現在意図的にこのようなことができないようにしています。これは、私たちの支払い統合がこれらのラベルをどのように扱うか(そのデータがStripeまたはPayPalに送信されるときにHTMLが問題を引き起こす)のためです。しかし、これは私たちのチームのレーダーであり、開発者はこれを回避する方法に取り組んでいます。この件に関するETAはまだわかりませんが、近いうちに対応したいと考えています!
一応、画像はカスタムCSSで各項目オプションに追加することができます。これにはフォーム固有のCSSスタイリングが必要ですが、もし私たちのサポートチームと連絡を取っていただけるのであれば、これを達成するお手伝いをいたします🙂。
WPFormsへの画像選択」は基本的なフォーム機能ですか?
私のサイトには、ユーザーに対して不変の画像を提供するいくつかのギャラリーがあります。 フォームには5枚から30枚の画像があり、50のフォーム(ギャラリー)があります。 ユーザーがフォーム上で画像を選択した後、次のフォームに移動し、画像を選択する、ということを繰り返したいのです。 画像を選択するごとに、ユーザーにレポートとして提供したいテキストの段落に対応します。 これはWPFormsで可能でしょうか? わずかなコードの追加で?
やあ、リチャード、
申し訳ありませんが、何をお望みなのか正確に理解できていません。お時間がありましたら、サポートまでご連絡ください。
ありがとう! ᙂ。
これは素晴らしい機能だが、モダンスタイルもクラシックスタイルもデザインが非常に悪い。クラシックではグレーのフレームが非常に見づらいし、モダンではチェックが画像上にあり、しばしば見づらい。多くの携帯電話では黒いチェックアイコンが表示され、さらに見づらくなる。
シンプルに、フィールドの幅を変えない太字のカラーフレームを作ればいい。
マーティン - ご意見、ご提案ありがとうございます!開発チームが今後のアップデートのロードマップを作成する際に検討できるよう、トラッカーに記録しておきました。一方、もしご希望であれば、私たちのサポートチームにご連絡いただければ、必要な外観にするためのカスタムCSSコードでお手伝いさせていただきます。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう🙂。
こんにちは、
チェックボックスと一緒に画像の選択肢を使いました。デスクトップとタブレットモードでは問題なく動作しますが、モバイルでは動作しません。すべての画像とチェックボックスを含むチェックボックスセクション全体が、600px下のブレークポイントから消えてしまいます。カスタムCSSがいくつかあるので、私のCSSが何らかの形で問題を引き起こしているのかもしれないと思い、それを削除したのですが、うまくいきませんでした。
WPFromの無料版を使用しています。
心当たりは?
こんにちは、ダニエル、
その場合は、このガイドに示されているように、モバイル用のCSSクラスを使用することをお勧めします。
お役に立てれば幸いです! 🙂。