Riepilogo AI
State rendendo il più facile possibile per i visitatori del vostro sito web raggiungervi? Posizionando il modulo di contatto in punti ben visibili del sito, otterrete più contatti per la vostra attività.
In questo articolo vi mostreremo i 6 posti migliori in cui inserire un modulo di contatto sul vostro sito web per ottenere più contatti.
Come posizionare un modulo di contatto per ottenere più contatti
In questo articolo
1. Barra laterale
Ogni pagina del vostro sito web deve essere in grado di guidare i visitatori attraverso il processo che li porterà a diventare clienti soddisfatti, indipendentemente dal settore in cui operate.
Posizionare il modulo in aree chiave del sito web può contribuire a renderlo più visibile, in modo che gli utenti lo inviino.
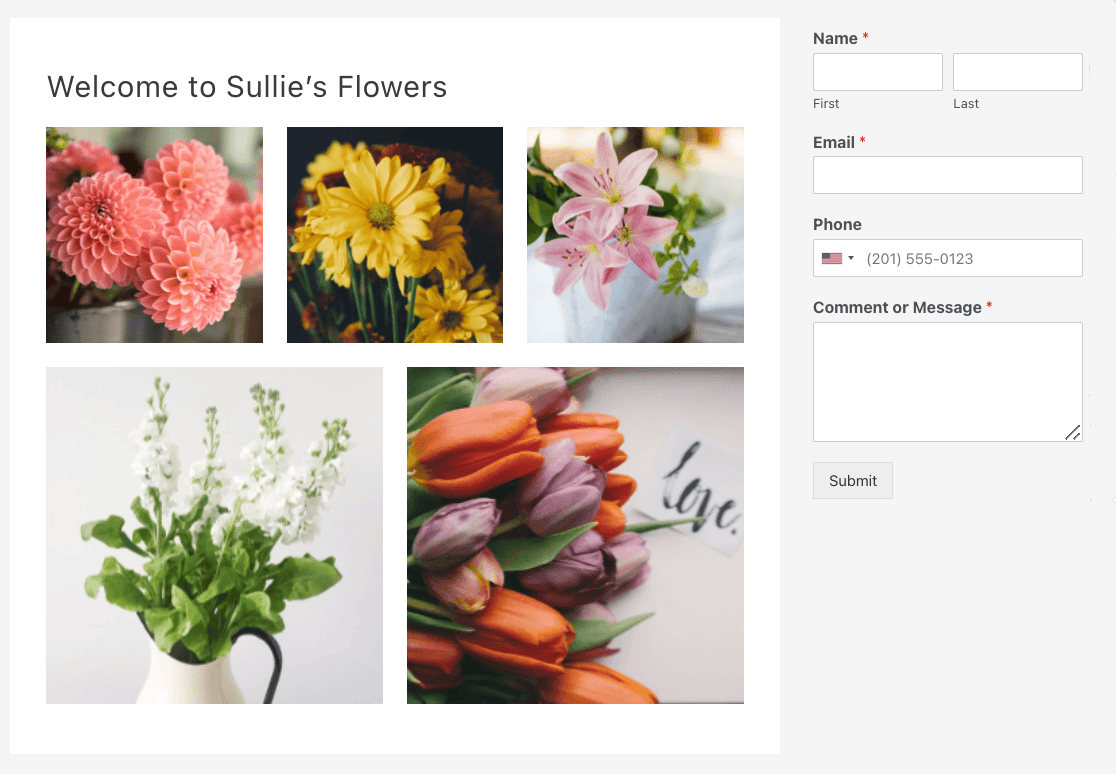
Inserendo un modulo di contatto nella barra laterale del sito, sarà facilmente accessibile in qualsiasi punto del sito, compresi i post del blog. Il modulo può apparire sul lato destro o sinistro del sito, come in questo caso:

Avete bisogno di aiuto per inserire il vostro modulo di contatto WordPress nella barra laterale? Consultate il nostro tutorial su come aggiungere un modulo di contatto in un widget della barra laterale di WordPress.
2. Pagina di informazioni
Un'opportunità spesso trascurata per entrare in contatto con i visitatori è la pagina About. Per sfruttare al meglio questa pagina, ricordate di includere questi dettagli:
- Cosa fa la vostra azienda, in un linguaggio semplice.
- Cosa dicono i clienti soddisfatti delle loro esperienze con voi.
- Chi lavora nella vostra azienda e come raggiungere ogni persona.
- Una storia su come i vostri prodotti e servizi hanno un impatto sulle persone.
- Un invito all'azione che motiva i visitatori a compiere subito un'azione, ad esempio a compilare il modulo di contatto.
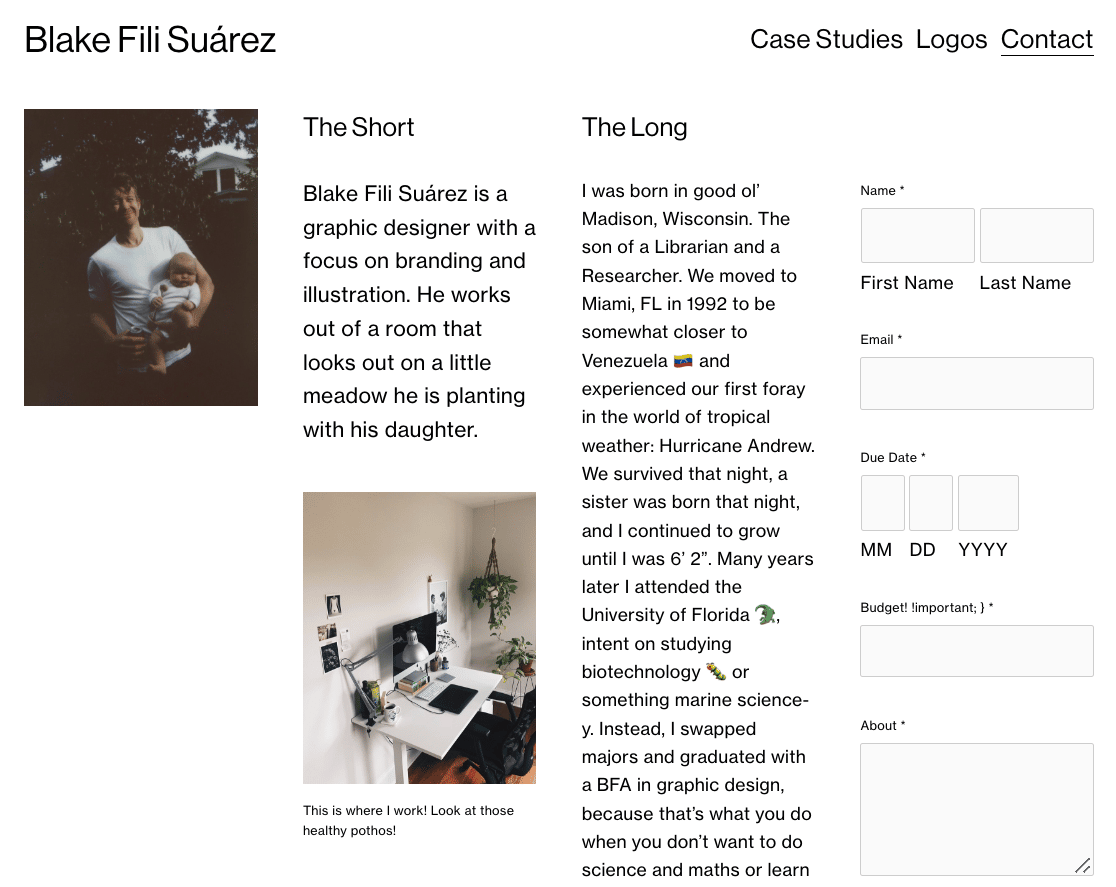
Per vedere un esempio di pagina informativa eccezionale, date un'occhiata al sito web di Blake Suarez. La pagina crea fiducia, presenta il proprietario del sito, racconta una storia e include un modulo di contatto.

3. Pagina di contatto
La pagina dei contatti è una delle pagine più importanti del vostro sito web. Le persone che la visitano sono più propense a fare affari con voi.
Per aiutare il visitatore a fare il prossimo passo verso la felicità del cliente, assicuratevi di farlo:
- Spiegate perché qualcuno dovrebbe contattarvi e come potete aiutarlo a risolvere i suoi problemi.
- Indicate il vostro numero di telefono per i visitatori che preferiscono mettersi in contatto con qualcuno.
- Collegatevi agli account dei social media come Twitter, Facebook e Instagram per dare ai visitatori un modo per interagire con il vostro marchio.
- Includete un breve modulo che utilizzi campi che vi aiutino a capire chi vi sta contattando senza essere oggetto di spam.
- Reindirizzate i visitatori a una pagina di ringraziamento che spieghi quando e come li contatterete.
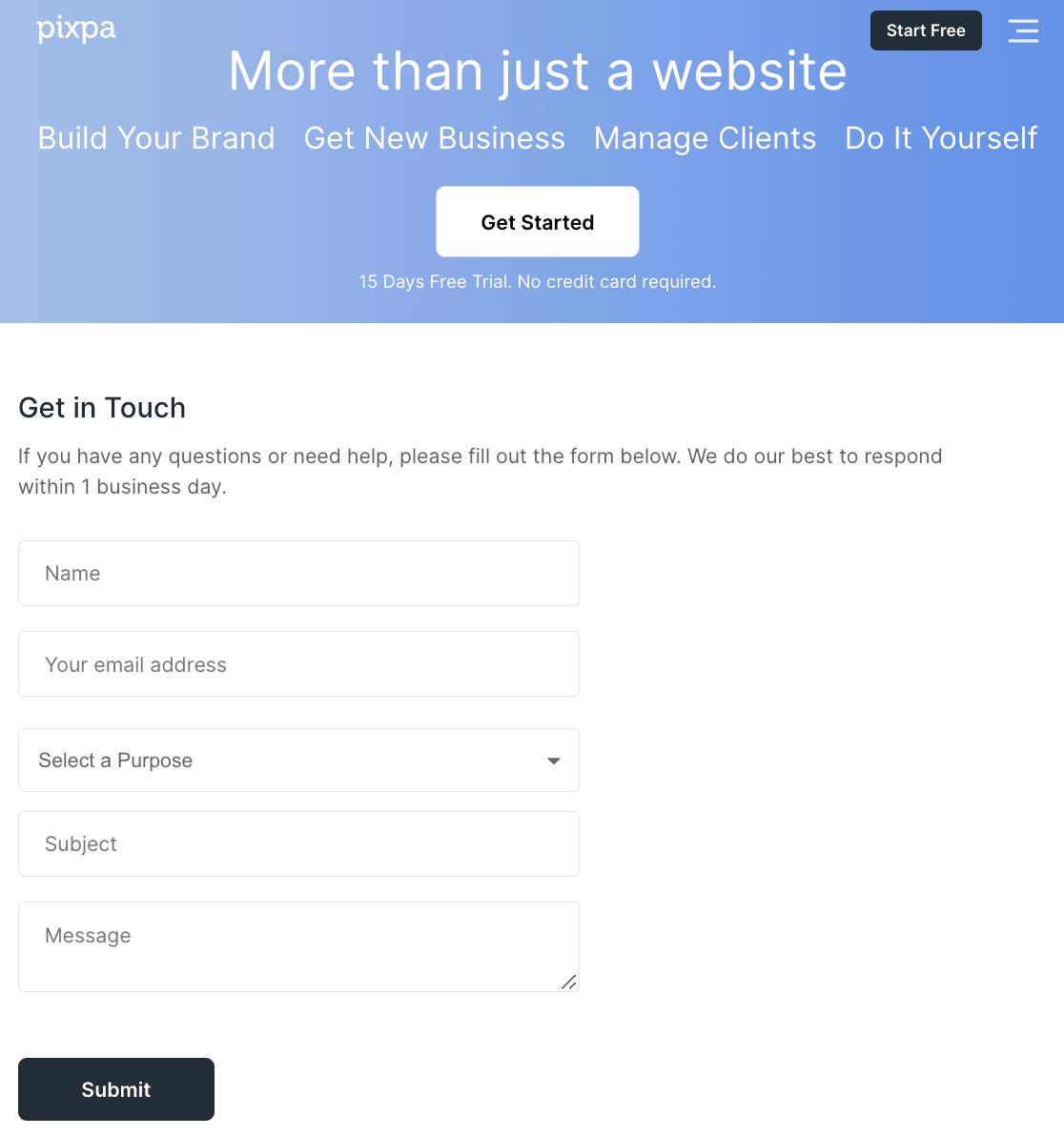
Se rendete più facile per i vostri visitatori raggiungervi utilizzando i suggerimenti di cui sopra, come fa Pixpa nell'esempio qui sotto, noterete un aumento del numero di contatti raccolti.

Sapevate che WPForms ha anche la modalità offline? Questo vi permette di catturare i contatti anche se il visitatore perde la connessione a Internet.
I moduli offline sono solo uno dei motivi per cui WPForms è un'ottima alternativa a Typeform.
4. Sopra la piega... o sotto
Da tempo si discute se sia meglio posizionare il modulo di contatto sopra o sotto la piega della homepage del sito web. La verità è che ogni sito web trarrà vantaggio dall'uno o dall'altro, a seconda del pubblico di riferimento.
Secondo uno studio condotto da Nielsen Norman Group, i contenuti posizionati sopra la piega sono stati visti dai visitatori del sito il 102% in più di quelli posizionati sotto la piega.
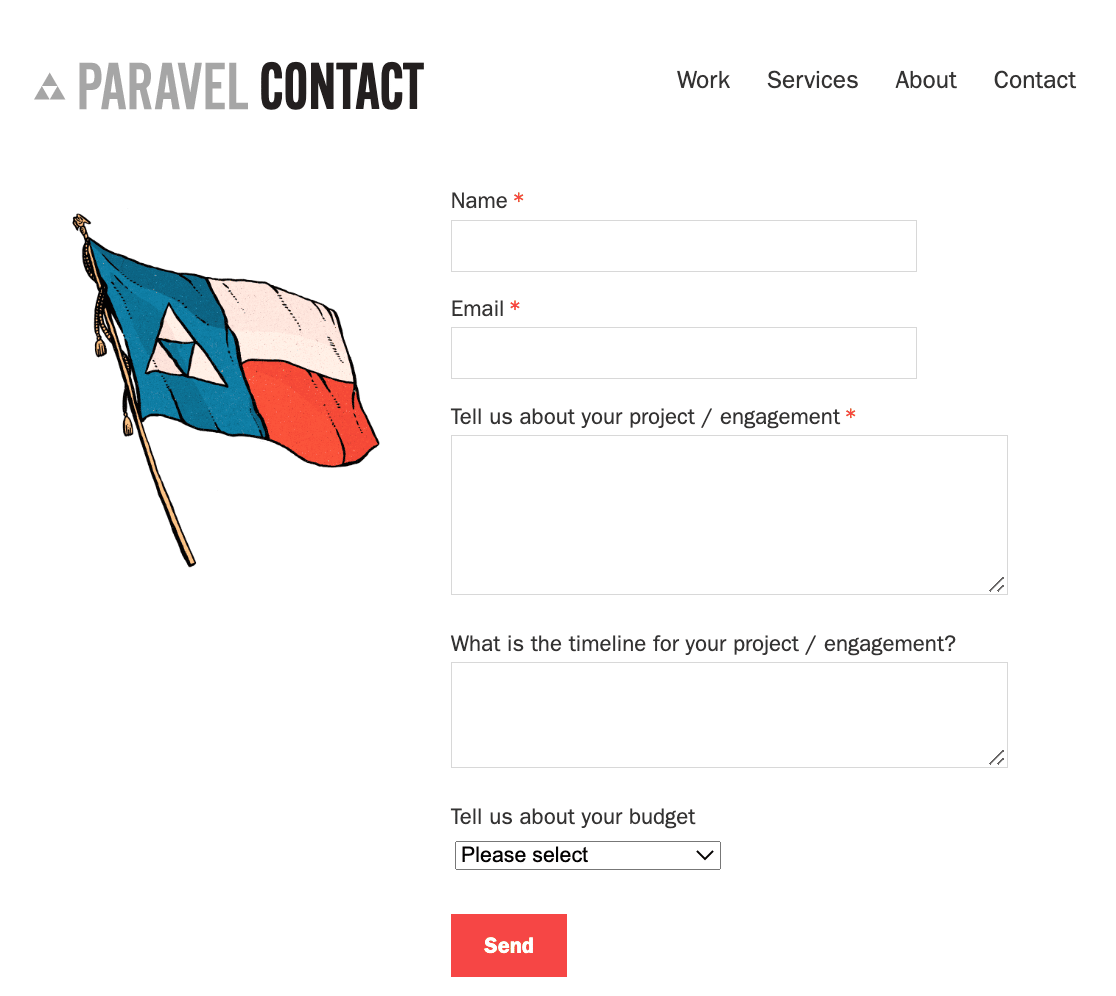
Quindi, aggiungendo un modulo di contatto al vostro sito, come fa Paravel, otterrete sicuramente azioni sul vostro modulo di contatto, dato che è ben al di sopra della piega.

Detto questo, c'è l'idea che le persone che scorrono lo fanno per un motivo.
Le persone che scorrono le pagine web mostrano interesse per ciò che avete da offrire e, per questo motivo, sono probabilmente più propense a compilare e inviare un modulo di contatto sul vostro sito, anche se appare sotto la piega.
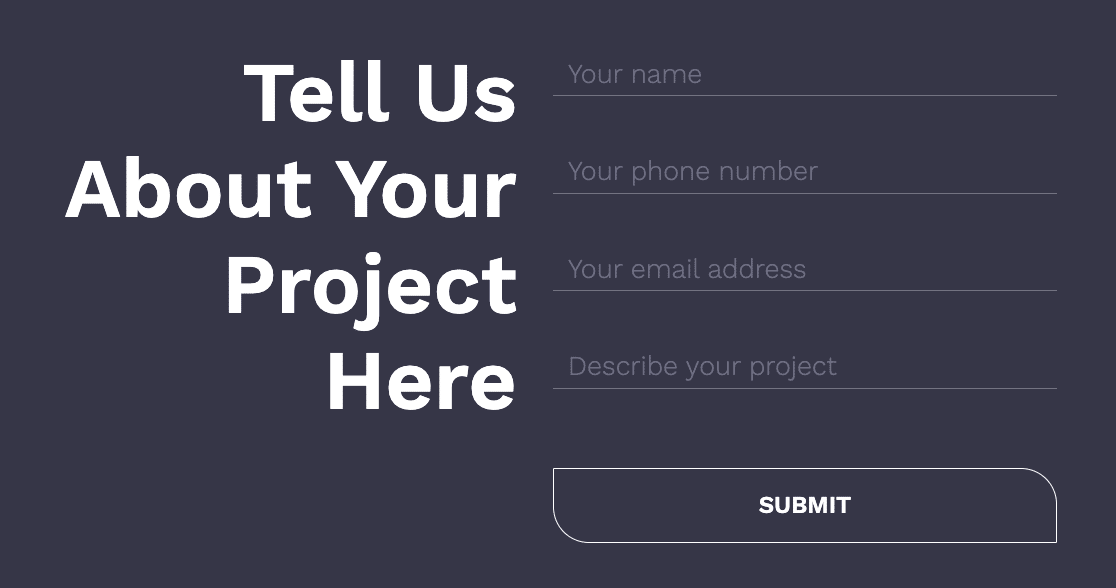
Prendiamo ad esempio Beanstalk Web Solutions.

Gli utenti devono scorrere fino in fondo alla homepage per accedere al modulo di contatto. Tuttavia, lungo il percorso, visualizzano informazioni sui servizi disponibili, apprendono perché Beanstalk è l'azienda da scegliere e vedono persino casi di studio e recensioni di lavori passati.
L'idea è che se gli utenti arrivano abbastanza in fondo a una pagina web e si rendono conto che devono mettersi in contatto dopo aver appreso tutto sulla vostra azienda, lo faranno.
5. Dopo i post del blog
Seguendo il ragionamento fatto in precedenza quando si tratta di posizionare i moduli di contatto sotto la piega della homepage del sito, si potrebbe prendere in considerazione la possibilità di aggiungerne uno sotto il contenuto del blog del sito.
Anche in questo caso, chi riesce a leggere un intero post del blog, per intero o scansionando ciò che avete scritto, farà una delle due cose:
- Abbandonano il vostro sito per sempre perché non gli è piaciuto quello che avete scritto e non hanno intenzione di tornare.
- Oppure lo scenario più probabile è che scelgano di mettersi in contatto con voi o che continuino a leggere i contenuti del vostro sito e che compilino il vostro modulo quando hanno finito.
Se riuscite ad attirare i lettori con i contenuti del vostro sito e volete dare loro la possibilità di contattarvi dopo aver visto ciò che avete da offrire, fatelo subito dopo un post del blog con un semplice modulo di contatto.
L'aggiunta di moduli di contatto in più punti del sito, anche alla fine dei post del blog, può rendere più difficile la gestione dei moduli. Per fortuna, WPForms può aiutarvi.
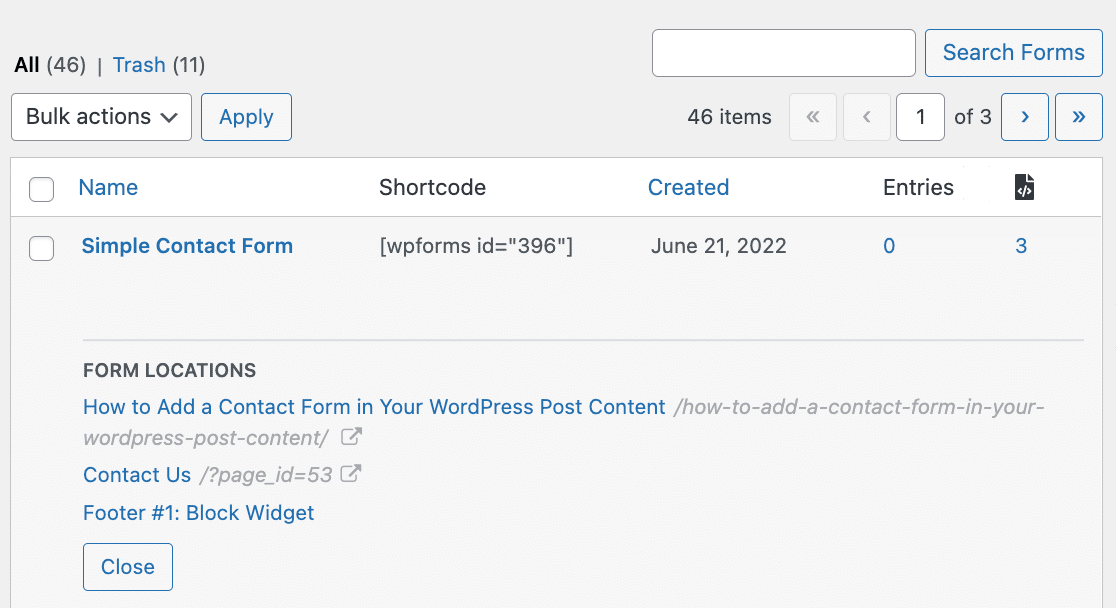
WPForms include funzioni avanzate di gestione dei moduli, tra cui la possibilità di visualizzare tutte le posizioni dei moduli nella dashboard di amministrazione.

Questo consente di trovare facilmente ogni post, pagina e widget in cui è stato pubblicato il modulo di contatto. Per saperne di più su come funziona, consultate il nostro post sul Form Locator di WPForms.
Molte persone scorrono fino in fondo ai siti web alla ricerca di ulteriori informazioni. In effetti, molte persone cercano le icone dei social media, una pagina "Chi siamo", le mappe delle sedi dei negozi e, indovinate un po', le informazioni di contatto.
Piuttosto che far navigare i visitatori del sito verso una pagina di contatto separata, semplificate il processo per coloro che potrebbero essere indecisi sulla vostra azienda.
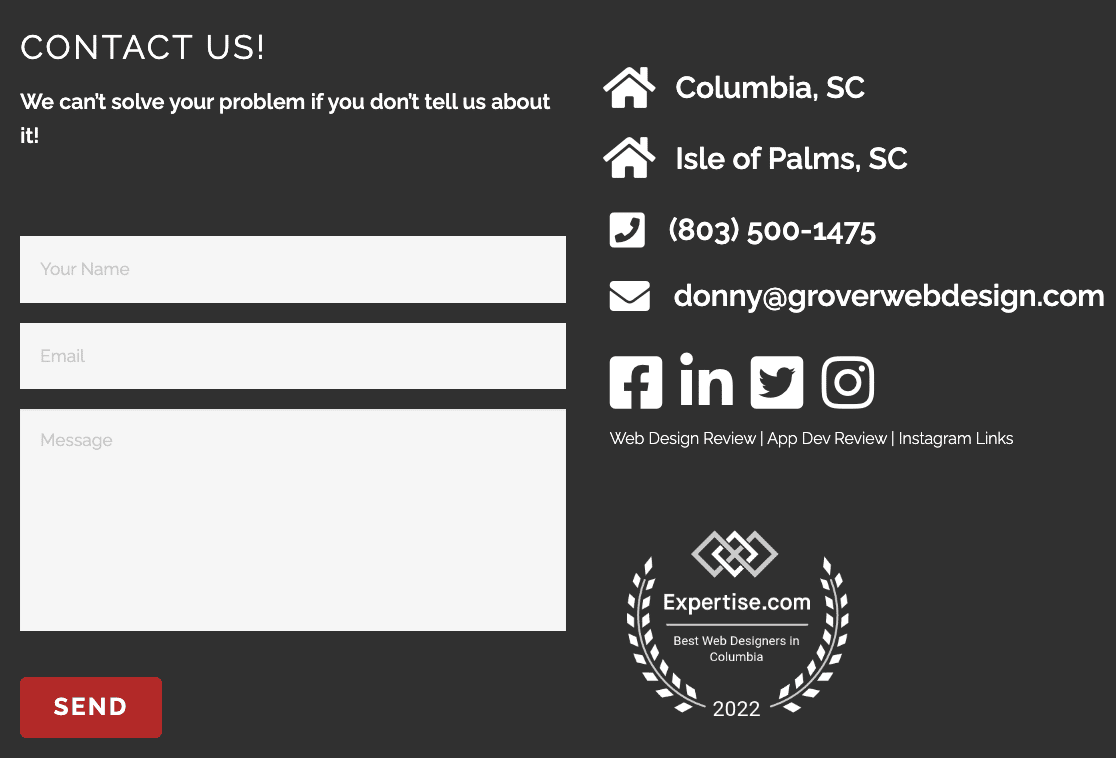
Per trovare ispirazione, date un'occhiata alla sezione footer di Grover Web Design.

Non solo includono un breve modulo di contatto, ma anche l'indirizzo fisico dell'azienda, il numero di telefono e le icone dei social media, che è esattamente ciò che le persone cercano quando scorrono il footer di qualsiasi sito web.
Se avete bisogno di aiuto per farlo con WPForms, date un'occhiata al nostro tutorial passo-passo su come aggiungere un modulo di contatto al footer di WordPress.
Ed ecco qui! 6 punti eccellenti in cui inserire un modulo di contatto sul vostro sito web, in modo che le persone possano mettersi in contatto con voi in qualsiasi momento.
Quindi, aggiungere il modulo di contatto a un popup
Volete fare ancora di più con i vostri moduli di contatto?
- Scoprite come creare un modulo di contatto popup in WordPress per aggiungere un modulo di contatto in qualsiasi punto del vostro sito web.
- Utilizzate i vostri moduli per offrire ai lead di vendita qualcosa di gratuito.
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.