Riepilogo AI
I moduli per i guest post di solito raccolgono solo titoli e contenuti, lasciandovi il compito di formattare manualmente le informazioni sull'autore per ogni invio.
In questo modo si creano sezioni di autori incoerenti e si perdono ore a riformattare i dettagli dei guest blogger, come siti web, profili sociali e biografie.
I campi personalizzati risolvono questo problema raccogliendo automaticamente i dati strutturati dell'autore che vengono visualizzati in modo professionale su ogni post degli ospiti.
Questo tutorial mostra come aggiungere campi personalizzati ai moduli per i post degli ospiti utilizzando WPForms e Advanced Custom Fields (ACF).
Potrete creare moduli che raccolgono automaticamente i dati dell'autore e li visualizzano in modo coerente sui post pubblicati, senza dover fare fatica.
Iniziate ad accettare post di ospiti oggi stesso! 🙂
Cosa sono i campi personalizzati?
I campi personalizzati sono campi aggiuntivi che si utilizzano per raccogliere e visualizzare informazioni in WordPress. A volte sono chiamati campi "meta post".
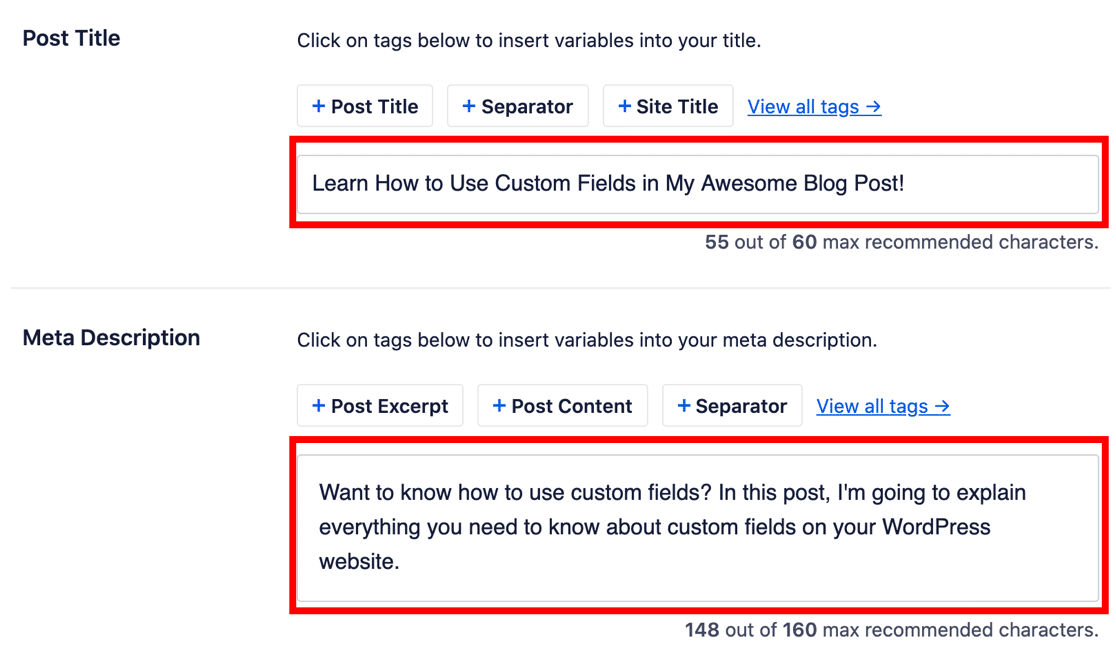
È probabile che il vostro sito disponga già di alcuni campi personalizzati. Ad esempio, il plugin All in One SEO utilizza campi personalizzati per la meta descrizione e il meta titolo della pagina.

È possibile creare campi personalizzati per memorizzare informazioni aggiuntive per qualsiasi post, pagina o tipo di post personalizzato. Ad esempio, se si sta scrivendo una recensione, si può avere un altro campo per la valutazione su dieci.
È quindi possibile modificare il modello del post per visualizzare la valutazione nello stesso punto ogni volta che si pubblica una recensione. I campi personalizzati sono utili se lo si desidera:
- Creare layout personalizzati
- Aggiungete contenuti al vostro feed RSS, come annunci o loghi del marchio
- Controllate il funzionamento di WordPress con le automazioni.
Ora che abbiamo capito a cosa servono i campi personalizzati, creiamo un modulo per i post degli ospiti con i campi personalizzati.
Come utilizzare i campi personalizzati nei post ospiti di WordPress
Più avanti nel corso del tutorial modificheremo importanti file di WordPress. Prima di iniziare, vi consiglio di utilizzare un plugin di backup per eseguire il backup del vostro sito WordPress. Una volta fatto, seguite i passaggi seguenti:
- Passo 1: installare i plugin necessari
- Passo 2: creare un campo personalizzato in ACF
- Fase 3: Creare il modulo per i post degli ospiti
- Passo 4: Aggiungere un campo personalizzato al modulo per i post degli ospiti
- Passo 5: Aggiungere i campi personalizzati al sito web
- Passo 6: Visualizzazione dei campi personalizzati con Elementor
Passo 1: installare i plugin necessari
Per questa esercitazione, è necessario installare 3 plugin:
- WPForms Pro: Crea il modulo di invio dei post degli ospiti nel frontend
- Addon per l'invio di post: Converte gli invii di moduli in post pubblicati su WordPress
- Campi personalizzati avanzati (ACF): Memorizza e visualizza informazioni personalizzate sull'autore
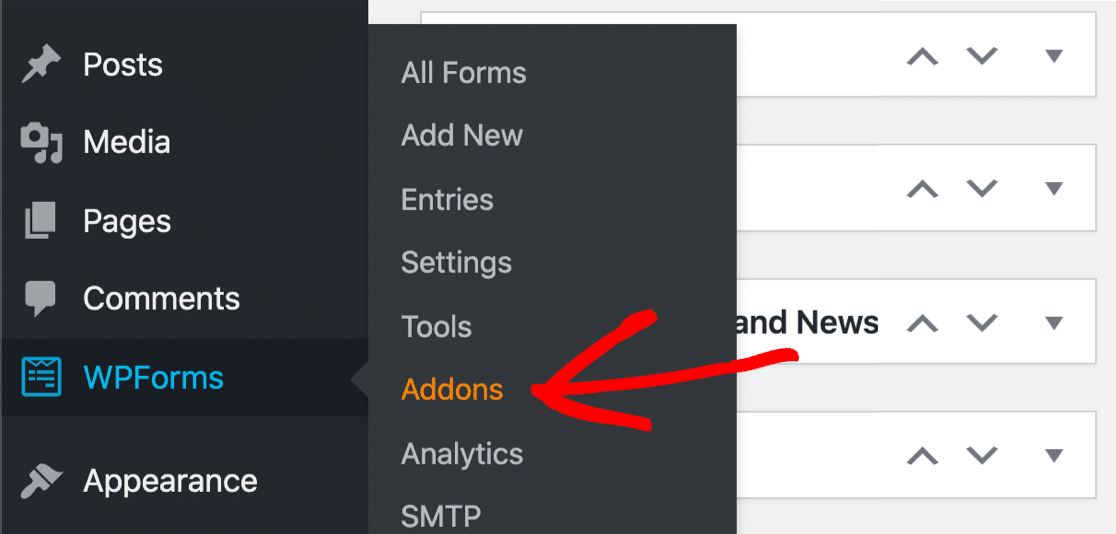
Iniziate installando e attivando WPForms Pro. Una volta attivato, andate su WPForms " Addons nella vostra dashboard di WordPress.

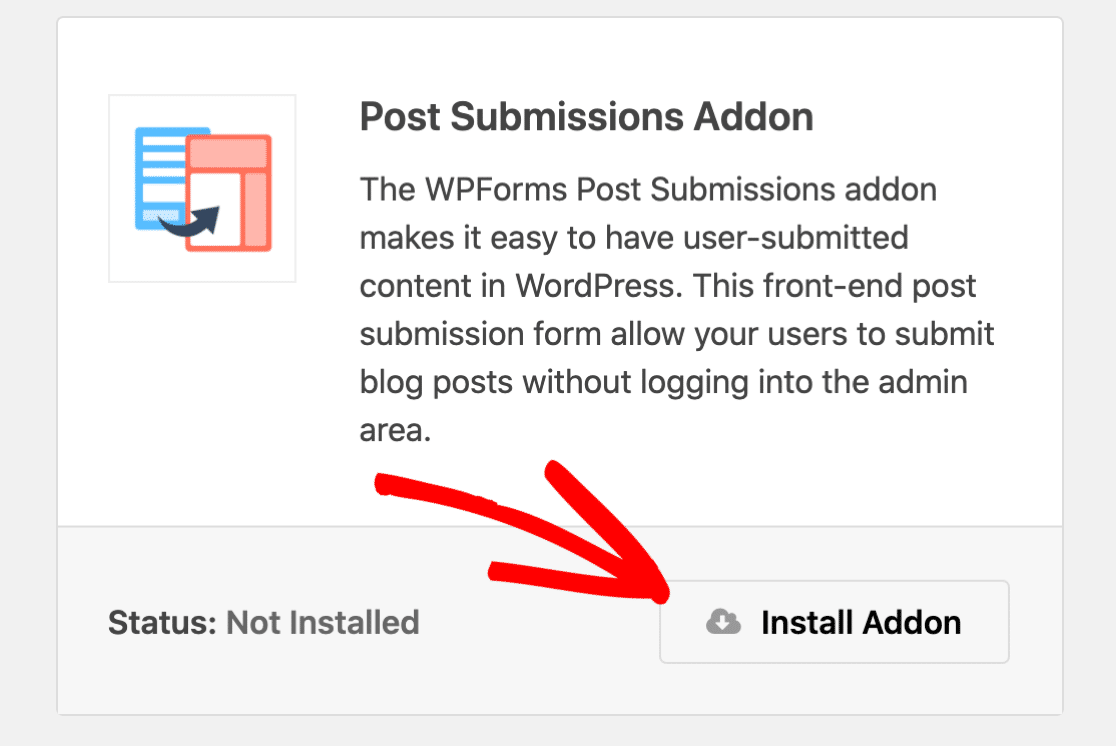
Trovate l'addon Post Submissions e fate clic su Install Addon. Questo addon converte gli invii dei moduli in veri e propri post di WordPress sul vostro sito web.

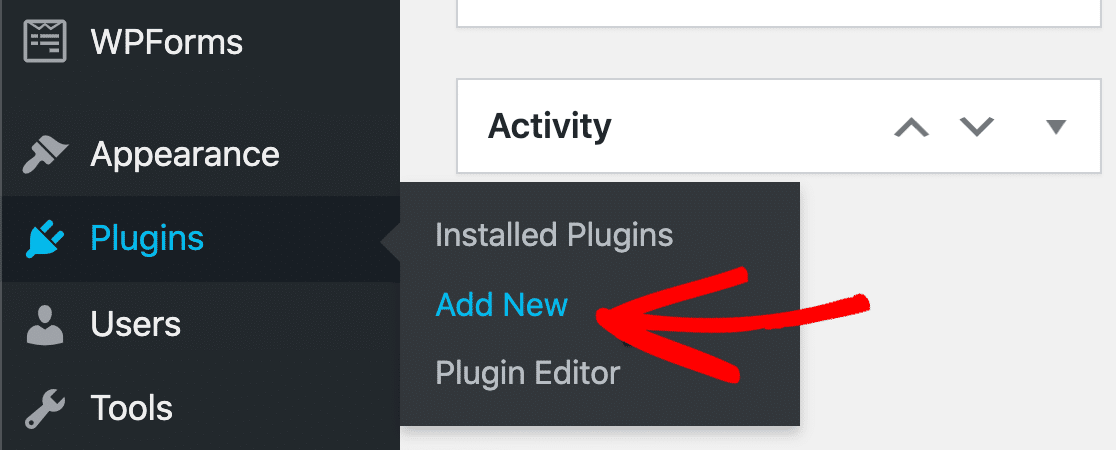
Successivamente, installare il plugin Advanced Custom Fields. Andare su Plugin " Aggiungi nuovo nella dashboard di WordPress.

Cercate Advanced Custom Fields e fate clic su Install Now sulla versione gratuita (la versione gratuita ha tutte le funzioni necessarie per questa esercitazione).

Una volta installato il plugin, non dimenticate di fare clic su Attiva. Ottimo! Ora abbiamo configurato tutto. Passiamo alla creazione del nostro campo personalizzato.
Passo 2: creare un campo personalizzato in ACF
Ora si creeranno i campi personalizzati che memorizzano le informazioni aggiuntive sull'autore ospite.
Questi campi definiscono quali dati aggiuntivi raccogliere oltre al titolo e al contenuto standard, come i siti web degli autori, i profili sociali o le aree di competenza.
Nella barra laterale di WordPress, fare clic su Campi personalizzati " Aggiungi nuovo per creare un nuovo gruppo di campi.

Assegnare al gruppo di campi un nome descrittivo, come "Informazioni sull'autore ospite" o "Dettagli sul post ospite". Questo nome serve solo per l'organizzazione interna e non apparirà sul frontend del sito web.

A questo punto, fare clic su Aggiungi campo per iniziare a creare il campo personalizzato.

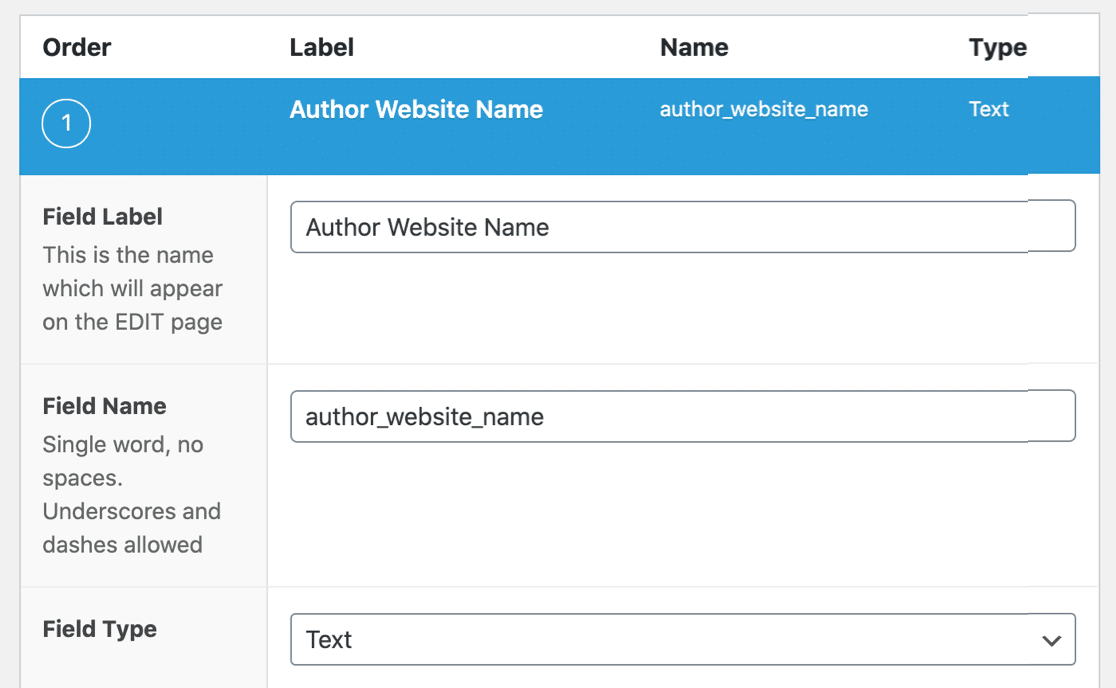
Si noterà che alcune opzioni vengono visualizzate sotto. Non è necessario riempirle tutte. Ecco le due che utilizzeremo:
- Etichetta del campo - Assegnare al nuovo campo un nome che abbia senso per l'utente.
- Tipo di campo - Utilizzeremo un semplice campo di testo, quindi abbiamo lasciato questa opzione impostata su Testo.
Si noterà che il campo Nome campo verrà compilato automaticamente.

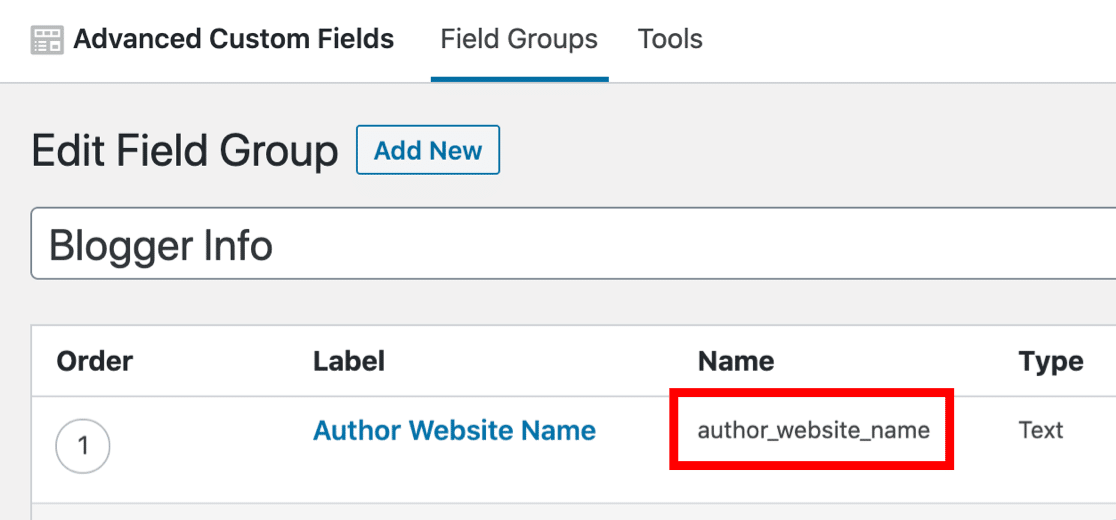
Fare clic su Pubblica per salvare il nuovo campo personalizzato. Qui si può vedere che il nuovo campo è stato salvato. Si noti il nome del campo, che servirà per la fase successiva.

Ora si creerà il modulo di frontend che i blogger ospiti utilizzeranno per inviare i loro contenuti. Questo modulo raccoglierà sia il contenuto standard del post sia le informazioni del campo personalizzato appena creato.
Fase 3: Creare il modulo per i post degli ospiti
In questo passaggio, creeremo un modulo per l'invio di un post di un ospite e vi aggiungeremo il nuovo campo, in modo che il blogger ospite possa compilarlo.
Se non avete già un modulo per i messaggi inviati dagli utenti, iniziate cliccando su WPForms " Aggiungi nuovo nella barra di navigazione di WordPress.

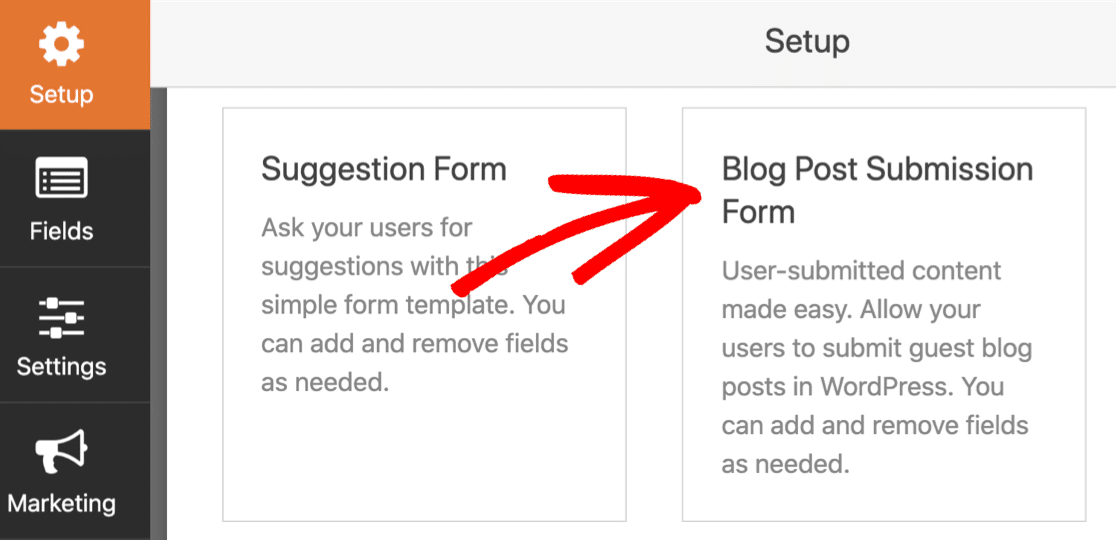
Cercate il modello Blog Post Submission Form e fate clic su Use Template. Questo modello precostituito include i campi essenziali per la raccolta dei post degli ospiti:
- Campo del titolo del post
- Area del contenuto del post (editor visuale)
- Nome e indirizzo e-mail dell'autore
- Caricamento dell'immagine in primo piano
- Selezione della categoria del post

Se avete bisogno di modificare le impostazioni predefinite, consultate questa guida sulla creazione di un modulo di frontend per i messaggi inviati dagli utenti. Quando avrete preparato tutte le basi, tornate a questa guida.
Passo 4: Aggiungere un campo personalizzato al modulo per i post degli ospiti
Ora che si dispone di un modulo per i post inviati dall'utente, è necessario aggiungere il campo personalizzato creato al punto 2.
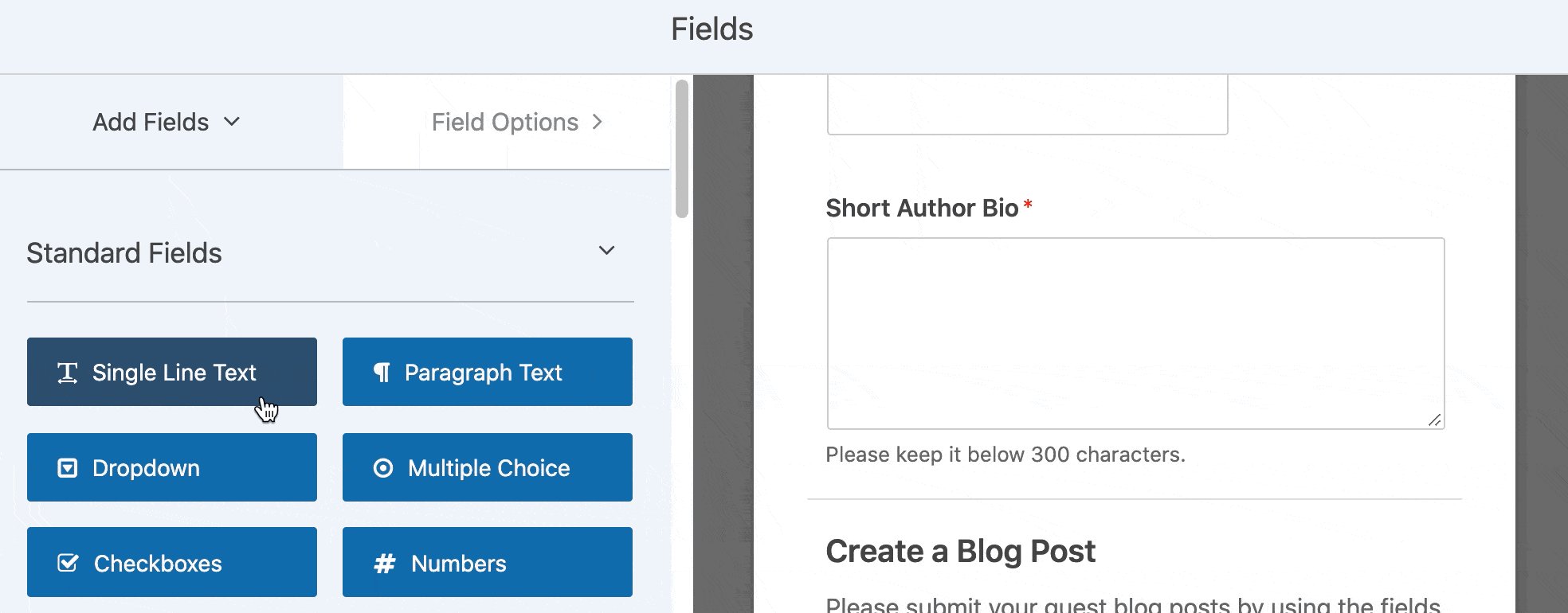
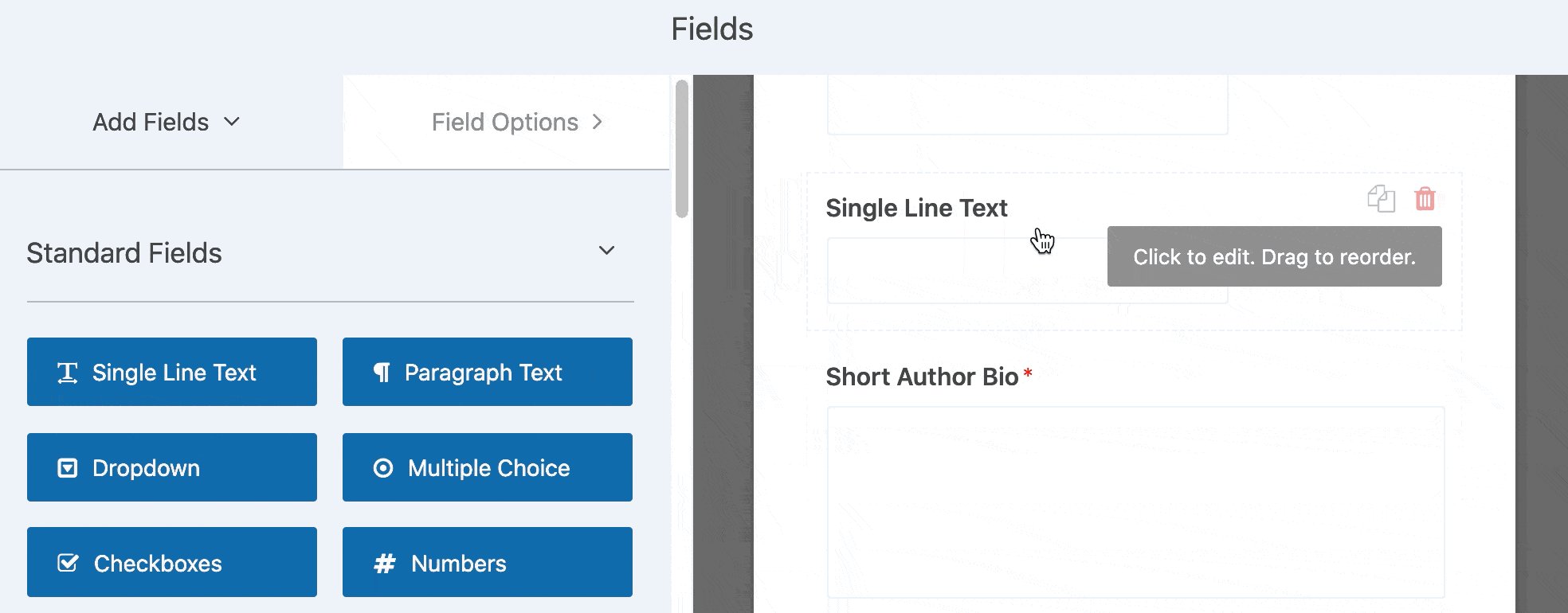
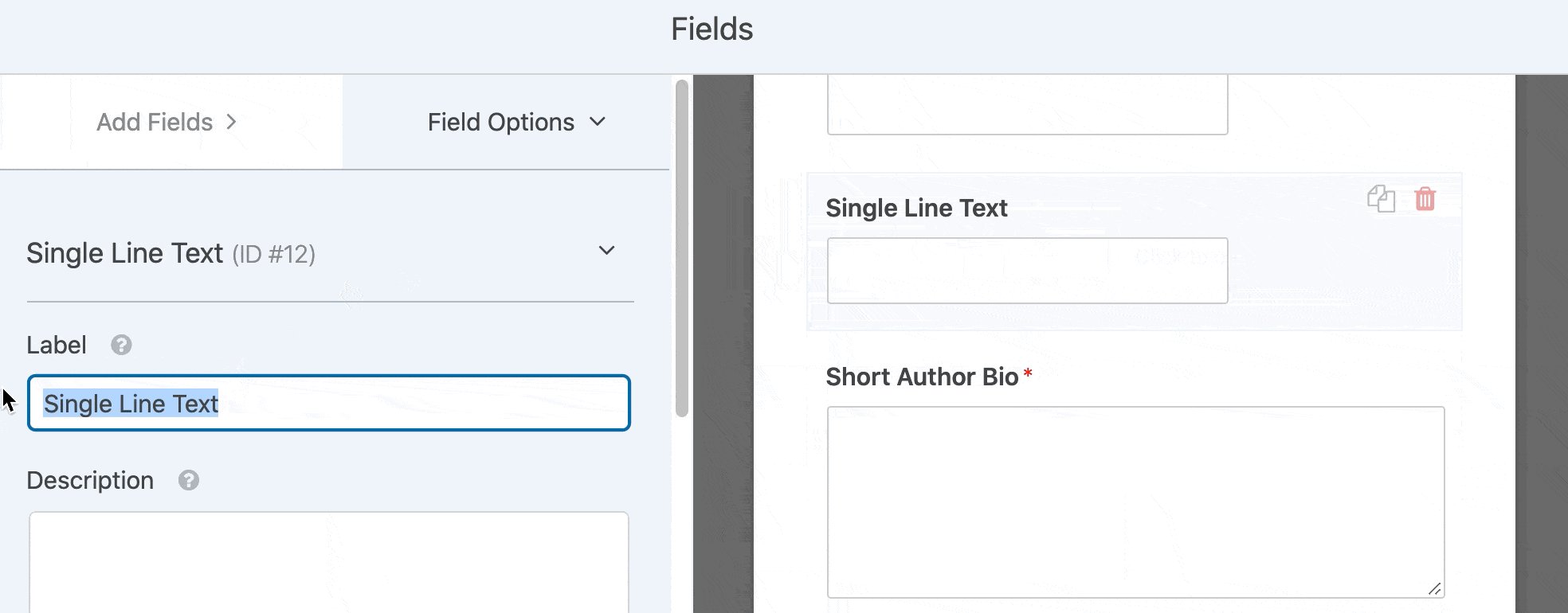
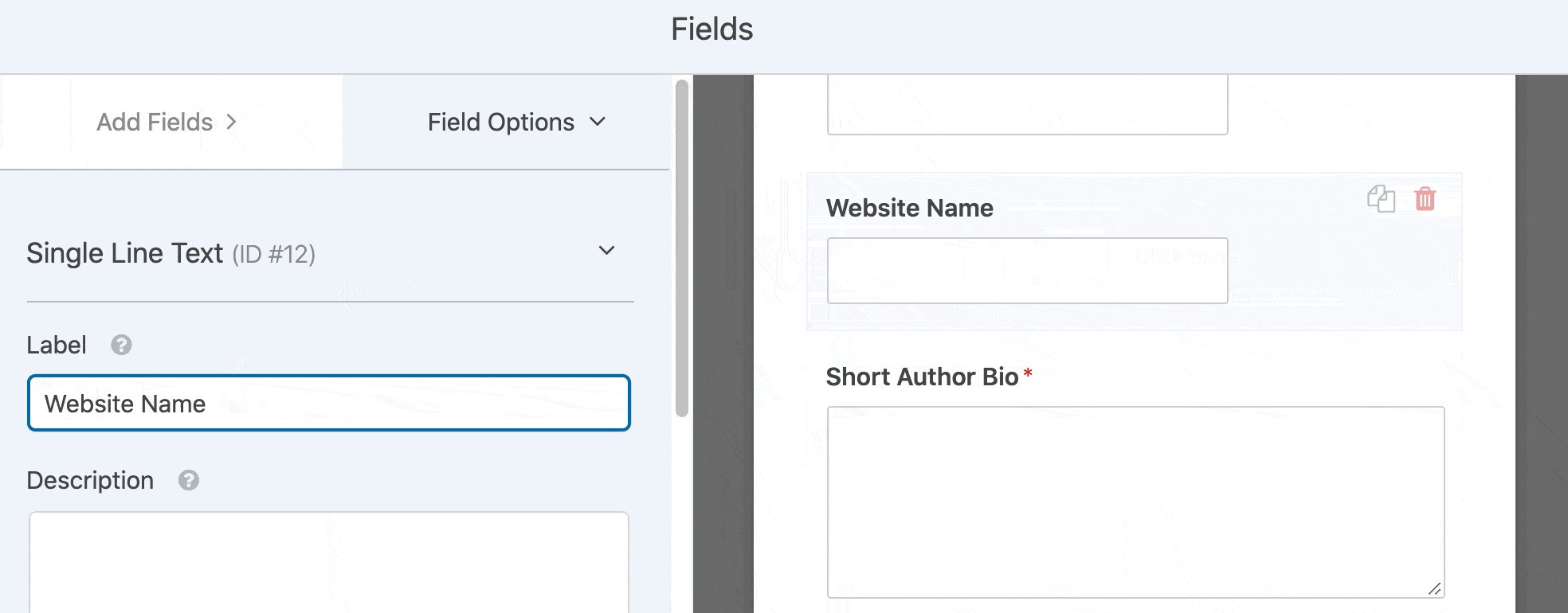
Trasciniamo un campo di testo a riga singola dal pannello di sinistra all'anteprima del modulo sulla destra. Lo chiameremo Nome del sito web.

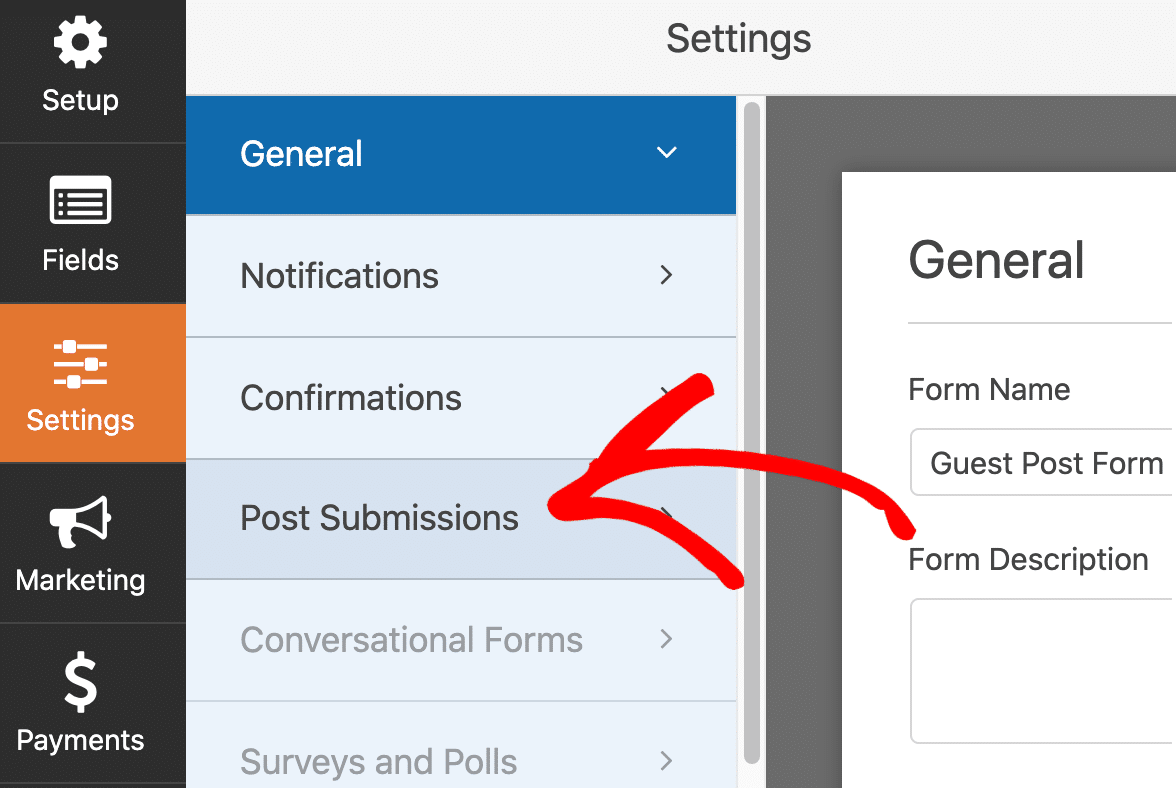
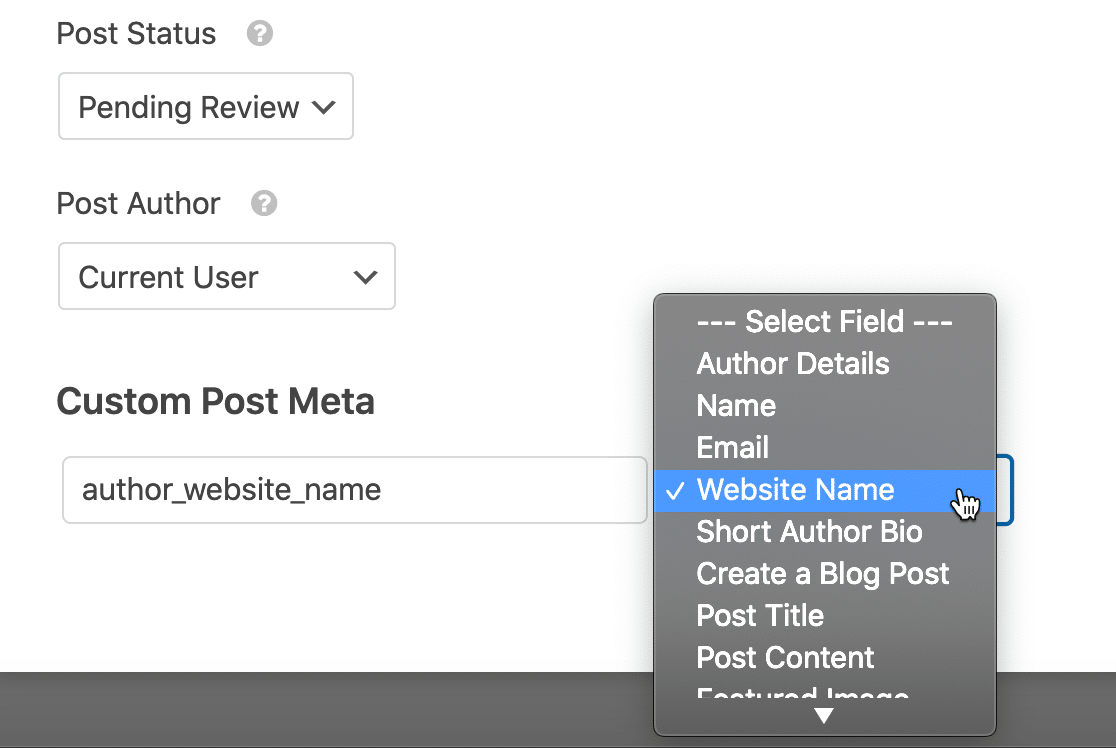
Ora siamo pronti a mappare il campo con il campo creato nel plugin Advanced Custom Fields. Per iniziare, fare clic su Impostazioni sul lato sinistro e poi su Invii di post.

Questa schermata mostra tutte le funzionalità e le caratteristiche dell'addon Post Submissions. È possibile impostare lo stato dei post e altre impostazioni.
Per aggiungere il campo personalizzato, scorrere fino alla sezione Meta del post personalizzato. A sinistra, incollare il nome del campo creato in ACF.
A destra, scegliete il campo del modulo Nome del sito web che abbiamo appena creato in WPForms (o come lo avete chiamato) e che avete appena aggiunto al vostro modulo.

È tutto ciò che dovete fare! D'ora in poi, tutto ciò che verrà digitato nel campo Nome del sito web verrà salvato nel campo personalizzato, in modo da poterlo visualizzare nel modello del post. Fare clic su Salva per salvare il modulo.
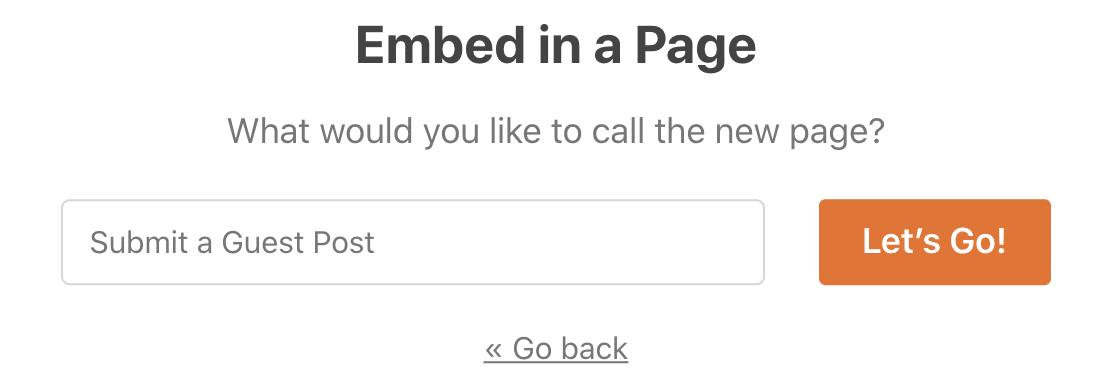
Siete pronti a pubblicare dei post per gli ospiti? Se non l'avete ancora fatto, cliccate sul pulsante Incorpora per pubblicare il modulo. È possibile aggiungerlo automaticamente a una pagina o utilizzare uno shortcode.

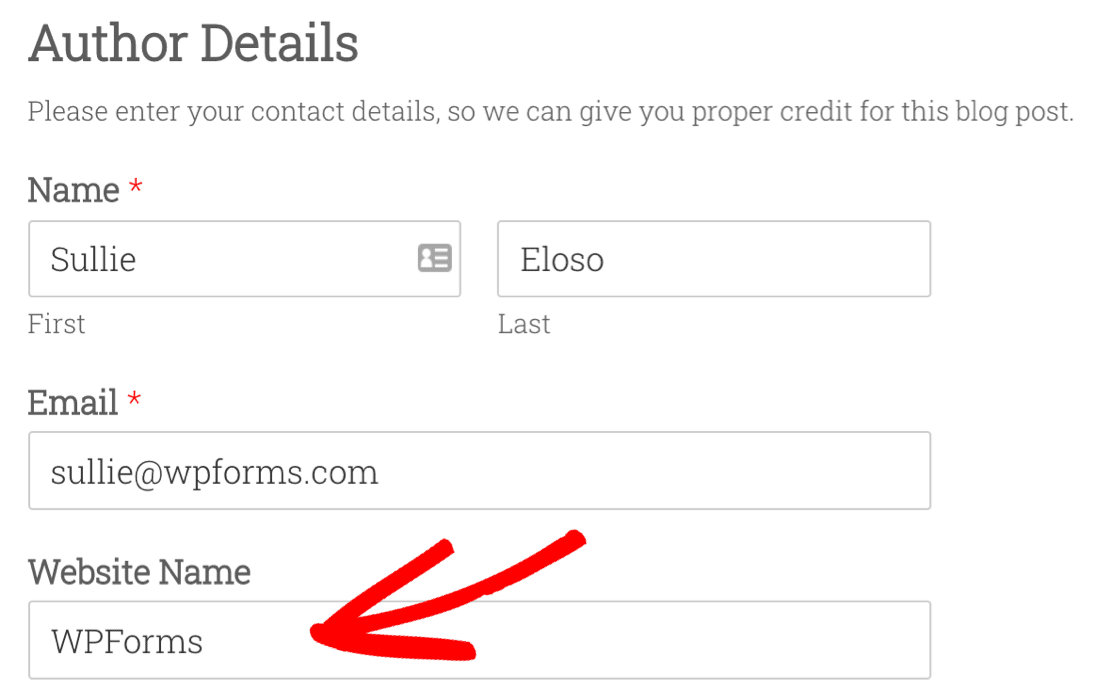
Ora, quando si visualizza il modulo di invio del post degli ospiti sul frontend, si vedrà il campo aggiuntivo che abbiamo aggiunto in precedenza.

Compilare il modulo con una voce di prova. Una volta inviato, possiamo visualizzare il campo nel frontend del sito.
Passo 5: Aggiungere i campi personalizzati al sito web
Esistono molti modi diversi per mostrare i dati dei campi personalizzati in WordPress. Vi mostreremo alcuni semplici esempi.
Questo primo metodo richiede una certa conoscenza dei file dei temi di WordPress. Prima di procedere, create un tema figlio per il vostro sito web. (A questo punto è bene eseguire un nuovo backup del sito).
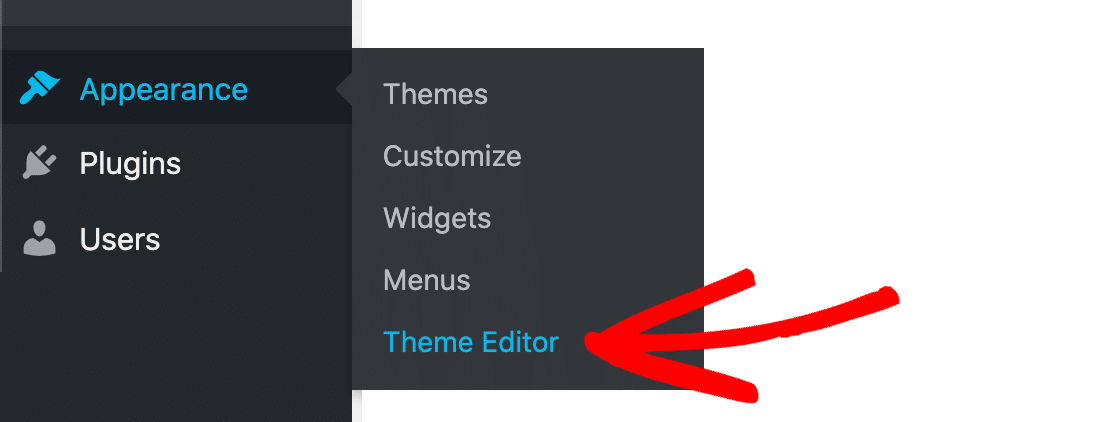
In tutti questi esempi, si utilizzerà il metodo the_field() in Campi personalizzati avanzati. Per prima cosa, modifichiamo il nostro modello di post singolo per visualizzare il campo. Andare a Aspetti " Editor del tema.

Abbiamo aperto il file del tema chiamato single.php. Nel vostro tema, il nome di questo file modello potrebbe essere diverso. Trovate un punto in cui visualizzare il vostro campo, quindi incollate questo codice. Questo è un esempio molto semplice per iniziare:
<?php if( get_field('author_website_name') ): ?>
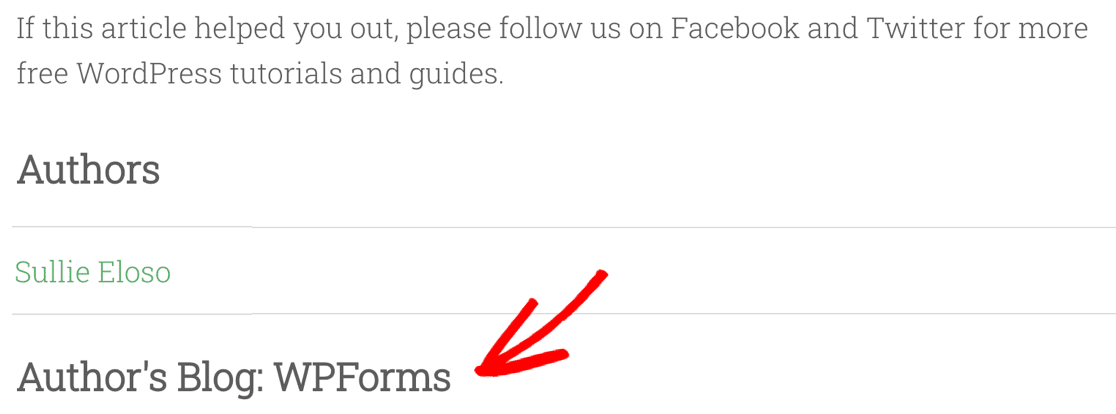
<h2>Author's Blog: <?php the_field('author_website_name'); ?></h2>
<?php endif; ?>
Questo codice significa che WordPress visualizzerà il nome del sito web dell'autore in un H2, se questa informazione esiste. Basta cambiare il nome del campo author_website_name al nome del campo creato.
Quando si salva il file del modello, il campo apparirà nei post del blog dove è stato inserito il codice.

Se questo sembra un po' complicato, vi mostreremo rapidamente un modo più semplice per utilizzare i campi personalizzati con Elementor.
Passo 6: Visualizzazione dei campi personalizzati con Elementor
Prima di concludere il tutorial sull'uso dei campi personalizzati nei post inviati dagli utenti, volevamo mostrarvi rapidamente come visualizzare un campo personalizzato in Elementor.
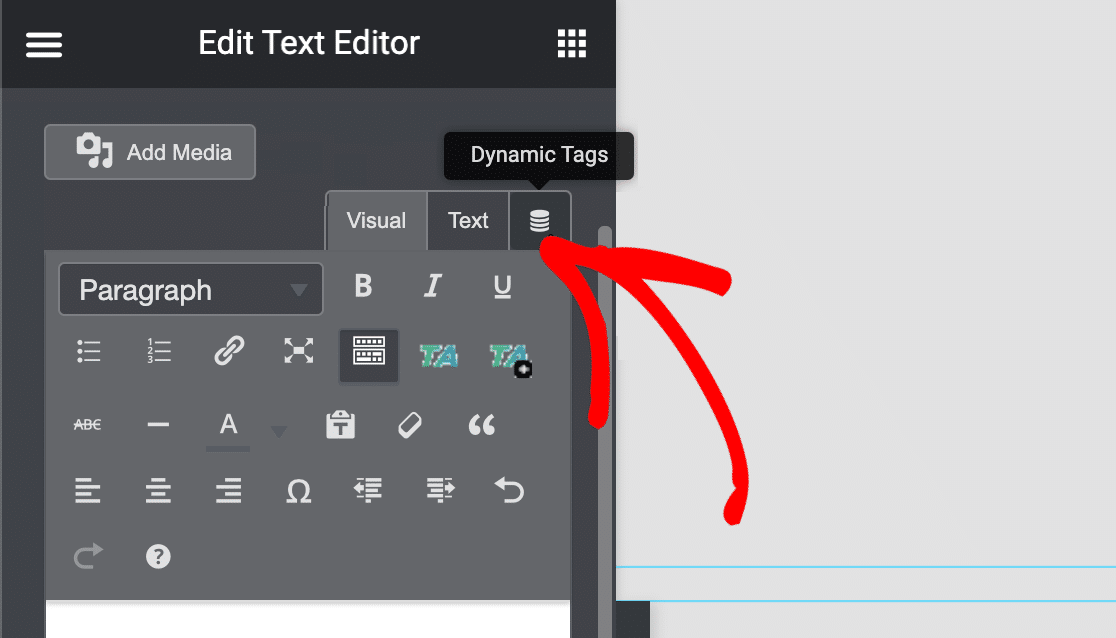
Questo metodo consente di costruire facilmente modelli avanzati per i contenuti inviati dagli utenti. In questo esempio, abbiamo un blocco di testo vuoto in Elementor. Fare clic sull'icona in alto, denominata Tag dinamici in questa schermata:

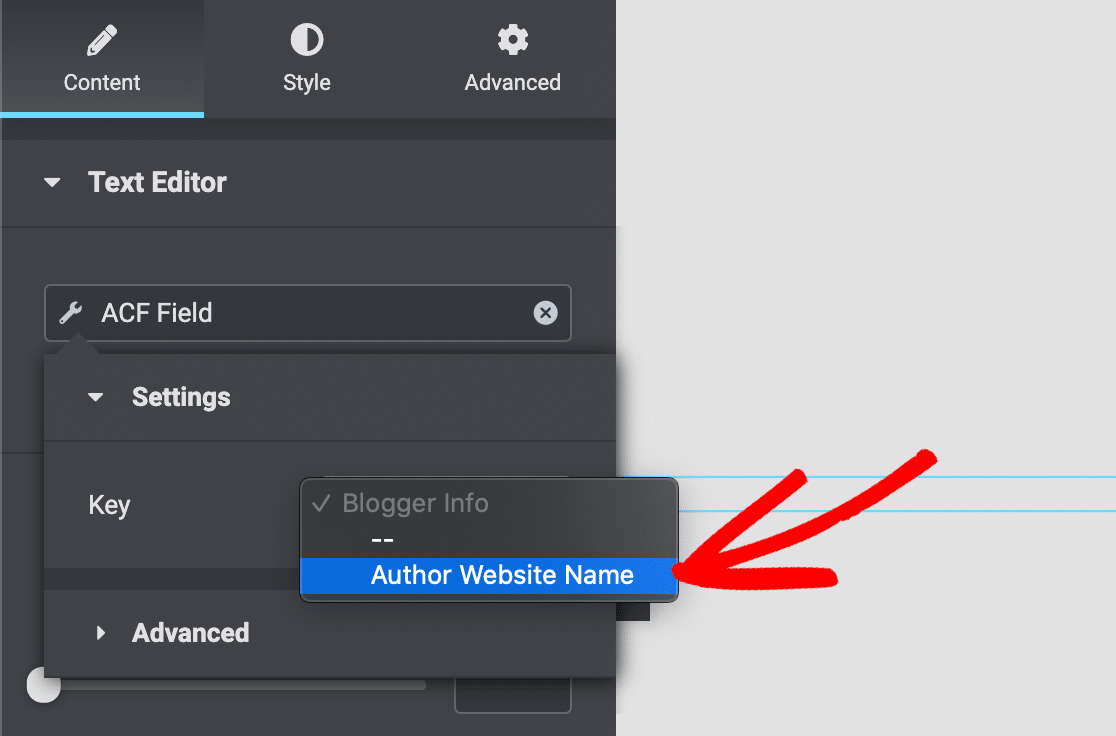
A questo punto, selezionare Campo ACF e scegliere il campo personalizzato creato al punto 2.

Ora il contenuto del campo personalizzato verrà visualizzato nei post ogni volta che si utilizza questo modello di Elementor. In questo modo è facilissimo visualizzare i dati dei campi personalizzati raccolti in WPForms.
Domande frequenti su come visualizzare i campi personalizzati nei post degli ospiti
Imparare ad aggiungere e visualizzare i campi personalizzati nei moduli per i guest post è un argomento di grande interesse per i nostri lettori. Ecco le risposte ad alcune domande comuni al riguardo:
Come si integra WPForms con ACF?
Installare sia WPForms Pro che Advanced Custom Fields, quindi creare prima i campi personalizzati in ACF. Nel vostro modulo WPForms per i post degli ospiti, andate su Impostazioni " Invio di post e scorrete fino alla sezione Meta post personalizzati .
Mappate i nomi dei campi di ACF (lato sinistro) con i campi di WPForms (lato destro). L'integrazione è automatica una volta che entrambi i plugin sono attivi. Non è richiesta alcuna configurazione aggiuntiva.
Come si utilizzano i campi personalizzati in WordPress?
I campi personalizzati memorizzano informazioni aggiuntive rispetto al contenuto standard del post. In WordPress, andare su Campi personalizzati " Aggiungi nuovo per creare gruppi di campi, quindi aggiungere campi individuali come testo, textarea o opzioni a discesa.
È possibile visualizzare i dati dei campi personalizzati nel tema utilizzando la funzione the_field() o attraverso i costruttori di pagine come Elementor utilizzando i tag dinamici.
Cosa sono i campi personalizzati in WordPress?
I campi personalizzati sono aree di archiviazione dati aggiuntive per i post e le pagine di WordPress. Sono anche chiamati campi "meta-post". Ad esempio, si possono creare campi personalizzati per i prezzi dei prodotti, le biografie degli autori o le valutazioni delle recensioni.
A differenza dei normali contenuti, i campi personalizzati memorizzano dati strutturati che possono essere visualizzati in modo coerente in tutto il sito web e utilizzati per l'ordinamento, il filtraggio o layout speciali.
Come posso mostrare i campi personalizzati nei post di WordPress?
You can display custom fields using PHP code in your theme files or through page builders like Elementor. For code method, use <?php the_field(‘field_name’); ?> where you want the data to appear.
Per Elementor, aggiungere un widget di testo e utilizzare Dynamic Tags " ACF Field per inserire i dati del campo personalizzato. Entrambi i metodi visualizzano automaticamente le informazioni raccolte dai moduli dei post degli ospiti.
Come si abilitano i campi personalizzati in WordPress?
I campi personalizzati sono sempre disponibili in WordPress, ma possono essere nascosti nell'editor dei post. Per mostrarli, modificate qualsiasi post e fate clic su Opzioni schermata (in alto a destra), quindi selezionate "Campi personalizzati".
Tuttavia, per l'invio di post di ospiti, non è necessario attivarlo. WPForms e ACF gestiscono automaticamente la creazione e la gestione dei campi personalizzati attraverso le loro interfacce.
Come si aggiungono campi personalizzati alle pagine e ai post di WordPress?
Con ACF installato, i campi personalizzati appaiono automaticamente quando si modificano i post. Per l'invio di ospiti tramite WPForms, i campi personalizzati si popolano automaticamente quando vengono inviati i moduli.
Non è necessario aggiungerli manualmente ai singoli post: è il processo di invio del modulo che se ne occupa. Per visualizzare i dati, si modificherà il modello del tema o si utilizzeranno le funzioni di contenuto dinamico di Elementor.
Posso usare WPForms Post Submissions per i contenuti generati dagli utenti?
Sì, l'addon Post Submissions è perfetto per qualsiasi contenuto generato dall'utente, compresi i post degli ospiti, gli annunci di lavoro, le testimonianze o i contributi della comunità.
Crea automaticamente i post di WordPress dai moduli inviati, assegna gli autori, imposta le categorie e gestisce i dati dei campi personalizzati.
È possibile moderare gli invii prima della pubblicazione e mantenere il pieno controllo editoriale sui contenuti inviati dagli utenti.
Il prossimo passo: Ottenere più invii di post ospiti
Ora che avete impostato un modulo per i guest post con campi personalizzati, vorrete ottenere più contenuti inviati dagli utenti per il vostro sito. Per farlo, date un'occhiata a questi consigli su come ottenere più post di ospiti sul vostro blog.
Costruite ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




Non sono in grado di mostrare più dei tre campi che già esistevano in Post Submission, nella mia vista finale del blog! Ho provato con i campi personalizzati ma non ci sono riuscito
Ciao Maryam,
Per aiutarti a capire meglio questo aspetto, potresti contattarci tramite il supporto con ulteriori dettagli e il nostro team sarà lieto di aiutarti!
Grazie 🙂
Ho bisogno di utilizzare un campo personalizzato vero/falso per l'invio dei post. Attualmente il risultato è che il campo è sempre vero, perché invia sempre un valore non booleano al campo. Esiste un modo semplice per far sì che il post invii un valore booleano vero/falso al campo personalizzato?
Ciao Sondre,
Grazie per averci contattato! Per poterti aiutare con una risposta esaustiva, contattaci tramite l'Assistenza e saremo lieti di aiutarti 🙂