Riepilogo AI
Volete consentire ai visitatori di caricare file AI su WordPress? Per impostazione predefinita, WordPress blocca il caricamento di Adobe Illustrator. Ma è possibile risolvere rapidamente il problema con un plugin.
In questo articolo scoprirete come abilitare facilmente il caricamento di file AI in WordPress. Questo metodo è sicuro e facile perché non è necessario modificare il file functions.php.
Create ora il vostro modulo di caricamento file di WordPress
Come consentire il caricamento di file AI in WordPress?
WordPress limita il caricamento dei file in modo che i visitatori possano caricare solo i tipi di file di base. Se provate a caricare un file di Illustrator, vedrete un errore che dice "Spiacenti, il tipo di file non è consentito per motivi di sicurezza".
I file di Adobe Illustrator sono sicuri, ma WordPress blocca tutti i tipi di caricamento dei file per impedire gli hacker. Questo mantiene il vostro sito sicuro, ma può essere scomodo se volete permettere ai vostri visitatori di caricare file di grafica vettoriale e opere d'arte.
È facile abilitare il caricamento di Adobe Illustrator in WordPress in modo che i visitatori possano caricarli attraverso i moduli di contatto. Con il nostro metodo, non è necessario modificare il codice.
Configuriamo il plugin.
Come caricare i file AI di Adobe Illustrator su WordPress
Vi mostreremo un modo semplice e sicuro per accettare i file .ai utilizzando il plugin File Upload Types. Vi mostreremo anche come accettare i caricamenti di file .eps e .indd, nel caso in cui i vostri designer utilizzino anche questi formati.
In questo articolo
Passo 1: Installare il plugin Tipi di caricamento file
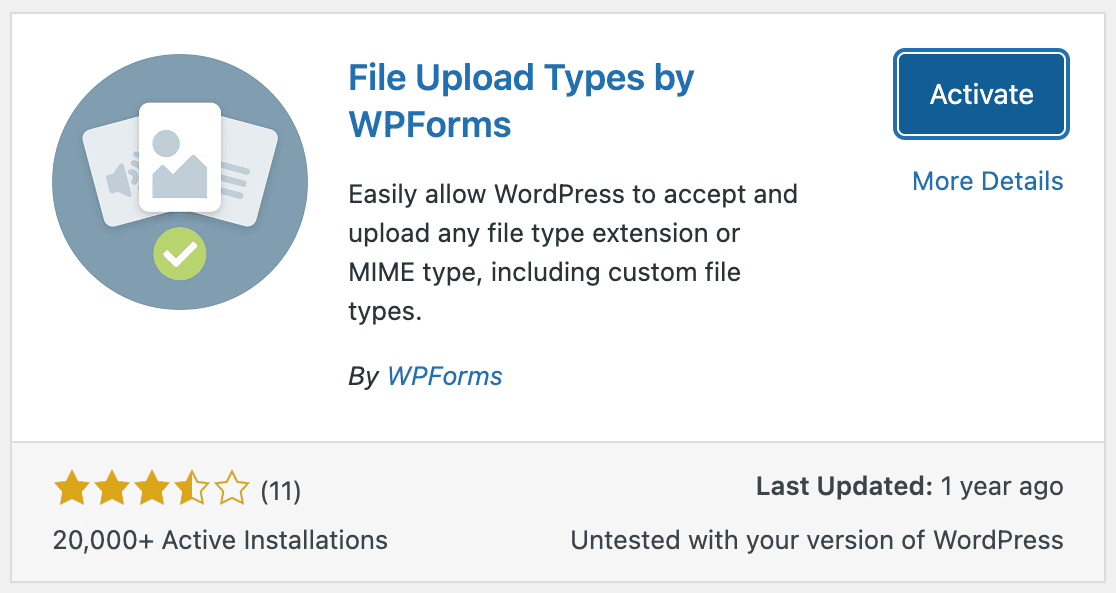
Per prima cosa, installiamo il plugin gratuito File Upload Types.
File Upload Types semplifica il caricamento di qualsiasi tipo di file in WordPress. E poiché è stato creato dallo stesso team che ha creato WPForms, funzionerà perfettamente con il modulo per il caricamento dei file che creeremo al punto 4.
Iniziamo dalla dashboard di WordPress. Nel menu della barra laterale sinistra, fate clic su Plugin " Aggiungi nuovo.
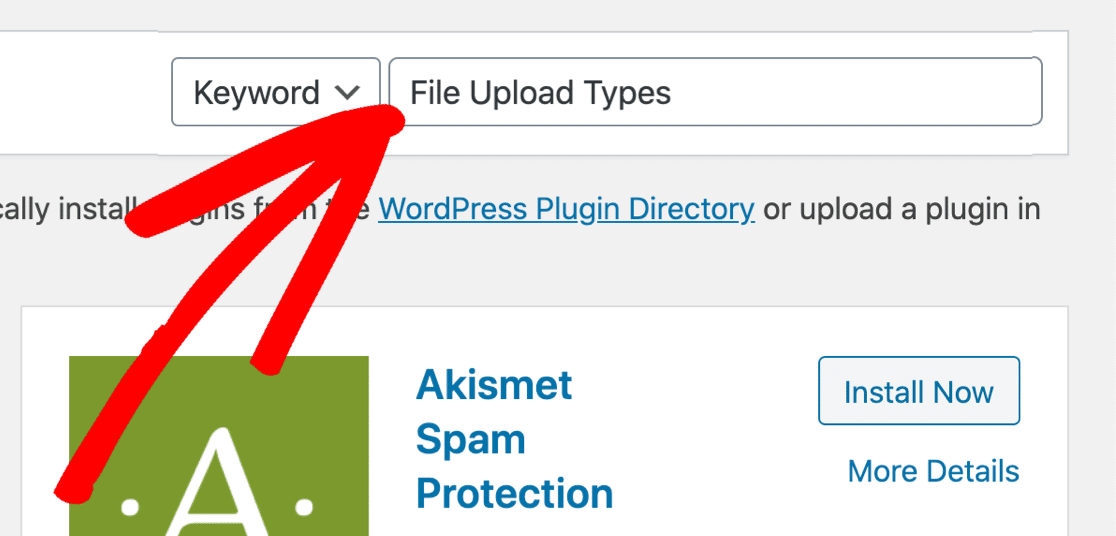
Quindi, cercate il plugin File Upload Types nella casella di ricerca in alto.

Fare clic su Installa ora, quindi su Attiva.

Ecco fatto! Siamo pronti.
Ora è sufficiente modificare le impostazioni per consentire il caricamento di file .ai.
Passo 2: Consentire il caricamento di file AI in WordPress
WordPress consente di caricare 5 tipi di file immagine per impostazione predefinita:
- .jpg
- .png
- .gif
- .ico
- .psd
Aggiungiamo i file .ai di Adobe Illustrator all'elenco dei permessi.
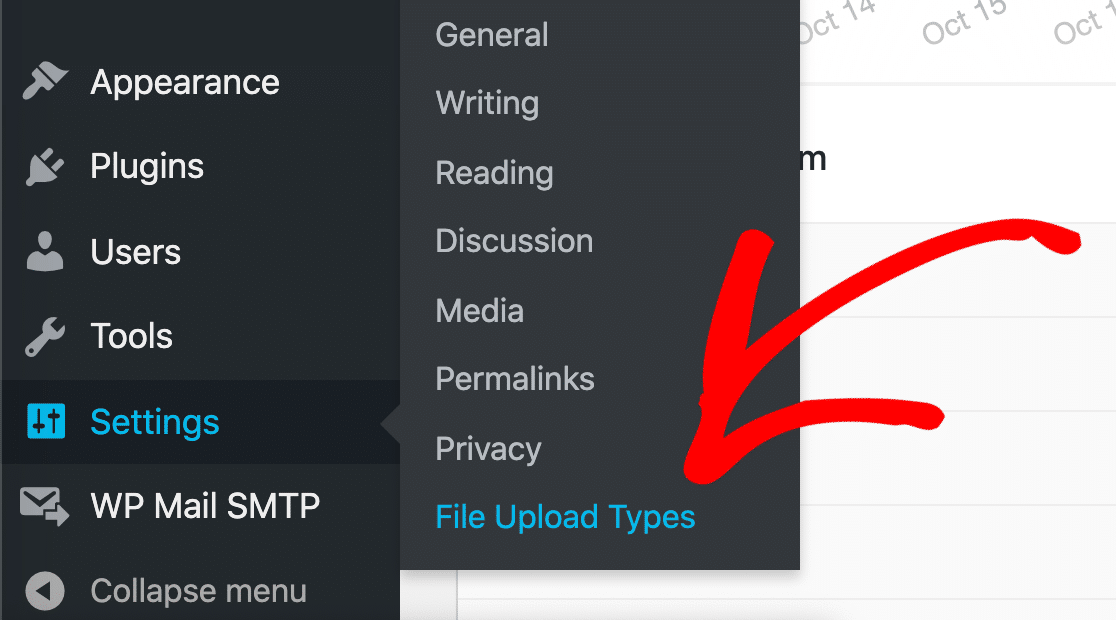
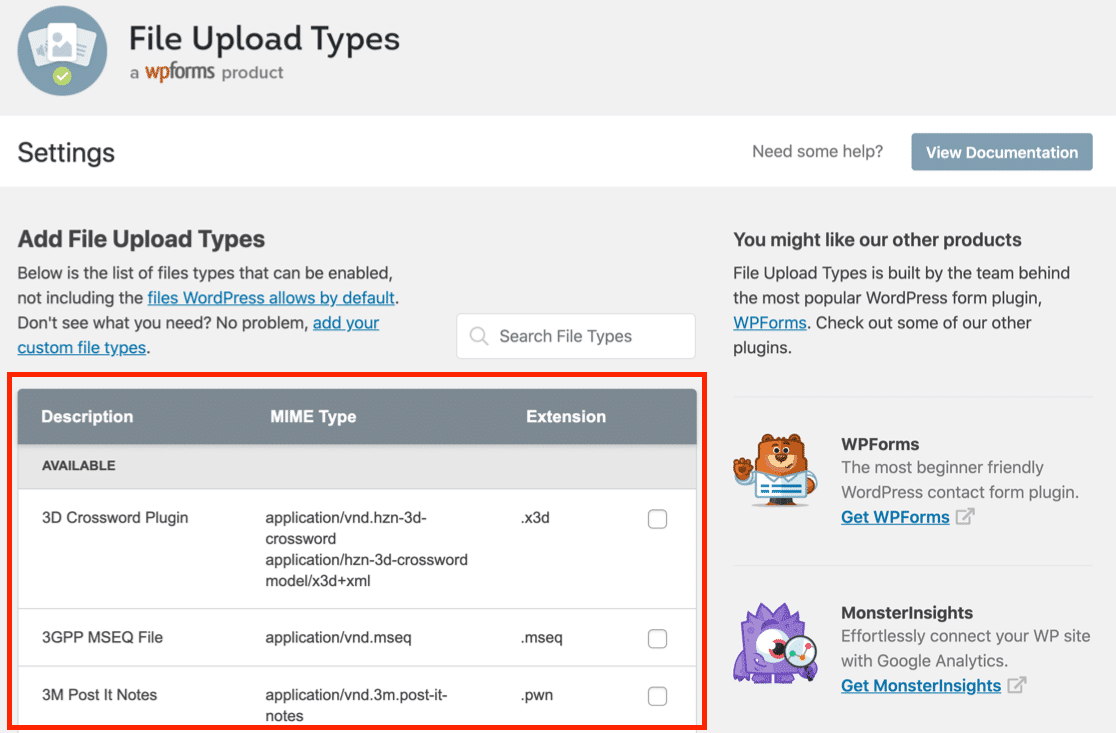
Iniziate aprendo Impostazioni " Tipi di caricamento file nella dashboard di WordPress.

A sinistra, è possibile vedere un elenco di tipi di file con le caselle di controllo accanto.

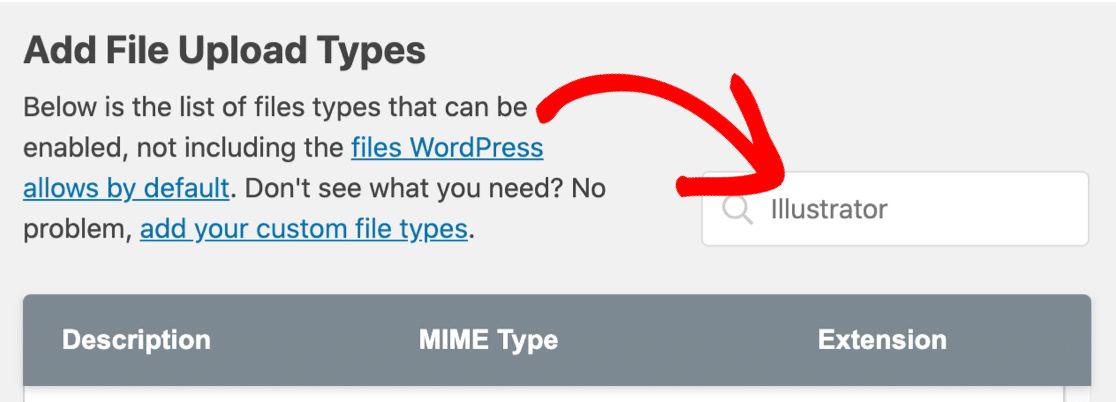
Cerchiamo il tipo di file Illustrator.
Cercate Illustrator nella casella Cerca tipi di file.

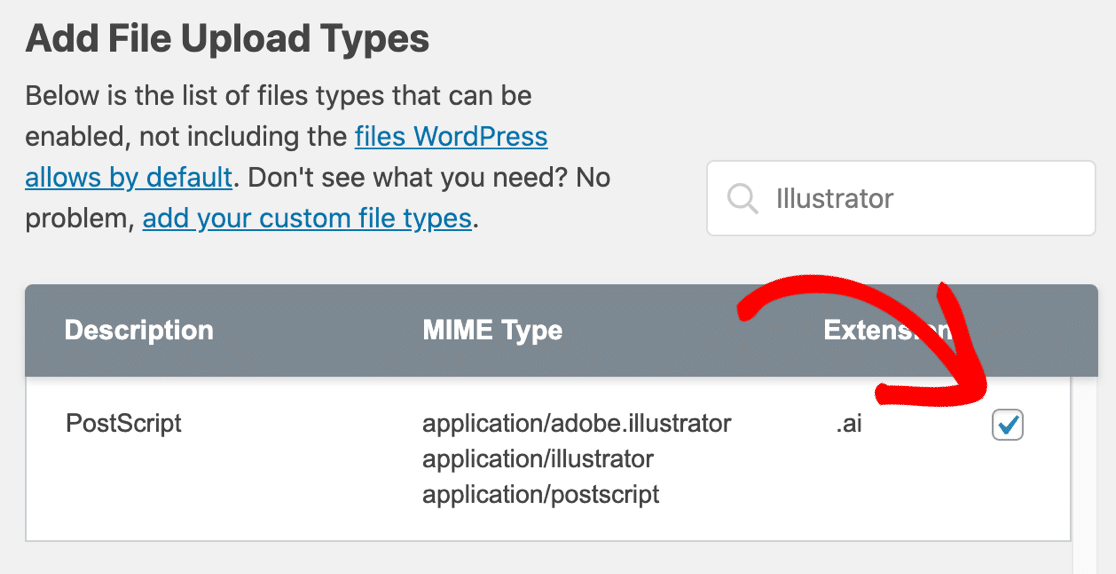
È possibile notare che abbiamo già un tipo di file PostScript impostato e pronto all'uso per Adobe Illustrator. È sufficiente fare clic sulla casella di controllo per abilitare il caricamento di file .ai.

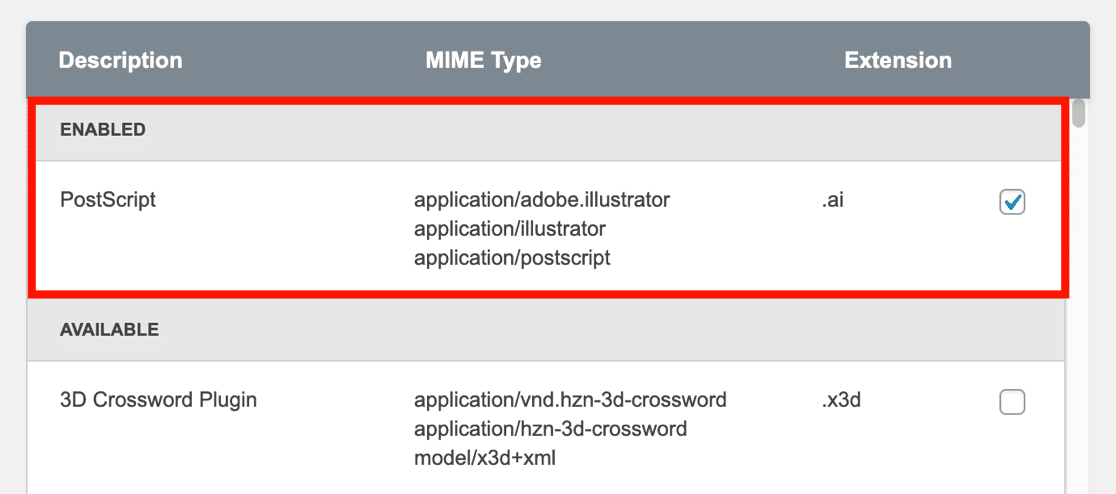
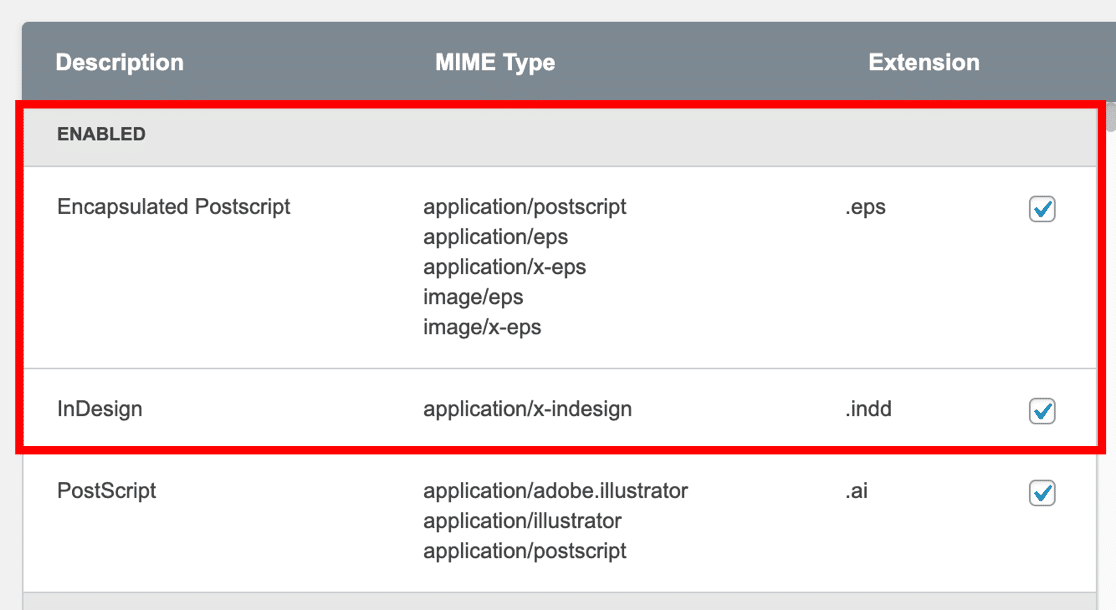
Dopo aver fatto clic su Salva impostazioni, si noterà che è presente una nuova sezione intitolata Abilitato. In questa sezione sono elencati i file di Adobe Illustrator.

È così facile! Ora i visitatori possono caricare file .ai con uno qualsiasi di questi tipi MIME:
application/adobe.illustratorapplication/illustratorapplication/postscript
Se si desidera disabilitare il caricamento dei file .ai, è possibile deselezionare la casella e fare clic su Salva impostazioni per rimuoverla.
Vediamo poi un passaggio opzionale che consente di caricare altri tipi di file Adobe.
Passo 3: Consentire il caricamento di file EPS e InDesign (facoltativo)
Se volete semplicemente caricare i file .ai su WordPress, potete saltare questa parte.
Per impostazione predefinita, Tipi di caricamento file non prevede .eps e .indd nell'elenco. Ma è facilissimo aggiungerli all'elenco dei permessi.
Rimanete nella schermata Impostazioni di caricamento dei file per questo passaggio.
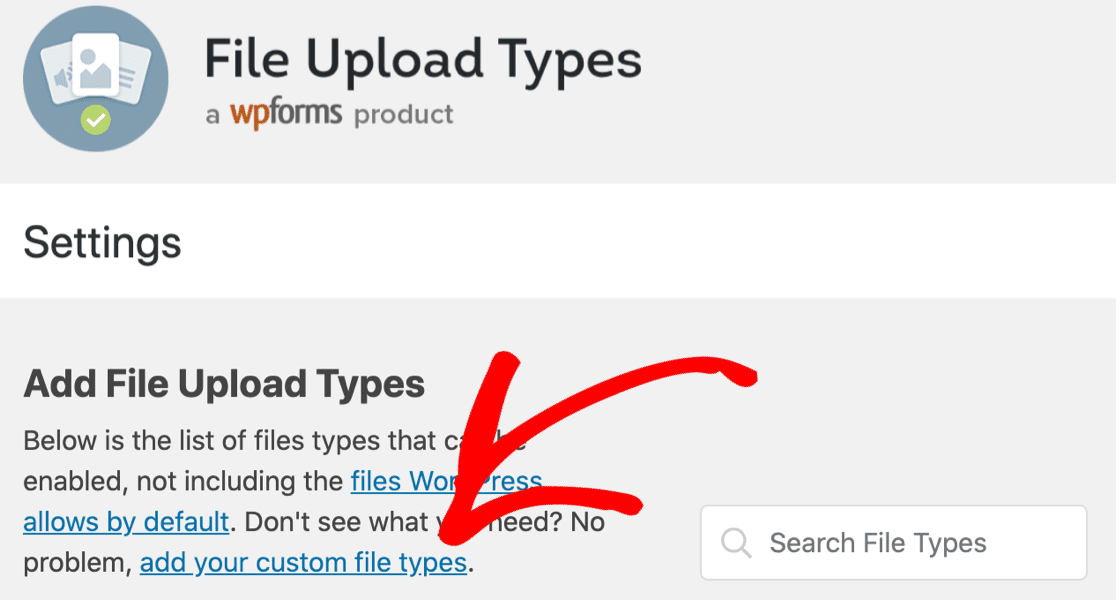
Per iniziare, fare clic sul link Aggiungi i tipi di file personalizzati in alto.

Cominciamo con i file .eps.
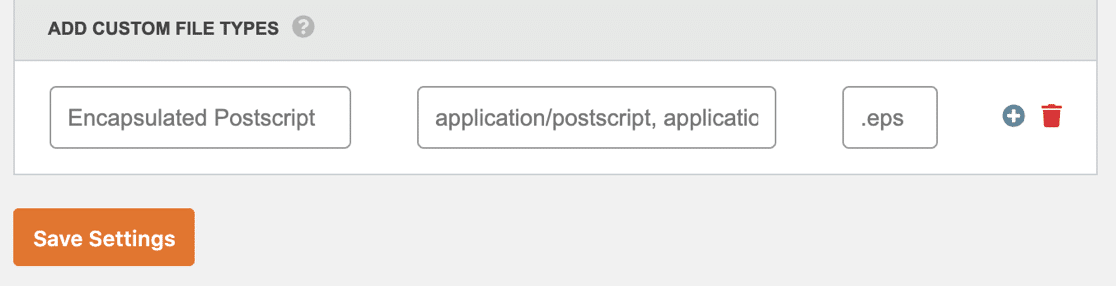
Nella sezione Aggiungi tipi di file personalizzati, inserite i seguenti dettagli:
- Descrizione del file - Qualsiasi nome per il tipo di file. Utilizzeremo il nome ufficiale, Encapsulated Postscript, ma è possibile digitare qualsiasi nome.
- Tipo MIME - incollare tutti questi tipi di MIME:
application/postscript, application/eps, application/x-eps, image/eps, image/x-eps - Estensione -.eps

Al termine, è possibile fare clic su Salva impostazioni.
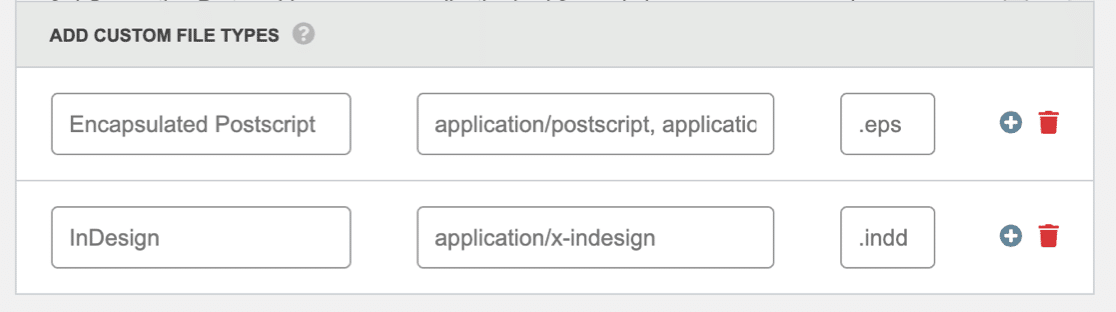
Se si desidera consentire il caricamento di file di InDesign, è possibile fare clic sull'icona più a destra del campo per aggiungere un'altra riga.
Questa volta possiamo utilizzare queste impostazioni:
- Descrizione del file - InDesign
- Tipo MIME -
application/x-indesign - Estensione - .indd
Ecco come appare con entrambi i tipi di file inseriti e pronti per essere salvati:

Tutto fatto? Fare clic su Salva impostazioni per aggiungere questi tipi di file Adobe all'elenco dei tipi di file consentiti.
Ora i tipi di file EPS e InDesign sono presenti nell'elenco delle opzioni di WordPress, proprio sopra il tipo di file AI aggiunto al punto 2.

Ora i vostri designer possono caricare le loro opere d'arte vettoriali in uno qualsiasi di questi formati. Tutto ciò che dobbiamo fare è creare un modulo di caricamento file per il frontend del vostro sito.
Passo 4: Creare il modulo di caricamento dei file AI
WPForms è il miglior plugin per il caricamento di file per WordPress. Viene fornito con un modello di modulo per il caricamento di file che potete utilizzare per accettare il caricamento di file AI in qualsiasi punto del vostro sito web.
Abbiamo creato una guida separata sulla creazione di un modulo per il caricamento di file in WordPress. Una volta installato e attivato WPForms, passate al tutorial per creare il vostro modulo.
Una volta creato il modulo di caricamento dei file, è possibile limitare i tipi di file nel campo di caricamento dei file. Questo è utile se si vuole evitare che le persone inviino accidentalmente progetti nel formato sbagliato.
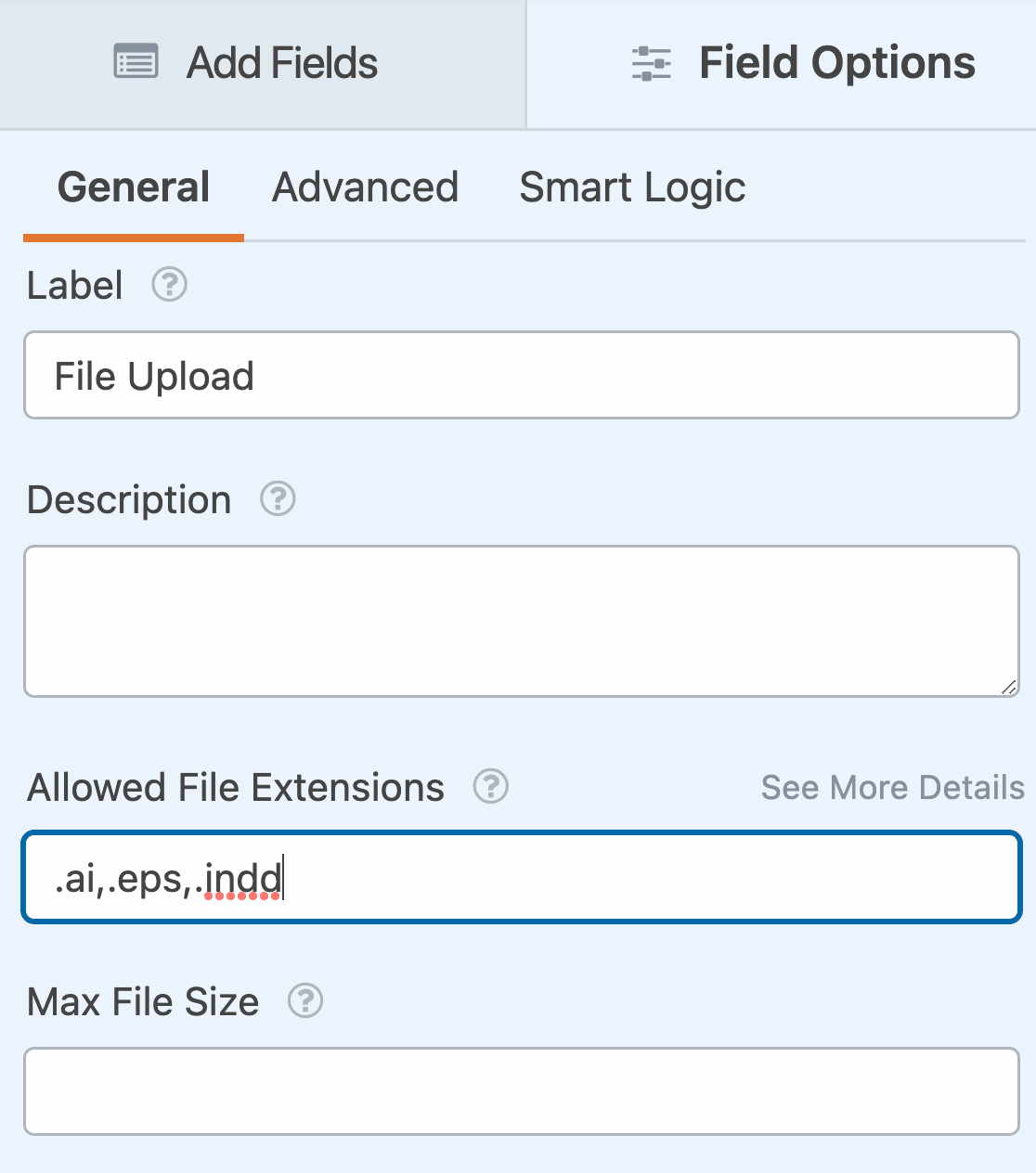
Per impostarlo in WPForms, fate clic sul campo Caricamento file nel vostro nuovo modulo.
A sinistra, è possibile digitare le estensioni che si desidera consentire nella casella Estensioni di file consentite. Ricordate di iniziare ogni estensione con un punto e di separare più estensioni con una virgola.

Avete notato che potete anche impostare la dimensione massima del file? Noi abbiamo lasciato la nostra al massimo valore predefinito del server, ma se volete potete inserire un'altra dimensione massima. Potete anche scegliere quanti file accettare per ogni invio.
E il gioco è fatto! Non vi resta che salvare e pubblicare il modulo sul vostro sito web e condividere il link con i vostri designer.
Create ora il vostro modulo di caricamento file di WordPress
Successivamente, risolvere i problemi relativi ai tipi di file di WordPress
I visitatori hanno problemi a caricare un tipo di file personalizzato? Se continuano a vedere un errore, occorre verificare che sia stato inserito il tipo MIME corretto per il file.
Consultate questo articolo su come risolvere l'errore "il tipo di file non è consentito" in WordPress. Abbiamo incluso alcuni suggerimenti per aiutarvi a trovare il tipo di file corretto utilizzando un verificatore di tipo MIME online.
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include modelli di moduli per il caricamento di file e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.