Riepilogo AI
Volete creare uno stile per WPForms utilizzando l'editor di blocchi per ottenere moduli visivamente accattivanti e di facile utilizzo sul vostro sito WordPress?
WPForms è un plugin intuitivo che semplifica la creazione e la gestione dei moduli, offrendo al contempo ampie possibilità di personalizzazione. Sfruttando l'editor di blocchi, è possibile creare senza sforzo i moduli per migliorare l'esperienza dell'utente.
Seguite questo tutorial passo dopo passo per padroneggiare lo stile di WPForms usando l'editor di blocchi e migliorare la funzionalità complessiva del vostro sito.
Create ora il vostro modulo WordPress
Perché è necessario creare uno stile per i moduli?
Lo styling dei moduli consente di migliorare l'estetica del sito web, garantendo un'esperienza positiva per l'utente. Ecco altri motivi per cui lo stile dei moduli è fondamentale per il vostro sito web:
- Coerenza del marchio: La creazione di un modulo di marca che si abbini al design e alla combinazione di colori del vostro sito web garantisce un'immagine coerente del marchio.
- Migliore esperienza utente: I moduli ben progettati facilitano la navigazione e l'invio delle informazioni richieste da parte degli utenti, con conseguenti tassi di completamento più elevati.
- Design reattivo: Un modulo ben strutturato si adatta senza sforzo a schermi di varie dimensioni e dispositivi, garantendo un'esperienza d'uso fluida a tutti i visitatori.
- Aumento delle conversioni: Un modulo visivamente accattivante può catturare l'attenzione dell'utente e motivarlo a completare l'azione desiderata, che si tratti di iscriversi a una newsletter, effettuare un acquisto o inviare una richiesta.
- Accessibilità migliorata: Lo stile dei moduli con etichette chiare, spaziatura adeguata e colori contrastanti può migliorare l'accessibilità per gli utenti ipovedenti, garantendo che il vostro sito web si rivolga a un pubblico più ampio.
Ora che avete capito l'importanza dello stile dei vostri WPForms, è il momento di immergersi nel processo passo-passo per creare efficacemente i vostri moduli usando l'editor di blocchi e sfruttare al meglio il plugin WPForms.
Come modellare i WPForm utilizzando l'editor a blocchi
Seguite questi passaggi per imparare a modellare i vostri WPForm utilizzando l'editor di blocchi di Gutenberg senza dover scrivere alcun CSS personalizzato.
In questo articolo
1. Installare e attivare WPForms
WPForms semplifica il processo di creazione e gestione dei moduli sul vostro sito web. Il plugin crea senza sforzo vari moduli, tra cui moduli di contatto, sondaggi, inchieste e moduli di registrazione, senza bisogno di conoscenze di codifica.
Anche lo styling dei moduli con WPForms è un gioco da ragazzi, grazie alla sua interfaccia user-friendly, alle ampie opzioni di personalizzazione e alla possibilità di creare moduli visivamente accattivanti e reattivi utilizzando l'editor di blocchi.

Per iniziare a utilizzare WPForms, è necessario installare il plugin sul proprio sito WordPress. Una volta attivato, seguite i semplici passaggi che seguono per creare e personalizzare lo stile del vostro modulo.
2. Creare un modulo o utilizzare un modello
Iniziamo a creare il vostro modulo! Dalla vostra dashboard di WordPress, andate su WPForms e cliccate sul pulsante Aggiungi nuovo.

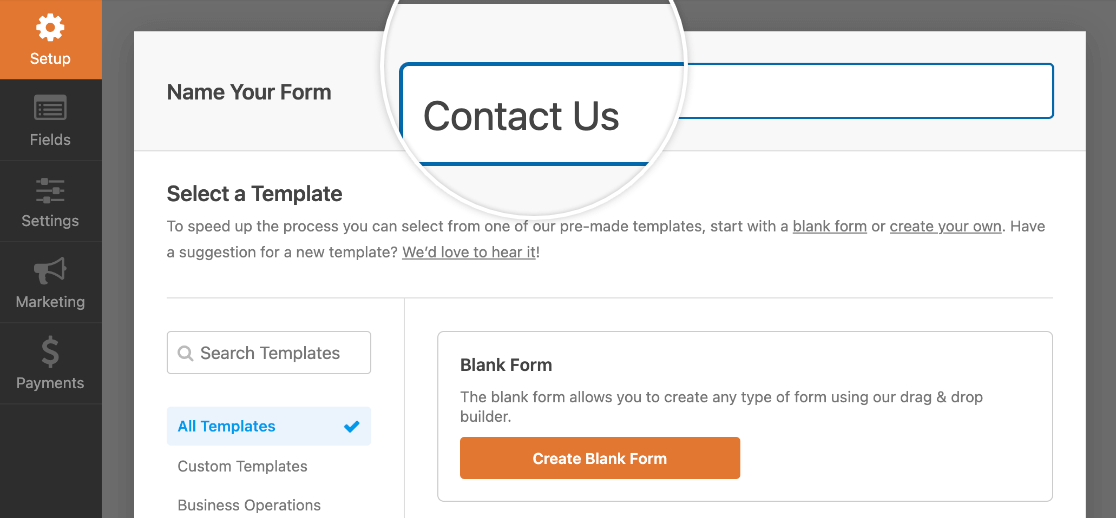
Quando viene richiesto, assegnare al modulo un nome che rifletta il suo scopo. A questo punto, è possibile scegliere un modello preesistente o creare un modulo vuoto.

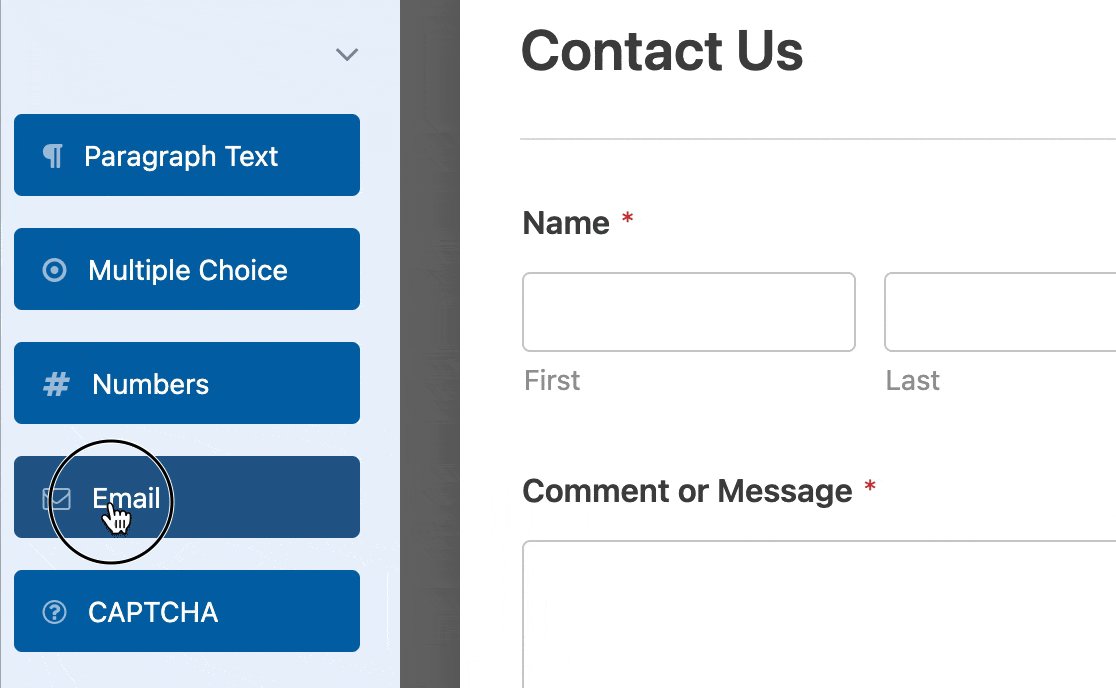
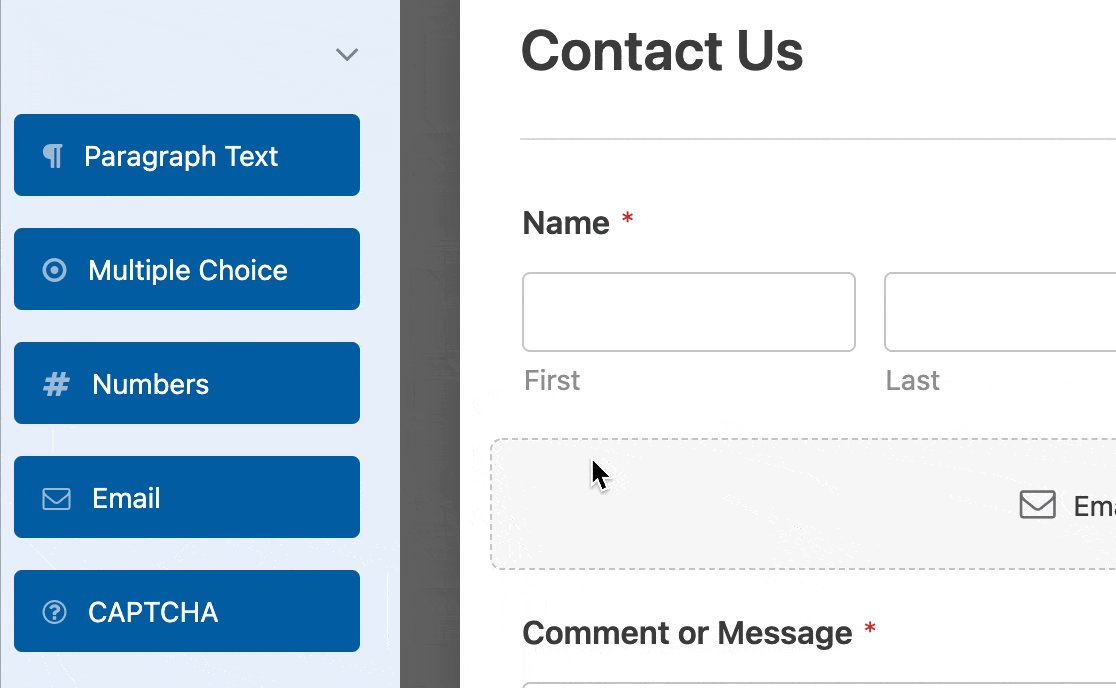
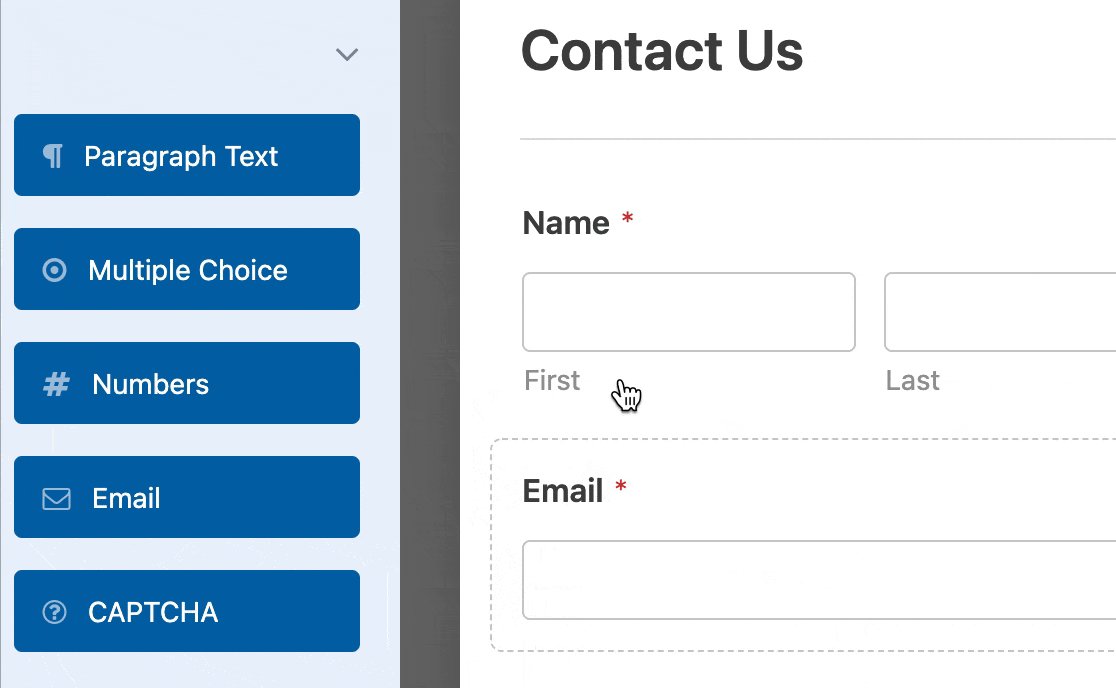
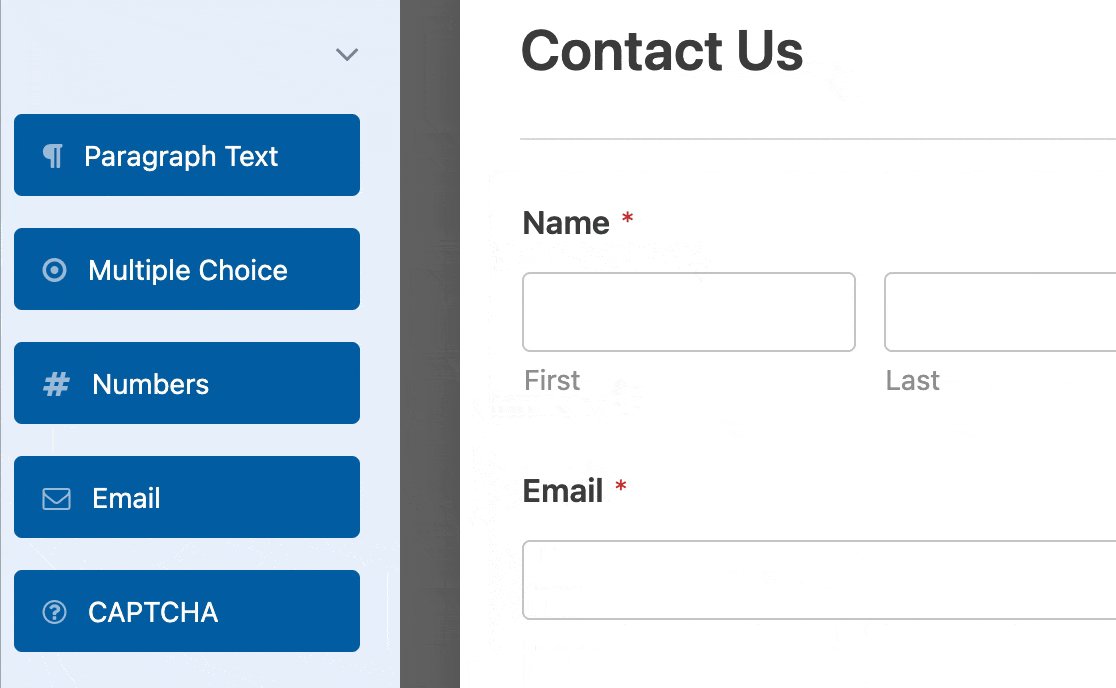
Successivamente, WPForms aprirà l'intuitiva interfaccia del Form Builder, dove potrete personalizzare il vostro modulo aggiungendo, modificando, cancellando o riposizionando qualsiasi campo del modulo.

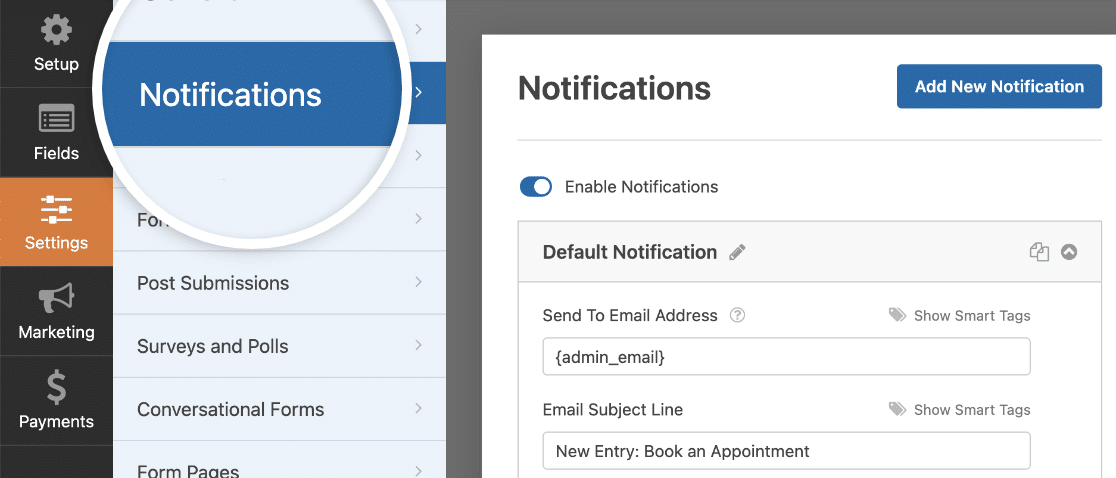
Dopo aver configurato i campi del modulo, dovrete impostare le notifiche via e-mail per essere avvisati quando qualcuno compila il modulo e preme il pulsante di invio.

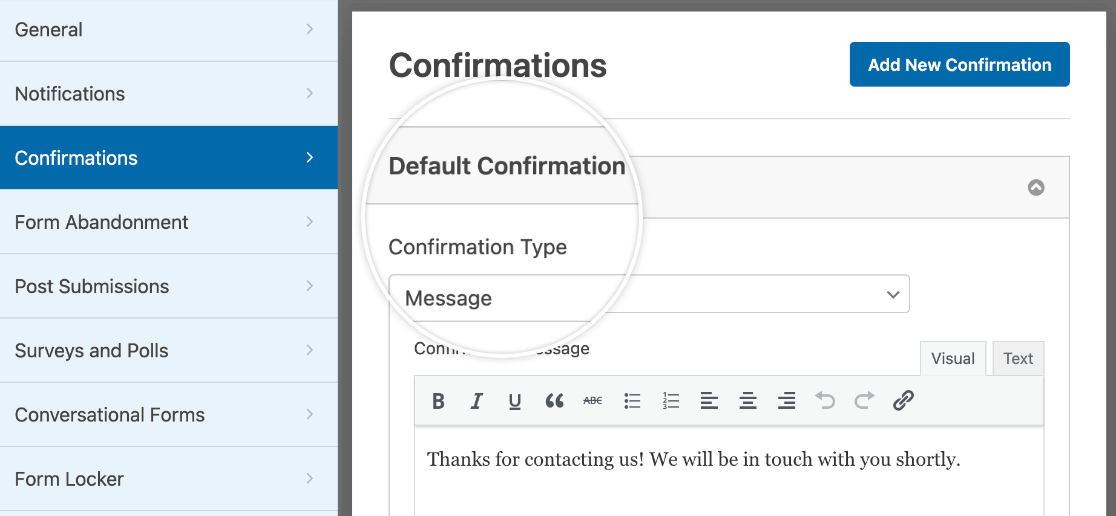
È inoltre possibile configurare il messaggio di conferma che gli utenti visualizzano una volta inviato il modulo, per migliorare l'esperienza dell'utente.

Prima di passare alla fase successiva, salvare le impostazioni del modulo per evitare di perdere i progressi. Fare clic sul pulsante Salva situato nella parte superiore della schermata.

3. Abilitare il markup moderno
Per migliorare l'accessibilità e consentire la personalizzazione visiva dei moduli all'interno dell'editor di blocchi, WPForms offre Modern Markup.
Per abilitare Modern Markup in WPForms, andare nella sezione Impostazioni di WPForms e selezionare la scheda Generale.

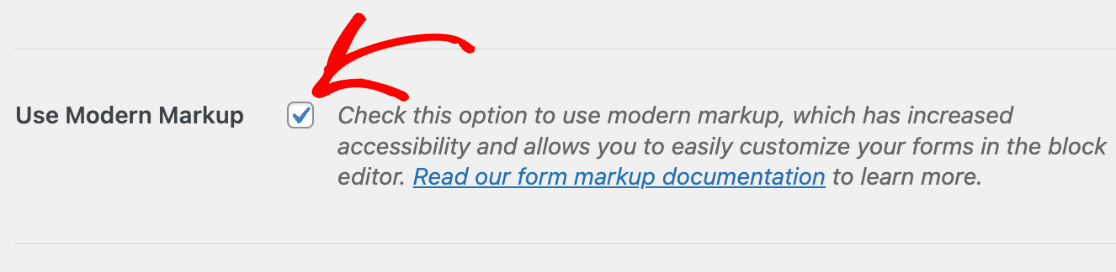
Scorrere fino alla sezione Generale per abilitare l'opzione Usa marcatori moderni . Con l'opzione attivata, si è pronti per lo styling del modulo tramite l'editor di blocchi.

Le versioni di WPForms 1.8.1 e successive abilitano il markup moderno per impostazione predefinita per i nuovi utenti e l'opzione per disabilitarlo non è disponibile.
Quindi, se state usando l'ultima versione del plugin e non vedete questa impostazione, siete già a posto e potete iniziare a modellare i vostri moduli.
Iniziate a personalizzare i vostri moduli nell'editor di blocchi per sfruttare le moderne funzionalità di markup, ma prima incorporiamo il modulo nel vostro sito!
4. Incorporare il modulo nel sito
Per incorporare il modulo creato in precedenza, aprire una pagina esistente o crearne una nuova. Cercare il pulsante Aggiungi blocco e cercare il blocco WPForms .

Dopo aver inserito il blocco WPForms nella pagina o nel post, selezionare il modulo desiderato dal menu a discesa. Ora possiamo iniziare a modellare il modulo con l'editor del blocco!

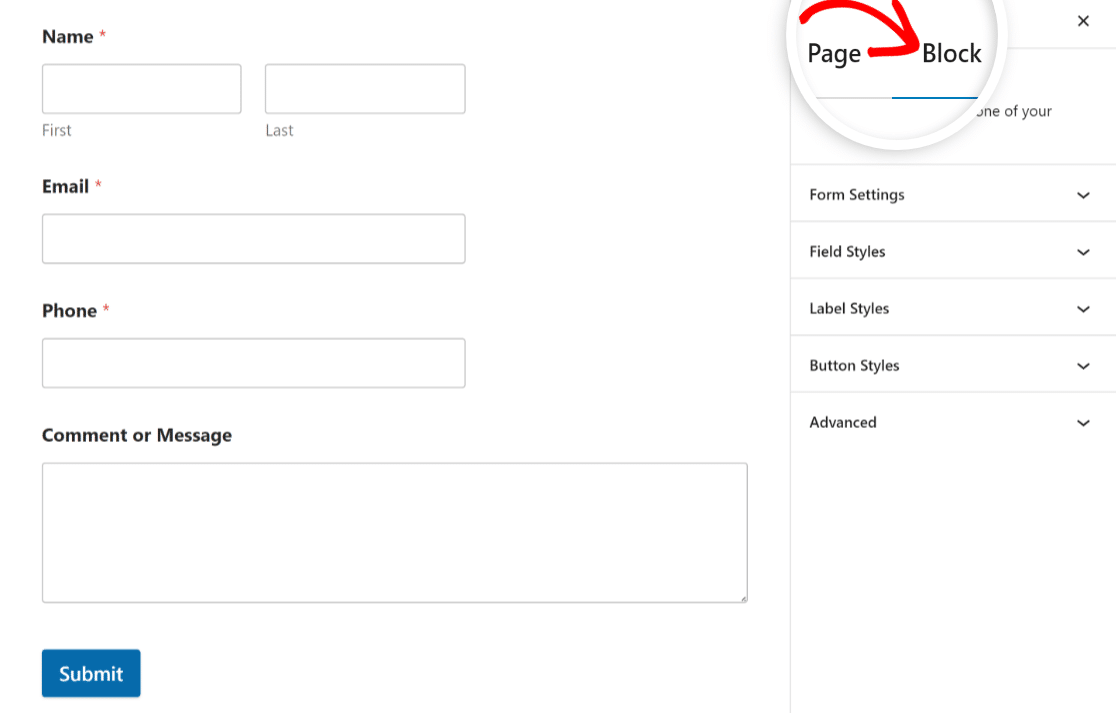
5. Modifica degli stili dall'Editor blocchi
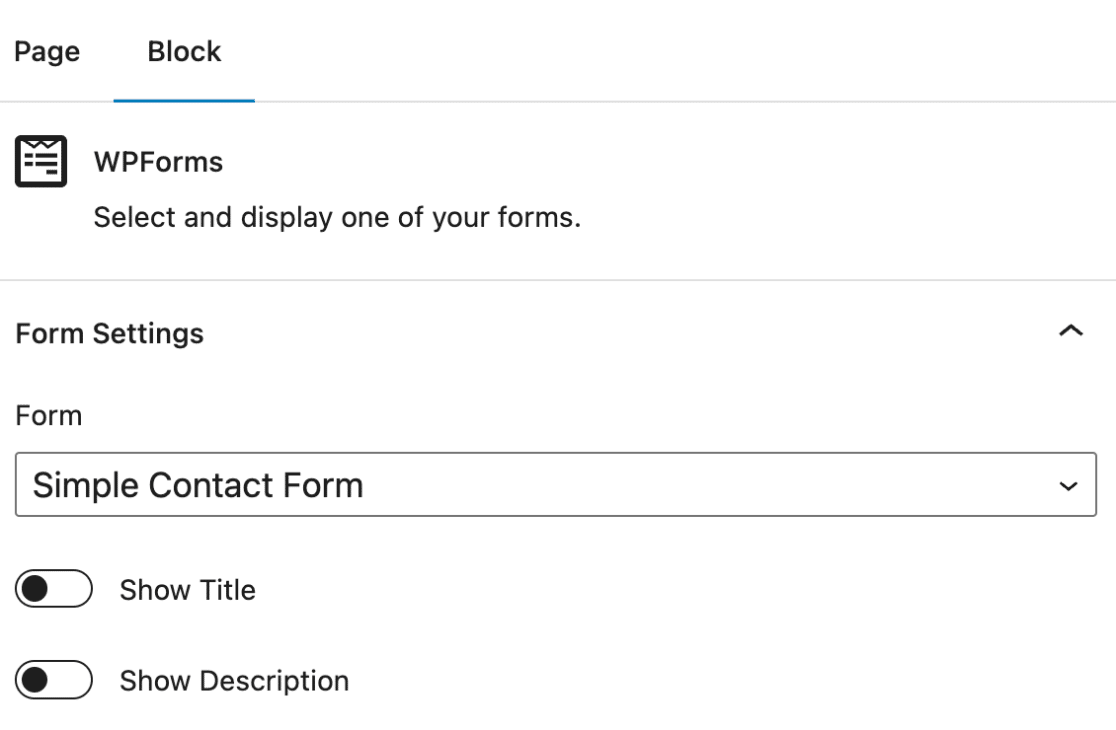
Aprire la pagina o il post che contiene il WPForms nell'editor dei blocchi. Fare clic sul blocco WPForms per aprire le opzioni aggiuntive.
Scoprirete una serie di opzioni per lo styling dei campi dei moduli, degli stili delle etichette e dei pulsanti per adattarli all'estetica del vostro marchio.
Inoltre, la sezione Avanzate offre la possibilità di copiare le impostazioni di stile tra i moduli, semplificando ulteriormente il processo di stilizzazione.

Scoprite come utilizzare le varie opzioni di stile riportate di seguito per personalizzare l'aspetto del vostro modulo e adattarlo al design del vostro sito web in pochissimo tempo:
Stili di campo
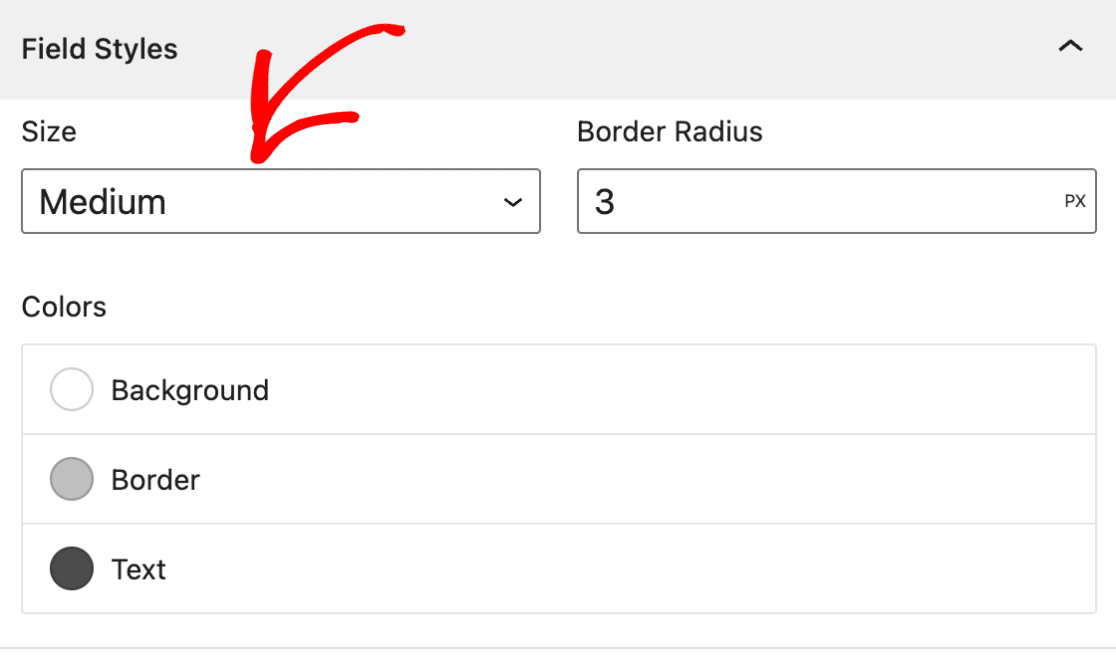
Andare alle opzioni Stili di campo nelle impostazioni del blocco WPForms. Individuare le impostazioni Dimensioni, Raggio del bordo e Colore.
Dimensione
Per regolare le dimensioni dei campi del modulo, selezionare la dimensione desiderata dall'impostazione Dimensione. Le dimensioni disponibili sono Piccolo, Medio e Grande.

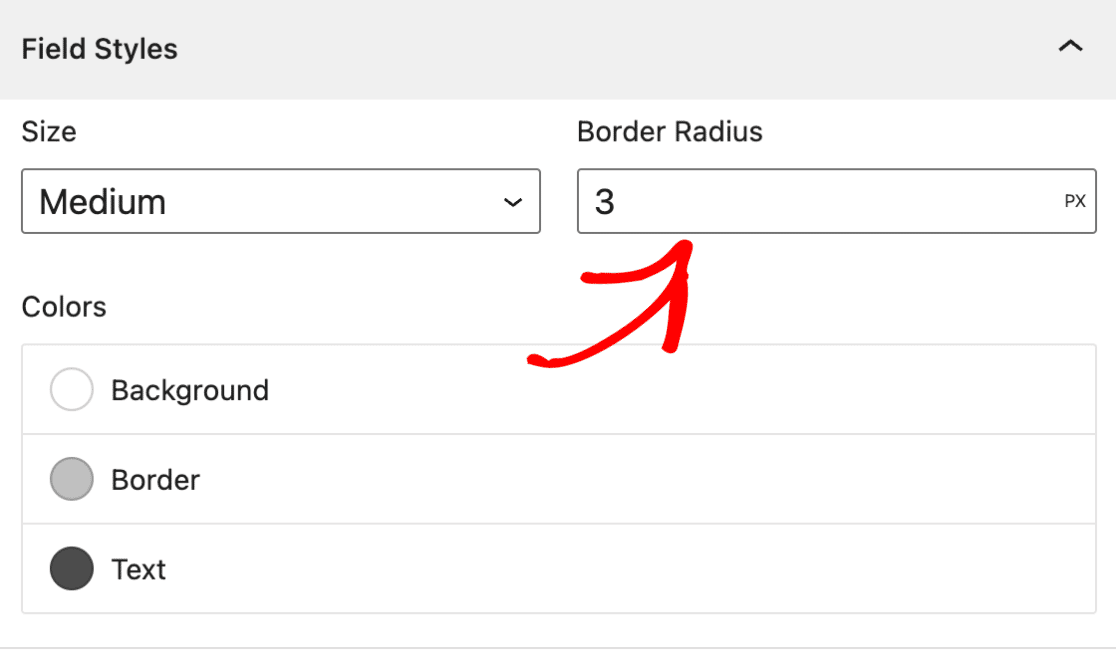
Raggio del bordo
Per regolare il bordo dei campi del modulo, utilizzare l'impostazione Raggio del bordo per impostare il valore del raggio desiderato. Ora i moduli possono avere bordi arrotondati.

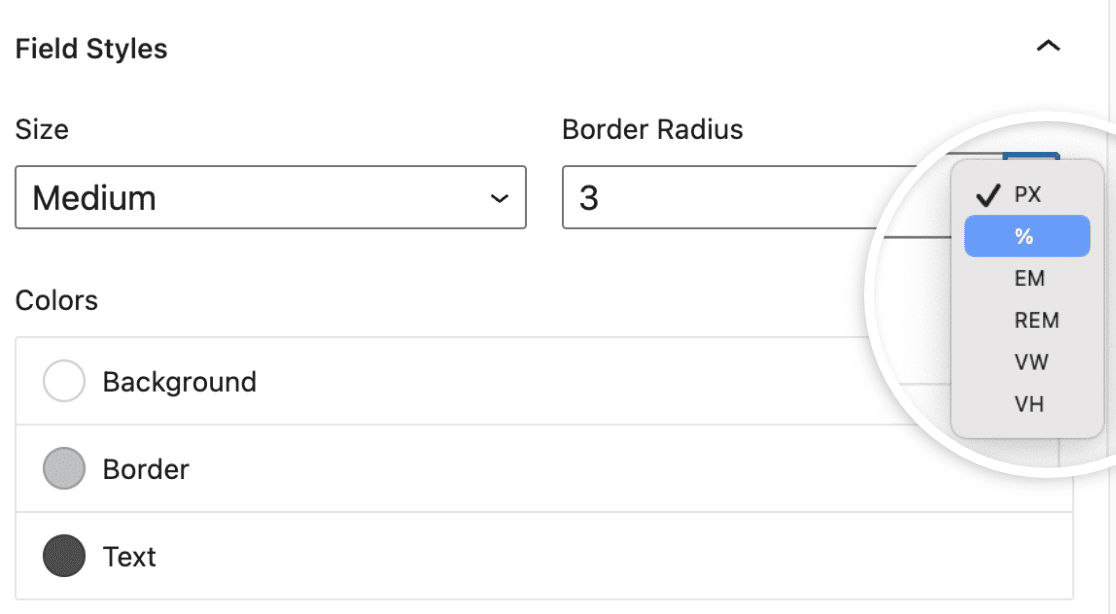
Per impostazione predefinita, l'unità di misura degli elementi dei moduli in WPForms è impostata su pixel (px). Facendo clic sull'unità di misura, si apre un menu a tendina con diverse opzioni, come ad esempio:
- Pixel (PX)
- Percentuale (%)
- Em quadrat (EM)
- Roentgen equivalente uomo (REM)
- Larghezza del Viewport (VW)
- Altezza della finestra di visualizzazione (VH)

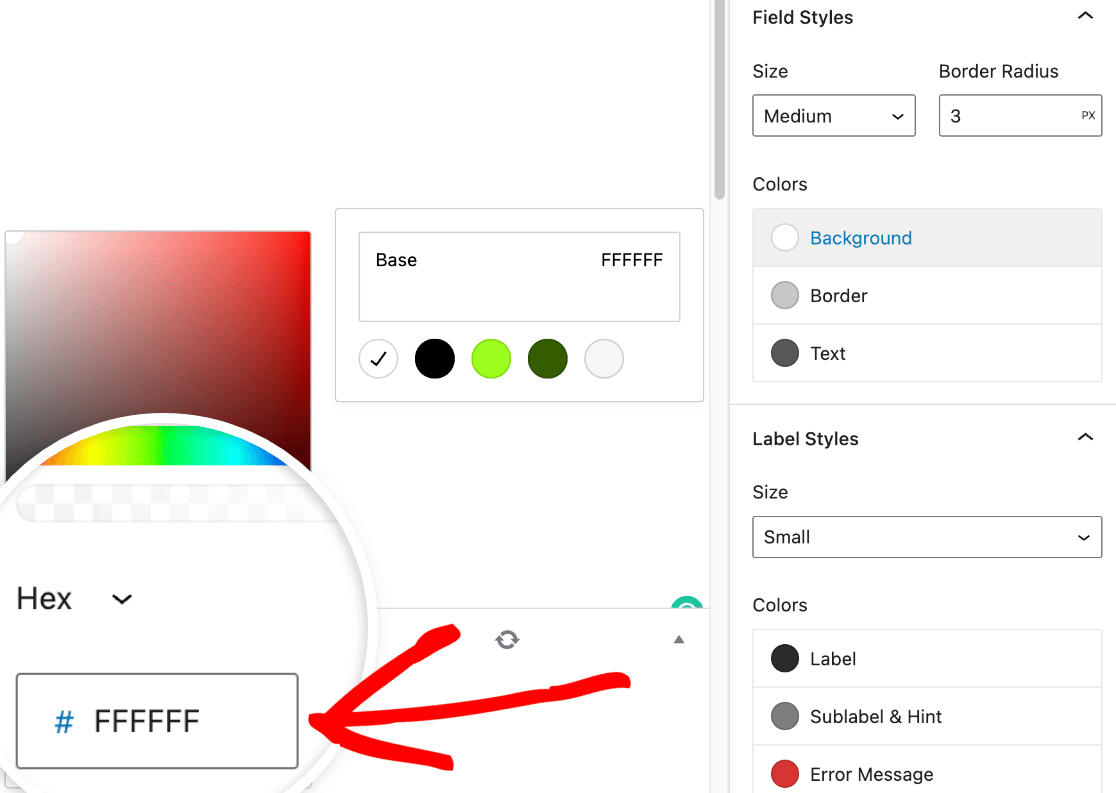
Colori
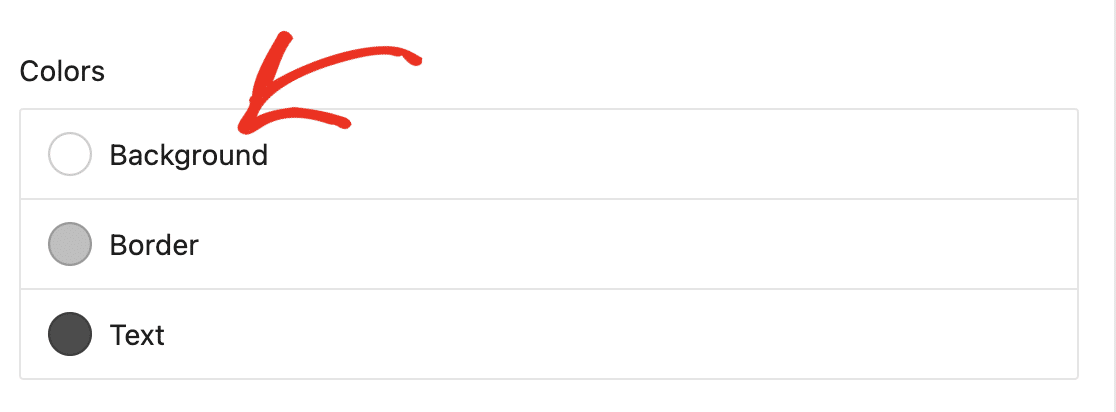
Per regolare il colore dello sfondo, del bordo e del testo dei campi del modulo, aprire l'impostazione Colori nelle impostazioni del blocco WPForms.

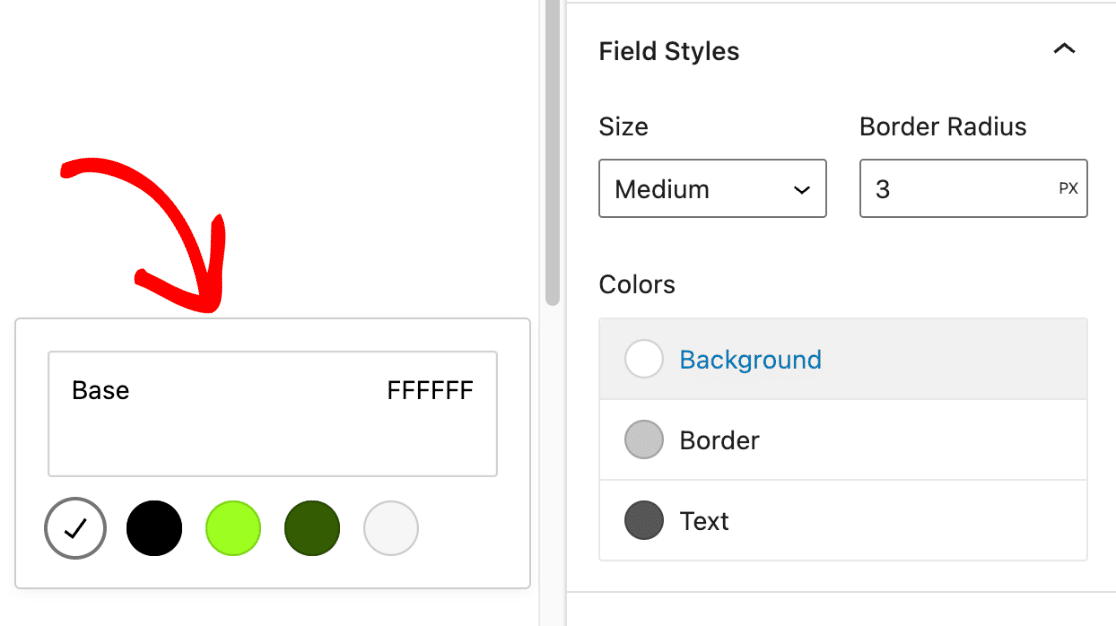
Fare clic sull'opzione di colore specifica che si desidera aggiornare, ad esempio il colore di sfondo. Verrà visualizzata una sovrapposizione che mostra i colori del tema disponibili tra cui scegliere.

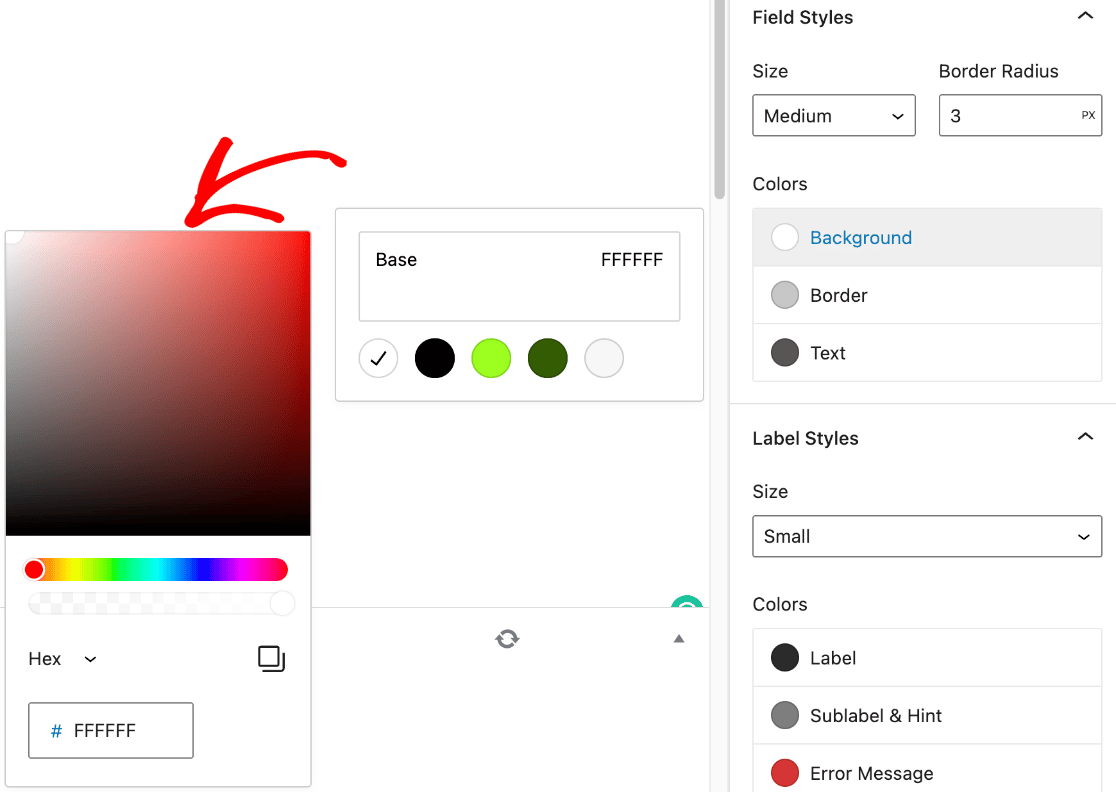
Quindi, fare clic sul campione di colore per aprire il Color Picker, dove è possibile regolare ulteriormente il colore.

È possibile incollare un codice colore esadecimale nella casella Hex se si ha già in mente un colore di marca per i moduli.

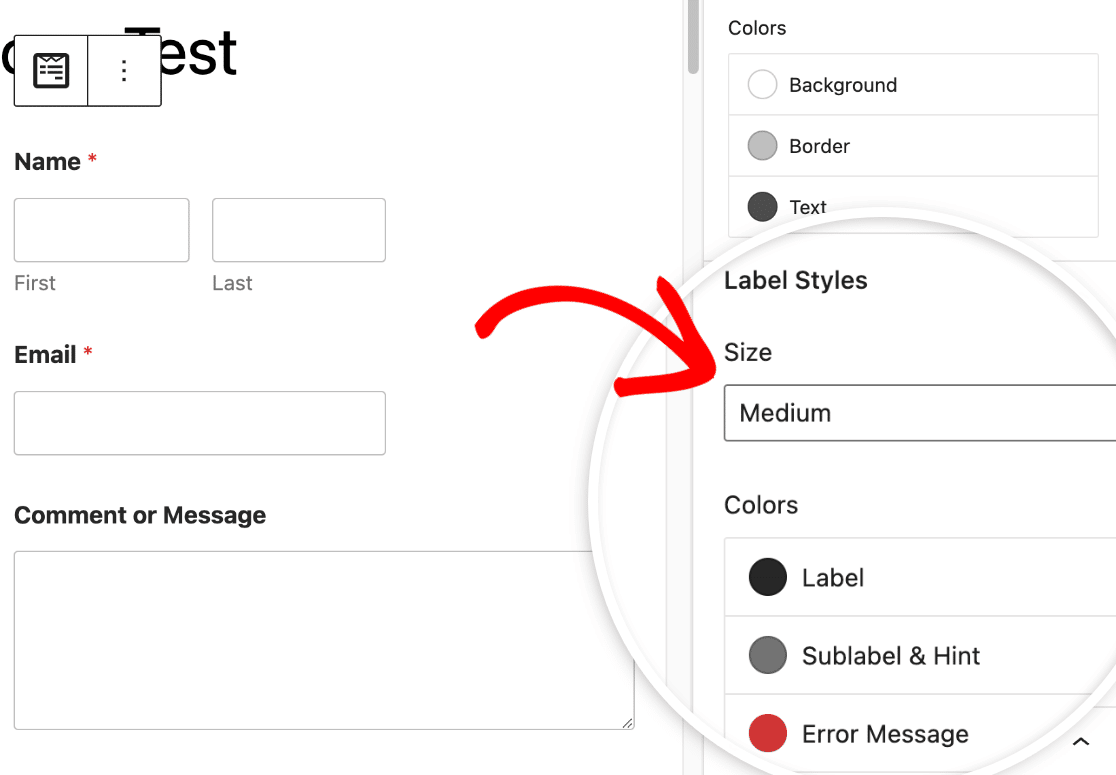
Stili di etichette
Nella sezione Stili di etichetta è possibile modificare la dimensione e il colore dei caratteri delle etichette dei moduli. Le dimensioni disponibili vanno da Piccolo a Grande.

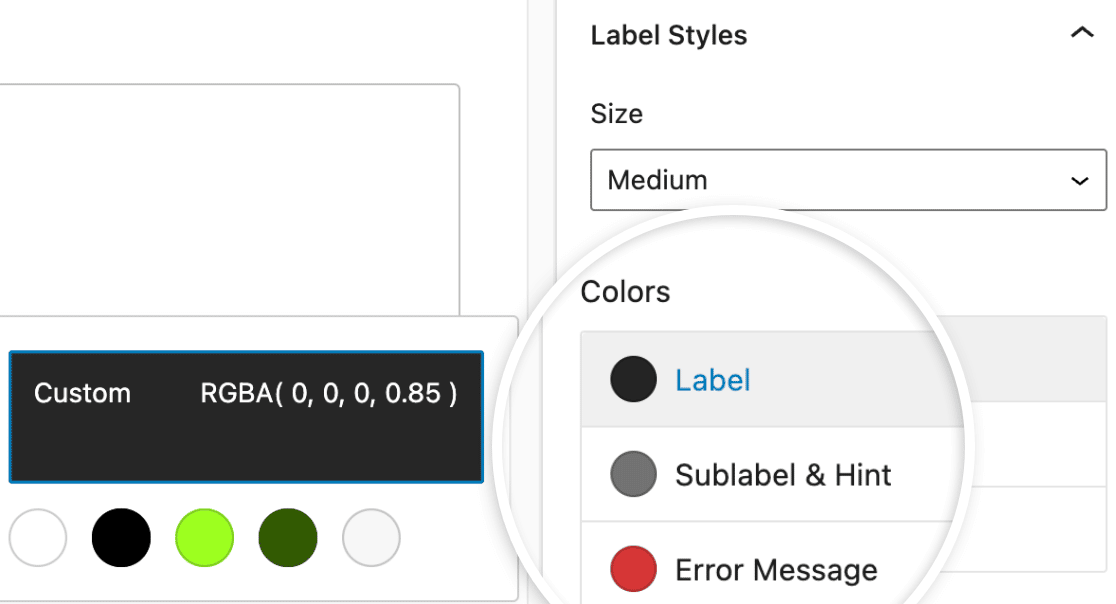
Per aggiornare i colori delle etichette, delle sottoetichette e dei messaggi di errore, accedere alla sezione Colori. Di seguito viene riportata una descrizione delle opzioni di colore delle etichette disponibili.
- Etichetta: Questa impostazione determina il colore dell'etichetta principale del campo.
- Sottoetichetta e suggerimento: questa impostazione determina la tonalità usata per le sottoetichette dei campi e i suggerimenti quando WPForms suggerisce i valori nel frontend.
- Messaggio di errore: Il colore del testo che appare se un utente commette un errore nella compilazione del modulo.

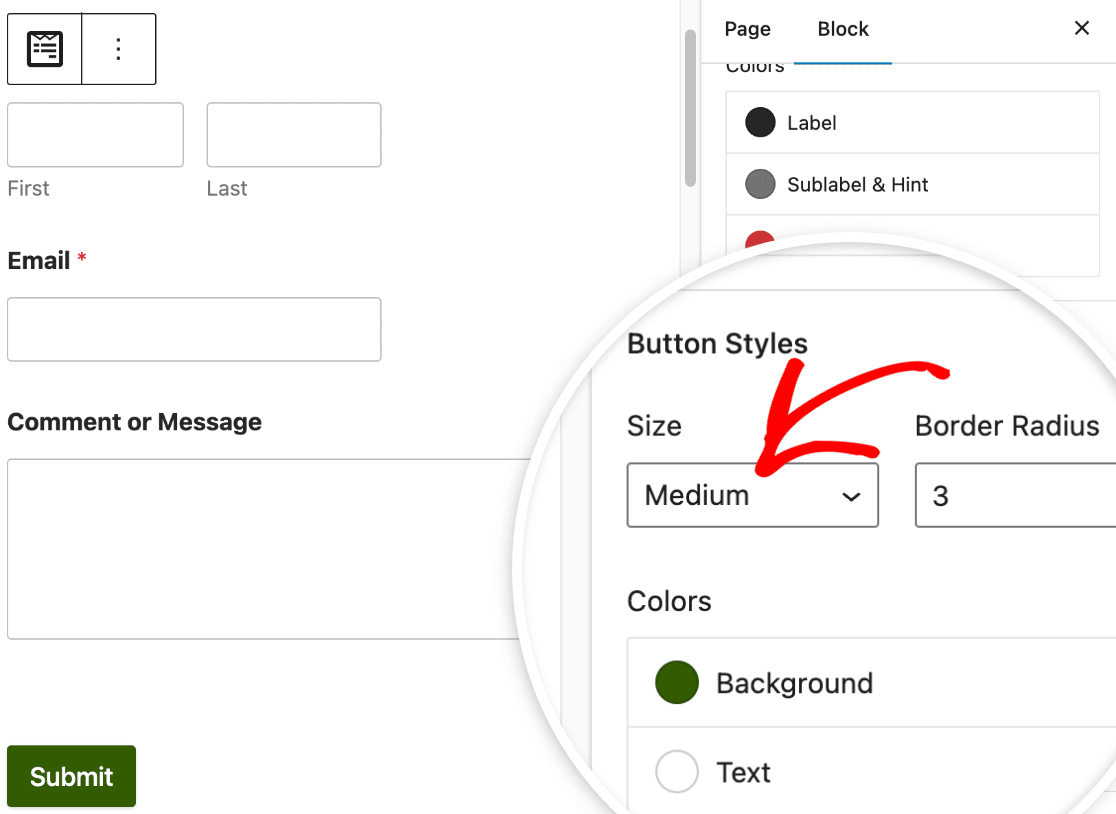
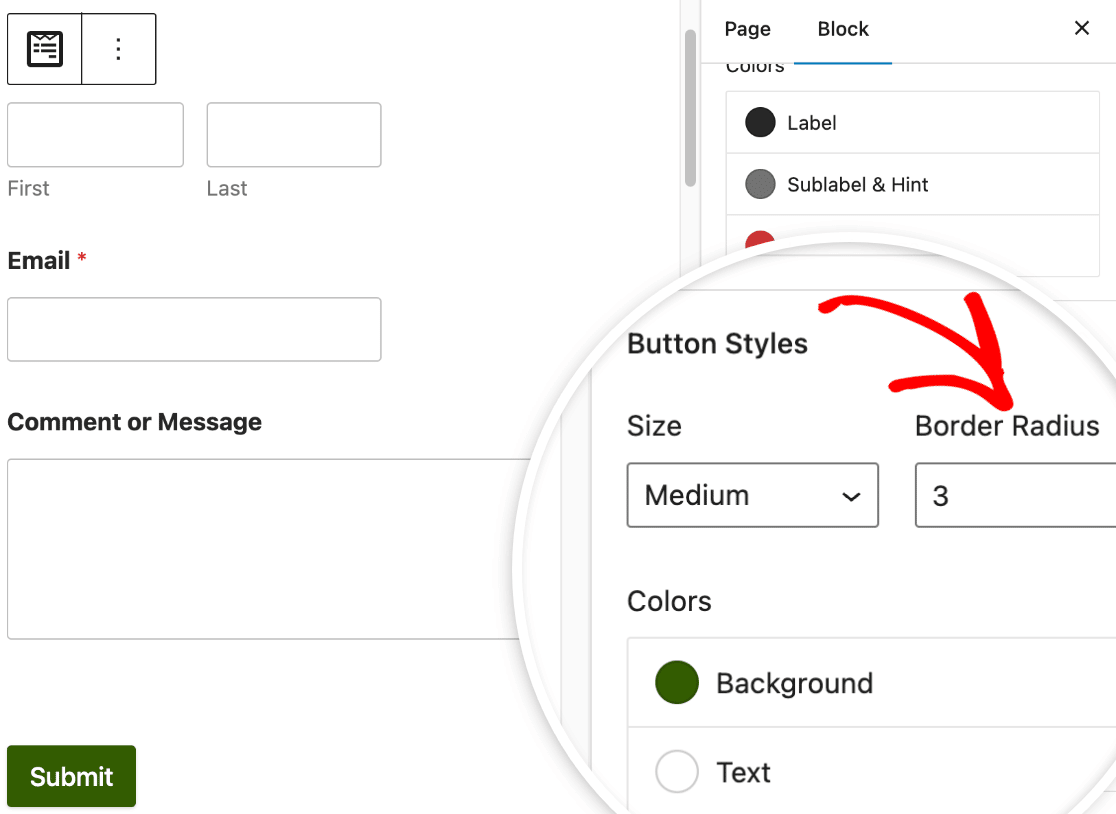
Stili di pulsanti
Per modificare il design dei pulsanti dei moduli in WPForms, andare su Stili dei pulsanti. Fate clic sul menu a tendina sotto Dimensione per aprirlo e selezionare la dimensione del pulsante.

Se si desidera assegnare un raggio al pulsante, è sufficiente inserire il valore desiderato nel campo Raggio del bordo.

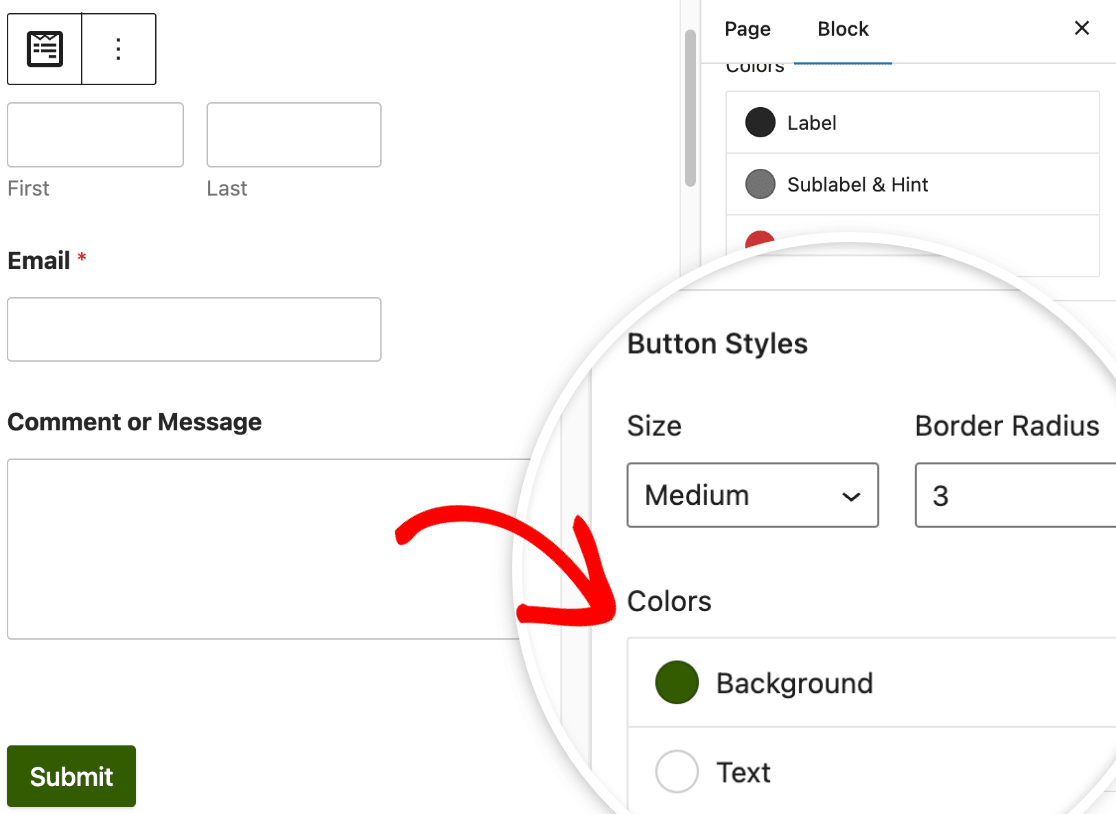
Poi, nella sezione Colori, troverete la possibilità di modificare sia il colore di sfondo che il colore del testo del pulsante.

Nella maggior parte dei casi, il colore di sfondo del pulsante servirà anche come colore d'accento. Di conseguenza, il colore di sfondo del pulsante verrà utilizzato anche come colore primario per le caselle di controllo, i pulsanti di opzione, le barre di avanzamento e i campi.
Styling avanzato
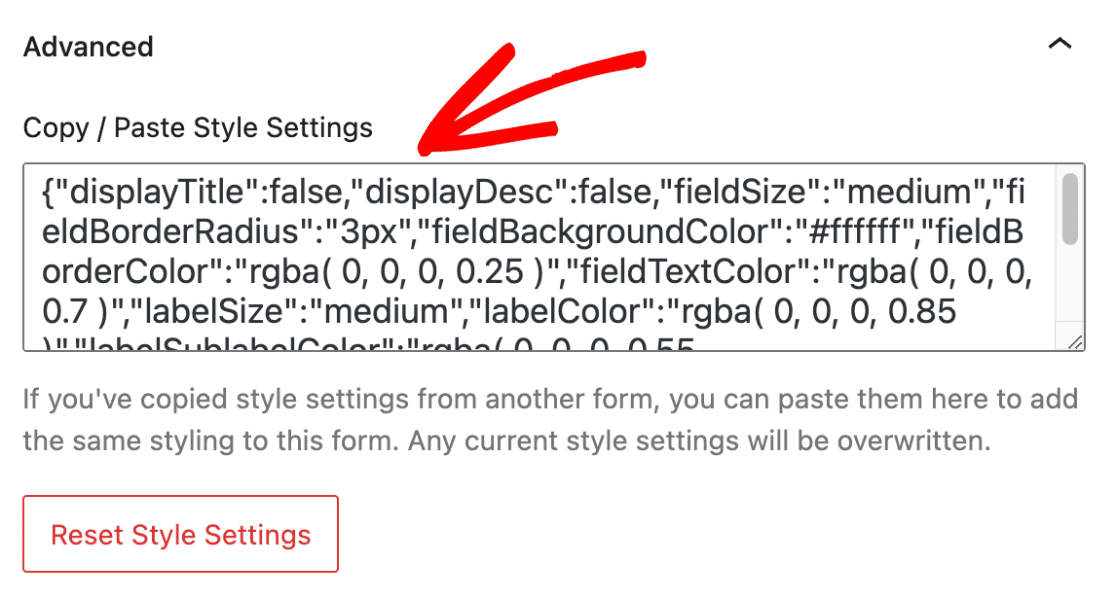
Nelle impostazioni avanzate, è possibile accedere al codice CSS che include tutti gli stili personalizzati applicati al modulo.
Se si desidera spostare semplicemente gli stili in un altro modulo, cercare l'opzione per copiare e incollare le impostazioni degli stili.

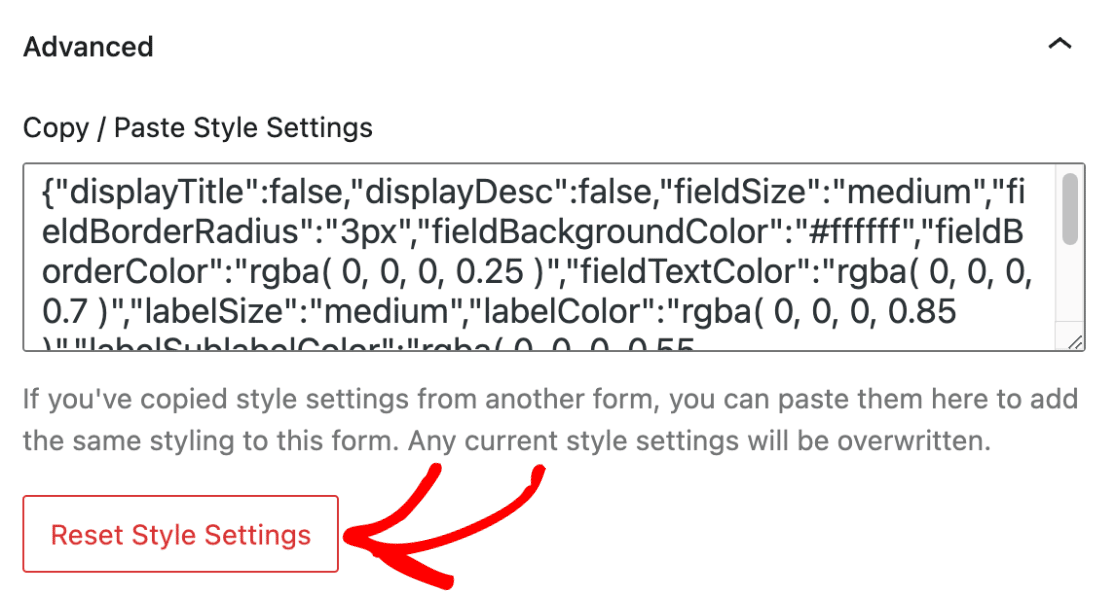
Se si desidera annullare le modifiche apportate al modulo, fare clic sul pulsante Ripristina impostazioni di stile. In questo modo il modulo tornerà allo stile predefinito, annullando qualsiasi personalizzazione precedente.

Nel campo CLASSI CSS aggiuntive (ES) è possibile inserire liberamente altre classi CSS sviluppate. Per saperne di più, leggete la nostra guida su come implementare nuove classi CSS.

6. Test e pubblicazione del modulo
Ora è il momento di salvare le modifiche, pubblicando la pagina o salvandola come bozza. Infine, eseguite un rapido test per assicurarvi che il vostro modulo abbia l'aspetto e il funzionamento che vi aspettate.

Quindi, creare moduli interattivi che aumentino il coinvolgimento
Cercate altri modi per personalizzare i vostri WPForm? Date un'occhiata a questi suggerimenti per portare i vostri moduli a un livello superiore. Sia che vogliate migliorare l'aspetto o la funzionalità del vostro modulo, abbiamo pensato a voi.
Create ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.



