Riepilogo AI
Volete creare una pagina di login personalizzata per il vostro sito WordPress? Una pagina di login personalizzata è un ottimo modo per sostituire il login generico di WordPress e aggiungere il proprio marchio.
In questo articolo vi mostreremo il modo più semplice per creare una pagina di login completamente personalizzata per il vostro sito aziendale.
Create ora il vostro modulo WordPress
Perché creare una pagina di accesso personalizzata in WordPress?
Tutti i siti web WordPress hanno la stessa pagina di accesso. Si tratta di un semplice modulo di accesso con il logo di WordPress sopra.

Questa pagina è generica, quindi è difficile capire a quale sito web si stia effettivamente accedendo. Il logo di WordPress rimanda inoltre a WordPress.org, il che potrebbe allontanare gli utenti dal vostro sito se vi fanno clic.
Tuttavia, se si crea una pagina di login WordPress personalizzata per il proprio sito, è possibile utilizzarla per:
- Promozioni
- Notifiche
- E altro ancora.
Noi di WPForms utilizziamo lo spazio extra della nostra pagina di login personalizzata per informare gli utenti di nuove ed entusiasmanti funzionalità.

È facilissimo creare una pagina di login personalizzata ed è anche efficace per migliorare la sicurezza del sito. Creando una pagina di accesso personalizzata, è possibile nascondere quella predefinita per ridurre lo spam di accesso e mantenere sicuro il sito WordPress.
Ora che sappiamo perché è necessaria una pagina di login personalizzata, creiamone una per il nostro sito.
Come creare una pagina di accesso personalizzata per WordPress
Useremo WPForms per creare un modulo di login completamente personalizzato per il vostro sito. Poi vi mostreremo come creare la vostra pagina di login personalizzata.
In questo articolo
- Passo 1: Installare il plugin WPForms
- Passo 2: Creare un modulo di accesso personalizzato per WordPress
- Passo 3: Aggiungere un'immagine di branding al modulo di accesso
- Passo 4: personalizzare le impostazioni del modulo di accesso personalizzato
- Passo 5: pubblicare il modulo di accesso personalizzato
- Passo 6: Aggiungere il modulo di accesso al menu di navigazione
- Passo 7: Reindirizzare la pagina di accesso di WordPress alla pagina di accesso personalizzata
- Opzionale: Creare un modulo per la reimpostazione della password
OK, iniziamo installando il plugin della pagina di login personalizzata per WPForms.
Passo 1: Installare il plugin WPForms
La prima cosa da fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consultate questa guida passo passo su come installare un plugin in WordPress.
Per accedere alle funzioni di registrazione e login degli utenti, è necessario WPForms Pro o versione superiore. La versione Pro include l'addon Registrazione utente, che rende facile la creazione di pagine di login personalizzate.
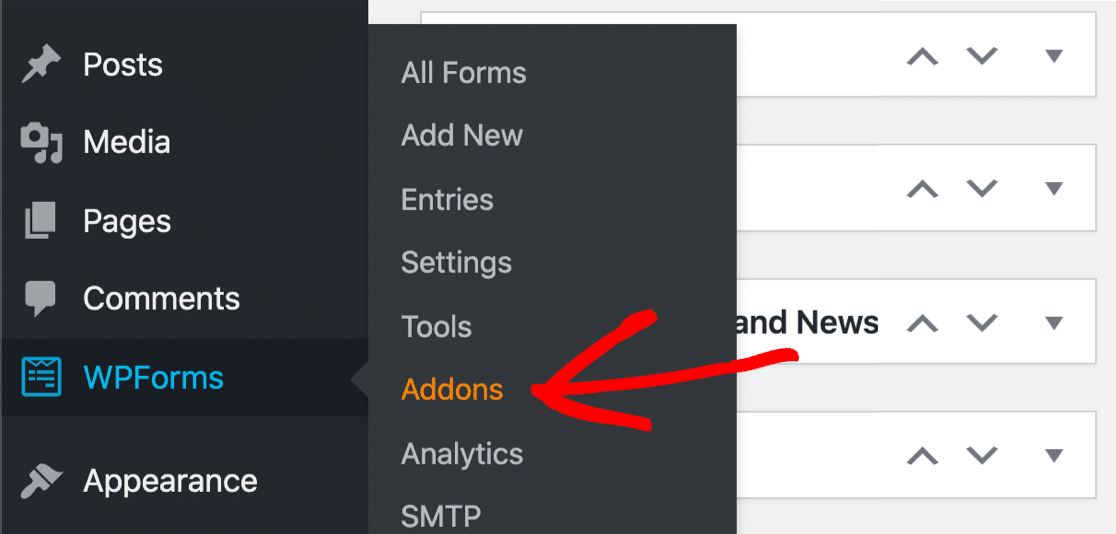
Una volta installato WPForms, andare su WPForms " Componenti aggiuntivi.

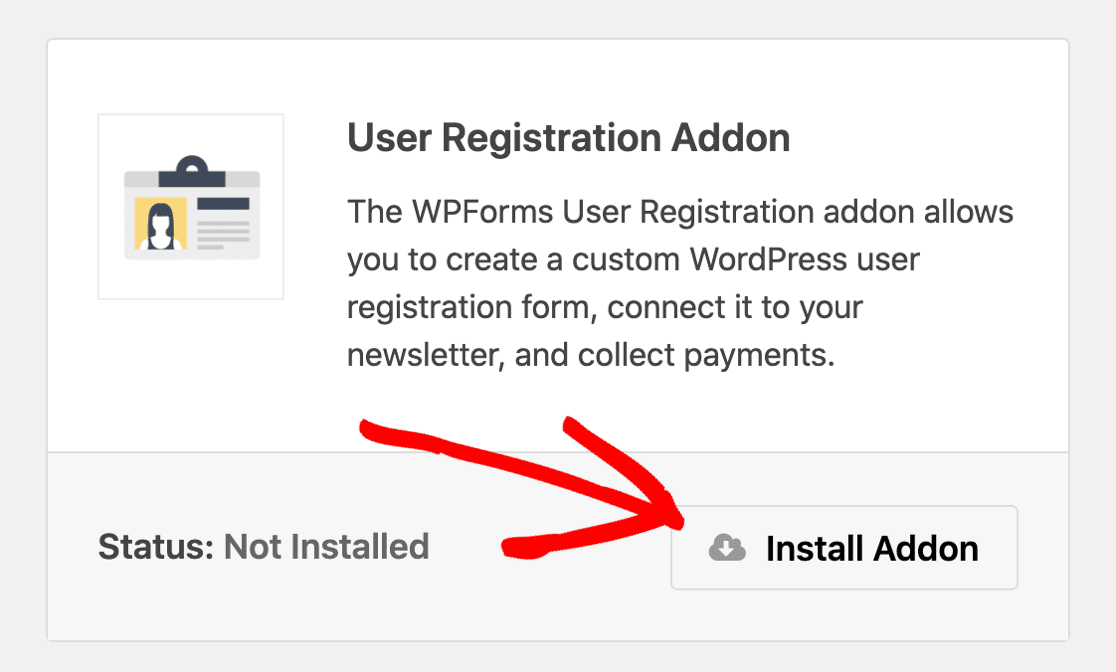
Scorrere verso il basso fino a trovare l'addon Registrazione utente. Fare clic sul pulsante per installarlo.

Se volete, potete limitare l'accesso a WordPress mentre costruite il vostro nuovo modulo di accesso. Per sapere come fare, consultate la nostra guida su come nascondere il vostro sito WordPress finché non è pronto.
Siamo pronti! Creiamo il nostro nuovo modulo di login personalizzato.
Passo 2: Creare un modulo di accesso personalizzato per WordPress
Ora che abbiamo installato WPForms, creiamo un nuovo modulo di login per WordPress.
Fare clic su WPForms " Aggiungi nuovo per iniziare.

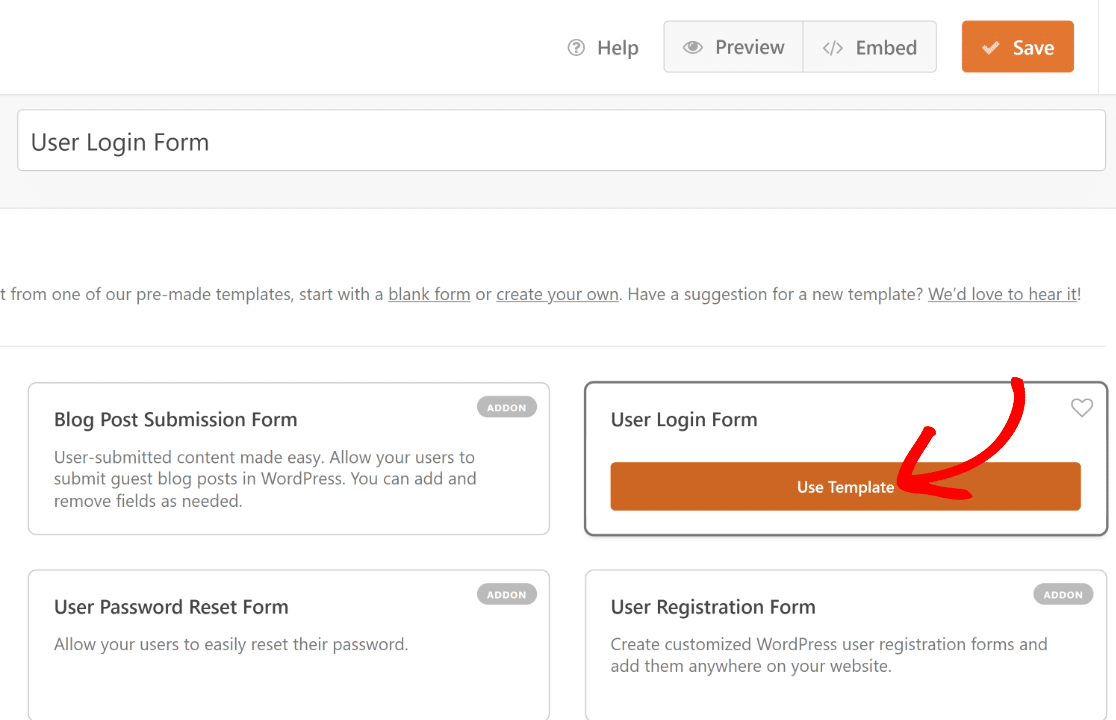
Ora si accede alla schermata di selezione dei modelli di WPForms. L'addon Registrazione utente offre alcuni modelli speciali con funzionalità uniche, come mostrato di seguito.
Inserite un nome per il vostro modulo e selezionate il modello Modulo di accesso utente.

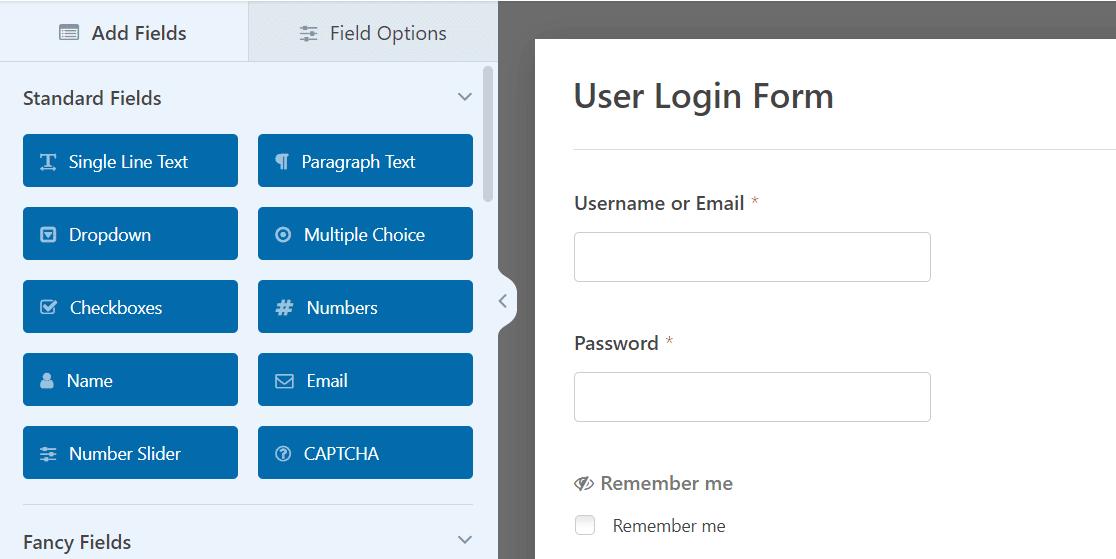
Vedrete il modulo aprirsi nel costruttore di moduli. Il modulo di accesso personalizzato è dotato di un campo Nome utente, un campo Password e un campo Ricordami.

Il campo Ricordami è speciale e unico per questo modello. Permette agli utenti di effettuare il login automatico ogni volta che visitano il vostro sito web dopo aver inviato il modulo.
È possibile utilizzare questo modello così com'è o personalizzarlo se si desidera aggiungere altri elementi. Vi mostreremo come farlo nella fase successiva.
Passo 3: Aggiungere un'immagine di branding al modulo di accesso
WPForms rende molto semplice modificare qualsiasi modello esistente o costruire un modulo da zero. Ad esempio, possiamo inserire facilmente elementi di branding nel nostro modulo di login per farlo risaltare.
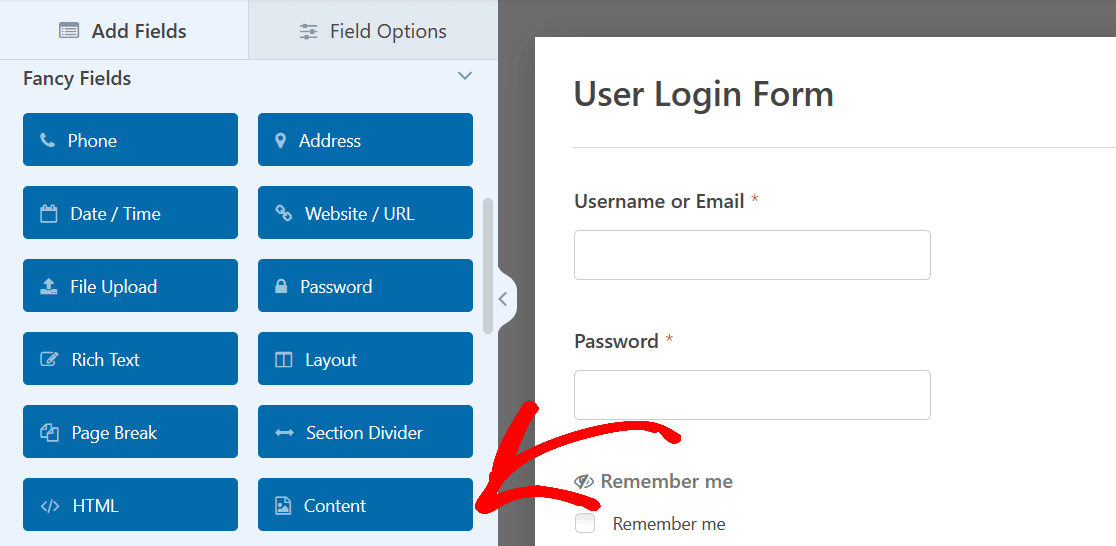
Un modo per farlo è aggiungere un'immagine di intestazione che rappresenti un ipotetico marchio. È sufficiente trascinare il campo Contenuto nella parte superiore del modulo, proprio sotto il titolo.

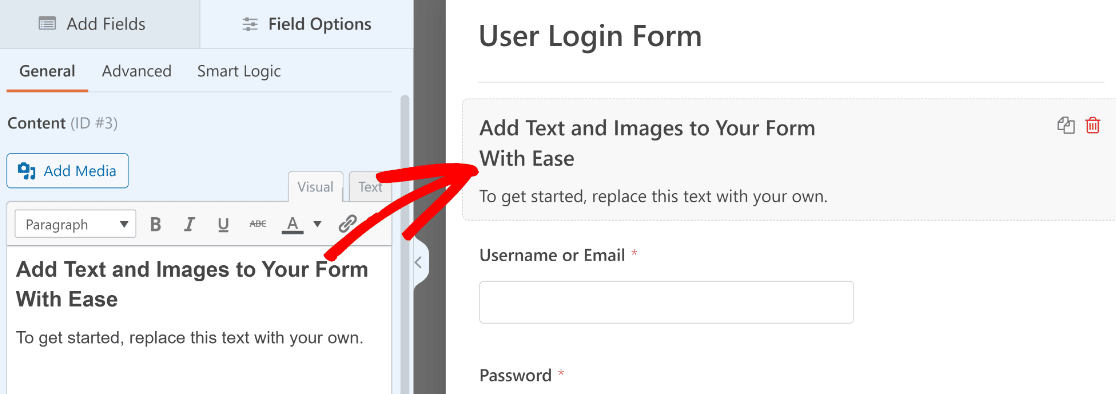
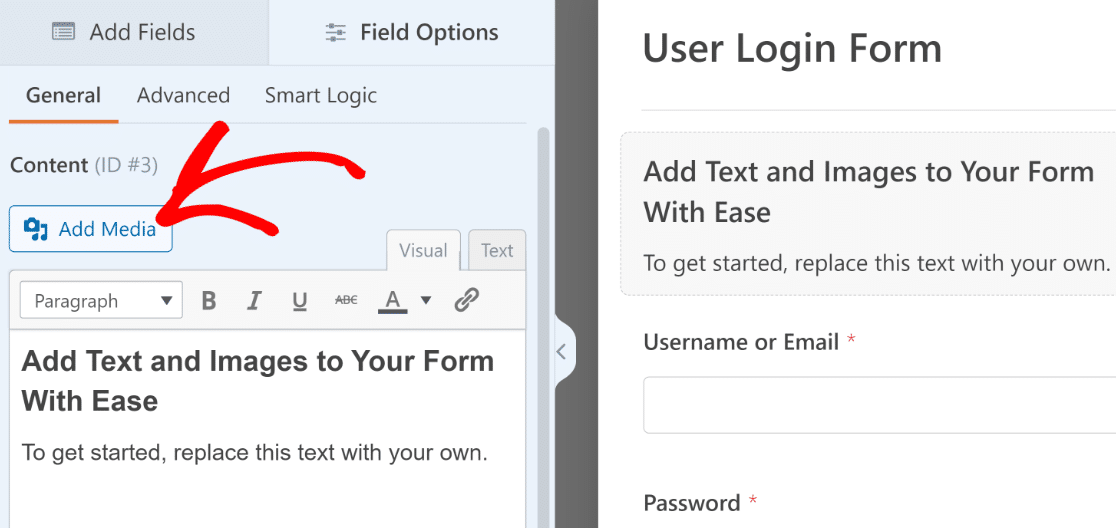
Una volta posizionato il campo Contenuto all'interno del modulo, fare clic su di esso per aprire le Opzioni di campo.

A questo punto, è possibile utilizzare l'editor WYSIWYG nel riquadro di sinistra per inserire immagini o aggiungere testo personalizzato al modulo.
Vogliamo aggiungere un'immagine di branding al nostro modulo di login di WordPress. Utilizzeremo quindi il pulsante Aggiungi media per caricare un'immagine personalizzata.

Quando si preme il pulsante Aggiungi media, si apre la finestra modale della Galleria multimediale di WordPress. Qui potete caricare un'immagine come fate di solito in WordPress.

Una volta terminate le personalizzazioni, assicurarsi di premere Salva.

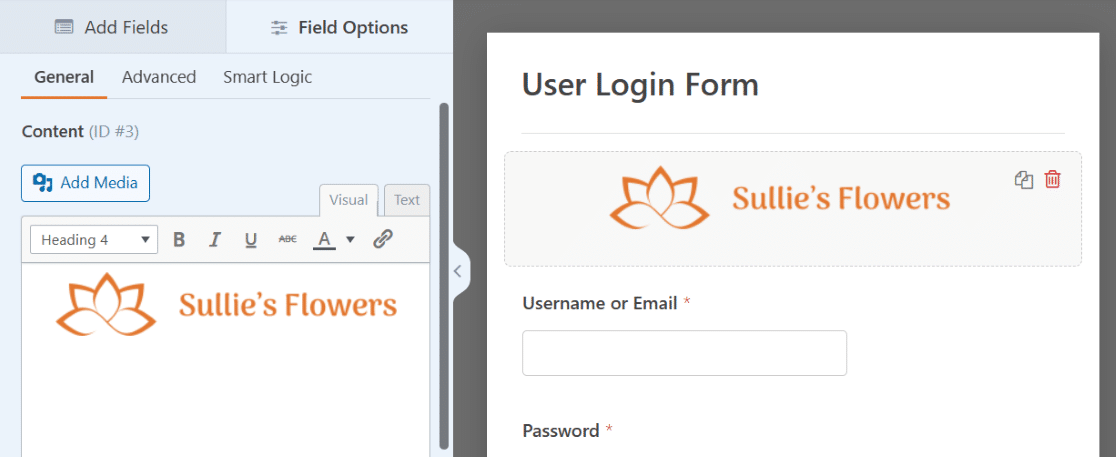
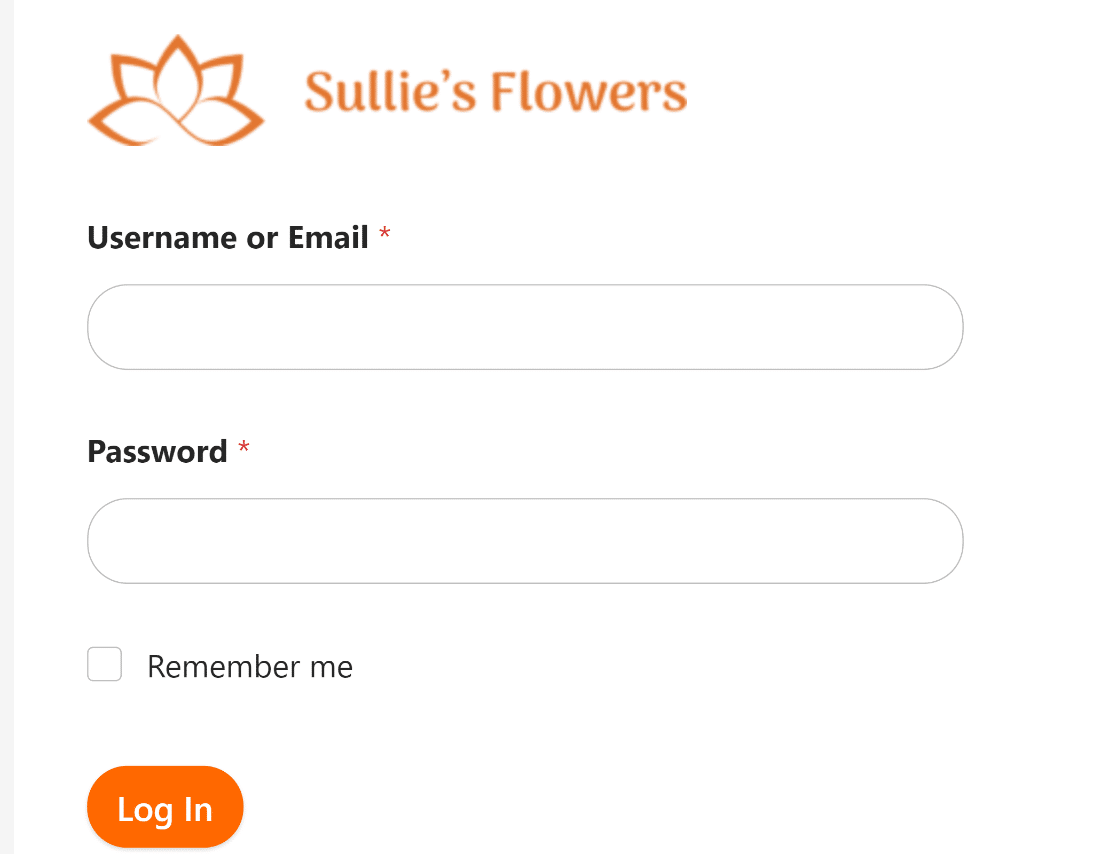
Con l'aggiunta di un'immagine di intestazione, il nostro modulo di login personalizzato per WordPress ha un aspetto molto più professionale e adatto a un marchio specifico.
Se avete bisogno di altre idee per personalizzare i vostri moduli di login, consultate il nostro post sugli esempi di pagine di login.
Prima di procedere con il modulo di login, sarebbe una buona idea creare anche un modulo per la reimpostazione della password.
Passo 4: personalizzare le impostazioni del modulo di accesso personalizzato
In questa fase, esamineremo le impostazioni del modulo di accesso. Questo ci permetterà di controllare il pulsante del modulo e la pagina a cui i visitatori saranno reindirizzati.
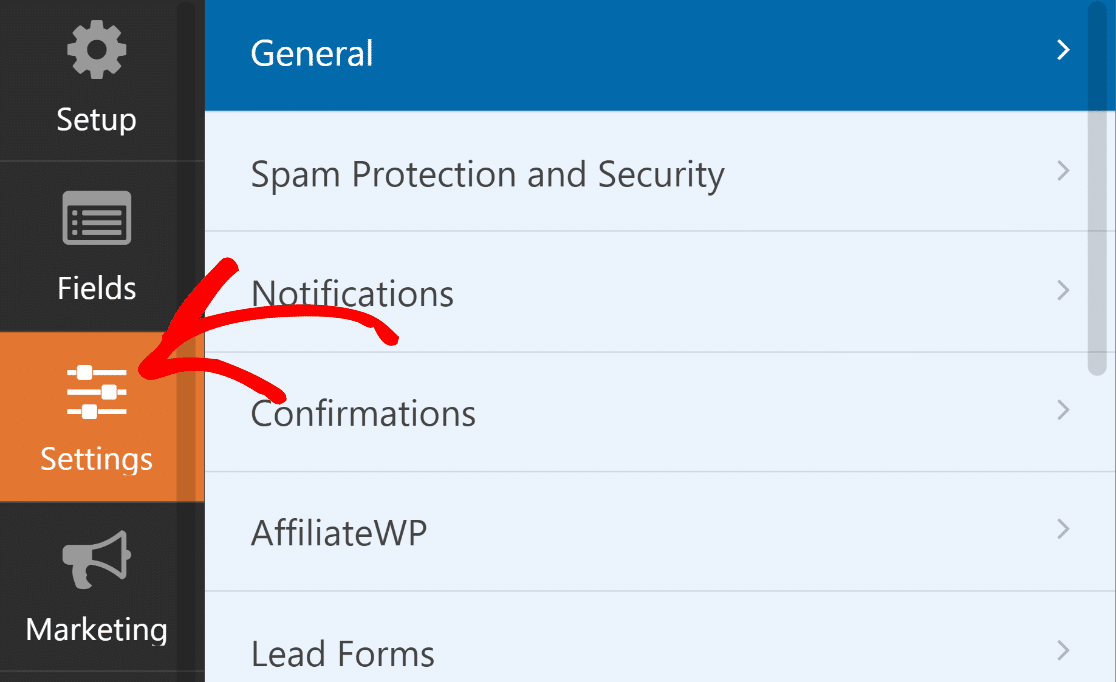
Iniziate facendo clic su Impostazioni sul lato sinistro del costruttore di moduli.

La scheda Generale sarà preselezionata quando si accede alle impostazioni, il che è proprio quello che vogliamo.
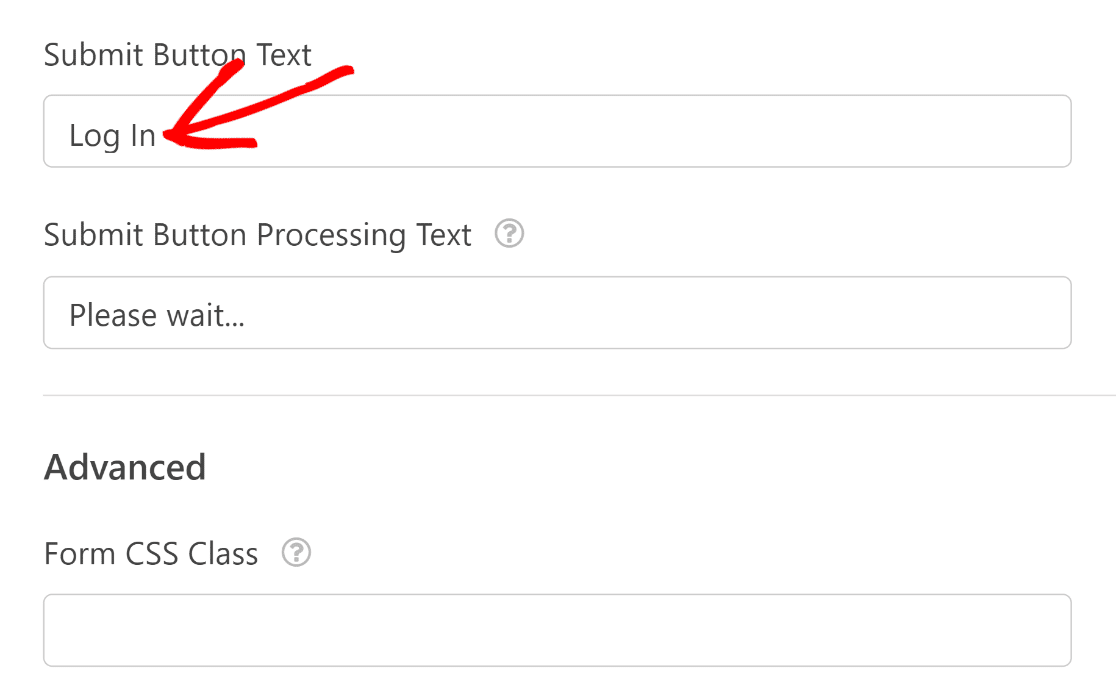
Nelle impostazioni generali, scorrere il testo del pulsante Invia e modificarlo in Accedi.

Abbiamo anche modificato il testo di elaborazione del pulsante Invia, in modo che l'utente possa vedere che il login è in corso. Se si vuole, si può digitare qualcos'altro qui.
Quindi, facciamo clic su Conferme.

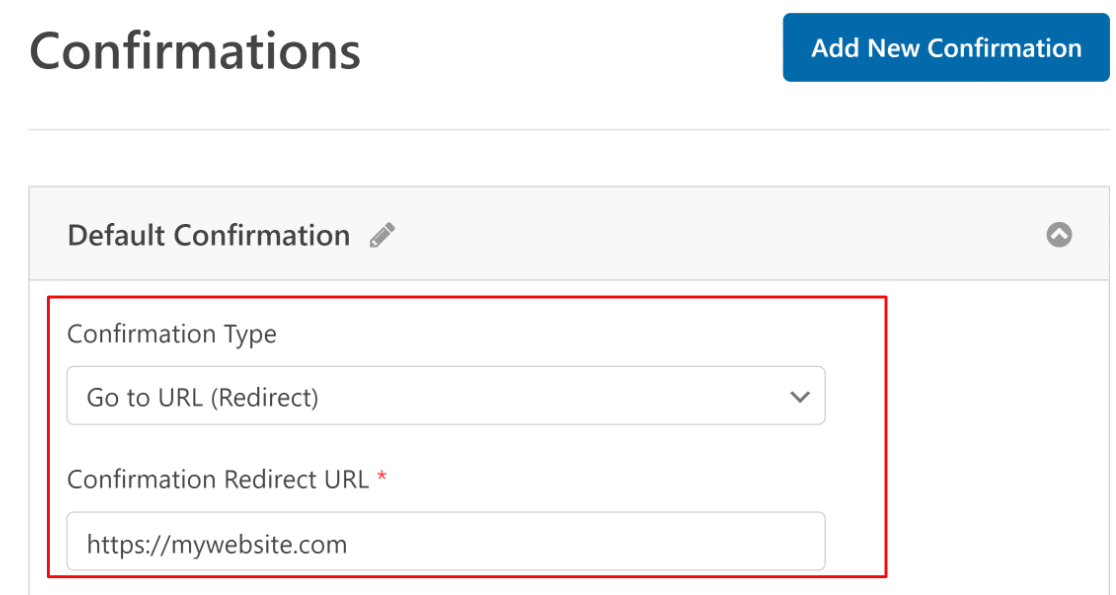
In questa schermata possiamo scegliere cosa succede quando il modulo di accesso viene inviato. Se si vuole, è possibile far aprire agli utenti l'amministrazione di WordPress. Per la maggior parte dei siti, ha senso reindirizzarli al frontend.
In questo esempio, reindirizzeremo l'utente alla homepage.

C'è un'altra impostazione da controllare prima di procedere.
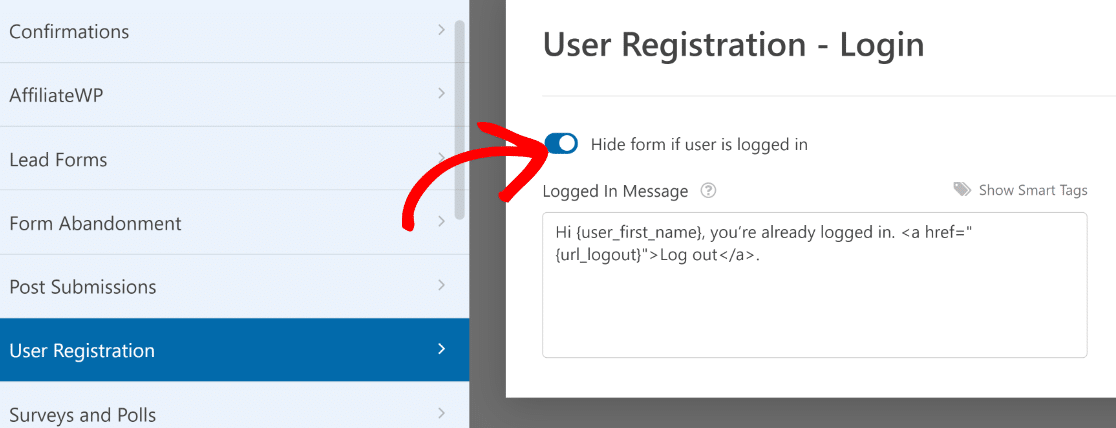
Se si scorre la scheda Impostazioni nel costruttore di moduli, si vedrà il menu Registrazione utente. Fare clic su Registrazione utente per espandere le opzioni.
È possibile scegliere di nascondere questo modulo agli utenti connessi, impostando il pulsante di attivazione su on. Utilizzare la casella di testo per modificare il messaggio da visualizzare al posto del modulo quando un utente è già connesso.

Ottimo! Rivedete le altre impostazioni e apportate le modifiche che desiderate. Quindi fare clic su Salva nella parte superiore del costruttore di moduli.
Passo 5: pubblicare il modulo di accesso personalizzato
Ora siamo pronti a pubblicare il nuovo modulo di accesso.
È possibile incorporare il modulo di accesso personalizzato in qualsiasi punto del sito, compresi:
- Pagine
- Messaggi
- Nella barra laterale
- Nel piè di pagina
In questo esempio creeremo una pagina di login personalizzata per WordPress. Per iniziare, fare clic sul pulsante Incorpora nella parte superiore del costruttore di moduli.

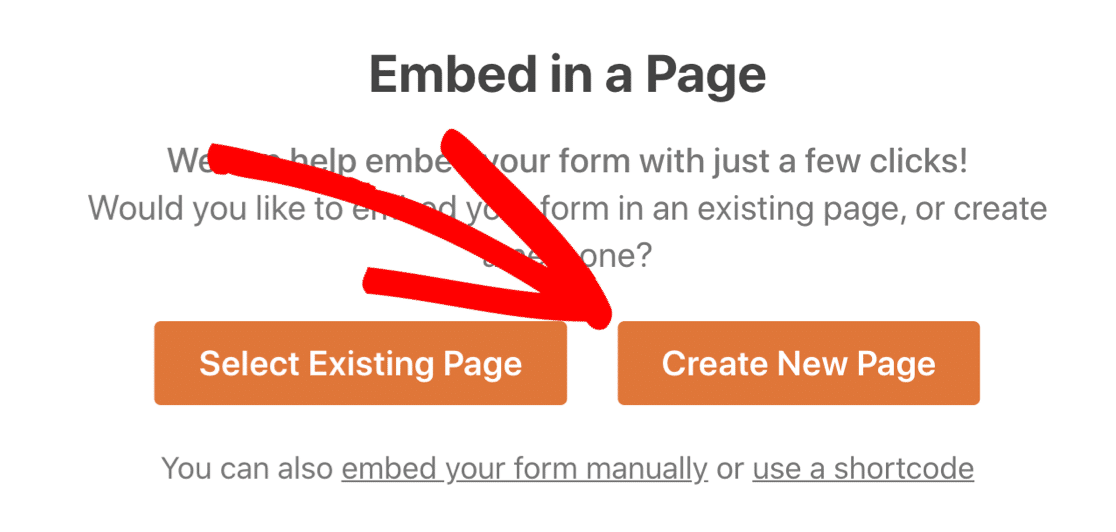
A questo punto, verrà visualizzata una maschera che chiede dove si desidera incorporare il modulo. Per questo esempio, creeremo una nuova pagina. Quindi cliccate su Crea nuova pagina.

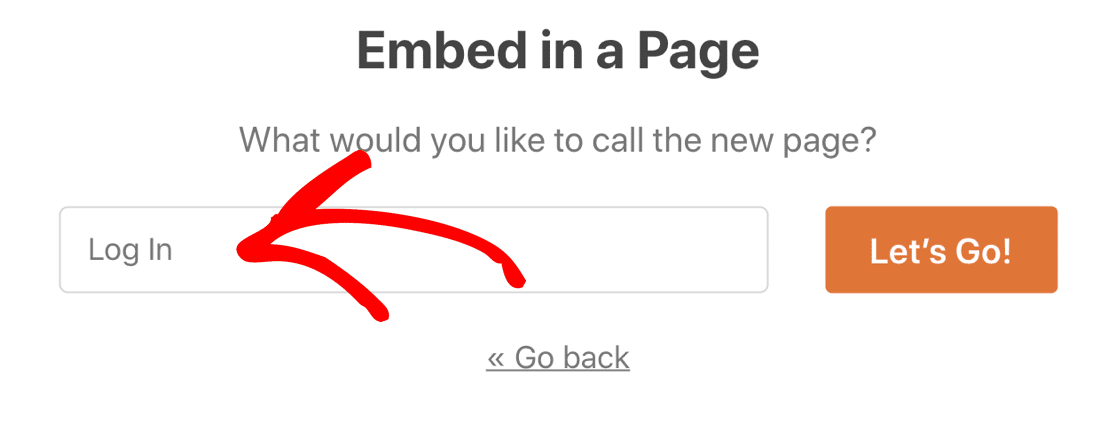
Ora date un nome alla vostra pagina. Una volta terminato, fare clic su Let's Go.

Si accede così all'editor di blocchi di WordPress con il modulo di accesso già incorporato.
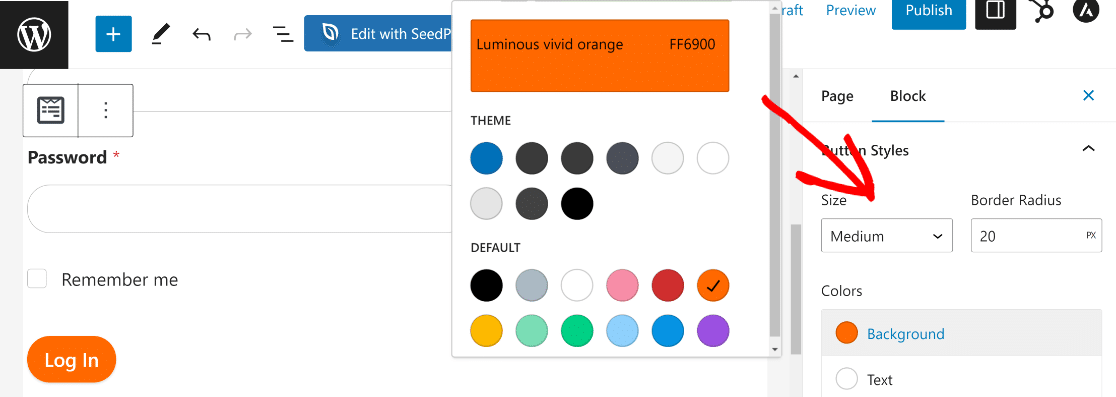
Questo è un ottimo punto per utilizzare le opzioni di stile dei moduli nel blocco WPForms per personalizzare facilmente l'aspetto dei campi, delle etichette e dei pulsanti.

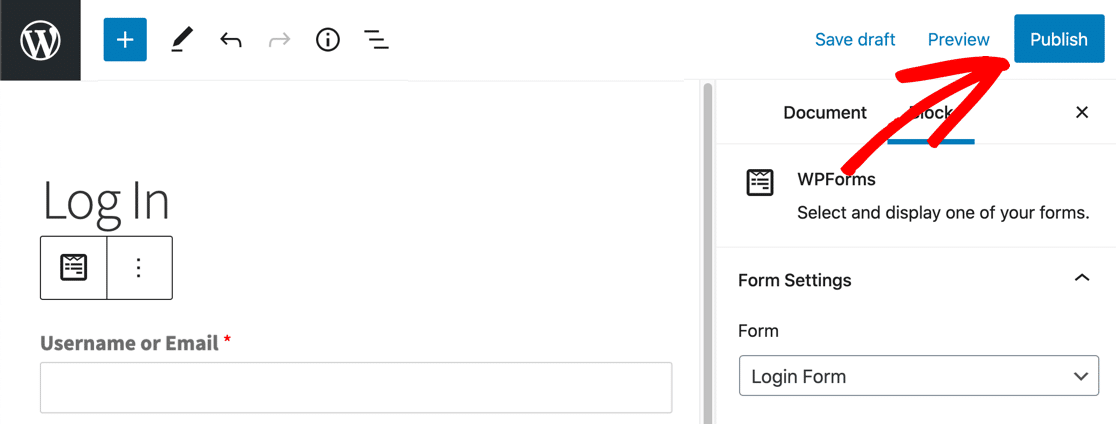
Quando si è soddisfatti dell'aspetto del modulo di accesso personalizzato, basta fare clic sul pulsante Pubblica per pubblicare la pagina di accesso personalizzata.

Ecco fatto! La vostra pagina di login personalizzata per WordPress è attiva e pronta all'uso.

Ricordate: dovrete uscire da WordPress per vedere il modulo finito se avete usato l'opzione Nascondi se sei connesso. Se siete connessi, non vedrete la schermata di accesso.
Se si desidera, si può utilizzare un plugin per pagine di destinazione per creare una pagina di accesso personalizzata e incorporare il modulo di accesso. In questo modo è possibile impostare facilmente un'immagine di sfondo e colori personalizzati.
Avete appena creato il vostro modulo di accesso personalizzato. È perfetto!
Ma è anche importante che i visitatori trovino e accedano facilmente alla vostra pagina di login personalizzata.
Il modo migliore per farlo è aggiungere il modulo di accesso al menu di navigazione del sito web.
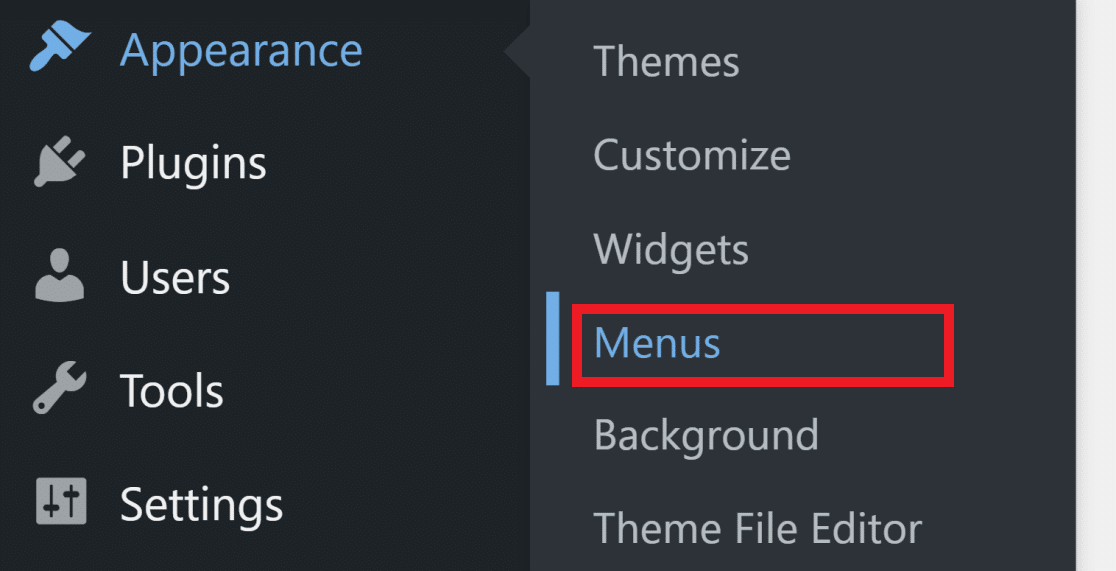
Per farlo, aprite la vostra dashboard di WordPress e fate clic su Aspetto " Menu.

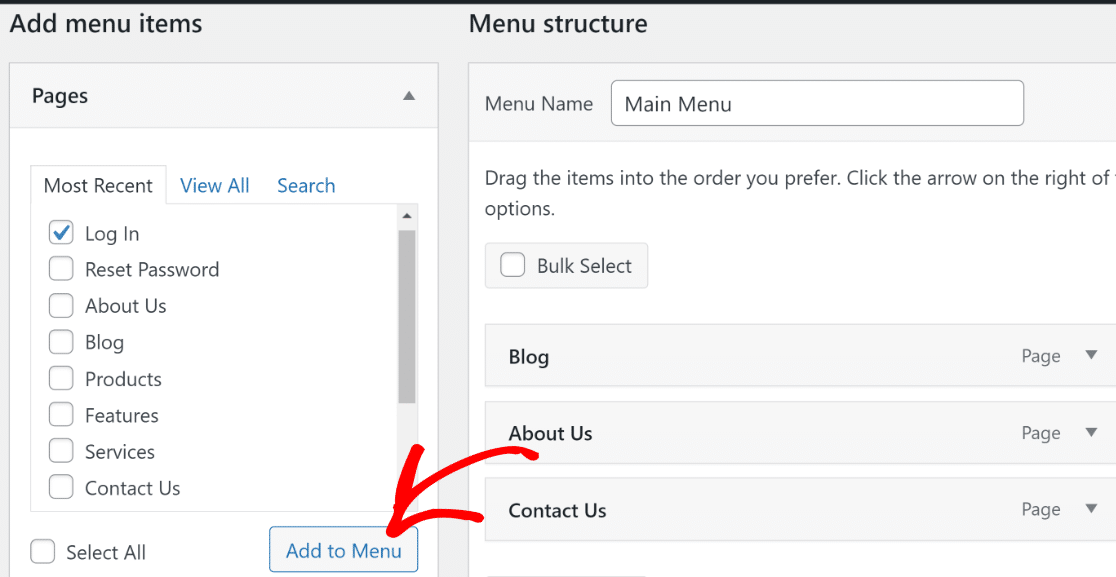
Se il vostro tema ha già creato un menu di navigazione, potete semplicemente aggiungere la pagina del vostro nuovo modulo al menu esistente. Basta selezionare la pagina di accesso dalla colonna a sinistra e poi selezionare Aggiungi al menu.

La pagina di accesso apparirà ora sulla destra, insieme alle altre pagine del menu. Se si desidera, è possibile riorganizzare l'ordine delle voci di menu trascinandole e rilasciandole.
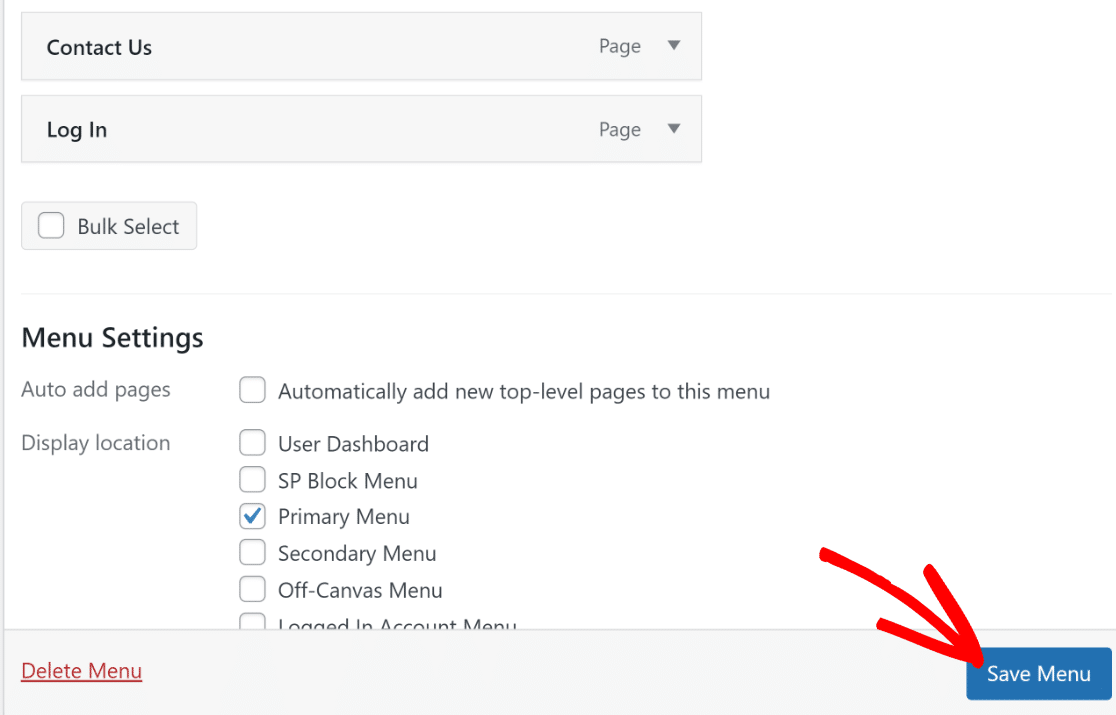
Dopodiché, è necessario selezionare la posizione in cui si desidera che il menu appaia. La maggior parte dei temi supporta fino a 5 posizioni di visualizzazione per il menu, tra cui l'intestazione e il piè di pagina, che sono le più comuni.
In questo esempio, aggiungeremo il menu all'intestazione. Questo è solitamente chiamato menu "primario" in WordPress. Fate clic su Menu primario per selezionare la posizione di visualizzazione e poi premete il pulsante Salva menu in basso per aggiornare il menu.

Il menu di navigazione includerà ora la nuova pagina di accesso. È consigliabile visitare la homepage dopo aver aggiornato o creato il menu e verificare che tutto sia a posto.
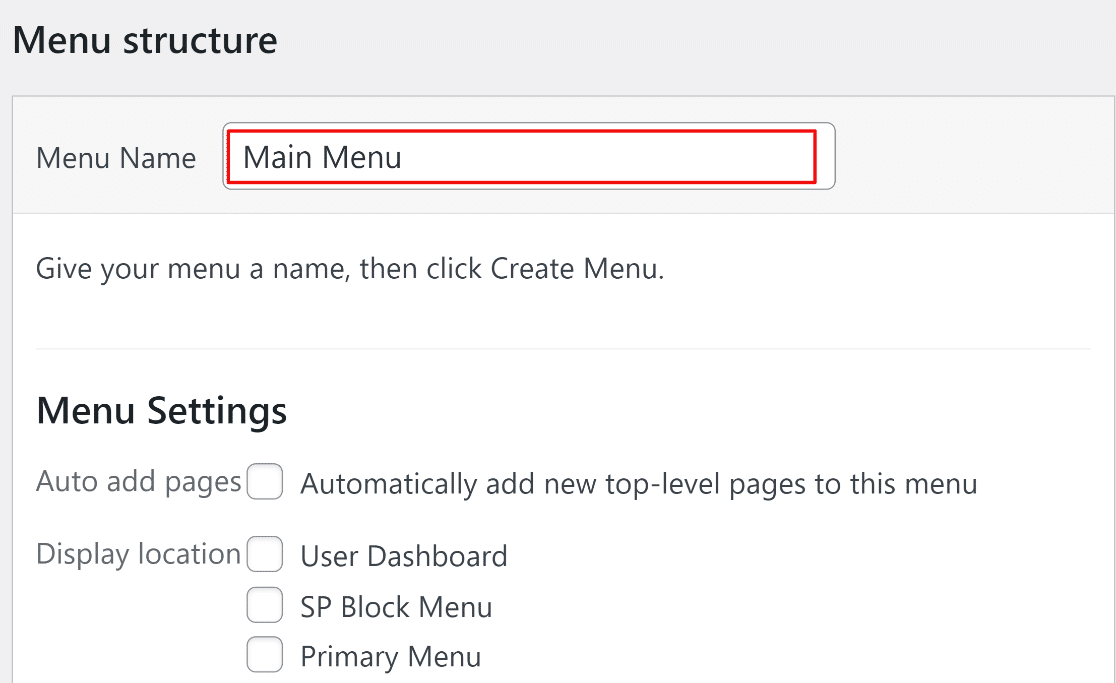
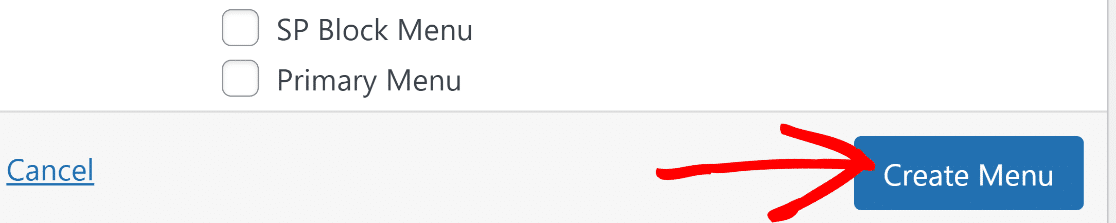
Nel caso in cui il vostro sito web non abbia già un menu, la procedura per la creazione di un nuovo menu è molto simile a quella descritta sopra. L'unica differenza è che dovrete prima dare un nome al vostro nuovo menu nella sezione Struttura del menu.

Una volta terminato, è sufficiente fare clic sul pulsante Crea menu in basso.

A questo punto è sufficiente seguire gli stessi passaggi per l'aggiornamento di un menu esistente per aggiungere la pagina di login alla navigazione.

Se avete creato anche un modulo personalizzato per la reimpostazione della password, potreste aggiungere anche questo al menu.
Passo 7: Reindirizzare la pagina di accesso di WordPress alla pagina di accesso personalizzata
Un ultimo passo da fare è reindirizzare la pagina di accesso predefinita di WordPress alla vostra pagina di accesso personalizzata. In questo modo, chiunque tenti di accedere alla pagina di accesso predefinita di WordPress verrà inviato alla nuova pagina.
Per farlo, aggiungeremo un po' di codice utilizzando il plugin WPCode.

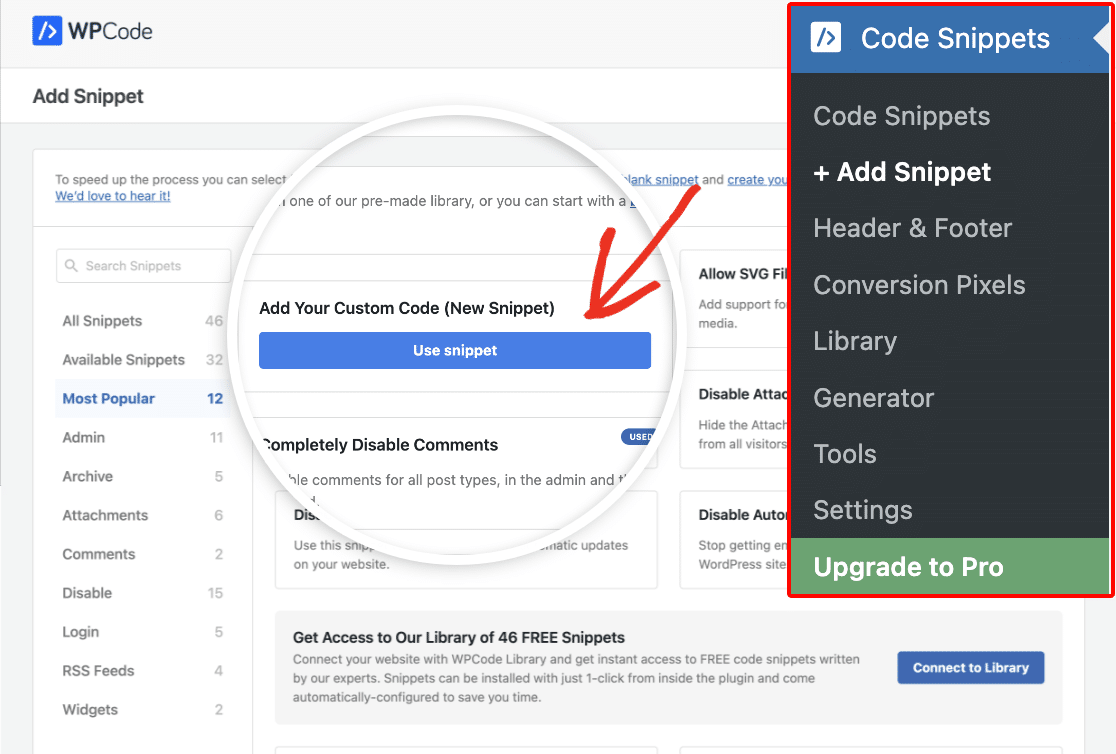
È un plugin gratuito che consente di aggiungere facilmente codice personalizzato al vostro sito WordPress. Dopo averlo installato e attivato, andate su Code Snippets " + Add Snippet. Scegliete quindi Aggiungi codice personalizzato (nuovo snippet).

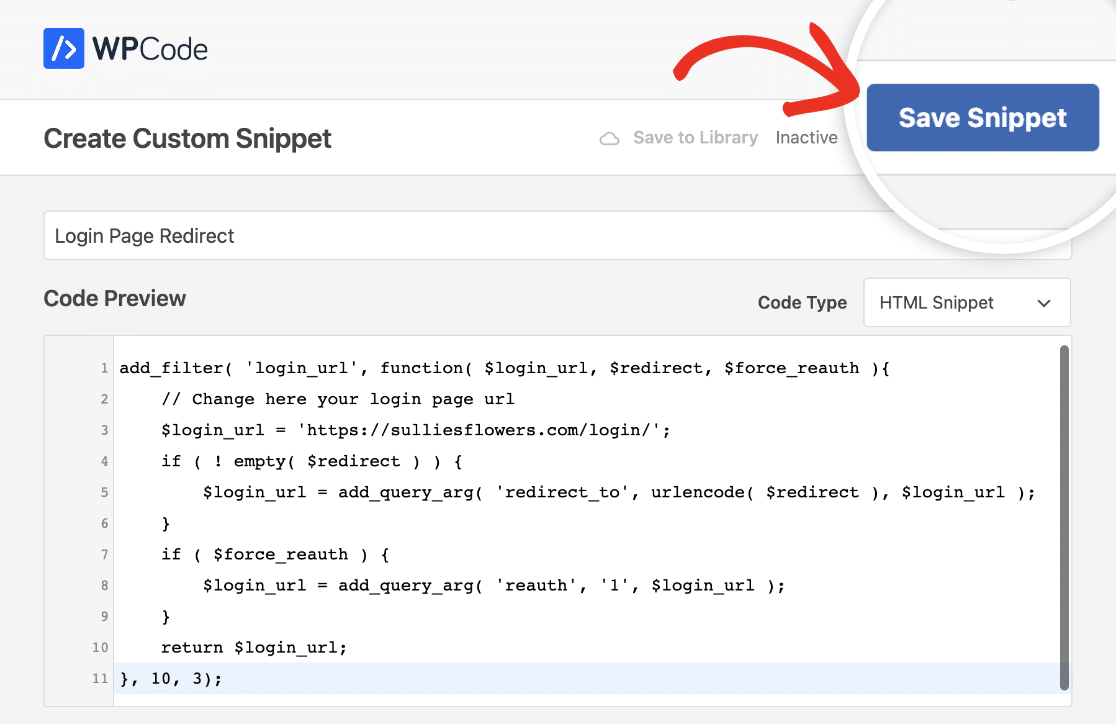
Nella schermata successiva, assegnate al vostro snippet un nome che vi permetta di trovarlo facilmente. Noi abbiamo chiamato il nostro "Reindirizzamento della pagina di login". Quindi incollate il seguente codice:
Assicurarsi di cambiare https://sulliesflowers.com/login/ con l'URL della pagina di login personalizzata. A questo punto, fare clic su Salva frammento.

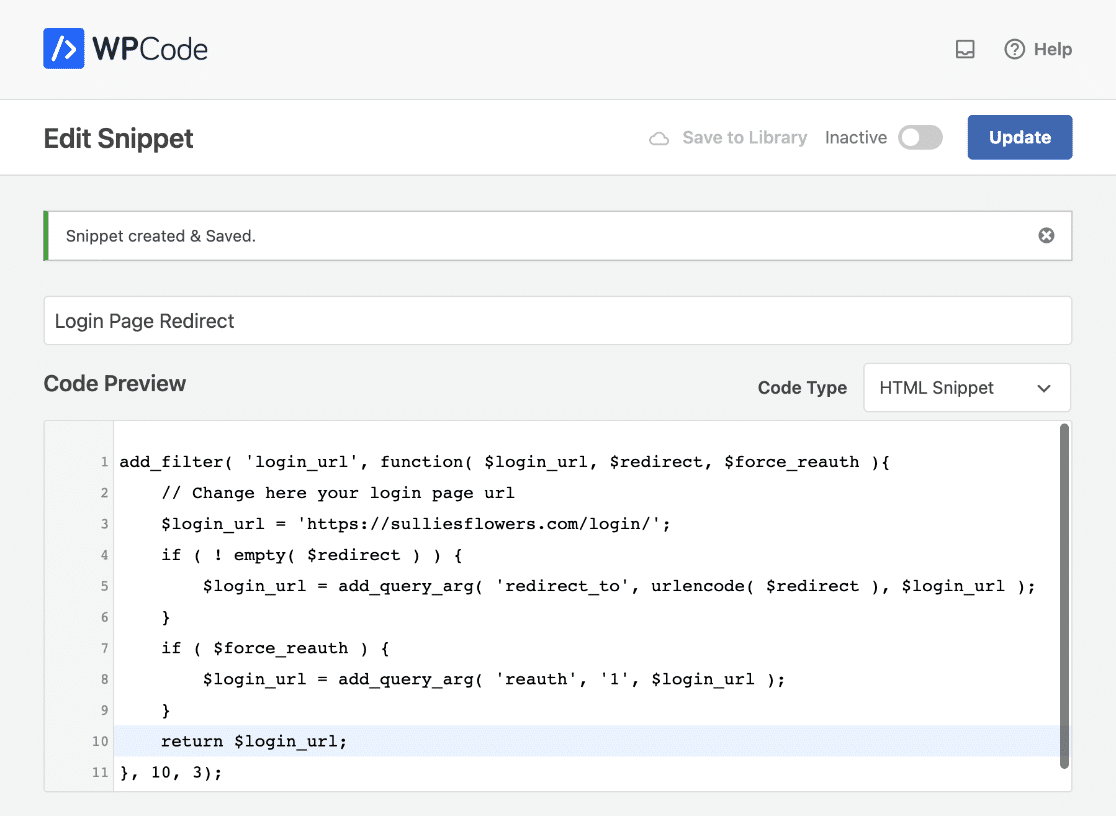
Una volta salvato e applicato il reindirizzamento, dovrebbe apparire un messaggio di successo.

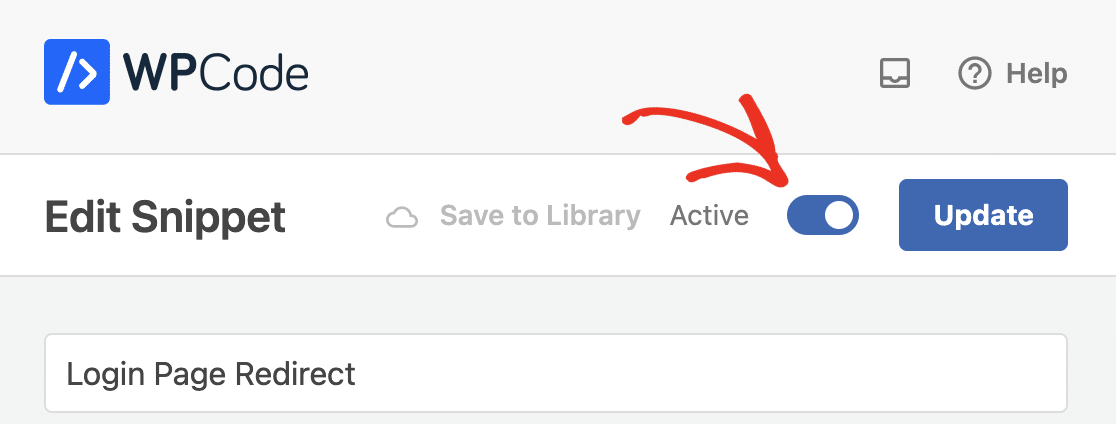
Infine, attivate l'impostazione nella parte superiore dello schermo per rendere attivo il vostro snippet.

Ottimo! Ora gli utenti saranno inviati alla vostra pagina personalizzata quando cercheranno di accedere.
Opzionale: Creare un modulo per la reimpostazione della password
Se accettate le registrazioni degli utenti e consentite agli utenti di accedere al vostro sito, vi consigliamo vivamente di aggiungere anche un modulo di reimpostazione della password. Un modulo di reset consente agli utenti di recuperare il proprio account se hanno dimenticato la password o se sospettano di essere stati violati.
La buona notizia è che l'addon WPFroms User Registration offre anche uno speciale modulo per la reimpostazione della password.
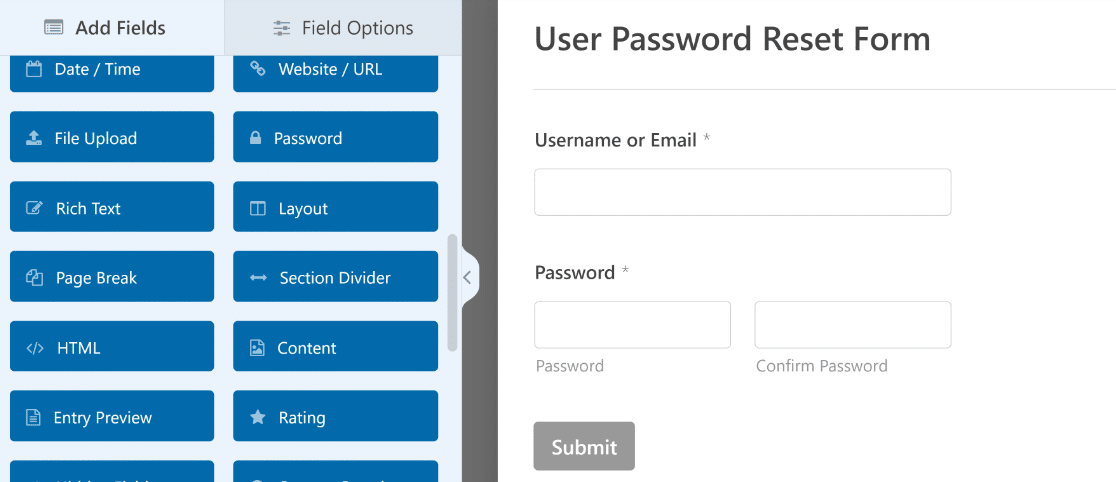
Tornate alla vostra dashboard di WordPress e fate clic su WPForms " Aggiungi nuovo. Questa volta, selezionate il modello User Password Reset Form.

Per un tutorial completo sui moduli di reimpostazione della password, consultate la nostra guida sulla personalizzazione del modulo di reimpostazione della password in WordPress.
Ed ecco fatto! Ora sapete come creare un modulo di login personalizzato in WordPress. Potete usarlo come punto di partenza per sviluppare il branding della vostra pagina di login.
Quindi, personalizzare il modulo di registrazione
Quindi, scoprite come creare un modulo di registrazione per gli utenti del vostro sito. Creare un modulo di registrazione personalizzato è un ottimo modo per dare al vostro sito un aspetto più professionale.
Potreste anche voler imparare come prevenire la reimpostazione non autorizzata della password in WordPress.
Create ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include l'addon Registrazione utente e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




Per qualche motivo i campi per la reimpostazione della password non vengono visualizzati con il mio modulo, ho ispezionato la pagina e non vengono resi affatto. Quale potrebbe essere la causa?
Ciao Matthew - Saremo felici di aiutarti! Quando puoi, scrivici una riga nel supporto in modo da poterti aiutare.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto.
Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂