Riepilogo AI
Volete aggiungere dei tooltip al vostro modulo? I tooltip sono piccoli riquadri che appaiono quando si passa il mouse su un'area del sito WordPress e sono ottimi per aggiungere informazioni supplementari su un campo senza appesantire il tutto.
In questo post vi mostreremo come aggiungere i tooltip in WordPress.
In questo articolo
- Che cos'è una tooltip in WordPress?
- Installare un tooltip di WordPress senza un plugin
- Passo 1. Creare un modulo WordPress
- Passo 2. Installare il plugin Shortcodes Ultimate
- Passo 3: Ottenere lo shortcode per il tooltip
- Fase 4: Aggiungere la descrizione degli strumenti al modulo
- Passo 5: personalizzare la barra degli strumenti
- Passo 5: trasformare il suggerimento in un'icona (facoltativo)
- Pensieri finali
Create ora il vostro modulo WordPress
Che cos'è una tooltip in WordPress?
I tooltip sono suggerimenti, termini di glossario o messaggi che appaiono quando il visitatore passa sopra o tocca (sui dispositivi mobili) un elemento del vostro sito WordPress. Nei moduli di WordPress, i tooltip possono essere utilizzati per aggiungere informazioni supplementari su un determinato campo.
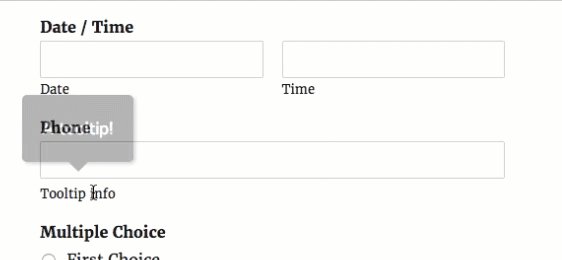
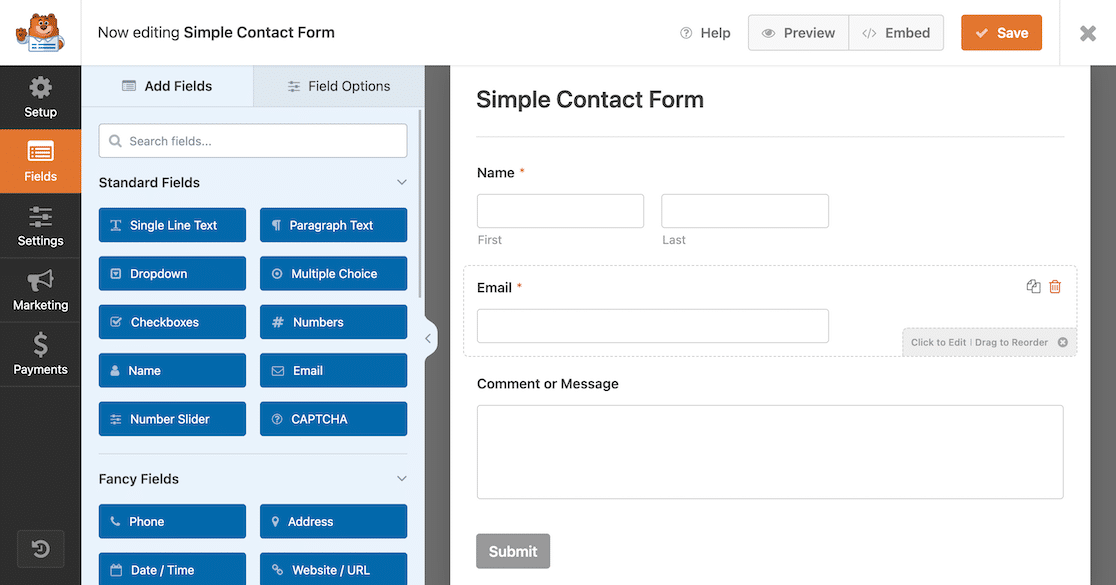
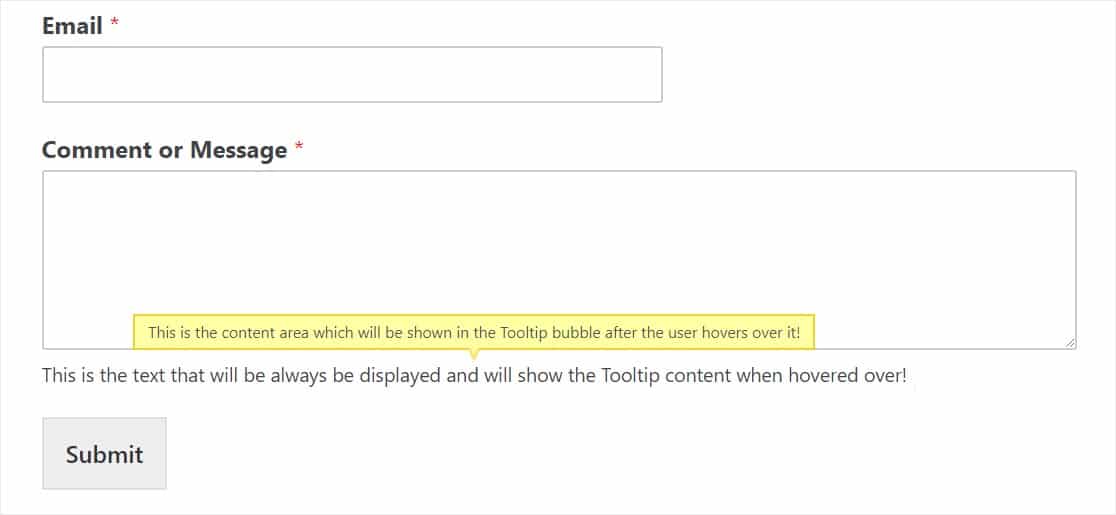
Ad esempio, date un'occhiata alla schermata qui sotto.

WPForms consente di aggiungere facilmente una descrizione per ogni campo nel costruttore di moduli. A differenza della tipica descrizione di un campo, i tooltip sono nascosti per impostazione predefinita. Appaiono solo quando l'utente vuole conoscere maggiori dettagli su un determinato campo, passando il mouse sulla descrizione del campo.
L'aggiunta di un tooltip è un'ottima idea se si vogliono fornire maggiori dettagli su un determinato campo senza creare inutili distrazioni nel modulo.
Ora che sapete cos'è una tooltip, continuate a leggere per scoprire come aggiungerla al vostro sito.
Installare un tooltip di WordPress senza un plugin
Sì, è possibile installare un tooltip su WordPress senza un plugin. Tuttavia, se non volete usare un plugin per aggiungere facilmente un tooltip al vostro sito WordPress, dovrete essere un utente avanzato e usare html o jquery (o assumere uno sviluppatore che lo faccia per voi).
Fortunatamente, è possibile risparmiare tempo e denaro utilizzando un plugin per i tooltip. Per gli utenti di WPForms, consigliamo il plugin gratuito Shortcodes Ultimate.
Shortcodes Ultimate è facile da usare e funziona benissimo con i temi WordPress più popolari e migliori.
Questo utilissimo e gratuito plugin per WordPress vi fornirà 50+ shortcode da utilizzare per aggiungere facilmente varie funzioni al vostro sito, tra cui il tooltip shortcode. Di seguito vi mostreremo esattamente come aggiungere questo plugin per i tooltip di WordPress.
Come aggiungere i tooltip in WordPress
Vediamo la guida passo passo su come aggiungere i tooltip in WordPress.
Passo 1. Creare un modulo WordPress
La prima cosa da fare è installare e attivare WPForms sul vostro sito. Se avete bisogno di aiuto, consultate questa guida su come installare un plugin di WordPress.
Quindi, dovrete creare un semplice modulo in WordPress.

Ottimo lavoro di creazione del modulo. Torneremo a parlarne in una fase successiva.
Passo 2. Installare il plugin Shortcodes Ultimate
Quindi, fare clic qui per andare su WordPress e scaricare il plugin gratuito Shortcodes Ultimate.

Oppure, se siete già nella dashboard di WordPress, fate clic su Plugin " Aggiungi nuovo, cercate Shortcodes Ultimate e fate clic su Installa ora.

Una volta attivato il plugin, siete pronti per iniziare a usarlo.
Passo 3: Ottenere lo shortcode per il tooltip
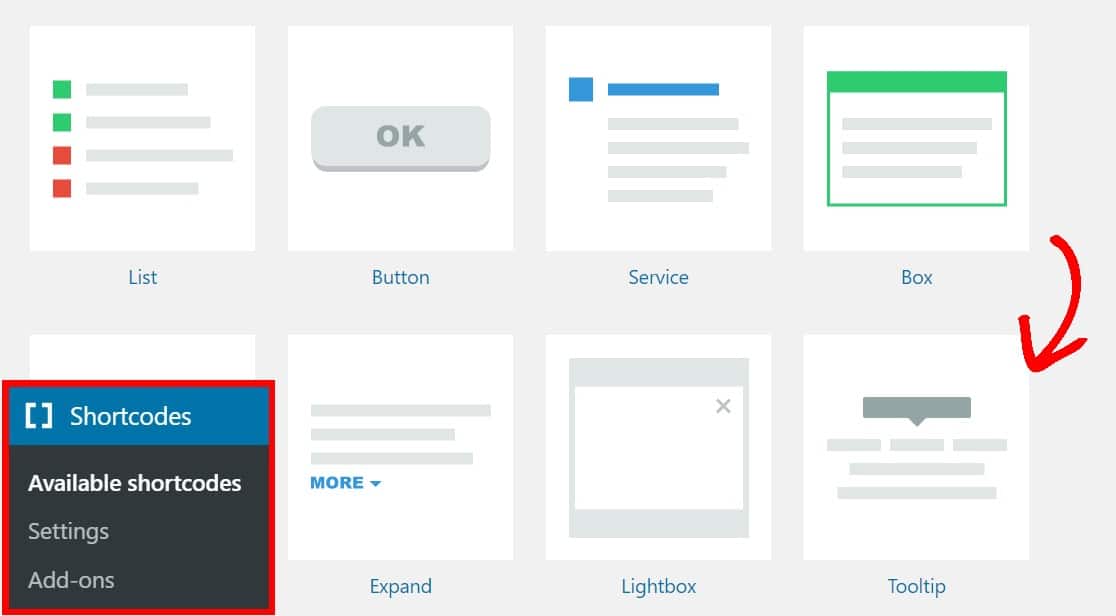
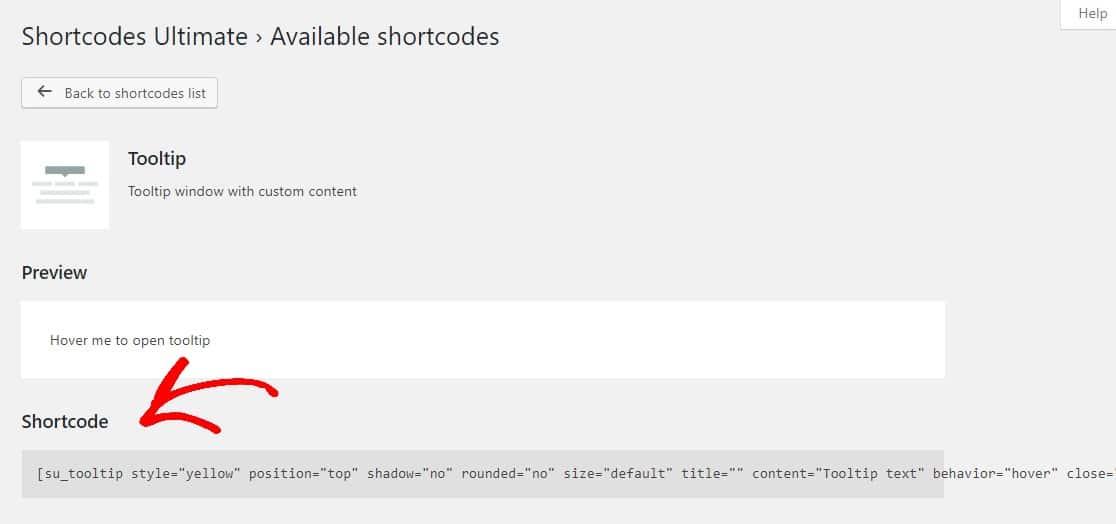
Ora, trovate il plugin Shortcodes Ultimate sul lato sinistro della vostra dashboard di WordPress e fate clic su Available shortcodes. Scorrere la pagina e selezionare il pulsante Tooltip.

Nella pagina successiva, evidenziare e copiare lo shortcode:

Fase 4: Aggiungere la descrizione degli strumenti al modulo
Ora che avete il vostro tooltip shortcode, è il momento di aggiungerlo al vostro Simple Contact Form.
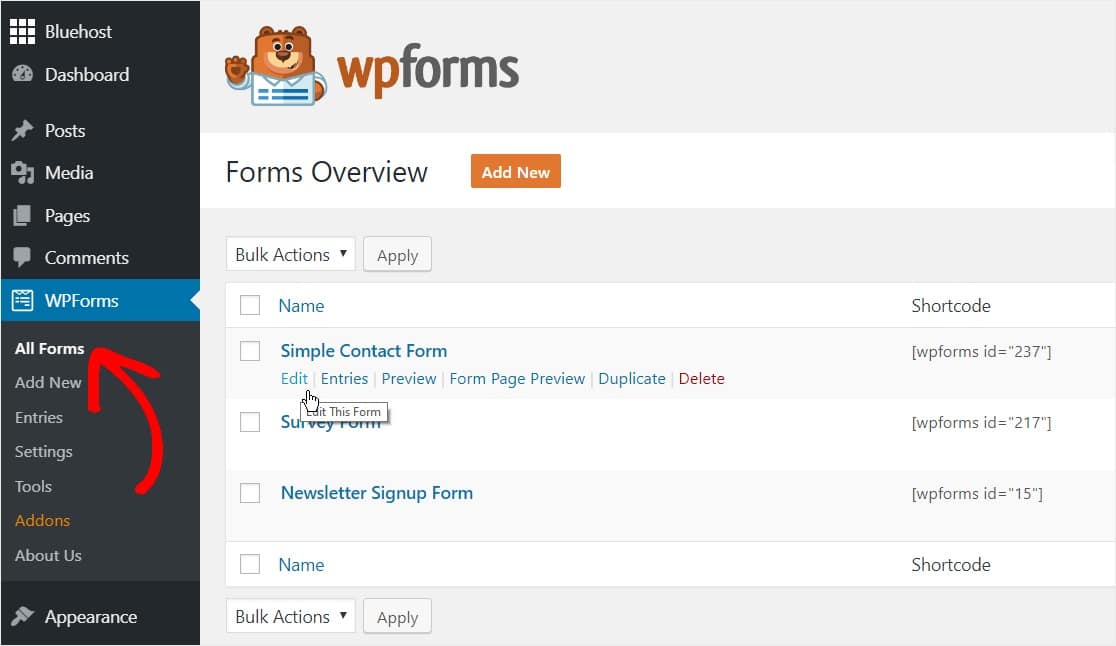
Tornate al vostro modulo cliccando su WPForms " Tutti i moduli e poi selezionate Modifica sotto il modulo in cui desiderate aggiungere il vostro tooltip.

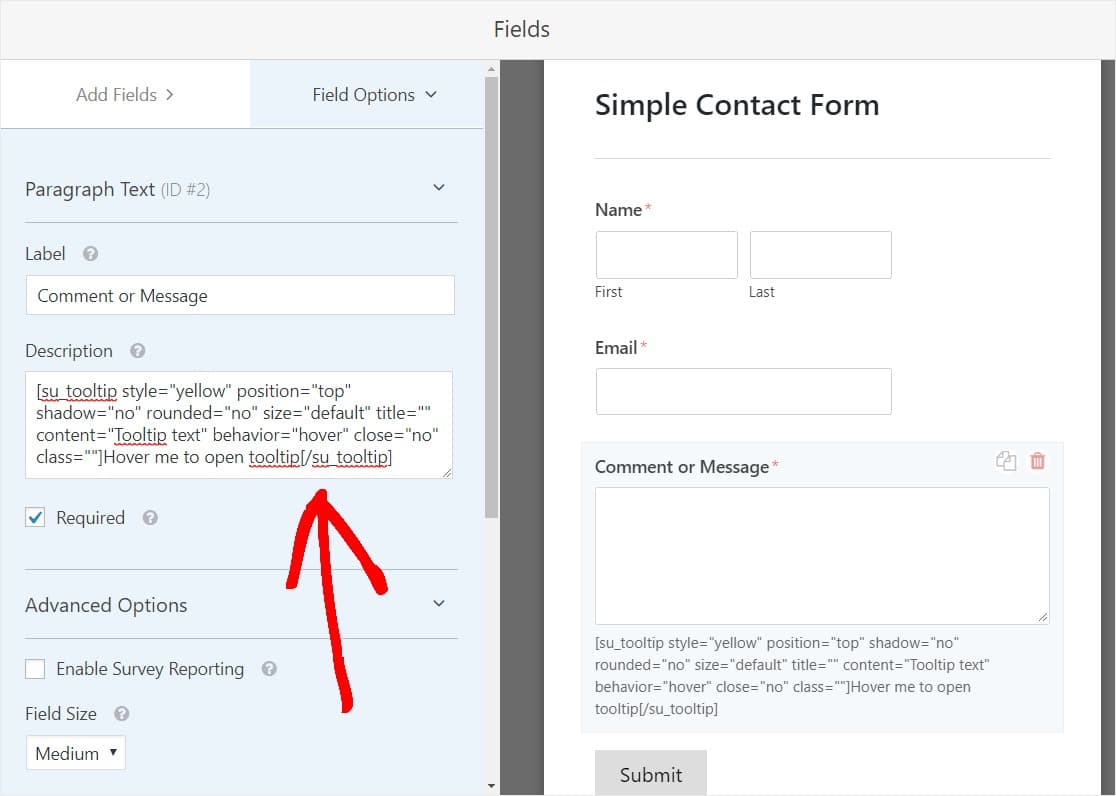
Una volta entrati nel modulo, fare clic sul campo a cui si desidera aggiungere il tooltip e incollare il codice breve del tooltip nella casella della descrizione.

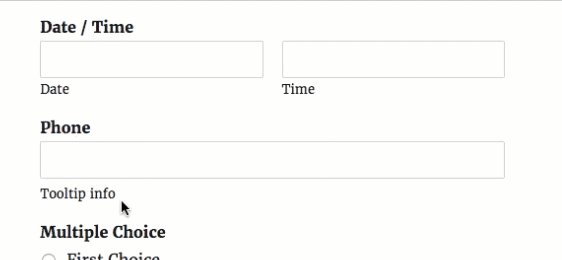
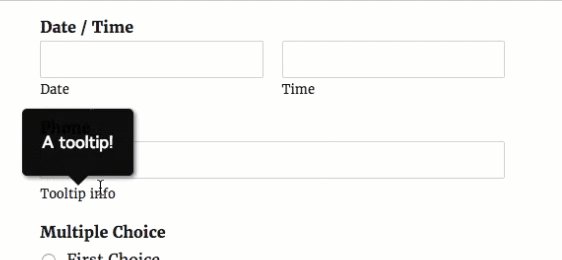
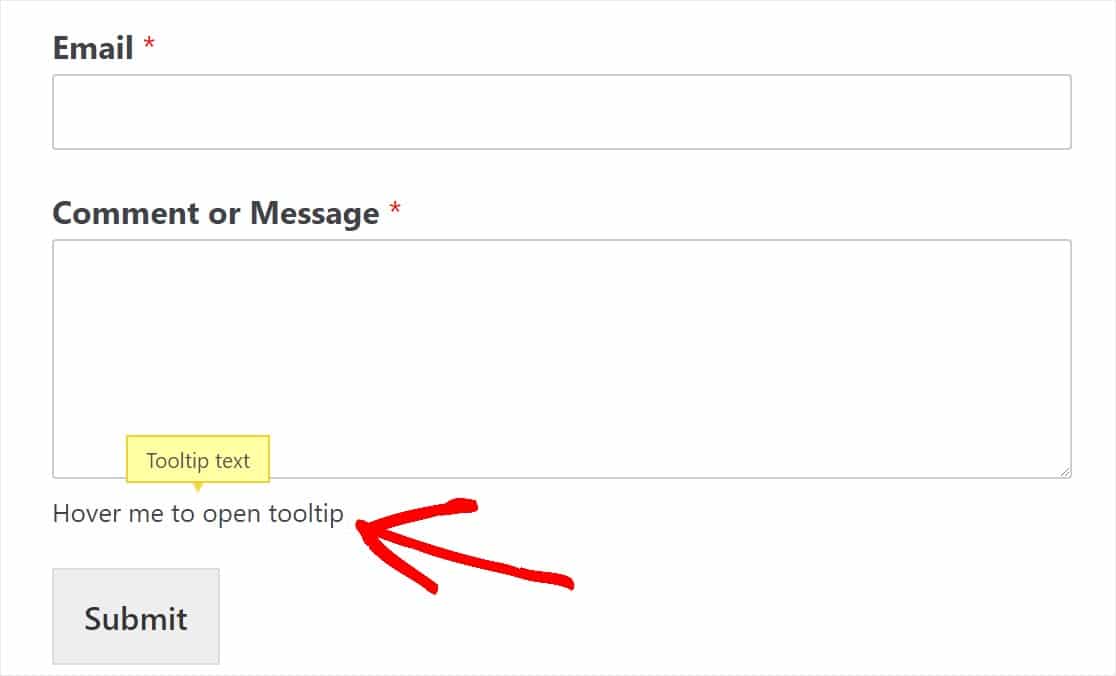
Una volta salvato il modulo e visualizzato dal frontend, verrà visualizzato il tooltip:

Passo 5: personalizzare la barra degli strumenti
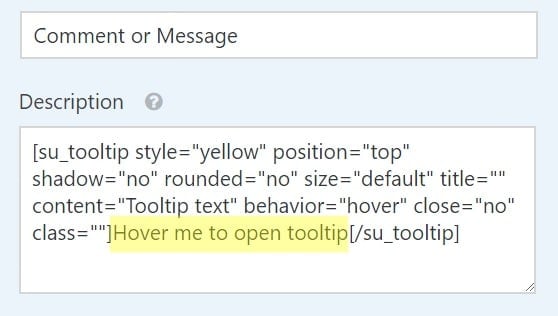
È anche possibile modificare il codice per visualizzare il proprio testo. Ecco un esempio con le modifiche apportate in grassetto:
[su_tooltip style="yellow" position="top" shadow="no" rounded="no" size="default" title="" content="Questa è l'area di contenuto che verrà mostrata nella bolla del Tooltip dopo che l'utente ci passa sopra!" behavior="hover" close="no" class=""]Questo è il testo che verrà sempre visualizzato e che mostrerà il contenuto del Tooltip quando ci passa sopra![/su_tooltip]

È inoltre possibile modificare diverse opzioni nelle impostazioni della tooltip, che si possono trovare scorrendo in fondo alla pagina Shortcodes " Available shortcodes, come ad esempio:
- Stile + Colori
- Posizione
- Dimensione
- Comportamento
- E altro ancora
Il passo successivo è facoltativo, ma renderà il vostro tooltip ancora più personalizzato e manterrà i vostri moduli ancora più puliti e privi di distrazioni.
Passo 5: trasformare il suggerimento in un'icona (facoltativo)
A meno che non si indichi specificamente e si inviti a passare il mouse sul tooltip nel tooltip shortcode, i visitatori potrebbero non rendersi conto che c'è un contenuto extra che aspetta di essere mostrato in quel tooltip! Un ottimo modo per assicurarsi che i lettori passino il mouse sul tooltip è renderlo un'icona invece di usare solo il testo.
Ad esempio, molti aggiungono un'icona informativa con la "i" e quando l'utente passa sopra l'icona, viene visualizzato il tooltip. Non è molto elegante?
![]()
Per farlo, scaricate e attivate il plugin gratuito Better Font Awesome. Se siete arrivati direttamente a questa parte del post, ecco un link su come installare un plugin di WordPress, se ne avete bisogno.
![]()
Una volta attivato il plugin, avrete accesso a migliaia di icone gratuite che potrete utilizzare ovunque sul vostro sito WordPress con un semplice shortcode. Ora, andiamo avanti e aggiungiamo lo shortcode dell'icona Info al nostro tooltip.
Stiamo per inserire lo shortcode di un plugin all'interno dello shortcode di un altro plugin. Ma non preoccupatevi, funzioneranno comunque entrambi!
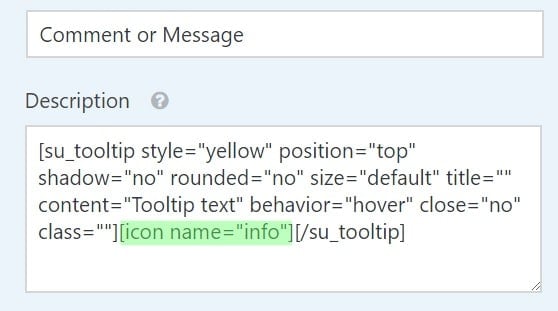
Tornare alla casella di descrizione del campo del modulo che contiene il tooltip e sostituire semplicemente il testo visualizzato all'interno del tooltip shortcode con questo shortcode:
[icon name="info"]
L'area di testo da sostituire con lo shortcode di cui sopra è evidenziata di seguito:

Ecco come dovrebbe apparire il codice una volta aggiunto lo shortcode dell'icona:

In alternativa, è sufficiente copiare e incollare il seguente shortcode nella casella della descrizione e modificarlo a proprio piacimento.
[su_tooltip style="yellow" position="top" shadow="no" rounded="no" size="default" title="" content="Tooltip text" behavior="hover" close="no" class=""][icon name="info"][/su_tooltip]
Quindi, salvare il modulo e controllarlo nel frontend per vedere l'icona del tooltip.
![]()
Ottimo lavoro! Ora, se volete essere ancora più avanzati e posizionare l'icona del tooltip sopra il campo accanto all'etichetta, date un'occhiata al nostro tutorial approfondito su come aggiungere icone ai moduli di WordPress.
Pensieri finali
Ecco fatto! Ora sapete come aggiungere i tooltip in WordPress.
Se volete cambiare l'aspetto dei pulsanti dei vostri moduli, leggete come personalizzare gli stili dei pulsanti con i CSS. Oppure, se preferite, consultate la nostra guida su come creare lo stile di WPForms con CSS Hero (non è necessario alcun codice).
Cosa state aspettando? Iniziate oggi stesso con il miglior plugin per moduli WordPress.
Se questo articolo vi è piaciuto, seguiteci su Facebook e Twitter per altre esercitazioni gratuite su WordPress.




È possibile aggiungere più Tooltip con messaggi diversi?
Grazie
Ciao!
Certo, è possibile creare tooltip diversi per campi diversi, tuttavia un campo può avere un solo tooltip, in quanto una volta che lo si passa sopra il campo può essere visualizzato un solo tooltip.
Spero che questo abbia senso.
Buona continuazione 🙂
Come si può aggiungere un tooltip a un'icona o a un'immagine su Wordpress?
Ciao Joshu!
Puoi semplicemente coprire un'immagine o un'icona HTML con lo shortcode Tooltip seguendo le istruzioni fornite in questo tutorial.
Spero che questo ti sia d'aiuto.
Buona continuazione 🙂
Ciao, grazie per il suggerimento.
Penso che il modulo sarebbe più ordinato se l'icona del tooltip fosse posizionata accanto all'etichetta del campo invece che in fondo a ogni campo, proprio come hai fatto nella sezione delle impostazioni del modulo con il tooltip dell'icona del punto interrogativo. Se lo avete fatto in questo modo, immagino che anche voi siate d'accordo che sia meglio. Come possiamo ottenere un effetto simile?
Ciao Chris!
Puoi provare a inserire il Tooltip shortcode nel campo Label. Non l'ho testato personalmente, ma puoi fare una prova.
Spero che questo ti sia d'aiuto!
Buona continuazione 🙂
Funziona, ma poi tutto il codice e la descrizione del tooltip vengono visualizzati nell'e-mail e possono essere difficili da leggere.
Ciao Gareth.
In questo caso, si può provare a utilizzare gli Smart Tag dei campi nelle impostazioni di notifica invece di {all_fields}.
In caso di aiuto, abbiamo un ottimo tutorial su come usare gli Smart Tag nelle email di notifica.
Quando si utilizzano gli Smart Tag, non verrà aggiunta automaticamente l'etichetta del campo, ma solo il suo valore, quindi si dovranno aggiungere le etichette manualmente.
Spero che questo sia d'aiuto.
Buona continuazione 🙂
Ciao a tutti, voglio aggiungere un'icona di tooltip dopo l'etichetta, ma quando inserisco il [tooltip shortcode] in questa sezione, lo riconosce come testo semplice. c'è qualche soluzione?
Ciao Sina - Attualmente il campo etichetta non supporta lo shortcode, solo il campo descrizione supporta lo shortcode. Se ne hai bisogno nel campo dell'etichetta, il nostro team di assistenza potrebbe aiutarti con un codice personalizzato. Se sei un utente con licenza a pagamento, puoi creare un ticket di assistenza qui.
Buona continuazione 🙂
Ciao...
Posso usare questo per i titoli delle colonne in woocommerce?
Grazie.
Ehi Octavio- Mi scuso, ma non supportiamo alcuna integrazione con WooCommerce, soprattutto perché sono fortemente integrati con i loro sistemi di moduli.
Se avete bisogno di moduli che funzionino all'interno di WooCommerce, vi suggerisco di contattare direttamente il team di Woo per essere sicuri di trovare un'opzione che si integri correttamente con il loro sistema.
Grazie 🙂
Ciao,
Sto cercando di aggiungere i tooltip al mio sito ma non funziona. Lo shortcodes ultimate non ha shortcodes disponibili a meno che non cerchi nella loro documentazione. Potrebbe essere questa la causa?
Salve, è possibile modificare il colore e la dimensione del tooltip dell'icona? Di quale codice avrei bisogno per farlo?
Ciao Emma,
Buona domanda! Per formattare il testo, fare riferimento a questa guida di Shortcode Ultimate.
Spero che questo sia d'aiuto! 🙂
Come posso fare in modo che venga visualizzato un suggerimento se l'utente non ha compilato un campo. So che esiste già questo messaggio, ma è piuttosto piccolo e molte persone si confondono quando compilano il modulo. Idealmente, vorrei che il messaggio lampeggiasse in qualche modo
Ciao Myur - Al momento non abbiamo l'opzione per mostrare il messaggio nel tooltip, ma se preferisci puoi aumentare la dimensione del carattere del messaggio di convalida usando il seguente CSS:
div.wpforms-container-full .wpforms-form em.wpforms-error {font-size: 16px !important; /* Please change the values as per your preference */
}
Se può essere utile, si può dare un'occhiata al nostro documento qui per aggiungere CSS personalizzati.
È anche possibile mostrare un messaggio obbligatorio nel segnaposto del campo, come mostrato in questa schermata.