Résumé de l'IA
Vous vous demandez comment supprimer le bouton d'envoi des formulaires de calcul pour améliorer l'expérience des utilisateurs ?
En supprimant le bouton de soumission des formulaires de calcul créés par WPForms, vous pouvez fournir des calculs instantanés à vos visiteurs.
Dans ce guide, vous apprendrez les étapes simples pour modifier vos formulaires afin d'effectuer des calculs transparents en temps réel sans avoir besoin d'une action de soumission du formulaire.
Comment supprimer le bouton "Soumettre" des formulaires de calcul ?
Supprimer le bouton de soumission des formulaires de calcul avec WPForms est incroyablement facile. Tout ce que vous avez à faire est de suivre les étapes suivantes :
Dans cet article
Les conditions préalables
Avant de procéder à la désactivation du bouton de soumission, vérifions que nous avons bien effectué quelques étapes importantes.
Si vous avez déjà effectué ces étapes, vous pouvez passer directement à la section relative à la suppression du bouton d'envoi.
1. Avoir une licence WPForms Pro
WPForms est un plugin réputé de construction de formulaires et de calculateurs qui permet aux utilisateurs de créer une large gamme de formulaires, y compris un calculateur de jours entre les dates.

Il est important que vous ayez la dernière version de WPForms installée, ainsi que l'accès à la licence Pro.
La version Pro vous donne accès à des intégrations premium, à des addons et à de nombreuses fonctionnalités intéressantes telles que la logique conditionnelle, les rapports de soumission de formulaire, etc.
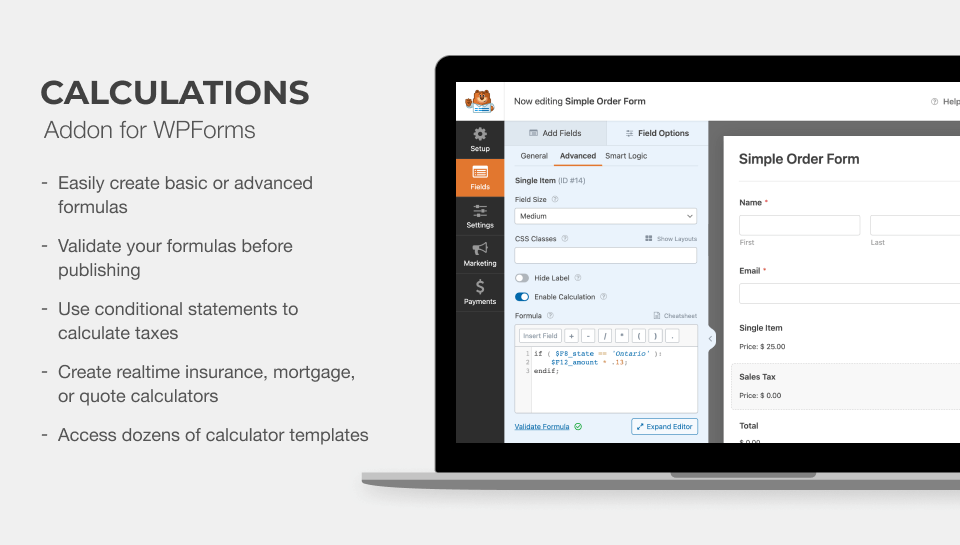
2. Utilisation du module complémentaire de calcul
Pour créer des calculatrices personnalisées dans WordPress, vous savez probablement déjà que vous devez installer l'extension WPForms Calculations Addon.

Vous pouvez utiliser cet addon pour insérer des opérateurs logiques et des instructions "if-then" afin de créer des devis personnalisés ou des calculatrices intelligentes.
Il vous permet même d'utiliser des fonctions mathématiques intégrées pour arrondir les chiffres, calculer des plages de temps, trouver des moyennes, etc.
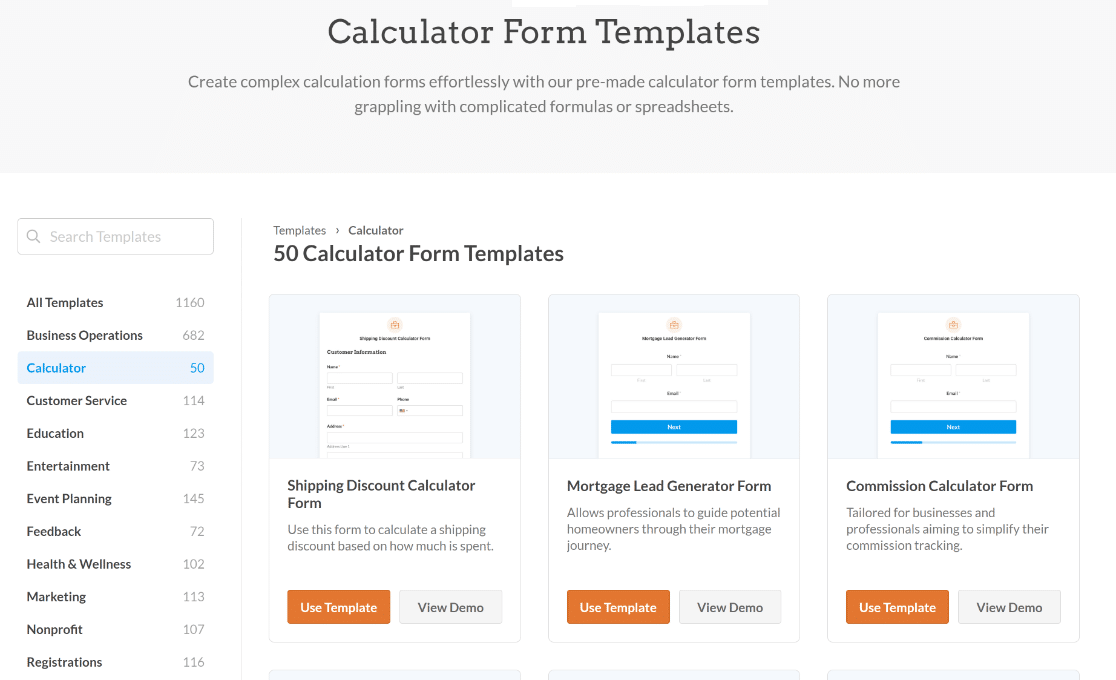
3. Sélection d'un modèle de formulaire de calculatrice
Enfin, vous devez avoir un formulaire prêt à l'emploi. Si vous avez besoin d'en construire un, WPForms propose plus de 2 000 modèles préconçus qui font de la création de formulaires un jeu d'enfant.

Il s'agit notamment de modèles de formulaires de calculateurs conçus par des professionnels, qui peuvent être personnalisés pour s'adapter à une variété de cas d'utilisation et de secteurs d'activité :
- Modèle de formulaire de calcul d'hypothèque - parfait pour les agences immobilières car il permet aux acheteurs potentiels de calculer leur hypothèque et leurs paiements mensuels sans effort.
- Modèle de formulaire de calcul des frais d'expédition - aide les sites de commerce électronique à économiser du temps et des efforts en fournissant un simple calculateur de frais d'expédition pour les clients.
- Modèle de formulaire de calcul de l'IMC - idéal pour les sites web consacrés à la forme physique ou à la santé qui aident les utilisateurs à évaluer leur état de santé actuel.
- Le modèle de formulaire de calcul du retour sur investissement aide les entreprises et les spécialistes du marketing à évaluer efficacement la rentabilité de leurs campagnes ou de leurs projets.
Le meilleur : vous pouvez utiliser le module complémentaire de calcul pour créer des calculatrices personnalisées sans aucune connaissance en HTML, en javascript ou en codage complexe.
Suppression du bouton de soumission
Une fois ces conditions remplies, vous êtes prêt à modifier votre formulaire pour supprimer le bouton d'envoi afin d'améliorer l'expérience des utilisateurs.
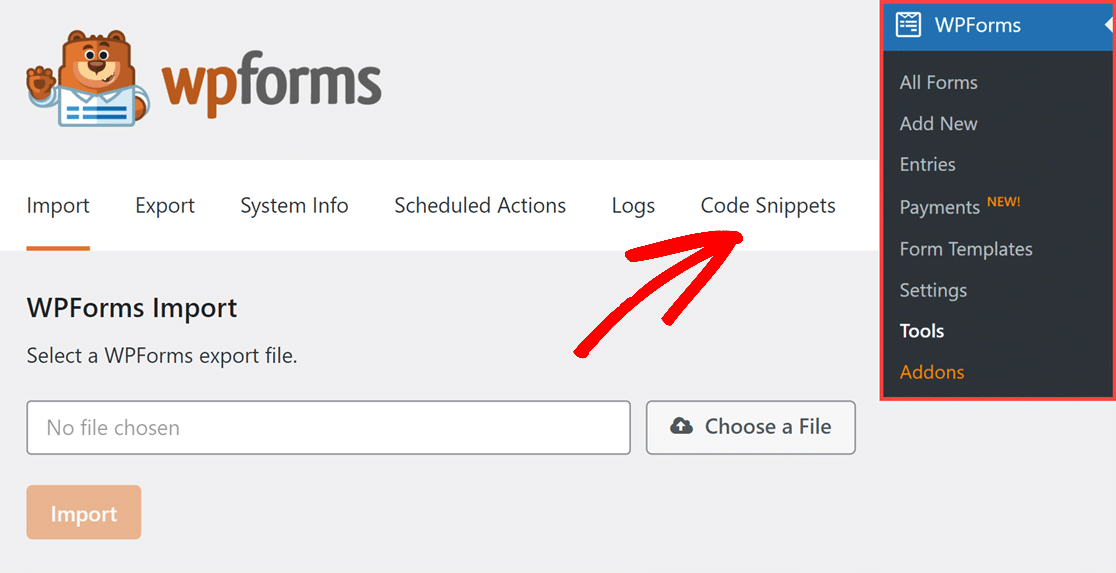
1. Aller dans la bibliothèque de snippets WPForms
Depuis votre tableau de bord WordPress, allez simplement dans WPForms " Tools. Ensuite, naviguez jusqu'à l'onglet Code Snippets.

Cela affichera un message pop-up qui dira, "Please Install WPCode to Use the WPForms Snippet Library" (Veuillez installer WPCode pour utiliser la bibliothèque de snippets WPForms).
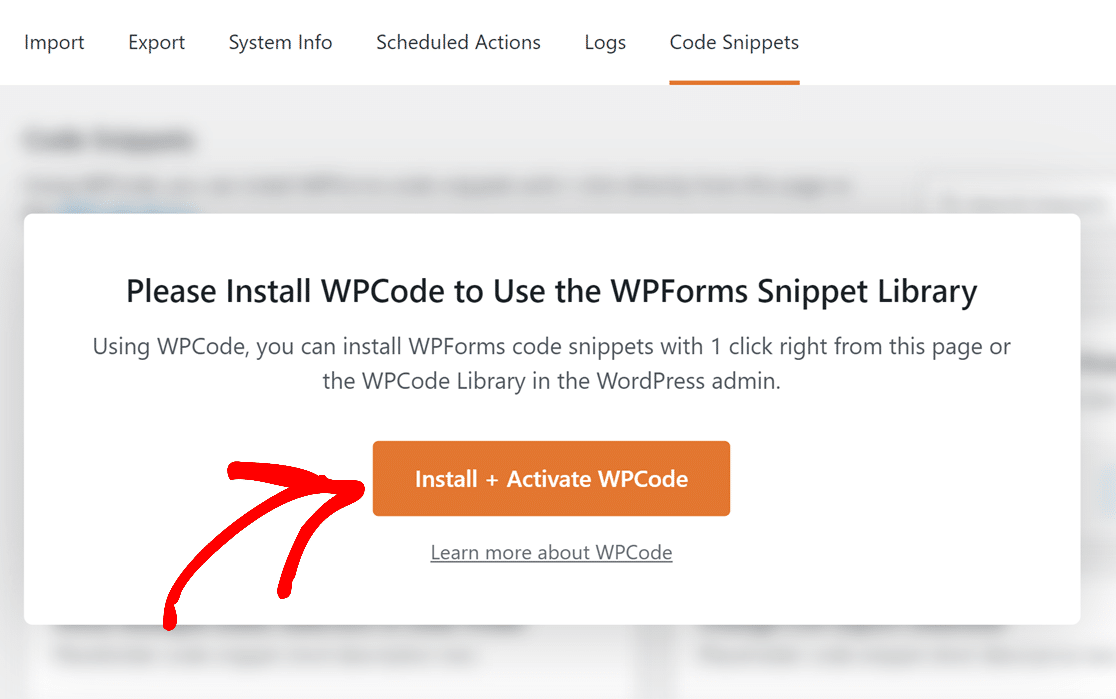
2. Installer + Activer WPCode
Il ne vous reste plus qu'à cliquer sur le bouton Installer + Activer WPCode. Le plugin va maintenant s'installer en quelques secondes.

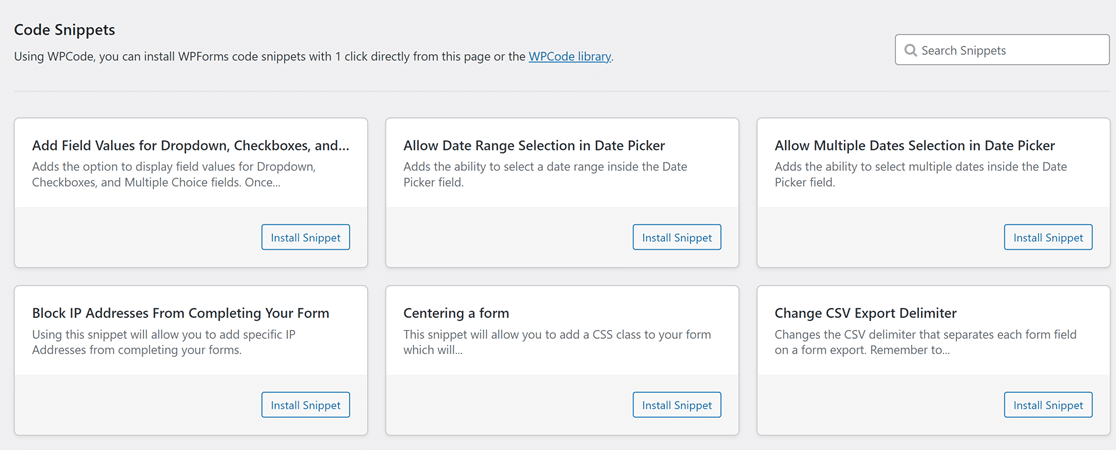
Une fois le plugin WPCode installé, vous pourrez accéder à la liste complète des snippets WPForms.

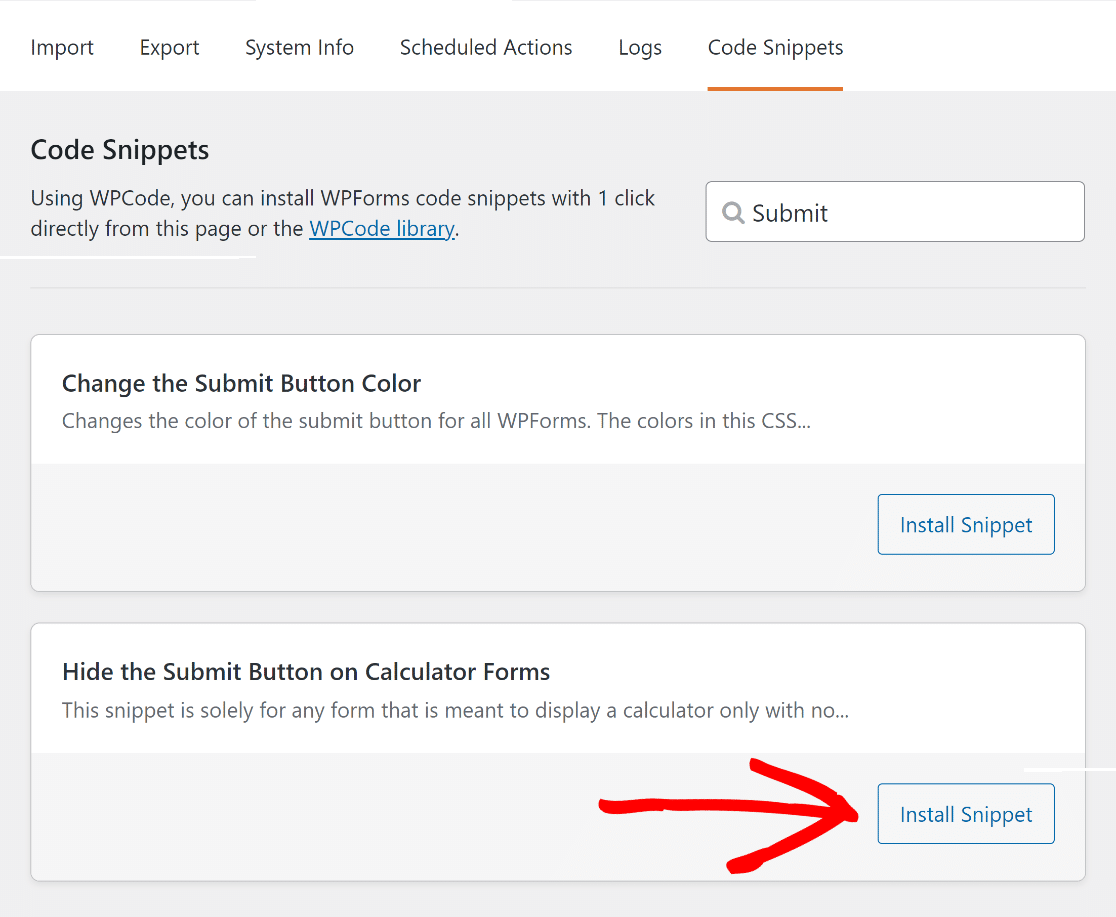
3. Utiliser l'extrait de bouton de soumission caché
Maintenant, recherchez le snippet hide submit button en tapant son nom dans le champ Search Snippets. Cliquez ensuite sur le bouton Installer le snippet .

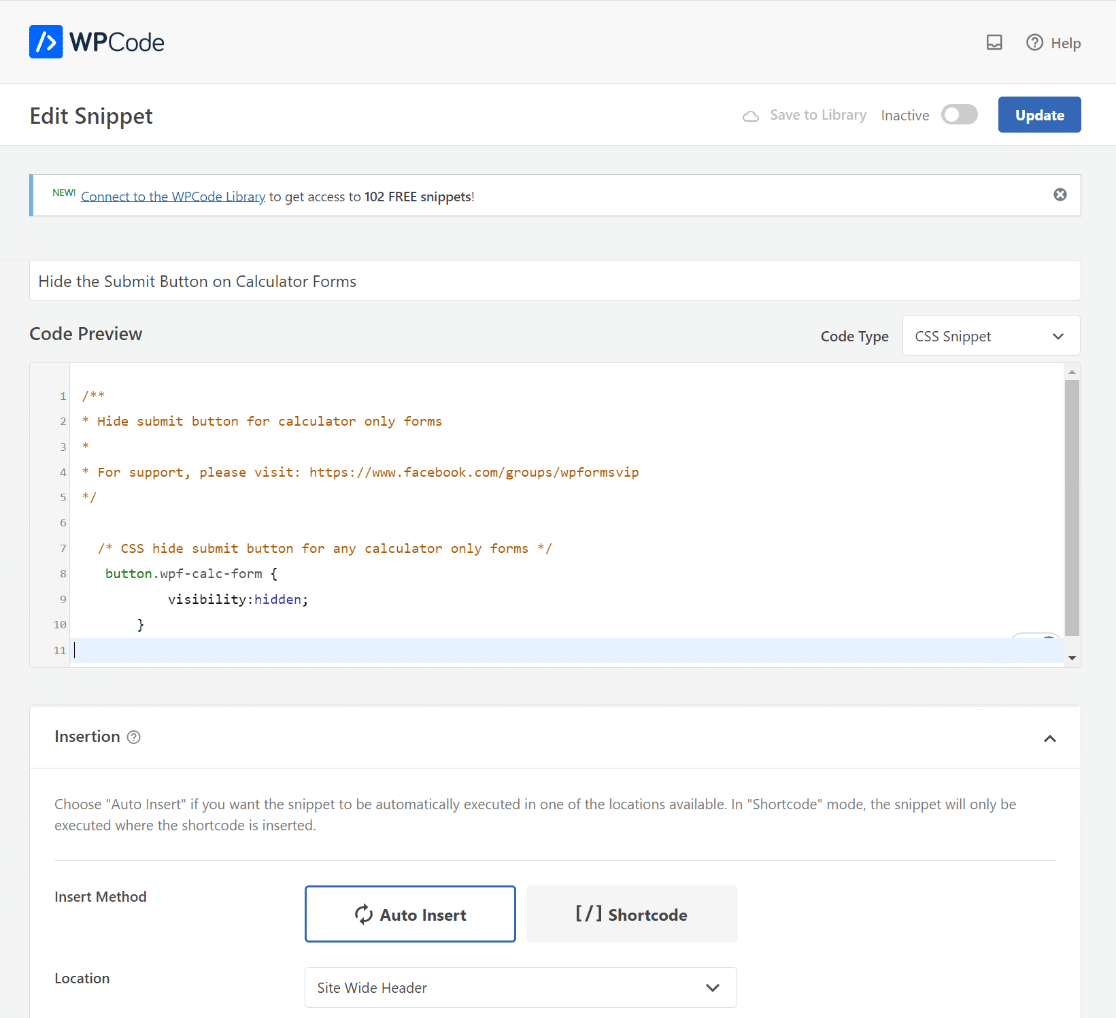
Voici l'extrait de code que nous allons importer :
Cela vous redirigera vers la page de prévisualisation de l'extrait WPCode, où vous pourrez voir le code automatiquement intégré.

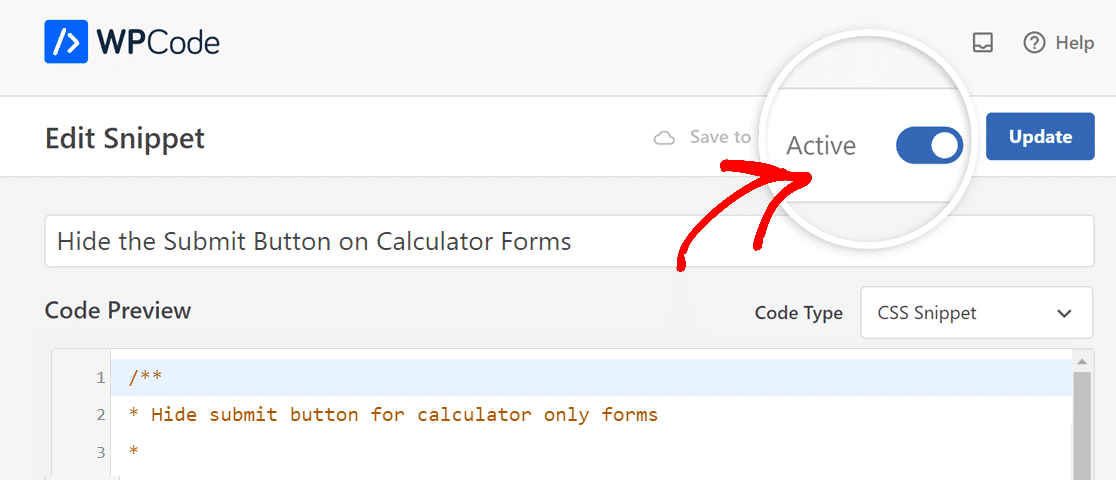
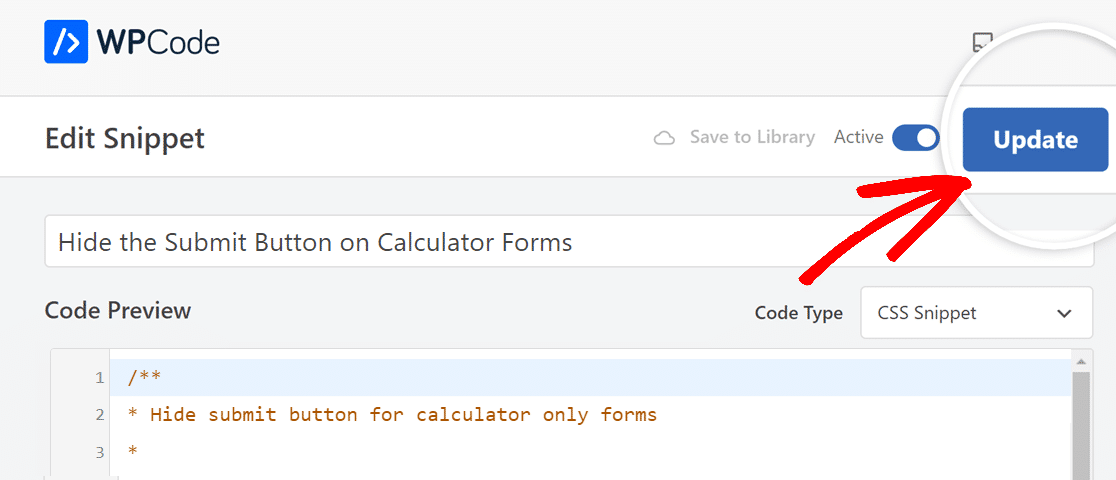
Il ne vous reste plus qu'à activer l'extrait de code. Pour ce faire, déplacez la bascule d'Inactif à Actif.

L'étape suivante pour activer l'extrait de code sur l'ensemble du site consiste à cliquer sur le bouton Mettre à jour, juste à côté de l'option Actif.

En suivant cette approche, vous n'aurez besoin d'ajouter le snippet qu'une seule fois à travers la bibliothèque de snippets de WPForms.
Ensuite, pour chaque formulaire sur lequel l'utilisateur souhaite utiliser ce snippet, il devra ajouter le nom de la classe CSS du bouton de soumission dans le constructeur.
4. Ajouter la classe CSS du bouton de soumission
Il ne reste plus qu'à ajouter la classe CSS dans le générateur de formulaires de la calculatrice dont vous souhaitez supprimer le bouton de soumission.
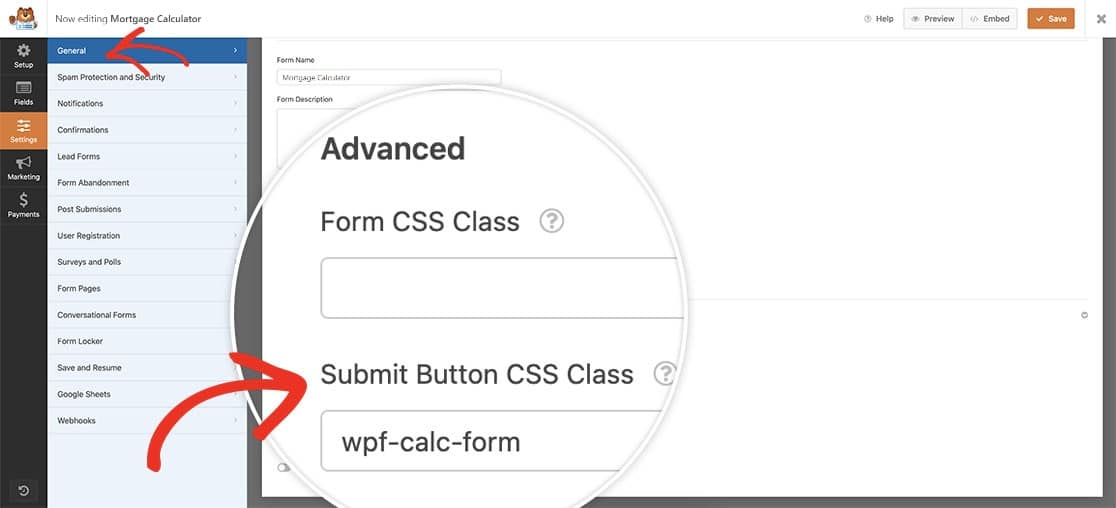
Pour ce faire, ouvrez votre formulaire de calculatrice et naviguez jusqu'à l'onglet Général, puis descendez jusqu'à l'onglet Avancé.
Ensuite, collez le wpf-calc-form CSS dans le fichier Classe CSS du bouton de soumission pour activer l'extrait de code.

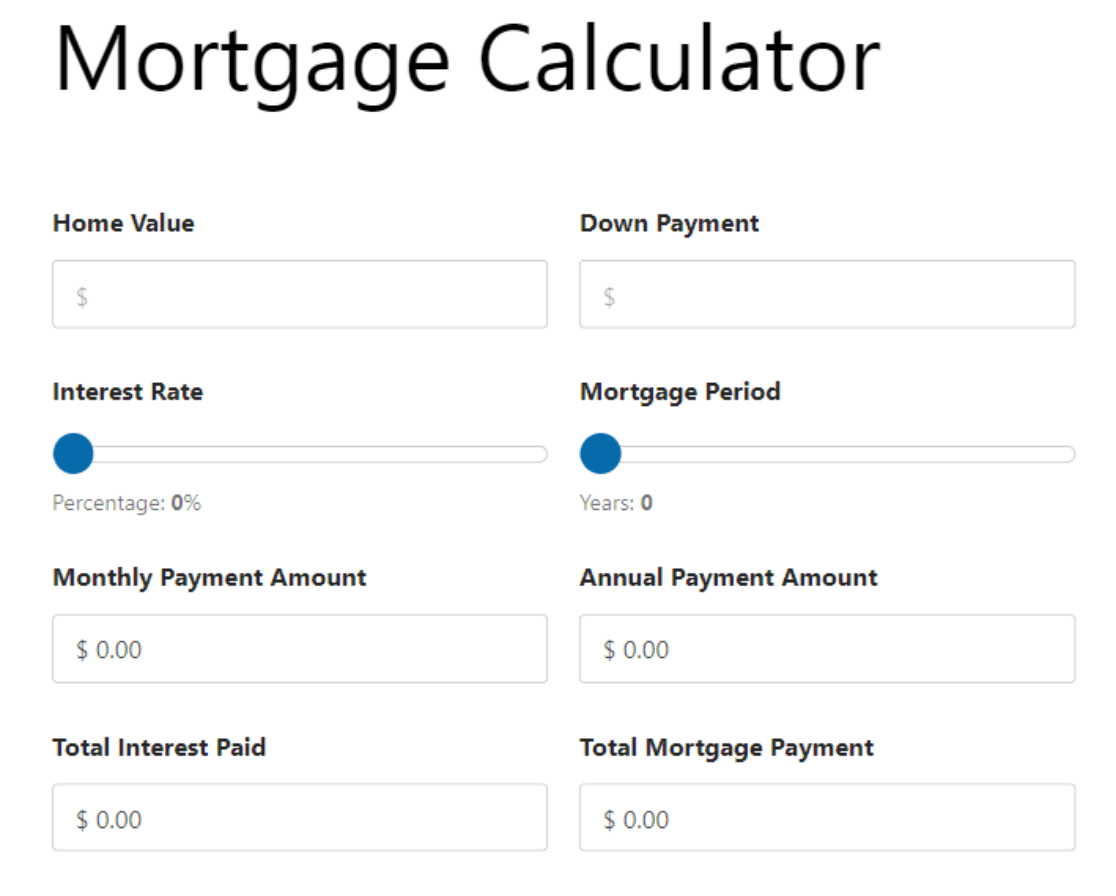
Vous pouvez maintenant prévisualiser votre formulaire pour voir que le bouton d'envoi de votre calculatrice a été supprimé avec succès !

Plus de questions sur les formulaires de calcul
Les formulaires de calcul sont un sujet populaire parmi nos lecteurs. Voici les réponses aux questions les plus fréquemment posées à leur sujet.
Pour désactiver le bouton de soumission dans un formulaire, en particulier si vous utilisez WPForms Pro, vous pouvez appliquer un CSS personnalisé. Allez dans WPForms " Tools. Ensuite, naviguez vers l'onglet Code Snippets et accédez à la bibliothèque WPForms Snippet, qui contient une solution pour désactiver le bouton submit dans un formulaire.
Oui, un formulaire peut fonctionner sans bouton d'envoi. Ceci est courant dans les formulaires qui s'auto-soumettent ou qui utilisent des méthodes alternatives pour la capture de données. Avec WPForms Pro, vous pouvez créer de tels formulaires en les personnalisant avec des CSS pour cacher le bouton de soumission, en utilisant l'intégration WPCode pour ajouter le code nécessaire de manière transparente.
Ensuite, apprenez à créer une calculatrice en ligne personnalisée.
L'ajout d'une calculatrice à votre site web peut stimuler l'engagement des visiteurs en les encourageant à rester sur place et à obtenir des réponses à leurs problèmes. Consultez ce guide sur la façon de créer un calculateur personnalisé dans WordPress pour les besoins uniques de votre site web.
Créer une calculatrice en ligne personnalisée
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




Ce CSS n'empêche pas le formulaire d'être soumis lorsque le bouton Enter est utilisé dans l'un des champs de texte d'un formulaire de calculatrice.
Bonjour Dean,
Vous avez raison : ce snippet CSS ne fait que masquer le bouton de soumission, mais il n'empêche pas le formulaire d'être soumis lorsque l'on appuie sur la touche Entrée dans un champ de texte.
Si vous souhaitez également désactiver la touche Entrée, nous vous recommandons d'utiliser l'extrait de code fourni dans notre documentation destinée aux développeurs : Comment empêcher la touche Entrée de soumettre le formulaire.
J'espère que cela vous aidera !