Résumé de l'IA
Vous souhaitez modifier l'aspect des boutons de vos formulaires ?
WPForms vous permet de personnaliser le style des boutons en utilisant les contrôles de style intégrés dans l'éditeur de blocs ou via CSS.
Personnalisez les styles de boutons de formulaire dès maintenant !
Dans cet article, nous allons vous montrer comment personnaliser les styles de boutons en utilisant les deux méthodes. Voyez laquelle vous convient le mieux !
Dans cet article
Comment personnaliser les styles de boutons dans WPForms avec CSS
Avant de commencer, vous devez installer et activer le plugin WPForms sur votre site. Vous devez également créer au moins un formulaire. Consultez notre tutoriel sur la création d'un formulaire de contact simple pour commencer.

Option 1 : Personnalisation de l'ensemble du site (CSS)
Personnaliser les styles des boutons de votre formulaire est assez facile une fois que vous avez le code CSS que vous voulez utiliser. Si vous le souhaitez, vous pouvez copier et coller l'un des exemples ci-dessous ou même les combiner.
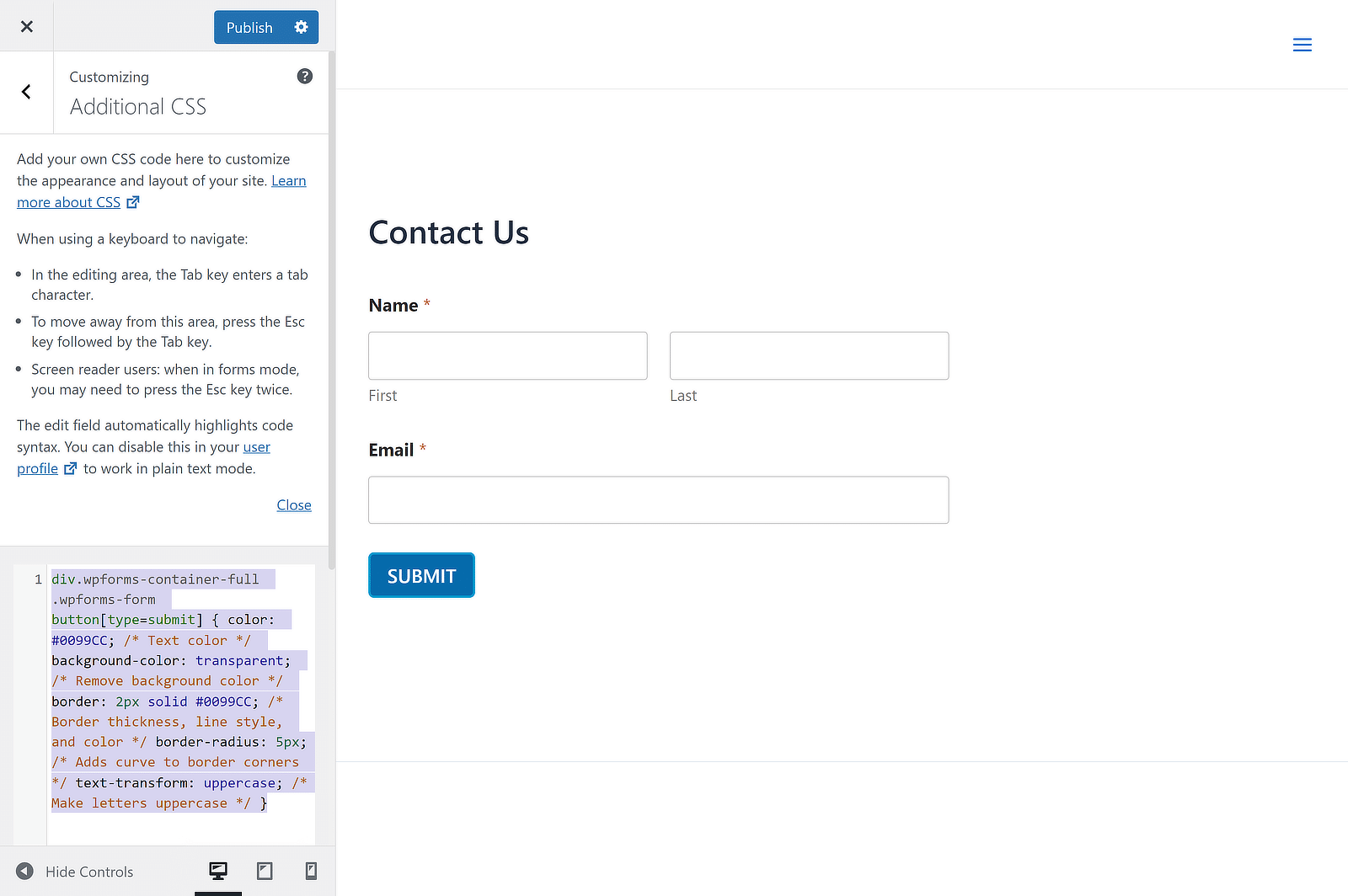
L'extrait de code doit être collé dans la section Additional CSS du panneau Customize. Cela peut être fait en naviguant vers Apparence " Personnaliser " CSS supplémentaires. Cliquez ensuite sur Enregistrer et publier, et le tour est joué.

Une méthode encore plus simple consiste à utiliser un plugin comme WPCode, qui vous permet d' ajouter différents types d'extraits de code à votre site. Dans ce cas, il vous suffit de coller le code CSS pour le style du bouton en cliquant sur le bouton Utiliser l'extrait.

Voyons maintenant quelques façons différentes de styliser vos boutons de formulaire avec CSS.
Comment créer un bouton avec un arrière-plan transparent ?
Voulez-vous créer un arrière-plan transparent pour votre bouton WPForms ? Les boutons à fond transparent, également connus sous le nom de boutons fantômes, sont une tendance populaire en matière de design web.
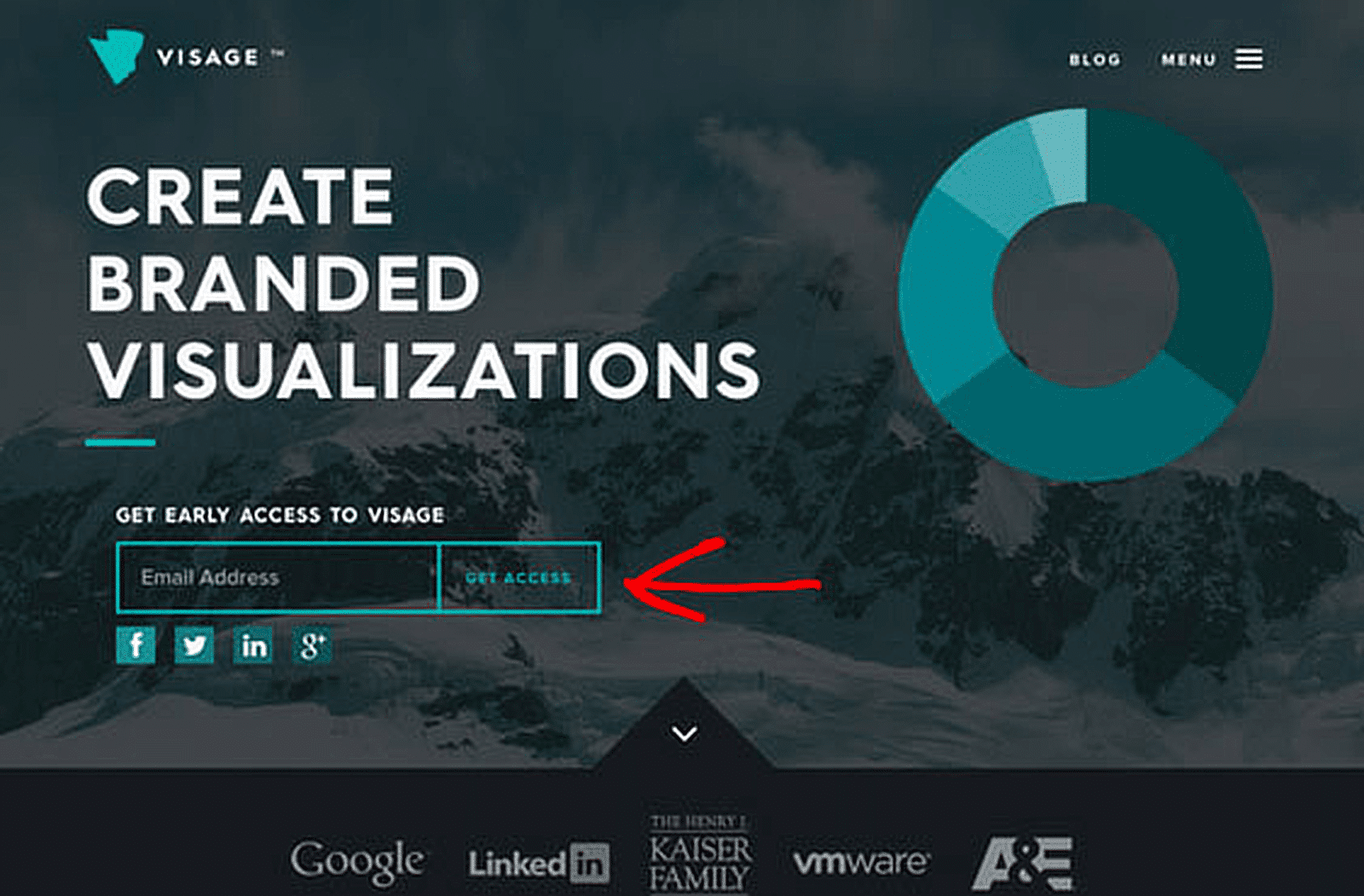
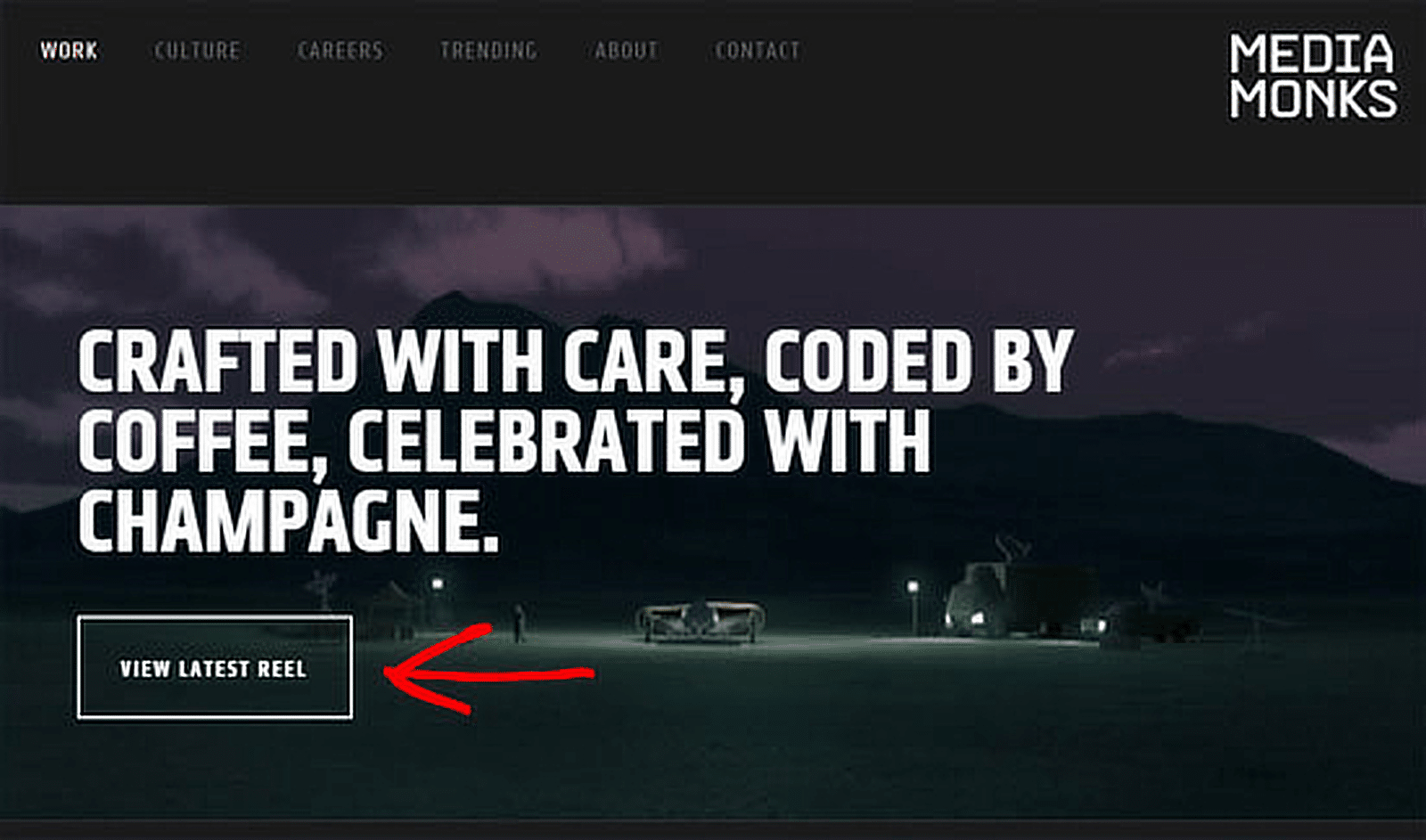
Il est généralement utilisé dans les formulaires et les appels à l'action placés au-dessus d'images d'arrière-plan larges. Voici quelques exemples de boutons transparents sur différents sites web.
Exemple n° 1 : bouton de formulaire transparent

Exemple 2 : Bouton d'appel à l'action transparent

Pour créer un bouton à fond transparent, il vous suffit de copier l'extrait de code ci-dessous dans votre section Additional CSS.
div.wpforms-container-full .wpforms-form button[type=submit] {
color: #0099CC; /* Text color */
background-color: transparent; /* Remove background color */
border: 2px solid #0099CC; /* Border thickness, line style, and color */
border-radius: 5px; /* Adds curve to border corners */
text-transform: uppercase; /* Make letters uppercase */
}
Voici à quoi ressemblera le bouton :

Comment créer un bouton avec un dégradé de couleurs
Contrairement aux boutons fantômes, l'utilisation d'un bouton dégradé n'est pas une nouvelle tendance. Cependant, si ces boutons multicolores en dégradé conviennent mieux à votre site web, vous pouvez suivre ce tutoriel.
Comme il s'agit d'un CSS, vous pouvez facilement l'agrandir ou le réduire sans perdre en résolution. Si vous cherchez un outil pour créer des CSS pour les dégradés, vous pouvez utiliser l'éditeur de dégradés de ColorZilla.
Dans le CSS ci-dessous, nous avons utilisé des styles spécifiques aux navigateurs pour nous assurer que le dégradé s'affiche sur le plus grand nombre possible de navigateurs.
div.wpforms-container-full .wpforms-form button[type=submit] {
border-radius: 30px; /* Curve of border corners */
text-transform: uppercase; /* Make letters uppercase */
color: white; /* Text color */
background: #0099cc; /* For browsers that do not support gradients */
background: -webkit-linear-gradient(#e5f4f9, #b2e0ef, #7fcce5, #0089b7, #0099CC, #b2e0ef); /* For Safari 5.1 to 6.0 */
background: -o-linear-gradient(#e5f4f9, #b2e0ef, #7fcce5, #0089b7, #0099CC, #b2e0ef); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(#e5f4f9, #b2e0ef, #7fcce5, #0089b7, #0099CC, #b2e0ef); /* For Firefox 3.6 to 15 */
background: linear-gradient(#e5f4f9, #b2e0ef, #7fcce5, #0089b7, #0099CC, #b2e0ef); /* Standard syntax */
}
Voici à quoi ressemblera le bouton :

Comment créer un bouton à coins arrondis
Souhaitez-vous attirer l'attention des utilisateurs sur l'appel à l'action ? Selon certaines études, les coins arrondis améliorent le traitement de l'information et attirent notre regard vers le centre de l'élément.
Si vous souhaitez attirer l'attention des utilisateurs, vous pouvez tester le taux de conversion de votre formulaire en créant un bouton à angle arrondi pour votre formulaire WordPress.
div.wpforms-container-full .wpforms-form button[type=submit] {
background-color: #0099CC; /* Blue background color */
border-radius: 30px; /* Curve of border corners */
text-transform: uppercase; /* Make letters uppercase */
color: white; /* Text color */
}
Voici à quoi ressemblera le bouton :

Comment remplacer votre bouton par une image
L'utilisation d'un bouton graphique est probablement la manière la plus simple de personnaliser le bouton de votre formulaire.
Vous pouvez facilement trouver plusieurs boutons graphiques à télécharger et à utiliser sur des sites de photos de stock. Vous pouvez ensuite remplacer le bouton de votre formulaire par un bouton graphique.
Veillez à télécharger l'image du bouton dans l'outil de téléchargement des médias en allant dans Médias " Ajouter un nouveau. Remplacez ensuite l'URL ci-dessous par l'URL de votre image :
http://yoursite.com/your-image.jpg
div.wpforms-container-full .wpforms-form button[type=submit] {
background-image: url(http://yoursite.com/your-image.jpg);
background-repeat: no-repeat;
background-size: cover;
background-position: center;
color: transparent; /* Hide the 'submit' text */
border: none; /* Remove the border */
}
Comment créer un bouton multiligne
Avant de soumettre votre formulaire, vos utilisateurs auront plusieurs questions en tête. Pour stimuler les conversions, vous pouvez répondre à ces questions en insérant le texte approprié dans votre bouton ou autour de celui-ci.
Lorsque vous créez un bouton pour votre formulaire, regardez-le à travers les yeux de vos visiteurs. Cela vous aidera à rédiger un texte approprié pour votre bouton, axé sur la conversion.
Dans la plupart des cas, pour inclure tous ces détails dans votre bouton, vous devrez créer un bouton multi-lignes. Voici comment créer un bouton de formulaire multi-lignes dans WPForms.
div.wpforms-container-full .wpforms-form button[type=submit]:after {
content: 'Second line text'; /* Text for second line of button */
display: block; /* Puts this text on its own line */
font-size: 10px;
margin-top: 5px; /* Add distance from first line of text */
font-weight: normal; /* Remove bold style */
}
Voici à quoi ressemblera le bouton :

Option 2 : Personnalisation individuelle d'un style de bouton
Et si vous voulez que votre nouveau style soit utilisé sur un seul formulaire WPForms, mais pas sur tous les formulaires de votre site ?
Si vous préférez modifier le style d'un bouton de formulaire individuel à l'aide de CSS, vous devez trouver l'identifiant unique de votre formulaire.
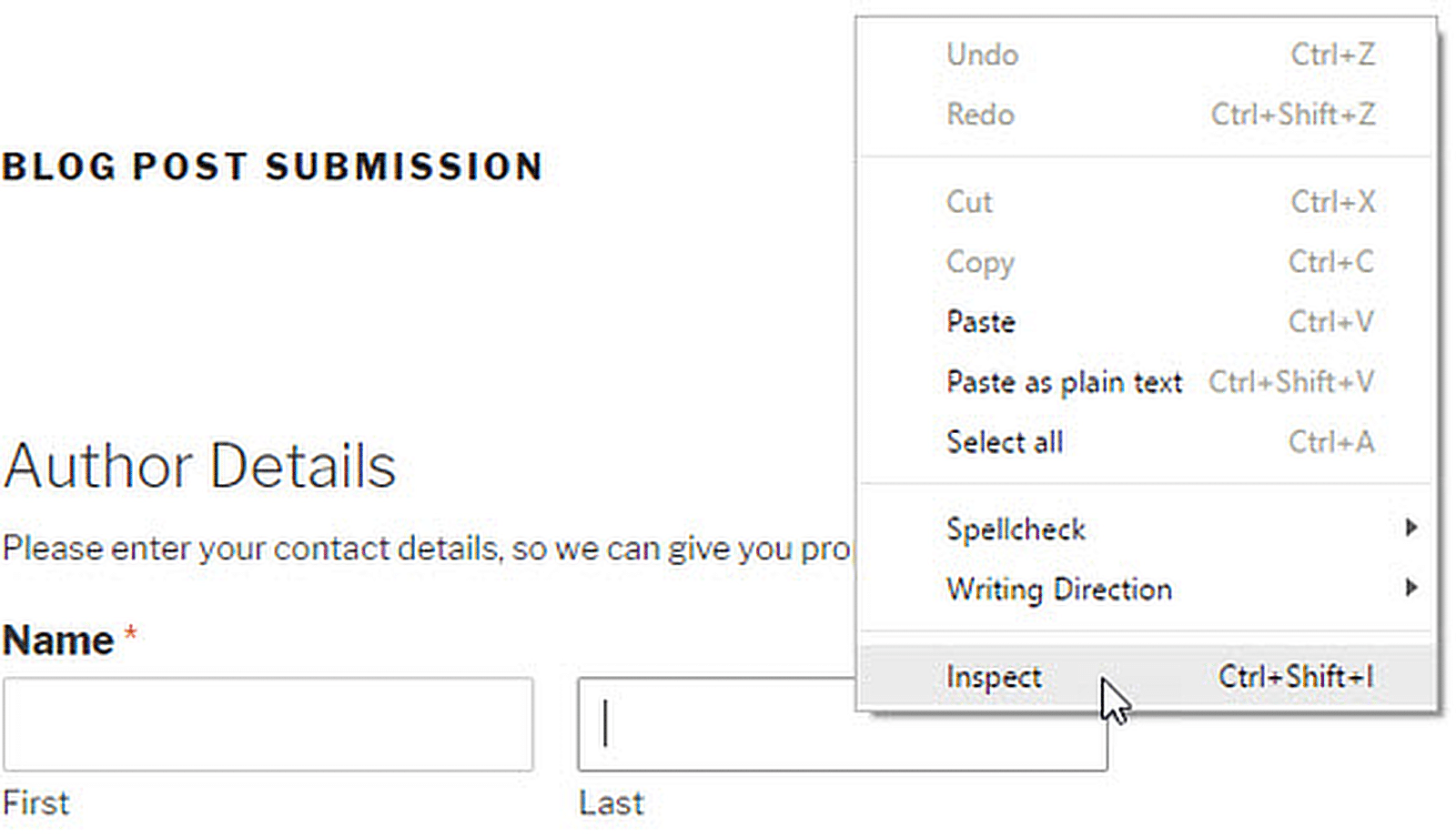
Tout d'abord, ouvrez une page contenant le formulaire que vous souhaitez modifier. Placez votre souris sur n'importe quel champ du formulaire, cliquez avec le bouton droit de la souris sur "Inspecter l'élément".

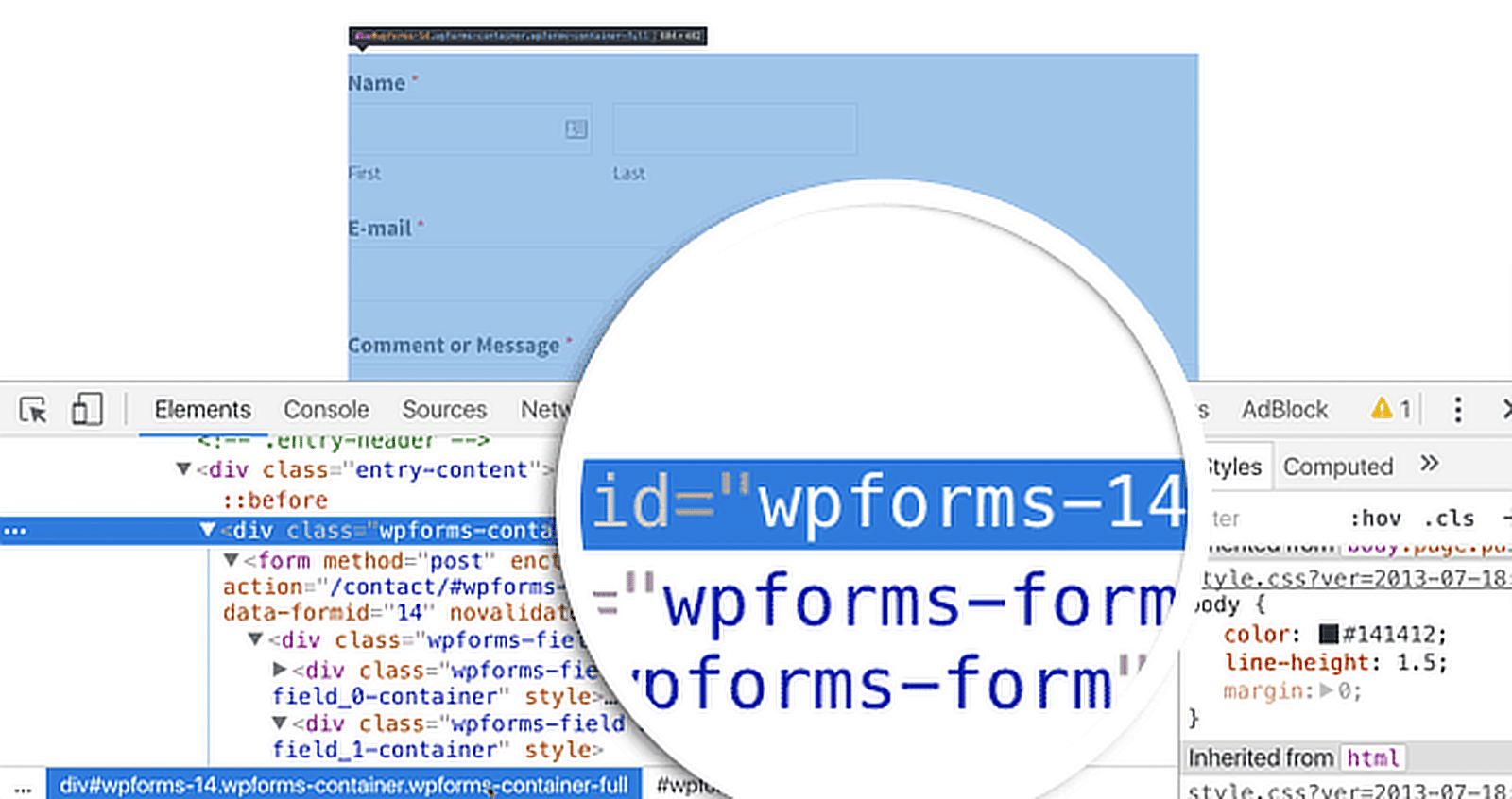
L'écran du navigateur se divise et vous voyez le code source de la page. Dans le code source, vous devez localiser la ligne de départ du code du formulaire.

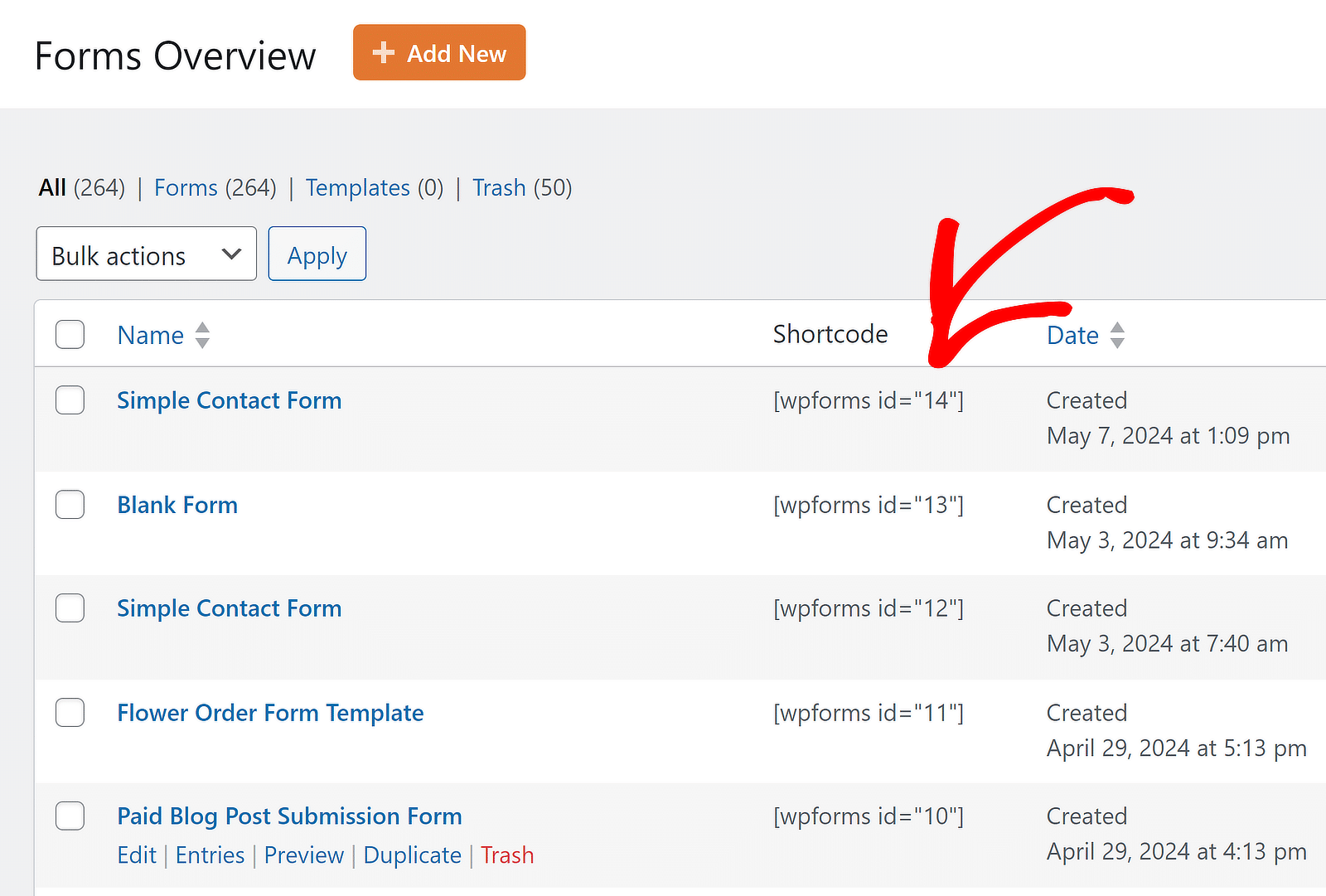
Comme vous pouvez le voir dans la capture d'écran ci-dessus, le code de notre formulaire de contact commence par la ligne :
div class="wpforms-container wpforms-container-full" id="wpforms-14"
Nous utiliserons cet identifiant dans notre feuille de style CSS pour styliser notre formulaire de contact. Nous remplacerons .wpforms dans notre premier extrait CSS par #wpforms-14.
L'attribut id est un identifiant unique généré par WPForms pour ce formulaire particulier, de sorte que le style ne s'appliquera nulle part ailleurs.
Par exemple, vous pouvez simplement insérer l'extrait suivant au début du premier extrait de code.
div#wpforms-14 {background-color: transparent; !important}
Pour trouver plus directement l'identifiant de votre formulaire, il vous suffit de vous rendre dans Tous les formulaires et de repérer la colonne Shortcode. Vous y trouverez l'identifiant du formulaire en un rien de temps.

Personnalisez les styles de boutons de formulaire dès maintenant !
Comment personnaliser les styles de boutons sans CSS
Avant d'ajouter du CSS, réfléchissez si les contrôles de style intégrés dans WPForms vous aideront à obtenir plus facilement le style de bouton que vous souhaitez.
Cet article sur la façon de styliser les formulaires de contact dans WordPress explique plus en détail les options de stylisation des formulaires sans code de WPForms dans l'éditeur de blocs de WordPress.
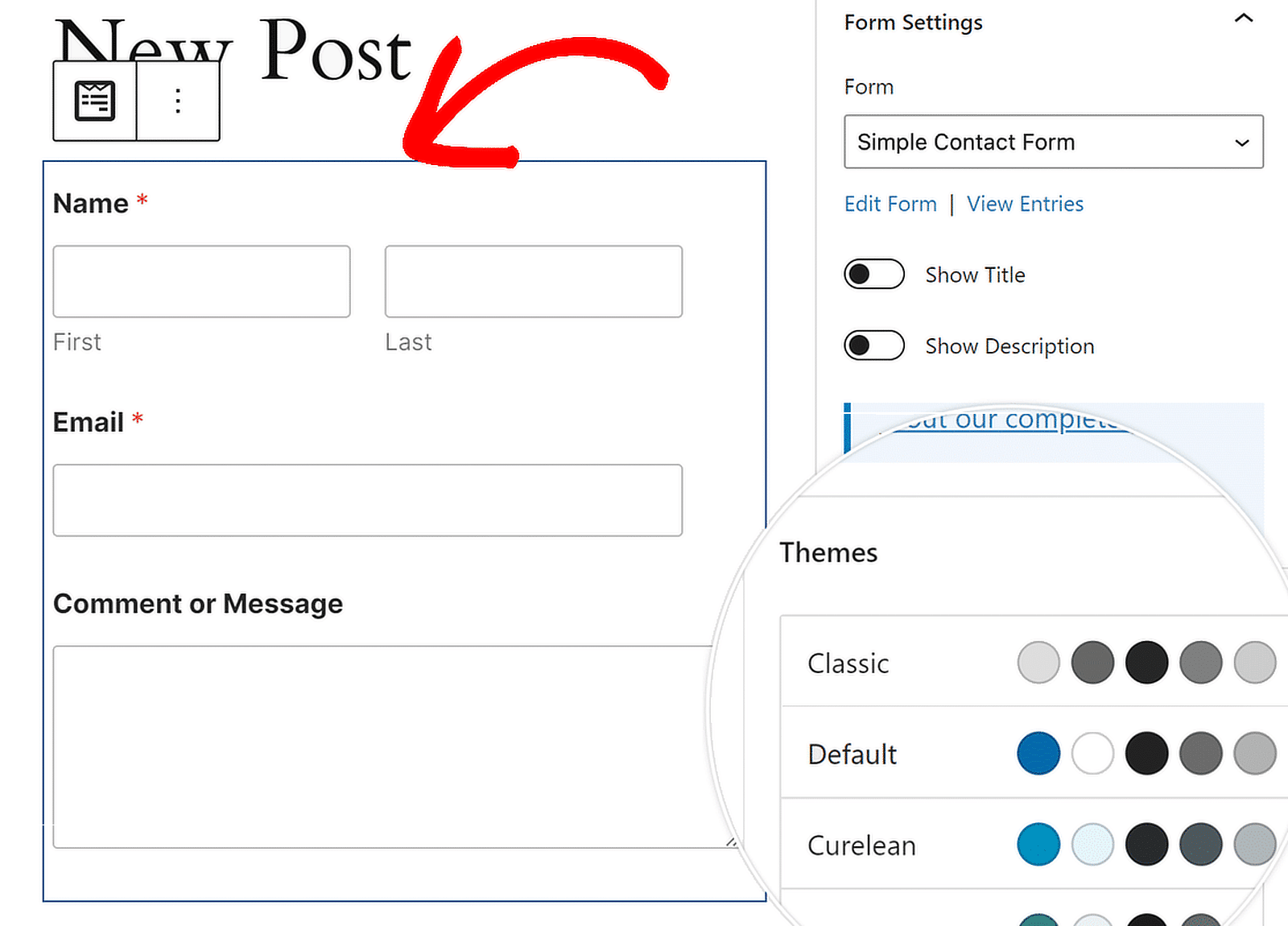
Le processus est simple. Ouvrez un formulaire, et dans l'éditeur de bloc, cliquez sur le formulaire pour ouvrir des options de style supplémentaires pour le bloc WPForms.

Options de style pour le bloc WPForms
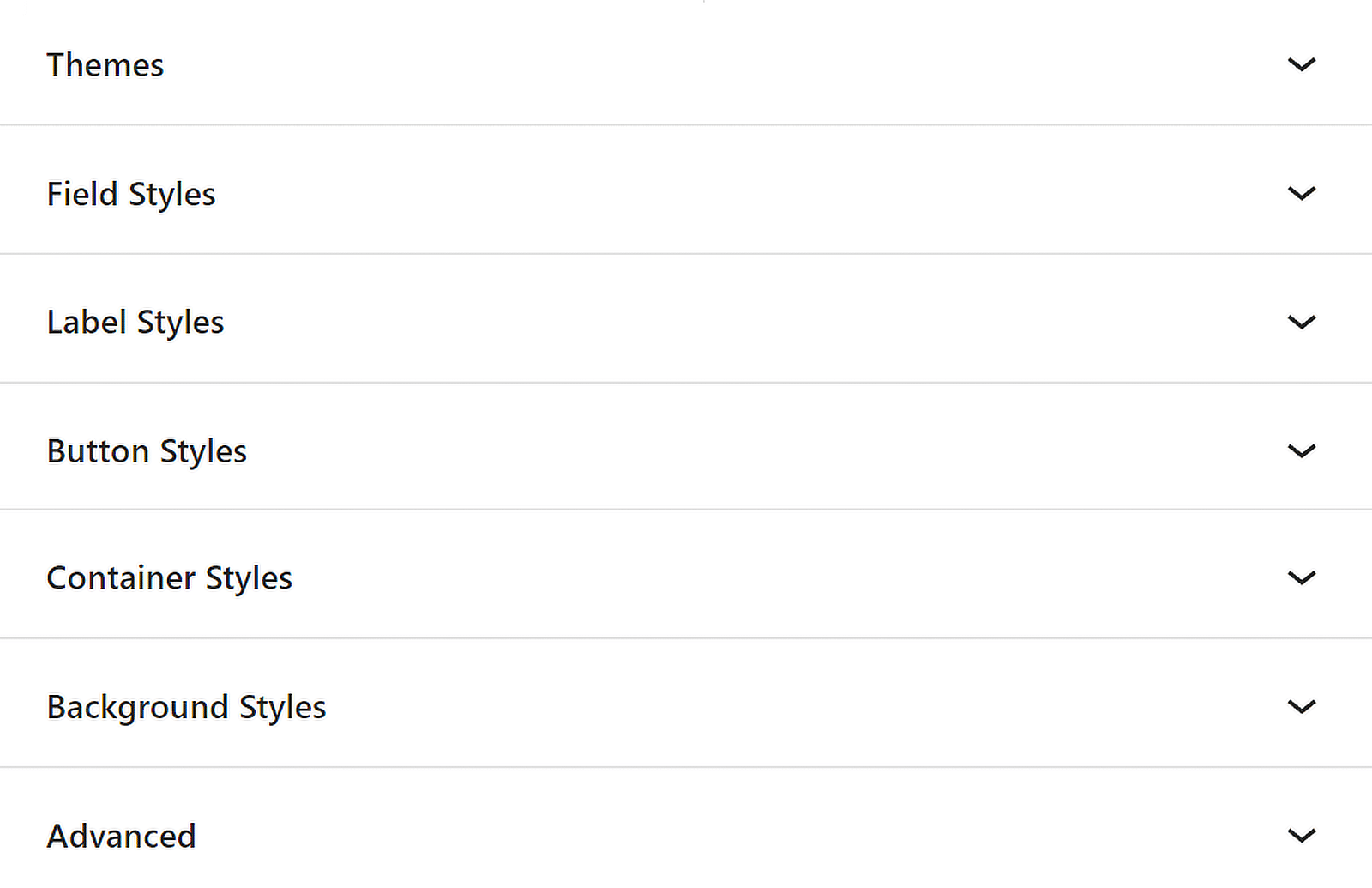
Vous pouvez modifier le thème de couleur, les champs de formulaire, les étiquettes, les boutons, ainsi que les styles de conteneur et d'arrière-plan sans écrire de CSS dans les paramètres du bloc WPForms.

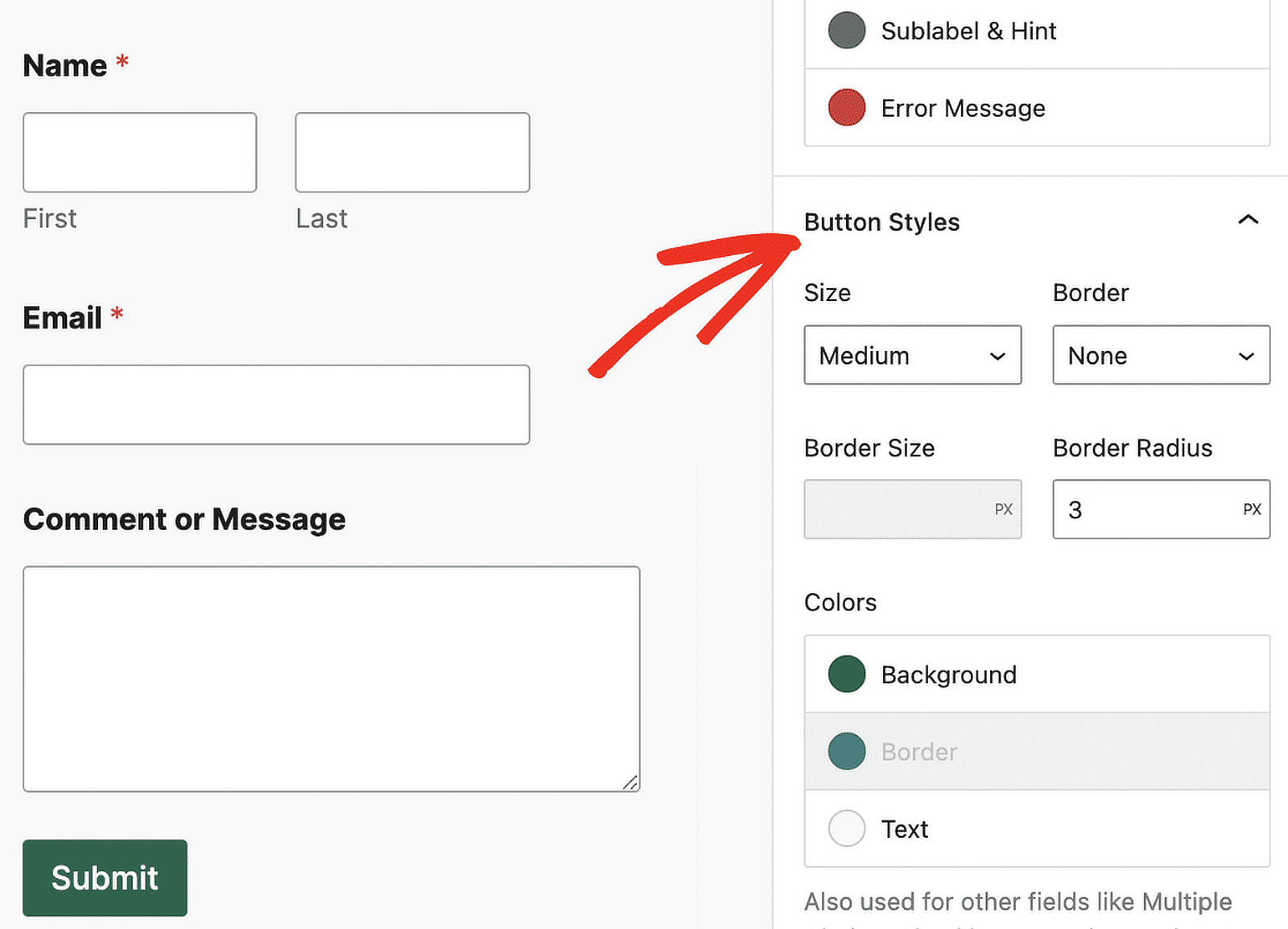
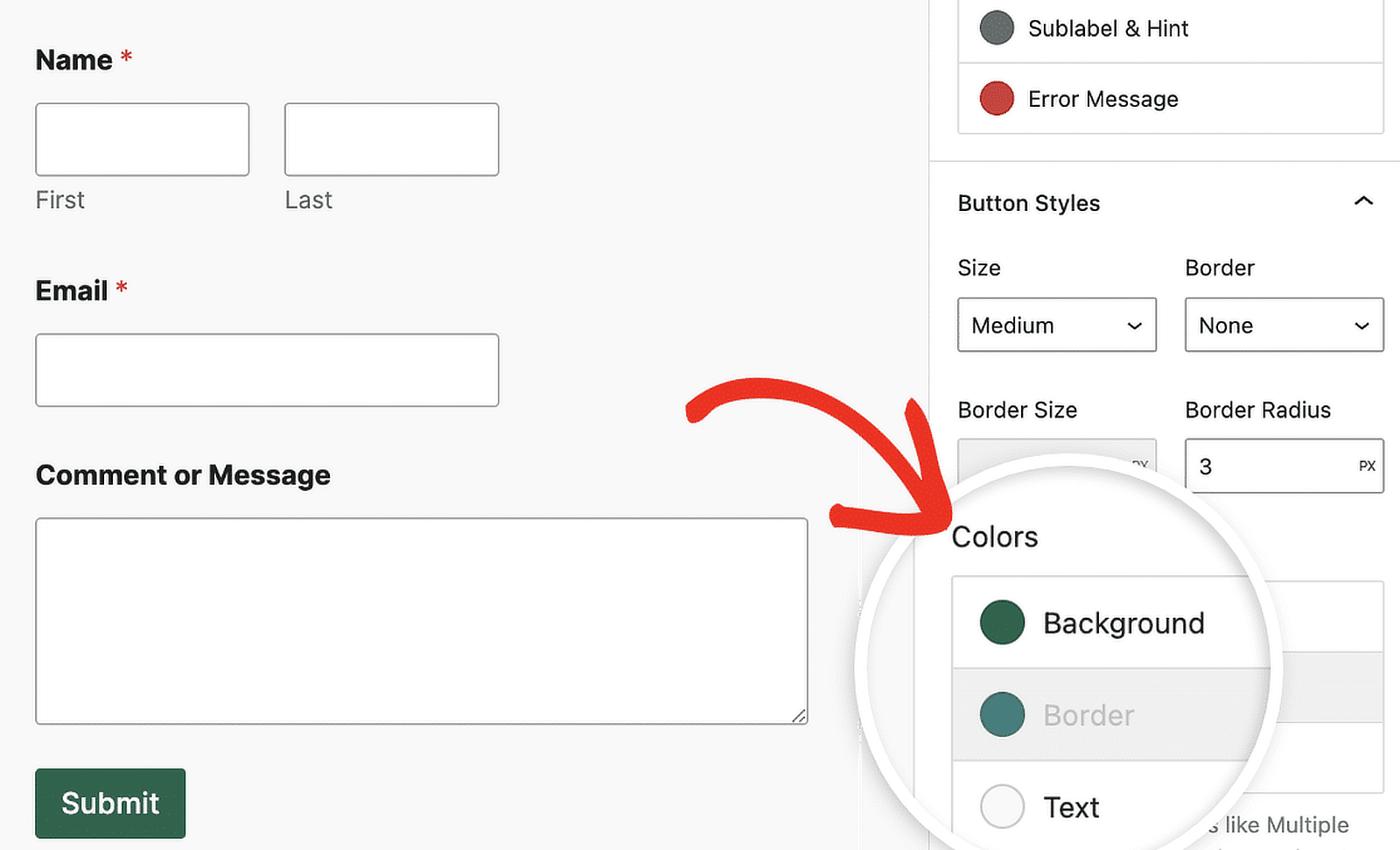
Accéder aux paramètres des styles de boutons
Sous Styles de boutons, vous pouvez modifier la taille, la couleur, la bordure, la taille de la bordure, le rayon de la bordure et le style de la bordure de vos boutons. Voici les options que vous pouvez choisir.
- Taille : Cette option indique la taille du bouton. Vous avez le choix entre Small (petit), Medium (moyen) et Large (grand).
- Bordure : Ce paramètre vous permet de donner à vos boutons une bordure solide, en pointillés ou en pointillés.
- Taille de la bordure : Cette option indique l'épaisseur des bordures de vos boutons. Vous pouvez choisir une autre unité si les pixels (px) ne correspondent pas à vos besoins.
- Rayon de la bordure : Vous pouvez modifier l'arrondi des coins de vos boutons pour les rendre plus doux ou plus nets. L'unité standard est le pixel (px), mais vous pouvez la modifier pour l'adapter à vos besoins en matière de conception.

Vous pouvez également modifier les couleurs de l'arrière-plan et du texte de votre bouton dans le panneau Couleurs ci-dessous.

Personnalisez les styles de boutons de formulaire dès maintenant !
FAQ sur la personnalisation des styles de boutons avec CSS
La personnalisation des styles de boutons est un sujet d'intérêt populaire parmi nos lecteurs. Voici les réponses à quelques questions courantes à ce sujet :
Comment modifier le style d'un bouton en CSS ?
Pour modifier l'apparence d'un bouton à l'aide de CSS, vous pouvez spécifier des styles personnalisés pour des propriétés telles que la couleur d'arrière-plan, la bordure, la taille de la police, le remplissage, etc. Dans WordPress, vous pouvez coller vos styles CSS dans la section Additional CSS du Customizer.
Comment créer un formulaire avec des boutons personnalisés ?
Pour créer un formulaire avec des boutons personnalisés, envisagez d'utiliser un plugin WordPress comme WPForms. Il propose des outils de glisser-déposer qui facilitent la création de formulaires.
Pour les styles de boutons personnalisés, allez dans la section Additional CSS dans WordPress et entrez votre code CSS, en ciblant les noms de classes de formulaires ou de boutons spécifiques que WPForms donne.
Comment puis-je personnaliser mon bouton de soumission ?
Pour personnaliser votre bouton d'envoi dans WPForms, éditez le formulaire, sélectionnez le "Bouton d'envoi" et modifiez directement le texte de l'étiquette. Utilisez l'éditeur de blocs ou le CSS additionnel pour ajuster les styles du bouton avec des couleurs, des polices et des tailles personnalisées.
Ensuite, découvrez comment personnaliser votre page de connexion sur WordPress.
Maintenant que vous savez comment styliser les formulaires de contact avec CSS, vous pouvez jeter un coup d'œil à la création d'une page de connexion personnalisée pour votre site. Nous avons également des listes de plugins pour vous aider à choisir les meilleurs plugins au fur et à mesure que votre site grandit :
- Meilleurs plugins SEO
- Les meilleurs plugins pour les médias sociaux
- Meilleurs plugins de sauvegarde
- Les meilleurs plugins pour les journaux d'emails
- Les meilleurs plugins TikTok
- Meilleurs plugins SMTP
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




Comment ajouter une fonction de quantité dans un formulaire WP de base.
J'ai un certain nombre d'articles de magasin qui peuvent être sélectionnés à l'aide d'une case à cocher. Je dois pouvoir permettre à quelqu'un de choisir des quantités de chaque article et de les envoyer par courrier électronique.
L'article et le coût sont tous dans un seul champ. J'ai juste besoin de pouvoir ajouter un bouton +/- à côté de chaque élément.
Comment puis-je faire cela facilement ?
Remerciements
Bonjour Paul,
Nous n'avons pas encore la possibilité d'inclure les quantités d'articles de cette manière, mais nous envisageons de le faire à l'avenir !
Si vous êtes prêt à envisager une alternative modifiée, vous pouvez exploiter le champ Articles déroulants pour faire ce que vous demandez d'une manière légèrement différente - la démonstration la plus simple est de visionner la courte vidéo ici : https://cl.ly/3Y2f3o3q1C0M. Fondamentalement, vous créez un champ Articles déroulants pour chaque produit et vous remplissez les options déroulantes avec différentes quantités et les prix associés. Cela vous permet de proposer à la fois plusieurs produits et différentes quantités de chacun de ces produits.
Je suis désolée de ne pas pouvoir vous offrir ce que vous recherchez, mais j'espère que cela vous aidera !
Si vous avez d'autres questions à ce sujet, n'hésitez pas à nous contacter 🙂 .
Ces exemples sont tous excellents. Mais comment désactiver l'ombre au survol ? Je veux juste un bouton qui est un texte pur en majuscules grasses qui dit "SOUMETTRE". Le texte doit devenir gris au survol et être actif. Il n'y a pas de bordure, d'arrière-plan, d'ombre ...
Bonjour Gary,
Notre bouton de soumission n'inclut pas d'ombre par défaut, donc si vous en voyez une, elle est probablement ajoutée par votre thème. Comme tous les thèmes font cela de manière un peu différente, nous aurions besoin de voir un formulaire intégré pour nous aider à l'enlever.
Pour supprimer tous ces autres styles, vous aurez besoin de quelques lignes supplémentaires de CSS. Nous avons ici un tutoriel qui traite spécifiquement de la personnalisation du bouton de soumission, y compris des styles de survol. Les exemples présentés dans ce tutoriel devraient vous permettre de créer l'apparence personnalisée que vous décrivez.
J'espère que cela vous aidera ! Si vous avez des questions, n'hésitez pas à nous en faire part ! Nous supportons toutes les licences payantes dans notre canal de support privé et WPForms Lite dans notre forum 🙂 .
J'ai essayé de copier et de coller le code du style de bouton transparent dans mon thème enfant Genesis et cela n'a eu aucun effet sur l'apparence des boutons. Pourquoi pensez-vous que ce soit le cas ?
J'ai suivi les instructions - Appearance>Customize>Additional CSS>Save.
Merci !
Bonjour Toni,
C'est une excellente question, et la réponse peut varier considérablement d'un site à l'autre (même au sein d'un même thème). Je vous suggère de commencer par notre tutoriel Comment dépanner un CSS qui ne fonctionne pas, qui passe en revue tous les problèmes les plus courants et explique comment les résoudre.
Si vous essayez et que vous êtes toujours bloqué, n'hésitez pas à nous contacter pour que nous puissions vous aider à résoudre le problème 🙂 .
Je n'arrive pas à comprendre pourquoi cela ne fonctionne pas. J'ai entré le code dans la section CSS personnalisable mais le bouton est resté le même.
Je veux le rendre transparent comme le premier exemple transparent que vous avez ci-dessus, mais il ne s'enregistre pas.
J'espère également déplacer le formulaire vers le bas de la page, mais cela ne semble pas fonctionner non plus.
Bonjour Jeremy,
Désolé pour le problème ! Certains thèmes rendent plus difficile l'application de CSS personnalisés, bien qu'en général l'ajout de
!importantvous aidera. Voici un exemple simple pour montrer comment ajouter cela :div.wpforms-container-full .wpforms-form button[type=submit] { background-color: transparent !important; }Nous avons d'autres conseils pour faire fonctionner le CSS dans ce tutoriel sur le dépannage du CSS.
Si vous avez essayé ces idées de dépannage et que vous rencontrez toujours des problèmes, n'hésitez pas à nous en faire part ! Nous fournissons une assistance aux utilisateurs de licences payantes ici et aux utilisateurs de licences Lite ici.
J'espère que cela vous aidera 🙂 .
Je voulais juste vous remercier d'avoir créé cet article... Excellent travail, cela m'a beaucoup aidé !
Nancy,
Je suis très heureux de voir que ce billet vous a été utile 🙂 .
Bonjour,
Comment puis-je changer la hauteur du bouton submit. Sa hauteur est plus grande que celle des autres boutons de Wordpress et je ne sais pas quel code css utiliser.
Merci d'avance.
Bonjour Lewis,
La manière la plus simple de personnaliser la hauteur du bouton de soumission est d'ajuster son padding (la distance entre le texte du bouton et la bordure). Voici la feuille de style CSS dont vous avez besoin pour ce faire :
div.wpforms-container-full .wpforms-form input[type=submit], div.wpforms-container-full .wpforms-form button[type=submit] { padding-top: 10px; padding-bottom: 10px; }Ces valeurs sont actuellement définies par défaut (10 pixels en haut et en bas), mais vous pouvez les modifier à votre guise. Pour que le texte reste centré verticalement, veillez à ce que les valeurs de l'espacement en haut et en bas soient identiques.
Et si cela peut vous aider, vous pouvez trouver notre tutoriel complet sur la personnalisation du bouton de soumission ici.
J'espère que cela vous aidera 🙂 .
Bonjour,
Comment puis-je modifier la taille des cases à cocher pour les rendre plus petites ?
Merci d'avance.
Bonjour Lewis,
Je m'excuse, mais les cases à cocher sont en fait générées par le navigateur et nous ne sommes donc pas en mesure de personnaliser leur taille. Bien que certains thèmes proposent des modifications importantes du code pour styliser les cases à cocher de manière personnalisée, celles-ci ont tendance à poser des problèmes (conflits avec certains navigateurs, parfois même rupture de certaines fonctionnalités, etc), c'est pourquoi elles sont généralement évitées.
Bonjour @ JESS j'ai remarqué que vous êtes la rockstar ici, j'ai actuellement un problème avec mon bouton de soumission, dès que vous passez la souris sur le bouton de soumission, la couleur de survol s'étend au-delà du bouton de soumission et c'est très laid et pas professionnel, comment puis-je résoudre ce problème. Je pense qu'il reprend la couleur de mon thème, mais je ne sais pas comment le désactiver. Voici le lien pour une meilleure compréhension. Il suffit de passer la souris sur le bouton de soumission pour voir l'effet laid. [URL supprimée].
Bonjour Emmanuel,
Nous serions ravis de vous aider ! Dès que vous en avez l'occasion, envoyez-nous un message dans la rubrique "Support" afin que nous puissions vous aider.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support.
Sinon, nous fournissons une assistance gratuite limitée dans le forum d'assistance WPForms Lite WordPress.org.
Merci 🙂 .
Est-il prévu de créer un pack de modules complémentaires avec différents styles de boutons de soumission ?
Bonjour Alex - Nous n'avons pas de projet pour l'instant, mais j'ai noté l'idée sur notre liste de demandes de fonctionnalités. Merci pour la suggestion 🙂 .
Bonjour
Je me demande juste comment on peut ajouter cela à tous les champs du formulaire. J'ai un formulaire sur une image et je voudrais une bordure blanche autour de la police blanche avec un arrière-plan transparent. Merci de votre compréhension.
Bonjour Jennifer,
Bien sûr, les exemples ci-dessus concernent spécifiquement les boutons, mais nous avons également des tutoriels pour vous aider à styliser l'ensemble de vos formulaires ! Je vous suggère de commencer par notre guide du débutant (qui couvre l'ajout d'une bordure, etc.). Ensuite, si vous souhaitez un peu plus d'inspiration, vous pouvez consulter nos idées de style supplémentaires (CSS inclus).
J'espère que cela vous aidera 🙂 .
Bonjour
Est-il possible de cacher le bouton "submit" ? J'ai essayé différents CSS mais je n'arrive pas à le faire fonctionner. Je veux utiliser le formulaire uniquement pour les informations, donc je n'ai pas besoin du bouton.
Je n'ai donc pas besoin du bouton.
Bonjour Nicole,
Nous serons ravis de vous aider ! Pour ce faire, il vous suffit de nous communiquer l'URL de votre formulaire (ce qui nous permettra de créer un extrait CSS pour vous).
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support.
Sinon, nous fournissons une assistance gratuite limitée dans le forum d'assistance WPForms Lite WordPress.org.
Merci 🙂 .
Bonjour, merci pour cet article. Je voudrais changer la position du bouton de soumission à droite. Le bouton standard est à gauche. Je ne trouve pas de description CSS sur la façon de procéder. Pourriez-vous m'aider ?
Je vous remercie.
Efkan
Bonjour Efkan,
Vous pouvez repositionner le bouton de soumission vers la droite en utilisant le code CSS suivant :
div.wpforms-container-full .wpforms-form .wpforms-submit-container {text-align: right !important;
}
Si cela peut vous aider, voici un excellent tutoriel de WPBeginner sur la façon d'ajouter un CSS personnalisé comme celui-ci à votre site 🙂 .
Bonjour !
Merci pour toutes ces informations utiles. J'ai cependant une question à poser.
J'ai réussi à modifier la couleur d'arrière-plan du bouton de soumission, et j'ai également réussi à ajouter une couleur distincte au survol et au focus, de sorte que la couleur du bouton change lorsque les utilisateurs le cliquent.
Ce que je n'arrive pas à comprendre, c'est comment maintenir la couleur de survol en place une fois que le bouton a été cliqué et qu'il est en train d'être soumis. Une fois que l'utilisateur éloigne le curseur du bouton, la couleur de survol revient à la couleur d'origine, ce qui peut donner l'impression que le bouton n'a pas été cliqué du tout (même si le texte indique "Soumission . . .").
S'agit-il d'un problème de sélecteur :active qui m'échappe, ou y a-t-il autre chose qui m'échappe ?
J'apprécie tout conseil que vous pourriez m'apporter.
Bonjour Joe,
Il se peut que nous devions examiner le code lui-même, alors quand vous en aurez l'occasion, contactez notre équipe d'assistance et nous examinerons la question plus en détail et vous guiderons 🙂 .
Je souhaite changer la couleur de fond des messages de validation. Quelles sont les recommandations ?
Bonjour Janine,
Vous pouvez utiliser l'extrait de code suivant pour modifier la couleur d'arrière-plan :
div.wpforms-container-full .wpforms-form label.wpforms-error {background-color: #FFFFFF !important;
}
Et si cela peut vous aider, voici un excellent tutoriel de WPBeginner sur la façon d'ajouter un CSS personnalisé comme celui-ci à votre site.
J'espère que cela vous aidera 🙂 .
Merci Daisy
J'ai essayé ce code pour changer la couleur de fond du message de validation et cela n'a rien changé. Il continue à se présenter dans la couleur vert clair qu'il avait à l'origine.
Des suggestions ?
Bonjour Janine,
Si vous avez un plugin de mise en cache installé sur votre site (ou si votre hébergeur fait de la mise en cache), vous devrez d'abord l'effacer et réessayer le code. Si le problème persiste et que vous disposez d'une licence payante, veuillez contacter notre équipe d'assistance qui se penchera sur la question 🙂 .
Bonjour Daisy,
Je fais juste suite à ma demande qui a été formulée 5 posts plus haut. Comme indiqué, j'ai envoyé ma demande à l'équipe d'assistance il y a environ trois semaines, et je n'ai pas eu de nouvelles.
J'ai trouvé une sorte de solution de contournement, mais j'aimerais savoir s'il est possible de faire en sorte que la couleur du bouton de soumission change - et reste changée - lorsque des formulaires sont soumis.
Merci pour votre aide.
Bonjour Joe,
Je suis désolé pour la confusion - il semble que l'un des membres de notre équipe de support ait répondu à votre e-mail le 25 mars, mais nous ne sommes pas sûrs que vous l'ayez reçu (il a peut-être été filtré comme spam/junk, cela vaut donc la peine de vérifier au cas où).
Pour résumer leur réponse, nous n'avons malheureusement pas de moyen d'accomplir ce que vous essayez de faire. Le problème est que le texte "Soumettre" est affiché par JavaScript et ne modifie pas le CSS du bouton - il n'y a donc rien de bon à "saisir" en termes de CSS personnalisé. Il est peut-être possible d'y parvenir en utilisant un JavaScript/jQuery créatif, mais nous ne pouvons pas fournir de support pour ce degré de personnalisation. Je vous prie de m'excuser pour ce désagrément !
Bonjour, Comment puis-je faire en sorte que le bouton Submit soit aligné avec les zones de texte Name et Email.
J'ai fait en sorte que les zones de test Nom et Email soient en ligne en utilisant l'option de mise en page.
Bonjour Mike,
Je vous recommande vivement de consulter notre guide qui vous montre comment afficher votre formulaire sur une seule ligne.
J'espère que cela vous aidera 🙂 .
Bonjour, comment puis-je modifier mon bouton de soumission pour qu'il ne comporte qu'une seule ligne de texte ?
Maintenant le bouton est énorme à cause des deux lignes de texte...
Le formulaire de contact est réalisé en ligne sur une seule ligne.
Bonjour Thomas !
Bien sûr, vous pouvez essayer de personnaliser le bouton de soumission avec le CSS personnalisé. Nous avons un excellent tutoriel sur la façon de le faire ici.
J'espère que cela vous aidera !
Je vous souhaite une bonne journée 🙂 .
Bonjour !
Que se passe-t-il lorsque nous voulons que le bouton Submit de Wpforms ait la même apparence que les autres boutons du thème ?
Je pensais qu'il suffirait de coller la classe CSS du bouton principal du thème dans le champ "CSS class of the submit button" du constructeur de formulaires.
Cependant, le bouton ne change pas d'apparence du tout ... Devons-nous saisir le nom de la classe d'une manière particulière ?
Bonjour Juanma.
Je vous prie de m'excuser pour toute confusion !
Vous pouvez y parvenir avec un CSS personnalisé. Veuillez consulter cet article sur notre site pour plus de détails.
J'espère que cela vous aidera !
Je vous souhaite une bonne journée 🙂 .
Bonjour à l'équipe d'assistance !
Quel code CSS dois-je utiliser pour modifier l'emplacement du bouton ? Par exemple, j'aimerais déplacer le bouton Submit au centre du formulaire et plus bas.
Merci !
Bonjour Jacqueline.
Veuillez noter que le code personnalisé n'entre pas dans le cadre de notre assistance. Nous ne pouvons pas vous aider à personnaliser le code personnalisé ou à le mettre en œuvre.
Cependant, j'ai vérifié dans notre système et je vois que nous avons une suggestion pour réaliser ce que vous recherchez :
div.wpforms-container-full .wpforms-form .wpforms-submit-container {text-align: center !important;
}
J'espère que cela vous aidera.
Je vous souhaite une bonne journée 🙂 .
Bonjour, comment changer la couleur d'arrière-plan du bouton pour la couleur du bouton lorsqu'il est "envoyé" après avoir appuyé sur le bouton "Envoyer" ? Je ne sais pas si c'est possible. (^_^)y
Bonjour Kate - Nous serions ravis de vous aider ! Lorsque vous en aurez l'occasion, envoyez-nous un message dans le support pour que nous puissions vous aider.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support. Sinon, nous fournissons un support limité et gratuit sur le forum WPForms Lite WordPress.org.
Merci 🙂 .
Comment modifier la couleur d'arrière-plan du survol ?
Bonjour Francesco - Excellente question !
La manière la plus simple de personnaliser l'arrière-plan du bouton de soumission au survol est d'ajouter le code CSS comme indiqué ici dans le tutoriel
J'espère que cela vous aidera !
Merci et bonne journée 🙂 .
C'est peut-être simple, mais je ne l'ai pas trouvé :
Comment faire pour que le bouton "Submit" ait une fonction de redirection (lien) vers une autre page ? Donc pas envoyer mais rediriger ?
Hey Roman - Bonne question !
Oui, vous pouvez rediriger vers une autre page en naviguant vers Form Builder > Settings > Confirmation > sélectionnez "Confirmation Type" comme "Go to URL (Redirect)" > et ajoutez l'URL de redirection de la confirmation. Voici un excellent guide à ce sujet.
J'espère que cela vous aidera ! Merci et bonne journée 🙂 .
Merci de m'aider. J'ai essayé de modifier le bouton de soumission pour qu'il ait un rayon de 5px. Je ne sais pas si j'ai mal saisi le code CSS.
Merci de votre aide !
Hey Jillian - Nous serions ravis de vous aider 🙂 .
Si cela peut vous aider, voici un excellent tutoriel de WPBeginner sur la façon d'ajouter un CSS personnalisé comme celui-ci à votre site.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support. Nous pourrons ainsi discuter plus en détail et approfondir la question.
Merci 🙂 .
Bonjour,
Voici le lien de mon site web où j'ai placé les WPForms.
[URL supprimée]
Je veux que les boutons "Suivant, Précédent, Soumettre, etc." soient du même style que le bouton de mon thème.
Aidez-nous
Hey Abubakar- Merci d'avoir pris contact avec nous 🙂 .
Vous pouvez personnaliser les boutons de soumission sur votre site en vous référant à cet article. Nous disposons également d'un excellent guide sur la personnalisation des champs de formulaire individuels.
Si vous avez besoin d'aide, n'hésitez pas à contacter notre équipe d'assistance.
Merci, et bonne journée 🙂 .
Bonjour, excellent article !
Comment ajouter une icône au survol du bouton submit ? J'ai littéralement cherché ce code partout et je ne l'ai pas trouvé.
Merci !
Hey JP- Merci de nous avoir contactés !
Pour faire ce que vous avez mentionné, vous pouvez envisager d'utiliser FontAwesome, et une façon d'ajouter Font Awesome à votre site est d'utiliser le plugin "Better Font Awesome".
Lorsque vous aurez ajouté Font Awesome à votre site, nous aurons besoin d'une feuille de style CSS personnalisée pour ajouter une icône au bouton Submit, que j'ai incluse ici
Cet extrait avec le code '\f1d8' affichera une icône de plan de papier, et vous pouvez le remplacer par le code de votre icône préférée en allant dans la galerie de Font Awesome.
J'espère que cela vous aidera 🙂 .
Bonjour, j'utilise la version Lite. Lorsque je survole le bouton, celui-ci bouge légèrement et semble avoir un contour blanc. Le CSS que j'utilise :
.wpforms-form button[type=submit] {
border-radius: 5px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
background-color: #024488 !important;
color: #fff !important;
}
.wpforms-form button[type=submit]:hover {
background-color: #d62598 !important;
}
Comment supprimer la mise au point au survol ou le déplacement du bouton ? Merci de votre compréhension.
Bonjour Kas - Les codes CSS me semblent corrects. Je pense qu'il s'agit d'un conflit de style de thème qui provoque un comportement étrange avec le style de survol.
Dans ce cas, veuillez contacter notre support gratuit dans le forum de support de WPForms Lite WordPress.org.
Merci 🙂 .
Bonjour,
Je cherche de l'aide pour centrer mon bouton de soumission sur mes formulaires. Je n'ai vu aucun moyen de le faire, et le CSS normal de centrage ne fonctionne pas.
Comment résoudre ce problème ? Merci de votre compréhension.
Hey Seth- Veuillez utiliser ce code CSS pour centrer le bouton de soumission.
J'espère que cela vous aidera 🙂 .
Bonjour
J'ai un formulaire avec des champs en ligne, mais il n'accepte pas mes paramètres de remplissage sur le bouton d'envoi, le texte d'envoi est mal aligné.
J'ai déjà essayé les options ci-dessus :
padding-top, padding-bottom, et juste padding - mais aucune n'a fonctionné...
Pouvez-vous m'aider ?
Merci d'avance !
Bonjour Rodrigo - Dans ce cas, il semble que le style du thème l'emporte sur celui du formulaire.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support. Sinon, nous fournissons un support limité et gratuit sur le forum WPForms Lite WordPress.org.
Merci 🙂 .
Hey
Absolument novice en matière de CSS, mais je sais comment copier et coller 🙂 donc...
Comment ajouter un bouton PayPal "Acheter maintenant" ou "Passer à la caisse" ?
Merci pour votre aide. Google n'est pas gentil avec moi... 😉
Darren
Bonjour Robert ! Je vous prie de m'excuser pour toute confusion. Les boutons PayPal sont spécifiquement fournis par PayPal, avec un code fourni par eux également. Vous pouvez consulter leur documentation ici : https://www.paypal.com/buttons/
Si cela peut vous aider, notre plugin a la possibilité de traiter les paiements avec PayPal grâce à l'un de nos addons. Il est disponible avec notre licence de niveau Pro, et vous pouvez trouver plus de détails à ce sujet ici : https://wpforms.com/addons/paypal-standard-addon/
J'espère que cela vous aidera à clarifier la situation 🙂 Si vous avez d'autres questions à ce sujet, n'hésitez pas à nous contacter si vous avez un abonnement actif. Si ce n'est pas le cas, n'hésitez pas à nous poser des questions dans nos forums de support.
Comment puis-je faire clignoter le bouton Soumettre pour que les gens ne l'oublient pas dans un long formulaire ?
Bonjour David. Pour obtenir ce que vous recherchez, vous devez utiliser des animations et des styles d'images clés sur votre bouton. Cependant, ce n'est pas quelque chose que nous sommes en mesure d'aider de notre côté.
Pour une personnalisation plus poussée, nous vous suggérons codeable ou WPBuff.
Merci et bonne journée !
Chère équipe de WP Form,
J'aimerais savoir comment intégrer un formulaire dans un bouton Elementor.
J'ai déjà préparé le formulaire WP et j'ai essayé d'utiliser l'option d'intégration 'shortcode' sur le formulaire WP. Cependant, lorsque je copie et colle le shortcode dans l'URL du bouton en utilisant Elementor, il redirige vers une page blanche.
Pouvez-vous m'aider à faire cela sans avoir besoin de passer à une formule payante (que ce soit sur WP Form ou sur Elementor) ?
Remerciements
Bonjour Reni- Voici un guide complet pour intégrer WPForms sur une page Elementor.
J'espère que cela vous aidera 🙂 .
Buenas tardes, mi pregunta es la siguiente :
Comment puis-je configurer les champs pour qu'au lieu de saluer un rectangle, dans l'image que je décris, je salue une ligne continue.
Merci beaucoup.
Marcos, afin de répondre à votre question de la manière la plus complète possible et d'éviter toute confusion, nous vous prions d'agréer, Madame, Monsieur, l'expression de nos salutations distinguées.
Pourriez-vous nous contacter avec des détails supplémentaires afin que nous puissions vous aider dans cette affaire ?
Merci.
Pouvez-vous modifier le code de l'URL de redirection de la confirmation pour que le lien s'ouvre dans une nouvelle fenêtre ?
Allison, pour y parvenir, vous devez implémenter un code personnalisé. Voici le guide de notre développeur à ce sujet.
Étant donné que ce que vous recherchez nécessiterait un code personnalisé, nous ne sommes pas en mesure de fournir une assistance pour le développement personnalisé qui serait nécessaire. Si cela peut vous aider, vous pouvez envisager d'utiliser des services tels que Codeable ou Upwork pour trouver des développeurs potentiels.
Merci !
Bonjour, WP Forms Staff ! J'adore WP Forms et je suis en train de créer un formulaire intelligent en utilisant des options de logique conditionnelle. J'adore ça. Pour que mon formulaire soit parfait, y a-t-il un moyen d'appliquer la même logique conditionnelle au BOUTON DE SOUMETTRE ? En d'autres termes, je veux que mon BOUTON DE SOUMISSION se cache jusqu'à ce que les cases appropriées soient cochées (ou que les champs obligatoires soient remplis). Merci beaucoup pour votre aide !
Bonjour Christine,
Je suis désolé car nous ne disposons pas actuellement d'une fonctionnalité intégrée permettant de masquer/afficher le bouton de soumission de manière conditionnelle. Cependant, il est possible de le faire en utilisant un peu de code personnalisé comme indiqué dans ce guide du développeur.
J'espère que cela vous sera utile 🙂 .
Bonjour,
Est-il possible d'ajouter une icône au bouton de soumission ?
Nous vous remercions.
Hey Arnold - Vous pouvez envisager d'utiliser le CSS suivant pour ajouter une icône au bouton de soumission :
.wpforms-form button[type=submit]:after {content: "\f345"!important;
vertical-align: middle!important;
font-size: 1em!important;
transition: all 0.5s ease!important;
opacity: 1;
}
Hi!
I noticed wpforms is replacing the ‘–theme-button-padding’ variable and setting its own:
.wpforms-submit { –theme-button-padding: 5px 35px; }
May I ask why you’re overriding the theme’s custom property setting here, instead of using the less specific padding property?
Merci 🙂 .
Bonjour l'équipe,
J'ai un formulaire multi-pages et j'aimerais placer deux séries de boutons "next & previous" sur le formulaire. Un en haut et un autre en bas de chaque page, est-ce possible ?
Merci de votre compréhension.
Bonjour Grant, nous n'avons actuellement pas cette fonctionnalité par défaut. Pour un conseil personnalisé, vous pouvez contacter nos Trusted Advisors dans l'équipe de support si vous avez une licence WPForms. Veuillez soumettre un ticket de support et ils vous répondront dès que possible (généralement dans un délai d'un jour ouvrable). Si vous utilisez notre version gratuite, veuillez vous rendre sur le forum de support WPForms Lite WordPress.org et ouvrir un nouveau fil de discussion. Nous vous remercions pour votre aide.