Résumé de l'IA
Souhaitez-vous permettre aux utilisateurs de répéter des ensembles d'informations similaires dans vos formulaires WordPress ? Le champ Repeater de WPForms vous permet de créer des ensembles de champs répétitifs dans vos formulaires. Cela peut s'avérer particulièrement utile pour recueillir plusieurs entrées d'informations similaires, telles que des compétences ou des expériences professionnelles multiples.
Ce tutoriel montre comment utiliser le champ Repeater dans WPForms.
- Ajouter un champ répétiteur à votre formulaire
- Choix de l'option d'affichage
- Choisir une disposition en colonnes
- Ajout de champs au champ Repeater
- Personnalisation des boutons d'ajout et de suppression
- Limitation des entrées de répéteurs
- Configuration des options avancées du champ répéteur
- Configuration de la logique conditionnelle
- Prévisualisation du formulaire
- Questions fréquemment posées
Avant de commencer, assurez-vous d'installer et d'activer WPForms et de vérifier votre licence. Ensuite, créez un nouveau formulaire ou éditez un formulaire existant pour accéder au générateur de formulaires.
Ajouter un champ répétiteur à votre formulaire
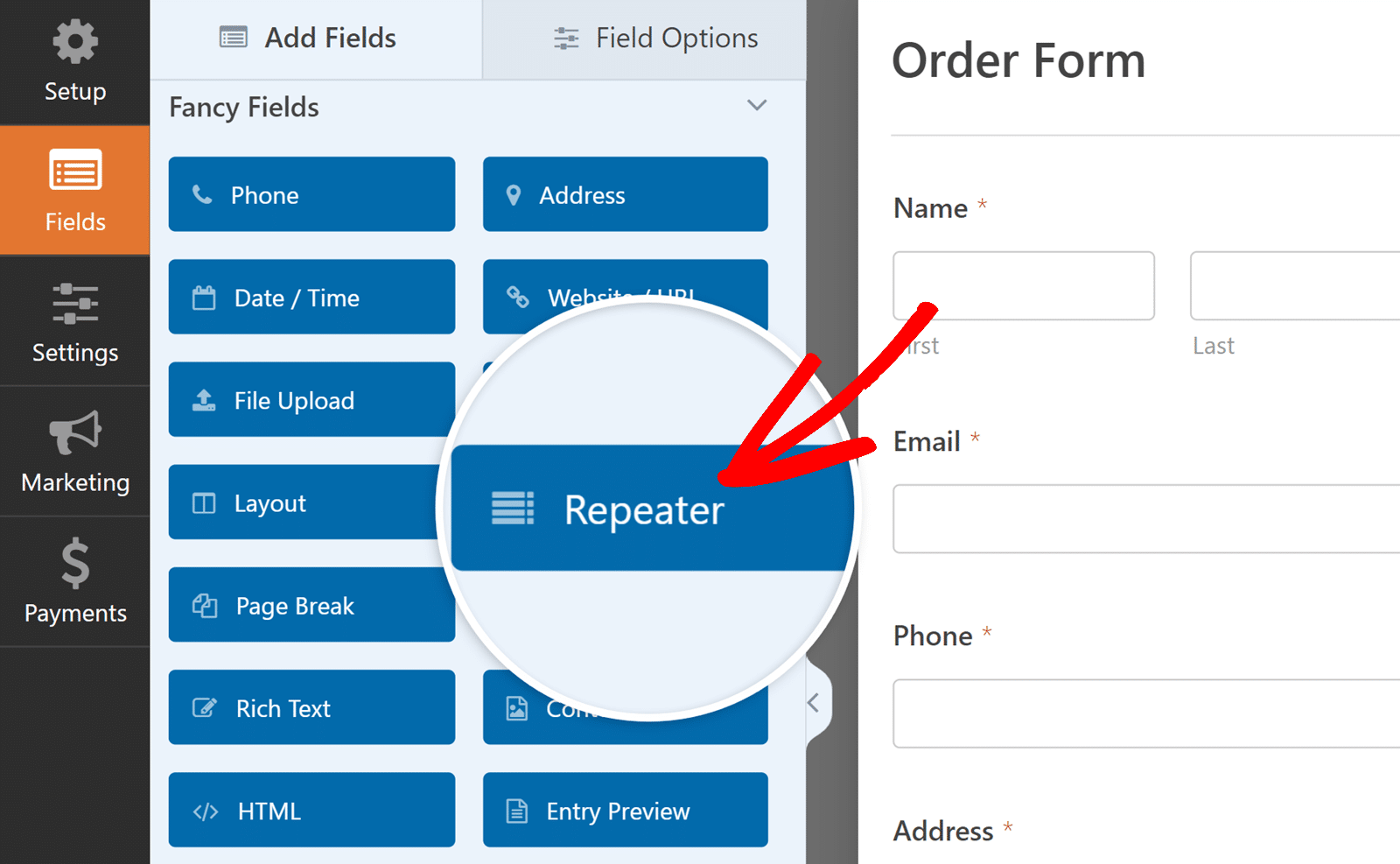
Dans le générateur de formulaires, vous trouverez le champ Repeater dans la section Fancy Fields. Cliquez sur le champ Repeater ou faites-le glisser dans la zone d'aperçu du formulaire pour l'ajouter à votre formulaire.

Choix de l'option d'affichage
Après avoir ajouté le champ Repeater, vous devez choisir comment le groupe de champs sera affiché sur le frontend de votre site.
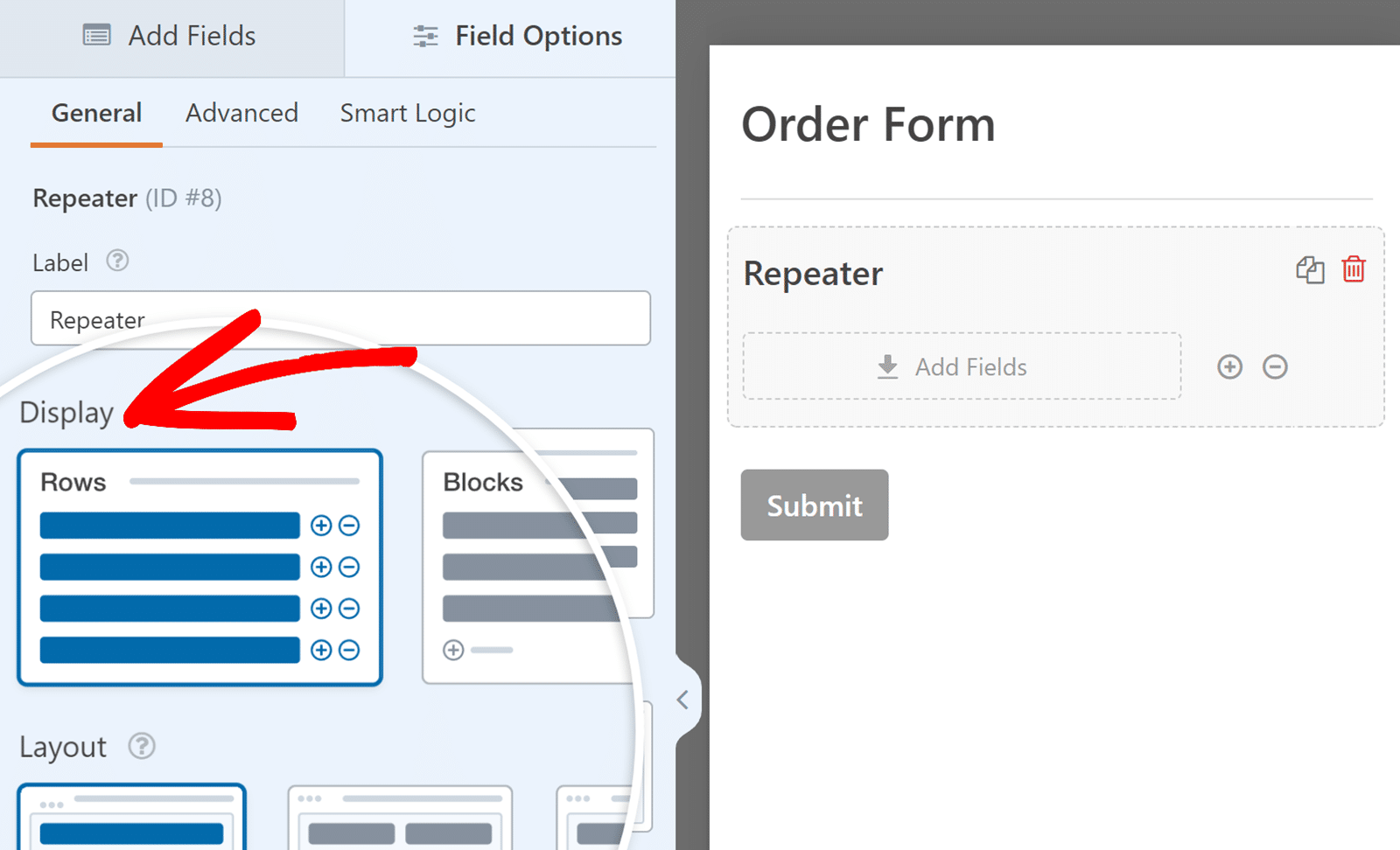
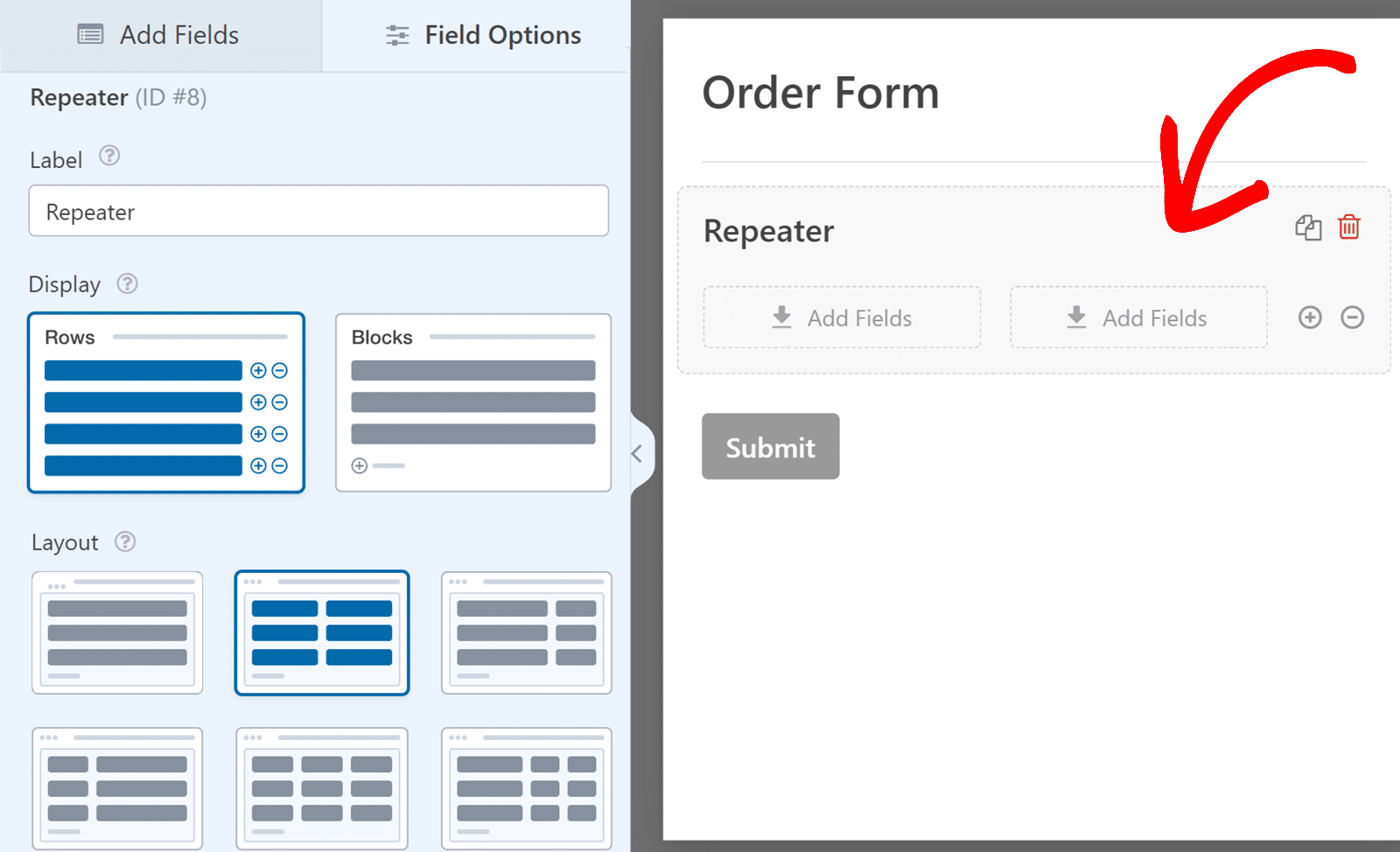
Pour ce faire, cliquez sur le champ Repeater dans le constructeur pour ouvrir son panneau d'options de champ. Vous y trouverez une section Affichage avec deux choix : Lignes et Blocs.

Nous verrons ci-dessous comment fonctionne chacune de ces options afin de vous aider à choisir celle qui vous convient le mieux.
Rangs
Cette option est sélectionnée par défaut. Elle affiche chaque groupe de champs dans une liste verticale, l'un en dessous de l'autre. L'affichage par rangées est idéal pour les formulaires simples dans lesquels chaque information est saisie séparément. Par exemple, vous pouvez utiliser l'affichage par rangées pour collecter les liens du profil d'un utilisateur sur les médias sociaux ou les liens vers les pièces d'un portfolio pour une demande d'emploi.
Avec l'affichage des lignes, vous ne pouvez ajouter que des rubriques côte à côte, et non pas les unes en dessous des autres. Par exemple, dans une présentation en trois colonnes, vous pouvez placer trois rubriques l'une à côté de l'autre dans une seule ligne.

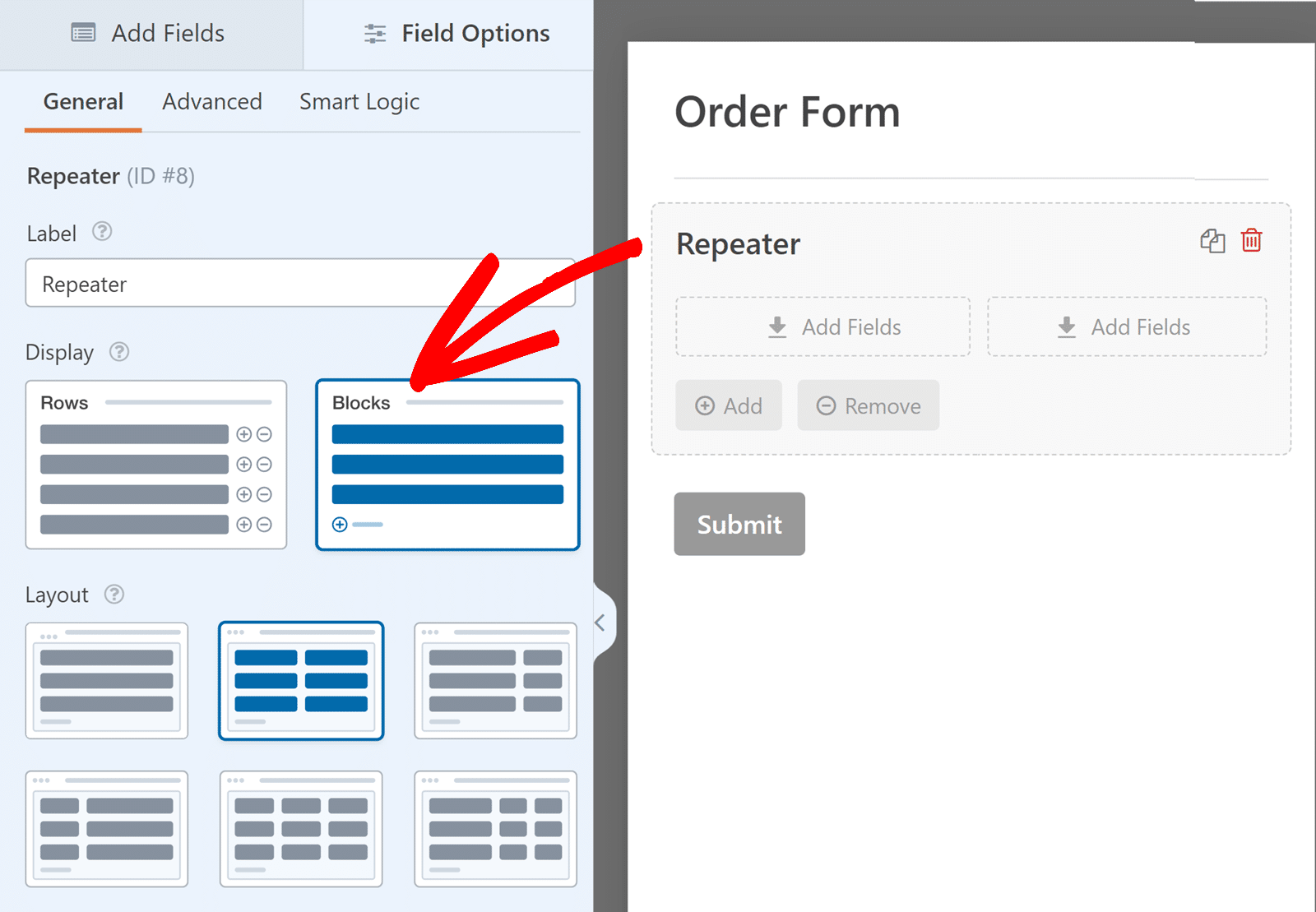
Blocs
Cette option offre une plus grande souplesse dans la manière dont vous organisez vos champs. Vous pouvez créer plusieurs colonnes et lignes dans chaque bloc, ce qui permet une mise en page plus complexe et mieux organisée.
L'affichage en blocs est idéal pour regrouper des rubriques connexes. Par exemple, vous pouvez utiliser la présentation en blocs pour collecter des informations détaillées sur l'historique de l'emploi, avec des rubriques relatives au poste, à la société, au lieu, à la date de début et à la date de fin, toutes regroupées dans le même bloc.

Il suffit de choisir l'option qui correspond le mieux aux besoins de votre formulaire pour contrôler la façon dont les ensembles répétitifs seront affichés.
Choisir une disposition en colonnes
Ensuite, vous devez choisir le préréglage de la mise en page pour votre champ Répéteur.
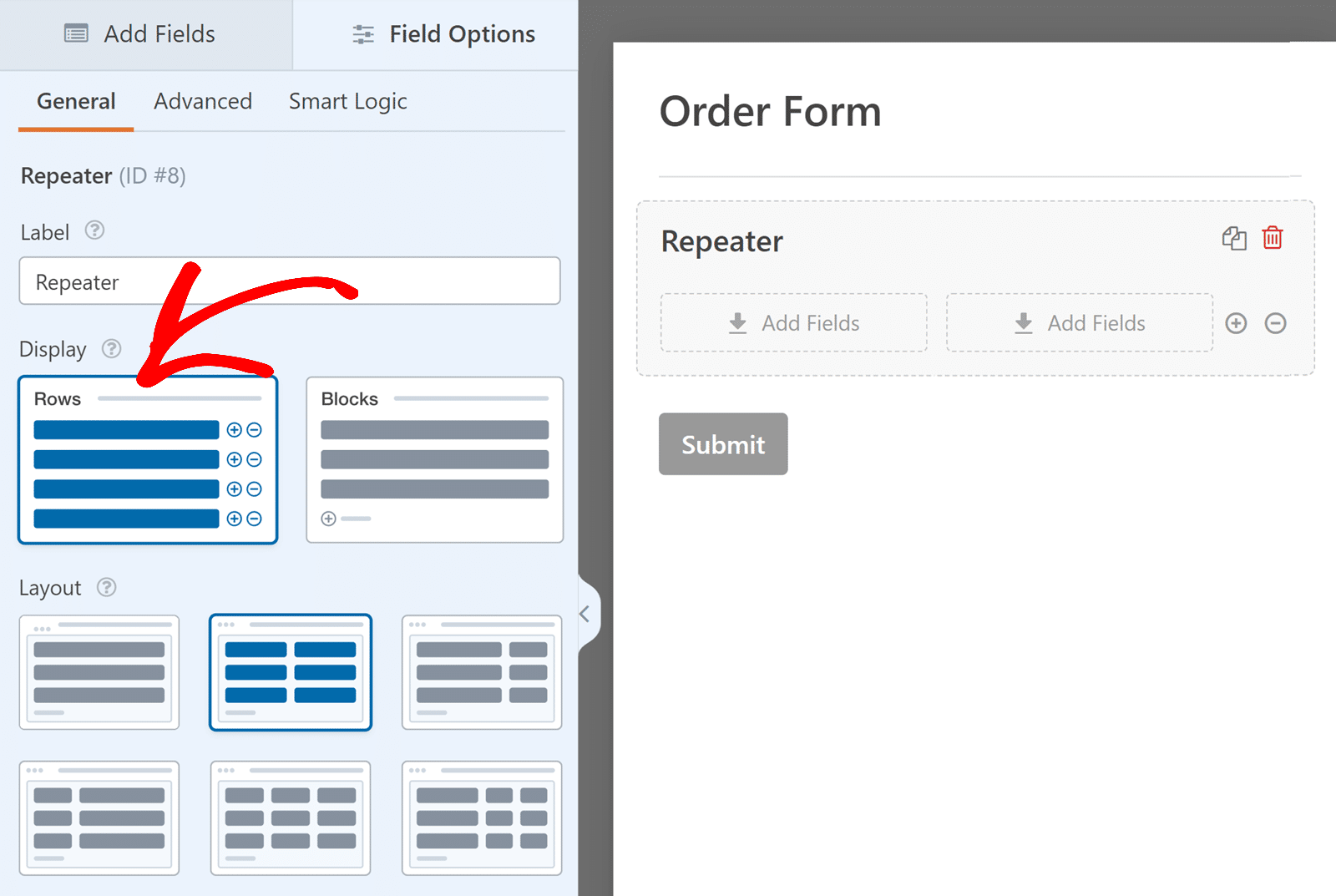
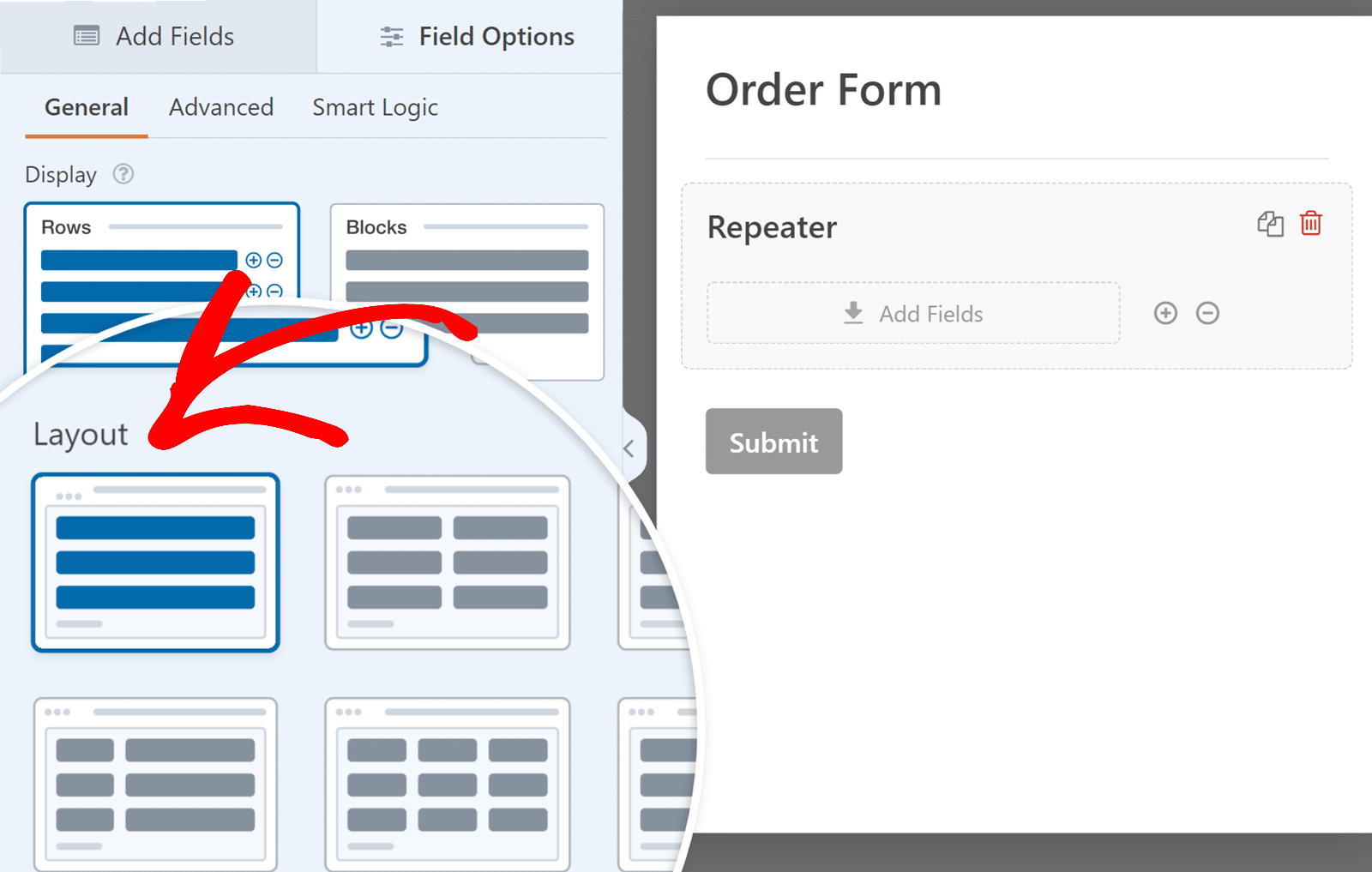
Le champ Repeater propose plusieurs options pour organiser les champs de votre formulaire en différentes colonnes. Pour ouvrir le panneau Options de champ et afficher les dispositions de colonnes disponibles, cliquez sur le champ Repeater dans la zone de prévisualisation du formulaire.

Dans la section " Disposition", vous verrez maintenant plusieurs dispositions disponibles, chacune présentant des configurations de colonnes différentes. La disposition par défaut de la rubrique Répétiteur est une disposition à une seule colonne. Toutefois, vous pouvez choisir d'autres configurations si nécessaire.

Remarque : les options de mise en page de la rubrique Répétiteur sont similaires à celles de la rubrique Mise en page. Pour obtenir un guide détaillé sur l'utilisation et la personnalisation des mises en page, consultez notre guide d'utilisation de la rubrique Mise en page.
Ajout de champs au champ Repeater
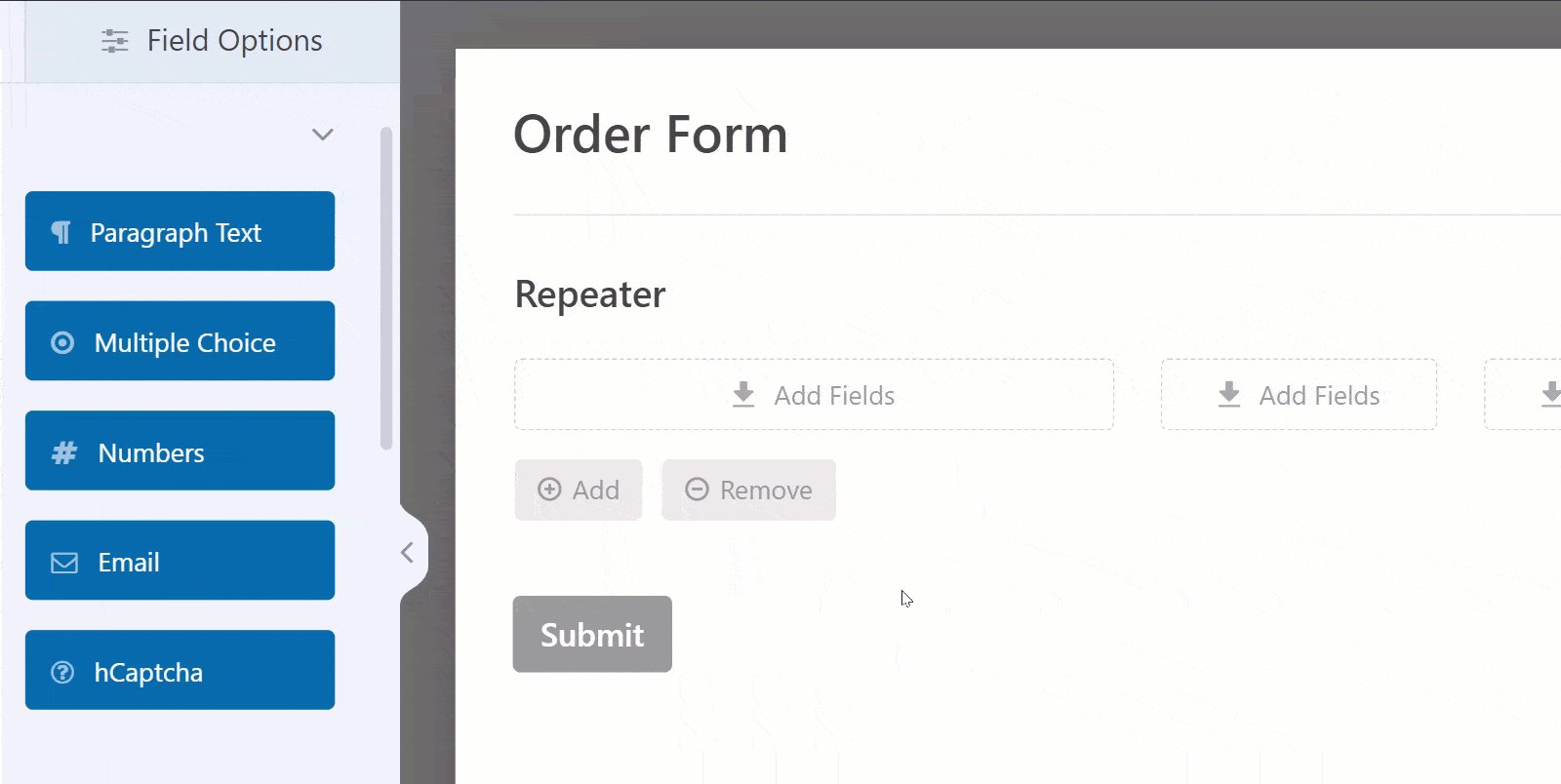
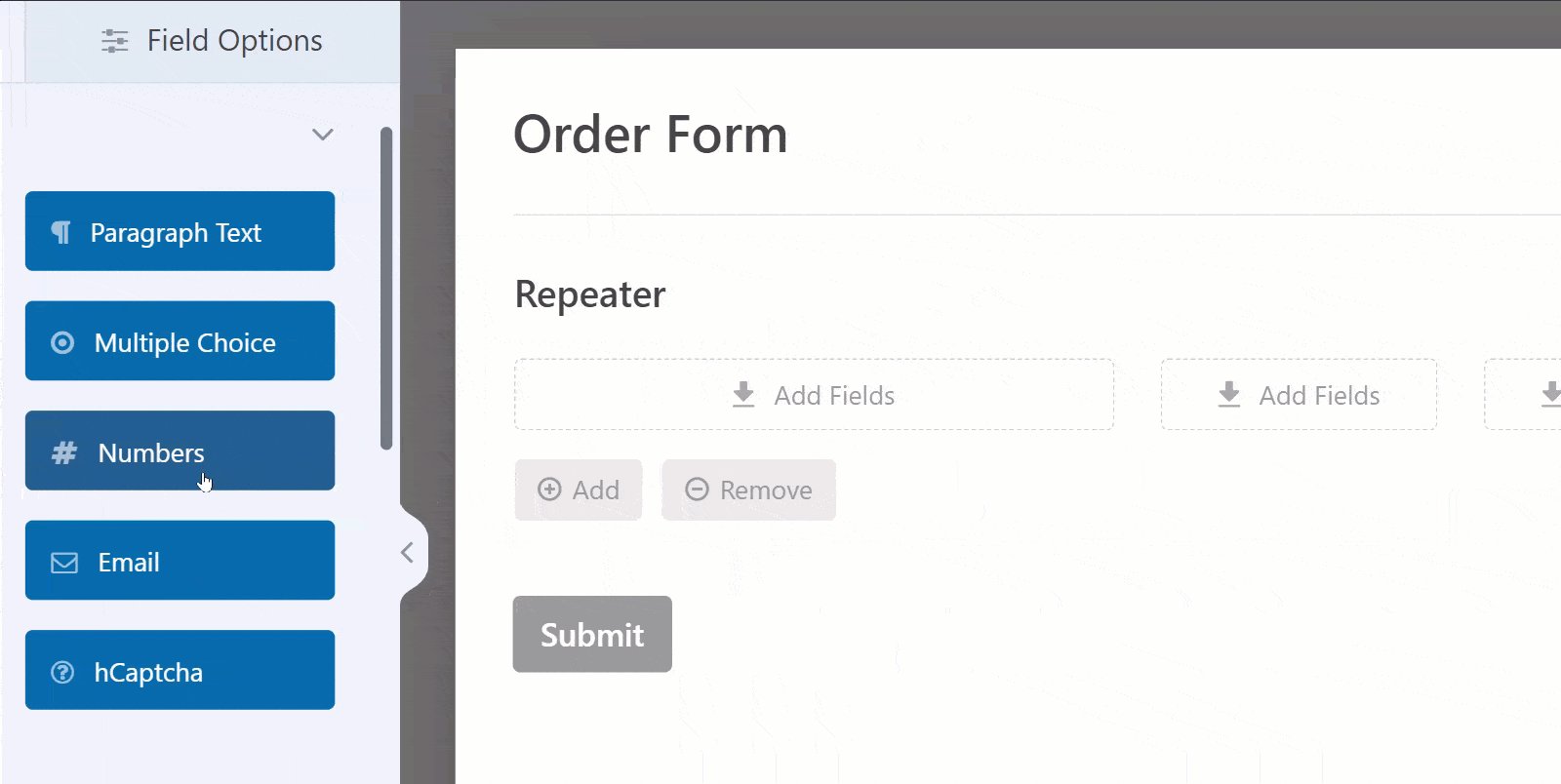
Une fois que vous avez sélectionné l'affichage et l'option de mise en page, vous pouvez commencer à ajouter des champs aux colonnes du champ Répétiteur.
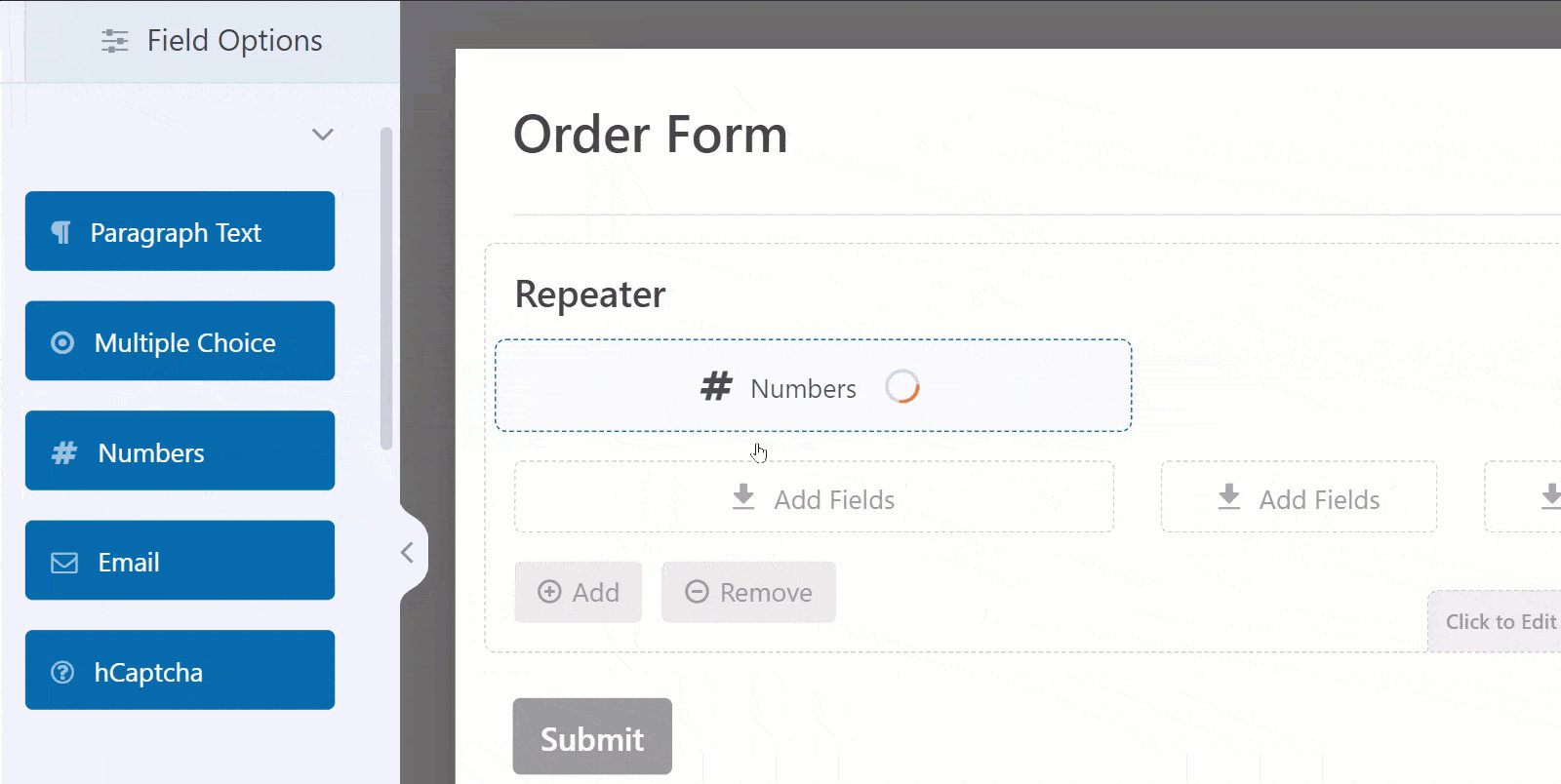
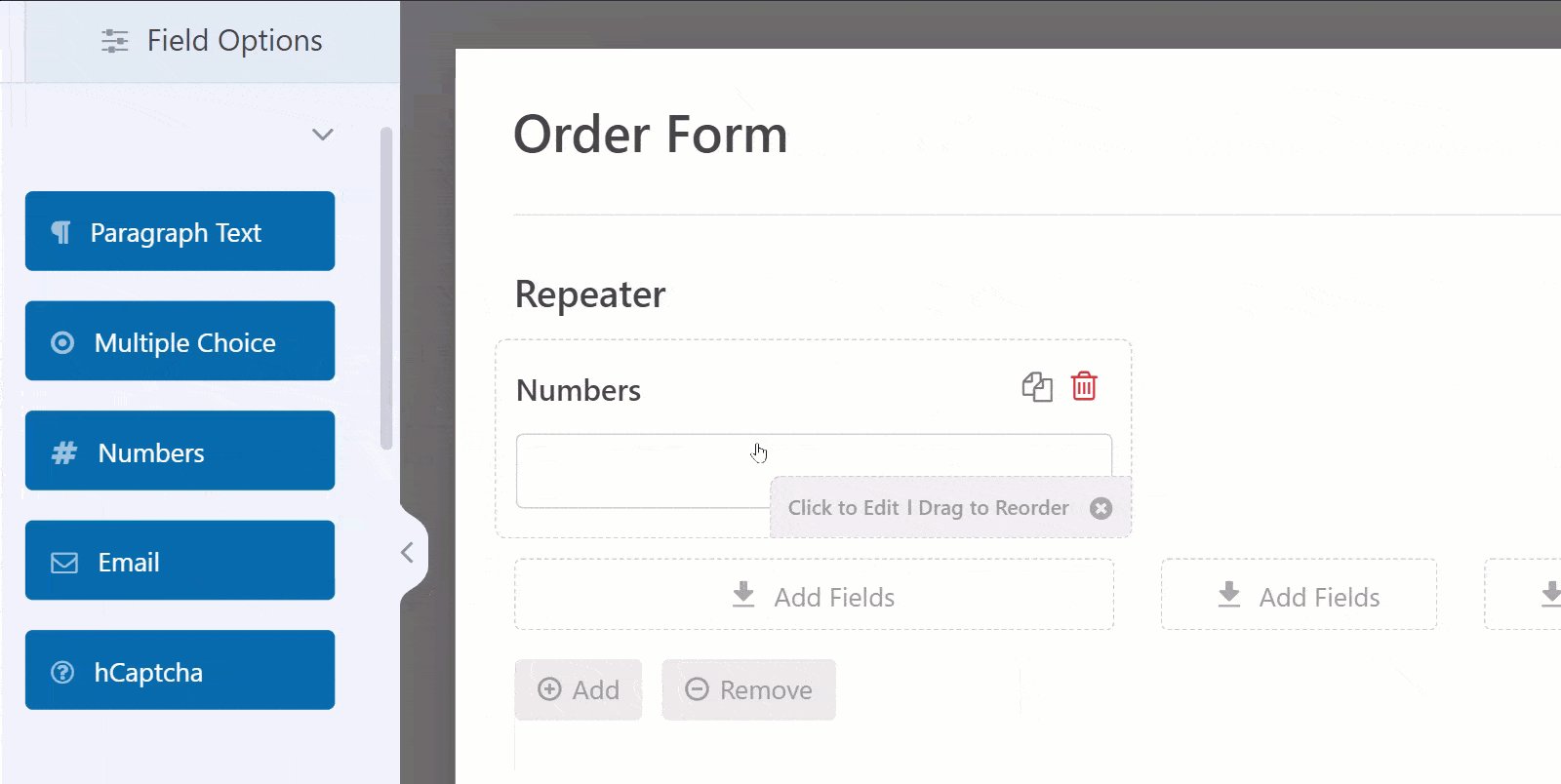
Pour ajouter un champ à n'importe quelle colonne du champ Répétiteur, cliquez sur le champ et faites-le glisser de la barre latérale vers la colonne cible.

Vous pouvez personnaliser les champs que vous ajoutez à un champ Repeater comme n'importe quel autre champ dans WPForms. Vous pouvez notamment définir des étiquettes, des espaces réservés et d'autres options. Notez cependant que la logique conditionnelle et les calculs ne peuvent pas être activés sur les champs à l'intérieur d'un champ Repeater.
Note : Tous les champs ne peuvent pas être ajoutés au champ Répéteur. Veuillez consulter notre section FAQ pour une liste complète des champs non pris en charge.
Personnalisation des boutons d'ajout et de suppression
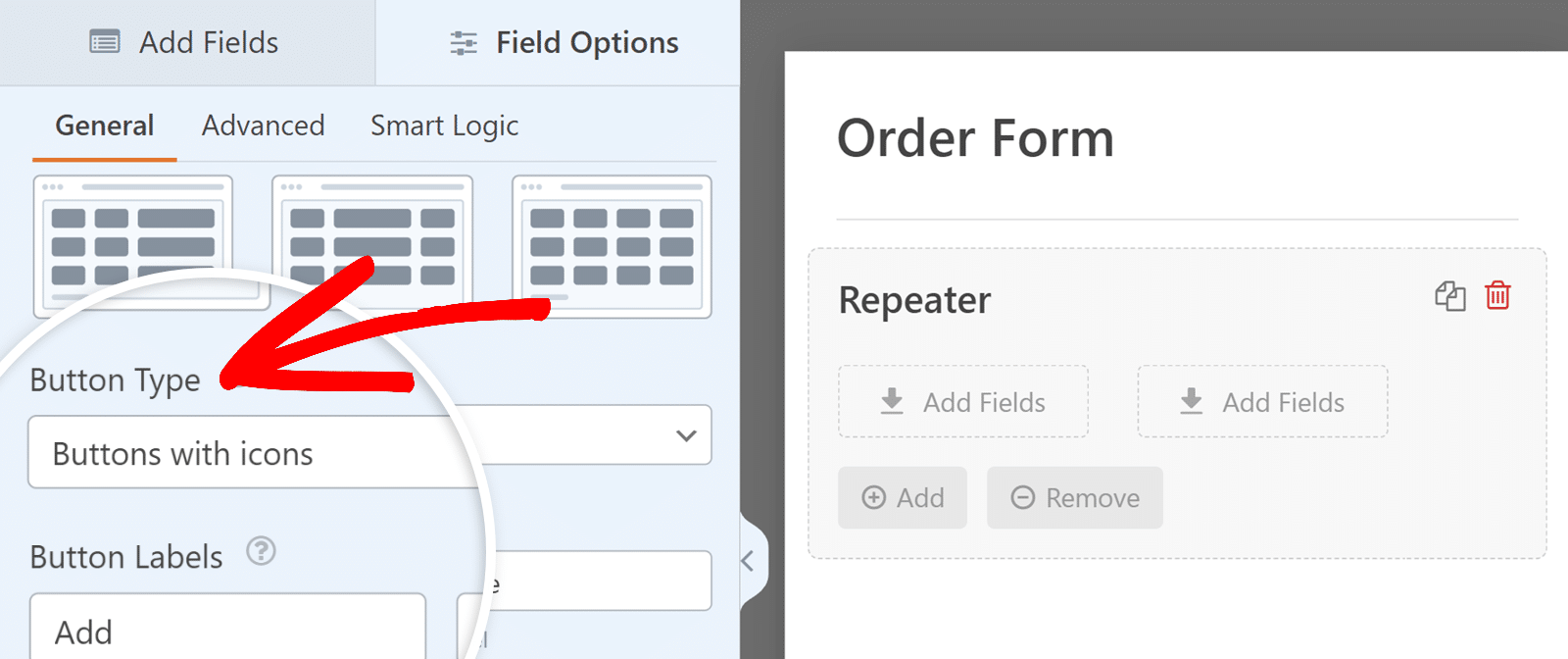
Lorsque vous utilisez l'option d'affichage Blocs, vous pouvez personnaliser la conception et les étiquettes des boutons permettant d'ajouter et de supprimer des ensembles de champs répétés.
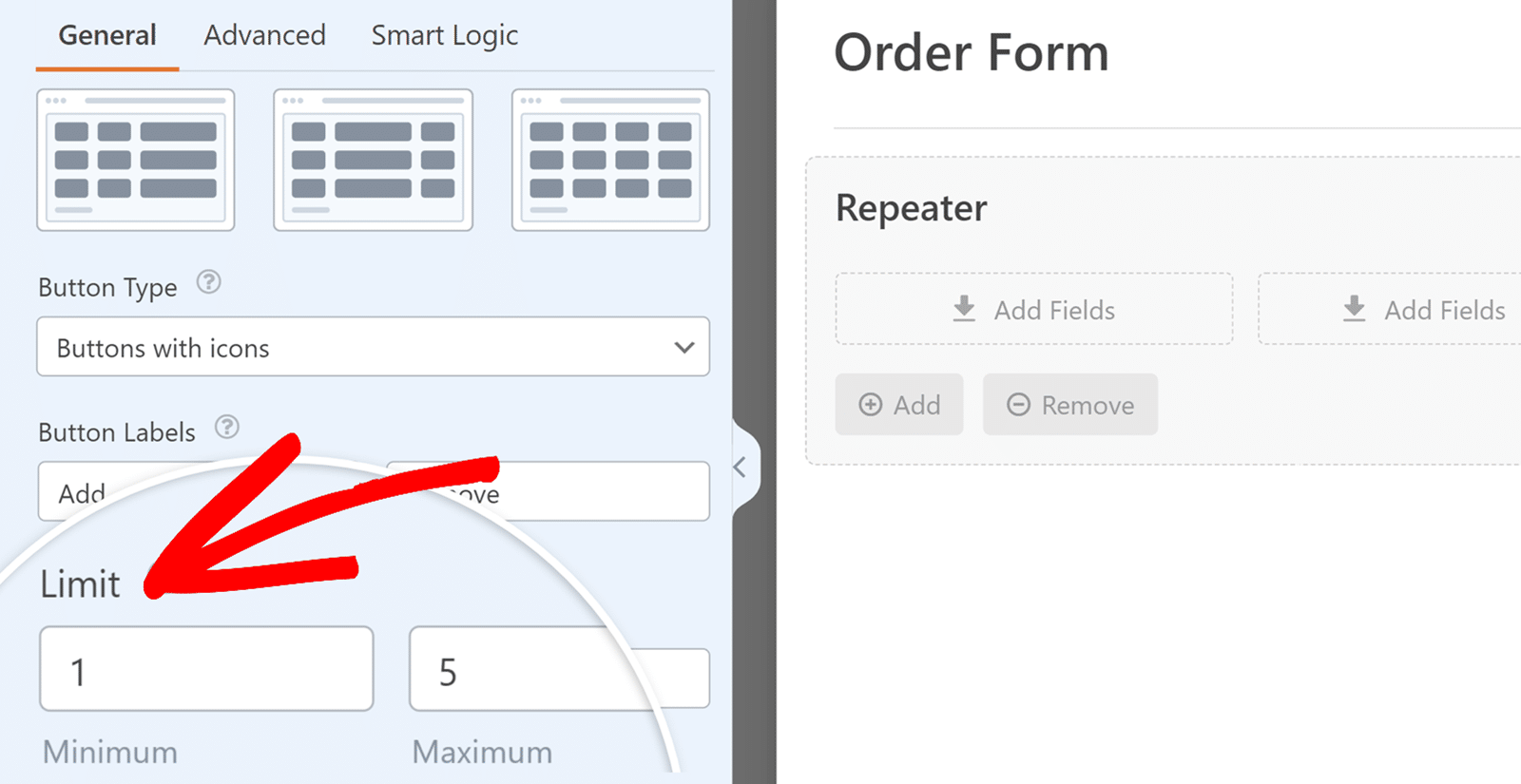
Dans le panneau Options de champ, vous trouverez la liste déroulante Type de bouton, dans laquelle vous pouvez choisir parmi différents modèles pour les boutons Ajouter et Supprimer. Les options comprennent les boutons avec icônes, les boutons, les icônes avec texte, les icônes et le texte simple.

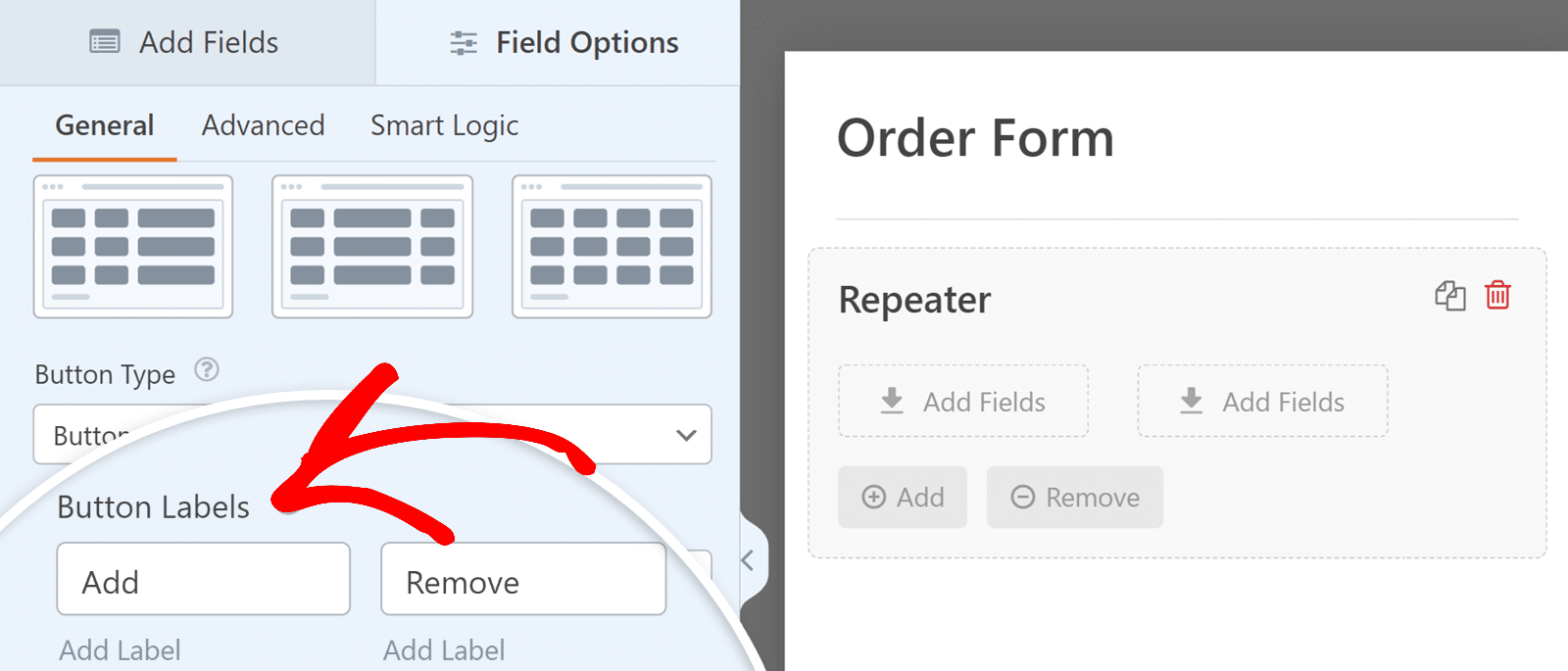
Vous pouvez également modifier les libellés de ces boutons à l'aide d'entrées de texte ordinaires. Dans la section Étiquettes des boutons, saisissez le texte de votre choix pour les étiquettes Ajouter et Supprimer.

Limitation des entrées de répéteurs
Le champ Répétiteur offre également des options permettant de limiter le nombre d'entrées qu'un utilisateur peut ajouter pour une seule soumission.
Par défaut, le minimum est fixé à 1 et le maximum à 10. Vous pouvez toutefois modifier ces limites à votre guise.
Dans le panneau Options de champ du champ Répétiteur, faites défiler l'écran vers le bas et localisez la section Limite. Vous pouvez y définir le nombre minimum et maximum de fois que le champ peut être répété. Cela permet de s'assurer que les utilisateurs fournissent la quantité d'informations requise sans dépasser la limite autorisée.

Configuration des options avancées du champ répéteur
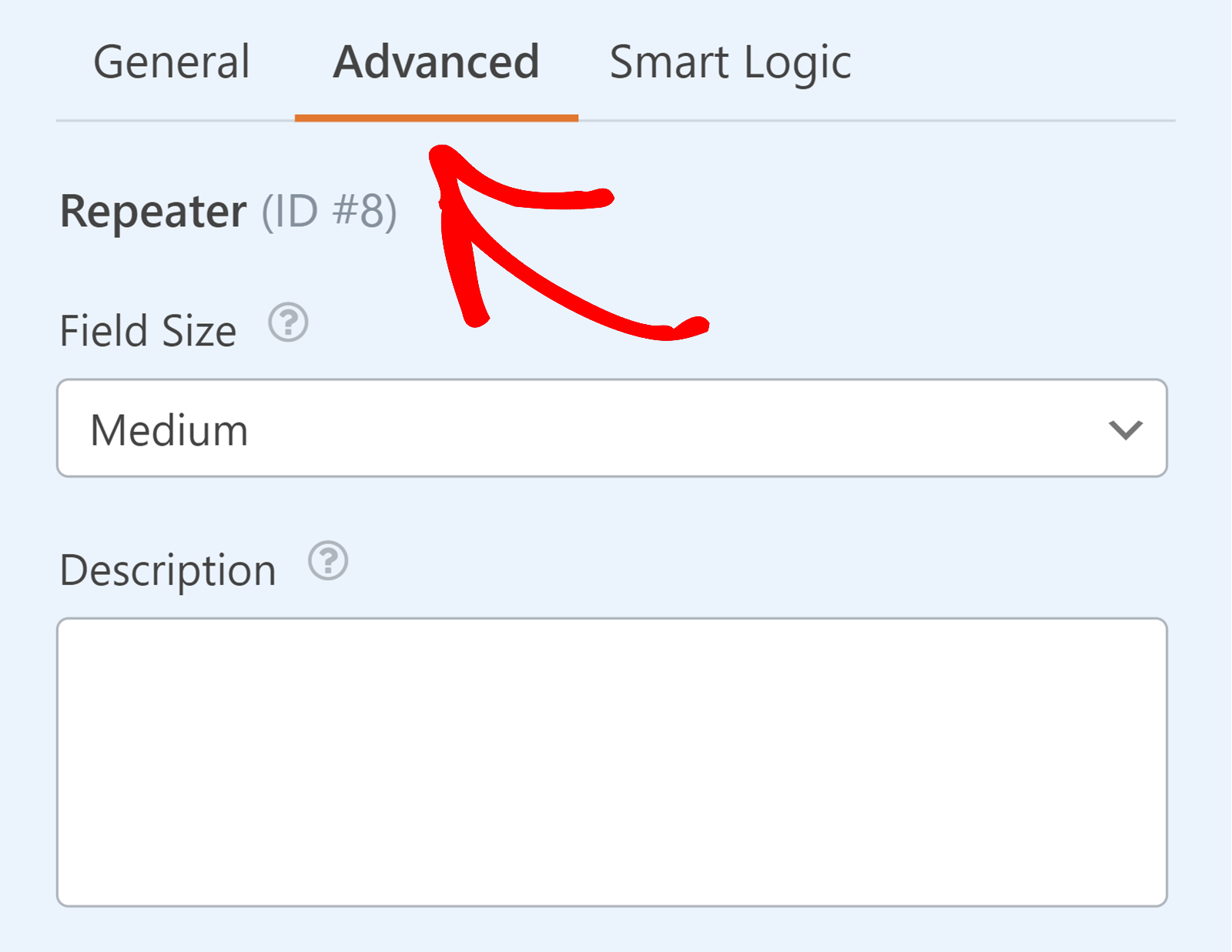
L'onglet Avancé vous permet de configurer des options supplémentaires pour le champ Répétiteur. Vous pouvez définir la taille du champ et ajouter une description pour fournir plus de contexte aux utilisateurs.

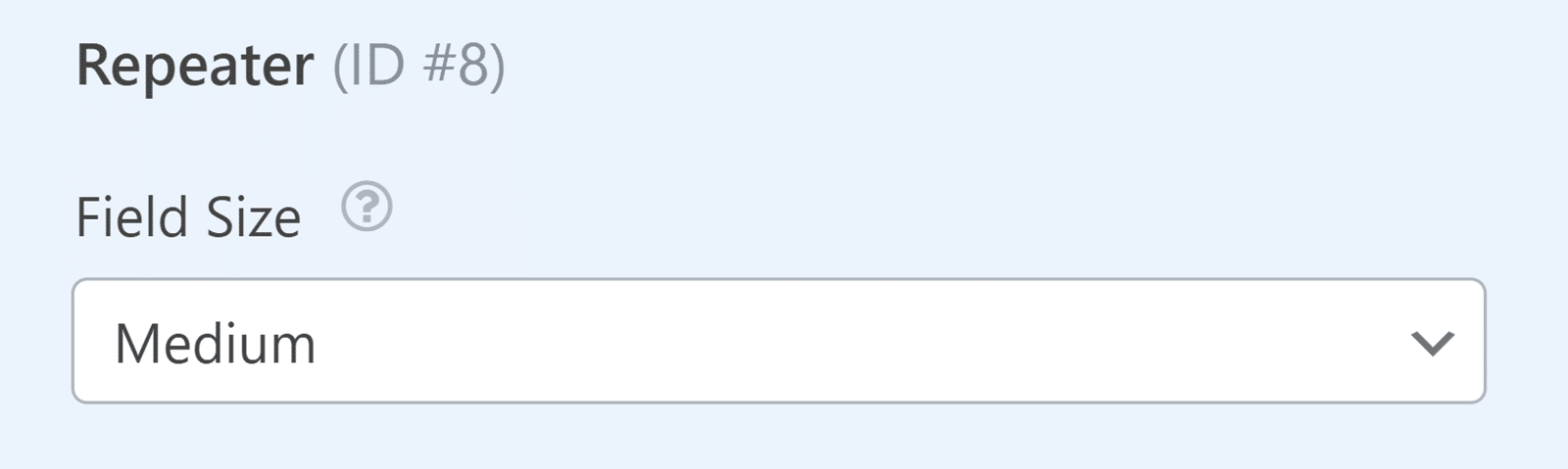
Taille du champ
Cette option vous permet de choisir la largeur du champ de votre répéteur. Vous pouvez choisir entre Petit, Moyen et Grand.

Remarque : l'option Taille du champ sera désactivée si vous sélectionnez une mise en page comportant plus d'une colonne.
Description
Vous pouvez également ajouter une description à votre champ Repeater pour fournir des informations ou des instructions supplémentaires. Ce texte apparaîtra sous le champ Repeater de votre formulaire, offrant aux utilisateurs un contexte et des conseils supplémentaires.

Configuration de la logique conditionnelle
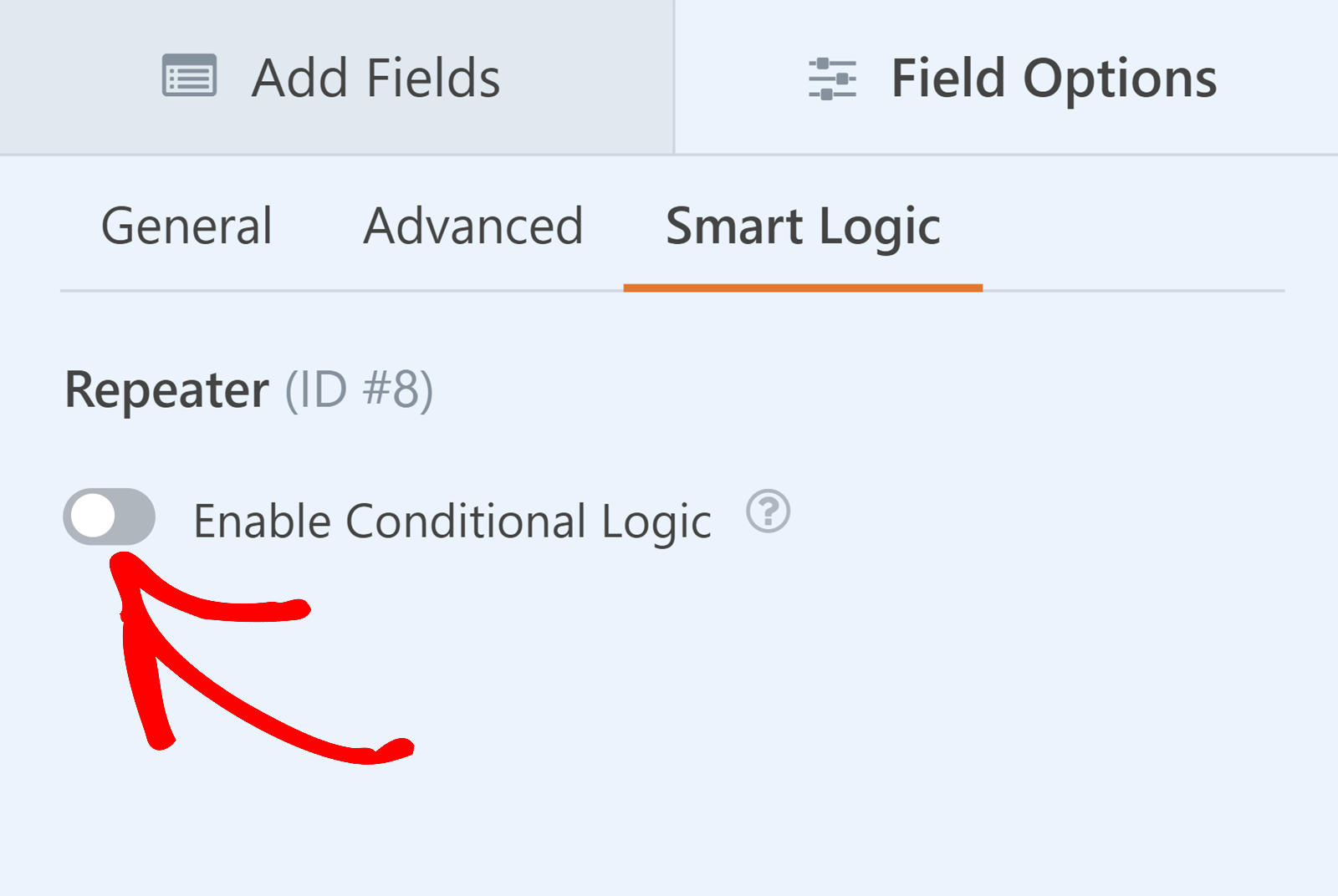
L'onglet Smart Logic vous permet d'appliquer une logique conditionnelle à l'ensemble du champ Repeater. Cela signifie que vous pouvez afficher ou masquer le champ Repeater en fonction des entrées de l'utilisateur dans d'autres champs du formulaire.
Pour activer la logique conditionnelle, il suffit d'activer l'option Activer la logique conditionnelle.

Remarque : la logique conditionnelle s'applique à l'ensemble du champ Repeater et non aux champs individuels du champ Repeater. En outre, les champs que vous ajoutez au champ Repeater ne peuvent pas avoir leur propre logique conditionnelle.
Pour plus de détails sur l'utilisation de la logique conditionnelle, consultez notre guide sur l'utilisation de la logique conditionnelle dans WPForms.
Prévisualisation du formulaire
Une fois que vous avez configuré le champ Repeater et ajouté tous les champs nécessaires, enregistrez votre formulaire en cliquant sur le bouton Enregistrer en haut à droite du générateur de formulaires.

Cliquez ensuite sur le bouton " Aperçu" pour voir à quoi ressemblera votre formulaire sur le frontend et vous assurer que tout se déroule comme prévu.

Remarque : nous vous recommandons toujours de tester vos formulaires avant de les publier afin de vous assurer que la logique conditionnelle et les autres fonctionnalités fonctionnent correctement. Consultez notre liste de contrôle complète des tests de formulaires pour obtenir un guide étape par étape de ce processus.
Questions fréquemment posées
Voici les réponses aux questions les plus fréquentes que nous recevons sur l'utilisation du champ Repeater dans WPForms.
Quels sont les champs qui ne peuvent pas être ajoutés à un champ Repeater ?
Les champs suivants ne peuvent pas être ajoutés à l'intérieur d'un champ Repeater :
- Répétiteur
- Saut de page
- Séparateur de section
- Aperçu de l'entrée
- Champs de paiement (Stripe, Square, etc.)
- Coupon
- Total
- Captcha personnalisé
- Téléchargement de fichiers
- Échelle de Likert
- Net Promoter Score
Pourquoi le champ Repeater ne s'affiche-t-il pas correctement ?
Cela se produit souvent si vous avez appliqué des classes CSS personnalisées au formulaire contenant le champ Repeater. Pour résoudre ce problème, vérifiez qu'il n'y a pas de classes CSS conflictuelles sur le formulaire qui pourraient affecter la mise en page du champ Repeater.
Puis-je utiliser plusieurs champs Repeater dans un même formulaire ?
Oui, vous pouvez ajouter plusieurs champs Repeater à votre formulaire et configurer chacun d'entre eux séparément.
Le champ Repeater fonctionne-t-il avec tous les addons WPForms ?
Le champ Repeater fonctionne avec ces modules complémentaires de WPForms :
- Formes de conversation
- Abandon de formulaire
- Géolocalisation
- Google Sheets
- Formulaires hors ligne
- Sauvegarde et reprise
- Signature
- Parcours de l'utilisateur
Voilà, c'est fait ! Vous savez maintenant comment utiliser le champ Repeater dans WPForms pour créer des formulaires dynamiques et flexibles.
Ensuite, vous souhaitez améliorer facilement le design de vos formulaires grâce à des thèmes prêts à l'emploi ? N'oubliez pas de consulter notre guide d'utilisation des thèmes de formulaires pour obtenir tous les détails sur la manière d'appliquer ces thèmes à vos formulaires.

