Résumé de l'IA
La création de vos formulaires doit être aussi simple que possible. La protection de vos formulaires doit également être simple.
C'est pourquoi nous sommes ravis de vous présenter WPForms 1.6.2 et toutes les nouvelles fonctionnalités qu'il contient.
Accrochez-vous, car notre dernière version contient des mises à jour fantastiques que vous allez adorer.
Amélioration de l'intégration d'Elementor
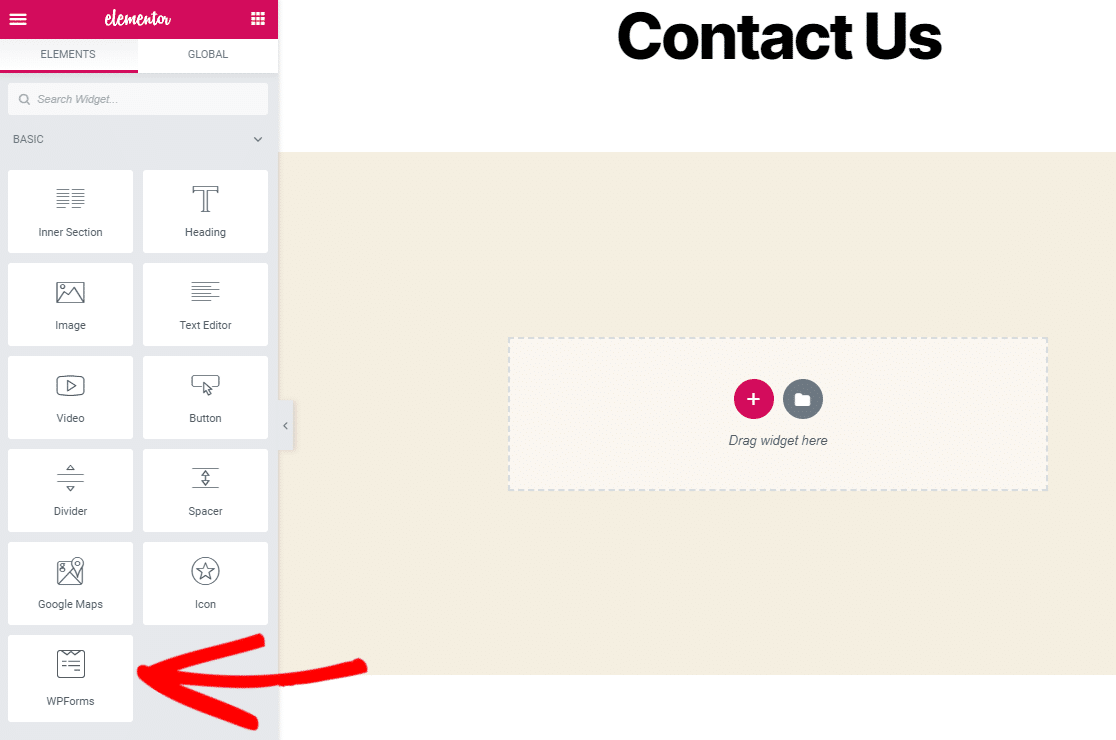
Tout d'abord, nous aimerions vous présenter la nouvelle intégration d'Elementor pour WPForms.
Auparavant, la seule façon d'utiliser WPForms dans le constructeur Elementor était de chercher parmi des tonnes de widgets différents. Maintenant, il y a un nouveau widget WPForms Elementor pour rendre la création de formulaires transparente dans le constructeur Elementor.

C'est une excellente façon d'aider les utilisateurs d'Elementor à découvrir WPForms afin qu'ils puissent avoir une expérience fantastique de la construction de formulaires lors de la construction de leur site web. Il y a un flux de travail complet construit à l'intérieur d'Elementor qui guide les gens à travers la création d'un formulaire.
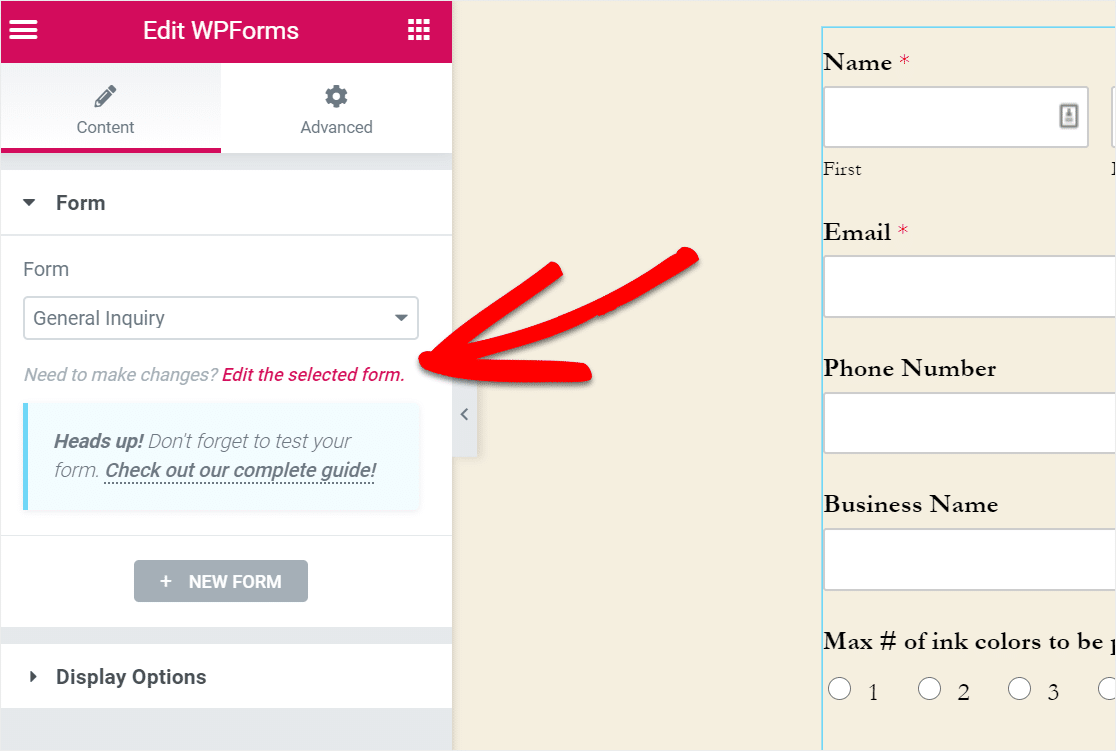
De plus, disons que vous êtes dans le constructeur Elementor et que vous vous rendez compte que vous devez mettre à jour quelque chose dans votre formulaire de contact. Vous pouvez simplement cliquer sur Modifier le formulaire sélectionné directement dans Elementor, et votre formulaire sera mis à jour.

Avec cette nouvelle intégration, les utilisateurs d'Elementor peuvent créer un simple formulaire de contact ou en éditer un en quelques secondes, le tout dans le constructeur. Si vous en avez besoin, nous avons rassemblé des instructions détaillées sur la façon d'ajouter WPForms à une page Elementor.
Nouvelle protection anti-spam
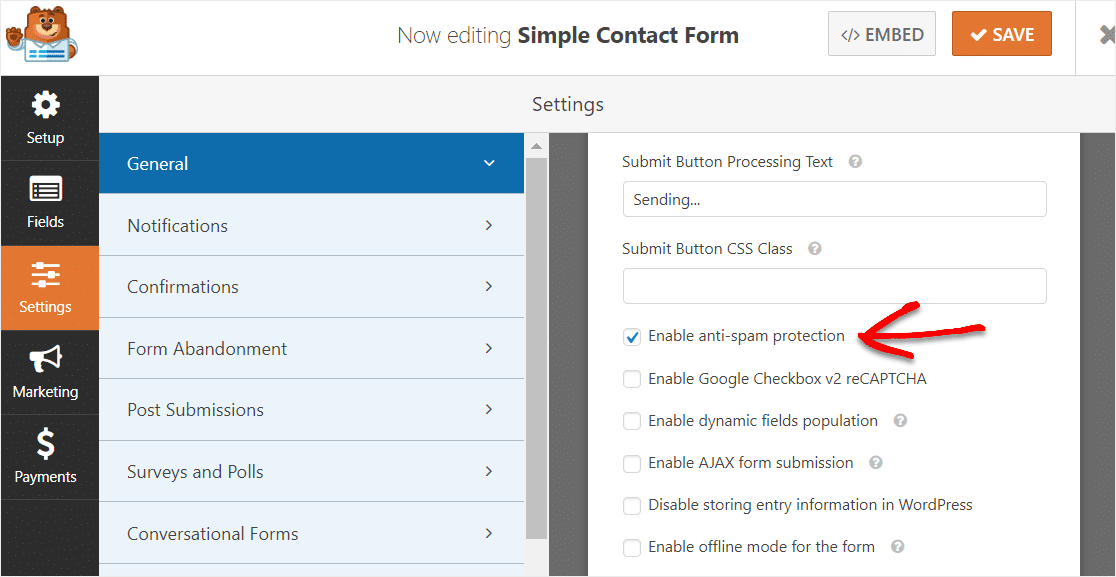
Sur tous les nouveaux formulaires, vous remarquerez que l'ancienne fonction anti-spam Honeypot a été remplacée par la nouvelle protection anti-spam.
La fonction Honeypot était une bonne solution pour protéger les formulaires de nos utilisateurs. Mais au fur et à mesure de notre croissance, nous avons réalisé que nous devions créer une sécurité encore plus stricte pour lutter contre les robots. À l'avenir, la protection antispam sera activée par défaut pour tous les nouveaux formulaires créés.

Tous les formulaires créés avant la version 1.6.2 de WPForms continueront à avoir l'option Honeypot. Cette nouvelle option peut être activée sur les anciens formulaires, mais les nouveaux formulaires n'afficheront pas l'option Honeypot.
Voir les prix sur les formulaires de commande
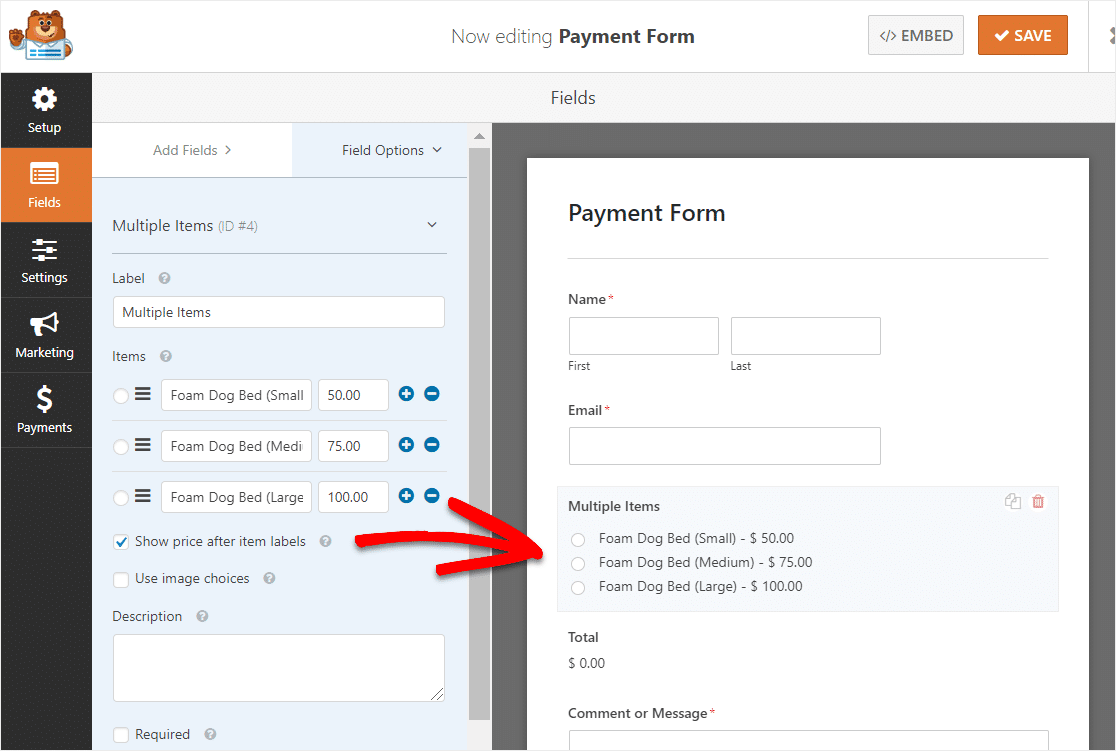
Les champs de paiement deviennent encore plus clairs pour vos clients. Nous vous avons entendu dire haut et fort que vous vouliez pouvoir afficher les prix individuels sur vos formulaires de commande. Nous avons donc amélioré les champs de paiement et vous avez désormais la possibilité d'afficher le coût de chaque article en un seul clic.
Dans les paramètres de votre formulaire, il vous suffit de cliquer sur Afficher le prix après les étiquettes si vous souhaitez afficher automatiquement le prix des articles dans les champs de paiement.

Auparavant, les prix individuels n'apparaissaient pas dans la liste, de sorte que vous ne pouviez pas voir le montant sans regarder le total. Désormais, vos bons de commande sont encore plus clairs.
Conseils supplémentaires pour l'ajout de formulaires
Il est maintenant encore plus facile d'ajouter vos formulaires à votre site WordPress grâce au nouvel assistant d'intégration de formulaires.
Avant cette mise à jour, lorsque vous cliquiez sur "embed", vous voyiez apparaître un shortcode avec des indications sur l'endroit et la manière de le placer. Les shortcodes sont sympas, mais l'écosystème WordPress évolue rapidement, et nous voulions nous assurer que notre plugin soit simple et adapté aux débutants à tous points de vue.
Ainsi, le nouvel assistant d'intégration de formulaire vous guidera dans l'intégration de votre formulaire, tant pour les pages existantes de votre site que pour les nouvelles.
Si vous créez une toute nouvelle page, tout le travail est fait pour vous et nous intégrerons automatiquement le formulaire que vous venez de créer dans cette page. Si vous l'ajoutez à une page existante, l'assistant vous guidera pas à pas tout au long du processus.
N'oubliez pas de consulter notre tutoriel vidéo sur l'intégration des formulaires pour plus de détails.
Nouveau défi WPForms amélioré
Enfin, le WPForms Challenge a été mis à jour et dévoilé au monde entier !
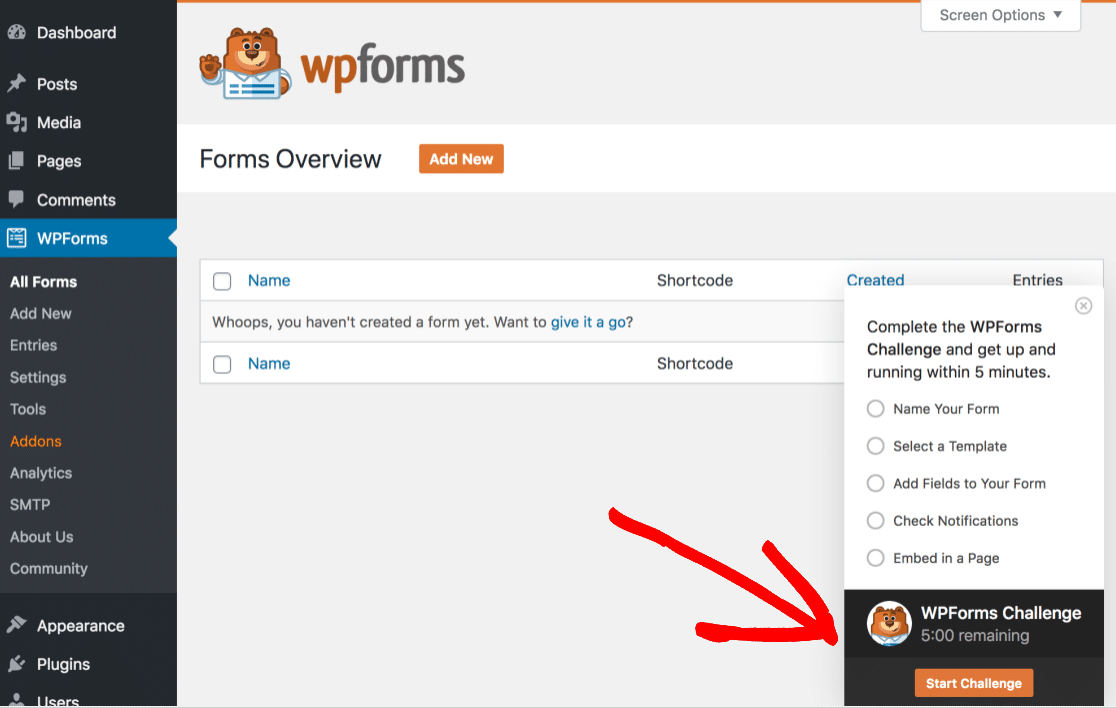
Il y a un tout nouveau WPForms Challenge qui apparaît lorsque quelqu'un commence à utiliser WPForms. Il a été radicalement amélioré et devrait rendre encore plus facile la construction de votre premier formulaire tout en apprenant les tenants et les aboutissants de l'utilisation de WPForms ... le tout en moins de 5 minutes.

Auparavant, certaines personnes avaient du mal à relever le défi sur des écrans plus petits sans que la fenêtre modale du défi ne les gêne. C'est pourquoi nous avons maintenant une fenêtre modale plus élégante et plus moderne. Il y a un écran d'accueil, et nous avons veillé à ce que la zone de défi ne vous gêne pas dans votre travail, même sur les petits écrans.
Une fois que vous aurez terminé le défi, vous serez invité à intégrer automatiquement votre formulaire dans une nouvelle page ou dans une page existante en quelques secondes seulement.
Nous voulions rendre encore plus facile pour n'importe qui, quel que soit son niveau de compétence, de construire son tout premier formulaire, et nous pensons que le nouveau WPForms Challenge atteint la cible encore mieux qu'avant.
Autres améliorations importantes
Il est important de mentionner que nous avons beaucoup d'autres mises à jour dans WPForms 1.6.2. Voici quelques autres améliorations notables que vous trouverez :
- Modern File Upload - Ce champ est désormais compatible avec un plus grand nombre d'environnements et de configurations d'hébergement.
- Horodatage des entrées de formulaire - Vous verrez désormais des horodatages dans la colonne des dates pour les entrées de formulaire.
- Amélioration du nombre de mots dans le champ Longueur limite - Nous avons ajusté la précision du nombre de mots en fonction des différences de styles de saisie. (Par exemple, 1 000 contre 1 000).
- Champ numérique amélioré - Les différents navigateurs modifient souvent le fonctionnement des champs numériques. Nous avons donc ajouté une couche de protection supplémentaire pour nous assurer que ce champ fonctionne correctement quel que soit le navigateur ou l'appareil utilisé.
- Ajustements de la validation des champs de formulaire - La validation des champs de formulaire échouera désormais si le masque de saisie est activé et que l'utilisateur ne remplit pas l'intégralité du masque de saisie.
- Et plus encore...
Et c'est tout pour aujourd'hui et la monumentale mise à jour WPForms 1.6.2. Nous espérons que cette version rendra la construction de vos formulaires plus simple et plus facile qu'elle ne l'a jamais été.
N'hésitez pas à nous faire part de vos commentaires sur ces nouvelles améliorations. Nous aimons vraiment avoir de vos nouvelles et savoir ce qui vous aidera à assurer le succès de votre site Web.
Qu'attendez-vous donc ?
Rendez-vous dans votre tableau de bord WordPress, mettez à jour WPForms 1.6.2, et essayez la nouvelle version de WPForms.
Comme toujours, nous vous remercions pour votre soutien continu à WPForms. Nous sommes impatients de vous apporter d'autres mises à jour impressionnantes dans le futur.
Jared et l'équipe WPForms
P.S. Vous n'avez pas de licence WPForms Pro ? Cliquez ici pour commencer dès aujourd'hui et découvrir la différence WPForms.




Il serait bon de créer un moyen d'intégrer le WYSIWYG dans les champs de texte.
C'est en cours 🤫
Pouvez-vous ajouter des champs pour calculer la TVA et les frais de port ?
Hey Wayne,
Je suis désolé car actuellement, nous n'avons pas la capacité intégrée de calculer les taxes/taxes ou tout autre calcul supplémentaire comme vous l'avez mentionné. J'ai ajouté votre vote à la demande de fonctionnalité, en espérant que l'équipe de développement puisse considérer cela pour l'avenir.
Si cela peut vous aider, vous pouvez ajouter une description au champ Total pour indiquer à vos utilisateurs si le montant inclut les taxes et la TVA.
J'espère que cela vous aidera 🙂 .
J'ai remarqué que les mots de passe soumis par les clients sont visibles en texte clair. Cela signifie que si quelqu'un pirate le site, il peut facilement consulter une entrée et voir le mot de passe potentiel d'un client utilisé sur d'autres sites.
Hey Remy- Je suis désolé pour la confusion que vous rencontrez ici !
Le mot de passe stocké en tant qu'entrée dans la page Entrées est stocké en tant que mot de passe caché. Si vous êtes curieux, voici un screencast que j'ai enregistré pour votre référence.
J'espère que cela vous aidera ! Si vous avez d'autres questions à ce sujet, n'hésitez pas à nous contacter.
Merci et bonne journée 🙂 .
WPForms gagne nos cœurs encore et encore. Merci de continuer à vous améliorer. Juste quand nous pensons que vous avez terminé... BOOM ! Vous vous améliorez encore !
J'aimerais que les enquêtes et les sondages interactifs avec des résultats en temps réel et les quiz de type Facebook "sans mauvaise réponse" soient ajoutés à la feuille de route. J'utilise actuellement un plug-in de formulaire concurrent pour faire cela, ce serait bien de pouvoir le faire avec un seul plug-in.
Hey Jeffrey - Ce sont de très bonnes idées, nous les garderons à l'esprit pour notre future feuille de route. Merci pour vos suggestions !
Pouvez-vous nous en dire plus sur la nouvelle protection anti-spam ? Que fait-elle exactement et qu'est-ce qui est différent par rapport au fonctionnement du pot de miel ?
Merci 🙂 .
Albert - Bien sûr ! Je vais essayer de vous donner quelques explications. Le concept d'un pot de miel est d'avoir un champ vide dans le formulaire et si les spambots remplissent quelque chose dans ce champ et soumettent le formulaire, nous pouvons détecter la soumission de spam. Les spambots deviennent de plus en plus intelligents de nos jours et le pot de miel n'est donc plus très sûr. Les robots avancés savent comment contourner le champ du pot de miel.
La nouvelle fonctionnalité anti-spam fonctionne de manière similaire à honeypot mais elle est un peu plus sécurisée car elle ajoute un champ supplémentaire dans le formulaire mais il n'est pas vide, il a un identifiant unique qui est associé à ce formulaire particulier et tout cela est fait via Javascript au moment de l'exécution afin que les bots ne puissent pas le détecter aussi facilement. Si vous connaissez les Nonces de WordPress, nous faisons quelque chose de similaire ici.
J'espère que ces informations vous aideront !
Je suis content de voir que vous travaillez constamment sur de nouvelles fonctionnalités et mises à jour. Excellent logiciel.
Pouvez-vous faire un test pour vérifier et mettre à jour ceci pour fonctionner avec Wordpress 5.5.
Compatibilité avec WordPress 5.5 : Inconnu
Avertissement : Ce plugin n'a pas été testé avec votre version actuelle de WordPress.
Bonjour - C'est maintenant chose faite, vous ne devriez plus voir ce message. N'hésitez pas à nous faire savoir si vous avez besoin d'aide supplémentaire.
Je vous souhaite une bonne journée 🙂 .
Une option sur les champs de sélection permettant d'afficher des champs plus diversifiés en fonction de la sélection serait très appréciée. Je n'ai pas encore réussi à trouver une solution à ce problème.
Hey Ian - Avez-vous essayé les options de logique conditionnelle pour les champs de votre formulaire ? Cela devrait faire ce que vous recherchez ?
Vous pouvez nous contacter en soumettant un ticket d'assistance ici.
Merci 🙂 .
Nous avons vraiment besoin d'une fonction "ajouter un autre participant" ou "ajouter un autre utilisateur" car nos clients ne veulent pas refaire un formulaire entièrement nouveau pour 80 participants qu'ils veulent inscrire à un service ou à un événement.
Peut-être que lorsqu'ils commencent un nouveau formulaire, le nom de l'entreprise, l'adresse et d'autres informations (déjà remplies précédemment) complètent automatiquement le formulaire et ne laissent que les nouveaux champs obligatoires, c'est-à-dire le nom et l'adresse électronique du nouveau participant.
Hey Nandi - Nous avons déjà noté ces demandes de fonctionnalités dans notre système. J'ai ajouté votre vote pour que l'équipe de développement puisse en tenir compte à l'avenir.
Merci pour vos suggestions !
Y a-t-il une raison pour que le pot de miel et l'anti-spam soient activés en même temps ?
Vous pouvez désactiver le pot de miel en toute sécurité, car la nouvelle fonction anti-spam devrait être beaucoup plus efficace. L'utilisation simultanée des deux devrait fonctionner sans problème, mais en raison de l'évolution des spammeurs/spambots, le champ du pot de miel n'offre qu'une protection très limitée. J'espère que cela vous aidera !
J'utilise des formulaires WP sur un site AMP en utilisant le plugin de compatibilité ampforwp - dans AMP, la nouvelle fonctionnalité anti-spam casse les formulaires (et parfois la page entière aussi). En regardant les commentaires d'Abhishek, je suppose qu'il s'agit d'une erreur javascript. Mais le CAPTCHA fonctionne toujours très bien.
Ed - Excellente question ! Cette nouvelle fonctionnalité anti-spam fonctionne sur JavasScript, donc si quelque chose casse/arrête Javascript (comme un plugin AMP le ferait idéalement), cela pourrait créer des problèmes pour que le formulaire soit soumis. La solution est de ne pas utiliser cette fonctionnalité et de s'appuyer sur d'autres moyens de prévention du spam comme reCaptcha ou un captcha personnalisé. En général, tout ce qui est lié à JavaScript devrait créer un problème avec les plugins AMP car ils essaient d'arrêter les JavaScripts.
J'espère que ces informations vous aideront !
Bonjour, je souhaite utiliser WPforms pour créer un formulaire de candidature sur un site. Je voudrais savoir si le client pourra télécharger le résultat du formulaire rempli au format PDF. Je vous remercie.
Hey Jedidiah - Je crains qu'il n'y ait pas de fonction permettant de convertir automatiquement les soumissions de formulaires en pdf. Nous garderons cette possibilité à l'esprit pour l'avenir. Pour l'instant, vous pouvez imprimer manuellement les entrées individuelles au format PDF à l'aide de ce tutoriel.
J'espère que cela vous aidera !
Bonjour, j'ai le message suivant dès que je veux intégrer un formulaire WPForms 7 (quel que soit le formulaire) dans une page via Gutenberg : Block loading error : Paramètre(s) invalide(s) : attributs
Tout est à jour sur mon site (WP + plugin).
Je vous remercie.
Bonjour Sylvain - Je suis désolé d'apprendre que vous rencontrez ce problème. Afin de résoudre ce problème, nous devons nous connecter à votre site. Dès que vous en aurez l'occasion, veuillez contacter notre équipe d'assistance avec des détails supplémentaires.
Merci ! 🙂 .
Bonjour à tous.
J'adore WPForms, j'utilise la version gratuite en mode basique sur mon site depuis un an. J'envisage maintenant de passer à la version pro, afin de saisir et de traiter les résultats d'un questionnaire beaucoup plus long de 120 questions. Les résultats devront être saisis dans une feuille de calcul pour être traités. Donc :
1. Existe-t-il un moyen de stocker les résultats au format CSV/excel sur mon site ?
2. Lorsque les résultats arrivent par courrier électronique, ils sont formatés en html. Existe-t-il un moyen d'envoyer l'e-mail en texte brut ? C'est plus facile à analyser et à Ctrl+c dans une feuille de calcul.
3. Existe-t-il un moyen d'attribuer une valeur numérique à une valeur de chaîne dans une option à choix multiple d'un groupe radio, par exemple l'utilisateur sélectionne "d'accord" mais une valeur de 1 est stockée/rapportée, "pas d'accord" une valeur de 0 est stockée/rapportée ?
Merci beaucoup, continuez à faire du bon travail !
Hey Liam- Excellentes questions et nous sommes heureux de savoir que tu as mis à jour la version Pro !
Veuillez consulter les réponses ci-dessous :
1. Toutes les soumissions de formulaires sont sauvegardées en tant qu'entrées dans la page WPForms > Entries. Veuillez consulter le tutoriel détaillé ici.
2. Oui, vous pouvez tout à fait définir la notification par courrier électronique en tant que texte brut, comme indiqué ici.
3. Nous n'avons pas de moyen intégré pour faire ce que vous avez mentionné, mais il est possible d'y parvenir en ajoutant un peu de code personnalisé, comme indiqué ici dans la documentation de développement.
J'espère que cela vous aidera ! Merci et bonne journée 🙂 .