Résumé de l'IA
Vous souhaitez ajouter une image à votre site WordPress ?
Les images sont un élément essentiel de tout contenu en ligne. Elles améliorent l'attrait visuel de votre site web et rendent votre contenu plus lisible.
Dans ce tutoriel, je vous expliquerai comment ajouter une image à différentes parties de votre site WordPress.
Comment ajouter une image à WordPress
Le processus d'ajout d'images dans WordPress varie en fonction de l'endroit exact où vous insérez une image. Dans ce tutoriel, nous vous présenterons quelques-uns des scénarios les plus courants pour télécharger des images sur WordPress.

Voici les instructions écrites si vous préférez les lire.
Créez votre formulaire d'image WordPress dès maintenant
Scénario #1 : Ajouter une image à un article WordPress
Si vous créez un nouvel article ou une nouvelle page dans WordPress, il y a de fortes chances que vous ayez besoin d'ajouter quelques images pour faire ressortir votre contenu.
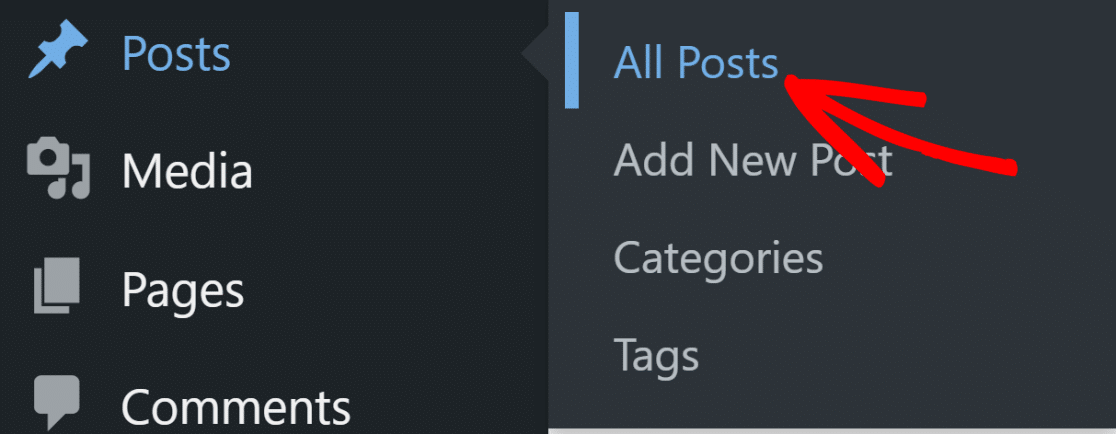
Pour ajouter une image à votre article, vous devez d'abord vous rendre dans l'éditeur d'articles de WordPress en naviguant vers " Articles " " Tous les articles " dans le menu d'administration.

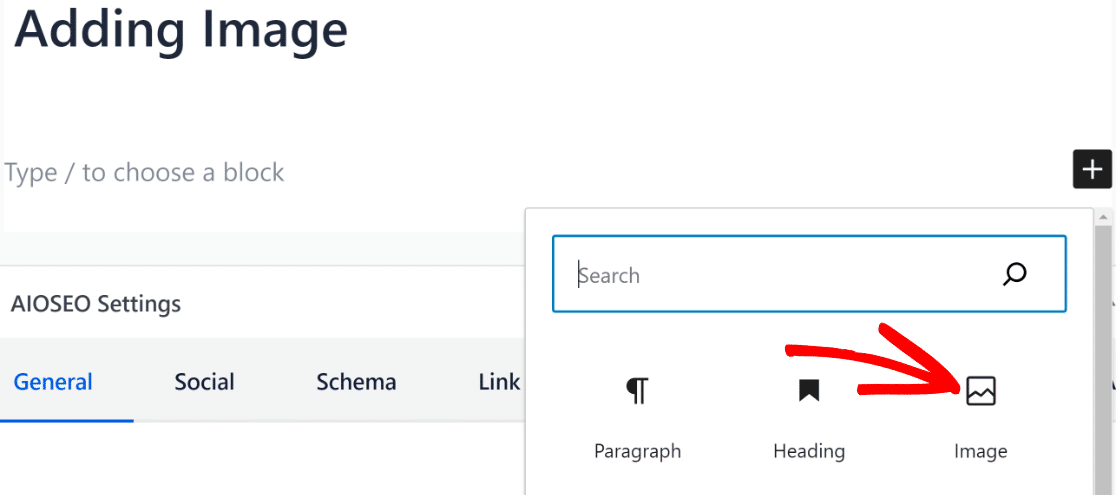
Cela vous amènera immédiatement à l'éditeur WordPress Gutenberg. Une fois dans l'éditeur, il suffit de cliquer sur le bouton "+" pour ouvrir la liste des blocs disponibles, puis de sélectionner le bloc Image.

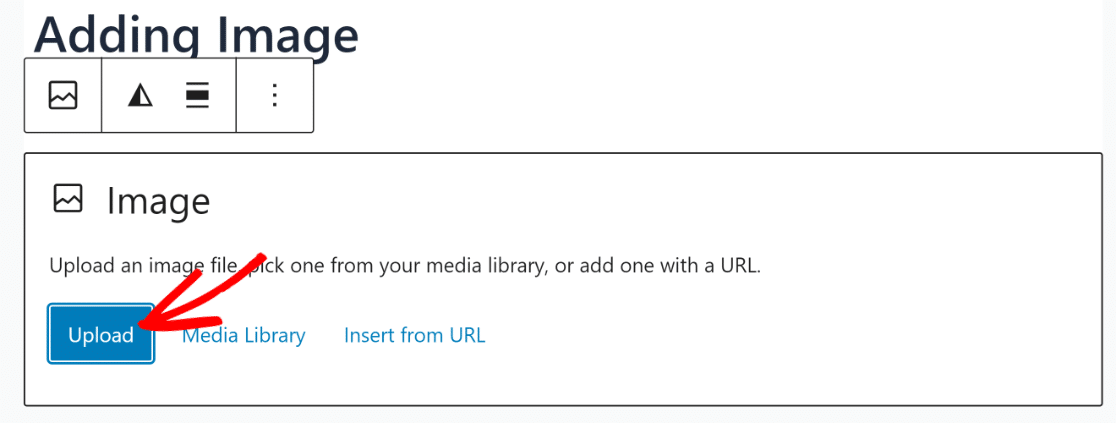
Lorsque le bloc Image est inséré dans la zone de contenu, vous avez la possibilité de télécharger une nouvelle image à partir de votre ordinateur, de sélectionner une image déjà téléchargée dans la bibliothèque multimédia ou d'insérer une image à partir d'une URL.
Si vous ajoutez une nouvelle image qui n'existe pas encore dans la bibliothèque, cliquez sur le bouton Télécharger.

Ensuite, sélectionnez l'image que vous souhaitez télécharger depuis votre ordinateur et elle devrait immédiatement apparaître dans votre message.

Voilà comment il est facile d'ajouter une image à un article de blog WordPress !
Le processus d'insertion d'images dans les pages est similaire. Il vous suffit de suivre la même procédure après avoir cliqué sur l'option de menu Ajouter une nouvelle page dans la barre latérale d'administration de votre WordPress.
Scénario #2 : Ajouter une image à un formulaire WordPress
Si vous souhaitez ajouter une image à un formulaire WordPress, vous devez d'abord installer un plugin de formulaire avec une fonctionnalité de téléchargement d'image facile.
WPForms est l'un des rares plugins de formulaire pour WordPress qui permet d'insérer très facilement une image n'importe où dans votre formulaire.
Installer WPForms
Si vous n'avez pas encore installé WPForms sur votre site, nous vous recommandons d'acquérir la licence WPForms Pro.

Pour obtenir de l'aide sur l'installation du plugin, vous pouvez consulter notre doc guide sur l'installation de WPForms.
Une fois le plugin installé, passez à l'étape suivante où nous vous montrons comment créer un formulaire.
Construire un nouveau formulaire
Sur votre tableau de bord WordPress, allez dans WPForms " Add New.

La fenêtre de configuration du formulaire s'ouvre en quelques secondes. Vous pouvez y nommer votre formulaire et choisir un modèle prédéfini pour démarrer rapidement.
Nous utiliserons le formulaire de contact simple pour ce tutoriel en plaçant le curseur dessus et en cliquant sur Utiliser le modèle.

Le modèle de formulaire s'affiche alors sur votre écran avec tous les champs nécessaires déjà ajoutés.

Nous pouvons personnaliser ce formulaire pour ajouter une image assez facilement, comme le montre l'étape suivante.
Insérer une image dans votre formulaire WordPress
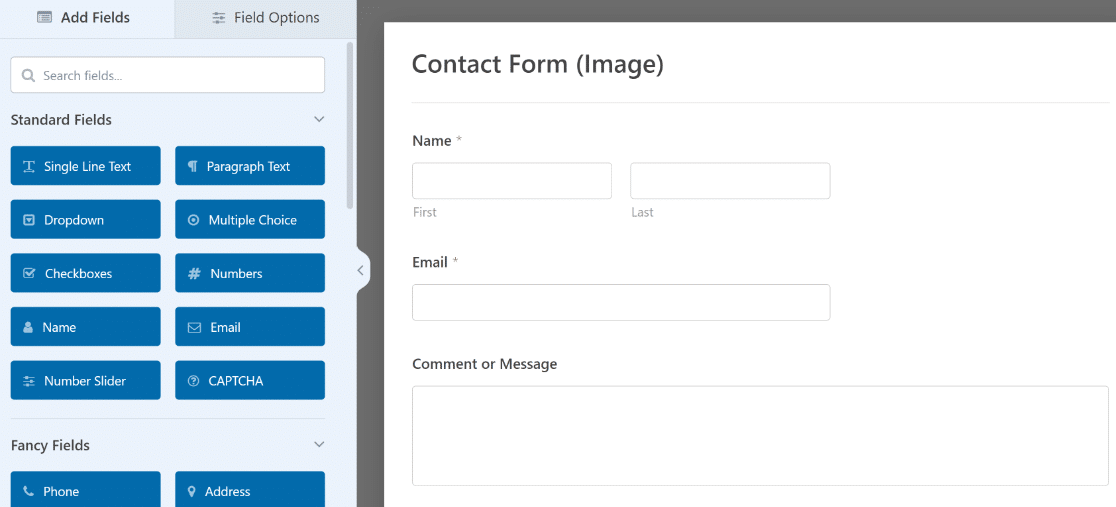
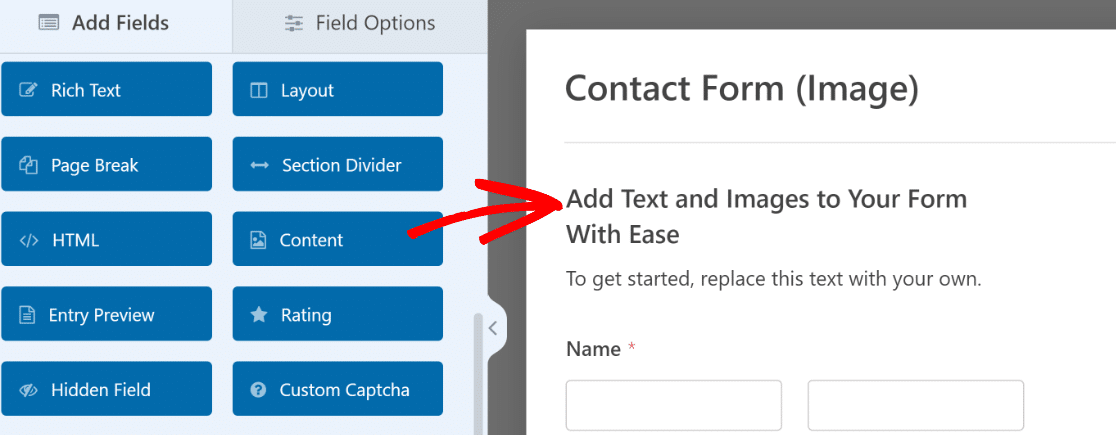
Pour insérer une image, vous devez ajouter le champ Contenu à votre formulaire. Il vous suffit de faire glisser le champ Contenu du volet de gauche vers celui de droite.
Nous allons ajouter un logo en haut du formulaire, donc nous placerons le champ Contenu en haut.

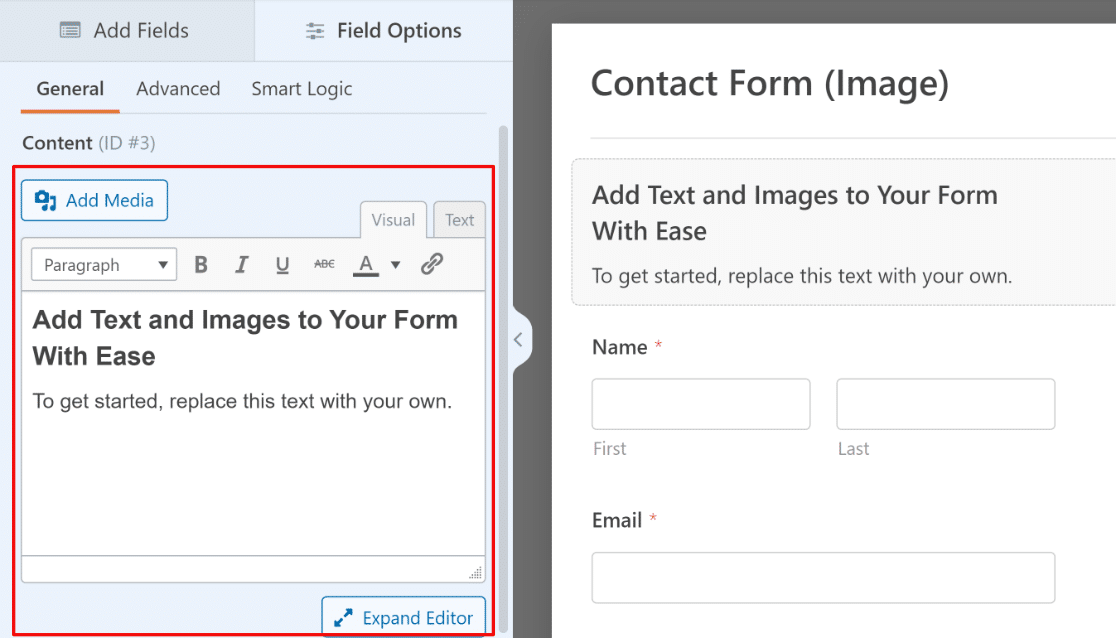
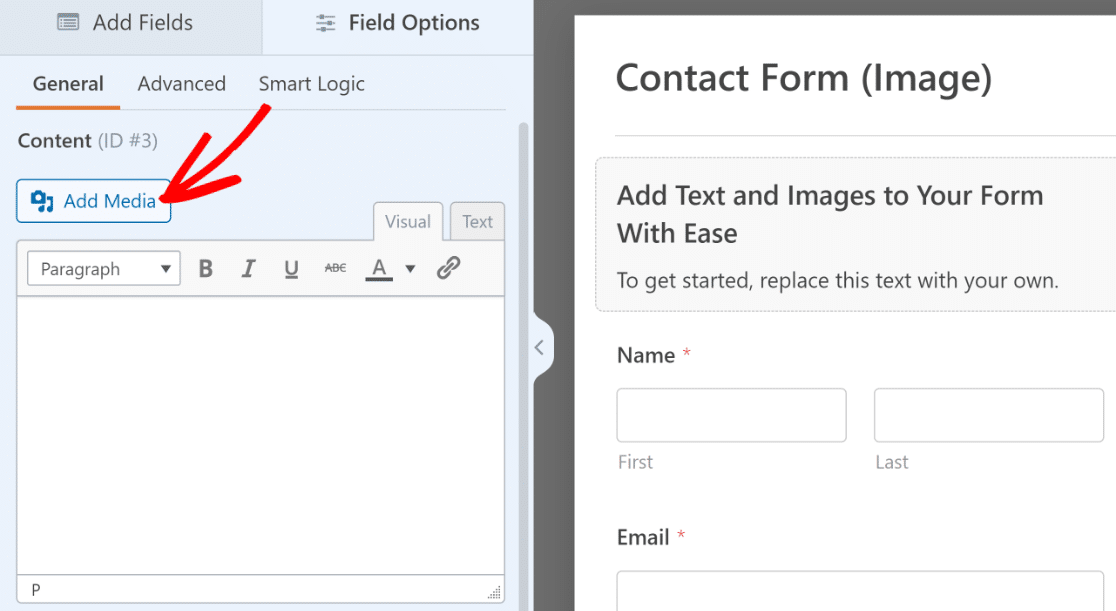
Une fois le champ ajouté, cliquez dessus pour ouvrir ses options dans le volet de gauche, ce qui vous permet d'utiliser l'éditeur visuel pour insérer du contenu.

Ensuite, vous devez cliquer sur le bouton Ajouter un média juste au-dessus de l'éditeur visuel.

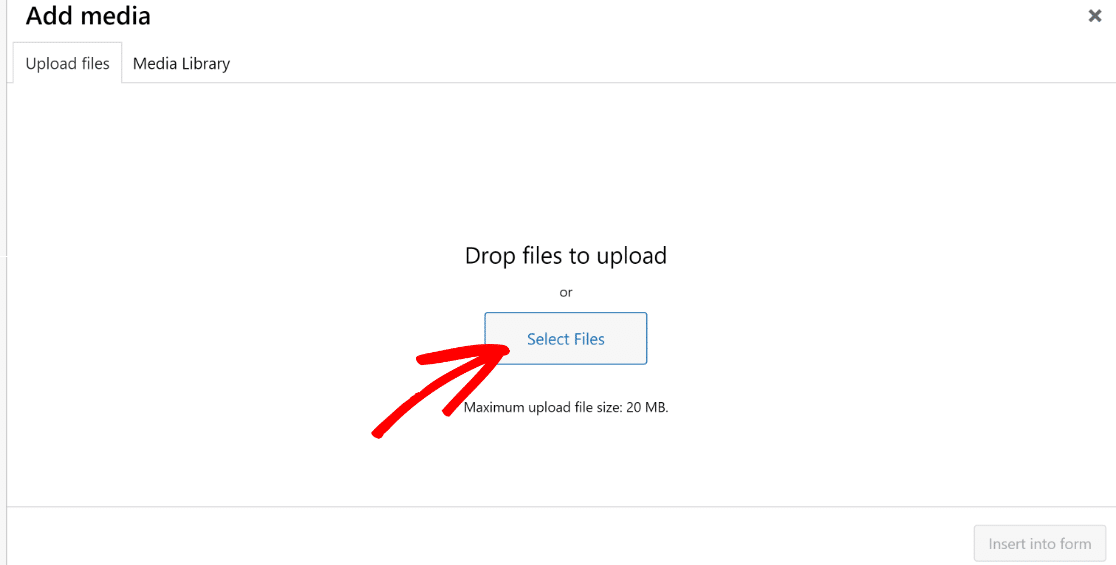
Cliquez ensuite sur le bouton Sélectionner les fichiers.

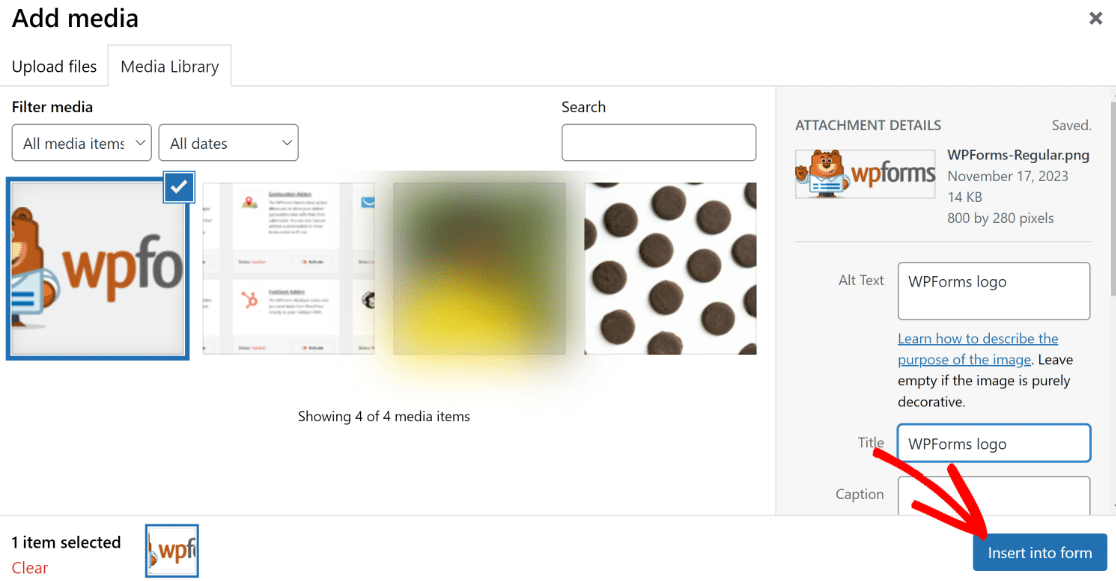
Vous pouvez maintenant sélectionner n'importe quel fichier image à télécharger et à insérer dans votre formulaire. Une fois l'image téléchargée, vous pouvez entrer des détails tels que le texte alt et le titre. Cliquez ensuite sur le bouton Insérer dans le formulaire en bas de page.

Cette opération permet d'insérer l'image dans le formulaire. L'image n'apparaîtra pas immédiatement dans le formulaire, même si vous pouvez la voir dans l'éditeur à gauche.
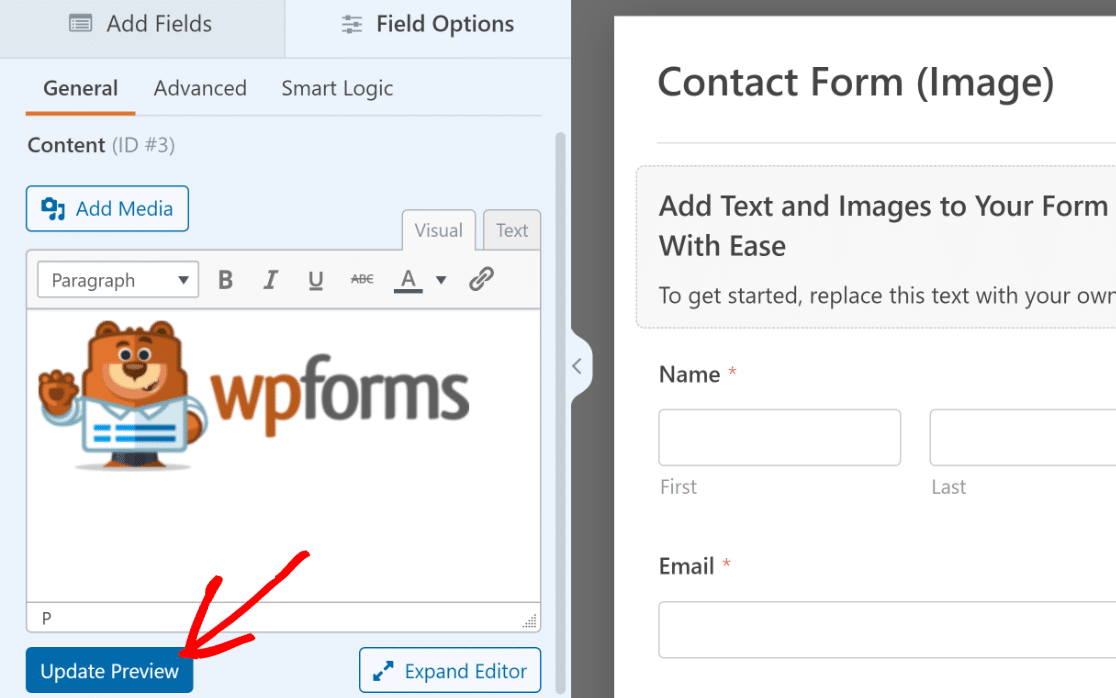
Il vous suffit d'appuyer sur le bouton Update Preview sous l'éditeur visuel pour voir l'image dans le formulaire.

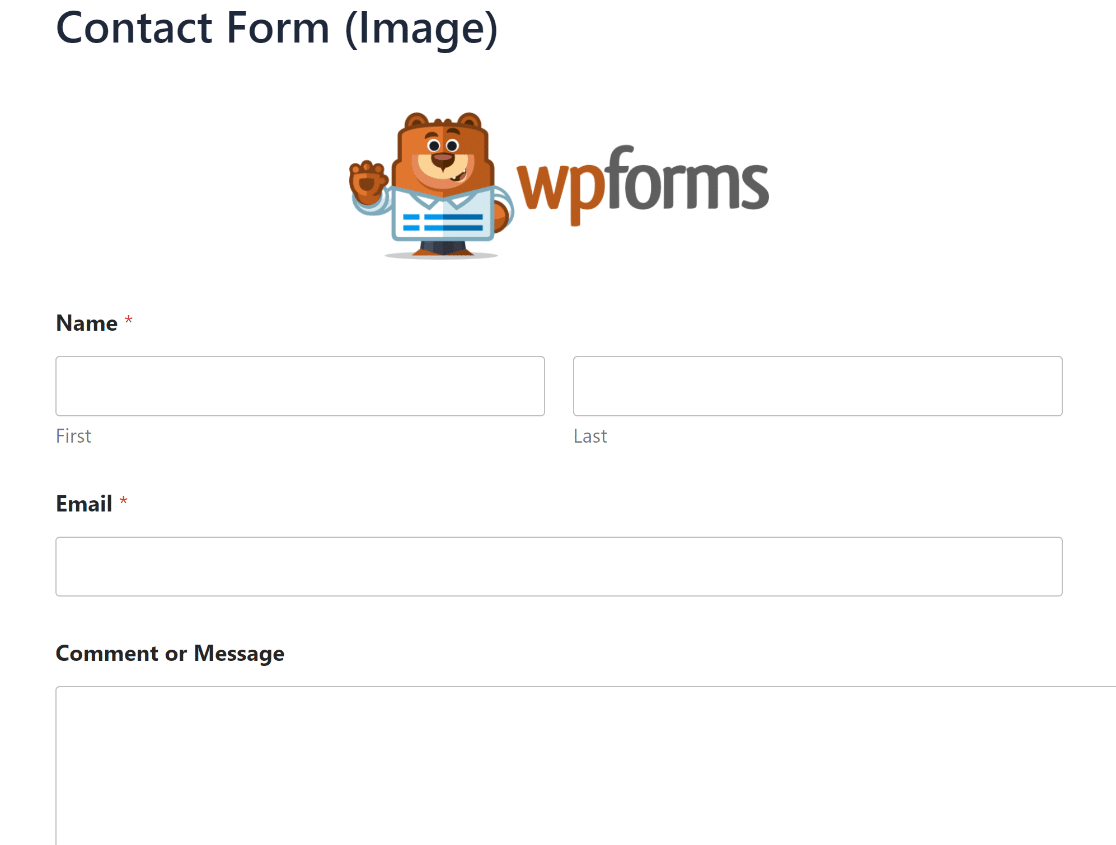
Voici à quoi cela doit ressembler après avoir ajouté l'image dans le champ Contenu et mis à jour l'aperçu.

Vous pouvez également accéder à des options de formatage supplémentaires en cliquant sur le bouton Développer l'éditeur en bas à droite de l'éditeur.

Par exemple, vous pouvez ajuster l'alignement de votre contenu, ajouter une liste à puces pour le texte, etc.

Excellent ! Maintenant que vous avez ajouté une image à votre formulaire, cliquez sur le bouton Enregistrer en haut à droite du générateur de formulaires.

Il ne reste plus qu'à publier ce formulaire sur votre site pour que vos visiteurs puissent y accéder.
Publier votre formulaire en ligne
WPForms est livré avec un assistant d'intégration qui fait de la publication un processus rapide et simple.
Commencez par cliquer sur le bouton Embed en haut du générateur de formulaires.

Une fenêtre modale apparaît alors, vous demandant de choisir l'endroit où vous souhaitez intégrer votre formulaire. Nous allons sélectionner Créer une nouvelle page pour intégrer un formulaire dans une nouvelle page.

Ensuite, entrez un nom pour votre page et cliquez sur " Let's Go".

L'assistant vous emmène dans l'éditeur de WordPress, où vous trouverez votre formulaire intégré.
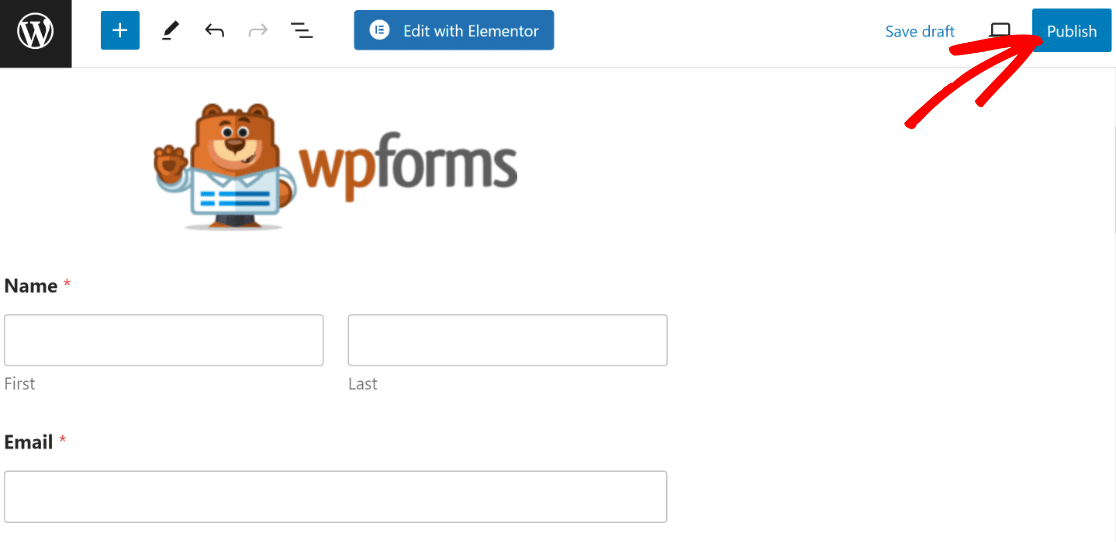
Lorsque vous êtes prêt, cliquez sur le bouton Publier en haut à droite pour mettre votre formulaire en ligne.

Et c'est tout ! Vous avez maintenant créé avec succès un formulaire auquel vous avez ajouté une image.

Il y a beaucoup d'autres choses que vous pouvez faire avec WPForms quand il s'agit d'ajouter des graphiques. Nous allons maintenant vous montrer quelques astuces bonus.
Bonus : D'autres façons d'utiliser les images dans les formulaires WordPress
La flexibilité de WPForms permet de nombreuses choses intéressantes lorsqu'il s'agit d'ajouter des médias à vos formulaires.
Nous vous présenterons quelques astuces qui peuvent vous aider à améliorer l'aspect de vos formulaires, ainsi que des méthodes alternatives d'insertion d'images.
Ajout d'images aux champs sélectionnés
Dans l'exemple ci-dessus, nous vous avons montré comment insérer une image comme élément de contenu dans votre formulaire.
Mais saviez-vous que vous pouvez également utiliser des images pour accompagner des éléments sélectionnables dans des champs tels que les cases à cocher et les éléments multiples ?
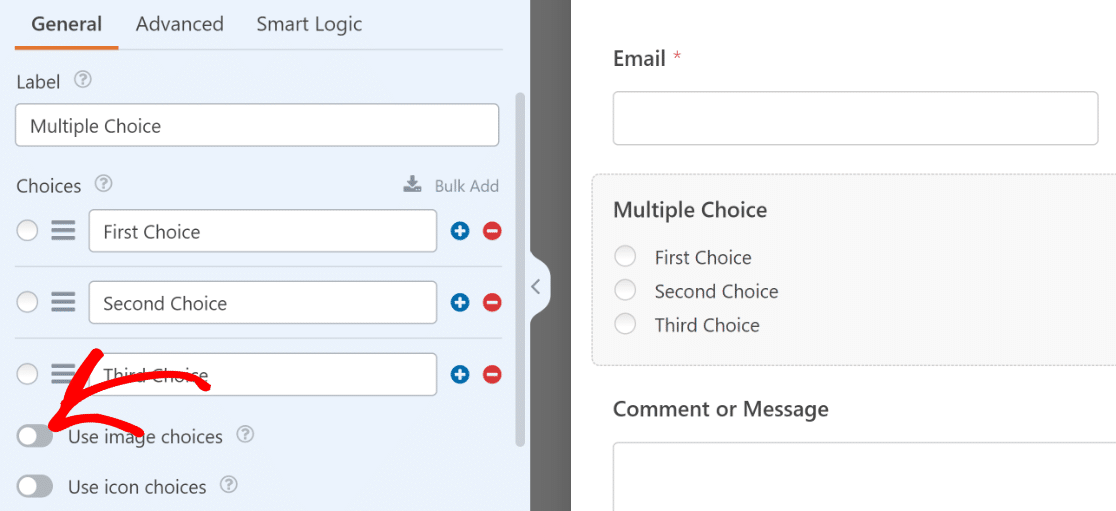
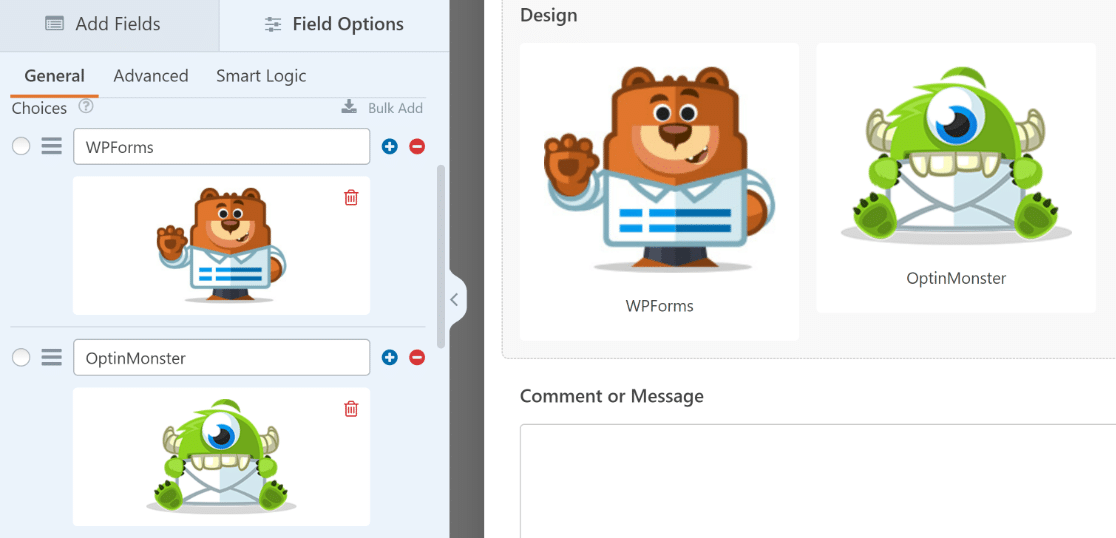
Pour utiliser des images comme options dans un champ Éléments multiples, vous pouvez cliquer sur le bouton de basculement Utiliser les choix d'images dans les options du champ.

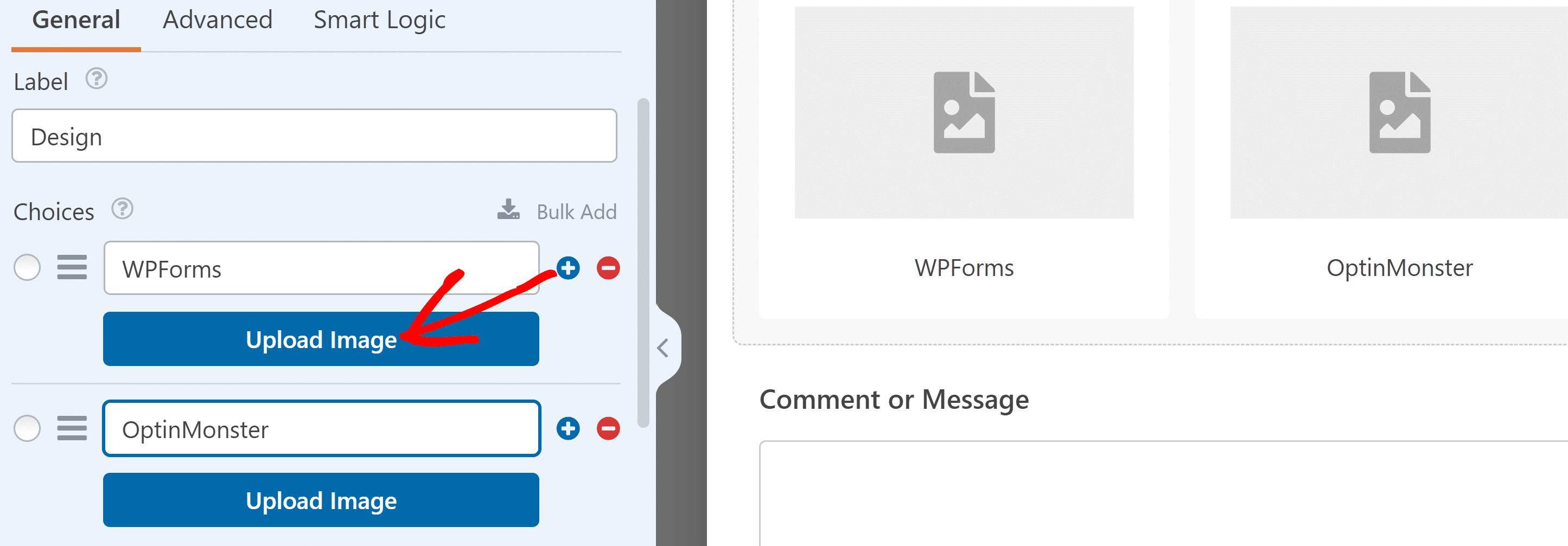
Après avoir activé l'option Choix d'images, vous pourrez télécharger des images pour chaque choix dans votre champ. Cliquez sur le bouton Télécharger une image pour ajouter facilement une image.

Vous pouvez répéter cette opération pour chaque choix afin de transformer un formulaire ordinaire en quelque chose de plus attrayant sur le plan visuel.

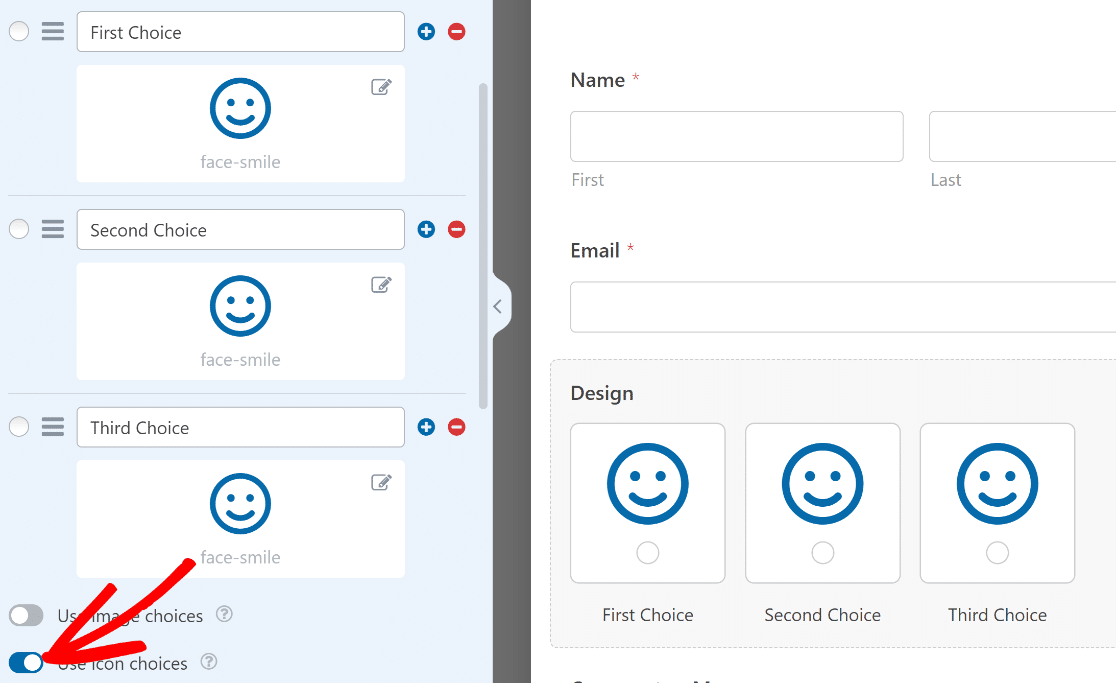
En fait, vous n'êtes pas limité au téléchargement d'images personnalisées pour les choix. WPForms vous donne également accès à une vaste bibliothèque d'icônes préchargées que vous pouvez ajouter à vos choix.
Pour utiliser des icônes pour vos choix, cliquez sur la case à cocher Utiliser les choix d'icônes.

Essayez-le. C'est facile à faire et vos visiteurs apprécieront davantage de remplir vos formulaires si des éléments visuels attirent leur attention !
Ajout d'images avec le code HTML
Précédemment, nous vous avons montré comment insérer rapidement une image dans votre formulaire WordPress en utilisant le champ Contenu.
Toutefois, si vous préférez travailler directement avec le code HTML, vous pouvez insérer des images en utilisant une méthode plus technique.
Pour que cela fonctionne, il est nécessaire que l'image que vous souhaitez ajouter à votre formulaire soit déjà téléchargée dans votre bibliothèque de médias et que son URL vous soit connue.
Si ce n'est pas le cas, vous pouvez en télécharger un et saisir l'URL maintenant. Depuis votre tableau de bord WordPress, cliquez sur Media " Add New Media.

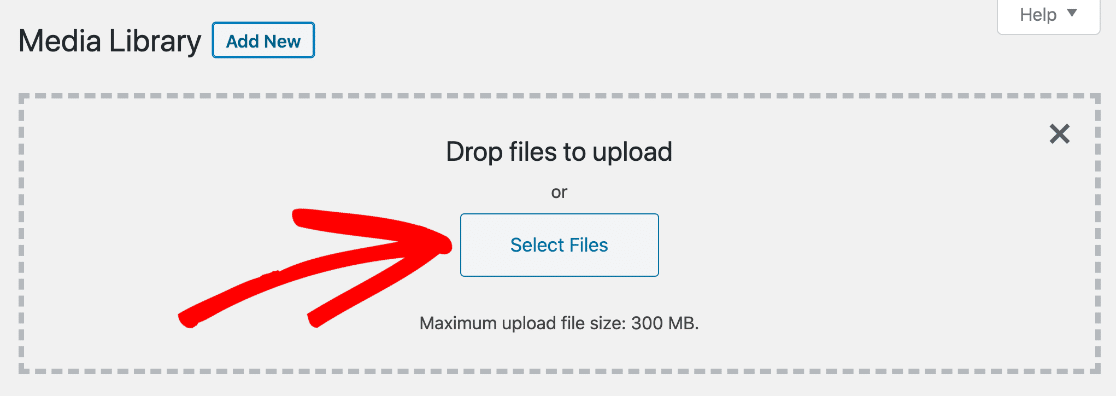
La zone de téléchargement de la médiathèque s'ouvre alors. Cliquez sur le bouton Sélectionner les fichiers pour continuer.

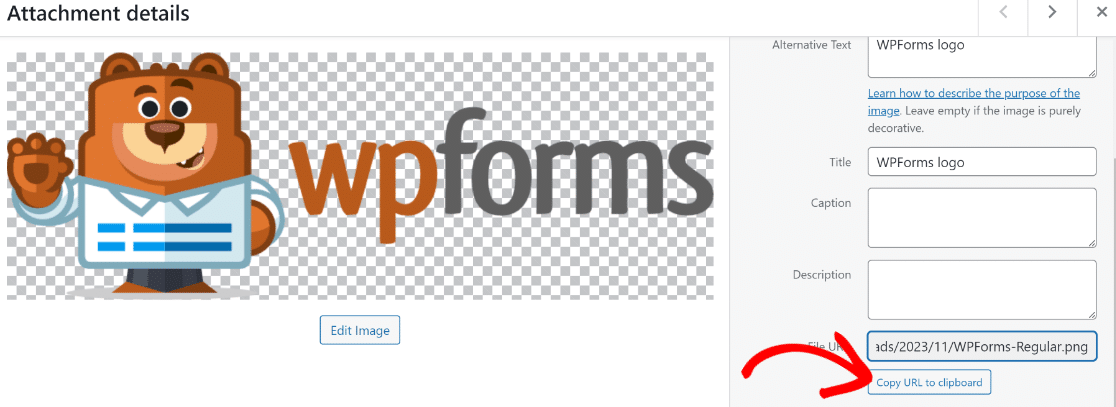
Choisissez maintenant le fichier que vous souhaitez télécharger depuis votre ordinateur. Lorsque le fichier a fini d'être téléchargé, vous pouvez voir son URL.
Cliquez sur le bouton Copier l'URL dans le presse-papiers pour obtenir le lien.

Maintenant, ouvrez un formulaire existant auquel vous voulez ajouter l'image ou créez-en un nouveau comme nous l'avons montré plus tôt dans ce tutoriel.
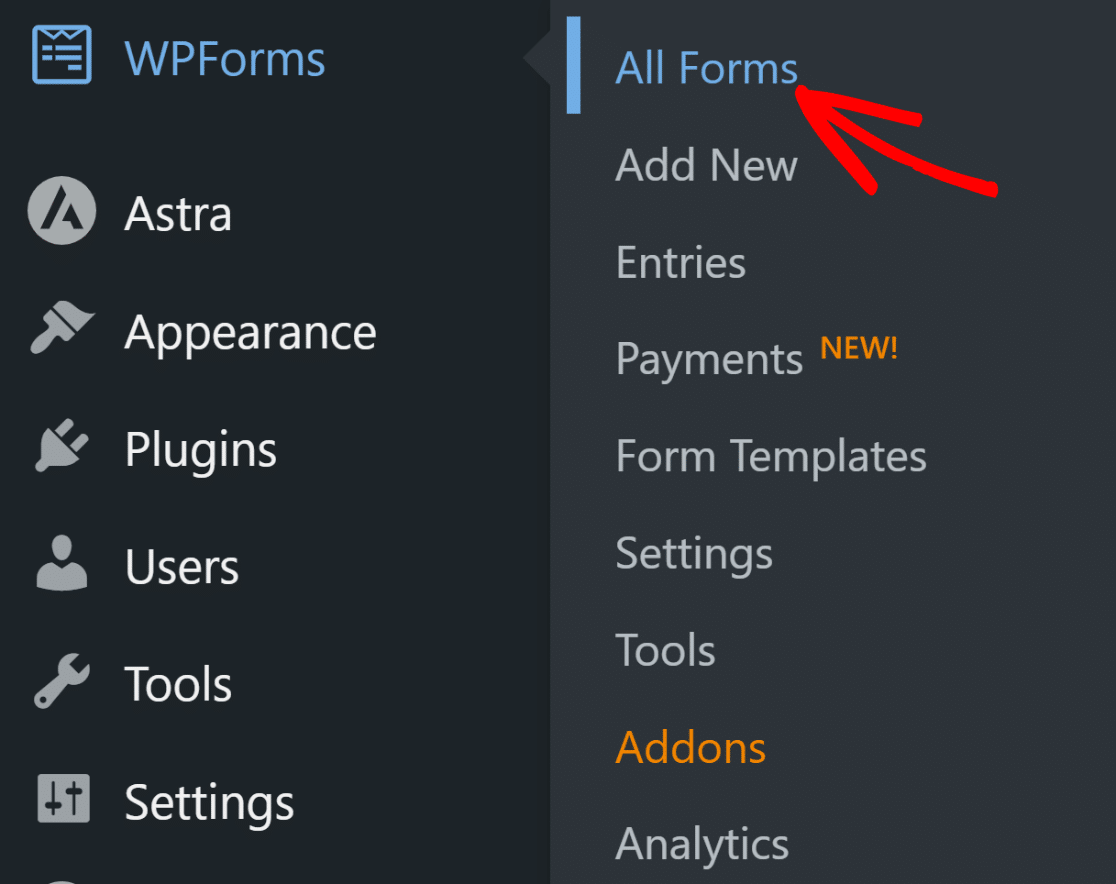
Vous pouvez éditer un formulaire existant en allant dans WPForms " All Forms.

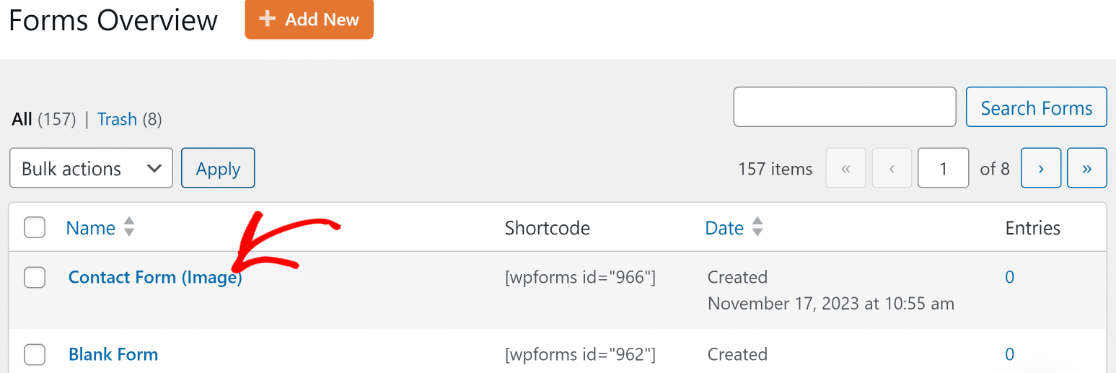
Sélectionnez maintenant le formulaire dans lequel vous souhaitez insérer votre image dans la page Aperçu des formulaires.

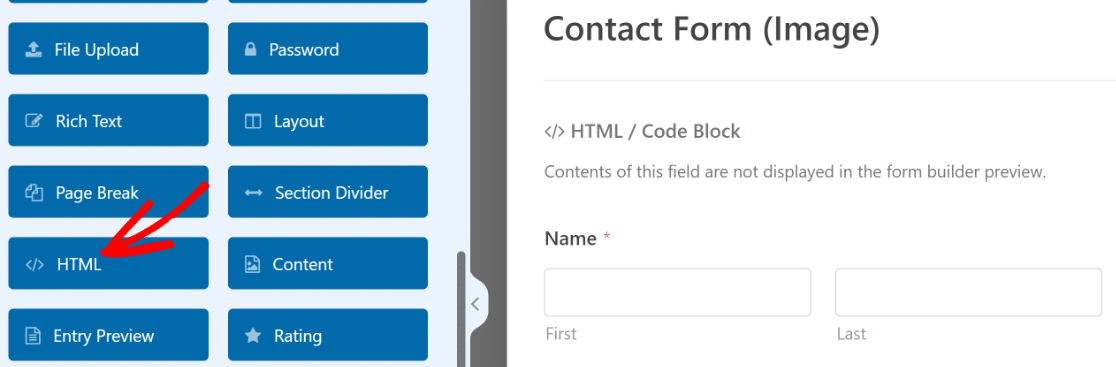
Dans le générateur de formulaires, glissez-déposez le champ HTML dans la zone de droite où se trouve votre formulaire.

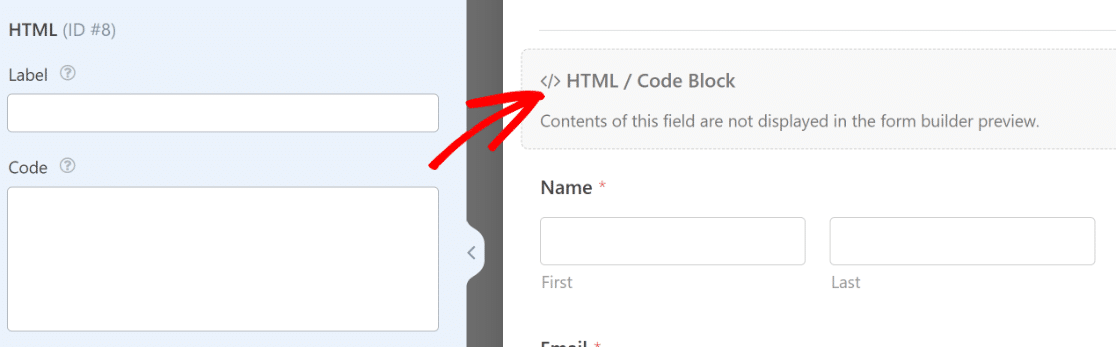
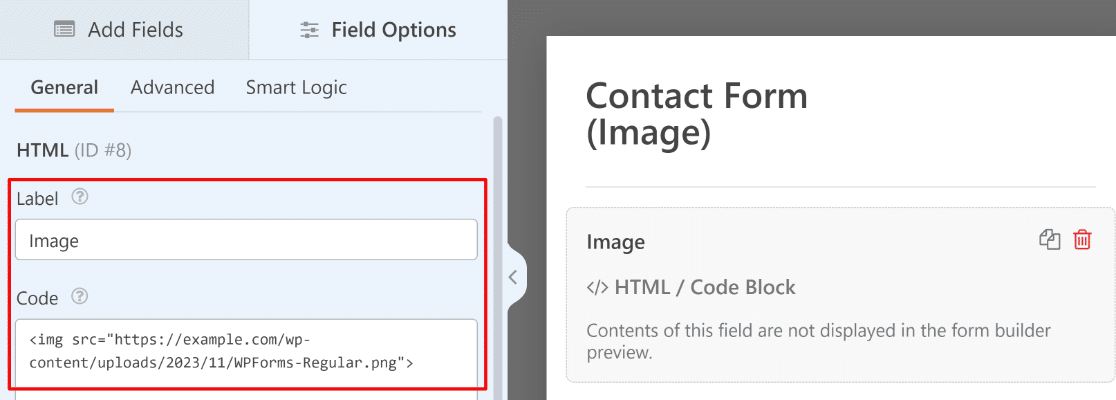
Après avoir fait cela, cliquez sur le champ HTML que vous venez de placer dans votre formulaire pour ouvrir ses options de champ sur la gauche.

Vous pouvez utiliser l'option Étiquette pour donner un nom au champ HTML afin de l'identifier plus facilement dans le formulaire, mais ce nom ne sera pas visible sur le frontend.
Enfin, l'image que vous souhaitez insérer devra être ajoutée à l'intérieur d'une balise img dans le champ Code. Vous pouvez utiliser ce format pour ajouter votre image : <img src="[insert your image's file URL]">

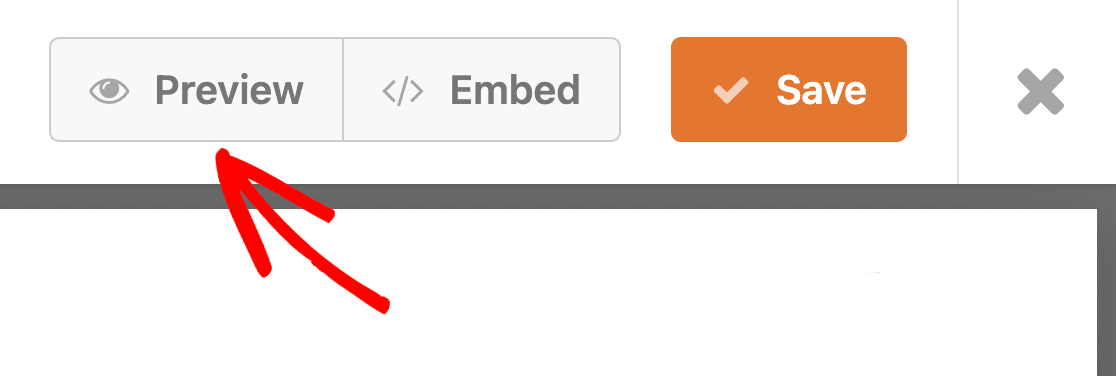
Notez que, contrairement au champ Contenu, le champ HTML ne peut pas charger le code pour mettre à jour l'aperçu dans le générateur de formulaires. Mais vous pouvez utiliser le bouton " Aperçu" en haut de la page pour obtenir un aperçu de l'ensemble de votre formulaire.

Cela permet de vérifier si le code HTML que vous avez saisi fonctionne correctement.
Vous pouvez ensuite publier le formulaire en suivant les mêmes étapes que celles décrites ci-dessus.
Et c'est tout ! Vous êtes maintenant prêt à ajouter une image à votre site WordPress, que ce soit dans un article ou dans un formulaire.
Créez votre formulaire d'image WordPress dès maintenant
Ensuite, accepter les images soumises par l'utilisateur
WPForms permet également à vos visiteurs de télécharger facilement leurs propres images sur WordPress.
Vous cherchez d'autres façons de concevoir et de styliser vos formulaires ? Consultez cet article sur le style des WPForms en utilisant l'éditeur de blocs. Ce guide vous montrera comment concevoir votre formulaire comme un pro en utilisant des contrôles simples et sans aucun code !
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et X pour d'autres tutoriels et guides gratuits sur WordPress.




Bonjour.
Lorsque je veux mettre une image dans mon formulaire, elle ne s'adapte pas à la taille du formulaire, elle est toujours trop grande.
Comment puis-je le rendre plus "réactif" ?
Merci !
Guillaume - Je m'excuse pour le problème ! Pour rendre les images réactives, vous pouvez ajouter des tailles d'image en % et ajuster la taille, comme par exemple
Cependant, afin de nous assurer que nous répondons à votre question de la manière la plus complète possible, pourriez-vous contacter notre équipe d'assistance avec quelques détails supplémentaires sur ce que vous cherchez à faire ?
Merci ! 🙂 .
Comment les utilisateurs peuvent-ils télécharger leur image dans le formulaire ? à partir de leur ordinateur ou à l'aide d'une webcam.
Hey Sohaib- Bonne question ! Vous pouvez d'abord stocker l'image sur votre ordinateur (y compris celles qui ont été capturées à l'aide d'une webcam), puis suivre les instructions de l'étape 2 en vous référant à ce même article.
J'espère que cela vous aidera 🙂 .
Comment mes CLIENTS peuvent-ils publier leurs photos sur mon site web par le biais d'un formulaire que j'ai créé, par exemple pour vendre une voiture ou du matériel ?
Bonjour Carl ! La façon la plus simple de permettre à vos clients de créer leurs propres annonces serait de passer par notre addon Post Submissions, en particulier avec notre éditeur de champs de texte enrichi récemment publié 🙂 .
En combinant ces deux éléments, vos utilisateurs seront pratiquement en mesure de concevoir leur annonce comme ils le souhaitent, de soumettre le formulaire et celle-ci sera ajoutée directement à votre site (ou en attente de votre approbation).
J'espère que cela vous aidera à clarifier la situation 🙂 Si vous avez d'autres questions à ce sujet, n'hésitez pas à nous contacter si vous avez un abonnement actif. Si ce n'est pas le cas, n'hésitez pas à nous poser des questions dans nos forums de support.
Comment puis-je modifier le logo de recherche du formulaire du widget ?
Bonjour Cory ! Je vous prie de m'excuser, mais je ne suis pas sûr d'avoir compris ce à quoi vous faites référence.
Lorsque vous en aurez l'occasion, pourriez-vous contacter notre équipe ici si vous avez un abonnement actif.
Si ce n'est pas le cas, n'hésitez pas à consulter nos forums d'assistance.
Merci !
J'ai ajouté l'image dans mon formulaire en utilisant le HTML, mais l'image n'est pas récupérée dans l'email.
J'ai ajouté quelques images dans l'en-tête afin de pouvoir imprimer le formulaire avec les logos en haut, mais sans succès.
Bonjour Aman !
Merci de nous avoir contactés !
La raison pour laquelle nous ne passons pas les champs HTML, les champs séparateurs de section ou les descriptions (les deux derniers étant essentiellement des champs HTML) est que ces zones autorisent le HTML intégral, ce qui signifie qu'il est courant qu'elles contiennent des éléments qui interrompent les notifications par courrier électronique ou causent des problèmes de livraison.
Cependant, nous disposons d'un filtre qui vous permettra d'inclure des champs non saisissables dans vos courriels. Voici notre tutoriel avec tous les détails, ainsi que le code dont vous avez besoin : https://wpforms.com/developers/include-page-break-section-divider-and-html-fields-in-notifications/.
Nous avons également un tutoriel utile qui explique en détail comment ajouter un code personnalisé comme celui-ci à votre site : https://wpforms.com/developers/how-to-add-custom-php-or-javascript-for-wpforms/ (pour une option particulièrement facile, je recommande l'option du plugin Code Snippets).
Si vous préférez éviter PHP, vous pouvez envisager de modifier le corps de vos notifications pour y inclure le texte dont vous avez besoin. Pour ce faire, vous pouvez élaborer le contenu de la notification de manière plus personnalisée en utilisant du texte normal, du HTML et des balises intelligentes.
Cette option est probablement celle qui offre le plus de contrôle, puisque vous pouvez choisir exactement les détails que vous souhaitez voir figurer dans votre notification.
Je m'excuse si ce n'est pas tout à fait ce que vous recherchiez, mais j'espère que l'une de ces idées pourra vous convenir. Si vous avez d'autres questions, n'hésitez pas à m'en faire part.
Merci !
Puis-je demander à un utilisateur d'utiliser l'appareil photo de son appareil pour prendre une photo et la charger en une seule étape, plutôt que de prendre d'abord une photo, de la stocker sur son bureau et de la charger ensuite. Idéalement, j'aimerais que l'utilisateur charge une image à partir d'une bibliothèque s'il en a déjà une, mais s'il le préfère, il peut simplement prendre une photo à partir de l'appareil photo et la charger. Existe-t-il un moyen de faire cela dans WPForms ?
Bonjour Anil ! Le champ Téléchargement de fichiers, lorsqu'il est accessible depuis un appareil mobile, peut permettre aux utilisateurs de télécharger une image directement à partir de leur appareil photo. Toutefois, cela dépend de la configuration de l'appareil mobile de l'utilisateur, qui doit permettre au navigateur d'accéder à son appareil photo. Si ce n'est pas le cas, l'option ne sera pas disponible.
J'espère que cela vous aidera à clarifier la situation 🙂 Si vous avez d'autres questions à ce sujet, n'hésitez pas à nous contacter si vous avez un abonnement actif. Si ce n'est pas le cas, n'hésitez pas à nous poser des questions dans nos forums de support.
Bonjour,
Est-ce que WP-Forms gère les données d'enregistrement des utilisateurs de la même manière que woocommerce ? Si un utilisateur quitte ma boutique e-commerce et enregistre un compte, est-ce que ses données sont dupliquées, une fois dans woocommerce, une fois dans l'enregistrement de wp forms ?
Hey Ann, notre addon User Registration ne fournit pas d'interface pour gérer ou éditer les utilisateurs existants et se concentre uniquement sur le processus de création de compte. Cependant, nous ne prenons pas en charge l'intégration avec WooCommerce.
Ceci étant dit, afin de répondre à votre question de la manière la plus complète possible et d'éviter toute confusion, pourriez-vous contacter notre équipe ?
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support. Sinon, nous fournissons un support limité et gratuit sur le forum WPForms Lite WordPress.org.
Merci.
WPForms supporte-t-il les gib media ? Ou l'intégration d'un code court provenant d'un plugin de visualisation 3D ?
Melissa - Nous serions ravis de vous aider ! Dès que vous en avez l'occasion, écrivez-nous au service d'assistance pour que nous puissions vous aider.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support.
Sinon, nous fournissons une assistance gratuite limitée dans le forum d'assistance WPForms Lite WordPress.org.
Merci 🙂 .
Comment ajouter une image sur un bouton de soumission wpforms dans Wordpress ?
Jusqu'à présent, vous n'avez montré que la façon d'ajouter des icônes. Mais j'ai une image personnalisée que j'aimerais ajouter.
Hey Aser - Pour ajouter une image au bouton de soumission, vous pouvez utiliser le CSS suivant :
.wpforms-submit-container .wpforms-submit {background-image: url('image_url');
background-size: cover;
padding-left: 40px;
}
Et si cela peut vous aider, voici un tutoriel détaillé sur la façon d'ajouter un CSS personnalisé comme celui-ci à votre site.
Mon code ressemble à ceci :
.wpforms-submit-container .wpforms-submit {
background-image: url(‘https://lhamosplane.world/wp-content/uploads/2023/07/th-1787430678.B.png’);
background-size: cover;
padding-left: 40px;
}
Cependant, l'URL n'est pas prise en compte, ce qui signifie que l'image ne s'affiche pas. Je ne sais pas si vous comprenez ce que je cherche, mais je veux qu'une image .png soit visible à côté du texte "Submit" dans le bouton de soumission à gauche.
J'ai trouvé ce code dans votre tutoriel qui affiche les icônes Fantastique et il fait presque ce que je veux, mais je ne peux pas ajouter une URL à l'image de mon choix.
.wpforms-form button[type=submit]:hover {
background-color: #ac2428 !important;
}
.wpforms-form button[type=submit]:before {
content: ‘\f1d8’; /* Unicode for icon, be sure to keep the quotes and forward slash */
margin-right: 10px !important; /* Distance between icon and button text */
}
Hey Aser - Nous serions heureux de vous aider ! Dès que vous en avez l'occasion, envoyez-nous un message dans le support pour que nous puissions vous aider.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support.
Sinon, nous fournissons une assistance gratuite limitée dans le forum d'assistance WPForms Lite WordPress.org.
Merci 🙂 .
Comment aligner une image à gauche d'un formulaire ?
Hey JM - Si vous souhaitez afficher l'image à gauche et les champs à droite, vous pouvez envisager d'utiliser le champ "layout".
Bonjour, j'ai une question pour savoir si je peux acheter votre module pour faire le formulaire dont j'ai besoin. La première ligne contient 6 boutons radio au dessus desquels se trouve une image (donc 6 images) mais qui ne sont pas des "étiquettes". Lorsque l'on clique sur une image, une popup s'ouvre affichant l'image agrandie et un texte explicatif. Est-il possible de faire cela avec WP-Forms ? Je vous remercie d'avance.
Françoise - Nous serions ravis de vous aider ! Lorsque vous en aurez l'occasion, veuillez soumettre un ticket d'assistance afin que nous puissions vous aider.