Resumen de la IA
Como usuario avanzado de WPForms, entiendo que la creación de formularios eficientes e intuitivos que proporcionan una experiencia perfecta para el usuario final se trata de seleccionar las características adecuadas para el trabajo.
Dos de las funciones más versátiles que utilizo habitualmente son el Campo repetidor y el Campo de diseño con lógica condicional. Aunque ambos permiten controlar cómo aparecen los campos, cada opción ofrece sus propias ventajas.
En este post, voy a explorar cómo funciona cada característica, sus diferencias clave, y cuando es posible que desee utilizar uno sobre el otro para obtener el máximo provecho de WPForms.
Cree su formulario WordPress ahora
Visión general del campo repetidor de WPForms frente al campo de diseño
El campo repetidor es perfecto para recopilar varias entradas de los mismos datos, como añadir los datos de varios miembros de la familia o enumerar varios servicios en un solo envío de formulario.
Por otro lado, el campo de diseño con lógica condicional personaliza la estructura del formulario en función de las elecciones del usuario. Ayuda a crear un formulario dinámico que cambia en función de las diferentes selecciones.
¿Qué es el campo repetidor de WPForms?
El Campo Repetidor es una característica de WPForms que encuentro extremadamente útil cuando construyo formularios que necesitan recolectar entradas de datos repetidas. Esencialmente, este tipo de campo permite a los usuarios agregar, duplicar o eliminar varios conjuntos de campos según sea necesario, dentro del mismo formulario.

Imagínelo como un miniformulario dentro de un formulario, que ofrece a los usuarios la flexibilidad de rellenar datos adicionales o dejarlos en blanco si no son necesarios. Su finalidad principal es facilitar la recogida de datos cuando esperas que los usuarios proporcionen información que puede variar en cantidad.
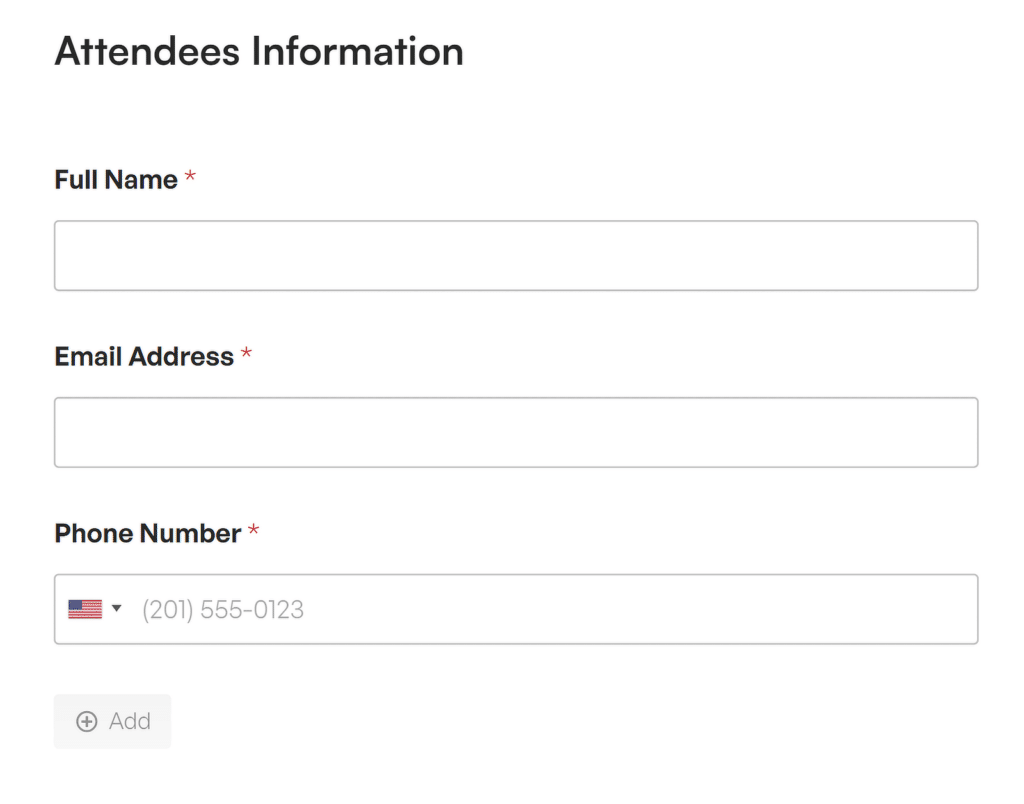
Por ejemplo, si está creando un formulario de inscripción para un evento, puede utilizar el campo Repetidor para permitir a los participantes añadir asistentes adicionales sin salir del formulario ni abrir uno nuevo. Esto hace que la experiencia del usuario sea más fluida y sencilla.

Casos de uso del campo de repetición
Cuando empecé a utilizar el Campo Repetidor, me di cuenta de que realmente brilla en escenarios en los que quiero que los usuarios tengan más control sobre la cantidad de información que comparten. Estos son algunos casos de uso común:
- Registro de eventos: Los usuarios pueden añadir fácilmente varios asistentes en un solo envío de formulario, por lo que es ideal para inscripciones de equipos, eventos familiares o cualquier otro evento.
- Listados inmobiliarios: Perfecto para listar múltiples características de una propiedad (por ejemplo, dormitorios y baños) y describir los detalles de cada característica para captar clientes potenciales.
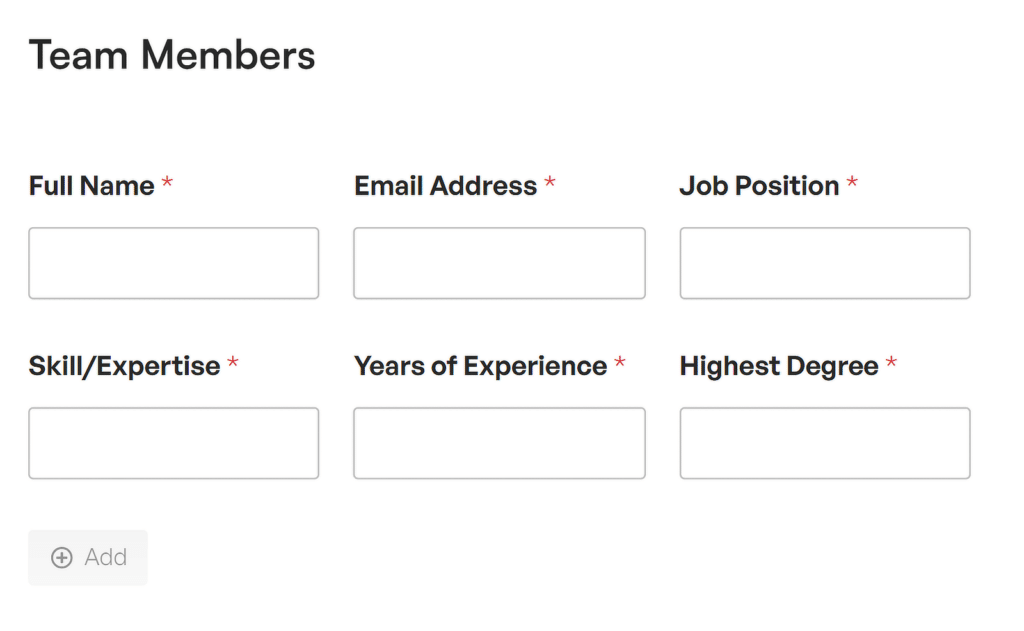
- Formación o experiencia laboral: Cuando elabore formularios de solicitud, puede incluir secciones repetidas para los antecedentes educativos o el historial laboral, dando a los solicitantes la flexibilidad de enumerar tantas entradas como sea necesario.

Características principales del campo de repetición
Lo que más aprecio del Campo Repetidor es su naturaleza dinámica. Puedes añadir o eliminar entradas en tiempo real, lo que significa que los usuarios interactúan con un formulario que se ajusta en función de sus necesidades. Aquí tienes un vistazo más de cerca a sus características:
- Añada o elimine entradas dinámicamente: Con un solo clic, los usuarios pueden duplicar campos o eliminar los innecesarios. Esto es genial para minimizar el desorden en los formularios y asegurarse de que los usuarios sólo rellenan lo que es necesario.
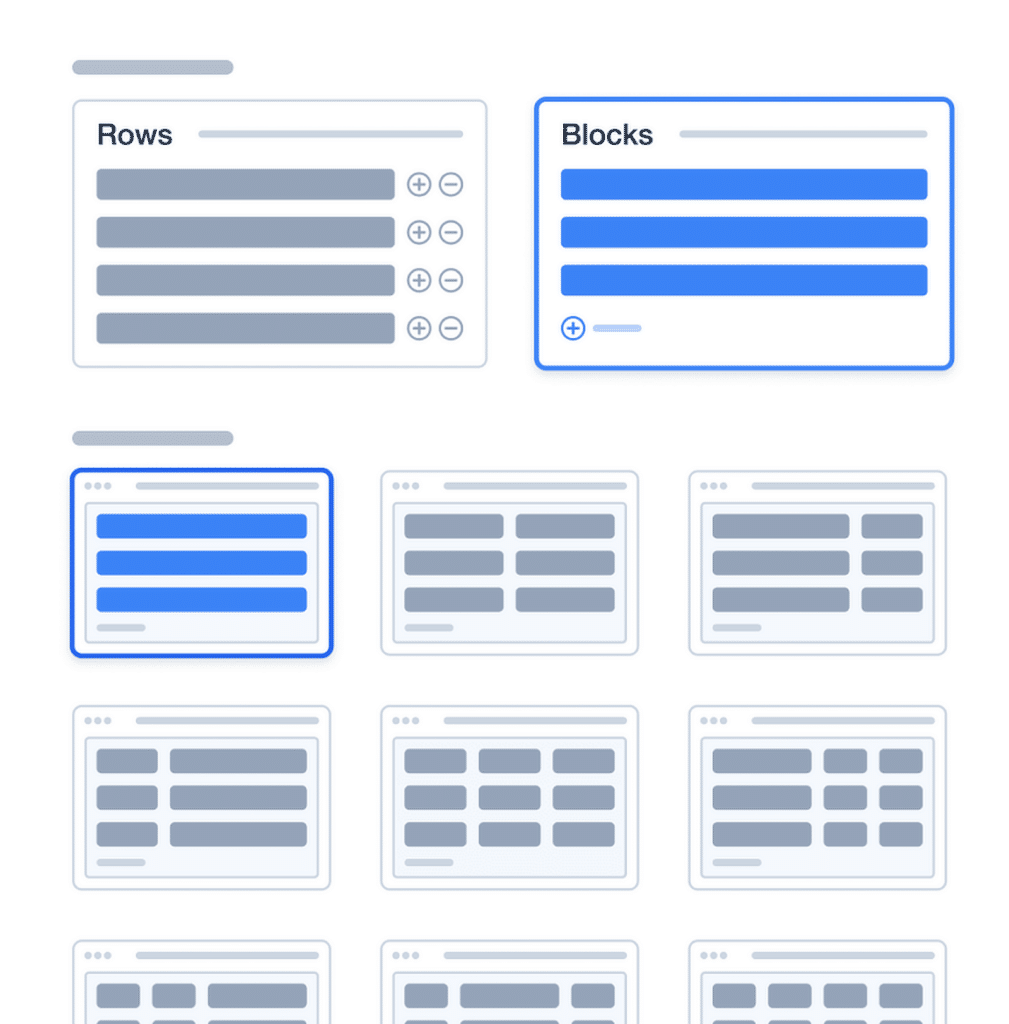
- Diseño personalizable: Puede personalizar la forma en que aparecen los campos repetidos, ya sea apilados, uno al lado del otro o cualquier otra configuración que se ajuste al propósito del formulario. Esto facilita el mantenimiento de un aspecto limpio, independientemente del número de entradas que se añadan.
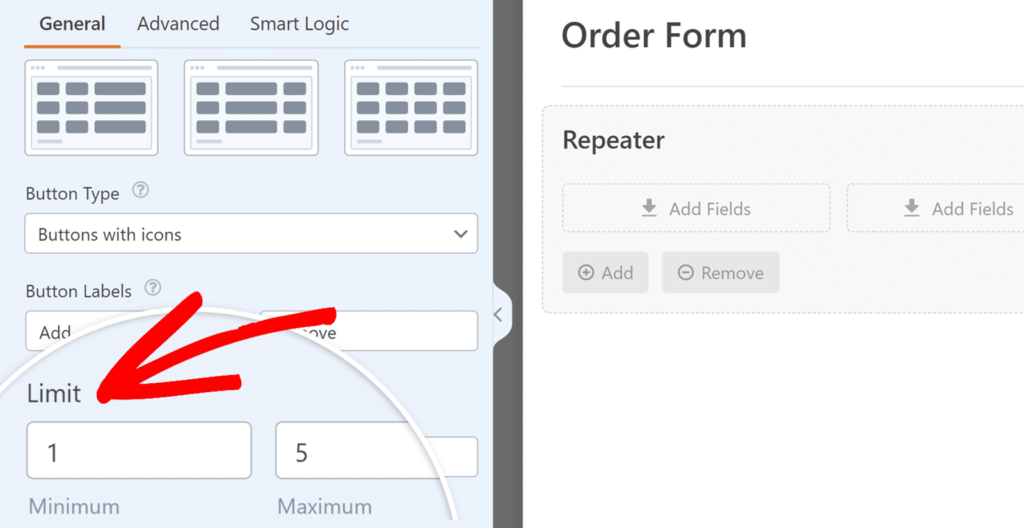
- Limitar el número de entradas repetidas: Tiene la opción de establecer un número máximo o mínimo de entradas repetidas, lo que garantiza que el formulario no esté sobrecargado ni recopile demasiada información.

Crea ya tu formulario de campo repetidor 🙂 ...
¿Qué es el campo de diseño con lógica condicional?
El campo de diseño en WPForms es una de esas características que me ayuda a crear formularios más organizados y visualmente atractivos sin necesidad de codificación adicional.
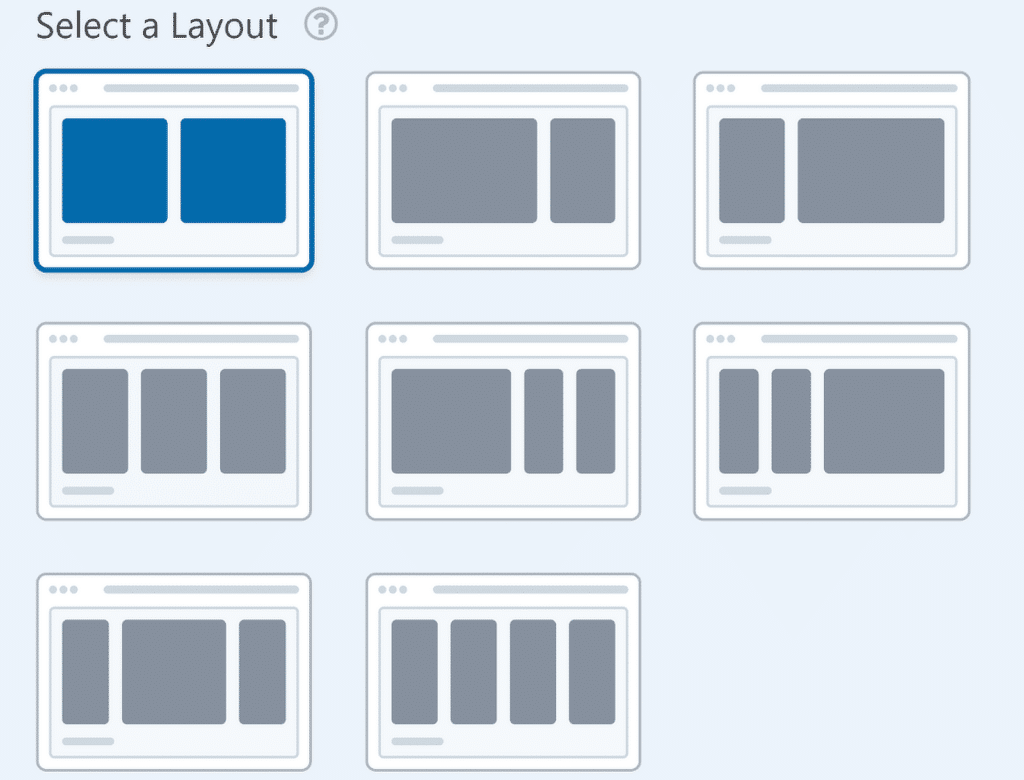
Su propósito principal es permitirle estructurar su formulario en múltiples columnas o filas, haciendo que el diseño general sea más limpio y fácil de navegar para los usuarios.

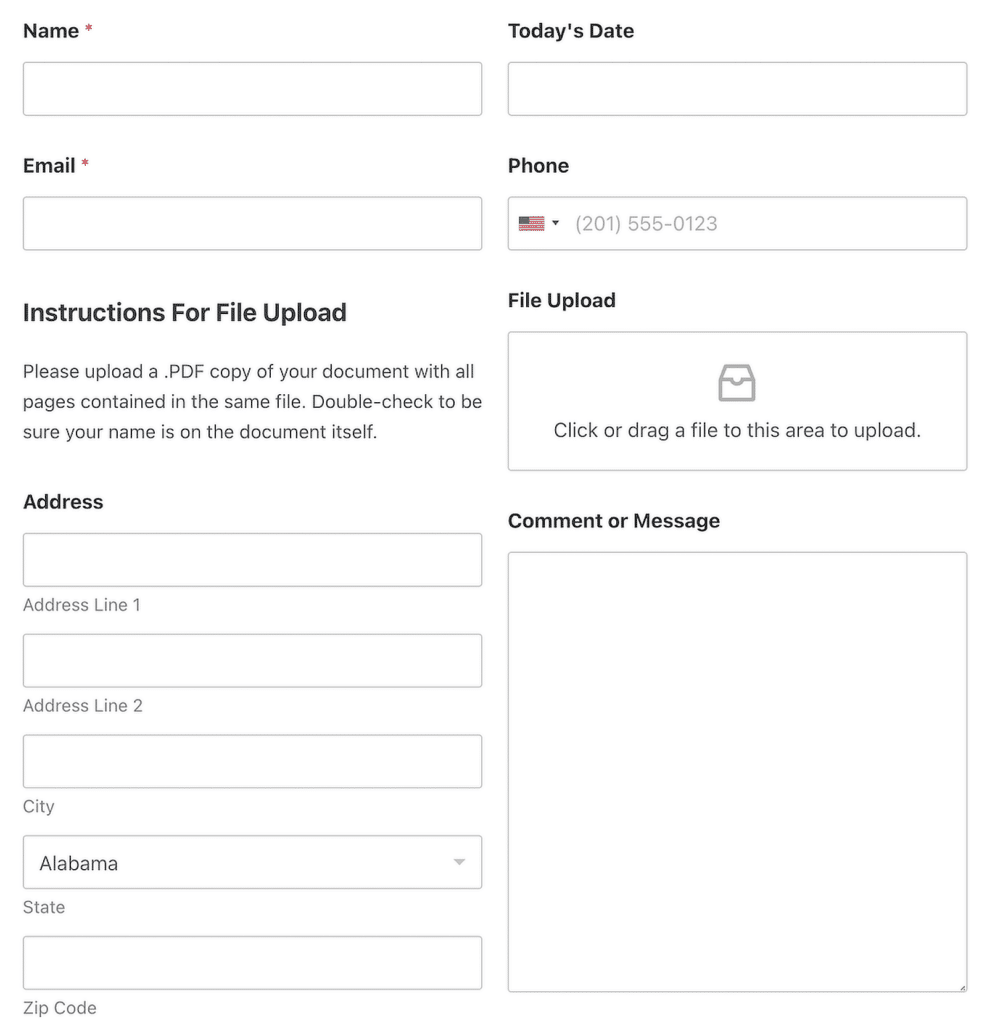
Por ejemplo, no suele ser bueno para la experiencia del usuario (UX) que una larga lista de campos se apile en una sola columna. En lugar de apilar todos los campos verticalmente, puedes agrupar los campos relacionados uno al lado del otro, lo que hace que el formulario parezca más profesional y menos abrumador.

Lea también: WPForms Mejores Prácticas: Cómo hacer el formulario perfecto para su sitio
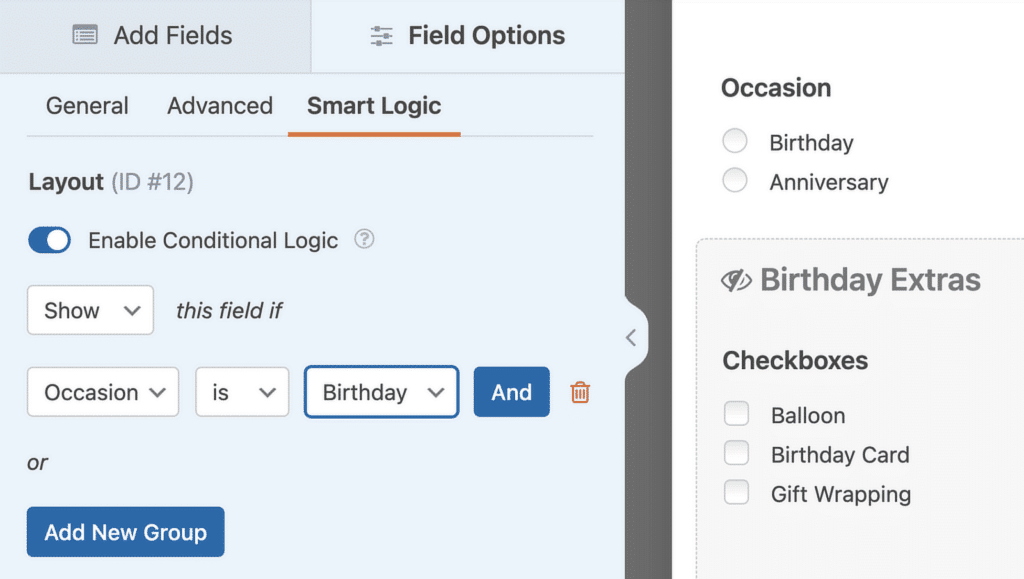
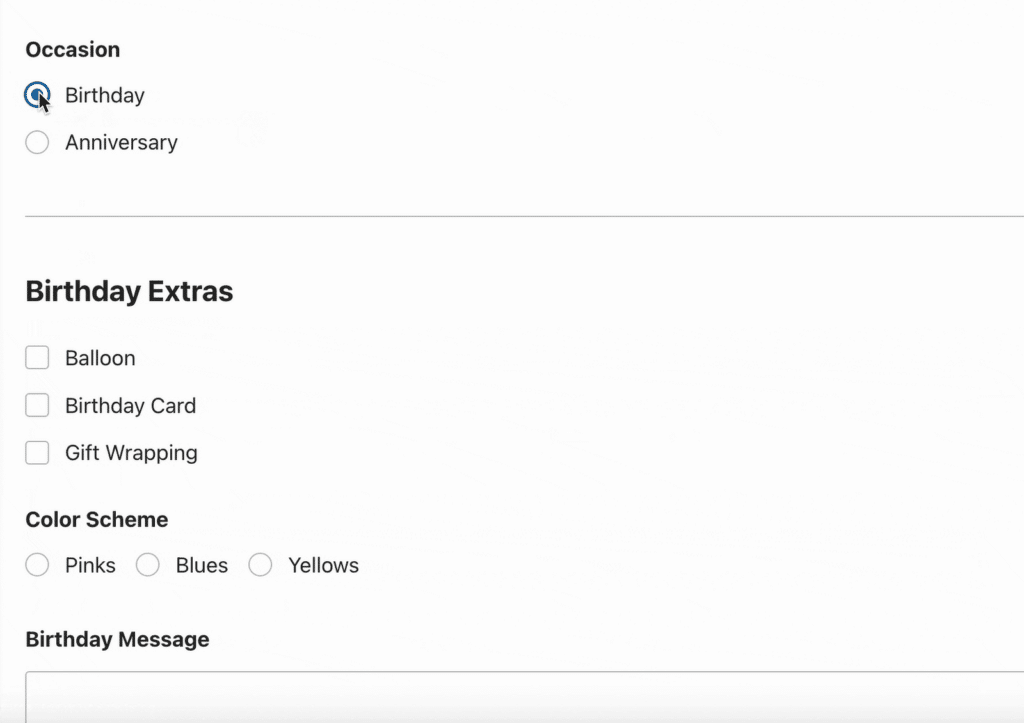
Sin embargo, el verdadero poder de este campo viene cuando se combina con la lógica condicional. Esta función le permite mostrar u ocultar secciones enteras de su formulario en función de lo que los usuarios seleccionen o introduzcan en campos anteriores. Esto significa que puedes crear formularios flexibles y adaptables más rápido que nunca.
Casos prácticos para el campo de diseño con lógica condicional
El campo de diseño con lógica condicional me resulta especialmente útil cuando necesito formularios que se adapten a distintos tipos de usuarios o solicitudes. Estos son algunos escenarios en los que lo he utilizado con eficacia:
- Formularios de afiliación: Supongamos que tiene un formulario de solicitud de afiliación: utiliceel campo de diseño para mostrar u ocultar secciones en función del tipo de afiliación. De esta forma, los campos que solo se aplican a niveles de afiliación específicos permanecen visibles y el formulario se mantiene ordenado.
- Formularios paso a paso: Este campo es ideal para dividir formularios largos en pasos manejables. Mediante el uso de la lógica condicional, puede hacer que cada sección se muestre de una en una, dependiendo de la entrada del usuario.
- Selección de producto o servicio: Puede mostrar diferentes conjuntos de preguntas en función del producto o servicio que seleccione el usuario. Esto ayuda a crear una experiencia centrada, ya que el usuario solo ve los campos que le interesan.

Características principales del campo de diseño con lógica condicional
Lo que realmente diferencia al Campo de diseño es la combinación de sus opciones de personalización del diseño con una potente lógica condicional. Estas son las funciones que creo que te resultarán más útiles:
- Diseños basados en columnas: Puede crear varias columnas dentro de un mismo formulario, lo que ayuda a organizar los campos de forma más eficaz. Esto es especialmente útil si desea mostrar los campos uno al lado del otro en lugar de en una sola columna vertical.
- Divisiones multisección: Separa tu formulario en distintas secciones, cada una con su propio encabezado y campos agrupados. Esto es perfecto cuando necesitas categorizar los campos del formulario, como agrupar los datos de contacto y la información de facturación por separado.
- Lógica condicional para conjuntos de campos completos: La magia ocurre cuando se utiliza la lógica condicional para mostrar u ocultar secciones enteras. Puede hacer que aparezcan diferentes grupos de campos en función de una única acción del usuario, como seleccionar una casilla de verificación o introducir información específica.

Utiliza el campo de diseño con lógica condicional 🙂 .
Cuándo utilizar un campo repetidor frente a un campo de diseño con lógica condicional
La elección entre el campo repetidor y el campo de diseño depende del tipo de formulario que esté creando y del tipo de datos que necesite recopilar.
Diferencias de funcionalidad
El campo repetidor está diseñado para permitir a los usuarios duplicar campos o grupos de campos a petición, por lo que es perfecto para recopilar conjuntos repetidos de información.
Por lo tanto, si estoy trabajando en un formulario que requiere información repetida, como un formulario de pedido en el que los usuarios deben enumerar varios productos o una solicitud de empleo en la que se piden varias experiencias laborales, el campo Repetidor es una opción clara.
Por otro lado, el campo de diseño tiene más que ver con la estructuración visual del contenido. Ayuda a organizar los campos del formulario en secciones, filas o columnas, lo que permite controlar cómo se presenta el formulario al usuario.
Como resultado, si estoy construyendo un formulario complejo con múltiples secciones que necesitan ser mostradas condicionalmente, digamos, un formulario de membresía que muestra diferentes preguntas basadas en el tipo de membresía, voy a ir por el Campo de Diseño con Lógica Condicional.
Diferencias en los casos de uso
El campo Repetidor y el campo Disposición se adaptan para resolver diferentes retos. Suelo utilizar el campo de repetición cuando necesito recopilar un conjunto de información que se repite.
Por ejemplo, cuando se crea un formulario de inscripción a un evento en el que los asistentes pueden inscribir a varios invitados, el campo Repetidor es un salvavidas. Simplifica el proceso, permitiendo a los usuarios añadir detalles para cada invitado adicional.
Mientras tanto, el campo de diseño brilla cuando necesito mantener el formulario bien organizado o hacerlo consciente del contexto. Es ideal para formularios en los que se desea mostrar un conjunto de campos en función de la entrada del usuario.
Por ejemplo, si está creando una encuesta y desea mostrar un nuevo conjunto de preguntas sólo si el usuario selecciona una respuesta determinada, el campo de diseño con lógica condicional es perfecto para ello.
Elegir el campo adecuado
En resumen, utilice el campo repetidor para simplificar la recopilación de datos repetitivos y utilice el campo de diseño cuando desee un mayor control sobre el diseño del formulario y desee mostrar u ocultar secciones en función del comportamiento del usuario.
Actualice ahora a WPForms Pro 🙂 ...
FAQs - WPForms Campo Repetidor vs Campo Layout con Lógica Condicional
¿Cómo se utiliza la lógica condicional en WPForms?
La lógica condicional en WPForms le permite mostrar u ocultar campos de formulario basados en las selecciones del usuario. Para utilizarla, vaya al constructor de formularios, seleccione el campo que desea controlar y active Mostrar/Ocultar lógica condicional.
Configure las reglas basadas en la entrada de un usuario, como mostrar preguntas adicionales sólo si se marca una casilla de verificación específica. Esto ayuda a crear formularios más personalizados y relevantes.
Para más detalles, consulte esta guía sobre el uso de la lógica condicional con WPForms.
¿Cómo hacer WPForms en línea?
Para hacer que los WPForms aparezcan en línea (en una sola línea), puede ajustar la configuración del Diseño del campo. Simplemente vaya al constructor de formularios, seleccione el campo al que desea aplicar estilo y elija la opción Diseño en línea en Opciones avanzadas.
También puedes utilizar CSS personalizado para asegurarte de que todos los campos y botones se muestran uno al lado del otro. Consulta nuestro tutorial sobre la visualización de formularios en una sola línea para obtener más detalles.
¿Se puede personalizar WPForms?
Sí, puede personalizar completamente WPForms para que coincida con sus preferencias de marca y diseño. Puede cambiar los colores, el diseño y el estilo de los formularios utilizando el Form Styler integrado o añadiendo CSS personalizado.
WPForms también le permite personalizar las notificaciones de formularios y mensajes de confirmación y añadir características avanzadas como la lógica condicional. ¡ Empieza a personalizar tu formulario!
A continuación, Single Optin vs Double Optin: ¿Cuál elegir?
A la hora de inscribir suscriptores en su lista de correo electrónico, existen dos métodos principales que toda empresa debe elegir: el opt-in simple y el opt-in doble.
Pero, ¿cómo tomar esa decisión? Consulte esta guía para conocer los métodos de suscripción de opt-in único frente a opt-in doble y saber qué alternativa se adapta mejor a sus objetivos empresariales específicos.
Cree su formulario WordPress ahora
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.



