Resumen de la IA
¿Sabes que puedes crear automatizaciones útiles conectando tus formularios de WordPress con ChatGPT?
Hoy en día, todo tipo de empresas utilizan ChatGPT para mejorar la eficacia del trabajo.
Y la buena noticia es que los propietarios de sitios WordPress ahora también pueden aprovechar las capacidades únicas de ChatGPT para automatizar los procesos empresariales.
En esta entrada, le mostraremos cómo integrar sus formularios de WordPress con ChatGPT para ayudarle en sus tareas empresariales rutinarias.
Conecte ahora su formulario con ChatGPT
¿Se puede conectar ChatGPT con WordPress?
Sí, es bastante fácil conectar ChatGPT con WordPress y añadir IA a tu sitio web.
Sólo necesitas un plugin de terceros conocido como Uncanny Automator para crear una integración. Este plugin le permite integrar AI con algunos otros plugins en su sitio de WordPress, como un constructor de formularios como WPForms.
Una vez establecida la conexión, existen infinitas formas de utilizar ChatGPT para ayudarle a hacer crecer su negocio más rápidamente y facilitar los procesos.
Cómo utilizar los formularios de WordPress con ChatGPT
Utilice los enlaces rápidos a continuación para navegar fácilmente a través de este tutorial paso a paso para la integración de WordPress ChatGPT.
En este artículo
- 1. Instalar WPForms + Uncanny Automator
- 2. Crear un nuevo formulario de WordPress
- 3. Añadir campos al formulario
- 4. Crear una cuenta de Uncanny Automator
- 5. Configurar el disparador de automatización
- 6. Conectar Uncanny Automator con ChatGPT
- 7. Configurar acción de automatización
- 8. Utilizar la respuesta generada por ChatGPT
- 9. Publique su formulario
1. Instalar WPForms + Uncanny Automator
En primer lugar, debe instalar el plugin WPForms. WPForms es el plugin de creación de formularios para WordPress más potente y fácil de usar para principiantes. Tiene una puntuación de 4,8 en WP.org, la más alta de todos los plugins de formularios.
WPForms tiene una amplia biblioteca de más de 2.000 plantillas de formularios que hacen que el proceso de creación de formularios sea muy cómodo. Por si fuera poco, se integra fácilmente con toneladas de servicios de marketing y ahora también con ChatGPT.
Recomendamos obtener la licencia WPForms Pro para desbloquear las principales funciones avanzadas que necesitará para hacer crecer su negocio.

Para obtener instrucciones sobre la instalación del plugin, consulte nuestra guía de instalación de WPForms.
Usaremos WPForms para construir nuestros formularios de WordPress. Pero necesitamos Uncanny Automator para servir como puerta de enlace entre WPForms y ChatGPT.

Para los propósitos de este artículo, vamos a utilizar la versión gratuita de Uncanny Automator, aunque es posible que desee actualizar a Pro más tarde. La versión Pro es uno de los mejores plugins ChatGPT para WordPress y desbloquea disparadores adicionales y eventos de acción para tus integraciones.
2. Crear un nuevo formulario de WordPress
Ahora que tenemos los plugins que necesitamos, estamos listos para avanzar.
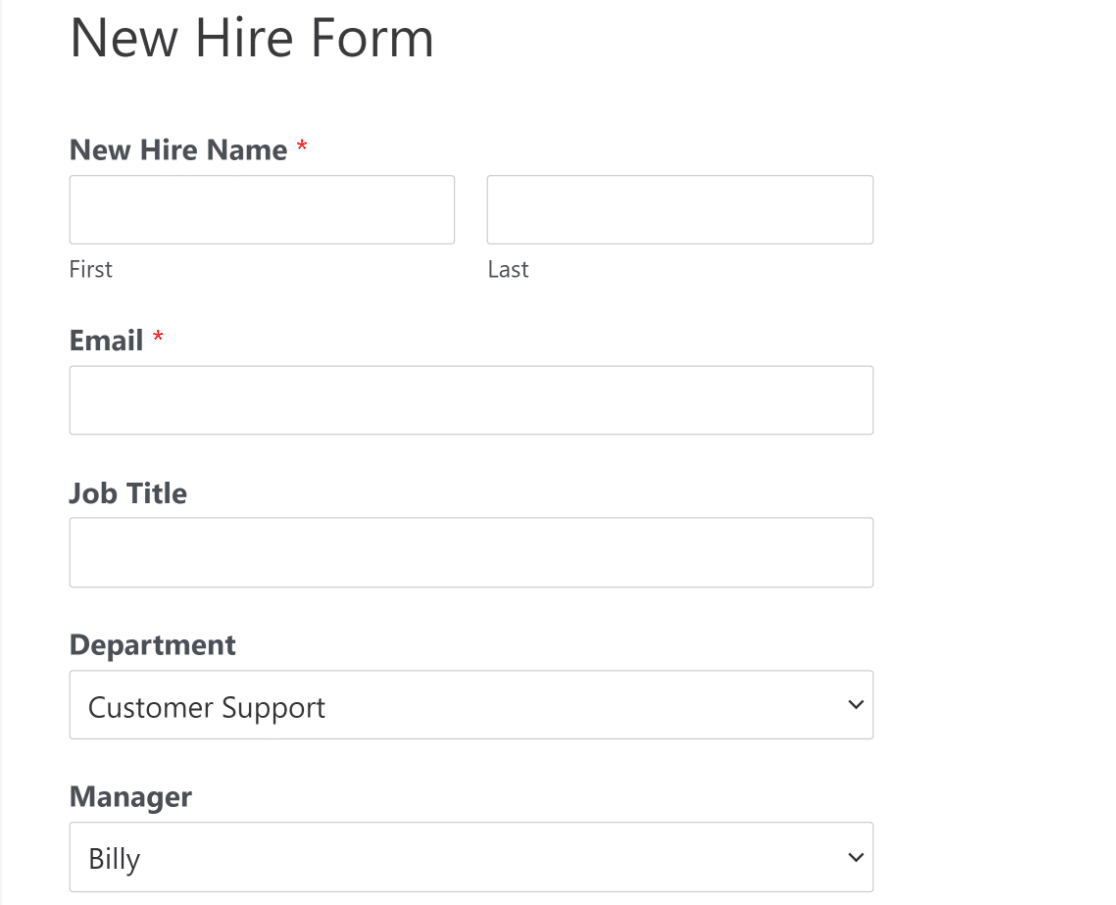
En este tutorial, crearemos un formulario de nueva contratación y lo conectaremos con ChatGPT. A continuación, haremos que ChatGPT envíe un correo electrónico único a cada nuevo empleado de forma automática tras el envío del formulario, dándole la bienvenida al equipo.
¿Te parece interesante?
Pero para ello, debemos empezar por crear un formulario primero. Abra su panel de administración de WordPress y vaya a WPForms " Añadir nuevo.

Esto le llevará a la pantalla de configuración del formulario. En la parte superior de la pantalla, puede introducir un nombre para su formulario para que pueda encontrarlo fácilmente más tarde por el nombre que se le da en su tablero de instrumentos.
Después de eso, puede elegir una plantilla de formulario. Aunque tenemos una plantilla de Nueva Contratación incorporada, es un poco más avanzada que el formulario que necesitamos en este momento.
Así que crearemos un formulario más sencillo desde cero para que la integración sea lo más directa posible.
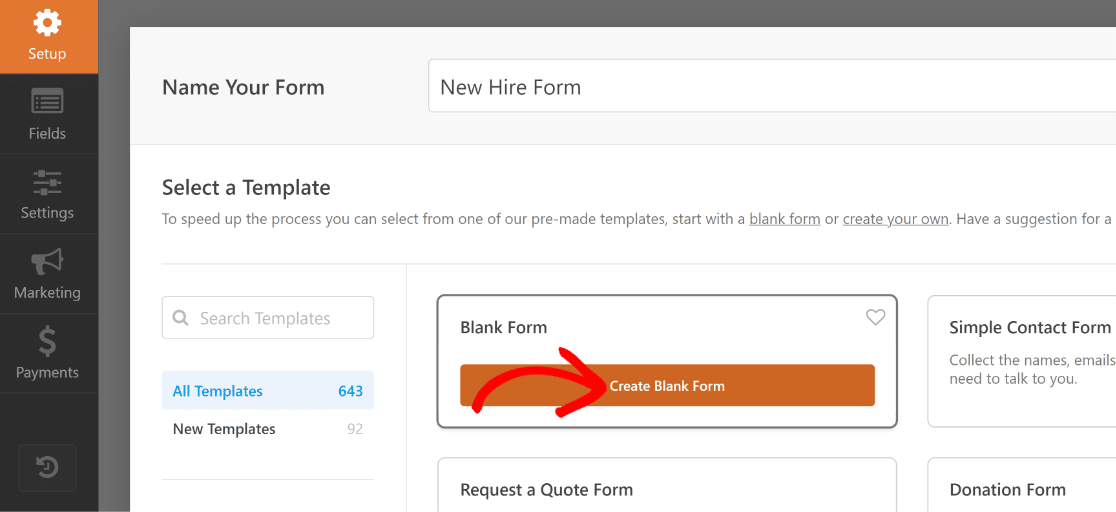
Después de nombrar su formulario en la pantalla de configuración de formularios, haga clic en Crear formulario en blanco.

Ahora se encontrará dentro del constructor de formularios, donde podrá empezar a añadir campos a su formulario.
¡Excelente! Vamos a añadir algunos campos a este formulario.
3. Añadir campos al formulario
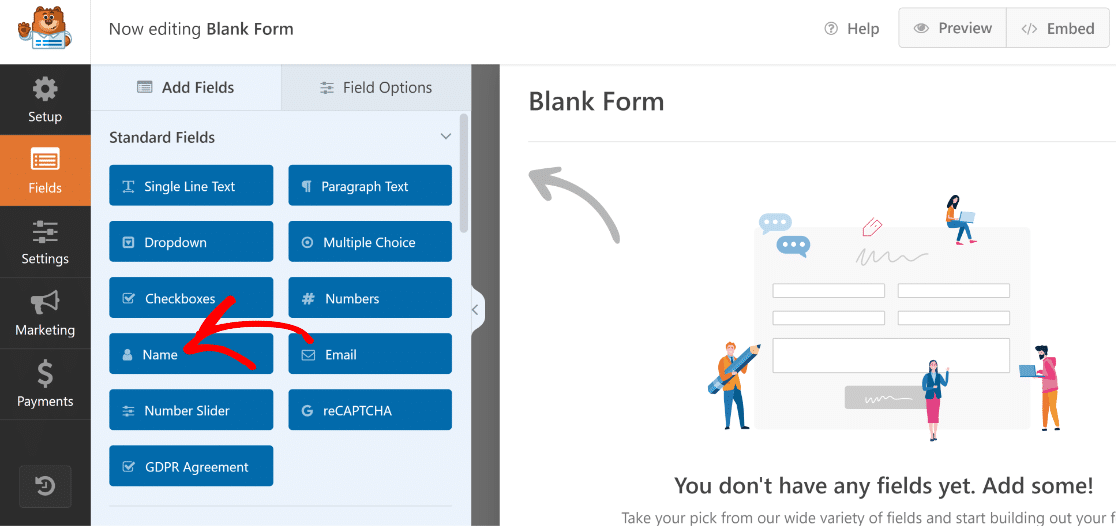
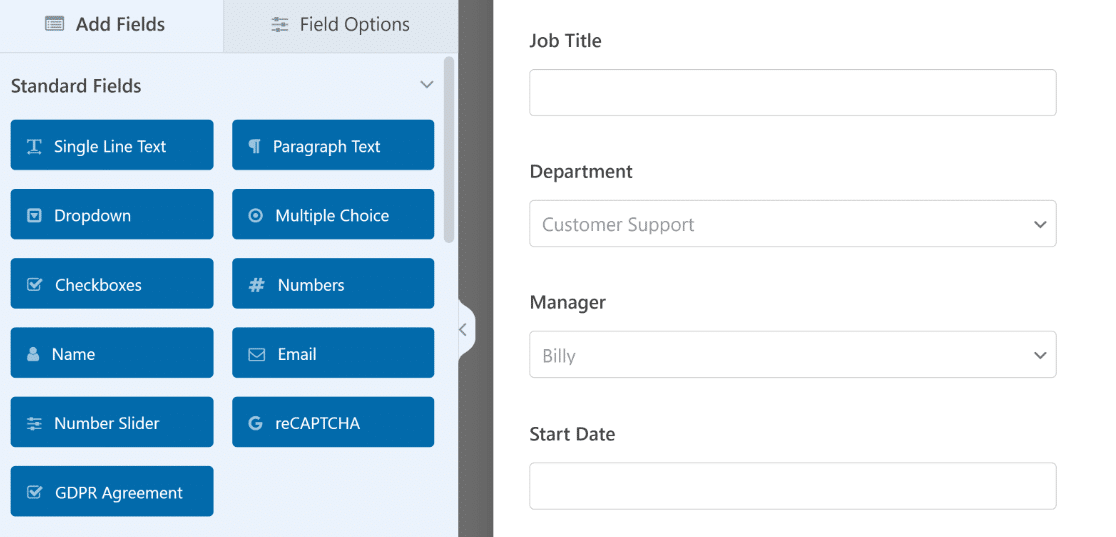
Insertar campos en su formulario es increíblemente fácil con WPForms. Sólo mueva el cursor al panel izquierdo y haga clic en el campo que necesita agregar. También puede arrastrar y soltar el campo si desea más control sobre dónde debe aparecer el campo en el formulario.
Los dos campos más importantes son Nombre y Correo electrónico. Así que empecemos por añadirlos.

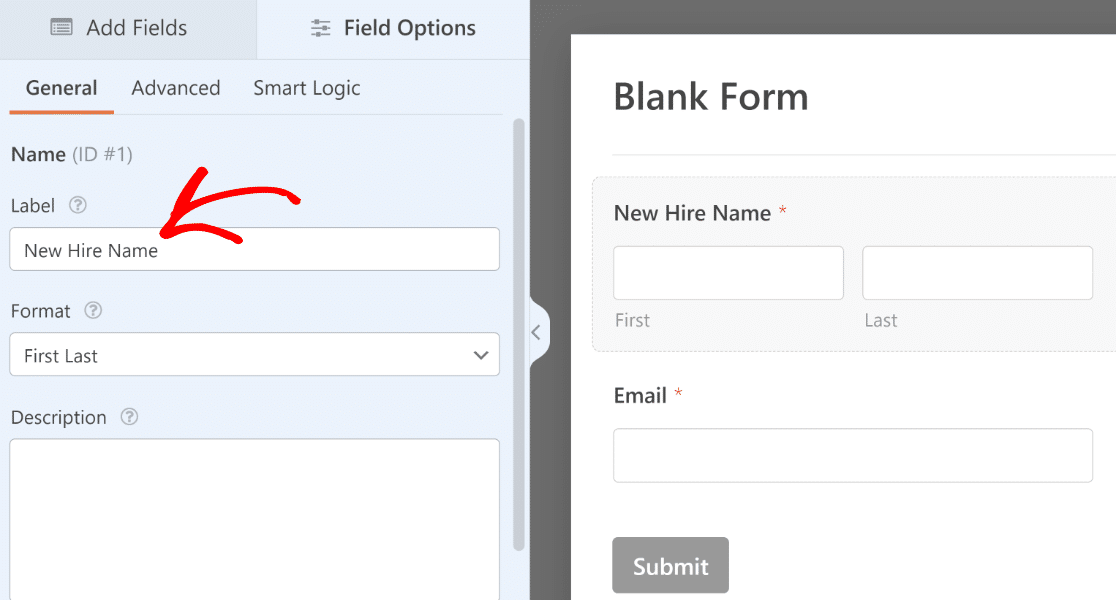
Puede cambiar fácilmente el nombre de cualquier campo. Cambiaremos el nombre del campo Nombre a "Nombre de la nueva contratación". Simplemente haga clic en el campo después de añadirlo al formulario para abrir sus Opciones de campo y, a continuación, escriba el nuevo nombre del campo en la opción Etiqueta.

A continuación, vamos a añadir también los siguientes campos antes de renombrarlos como hemos hecho con los campos anteriores:
- Título del puesto (texto de una línea)
- Departamento (desplegable)
- Gestor (desplegable)
- Fecha de inicio (fecha/hora)

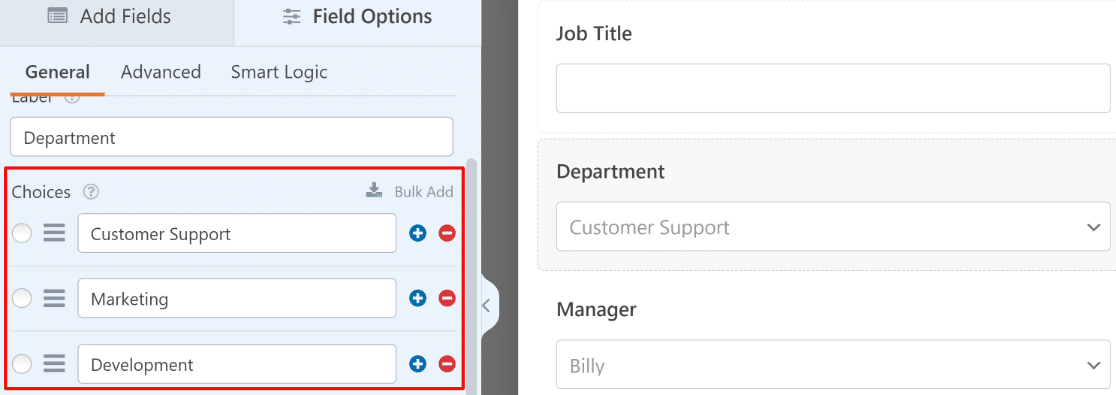
Para los campos desplegables, puede añadir opciones seleccionables haciendo clic en el campo para abrir Opciones de campo e introduciendo el texto de cada opción en la sección Opciones.

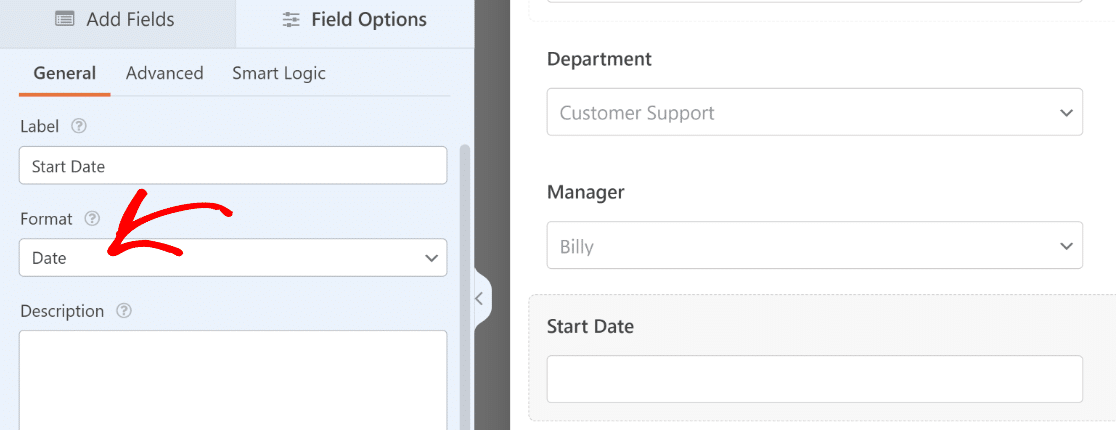
Para el campo Fecha/Hora, estamos usando el formato Fecha porque no necesitamos un campo Hora para nuestros propósitos. Puede cambiar el formato desde Opciones de campo " General.

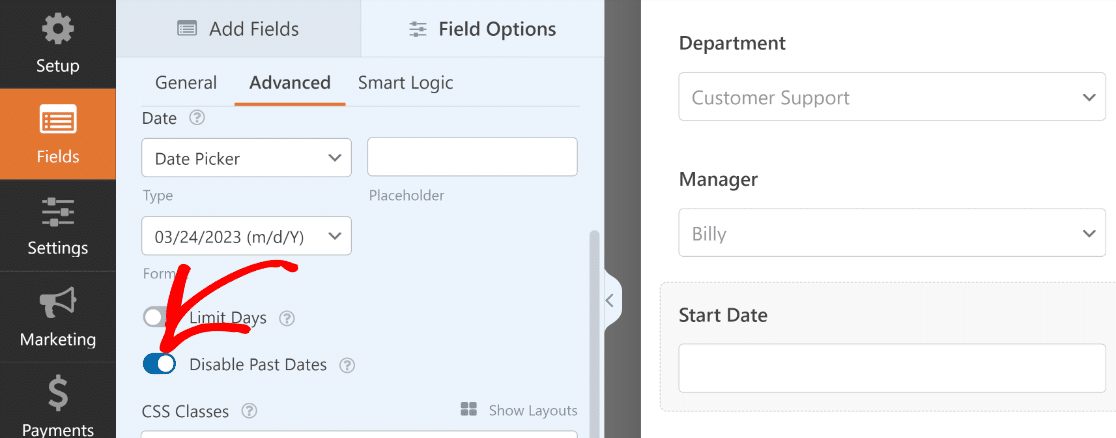
Si lo desea, también puede desactivar las fechas pasadas para que el campo selector de fechas sólo muestre las fechas presentes y futuras para su selección.
Puede encontrar esta configuración en la pestaña Avanzado de Opciones de campo. Utilice el botón Desactivar fechas pas adas para desactivar todas las fechas pasadas.

Perfecto. Hemos añadido todos los campos que necesitamos para este formulario, y está casi listo.
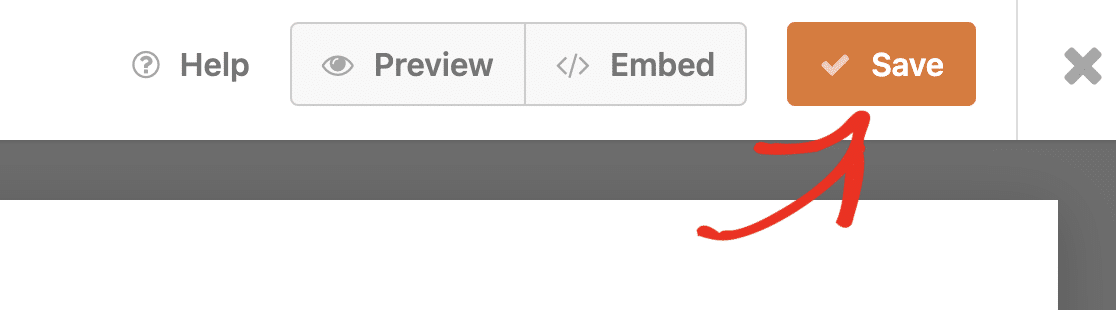
Ahora sería un buen momento para Guardar el formulario, para no perder los cambios que hayamos hecho. Puedes encontrar el botón Guardar en la parte superior del constructor de formularios, al lado del botón Incrustar.

Ya hemos terminado de construir el formulario. En el siguiente paso, es hora de iniciar el proceso para conectar este formulario con ChatGPT.
4. Crear una cuenta de Uncanny Automator
Antes de que puedas conectar ChatGPT a tu sitio WordPress, primero necesitas tener una cuenta activa de Uncanny Automator.
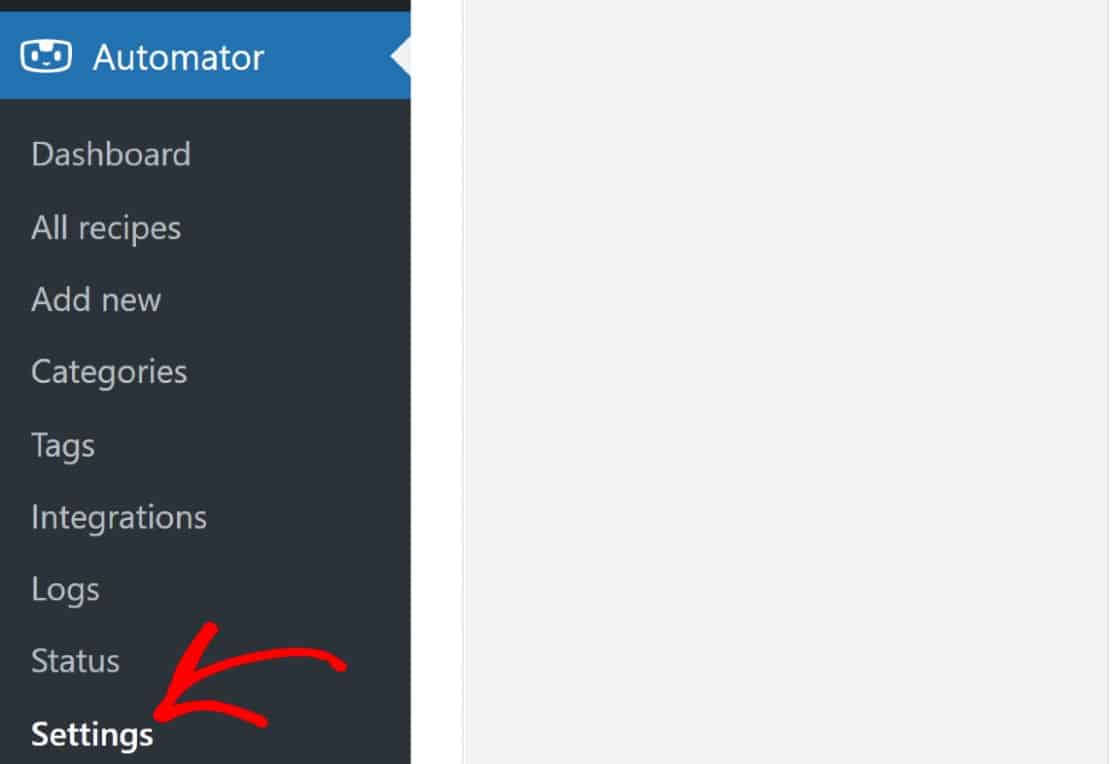
En el panel de control de WordPress, seleccione Automator " Configuración.

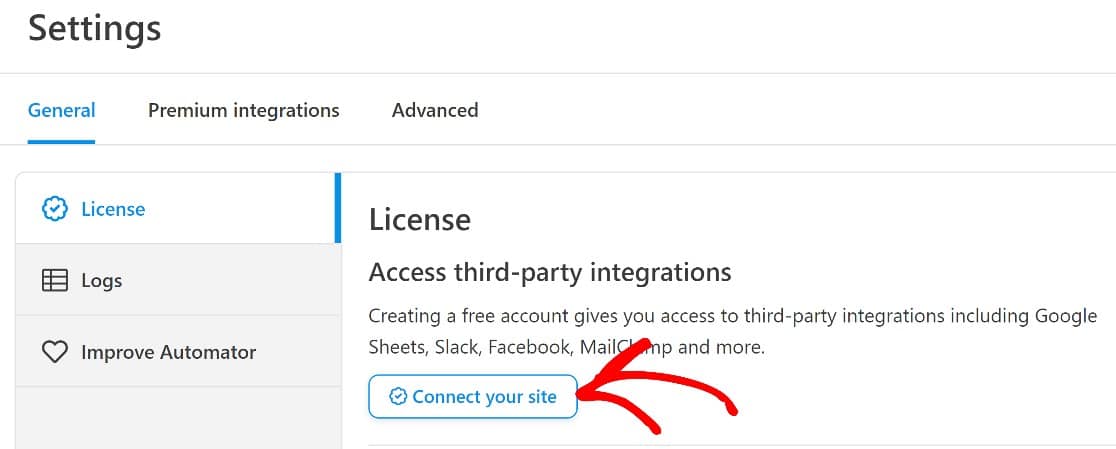
Esto le llevará a la sección Licencia de su configuración. Haga clic en el botón Conecte su sitio para continuar.

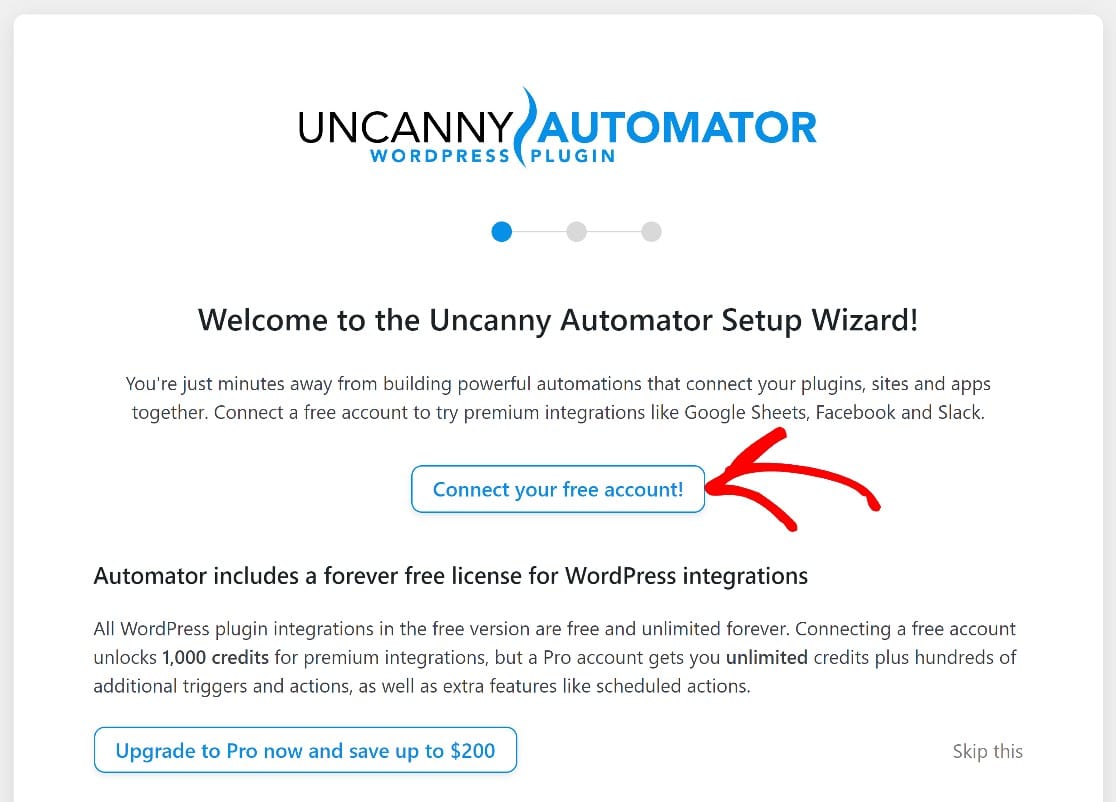
En cuanto pulse ese botón, aparecerá una nueva ventana emergente. Selecciona el botón Conecta tu cuenta gratuita y sigue las instrucciones en pantalla para crear tu cuenta gratuita de Uncanny Automator y conectar tu sitio con ella.

Cuando haya creado correctamente su cuenta, podrá empezar a crear su receta de automatización.
5. Configurar el disparador de automatización
En Uncanny Automator, cada automatización se llama "receta". Cada receta tiene dos componentes: un plugin que desencadena una automatización y otra app o plugin que completa una acción basada en el evento desencadenante.
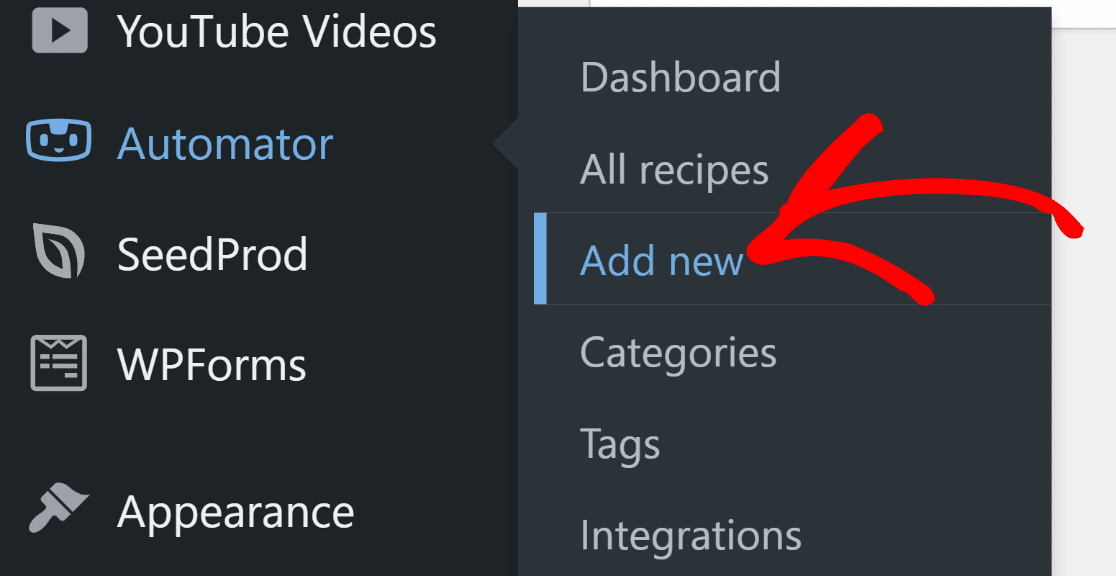
Puede crear recetas de Uncanny Automato directamente desde su panel de control de WordPress. En el menú de administración, coloca el cursor sobre Automator y pulsa Añadir nuevo.

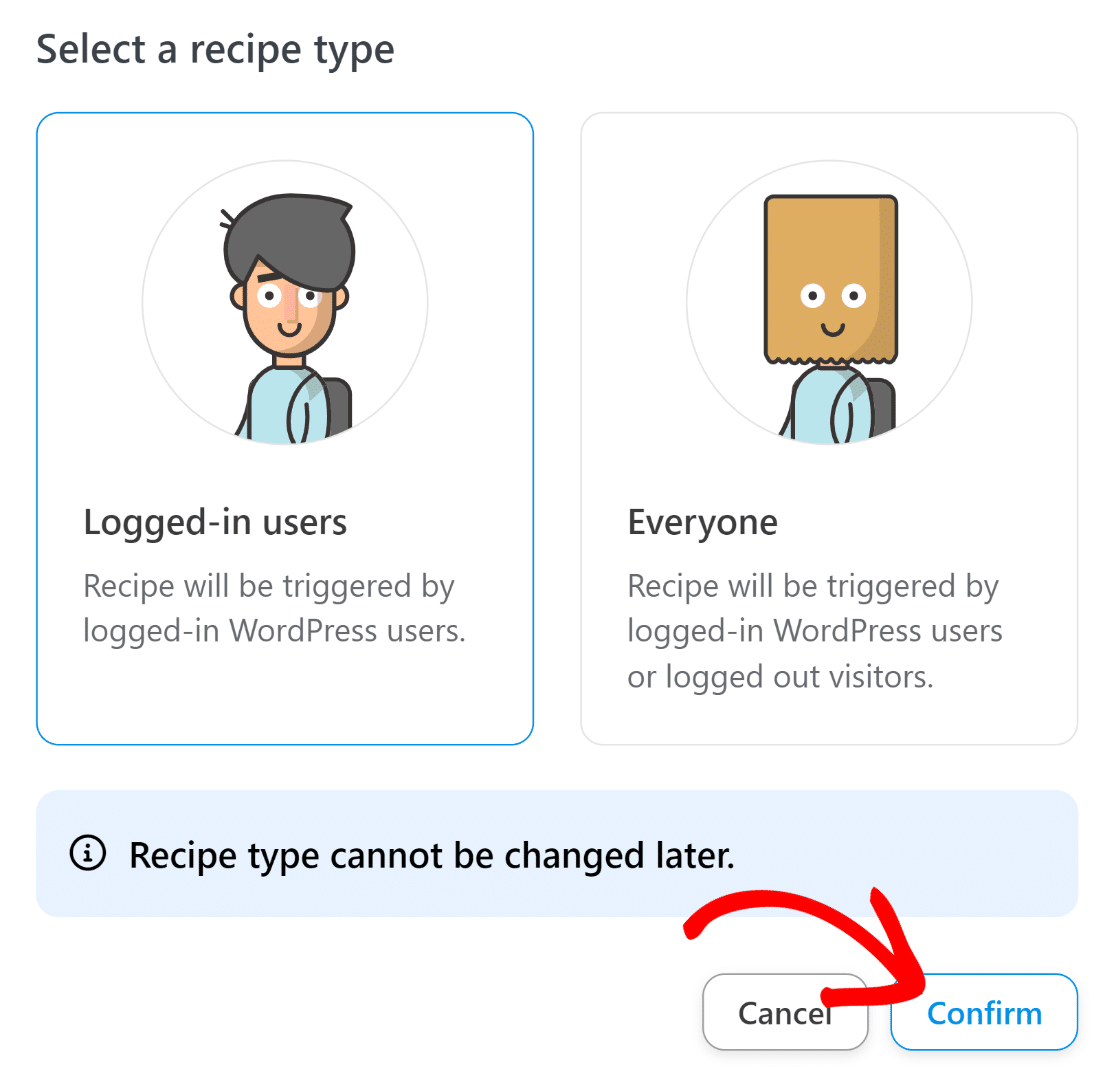
Accederá a la pantalla del editor de recetas. Aquí, seleccione su tipo de receta. Uncanny Automator le permite seleccionar una receta por el tipo de usuario que puede iniciarla.
Como suponemos que nuestro formulario será utilizado internamente por una empresa para enviar correos electrónicos automatizados a los nuevos empleados, elegiremos la opción Usuarios registrados. Esto asegurará que la automatización se active sólo cuando el personal autorizado con sesión iniciada envíe este formulario.
No obstante, puede elegir cualquiera de los dos tipos en función de sus necesidades. Una vez que haya seleccionado el tipo de receta, haga clic en Confirmar en la parte inferior para continuar.

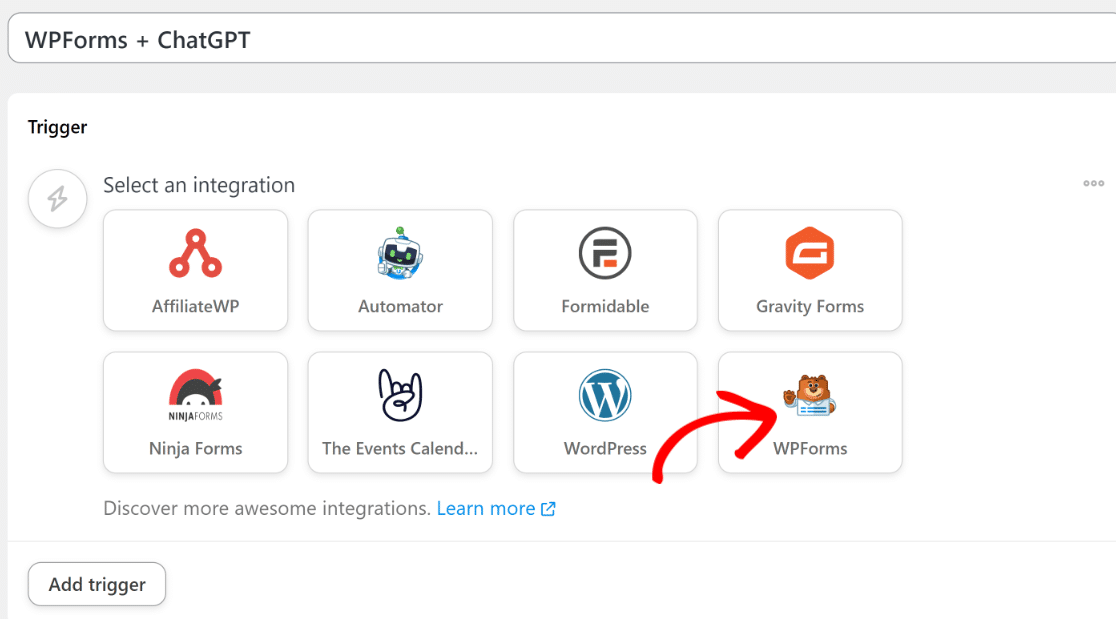
Ahora, puedes darle un título a esta receta y elegir tu plugin disparador. Ya que construimos nuestro formulario usando WPForms, vamos a seleccionar WPForms como nuestro disparador.

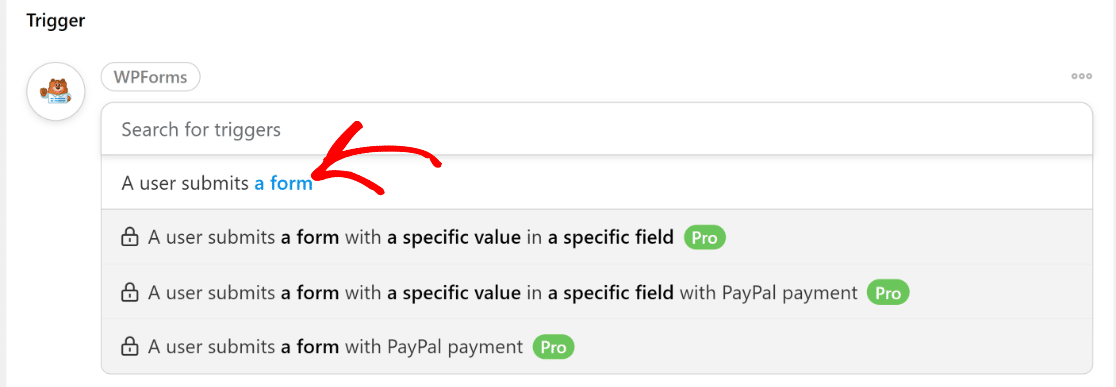
Elija un evento desencadenante de las opciones disponibles. En la mayoría de los casos, incluido éste, el desencadenante "Un usuario envía un formulario" funcionará correctamente.

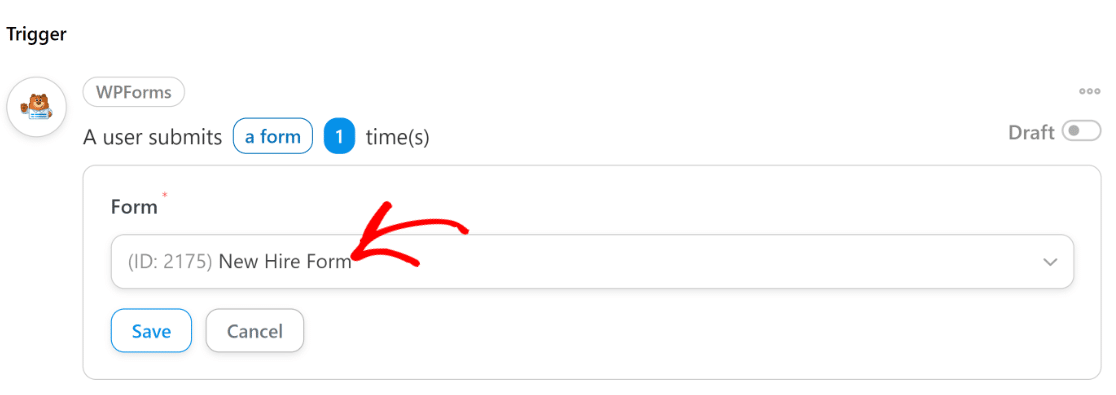
Cuando hayas terminado de seleccionar el evento desencadenante, ahora tendrás que seleccionar el formulario específico que debe desencadenar esta automatización. Aquí es donde tendrás que seleccionar el formulario que creaste en el paso anterior.
En nuestro caso, este formulario se llama Formulario de Nueva Contratación. Así que vamos a utilizar el desplegable para seleccionar este formulario.

Pulsa el botón Guardar cuando hayas terminado.
En este punto, has configurado con éxito tu evento disparador. Pasemos a conectar Uncanny Automator con ChatGPT.
6. Conectar Uncanny Automator con ChatGPT
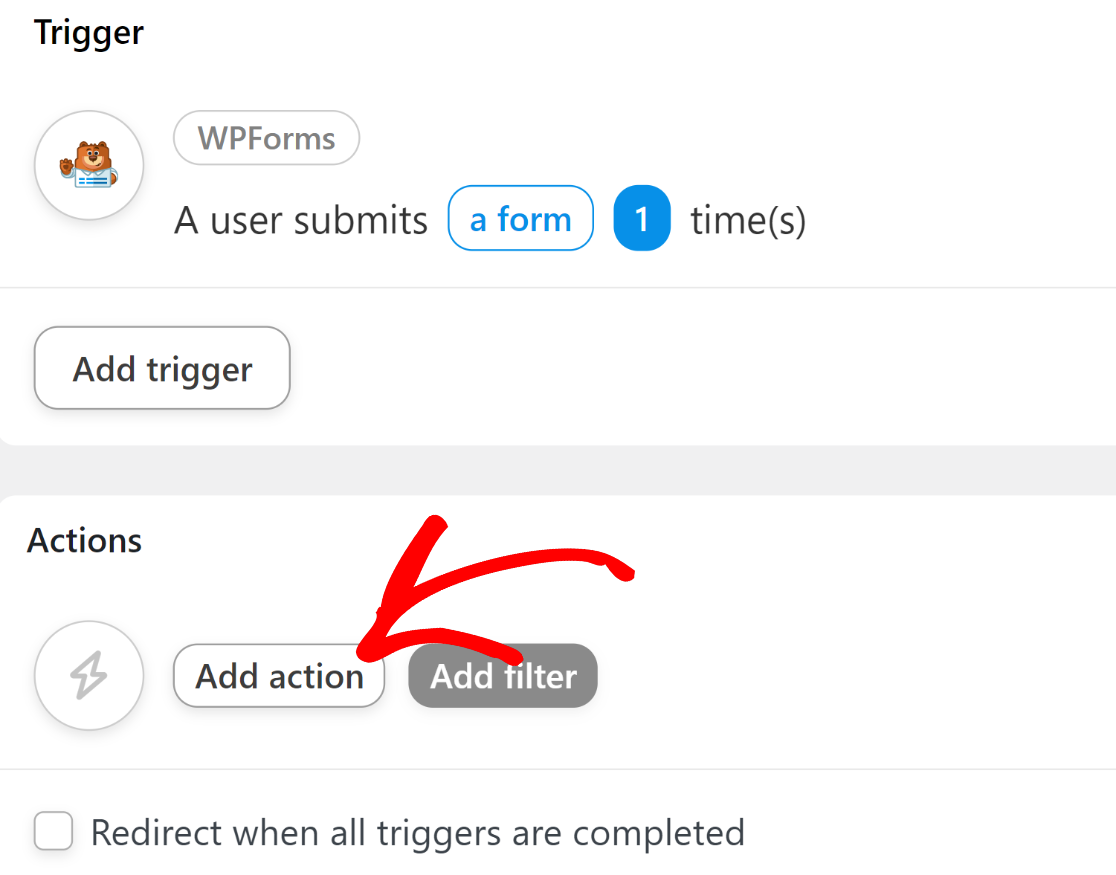
Desplácese hacia abajo y haga clic en el botón Añadir acción para empezar a configurar su evento de acción de automatización.

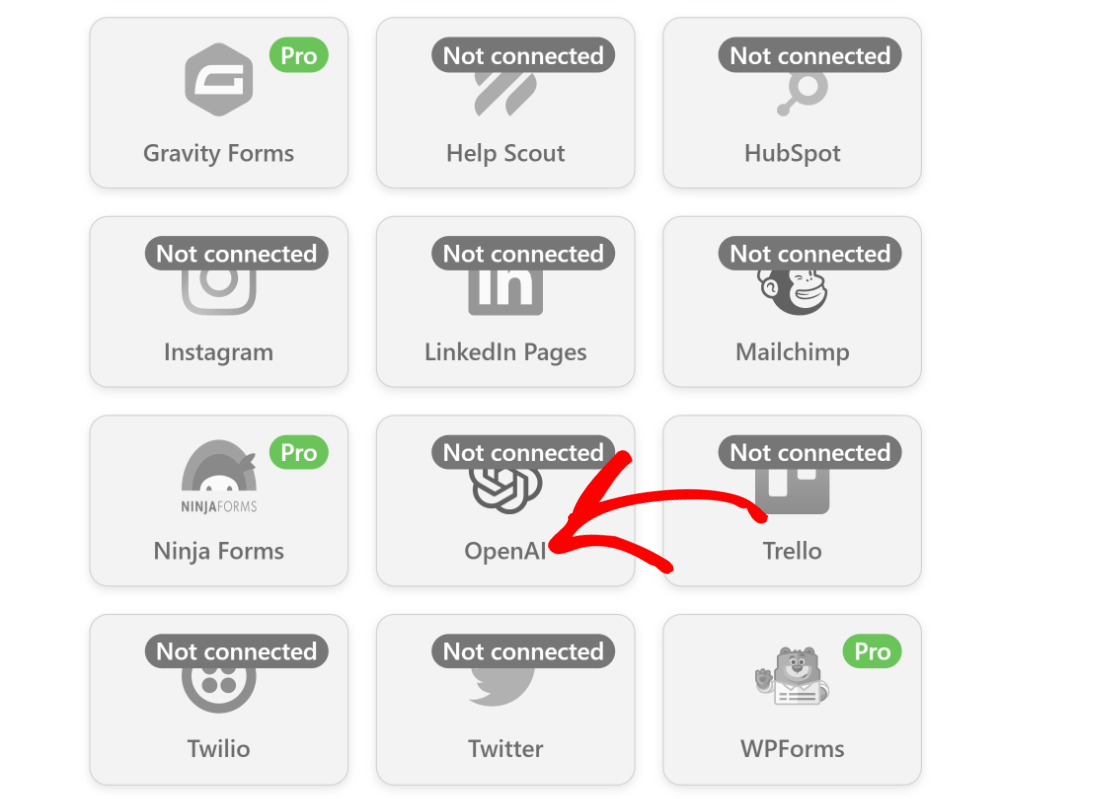
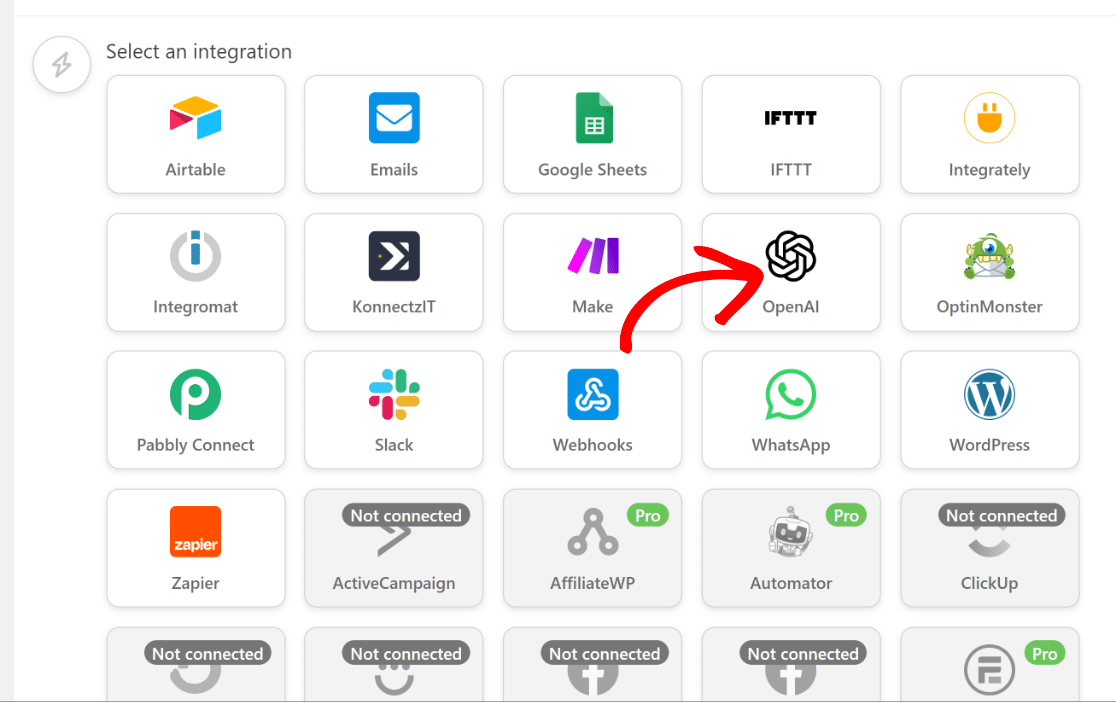
Una vez hecho esto, se abrirá una lista con todas las aplicaciones disponibles que puede integrar con WPForms. Busque el icono de OpenAI en esta lista y haga clic en él.

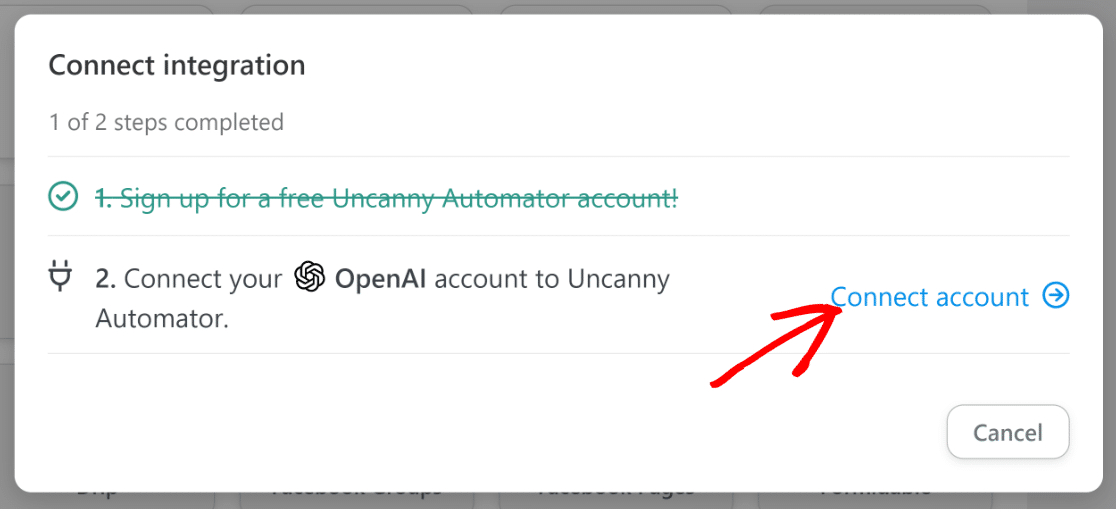
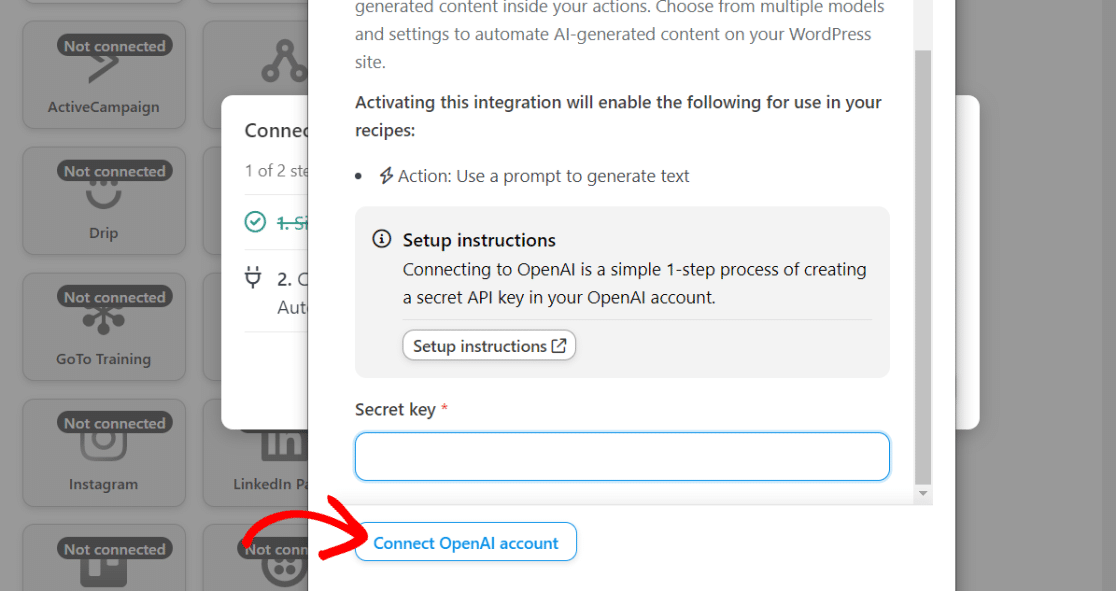
Cuando hayas hecho clic en ese icono, aparecerá una nueva ventana emergente en tu pantalla, solicitándote que conectes tu cuenta de OpenAI con Uncanny Automator. Haz clic en la opción Conectar cuenta para seguir adelante.

Aquí tendrás que introducir tu clave secreta de API para OpenAI. Para encontrar tu clave, primero, asegúrate de que tienes una cuenta OpenAI. Si tienes una cuenta, visita este enlace en una nueva pestaña del navegador para acceder a la página de tu clave de OpenAI.
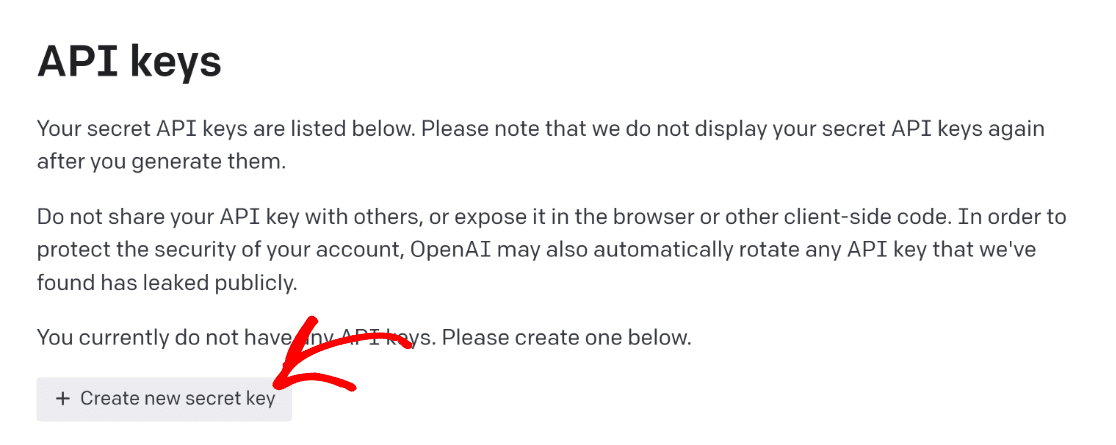
Haga clic en el botón Crear nueva clave secreta.

Haga clic en el icono del portapapeles para copiar su clave API. Vuelva a la pestaña anterior del navegador donde está configurando la receta de Uncanny Automator e introduzca su clave secreta de API en el modal. A continuación, pulse el botón Conectar cuenta OpenAPI.

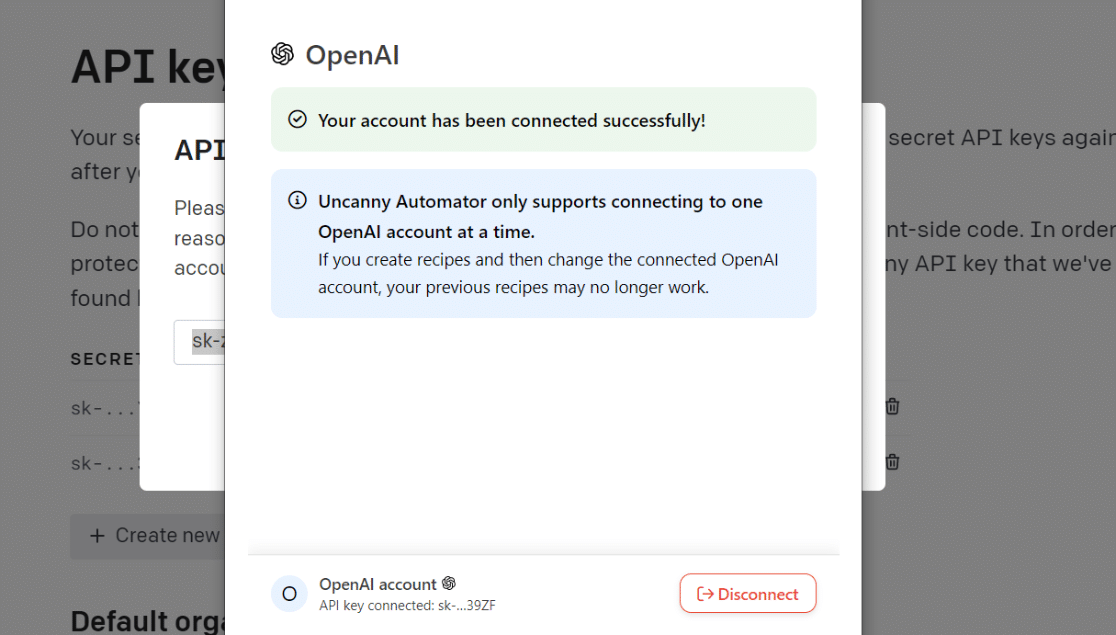
Tan pronto como te conectes, recibirás un mensaje de éxito confirmando que OpenAI ya está listo para usarse con Uncanny Automator.

Ahora, ya podemos configurar ChatGPT como nuestra acción de automatización.
7. Configurar acción de automatización
Después de conectar su cuenta ChatGPT con Uncanny Automator, vuelva a la pantalla del editor de recetas. Esta vez, el icono de OpenAI ya no estará en gris, lo que sugiere que está listo para usarse.
Haga clic en el icono OpenAI.

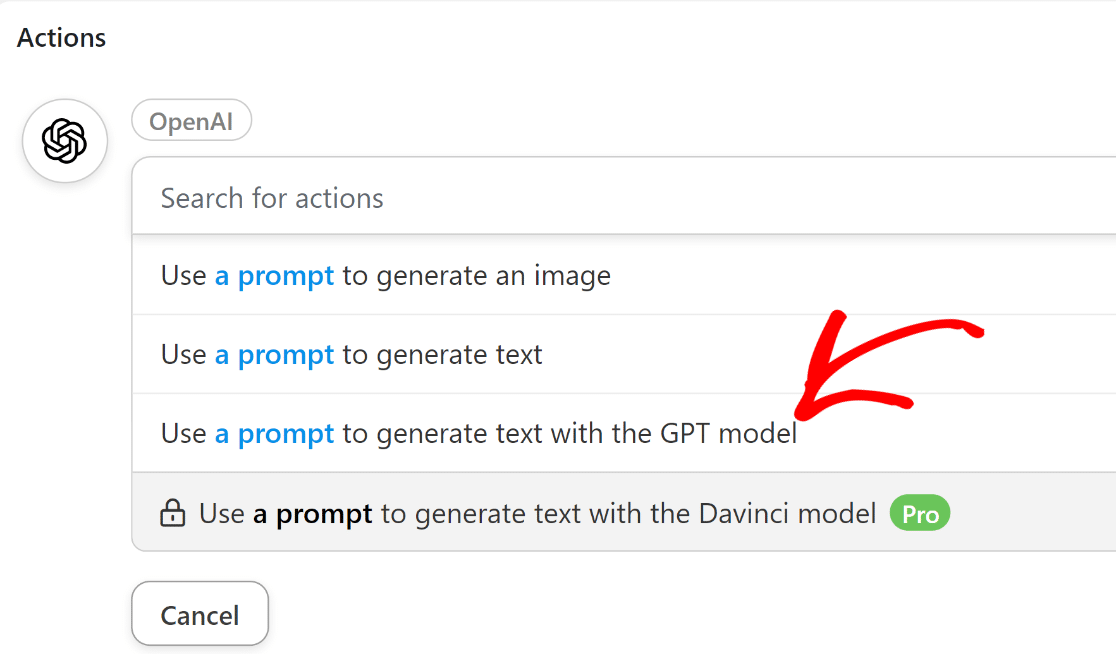
Esto abrirá un desplegable con una lista de opciones de acción de OpenAI disponibles. Selecciona la opción "Usar un prompt para generar texto con el modelo GPT".

Ahora, verás que aparecen varias opciones que te permiten controlar el comportamiento de tu modelo ChatGPT:
- Modelo: Si seleccionaste la opción de acción que recomendamos arriba, sólo tendrás acceso a GPT-3, que es el mejor modelo de lenguaje disponible actualmente en OpenAI. También puedes elegir entre los modelos Curie, Babbage y Ada si eliges una opción de acción diferente en la versión gratuita de Uncanny Automator. Recomendamos dejar esta opción por defecto para este tutorial.
- Temperatura: Este ajuste le permite controlar el grado de aleatoriedad de la respuesta generada por GPT-3. Puede introducir valores de 0 a 2. Si no está seguro, es mejor dejar este ajuste en el valor por defecto de 1. Puede introducir valores de 0 a 2. Si no está seguro, es mejor dejarlo en el valor por defecto de 1.
- Longitud máxima: Este campo acepta el número máximo de tokens. OpenAI cuenta la longitud en términos de tokens, que son unidades de "significado" más que palabras. Según OpenAI: "Puedes pensar en los tokens como trozos de palabras, donde 1.000 tokens son unas 750 palabras". Una vez más, puedes dejar este campo en blanco para utilizar el valor por defecto.
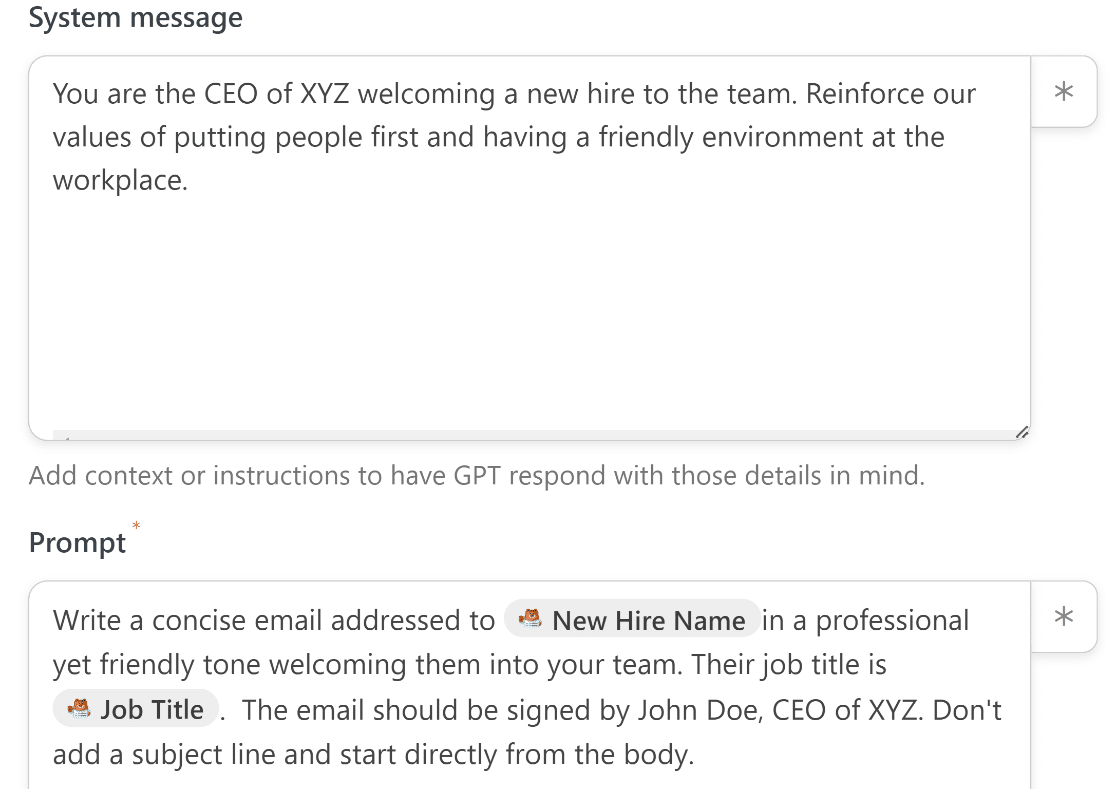
- Mensaje de sistema: Aquí puede introducir cualquier instrucción o dar contexto adicional a GPT-3 sobre el tipo de respuesta que espera de él.
- Preguntar: Esta es la parte más importante de esta configuración. GPT-3 utilizará cualquier cosa que usted escriba para generar y devolverle una respuesta.
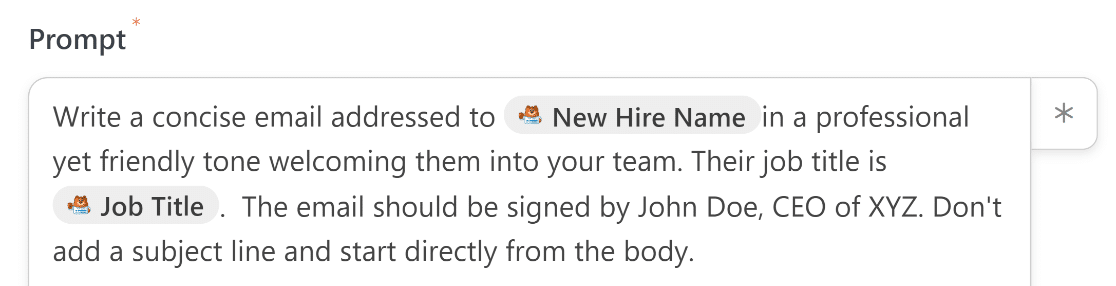
Este es el mensaje del sistema que hemos utilizado:

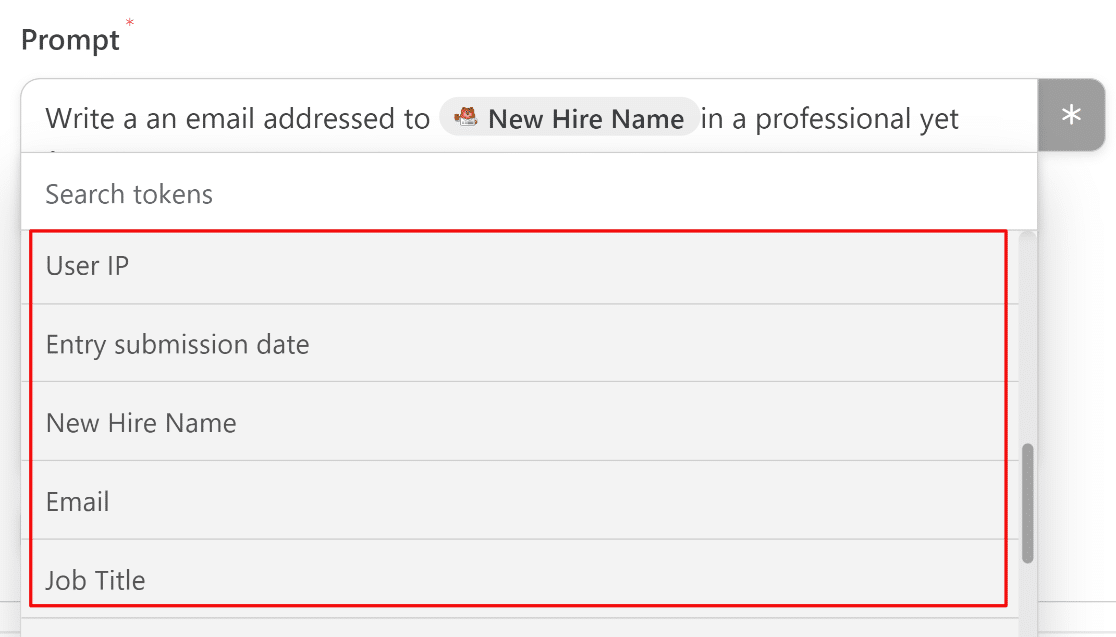
Puede observar que el aviso incluye algunos datos extraídos directamente del formulario que conectamos anteriormente como disparador.
Esta es la característica más interesante de esta integración porque puede personalizar su correo electrónico añadiendo datos reales de cada entrada del formulario.
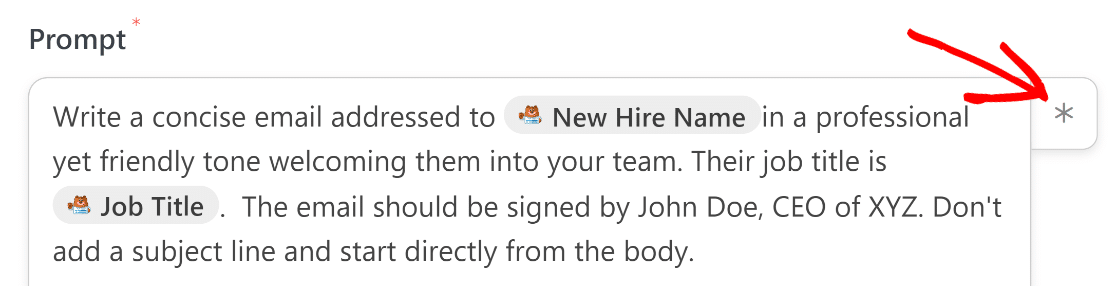
Para tomar datos del formulario y añadirlos a su consulta, sólo tiene que pulsar el icono del asterisco(*) situado junto al campo Consulta.

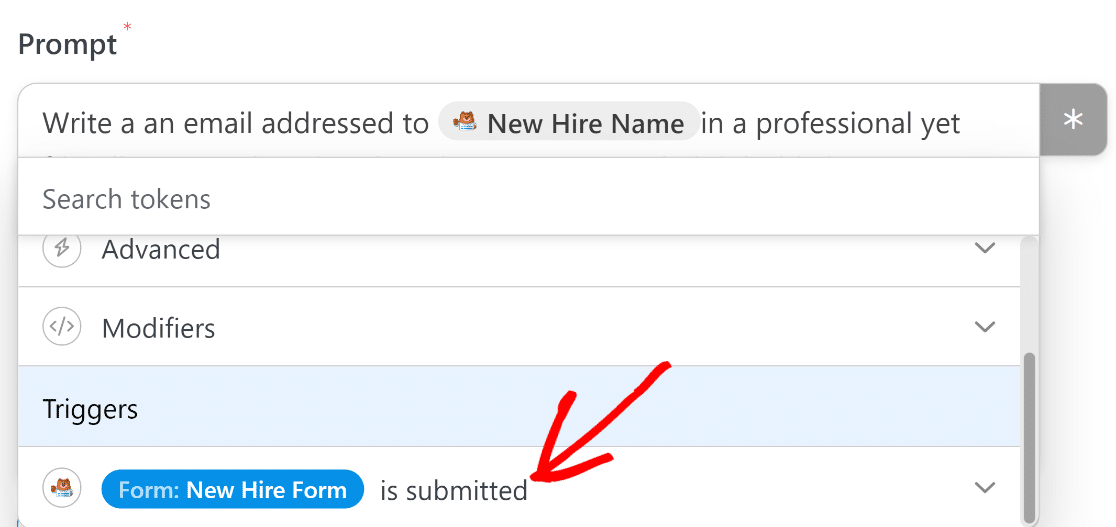
Cuando se abra el modal, desplácese hacia abajo y seleccione el evento desencadenante que configuró anteriormente.

Ahora, puede extraer datos directamente de cualquier campo añadido a su formulario, siempre y cuando algunos metadatos adicionales como IP de usuario.

Cuando hayas terminado, pulsa Guardar.
8. Utilizar la respuesta generada por ChatGPT
Ahora que ha configurado una integración con ChatGPT, el paso final es utilizar el texto generado de alguna manera que pueda serle útil.
En nuestro caso, estamos utilizando esta integración para que ChatGPT genere un correo electrónico y lo envíe al destinatario. Sin embargo, ChatGPT no puede enviar un correo electrónico, por lo que necesitaremos una acción independiente para gestionar el proceso de envío del correo electrónico.
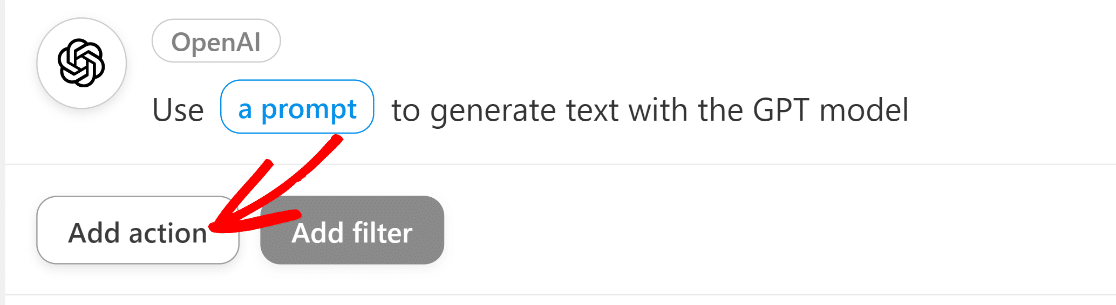
Para ello, configuraremos una segunda acción en Uncanny Automator. Simplemente haz clic en el botón Añadir Acción debajo de la acción OpenAI que acabas de crear.

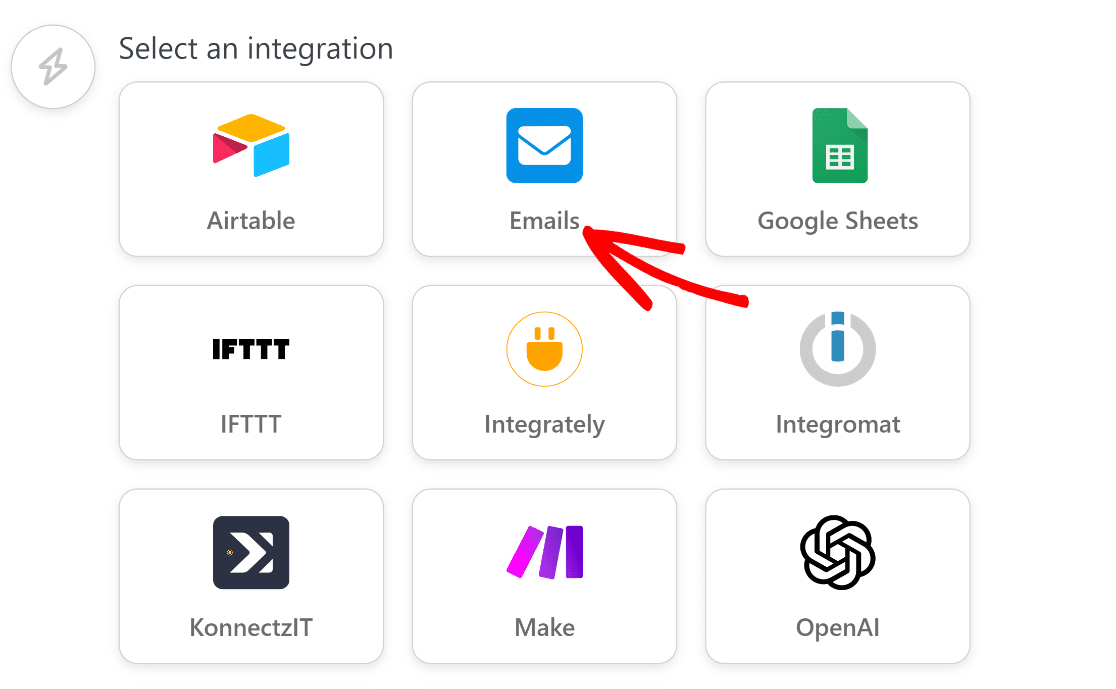
Como antes, ahora verás una lista de aplicaciones disponibles para la integración. Esta vez, haz clic en Correos electrónicos.

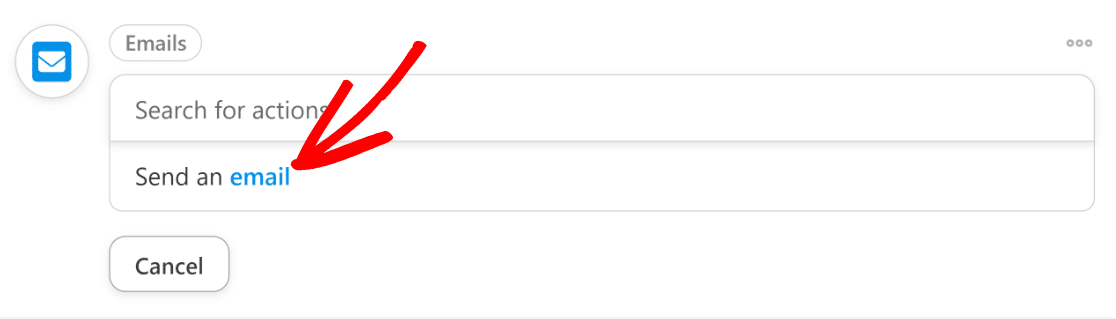
Una vez hecho esto, haz clic en el elemento de acción "Enviar un correo electrónico".

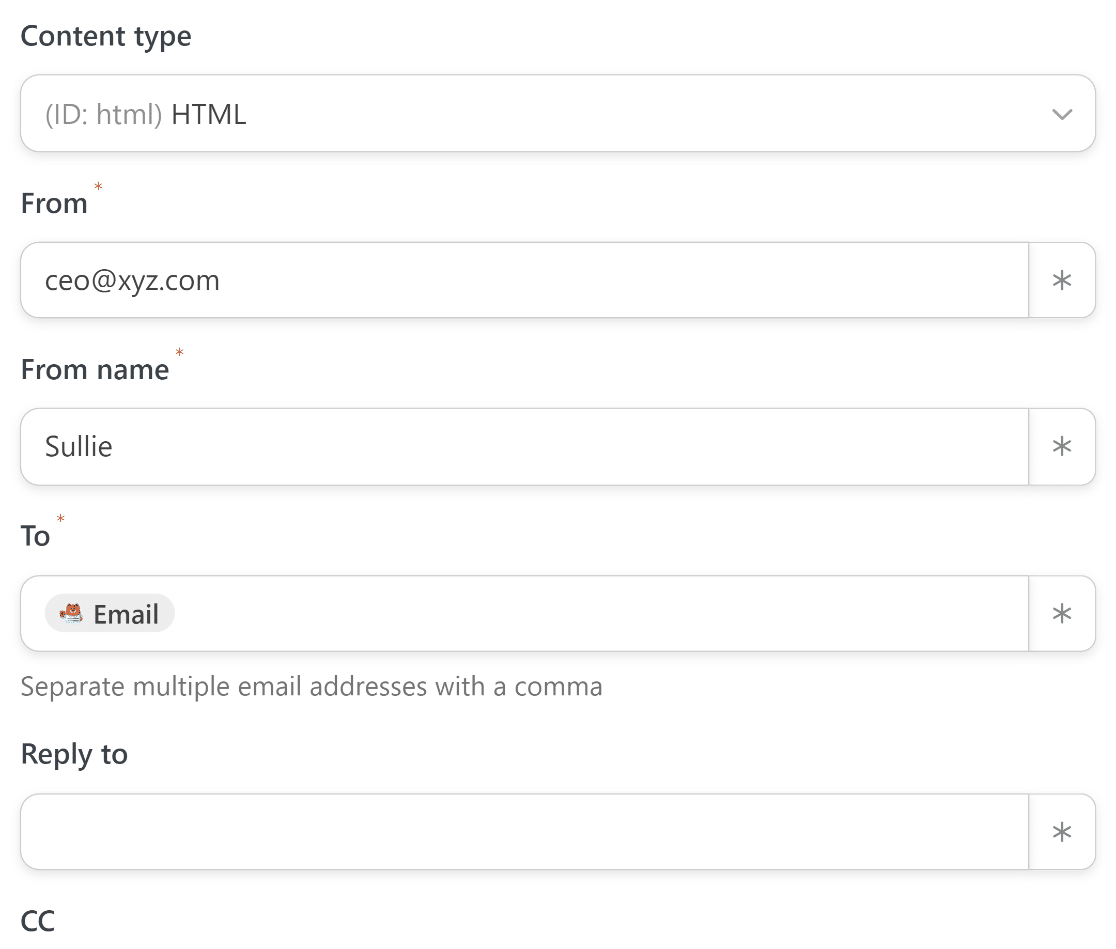
Rellene los campos para configurar sus opciones de correo electrónico. Asegúrese de utilizar el campo Email de su formulario en el campo Para . Para ello, haga clic en el botón con forma de asterisco (*) situado a la derecha del campo y seleccione Correo electrónico en las opciones de activación del formulario, como hicimos en un paso anterior.

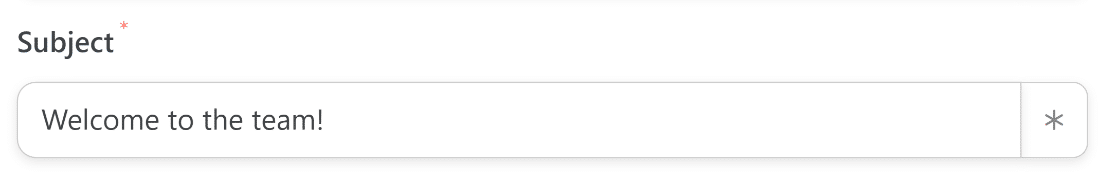
Desplácese más abajo para encontrar los campos de asunto y cuerpo de sus correos electrónicos. En primer lugar, introduzca un texto adecuado para el asunto.
Como sólo podemos obtener la respuesta completa de ChatGPT de una sola vez, no podemos extraer sólo la línea de asunto de su respuesta para utilizarla en el campo Asunto.
En su lugar, utilizaremos una línea de asunto fija, escrita manualmente para los fines de este tutorial.

Para el cuerpo, necesitamos extraer el texto del correo electrónico que ChatGPT generó para nosotros basándose en los mensajes que configuramos en el paso anterior.
Tal vez haya notado que antes le indicamos a ChatGPT que no insertara una línea de asunto en su respuesta.

De esta forma, nos aseguramos de que el texto que devuelve no contiene ninguna mención accidental de un asunto dentro del cuerpo del correo electrónico.
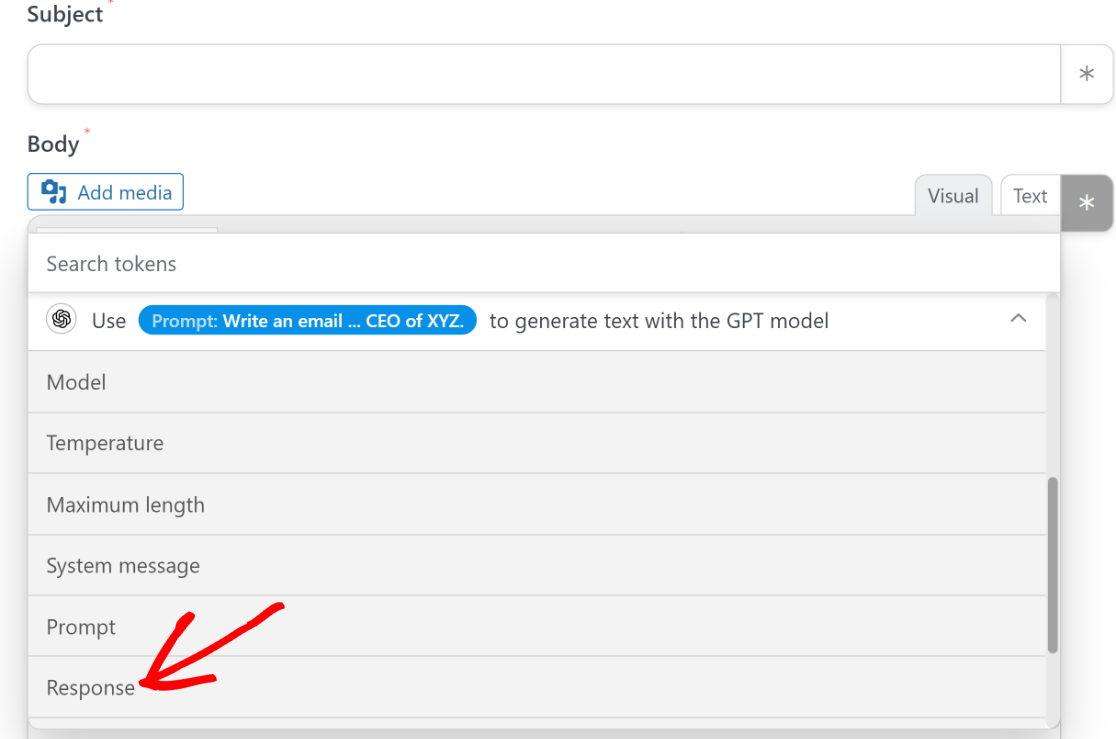
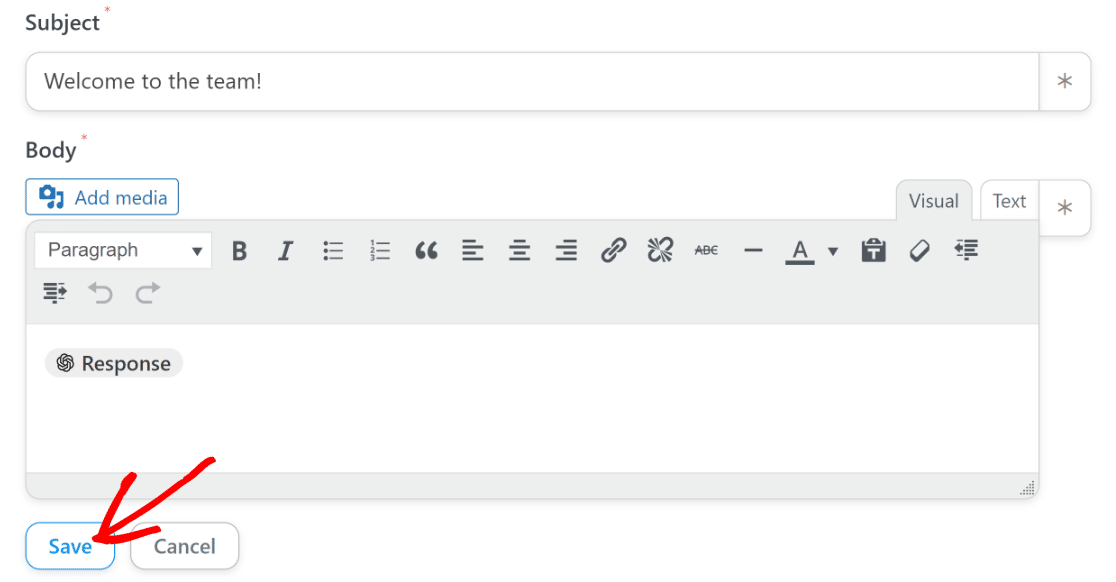
Ahora, sólo tenemos que insertar el texto de ChatGPT en el cuerpo del correo electrónico.
Una vez más, pulse el botón del asterisco(*) situado junto al campo Cuerpo para abrir la lista de datos disponibles que puede utilizar desde ChatGPT.
Dado que aquí sólo necesitamos la respuesta de ChatGPT basada en preguntas, seleccionaremos la salida Respuesta en el desplegable Acción del modelo GPT.

Cuando estés satisfecho con el aspecto, pulsa Guardar.

¡Ya casi hemos terminado! Todo lo que queda ahora es publicar el formulario que hemos creado en el 3er paso.
9. Publique su formulario
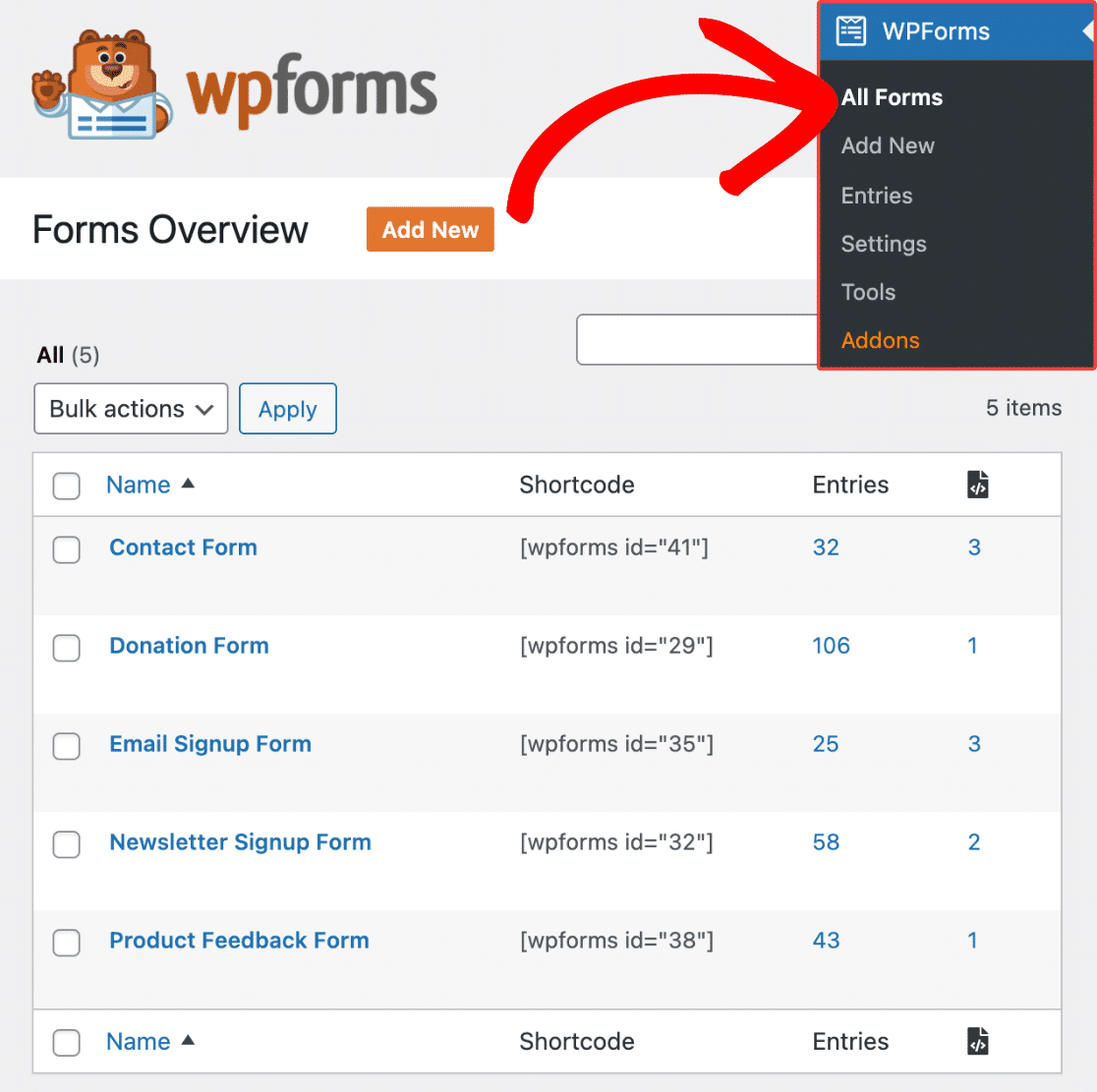
Para el paso final, simplemente vuelva a su panel principal de WordPress y vaya a WPForms " Todos los formularios.

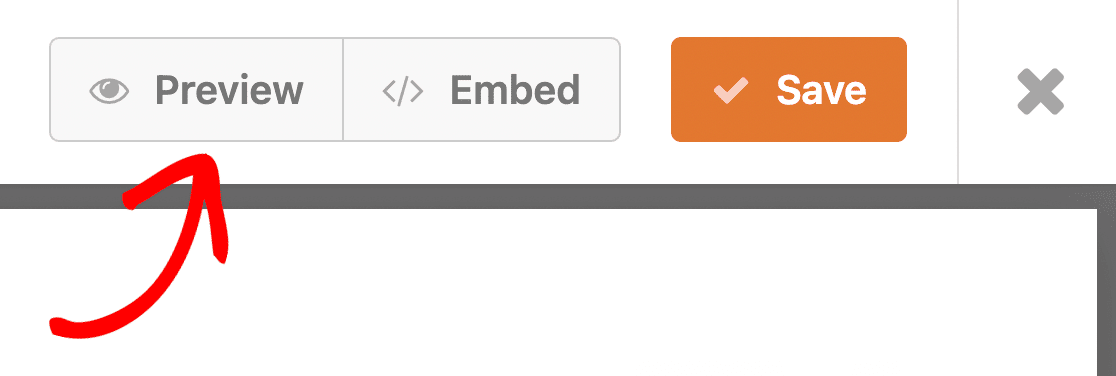
Selecciona de esta lista el formulario que creaste anteriormente para acceder a él dentro del constructor. Una vez dentro, haz clic en el botón Vista previa de la parte superior.

Esto le llevará a una vista previa del formulario, donde podrá probarlo. Este es un buen punto para rellenar una entrada ficticia con una dirección de correo electrónico que te pertenezca y pulsar enviar para iniciar la automatización.
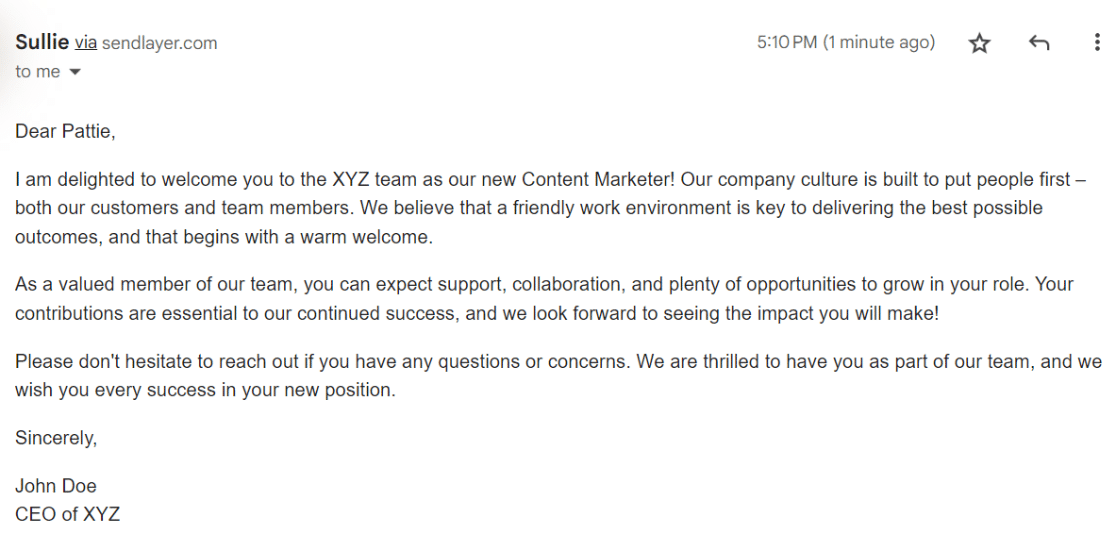
Si la integración se ha configurado correctamente, recibirás una respuesta bien redactada (que, en nuestro caso, es un correo electrónico de bienvenida) de ChatGPT.
Cuando hayas terminado de probar y previsualizar tu formulario, vuelve al generador de formularios una vez más y pulsa Embed.

Aparecerá una ventana modal en la que se le preguntará si desea incrustar el formulario en una página existente o en una nueva.
Incrustaremos el formulario en una nueva página, aunque el proceso de cualquiera de las dos opciones funciona prácticamente igual.

Ahora se le pedirá que dé un nombre a su nueva página. Después de darle un nombre apropiado, haz clic en el botón Let's Go para continuar.

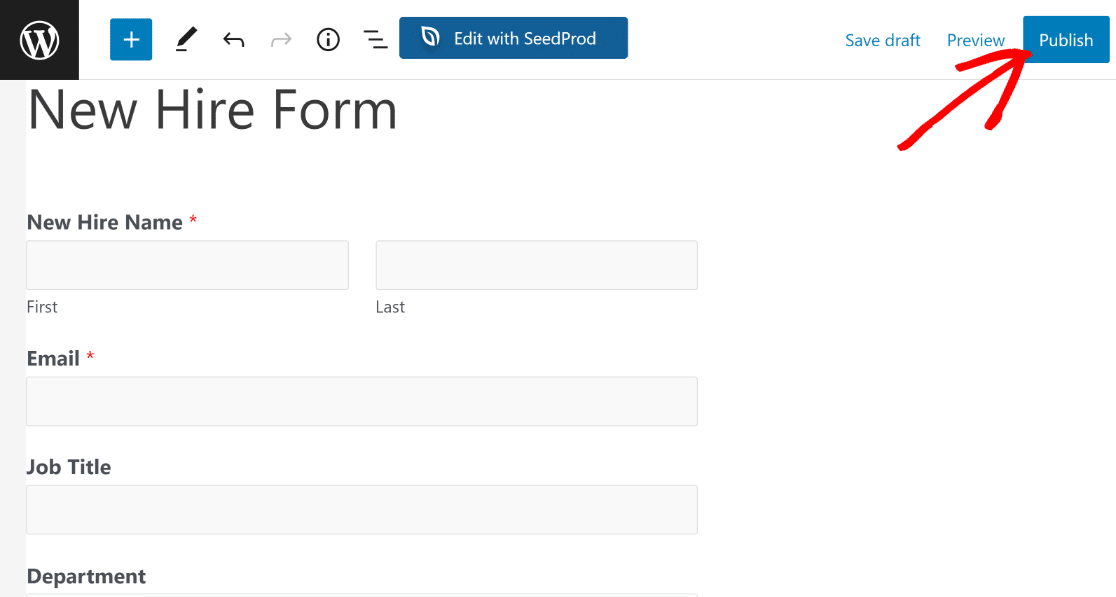
Al pulsar ese botón, te encontrarás en tu editor de WordPress con el formulario ya incrustado en él mediante un bloque.
Este es un buen lugar para echar un último vistazo a tu formulario y asegurarte de que todo está a tu satisfacción. Puedes cambiar los colores de tu formulario en el editor de bloques mientras estás aquí.
Cuando esté listo, pulse el botón Publicar de la parte superior para iniciar su formulario de WordPress integrado con ChatGPT.

Ahora puede disfrutar utilizando este formulario para activar una notificación por correo electrónico generada por IA.

Este es el correo electrónico de bienvenida generado por inteligencia artificial que ChatGPT nos envió basándose en las instrucciones que utilizamos:

¿No es perfecto?
Este es sólo un ejemplo de lo que puede lograr utilizando una integración WPForms + ChatGPT. Usted es libre de explorar, experimentar y moldear esta integración para alinearla con las necesidades específicas de su negocio.
Y ¡listo! Has aprendido a conectar tus formularios de WordPress con ChatGPT.
A continuación, pruebe más ideas de integración de Aweomse ChatGPT
Hay toneladas de maneras creativas que usted puede poner una conexión entre WPForms y ChatGPT a un gran uso.
Una forma de hacerlo sería utilizar nuestraplantilla de formulario de adopción de gatos y hacer que ChatGPT envíe un correo electrónico de confirmación con un dato curioso aleatorio sobre los gatos. Aunque ChatGPT se queda sin respuestas únicas después de un tiempo, podrás aumentar la variedad de datos que se envían con tus correos electrónicos, ¡manteniendo las cosas interesantes para los adoptantes!
Conecte ahora su formulario con ChatGPT
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.





Hola, me encanta esta integración y la uso mucho.
¿Sabe usted una manera de presentar la salida OpenAI directamente a la página?
¿Hay algún wpform, que puede recibir la salida como un título?
Sería estupendo.
Hola David - Lo siento, actualmente no tenemos la función de enviar la salida de nuevo a las formas de ChatGPT. Estoy de acuerdo en que esto sería una gran característica a tener, y voy a añadir esto a nuestro rastreador de solicitud de función.
Estoy buscando una función similar a la indicada anteriormente: Presentar la salida de OpenAI directamente en la página. ¿Ha habido algún movimiento en la solicitud en los últimos meses? Gracias.
Hola Marc - Aunque los desarrolladores están trabajando para mostrar la salida OpenAI en la página, me disculpo por no poder compartir una ETA. Dicho esto, te sugiero que eches un vistazo a nuestro registro de cambios para conocer las actualizaciones del producto.
Gracias por compartir algunas ideas, Prashant. ¿Podría indicarnos si faltan semanas o meses? Gracias de nuevo.
Hola Marc, te pido disculpas por no poder decirte el tiempo estimado de llegada, ya que el lanzamiento de una función depende de muchos factores, como el calendario de desarrollo, las pruebas de control de calidad, etc. Dicho esto, te animo a que eches un vistazo al registro de cambios para conocer las últimas novedades.
¿Sabe si parte de esa implementación almacenará la respuesta ChatGPT en las tablas de la base de datos de WPForms?
Hola Marc - ¡Estaremos encantados de ayudarte! Cuando puedas, escríbenos al servicio de asistencia para que podamos hablar de ello.
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte.
De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias 🙂 .
Hola Prashant - Sólo quería saber si el equipo de desarrollo ha hecho algún progreso con la visualización de las respuestas OpenAI en la página. Cualquier actualización sería apreciada. Thank you.
Hola Jerry - Nuestros desarrolladores están investigando el problema y te pido disculpas por no poder comunicarte el tiempo estimado de llegada.
Es una gran idea. Acabo de pasar por este proceso, pero parece que algo va mal en mi extremo y no estoy seguro de cómo solucionarlo. El correo electrónico se activa, pero el mensaje de AI no se dispara. Los correos electrónicos que recibo de la prueba están en blanco. ¿Alguna idea?
Hola Dana - ¡Estaremos encantados de ayudarte! Cuando puedas, escríbenos a soporte para que podamos ayudarte.
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte.
De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias 🙂 .
Tengo el mismo problema. ¿Ha habido alguna solución?
Hola Drako - Cuando puedas, envíanos un mensaje con más detalles sobre el problema al que te enfrentas para que podamos ayudarte.
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte.
De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias 🙂 .