Resumen de la IA
Después de lanzar el addon de Stripe, queríamos atender algunas peticiones de características esenciales durante la actualización de esta semana. Espero que la mayoría de ustedes ya hayan actualizado a WPForms 1.1.3. Si no lo ha hecho, aquí están las nuevas características y mejoras que se está perdiendo.
Plantillas de correo electrónico personalizadas
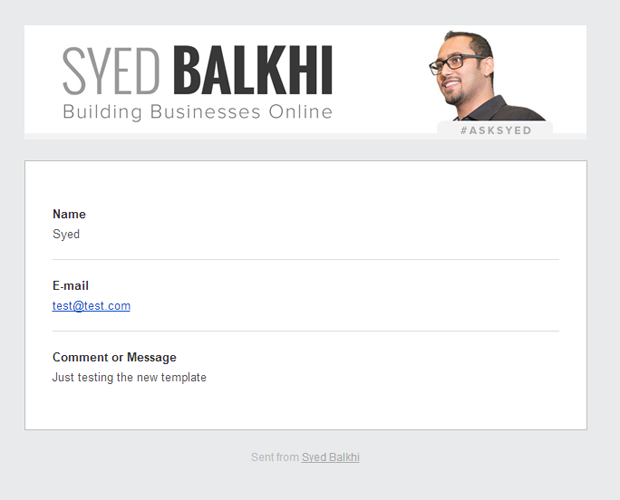
Desde el día de nuestro lanzamiento, una de las mayores quejas que recibimos fue que nuestra plantilla de correo electrónico necesita un estilo. Así que escuchamos.
En esta actualización, tienes la opción de elegir entre una bonita plantilla HTML o la plantilla básica de antes.
También puede añadir una imagen de cabecera personalizada para personalizar sus correos electrónicos. En el futuro, añadiremos más plantillas de correo electrónico entre las que elegir.

Las notificaciones por correo electrónico con su marca es una de las ventajas que puede ofrecer a sus clientes y hacer que sus servicios destaquen.
Aquí está una guía completa paso a paso sobre cómo agregar imágenes de cabecera personalizados en WPForms plantilla de correo electrónico.
Mejora de la confirmación de formularios
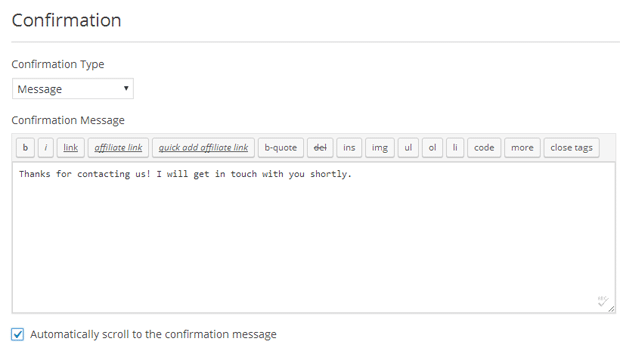
Hace unas versiones, añadimos un editor visual para el mensaje de confirmación del formulario. La mayor queja que recibimos fue que si el formulario estaba incrustado en la parte inferior de la página, los usuarios no verían el mensaje de confirmación a menos que se desplazaran.
Ahora tiene la opción de desplazarse automáticamente hasta el mensaje de confirmación, lo que debería mejorar enormemente la experiencia del usuario.

Del correo electrónico en Notificación por correo electrónico
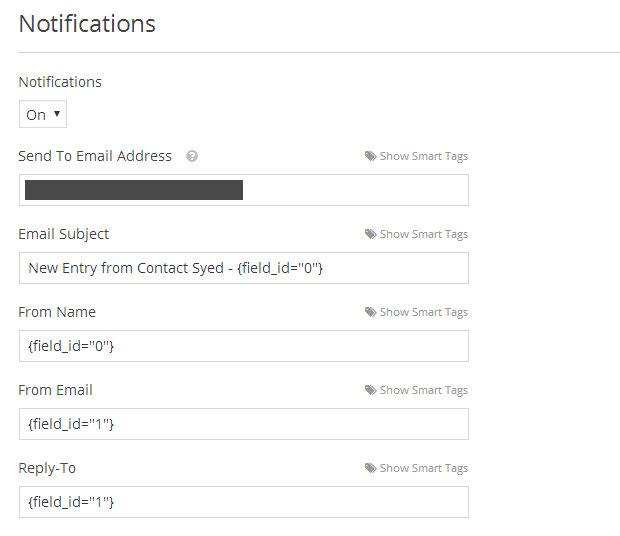
Otra de las funciones más solicitadas por los usuarios fue la posibilidad de añadir un remitente en la configuración de la notificación.
Al principio no lo añadimos porque a menudo Gmail marca estos correos como spam. Sin embargo, con tantas peticiones de los usuarios, hemos decidido añadir esta función.

Por defecto, el remitente es la dirección de correo electrónico del administrador. Puede cambiarla por la dirección de correo electrónico del remitente.
Si no ves tus notificaciones por correo electrónico, asegúrate de que no están en tu carpeta de spam. También recomendamos encarecidamente el uso de SMTP para enviar correos electrónicos de WordPress para una máxima fiabilidad.
¿Qué viene ahora?
Hay mucho en nuestra lista para lograr este mes, pero las cosas más importantes que puedes esperar de nosotros son la capacidad de duplicar un formulario, nueva plantilla de formulario, mejoras en la gestión de entradas como la capacidad de exportar entradas de formularios, reenviar notificaciones por correo electrónico, y mucho más.
También estamos trabajando en la adición de tres nuevos complementos, incluyendo el formulario de inicio de sesión de usuario, formulario de registro de usuario, y una integración con GetResponse.
WPForms ya es el plugin de formularios de WordPress más fácil de usar para principiantes. Ahora estamos en una misión para que sea el plugin de formulario más potente y flexible en el mercado....
¿Busca un creador de formularios WordPress de arrastrar y soltar? Obtenga WPForms hoy y desbloquee todas las características impresionantes.




Syed,
¡¡¡Realmente esperando con interés el Registro Add-on teniendo en cuenta que me mudé de forma ProfilePress a WPForms!!!
Pre-lanzamiento???????
Llega antes de lo que crees 🙂 .
Estoy probando su plugin de formulario, y parece que el correo electrónico de confirmación no se envía. Por suerte el envío del formulario funciona. ¿Alguna idea?
Hola Allison, debido a que los hosts y los proveedores de correo electrónico se están apretando el cinturón para luchar contra el spam, los problemas de entrega de correo electrónico se están convirtiendo en algo bastante común. Sin embargo, se puede resolver utilizando un plugin/servicio SMTP. Tenemos un artículo al respecto aquí https://wpforms.com/docs/how-to-fix-wordpress-contact-form-not-sending-email-with-smtp/
Mi recomendación personal es SendGrid, que uso en todas mis webs. Gratis, fácil de configurar y soluciona el problema 🙂 .
Hola,
¿hay alguna opción para enviar un correo electrónico al usuario que rellenó el formulario? ?
¿Cómo obtener el campo email de un formulario concreto?
Hola Ajay,
Sí, es absolutamente posible enviar un correo electrónico a la persona que rellena un formulario. Para configurarlo:
1) Abre el constructor de formularios y ve a Configuración > Notificaciones
2) Busque el campo Correo electrónico del remitente y haga clic en Mostrar etiquetas inteligentes a la derecha.
3) Se abrirá un menú desplegable con la opción Correo electrónico. Si hace clic en ella, se añadirá una etiqueta inteligente para la dirección de correo electrónico que introduzca el usuario.
Aquí hay una captura de pantalla como ejemplo de cómo debería verse. Como se muestra en esa captura de pantalla, si agrega más de una dirección de correo electrónico (o etiqueta inteligente), asegúrese de poner una coma entre cada una.
Para obtener más información sobre las notificaciones, consulte nuestro tutorial aquí.
Espero que te sirva de ayuda 🙂 .
Hola me encanta tu plugin, gracias.
El único problema que estoy experimentando es que cuando marco "desplazarse automáticamente al mensaje de confirmación" el plugin se desplaza por debajo del mensaje, no se detiene en la parte superior de la misma (de hecho, el mensaje está por encima de la pantalla).
Puede encontrar el formulario aquí: http://www.foodlab.consulting/en/home-2/
Gracias
Hola Federico,
He echado un vistazo a la URL que has compartido y he enviado un formulario de prueba, pero parece que has desactivado la animación de desplazamiento, así que no he podido reproducir el problema. Suena, sin embargo, como si hubiera un conflicto de código que ocurre (podría ser potencialmente con su tema, o con otro plugin).
Si estás dispuesto, puedes probar estos pasos de solución de problemas para localizar el origen del problema.
O, si desea una opción más rápida/simplificada, puede considerar sustituir la confirmación de tipo Mensaje por una página de Agradecimiento. De esta forma, el usuario sería redirigido a esta otra página y no necesitarías el efecto de desplazamiento.
Si quieres saber más sobre cómo configurar esto, así como ideas sobre cómo hacer una página de agradecimiento eficaz, aquí tienes nuestro tutorial con todos los detalles.
Espero que te sirva de ayuda. Si tienes alguna pregunta, no dudes en ponerte en contacto con nuestro soporte (aquí tienes los enlaces a nuestro soporte de la versión Lite y a nuestro soporte de la versión de pago).
Gracias.
Hola, me encanta Wpforms. No entiendo por qué nunca lo he usado antes.
Actualmente, sólo hay una cosa que me preocupa. Quiero ser capaz de gestionar fácilmente las notificaciones por correo electrónico. Por lo tanto, me adelanté y coloqué un archivo HTML/PHP completo en una etiqueta inteligente.
ej: $myemail_template = file_get_contents('https://MYDOMAIN.COM/wp-content/themes/my-theme/emails/email-template.php');
Sin embargo, esto sólo funciona la primera vez pero nunca más vuelve a funcionar.
¿Tiene alguna idea de cómo puedo hacer que esto funcione? El plugin sería aún más potente si esto fuera posible.
Gracias por adelantado
Hola Benjamin,
Ponte en contacto con nuestro equipo de asistencia y podremos ayudarte a partir de ahí 🙂 .
Gracias.
Cómo cambiar el estilo del texto utilizado en la notificación de correo electrónico enviado, quiero hacer algo de texto en negrita, algunos itali y subrayar algo. pero no soy capaz de hacerlo. He intentado utilizar las etiquetas HTML, pero el correo electrónico viene con ningún cambio
Hola Rosh,
No tenemos una plantilla de correo electrónico en el mismo sentido que algunos otros plugins, por lo que para hacer lo que usted describe requiere un enfoque ligeramente diferente para nuestras notificaciones. Usted puede agregar CSS en línea a la derecha en el cuerpo de su formulario de notificación como se describe aquí. verás que ese código específico está destinado a cambiar el fondo a blanco (en lugar del gris por defecto), pero se puede cambiar cualquier estilo aquí que le gustaría. También hay instrucciones en la parte superior del código para dónde ponerlo en los archivos de su sitio.
Espero que te sirva de ayuda 🙂 .
¿Cómo puedo arreglar la plantilla para enviar correos electrónicos?
Hola Alex - ¡Estaremos encantados de ayudarte! Cuando puedas, escríbenos a soporte para que podamos ayudarte.
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte. De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias 🙂 .
Hello,
How to give, let say field… {field_id=”1″} a text-decoration: none;
Thanks
Hola Hans - Por defecto, este enfoque no funcionará. Normalmente, el CSS interno dentro de una etiqueta debe incluirse en la etiqueta o, preferiblemente, en línea de cada elemento HTML individual (por ejemplo, negrita).
Permitimos HTML como este en el cuerpo de la notificación, y si quieres hacer modificaciones puedes hacerlo directamente en el constructor de formularios en Configuración > Notificaciones.
He aquí un ejemplo:
- Configuración del mensaje: https://a.supportally.com/klWvLo
- Correo electrónico recibido: https://a.supportally.com/ywFhFb
Usted puede absolutamente utilizar HTML con WPForms para personalizar sus notificaciones por correo electrónico como en el ejemplo anterior.
Sin embargo, los proveedores de correo electrónico están atrasados en términos de CSS y el estilo que se puede aplicar a los correos electrónicos. Puede ser posible con un desarrollo personalizado que está fuera de nuestro alcance de soporte.
Y por si te sirve de ayuda, he incluido un enlace a algunas de las opciones integradas para personalizar las notificaciones por correo electrónico de tus formularios aquí.
En caso de que desee buscar opciones de desarrollo personalizadas, le recomendamos encarecidamente que utilice Seahawk. Seahawk examina a todos los desarrolladores por ti para asegurarse de que son altamente cualificados y comunicativos, y luego también ayuda a guiar todo el proceso de conexión y comunicación con el desarrollador más adecuado.
Puede reservar una consulta gratuita con su equipo aquí.
Si desea consultar otras opciones de desarrollo personalizadas, consulte la siguiente guía.
Espero que esto te ayude. Gracias 🙂 .