Resumen de la IA
¿Está facilitando al máximo que los visitantes de su sitio web se pongan en contacto con usted? Si coloca su formulario de contacto en lugares destacados de su sitio web, conseguirá más clientes potenciales para su negocio.
En este artículo, le mostraremos los 6 mejores lugares para incluir un formulario de contacto en su sitio web para obtener más clientes potenciales.
Cómo colocar un formulario de contacto para conseguir más clientes potenciales
En este artículo
1. Barra lateral
Cada página de su sitio web necesita una forma de guiar a los visitantes a través del proceso para que se conviertan en clientes satisfechos, independientemente del sector al que pertenezca.
Colocar el formulario en áreas clave de su sitio web puede ayudar a hacerlo más visible para que los usuarios lo envíen.
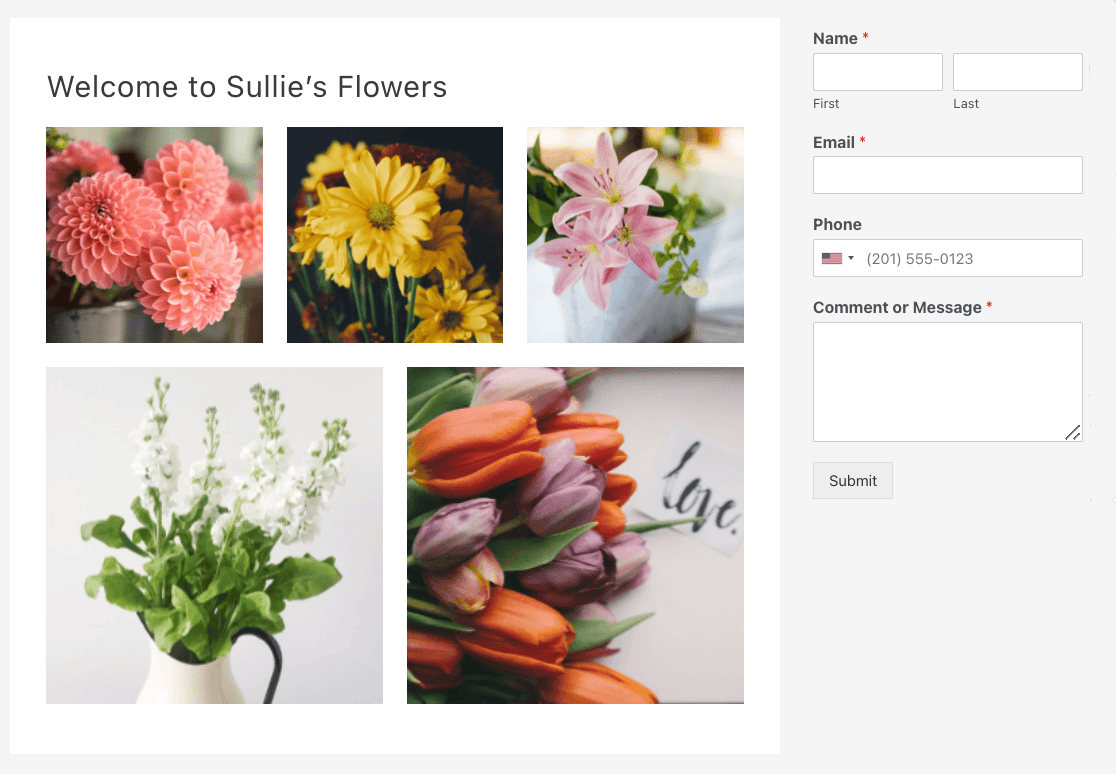
Si coloca un formulario de contacto en la barra lateral de su sitio web, podrá acceder fácilmente a él desde cualquier parte del sitio, incluidas las entradas de su blog. Tu formulario puede aparecer en la parte izquierda o derecha de la web, así:

¿Necesitas ayuda para colocar tu formulario de contacto de WordPress en la barra lateral? Consulta nuestro tutorial sobre cómo añadir un formulario de contacto en un widget de la barra lateral de WordPress.
2. Acerca de
Una oportunidad que a menudo se pasa por alto para conectar con sus visitantes es su página Acerca de. Para sacar el máximo partido a esta página, recuerde incluir estos detalles:
- A qué se dedica su empresa, en lenguaje sencillo.
- Lo que dicen los clientes satisfechos de su experiencia con usted.
- Quién trabaja en su empresa y cómo llegar a cada persona.
- Una historia sobre cómo sus productos y servicios afectan a las personas.
- Una llamada a la acción que motive a los visitantes a hacer algo ahora, como rellenar el formulario de contacto.
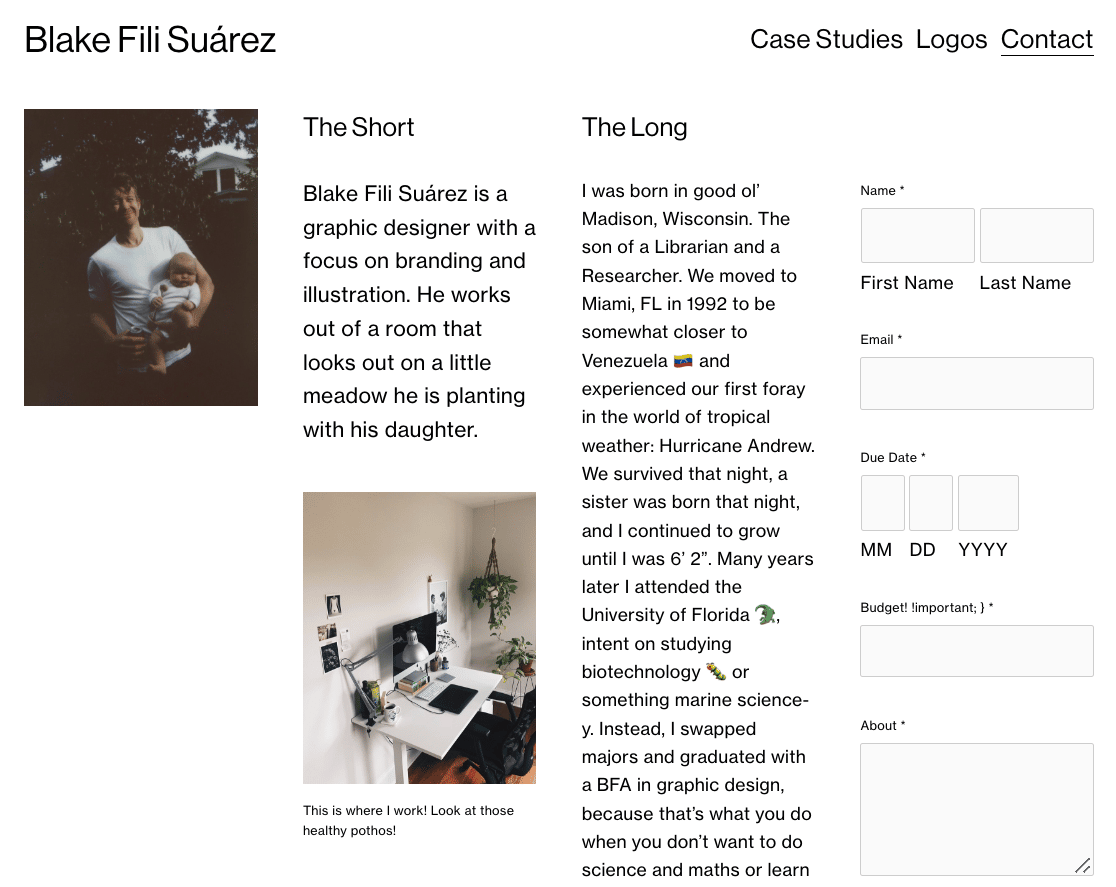
Para ver un ejemplo de una excelente página "Acerca de", eche un vistazo al sitio web de Blake Suárez. La página genera confianza, presenta al propietario del sitio, cuenta una historia e incluye un formulario de contacto.

3. 3. Página de contacto
La página de contacto es una de las más importantes de su sitio web. Las personas que la visitan tienen más probabilidades de hacer negocios con usted.
Para ayudar a su visitante a dar el siguiente paso para convertirse en un cliente satisfecho, asegúrese de:
- Explique por qué alguien debería ponerse en contacto con usted y cómo puede ayudarle a resolver sus problemas.
- Indique su número de teléfono para los visitantes que prefieran ponerse en contacto llamando a alguien.
- Enlace a cuentas de redes sociales como Twitter, Facebook e Instagram para ofrecer a los visitantes una forma de interactuar con su marca.
- Incluye un breve formulario con campos que te ayuden a saber quién se pone en contacto contigo sin recibir spam.
- Redirija a los visitantes a una página de agradecimiento que explique cuándo y cómo se pondrá en contacto con ellos.
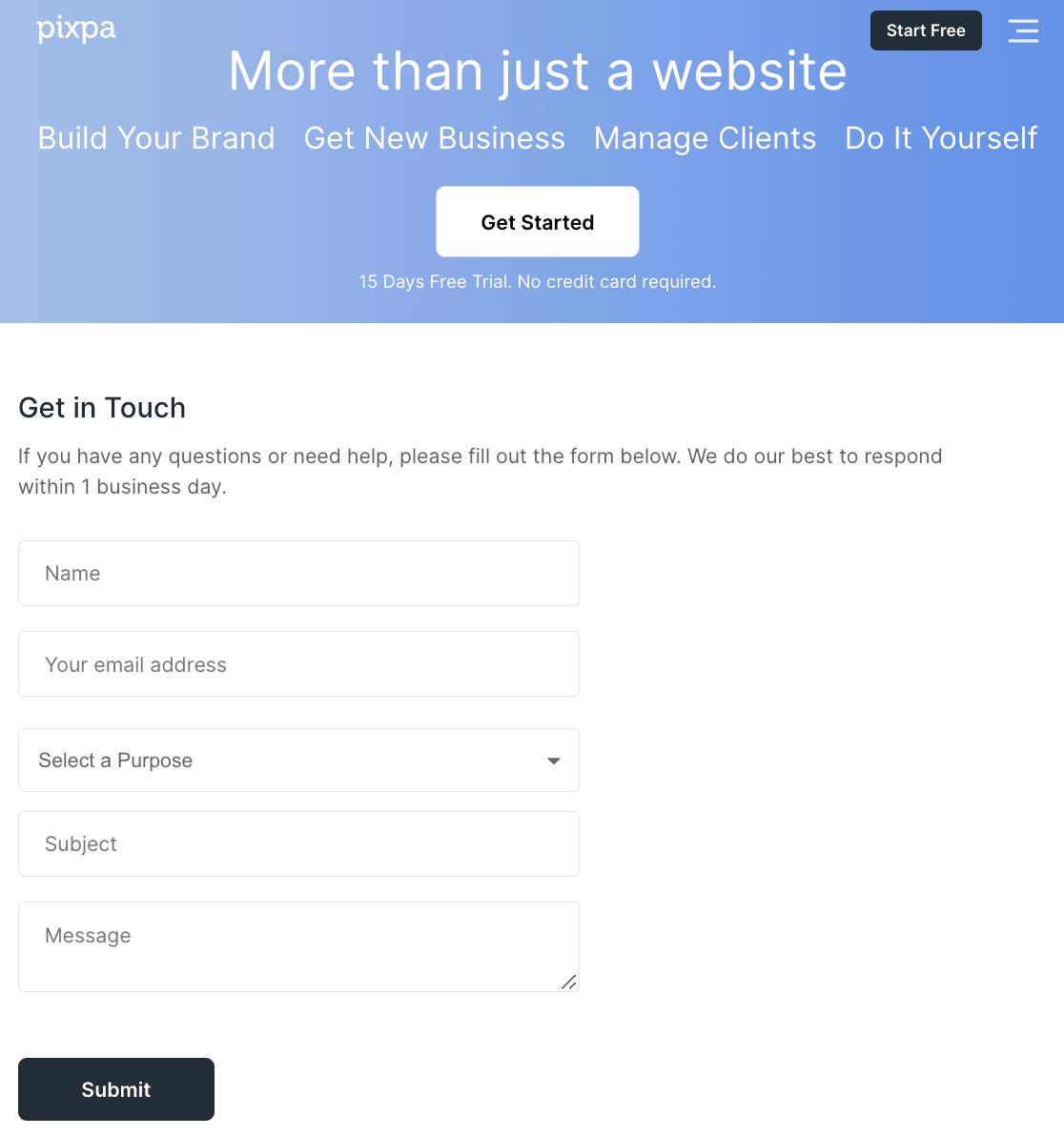
Si facilita que sus visitantes lleguen a usted utilizando los consejos anteriores, como hace Pixpa en el ejemplo siguiente, notará un aumento en el número de clientes potenciales que reúne.

¿Sabía que WPForms también tiene modo offline? Esto le permite capturar clientes potenciales incluso si el visitante pierde su conexión a Internet.
Los formularios offline son sólo una de las razones por las que WPForms es una gran alternativa a Typeform.
4. Por encima del pliegue... o por debajo
Durante mucho tiempo se ha debatido si el formulario de contacto debe colocarse en la parte superior o inferior de la página de inicio del sitio web. Y lo cierto es que cada sitio web se beneficiará de una u otra opción, en función del público al que se dirija.
Según un estudio realizado por Nielsen Norman Group, el contenido situado por encima del pliegue fue visto por los visitantes del sitio un 102% más de veces que cualquier contenido situado por debajo del pliegue.
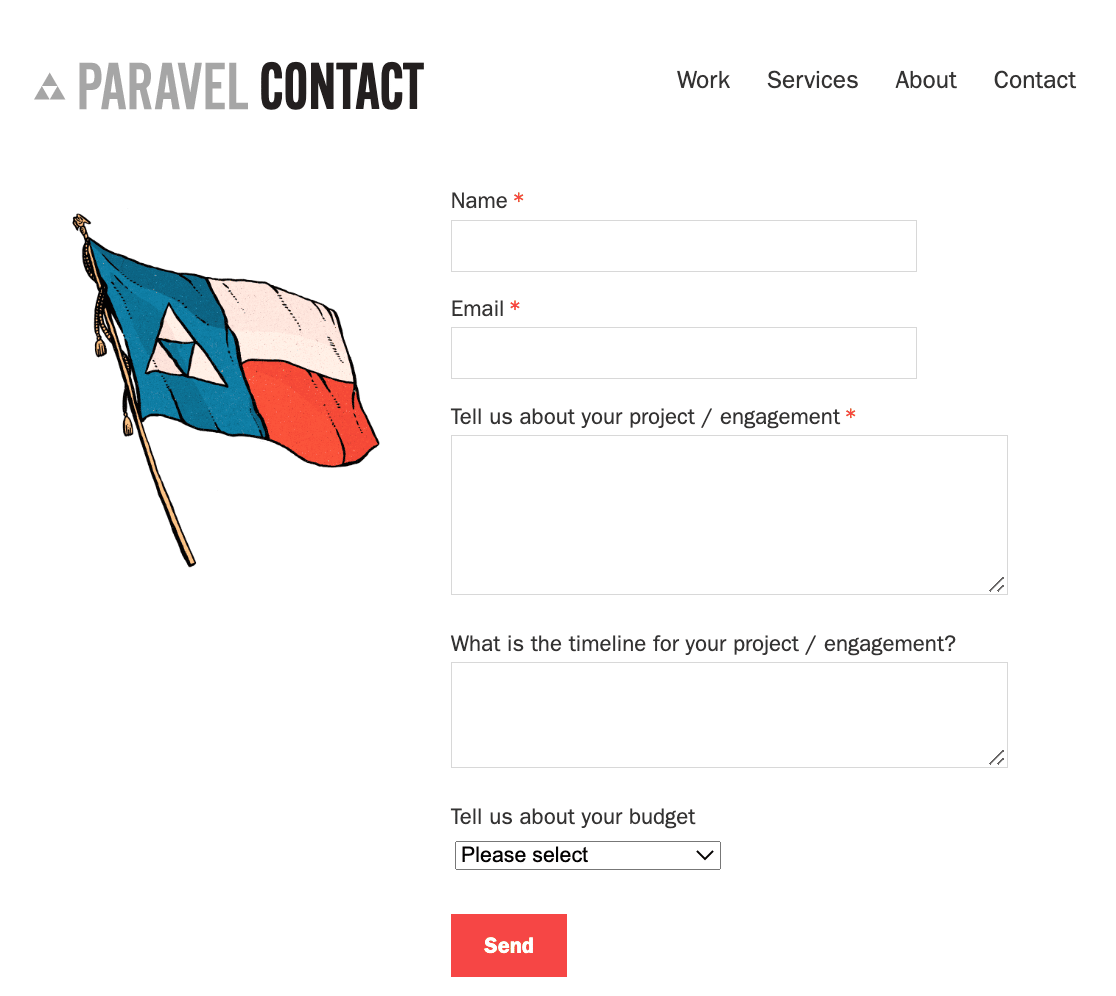
Por lo tanto, si añades un formulario de contacto a tu sitio web, como hace Paravel, seguro que conseguirás que alguien se ponga en contacto contigo, ya que está muy por encima del pliegue.

Dicho esto, existe la idea de que la gente que se desplaza lo hace por una razón.
Las personas que se desplazan por las páginas web muestran interés por lo que usted ofrece y, por ello, es más probable que rellenen y envíen un formulario de contacto de su sitio, aunque aparezca debajo del pliegue.
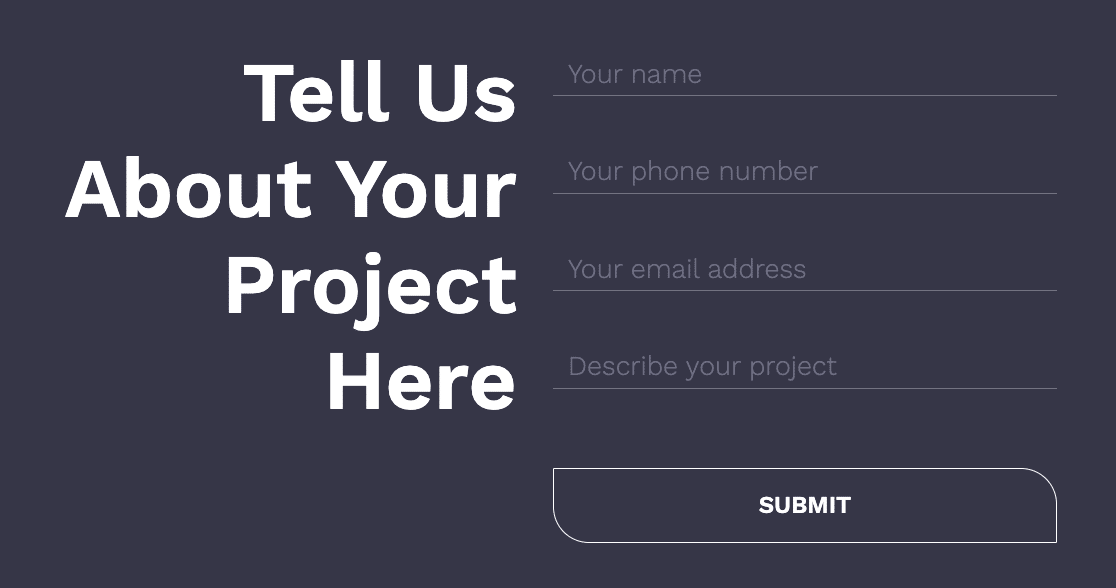
Por ejemplo, Beanstalk Web Solutions.

Los usuarios deben desplazarse hasta la parte inferior de la página de inicio para acceder al formulario de contacto. Sin embargo, por el camino, van viendo información sobre los servicios disponibles, aprenden por qué Beanstalk es la empresa con la que deben trabajar e incluso ven estudios de casos y reseñas de trabajos anteriores.
La idea es que si los usuarios llegan lo suficientemente lejos en una página web y se dan cuenta de que necesitan ponerse en contacto después de aprender todo acerca de su negocio, lo harán.
5. Después de las entradas del blog
Siguiendo la línea de pensamiento mencionada anteriormente cuando se trata de colocar formularios de contacto debajo del pliegue en la página de inicio de su sitio, podría considerar añadir uno debajo del contenido del blog de su sitio.
Una vez más, alguien que lea una entrada entera en un blog, ya sea en su totalidad o escaneando lo que has escrito, va a hacer una de estas dos cosas:
- Abandonan tu sitio para siempre porque no les gustó lo que escribiste y no tienen intención de volver jamás.
- O el escenario más probable, que es optar por ponerse en contacto con usted o seguir leyendo más contenido de su sitio y rellenar su formulario cuando hayan terminado.
Si consigue enganchar a los lectores con el contenido de su sitio y quiere darles la oportunidad de ponerse en contacto con usted cuando hayan visto lo que ofrece, hágalo inmediatamente después de una entrada del blog con un sencillo formulario de contacto.
La adición de formularios de contacto en varios lugares alrededor de su sitio web, incluyendo al final de sus entradas de blog, puede hacer que sea más difícil de manejar sus formas. Por suerte, WPForms puede ayudar.
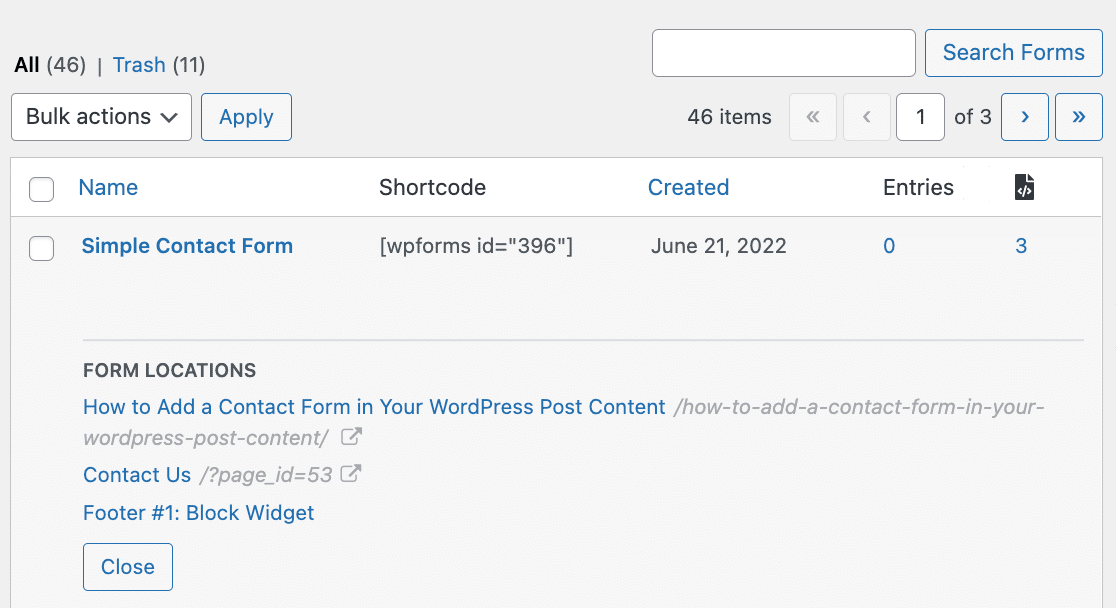
WPForms incluye características avanzadas de gestión de formularios, incluyendo la opción de mostrar todas las ubicaciones de sus formularios en el panel de control de administración.

Esto te permite encontrar fácilmente cada post, página y widget donde has publicado tu formulario de contacto. Puedes aprender todo sobre su funcionamiento en nuestro post sobre el localizador de formularios WPForms.
Mucha gente se desplaza hasta la parte inferior de los sitios web en busca de más información. De hecho, mucha gente busca iconos de redes sociales, una página sobre nosotros, mapas de ubicaciones de tiendas físicas y, ya lo has adivinado, información de contacto.
En lugar de hacer que los visitantes del sitio naveguen a una página de contacto separada, simplifique el proceso para aquellos que pueden estar indecisos sobre su negocio en primer lugar.
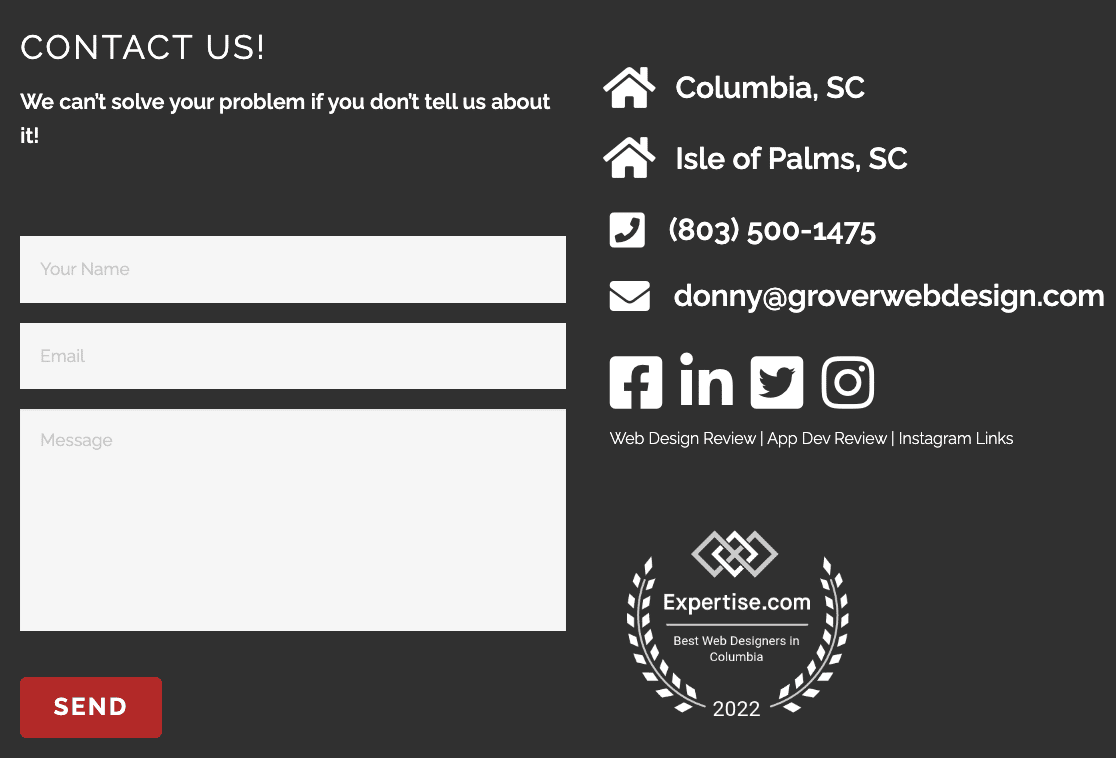
Para inspirarte, echa un vistazo a la sección de pie de página de Grover Web Design.

No sólo incluyen un breve formulario de contacto, sino también la dirección física de la empresa, el número de teléfono e iconos de redes sociales, que es exactamente lo que la gente busca cuando se desplaza hasta el pie de página de cualquier sitio web.
Si necesita ayuda para hacerlo con WPForms, consulte nuestro tutorial paso a paso sobre cómo añadir un formulario de contacto al pie de página de WordPress.
Y ahí lo tiene. 6 lugares excelentes para poner un formulario de contacto en su sitio web para que la gente pueda ponerse en contacto con usted en cualquier momento que lo necesiten.
A continuación, añada su formulario de contacto a una ventana emergente
¿Quieres hacer aún más con tus formularios de contacto?
- Echa un vistazo a cómo crear un formulario de contacto emergente en WordPress para que puedas añadir un formulario de contacto en cualquier lugar de tu sitio web.
- Utilice sus formularios para ofrecer algo gratis a sus clientes potenciales.
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.