Resumen de la IA
Por lo general, los formularios para entradas invitadas sólo recogen los títulos y el contenido, por lo que hay que formatear manualmente la información del autor para cada envío.
Esto crea secciones de autor incoherentes y hace perder horas reformateando los datos de los blogueros invitados, como sitios web, perfiles sociales y biografías.
Los campos personalizados solucionan este problema recopilando automáticamente datos estructurados del autor que se muestran de forma profesional en cada entrada invitada.
Este tutorial le muestra cómo agregar campos personalizados a los formularios de post de invitados utilizando WPForms y Advanced Custom Fields (ACF).
Creará formularios que recopilarán automáticamente los datos del autor y los mostrarán de forma coherente en las entradas publicadas, sin complicaciones.
Empieza a aceptar artículos de invitados hoy mismo 🙂 ...
¿Qué son los campos personalizados?
Los campos personalizados son campos adicionales que se utilizan para recopilar y mostrar información en WordPress. A veces se llaman campos 'post meta'.
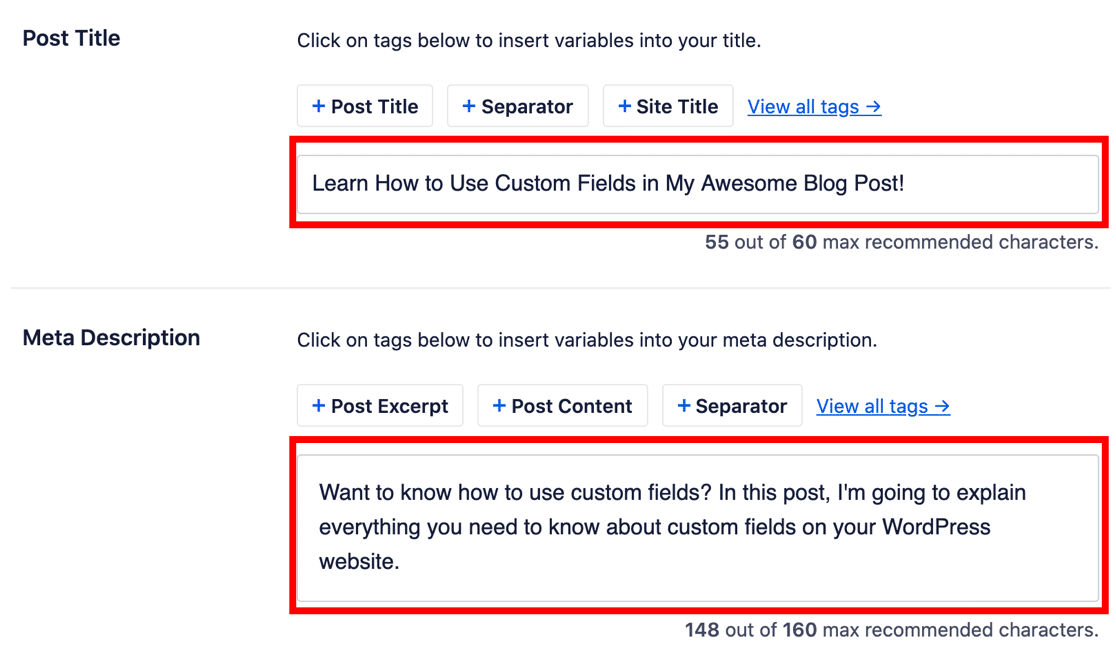
Es probable que su sitio ya tenga algunos campos personalizados. Por ejemplo, el plugin All in One SEO utiliza campos personalizados para la meta descripción y el meta título de la página.

Puedes crear tus propios campos personalizados para almacenar información extra para cualquier entrada, página o tipo de entrada personalizada. Por ejemplo, si estás escribiendo una reseña, podrías tener otro campo para la valoración sobre diez.
A continuación, puede modificar la plantilla de la entrada para mostrar su valoración en el mismo lugar cada vez que publique una opinión. Los campos personalizados son útiles si lo deseas:
- Diseños personalizados
- Añade contenido a tu canal RSS, como anuncios o logotipos de marcas
- Controla el funcionamiento de WordPress con automatizaciones.
Ahora que ya sabemos para qué sirven los campos personalizados, vamos a crear un formulario de entrada de invitado con campos personalizados.
Cómo usar campos personalizados en las entradas de invitados de WordPress
Vamos a editar archivos importantes de WordPress más adelante en el tutorial. Antes de empezar, te recomiendo que utilices un plugin de copia de seguridad para hacer una copia de seguridad de tu sitio de WordPress. Una vez hecho esto, sigue los siguientes pasos:
Paso 1: Instale los plugins necesarios
Para este tutorial, necesitaremos instalar 3 plugins:
- WPForms Pro: Crea el formulario frontend de envío de entradas de invitados
- Complemento Post Submissions: Convierte los envíos de formularios en entradas publicadas en WordPress
- Campos personalizados avanzados (ACF): Almacena y muestra información personalizada del autor
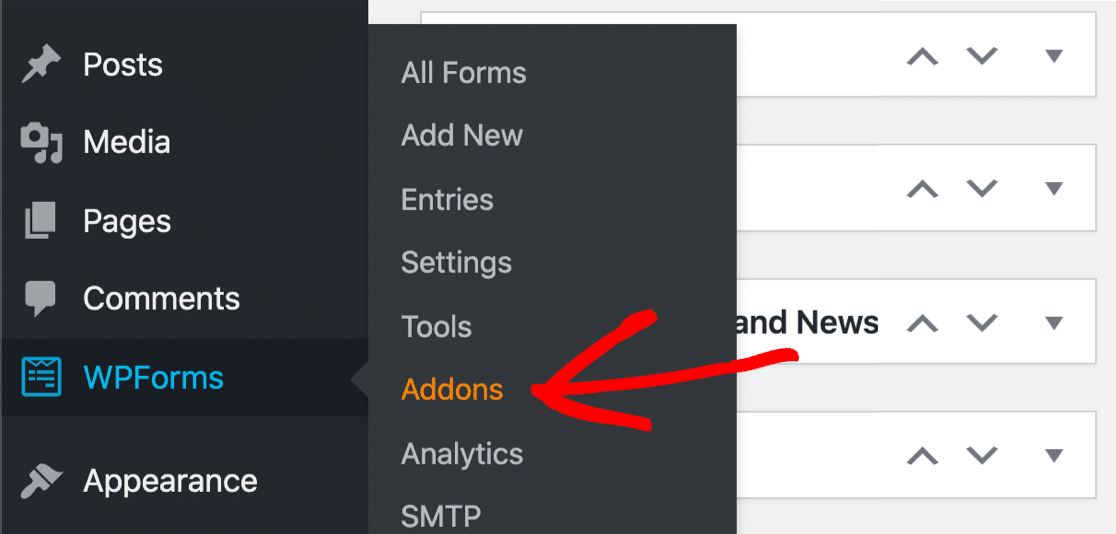
Comience instalando y activando WPForms Pro. Una vez activado, vaya a WPForms " Addons en su panel de WordPress.

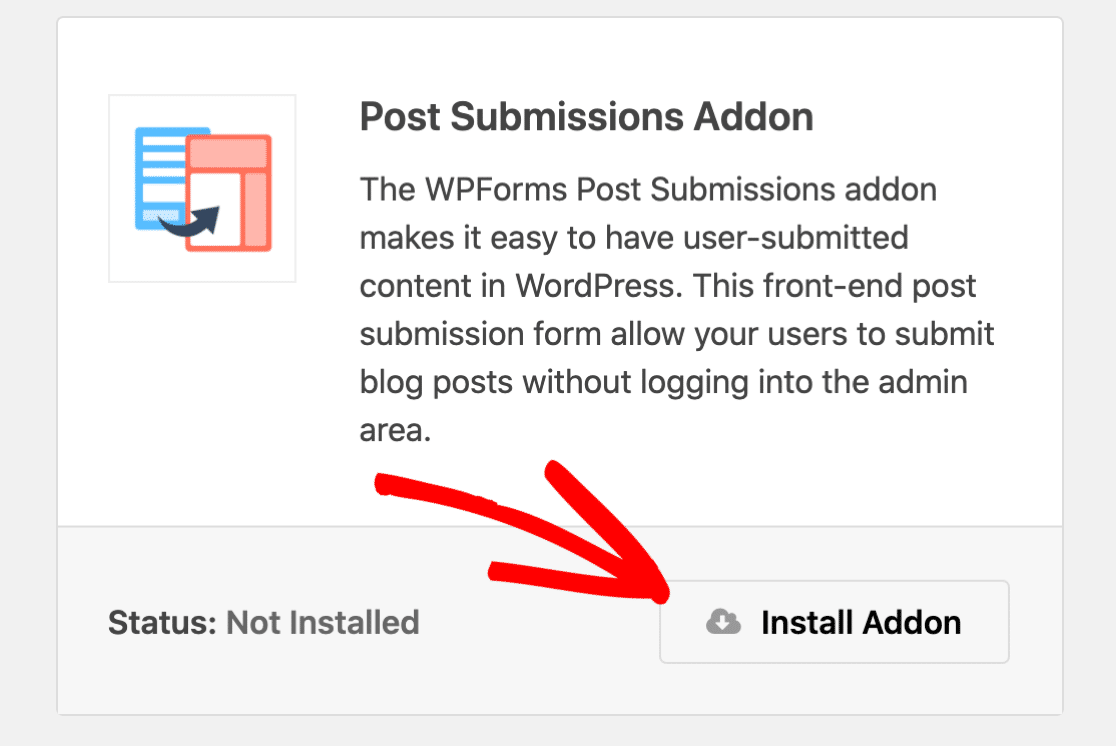
Busque el complemento Post Submissions y haga clic en Install Addon. Este complemento es el que convierte los envíos de formularios en entradas reales de WordPress en su sitio web.

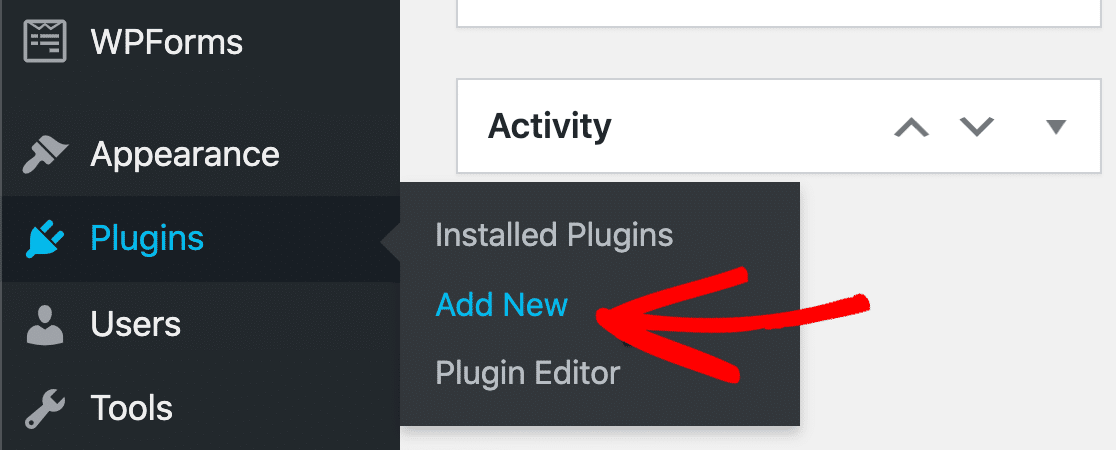
A continuación, instale el plugin Advanced Custom Fields. Vaya a Plugins " Añadir nuevo en su panel de WordPress.

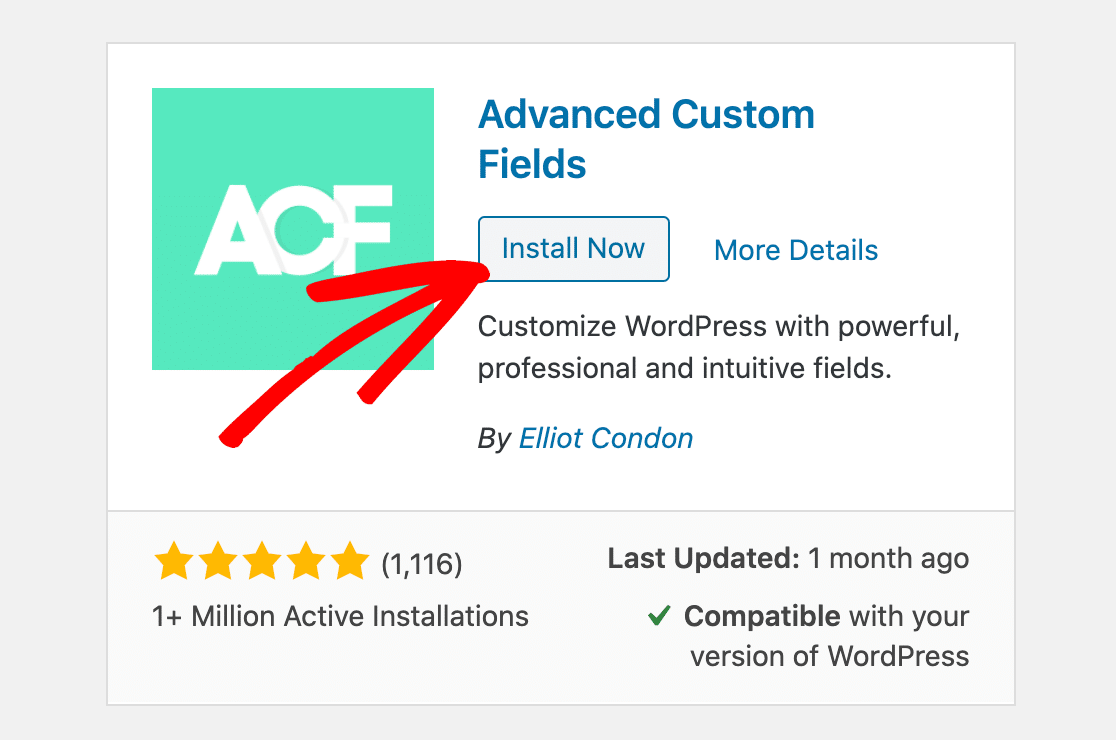
Busque Campos personalizados avanzados y haga clic en Instalar ahora en la versión gratuita (la versión gratuita tiene todas las funciones necesarias para este tutorial).

Cuando el plugin esté instalado, no olvides hacer clic en Activar. Perfecto. Ahora tenemos todo configurado. Sigamos adelante y creemos nuestro campo personalizado.
Paso 2: Crear un campo personalizado en ACF
Ahora creará los campos personalizados que almacenan información adicional del autor invitado.
Estos campos definen los datos adicionales que se recopilan además del título y el contenido estándar, como los sitios web de los autores, los perfiles sociales o las áreas de especialización.
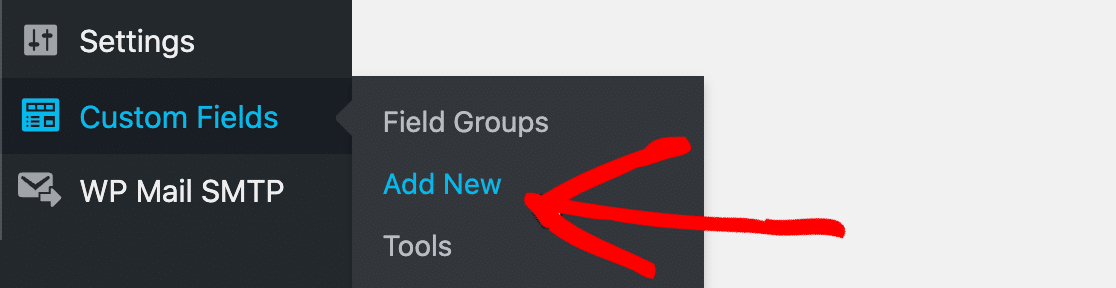
En la barra lateral de WordPress, haga clic en Campos personalizados " Añadir nuevo para crear un nuevo grupo de campos.

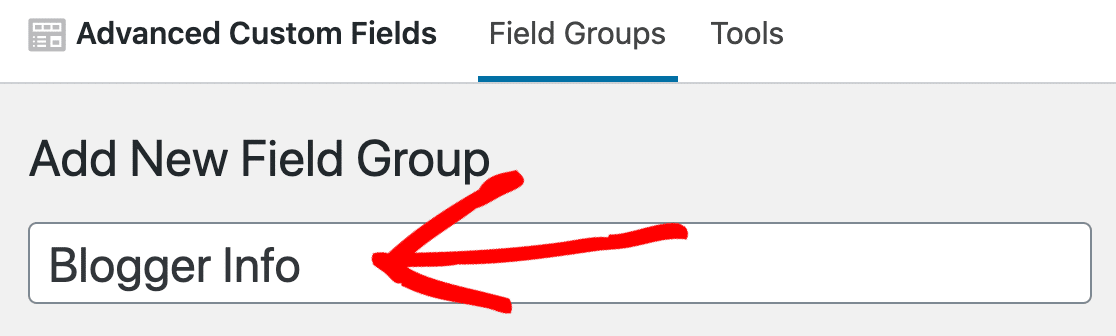
Dale a tu grupo de campos un nombre descriptivo como "Información del autor invitado" o "Detalles del post invitado". Este nombre es sólo para la organización interna y no aparecerá en el frontend de su sitio web.

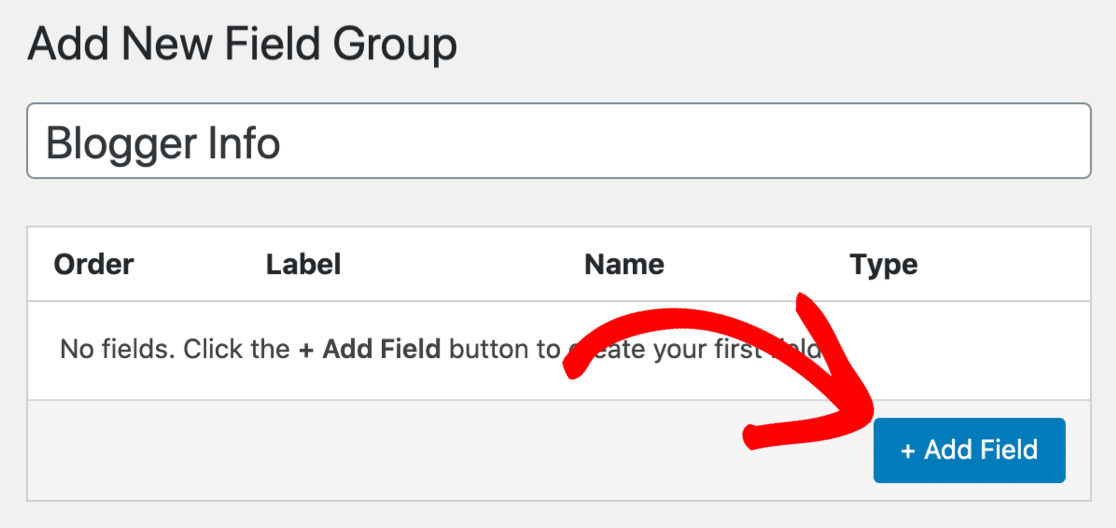
Ahora, haga clic en Añadir campo para empezar a crear su campo personalizado.

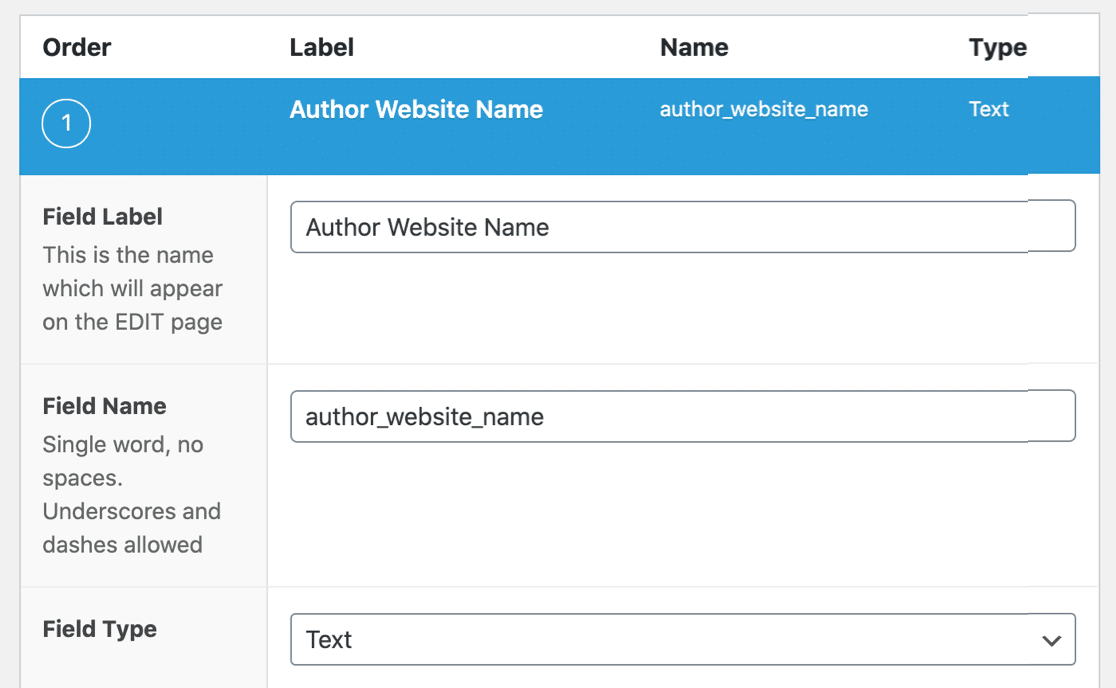
Verás que debajo se despliegan algunas opciones. No es necesario rellenarlas todas. Aquí están los 2 que vamos a utilizar:
- Etiqueta de campo - Dé a su nuevo campo un nombre que tenga sentido para usted.
- Tipo de campo - Vamos a utilizar un campo de texto simple, así que lo dejamos establecido en Texto.
Verá que el campo Nombre de campo se rellena automáticamente.

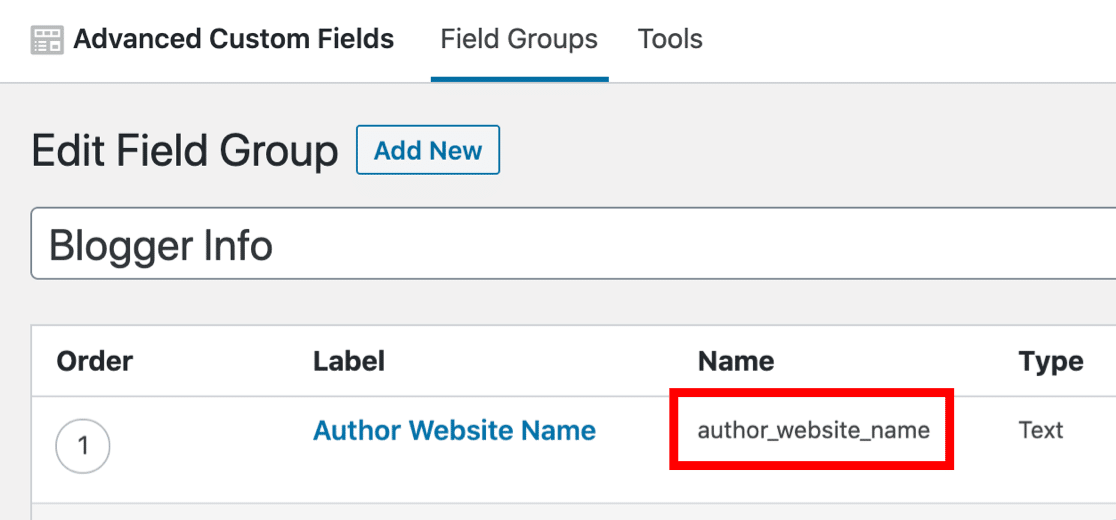
Sigue adelante y haz clic en Publicar para guardar tu nuevo campo personalizado. Aquí puedes ver que el nuevo campo se ha guardado. Fíjate en el Nombre del campo: lo necesitarás para el siguiente paso.

Ahora crearás el formulario frontend que los bloggers invitados utilizarán para enviar su contenido. Este formulario recogerá tanto el contenido estándar de la entrada como la información del campo personalizado que acabas de crear.
Paso 3: Cree su formulario para Guest Post
En este paso, vamos a crear un formulario de envío de post invitado y añadirle el nuevo campo para que el blogger invitado pueda rellenarlo.
Si aún no tiene un formulario para las entradas enviadas por los usuarios, comience haciendo clic en WPForms " Añadir nuevo en la barra de navegación de WordPress.

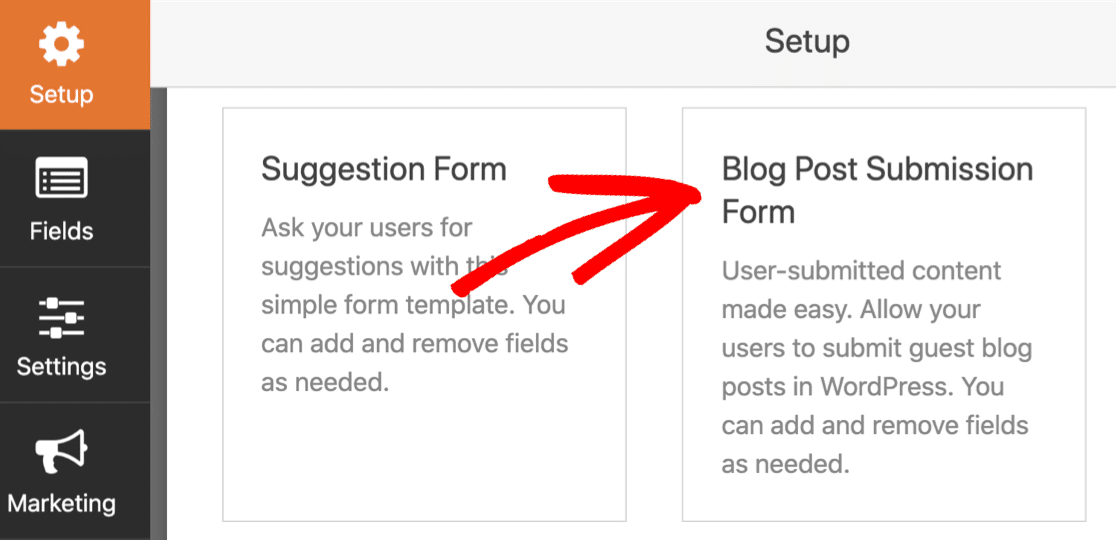
Busque la plantilla Formulario de envío de entradas de blog y haga clic en Usar plantilla. Esta plantilla prediseñada incluye campos esenciales para la recopilación de entradas de invitados:
- Campo Título del mensaje
- Área de contenido del post (editor visual)
- Nombre y correo electrónico del autor
- Carga de imágenes destacadas
- Selección de la categoría del puesto

Si necesita modificar los valores predeterminados, vaya a esta guía sobre la creación de un formulario frontend para los mensajes enviados por los usuarios. Cuando tengas todo lo básico listo, vuelve a este tutorial.
Paso 4: Añadir campo personalizado al formulario de Guest Post
Ahora que tienes un formulario de envío de usuario, querrás añadir el campo personalizado que creamos en el paso 2.
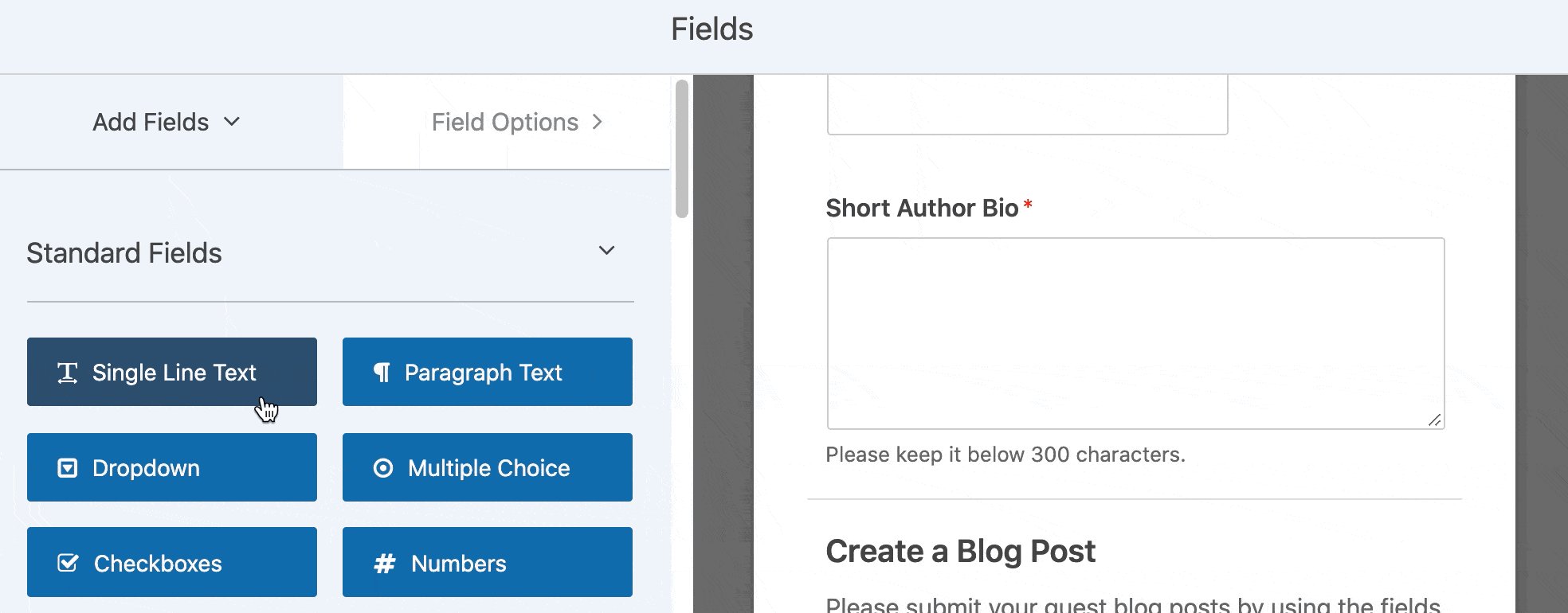
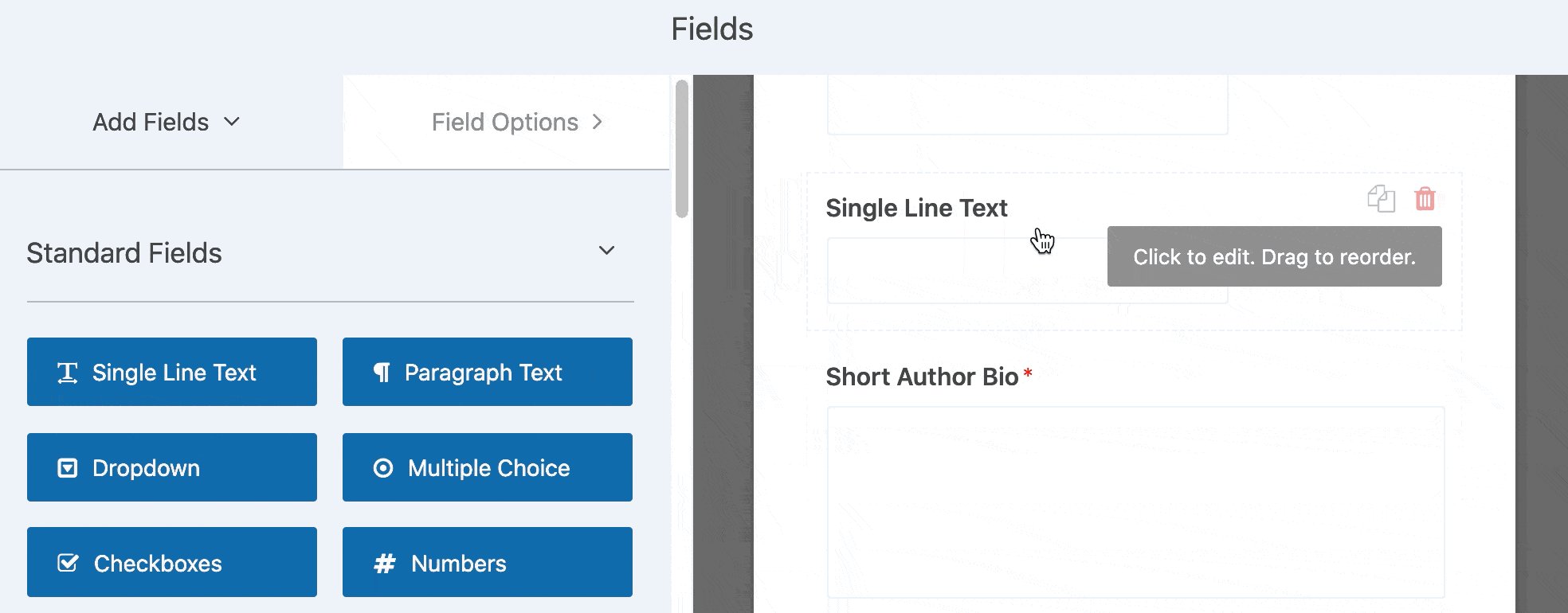
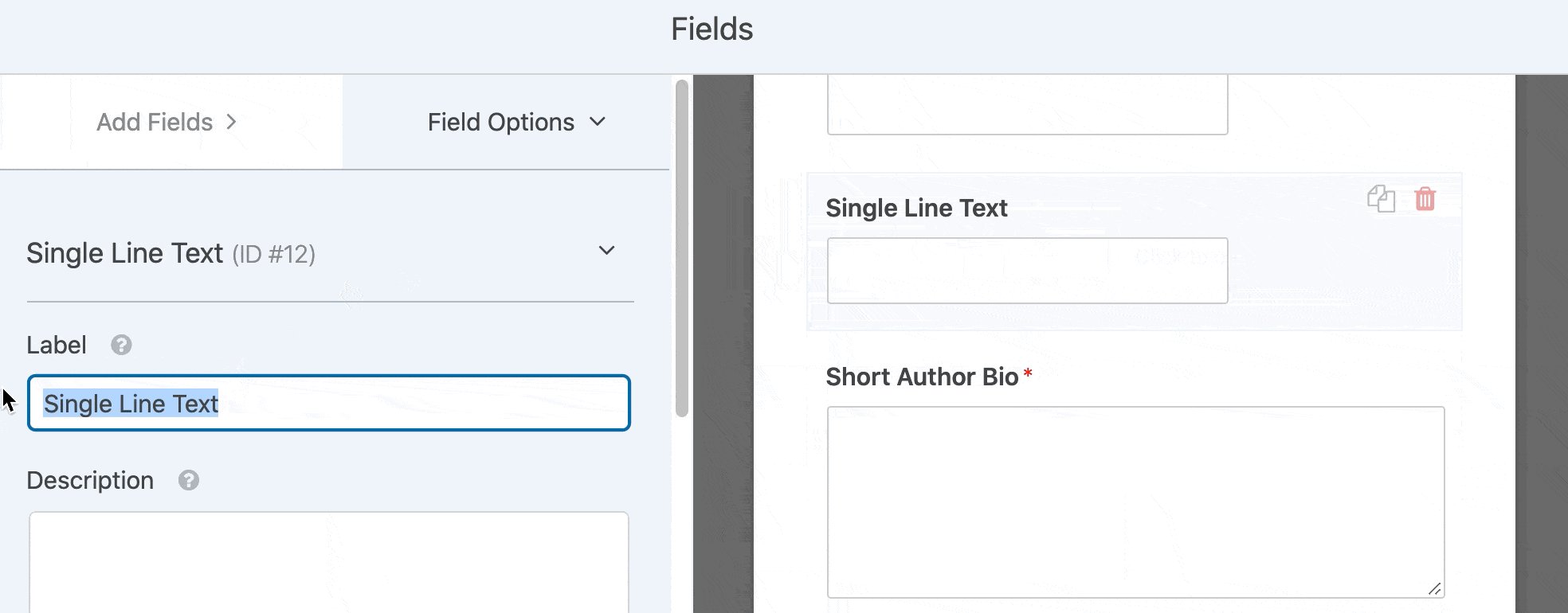
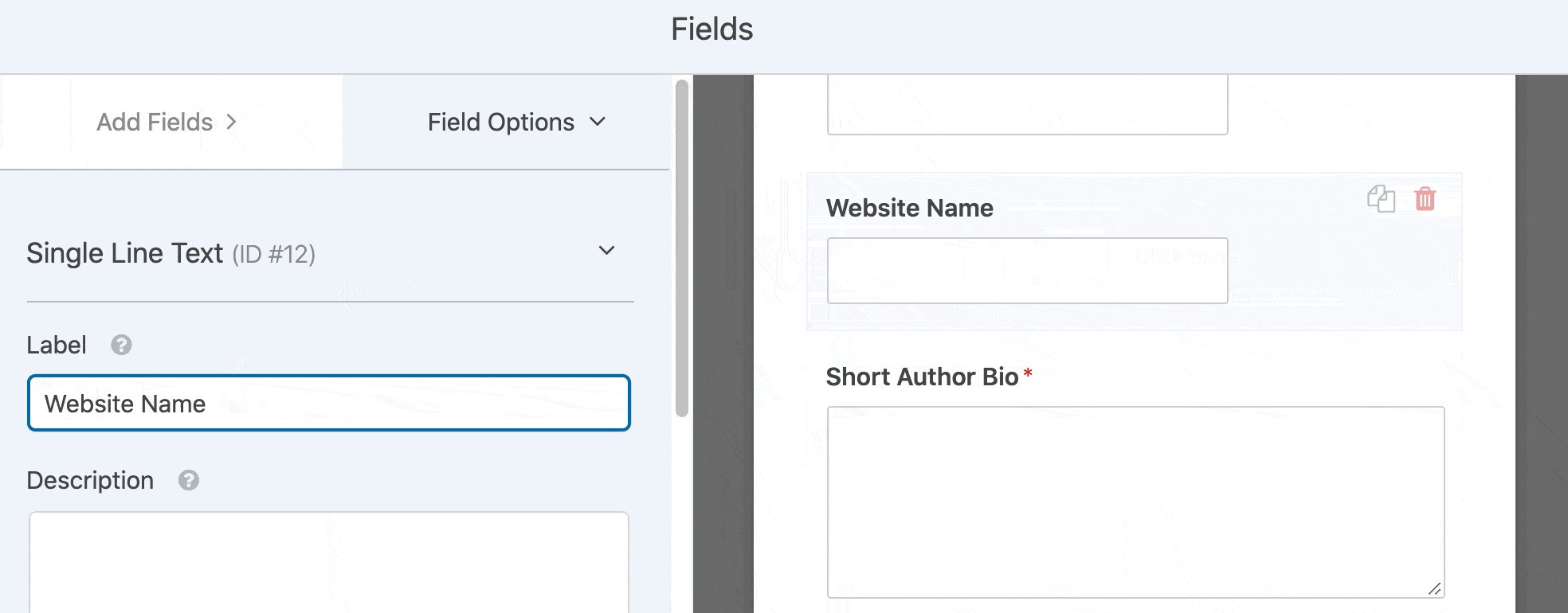
Arrastramos un campo de texto de una línea desde el panel de la izquierda a la vista previa del formulario de la derecha. Lo llamaremos Nombre del sitio web.

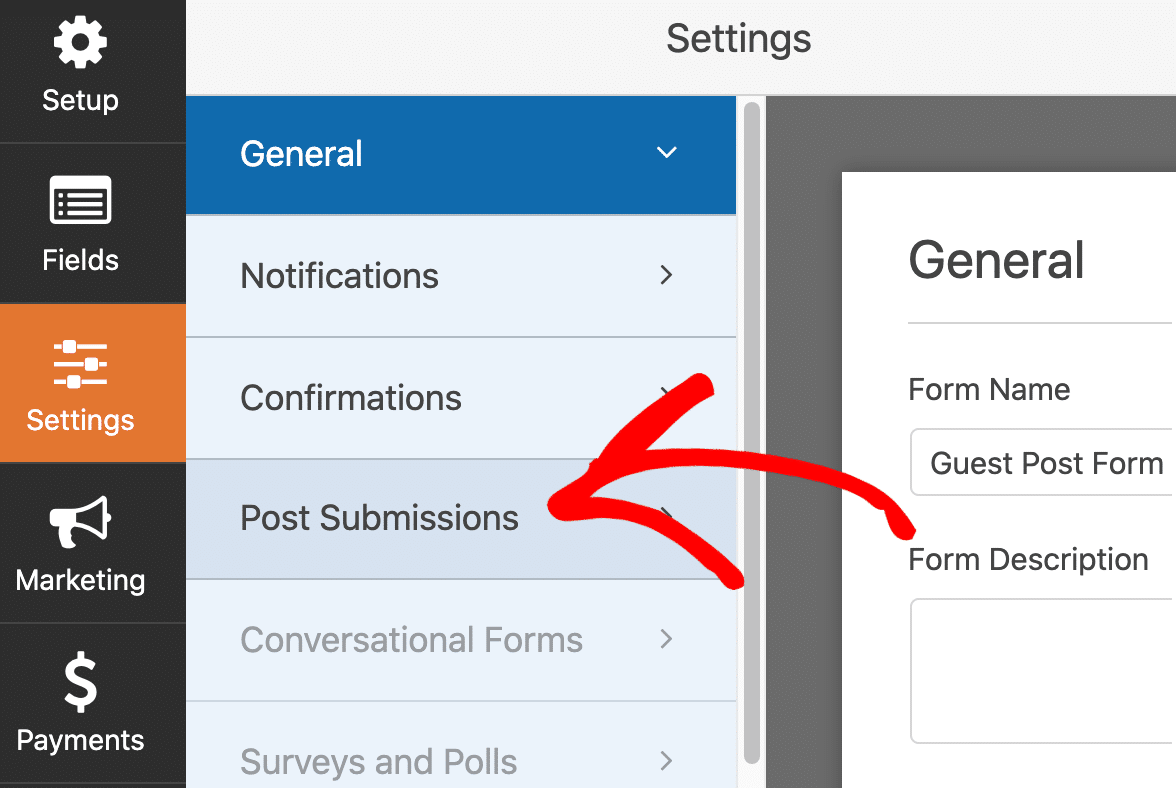
Ahora estamos listos para asignar el campo al campo que creamos en el plugin Advanced Custom Fields. Para empezar, haz clic en Configuración en el lado izquierdo y luego en Envíos de publicaciones.

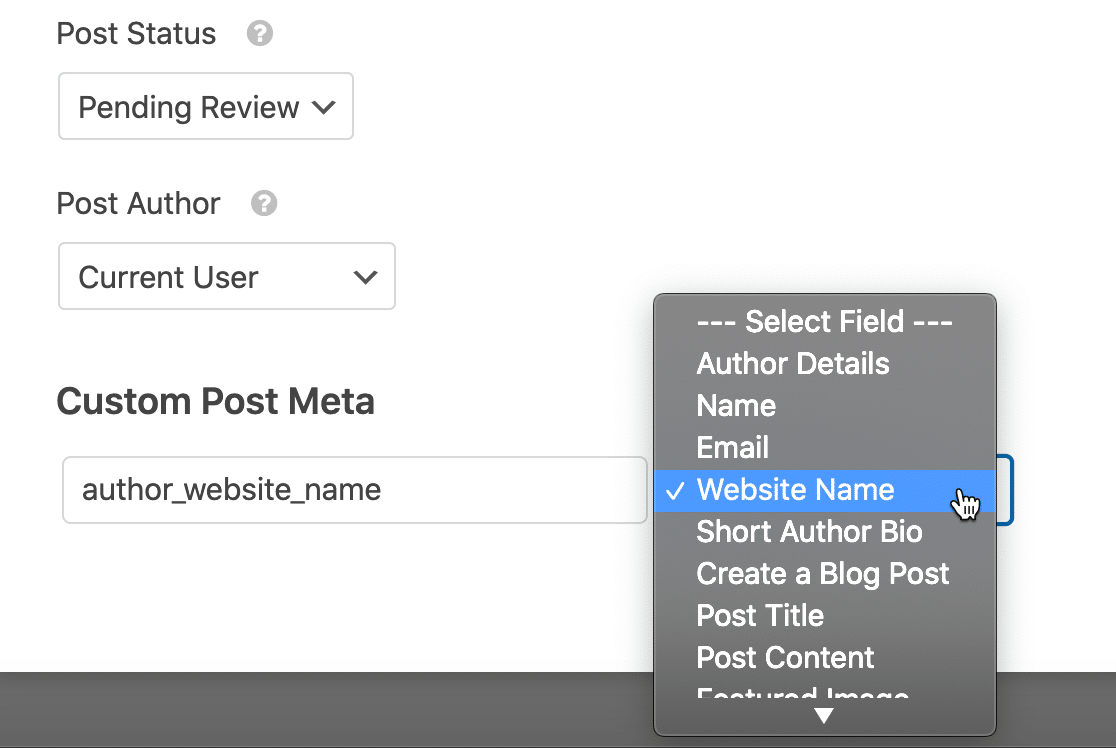
Esta pantalla muestra todas las funcionalidades y características del addon Post Submissions. Aquí puede configurar el estado de la publicación y otros ajustes.
Para añadir el campo personalizado, deberá desplazarse hasta la sección Custom Post Meta. A la izquierda, pegue el nombre del campo que creamos en ACF.
A la derecha, elija el campo de formulario Nombre del sitio web que acabamos de crear en WPForms (o como lo haya llamado) y que acaba de añadir a su formulario.

¡Eso es todo lo que tienes que hacer! A partir de ahora, todo lo que escriba en el campo Nombre del sitio web se guardará en el campo personalizado para que pueda mostrarlo en su plantilla de entrada. Haga clic en Guardar para guardar el formulario.
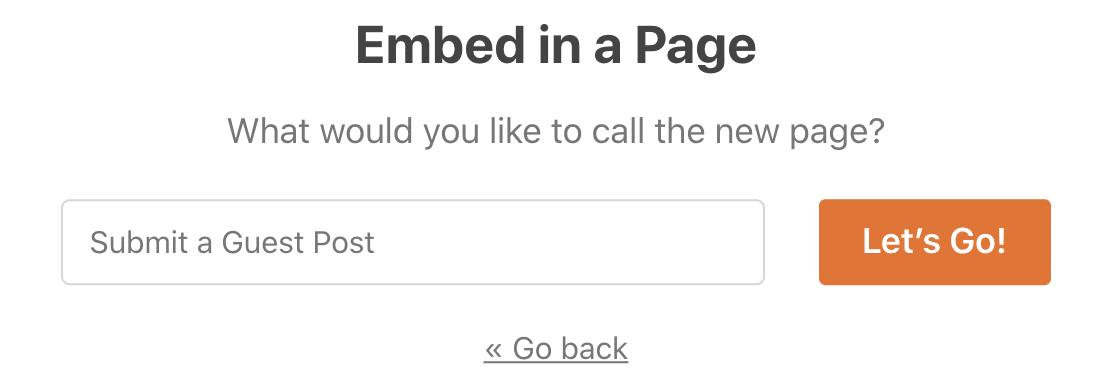
¿Listo para publicar artículos como invitado? Si aún no lo has hecho, haz clic en el botón Incrustar para publicar tu formulario. Puedes añadirlo automáticamente a una página o utilizar un shortcode.

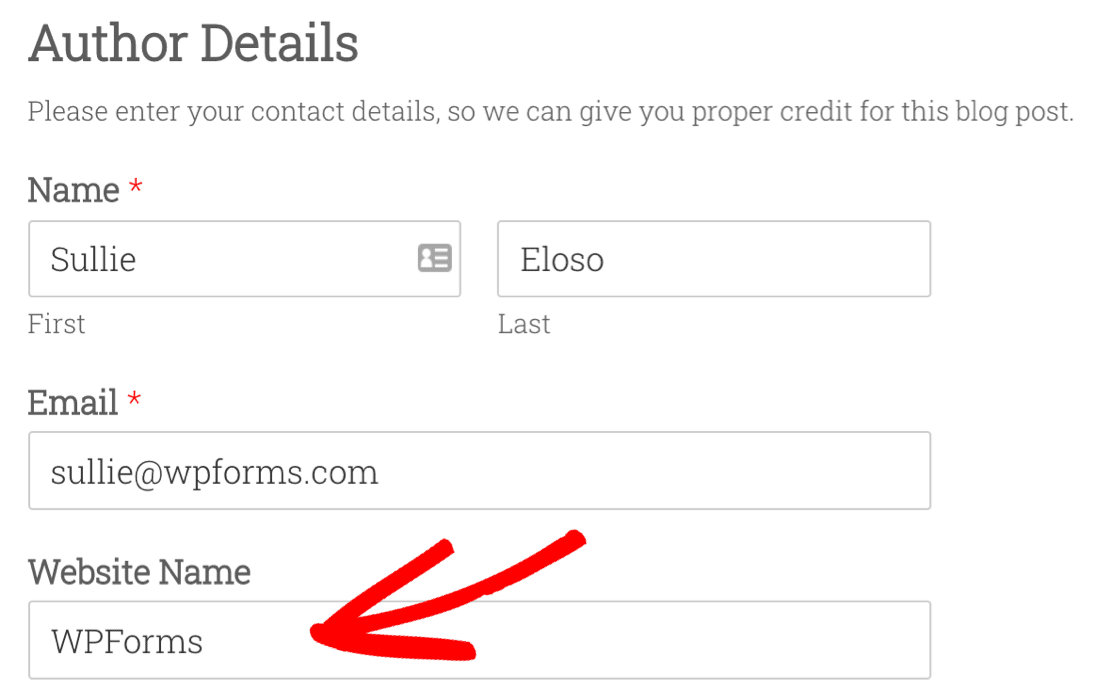
Ahora, cuando veas tu formulario de envío de post invitado en el frontend, verás el campo extra que añadimos antes.

Rellene el formulario con una entrada de prueba. Una vez enviado, podemos mostrar el campo en el frontend de su sitio.
Paso 5: Añada sus campos personalizados a su sitio web
Hay muchas formas diferentes de mostrar datos de campos personalizados en WordPress. Vamos a mostrarte algunos ejemplos sencillos.
Este primer método requiere cierto conocimiento de los archivos de tema de WordPress. Antes de seguir adelante, crea un tema hijo para tu sitio web. (También es una buena idea hacer una copia de seguridad de su sitio de nuevo en este punto).
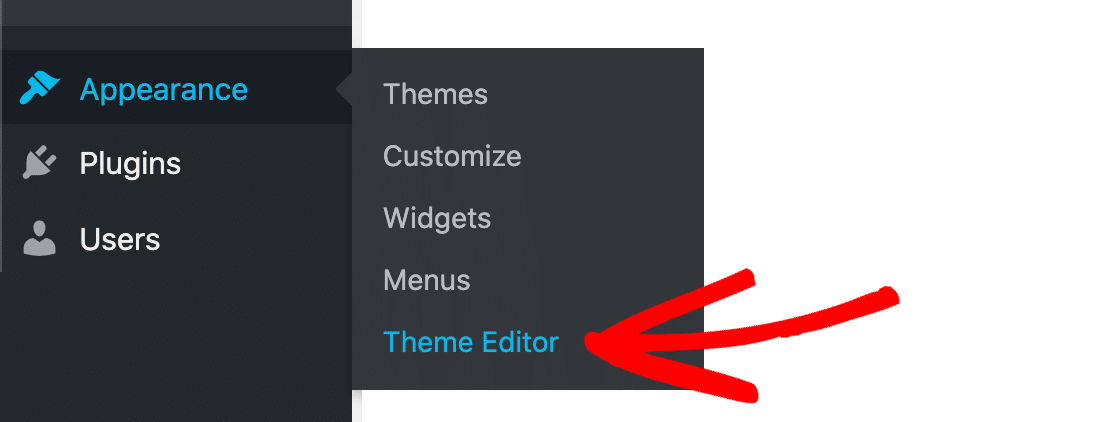
En todos estos ejemplos, utilizaremos the_field() en Campos personalizados avanzados. En primer lugar, vamos a editar nuestra plantilla de entrada única para mostrar el campo. Vaya a Apariencias " Editor de temas.

Hemos abierto el archivo del tema llamado single.php. En su tema, el nombre de este archivo de plantilla puede ser diferente. Encuentre un lugar para mostrar su campo, luego pegue este código. Este es un ejemplo muy fácil para empezar:
<?php if( get_field('author_website_name') ): ?>
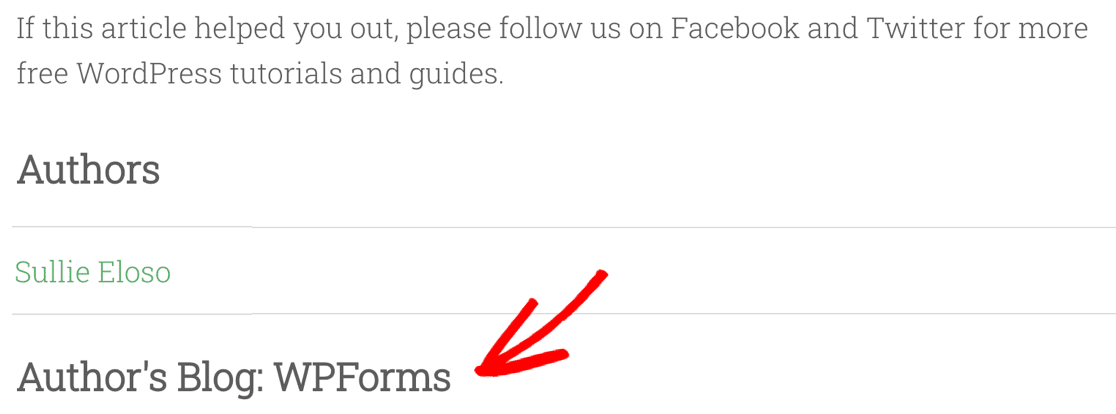
<h2>Author's Blog: <?php the_field('author_website_name'); ?></h2>
<?php endif; ?>
Este código significa que WordPress mostrará el nombre del sitio web del autor en un H2 si existe esa información. Sólo tiene que cambiar el nombre del campo author_website_name al nombre del campo creado.
Cuando guarde el archivo de plantilla, su campo aparecerá en las entradas de su blog donde haya colocado el código.

Si esto te parece un poco complicado, te mostraremos rápidamente una forma más sencilla de utilizar campos personalizados con Elementor.
Paso 6: Mostrar campos personalizados con Elementor
Antes de terminar el tutorial sobre el uso de campos personalizados en entradas enviadas por usuarios, queríamos mostrarte rápidamente cómo mostrar un campo personalizado en Elementor.
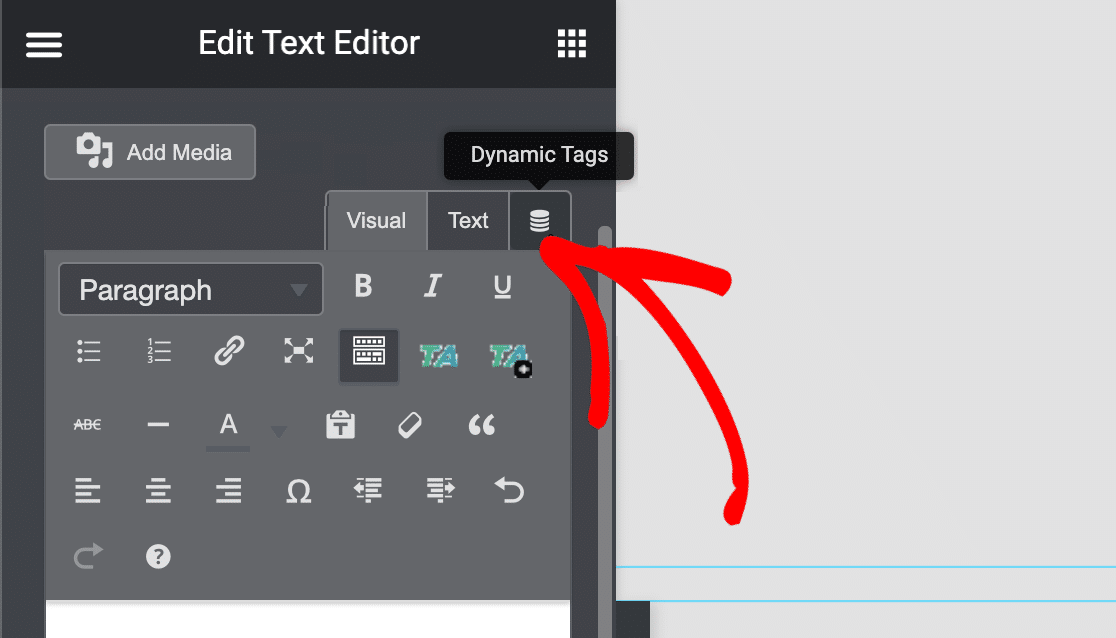
Este método le permite crear fácilmente plantillas avanzadas para el contenido enviado por el usuario. En este ejemplo, tenemos un bloque de texto en blanco en Elementor. Haga clic en el icono en la parte superior que está etiquetado Etiquetas dinámicas en esta captura de pantalla:

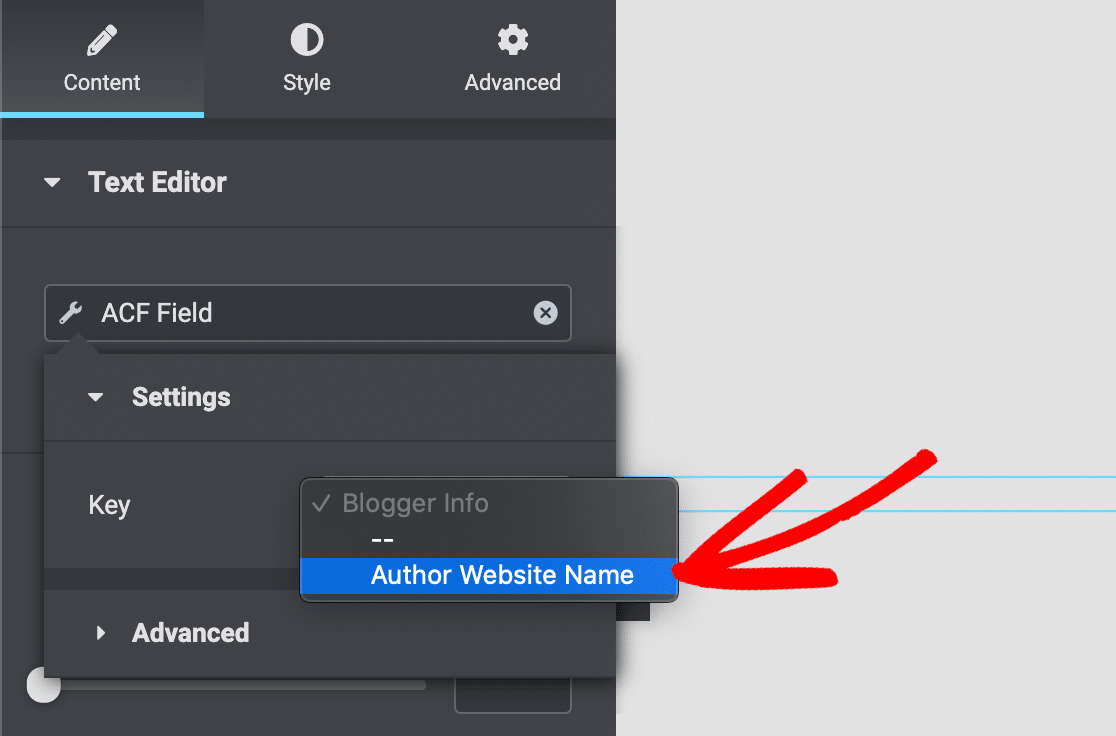
Ahora seleccione Campo ACF y elija el campo personalizado que creó en el paso 2.

Ahora el contenido de tu campo personalizado se mostrará en tus entradas siempre que utilices esta plantilla de Elementor. Esto hace que sea muy fácil de mostrar los datos de campo personalizado que se recogen en WPForms.
Preguntas frecuentes sobre cómo mostrar campos personalizados en entradas de invitados
Aprender a añadir y mostrar campos personalizados en formularios de entradas de invitados es un tema de interés muy popular entre nuestros lectores. Aquí están las respuestas a algunas preguntas comunes al respecto:
¿Cómo puedo integrar WPForms con ACF?
Instale WPForms Pro y Advanced Custom Fields, luego cree sus campos personalizados en ACF primero. En su formulario WPForms guest post, vaya a Settings " Post Submissions y desplácese a la sección Custom Post Meta .
Asigne los nombres de sus campos ACF (lado izquierdo) a sus campos WPForms (lado derecho). La integración es automática una vez que ambos plugins están activos. No requiere configuración adicional.
¿Cómo se utilizan los campos personalizados en WordPress?
Los campos personalizados almacenan información adicional al contenido estándar de la entrada. En WordPress, vaya a Campos personalizados " Añadir nuevo para crear grupos de campos y, a continuación, añada campos individuales como texto, áreas de texto u opciones desplegables.
Puedes mostrar datos de campos personalizados en tu tema usando la función the_field() o a través de constructores de páginas como Elementor usando etiquetas dinámicas.
¿Qué son los campos personalizados en WordPress?
Los campos personalizados son áreas de almacenamiento de datos adicionales para las entradas y páginas de WordPress. También se les llama campos "post meta". Por ejemplo, puedes crear campos personalizados para precios de productos, biografías de autores o valoraciones de reseñas.
A diferencia del contenido normal, los campos personalizados almacenan datos estructurados que pueden mostrarse de forma coherente en todo el sitio web y utilizarse para ordenar, filtrar o diseños especiales.
¿Cómo puedo mostrar campos personalizados en las entradas de WordPress?
You can display custom fields using PHP code in your theme files or through page builders like Elementor. For code method, use <?php the_field(‘field_name’); ?> where you want the data to appear.
Para Elementor, añada un widget de texto y utilice Dynamic Tags " ACF Field para extraer los datos de su campo personalizado. Ambos métodos muestran automáticamente la información recopilada en los formularios de entradas de invitados.
¿Cómo activo los campos personalizados en WordPress?
Los campos personalizados están siempre disponibles en WordPress, pero pueden estar ocultos en el editor de entradas. Para mostrarlos, edita cualquier post y haz clic en Opciones de pantalla (arriba a la derecha), luego marca "Campos personalizados".
Sin embargo, para los envíos de entradas de invitados, no es necesario activar esta opción. WPForms y ACF manejan la creación y gestión de campos personalizados automáticamente a través de sus interfaces.
¿Cómo añado campos personalizados a las páginas y entradas de WordPress?
Con ACF instalado, los campos personalizados aparecen automáticamente al editar las entradas. Para los envíos de invitados a través de WPForms, los campos personalizados se rellenan automáticamente cuando se envían los formularios.
No se añaden manualmente a los mensajes individuales - el proceso de envío de formularios se encarga de esto. Para mostrar los datos, deberás modificar la plantilla de tu tema o utilizar las funciones de contenido dinámico de Elementor.
¿Puedo usar WPForms Post Submissions para contenido generado por usuarios?
Sí, el complemento Post Submissions es perfecto para cualquier contenido generado por el usuario, incluidos los artículos de invitados, las ofertas de empleo, los testimonios o los envíos a la comunidad.
Crea automáticamente entradas de WordPress a partir de envíos de formularios, asigna autores, establece categorías y gestiona datos de campos personalizados.
Puede moderar los envíos antes de publicarlos y mantener un control editorial total sobre los contenidos enviados por los usuarios.
Siguiente paso: Conseguir más Guest Post
Ahora que ya tienes un formulario de entrada de invitado configurado con campos personalizados, querrás conseguir más contenido enviado por los usuarios para tu sitio. Para ello, echa un vistazo a estos consejos sobre cómo conseguir más entradas de invitados en tu blog.
Cree su formulario WordPress ahora
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.




No soy capaz de mostrar más que los tres campos que ya existían en Post Submission, en la vista final de mi blog. He intentado campos personalizados, pero no tuvo éxito
Hola Maryam,
Para ayudarle a comprender mejor esta cuestión, póngase en contacto con nosotros a través de nuestro servicio de asistencia técnica y facilítenos más detalles; nuestro equipo estará encantado de ayudarle.
Gracias 🙂 .
Necesito utilizar un campo personalizado verdadero/falso para el envío de mis entradas. Actualmente esto resulta en que el campo siempre es verdadero porque siempre envía un valor no booleano al campo. Hay una manera fácil de conseguir que el post envíe un valor booleano verdadero/falso al campo personalizado?
Hola Sondre,
¡Gracias por contactarnos! Para ayudarte con una respuesta exhaustiva, ponte en contacto con nosotros a través de Soporte y estaremos encantados de ayudarte 🙂 .