Resumen de la IA
¿Quieres traducir tus formularios de contacto de WordPress a otro idioma?
Las traducciones son realmente importantes si su sitio web sirve a personas de diferentes regiones del mundo en las que el inglés puede no ser su lengua materna.
La buena noticia es que manejar traducciones es realmente fácil en WordPress. Recuerda que no solo estás traduciendo palabras; también estás abriendo puertas a un público más amplio. 🌐
En este artículo, le mostraremos cómo traducir sus formularios de contacto de WordPress.
Cree su formulario WordPress ahora
Cómo traducir los formularios de contacto de WordPress
Para este tutorial, asumiremos que ya tiene instalado WPForms . Las traducciones son manejadas de manera ligeramente diferente por cada plugin de formulario de contacto, por lo que los pasos a continuación pueden no ser exactos para otros plugins de formularios.
En este artículo
Paso 1: Crear un formulario de contacto sencillo
Con WPForms instalado y activado en su sitio, usted puede seguir adelante y empezar a crear un formulario para traducir.
Abra el menú de administración de WordPress y vaya a WPForms " Añadir nuevo.

Una vez hecho esto, accederás a la pantalla de configuración del formulario. Empieza por darle un título a tu formulario.

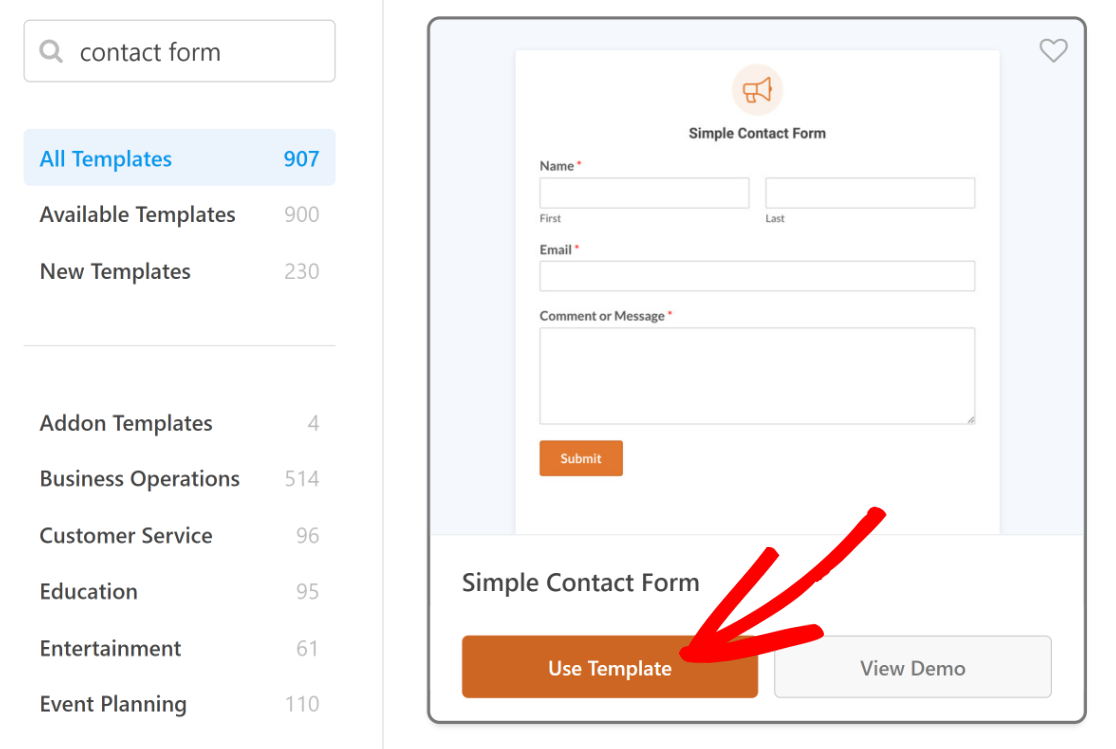
Después de eso, desplácese hacia abajo hasta la sección de plantillas y seleccione una de las más de 2.000 plantillas de formularios de WordPress. Seleccionaremos la plantilla Simple Contact Form para los propósitos de este tutorial.

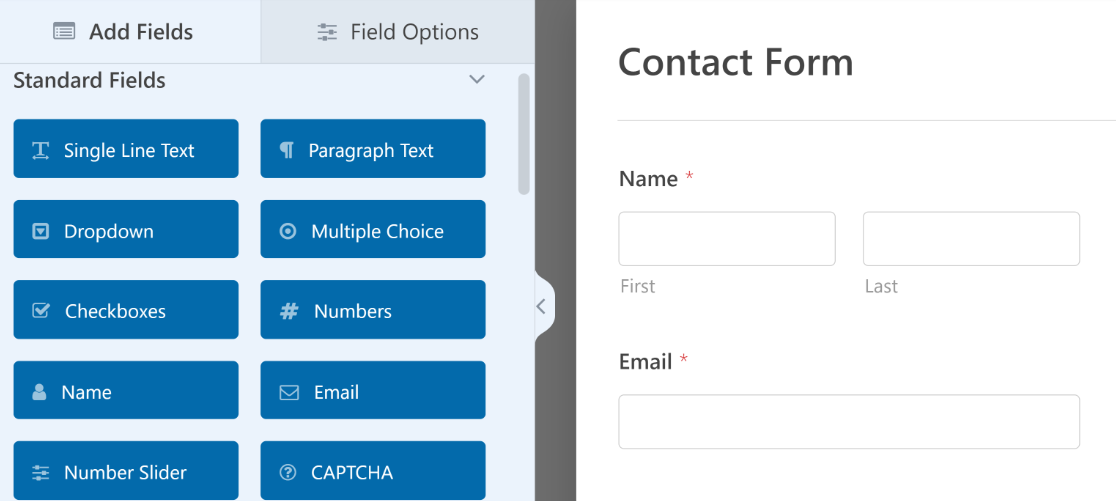
Tan pronto como presione Usar Plantilla, la plantilla de formulario comenzará a cargarse dentro del constructor de formularios.

Puede añadir campos adicionales a su formulario de contacto arrastrándolos del panel de la izquierda al de la derecha.
Asegúrese de pulsar el botón Guardar para guardar los cambios realizados en el formulario hasta este momento.
Paso 2: Traduzca los campos del formulario
Traducir los campos de su formulario de contacto es realmente fácil de hacer en WPForms, y hay varias maneras de hacerlo.
Traducción automática
Si está siguiendo este método de traducción, primero debe publicar su formulario usando una de las opciones de incrustación ofrecidas por WPForms. Luego siga las instrucciones a continuación.
La forma más rápida de traducir los campos de tus formularios a cualquier idioma es utilizar el plugin Weglot.
Weglot es un plugin de pago que puede traducir instantáneamente el contenido de su sitio a cualquier idioma con sólo hacer clic en un botón de cambio de idioma.
Funciona con todo tipo de contenido en un sitio WordPress, incluyendo formularios construidos con WPForms. Puedes instalar Weglot siguiendo los mismos pasos que seguiste para instalar WPForms.

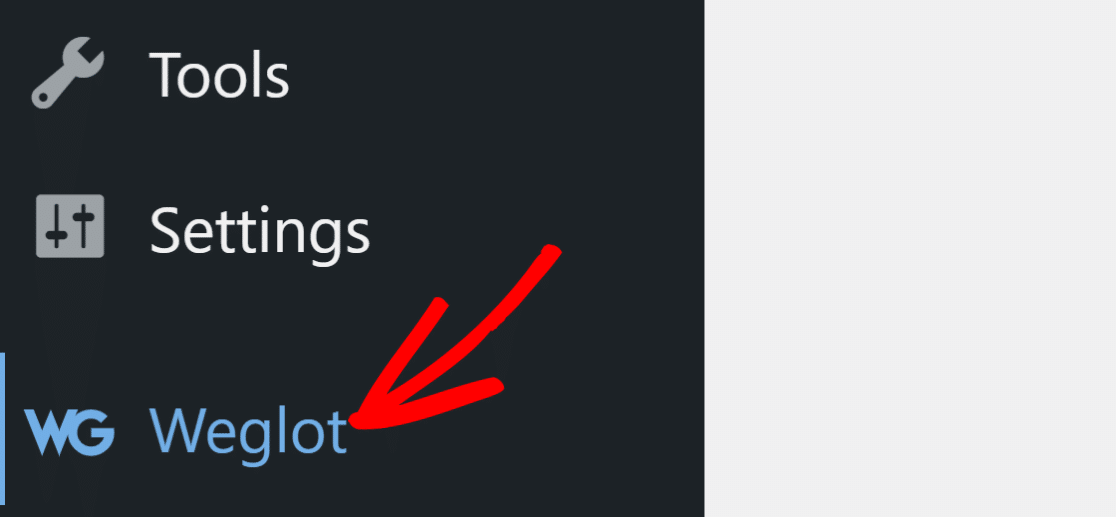
Después de instalar el plugin, haga clic en Weglot en la barra lateral del menú de administración de WordPress.

Ahora verás la pantalla de configuración de Weglot.
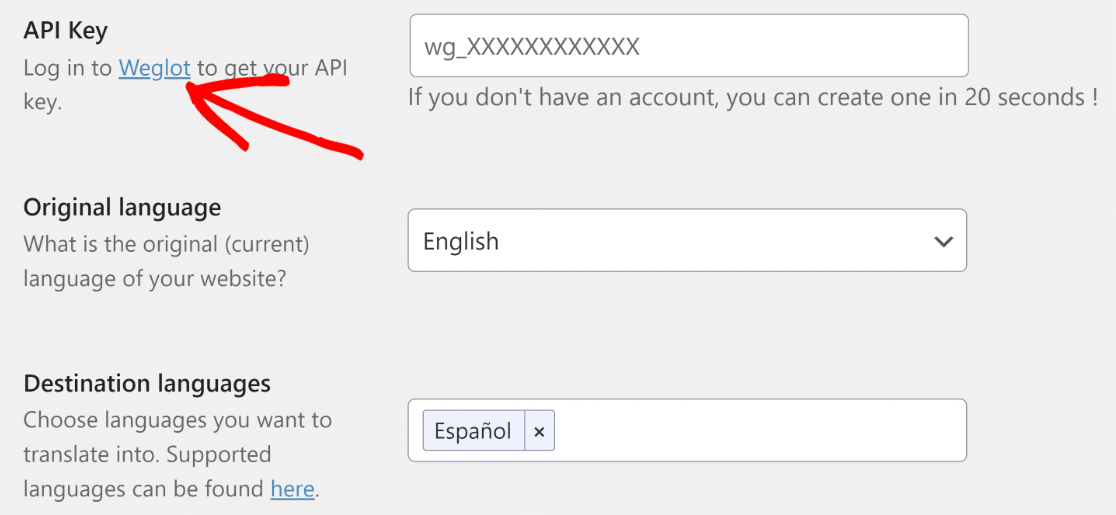
Para utilizar los servicios de traducción de Weglot, debe crear una cuenta en Weglot y utilizar su clave API para conectar su cuenta con WordPress.
Haga clic en el enlace Weglot bajo API para crear su cuenta Weglot y obtener su clave API.

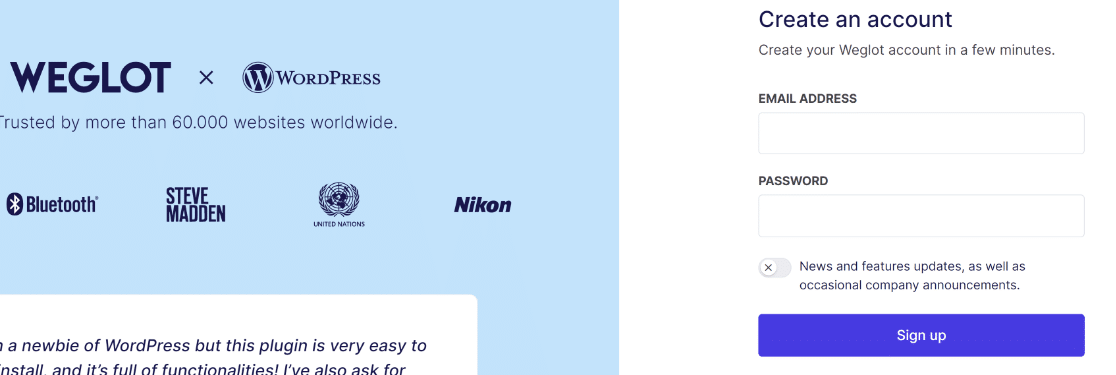
Cree su nueva cuenta introduciendo su dirección de correo electrónico y contraseña.

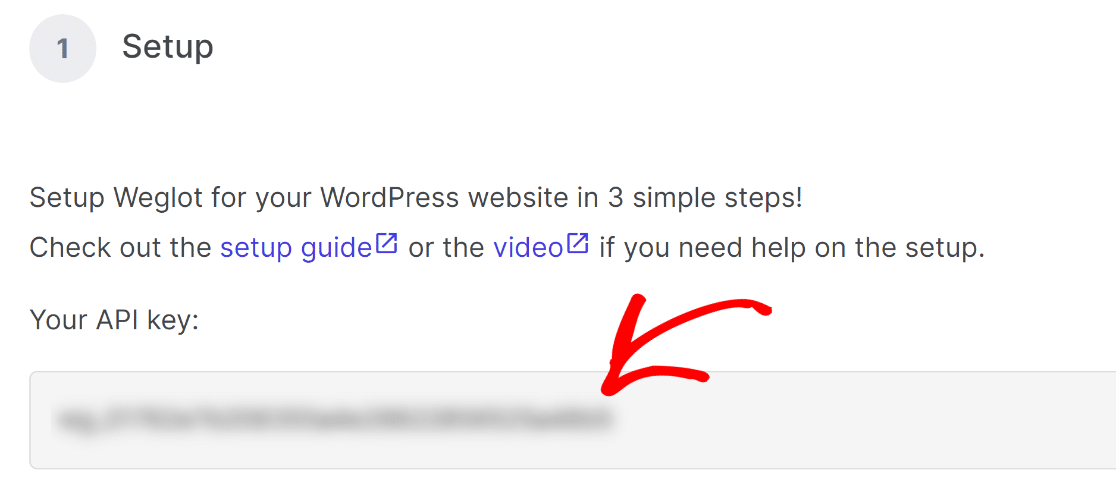
Weglot le enviará un correo electrónico de confirmación. Haga clic en el enlace del correo electrónico y será redirigido a su panel de control de Weglot, donde podrá copiar su clave API.

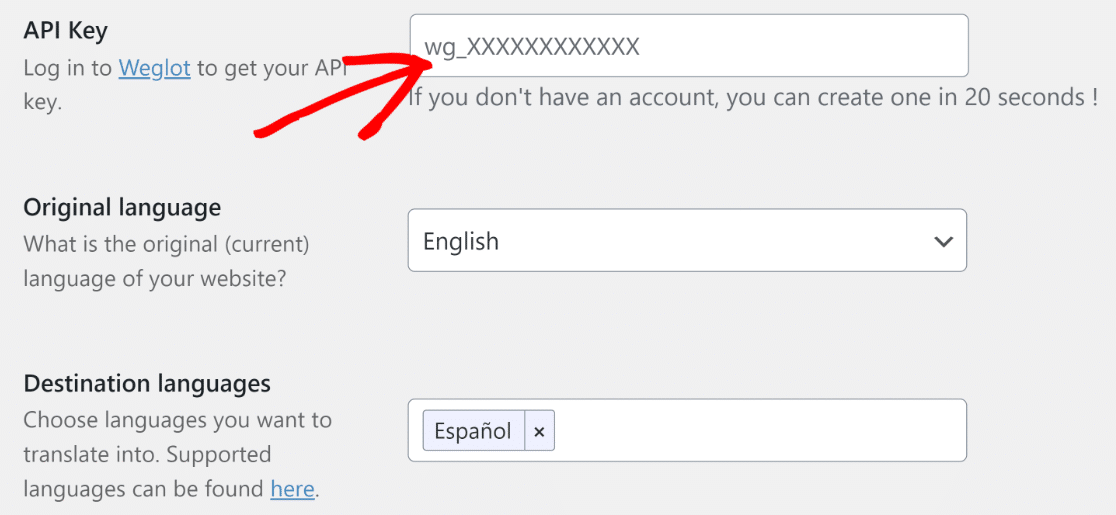
Ahora, vuelve a cambiar la pestaña de tu navegador a la página de configuración de Weglot en tu sitio WordPress y pega tu clave API.

También tendrás que seleccionar el idioma original de tu sitio. A continuación, seleccione el idioma o idiomas de destino, que son los idiomas a los que desea traducir el contenido y los formularios.
A continuación, pulse el botón Guardar cambios situado en la parte inferior.
Weglot mostrará un modal confirmando que su sitio es ahora multilingüe.

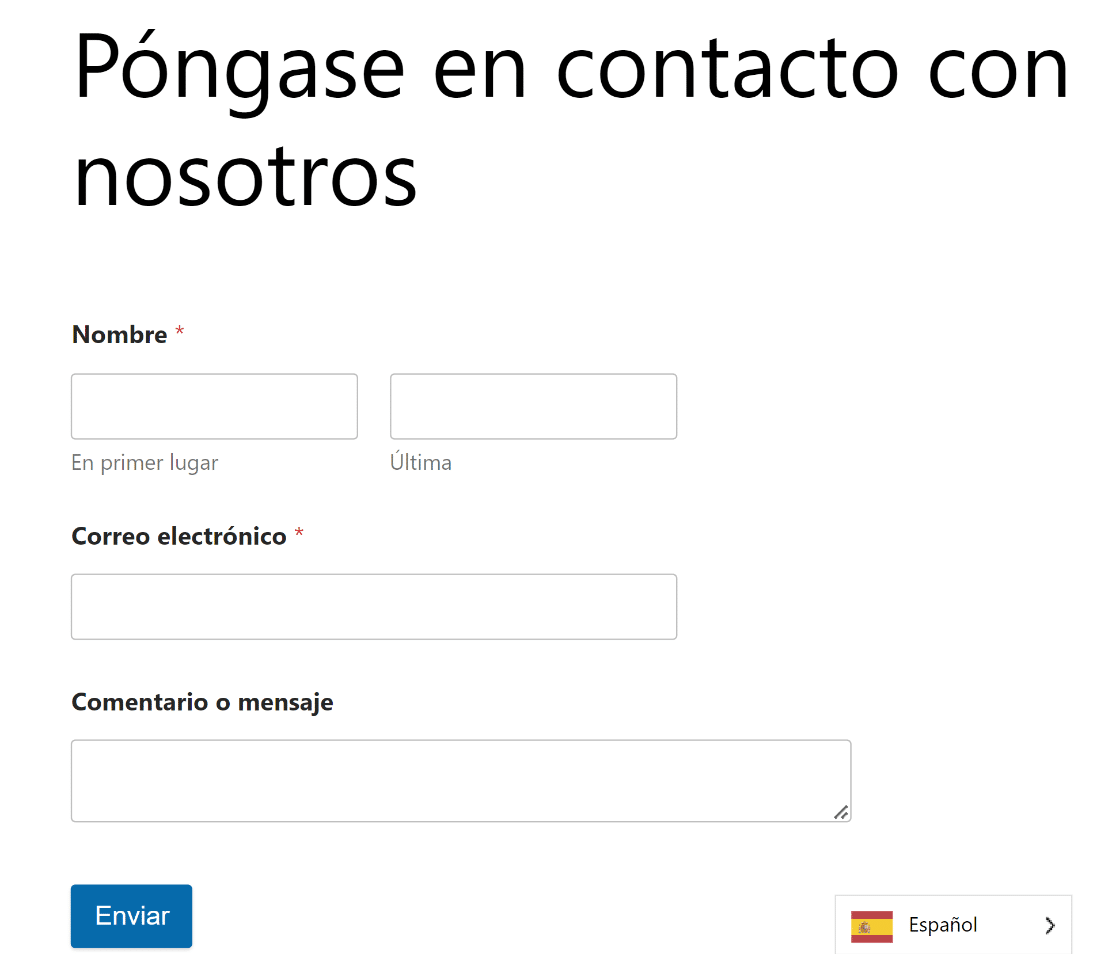
Ahora, visita la página en la que acabas de publicar tu formulario de contacto y utiliza los interruptores de idioma de la parte inferior para traducir tu formulario a otro idioma.

Como puede ver, Weglot traducirá la etiqueta del campo del formulario, el texto del botón y las sub-etiquetas al idioma que desee.
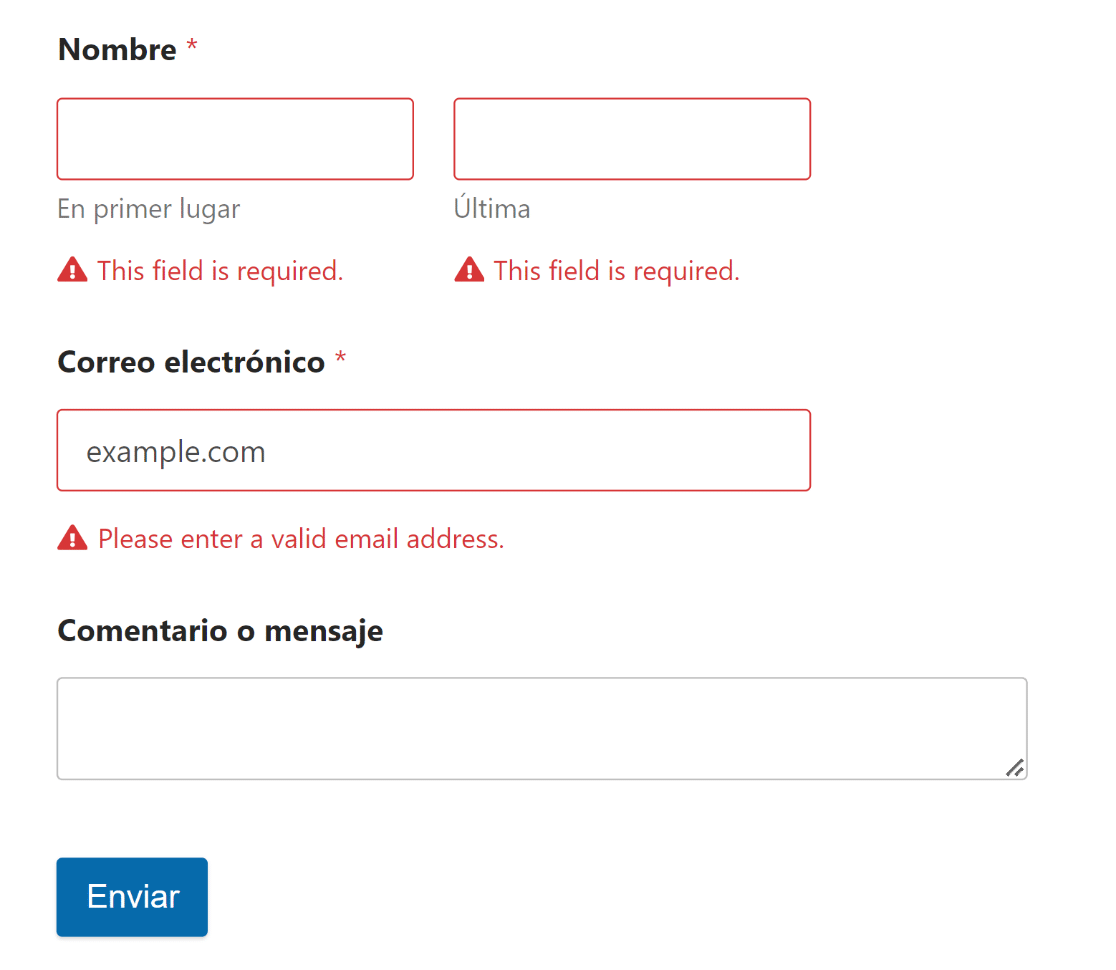
Sin embargo, ningún plugin de traducción puede traducir automáticamente validaciones y mensajes de error en WPForms.

Por lo tanto, tendrá que traducir manualmente los mensajes de validación como se indica en el paso 3.
Además, ten en cuenta que Weglot es un plugin de pago con una versión de prueba gratuita de 10 días. Para seguir utilizando sus funciones de traducción después de 10 días, tendrás que adquirir un plan de pago.
Si esta no es la mejor opción para usted, le mostraremos cómo traducir manualmente sus formularios de contacto sin coste alguno.
Traducciones manuales de formularios
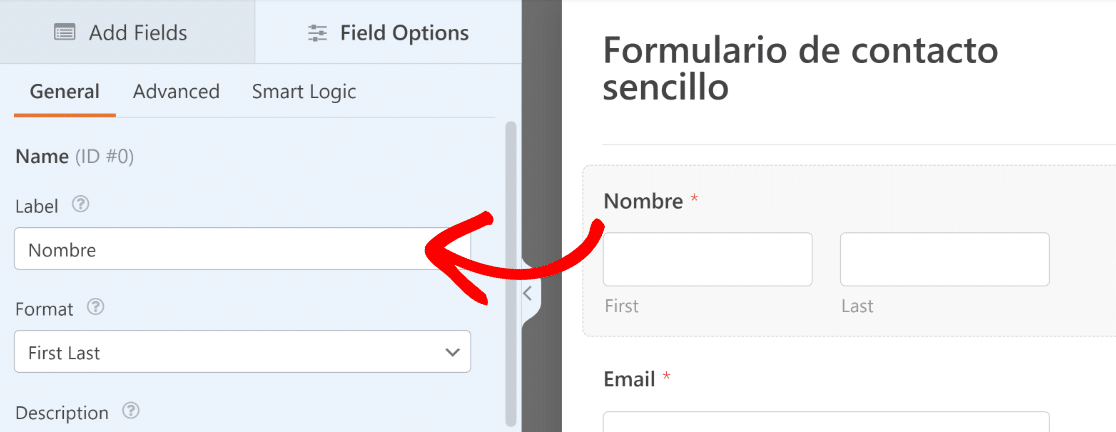
Es muy fácil traducir sus formularios manualmente en WPForms. Para cambiar las etiquetas de cualquier campo de formulario, todo lo que tiene que hacer es hacer clic en el campo de formulario en el editor de formularios y reemplazar la etiqueta predeterminada con el idioma al que desea traducir su formulario.

Si necesitas ayuda para traducir, puedes utilizar herramientas de traducción en línea como Google Translate.
Después de traducir las etiquetas de sus formularios, necesita hacer algo con las sub-etiquetas de Nombre (las etiquetas debajo de los campos de formulario como "Nombre" y "Apellido"). Si bien no puede editar las subetiquetas de nombre en WPForms, hay una forma de evitarlo.
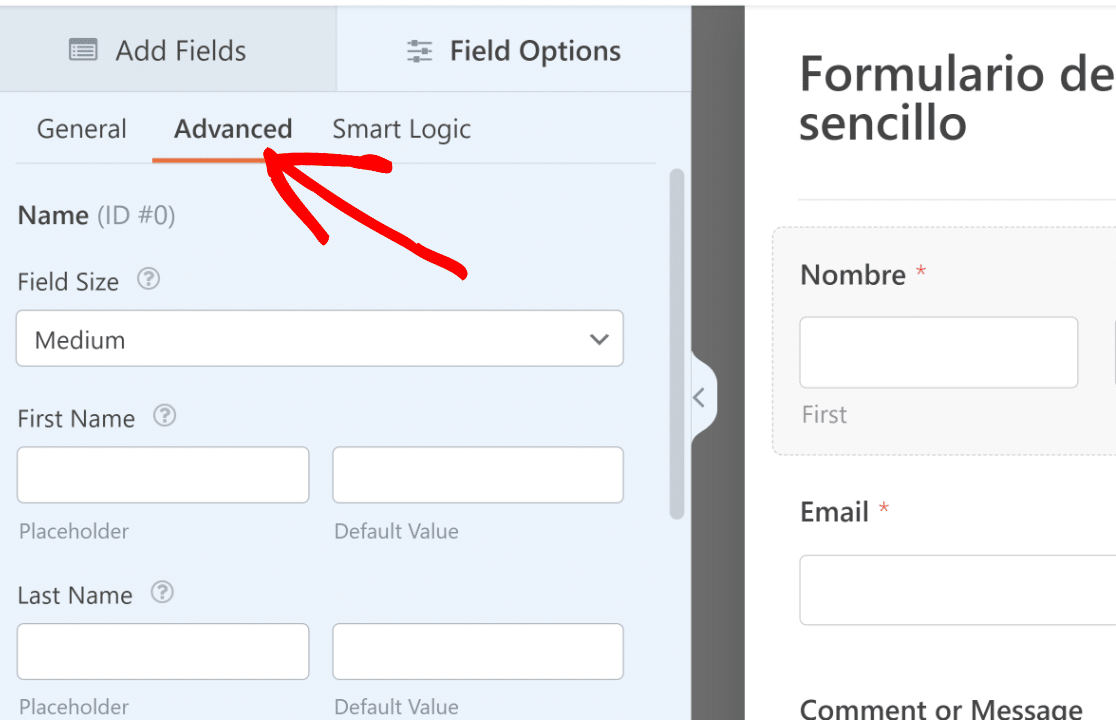
Haga clic en un campo del que desee cambiar la subetiqueta para acceder a sus Opciones de campo en el panel izquierdo. A continuación, haz clic en la pestaña Avanzado.

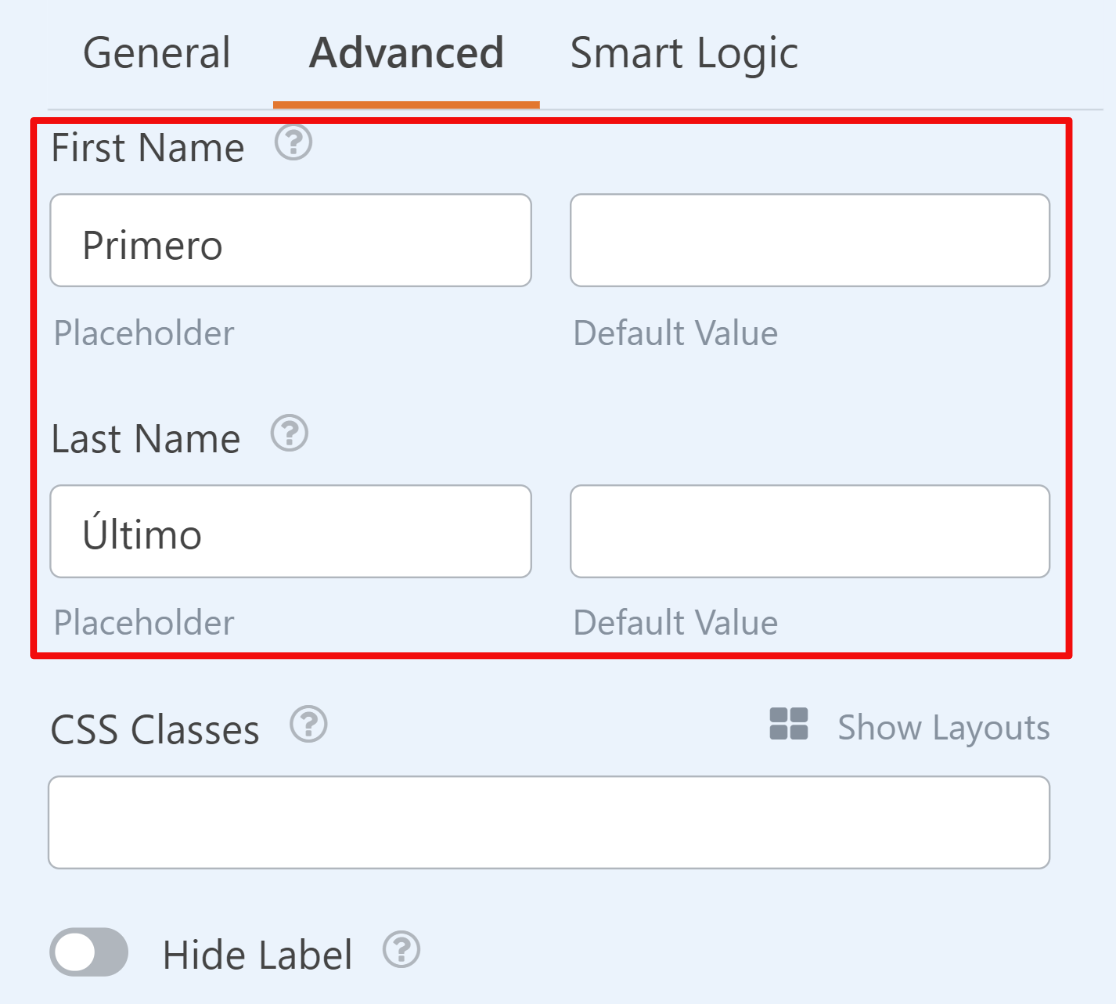
Aunque no podemos traducir las subetiquetas, podemos utilizar marcadores de posición personalizados en lugar de subetiquetas.
Introduzca sus traducciones en los campos de marcador de posición.

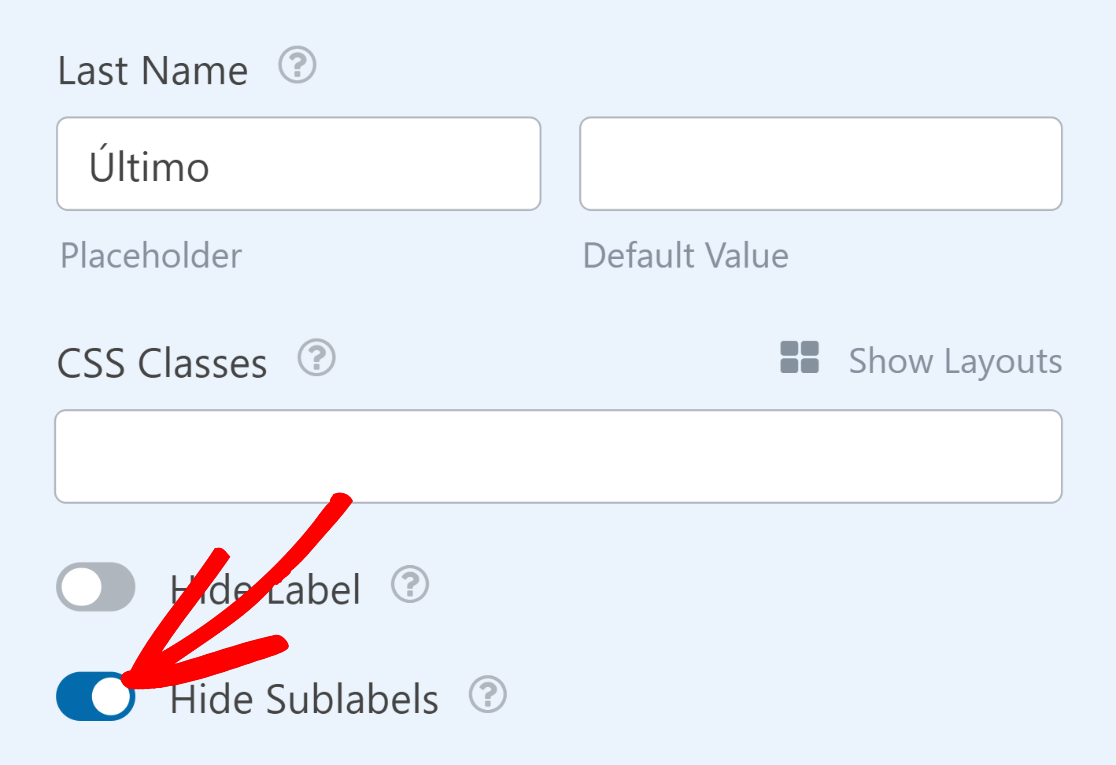
A continuación, desplácese hasta la parte inferior y haga clic en el botón de alternancia Ocultar subetiquetas.

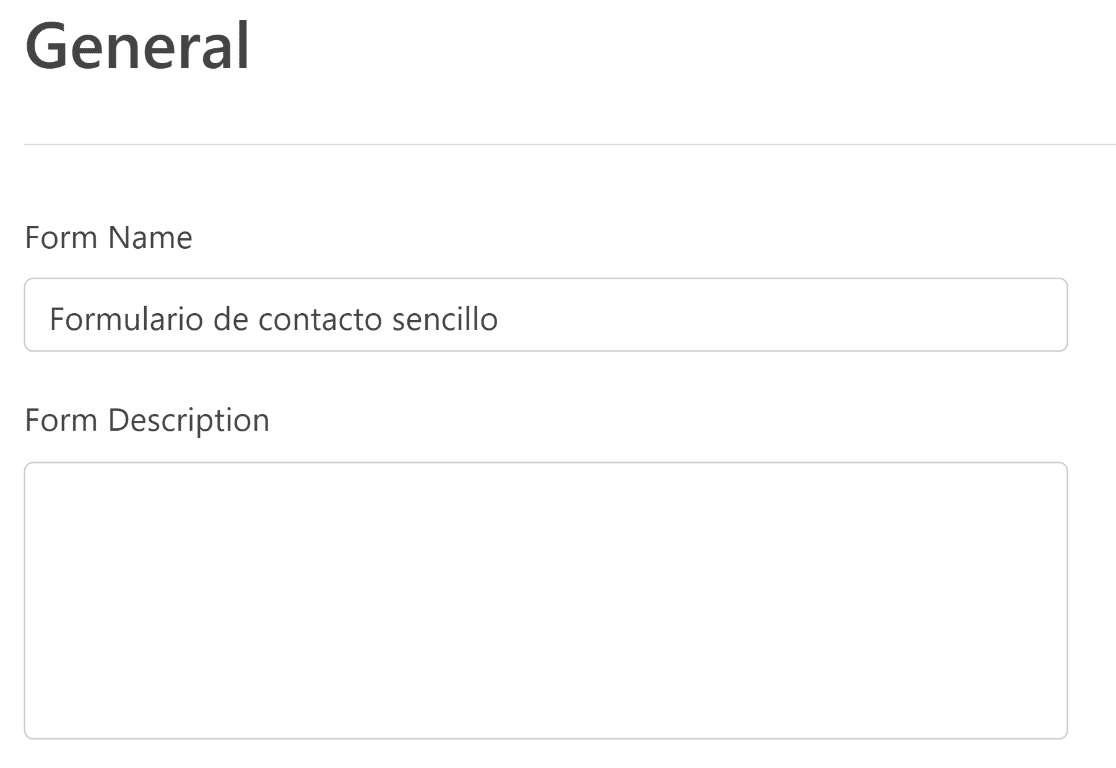
También debe traducir el texto del botón Enviar y el nombre del formulario (si originalmente utilizó un nombre en inglés para su formulario).
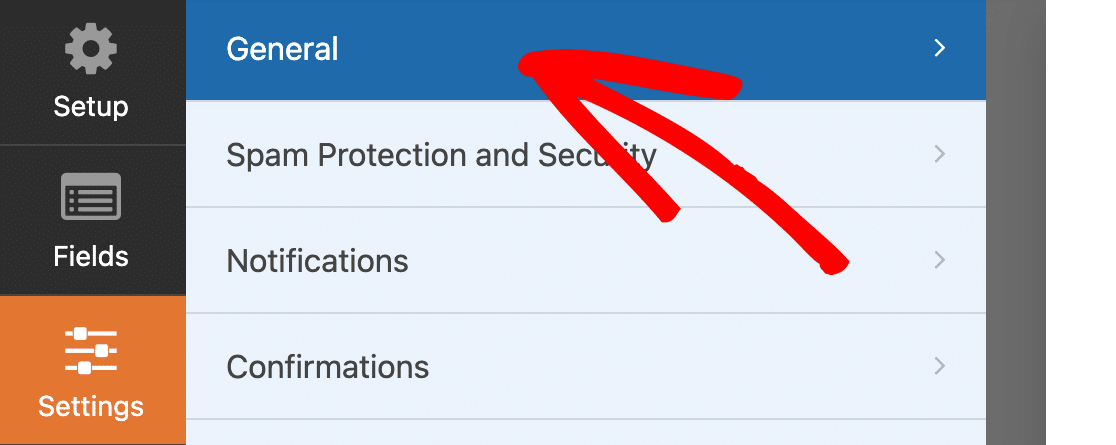
Para ello, vaya a Configuración " General desde el constructor de formularios.

En el panel derecho, introduzca su traducción en el cuadro de texto Nombre del formulario.

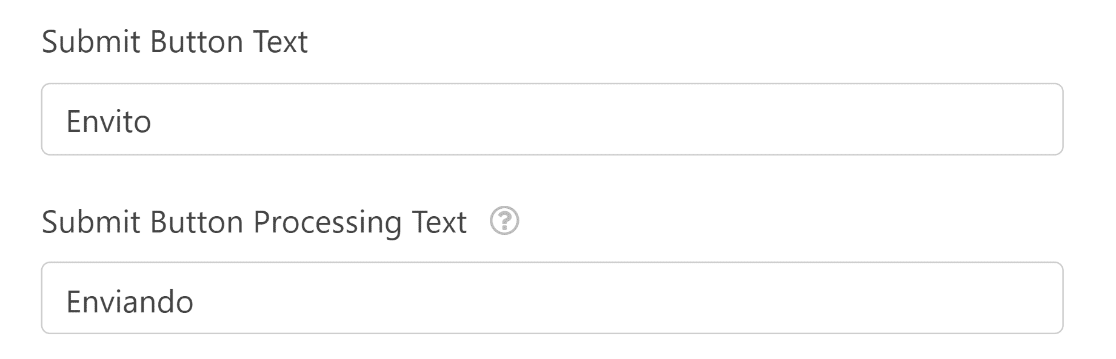
Desplácese hasta la parte inferior y repita los mismos pasos para los cuadros de texto Enviar texto del botón y Enviar procesamiento del botón.

Excelente. Ya has traducido todas las etiquetas y el texto de tu formulario. Adelante, pulse Guardar y continúe con el siguiente paso.
Paso 3: Traducir los mensajes de validación del formulario
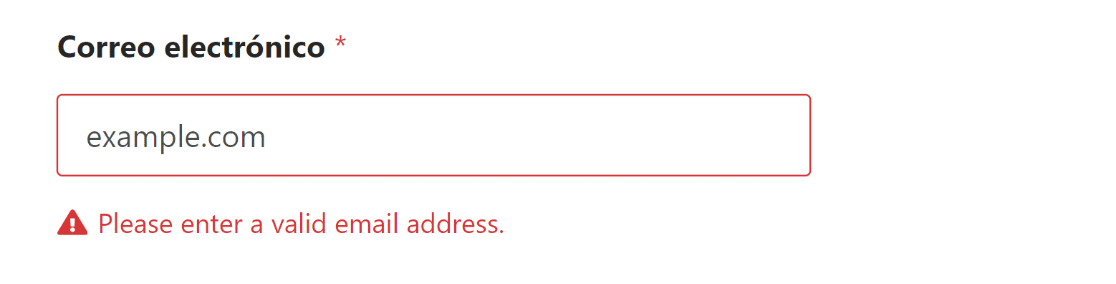
Un mensaje de validación es un texto que aparece cuando un campo obligatorio de un formulario se deja vacío, o alguien introduce datos incorrectos en un campo de formulario.

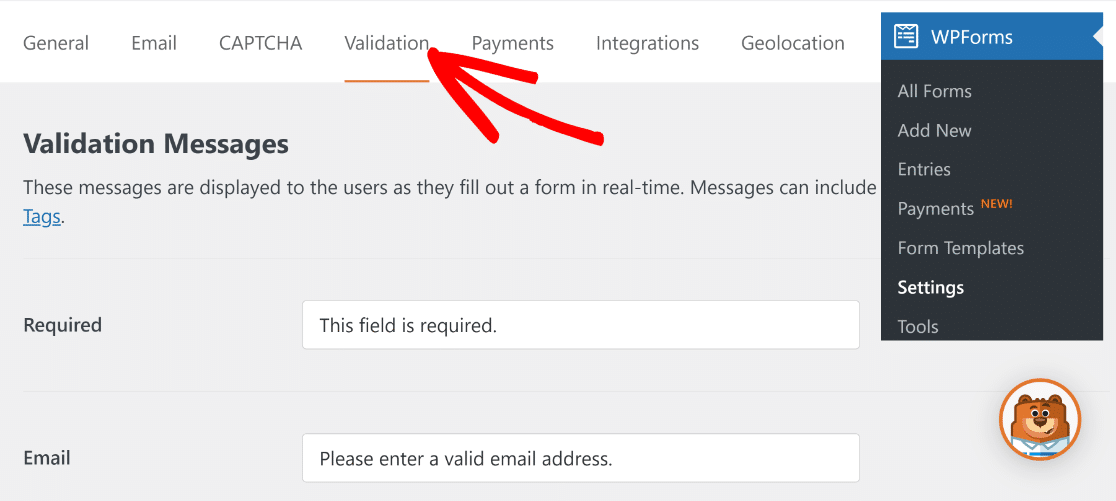
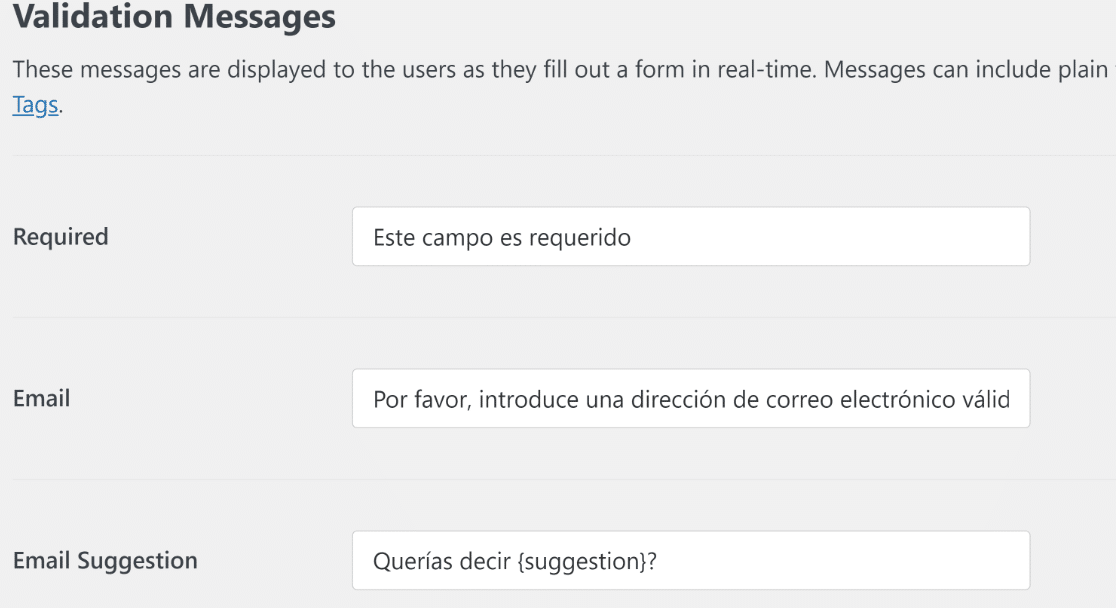
Para traducir los mensajes de validación de su formulario de contacto, salga de su constructor de formularios y navegue a WPForms " Configuración desde su panel de WordPress. Luego haga clic en la pestaña Validación.

A partir de ahí, todo lo que tienes que hacer es cambiar los mensajes de validación actuales (en inglés por defecto) al idioma al que estás traduciendo tus formularios de contacto.

Note: Make sure not to translate the text enclosed in curly brackets like {suggestion}. Changing this placeholder text can display gibberish in your error messages.
Cuando hayas terminado, pulsa Guardar configuración.

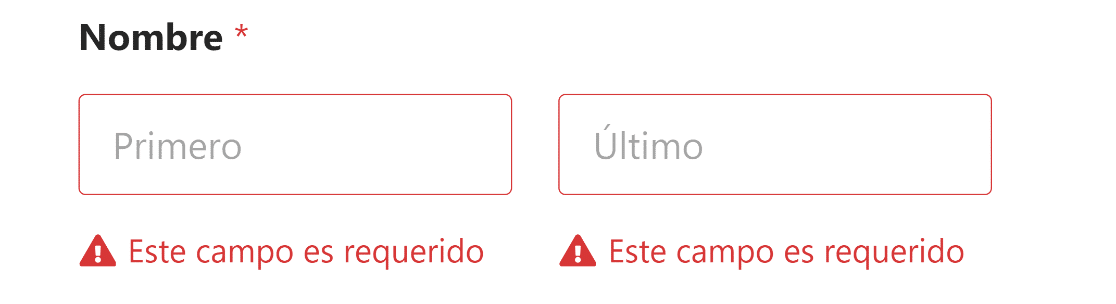
Ahora, si va y comprueba su formulario introduciendo datos incorrectos u omitiendo un campo obligatorio, verá que aparecen los mensajes de validación traducidos.

Y ya está. Ahora ya sabes cómo traducir tus formularios de contacto de WordPress.
Aunque los pasos anteriores deberían ser suficientes para la mayoría de los sitios, hay ciertos casos especiales en los que puede ser necesario utilizar algún código PHP para traducir ciertos campos especiales.
Te mostraremos algunos de ellos en la siguiente sección para que puedas copiar y pegar fragmentos de código de forma sencilla, incluso si nunca antes has utilizado ningún código.
Bonificación: Opciones avanzadas de traducción
Antes de entrar en detalles sobre diferentes escenarios especiales, permítanos explicarle primero cómo puede insertar fragmentos de código personalizados en su sitio de WordPress de la forma más sencilla posible.
Para ello, necesitarás un plugin llamado WPCode. Instale este plugin en su sitio.

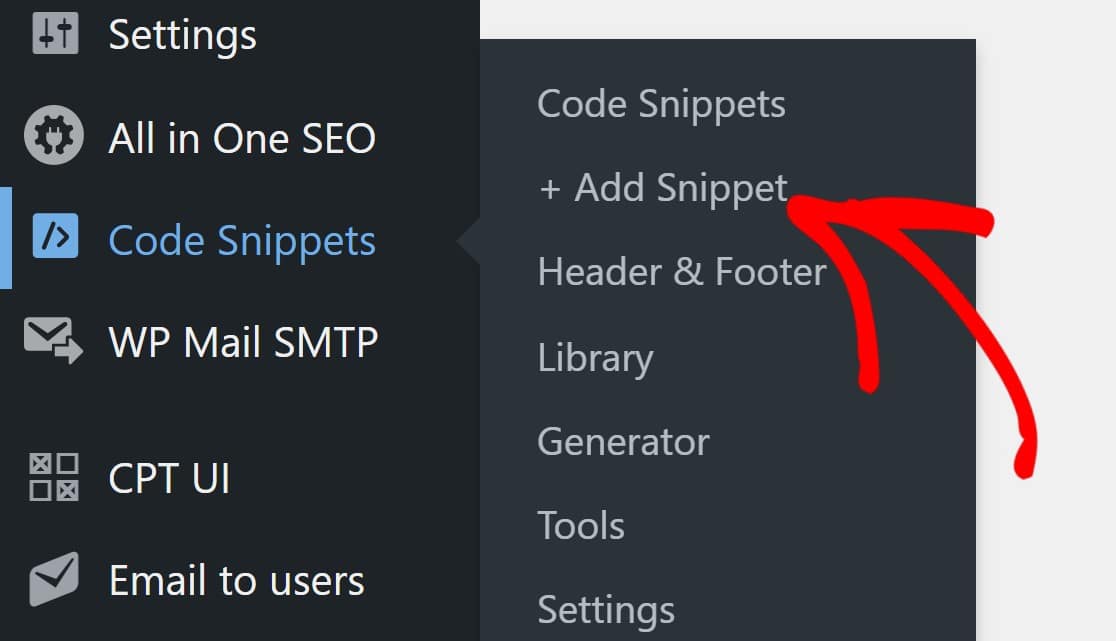
Después de instalar el plugin, sitúe el cursor sobre Fragmentos de código en la barra lateral de administración de WP y haga clic en Añadir fragmento.

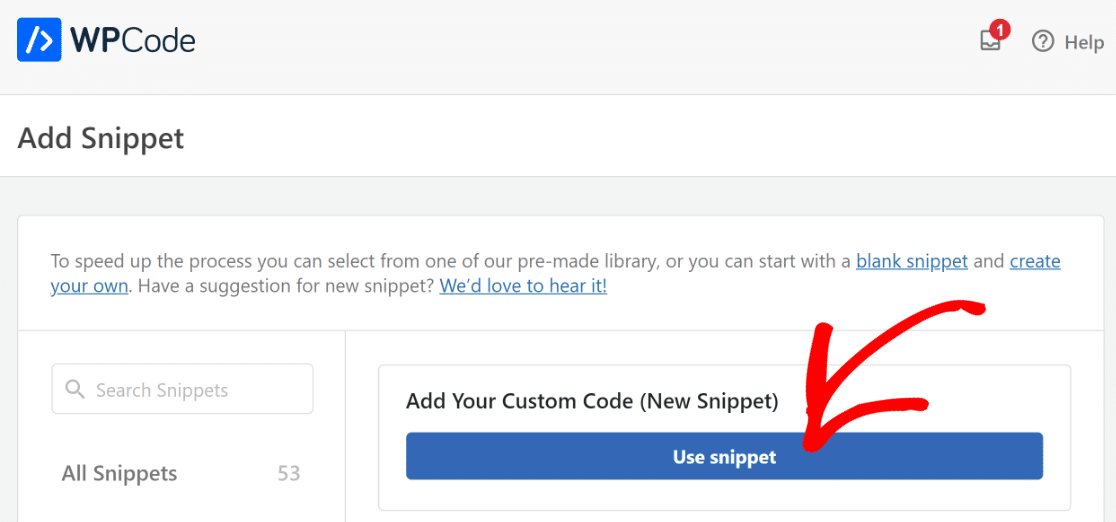
A continuación, pulse el botón Utilizar fragmento en Añadir su código personalizado (Nuevo fragmento)

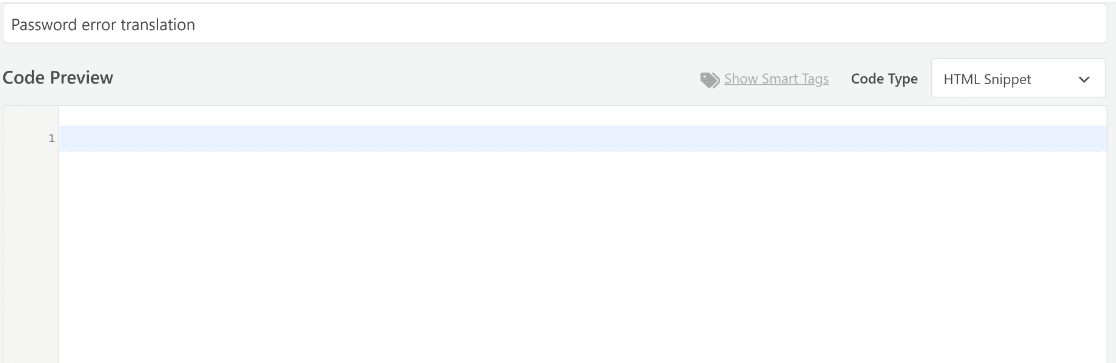
Se abrirá la ventana del editor de código.

En la parte superior, puedes dar un nombre a tu fragmento para que te sirva de referencia más adelante. En el centro tienes el editor de código, donde puedes escribir tu propio código o copiarlo y pegarlo desde otra fuente.
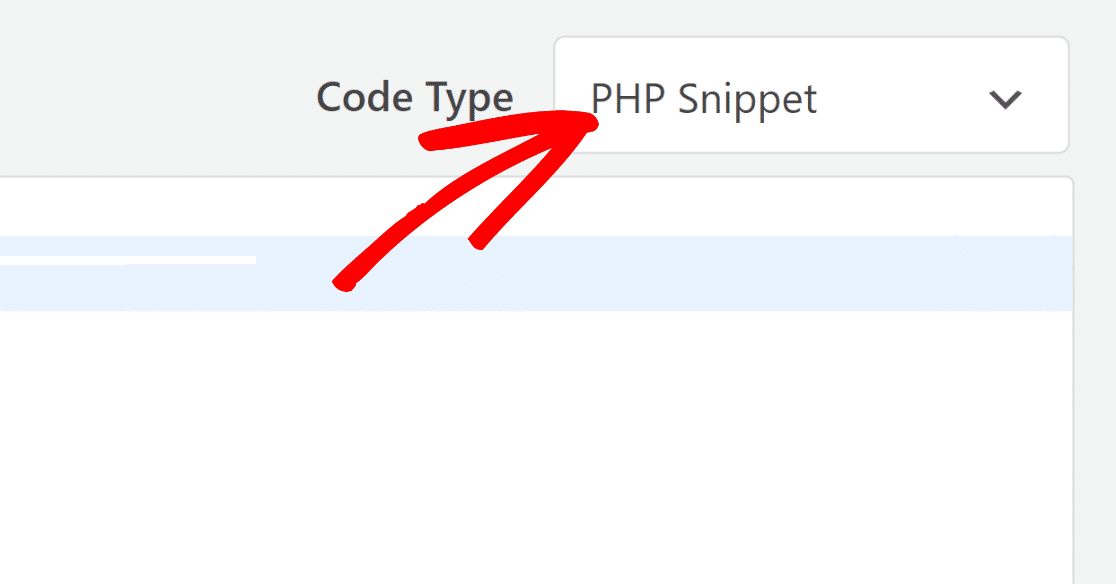
En la parte superior derecha, puede seleccionar el tipo de código dependiendo de la naturaleza de su código. En este caso, utilizaremos códigos PHP, así que selecciona PHP Snippet en el menú desplegable.

Excelente. Ahora, revisaremos algunos escenarios comunes en los que puedes necesitar usar código PHP para traducir ciertas partes de tu formulario.
Traducción de mensajes de validación a varios idiomas
Consideremos un sitio web que tiene formularios en diferentes idiomas en el mismo sitio. Aunque puedes cambiar fácilmente las etiquetas manualmente o con el plugin Weglot como hemos mostrado anteriormente, los mensajes de validación no se pueden cambiar para formularios individuales con estos métodos.
Para cambiar los mensajes de validación en función del idioma específico seleccionado por un usuario en su sitio, tendrá que insertar un fragmento de código PHP.
Hemos creado un fragmento de código que traduce los mensajes de validación del formulario al español o al francés en función del idioma seleccionado por el usuario.
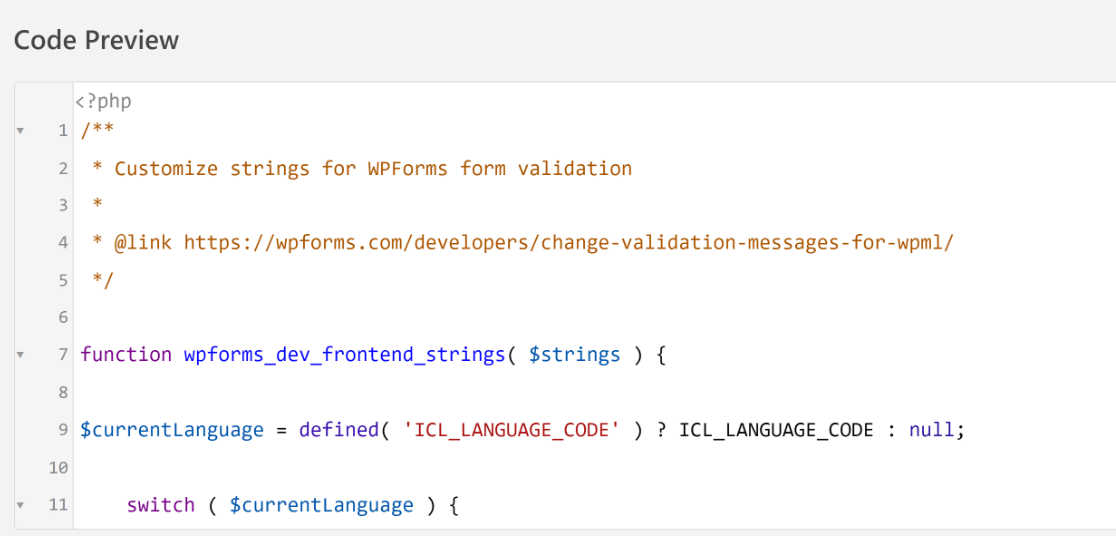
Sigue los pasos que hemos mostrado anteriormente para añadir un nuevo snippet usando WPCode, y luego inserta el siguiente snippet dentro del editor de código:

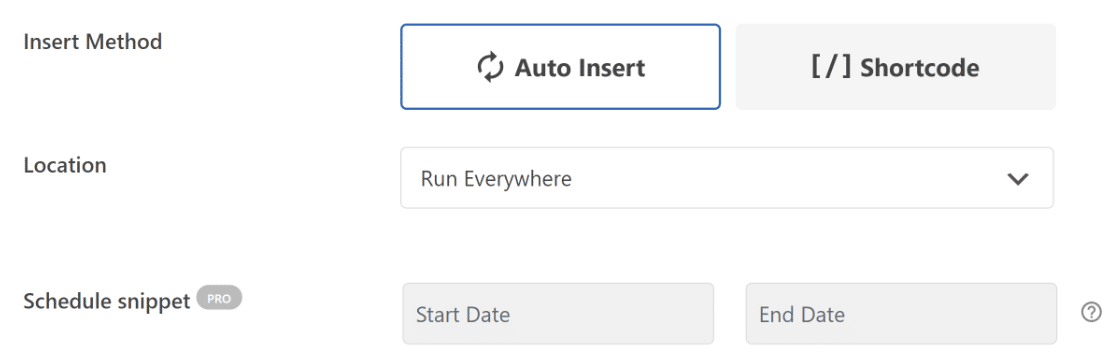
Seleccione el método de inserción del código (autoinsertar, ejecutar en todas partes).

A continuación, desplácese de nuevo a la parte superior y pulse el botón de alternancia para establecer su fragmento de código en Activo. Pulse el botón Guardar fragmento de código.

¡Enhorabuena! Sus formularios mostrarán ahora mensajes de validación en el idioma seleccionado.
Si desea añadir traducciones a otros idiomas, necesitará el código de idioma ICL correspondiente (es para el español y fr para el francés). Sólo tienes que añadir una línea de código que empiece por:
case '[insert your language code]':
A continuación, utilice los mismos bloques de código que aparecen en nuestro código de ejemplo anterior, justo después de la línea case.
Añada las traducciones de cada mensaje de validación a la derecha del signo igual, entre corchetes, como se indica a continuación (el tipo específico de mensaje de validación se indica mediante las barras inclinadas dobles):
//valid number
$strings[ 'val_number' ] = '[Enter your translation]'
Y repetir para cada línea de código.
Hemos probado este código para los plugins WPML y Polylang. La compatibilidad con otros plugins de traducción de idiomas no está garantizada.
Traducción de subetiquetas de campos de confirmación de correo electrónico
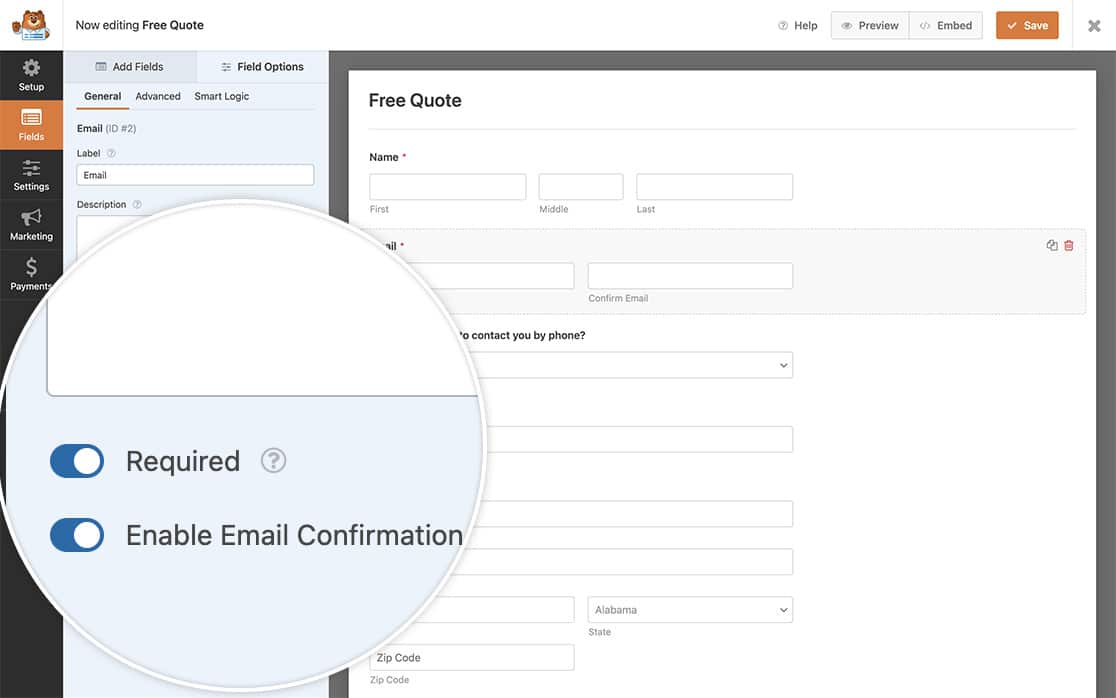
Si utiliza el campo Confirmar correo electrónico, puede que desee traducir la subetiqueta a otro idioma.

Como se muestra en el ejemplo anterior, usted puede hacer esto con un poco de código PHP personalizado insertado usando WPCode.
Aquí tienes el código que necesitas:
El texto traducido de las subetiquetas debe insertarse a la derecha de los signos de igualdad en las funciones $properties.
Por ejemplo, así es como tendrá que modificar el código anterior para las subetiquetas en español de los campos de confirmación de correo electrónico:
$properties[ 'inputs' ][ 'primary' ][ 'sublabel' ][ 'value' ] = __( 'Introduce tu correo electrónico', 'plugin-domain' );
$properties[ 'inputs' ][ 'secondary' ][ 'sublabel' ][ 'value' ] = __( 'Para confirmar, vuelva a ingresar su dirección de correo electrónico aquí', 'plugin-domain' );
El código anterior cambiará el mensaje de validación para el campo de confirmación de correo electrónico globalmente en los formularios de su sitio. Sin embargo, también es posible cambiarlo sólo para formularios individuales modificando ligeramente el código anterior.
/**
* Customize email field properties.
*
* @link https://wpforms.com/developers/how-to-change-sublabels-for-the-email-field/
*/
function wpf_dev_email_field_properties( $properties, $field, $form_data ) {
// Only process this snippet on the form ID 123
if ( absint( $form_data[ 'id' ] ) !== 123 ) {
return $properties;
}
// Change sublabel values
$properties[ 'inputs' ][ 'primary' ][ 'sublabel' ][ 'value' ] = __( 'Enter Your Email', 'plugin-domain' );
$properties[ 'inputs' ][ 'secondary' ][ 'sublabel' ][ 'value' ] = __( 'To confirm, re-enter your email address here', 'plugin-domain' );
return $properties;
}
add_filter( 'wpforms_field_properties_email' , 'wpf_dev_email_field_properties', 10, 3 );
En la línea de código if ( absint( $form_data[ 'id' ] ) !== 123 )simplemente sustituya "123" por el ID real del formulario que le interesa.
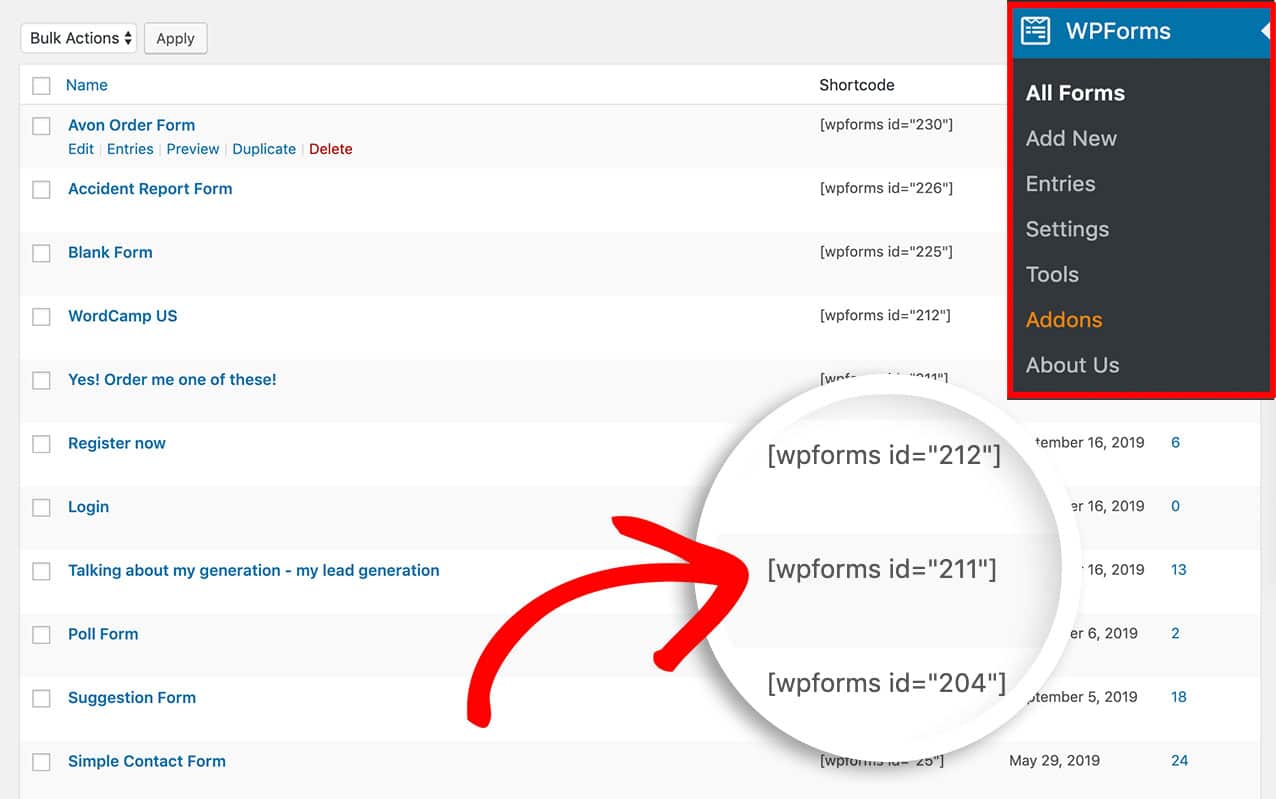
Puede localizar el ID del formulario yendo a WPForms " Todos los formularios y mirando el ID en el shortcode para el formulario deseado.

Otras opciones de traducción
Si desea traducir otros campos y validaciones específicos asociados únicamente a determinados tipos de formularios, puede consultar los siguientes documentos de desarrollo:
- Traducción de mensajes de validación para el addon Registro de Usuario
- Cómo traducir el campo File Upload
A continuación, cree formularios de acordeón
Un diseño en acordeón es una forma fantástica de hacer que un formulario largo sea más fácil de rellenar con secciones plegables. Nuestra guía detallada sobre la creación de formularios en acordeón te muestra todos los pasos para crear un formulario en acordeón en WordPress.
Cree su formulario WordPress ahora
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.




Elimina el "*/</code>" ya que no funciona.
Hola Ana - Cuando puedas, envíanos un mensaje con más detalles sobre el problema que tienes en soporte para que podamos ayudarte mejor.
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte.
De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias 🙂 .