Resumen de la IA
¿Desea que sus visitantes vean una vista previa de sus entradas de formulario antes de enviarlas?
Permitir a los usuarios previsualizar sus entradas reduce enormemente las posibilidades de errores e imprecisiones mientras rellenan los formularios.
WPForms tiene un campo de vista previa de entrada que puede agregar fácilmente a sus formularios, para que sus usuarios puedan ver un resumen rápido de sus entradas durante y después del envío.
En este post, le mostraremos cómo agregar el campo Vista previa de entrada y personalizarlo de diferentes maneras en WPForms.
Crear un formulario con previsualizaciones de entradas
Cómo previsualizar un formulario antes de enviarlo
Siga nuestro tutorial paso a paso para saber cómo puede añadir una vista previa del envío a sus formularios.
En este artículo
Comencemos.
1. Instalar WPForms
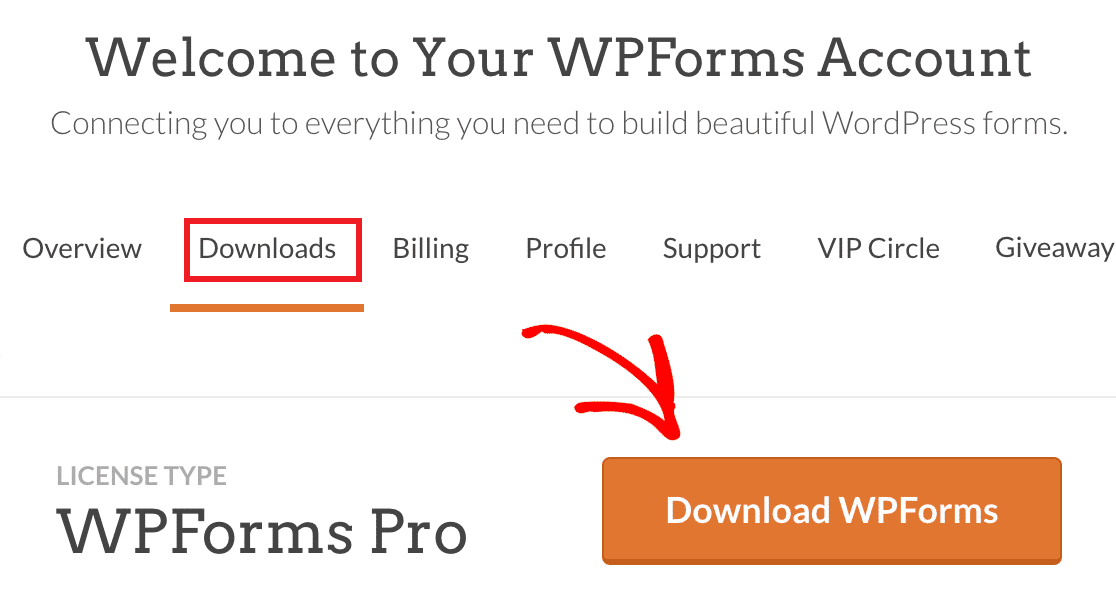
Para empezar, elija un plan WPForms adecuado y registre su cuenta. Luego, ingrese al área de su cuenta WPForms y haga clic en la pestaña Descargas. Esto abrirá una página donde puede presionar el botón Descargar WPForms para descargar el archivo zip.

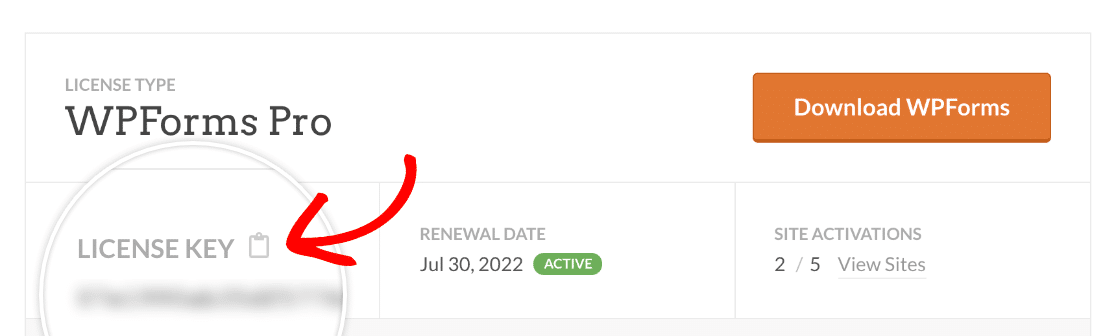
Mientras esté en esta página, asegúrese de copiar su clave de licencia. La necesitará más tarde cuando active WPForms Pro en su sitio WordPress.

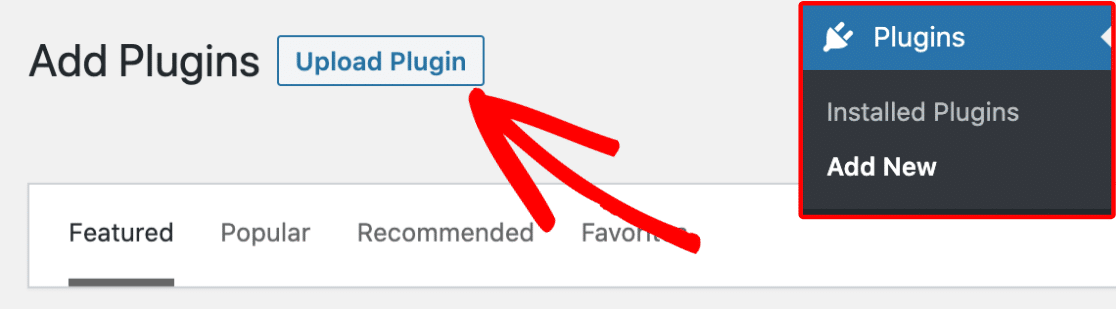
Una vez descargado el archivo zip en su ordenador, abra el panel de administración de WordPress y haga clic en Plugins " Añadir nuevo. A continuación, haga clic en el botón Cargar plugin.

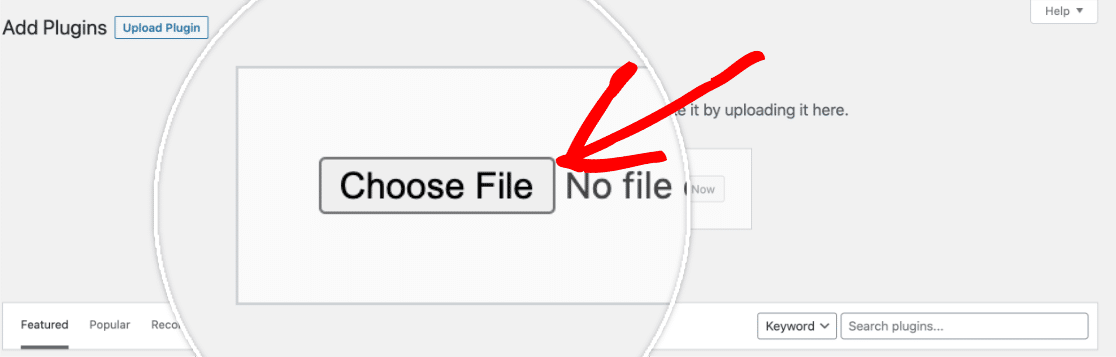
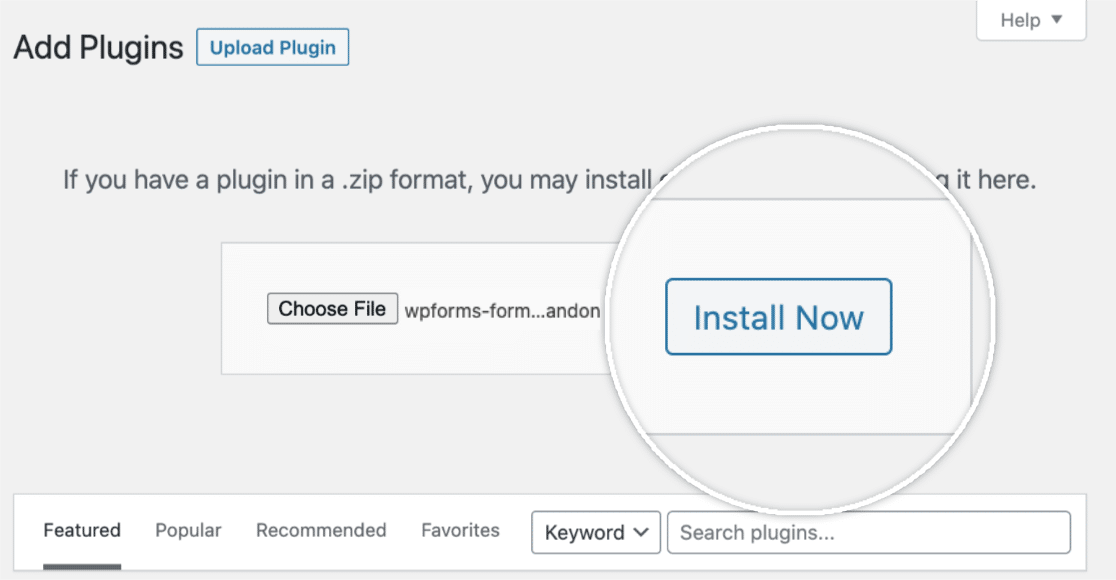
Ahora, haga clic en el botón Elegir archivo y elija el archivo del plugin que acaba de descargar.

Haga clic en Instalar ahora cuando se cargue el archivo.

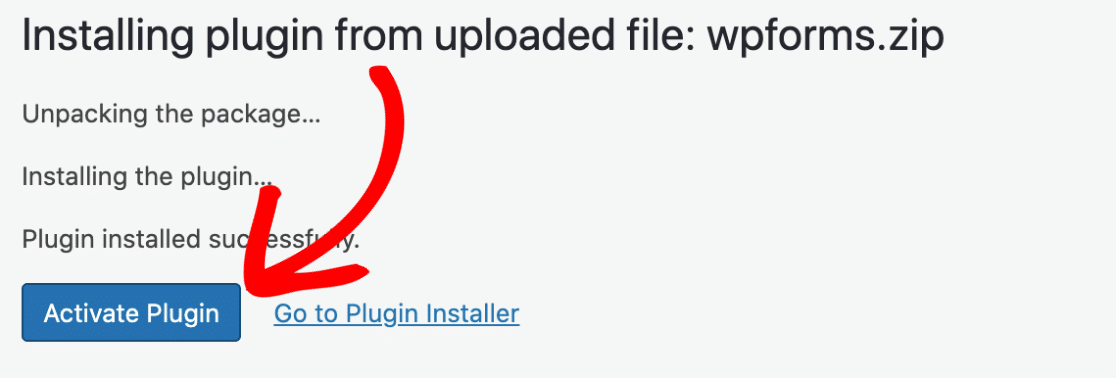
WPForms se instalará en su sitio WordPress. Esto debería tomar sólo unos segundos. Cuando termine la instalación, pulse el botón Activar Plugin.

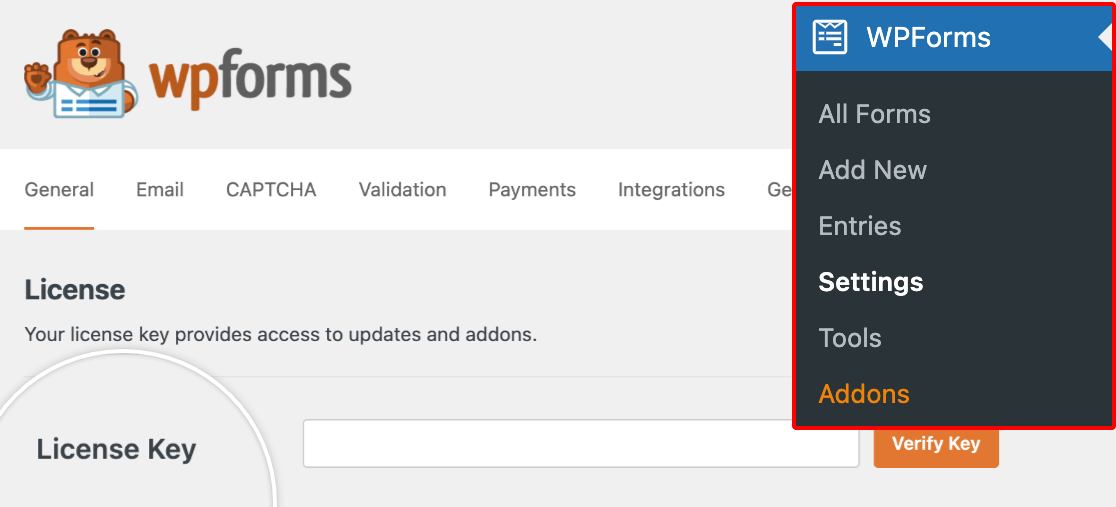
Ahora haga click en WPForms " Configuración. Esto abrirá la pestaña de Configuración General por defecto. Desplácese hacia abajo para encontrar el campo Clave de Licencia e ingrese su clave aquí (que copió anteriormente).

Luego, haga click en el botón Verificar Clave. Esto completará la instalación de WPForms Pro en su sitio.
2. Añadir un nuevo formulario
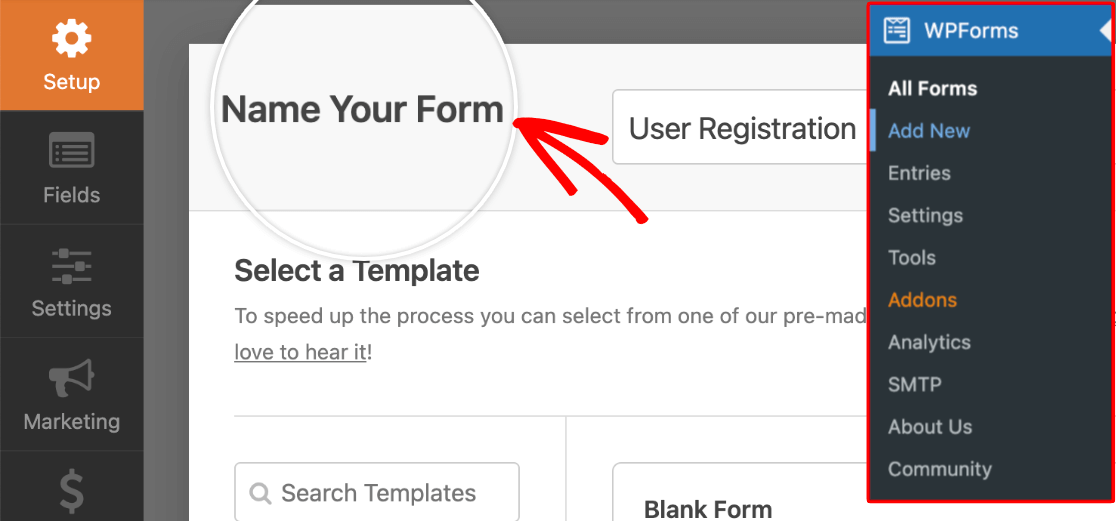
Ahora, abra el área de administración de WordPress de su sitio y haga clic en WPForms " Añadir nuevo en la barra lateral izquierda. Ahora puede dar un nombre a su formulario para que le resulte más fácil encontrarlo más tarde.

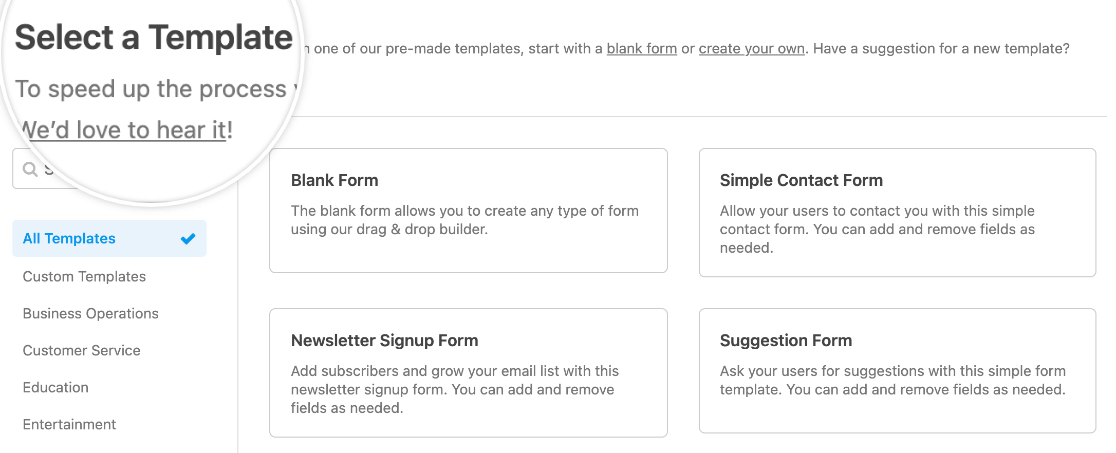
Desplácese hacia abajo para seleccionar una plantilla y comenzar a crear su formulario. Como todos los campos WPForms, el campo Vista previa de entrada es compatible con la mayoría de las más de 2.000 plantillas de formularios disponibles.

Cuando haya seleccionado una plantilla, vamos a añadir el campo Vista previa de entrada en el siguiente paso.
3. Añadir el campo de vista previa de entrada de formulario
En el siguiente ejemplo, estamos utilizando un formulario personalizado de reserva de citas, pero usted es libre de utilizar cualquier plantilla de formulario de su elección.
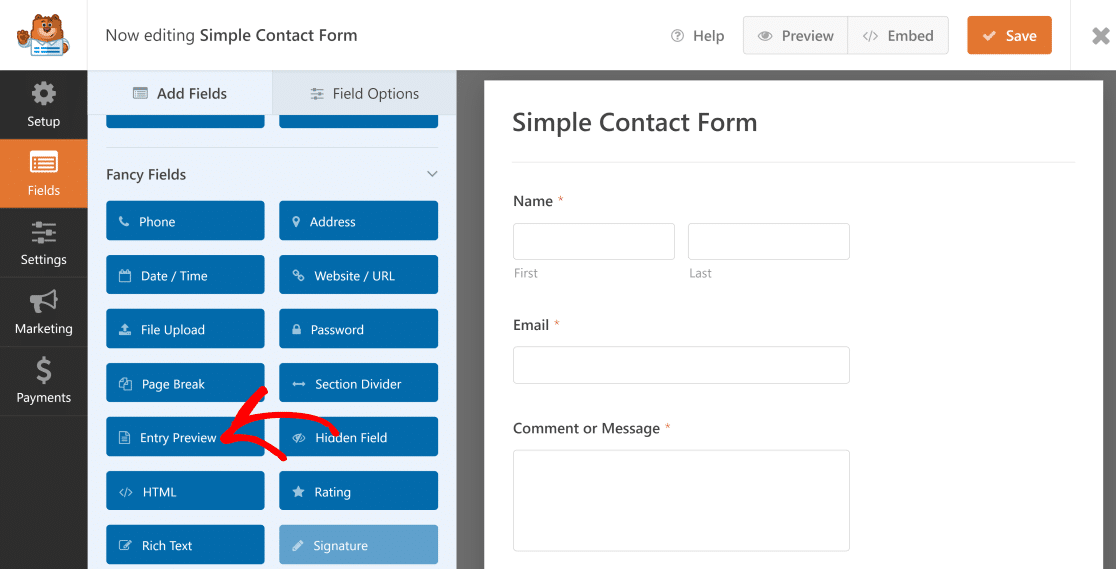
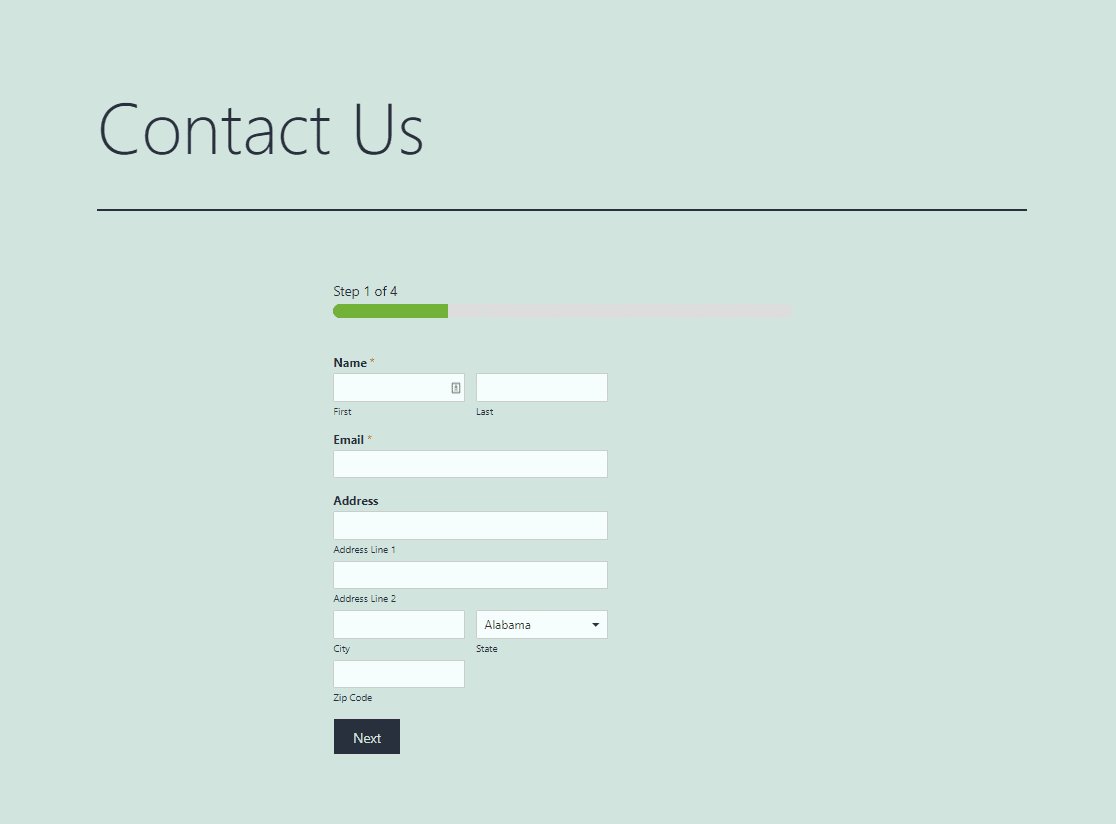
Para añadir una función de vista previa a su formulario, simplemente arrastre y suelte el campo Vista previa de entrada desde el panel izquierdo del constructor al panel derecho, donde están los campos reales de su formulario.

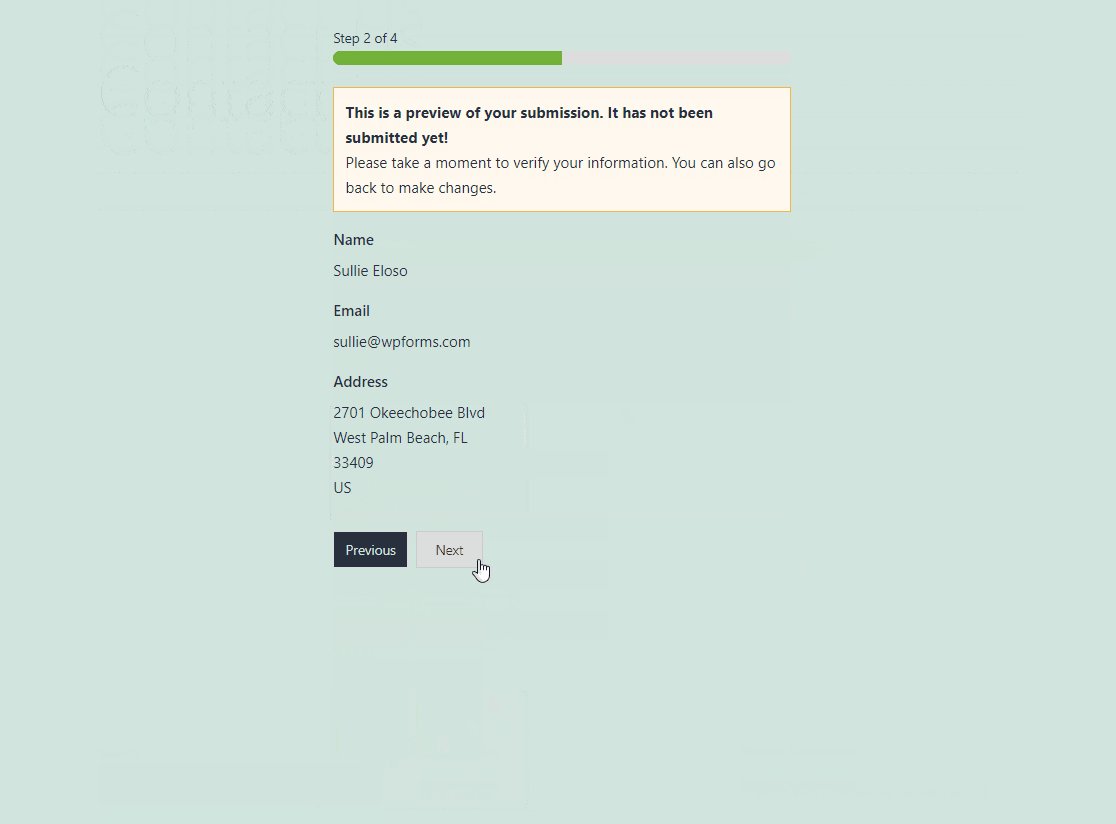
Cuando añada el campo Vista previa de entrada a su formulario, se añadirá automáticamente una nueva página en la que aparecerá la vista previa.

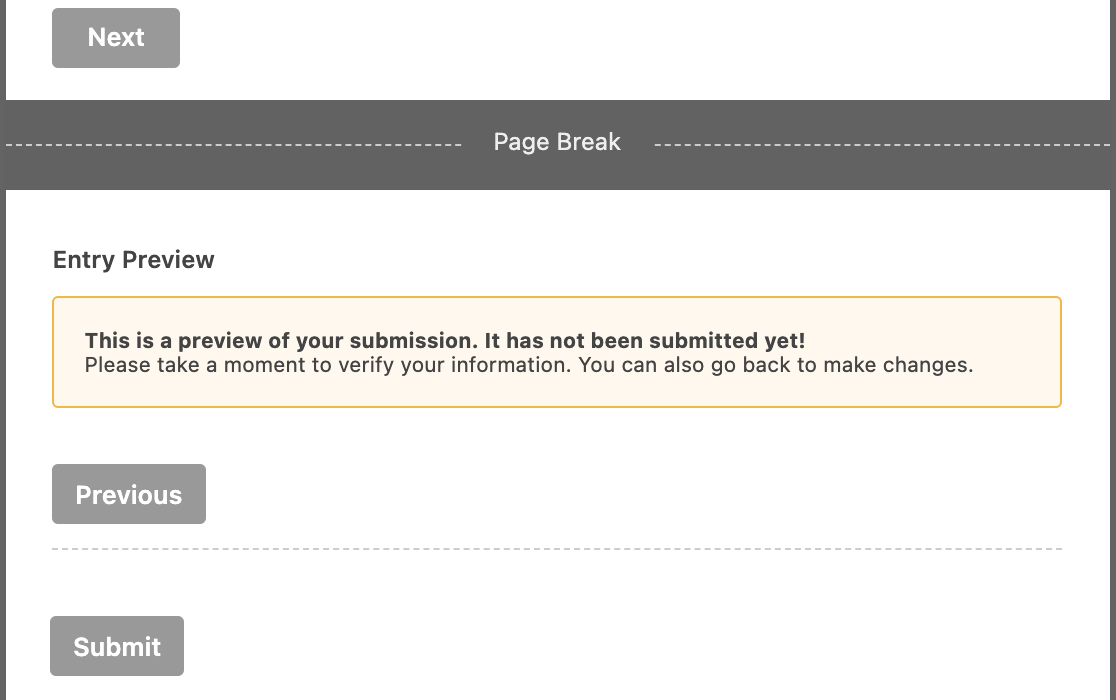
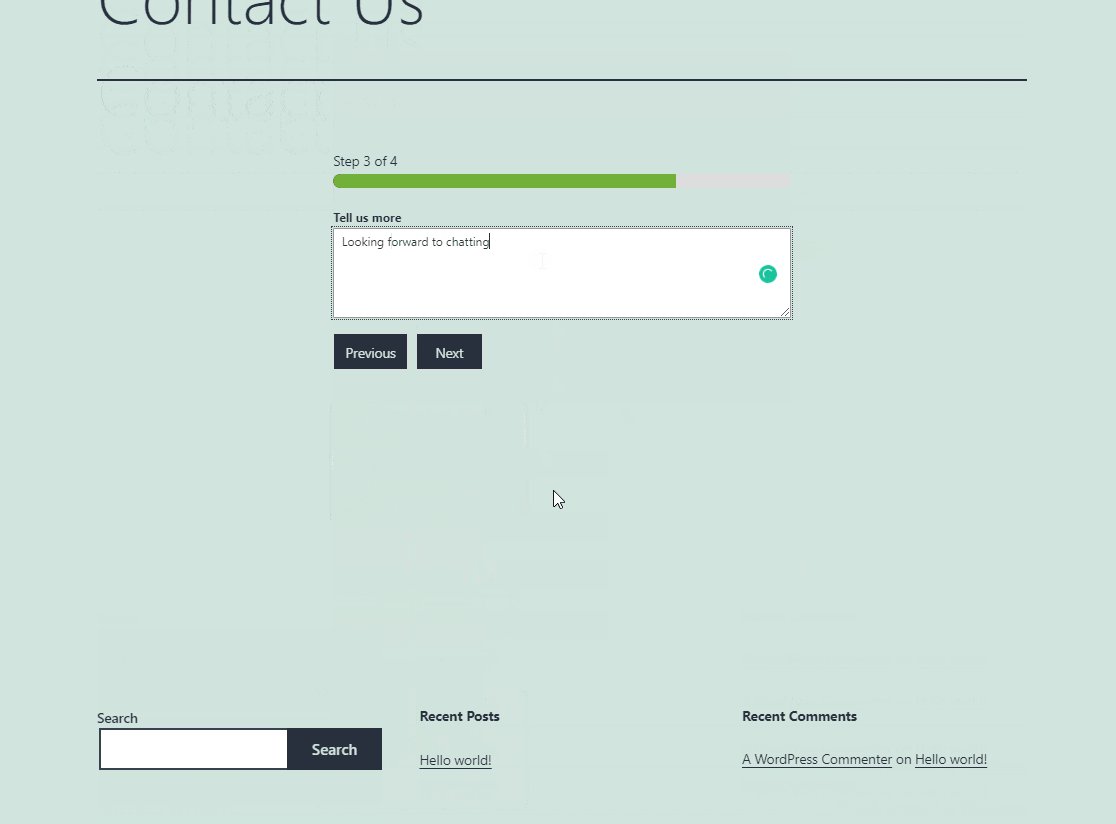
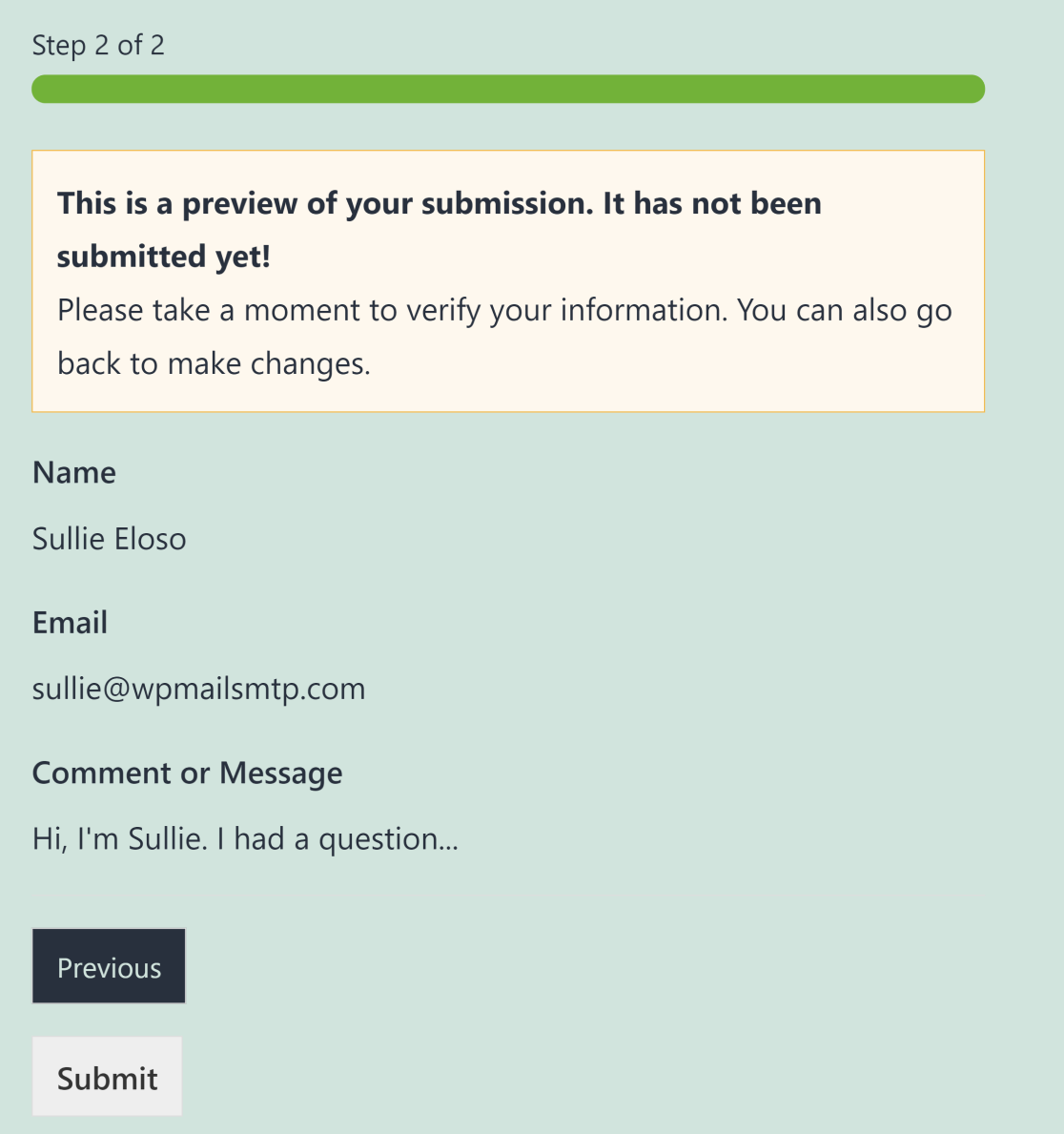
Así es como aparece la vista previa en acción cuando un usuario está rellenando un formulario:

También puede colocar el campo Vista previa de entrada varias veces dentro de su formulario. Por ejemplo, si tiene un formulario de varias páginas, puede colocar un campo Vista previa de entrada después de cada página. Esto significa que los usuarios pueden previsualizar la información que han rellenado en las páginas anteriores mientras continúan rellenando el resto del formulario.

Añadir varios campos de vista previa de entrada a lo largo de sus formularios largos es una buena forma de asegurarse de que sus usuarios pueden previsualizar sus entradas y volver atrás en cualquier momento para realizar cambios si es necesario.
4. Personalizar el aviso previo y el estilo
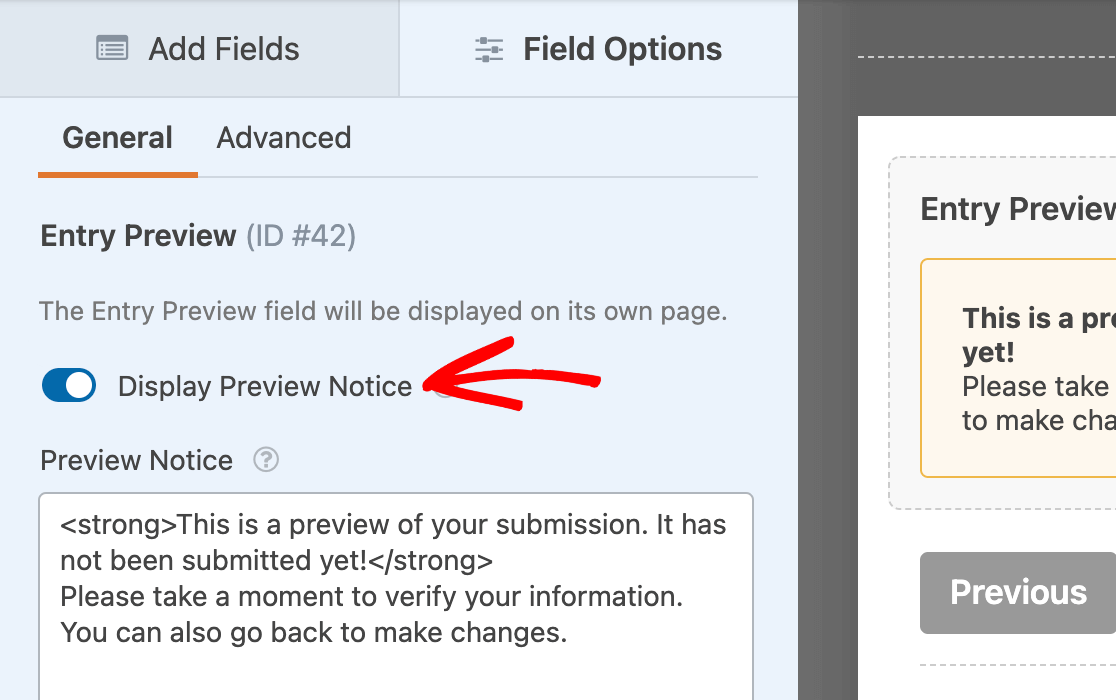
WPForms le permite personalizar el aviso de vista previa. Simplemente haga clic en el campo Vista previa de entrada en su vista de constructor de formularios para abrir su configuración de campo.
Puede utilizar el botón de alternancia Mostrar aviso previo para mostrar el mensaje encima de la vista previa de la entrada u ocultarlo por completo.

Además, tienes la libertad de editar el aviso previo a tu gusto o dejar el mensaje predeterminado tal cual.
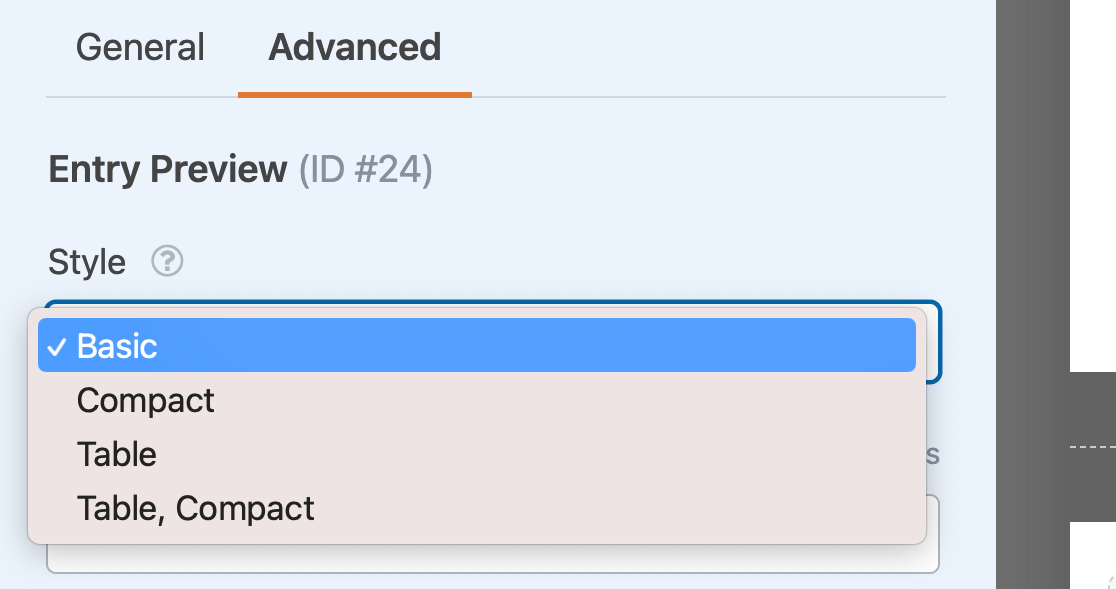
A continuación, es posible que desee cambiar el estilo de Vista previa de entrada. Haga clic en la pestaña Avanzado en las opciones del campo Vista previa de entrada para elegir entre 4 estilos de vista previa diferentes:
- Básico
- Compacto
- Cuadro
- Mesa, compacta

El estilo por defecto es Básico, que muestra una vista previa línea por línea de la entrada del formulario.

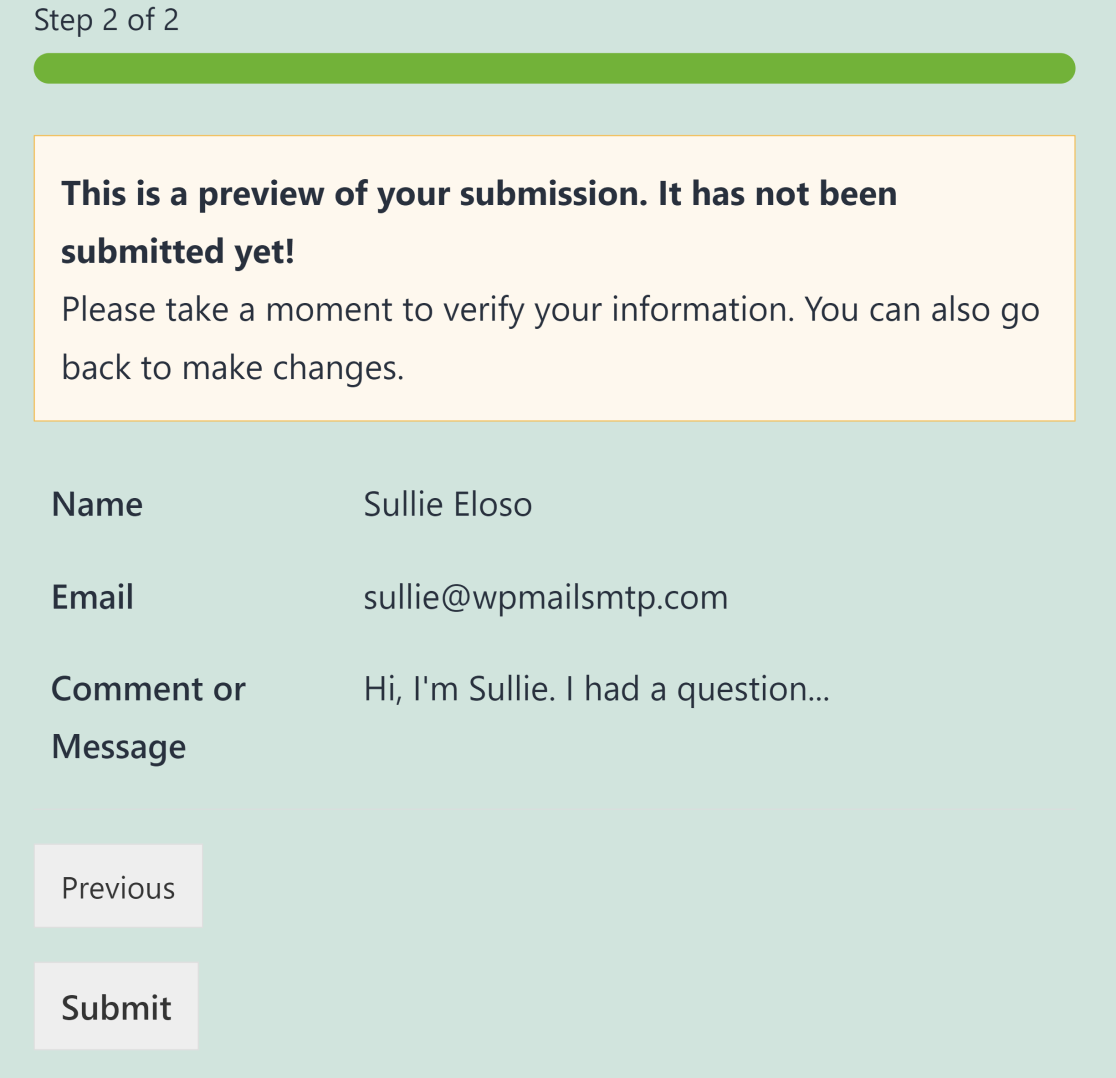
Si quieres darle a tu vista previa un aspecto más ajustado, puedes optar por la opción de estilo Compact .

Esto completa la configuración del campo Vista previa de entrada dentro de sus formularios. Pero hay otro tipo de vista previa de entrada que puedes añadir, como mostramos en el siguiente paso.
5. Añadir confirmación de vista previa de entrada
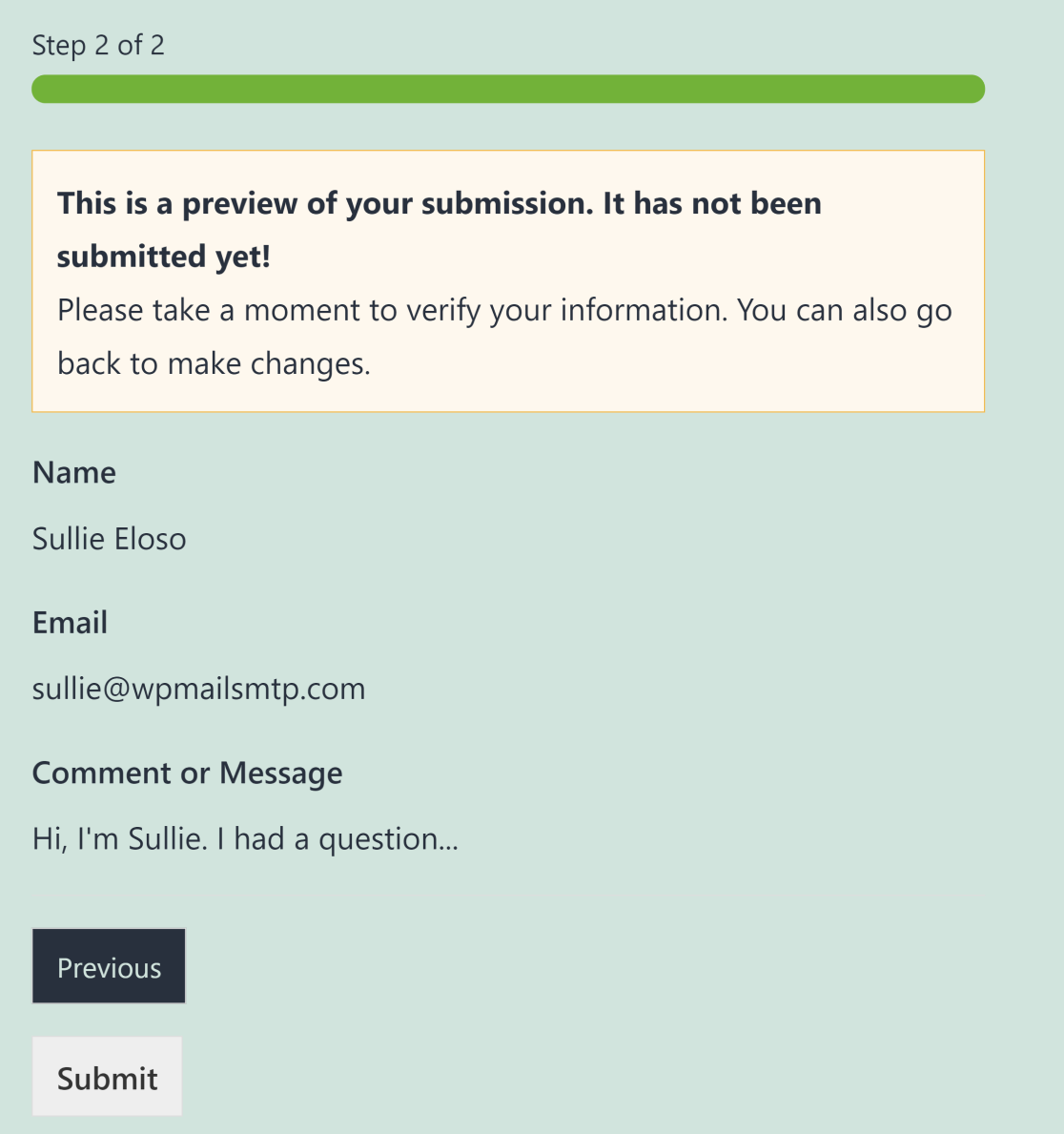
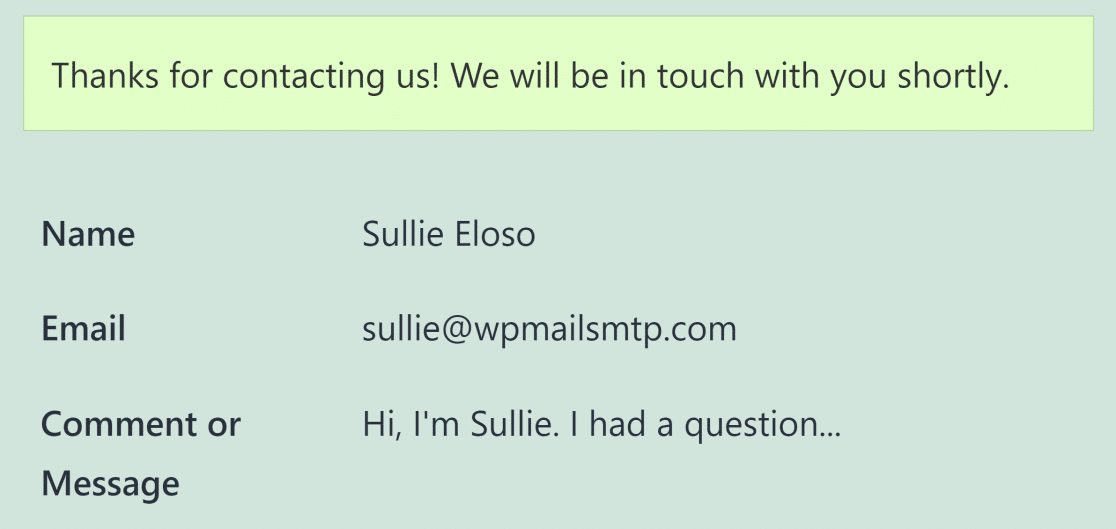
Además de las vistas previas de entrada que aparecen cuando se está rellenando un formulario, WPForms también permite mostrar vistas previas después de que un usuario haya enviado un formulario.
A diferencia del campo Vista previa de entrada, sus usuarios no tienen la posibilidad de cambiar sus entradas cuando se muestra una confirmación de vista previa. En su lugar, solo muestra a los usuarios una copia de su envío que ya no se puede modificar.
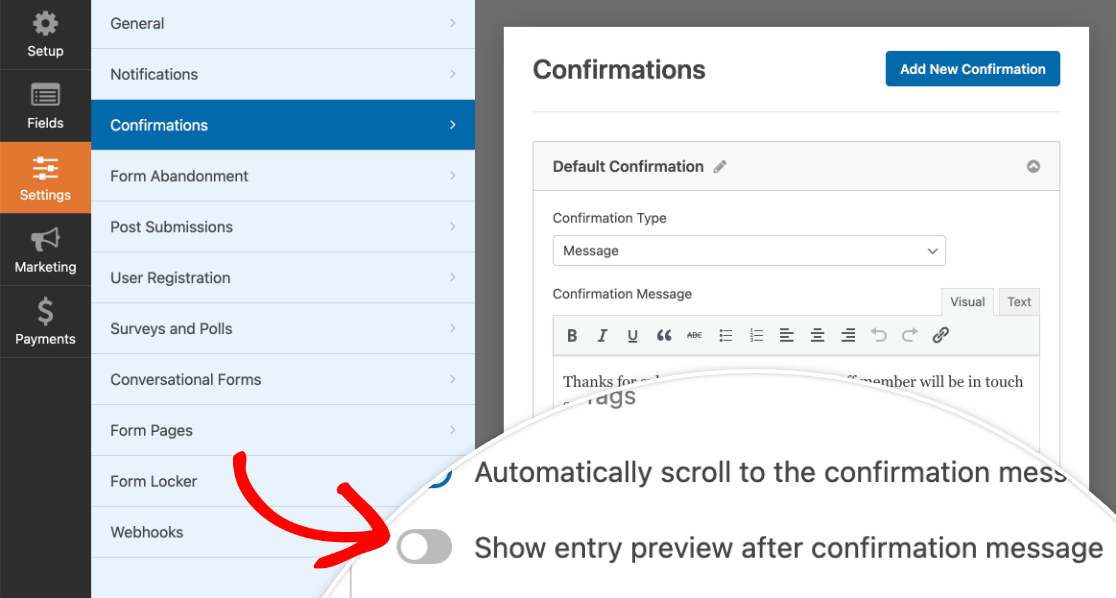
Para configurar las confirmaciones de vista previa de entrada, diríjase a Configuración " Confirmaciones en el constructor de formularios WPForms. Aquí, puede activar el botón Mostrar vista previa de entrada después del mensaje de confirmación.

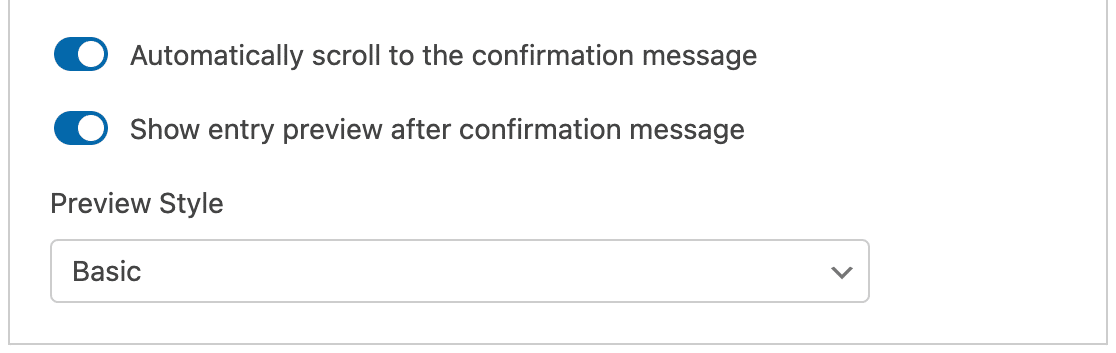
Cuando haya activado esta opción, verá que aparece un desplegable que le permite elegir un estilo de vista previa como mostramos anteriormente para los campos de Vista previa de entrada.

Puede seguir utilizando las vistas previas de las entradas (que aparecen cuando se está rellenando un formulario) junto con la confirmación previa (que sólo aparece después de que se hayan enviado las entradas). O puede utilizar sólo una de estas opciones. Todo depende de tus preferencias y de lo que quieras conseguir con tus formularios.

Y ya está. Ahora puede permitir a sus usuarios previsualizar un formulario antes de enviarlo.
¿Por qué mostrar una vista previa de la entrada?
La posibilidad de previsualizar las entradas es muy útil, sobre todo cuando se trata de formularios más largos y complejos.
Es normal cometer errores tipográficos o de escritura al rellenar un formulario, pero una vista previa antes de enviarlo le permite comprobar la exactitud de la información antes de pulsar el botón de envío.
Por lo tanto, si desea minimizar los errores y dar a sus usuarios la posibilidad de corregir cualquier error antes de la presentación, debe incluir el campo Vista previa de entrada que ofrece WPForms.
A continuación, aplique restricciones de acceso a los formularios de WordPress
¿Desea restringir sus formularios de WordPress sólo a usuarios registrados? WPForms le permite seleccionar los niveles de permiso de los usuarios según su estado de inicio de sesión. Consulte nuestro artículo sobre cómo restringir los formularios de WordPress a los usuarios registrados para obtener más información.
Quizás también quieras leer nuestra guía sobre los mejores plugins de barra de notificaciones de WordPress para promocionar tus ventas y ofertas especiales en tu sitio.
Crear un formulario con previsualizaciones de entradas
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.




La información es genial, sin embargo no está del todo claro como hacer una confirmación total del formulario. Situación: tenemos un formulario multipágina y queremos confirmar todo el formulario al final. No cada página por separado.
Hola Karina,
La vista previa de entradas debería funcionar bien con multipáginas. Para multipáginas, recomendamos colocar la vista previa de entradas en su propia página al final de tu formulario para que los usuarios no la vean hasta después de haber rellenado el resto de campos. De esta manera podrán ver la vista previa del formulario completo en su lugar.
Por si le sirve de ayuda, aquí tiene nuestro magnífico artículo sobre el tema.
Espero que te sirva de ayuda.
¿es posible mostrar también la descripción de los campos en la vista previa? De momento podemos mostrarlas, gracias.
Hola Claudio,
Actualmente, no tenemos una función nativa para mostrar la descripción del campo en la vista previa de entrada antes de la presentación. He añadido su voto para considerar esta función en el futuro.
Gracias.
Estoy utilizando los botones de radio multielemento de Stripe. ¿Hay alguna forma de evitar que la vista previa muestre el importe que se les cobrará?
Por ejemplo, tengo la cantidad en el texto del botón de radio. Es confuso mostrarlo dos veces.
Hola Sharon - Actualmente no tenemos la función de desactivar/ocultar el precio en la vista previa del formulario. Estoy de acuerdo en que sería una función muy útil y la añadiré a nuestro rastreador de solicitudes de funciones para que sus desarrolladores la tengan en cuenta.