Resumen de la IA
Crear un formulario de contacto responsivo con varias columnas suena como si debiera ser sencillo, pero cuando empiezas a trabajar en él, las cosas se pueden complicar rápidamente.
Puede que te preguntes: "¿De verdad puedo hacer que este formulario se vea bien en todos los dispositivos sin romper el diseño?". Esta es una preocupación válida, especialmente si has luchado con formularios que no encajan del todo o se sienten torpes en móviles.
La buena noticia es que puedes usar WPForms para configurar un formulario de contacto responsivo con múltiples columnas. Sigue los pasos de esta guía para empezar.
Crea ya tu formulario multicolumna 🙂 ...
Cómo hacer un formulario de varias columnas en WPForms
Hacer un formulario muti-columna en WPForms es increíblemente fácil. Antes de empezar, asegúrese de que tiene una licencia WPForms Pro porque obtendrá el campo Diseño junto con toneladas de características útiles con este plan.

Cuando haya comprado la licencia e instalado WPForms en su sitio, sólo tiene que seguir los siguientes pasos para crear diseños de columna en su formulario.
- Paso 1. Crear un nuevo formulario Crear un nuevo formulario
- Paso 2. Añadir campos a la estructura de columnas Añadir campos a la estructura de columnas
- Paso 3. Personalizar el diseño del formulario Personalizar el diseño del formulario
- Paso 4. Configure su formulario de notificación y confirmación
- Paso 5. Publique su formulario multicolumna Publique su formulario multicolumna
Paso 1. Crear un nuevo formulario Crear un nuevo formulario
Empecemos creando un nuevo formulario con un diseño de columnas. Para ello, abra su panel de WordPress y vaya a WPForms " Añadir nuevo.

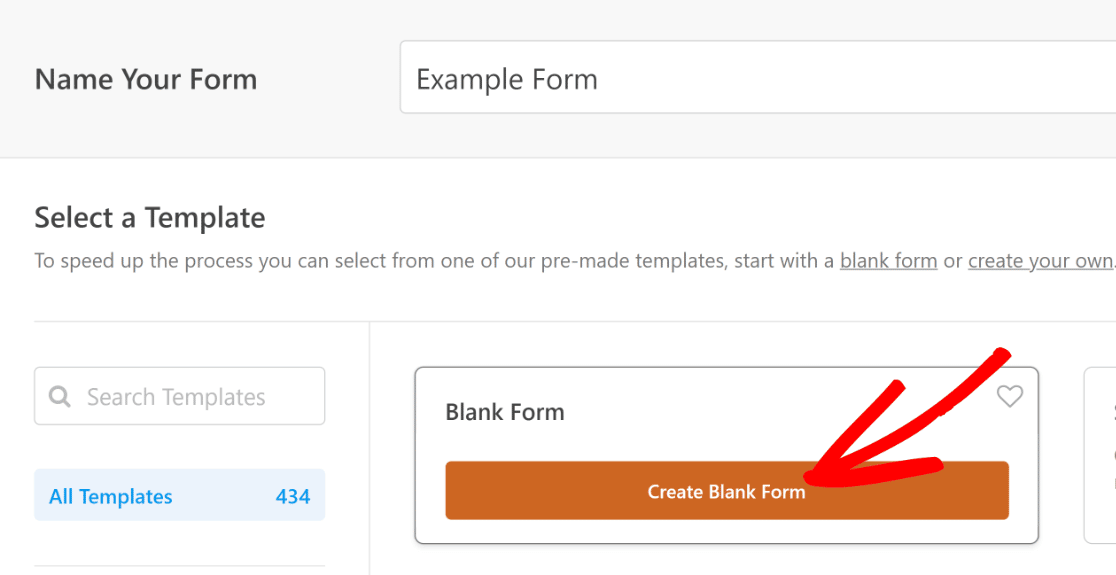
Esto abrirá la interfaz del constructor de formularios WPForms. Puede introducir un nombre para el formulario y seleccionar una plantilla.
Para este ejemplo, vamos a construir un formulario desde cero. Esto nos permitirá, en primer lugar, elegir un diseño de formulario de varias columnas y, a continuación, asignar diferentes campos a cada columna según nos convenga.
Sin embargo, WPForms tiene varias plantillas ya preparadas que utilizan varias columnas, como la plantilla de formulario de contacto de varias columnas.
Para crear un formulario desde cero, sitúe el cursor sobre Formulario en blanco (debería ser el primer elemento de la lista de plantillas) y pulse Crear formulario en blanco.

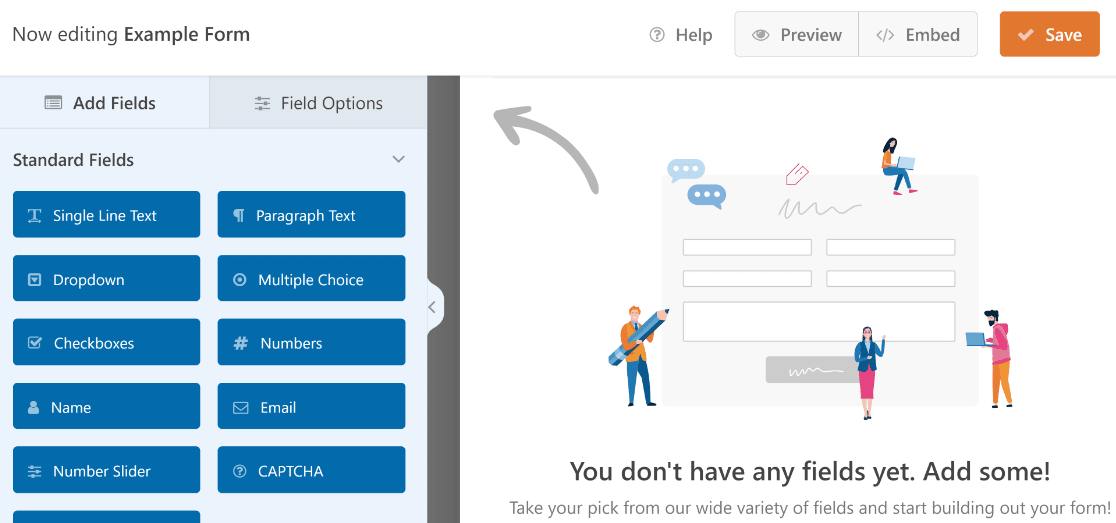
WPForms cargará ahora un formulario en blanco que puede empezar a construir usando simples controles de arrastrar y soltar.

Ahora, vamos a añadir algunos campos a este formulario y organizarlos en un diseño de varias columnas.
Paso 2. Añadir campos a la estructura de columnas Añadir campos a la estructura de columnas
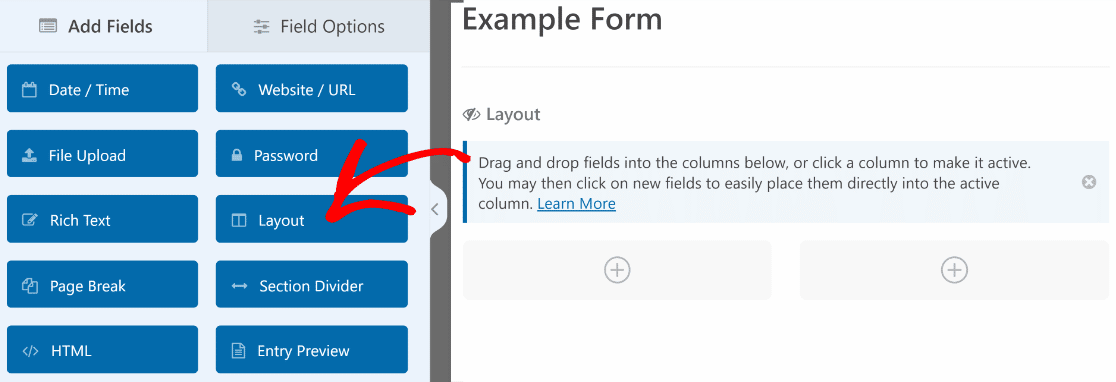
Para dividir un área de su formulario en varias columnas, sólo tiene que añadir el campo Diseño.
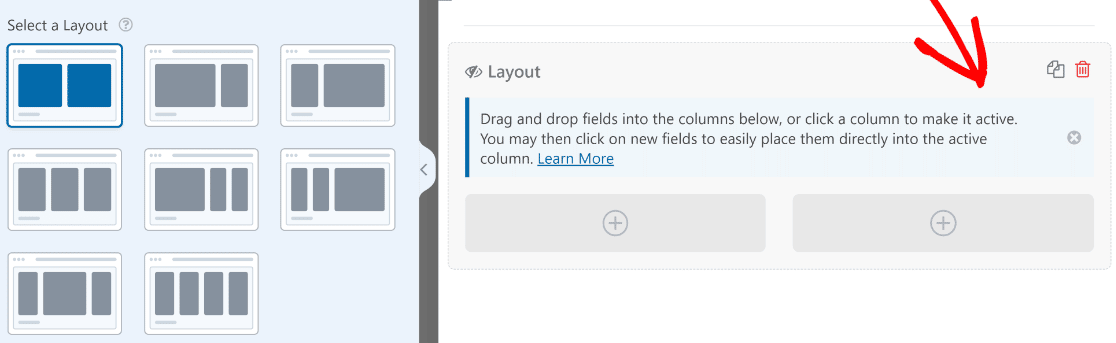
Simplemente busque en la sección Fancy Fields del panel izquierdo y arrastre y suelte el campo Layout en el formulario de la derecha.

Ahora, vamos a añadir el campo Nombre, Email y Teléfono en la columna de la izquierda y un campo Dirección en la columna de la derecha.
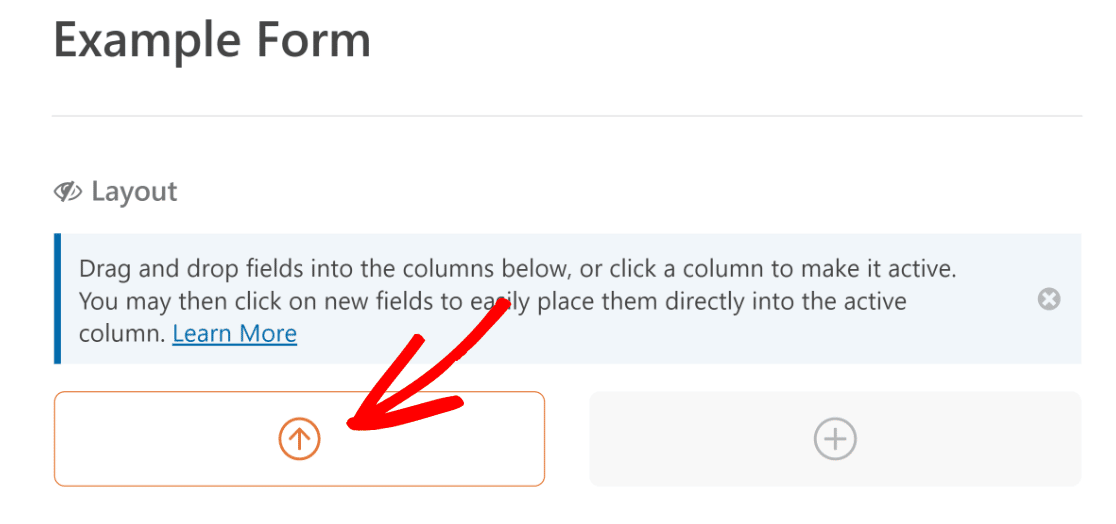
La forma más sencilla de hacerlo es haciendo clic en una columna para activarla y, a continuación, haciendo clic en los campos que queremos añadir a esa columna.
Nota: También puede arrastrar y soltar campos en las columnas a las que desee asignarlos.
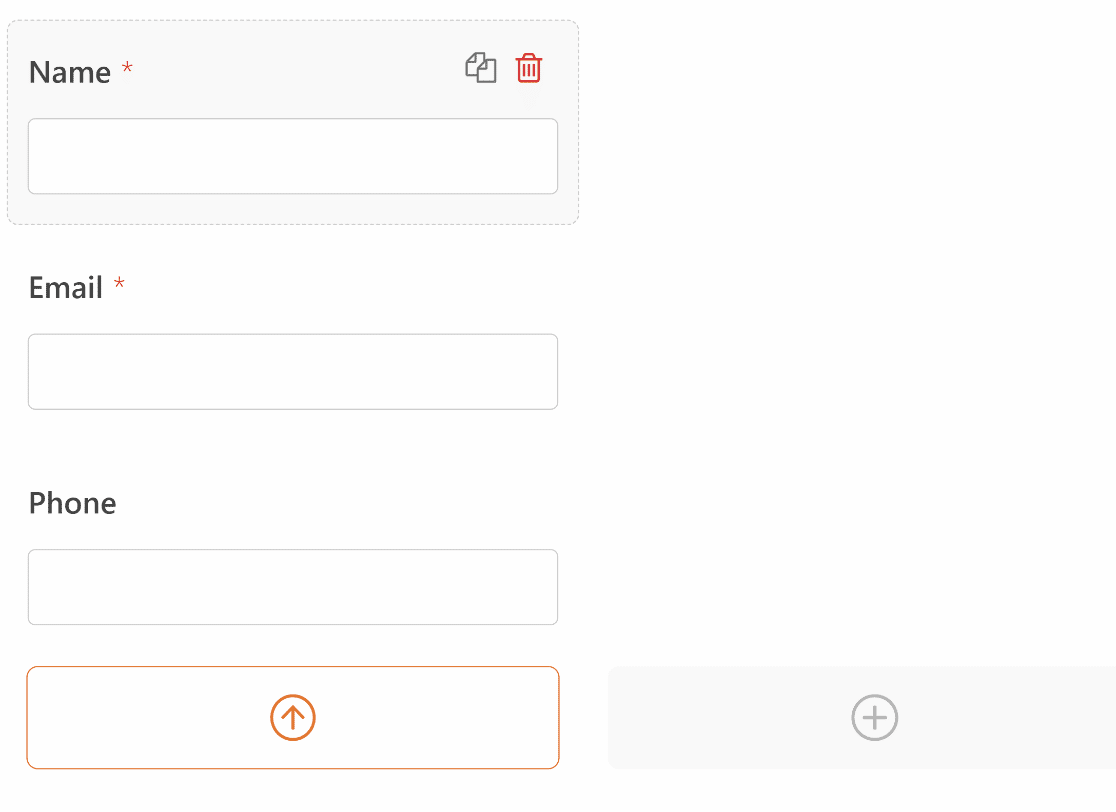
Empecemos por asignar campos a la columna izquierda. Haremos clic en la columna izquierda para activarla (como indica la flecha hacia arriba).

Ahora, haremos clic en los campos Nombre, Correo electrónico y Teléfono para que se añadan directamente a la columna activa uno a uno.

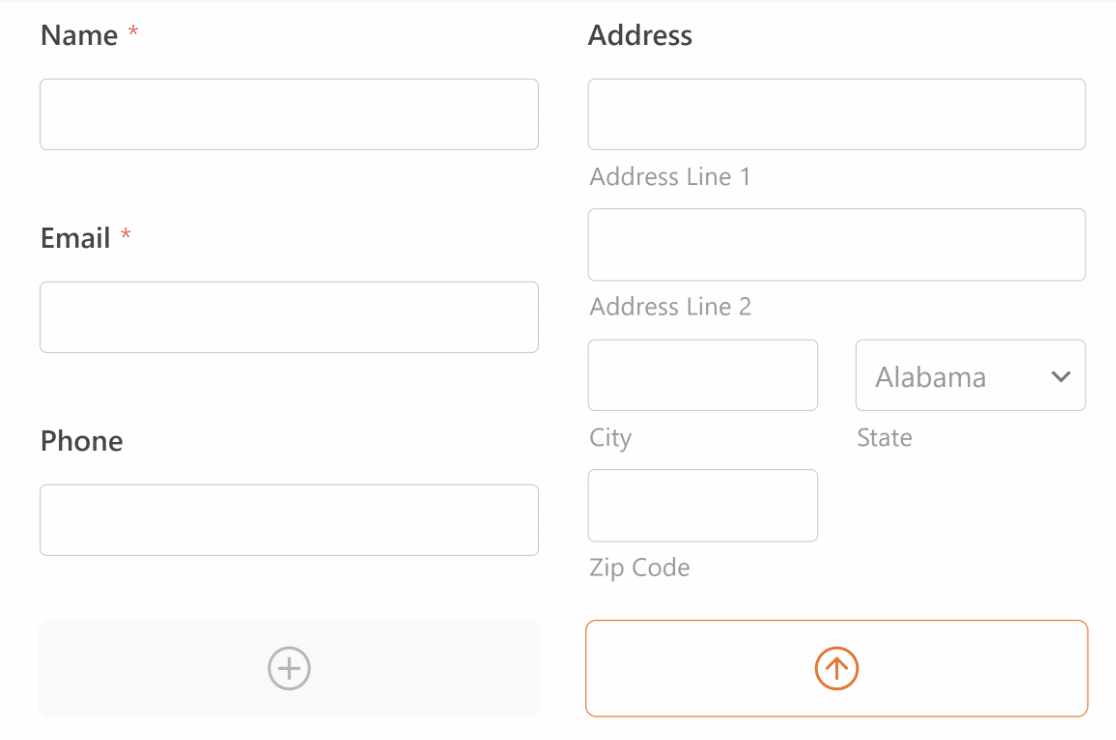
A continuación, repetiremos el mismo proceso para la columna de la derecha y le añadiremos el campo Dirección.

Estupendo. Este formulario de 2 columnas tiene ahora buen aspecto.
Pero, ¿y si quieres que las dos columnas tengan anchos diferentes? ¿O incluso más de dos columnas?
WPForms hace que todo eso sea posible como mostramos en el siguiente paso.
Lea también: Formularios de una columna: Ejemplos e inspiración
Paso 3. Personalizar el diseño del formulario Personalizar el diseño del formulario
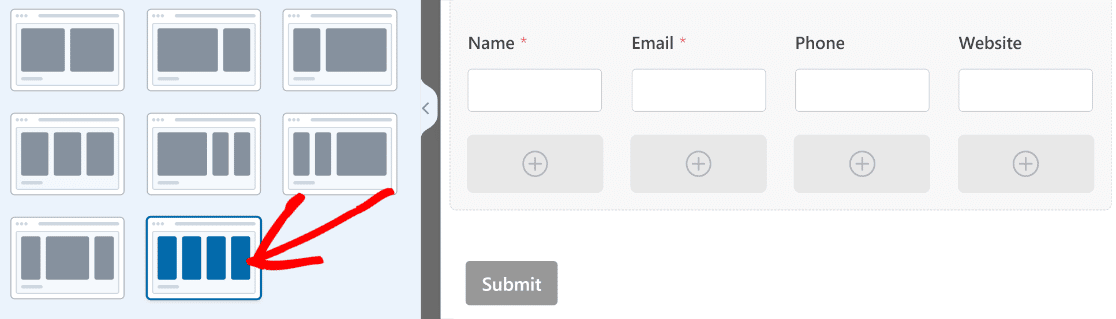
Por defecto, el campo Diseño crea 2 columnas de igual tamaño en tu formulario. Pero puedes elegir entre 8 diseños diferentes y añadir hasta 4 columnas en un mismo formulario.
Para seleccionar un diseño preestablecido, simplemente haga clic en el campo Diseño después de añadirlo a su formulario.

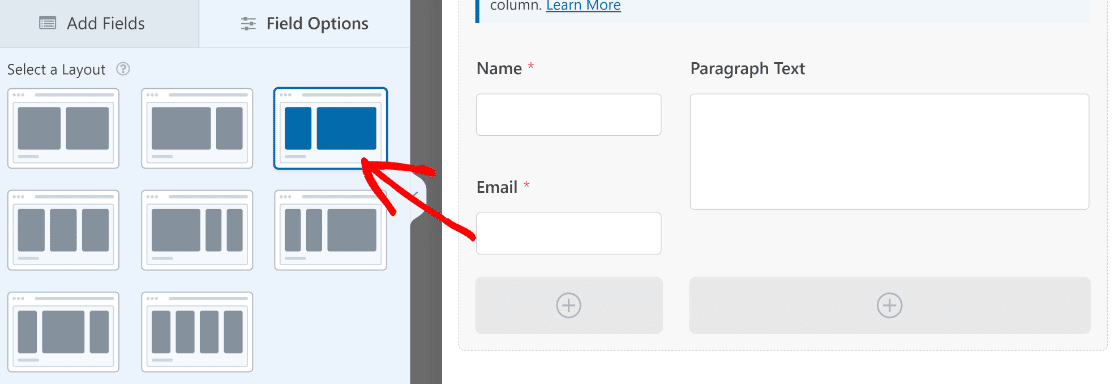
Después, sólo tienes que seleccionar la disposición que más te convenga. Por ejemplo, si quieres una columna estrecha a la izquierda y una más ancha a la derecha, puedes elegir la tercera opción.

Si desea tener 4 columnas en su formulario, sólo tiene que elegir la opción de diseño correspondiente en el panel izquierdo y arrastrar y soltar los campos en sus respectivas columnas.

Le recomendamos que experimente con diferentes diseños y que previsualice su formulario en el frontend para comprobar que todo se ve bien. Nuestra guía de diseño de formularios te dará un buen punto de partida.
A veces, el diseño del formulario elegido puede no ir bien con el diseño de la página y provocar problemas de alineación. Pero si haces bien las pruebas del formulario y compruebas todo antes de publicarlo, esto no debería ser un problema.
WPForms crea automáticamente formularios responsivos multi-columna. Esto significa que el formulario se contraerá en menos columnas para encajar en la pantalla más pequeña cuando se ve desde dispositivos móviles.
Paso 4. Configure su formulario de notificación y confirmación
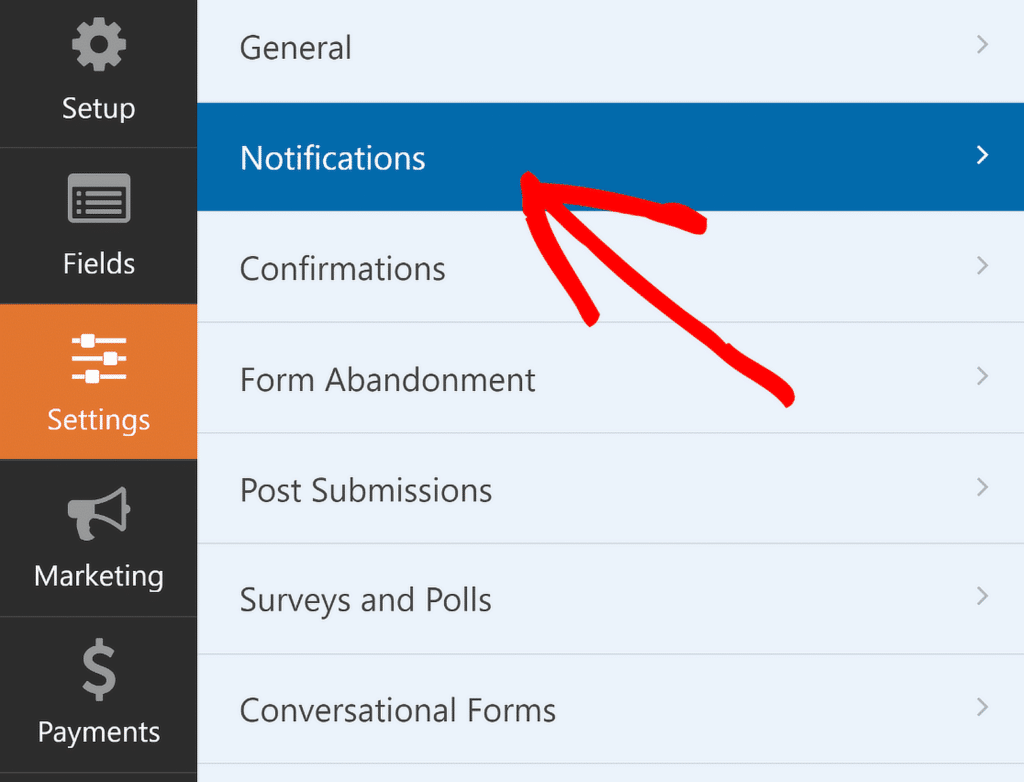
Configurando las notificaciones te aseguras de estar siempre informado sobre las nuevas entradas en el formulario. Ve a Configuración y luego a Notificaciones en el constructor de formularios.

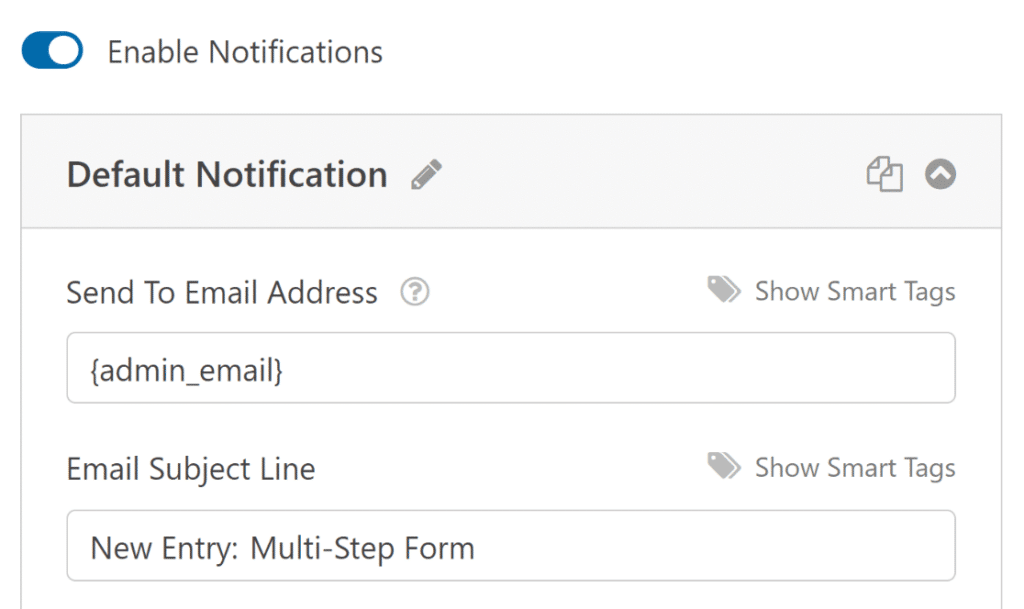
Desde aquí, edite la configuración predeterminada de la notificación, como la línea de asunto, o cambie los correos electrónicos de los destinatarios según sea necesario.

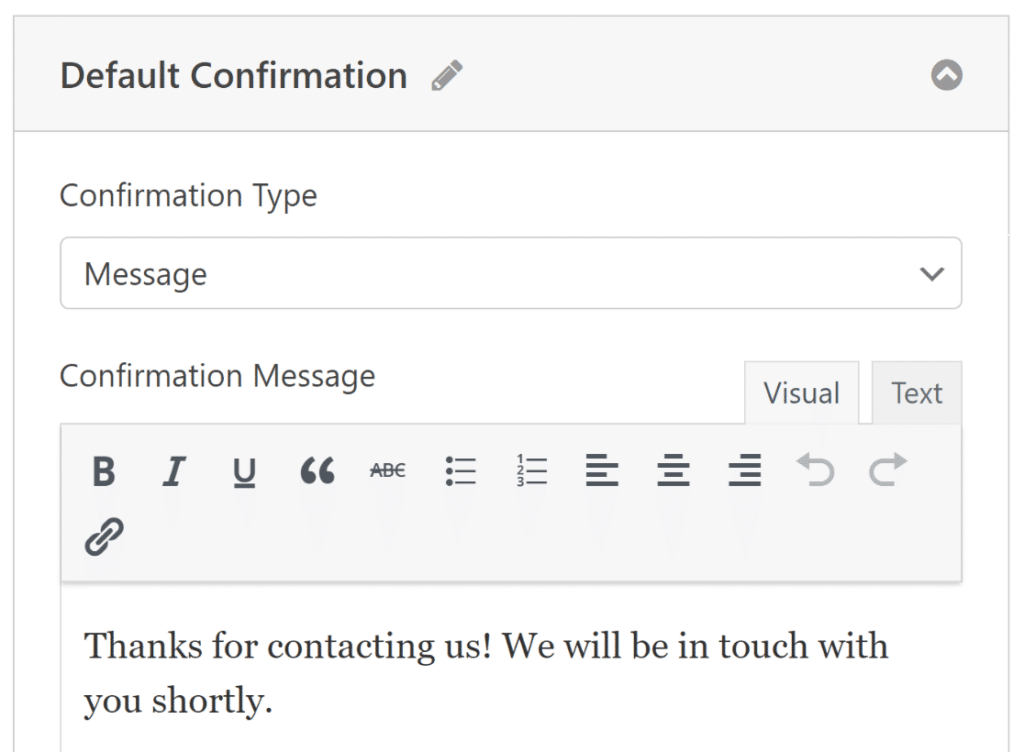
Ahora puede seleccionar Confirmaciones en el menú Configuración para configurar respuestas para envíos de formularios correctos.

Elija el tipo de confirmación que mejor se adapte a su sitio: un mensaje, la visualización de una página o una redirección.

Recuerda guardar los cambios para mantener actualizado el formulario y su configuración. Ya está todo listo para publicar el formulario en su sitio de WordPress.

Paso 5. Publique su formulario multicolumna Publique su formulario multicolumna
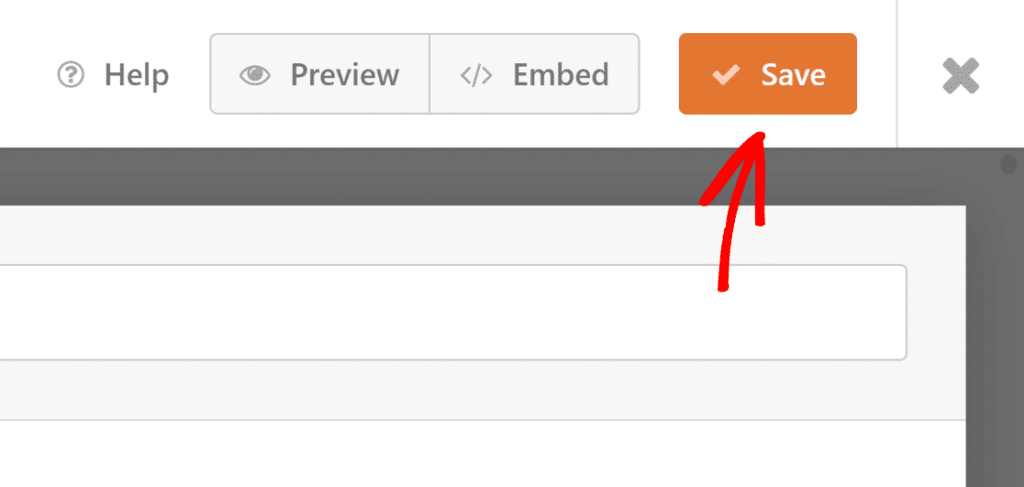
Ahora, es el momento de ir al paso final de publicarlo. Para iniciar el proceso de incrustación, haga clic en el botón Incrustar situado junto a Guardar.

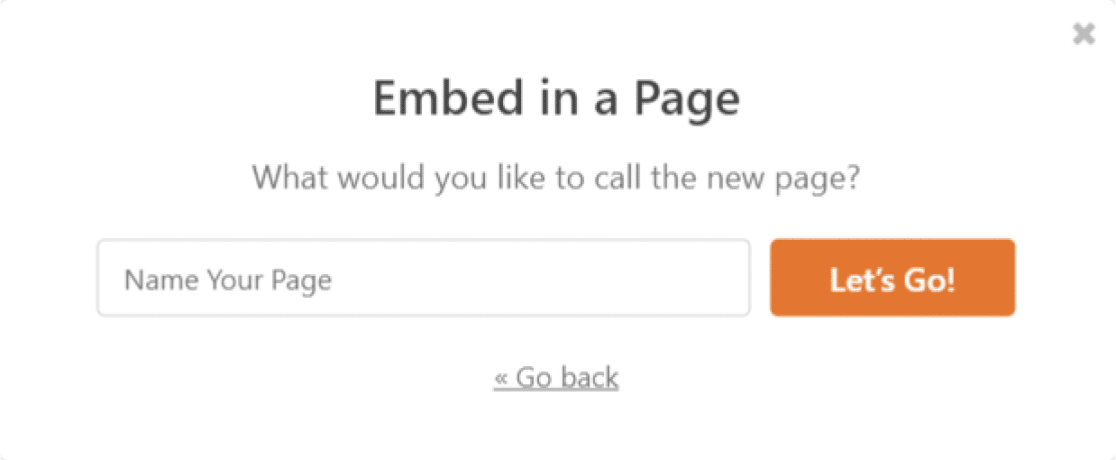
Después de pulsar el botón Incrustar, verás un modal preguntándote si quieres incrustar tu formulario en una página existente o crear una nueva. Optaremos por la opción Crear página nueva , pero los pasos son muy similares en ambos casos.

Dale un nombre a tu página y pulsa Lets' Go.

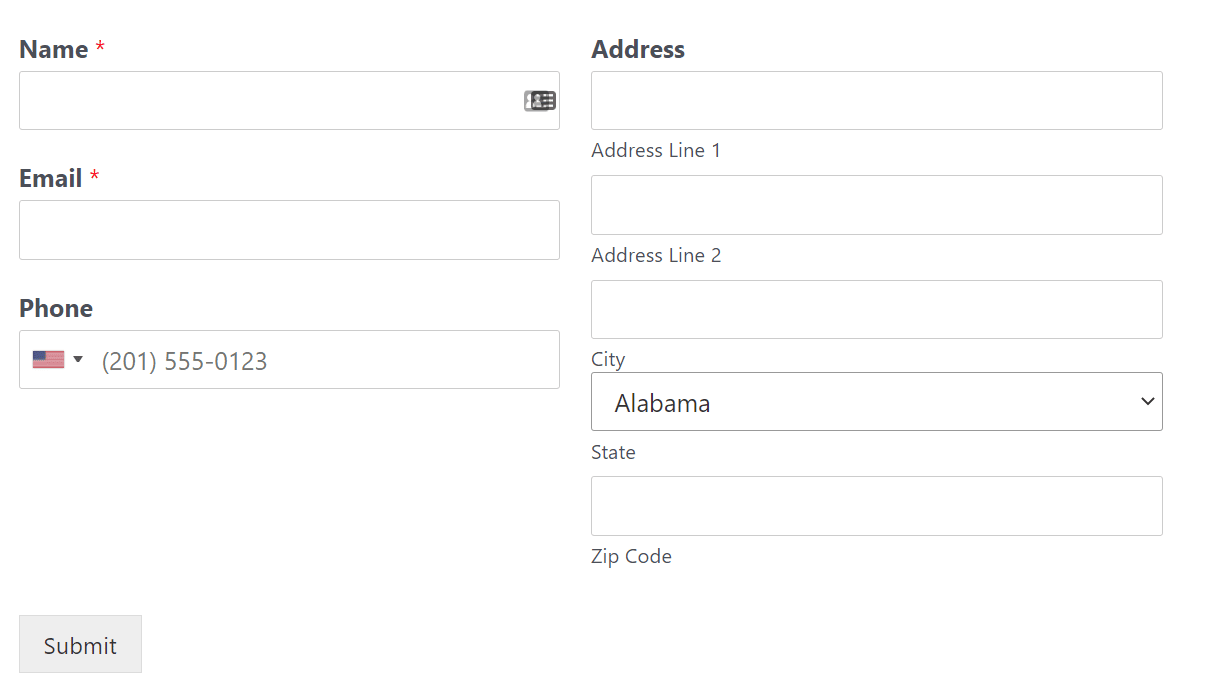
Encontrarás el formulario incrustado en esta nueva página. Realiza cualquier modificación con el editor de WordPress y, cuando estés satisfecho, pulsa Publicar.
Este es el aspecto que tendrá una multicolumna publicada vista desde el frontend:

¡Y eso es todo! Ahora puede crear fácilmente formularios multi-columna en WPForms sin código. No lo olvide: también puede dar estilo a sus formularios en el editor de bloques con facilidad.
Preguntas frecuentes sobre cómo hacer un formulario de varias columnas en WordPress
¿Cuál es la ventaja de un diseño de formulario multicolumna?
Los formularios multicolumna pueden ser muy beneficiosos desde el punto de vista de la experiencia del usuario. Un escenario común en el que los formularios multicolumna son útiles es cuando tienes un formulario lo suficientemente largo como para tener un desplazamiento vertical.
En este caso, puede reducir la longitud del formulario y hacerlo más compacto ordenando los campos en dos o más columnas.
Del mismo modo, al incrustar un formulario largo en una barra lateral, puede encajar mejor y reducir el desplazamiento vertical si utiliza un diseño en columnas.
No existe un enfoque único para el diseño eficaz de formularios, y por eso es tan importante disponer de diferentes opciones de diseño para distintos escenarios.
¿Cómo crear un formulario de varias columnas?
Para crear un formulario multicolumna en WordPress, puede utilizar WPForms y su constructor de arrastrar y soltar. Una vez configurado el formulario, puedes dividir fácilmente los campos en varias columnas utilizando el campo Diseño.
WPForms asegura automáticamente que el formulario es responsivo, por lo que se ajustará en pantallas más pequeñas para una experiencia de usuario sin problemas.
¿Cómo divido los datos en varias columnas?
Con WPForms, dividir los datos en varias columnas es sencillo.
Cuando cree su formulario, sólo tiene que seleccionar los campos de formulario que desea mostrar uno al lado del otro y utilizar la función de arrastrar y soltar para añadirlos a un campo de diseño.
WPForms se encargará del resto, asegurándose de que sus columnas se muestran correctamente en todos los dispositivos.
A continuación, utilice Net Promoter Score para las encuestas
Si usted está tratando de medir los niveles de satisfacción del cliente, el mejor instrumento de encuesta que puede utilizar para eso es el Net Promoter Score (NPS).WPForms hace que sea muy fácil crear formularios de encuesta con la Escala de Net Promoter como explicamos en esta guía.
Si tiene problemas con los usuarios que no introducen sus direcciones de correo electrónico correctamente, aquí le explicamos cómo añadir un campo de confirmación de dirección de correo electrónico para evitarlo. Además, puede que te interese nuestra guía sobre las principales preguntas de la encuesta "Cómo nos conoció ".
Y, si no está seguro de qué herramienta de prevención de spam debe utilizar en sus formularios, consulte nuestra comparativa sobre Akismet frente a reCAPTCHA.
Cree su formulario WordPress ahora
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.




¿Cómo hacer una columna en la pantalla del móvil?
Hola Bilal, los campos de diseño son sensibles a móviles y se mostrará el campo como una sola columna en el móvil. Cuando tengas tiempo, ¿podrías comprobarlo y decirnos cómo va?
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte. De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias.
siempre diseño formularios para telefono primero pero el modo respensive automatico sigue estropeando el formulario en la vista telefonica como puedo solucionar este problema
Hola Sam - Cuando puedas, escríbenos un mensaje con más detalles sobre el problema que tienes en el servicio de asistencia para que podamos ayudarte mejor.
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte.
De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias 🙂 .
Necesito 10 columnas
¡Hola Patrick!
Lo siento, pero actualmente no es posible crear 10 columnas utilizando el campo Diseño. Sin embargo, puede lograr diseños de varias columnas utilizando clases CSS - de hecho tenemos una guía detallada sobre la creación de diseños de formulario de varias columnas que recorre todas las opciones y clases CSS disponibles.
Para obtener asesoramiento personalizado sobre cómo lograr sus necesidades específicas de diseño, le recomiendo que se ponga en contacto con nuestros asesores de confianza del equipo de soporte si tiene una licencia de WPForms. Envíe un ticket de soporte y se pondrán en contacto con usted lo antes posible.