Resumen de la IA
¿Desea añadir texto instructivo a un formulario de su sitio web WordPress?
Cuando sepas cómo añadir texto instructivo a tu formulario, podrás compartir un aviso descriptivo o instrucciones con los usuarios.
En este artículo, te guiaremos a través de 4 formas diferentes de añadir texto instructivo a un formulario.
Añada ahora texto de instrucciones a su formulario
¿Cuáles son algunos ejemplos de textos didácticos?
El texto instructivo dirige a los lectores para que completen una tarea, como indicar a los visitantes de un sitio web que rellenen un formulario.
Aunque el texto instructivo puede variar en contenido y extensión, como una receta o un manual de usuario, es probable que este texto sea un breve fragmento cuando se incluya en un formulario en línea.
Por ejemplo, puede simplemente pedir a los visitantes de su sitio web que le envíen un mensaje en su página de contacto. Así, su texto instructivo podría ser algo como: "Por favor, rellene el formulario de contacto de abajo".
En pocas palabras, el texto instructivo simplemente dirige a los visitantes del sitio web hacia lo que usted quiere que hagan.
Cómo añadir texto instructivo a un formulario (4 formas)
Para este tutorial, vamos a utilizar WPForms. Con su interfaz de usuario fácil de usar, arrastrar y soltar, casi no se necesita tiempo para aprender a usarlo.
Con WPForms, encontrará varias maneras de agregar texto instructivo a su formulario, ya sea que esté utilizando una plantilla de formulario o construyendo desde cero. Las muchas opciones de personalización le permiten incluir texto instructivo en varios estilos para adaptarse a sus necesidades.
En este artículo
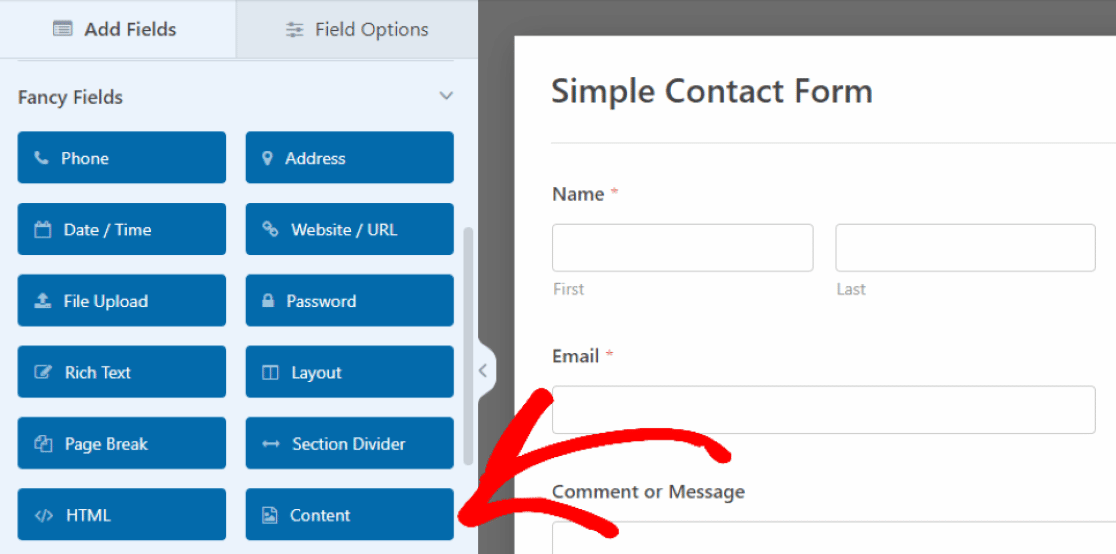
1. Campo de contenido
Una forma de agregar texto instructivo con el constructor de formularios WPForms es usando el campo Contenido. Para acceder al campo Contenido, necesitará la licencia WPForms Pro.

En nuestro ejemplo, hemos arrastrado y soltado nuestro campo Contenido en la parte superior del formulario, donde insertaremos las instrucciones para que los usuarios rellenen el formulario.
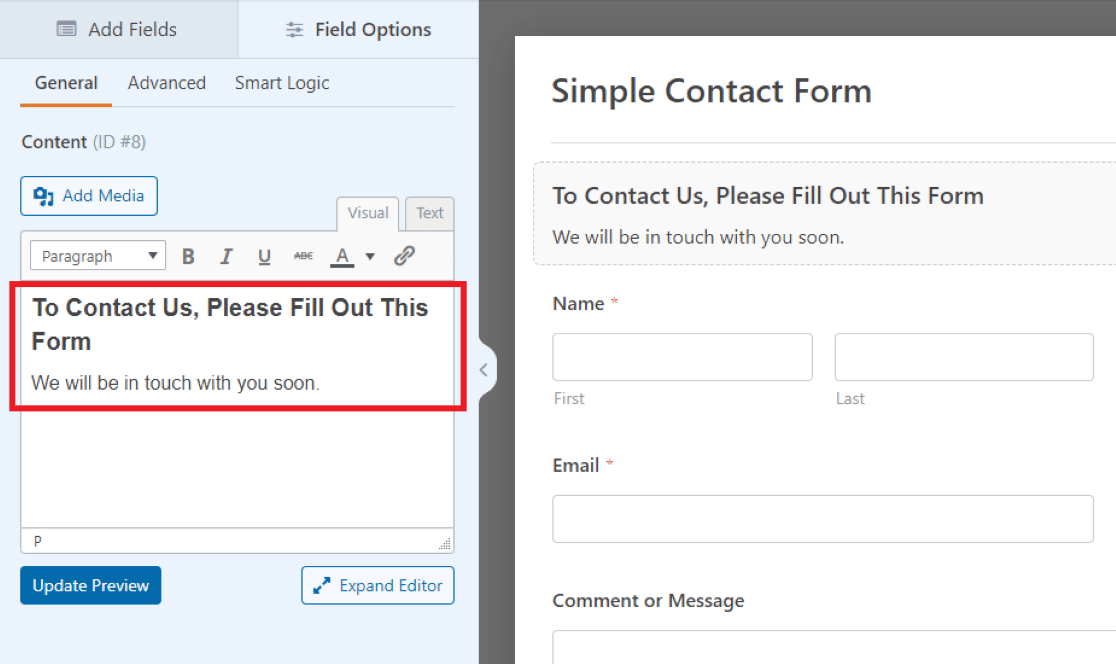
Para ello, basta con hacer clic en el campo para abrir sus Opciones de campo y, a continuación, introducir el texto en este cuadro de texto que aparece a la izquierda.

Aquí, en el editor de texto de nuestro ejemplo, hemos escrito un mensaje de bienvenida y un aviso para que los visitantes rellenen nuestro formulario.
Puede ajustar la fuente, el tamaño, el color y otros elementos de estilo del texto que incluya en el campo Contenido mediante las herramientas de formato integradas en el editor de texto.
Es posible que desee utilizar este campo de formulario en otros lugares de su formulario, ya que es una manera fácil de añadir texto personalizable en cualquier lugar que desee.
De hecho, el campo Contenido también le permite insertar imágenes junto con el texto instructivo. Esta es una capacidad única que hace que WPForms se destaque de sus competidores. Ver Gravity Forms vs Fluent Forms vs WPForms para más detalles.
2. Descripción de los campos
Otra forma de agregar texto instructivo a su formulario es usando las descripciones de campo. La mayoría de los campos en WPForms le permiten escribir una pequeña descripción de texto, que se muestra con el campo dado.
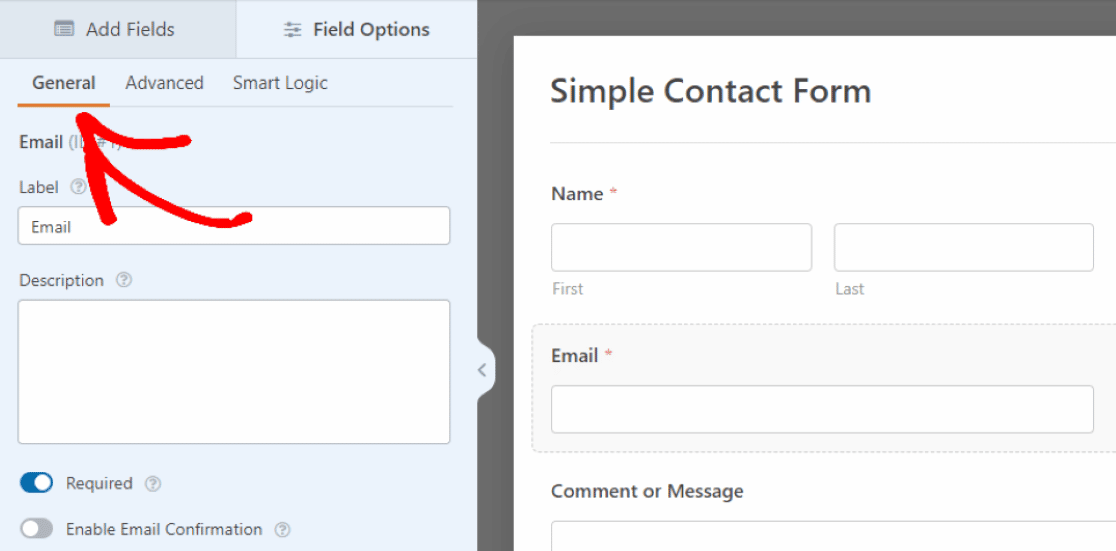
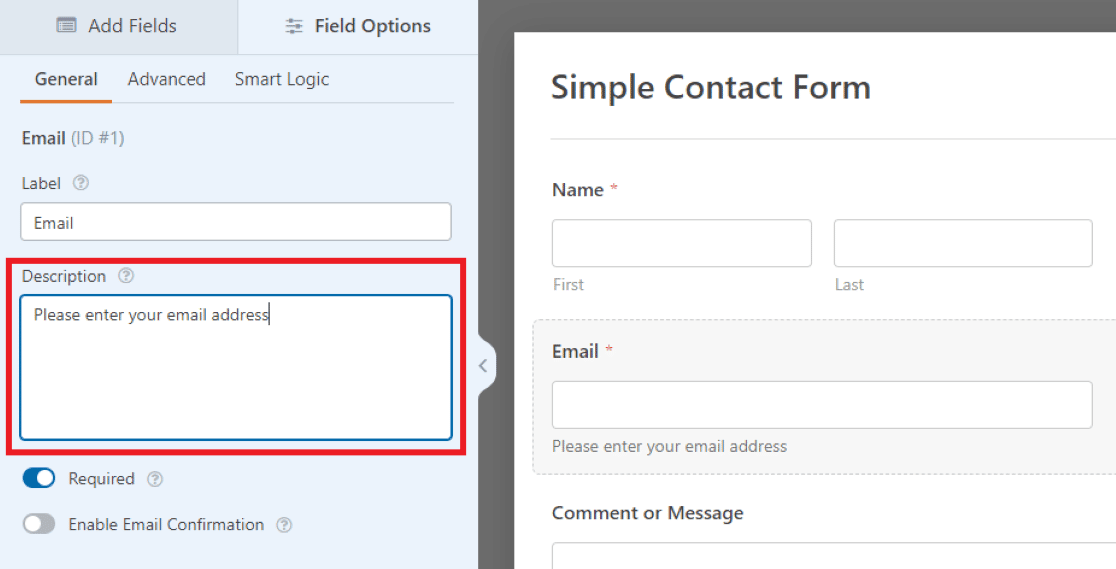
Para añadir una descripción a cualquier campo de formulario, primero, inserte el campo de texto en su formulario y luego haga clic en él para abrir sus Opciones de campo. Ahora, en la pestaña General de las Opciones de campo, puedes introducir tus instrucciones en el cuadro de texto Descripción.

Para ello, haremos clic en la pestaña General y escribiremos las instrucciones en el cuadro Descripción.

Entonces, lo que hayas escrito en la Descripción aparecerá como un pequeño texto justo debajo del campo en el formulario. Piensa en ellos como pequeñas notificaciones para indicar a los usuarios qué tipo de información necesitas.
En nuestro ejemplo, estamos indicando a los visitantes del sitio web que introduzcan sus direcciones de correo electrónico, pero usted puede decidir utilizar la configuración de otros campos de su formulario para personalizar su texto de instrucciones como mejor le parezca.
3. Texto de marcador de posición en campos
También puede utilizar otras configuraciones de campo para incluir texto instructivo de forma diferente.
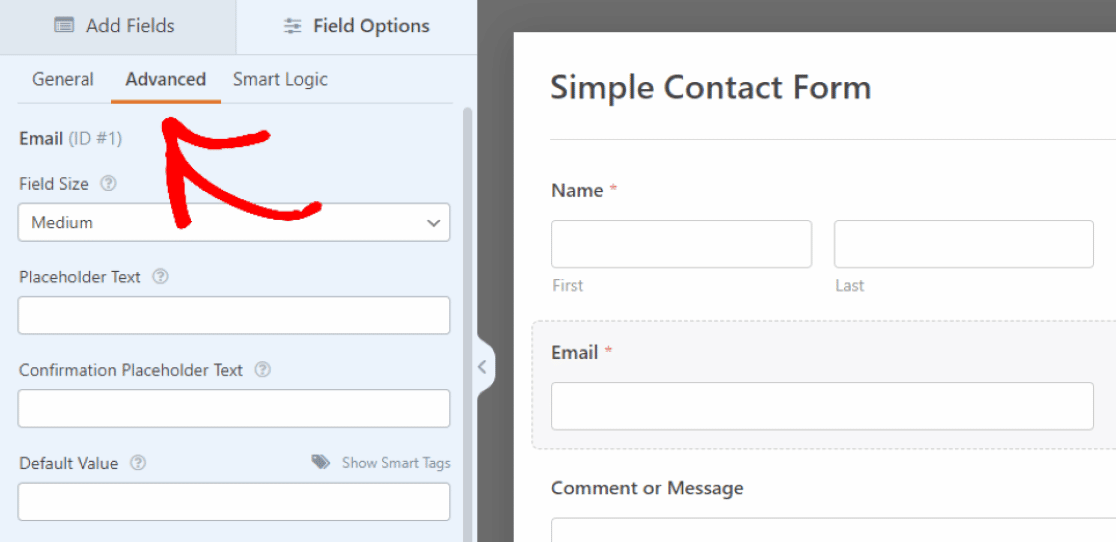
En la configuración avanzada del campo, tiene la opción de escribir un poco de texto de marcador de posición.

Esto significa que el texto que introduzca aquí actuará como marcador de posición en el campo.
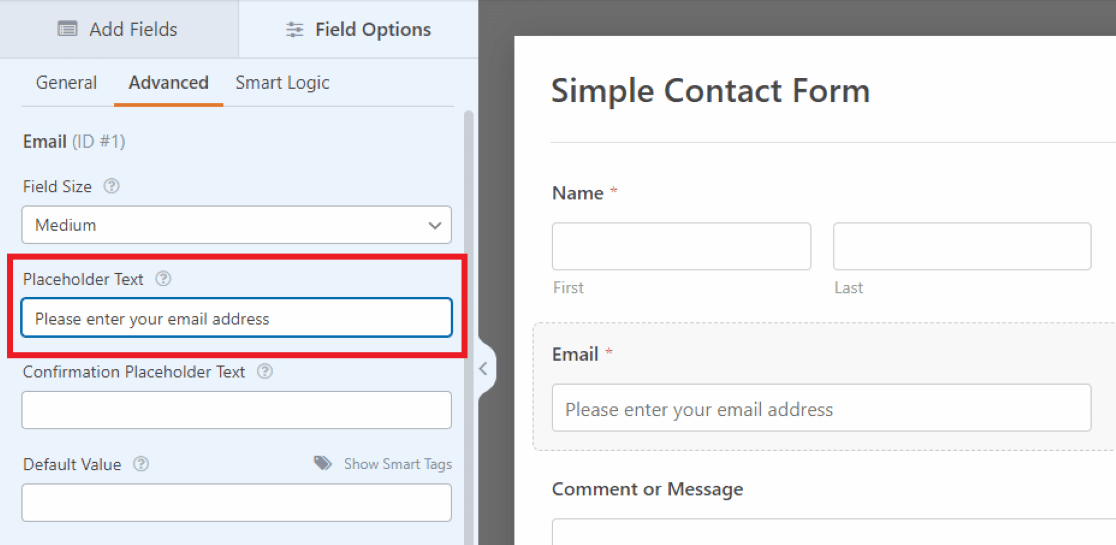
En la pestaña Avanzadas de las Opciones de campo, desplácese hacia abajo hasta el cuadro denominado Texto de marcador de posición. A continuación, el texto de instrucción que escriba aquí aparecerá dentro del cuadro de entrada del campo Correo electrónico de su formulario.

Como este texto se coloca en el cuadro de entrada de correo electrónico del campo, el espacio es limitado. Por lo tanto, es necesario que el texto instructivo sea breve.
Para instrucciones o avisos más largos, es más ordenado utilizar Descripciones debajo del campo, como se muestra en el método anterior.
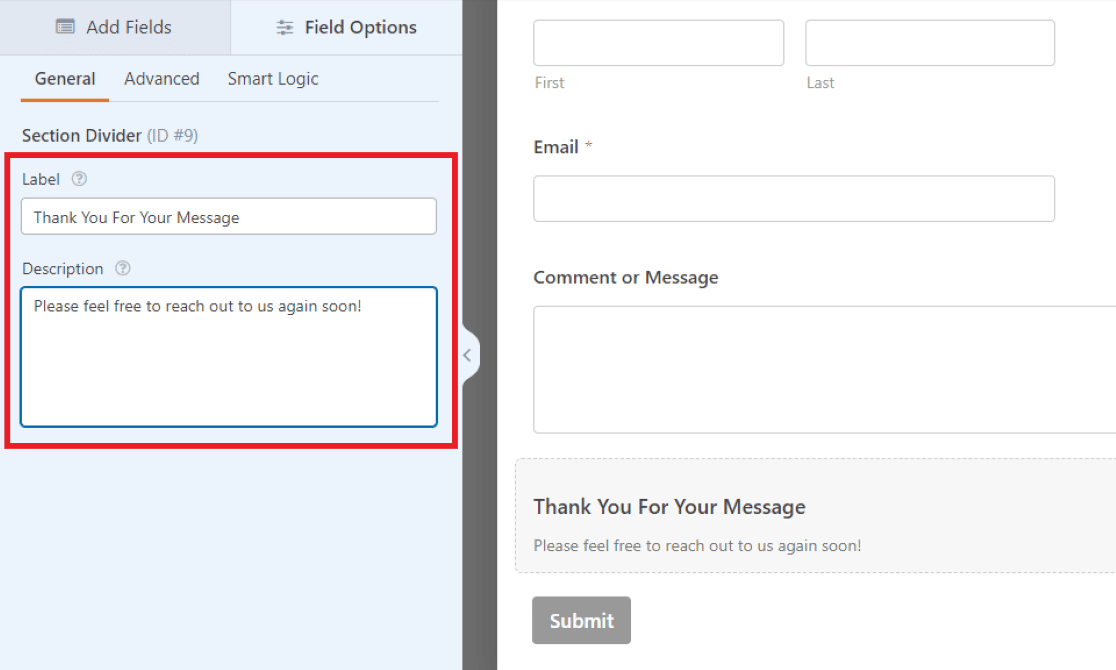
4. Edición de texto en el divisor de sección
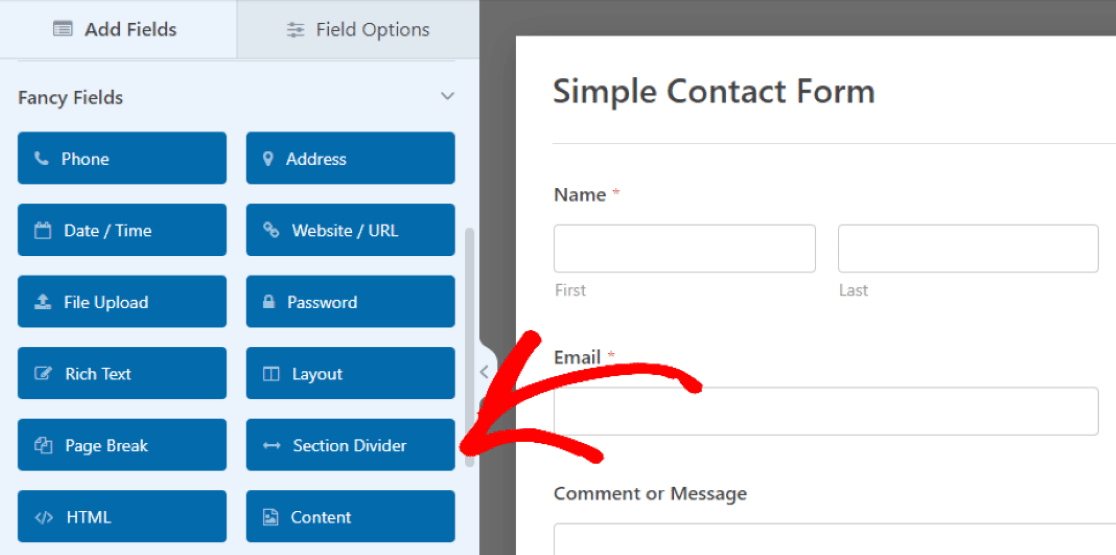
La siguiente forma de añadir texto instructivo a tu formulario es editando el texto del campo Divisor de sección. Lo encontrarás de nuevo en los Fancy Fields a los que accedimos en el primer ejemplo.

Una vez más, puede arrastrar este campo para colocarlo donde desee en su formulario.
En nuestro ejemplo, colocamos el campo en la parte inferior del formulario, entre el cuadro de comentarios y el botón de envío. Este será un mensaje de conclusión para los visitantes para cerrar el contenido del formulario.
Luego, usará la Etiqueta y la Descripción juntas para crear su texto instructivo. Pero puedes usar cualquiera de estas opciones para darle el estilo que quieras a tu formulario.

Dado que la etiqueta del campo se muestra en negrita, en nuestro ejemplo insertaremos aquí el texto importante. Utilizaremos el texto más pequeño de la Descripción para incluir un mensaje breve.
Como hemos mencionado, puede utilizar los diferentes tamaños de fuente para dar el estilo que desee al texto de sus instrucciones, o puede decidir simplemente no utilizar ninguna de las opciones.
Observe cómo el método que hemos utilizado aquí crea un estilo de texto similar al que creamos con el primer ejemplo, utilizando el campo Contenido. Sin embargo, hay muchas opciones adicionales para la personalización de la fuente gracias al editor de texto del campo Contenido.
Dicho esto, encontrarás lo que prefieres a medida que edites y personalices tu propio formulario para adaptarlo a tus necesidades.
Añada ahora texto de instrucciones a su formulario
A continuación, utilice el campo Contenido para añadir una imagen de cabecera
¿Recuerdas que nos saltamos el botón Añadir multimedia en el campo Contenido del primer ejemplo? Ahora es el momento de revisarlo y añadir una imagen de cabecera a tu formulario. Incluir una imagen de cabecera es una forma creativa de personalizar tu formulario o promocionar tu negocio. Echa un vistazo a este tutorial sobre cómo utilizar el campo Contenido para añadir una imagen de cabecera.
No olvide que también puede utilizar la lógica condicional para mejorar la funcionalidad del formulario.
Y, por último, aprender a utilizar un buen diseño de formularios para aumentar las conversiones.
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.