Resumen de la IA
¿Alguna vez se ha preguntado si podría permitir a los usuarios seleccionar una imagen en su formulario de WordPress en lugar de sólo texto?
Reconozcámoslo. A todos nos atraen por naturaleza los elementos interactivos y visuales. Un formulario de solo texto está bien desde el punto de vista funcional, pero un formulario con imágenes seleccionables se traduce en una experiencia de usuario MUCHO mejor.
¿Y sabes qué? Es la adición de imágenes a los botones de radio en un formulario de WordPress es en realidad bastante fácil de hacer como te voy a mostrar en este artículo.
Cómo añadir una imagen junto a los botones de radio en los formularios de WordPress
WPForms hace que sea súper simple agregar imágenes o íconos a sus botones de opción múltiple o a sus campos Checkboxes. Aquí están los pasos que tendrá que seguir:
Si prefiere instrucciones escritas, siga leyendo a continuación.
Paso 1: Crear un formulario de WordPress sencillo
Lo primero que tendrá que hacer es instalar y activar el plugin WPForms. Para más detalles, consulte esta guía paso a paso sobre cómo instalar un plugin en WordPress.
Después de haber instalado WPForms en su sitio, puede empezar a crear su formulario abriendo su panel de WordPress y navegando a WPForms " Añadir nuevo.

Después de eso, puedes empezar por darle un nombre a tu formulario y luego elegir una plantilla. Para este ejemplo, usaré la plantilla Simple Contact Form, que es una de las más de 2.000 plantillas de formularios de WordPress disponibles.

Tan pronto como selecciones una plantilla, se cargará dentro del constructor de formularios.

También puedes ver nuestro tutorial sobre cómo crear un formulario de contacto sencillo como ejemplo para empezar.
Paso 2: Personalizar el formulario de WordPress
La plantilla Formulario de contacto simple viene con los siguientes campos de formulario predeterminados:
- Nombre
- Correo electrónico
- Comentario o mensaje
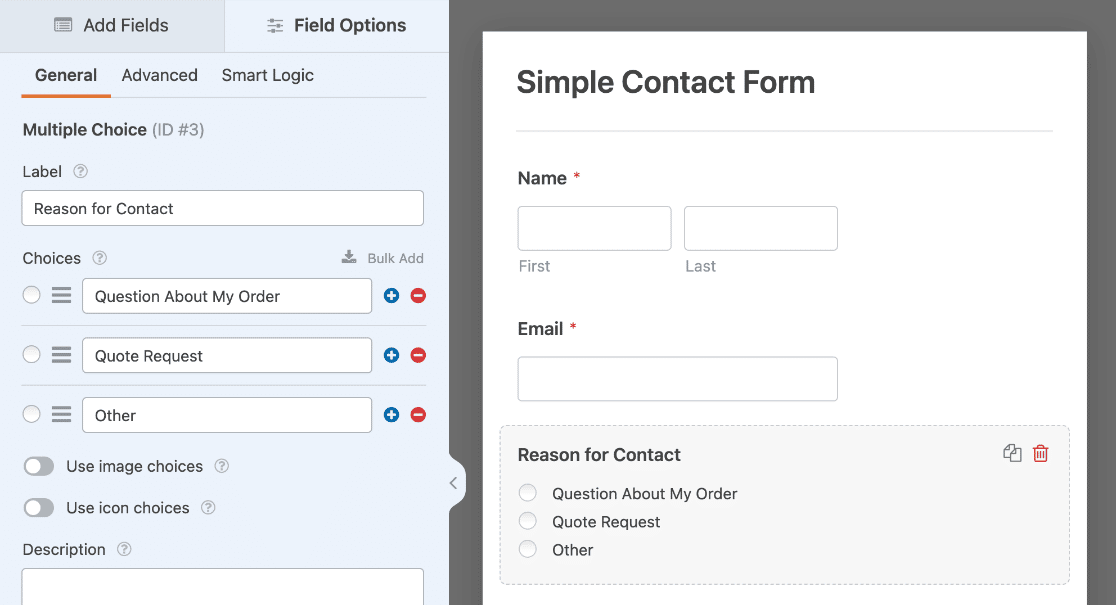
En nuestro ejemplo, añadiremos un campo de formulario de opción múltiple a nuestro sencillo formulario de contacto y cambiaremos la etiqueta y las opciones para preguntar por qué el usuario se pone en contacto con nosotros.

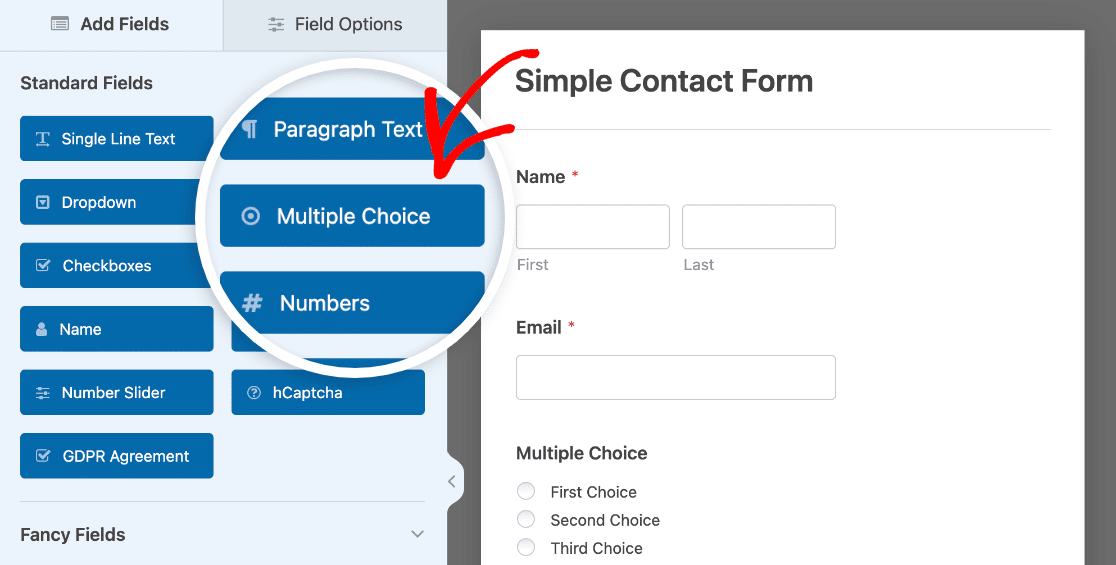
Puede añadir campos adicionales a su formulario arrastrándolos desde el panel izquierdo al panel derecho.
A continuación, haz clic en el campo para realizar cualquier cambio. También puedes hacer clic en un campo de formulario y arrastrarlo para reorganizar el orden de los campos de tu formulario de contacto.

Puede añadir imágenes junto a los campos de formulario Opción múltiple y Elementos múltiples, que son botones de opción, así como los campos de formulario Casillas de verificación y Elementos de casilla de verificación.
Ahora es el momento de añadir las imágenes junto a cada botón de opción.
Paso 3: Añadir imágenes a los botones de radio
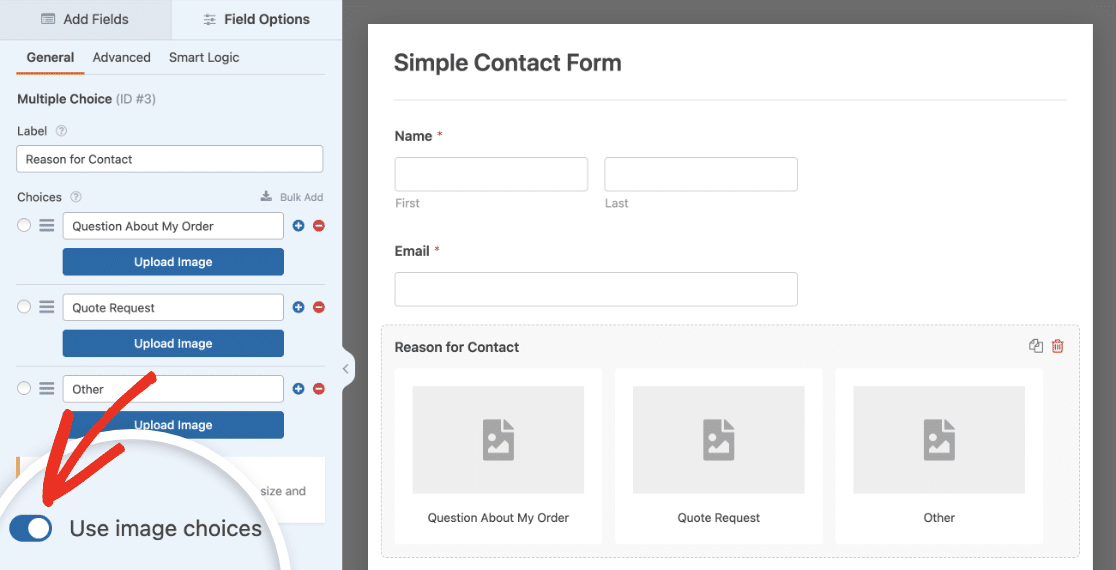
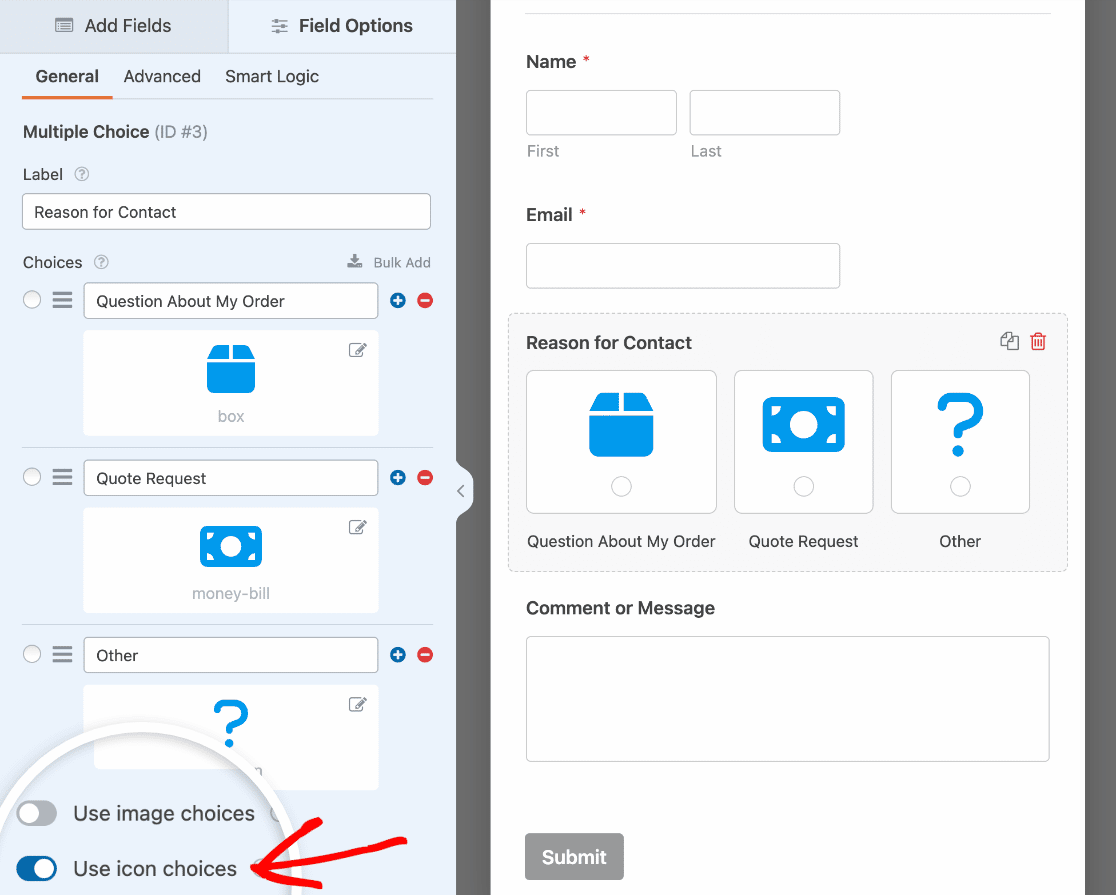
Para añadir una imagen a los botones de opción de su formulario, abra las Opciones de campo para su campo Opciones múltiples y, a continuación, active el conmutador Utilizar opciones de imagen.

Una vez activadas las opciones de imagen, puede cargar una imagen para cada opción de su campo.
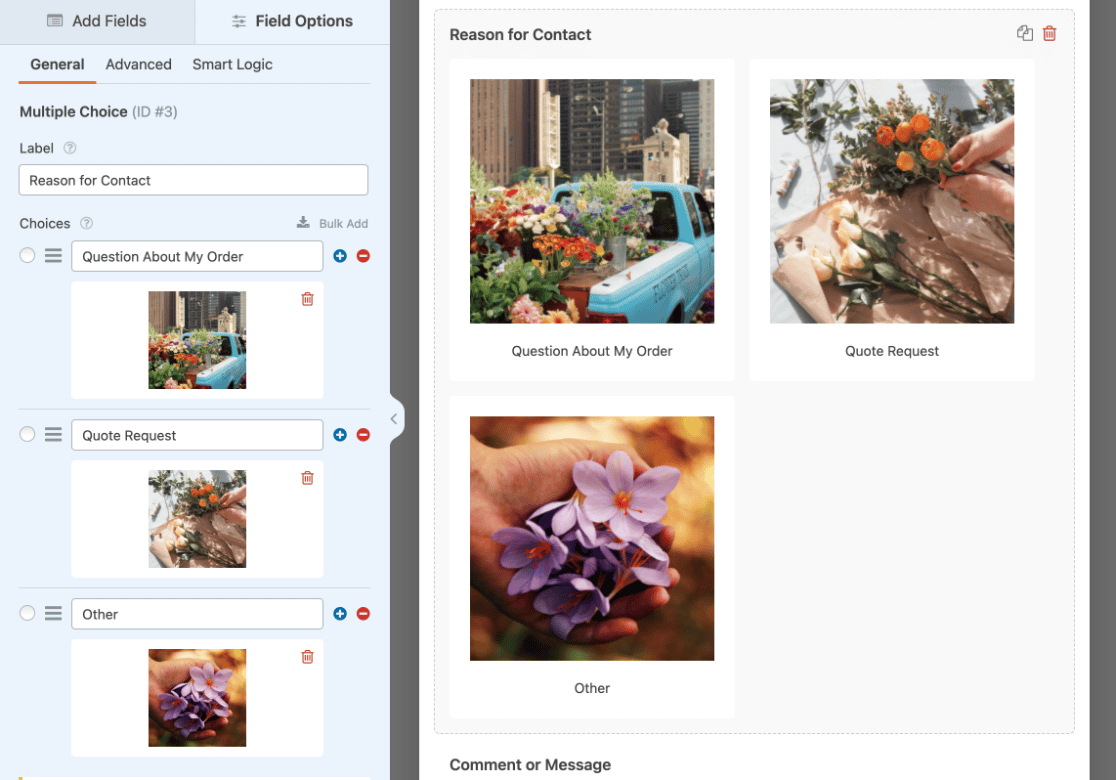
Para añadir una imagen, haga clic en el botón Cargar imagen. Se abrirá la biblioteca multimedia de WordPress para que puedas subir una nueva imagen o elegir una de las existentes.

Añadir iconos a los botones de radio
Dependiendo de tu formulario, puede tener más sentido usar iconos que imágenes. Puede activar esta opción de la misma forma que las opciones de imagen, seleccionando Usar opciones de icono en el panel Opciones de campo.

WPForms utiliza una amplia biblioteca de iconos ya creados, por lo que no tiene que cargarlos. Sólo tiene que seleccionar el icono que necesita de las opciones disponibles.
Para más detalles, consulte nuestra guía sobre el uso de opciones de iconos en WPForms.
Paso 4: Personalice sus opciones de imagen
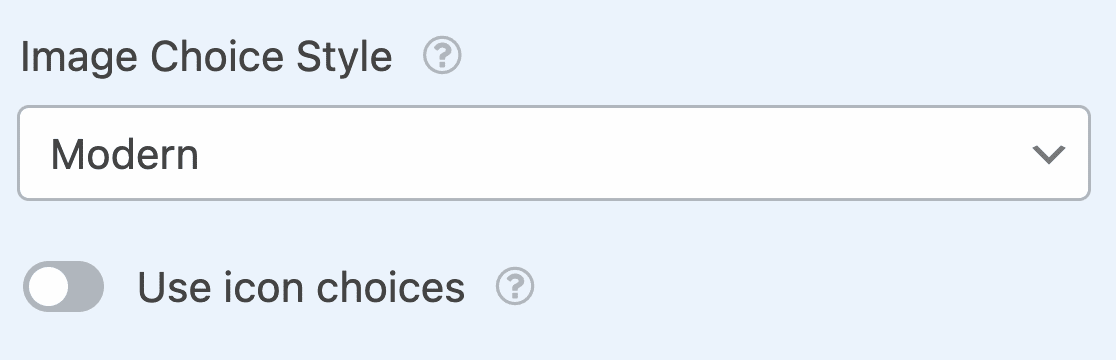
WPForms hace que personalizar sus opciones de imagen sea super sencillo gracias a las opciones de personalización incorporadas. Primero, elija su estilo de elección de imagen preferido.

El estilo Moderno muestra las imágenes seleccionadas en un recuadro sombreado y añade una marca de verificación verde en el centro. El estilo Clásico muestra las imágenes seleccionadas con un borde gris grueso.
La opción Ninguno no añadirá ningún estilo especial; en su lugar, verá botones de opción tradicionales junto a cada imagen para que los visitantes del sitio puedan elegir. A continuación, puede ver más opciones haciendo clic en la pestaña Avanzado.

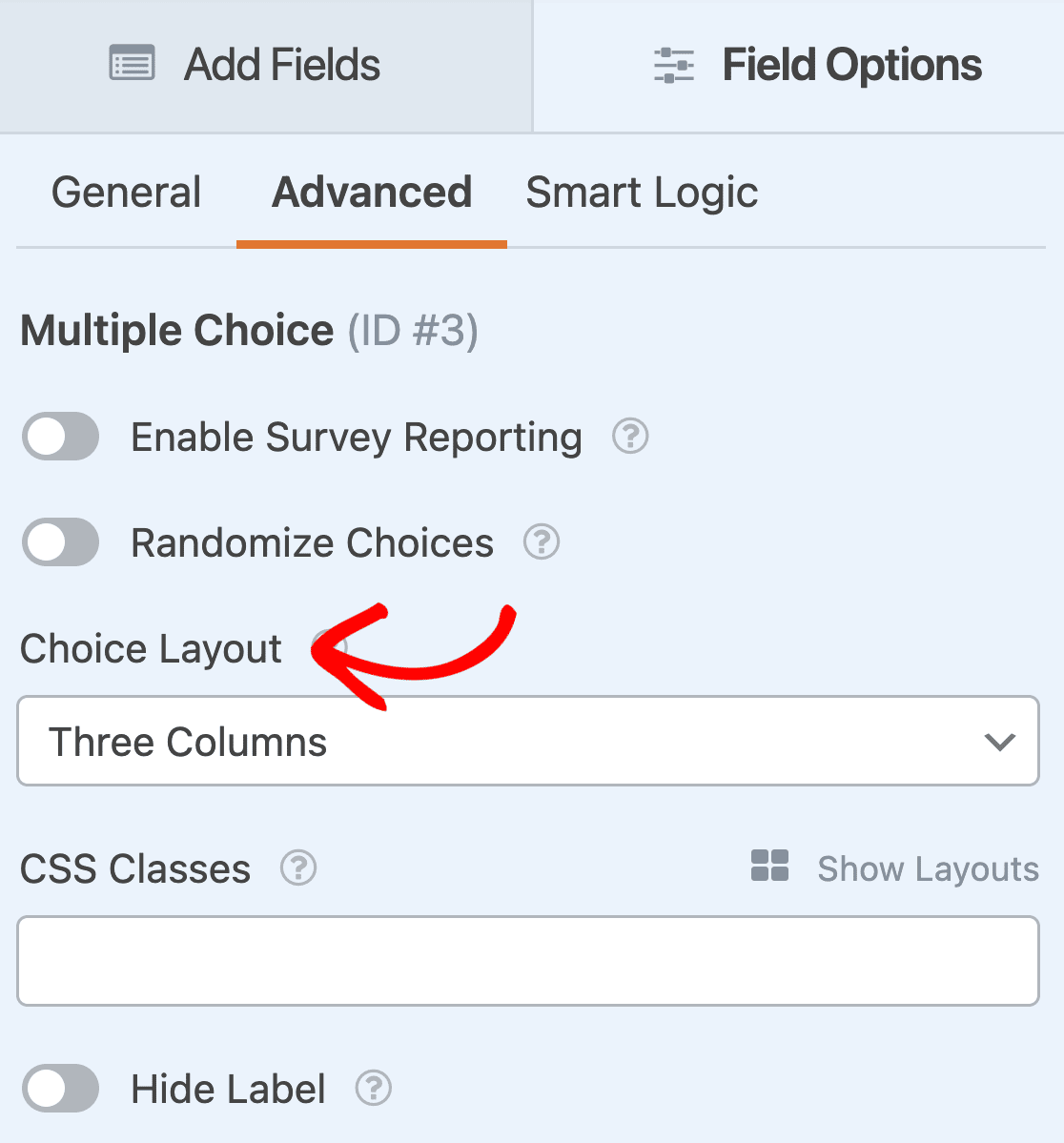
Es importante que se asegure de seleccionar el diseño que prefiera. Puede elegir entre 1, 2 o 3 columnas.
También tiene la opción de elegir Inline, que coloca tantas opciones como sea posible en cada fila antes de añadir otra. Inline es el diseño predeterminado para todos los formularios de WordPress que muestran opciones de imagen.
También puede seleccionar la opción Aleatorizar opciones si desea aleatorizar el orden de las opciones de imagen cada vez que un nuevo usuario visite su sitio web.
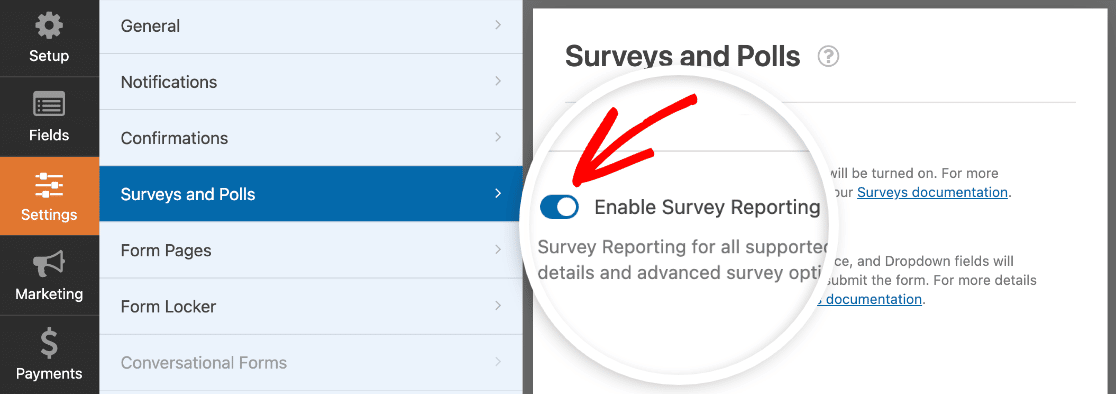
Paso 5: Activar la generación de informes de encuestas
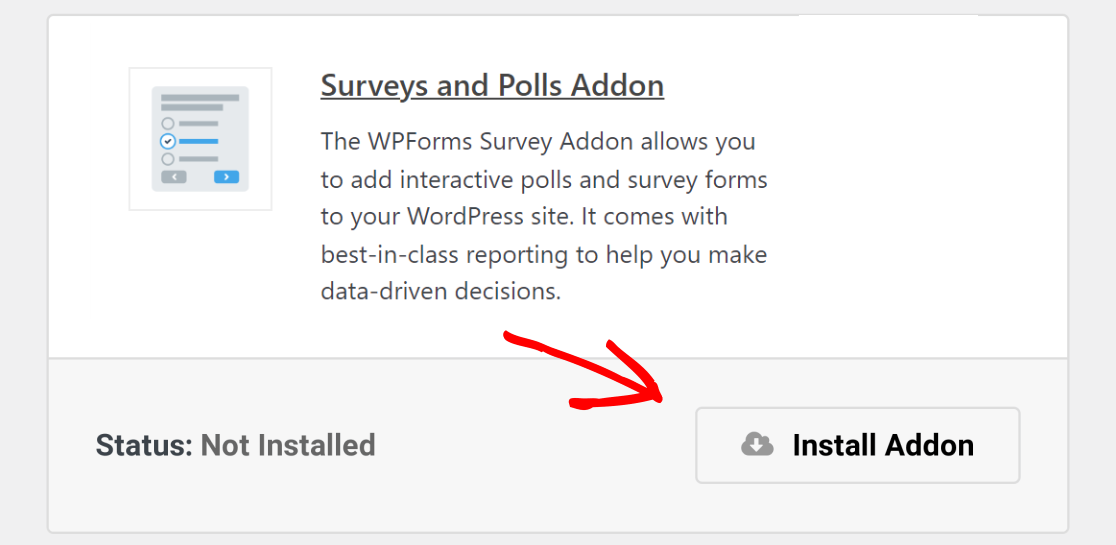
Si desea ver cuántas personas eligen cada opción de imagen que ofrece, puede habilitar los informes de encuestas para sus formularios instalando y activando el complemento Encuestas y sondeos.
Para hacer esto, vaya a WPForms " Addons y encuentre el que dice Surveys and Polls Addon. Haga clic en Instalar Complemento y luego en Activar.

WPForms le permite recopilar resultados de encuestas para los siguientes campos de formulario:
- Texto de una línea
- Texto del párrafo
- Desplegable
- Casillas de verificación
- Elección múltiple
- Clasificación
- Escala Likert
- Net Promoter Score (NPS)
Para activar la generación de informes de encuestas para todos los campos compatibles de un formulario, vaya a Configuración " Encuestas y sondeos en el generador de formularios y seleccione la opción Activar generación de informes de encuestas.

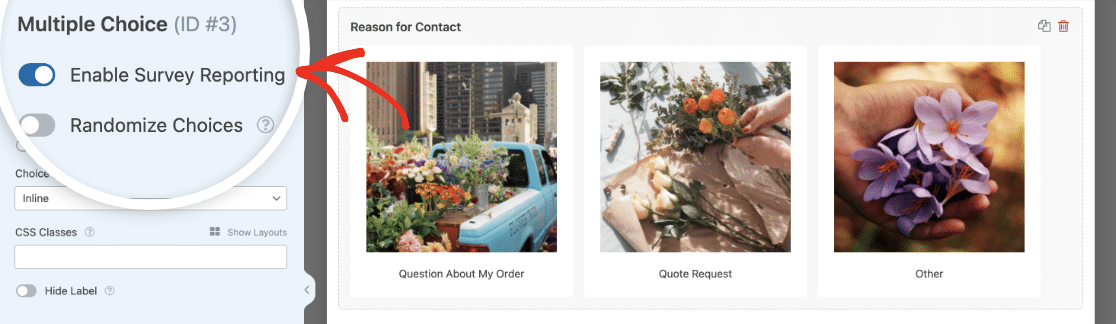
Si sólo desea recopilar datos de un campo concreto, abra su panel Opciones de campo y haga clic en la pestaña Avanzadas . A continuación, active la opción Activar informes de encuesta.

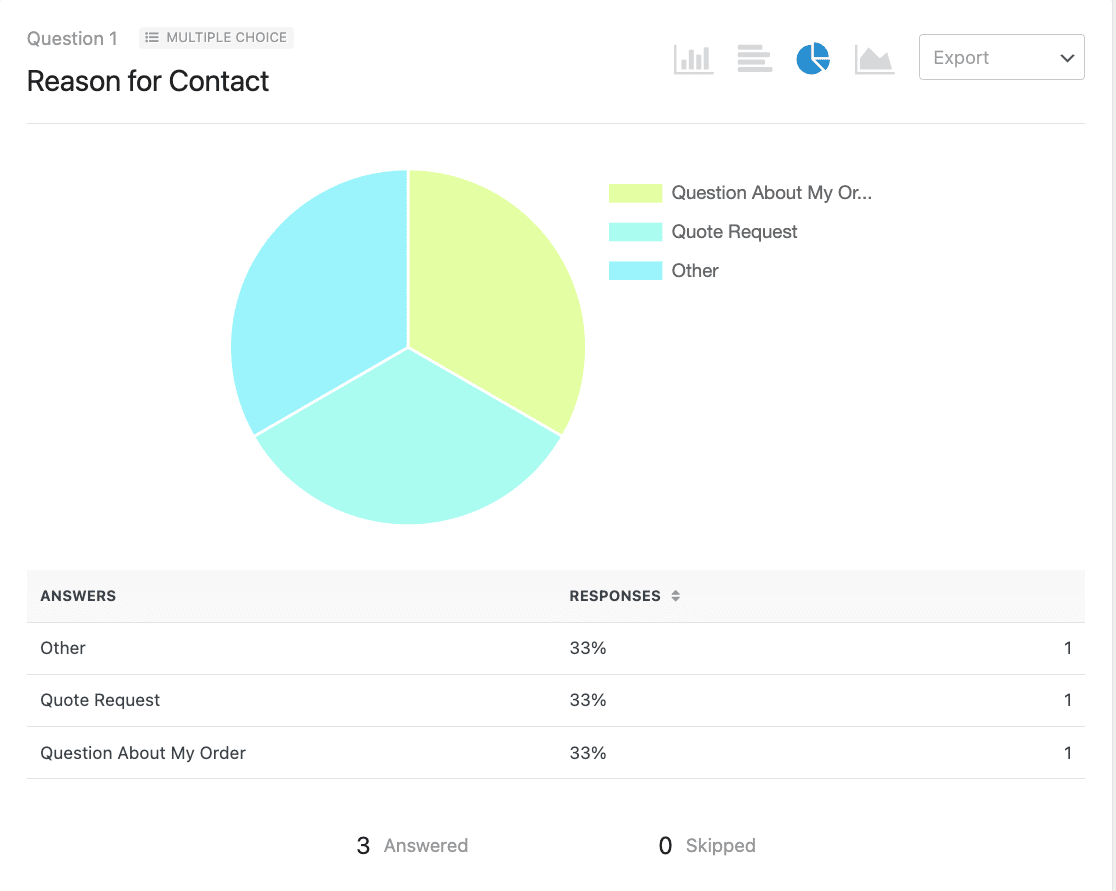
Una vez que los usuarios empiecen a rellenar el formulario, con imágenes junto a los botones de opción, podrá generar informes de encuestas en el panel de control de WordPress para ver los resultados.
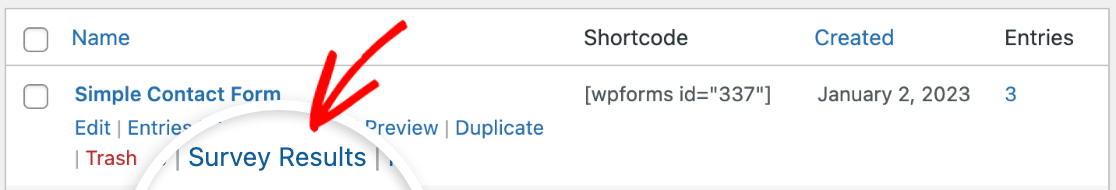
Para generar un informe de encuesta, vaya a WPForms " Todos los formularios y pase el cursor sobre su formulario para mostrar las opciones. Luego, haga clic en Resultados de la encuesta.

Con WPForms, sus datos se generan automáticamente en hermosos informes que son fáciles de entender para el cerebro humano.

Añadir imágenes junto a campos de radio - Preguntas frecuentes
He recopilado algunas preguntas comunes que nuestro equipo ha recibido últimamente sobre los campos de radio y las imágenes. Léelas si tienes más preguntas sobre este tema.
¿Por qué debo añadir imágenes junto a los botones de opción en los formularios de WordPress?
Las imágenes funcionan de maravilla como ayudas visuales en los formularios de WordPress; son mucho más fáciles de percibir y atraen inmediatamente la mirada del visitante.
Como resultado, los formularios que tienen elementos visuales son más fáciles de rellenar porque lleva menos tiempo leerlos y entenderlos, lo que conduce a una mayor participación del usuario y a una mejora de la experiencia general.
¿Necesito experiencia en programación para añadir imágenes a mi formulario?
Si utilizas un plugin fácil de usar como WPForms, no necesitas ni una sola línea de código para añadir imágenes a tus formularios.
Añadir imágenes a su formulario con WPForms es como subir imágenes a su Galería Multimedia de WordPress. ¡Cualquiera puede hacerlo!
¿Añadir imágenes ralentizará mi sitio web?
Aunque añadir imágenes afecta a la velocidad de carga de la página, depende en gran medida de tu sitio web en particular. Si tienes cuidado con la cantidad de imágenes que añades y te aseguras de que todas están optimizadas, no habrá ningún impacto negativo en la velocidad de tu página.
¿Puedo personalizar el aspecto de los botones de opción y las imágenes?
Sí, puede personalizar la apariencia de los botones de radio y las imágenes en WPForms. Por ejemplo, puede elegir entre diferentes diseños de campo como en línea, 1 columna, 2 columnas y 3 columnas.
Además, WPForms también le permite elegir entre los estilos Modern y Classic para las opciones de campo de radio, que muestran imágenes en estilos ligeramente diferentes.
¿Afectan a la accesibilidad las imágenes situadas junto a los botones de opción?
Las imágenes que acompañan a los botones de opción pueden afectar a la accesibilidad si se ignoran algunas consideraciones como el contraste de color entre el fondo y las imágenes.
Recomiendo añadir textos alternativos descriptivos a las imágenes y realizar una comprobación ocular básica para asegurarse de que las imágenes son visibles de inmediato con un alto contraste.
Si le cuesta esfuerzo ver la imagen con claridad, es señal de que necesita colores más contrastados para garantizar una accesibilidad ideal.
A continuación, Gane más dinero en Internet
Y ya está. Ahora ya sabes cómo añadir una imagen junto a los botones de radio en los formularios de WordPress.
Si te interesa ganar dinero por Internet, puedes consultar nuestro tutorial sobre cómo crear un sencillo formulario de pedido en WordPress y añadir imágenes junto a cada artículo que tengas a la venta.
Cree su formulario WordPress ahora
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.





La imagen de radio no se muestra en los campos de pago... funciona bien en los "campos estándar" pero no en los campos de pago.
¿alguna idea de por qué?
Hola Raju,
Lo sentimos. Sí, actualmente esto se impide intencionadamente debido a cómo nuestras integraciones de pago manejan estas etiquetas (HTML causará problemas cuando esos datos se envíen a Stripe o PayPal). No obstante, nuestro equipo está estudiando esta cuestión y nuestros desarrolladores están trabajando en una solución. No tengo una fecha prevista para ello, pero esperamos solucionarlo pronto.
En caso de que ayude, todavía se pueden añadir imágenes a cada opción de artículo con un poco de CSS personalizado. Esto requiere un poco de estilo CSS específico del formulario, pero si estás dispuesto a ponerte en contacto con nuestro equipo de soporte podemos ayudarte a conseguirlo 🙂.
¿Es "Image Choices to WPForms" una capacidad básica del formulario?
Mi sitio contiene varias galerías de imágenes invariables para un usuario. Hay entre 5 y 30 imágenes en un formulario y 50 formularios(galerías). Quiero que el usuario seleccione una imagen en un formulario y luego pase al siguiente formulario; seleccione una imagen y así sucesivamente. Cada selección de imagen corresponde a un párrafo de texto que quiero proporcionar al usuario en un informe. ¿Se puede hacer esto con WPForms? ¿Con sólo pequeñas adiciones de código?
Hola Richard,
Le pido disculpas, pero no estoy seguro de entender exactamente lo que quiere hacer. Cuando puedas, ¿podrías ponerte en contacto con nuestro servicio de atención al cliente para darnos más detalles?
Gracias.
Esta es una gran característica, sin embargo tanto el estilo moderno como el clásico están muy mal diseñados. En el clásico el marco gris es muy difícil de ver y en el moderno, la marca está en la imagen y a menudo es difícil de ver, se muestra el icono negro de la marca en muchos teléfonos lo que hace que sea aún más difícil de ver y la negrita del texto mueve los campos a veces cuando están en el móvil ...
Sólo mantenerlo simple y hacer un marco de color en negrita que no cambia el ancho de los campos
Hola Martin - ¡Gracias por tus comentarios y sugerencias! Lo he anotado en nuestro rastreador para que el equipo de desarrollo pueda tenerlo en cuenta mientras trabaja en nuestra hoja de ruta para futuras actualizaciones, mientras tanto, si lo desea, puede ponerse en contacto con nuestro equipo de soporte para obtener ayuda al respecto y pueden ayudarle con algún código CSS personalizado para que se vea como usted necesita.
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte. De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias 🙂 .
Hola,
He utilizado la elección de imagen junto con casillas de verificación. Funciona bien en modo escritorio y tableta, pero no en móvil. Toda la sección de casillas de verificación con todas las imágenes y casillas de verificación desaparece desde el punto de ruptura 600px hacia abajo. Tengo algunos CSS personalizados, pensé que podría ser mi CSS que de alguna manera causó los problemas y los eliminó, pero no hubo suerte.
Yo uso la versión gratuita de WPFrom.
¿Alguna idea?
Hola Daniel,
En ese caso, te recomiendo que utilices la clase CSS para móviles que se muestra en esta guía
Espero que te sirva de ayuda 🙂 .