AI Summary
Would you like to auto-fill a text field for a user based on the link they click? Links can be set up to send information into a field so the user can save a step when filling out your form.
This tutorial will show you how to leverage query strings to auto-fill a field in a form.
In This Article
Note: Are you looking to create more advanced query strings for WPForms? Check out our tutorial on enabling Prefill by URL to learn more about building query strings. If you’d like to pre-populate form fields with information pulled from another form, see our article on pre-populating forms with query strings.
What Is a Query String?
A query string is a part of a URL that either delivers or retrieves information. On some sites, for example, query strings are used to run searches for posts or products.
If you’ve ever noticed a URL with a question mark in the middle, you’ve seen a query string in action. A URL with a query string will look something like this:
http://example.com/plugin?name=wpforms
In this example, we’ll show you how to use a query string to insert a specific word or phrase into a form field.
To do this, we will create a special link that users can click if they would like to learn more about “Events and Parties”. The URL for that link will take the user to our “Request More Information” form. The query string we’ll create will auto-fill our “I’d like to know more about:” field with “Events and Parties”.
Note: Are you looking to auto-fill today’s date, or the name and email of a logged in user? Using Smart Tags in WPForms is a great way to accomplish this.
Creating a New Form
Before getting started, you’ll first need to make sure WPForms is installed and activated on your WordPress site and that you’ve verified your license. Then you can create a new form or edit an existing one to access the form builder.
If you are creating a new form, you’ll need to provide your form with a title and choose a template. We’re using the Simple Contact Form template here.

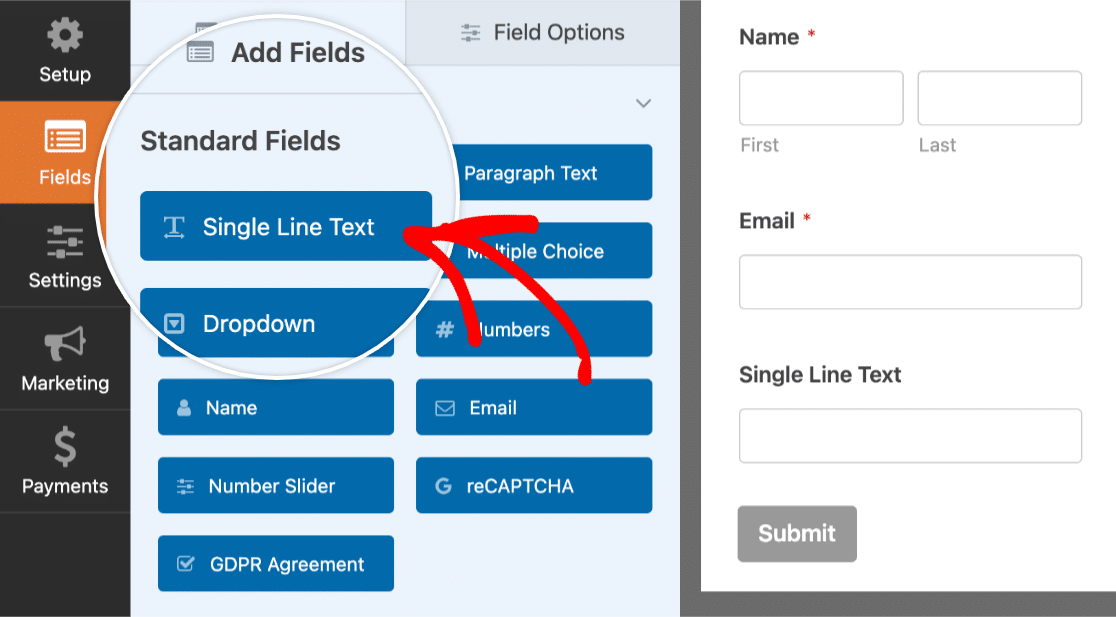
For this example, we will create a link that will auto-fill a Single Line Text field in our form. To add this field to your form, click on it or drag and drop it into the preview area.

Adding a Query String Variable Smart Tag
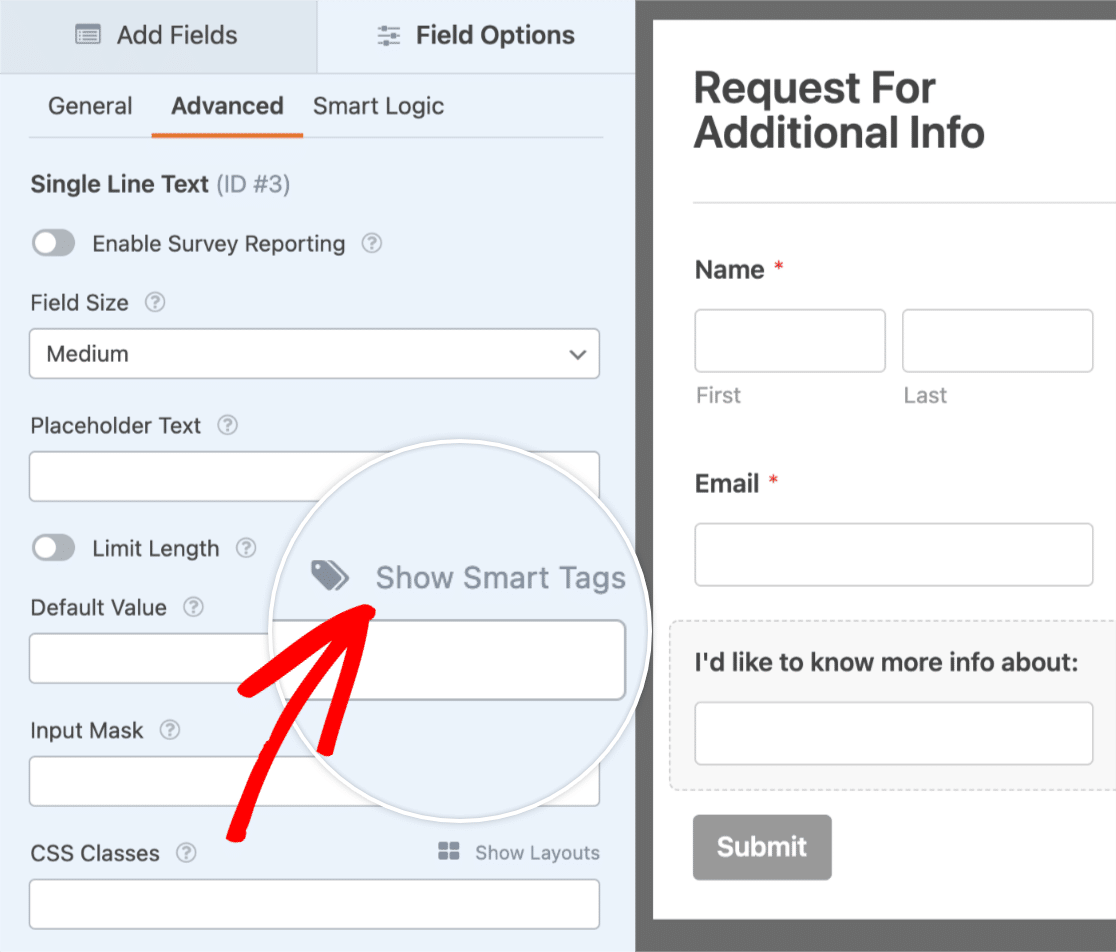
Next, we need to configure the default value for the Single Line Text field (which we’ve renamed to “I’d like to know more about”) to be ready to accept information from a query string.
To do this, click on the field to open the Field Options screen. From here, you’ll need to open the Advanced tab, scroll to the box labeled Default Value, and then click on Show Smart Tags.

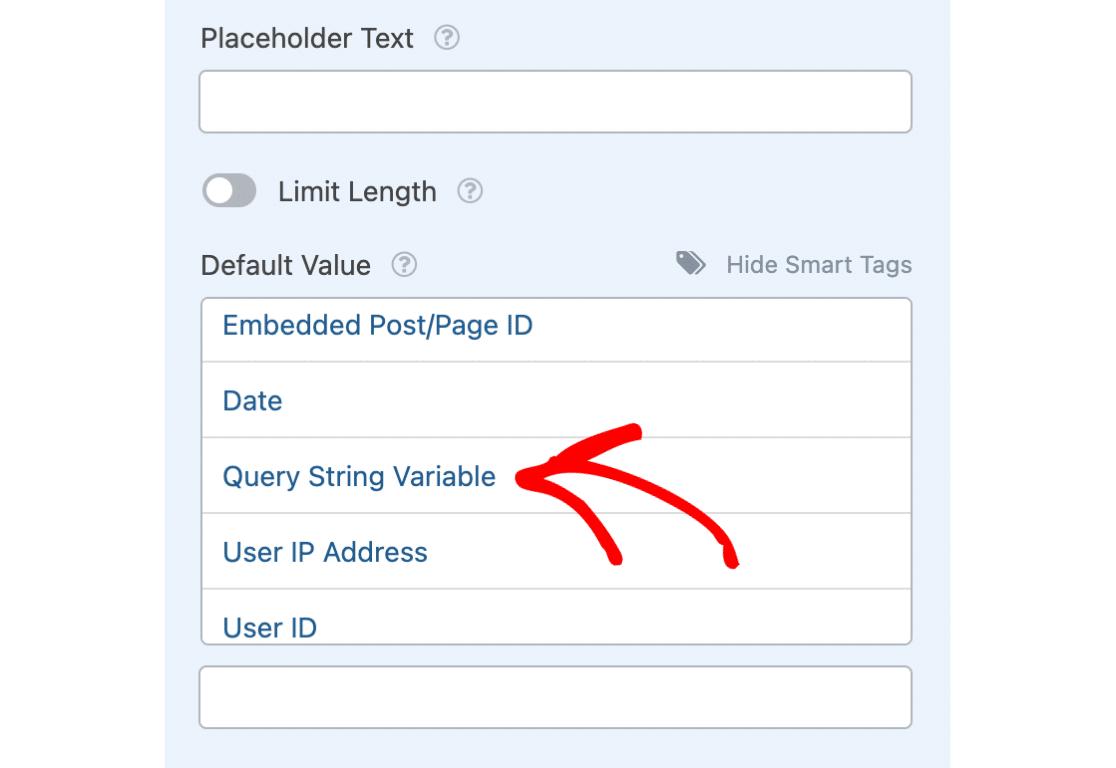
From the dropdown list, select the option called Query String Variable.

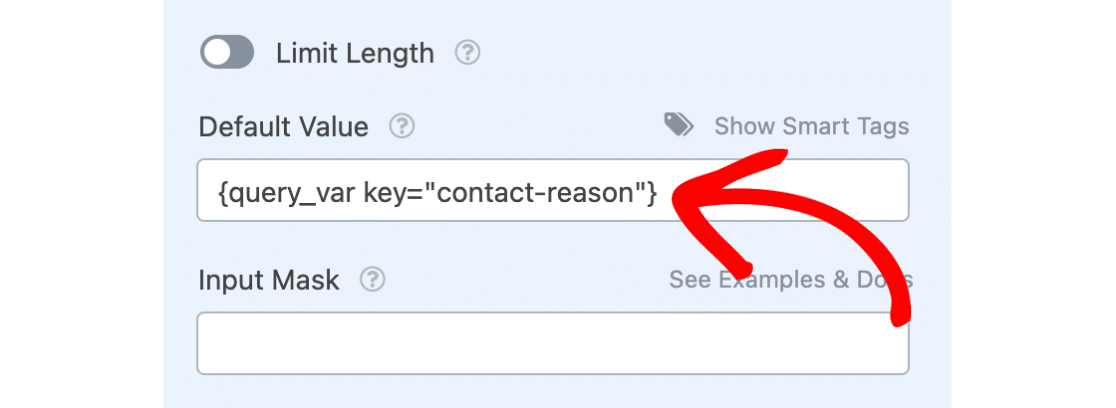
Once you’ve made this selection, you’ll notice that {query_var key=""} has been added to the Default Value box. Between those empty quotes, you need to add a name (called a key) to represent this field. This key will be used later in our query string.
We’ll give our field a key called “contact-reason”. It’s important to note that the name you use for this key will be visible in the URL we set up later, so the name should be logical to the key’s purpose. Also, be sure your key doesn’t include any spaces – instead, replace spaces with a dash “-” or an underscore “_”.

Publishing Your Form
Now that you’ve set up the form, you can go back to your WordPress dashboard. Then, you can either create a new page or edit an existing page to publish the form you just created.
To publish your form, first click the + (plus) button to add a new block.

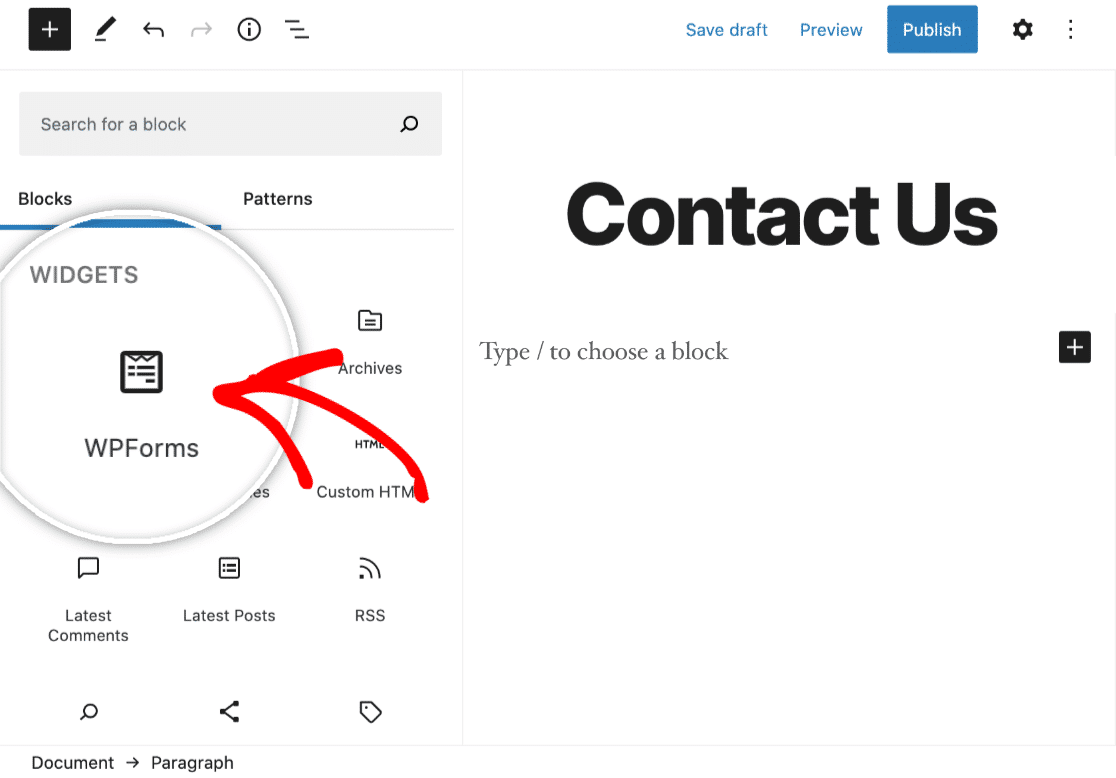
To locate the WPForms block, you can search “WPForms” or open the Widgets category. Then, click the block named WPForms.

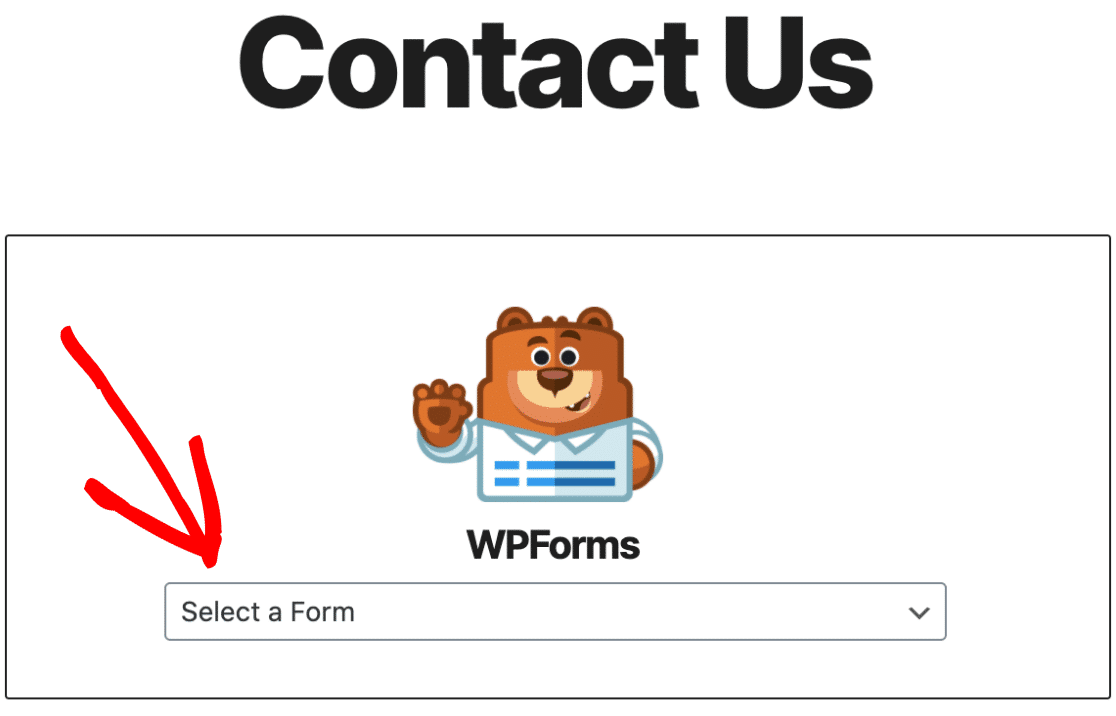
This will add the WPForms block to the editor screen. Next, go ahead and embed your form by selecting it from the Select a Form dropdown.

Now that your form is embedded on the page, you can publish and visit it on the frontend of your site.
Creating a Link with a Query String
Next, you’ll need to create another new page or edit an existing page where we can add a link to this form.
In this example our form is on our contact page, so a standard link would look something like: https://example.com/contact.
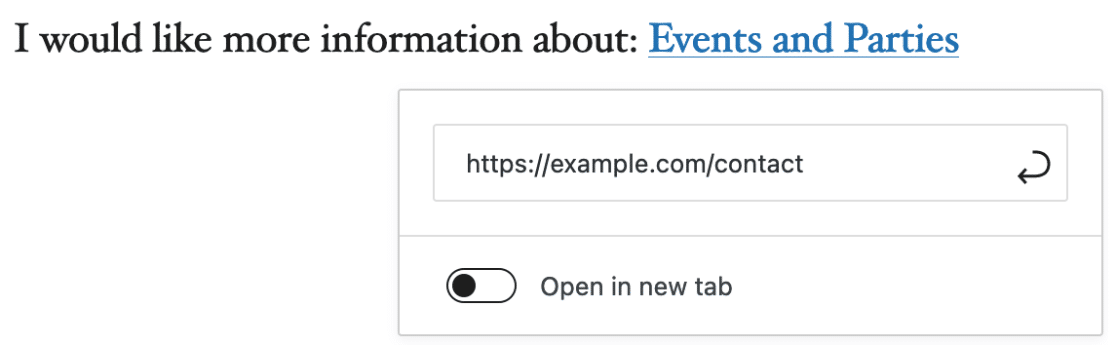
On the new page, we’ll add some text and link our “Events and Parties” text to the page where our form is located (https://example.com/contact).

Right now, that link will simply open the Contact page. Next, we’ll modify this link to contain a query string. This modified link will not only open the contact page, but pass a query string that auto-fills the Single Line Text field in our form:
https://example.com/contact?contact-reason=EventsandParties
Here is how we built this new link, in order of its components:
- The normal link (https://example.com/contact)
- A question mark
- The key you designated earlier (in this example, contact-reason)
- An equals sign
- The text you want to be auto-filled
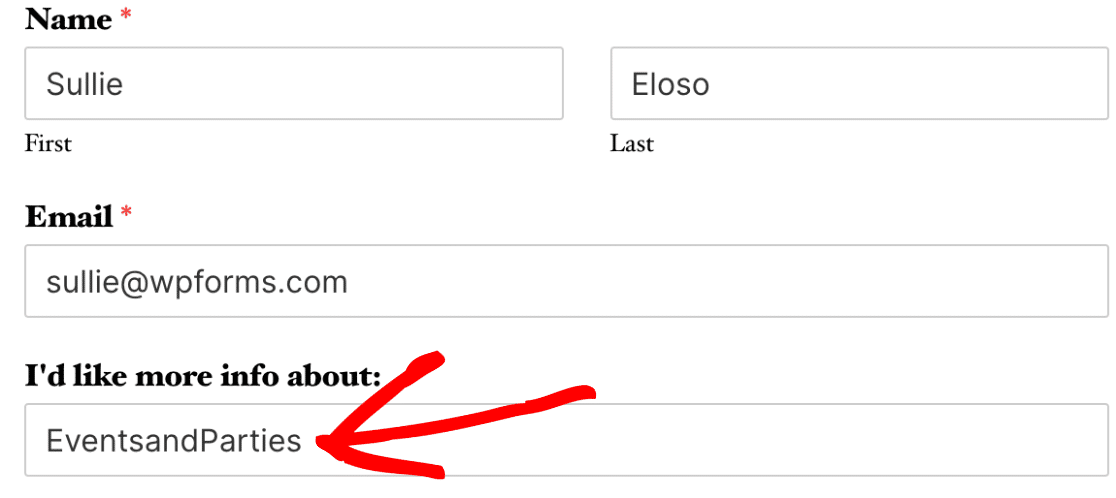
By clicking on this link, our Single Line Text box will be auto-filled with any text after the equals sign. In this case, the link above will put “EventsandParties” in that field:

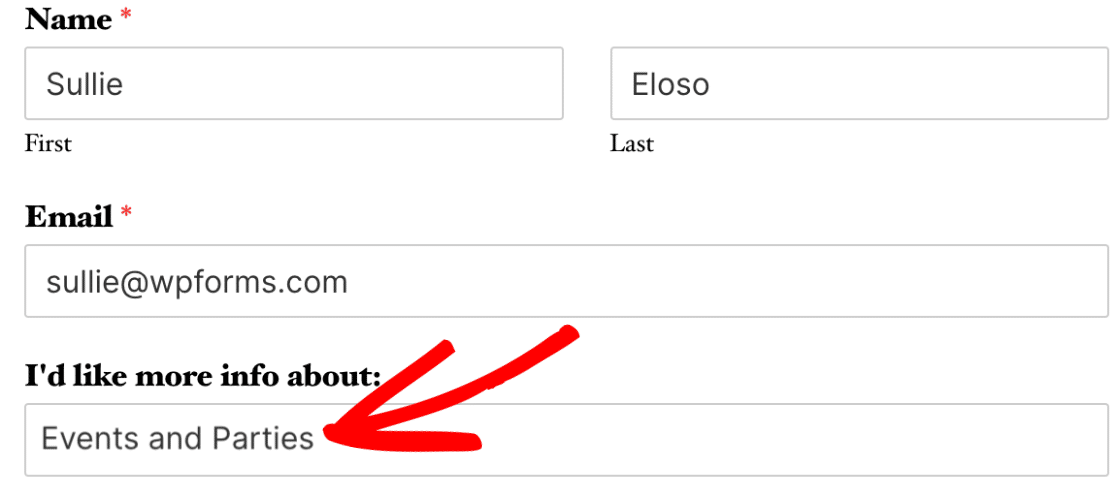
To add spaces to the text that appears in this field, just place %20 anywhere you would like a space to appear. For example, the code https://example.com/contact?contact-reason=Events%20and%20Parties will add a space to the resulting auto-fill text, that reads “Events and Parties”:

Note: Would you like to auto-fill two or more fields with your query string? Just be sure to add an “&” (ampersand) symbol before including an additional key and text.
For example: https://example.com/contact?contact-reason=Events%20and%20Parties&second-field=OtherValue
In order to use certain other symbols, for example “(“, “)”, or “@”, you will need to use a tool such as URL Encode/Decode, to convert these symbols to their corresponding codes.
That’s it! We hope this tutorial helped you to set up links with query strings that will auto-fill a text field on a form.
Next, would you like to dynamically populate fields with your site content? Be sure to check out our guide on dynamic field choices for all the details.
