AI Summary
Would you like to easily customize the look and feel of your WordPress forms? Our form styling feature lets you style your forms without writing any CSS.
This tutorial will show you how to style your forms in the WPForms form builder.
Requirements: To be able to style your forms in the form builder, you’ll need to have the following in place:
- WPForms version 1.9.7 or higher
- WordPress version 6.0 or greater
Customizing Your Form Themes
To get started, you’ll first need to create a new form or edit an existing one to access the form builder.
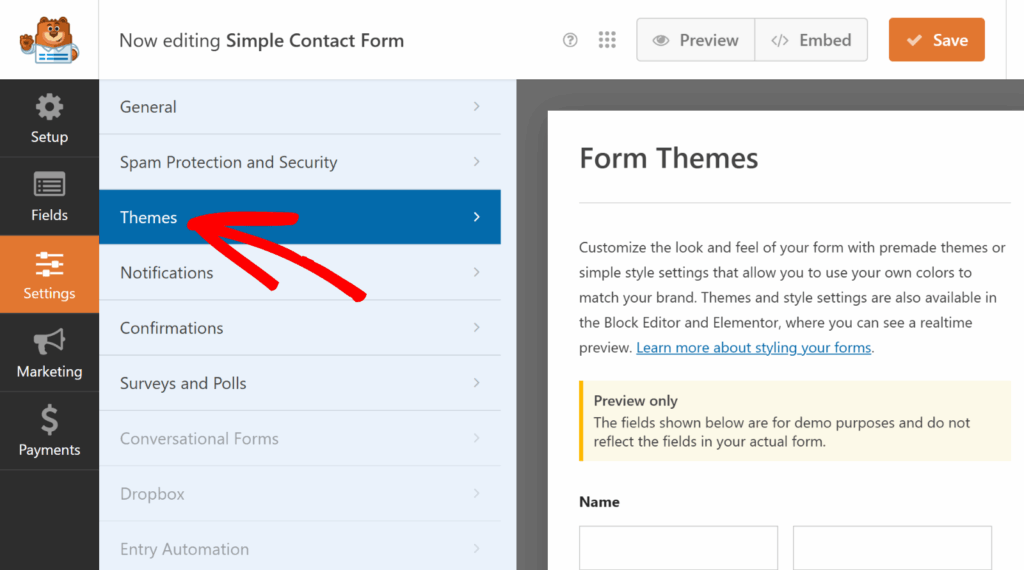
Once you’ve opened the form builder, go to Settings » Themes to access your form’s customization settings.

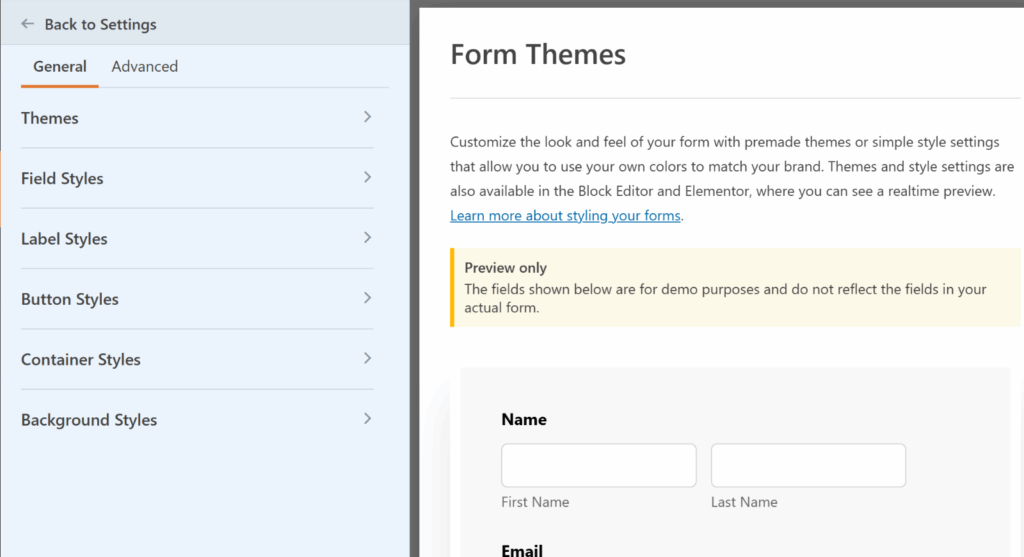
Here on the left, you’ll find options to customize the color theme, form fields, labels, buttons, and container and background styles without writing any CSS.
The Preview section on the right displays a sample layout using common fields, so you can instantly see how your style changes will appear.

We’ll cover each of the available options in more detail below.
Themes
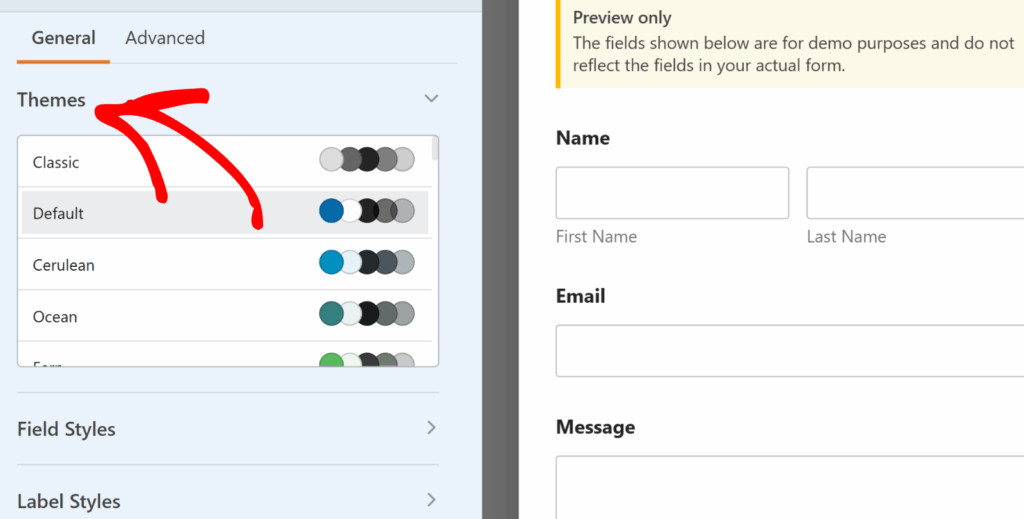
The Themes setting allows you to choose a predefined color theme to automatically update the style of your form’s fields, labels, buttons, container, and background.
To apply, simply click on your preferred theme, and it will instantly adjust the colors of your form’s fields, labels, buttons, container, or background.

If you customize individual settings after selecting a theme, these changes will be saved as a new custom form theme. This new theme will be added to your list of available themes, and it can be applied to any form just as you would with any other form theme.
Field Styles
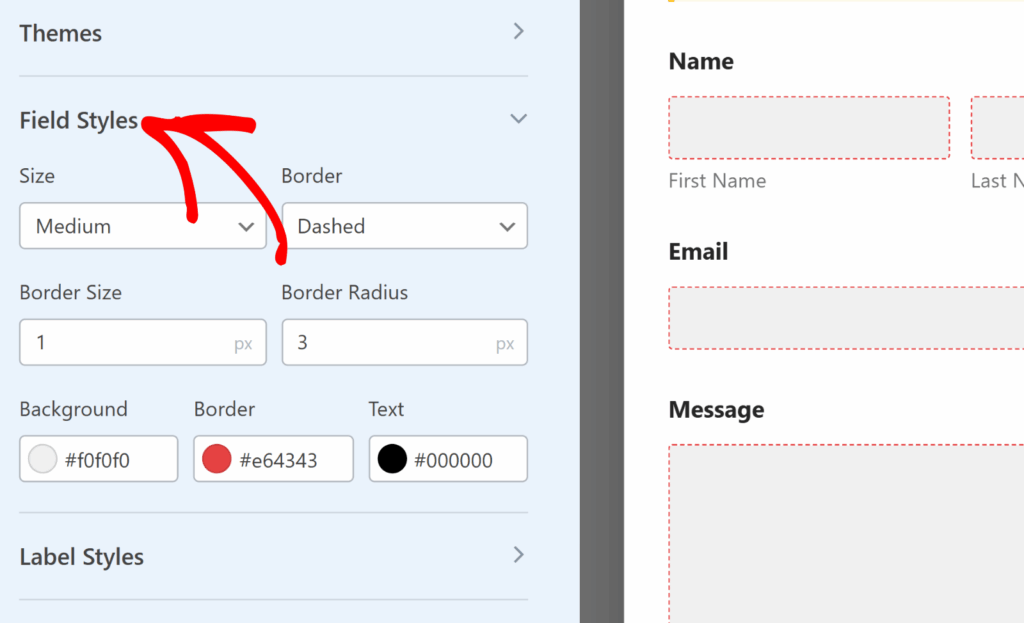
Under the Field Styles section, you’ll find the options to adjust size, border, border size, border radius, and colors for your form fields. Below we’ve explained the available field options.
- Size: Adjusts the overall size of your form fields. Options include Small, Medium, and Large.
- Border: This setting allows you to add or remove a border from your form fields. Options include Solid, Dashed, or Dotted borders.
- Border Size: Sets the thickness of your field borders. The default unit is pixels (px), but you can select the unit that best suits your design needs.
- Border Radius: Use this to apply rounded corners to your form fields for a softer, more modern appearance. The default unit is pixels (px), but you can change it to the unit you prefer.

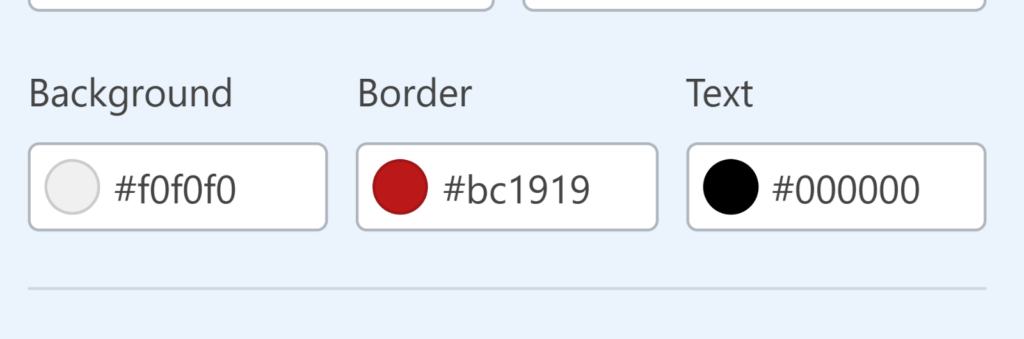
Next, you’ll find options to update the Background, Border, and Text colors of your form fields.
To change a color, click on the corresponding label to open the color picker. You can either choose a color visually or enter a specific hex code for precise control.

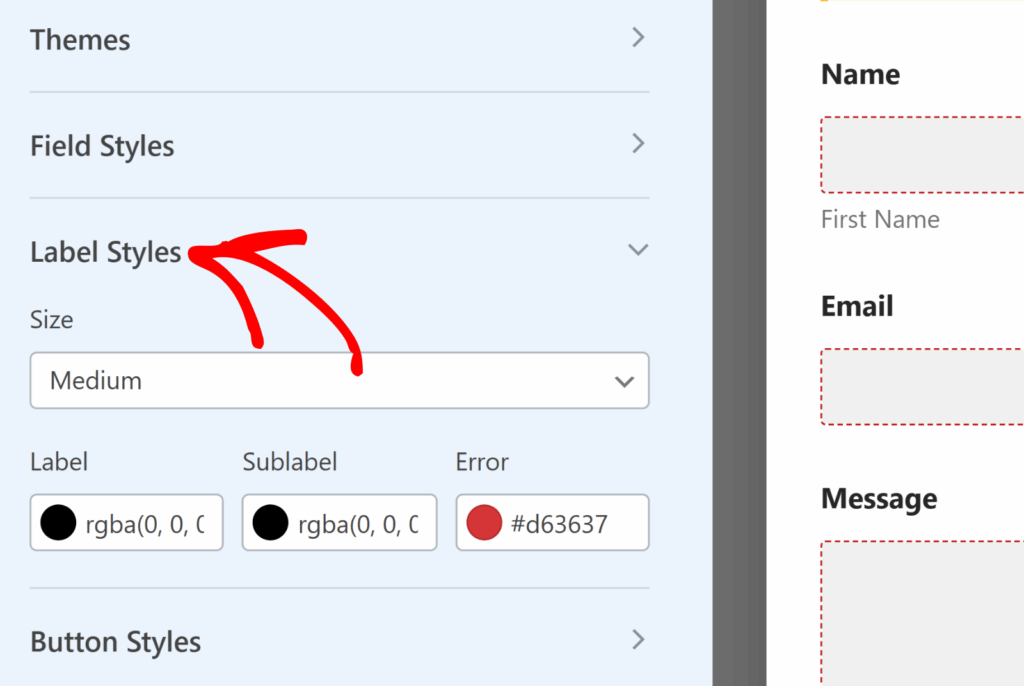
Label Styles
In the Label Styles section, you’ll find the option to update the size of your form labels. Available size options include Small, Medium, and Large.

You’ll also find the option to update colors for labels, sublabels, and error messages. Below we’ve explained the available label color options.
- Label: This option controls the text color of your main field label.
- Sublabel & Hint: This option controls the color of field sublabels and hints that appear when WPForms suggests values to users in the frontend.
- Error Message: The color of the text that shows if an error occurs when users fill out your form.
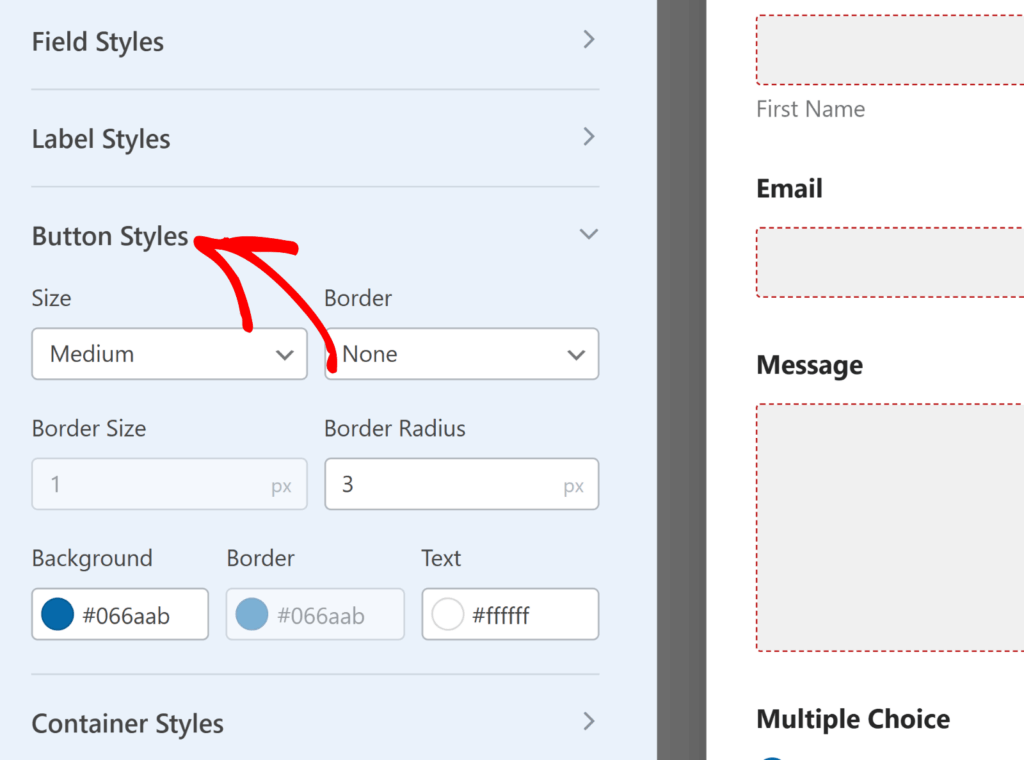
Button Styles
The Button Styles settings allow you to change the size, border, border size, border radius, and colors for your buttons. Below we’ve explained the available button options.
- Size: This option sets the button’s size. Options include Small, Medium, and Large.
- Border: This setting allows you to outline your buttons with a Solid, Dashed, or Dotted border.
- Border Size: Sets the thickness of your button borders. The default unit is pixels (px), but you can select the unit that best suits your design needs.
- Border Radius: This adjusts the roundness of your button corners for a softer or sharper look. Pixels (px) are the standard unit, with options to switch according to your design preferences.
You’ll also find the option to update the background and text colors of your button.

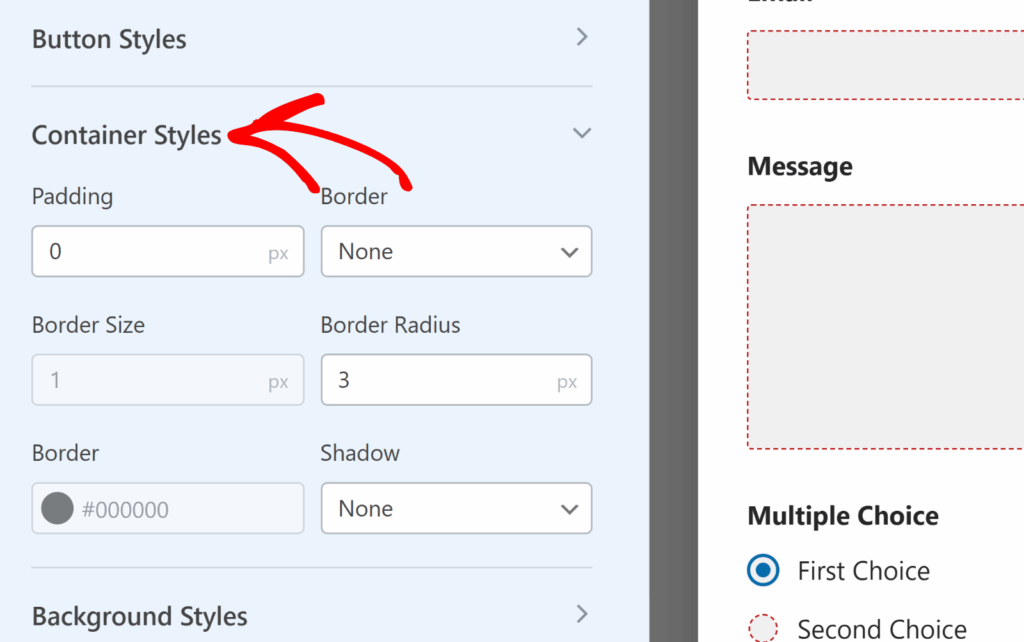
Container Styles
The Container Styles settings allow you to customize the padding, border style, border size, border radius, shadow, and colors for your form’s container. Below we’ve detailed the available container options.
- Padding: This option sets the space inside the form container’s borders. You can increase or decrease this value to adjust the spacing around your form content.
- Border Style: This setting lets you choose the outline of your container, with options for a Solid, Dashed, or Dotted border.
- Border Size: Determines the thickness of your container’s border. The default unit is pixels (px), but you can select the unit that best suits your design needs.
- Border Radius: This adjusts how rounded the corners of your container are, adding a softer or more defined edge to your form’s appearance. The default measurement is in pixels (px) but can be altered to suit your style.
- Shadow: Choose the size of the shadow effect for your container to add depth to your form’s design, with options ranging from none to large.
- Colors: Update the border color of your container to align with your visual theme, enhancing the form’s overall aesthetic.

Background Styles
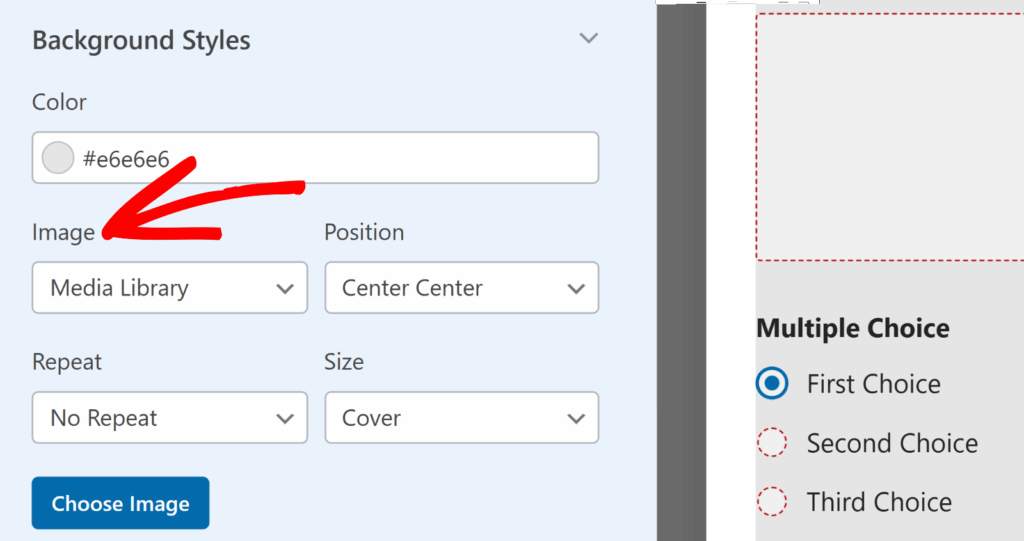
The Background Styles settings give you control over your form’s background image and color.
To begin, select an image source from the Image dropdown menu. For images already uploaded to your website or to upload new ones, select the Media Library option. To explore a wider selection of professional images, select the Stock Photos option.

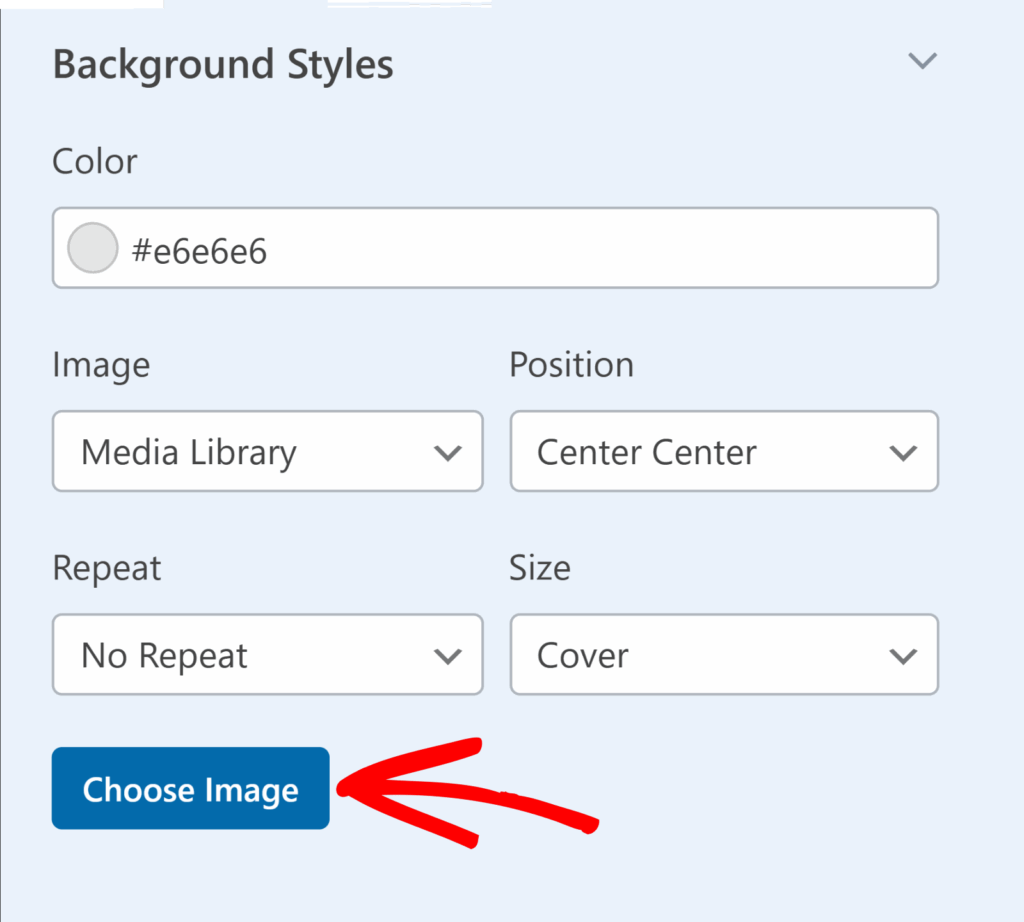
After making your selection, click on the Choose Image button to proceed.

If you select Media Library from the Image dropdown, your website’s media gallery will open, allowing you to pick an image or upload a new one. If Stock Photos is selected, you’ll be presented with a selection of stock photos to choose from for your form’s background.
Once you have selected your image, the Background Styles section offers additional customization options:
- Position: This setting lets you align your background image within the form by selecting options such as Top Center, Bottom Center, and more to get the perfect placement.
- Repeat: Choose how your background image repeats. The options are No Repeat for a single image, Tile to repeat the image across the entire background, Repeat Horizontal for repeating across the width, and Repeat Vertical for repeating down the length.
- Size: This adjusts how your background image fits within the form. Cover ensures the image covers the entire background, adapting to the form’s size. If Dimensions is selected, you can specify the exact width and height for your image.
- Colors: This option allows you to select a background color, which will be visible when no image is used.
Advanced Styling
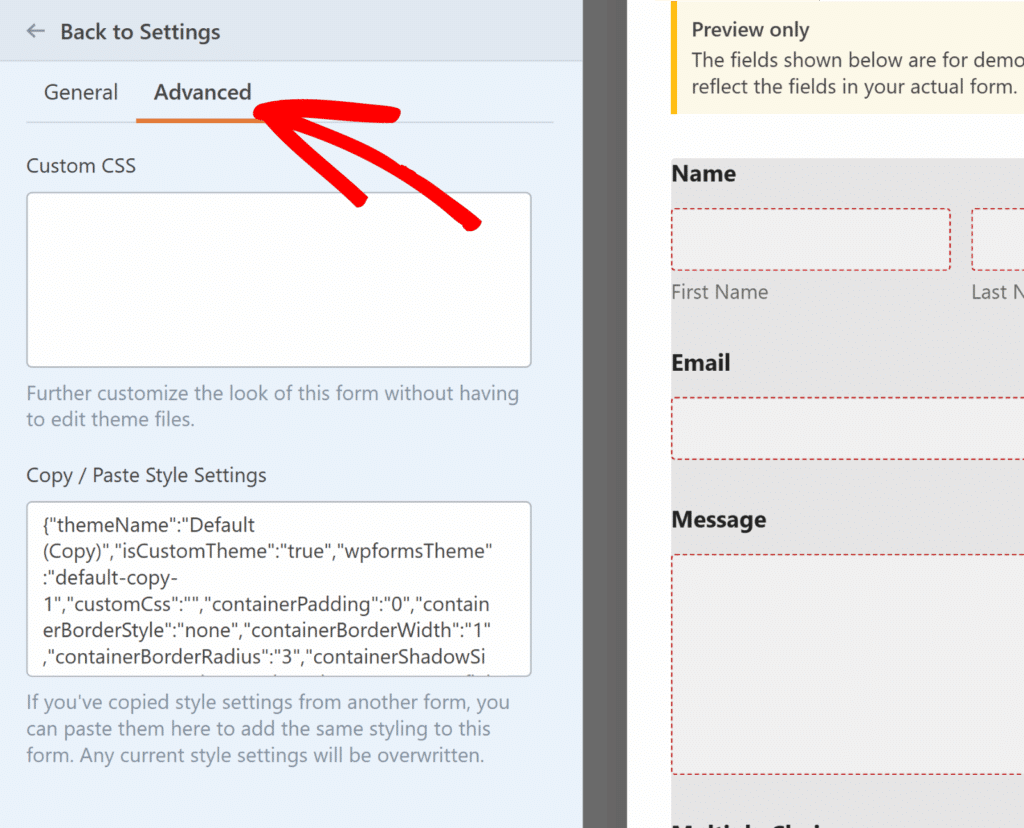
In the Advanced tab, you’ll find two useful options for styling your forms further.
- The Custom CSS box lets you add your own CSS classes for additional customization. To learn more, check out our tutorial on adding custom CSS classes.
- The Copy / Paste Style Settings section displays the CSS code for all the styles you’ve applied in the form builder. You can copy this code to reuse the same styles on another form.

After styling your form, you can continue editing fields if needed. Once you’re done, click Save, then use the Preview button to see your actual form with the applied styles.
Testing Your Forms
The last step is to run a quick test to ensure your form looks and works how you expect.
To test it out, you’ll simply need to submit an entry to your form. To learn more, please check our full form testing checklist.
Frequently Asked Questions
Below, we’ve answered some of the most common questions we receive about styling your forms.
Will my form keep its styles when I embed it on different pages?
Yes. When you style a form in the WPForms builder, those settings are saved with the form and apply by default everywhere the form is embedded.
If you use the block editor or Elementor to apply additional style changes while embedding the form, those changes will only affect that specific page. The original builder styles remain unchanged for all other instances.
This allows you to use the same form across your site while optionally customizing its appearance on a page-by-page basis.
That’s it! Now you know how to customize the look and feel of your WordPress forms using WPForms.
Next, would you like to use icons to improve your form’s display? Be sure to check our tutorial on using icon choices to learn how.

