AI Summary
Would you like to let users add their own answer when filling out your form? WPForms makes this easy with the built-in Add Other Choice option in Multiple Choice fields, and you can still use conditional logic to create a similar setup for Checkboxes and Dropdown fields.
This tutorial will show you how to add an “Other” option to your Checkboxes, Multiple Choice, or Dropdown fields, and let users enter their own responses.

Before you dive in, make sure WPForms is installed and activated on your site. Then, create a new form or open an existing one for editing.
Adding an “Other” Option for Multiple Choice Fields
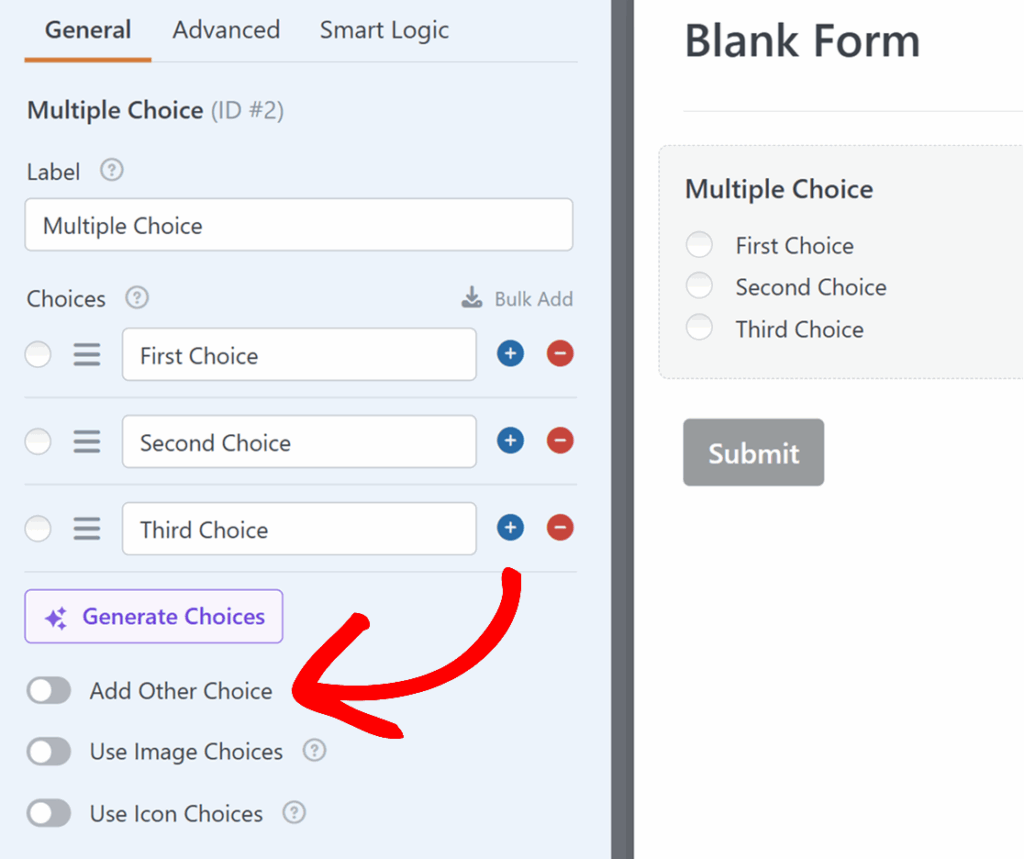
To add an “Other” option to your Multiple Choice field, open your form in the builder and click on the field to open its settings.
Then, in the Field Options panel, turn on the Add Other Choice toggle.

When enabled, you can also select the field size and set a placeholder text. When someone selects this option on your form, they’ll see a text box appear where they can type their answer.
Adding an “Other” Option for Dropdown and Checkbox Fields
For Dropdown and Checkbox fields, you can use conditional logic to create an “Other” option manually.
Adding Your Fields
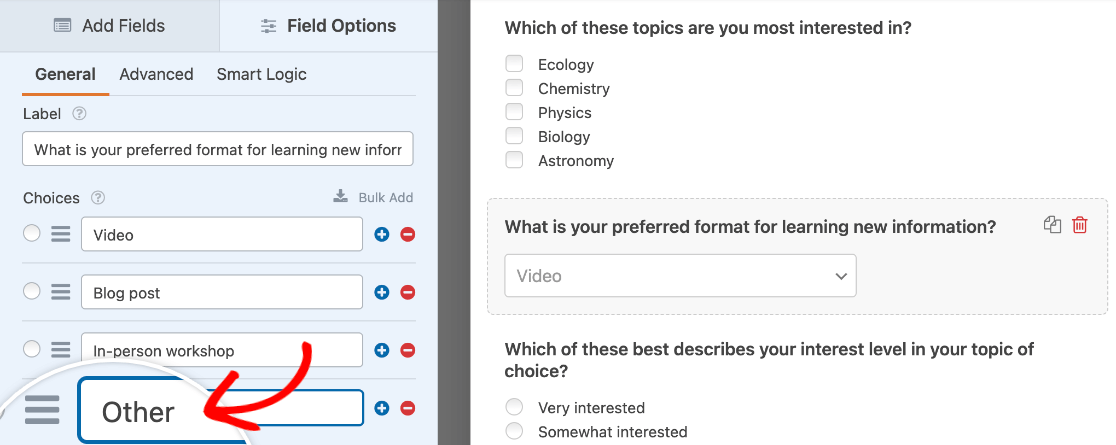
Add your Checkboxes or Dropdown fields to your form. Then, open its field options to edit the available choices, and make sure to label one of them “Other” or something similar.

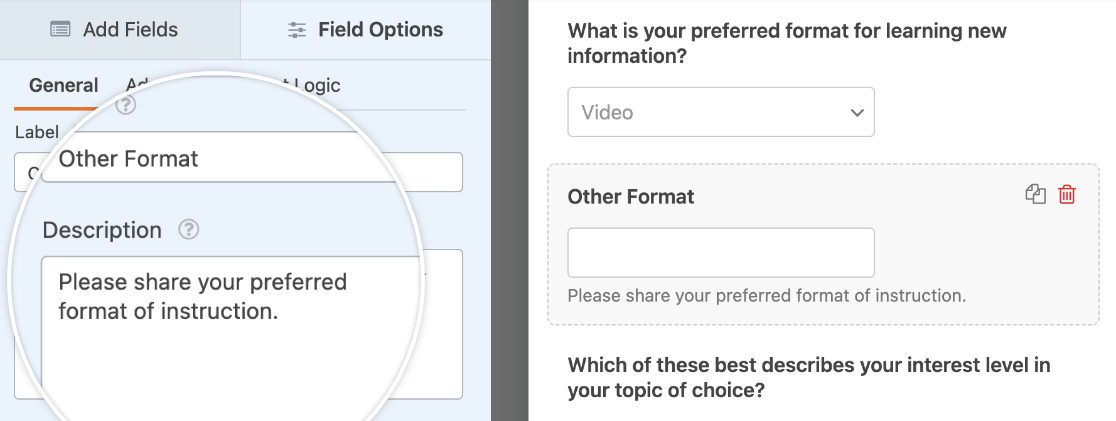
Next, add an input field such as a Single Line Text field or a Paragraph field. Open its field options and customize its label and description so users know to enter their “Other” selection in this field.

For our example, we’re using a Single Line Text field labeled “Other Format” and including a description that reads, “Please share your preferred format of instruction.”
Enabling Conditional Logic for Your “Other” Input Field
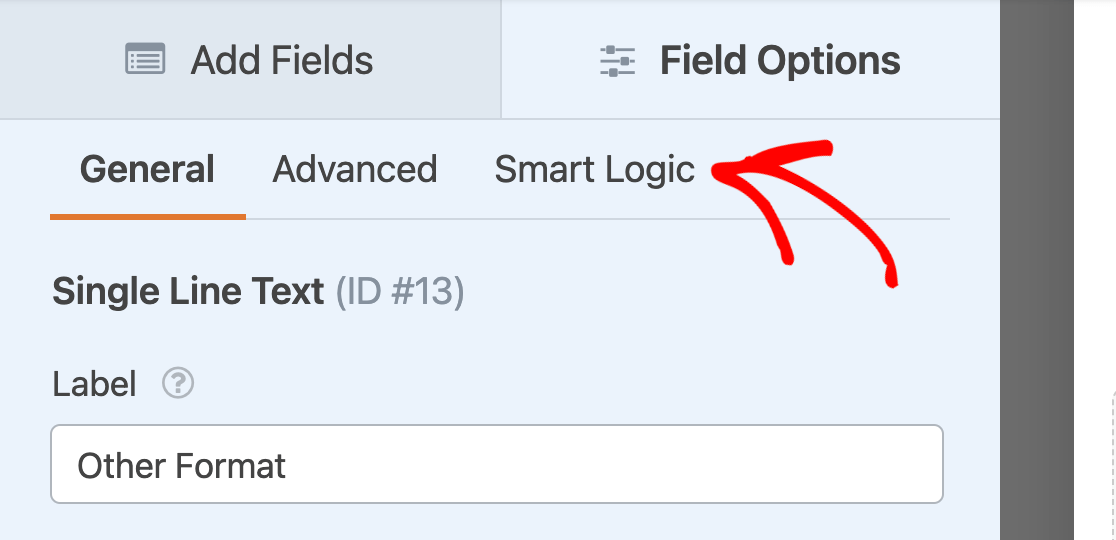
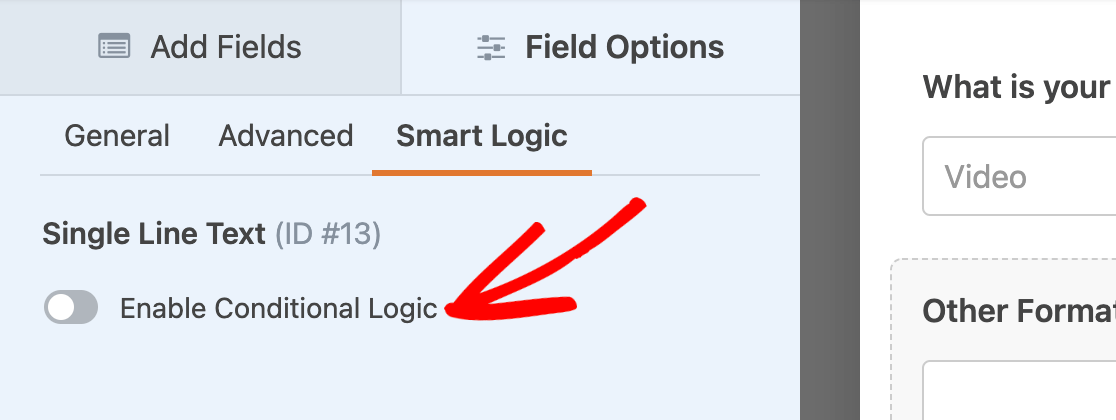
Once you’re happy with how your fields look, open your input field’s options and click on the Smart Logic tab.

Here, toggle on the Enable Conditional Logic option.

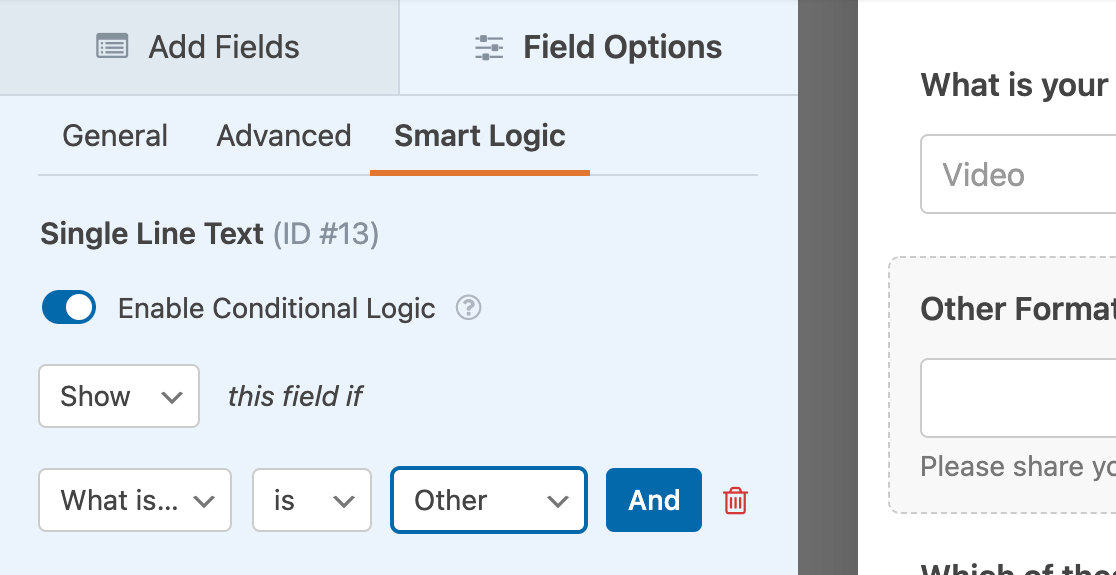
Then configure your conditional logic rule to show your input field if the user chooses the “Other” option from your selection field. For our example, the rule will read, Show this field if What is your preferred format for learning new information? is Other.

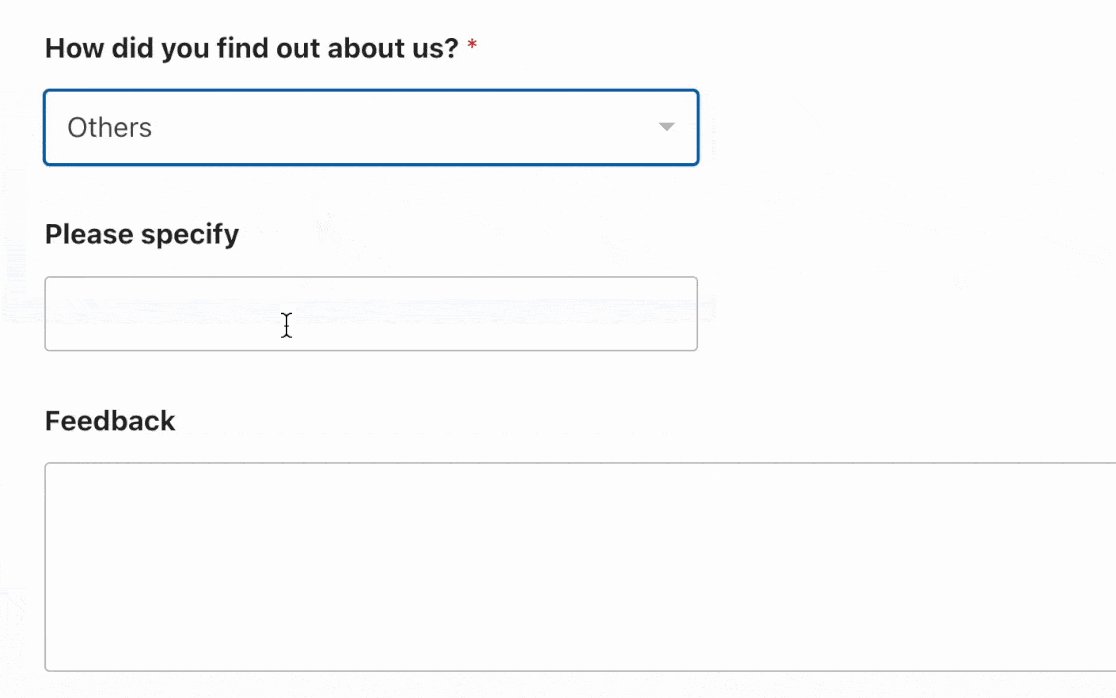
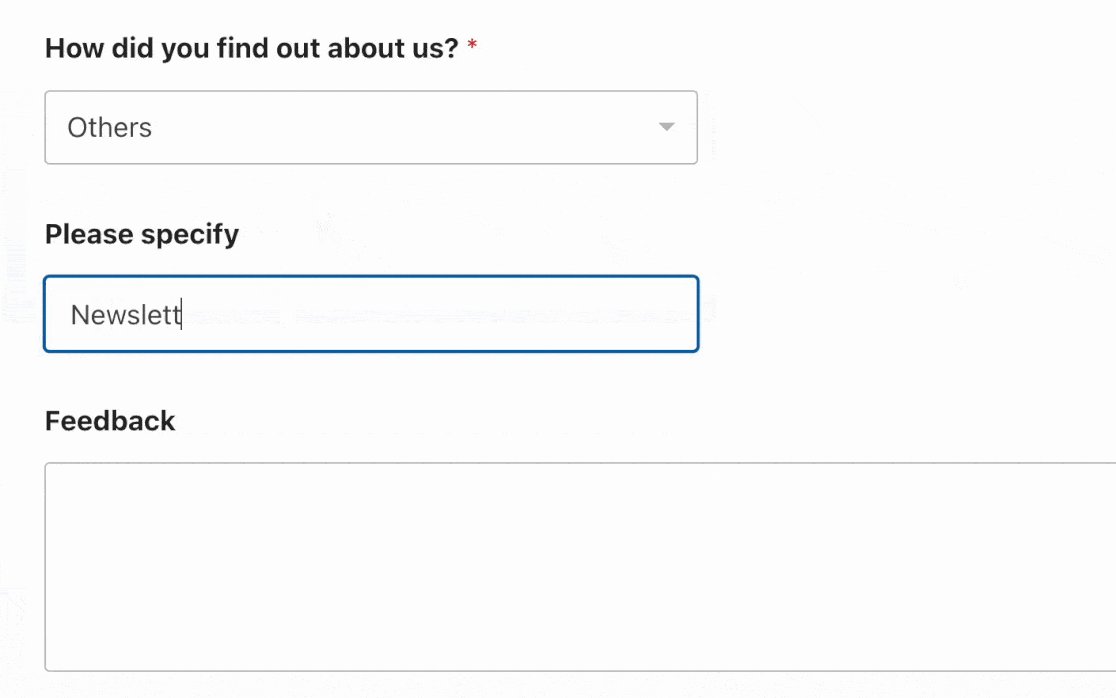
When you’re done, be sure to save your changes and test your form before you publish it. If you choose your “Other” option from your selection field, the corresponding input field should become visible.
That’s it! You now know how to create an “Other” option for your Checkboxes, Multiple Choice, or Dropdown fields in WPForms.
Next, would you like to learn how to allow users to select multiple options from your Dropdown fields? Check out our tutorial on enabling multiple selections.
