AI Summary
Would you like to set a default flag on the Smart Phone field when GDPR is enabled? When using the Smart Phone form field, the default country flag will attempt to be set based on the user’s IP address. When the GDPR setting is enabled, this setting is blocked and therefore the flag would need to be set manually by your visitors.
Using a small JavaScript code snippet you can set the flag to a default country by a number so you’re not in violation of your GDPR agreement but saving the user a step at the same time. We’ll show you how to achieve this with this tutorial.
Setting up the form
First, for the purpose of this tutorial, we’ll presume you have already enabled the WPForms GDPR setting. If you need further assistance with this, please review this documentation.
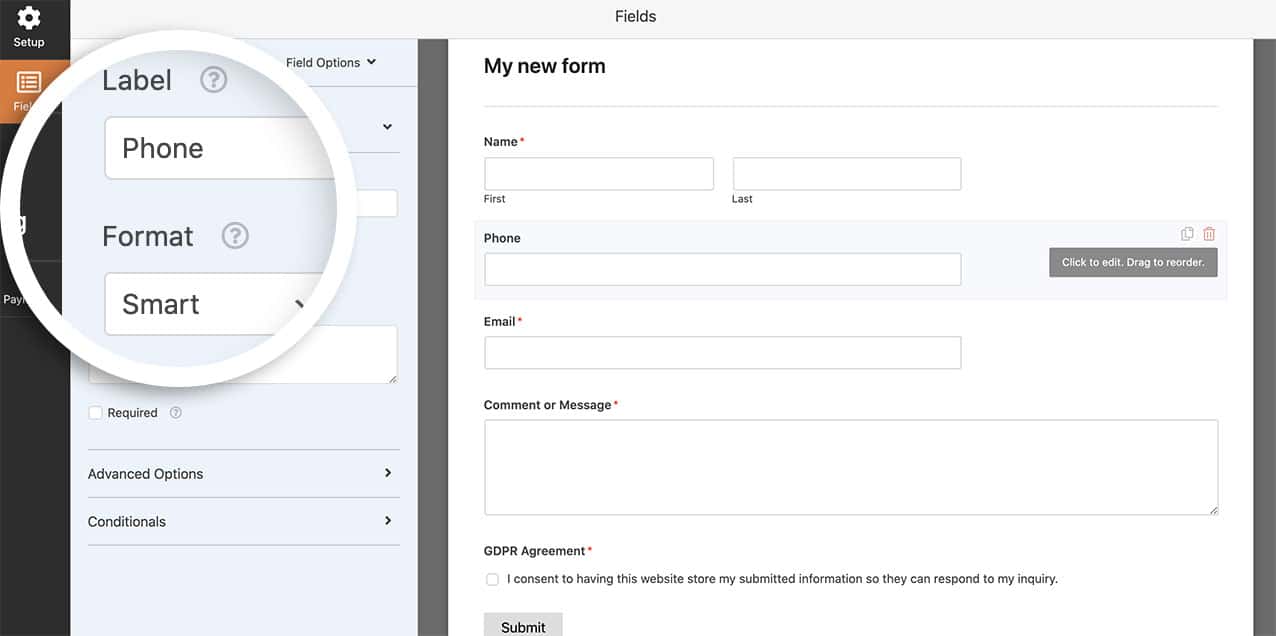
Once the setting for GDPR is enabled, it’s time to add a Smart Phone to your form.

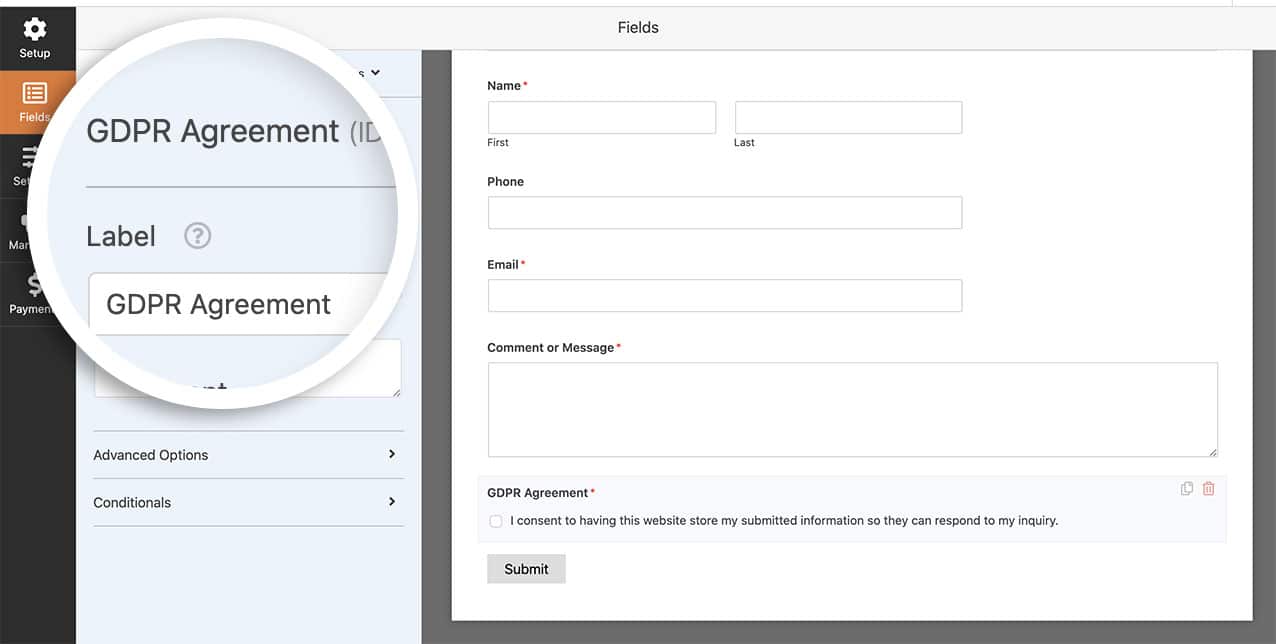
Now that the field is added, you can now add your GDPR Agreement form field as well.

Setting the default flag
Now it’s time to add the following code snippet to your site. If you not sure where and how to add snippets to your site, please review this tutorial.
/**
* Set the country code on Smart Phone form field country flag
*
* @link https://wpforms.com/how-to-set-a-default-flag-on-smart-phone-field-with-gdpr/
*/
function wpf_dev_smart_phone_field_initial_country() {
?>
<script type="text/javascript">
jQuery( document ).on( 'wpformsReady', function() {
jQuery( '.wpforms-smart-phone-field' ).each(function(e){
var $el = jQuery( this ),
iti = $el.data( 'plugin_intlTelInput' ),
options;
// Options are located in different keys of minified and unminified versions of jquery.intl-tel-input.js.
if ( iti.d ) {
options = Object.assign( {}, iti.d );
} else if ( iti.options ) {
options = Object.assign( {}, iti.options );
}
if ( ! options ) {
return;
}
$el.intlTelInput( 'destroy' );
$el.off( 'validate' );
// Put a country code here according to this list: https://en.wikipedia.org/wiki/ISO_3166-1_alpha-2
options.initialCountry = 'SZ'.toLowerCase();
$el.intlTelInput( options );
// Restore hidden input name after intlTelInput is reinitialized.
$el.siblings( 'input[type="hidden"]' ).each(function() {
const $hiddenInput = jQuery( this );
$hiddenInput.attr( 'name', $hiddenInput.attr( 'name' ).replace( 'wpf-temp-', '' ) );
});
});
} );
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_smart_phone_field_initial_country', 30 );
This code above will look for the options.initialCountry = 'SZ'; and set the flag for that country.
If you need help finding the correct country code you want to set your flag to, please take a look at this page to find the correct number.
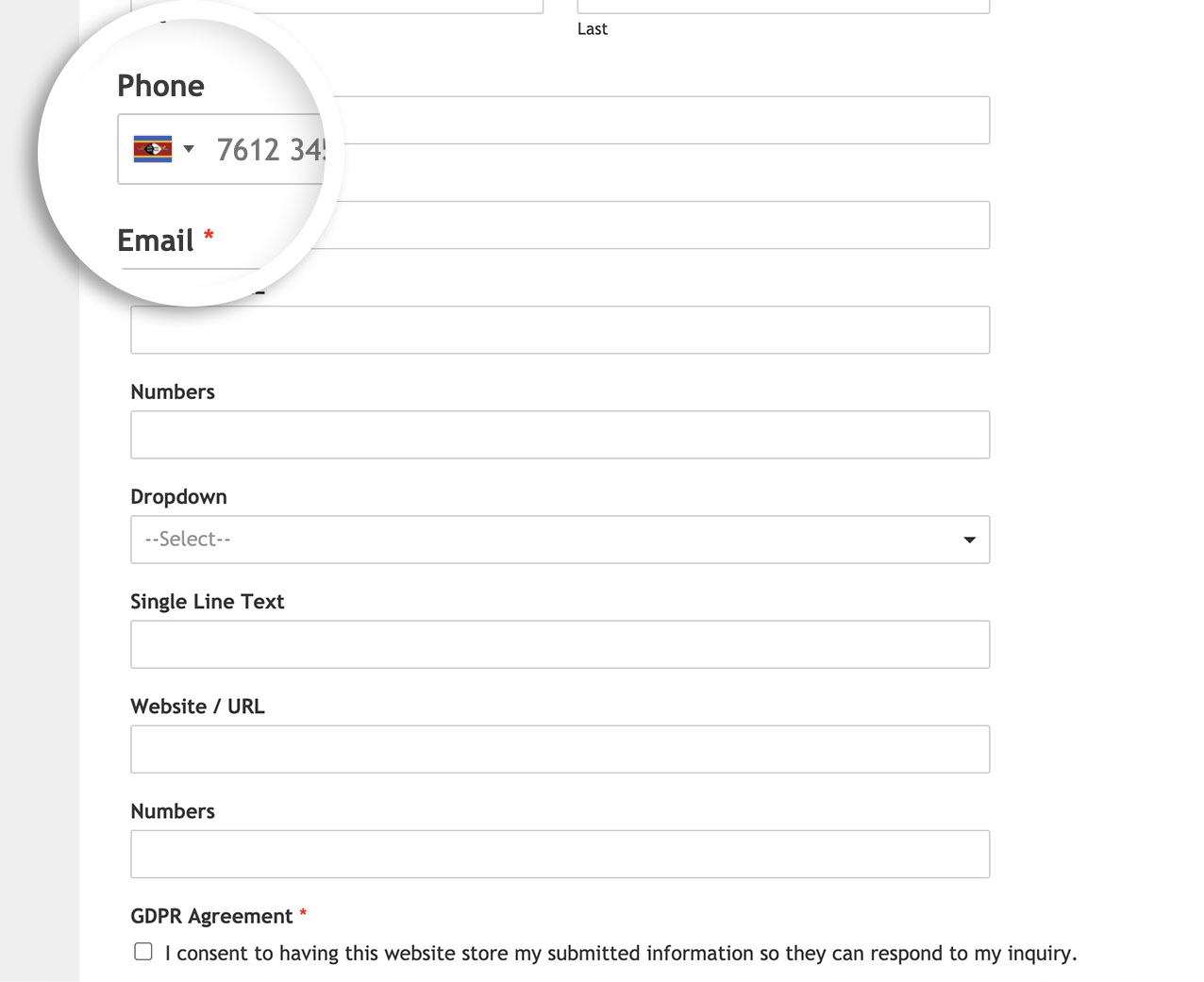
Now when the page loads, it will automatically set the flag on the field.

Would you like to also restrict countries for a Smart Phone field as well? Take a look at our tutorial on How to Restrict Countries Inside Smart Phone Form Fields.
Reference Action
FAQ
Q: Will this work on a form with Page Breaks?
A: If your form has the Page Break form fields, then you’ll want to also use the snippet from this tutorial as well.
Q: How can I limit only certain countries appearing?
A: If you only want to accept certain countries, you would use this snippet. In our example, we’ve checked the two-letter country code for the correct codes for the USA and Great Britian and placed them inside the options.onlyCountries line of code.
/**
* Restrict countries to only on Smart Phone form field country flag
*
* @link https://wpforms.com/how-to-set-a-default-flag-on-smart-phone-field-with-gdpr/
*/
function wpf_dev_smart_phone_field_restrict_countries() {
?>
<script type="text/javascript">
jQuery( document ).on( 'wpformsReady', function() {
jQuery( '.wpforms-smart-phone-field' ).each(function(e){
var $el = jQuery( this ),
iti = $el.data( 'plugin_intlTelInput' ),
options;
// Options are located in different keys of minified and unminified versions of jquery.intl-tel-input.js.
if ( iti.d ) {
options = Object.assign( {}, iti.d );
} else if ( iti.options ) {
options = Object.assign( {}, iti.options );
}
if ( ! options ) {
return;
}
$el.intlTelInput( 'destroy' );
$el.off( 'validate' );
// Set the initial country
options.initialCountry = 'gb'.toLowerCase();
// Put a country code here according to this list: https://en.wikipedia.org/wiki/List_of_ISO_3166_country_codes
options.onlyCountries = [ 'gb','us' ];
$el.intlTelInput( options );
// Restore hidden input name after intlTelInput is reinitialized.
$el.siblings( 'input[type="hidden"]' ).each(function() {
const $hiddenInput = jQuery( this );
$hiddenInput.attr( 'name', $hiddenInput.attr( 'name' ).replace( 'wpf-temp-', '' ) );
});
});
} );
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_smart_phone_field_restrict_countries', 30 );
Q: How can I enable my “preferred countries on the top of the list?
A: To show the countries you would prefer at the top of the list, use this snippet instead.
/**
* Show preferred countries inside the Smart Phone form field
*
* @link https://wpforms.com/developers/how-to-set-a-default-flag-on-smart-phone-field-with-gdpr/
*/
function wpf_dev_smart_phone_field_preferred_countries() {
?>
<script type="text/javascript">
jQuery( document ).on( 'wpformsReady', function() {
jQuery( '.wpforms-smart-phone-field' ).each(function(e){
var $el = jQuery( this ),
iti = $el.data( 'plugin_intlTelInput' ),
options;
// Options are located in different keys of minified and unminified versions of jquery.intl-tel-input.js.
if ( iti.d ) {
options = Object.assign( {}, iti.d );
} else if ( iti.options ) {
options = Object.assign( {}, iti.options );
}
if ( ! options ) {
return;
}
$el.intlTelInput( 'destroy' );
$el.off( 'validate' );
// Put a country code here according to this list: https://en.wikipedia.org/wiki/ISO_3166-1_alpha-2
options.initialCountry = 'in'.toLowerCase();
// the countries at the top of the list. defaults to united states and united kingdom
options.preferredCountries = ["de", "in"]; //your preferred country
$el.intlTelInput( options );
// Restore hidden input name after intlTelInput is reinitialized.
$el.siblings( 'input[type="hidden"]' ).each(function() {
const $hiddenInput = jQuery( this );
$hiddenInput.attr( 'name', $hiddenInput.attr( 'name' ).replace( 'wpf-temp-', '' ) );
});
});
} );
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_smart_phone_field_preferred_countries' );
