AI Summary
Overview
Would you like to restrict Address Autocomplete functionality to a specific country? When you create your own unique address schemes for a desired country, you’d also want to make sure that the address autocomplete only searches in that country.
In this article, we’ll show you how to achieve this using JavaScript.
Setup
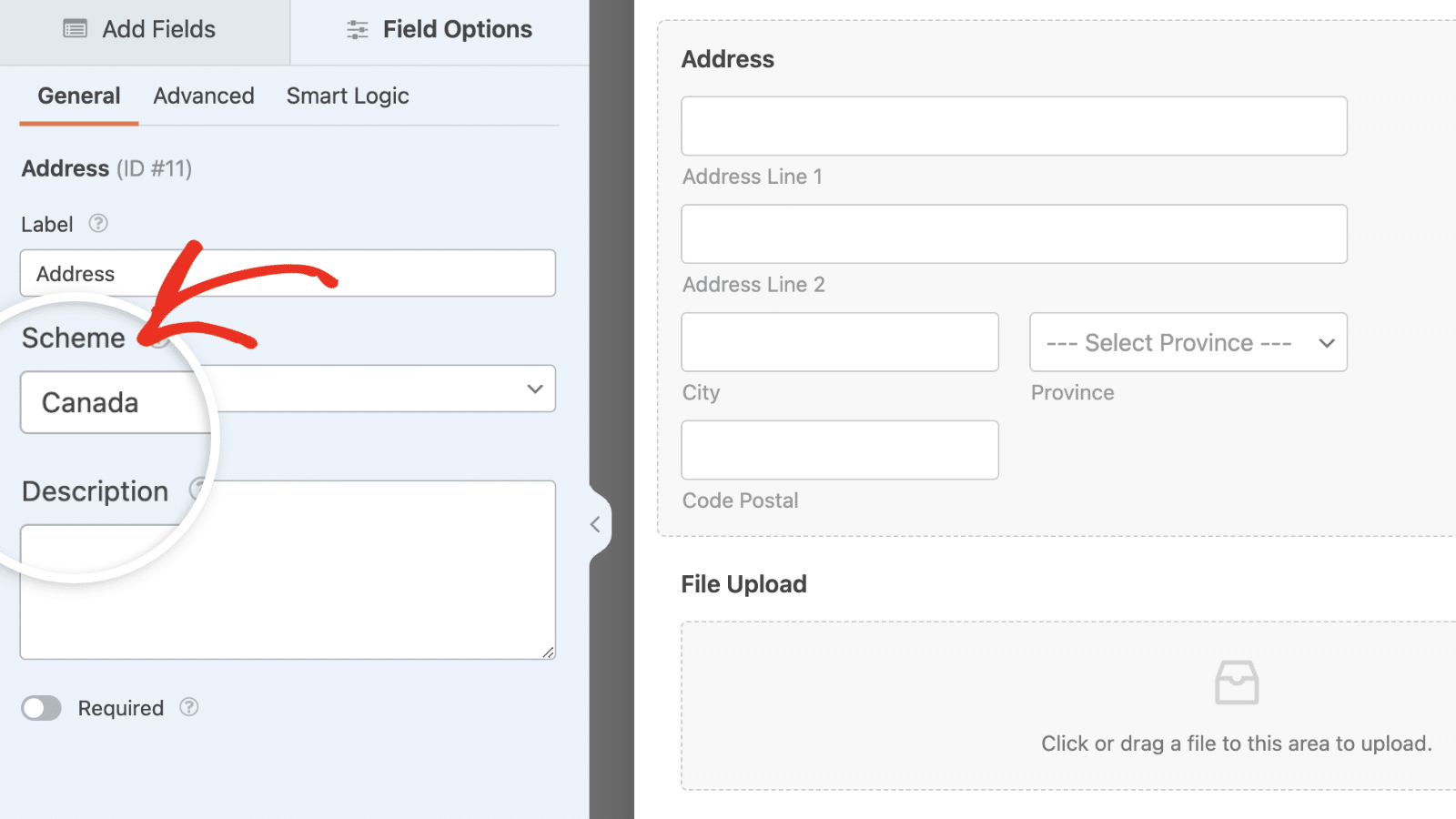
For the purpose of this documentation, we’ve already created a unique address Scheme for Canada by following the steps from this tutorial.
Once we’ve added our additional address scheme, we’ve then selected the Scheme for our Address field inside the form builder.

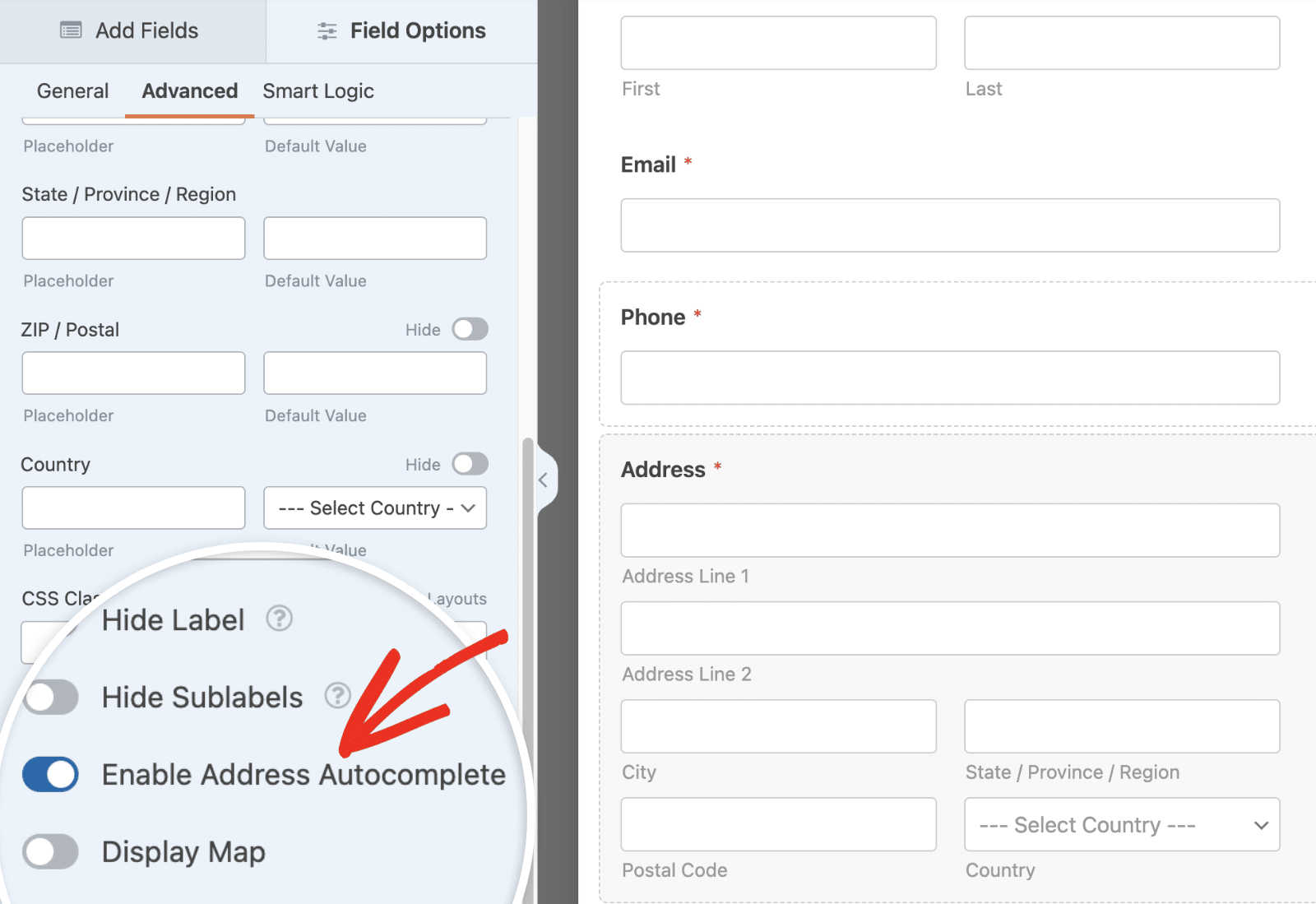
In addition to this, we’ve also turned on Enable Address Autocomplete from the Advanced tab of the Address field.

Adding the Snippet
Once you’ve set up and saved your form, it’s now time to add the snippet. If you need any help with adding snippets to your site, please check out this tutorial.
There are three items you need to update in the snippet to match your specific requirements.
- var formID = 1000;
- var addressFieldID = 25;
- ‘country’: [ ‘ca’ ],
These will need to be updated to match your own form ID, field ID, and the country you want the Address Autocomplete to only search in.
To find your form and field IDs, please check out this tutorial.
For assistance in finding the 2-letter country code for your specific country, please check this documentation.
That’s it! Now, when an address is typed in, the autocomplete feature will only search inside the country you specified.
Would you also like to restrict the Phone field to a specific country? Take a look at our article on How to Restrict Countries Inside Smart Phone Form Fields.
Related
Action Reference: wpforms_wp_footer_end
