AI Summary
Introduction
Would you like to display someone’s age based on a Date Picker field in your form? This tutorial walks you through creating a form that collects a date of birth (DOB) and then uses JavaScript to calculate and display:
- Their age today
- Their age on a specific future (or past) date
Creating the form
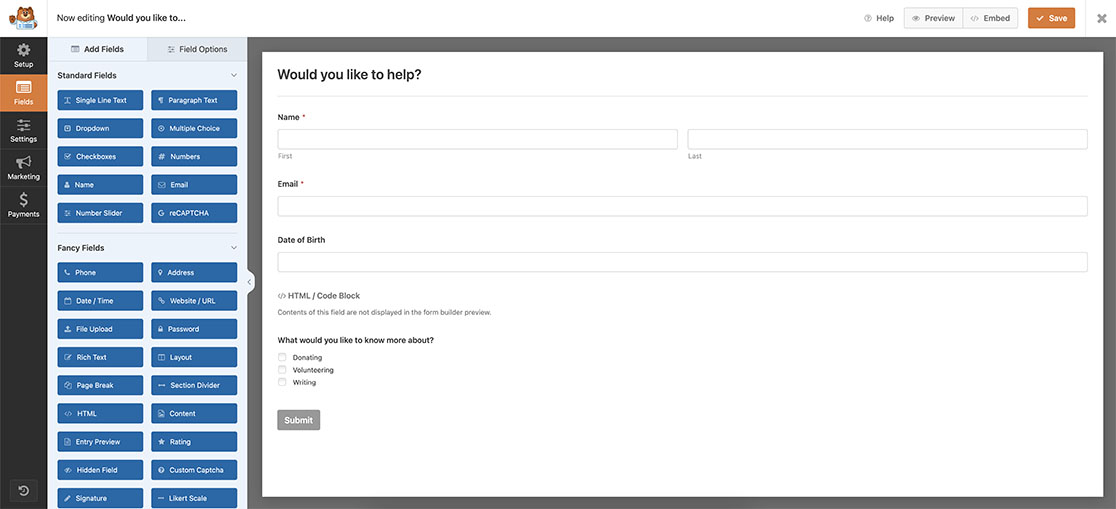
Let’s begin by creating a new form and adding our fields. Be sure to include at least one Date field.

If you need help in creating your form, please review this documentation.
Adding the HTML field
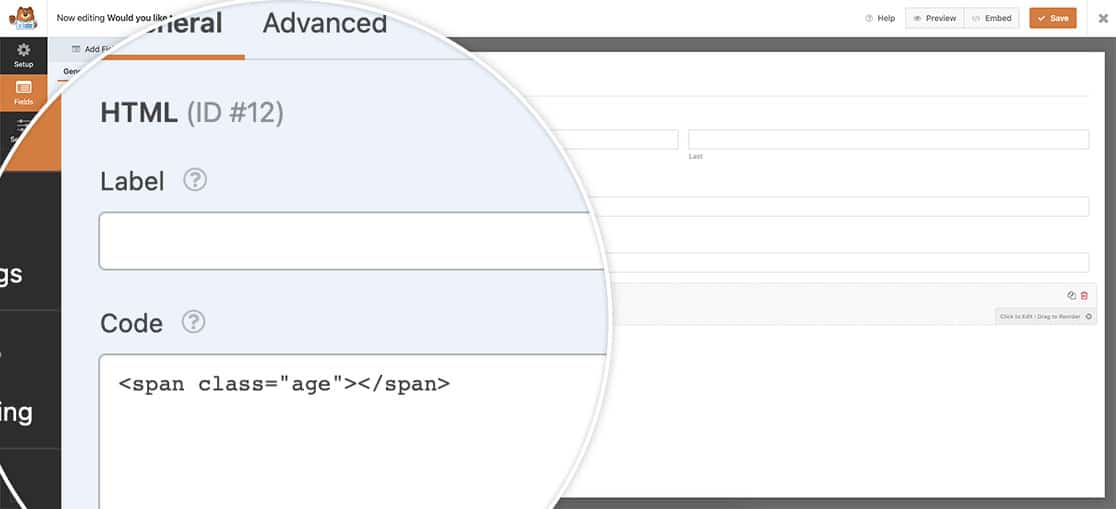
As our ultimate goal is to present the age once the birthday is selected, let’s add an HTML field. Within this field, we’ll embed an empty HTML span, which will be assigned a class of “age.” This empty span will serve as a placeholder, which will showcase the age dynamically as soon as the date picker field captures the user’s selection.<span class="age"></span>

Adding the snippet
Add one of the snippets below to your site.
Each snippet looks for a specific Form ID and Date field ID (example: 3535_9). Update those IDs to match your form and field.
Option 1: Display age as of today
/**
* Calculate age based on date of birth date picker field
*
* @link https://wpforms.com/developers/how-to-display-the-age-from-a-date-picker-field/
*/
function wpf_dev_check_age() {
?>
<script>
jQuery(function($) {
// Update the 3535_9 to match the form and field ID
// of your form and date picker field
window.wpforms_3535_9 = window.wpforms_3535_9 || {};
window.wpforms_3535_9.datepicker = {
mode: "single",
onClose: function(selectedDates, dateStr, instance) {
// Set today as the current date
var today = new Date();
// Set the DOB as the selected date of birth
var DOB = selectedDates[0];
// Calculate age in ms, then convert to years
var age = today.getTime() - DOB.getTime();
age = Math.floor(age / (1000 * 60 * 60 * 24 * 365.25));
// Build and display message
var totalMessage = 'Your age is ' + age;
jQuery('.age').text(totalMessage);
}
}
});
</script>
<?php
}
add_action( 'wpforms_wp_footer', 'wpf_dev_check_age', 10 );
Option 2: Display age on a specific date you choose (future age)
Use this when you want the age as of a fixed target date, for example “May 9, 2026”. This is useful for scenarios like school admissions or eligibility checks, where you need to know how old someone will be on a specific date.
Update the TARGET_DATE value to whatever date you need.
/**
* Calculate age as of a specific target date based on selected date of birth
*/
function wpf_dev_check_future_age() {
?>
<script>
jQuery(function($) {
// Update the 3535_9 to match the form and field ID
window.wpforms_3535_9 = window.wpforms_3535_9 || {};
window.wpforms_3535_9.datepicker = {
mode: "single",
onClose: function(selectedDates, dateStr, instance) {
// Fixed target date (YYYY-MM-DD)
var TARGET_DATE = new Date('2026-05-09T00:00:00');
// Selected Date of Birth
var DOB = selectedDates[0];
// If DOB is missing, do nothing
if (!DOB) {
return;
}
// Calculate age as of target date
var age = TARGET_DATE.getTime() - DOB.getTime();
// Convert ms → years
age = Math.floor(age / (1000 * 60 * 60 * 24 * 365.25));
// Build message
var totalMessage = 'Your age on May 9, 2026 will be ' + age;
// Output into the HTML span with class "age"
jQuery('.age').text(totalMessage);
}
}
});
</script>
<?php
}
add_action( 'wpforms_wp_footer', 'wpf_dev_check_future_age', 10 );
- The “target date” can be in the future or past, and the math still works.
- If you prefer not to hardcode the date inside the message, you can build the message from the
TARGET_DATEvariable instead.
And that’s all you need to calculate the age from a date picker field. Would you like to also change the position of the date picker popup? Take a look at the tutorial on How To Change the Position of the Date Picker Popup.
Reference
Action Reference: wpforms_wp_footer
