AI Summary
Would you like to customize how text appears in your form fields? From font sizes and colors to text transformation, you can easily enhance your form’s text fields with simple CSS.
This guide will show you how to style various text-based fields like Email, Single Line Text, and Paragraph Text.
Setting Up Your Form
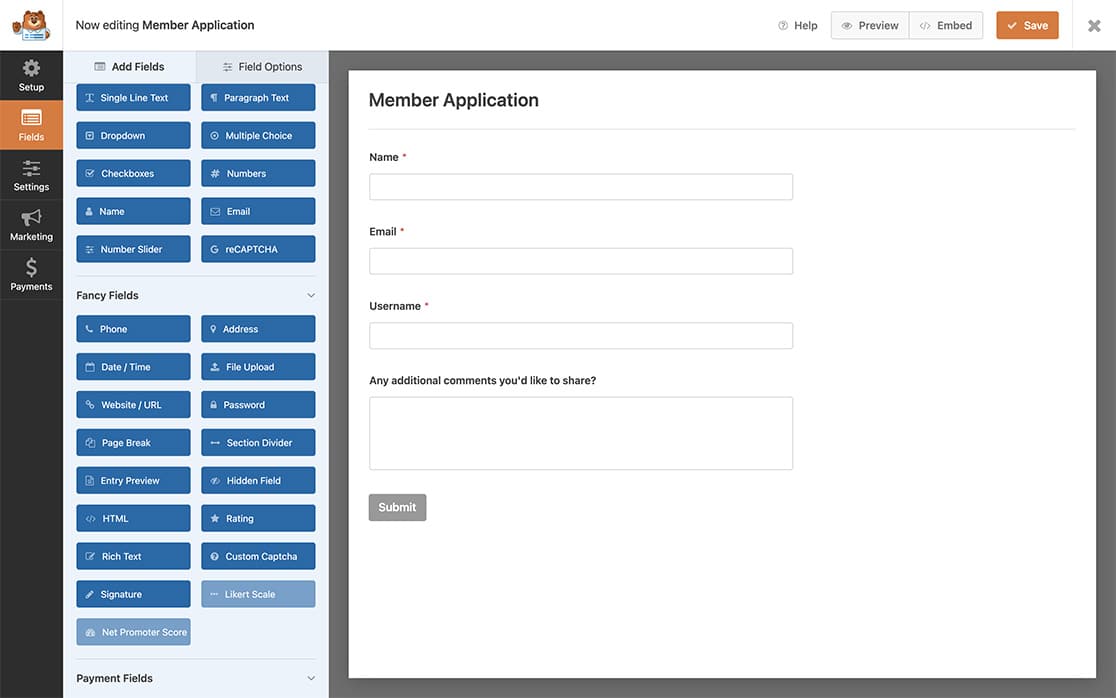
First, you’ll need to create your form and add your fields. For this tutorial, we’re going to add the Name, Email, Single Line Text, and a Paragraph Text field.
If you need any help in creating your form, please review our form creation documentation.

Adding Custom Styles
Let’s look at different ways to style your text fields. For help adding CSS to your site, please check out this tutorial on adding custom CSS.
Text size
To change the size of text within form fields:
For all forms
.wpforms-form input {
font-size: 20px !important;
}
For a specific field inside a specific form
#wpforms-999-field_1-container input {
font-size: 20px !important;
}
Text color
To modify the color of text in form fields:
For all forms
.wpforms-form input {
color: #000000 !important;
}
For a specific field inside a specific form
#wpforms-999-field_1-container input {
color: #000000 !important;
}
Text Transformation
To control text capitalization:
For all forms
.wpforms-form input {
text-transform: capitalize !important;
}
For a specific field inside a specific form
#wpforms-999-field_1-container input {
text-transform: capitalize !important;
}
Available text-transform values:
- lowercase: Forces all text to be lowercase
- uppercase: Forces all text to be uppercase
- capitalize: Capitalizes the first letter of each word
And that’s all you need to customize the styling of text-based form fields.
WPForms has loads of CSS tutorials. Why not check out other CSS tutorials by seeing our complete list. We update these regularly so keep checking back in. But if you’re looking for more specific CSS how-to information, please join our WPForms VIP Circle and ask us there!
If you have specific requests to see more tutorials on CSS, feel free to ping us inside the Facebook WPForms VIP Community!
