Do you want to change the required field indicator on your WPForms? If you’d like to use a different string of text or even a symbol, you can easily do this with PHP. This article will show you how to use PHP to change this text for the required fields of your form.
When a field is marked as required in WPForms, by default, a red asterisk will be displayed at the end of the field label as you can see in this screenshot below.

Creating your form
To begin, we’re going to create a new form and add our form fields. At least one of these fields will need to be set as a required field.

If you need any help creating a form, please review this documentation.
Customizing the Required Field indicator
Next, we’re going to add this snippet to our site.
If you need help in how to add snippets to your site, please see this tutorial.
/**
* Modify the required field indicator
*
* @link https://wpforms.com/developers/how-to-change-required-field-indicator/
*/
function wpf_dev_required_indicator( $text ) {
return ' <span class="wpforms-required-label">' . __( '(Required)', 'wpforms' ) . '</span>';
}
add_filter( 'wpforms_get_field_required_label', 'wpf_dev_required_indicator', 10, 1 );

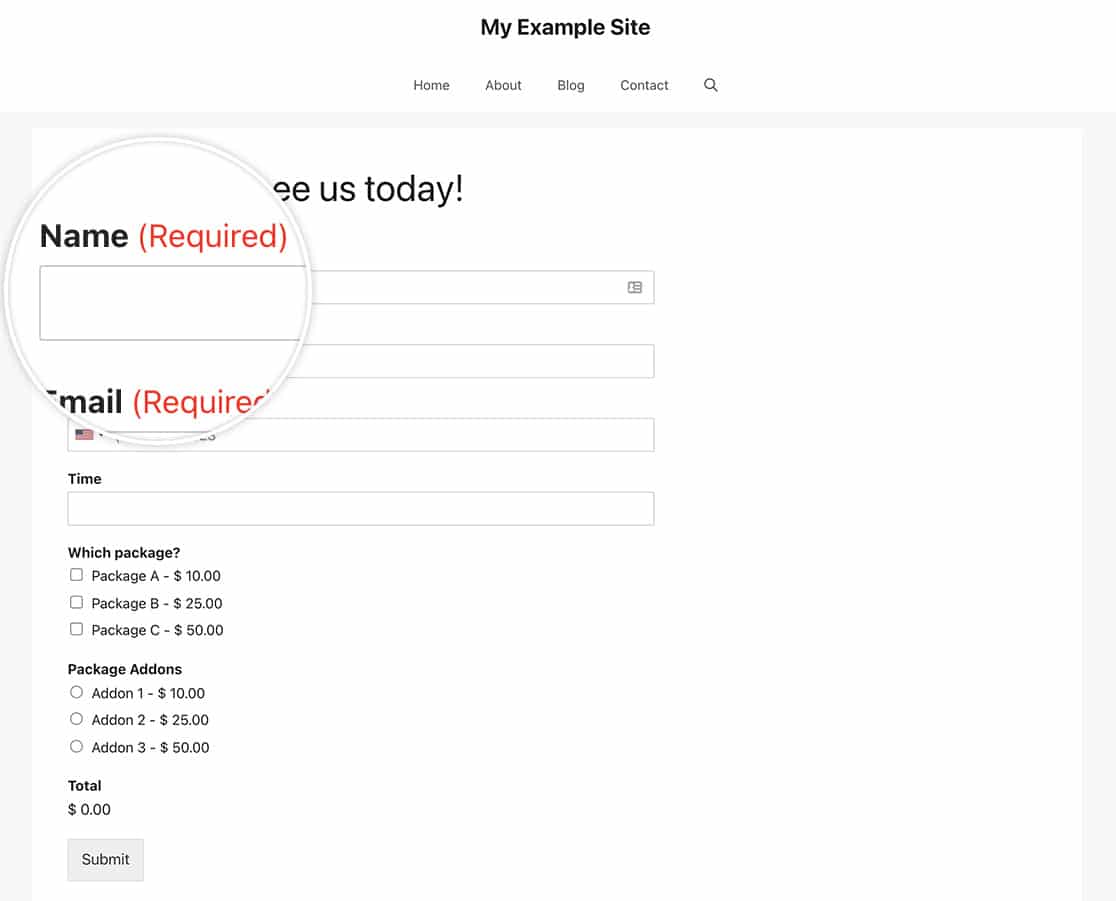
You’ll just change the text (Required) to match the text you want to display.
And that’s it! You’ve successfully changed the look of your required fields! Would you like to style the placeholder text on your form fields? Take a look at our article on How to Style Placeholder Text for Form Fields.
Reference Filter
wpforms_get_field_required_label
FAQ
Q: How do I just change the color of the asterisk symbol?
A: To do this, just add this CSS to your site.
If you need help in how to add CSS to your site, please see this tutorial.
.wpforms-form .wpforms-required-label {
color: #1e73be !important;
}
Just remember to change the #1e73be to match your own color choice.
Q: Why isn’t the snippet working for me?
A: If you’ve cleared your site cache and still not seeing any changes, try changing the priority of your function. In a code snippet, priority refers to the order in which tasks or lines of code need to be executed. Just like in a to-do list, some tasks are more important and must be done before others. So, in this particular snippet, our priority is set to 10. If you notice the change isn’t taking effect, try changing that number to a higher number to see if this helps.
In this example, we’re setting the priority number to 20.
/**
* Modify the required field indicator
*
* @link https://wpforms.com/developers/how-to-change-required-field-indicator/
*/
function wpf_dev_required_indicator( $text ) {
return ' <span class="wpforms-required-label">' . __( '(Required)', 'wpforms' ) . '</span>';
}
add_filter( 'wpforms_get_field_required_label', 'wpf_dev_required_indicator', 20, 1 );
