AI Zusammenfassung
Abstände sind ein entscheidender Teil des Formulardesigns. In WPForms ist der Abstand zwischen Feldern, Titeln und anderen Aspekten standardmäßig eingestellt, um den Besuchern Ihrer Website ein optimales Erlebnis zu bieten.
Allerdings ist jede Website einzigartig. Wenn Sie also benutzerdefinierte Abstände zwischen den Feldern festlegen möchten, um sie besser an Ihren spezifischen Stil anzupassen, sind Sie hier genau richtig.
In diesem Artikel zeige ich Ihnen Schritt für Schritt, wie Sie Leerzeichen zwischen Feldern in WPForms erzwingen können. Sie müssen hier zwar mit ein wenig Code arbeiten, aber Sie brauchen keine Vorkenntnisse, um meiner Methode zu folgen.
In diesem Artikel
Leerzeichen zwischen Formularfeldern erzwingen
Bevor ich den genauen Code zum Erzwingen von Leerzeichen zwischen verschiedenen Arten von Formularkomponenten mit Ihnen teile, benötigen Sie die richtigen Plugins, um diese Aufgabe so einfach wie möglich zu gestalten.
Ersteinrichtung: Formularabstände mit Code
Beginnen wir mit der Installation der erforderlichen Plugins auf Ihrer Website.
Schritt 1: Installieren Sie WPForms und WPCode
Diese Methode funktioniert sowohl für die Lite-und Pro-Versionen von WPForms. Aber ich empfehle immer WPForms Pro, weil dies gibt Ihnen Zugriff auf Tonnen von zusätzlichen Styling-Optionen mit dem Block-Editor, die Beseitigung der Notwendigkeit für Code für erweiterte Anpassungen.

Nach dem Kauf WPForms Pro, gehen Sie vor und installieren Sie das Plugin auf Ihrer Website. Hier ist eine detaillierte Anleitung zur Installation von WPForms.
Als Nächstes benötigen Sie auch das WPCode-Plugin. Dies ist ein kostenloses Plugin, das das Hinzufügen von Code-Snippets zu Ihrer Website unglaublich einfach macht.
Die Installationsschritte sind ähnlich wie bei der Installation von WPForms, aber Sie können die kostenlose Version von WPCode direkt aus dem WordPress-Repository hinzufügen. Hier ist die Kurzversion des Prozesses.
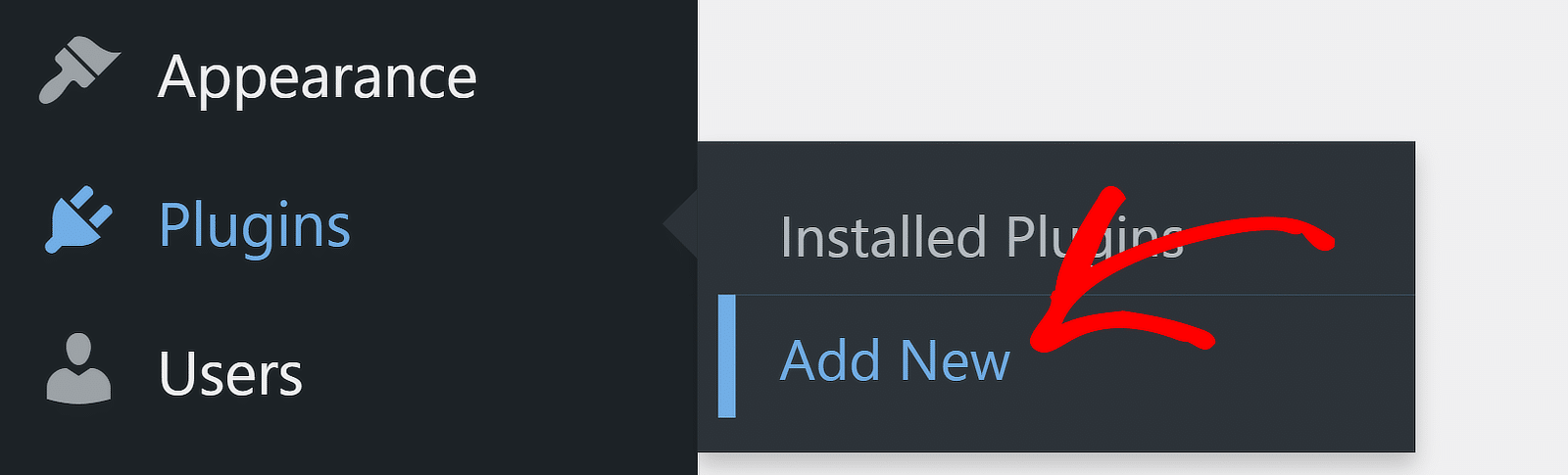
Gehen Sie in Ihrem WordPress-Verwaltungsmenü auf Plugin " Neu hinzufügen.

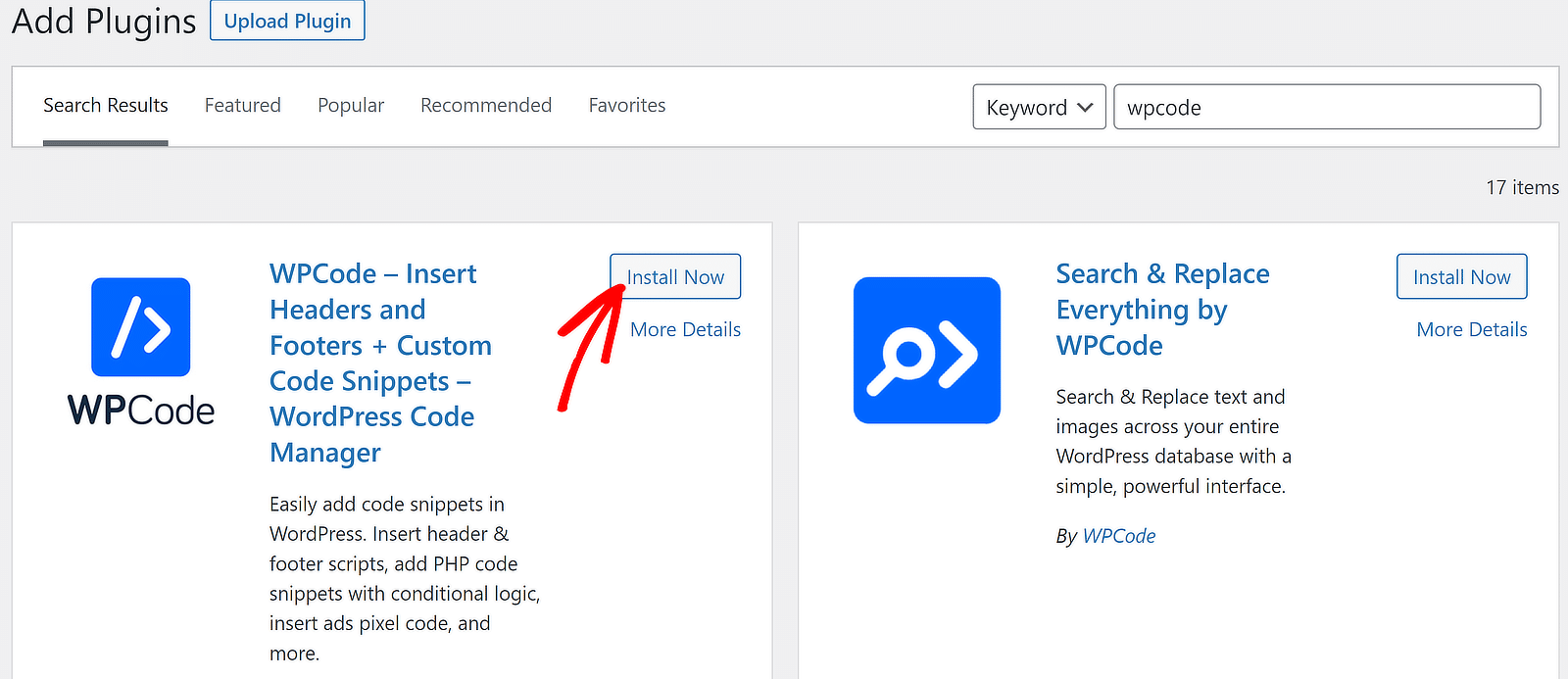
Dadurch gelangen Sie zum Plugin-Bildschirm. Verwenden Sie das Suchfeld auf der rechten Seite, um nach WPCode zu suchen. Wenn die Plugin-Liste auf Ihrem Bildschirm erscheint, klicken Sie auf die Schaltfläche " Jetzt installieren" neben dem Plugin.

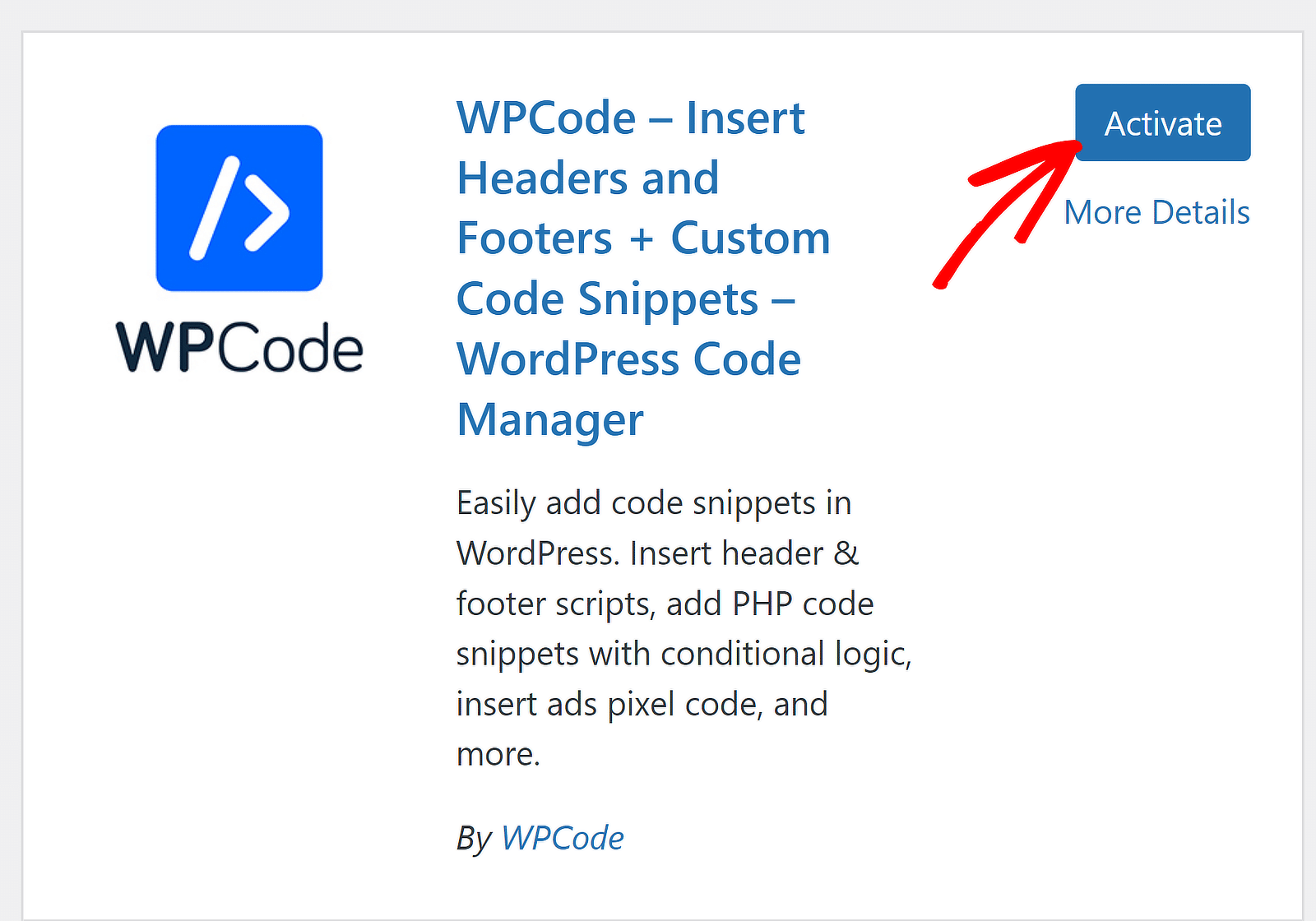
Die Installation dauert nur ein paar Sekunden und die Schaltfläche Installieren ändert sich in Aktivieren. Drücken Sie auf die Schaltfläche " Aktivieren", um die Installation des Plugins auf Ihrer Website abzuschließen.

Großartig! Nachdem die erforderlichen Plugins installiert sind, können wir nun die Abstände zwischen den verschiedenen Formularelementen anpassen.
Schritt 2: Erstellen und Einbetten eines Formulars
Wenn Sie versuchen, die Abstände zwischen den Feldern in WPForms anzupassen, haben Sie wahrscheinlich bereits ein oder mehrere Formulare auf Ihrer Website erstellt und veröffentlicht.
Aber falls Sie das noch nicht getan haben, können Sie diese einfache Anleitung zur Erstellung eines einfachen Kontaktformulars befolgen.
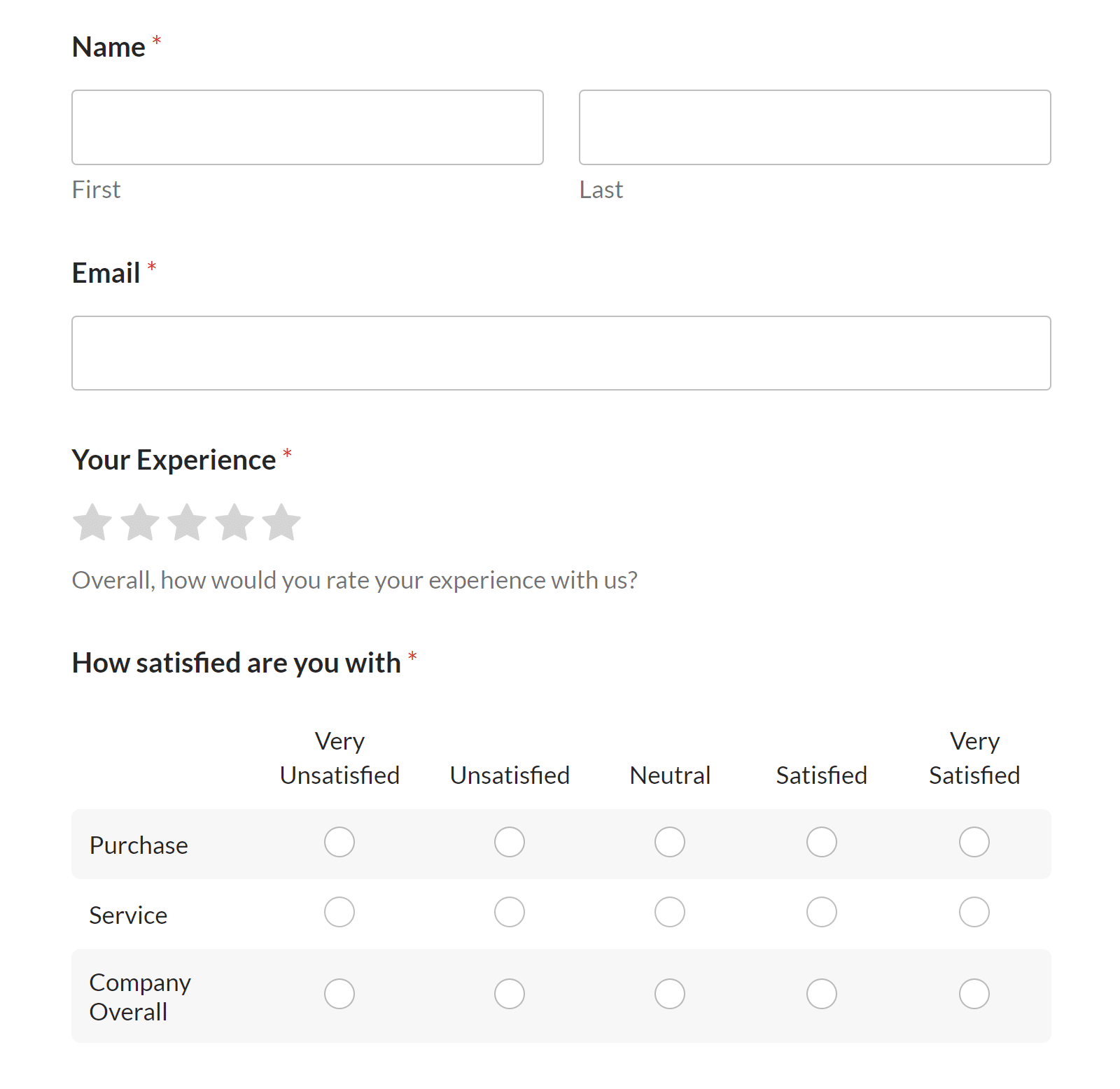
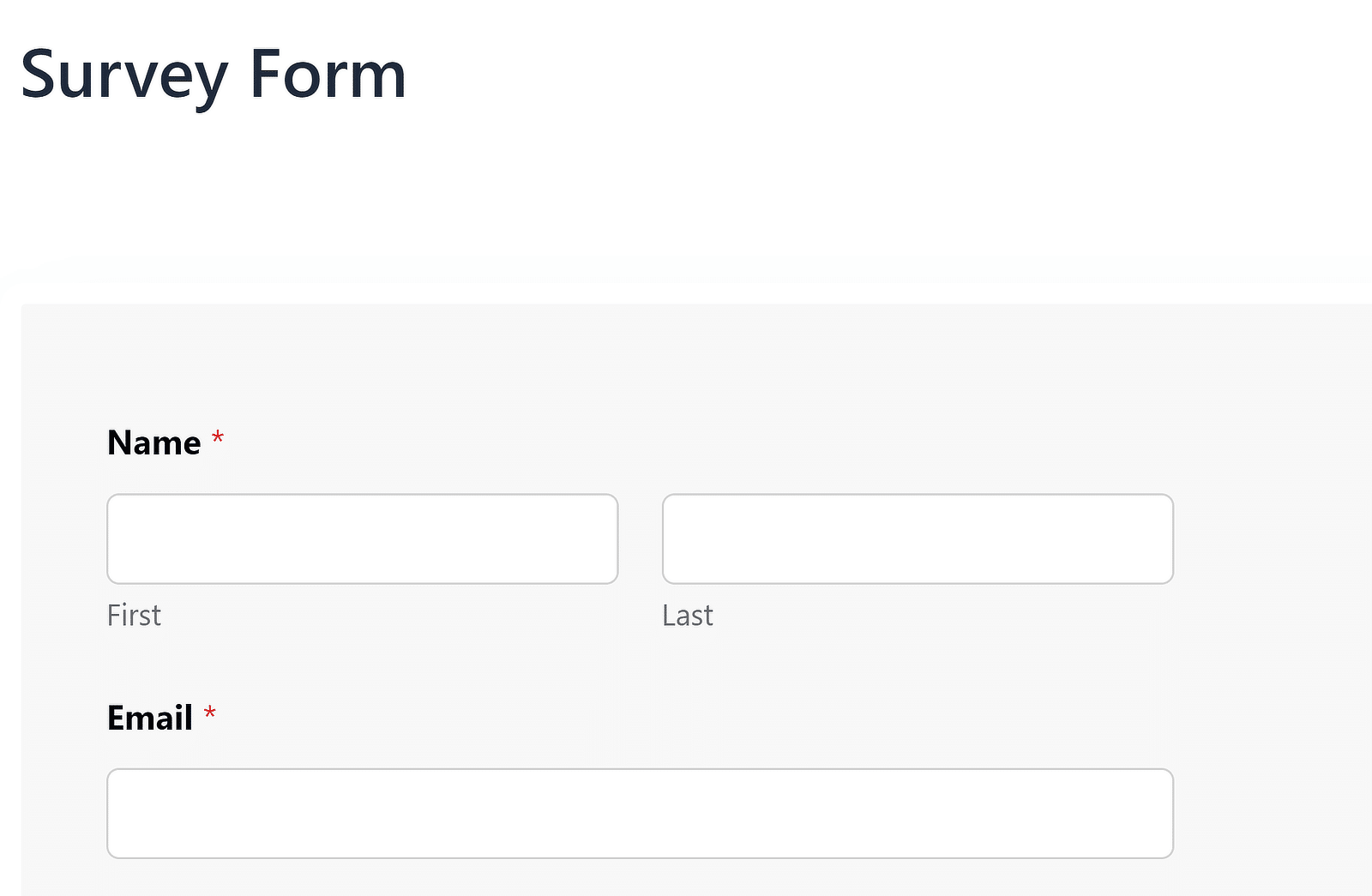
Zur Veranschaulichung verwende ich diese vorgefertigte Vorlage für ein Umfrageformular.

Stellen Sie sicher, dass Sie Ihr Formular einbetten und veröffentlichen (oder zumindest eine Entwurfsversion davon in Ihrem WordPress-Editor speichern). Sie können die Abstände nur bei einem Formular anpassen, das bereits in Ihre Website eingebettet ist.
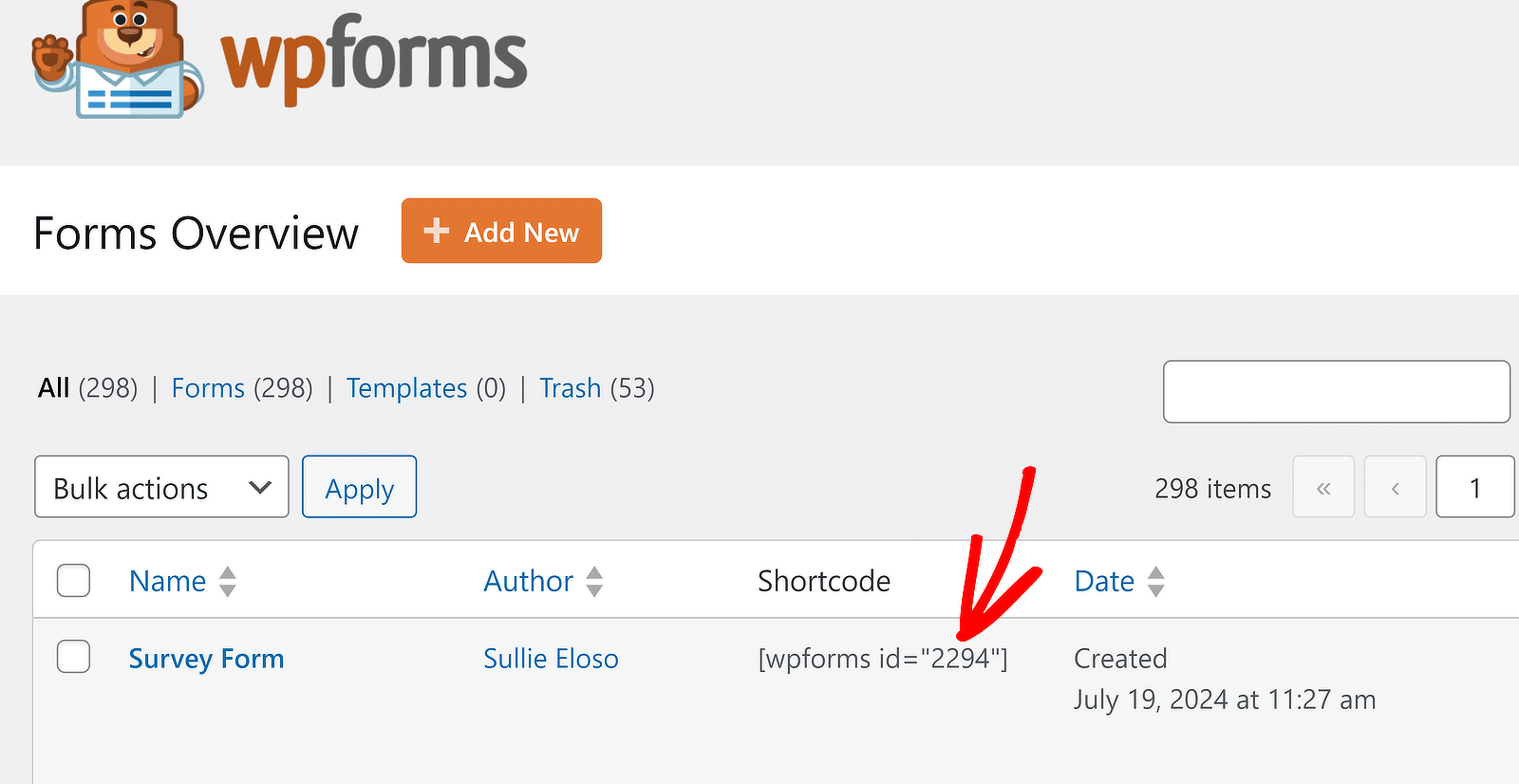
Sie müssen auch die Formular-ID des Formulars kennen, für das Sie die Abstände anpassen möchten. Sie können die Formular-ID leicht herausfinden, indem Sie zu WPForms " Alle Formulare gehen.
Die Formular-ID besteht ausschließlich aus Zahlen und wird in der Kurzcode Spalte innerhalb der doppelten Anführungszeichen. In meinem Fall lautet die Formular-ID 2294.

Großartig! Aber Sie fragen sich vielleicht immer noch, wie Sie den Code einfügen können, um den Abstand der WPForms zu ändern. Ich werde dies als nächstes beschreiben.
Schritt 3: Einfügen von Code für Formularabstände
Bevor Sie die Codes verwenden, sollten Sie wissen, wie Sie neue Codeschnipsel in Ihre WordPress-Website einfügen können. Sie müssen diesen Vorgang für jeden Code wiederholen, der die Abstände zwischen den Feldern in WPForms steuert.
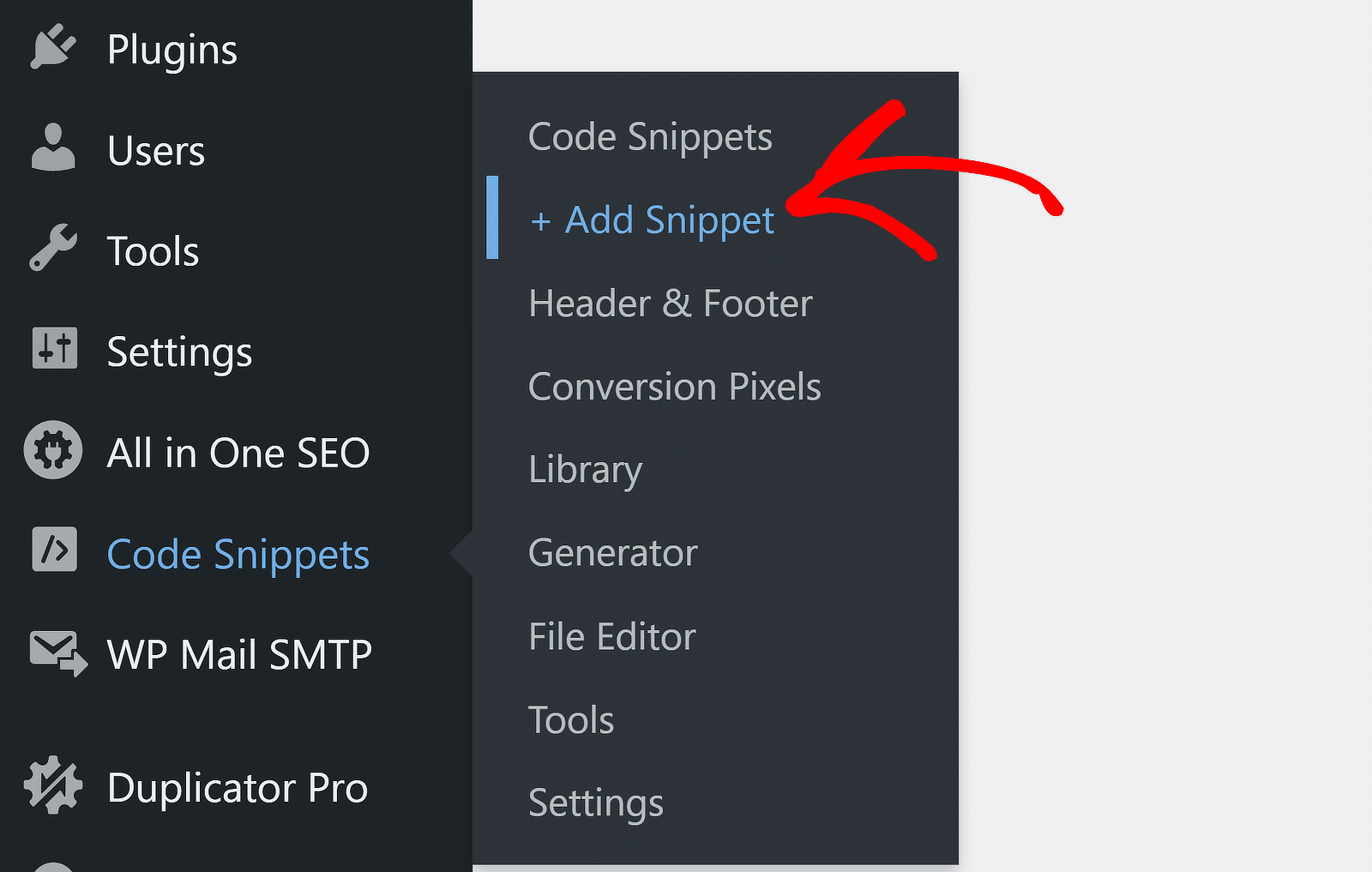
Um ein neues Snippet hinzuzufügen, gehen Sie einfach auf Code Snippets " + Snippet hinzufügen.

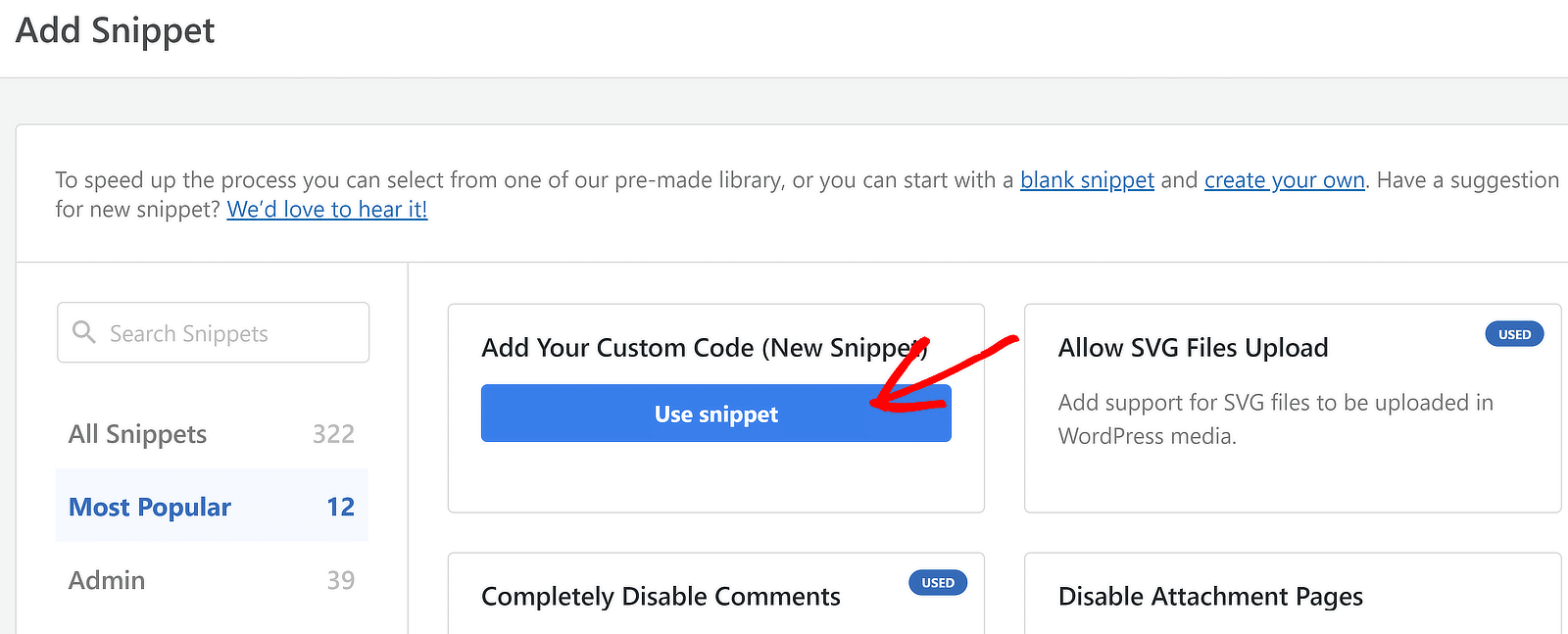
Klicken Sie dann auf die Schaltfläche Snippet verwenden unter der Option Eigenen Code hinzufügen (Neues Snippet).

Sie sollten nun einen neuen Bildschirm sehen, in dem Sie Ihrem Snippet einen Titel geben und Ihren eigenen Code schreiben können (oder einfach den Code kopieren, den ich im nächsten Abschnitt vorstellen werde).
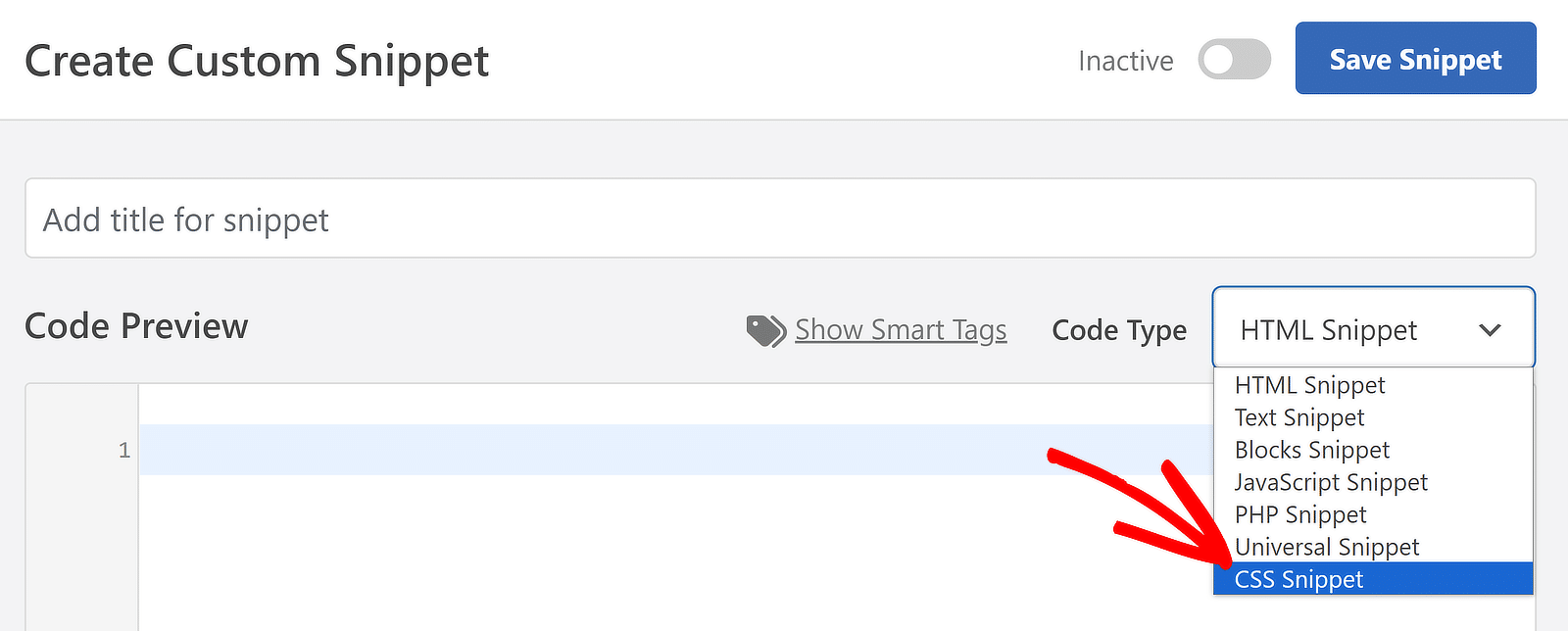
Da es sich bei allen Codes zur Steuerung der Abstände in einem Formular um CSS handelt, müssen Sie in der Dropdown-Liste Code-Typ die Option CSS-Snippet auswählen.

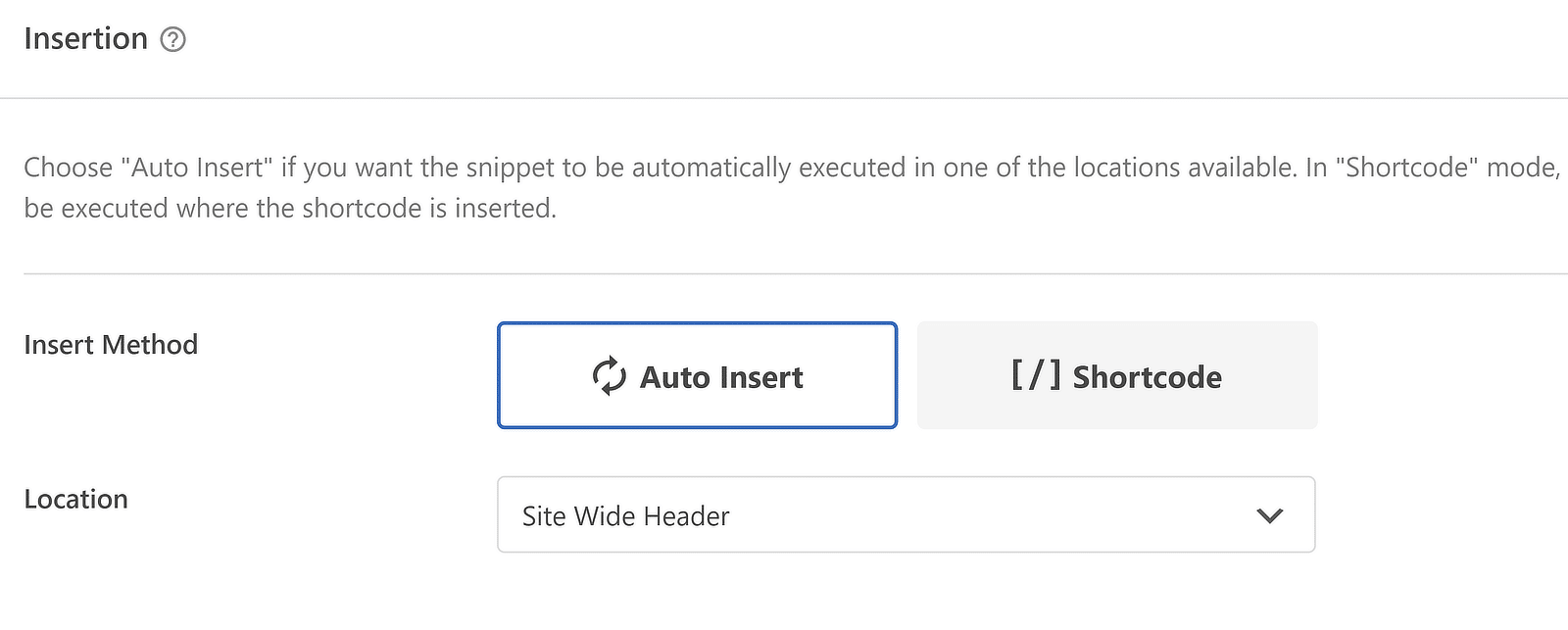
Danach müssen Sie nur noch Ihren Codeschnipsel hinzufügen und die Einfügemethode auswählen. Die Einfügeeinstellungen können in einem Bereich unterhalb der Codevorschau geändert werden. Für die in diesem Beitrag besprochenen Codes sollten Sie die Standardeinstellungen jedoch nicht ändern müssen.

Denken Sie vor allem daran, Ihr Snippet zu speichern und zu aktivieren, nachdem Sie Ihren benutzerdefinierten Code hinzugefügt haben. Der Code wird erst dann wirksam, wenn er über die Schaltfläche oben rechts aktiviert wird.

Ausgezeichnet! Jetzt können Sie die Formularabstände mit benutzerdefiniertem Code anpassen.
CSS-Codes für die Anpassung des Formularabstands
Jetzt können wir damit beginnen, die CSS-Codefragmente zu erstellen, die die Abstände für die verschiedenen Formularelemente steuern.
Ändern des Abstandes zwischen Formulartitel und erstem Feld
Lassen Sie uns über Formulartitel sprechen! Standardmäßig verwendet WPForms die H1-Überschrift Ihrer Seite als Formulartitel. Diese Überschrift erscheint oberhalb des Formulars selbst.

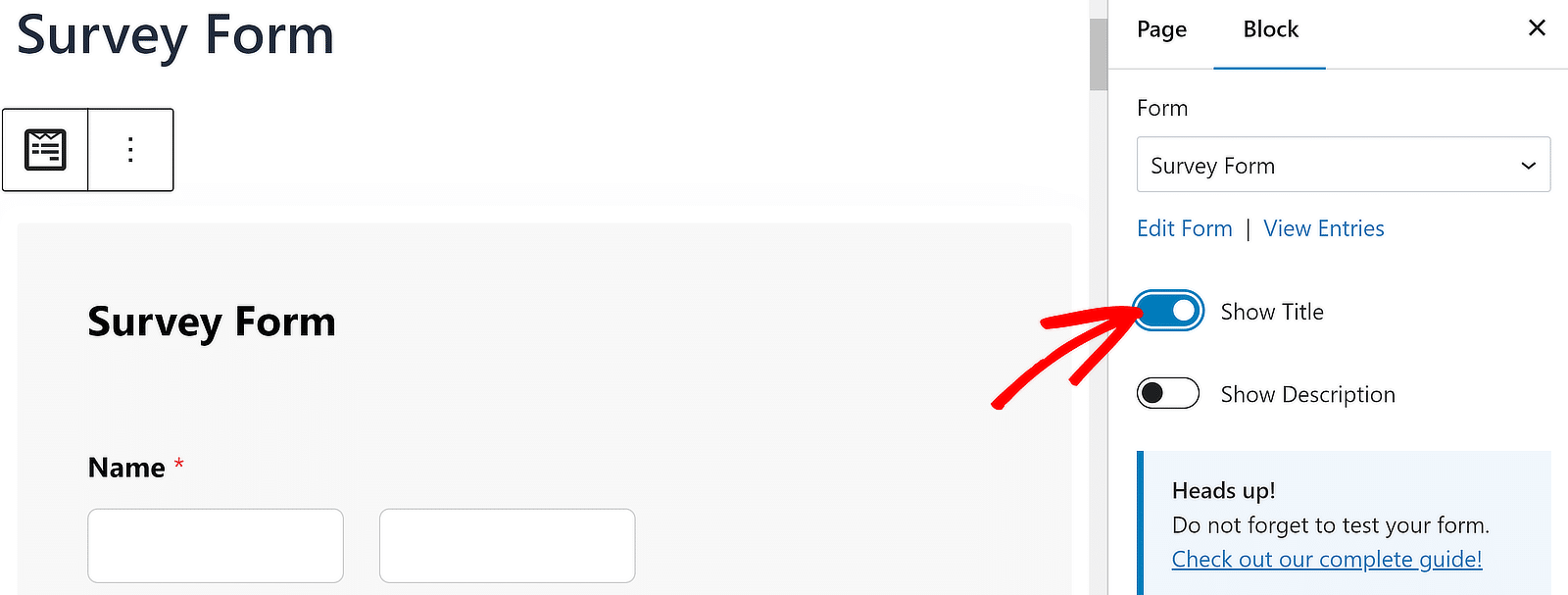
Wenn Sie möchten, dass der Titel stattdessen innerhalb des Formular-Containers erscheint, können Sie diese Option ganz einfach im WordPress-Block-Editor aktivieren.
Klicken Sie auf das eingebettete Formular in Ihrem Editor, um weitere Felder auf der rechten Seite zu öffnen. Klicken Sie dann auf die Schaltfläche " Titel anzeigen" , um zu wechseln.

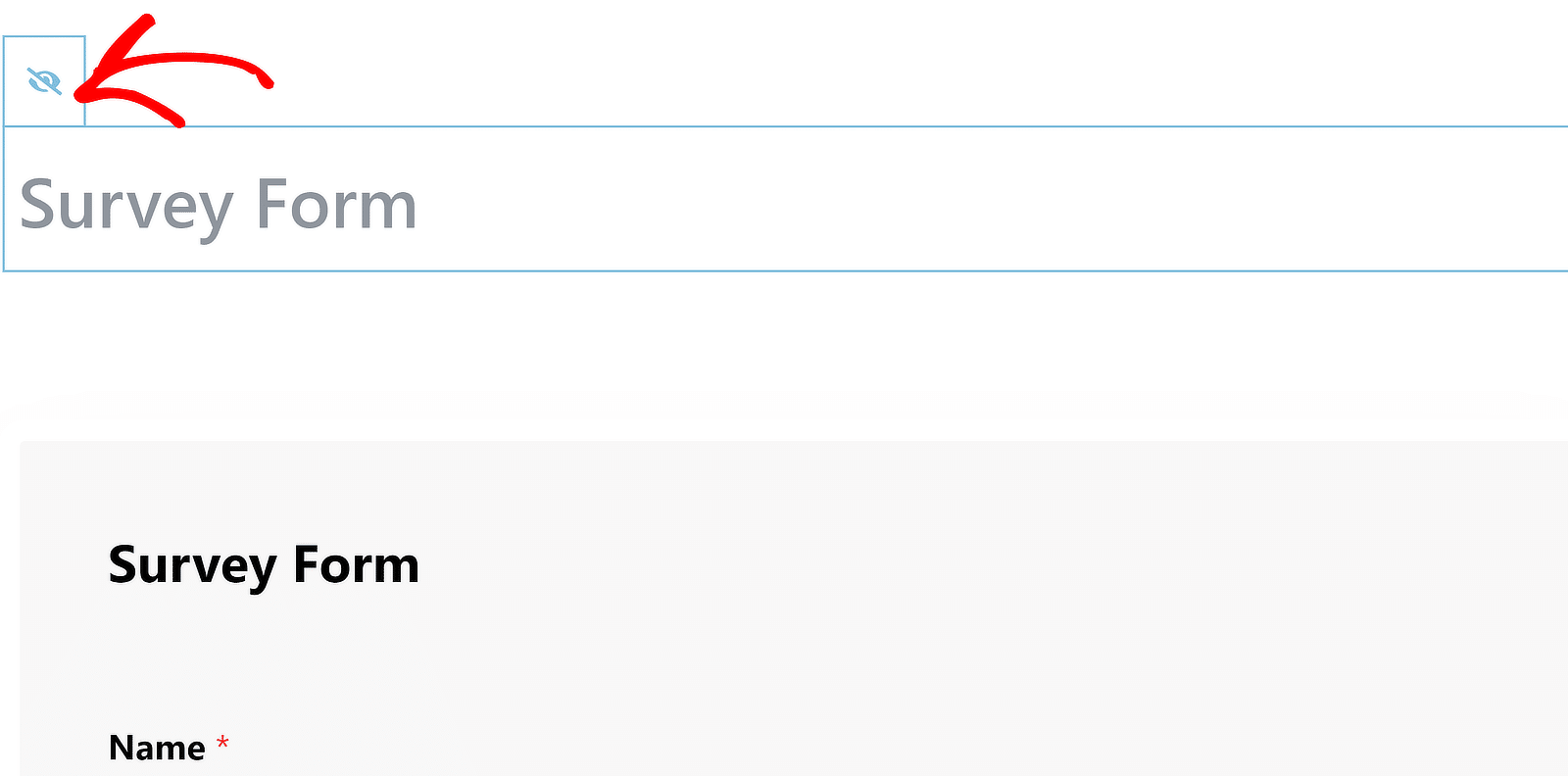
Möglicherweise möchten Sie das H1 ausblenden, wenn Sie den WPForms-Titel verwenden. Dazu klicken Sie einfach auf die H1 und drücken dann auf das Augensymbol, wenn es erscheint.

Jetzt können wir den Abstand zwischen dem Titel und dem ersten Formularfeld ändern. An dieser Stelle können Sie Ihr Formular veröffentlichen oder aktualisieren.
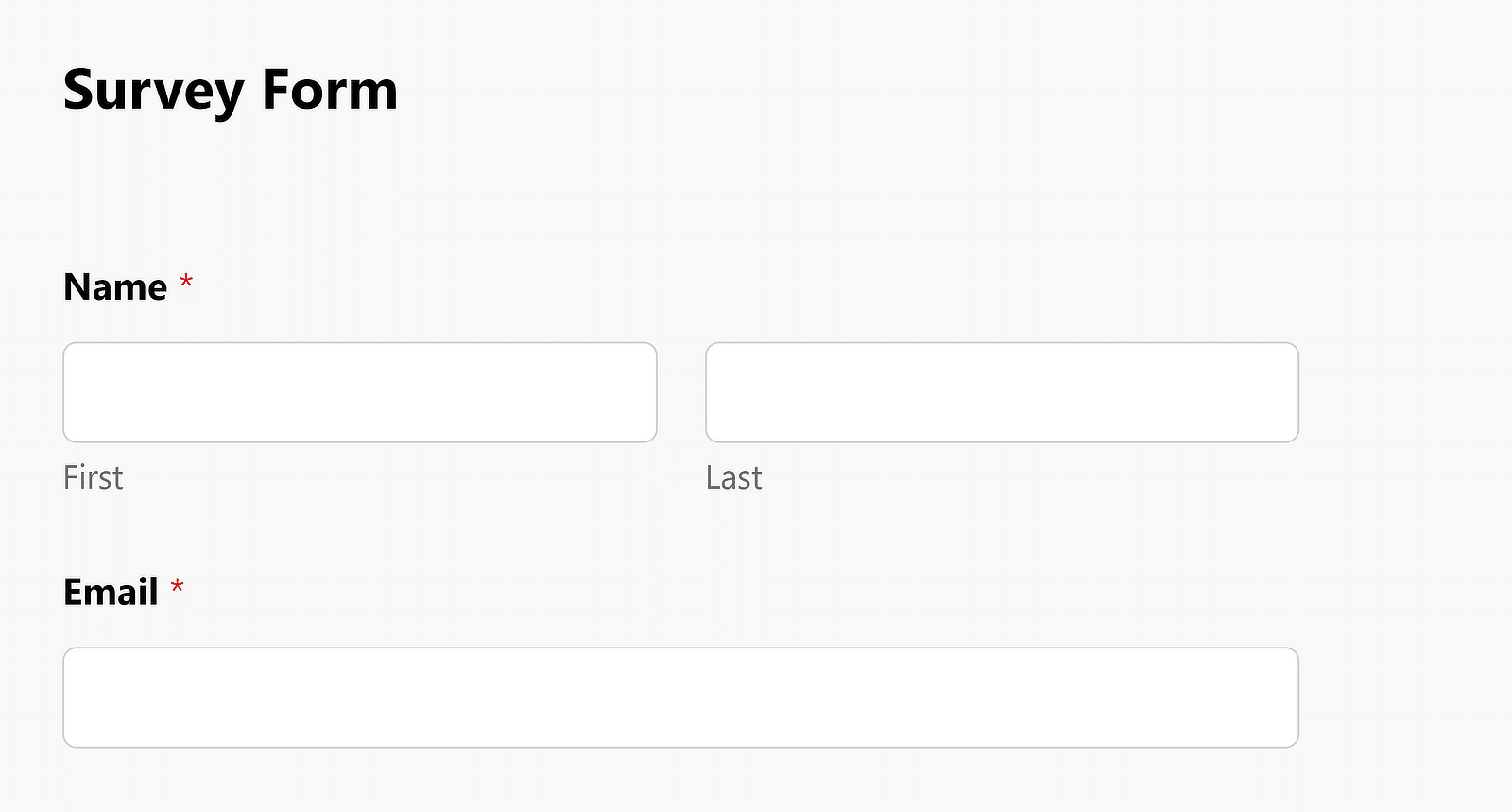
Schauen wir uns zunächst die Standardabstände zwischen dem Formulartitel und dem ersten Feld in WPForms an. Hier ist, was es typischerweise aussieht:

Um diese Abstände zu ändern, erstellen Sie ein neues Snippet in WPCode, wie in Schritt 3 gezeigt. Sie können schnell darauf zugreifen, indem Sie in Ihrer WordPress-Seitenleiste auf Code-Snippets " + Snippet hinzufügen gehen.
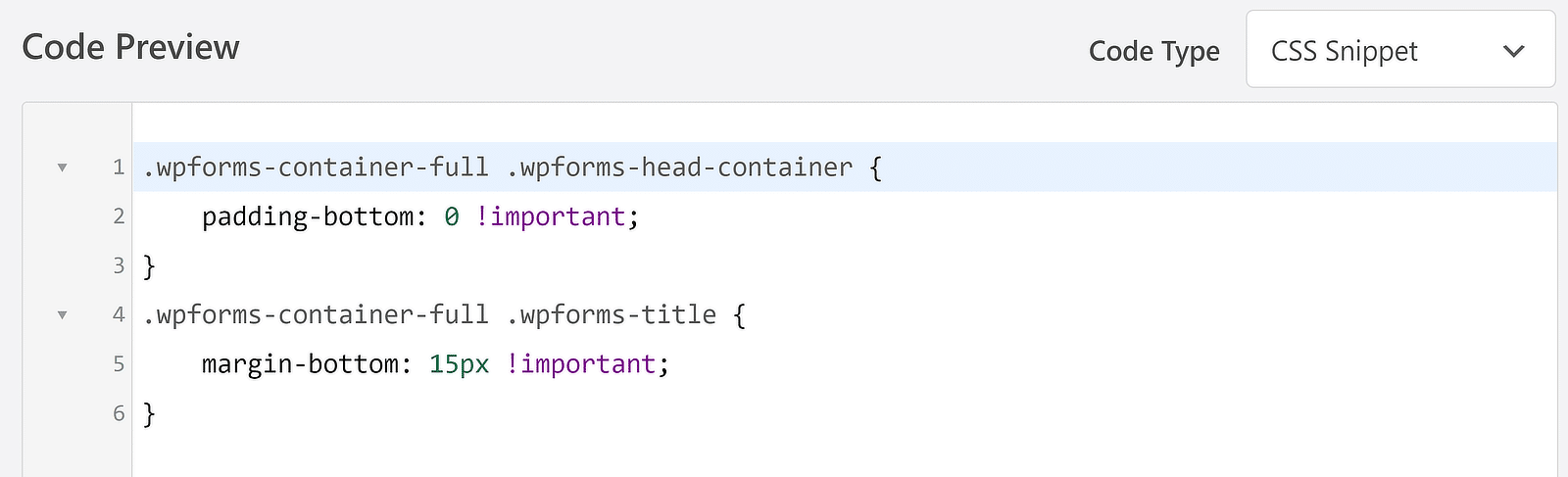
Hier ist der Code zum Ändern der Titel Abstand für ALLE WPForms Formen auf Ihrer Website:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container-full .wpforms-title {
margin-bottom: 15px !important;
}
Denken Sie daran, dass die Werte für Auffüllung und Rand variabel sind. Das bedeutet, dass Sie hier jeden beliebigen Wert eingeben können, den Sie benötigen. Ich empfehle, nur den margin-bottom Wert in diesem Code und lässt die padding-bottom auf 0 gesetzt.
Wenn Sie zum Beispiel möchten, dass der Titel im gleichen Abstand wie der Abstand zwischen den einzelnen Feldern erscheint, können Sie 15px als margin-bottom Wert. Wenn Sie einen größeren oder kleineren Abstand als diesen festlegen möchten, erhöhen oder verringern Sie einfach den margin-bottom px-Wert nach Bedarf.

So sieht der Titel aus, nachdem ich das obige Codeschnipsel zu meinem Umfrageformular hinzugefügt habe.

Wenn Sie diese Abstände für bestimmte Formulare anpassen möchten, anstatt globale Änderungen vorzunehmen, können Sie den obigen Code ändern, indem Sie die Formular-ID des betreffenden Formulars angeben.
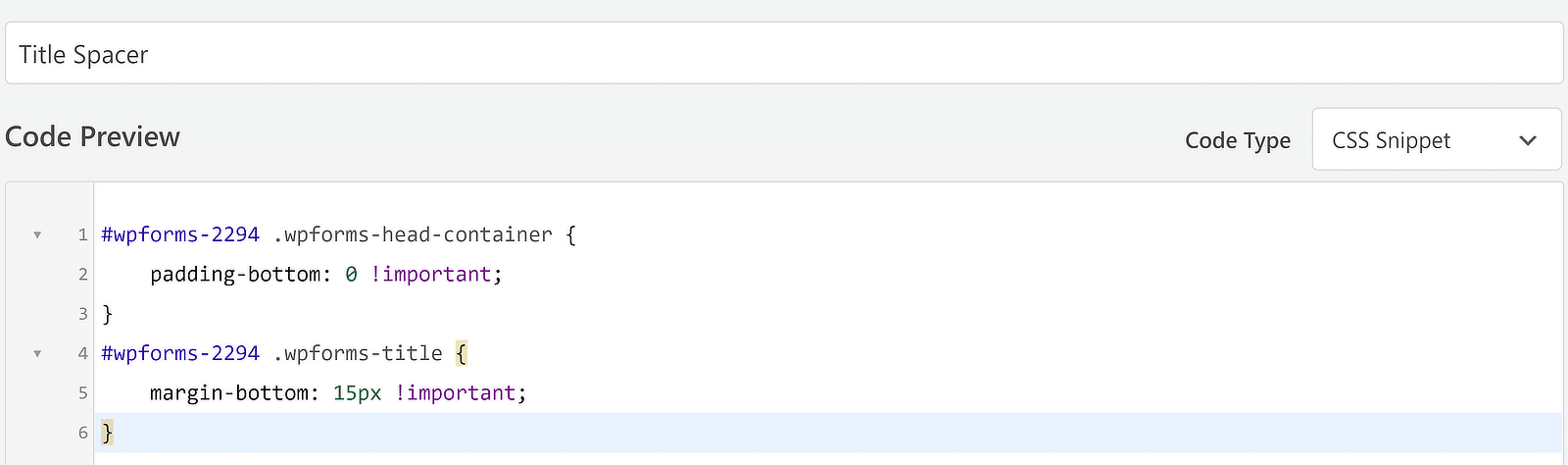
Zum Beispiel wird sich der Code für ein Formular mit der ID-Nummer 2294 wie folgt ändern.
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-title {
margin-bottom: 15px !important;
}

Damit ist der Abstand für den Titel Ihres Formulars festgelegt. Aber was ist mit den Abständen zwischen den einzelnen Feldern?
Ich werde dies als nächstes ansprechen.
Ändern der Abstände für alle Felder
Der Abstand zwischen den aufeinanderfolgenden Feldzeilen ist eine weitere variable Zahl, die leicht mit Code gesteuert werden kann.
Schauen wir uns zunächst die Standardabstände zwischen den Feldern an.

Wenn Sie diese Lücke vergrößern oder verkleinern möchten, können Sie ein neues CSS-Snippet erstellen, indem Sie die hier gezeigten Schritte befolgen.
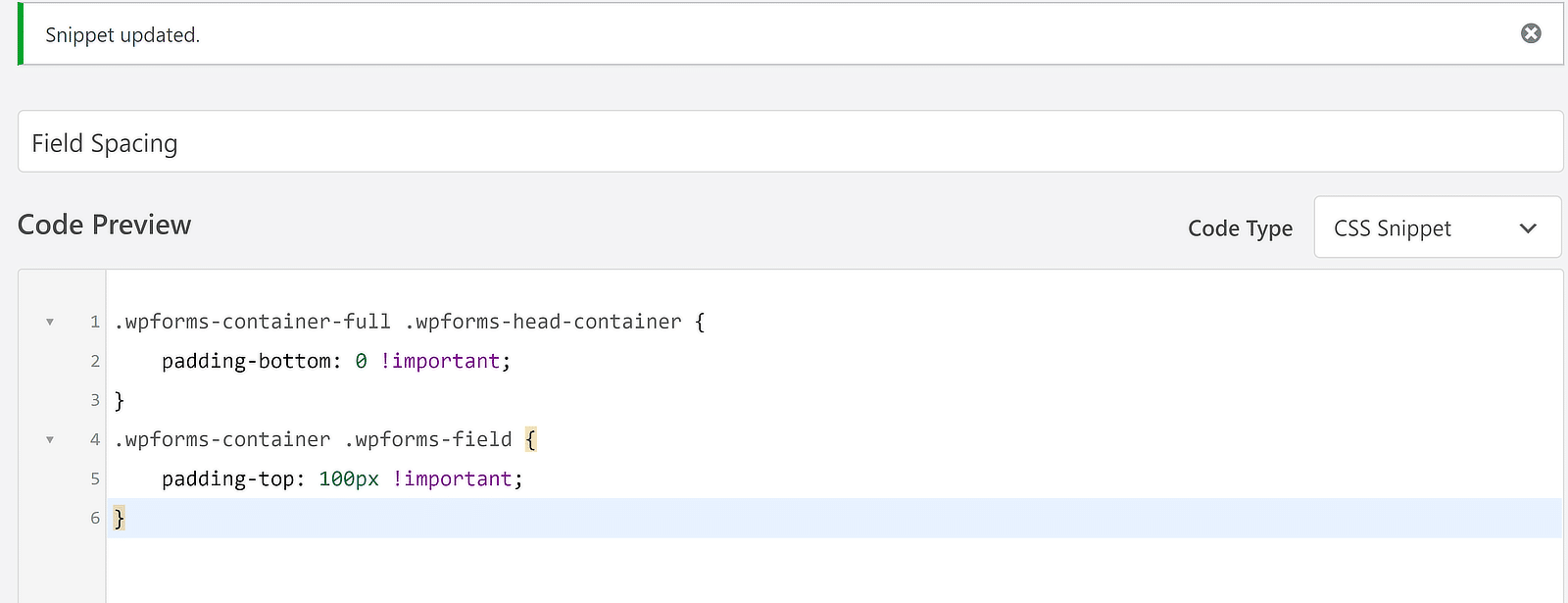
Nur sieht der benötigte Code dieses Mal so aus:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container .wpforms-field {
padding-top: 100px !important;
}

Das Ergebnis ist eine gestrecktere Form mit einem größeren Abstand zwischen den einzelnen Feldern.

Sie können den Abstand frei einstellen, indem Sie den px-Wert des Parameters padding-top Eigentum.
Noch einmal: Wenn Sie nur die Feldabstände für ein einzelnes Formular ändern wollen, müssen Sie den Code unter Angabe der Formular-ID bearbeiten:
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-field {
padding-top: 100px !important;
}
Ändern der Auffüllung der Schaltfläche Senden
Das Ändern des Abstands zwischen dem letzten Feld und der Schaltfläche "Senden" ist genauso einfach wie die oben verwendeten Codes.
Standardmäßig wird der Abstand für die Schaltfläche "Submit" in WPForms wie folgt angezeigt:

Der Code, den Sie zum Anpassen der Füllung der Schaltfläche "Senden" benötigen, lautet:
.wpforms-container .wpforms-submit-container {
padding-top: 30px !important;
}
Nachdem Sie diesen Code aktiviert haben, werden Sie feststellen, dass die vergrößerte Auffüllung für die Schaltfläche zum Absenden des Formulars wirksam wird:

Das war ziemlich einfach, nicht wahr?
Fühlen Sie sich frei, die CSS-Codes zu verwenden, um ein Leerzeichen in WPForms zu erzwingen, wie Sie es für richtig halten!
Als nächstes wenden Sie erweiterte Formularstile an
Die Anpassung der Ränder und Polsterung in Ihren Formularen ist eines der wenigen Dinge, die Code erfordern. Aber WPForms können Sie Ihr Formular Stile in umfangreichen Detail ohne Code zum größten Teil anpassen.
Sie können das Aussehen Ihrer Felder, Beschriftungen, Schaltflächen und vieles mehr mit intuitiven Point-and-Click-Steuerungen ändern. In unserem Leitfaden zur Formulargestaltung mit dem Block-Editor finden Sie einen umfassenden Überblick.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.



