AI Zusammenfassung
Möchten Sie ein Divi-Kontaktformular mit WPForms erstellen?
Der beliebte Divi-Builder von Elegant Themes macht das Erstellen einer Website für jedermann super einfach.
Kombiniert mit der Macht der WPForms, sind schöne und High-Conversion-Websites auftauchen von Menschen, die nie gedacht, sie wären gut mit der technischen Seite des kleinen Unternehmens.
In diesem Beitrag haben wir die einzelnen Schritte erläutert, die Sie unternehmen können, um ein Divi-Kontaktformular auf Ihrer WordPress-Website zu erstellen (mit WPForms).
Wie man ein Divi-Kontaktformular erstellt

Das Divi-Theme verfügt über ein integriertes Formularmodul, das Sie zum Sammeln von E-Mail-Adressen verwenden können. Um jedoch wirklich professionelle Formulare zu erstellen, die Sie anpassen können, sollten Sie Ihrer Website ein Kontaktformular hinzufügen, das Sie mit WPForms erstellt haben.
Da es sich um ein so beliebtes Paar (Divi+WPForms) handelt, gibt es sogar eine Divi-Modulintegration mit WPForms.
Wenn Du Dich also gefragt hast, wie ich ein Kontaktformular in Divi einrichte, dann sind diese Schritte genau richtig für Dich:
Schritt 1: Installieren Sie das WPForms Plugin
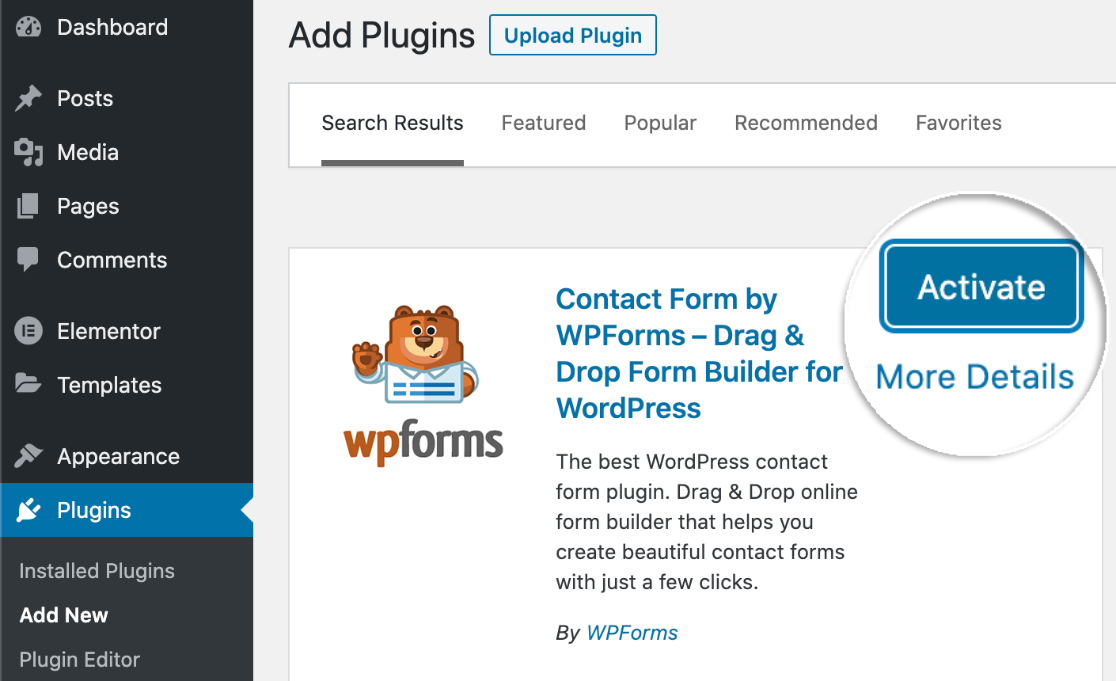
Als Erstes müssen Sie das WPForms-Plugin installieren.
Es ist ziemlich einfach, aber wenn Sie Hilfe bei diesem Teil benötigen, schauen Sie sich diese großartige Anleitung zur Installation eines WordPress-Plugins an oder wenden Sie sich an uns.
Sobald WPForms installiert ist, klicken Sie auf die Schaltfläche "Aktivieren".

Als Nächstes werden Sie Ihr Formular erstellen.
Schritt 2: Erstellen Sie Ihr Kontakt-Formular
Erstellen Sie jetzt ein einfaches WordPress-Kontaktformular, damit wir ein Formular haben, das Sie auf Ihre Kontaktseite mit Divi stellen können.
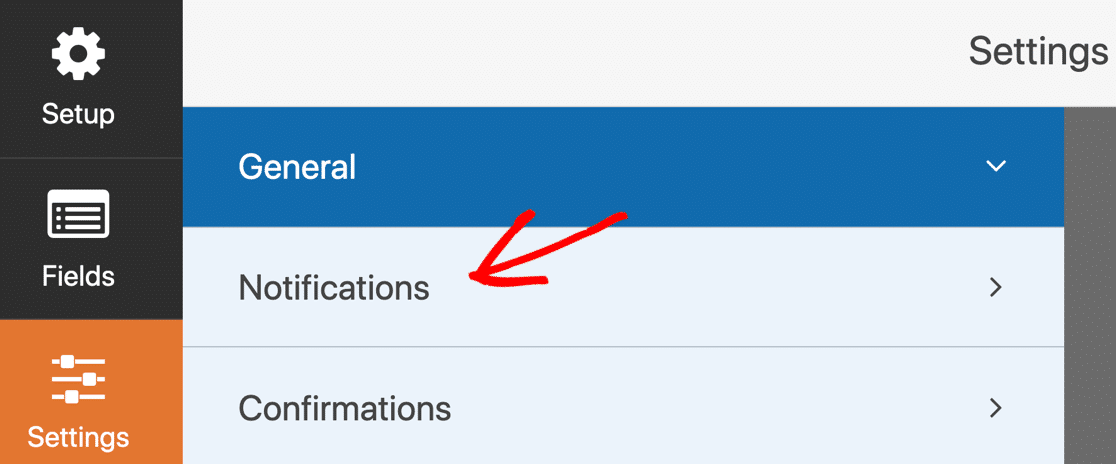
Denken Sie beim Einrichten Ihrer Formularbenachrichtigungen auch daran, dass WordPress dafür berüchtigt ist, Benachrichtigungen zu versenden, die nie zugestellt werden.

Aus diesem Grund ist es immer die beste Praxis, dieses Problem für Ihre Website zu beheben. Schauen Sie sich also diese Anleitung an , wie Sie Divi mit dem WP Mail SMTP-Plugin reparieren können.
Sie fragen sich, wo das Divi-Kontaktformular gespeichert wird? Wenn Sie einen kostenpflichtigen WPForms-Plan verwenden, werden Ihre Einträge in der WordPress-Datenbank gespeichert.
Nachdem Dein Formular nun fertig ist, können wir es mit dem Divi Builder in eine Seite einbetten.
Schritt 3: Öffnen Sie den Divi Builder
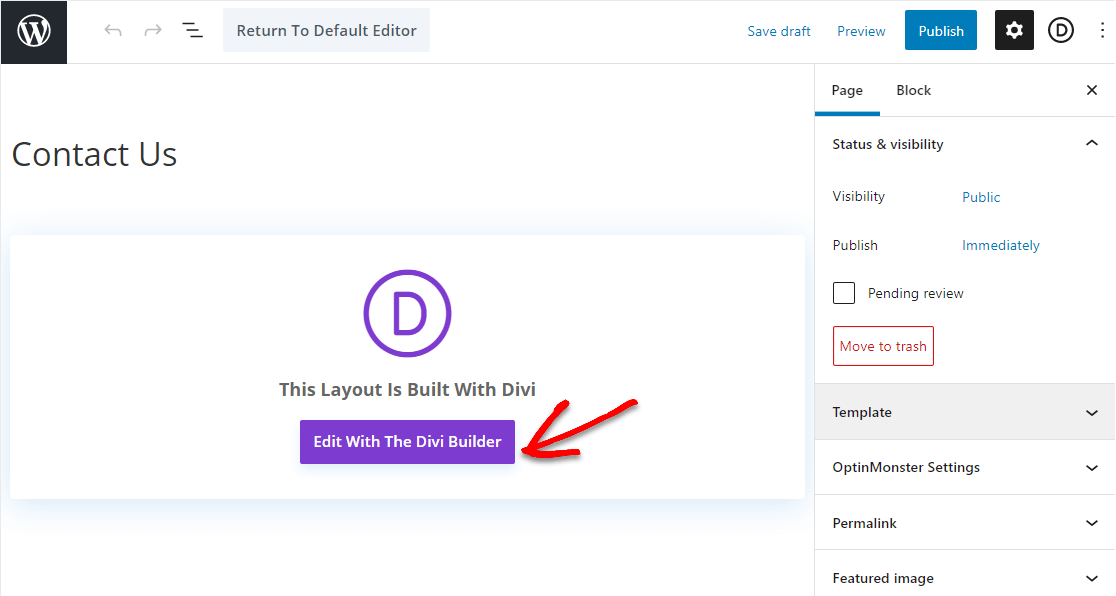
Sobald Sie Ihre neue Kontaktseite (oder die Seite, auf der Sie Ihr Kontaktformular einrichten möchten) erstellt haben, klicken Sie auf die Schaltfläche Mit dem Divi Builder bearbeiten, um den Divi WordPress Page Creator zu starten.

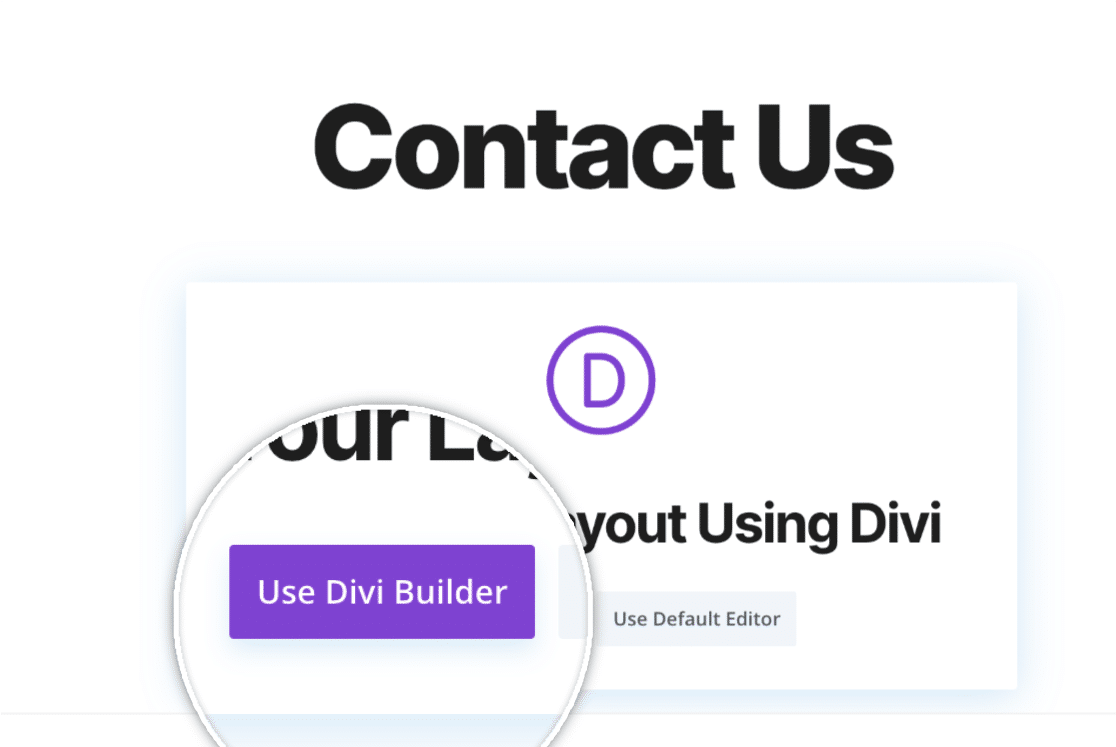
Wenn es sich um eine bestehende Seite handelt, sieht sie vielleicht ein wenig anders aus. Wenn ja, klicken Sie einfach auf Divi Builder verwenden, um sie zu starten.

Sobald der Builder geöffnet ist, werden Sie nach dem Layout Ihrer Seite gefragt.
Schritt 4: Wählen Sie Ihr Divi-Kontaktformular-Seitenlayout
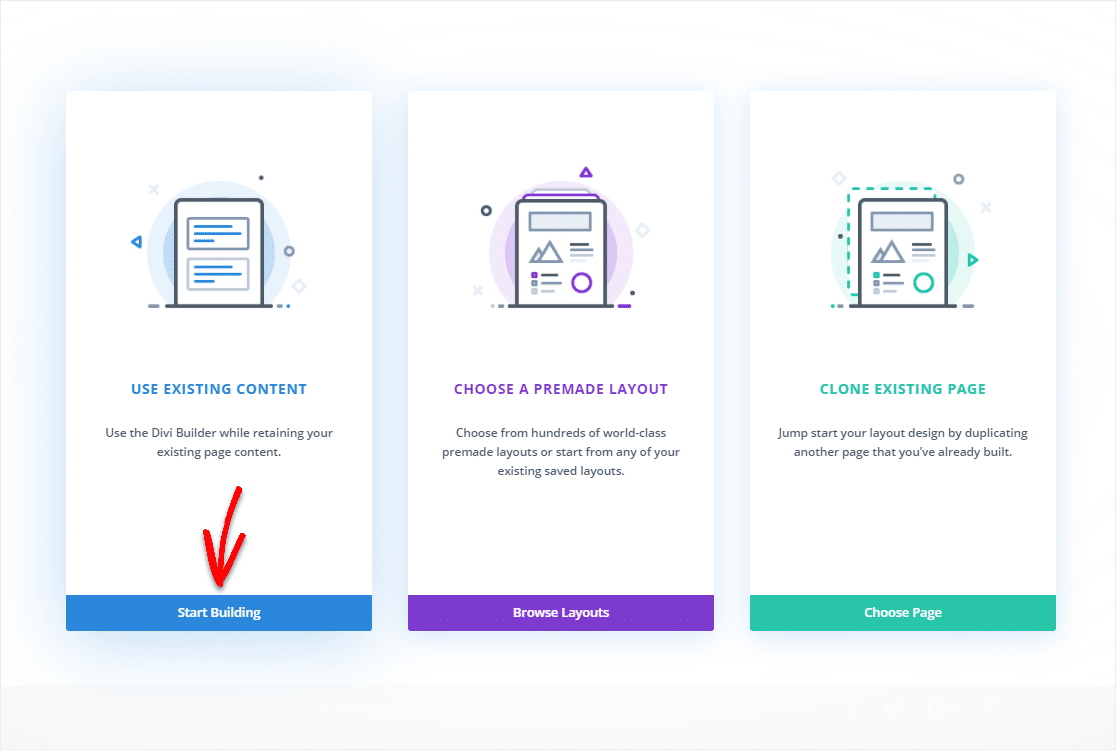
Mit Divi können Sie eine Seite von Grund auf neu erstellen, ein vorgefertigtes Layout auswählen oder eine bestehende Seite klonen.
In diesem Lernprogramm werden wir unsere Seite von Grund auf neu erstellen.
Klicken Sie also auf die Schaltfläche Start Building, um die Divi-Seite zu öffnen.

Als nächstes wird eine leere Seite angezeigt. Dies ist Ihr Platz zum Erstellen! Und, es ist, wie Sie entscheiden, wie Sie Ihre Divi Seite aussehen soll und wo Sie Ihre WPForms Kontaktformular sein soll.
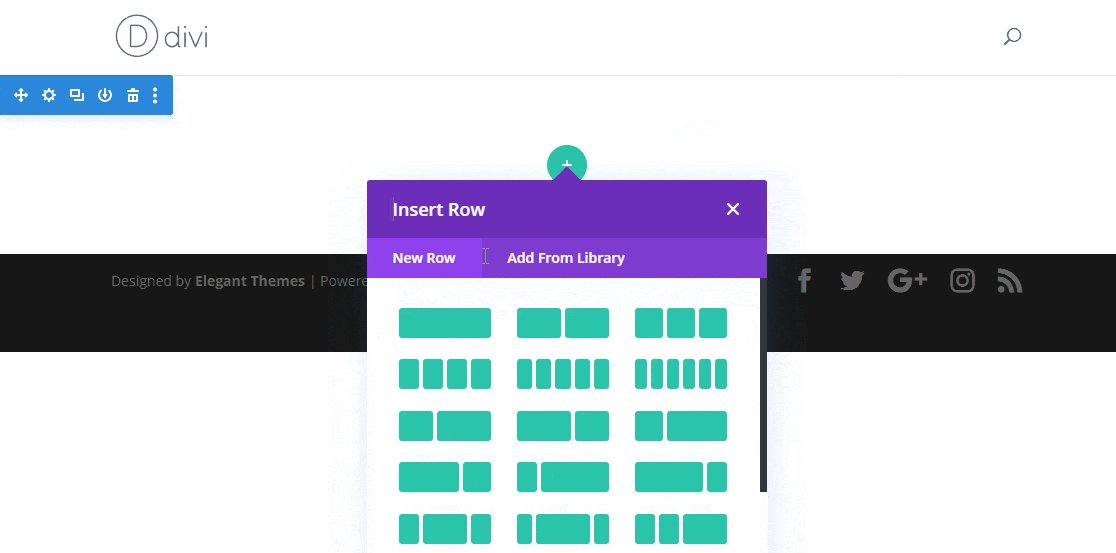
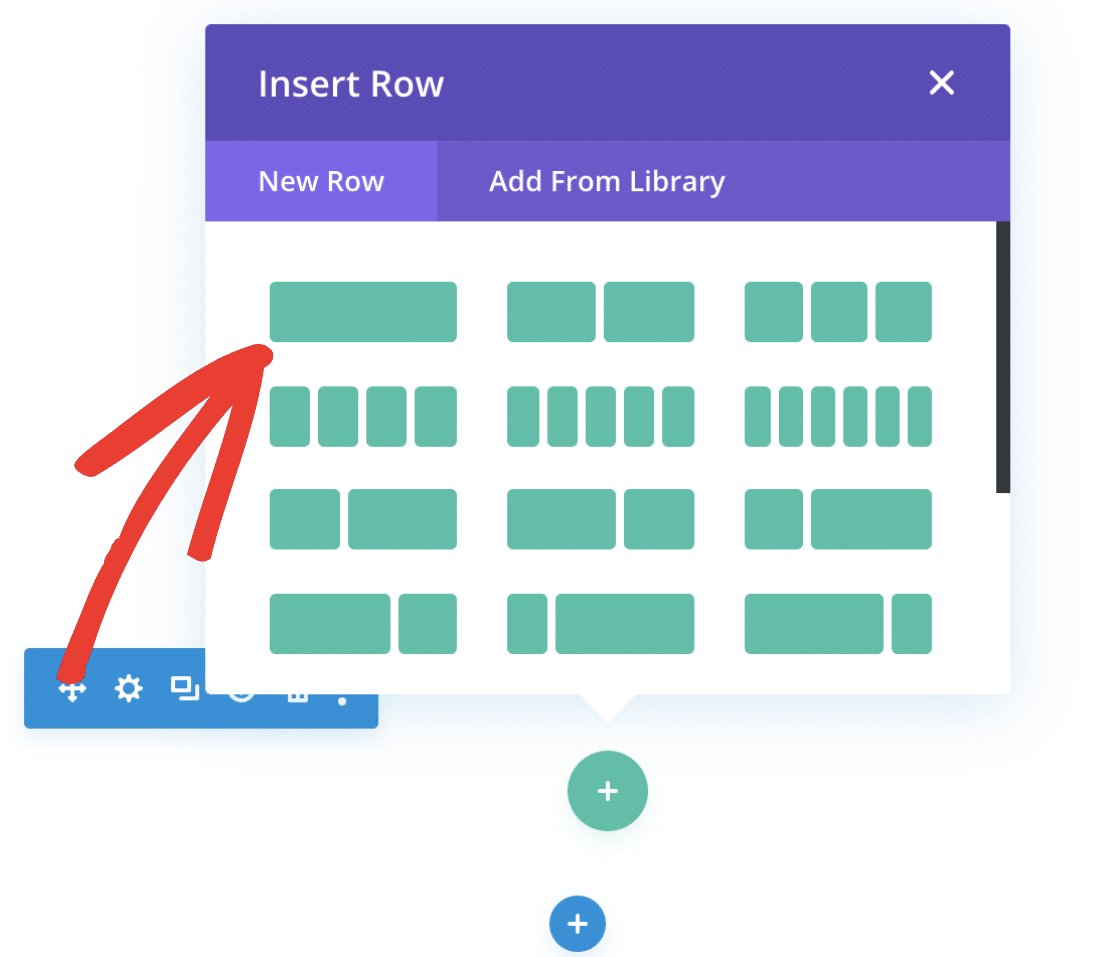
Es erscheint ein Popup-Fenster, in dem Sie gefragt werden, welche Art von Layout (mit Zeilen) Sie zu Ihrer Divi-Seite hinzufügen möchten.
Für diesen Beitrag wählen wir die erste Option. Dadurch wird das Kontaktformular das einzige "Objekt" sein, das in dieser Zeile erscheint, so dass es viel Aufmerksamkeit erhält und die Leute es ausfüllen.
Wählen Sie die erste Option (die einzelne Zeile) für Ihre Zeilen.

Jetzt werden Sie aufgefordert, ein Modul einzufügen. Lassen Sie uns Ihre awesome WPForms Form in dort als nächstes.
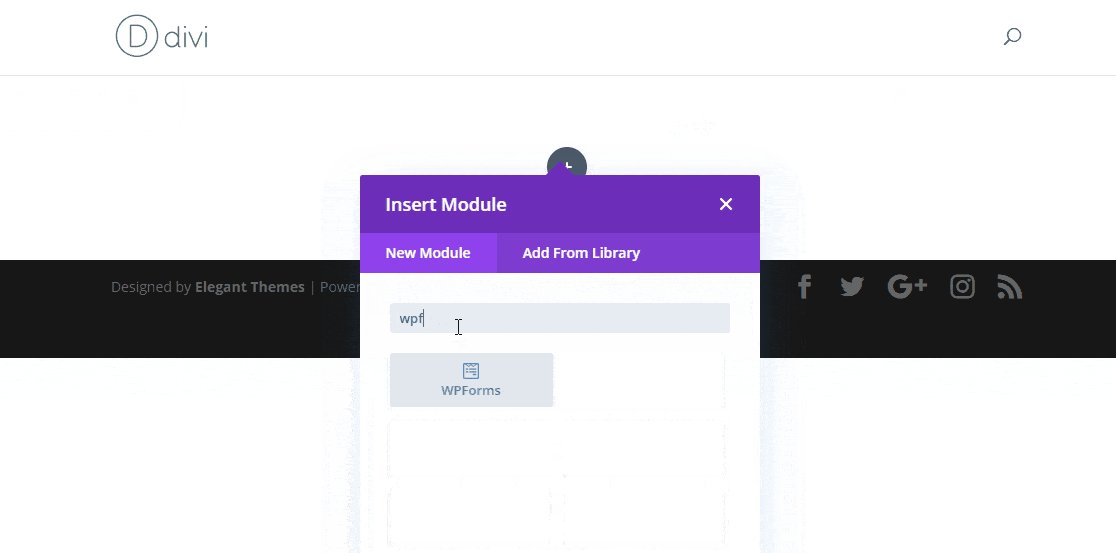
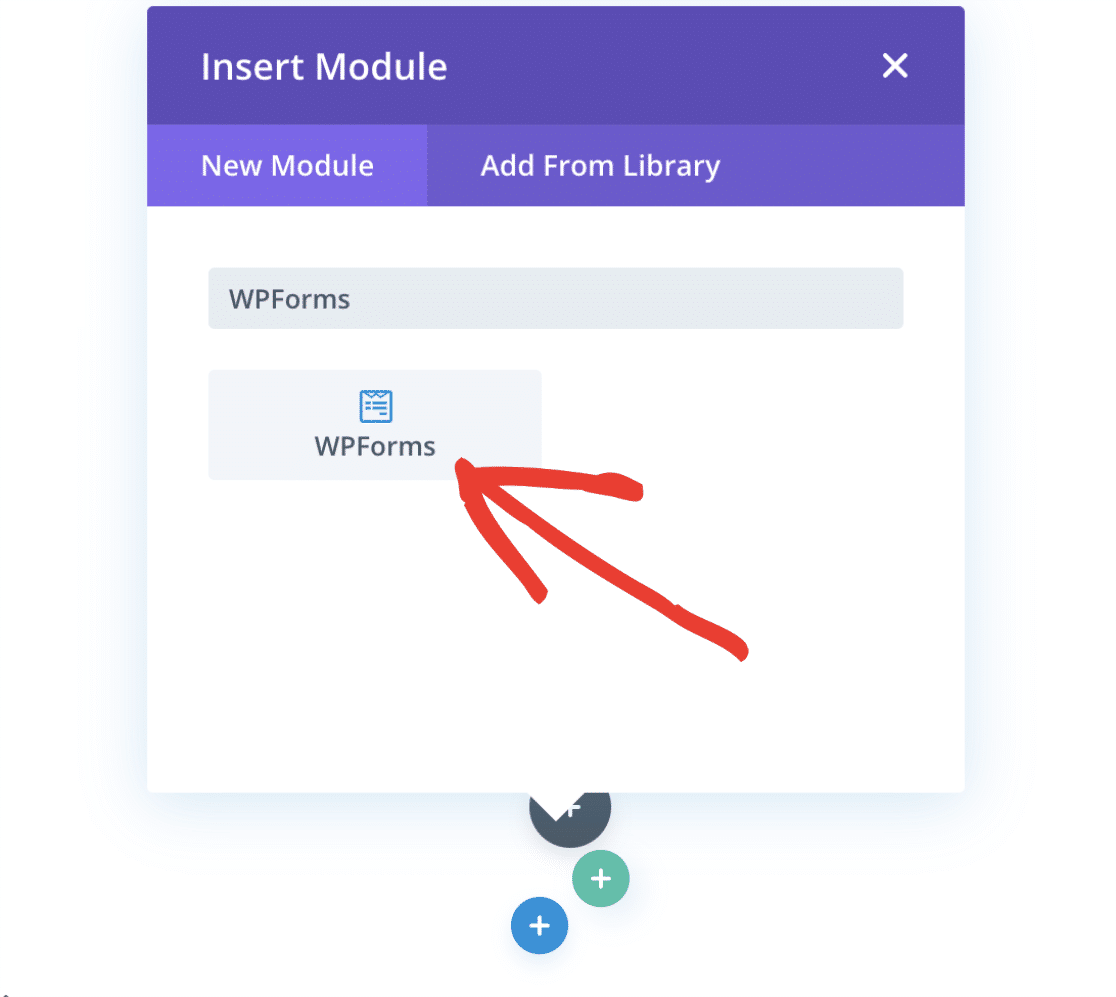
Schritt 4: WPForms Divi-Modul einfügen
Dieser Schritt ist besonders einfach, weil WPForms seine eigene Divi-Integration und ein Kontaktformular-Modul hat!
Um es hinzuzufügen, suchen Sie im Suchfeld nach WPForms und wählen dann das angezeigte Modul aus.

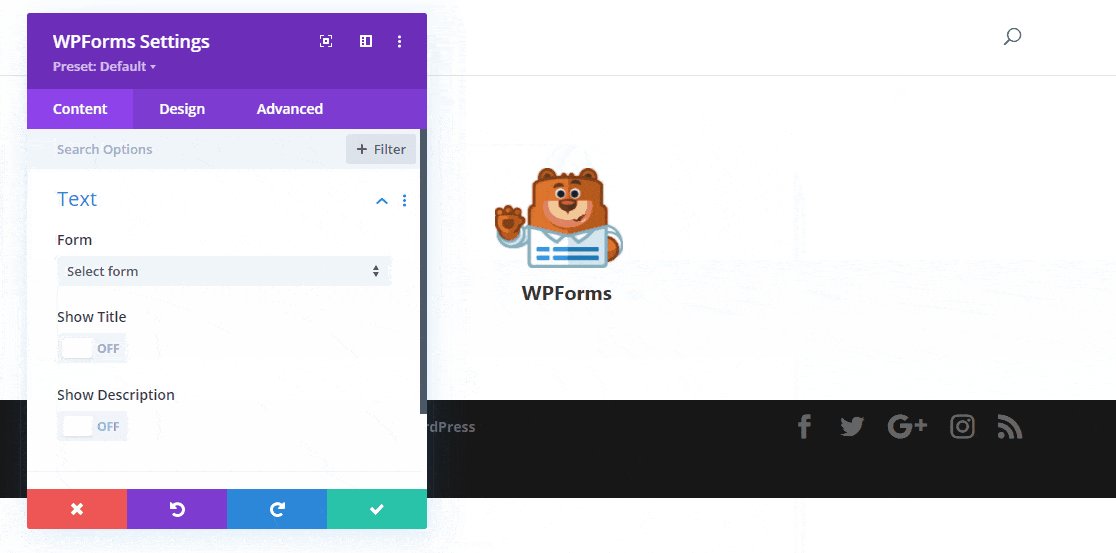
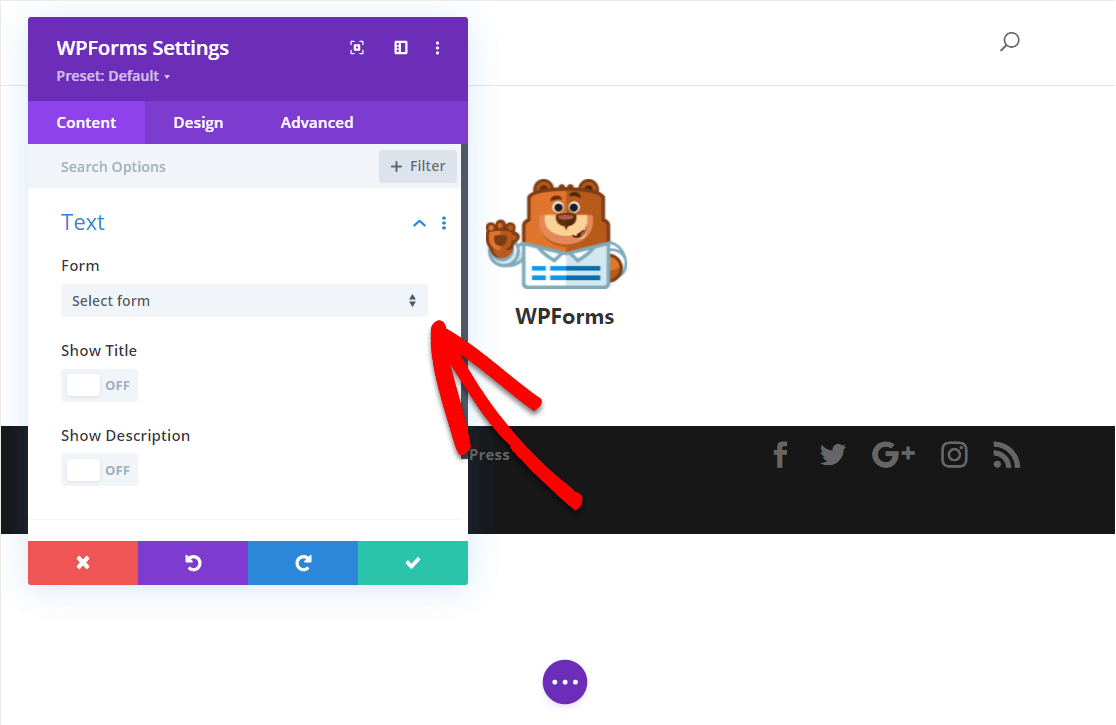
Sobald das Modul hinzugefügt wurde, werden die Moduleinstellungen angezeigt.
In diesem Bereich können Sie:
- Wählen Sie aus, welches Formular Sie verwenden möchten
- Einstellungen für die Anzeige des Formulartitels einschalten
- Aktivieren Sie die Einstellungen für die Anzeige der Formularbeschreibung
Wenn Sie also bereit sind, wählen Sie Ihr Formular aus der Dropdown-Liste unter Formular aus.

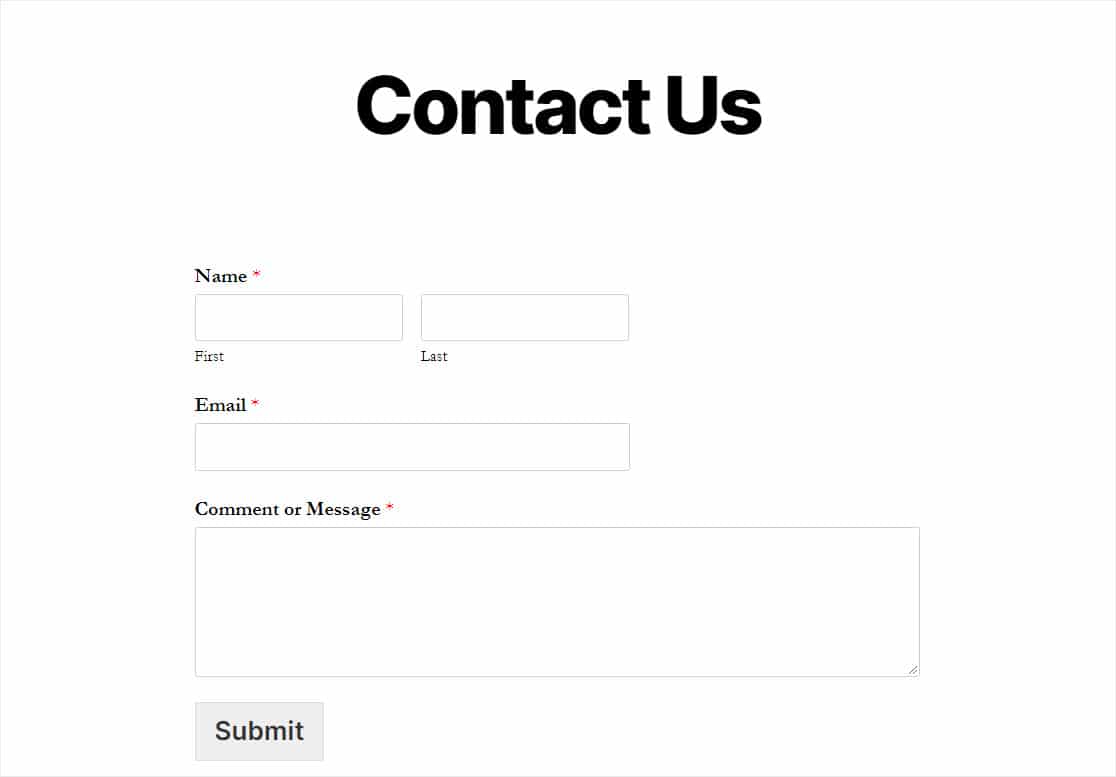
Sobald Sie Ihr Formular ausgewählt haben, wird es automatisch in diese Divi-Seite eingebettet.
Jetzt ist ein guter Zeitpunkt, um den Fortschritt Ihres Formulars zu speichern, indem Sie auf die grüne Schaltfläche mit dem Häkchen klicken.

Und innerhalb der Registerkarten Design und Erweitert von Divi gibt es jede Menge zusätzlicher Divi-Anpassungen zu entdecken.
Schritt 5: Veröffentlichen Sie Ihr Divi-Kontaktformular
Gute Arbeit, Dein Kontaktformular ist eingebettet und fertig. Jetzt können Sie es auf die gleiche Weise veröffentlichen wie jede andere Seite in Divi.
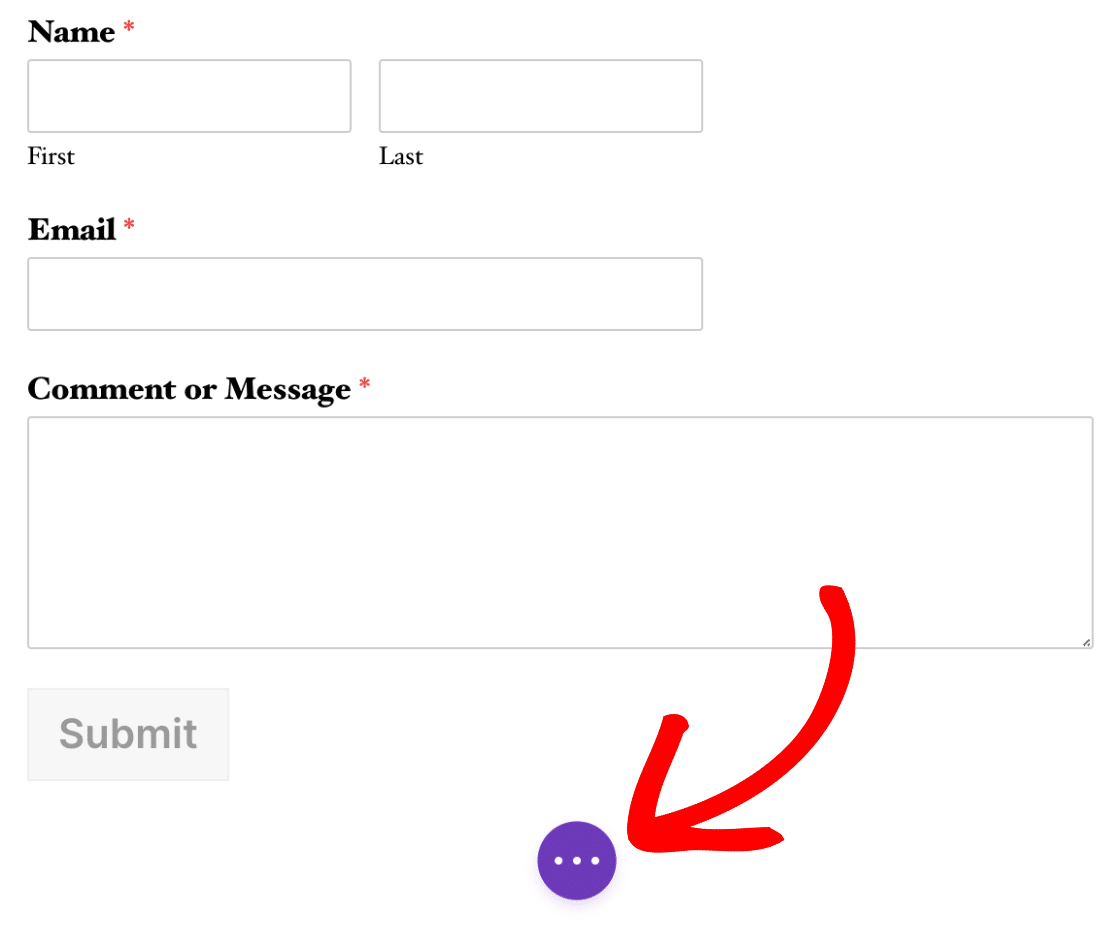
Klicken Sie auf die 3 Punkte am unteren Rand des Page Builders, um einige zusätzliche Divi-Einstellungen anzuzeigen.

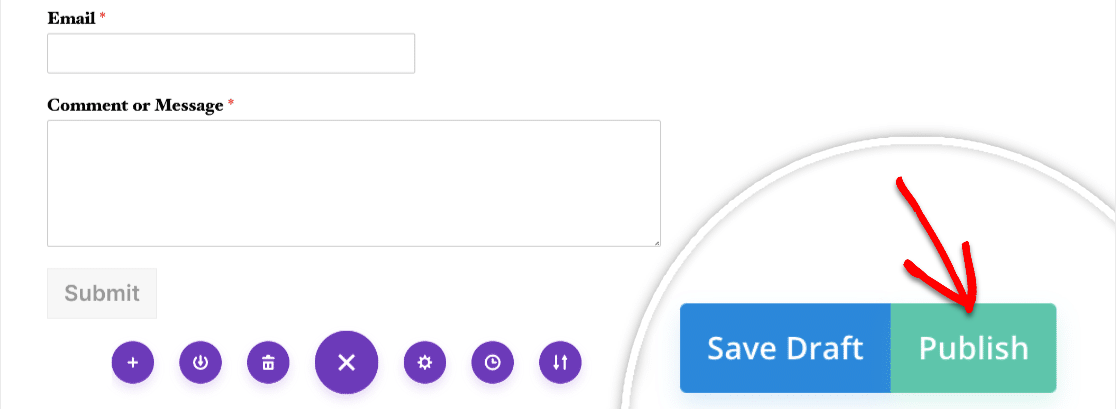
Klicken Sie anschließend auf die Schaltfläche Veröffentlichen, um die Seite live zu sehen.

Du hast es geschafft. Ihr Divi + WPForms-Kontaktformular ist einsatzbereit.

Und wenn Sie Ihre Formulare noch leistungsfähiger machen wollen, können Sie mit WPForms Pro noch mehr fortgeschrittene Funktionen für die Formularerstellung nutzen.
WPForms Pro ist der perfekte Formularersteller für Divi-Benutzer. Wenn Sie WPForms Pro + Divi verwenden, erhalten Sie Zugang zu Tonnen von Vorteilen wie:
- Bestellformulare verwenden und Zahlungen über Formulare annehmen
- Zugriff auf bedingte Logik zum einfachen Ein- und Ausblenden von Formularfeldern
- Erfassen Sie mehr Leads mit Formularabbrüchen
- Halten Sie Ihre E-Mail-Liste mit Spam-Schutz-Optionen stark
- Verbindung zu Ihrem E-Mail-Marketing-Dienstleister
- Steigern Sie Konversionen mit ablenkungsfreien Landing Pages
- Zugriff auf Hunderte von vorgefertigten Formularvorlagen
Erstellen Sie Ihr WPForms + Divi Kontakt Formular jetzt
Nächste Schritte für Divi Contact Form Benutzer
Und das war's. Hoffentlich hat dieser Beitrag Ihnen geholfen, genau zu lernen, wie Sie ein Divi-Kontaktformular mit WPForms zu Ihrer Website hinzufügen.
Als Nächstes sollten Sie sicherstellen, dass Ihre Divi-Website bei einem der besten Hosting-Provider gehostet wird.
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro bietet eine 14-tägige Geld-zurück-Garantie, Sie haben also nichts zu verlieren.
Und wenn Ihnen dieser Artikel geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.




Meine erste Erfahrung mit der Kombination von WPForms mit Divi ist enttäuschend. Ich kann nicht die Textgröße oder Farbe, kann nicht machen die Felder haben abgerundete Ecken, noch steuern die Farbe der Felder. Ich werde morgen wieder versuchen, aber so weit es nicht meine Erwartungen für Design-Steuerung zu erfüllen.
Hallo Ed! Ich entschuldige mich für etwaige Missverständnisse hier. Das Divi-Modul soll sicherstellen, dass WPForms Formulare auf Websites mit Divi ohne Probleme eingebettet werden können. Es hat nicht die Fähigkeit, Divi's Styling-Funktionen zu gewähren, um auf die eingebetteten Formulare angewendet werden.
Um Ihre Formulare zu gestalten, lesen Sie bitte unseren Leitfaden hier: https://wpforms.com/docs/how-to-style-wpforms-with-custom-css-beginners-guide/
Ich hoffe, das hilft Ihnen weiter! Wenn Sie weitere Fragen zu diesem Thema haben, kontaktieren Sie uns bitte, wenn Sie ein aktives Abonnement haben. Falls nicht, zögern Sie nicht, uns Ihre Fragen in unseren Support-Foren zu stellen.
Hallo, ich bin ein Administrator einer Wohltätigkeits-Website und nicht der Host, aber ich habe Probleme mit dem Empfang leerer Kontakt-E-Mails wiederholt täglich. Ich weiß, dass das WordPress-Theme "active DIVI" ist und die erhaltene leere E-Mail wird angezeigt als: E-Mail-Anfrage von der Canal Trust Website:
Name: %%Name%%
E-Mail: %%Email%%
Nachricht: %%Mitteilung%%
So sehen die Konfigurationseinstellungen des Formulars aus.
Wird unsere Website gerade von BOTS getroffen oder gibt es etwas, was ich tun kann, um diese lästigen E-Mails zu stoppen?
Für Ihre Hilfe und Ihren Rat bin ich Ihnen sehr dankbar.
Julie K
https://.nwdct.org/contact-us/
Hallo Julie - Es tut uns leid, dass es zu Problemen gekommen ist. Um sicherzustellen, dass wir Ihre Frage so gründlich wie möglich beantworten und jegliche Verwirrung vermeiden, könnten Sie sich bitte an unser Team wenden?
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserer E-Mail-Support, so senden Sie bitte ein Support-Ticket. Andernfalls bieten wir begrenzte kostenlose Unterstützung in der WPForms Lite WordPress.org Support-Forum.
Danke.
Porque en mi Divi no aparece wpForms? lo tengo instalado y no aparece.
debo pagar para adquirirlo ?
Hallo Wac, - Es tut uns leid, dass es zu Problemen gekommen ist. Um sicherzustellen, dass wir Ihre Frage so gründlich wie möglich beantworten und jegliche Verwirrung vermeiden, könnten Sie sich bitte an unser Team wenden?
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserer E-Mail-Support, so senden Sie bitte ein Support-Ticket. Andernfalls bieten wir begrenzte kostenlose Unterstützung in der WPForms Lite WordPress.org Support-Forum.
Danke.
Hallo, gibt es eine Möglichkeit, WP Forms in einer Produktvorlage in Themen zu verwenden, wo Menschen für weitere Informationen zu einem Produkt fragen können, dann erhalten Sie benachrichtigt, welches Produkt sie derzeit angeklickt werden? Im Moment ist es nur senden Sie die gleiche Nachricht von welchem Produkt sie es von senden?
Vielen Dank!
Hallo Vernon,
Wir haben nicht genau die Funktion, nach der Sie suchen. Aber auf der Grundlage von Auswahlen im Formular können Sie die Benachrichtigungen auf jeden Fall bedingt einstellen. Wir haben eine großartige Anleitung, wie Sie das einrichten können, hier.
Ich hoffe, das hilft!