AI Zusammenfassung
Die meisten kleinen Unternehmen machen einen entscheidenden Fehler - sie verwenden ziemlich standardisierte Anmeldeformulare, die genauso aussehen wie alle anderen Anmeldeformulare im Internet.
Dieses Muster sehen wir immer wieder, wenn wir die Formulare unserer Kunden bei der Bearbeitung ihrer Anfragen überprüfen.
Deshalb wollten wir einen kurzen Leitfaden zusammenstellen, um unseren Lesern zu helfen, beeindruckende Anmeldeformulare für den Aufbau Ihrer Newsletter-Liste zu erstellen.
In dieser Anleitung führen wir Sie durch die Schritte zur Erstellung Ihres eigenen Anmeldeformulars mit dem beliebtesten Page Builder-Tool für WordPress - Elementor.
Benutzerdefinierte Anmeldungsformulare in Elementor erstellen
Erstellen eines benutzerdefinierten Anmeldeformulars in Elementor
Verwenden Sie die unten stehenden Links, um sofort zu einem beliebigen Abschnitt des Tutorials zu springen:
In diesem Artikel
- Schritt 1: Elementor und WPForms installieren
- Schritt 2: Erstellen oder Bearbeiten einer Seite mit Elementor
- Schritt 3: Erstellen Sie ein neues Anmeldeformular
- Schritt 4: Verbinden Sie das Anmeldeformular mit einer Marketing-Plattform
- Schritt 5: Gestalten Sie Ihr Anmeldeformular und veröffentlichen Sie es
- FAQs zu Elementor-Anmeldeformularen
Fangen wir an.
Schritt 1: Elementor und WPForms installieren
Da die meisten Menschen Elementor für die Veröffentlichung ihrer Seiten verwenden, zeigen wir Ihnen, wie Sie mit Elementor benutzerdefinierte Anmeldeformulare erstellen können.
Wenn Sie es nicht bereits haben, installieren Sie Elementor auf Ihrer Website.
Für dieses Tutorial benötigen Sie keine Premium-Elementor-Lizenz. Stattdessen können Sie Elementor zusammen mit WPForms verwenden, um Anmeldeformulare kostenlos zu erstellen! 😎
Wenn Sie nicht wissen, wie man Plugins installiert, sehen Sie sich diese Anleitung für Anfänger zur Installation von Plugins an.
Während Sie schön aussehende benutzerdefinierte Anmeldungsformulare mit einer Kombination aus Elementor und WPForms völlig kostenlos erstellen können, empfehlen wir, die WPForms Pro-Lizenz auszuprobieren, um Zugang zu einigen fortgeschrittenen Werkzeugen zu erhalten und bessere Ergebnisse zu erzielen.

Nachdem Sie beide Plugins installiert haben, können Sie mit der Erstellung Ihres vollständig angepassten Anmeldeformulars beginnen!
Schritt 2: Erstellen oder Bearbeiten einer Seite mit Elementor
Sie können ein Anmeldeformular zu einer bestehenden oder einer ganz neuen Seite hinzufügen. Normalerweise wird ein Newsletter-Formular als einer von mehreren Abschnitten in eine größere Landing Page eingebettet. Wir werden jedoch der Einfachheit halber eine neue Seite erstellen, die nur ein Anmeldeformular enthält.
Um zu beginnen, öffnen Sie Ihr WordPress-Dashboard und klicken Sie auf Seiten " Neue Seite hinzufügen.

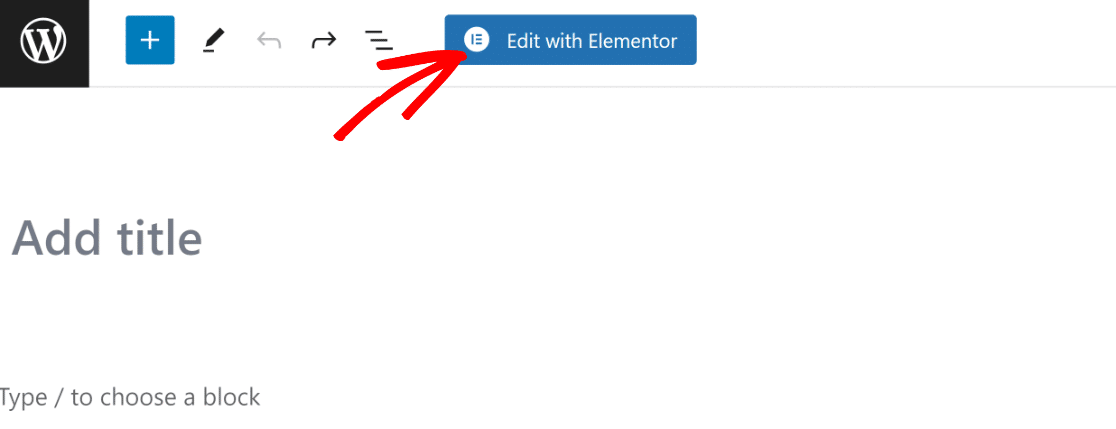
Sobald Sie sich im WordPress-Block-Editor befinden, klicken Sie oben auf die Schaltfläche Mit Elementor bearbeiten.

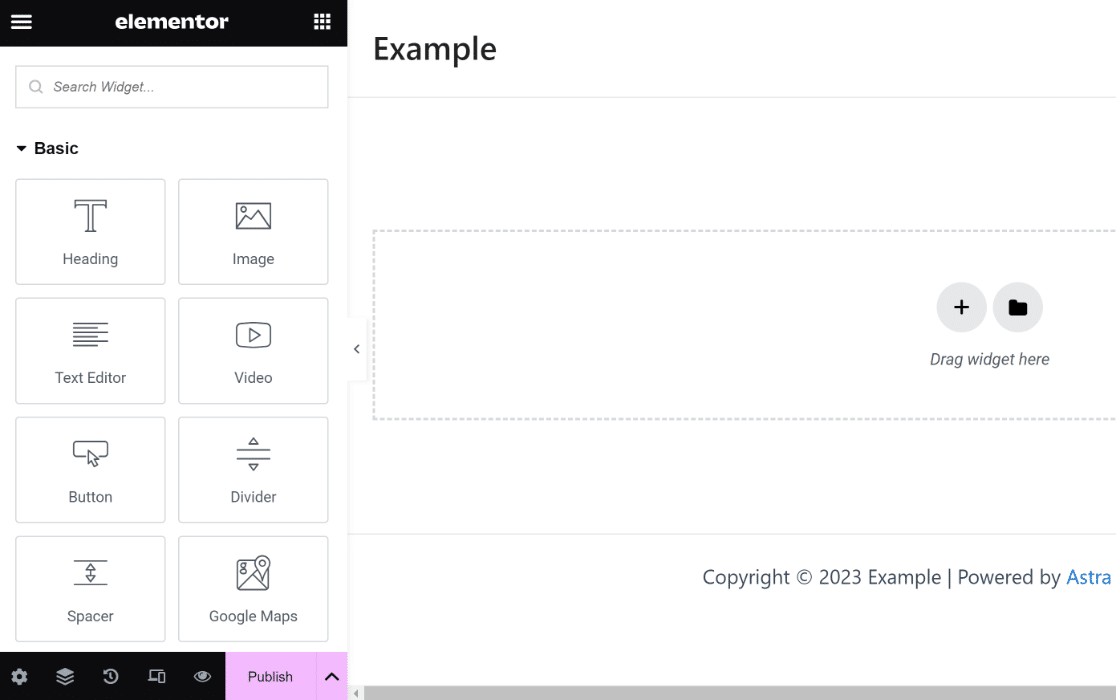
Nachdem Sie auf die Schaltfläche geklickt haben, wird der Elementor-Editor in wenigen Sekunden geladen. Mit dem Drag-and-Drop-Editor können Sie eine komplette Landing Page erstellen.

Im nächsten Schritt werden wir das WPForms-Widget verwenden, um ein benutzerdefiniertes Anmeldeformular zu erstellen.
Schritt 3: Erstellen Sie ein neues Anmeldeformular
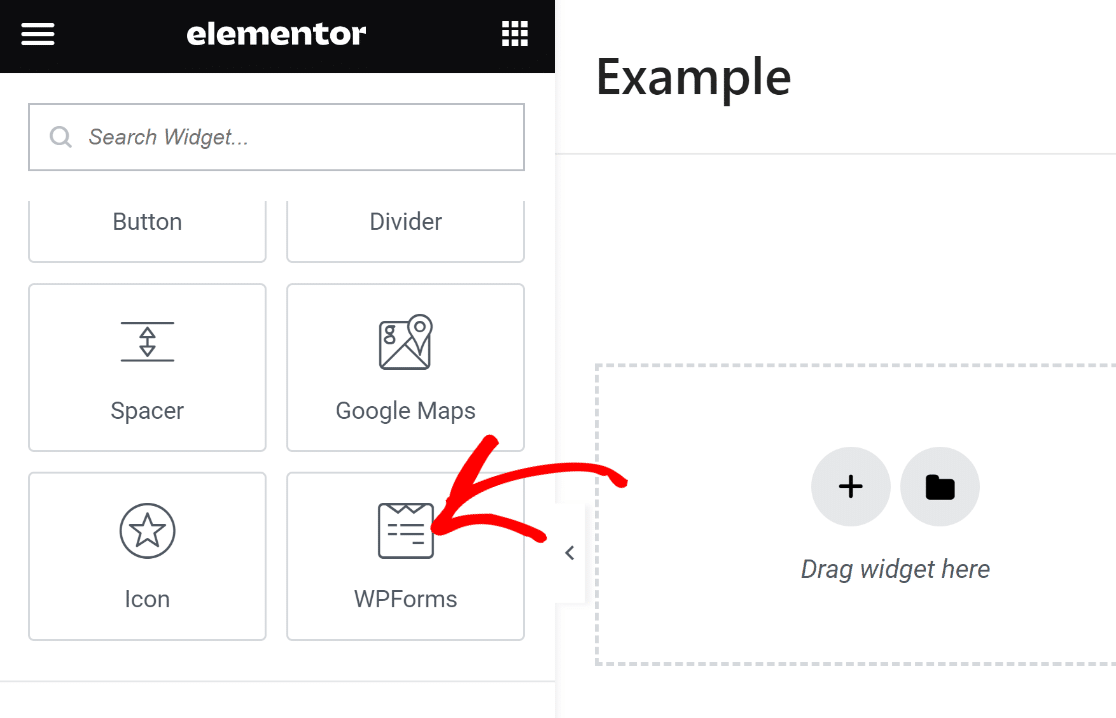
Da wir hier nur ein benutzerdefiniertes Anmeldeformular hinzufügen müssen, suchen wir nach dem WPForms-Widget und ziehen es in den Bereich auf der rechten Seite.

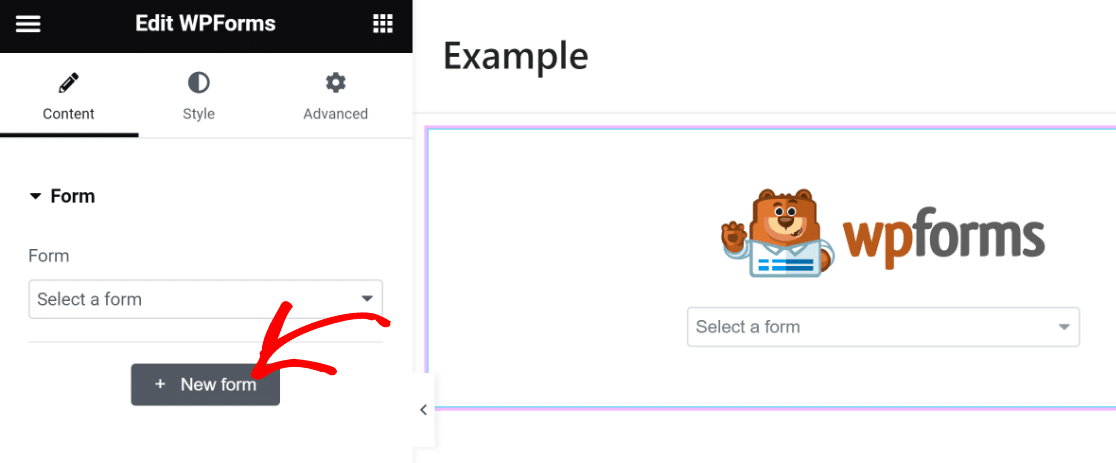
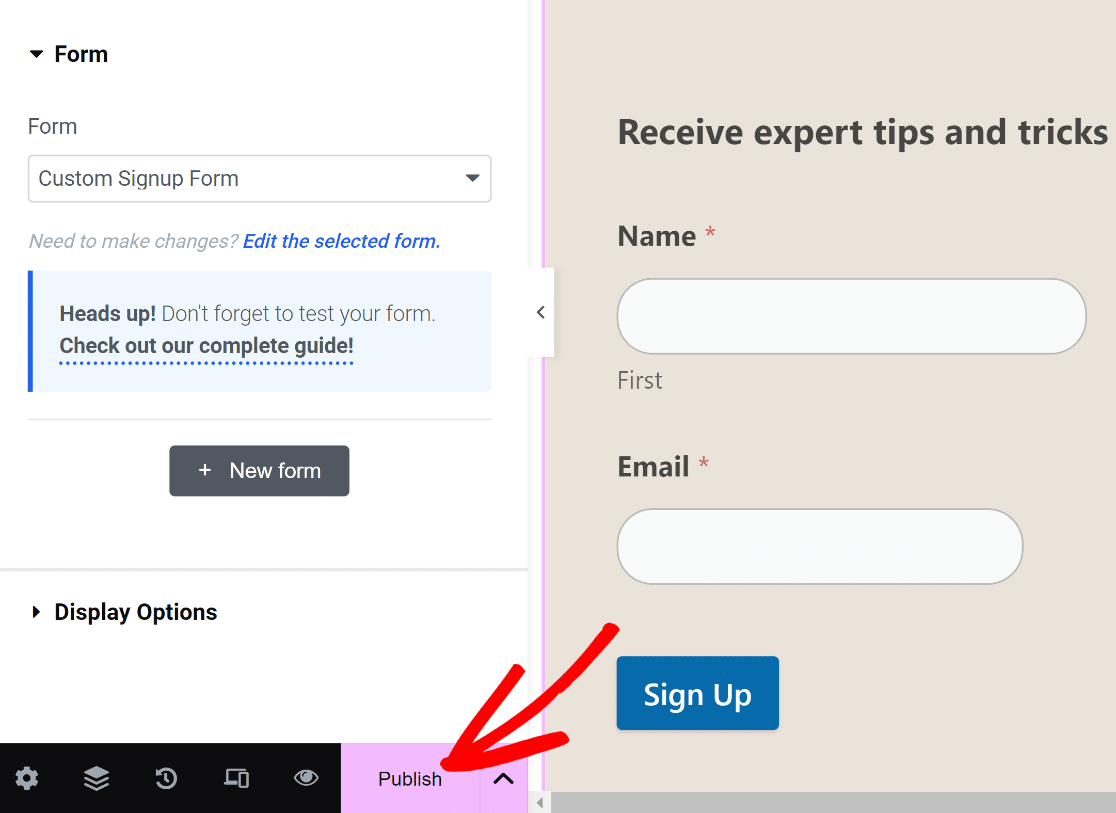
Wenn Sie das WPForms-Widget in Ihre Seite eingefügt haben, können Sie entweder ein beliebiges gespeichertes Formular auswählen, das Sie mit WPForms erstellt haben, oder ein neues Formular erstellen.
Wir erstellen ein neues Anmeldeformular, indem wir auf die Schaltfläche + Neues Formular im linken Fensterbereich klicken.

An diesem Punkt wird der WPForms-Formularersteller als Overlay geladen. Hier können Sie das Anmeldeformular erstellen, das Sie auf Ihrer Seite einbetten möchten.
Benennen Sie zunächst Ihr Formular. Dies ist hilfreich, damit Sie es später in Ihrem WordPress-Dashboard referenzieren und finden können.

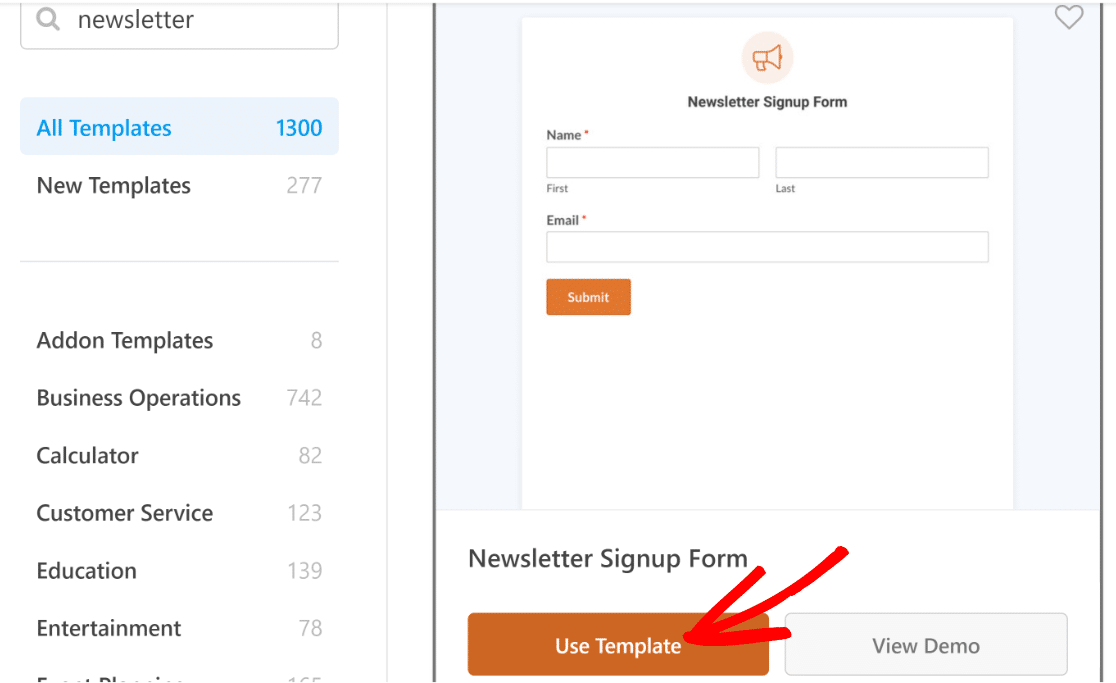
Scrollen Sie dann nach unten und verwenden Sie die Suchleiste unter dem Vorlagenauswahlfenster, um eine geeignete Vorlage zu finden. Für dieses Tutorial werden wir die Vorlage Newsletter-Anmeldeformular verwenden.

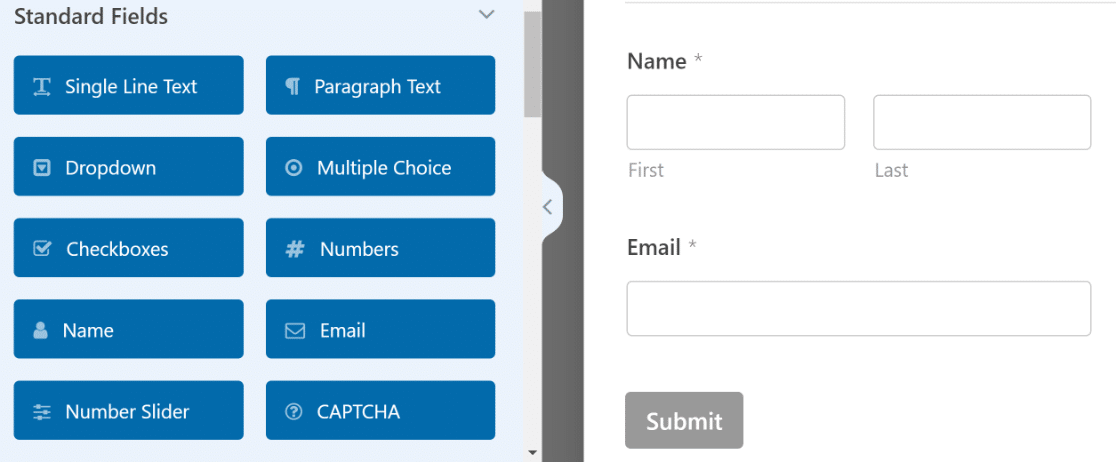
Nachdem Sie die Vorlage ausgewählt haben, wird der Formularersteller auf Ihren Bildschirm geladen. Sie werden feststellen, dass diese Vorlage bereits die Felder Name und E-Mail enthält, was im Grunde alles ist, was Sie für die Newsletter-Anmeldung benötigen.

Aber der Spaß hört damit nicht auf! Wir können diese Form auf die nächste Stufe heben und ihr einen echten Glanz verleihen.
Das können wir u. a. dadurch erreichen, dass wir eine lustige Überschrift einfügen, die mehr Menschen dazu einlädt, sich anzumelden.
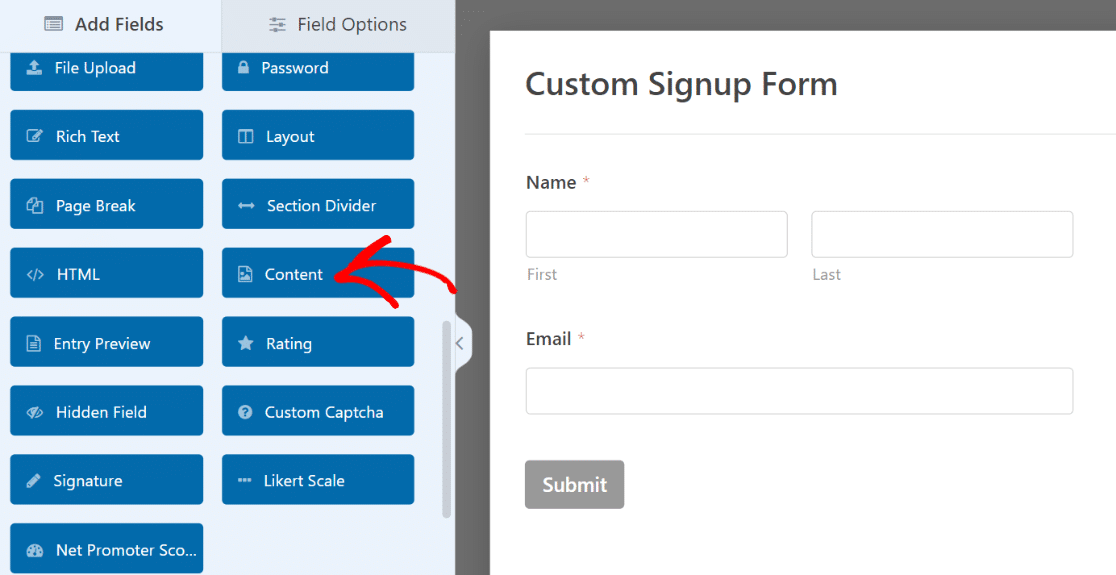
Dazu können Sie das in WPForms Pro verfügbare Feld "Inhalt" verwenden. Wir fügen das Feld " Inhalt" am oberen Rand des Formulars ein.

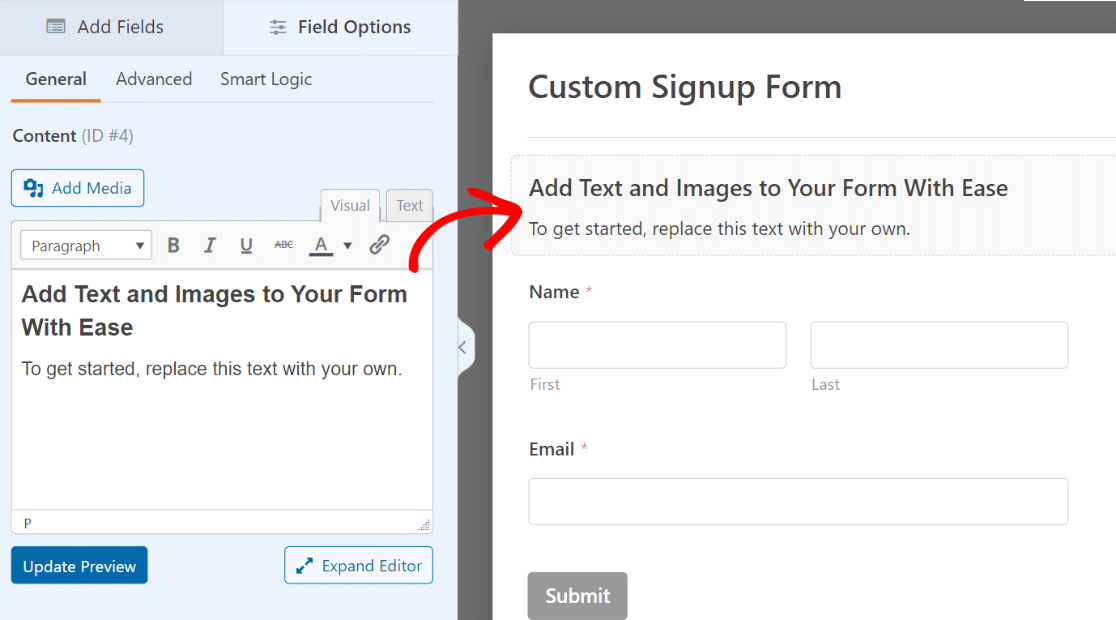
Nachdem Sie das Feld hinzugefügt haben, klicken Sie darauf, um die zugehörigen Feldoptionen im linken Fensterbereich zu öffnen.

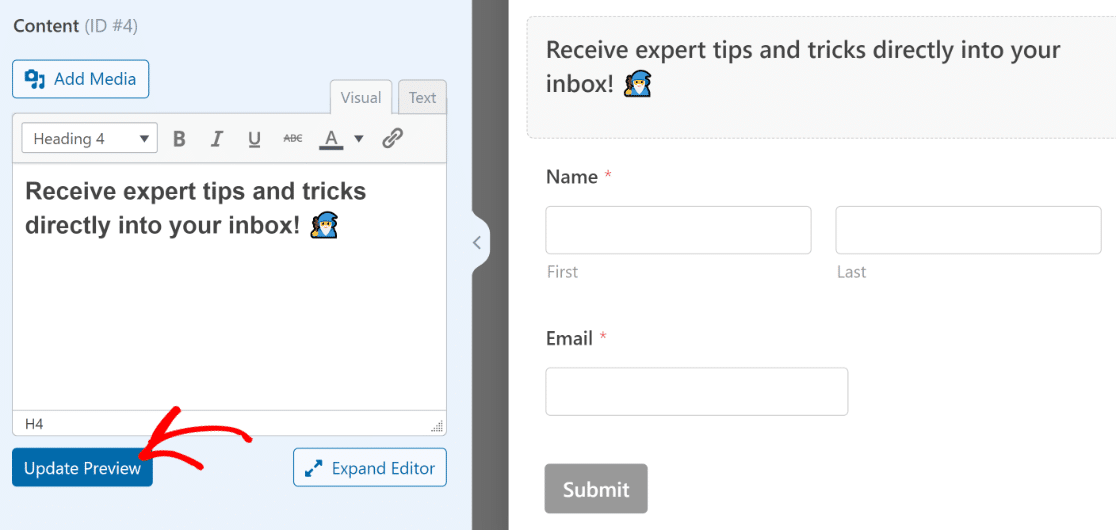
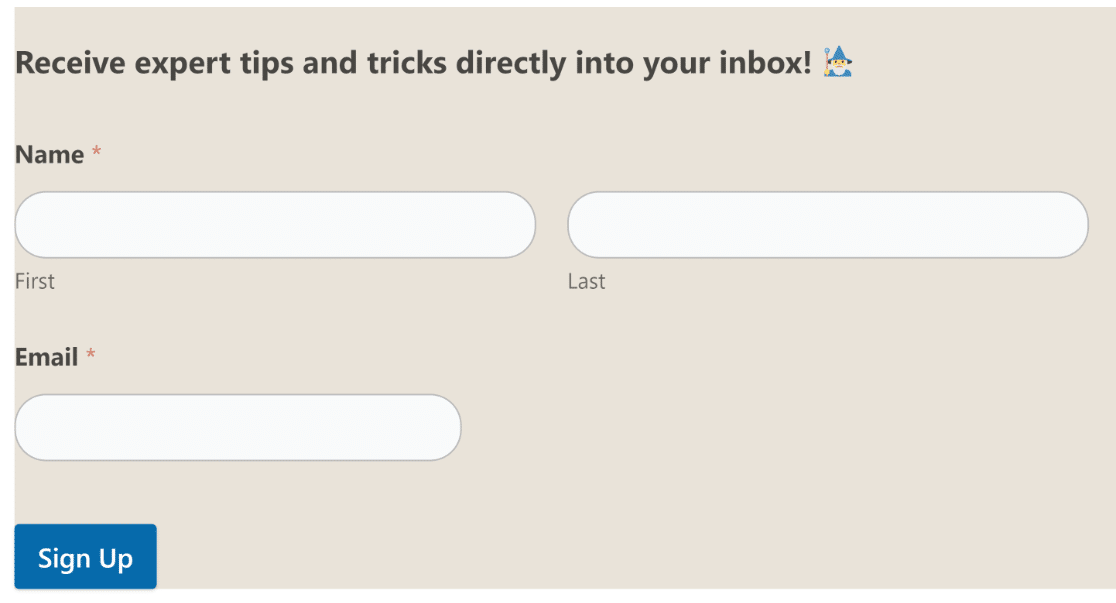
Mit dem Texteditor auf der linken Seite können Sie einen beliebigen Text ohne Code hinzufügen. Wir fügen etwas Text hinzu und formatieren ihn als Überschrift 4. Außerdem fügen wir ein Emoji ein, damit der Text besser zur Geltung kommt! 🕺
Klicken Sie auf die Schaltfläche Vorschau aktualisieren unter dem Editor, um die Änderungen in Ihrem Formular auf der rechten Seite zu sehen.

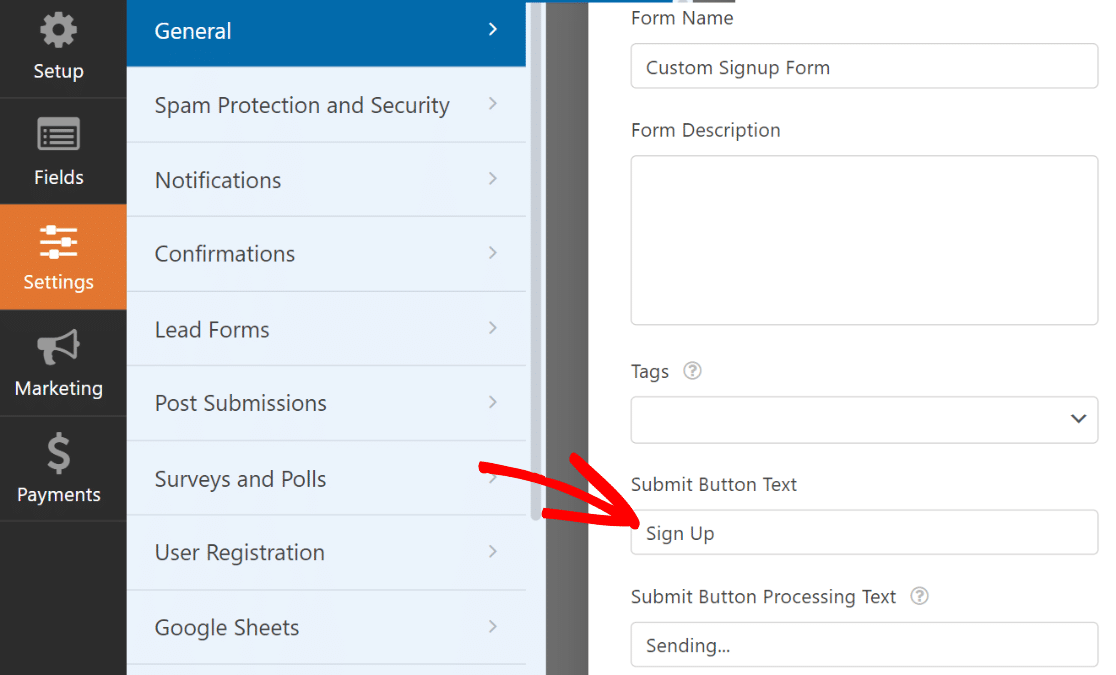
Und wenn wir schon dabei sind, sollten wir auch den Text der Schaltfläche "Absenden" ändern und ihn besser auf die Art des Formulars abstimmen.
Klicken Sie in der Seitenleiste des Formularerstellers auf Einstellungen " Allgemein. Scrollen Sie nach unten, bis Sie das Feld Text für die Schaltfläche Senden finden. Sie können den Standardtext ersetzen, indem Sie ihn einfach hier eingeben.

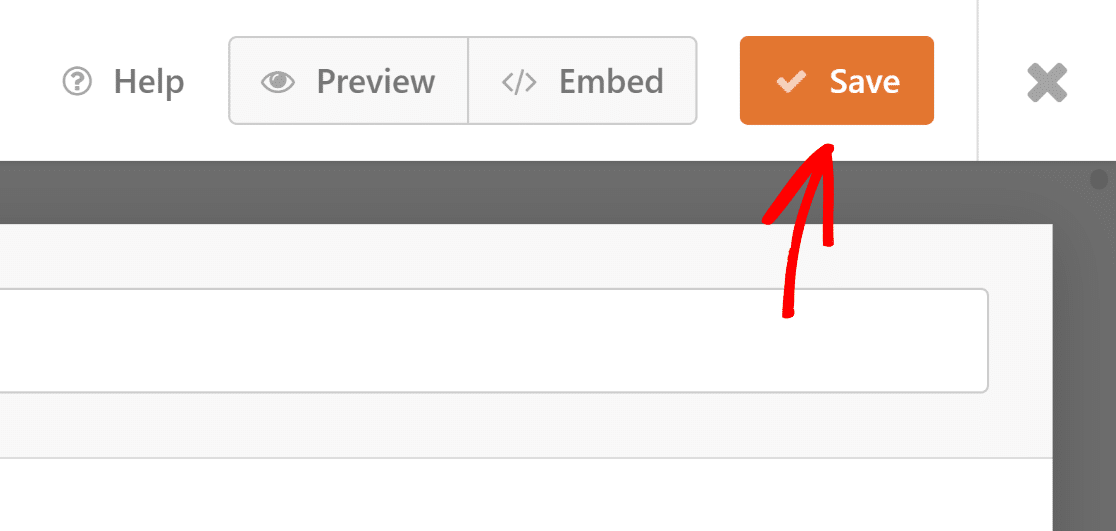
Großartig! Das Formular sieht schon ganz gut aus. Dies ist ein guter Zeitpunkt, um das Formular zu speichern, indem Sie oben auf Speichern klicken.

Aber ein Anmeldeformular für einen Newsletter wäre bedeutungslos, wenn es nicht in Ihr E-Mail-Marketing-Tool integriert wäre.
Im nächsten Schritt zeigen wir Ihnen, wie Sie Ihr Formular in Ihre Marketing-App integrieren, damit neue Abonnenten automatisch in Ihre Abonnentenliste kopiert werden.
Schritt 4: Verbinden Sie das Anmeldeformular mit einer Marketing-Plattform
WPForms unterstützt verschiedene Marketing-Integrationen ab Plus und oben Pläne. Wenn Sie WPForms Lite verwenden, können Sie immer noch die Constant Contact Integration kostenlos zugreifen.
In diesem Beispiel zeigen wir Ihnen kurz, wie Sie Ihr Anmeldeformular mit Brevo verbinden können.
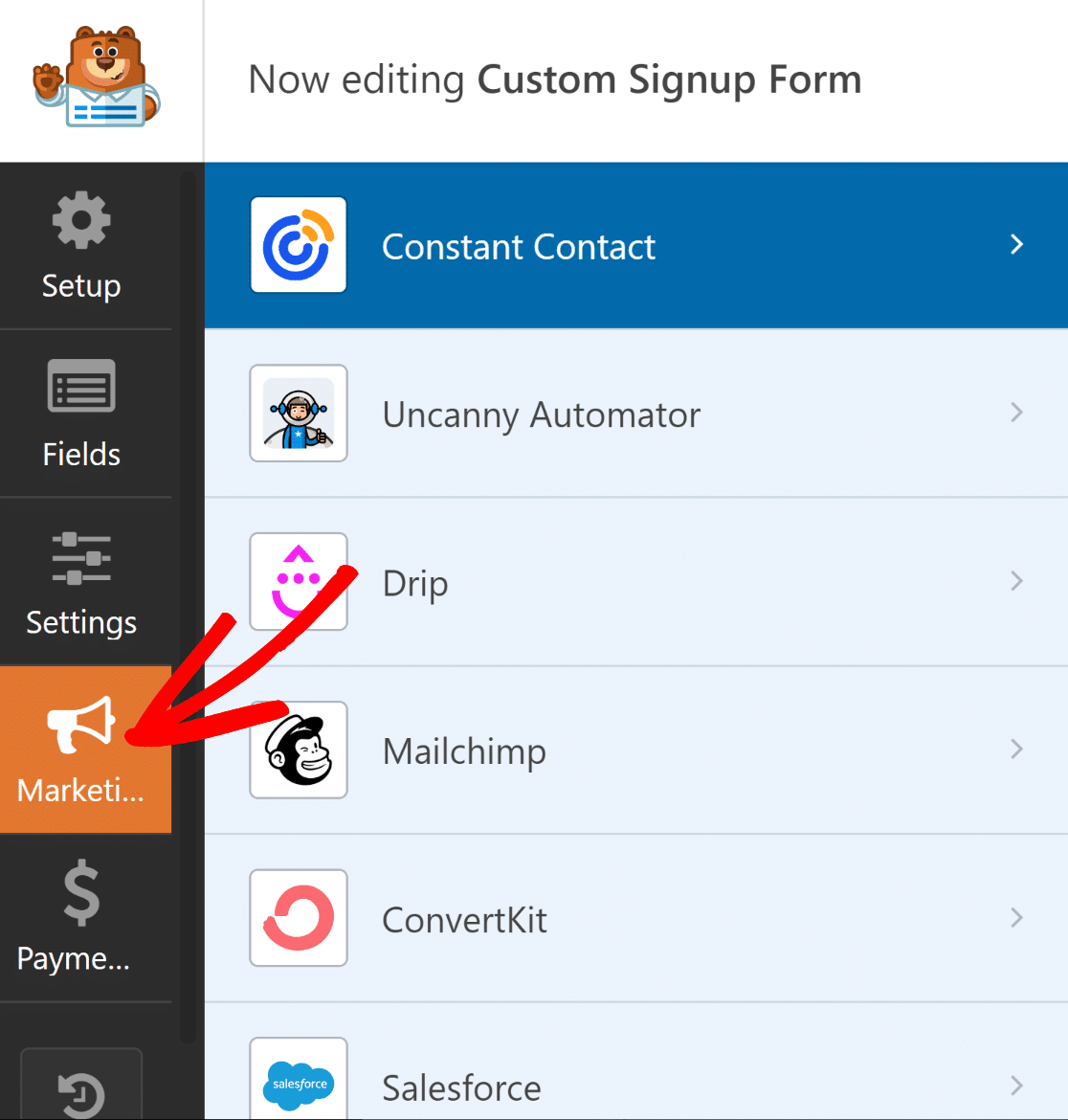
Gehen Sie einfach auf die Registerkarte Marketing in der Seitenleiste.

Wählen Sie dann den Dienst aus, mit dem Sie Ihr Formular verbinden möchten. Mit Ausnahme von Constant Contact müssen Sie für alle unterstützten Marketingintegrationen zunächst das entsprechende Addon installieren.
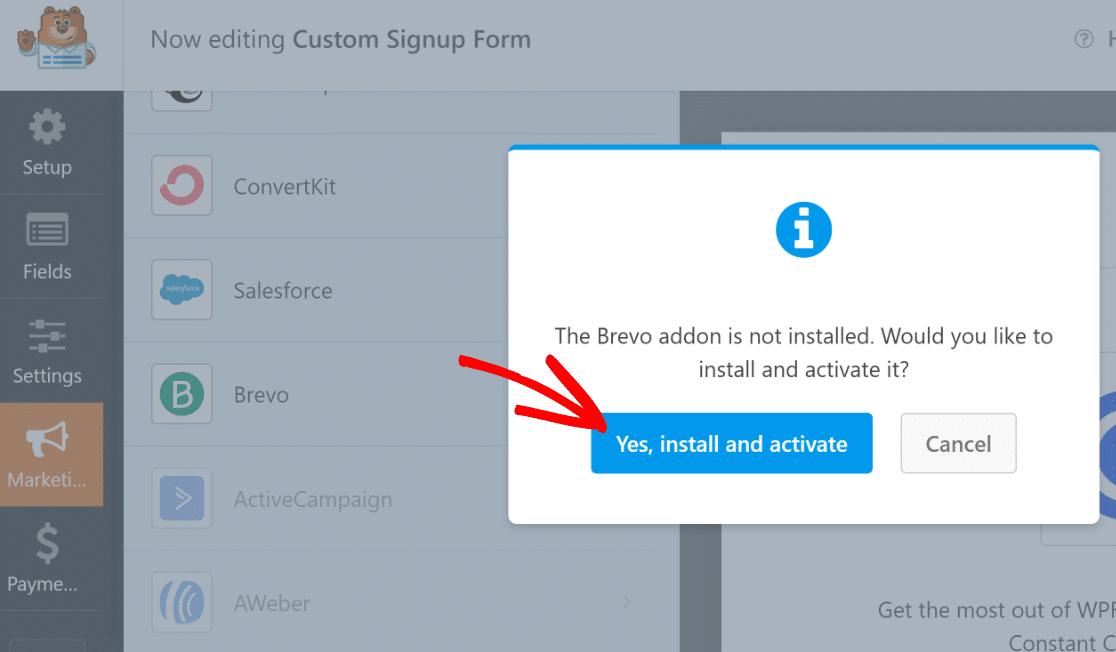
Wenn Sie das Addon noch nicht haben, wird WPForms es für Sie installieren, wenn Sie darauf klicken.
In diesem Fall verwenden wir Brevo. Wenn wir auf Brevo in der Registerkarte Marketing klicken, werden wir aufgefordert, es zu installieren. Nachdem wir auf Ja, installieren und aktivieren gedrückt haben , dauerte es nur etwa 5 Sekunden, bis das Brevo-Addon installiert und bereit war.

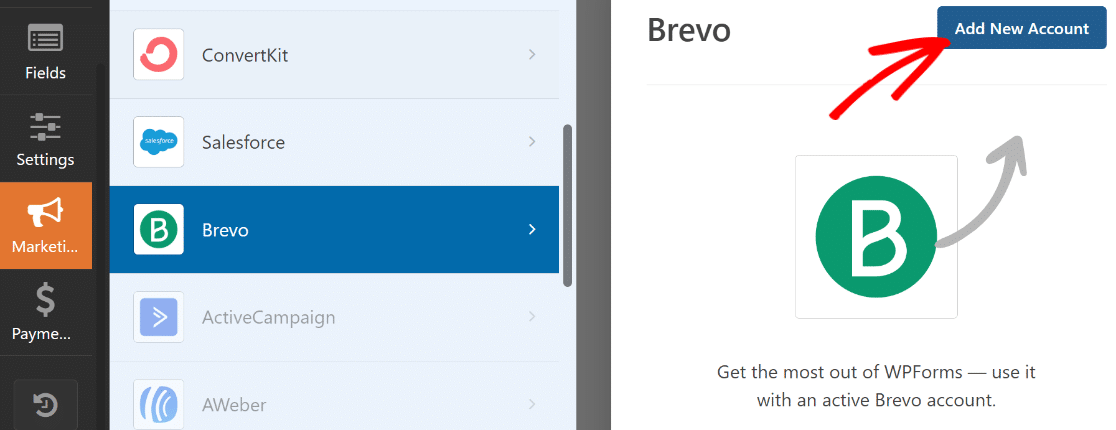
Wenn Sie Brevo auf der linken Seite ausgewählt haben, klicken Sie auf das Feld Neues Konto hinzufügen oben rechts.

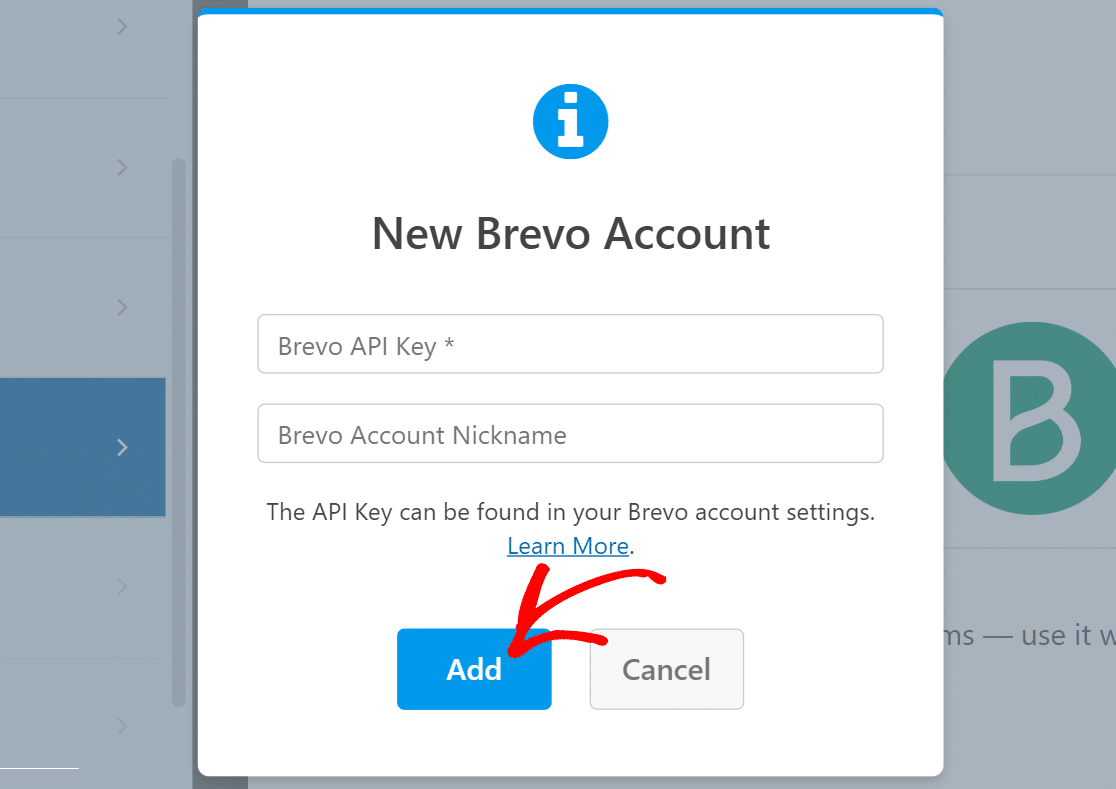
Geben Sie nun einfach Ihren Brevo-API-Schlüssel und Ihren Konto-Nickname ein. Wenn Sie weitere Hilfe bei der Suche nach Ihrem Brevo-API-Schlüssel benötigen, finden Sie weitere Informationen in unserem Brevo-Addon-Dokument.
Nachdem Sie die erforderlichen Informationen eingegeben haben, klicken Sie auf Hinzufügen.

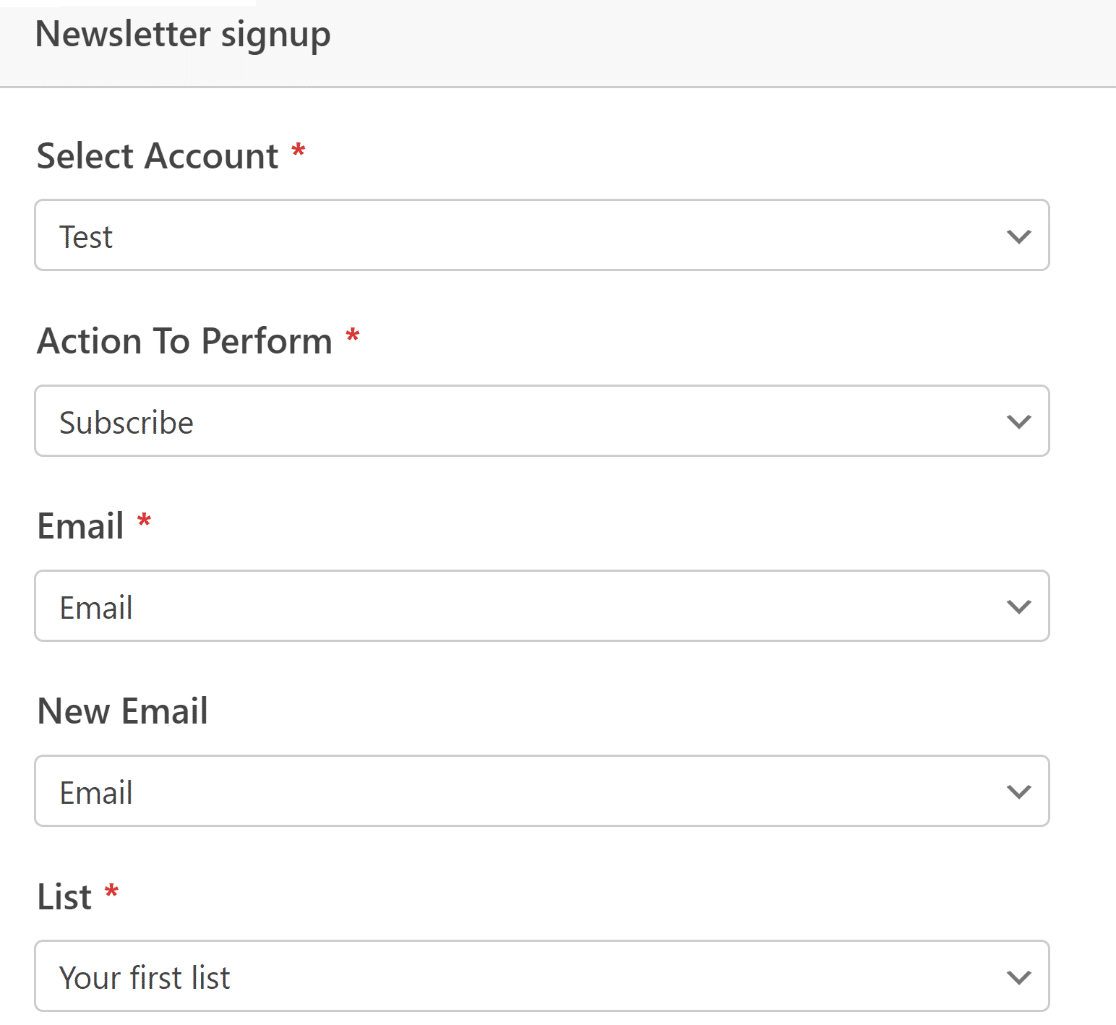
Sobald Sie mit Ihrem Brevo-Konto verbunden sind, wird auf der rechten Seite eine neue Liste mit Einstellungen angezeigt.
Verwenden Sie die Dropdown-Felder, um zu konfigurieren, wie Ihr Formular mit Ihrem Brevo-Konto funktionieren soll. Sie können Dinge einstellen wie die Aktion, die in Brevo ausgeführt werden soll, wenn das Formular abgeschickt wird, die Liste, in der neue Abonnenten hinzugefügt oder entfernt werden sollen, die Zuordnung der E-Mail-Felder und mehr.

Wenn Sie fertig sind, drücken Sie oben auf "Speichern".
Die Marketing-Integration ist nun abgeschlossen. Das war doch ganz einfach, oder?
Schritt 5: Gestalten Sie Ihr Anmeldeformular und veröffentlichen Sie es
An diesem Punkt sind wir mit dem Einrichten der erforderlichen Funktionen für das Anmeldeformular fertig. Aber wie wir zu Beginn dieses Tutorials betont haben, muss ein wirkungsvolles Formular mehr als nur funktional sein - es muss auch optisch beeindruckend sein.
Während wir unser Formular bereits durch das Hinzufügen von Text und Emojis mit dem Inhaltsfeld viel spannender gemacht haben, können wir mit der kombinierten Leistung von WPForms und Elementor noch weiter gehen.
Nachdem Ihr Formular fertig ist, beenden Sie WPForms einfach, indem Sie auf die Schaltfläche "Cross" klicken. Sie sollten nun den Elementor-Editor mit Ihrem neu erstellten Formular als Widget eingebettet haben.
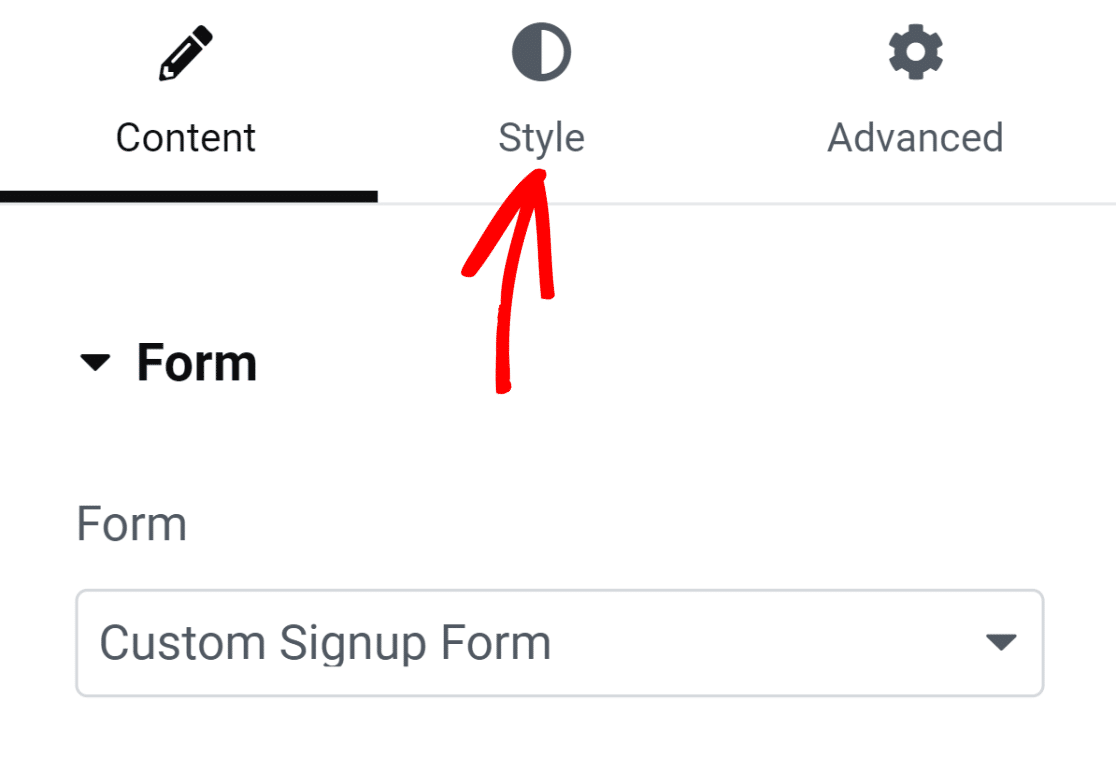
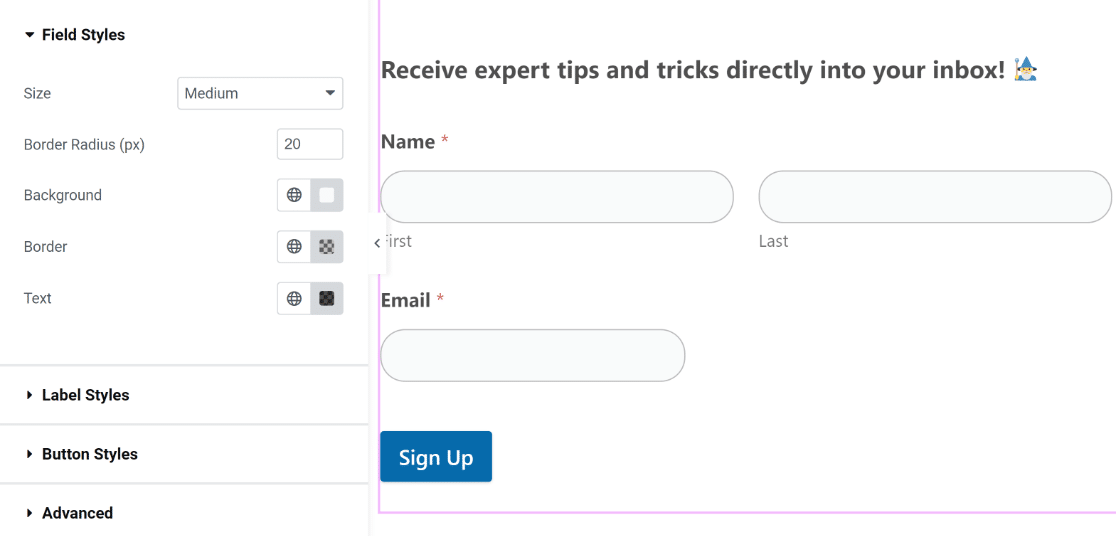
Klicken Sie auf das Formular und wählen Sie dann die Registerkarte " Formatvorlagen" im linken Fensterbereich.

Auf dieser Registerkarte finden Sie Optionen zum Anpassen der Stile verschiedener Formularkomponenten. So können Sie beispielsweise die Stile Ihrer Felder, Beschriftungen und Schaltflächen ohne Code anpassen.
In unserem Formular sind die Feldränder standardmäßig rechteckig mit geraden Ecken. Wenn Sie jedoch rundere Feldränder benötigen, erhöhen Sie einfach den Wert für den Rahmenradius unter Feldstile.

Ebenso können Sie die Farbe Ihrer Felder, Beschriftungen und Schaltflächen mit einem einzigen Klick ändern. Wir werden die Standardfarben verwenden, weil sie perfekt zu unserem Thema passen. Es steht Ihnen aber frei, mit verschiedenen Farben für Ihr Formular zu experimentieren.
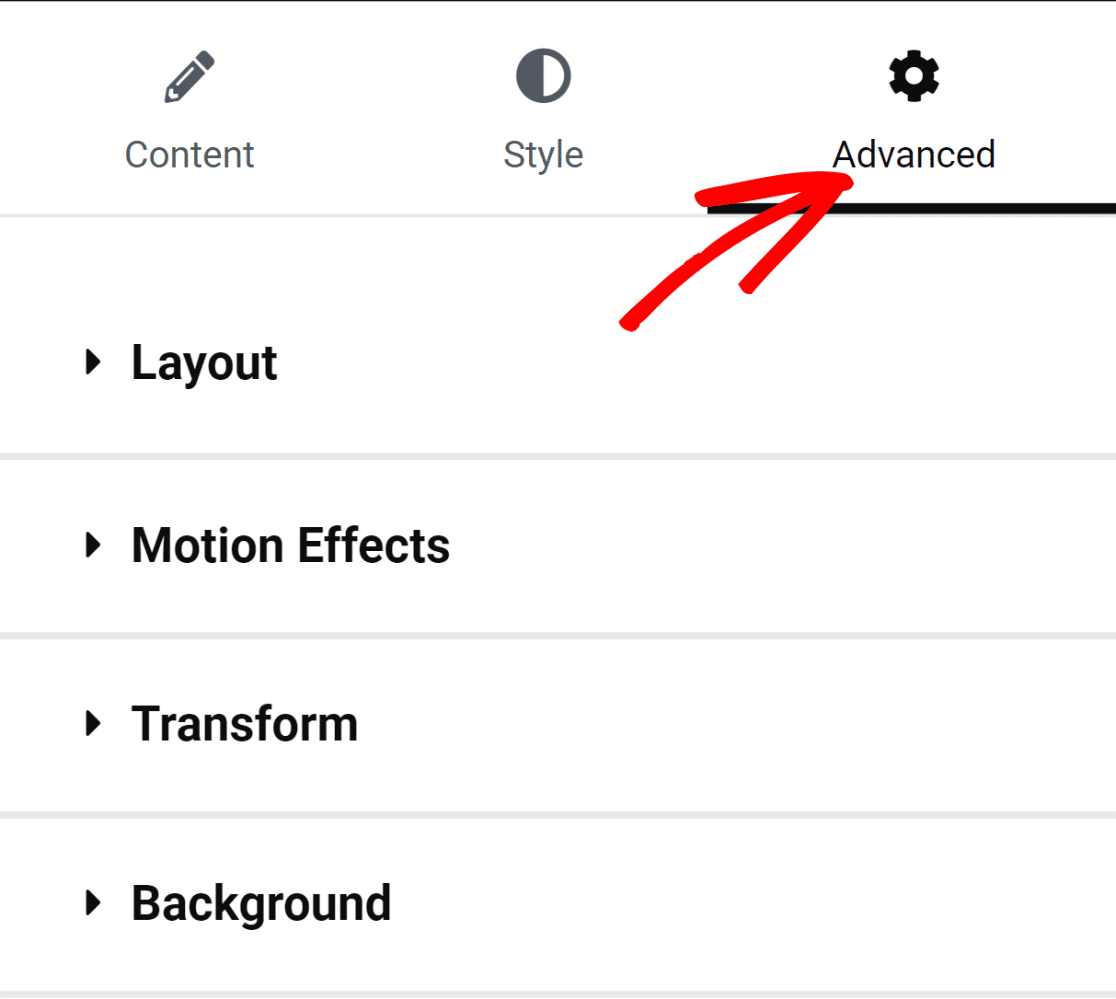
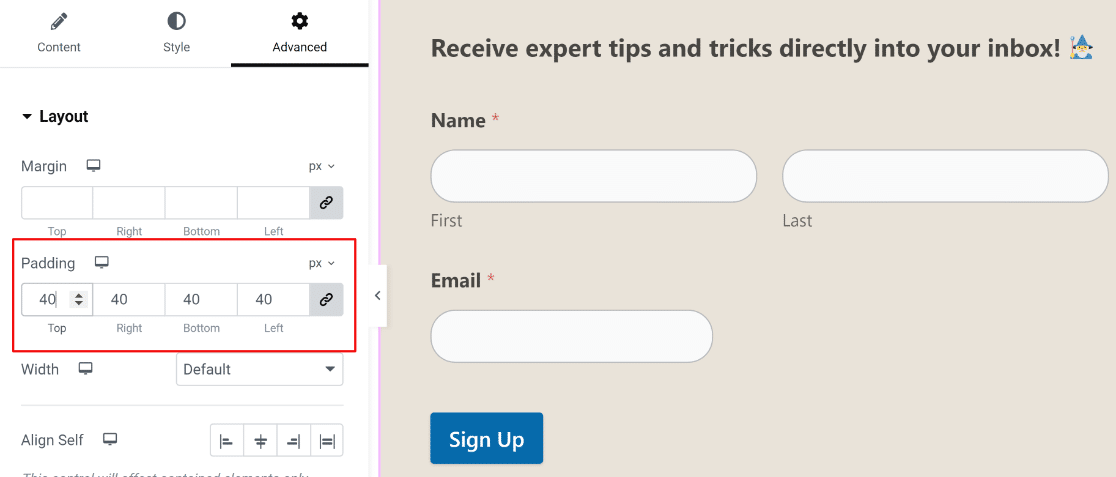
In Elementor können Sie auch die Stile Ihrer Formular-Container ändern. Klicken Sie dazu auf die Registerkarte Erweitert.

Hier finden Sie eine Reihe faszinierender Einstellungen wie Layoutanpassungen, Animationseffekte, Hintergrundanpassungen und vieles mehr.
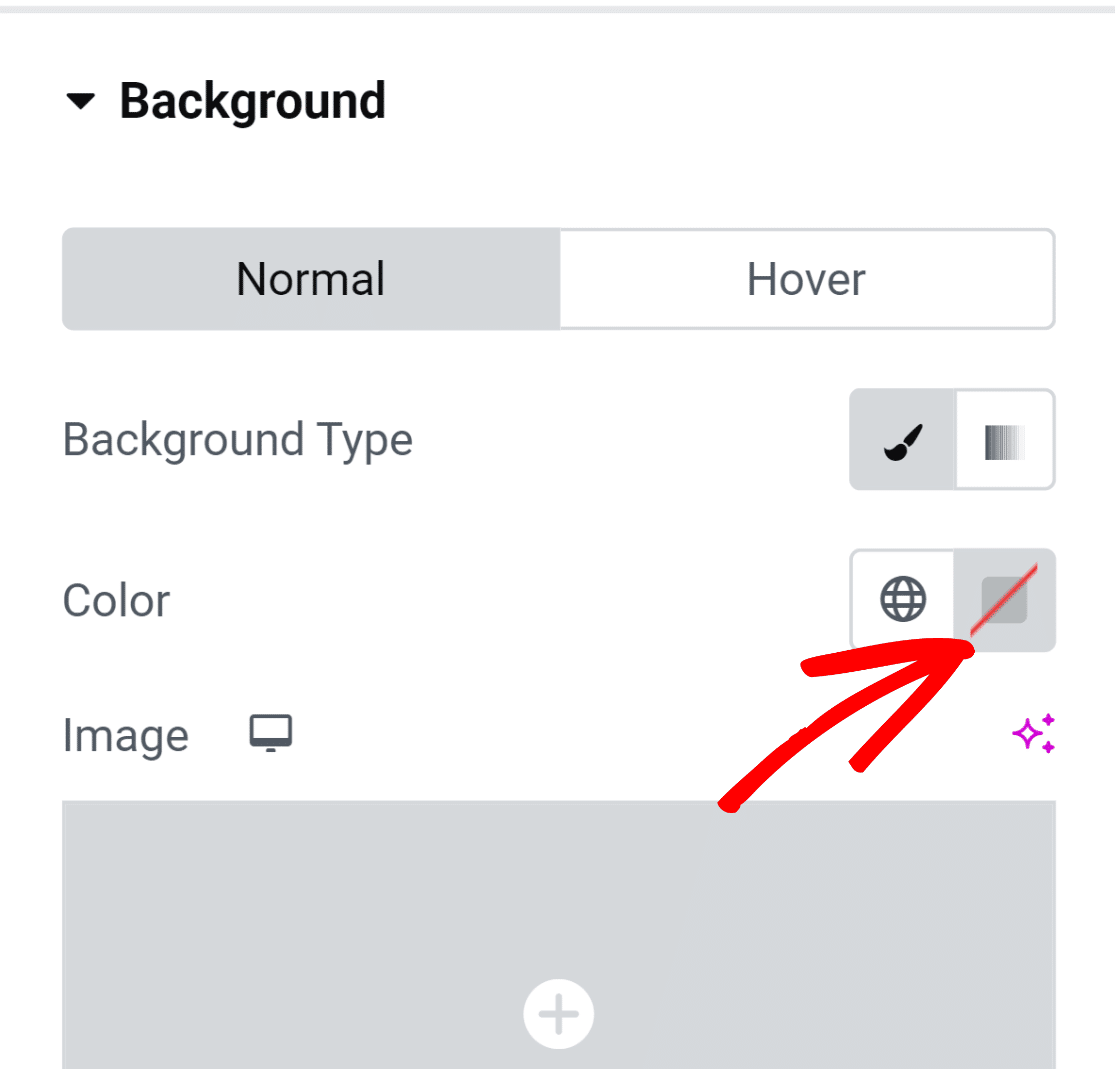
Fügen wir dem Formularcontainer eine Hintergrundfarbe hinzu, um ihm ein lebendigeres Aussehen zu verleihen. Klicken Sie auf die Option Hintergrund, um das Menü mit zusätzlichen Einstellungen zu erweitern.
Wir fügen eine Volltonfarbe hinzu, indem wir auf das Farbauswahlsymbol auf der rechten Seite klicken.

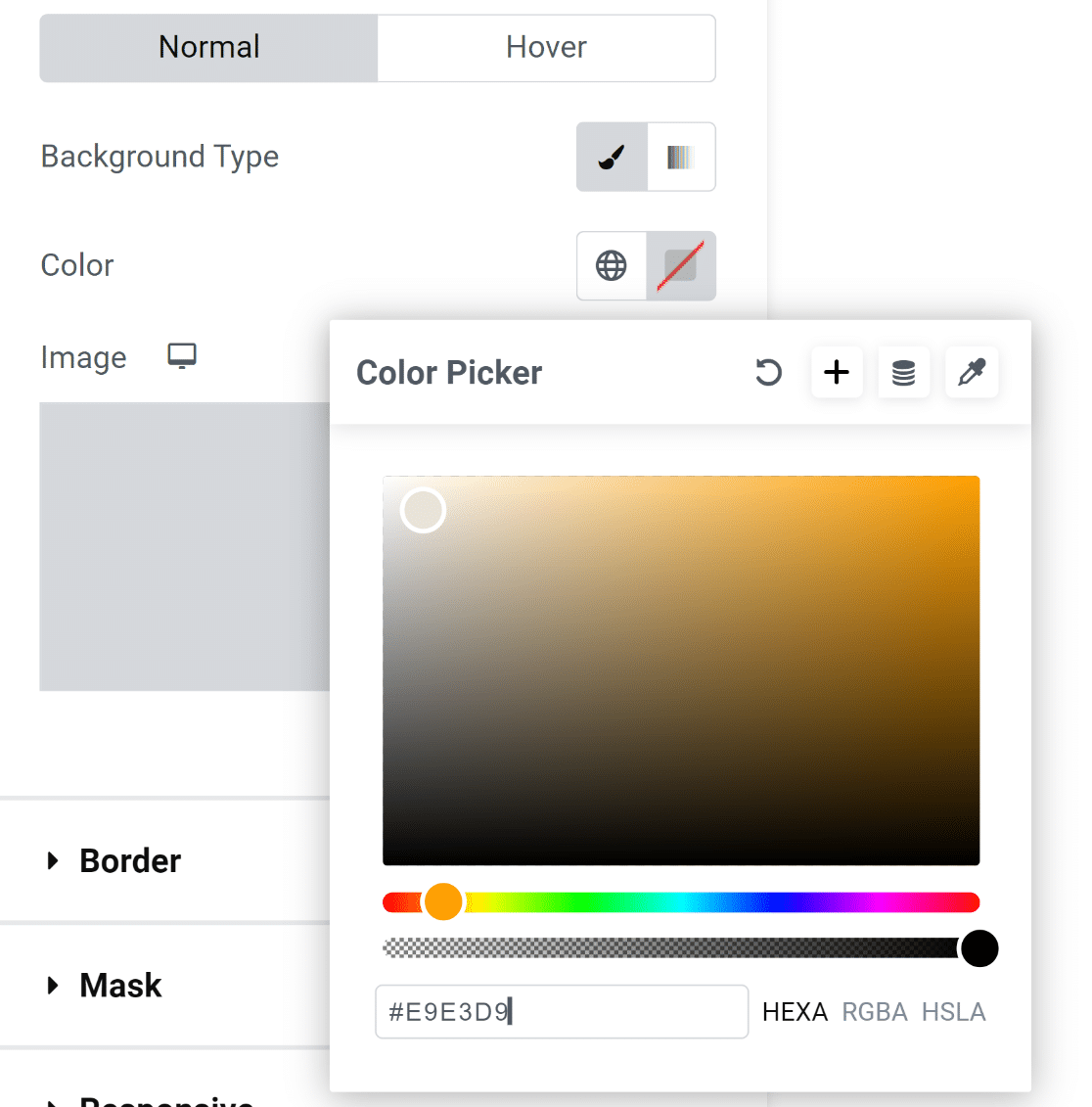
Mit dem Farbauswahlwerkzeug können Sie jede Farbe bequem mit einem Klick auswählen.

Nach der Auswahl der Farbe sieht das Formular sofort viel ansprechender aus!
Allerdings berühren die Elemente innerhalb des Formulars die Ränder des Containers, was nicht sehr gut aussieht.

Das ist leicht zu beheben!
Klicken Sie im Menü "Erweitert" auf der linken Seite auf die Option "Layout", um die Einstellungen für die Ränder und die Polsterung aufzurufen. Wir haben einfach etwas Polsterung hinzugefügt und das Ergebnis sieht toll aus!

An diesem Punkt sind wir bereit, Ihr Formular zu veröffentlichen. Wenn Sie jedoch weitere Anpassungen ausprobieren möchten, können Sie hier mehr Zeit verbringen und verschiedene Optionen erkunden.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Veröffentlichen am unteren Rand.

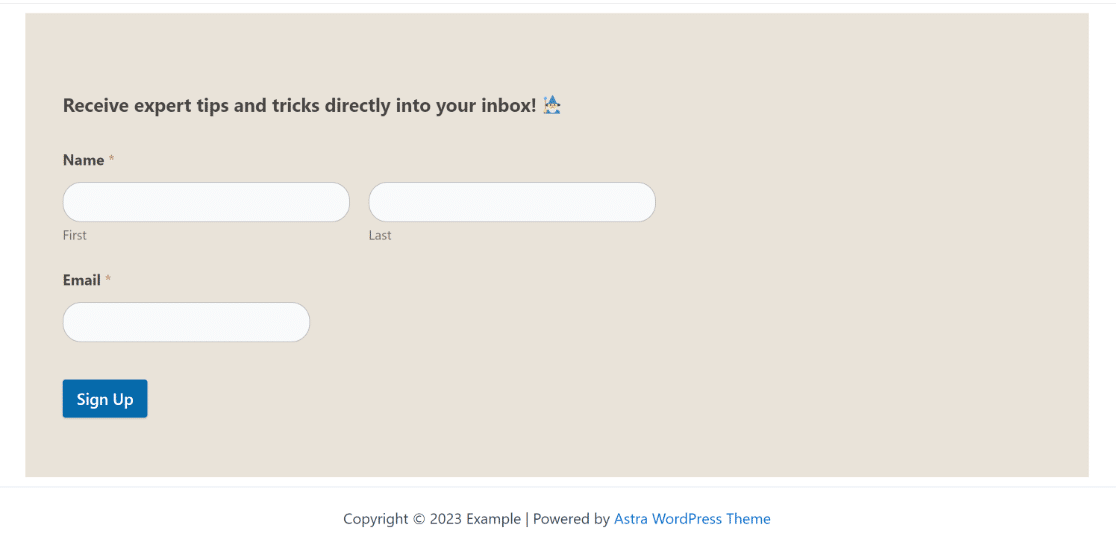
Es wird sofort eine Meldung angezeigt, in der Sie gefragt werden, ob Sie Ihre veröffentlichte Seite jetzt anzeigen möchten.
Zeigen Sie Ihre Seite nach der Veröffentlichung an.

Und das war's!
Sie haben gerade ein benutzerdefiniertes Anmeldeformular mit Elementor und WPForms hinzugefügt.
Auf diese Weise können Sie sicherstellen, dass Ihr Formular für Ihre Website einzigartig aussieht und mit zeitsparenden Integrationen ausgestattet ist, die Ihnen helfen, Ihre E-Mail-Abonnenten ohne jeglichen Aufwand zu vergrößern!
FAQs zu Elementor-Anmeldeformularen
Haben Sie noch Fragen zur Erstellung von Anmeldeformularen in Elementor? Hier sind einige Fragen, die unsere Kunden uns schon gestellt haben.
Brauche ich Elementor Pro, um ein Anmeldeformular zu erstellen?
Nein, Sie brauchen Elementor Pro nicht, um ein Anmeldeformular zu erstellen, solange Sie WPForms installiert haben. Sie können auf das WPForms-Widget in Elementor zugreifen, ohne ein Upgrade auf die Pro-Version durchführen zu müssen. Elementor verfügt jedoch auch über einen eigenen Form Builder. Wenn Sie Anmeldeformulare nur mit Elementor erstellen möchten, benötigen Sie eine Pro-Lizenz.
Während Elementor ein fantastisches Page Builder Tool ist, ist der Elementor Form Builder einfacher und hat verschiedene Einschränkungen im Vergleich zu fortgeschrittenen Form Buildern wie WPForms.
Wie kann ich mein Anmeldeformular so gestalten, dass es zum Branding meiner Website passt?
Der einfachste Weg, um Ihre Anmeldeformulare mit Website-Branding ist die Verwendung Ihrer Website Thema Farben für die verschiedenen Aspekte Ihres form.WPForms automatisch wählt Ihr Thema der primären und sekundären Farben, so können Sie einfach diese Farben für die verschiedenen Komponenten Ihres Formulars wie die Grenzen, Etiketten und Schaltflächen.
Sie können auf diese Einstellungen zur Stilanpassung im Elementor WPForms-Widget zugreifen, indem Sie auf die Registerkarte Stil klicken. Dort finden Sie die Option, die Farbe der verschiedenen Teile Ihres Formulars zu ändern, indem Sie aus den verfügbaren Themenfarben wählen, die zu Ihrem Branding passen. Es ist keine Codierung erforderlich!
Kann ich benutzerdefinierte CSS verwenden, um mein Anmeldeformular zu gestalten?
Ja, Sie können benutzerdefinierte CSS-Klassen zu Ihrem Anmeldeformular hinzufügen, wenn Sie WPForms verwenden. Klicken Sie dazu auf Stil, nachdem Sie das WPForms-Widget in Elementor ausgewählt haben, und klicken Sie dann auf Erweitert. Sie können dann benutzerdefinierte CSS einfügen, um Ihr Anmeldeformular zu gestalten.
Wie kann ich ein mehrstufiges Anmeldeformular erstellen?
WPForms bietet Ihnen mehrere Möglichkeiten, ein mehrstufiges Anmeldeformular zu erstellen. Sie können Seitenumbrüche hinzufügen, um Ihr Formular in mehrere Seiten aufzuteilen, oder Sie können das Lead Forms Addon verwenden, das ein normales Formular automatisch in ein mehrstufiges Anmeldeformular mit Seitenumbrüchen dazwischen verwandelt.
Erstellen Sie als nächstes ein benutzerdefiniertes ConvertKit-Formular
WPForms lässt sich mit verschiedenen Marketingplattformen integrieren, darunter auch ConvertKit. Wir haben eine spezielle Anleitung, die Ihnen zeigt , wie Sie ein benutzerdefiniertes ConvertKit-Formular erstellen können. Schauen Sie es sich unbedingt an!
Sie können auch Optionen für kostenlose Bestellformulare vergleichen, wenn Sie Produkte online verkaufen.
Benutzerdefinierte Anmeldungsformulare in Elementor erstellen
Sind Sie bereit, Ihr eigenes Anmeldeformular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.