AI Zusammenfassung
Möchten Sie Tooltips zu Ihrem Formular hinzufügen? Tooltips sind kleine Kästchen, die aufpoppen, wenn Sie mit dem Mauszeiger über einen Bereich auf Ihrer WordPress-Website fahren, und sie eignen sich hervorragend, um zusätzliche Informationen zu einem Feld hinzuzufügen, ohne dass es überladen wirkt.
In diesem Beitrag zeigen wir Ihnen, wie Sie in WordPress Tooltips hinzufügen können.
In diesem Artikel
- Was ist ein Tooltip in WordPress?
- Installieren eines WordPress-Tooltips ohne ein Plugin
- Schritt 1. Ein WordPress-Formular erstellen
- Schritt 2. Installieren Sie das Shortcodes Ultimate Plugin
- Schritt 3: Holen Sie sich Ihren Tooltip Shortcode
- Schritt 4: Fügen Sie Ihren Tooltip zum Formular hinzu
- Schritt 5: Anpassen des Tooltips
- Schritt 5: Verwandeln Sie Ihren Tooltip in ein Symbol (optional)
- Abschließende Überlegungen
Erstellen Sie jetzt Ihr WordPress-Formular
Was ist ein Tooltip in WordPress?
Tooltips sind Hinweise, Glossarbegriffe oder Meldungen, die angezeigt werden, wenn Ihr Besucher mit dem Mauszeiger über ein Element auf Ihrer WordPress-Website fährt oder es berührt (auf mobilen Geräten). Und in Ihren WordPress-Formularen können Tooltips verwendet werden, um zusätzliche Informationen zu einem bestimmten Feld hinzuzufügen.
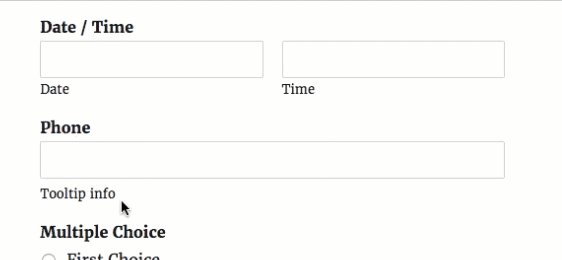
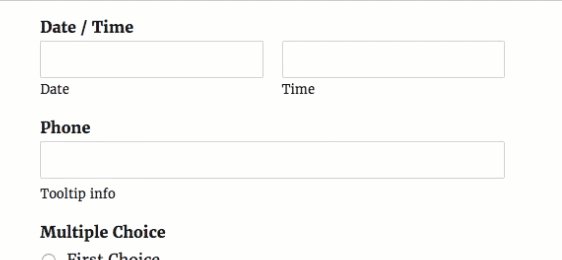
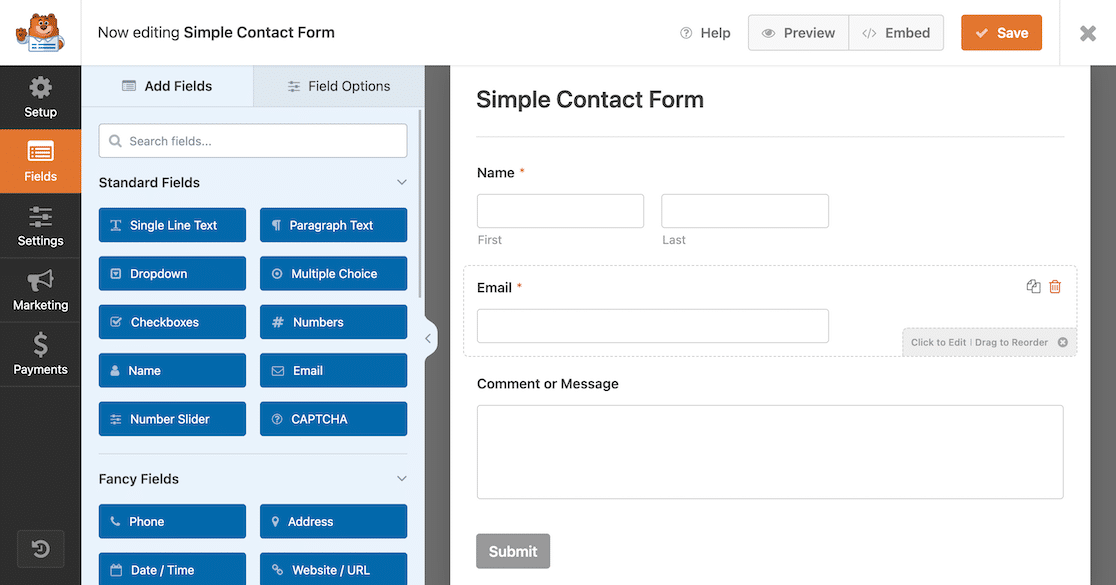
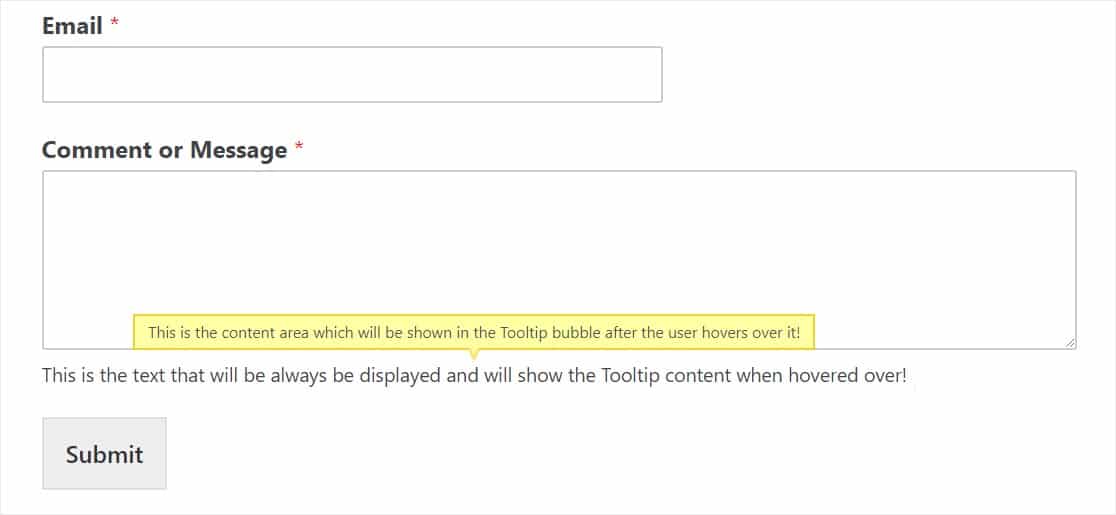
Sehen Sie sich zum Beispiel den folgenden Screenshot an.

WPForms können Sie leicht eine Beschreibung für jedes Feld in der Form Builder hinzufügen. Im Gegensatz zu einer typischen Feldbeschreibung, sind Tooltips standardmäßig ausgeblendet. Sie erscheinen nur, wenn Ihr Benutzer mehr Details über ein bestimmtes Feld erfahren möchte, indem er mit dem Mauszeiger über die Feldbeschreibung fährt.
Das Hinzufügen eines Tooltips ist eine gute Idee, wenn Sie mehr Details über ein bestimmtes Feld bereitstellen möchten, ohne unnötige Ablenkungen in Ihrem Formular zu schaffen.
Da Sie nun wissen, was eine QuickInfo ist, lesen Sie weiter, um herauszufinden, wie Sie sie in Ihre Website einfügen können.
Installieren eines WordPress-Tooltips ohne ein Plugin
Ja, es ist möglich, einen WordPress-Tooltip ohne ein Plugin zu installieren. Wenn Sie jedoch kein Tooltip-Plugin verwenden möchten, um Ihrer WordPress-Website auf einfache Weise einen Tooltip hinzuzufügen, müssen Sie ein fortgeschrittener Benutzer sein und HTML oder Jquery verwenden (oder einen Entwickler beauftragen, dies für Sie zu tun).
Glücklicherweise können Sie sich Zeit und Geld sparen, indem Sie ein Tooltip-Plugin verwenden. Für WPForms-Nutzer empfehlen wir das kostenlose Plugin Shortcodes Ultimate.
Shortcodes Ultimate ist einfach zu bedienen und funktioniert hervorragend mit den beliebtesten und besten WordPress-Themes.
Dieses äußerst hilfreiche und kostenlose WordPress-Plugin bietet Ihnen mehr als 50 Shortcodes, mit denen Sie Ihrer Website ganz einfach verschiedene Funktionen hinzufügen können, darunter auch den Tooltip-Shortcode. Als Nächstes zeigen wir Ihnen genau, wie Sie dieses WordPress-Tooltip-Plugin hinzufügen.
Wie man Tooltips in WordPress hinzufügt
Werfen wir einen Blick auf die Schritt-für-Schritt-Anleitung zum Hinzufügen von Tooltips in WordPress.
Schritt 1. Ein WordPress-Formular erstellen
Als Erstes müssen Sie WPForms auf Ihrer Website installieren und aktivieren. Wenn Sie Hilfe benötigen, sehen Sie sich diese Anleitung zur Installation eines WordPress-Plugins an.
Dann müssen Sie ein einfaches Formular in WordPress erstellen.

Sie haben Ihr Formular sehr gut erstellt. Wir werden in einem späteren Schritt darauf zurückkommen.
Schritt 2. Installieren Sie das Shortcodes Ultimate Plugin
Als Nächstes klicken Sie hier, um zu WordPress zu gehen und das kostenlose Plugin Shortcodes Ultimate herunterzuladen.

Oder wenn Sie bereits in Ihrem WordPress-Dashboard sind, klicken Sie auf Plugins " Neu hinzufügen, suchen Sie nach Shortcodes Ultimate und klicken Sie auf Jetzt installieren.

Sobald das Plugin aktiviert ist, können Sie es verwenden.
Schritt 3: Holen Sie sich Ihren Tooltip Shortcode
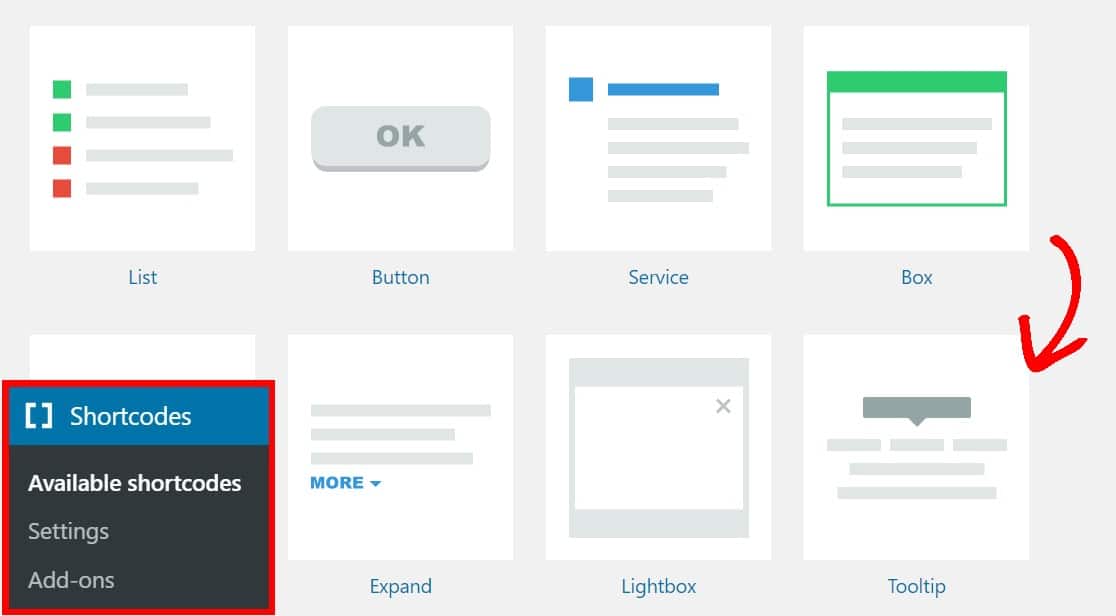
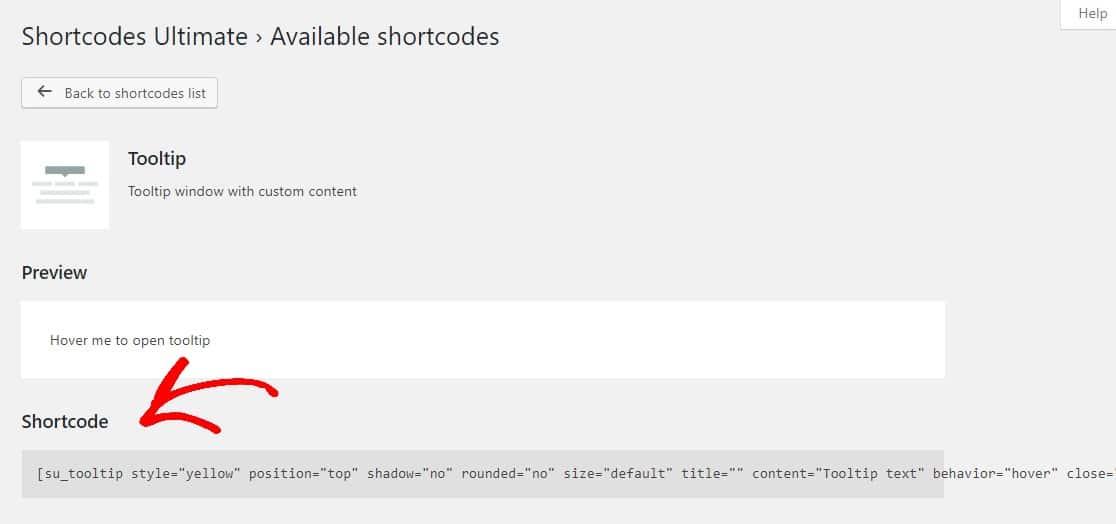
Suchen Sie nun das Plugin Shortcodes Ultimate auf der linken Seite Ihres WordPress-Dashboards und klicken Sie auf Verfügbare Shortcodes. Scrollen Sie auf dieser Seite nach unten und wählen Sie die Schaltfläche Tooltip.

Auf der nächsten Seite markieren und kopieren Sie den Shortcode:

Schritt 4: Fügen Sie Ihren Tooltip zum Formular hinzu
Nun, da Sie Ihren Tooltip-Shortcode haben, ist es an der Zeit, ihn zu Ihrem einfachen Kontaktformular hinzuzufügen.
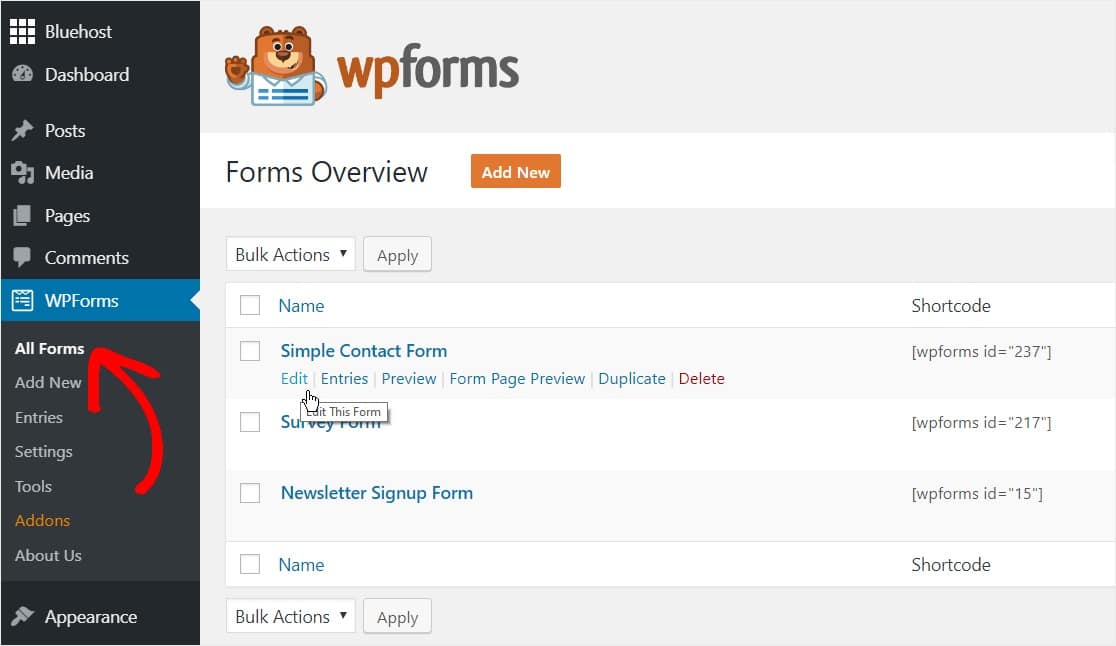
Gehen Sie zurück zu Ihrem Formular, indem Sie auf WPForms " Alle Formulare klicken und dann Bearbeiten unter dem Formular wählen, dem Sie Ihren Tooltip hinzufügen möchten.

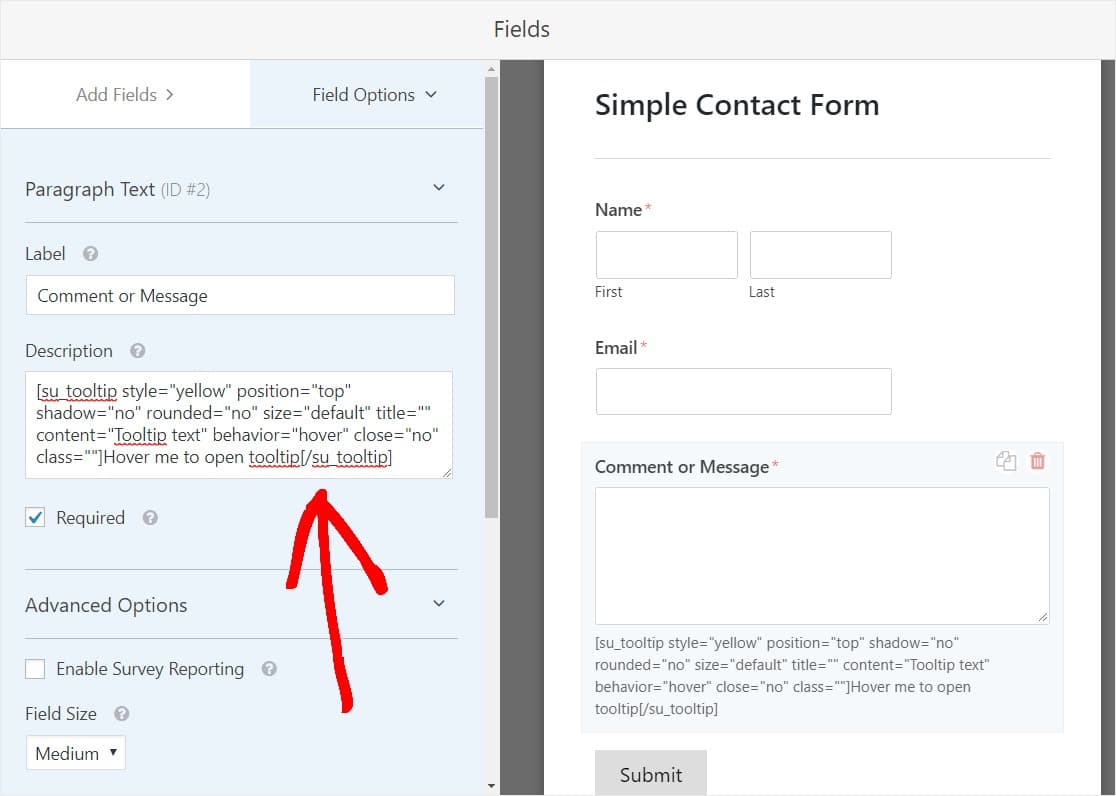
Sobald Sie sich im Formular befinden, klicken Sie auf das Feld, dem Sie Ihre QuickInfo hinzufügen möchten, und fügen Sie Ihren QuickInfo-Kurzcode in das Beschreibungsfeld ein.

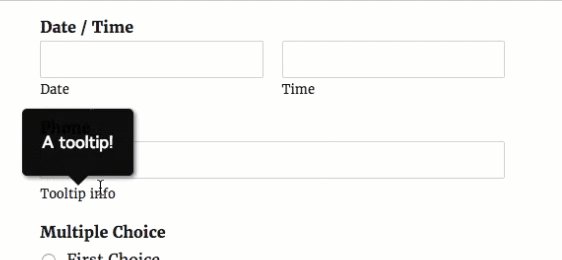
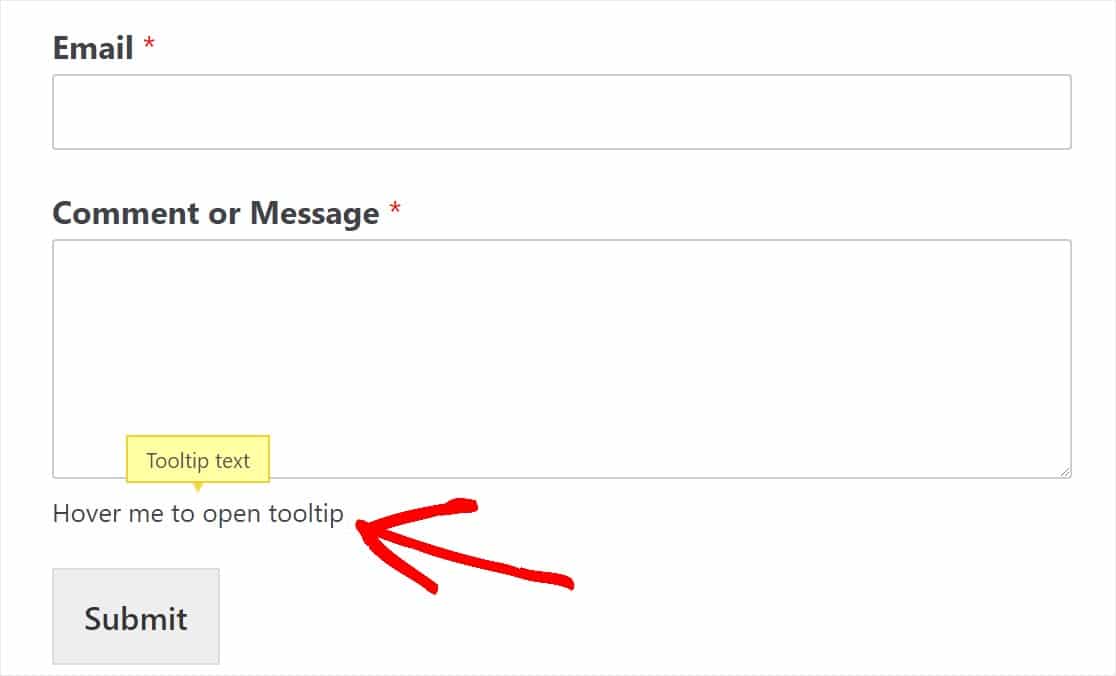
Sobald Sie Ihr Formular speichern und es im Frontend anzeigen, wird der Tooltip angezeigt:

Schritt 5: Anpassen des Tooltips
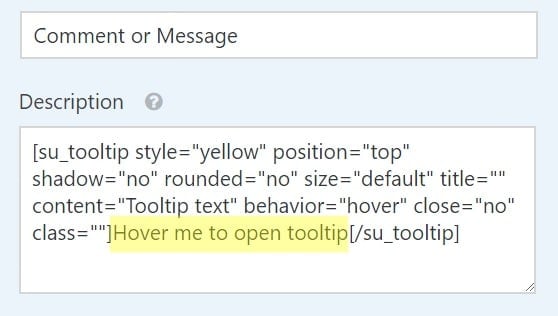
Sie können den Code auch ändern, um Ihren eigenen Text anzuzeigen. Hier ist ein Beispiel mit den fett gedruckten Änderungen:
[su_tooltip style="yellow" position="top" shadow="no" rounded="no" size="default" title="" content="Dies ist der Inhaltsbereich, der in der Tooltip-Blase angezeigt wird, wenn der Benutzer mit dem Mauszeiger darüber fährt!" behavior="hover" close="no" class=""]Dies ist der Text, der immer angezeigt wird und den Tooltip-Inhalt anzeigt, wenn der Mauszeiger darüber fährt![/su_tooltip]

Sie können auch eine Reihe verschiedener Optionen in Ihren Tooltip-Einstellungen ändern, die Sie finden können, indem Sie zum Ende der Seite Shortcodes " Verfügbare Shortcodes scrollen:
- Stil + Farben
- Position
- Größe
- Verhalten
- Und mehr
Der nächste Schritt ist optional, sorgt aber dafür, dass Ihre QuickInfo noch individueller aussieht und Ihre Formulare noch sauberer und ablenkungsfreier werden.
Schritt 5: Verwandeln Sie Ihren Tooltip in ein Symbol (optional)
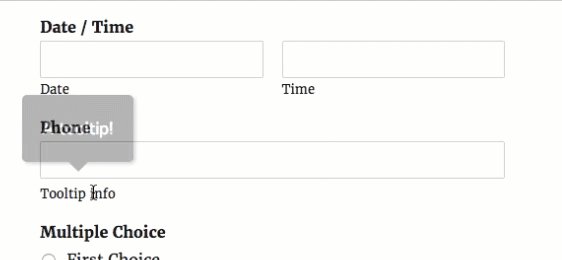
Wenn Sie nicht ausdrücklich darauf hinweisen und dazu auffordern, mit dem Mauszeiger über den Tooltip in Ihrem Tooltip-Shortcode zu fahren, werden Ihre Besucher möglicherweise gar nicht bemerken, dass in diesem Tooltip zusätzliche Inhalte angezeigt werden! Eine gute Möglichkeit, um sicherzustellen, dass Ihre Leser mit dem Mauszeiger über den Tooltip fahren, besteht darin, ihn zu einem Symbol zu machen, anstatt nur Text zu verwenden.
Viele Leute fügen zum Beispiel ein "i"-Informationssymbol hinzu, und wenn der Benutzer den Mauszeiger über dieses Symbol bewegt, wird die QuickInfo angezeigt. Wie pfiffig ist das denn?
![]()
Laden Sie dazu zunächst das kostenlose Better Font Awesome-Plugin herunter und aktivieren Sie es. Wenn Sie direkt zu diesem Teil des Beitrags gesprungen sind, finden Sie hier einen Link zur Installation eines WordPress-Plugins, falls Sie es benötigen.
![]()
Sobald das Plugin aktiviert ist, haben Sie Zugang zu Tausenden von kostenlosen Symbolen, die Sie mit einem einfachen Shortcode überall auf Ihrer WordPress-Website verwenden können. Fügen wir nun den Shortcode des Info-Symbols zu unserem Tooltip hinzu.
Wir sind dabei, den Shortcode eines Plugins in den Shortcode eines anderen Plugins einzubauen. Aber keine Sorge, sie werden beide noch funktionieren!
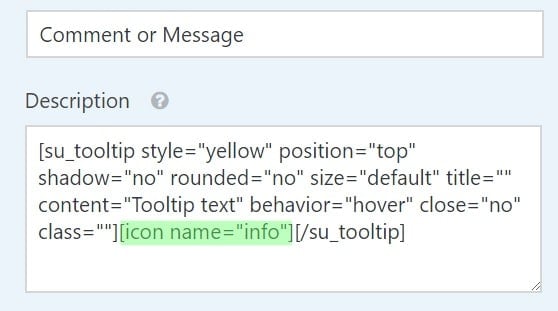
Gehen Sie zurück zum Feld Feldbeschreibung Ihres Formulars, das Ihren Tooltip enthält, und ersetzen Sie einfach den angezeigten Text in Ihrem Tooltip-Kurzcode durch diesen Kurzcode:
[icon name="info"]
Der Textbereich, den Sie durch den obigen Shortcode ersetzen sollten, ist unten hervorgehoben:

Und so sollte der Code aussehen, wenn Sie den Symbol-Shortcode hinzugefügt haben:

Alternativ können Sie auch einfach den unten stehenden Shortcode kopieren und in Ihr Beschreibungsfeld einfügen und ihn nach Ihren Wünschen anpassen.
[su_tooltip style="yellow" position="top" shadow="no" rounded="no" size="default" title="" content="Tooltip text" behavior="hover" close="no" class=""][icon name="info"][/su_tooltip]
Speichern Sie dann Ihr Formular und überprüfen Sie es im Frontend, um Ihr Tooltip-Symbol zu sehen.
![]()
Gut gemacht! Wenn Sie nun noch weiter fortgeschritten sind und das Tooltip-Symbol über dem Feld neben der Beschriftung platzieren möchten, sehen Sie sich unser ausführliches Tutorial zum Hinzufügen von Symbolen zu WordPress-Formularen an.
Abschließende Überlegungen
Das war's! Sie wissen jetzt, wie Sie in WordPress Tooltips hinzufügen können.
Wenn Sie das Aussehen der Schaltflächen Ihrer Formulare ändern möchten, lesen Sie , wie Sie die Schaltflächenstile mit CSS anpassen können. Oder lesen Sie unseren Leitfaden zur Gestaltung von WPForms mit CSS Hero (keine Codierung erforderlich).
Worauf warten Sie noch? Starten Sie noch heute mit dem besten WordPress-Formular-Plugin.
Wenn Ihnen dieser Artikel gefällt, dann folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials.




Ist es möglich, mehrere Tooltips mit unterschiedlichen Meldungen hinzuzufügen?
Danke
Hallo zusammen!
Sicher, Sie können verschiedene Tooltips für verschiedene Felder erstellen, jedoch kann ein Feld nur einen Tooltip haben, da nur ein Tooltip angezeigt werden kann, sobald Sie mit dem Mauszeiger darüber fahren.
Ich hoffe, das macht Sinn.
Ich wünsche dir viel Spaß 🙂 .
Wie kann man einen Tooltip zu einem Symbol oder Bild in Wordpress hinzufügen?
Hallo Joshu!
Sie können einfach ein Bild oder ein Symbol HTML-Tag mit dem Tooltip Shortcode nach den Anweisungen in diesem Tutorial zur Verfügung gestellt zu decken.
Ich hoffe, das hilft dir.
Ich wünsche dir viel Spaß 🙂
Hallo, danke für den Tipp.
Ich denke, das Formular würde ordentlicher aussehen, wenn das Tooltip-Symbol neben der Feldbeschriftung positioniert wäre, anstatt am unteren Rand jedes Feldes, so wie Sie es in Ihrem Formular-Einstellungsabschnitt mit dem Fragezeichen-Symbol-Tooltip haben. Wenn Sie es so gemacht haben, stimmen Sie mir sicher auch zu, dass es besser ist. Wie können wir einen ähnlichen Effekt erzielen?
Hallo Chris!
Du kannst versuchen, den Tooltip-Shortcode in das Label-Feld einzufügen. Ich habe das nicht persönlich getestet, aber du kannst es ja mal versuchen.
Ich hoffe, das hilft dir!
Ich wünsche dir einen guten Tag 🙂 .
Es funktioniert, aber der gesamte Code und die Beschreibung der QuickInfo werden in Ihrer E-Mail angezeigt und können schwer zu lesen sein.
Hallo Gareth.
In diesem Fall können Sie versuchen, die Smart Tags der Felder in den Benachrichtigungseinstellungen anstelle von {all_fields} zu verwenden.
Für den Fall, dass es hilft, haben wir eine tolle Anleitung zur Verwendung von Smart Tags in der Benachrichtigungs-E-Mail.
Wenn Sie Smart Tags verwenden, wird nicht automatisch die Feldbezeichnung hinzugefügt, sondern nur der Wert, so dass Sie die Bezeichnungen manuell hinzufügen müssen.
Ich hoffe, das hilft.
Ich wünsche Ihnen einen schönen Tag 🙂 .
Hallo, ich möchte ein Tooltip-Symbol nach der Beschriftung hinzufügen, aber wenn ich die [tooltip shortcode] auf diesem Abschnitt, nur erkennen, es als reiner Text. gibt es irgendeine Problemlösung?
Hallo Sina - Derzeit unterstützt das Beschriftungsfeld keine Shortcodes, nur das Beschreibungsfeld unterstützt Shortcodes. Wenn Sie den Shortcode im Beschriftungsfeld benötigen, kann Ihnen unser Support-Team möglicherweise mit einem benutzerdefinierten Code helfen. Wenn Sie eine bezahlte Lizenz haben, können Sie hier ein Support-Ticket erstellen.
Schönen Tag noch 🙂
Hallo...
Könnte ich dies für Spaltentitel in Woocommerce verwenden?
Danke!
Hey Octavio- Ich entschuldige mich, aber wir unterstützen keine Integration mit WooCommerce, vor allem, weil sie stark mit ihren eigenen Formularsystemen integriert sind.
Wenn Sie Formulare für WooCommerce benötigen, sollten Sie sich direkt an das Woo-Team wenden, um sicherzugehen, dass Sie eine Option finden, die sich ordnungsgemäß in ihr System integrieren lässt.
Danke 🙂 .
Hallo,
Ich versuche, die Tooltips zu y Website hinzufügen, aber seine nicht funktioniert. Die Shortcodes ultimative hat keine verfügbaren Shortcodes, es sei denn, ich in ihrer Dokumentation suchen. Würde das die Ursache sein?
Hallo - kann ich die Farbe und Größe des Icon-Tooltips ändern? Welchen Code würde ich dafür benötigen?
Hallo Emma,
Gute Frage! Bitte schauen Sie sich diese Anleitung von Shortcode Ultimate an, um den Text zu formatieren.
Ich hoffe, das hilft 🙂 .
Wie kann ich einen Tooltip anzeigen lassen, wenn der Benutzer ein Feld nicht ausgefüllt hat? Ich weiß, dass es diese Meldung bereits gibt, aber sie ist ziemlich klein und viele Leute sind beim Ausfüllen des Formulars verwirrt. Im Idealfall möchte ich, dass es irgendwie aufblitzt
Hey Myur - Während wir derzeit nicht die Möglichkeit haben, die Meldung im Tooltip anzuzeigen, können Sie, wenn Sie es wünschen, die Schriftgröße der Validierungsmeldung mit dem folgenden CSS erhöhen:
div.wpforms-container-full .wpforms-form em.wpforms-error {font-size: 16px !important; /* Please change the values as per your preference */
}
Falls es Ihnen hilft, können Sie hier einen Blick auf unser Dokument werfen, um benutzerdefinierte CSS hinzuzufügen.
Sie können auch eine erforderliche Nachricht in einem Feldplatzhalter anzeigen, wie in diesem Screenshot gezeigt.