AI Zusammenfassung
Möchten Sie in WordPress Formularplatzhaltertext hinzufügen?
Platzhalter machen es Ihren Besuchern leicht, jedes Feld korrekt auszufüllen. Das hilft Ihnen, die richtigen Informationen zu erhalten, und verringert die Frustration Ihrer Besucher.
In diesem Artikel zeigen wir Ihnen, wie Sie auf einfache Weise Platzhaltertext zu jeder Art von Formular hinzufügen können.
Erstellen Sie jetzt Ihr WordPress-Formular
Was ist Platzhaltertext?
Platzhaltertext ist der Text innerhalb eines Formularfelds, der dem Benutzer zeigt, was er eingeben soll. Er wurde in der HTML5-Spezifikation eingeführt und wird daher manchmal auch als "HTML5-Platzhalter-Attribut" bezeichnet.
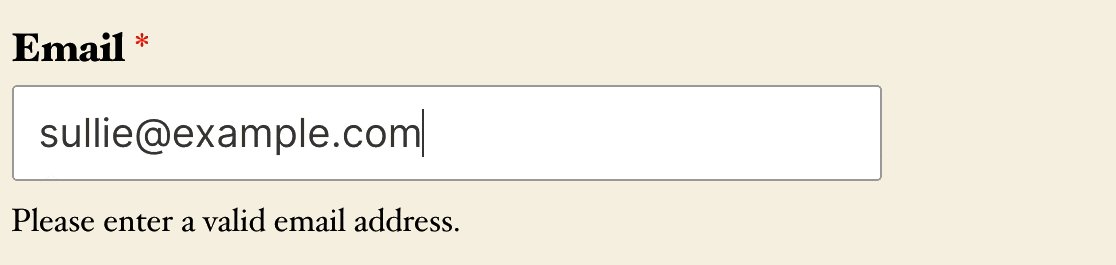
Platzhalter sind für jedes Feld hilfreich, das ein bestimmtes Format hat, wie z. B. eine E-Mail-Adresse. Sie zeigen Ihrem Besucher, wie er seine Eingabe formatieren soll.

Platzhaltertext ist sehr wichtig, um sicherzustellen, dass jedes Feld gültig ist. Das bedeutet, dass die Wahrscheinlichkeit, dass ein Formular abgebrochen wird, geringer ist, weil der Besucher nicht immer wieder zurückgehen und seine Eingaben korrigieren muss.
Es ist besonders hilfreich für Bereiche wie:
- URLs: Sie können hinzufügen
https://example.comals Platzhaltertext, um dem Besucher zu zeigen, wie er die Adresse seiner Website richtig eingeben soll - Telefonnummern: Wenn Sie z. B. die Landesvorwahl des Nutzers zusammen mit seiner regulären Nummer abfragen möchten, können Sie einen Platzhaltertext hinzufügen, um dem Nutzer zu zeigen, wie er sie eingeben muss.
- Benutzernamen für soziale Medien: Der Platzhaltertext kann den Benutzern zeigen, wie sie ihren Benutzernamen richtig eingeben. Zum Beispiel, indem man
@exampleals Platzhaltertext für ein Twitter-Feld zeigt, dass Sie möchten, dass die Benutzer den führenden Text eingeben@
Wahrscheinlich fallen Ihnen noch weitere Möglichkeiten ein, wie Sie Ihren Besuchern mit Platzhaltertext helfen können.
Platzhaltertext ist etwas anders als ein Standardwert. Wenn der Benutzer mit der Eingabe in ein Feld mit einem Platzhalter beginnt, verschwindet der Platzhaltertext. Im Gegensatz dazu wird ein Standardwert zusammen mit der Formulareingabe übermittelt, sofern der Benutzer ihn nicht ändert.
Da wir nun wissen, wie man das HTML5-Platzhalter-Attribut verwendet, zeigen wir Ihnen, wie Sie es ganz einfach zu Ihren Formularen hinzufügen können.
Hinzufügen von Platzhaltertext zu WordPress-Formularen
In den folgenden Schritten zeigen wir Ihnen, wie Sie ganz einfach Platzhaltertext hinzufügen können.
In diesem Artikel
Beginnen wir mit der Installation des besten Formularerstellungs-Plugins für WordPress.
1. Installieren Sie das WPForms Plugin
Installieren und aktivieren Sie zunächst das WPForms-Plugin.
Alle Versionen von WPForms können Sie Platzhalter für Formularfelder hinzufügen, einschließlich WPForms Lite. Beachten Sie, dass die Pro-Version können Sie erweiterte Felder, um Ihre Formulare hinzufügen, so ist es viel mächtiger als die kostenlose Version.
Laden Sie die Zip-Datei auf der Registerkarte Downloads in Ihrem WPForms-Konto herunter und laden Sie sie auf Ihre WordPress-Website hoch. Hier finden Sie eine Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins, wenn Sie Hilfe bei diesem Schritt benötigen.
2. Erstellen Sie ein einfaches Kontakt-Formular
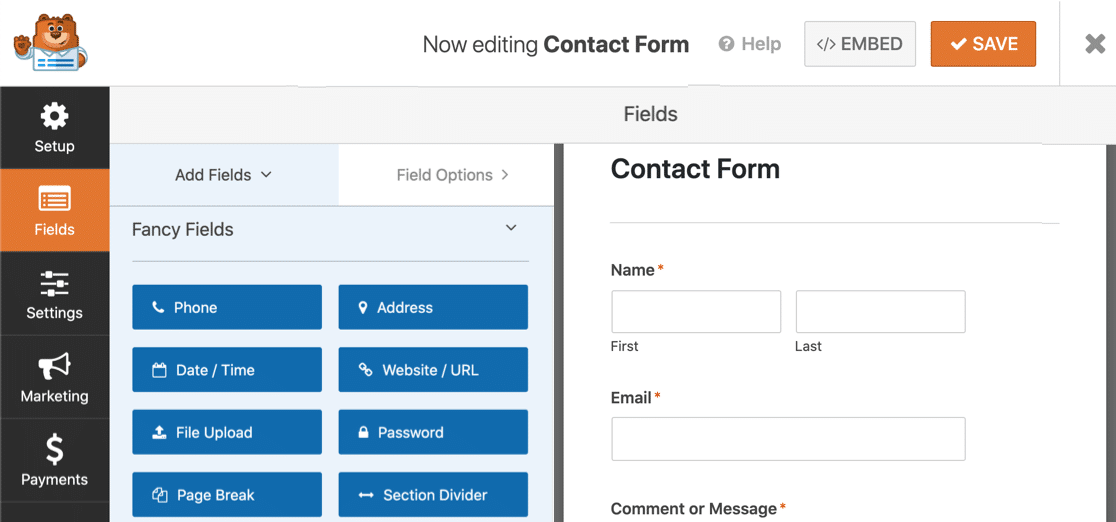
Als Nächstes werden Sie ein einfaches Kontaktformular erstellen wollen. In WPForms können Sie ein Formular in weniger als 5 Minuten erstellen und einbetten.

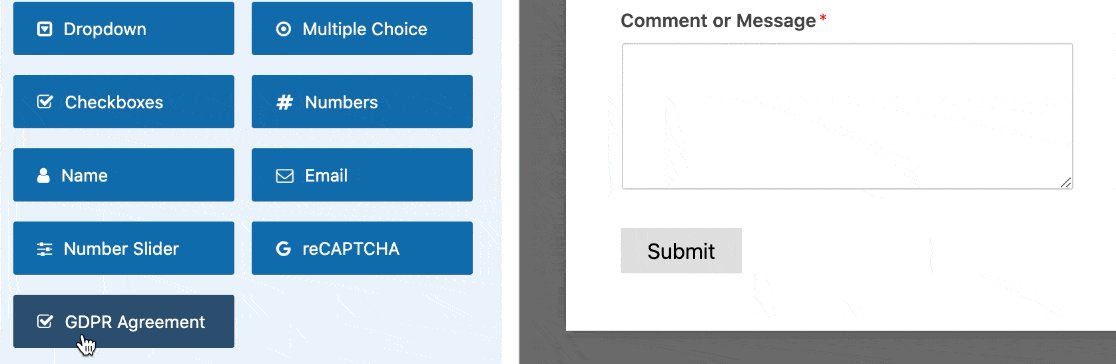
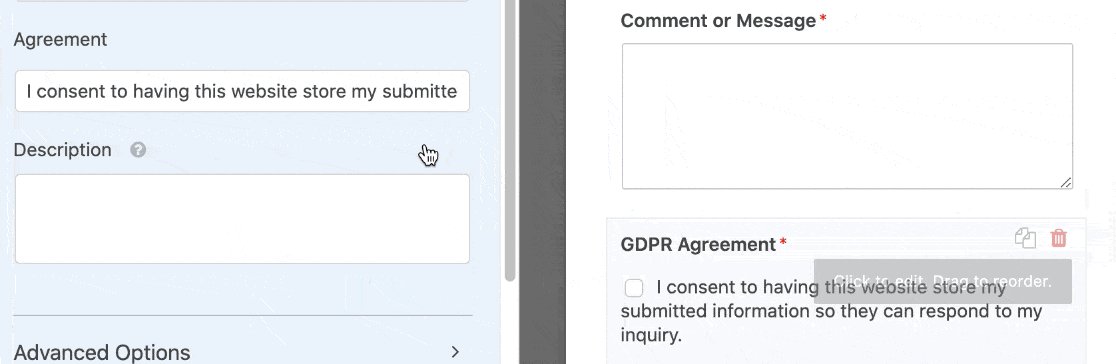
Sie können Ihr Formular ganz einfach anpassen und alle benötigten Felder hinzufügen. Sie können sogar ganz einfach eine GDPR-Vereinbarung hinzufügen, indem Sie das GDPR-Feld in die Formularvorschau ziehen.

Brauchen Sie mehr Hilfe? Wir haben einen detaillierten Leitfaden, der zeigt , wie man ein einfaches Kontaktformular in WordPress erstellt.
Wenn Ihr Formular fertig ist, klicken Sie oben im Formularersteller auf Speichern, um Ihren bisherigen Fortschritt zu speichern.
3. Platzhaltertext zum E-Mail-Feld hinzufügen
Jetzt können wir Platzhaltertext zu Ihrem WordPress-Formular hinzufügen. Wir zeigen Ihnen 2 nützliche Möglichkeiten, diese Funktion zu nutzen, um das Ausfüllen Ihrer Formulare zu erleichtern.
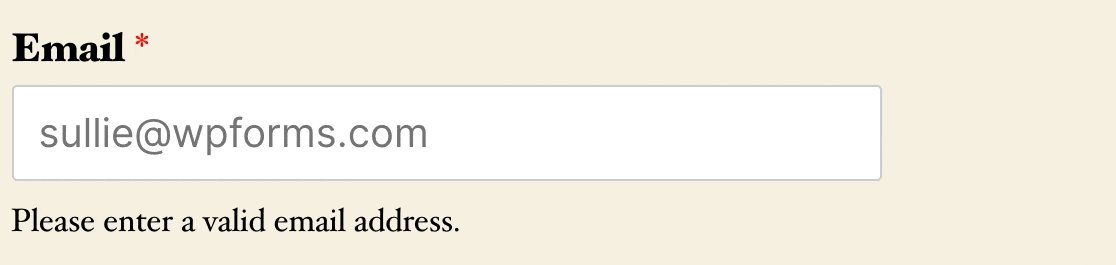
Nehmen wir als erstes Beispiel das E-Mail-Feld.
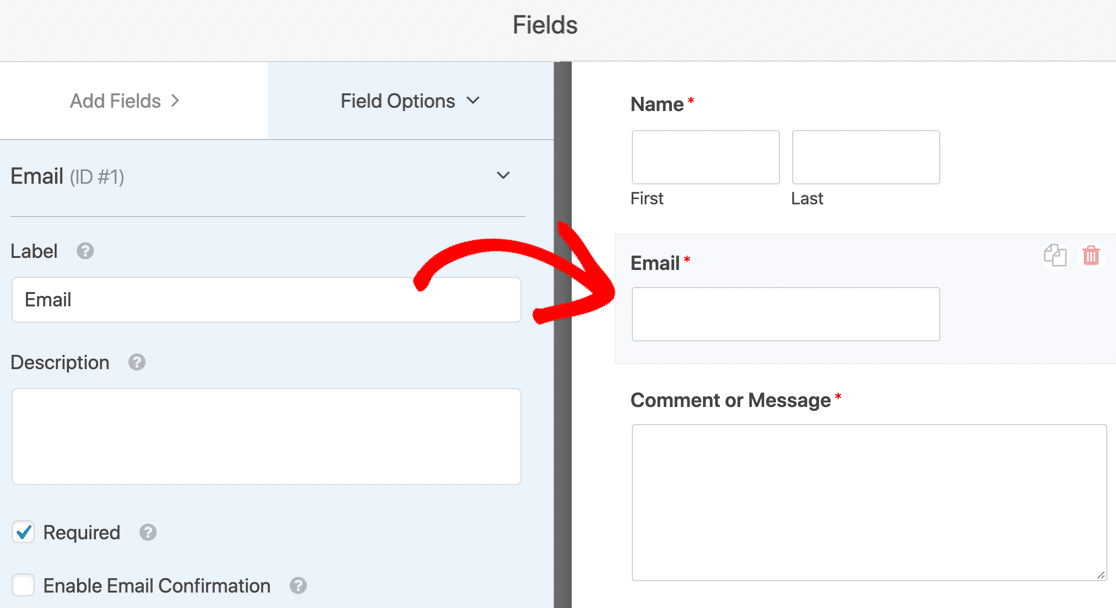
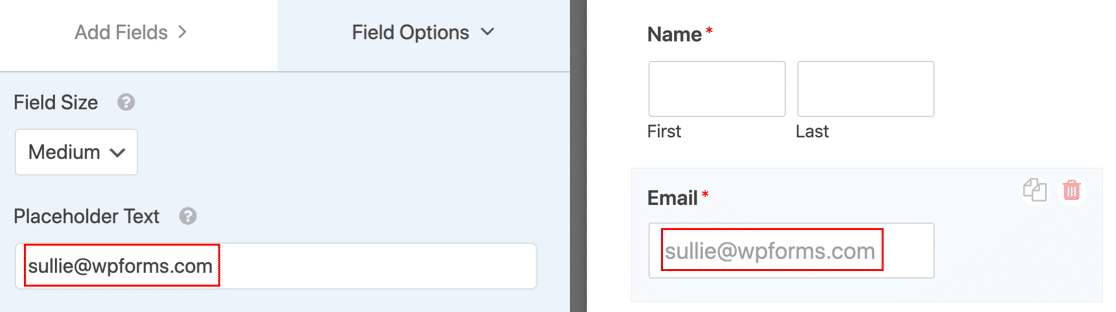
Klicken Sie im Formularersteller auf das E-Mail-Feld auf der rechten Seite, um die Einstellungen zu öffnen.

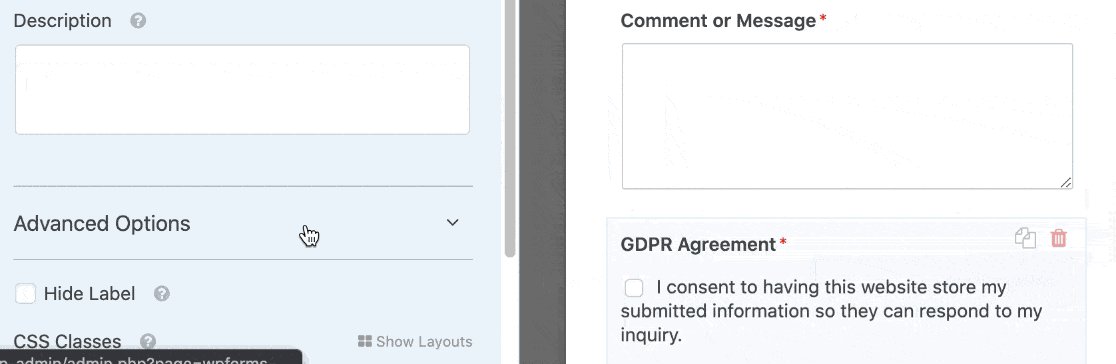
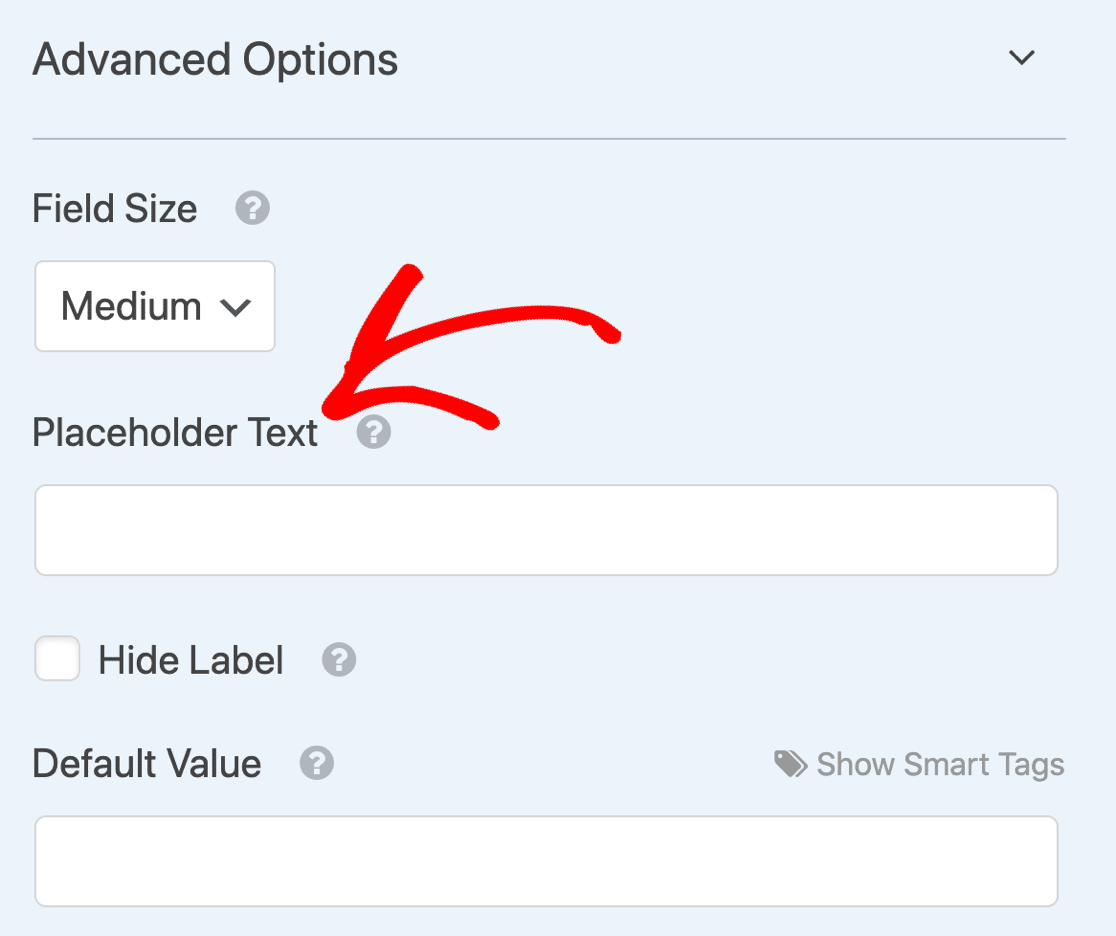
Erweitern Sie dann auf der linken Seite das Untermenü Erweiterte Optionen.
Sie werden ein Feld für den Platzhaltertext sehen.

Geben Sie den Platzhaltertext ein, den Sie verwenden möchten. Während der Eingabe wird der gleiche Text in der Formularvorschau auf der rechten Seite angezeigt, damit Sie sehen können, wie er in Ihrem WordPress-Formular aussehen wird.

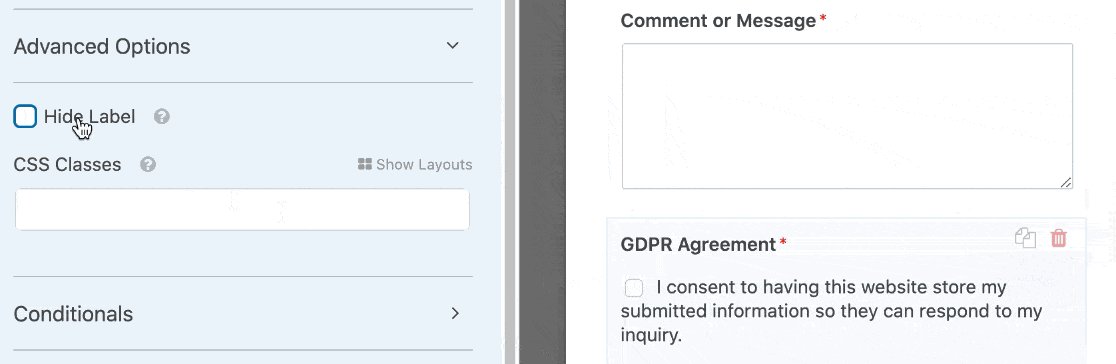
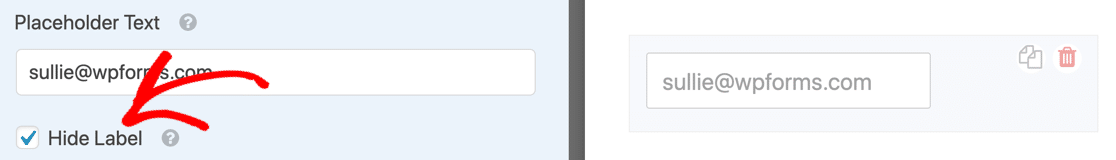
Wenn Sie möchten, können Sie auch das Kontrollkästchen Beschriftung ausblenden anklicken. Dadurch wird die Beschriftung oberhalb des Feldes ausgeblendet, um das Formular kompakter zu gestalten. Denken Sie jedoch daran, dass Bildschirmlesegeräte das HTML5-Platzhalterattribut nicht lesen können, so dass Sie die Feldbeschriftung aus Gründen der Barrierefreiheit möglicherweise an Ort und Stelle lassen möchten.

Im Moment deaktivieren wir die Option Beschriftung ausblenden, damit wir sowohl die Beschriftung als auch den Platzhaltertext haben.
4. Platzhaltertext zu einem Dropdown-Feld hinzufügen
Sie können Platzhaltertext für jedes Feld verwenden, aber die Auswahlliste ist besonders praktisch. Standardmäßig wird bei einer Dropdown-Liste die erste Auswahl in der Liste verwendet, aber wir können einen Platzhalter verwenden, um dies zu verhindern.
Wenn Sie unseren Vergleich zwischen WPForms Lite und Contact Form 7 gelesen haben, wissen Sie, dass Sie mit Contact Form 7 eine leere Zeile am oberen Rand eines Dropdowns hinzufügen können. Es werden jedoch nur 3 Bindestriche ( - - -) als Platzhalter angezeigt, und Sie können den eigentlichen Platzhaltertext nicht anpassen.
So WPForms gibt Ihnen mehr Kontrolle über die Art und Weise Ihre Platzhalter aussehen.
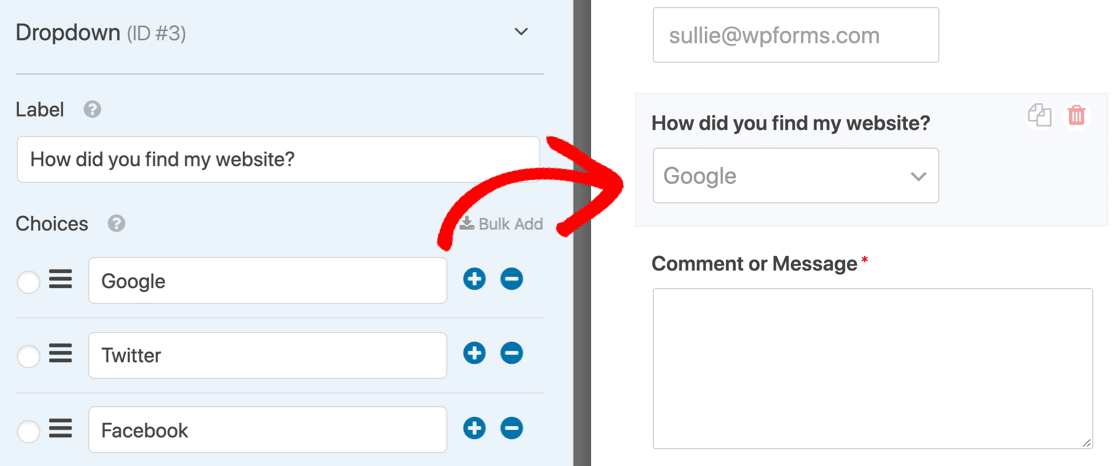
Beginnen wir mit einem Dropdown-Beispiel. Wir haben 3 Antwortmöglichkeiten zu diesem Dropdown hinzugefügt.

Wenn wir das Formular veröffentlichen, wird die erste Option die Standardauswahl sein. Ihr Besucher kann dieses Formular abschicken, ohne auf das Dropdown-Menü zu klicken, um es zu ändern.

Dies kann bei jedem Formular ein Problem sein, besonders aber bei Umfragen und Fragebögen. Bei jeder Art von Umfrage wollen Sie sicherstellen, dass Ihr Besucher bewusst eine Antwort auswählt.
Wir können dieses Problem leicht lösen, indem wir einen Platzhalter in das Dropdown-Feld einfügen.
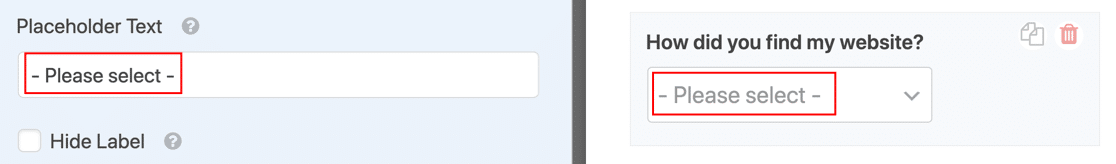
Unter Erweiterte Optionen haben wir den Platzhaltertext auf der linken Seite eingegeben. Die Änderung wird sofort in der Vorschau auf der rechten Seite angezeigt.

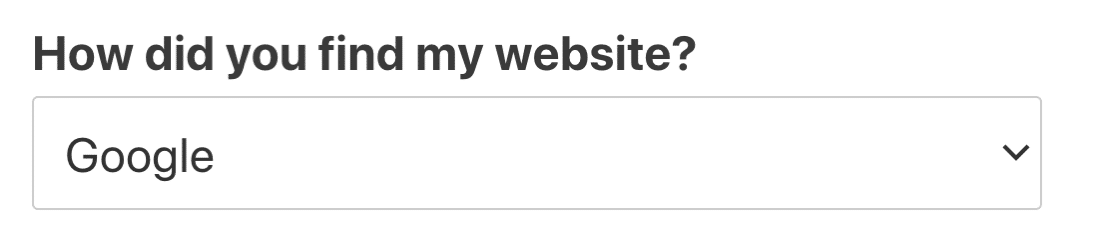
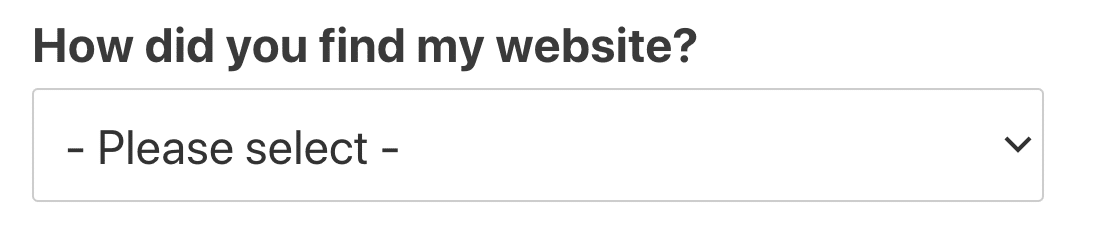
Jetzt wird im Formular der Platzhalter anstelle der 1. Auswahl angezeigt.

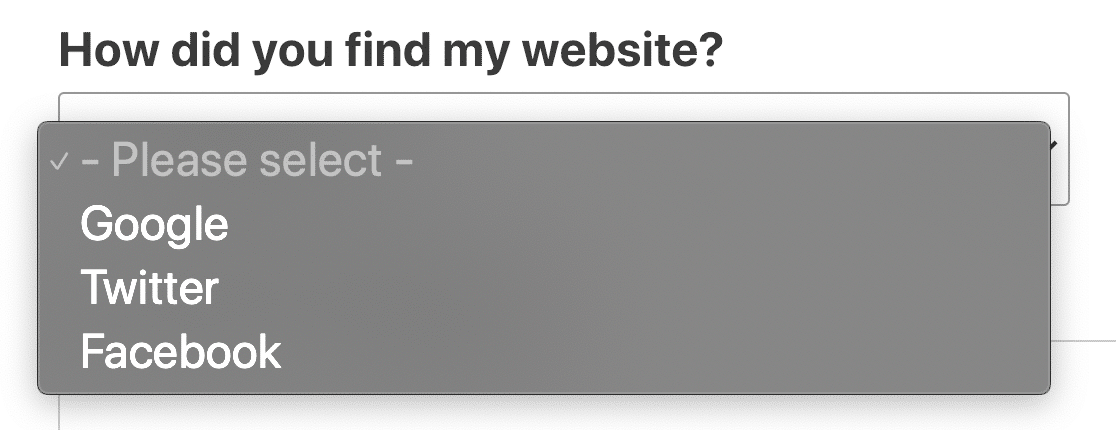
Wenn die Liste erweitert wird, können Sie sehen, dass der Platzhaltertext ausgegraut ist, um anzuzeigen, dass es sich nicht um eine gültige Auswahl handelt.

Wenn Sie keinen Platzhaltertext verwenden möchten, aber eine Leerzeile am oberen Rand der Auswahlliste wünschen, können Sie den Platzhalter leer lassen. Drücken Sie einfach die Leertaste im Feld Platzhaltertext. Dadurch wird das Dropdown-Feld als leer angezeigt, bis der Besucher eine Auswahl trifft.
Und das war's! Jetzt wissen Sie, wie Sie nützlichen Platzhaltertext zu Ihren WordPress-Formularen hinzufügen können.
Erstellen Sie jetzt Ihr WordPress-Formular
Nächster Schritt: Gestalten Sie Ihren Platzhaltertext
Standardmäßig ist der Platzhaltertext Ihres WordPress-Kontaktformulars grau. Wenn Sie einen Kontrast hinzufügen möchten, können Sie CSS verwenden, um ihn zu gestalten.

Sehen Sie sich die Codeschnipsel in unserer Dokumentation an: Wie man Platzhaltertext gestaltet. Wir haben auch einige tolle Beispiele für Kontaktseiten, falls Sie sich vom Design inspirieren lassen möchten.
Sie wissen nicht, wie Sie CSS in WordPress hinzufügen können? Lesen Sie diese Anleitung zum Hinzufügen von Codeschnipseln, ohne Ihre Website zu zerstören.
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.