AI Zusammenfassung
Möchten Sie benutzerdefinierte HTML-Code-Snippets in Ihre WordPress-Kontaktformulare einbetten? Das Hinzufügen von benutzerdefiniertem HTML zu Ihrem Formular ist eine großartige Möglichkeit, kreativ zu werden und Ihre Formulare zu verbessern.
Die besten WordPress-Formular-Plugins ermöglichen es Ihnen, Formulare ohne Code zu erstellen und gleichzeitig Ihr eigenes benutzerdefiniertes HTML zu Ihren Formularen hinzuzufügen, um sie noch fortschrittlicher zu machen.
In diesem Tutorial führe ich Sie durch die Installation von WPForms, das Erstellen eines Formulars, das Hinzufügen eines HTML-Blocks und das Einfügen Ihres Codes.
Fügen Sie benutzerdefiniertes HTML zu Ihrem WordPress-Formular hinzu 🙂
Warum benutzerdefiniertes HTML zu Ihrem Kontaktformular hinzufügen?
Sie fragen sich vielleicht, warum Sie HTML zu Ihren WordPress-Formularen hinzufügen sollten. In vielen Fällen möchte ein fortgeschrittener Benutzer oder Webentwickler die Funktionalität eines Formulars erweitern.
Einer der Hauptvorteile des Hinzufügens von benutzerdefiniertem HTML zu Ihrem Formular ist, dass es Ihnen hilft, Ihr Formular vom Rest des Inhalts abzuheben.
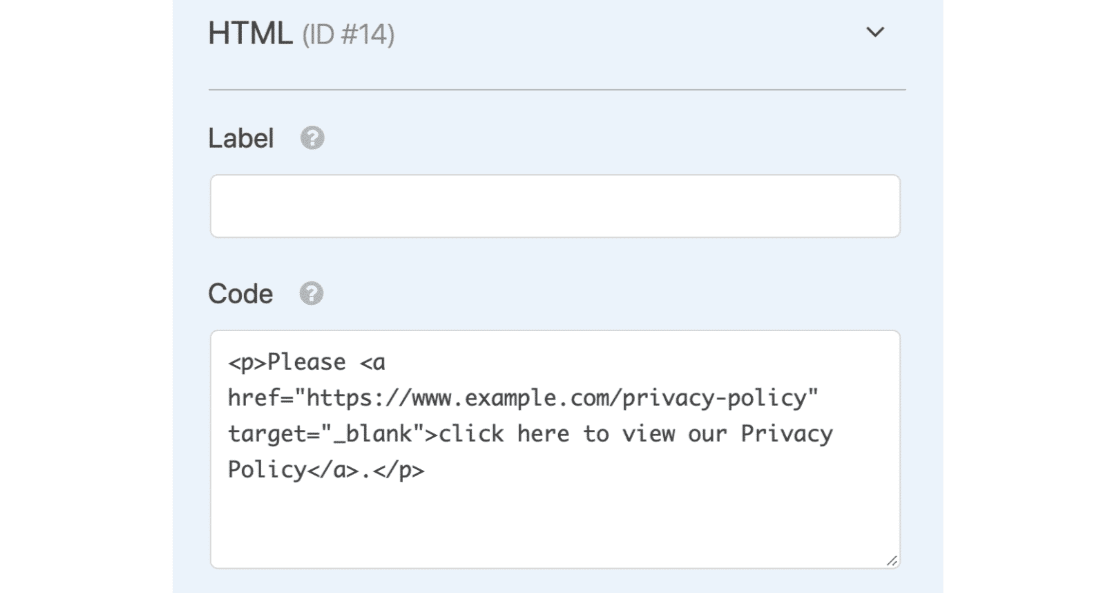
Im folgenden Beispiel können Sie sehen, wie einfach es ist, einen Link zu einer Datenschutzrichtlinie in einen Text auf Ihrem Kontaktformular einzufügen.

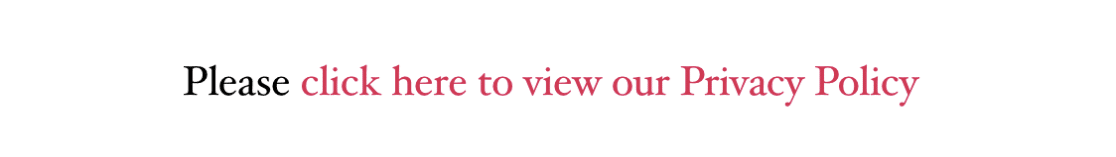
Wenn Ihre Besucher auf der Seite mit dem Kontaktformular ankommen, sehen sie also etwas wie das folgende Bild:

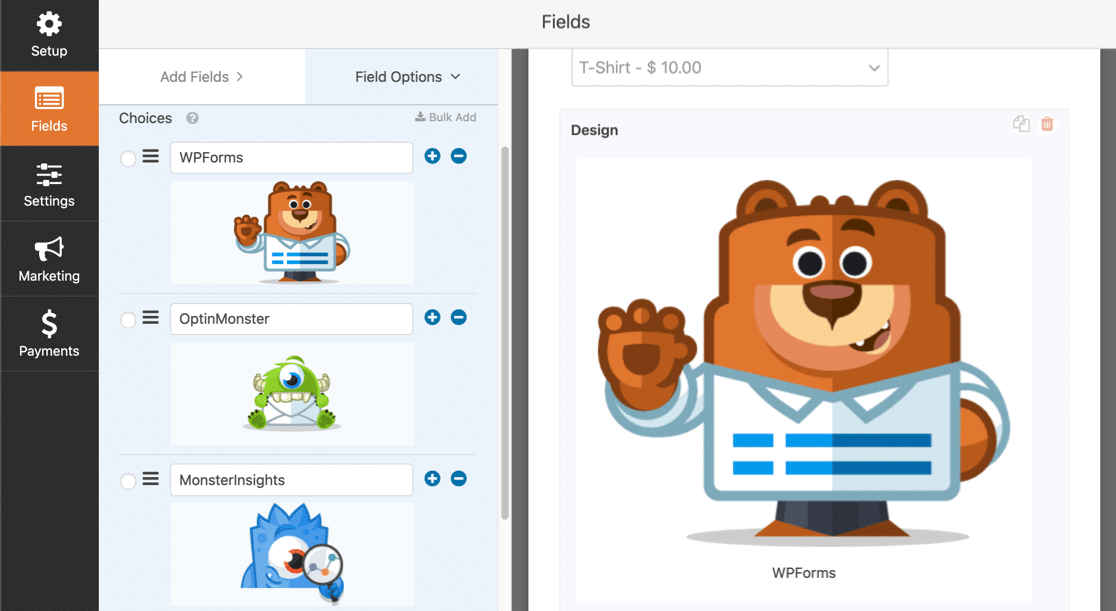
Außerdem können Sie Ihrem Formular mithilfe von benutzerdefiniertem HTML-Code ein Bild hinzufügen, um das Formular optisch ansprechender zu gestalten oder um Produkte und benutzerdefinierte Produktoptionen zu präsentieren.

Wenn Sie diese zusätzlichen Funktionen zu Ihren Formularen hinzufügen, können Sie das Formular auf der Seite hervorheben, um die Aufmerksamkeit Ihrer Besucher zu erregen.
Hinzufügen von benutzerdefiniertem HTML-Code zu Ihrem WordPress-Kontaktformular
Ich habe auch ein Video unten geteilt, das alle Anweisungen beschreibt, die Sie befolgen müssen, um HTML-Code zu Ihrem Formular in WordPress hinzuzufügen.
Wenn Sie es vorziehen, das Tutorial zu lesen, befolgen Sie diese Anweisungen, um in Ihren Formularen einen Platz für Ihren benutzerdefinierten HTML-Code zu schaffen.
Schritt 1: Installieren Sie das WPForms Plugin
Das erste, was Sie tun müssen, um loszulegen, ist das WPForms-Plugin zu installieren und zu aktivieren. Es ist ein einfach zu bedienender Formularersteller, mit dem Sie von einfachen Formularen bis hin zu fortgeschrittenen Formularen alles erstellen können.
Was WPForms abhebt ist, wie es benutzerdefinierte HTML behandelt. Im Gegensatz zu anderen Form-Buildern, die einschränken, was Sie hinzufügen können, gibt WPForms Ihnen die volle Kontrolle über Ihre HTML-Inhalte, während alles sicher und funktional bleibt.
Das HTML-Feld ist Teil der WPForms' Fancy Fields Sammlung, was bedeutet, dass Sie mindestens den Basic-Plan benötigen, um darauf zuzugreifen. Wenn Sie neu im Herunterladen von Plugins sind, finden Sie hier eine Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.

Jetzt auf WPForms Pro upgraden:)
Schritt 2: Ein Formular erstellen und grundlegende Felder hinzufügen
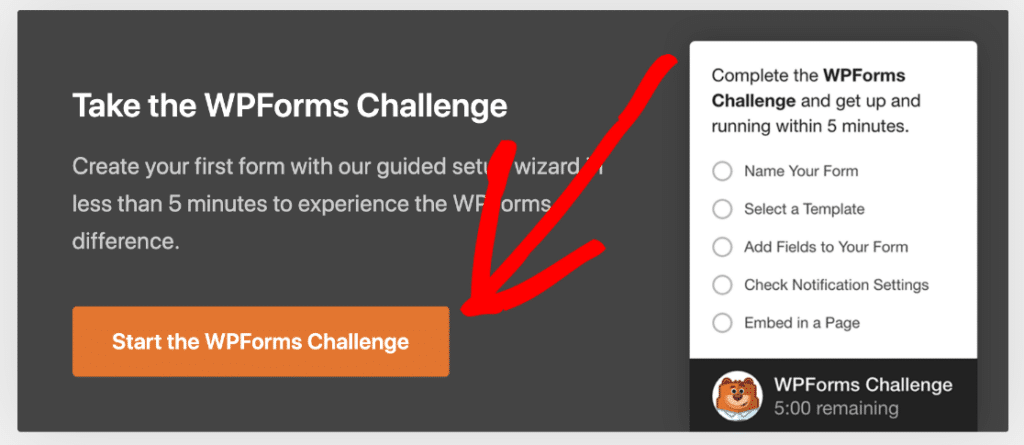
Der nächste Schritt besteht darin, Ihr erstes Formular zu erstellen. Sie können ein beliebiges Formular wählen, dem Sie einen benutzerdefinierten HTML-Code hinzufügen möchten, aber für dieses Beispiel werden wir ein einfaches Kontaktformular mit der WPForms-Herausforderung erstellen.

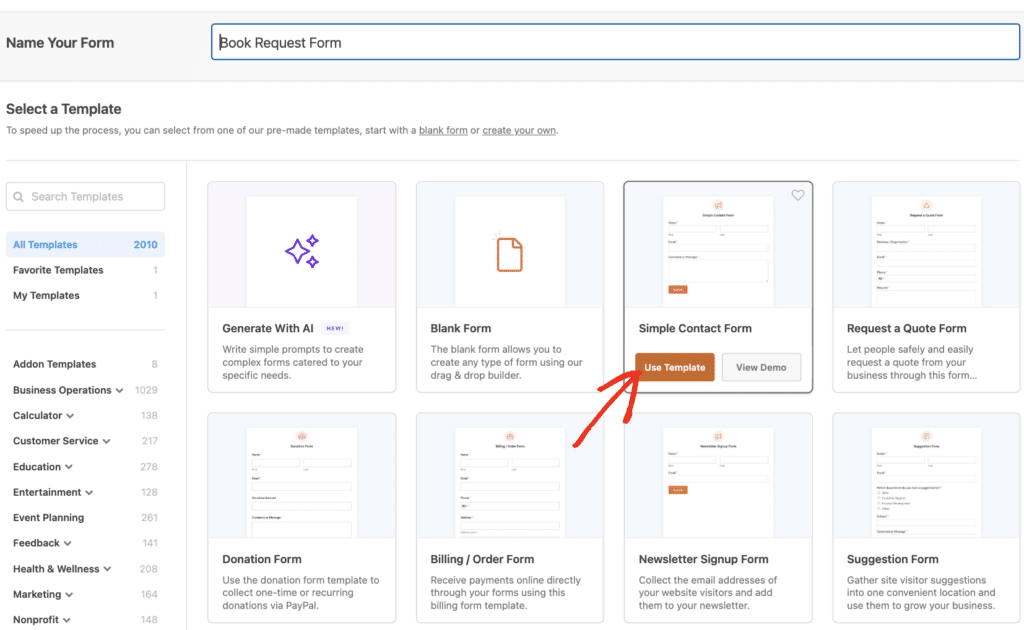
Geben Sie Ihrem Formular einen beschreibenden Namen wie "Kontaktformular mit benutzerdefiniertem HTML", damit Sie es später leicht wiederfinden können. Sie können mit einer Vorlage wie "Einfaches Kontaktformular" beginnen, um Zeit zu sparen.

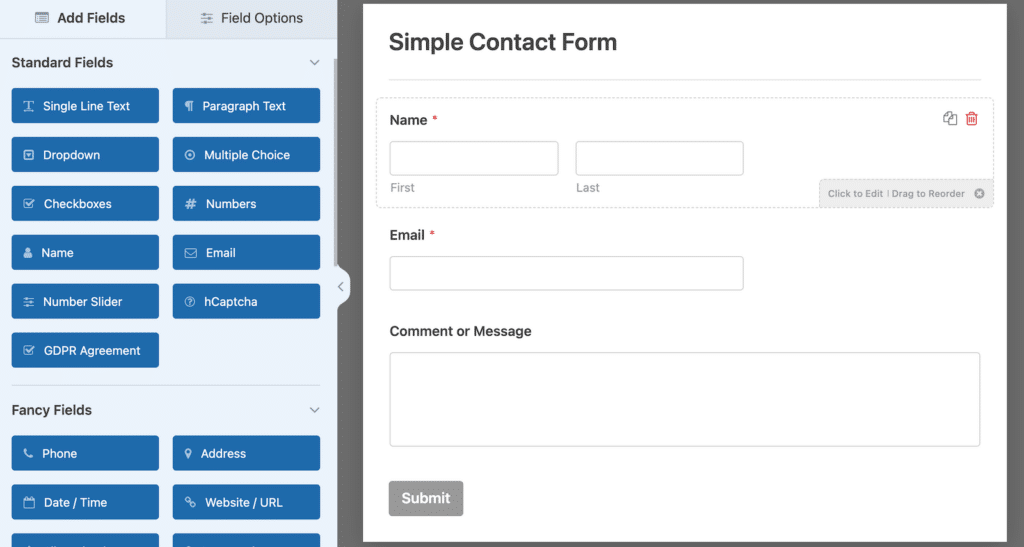
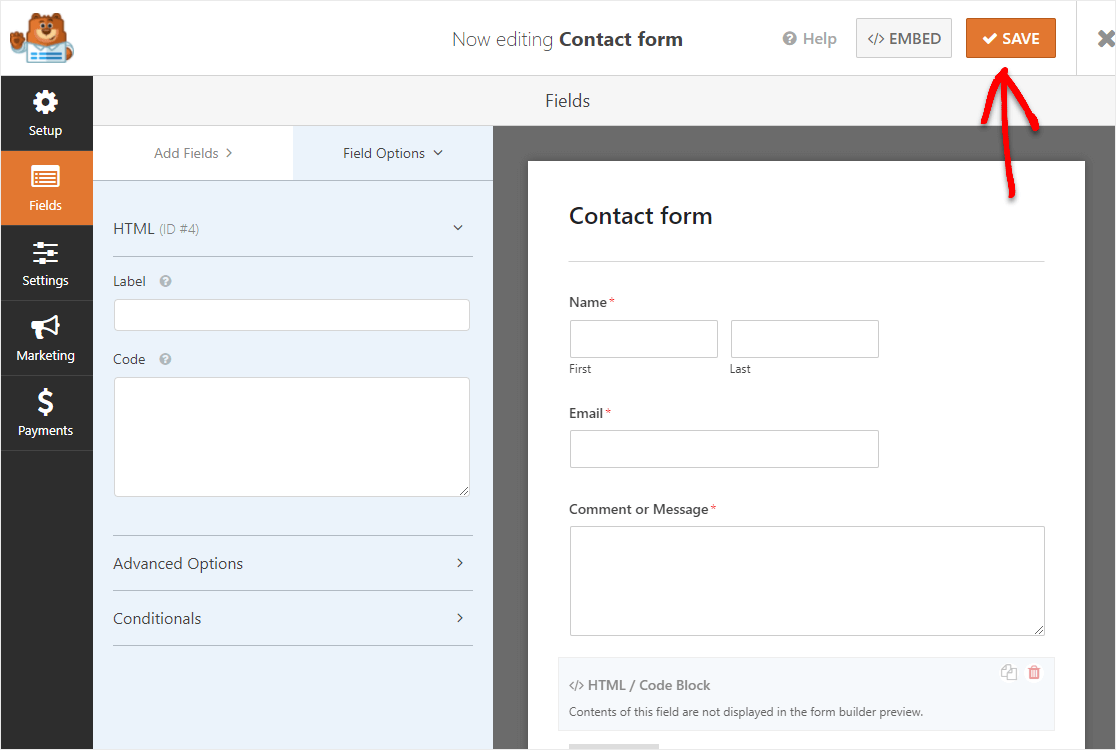
Sobald Sie sich im Formularersteller befinden, sehen Sie die vertraute Einrichtung mit Feldoptionen auf der linken Seite und eine Vorschau Ihres Formulars auf der rechten Seite mit wichtigen Feldern wie Name, E-Mail und Nachricht, die bereits hinzugefügt wurden.

So haben Sie eine solide Basis, mit der Sie arbeiten können, bevor Sie Ihre eigenen HTML-Elemente hinzufügen. Sehr gut. Als Nächstes fügen wir das Feld hinzu, das benutzerdefiniertes HTML akzeptiert.
Schritt 3: Fügen Sie einen HTML-Block zu Ihrem Formular hinzu
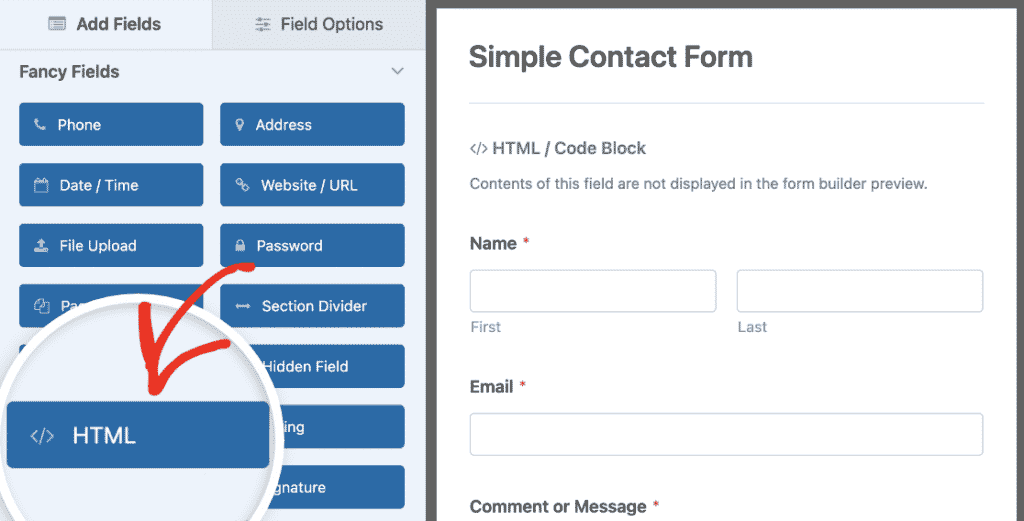
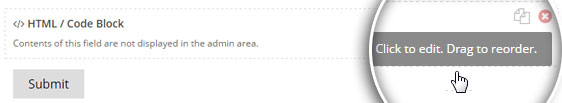
Jetzt kommt der spaßige Teil des Hinzufügens von benutzerdefiniertem HTML zu Ihrem Formular. Suchen Sie das HTML-Feld im Abschnitt " Ausgefallene Felder" auf der linken Seite des Formularerstellers und ziehen Sie es in den Vorschaubereich Ihres Formulars.

Sie können das HTML-Feld an einer beliebigen Stelle innerhalb Ihrer Formularstruktur platzieren. Ich platziere es normalerweise dort, wo ich möchte, dass benutzerdefinierte Inhalte erscheinen.
Vielleicht oben für eine Willkommensnachricht, zwischen Feldabschnitten als Trenner oder unten für zusätzliche Informationen.
Schritt 4: Fügen Sie Ihren eigenen HTML-Code ein
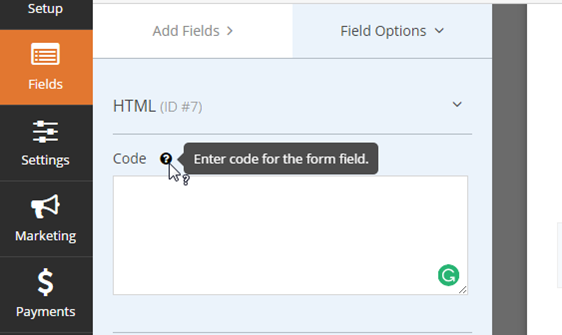
Nun, da Ihr benutzerdefiniertes HTML-Feld in Ihrem Kontaktformular vorhanden ist, können Sie Ihr benutzerdefiniertes HTML-Code-Snippet hinzufügen. Gehen Sie zu Ihrem Formular auf der rechten Seite und klicken Sie auf das HTML/Code-Blockfeld, das Sie gerade hinzugefügt haben.

Gehen Sie dann zum linken Bereich, wo Sie unter Feldoptionen das Feld HTML-Code sehen . Hier können Sie Ihr benutzerdefiniertes HTML-Code-Snippet hinzufügen.

Fügen Sie also Ihr benutzerdefiniertes HTML in dieses Feld ein. Sie können jede Art von benutzerdefiniertem HTML-Code-Schnipsel zu Ihrem Formular hinzufügen. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche " Speichern" in der oberen rechten Ecke.

Schritt 5: Schalten Sie Ihr benutzerdefiniertes HTML-Formular live
Bevor Sie Ihr Formular in Betrieb nehmen, müssen Sie alles testen, um sicherzustellen, dass Ihr benutzerdefinierter HTML-Code korrekt angezeigt wird und die Formularübermittlung nicht beeinträchtigt.
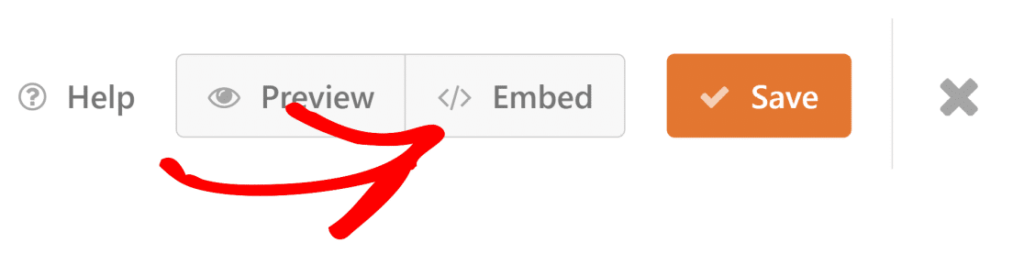
Klicken Sie im Formularersteller auf die Schaltfläche Vorschau, um genau zu sehen, wie Ihr Formular für die Besucher aussehen wird. Wenn alles wie erwartet funktioniert, können Sie es zu Ihrer Website hinzufügen. Klicken Sie auf die Schaltfläche Einbetten.

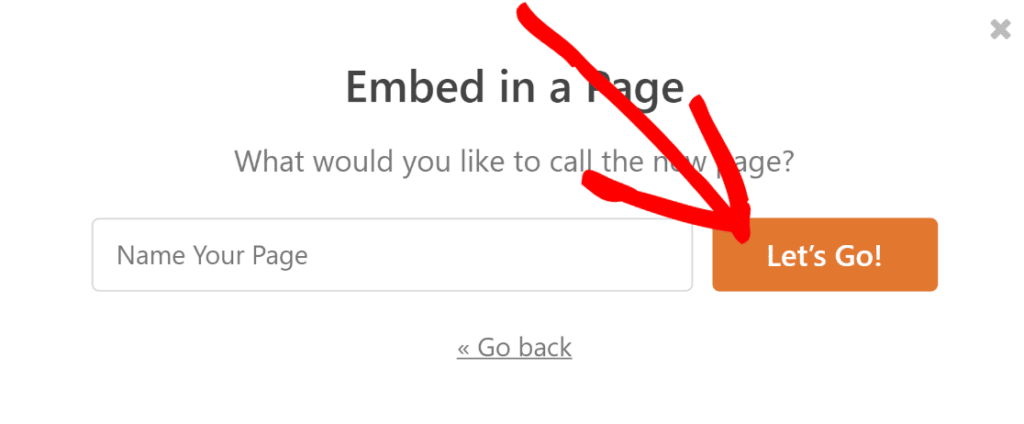
Nun, wenn die Embed in a Page Benachrichtigung erscheint, gehen Sie vor und klicken Sie auf die Schaltfläche Create New Page . Als nächstes wird WPForms Sie bitten, Ihre Seite zu benennen.

In unserem Beispiel fügen wir dieses benutzerdefinierte HTML-Kontaktformular zu einer Kontaktseite hinzu, die wir Contact Us nennen . Geben Sie den Titel der gewünschten Seite in das Feld ein und klicken Sie auf Los geht's!

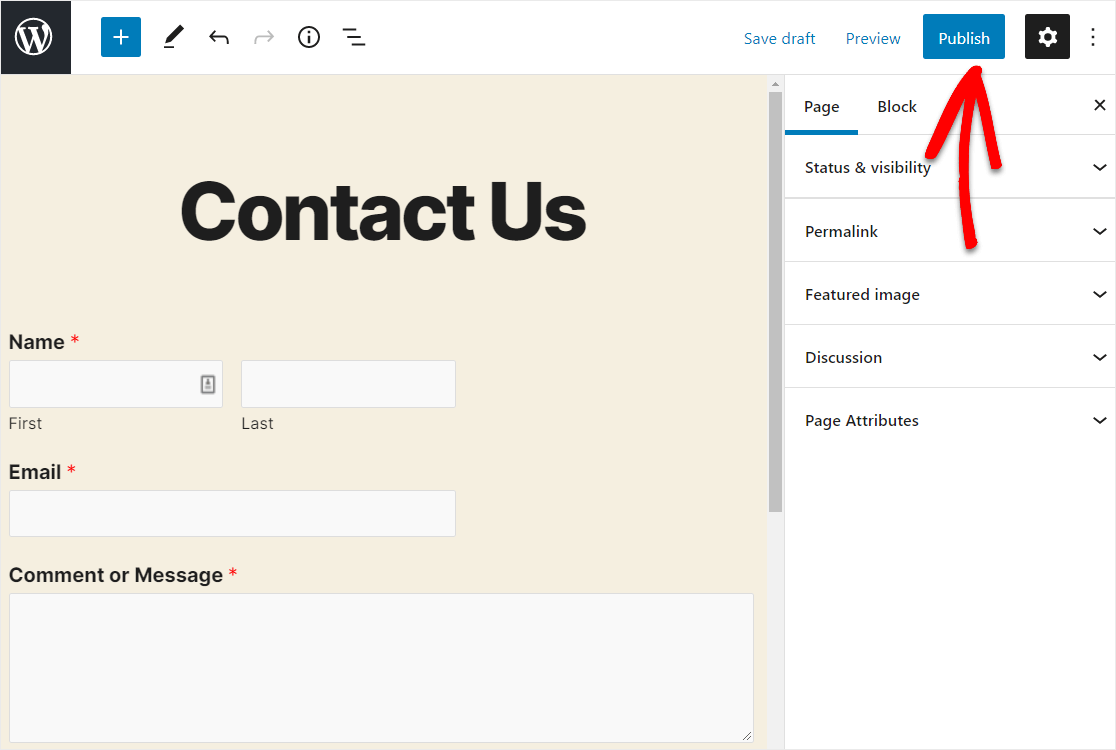
Jetzt sehen Sie die brandneue Seite mit Ihrem benutzerdefinierten HTML-Kontaktformular. Sie können nun auf die Schaltfläche Veröffentlichen in der oberen rechten Ecke der Seite klicken.

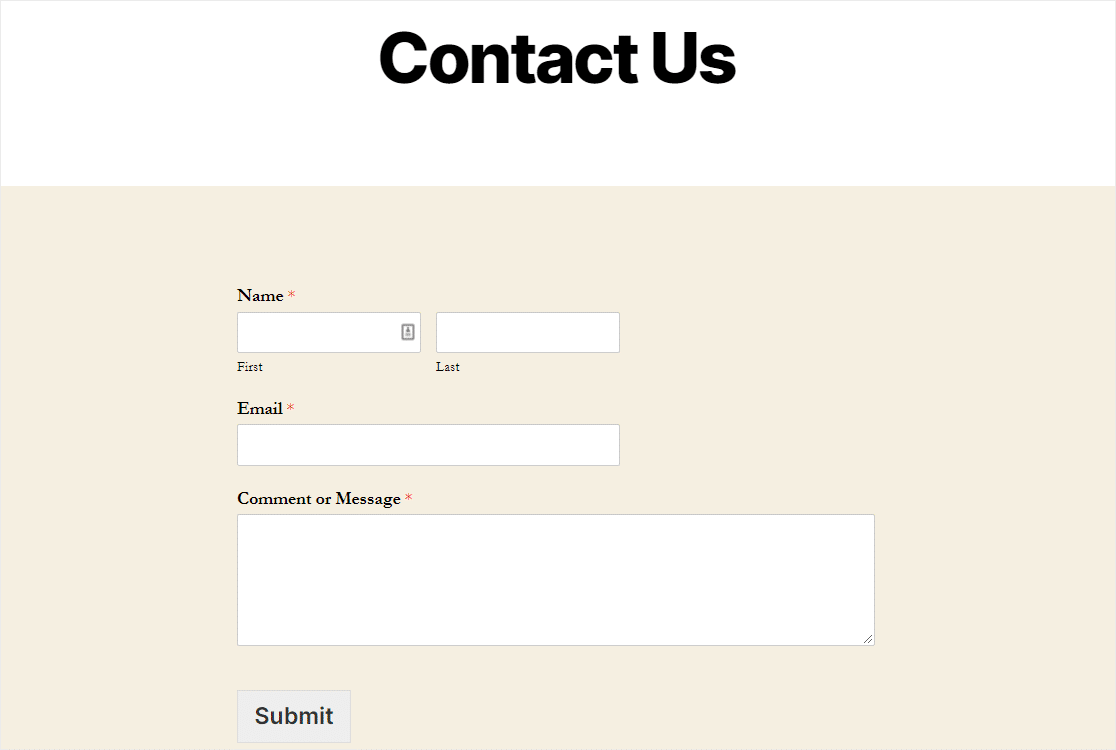
Und dann werfen Sie einen Blick auf Ihr neues Formular. Sie haben es geschafft. Sie haben die Einrichtung eines WordPress-Kontaktformulars mit einem benutzerdefinierten HTML-Feld abgeschlossen.

Fügen Sie benutzerdefiniertes HTML zu Ihrem WordPress-Formular hinzu 🙂
FAQs zum Hinzufügen von benutzerdefiniertem HTML zu Ihren WordPress-Formularen
Das Hinzufügen von benutzerdefiniertem HTML zu Ihren WordPress-Formularen ist ein beliebtes Thema bei unseren Lesern. Hier finden Sie Antworten auf einige häufig gestellte Fragen dazu:
Welche Arten von HTML-Code kann ich zu WPForms hinzufügen?
Sie können fast alle Standard-HTML-Elemente in das HTML-Feld einfügen. Dazu gehören Überschriften, Absätze, Trennlinien, Bilder, eingebettete Videos, gestylte Textfelder, Links und sogar einfache HTML-Tabellen.
Sie können auch Inline-CSS verwenden, um diese Elemente genau so zu gestalten, wie Sie sie haben möchten. Das HTML-Feld unterstützt die meisten gängigen HTML-Tags.
Wirkt sich benutzerdefiniertes HTML auf die Funktionalität der Formularübermittlung aus?
Nein, das Hinzufügen von HTML zu Ihrem Formular beeinträchtigt die Übermittlung des Formulars in keiner Weise. Das HTML-Feld dient lediglich der Anzeige und sammelt keine Daten, die mit dem Formular übermittelt werden.
Ihre regulären Formularfelder (wie Name, E-Mail, Nachricht) funktionieren weiterhin genauso wie bisher. Das benutzerdefinierte HTML verbessert lediglich die visuelle Darstellung und die Benutzerfreundlichkeit, ohne die eigentliche Formularverarbeitungsfunktionalität zu beeinträchtigen.
Kann ich JavaScript im HTML-Feld verwenden?
No, JavaScript code is automatically filtered out of the HTML field for security reasons. WPForms removes <script> tags and JavaScript event handlers to protect your site from potential security vulnerabilities.
Wenn Sie interaktive Funktionen benötigen, die über das hinausgehen, was HTML und CSS bieten können, sollten Sie die in WPForms integrierten Funktionen wie die bedingte Logik erkunden, die ein dynamisches Formularverhalten erzeugen kann, ohne dass benutzerdefiniertes JavaScript erforderlich ist.
Was ist der Unterschied zwischen dem HTML-Feld und dem Inhaltsfeld?
Das HTML-Feld ermöglicht das Hinzufügen von beliebigem benutzerdefiniertem HTML-Code mit vollständiger Stylingkontrolle, während das Inhaltsfeld für einfache Textinhalte mit grundlegenden Formatierungsoptionen konzipiert ist. Das HTML-Feld bietet Ihnen viel mehr Flexibilität für benutzerdefinierte Gestaltungselemente.
Wenn Sie nur einfachen Text oder einfach formatierten Inhalt hinzufügen möchten, ist das Feld Inhalt vielleicht einfacher zu verwenden. Wenn Sie jedoch benutzerdefiniertes Styling, eingebettete Medien oder komplexe Layouts wünschen, ist das HTML-Feld definitiv die richtige Wahl.
Gibt es eine Grenze für die Menge an HTML-Code, die ich hinzufügen kann?
Es gibt keine strenge Zeichenbegrenzung für das HTML-Feld, aber es ist eine gute Praxis, Ihren Code kurz und bündig zu halten. Sehr große Mengen an HTML können die Ladezeit Ihres Formulars verlangsamen und seine Verwaltung erschweren.
Ich empfehle, komplexes HTML in kleinere, logische Abschnitte zu unterteilen und bei Bedarf mehrere HTML-Felder zu verwenden. Dies erleichtert die spätere Bearbeitung Ihres Formulars und trägt zur Gesamtleistung und Ladegeschwindigkeit des Formulars bei.
Als nächstes lernen Sie, wie Sie Ihre WordPress-Formulare gestalten können.
Nachdem Sie nun benutzerdefinierten HTML-Code zu Ihrem Formular hinzugefügt haben, sollten Sie einen Blick auf unseren Leitfaden zur Gestaltung von Kontaktformularen in WordPress werfen, um sicherzustellen, dass Ihr benutzerdefinierter Code so aussieht, wie Sie es wünschen.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.