AI Zusammenfassung
Suchen Sie nach Beispielen für "Coming Soon"-Seiten, um Ideen für Ihre eigene Website zu erhalten?
Diese "temporäre" Titelseite Ihrer Website ist wichtig, wenn Sie sie aufbauen (oder an ihr arbeiten), da sie dazu beitragen kann, Ihre E-Mail-Liste zu vergrößern und die Platzierung in den Suchergebnissen zu verbessern (bevor Ihre Website überhaupt fertig ist).
In diesem Beitrag haben wir die besten Beispiele für "Coming Soon"-Seiten aus dem Internet zusammengestellt und zeigen Ihnen, was an ihnen so toll ist.
Demnächst erscheinende Seite Beispiele
Wenn Sie an der Pre-Launch-Phase Ihrer Website arbeiten, sollten Sie nicht befürchten müssen, potenzielle Kunden zu verlieren.
Schauen Sie sich diese großartigen Beispiele an, die zeigen, wie baldige Seiten im Internet genutzt werden.
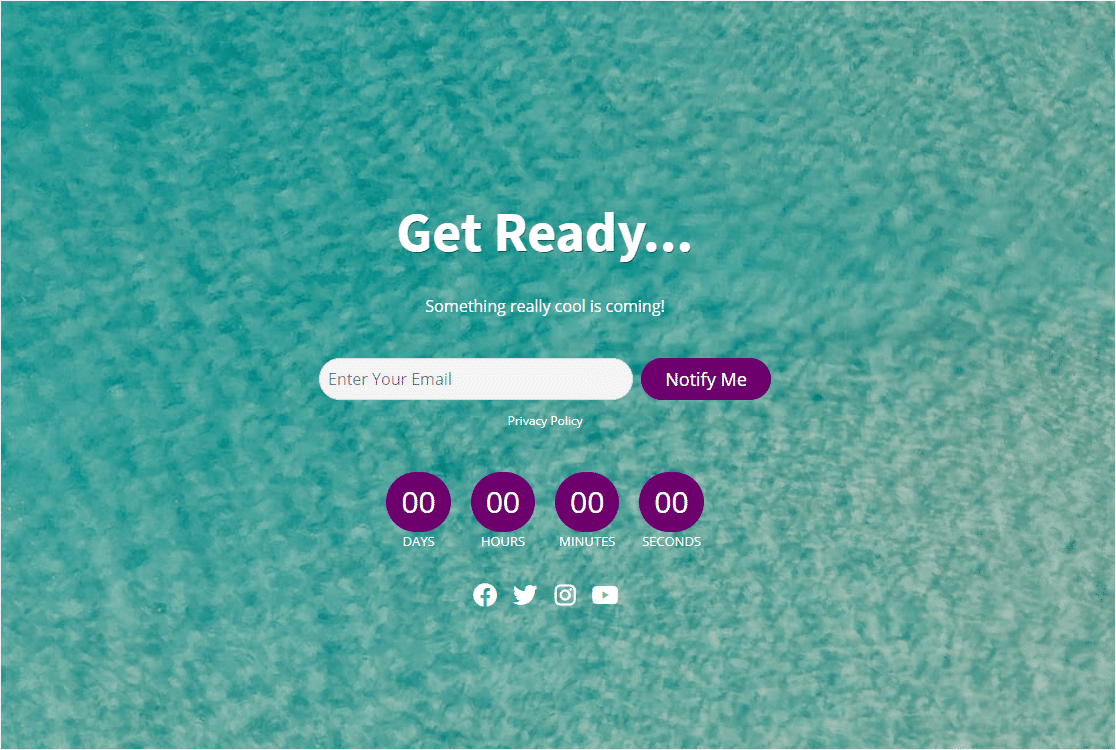
1. Der Goldstandard (SeedProd)
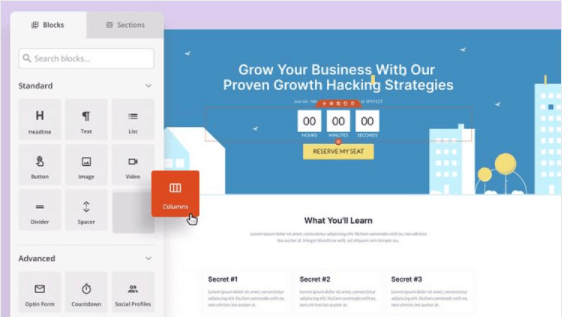
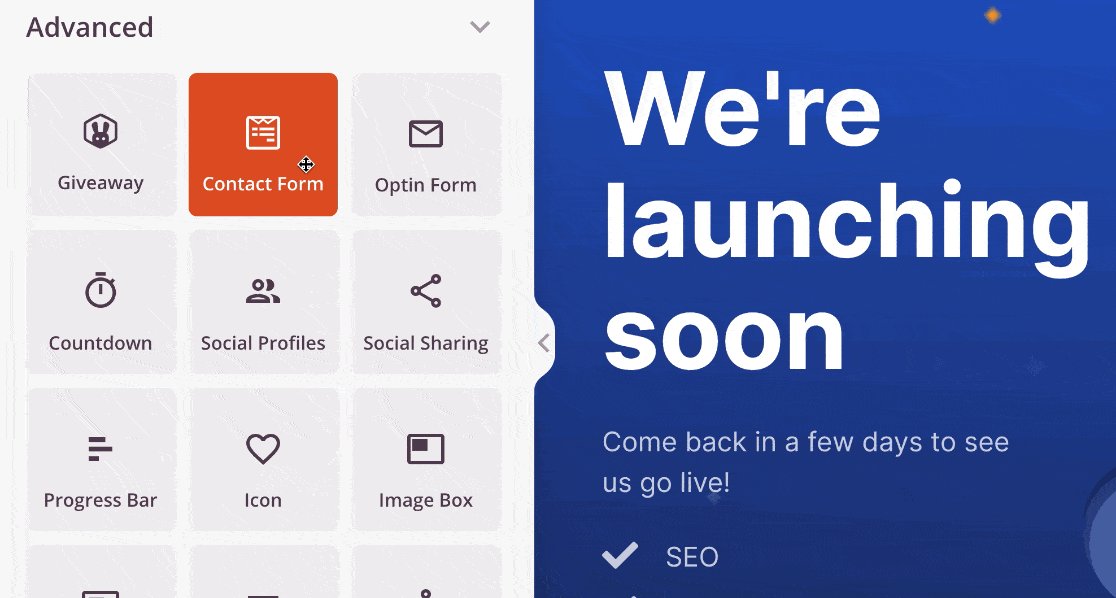
In diesem Beispiel verwendet die Vorlage für die "Coming Soon"-Seite von SeedProd soziale Symbole, eine E-Mail-Liste und einen Countdown-Timer. Der Countdown-Timer erzeugt ein Gefühl der Dringlichkeit und kann dazu beitragen, die Abbruchrate zu verringern.

Dies ist ideal, wenn Sie wissen, an welchem Tag Sie die Seite veröffentlichen werden, und es ist super einfach, eine "Coming Soon"-Seite in WordPress mit SeedProd zu erstellen, da Sie viele verschiedene Blöcke verwenden können, um Ihrer Seite verschiedene Dinge hinzuzufügen (einfach durch Ziehen und Ablegen).
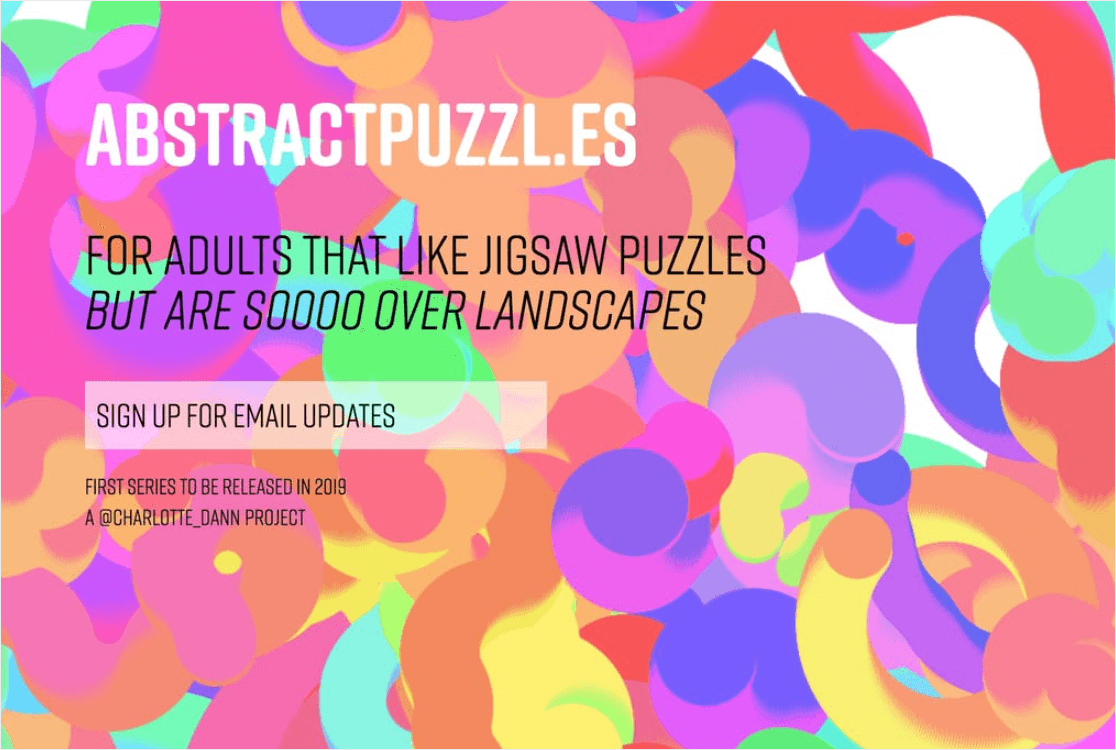
2. Fettgedruckter Hintergrund
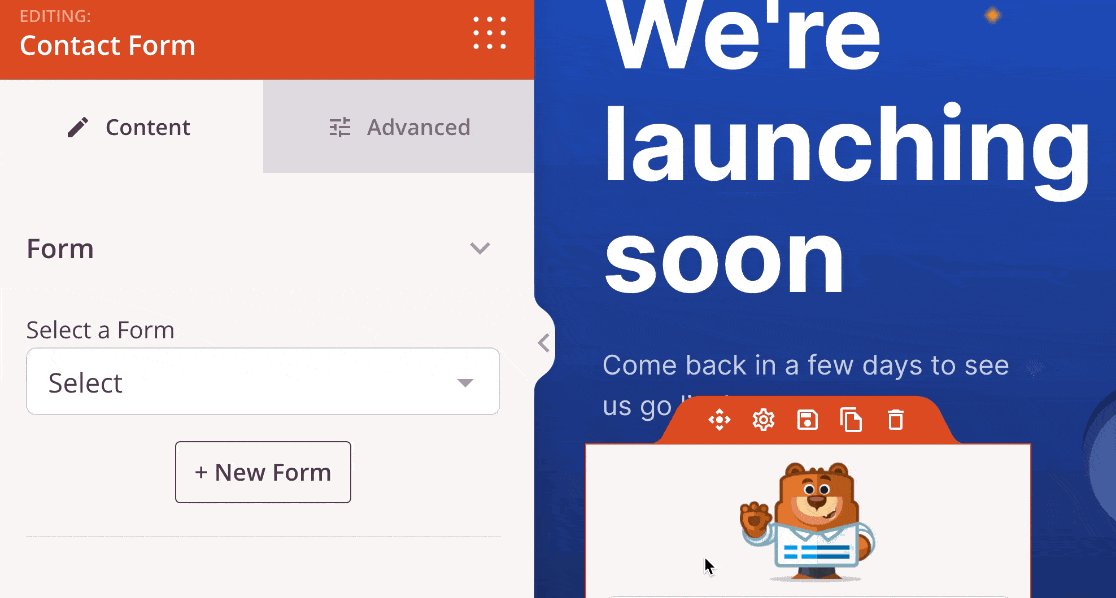
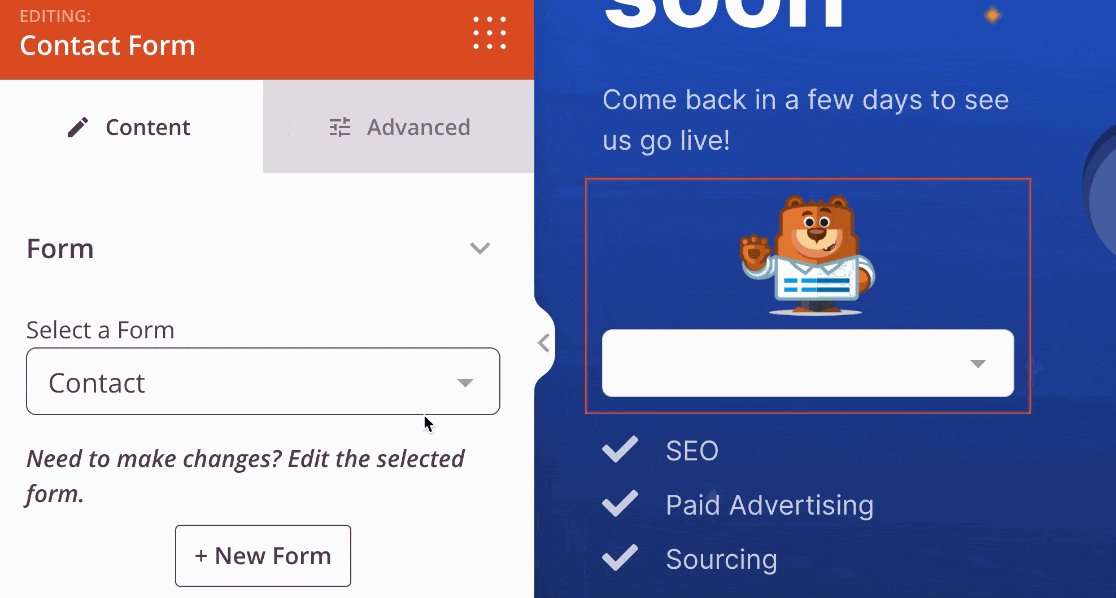
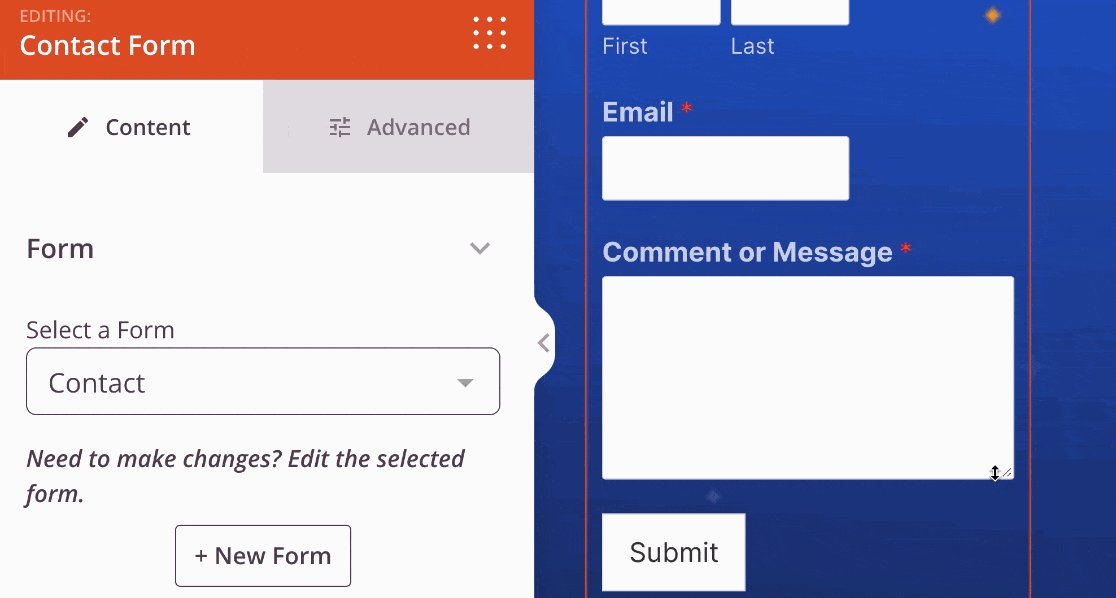
In diesem herrlichen Beispiel ist ein einfaches Kontaktformular in die Seite eingebettet. Sie verwenden auch ein visuell beeindruckendes Bild als Hintergrund.
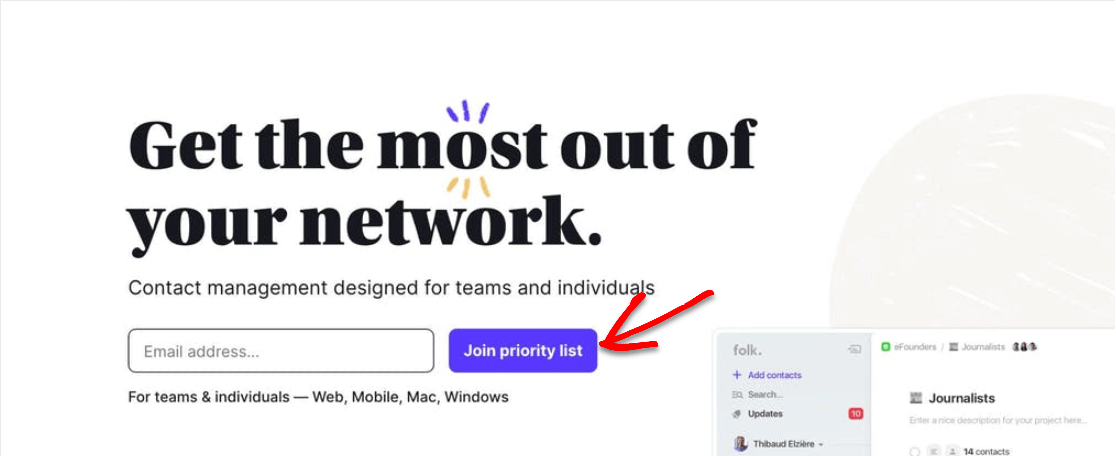
3. Individuell gestalteter Button-Text
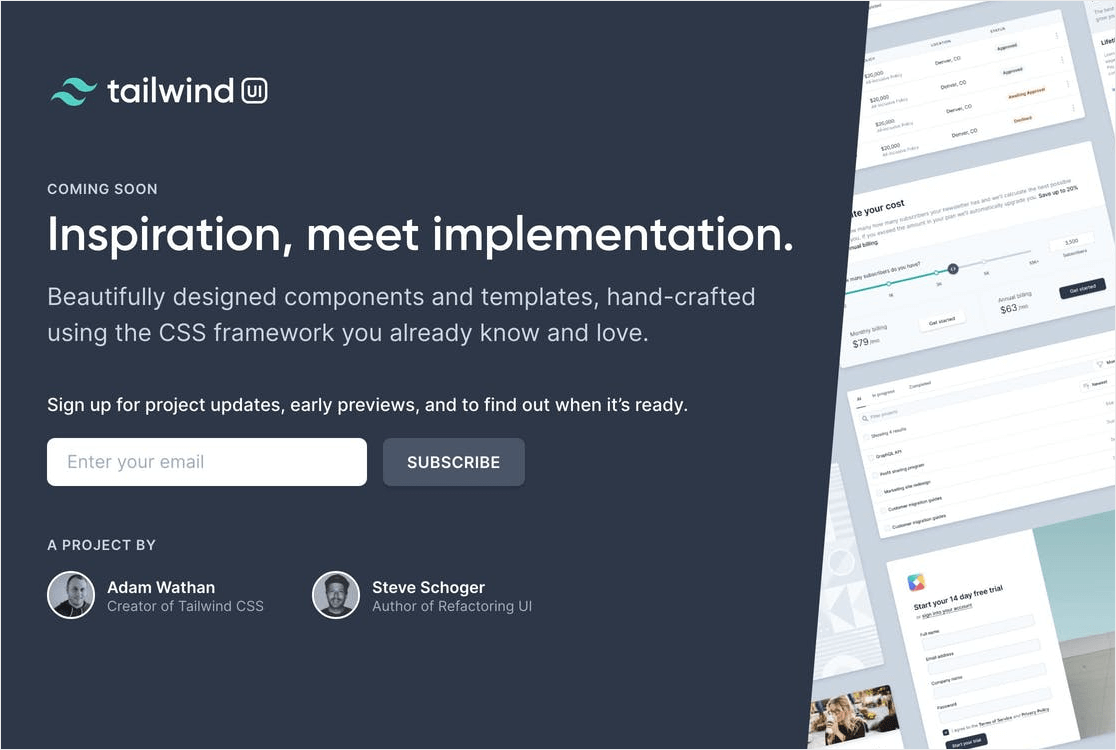
Das Beispiel der "Coming Soon"-Seite gibt zwar nicht an, wann der Start erfolgen soll, lässt aber ein offenes Ende zu.
Aber sie verwenden eine bunte CTA-Schaltfläche mit einem Text, der uns genau sagt, was wir tun sollen: "Join priority list",
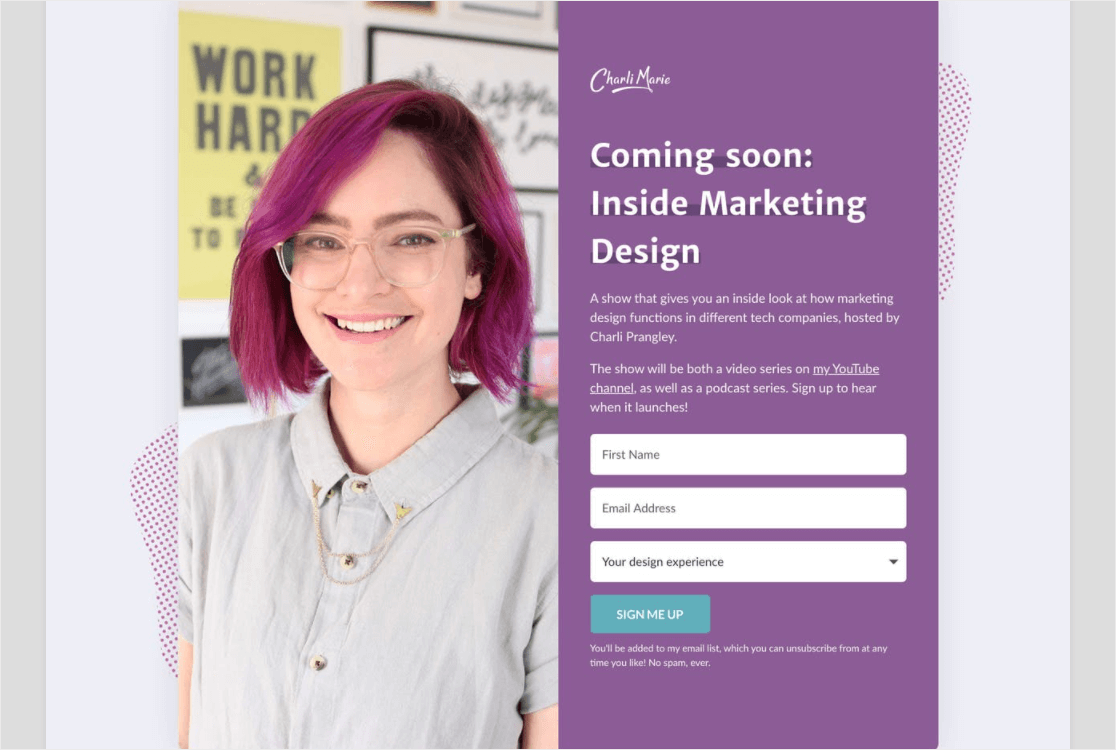
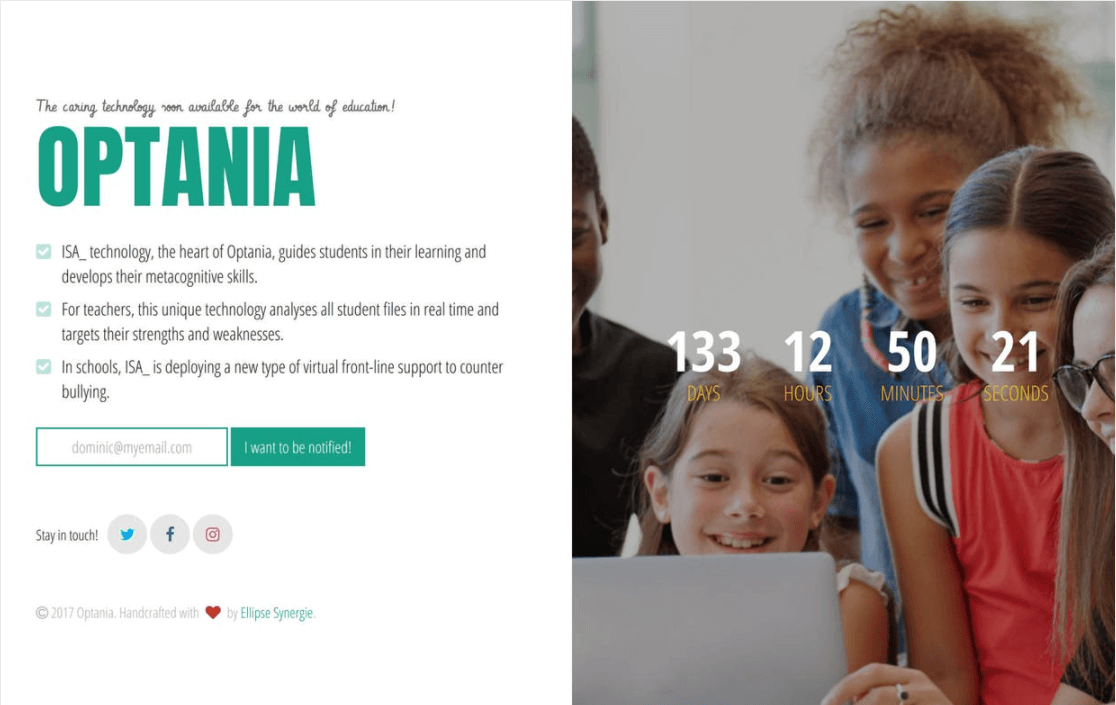
4. Vertrauen aufbauen
Hier ist ein weiteres Beispiel, das Sie sich ansehen können. Hier ist ein Bild zu sehen, das das Gesicht einer Person zeigt. Dies ist eine großartige Möglichkeit, Vertrauen bei Ihren Besuchern aufzubauen und sie zum Ausfüllen Ihres Formulars zu ermutigen.
Es ist auch eine gute Arbeit, ein wenig zu erklären, was auf dem Spiel steht, ohne zu viel zu schreiben.
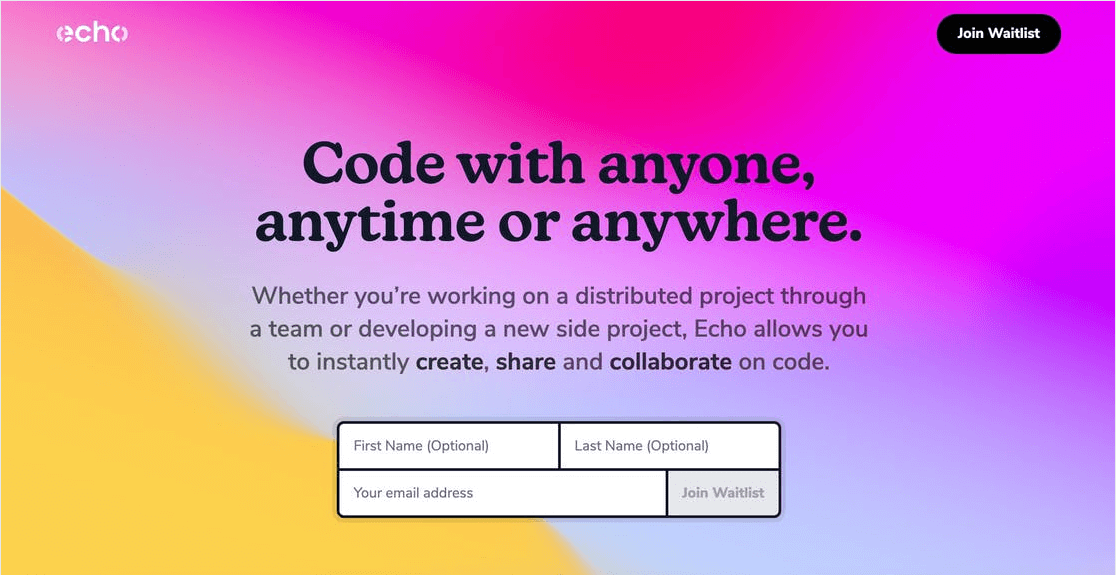
5. Lebendige Farben
Wir wollten dieses Beispiel einfügen, um zu zeigen, wie wirkungsvoll ein fettes Hintergrundbild sein kann. Auch hier werden 3 Felder verwendet, aber 2 davon sind optional.
Wir lieben diese Idee, weil wir wissen, dass je mehr Felder ein Formular hat, desto unwahrscheinlicher ist es, dass jemand auf die Schaltfläche "Absenden" kommt, was gegen die Best Practices für die Formularumwandlung verstößt.
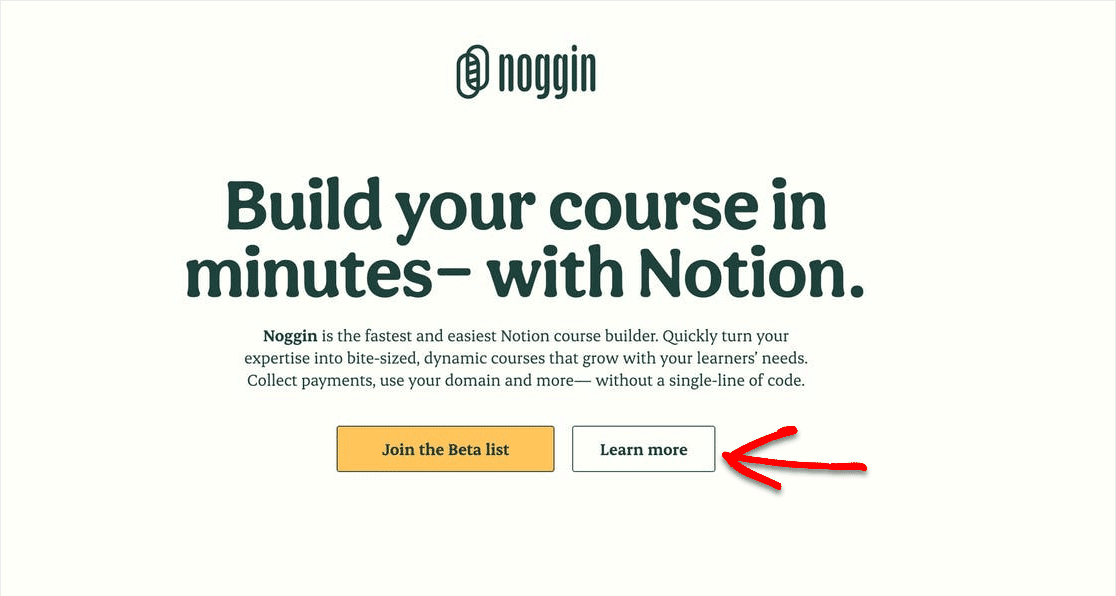
6. Mehrere CTA-Schaltflächen
Hier ist ein tolles Beispiel mit 2 CTA-Schaltflächen. Die Schaltfläche, die zu einem Anmeldeformular für einen Newsletter führt, hat eine helle Farbe, damit die Augen auf sie gelenkt werden.
Wenn jemand jedoch mehr erfahren möchte, verlinkt diese Seite die Schaltfläche "Mehr erfahren" mit einer anderen Seite, so dass der Besucher beschäftigt bleibt.
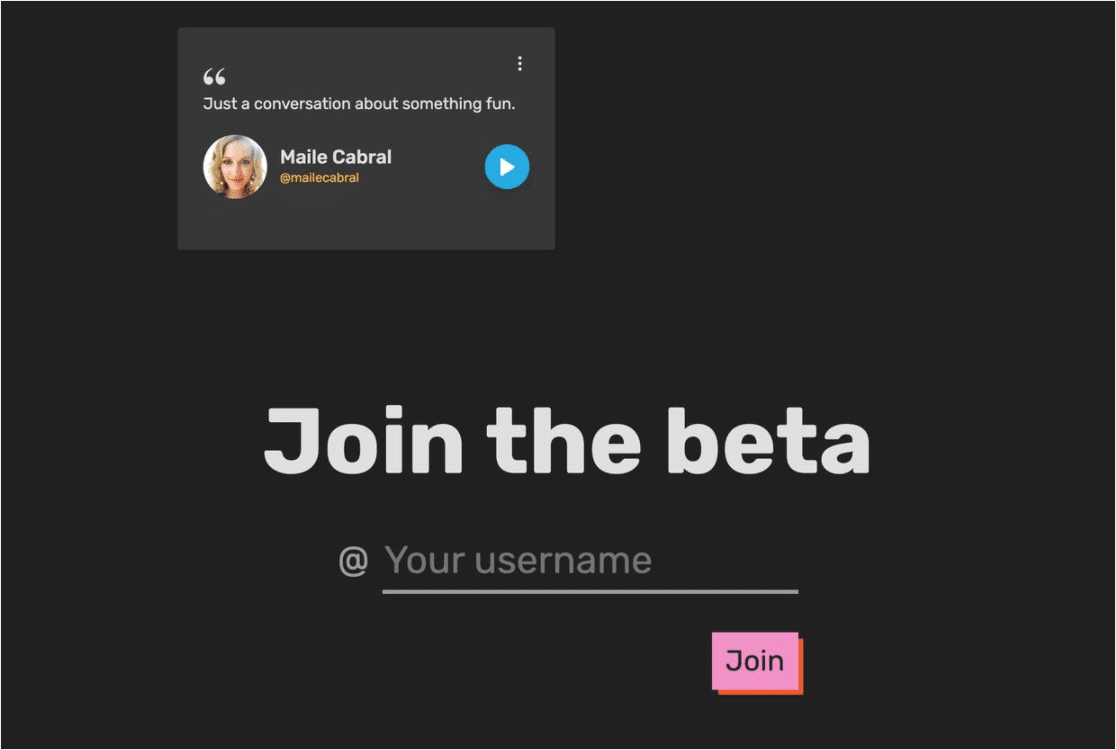
7. Sozialer Beweis
Diese Seite hat nicht nur ein Anmeldeformular, sondern ist auch ein gutes Beispiel für Social Proof. Es gibt einen Erfahrungsbericht direkt auf der Seite, der die Besucher davon überzeugt, an der Beta-Version teilzunehmen, bevor sie veröffentlicht wird.
8. Aufzählungsliste
Diese Landing Page enthält einige großartige Ideen für Ihre Wartungsmodus- oder Demnächst-Seite. Es gibt nicht nur einen Countdown-Timer, sondern auch eine Aufzählung von Texten, die auf einer Seite der Seite sauber und organisiert aussehen.
Und je nach Nische Ihres Unternehmens kann die Verwendung von Gesichtern wie in diesem Beispiel wirklich dazu beitragen, eine Geschichte visuell zu erzählen und die Zahl der E-Mail-Anmeldungen zu erhöhen.
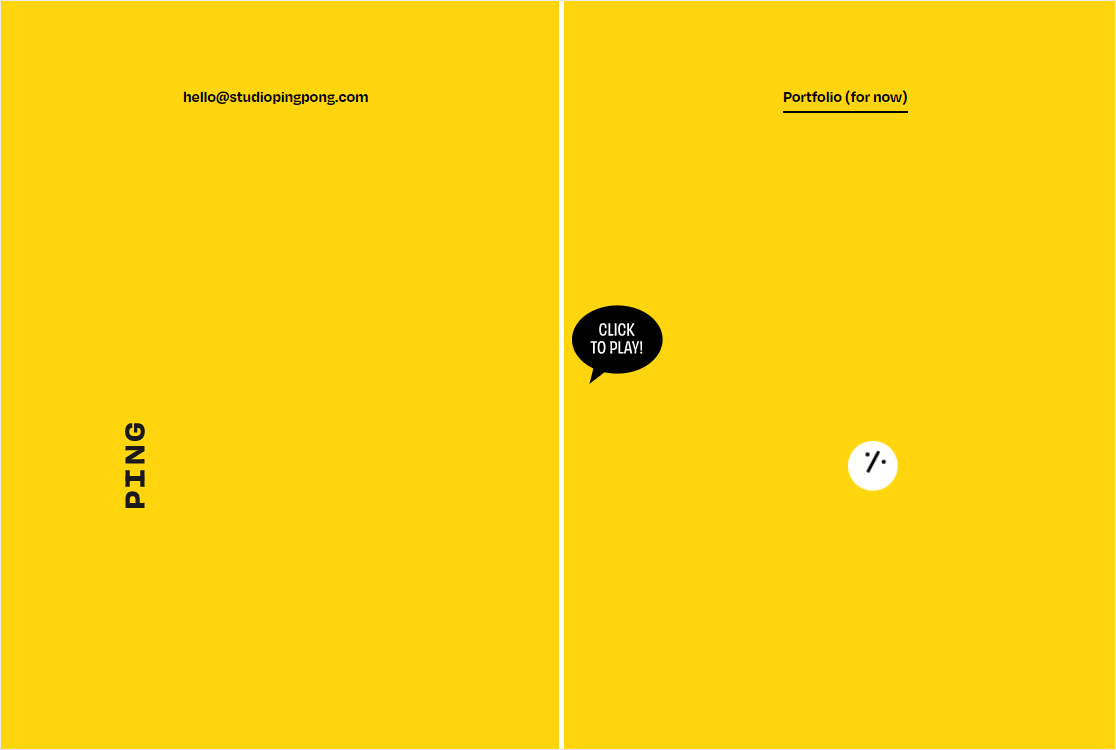
9. Spiel (Beispiel für eine Seite im Aufbau)
Dieses spannende Beispiel für eine Seite, die demnächst erscheint, kann auch für eine Seite verwendet werden, an der gerade gearbeitet wird. Diese Website hat sich für ein Spiel auf der Seite entschieden.
Es fehlt jedoch ein Kontaktformular, und wir denken, dass Kontaktformulare in der Auseinandersetzung zwischen E-Mail und Kontaktformular heutzutage eine Notwendigkeit sind.
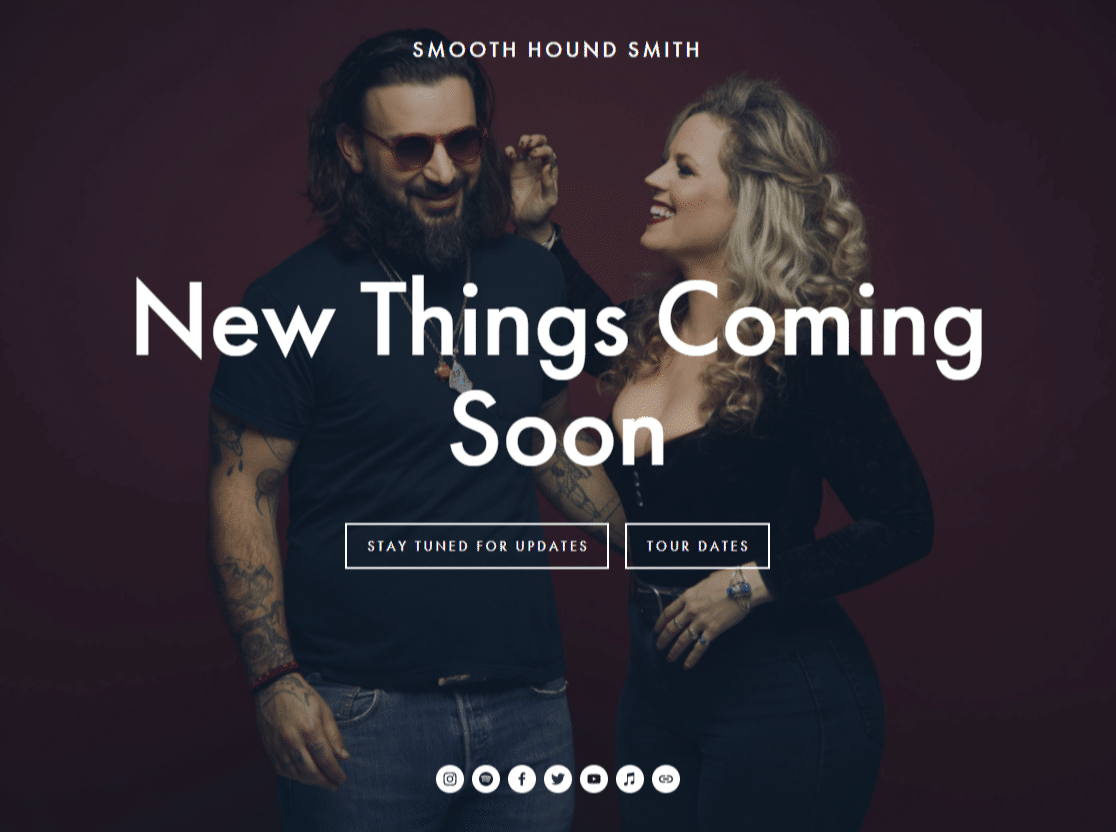
10. Fun (Beispiel für eine Seite im Wartungsmodus)
In diesem lustigen Beispiel verhält es sich eher so, als hätten sie eine Website in den Wartungsmodus versetzt.
Es gibt auch eine Menge Links zu verschiedenen Schaltflächen mit Links zu externen Seiten, so dass man der Band in den sozialen Medien folgen oder ihre Musik anhören kann.
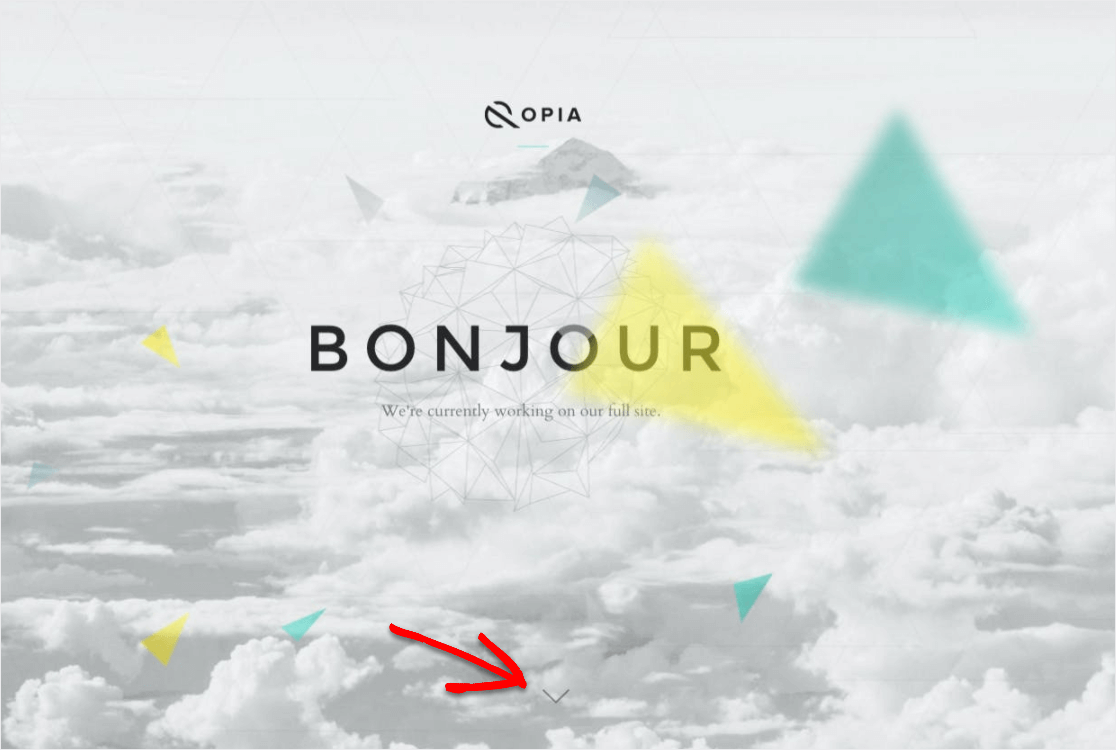
11. Freundlicher Ton
Wir lieben das schöne Hintergrundbild auf dieser Seite (und die freundliche Willkommensnachricht).
Und sehen Sie die kleine Schaltfläche auf dieser Seite? Sie verwendet einen coolen Bildlaufeffekt, um die Seite zu weiteren Informationen hinunterzuspringen.
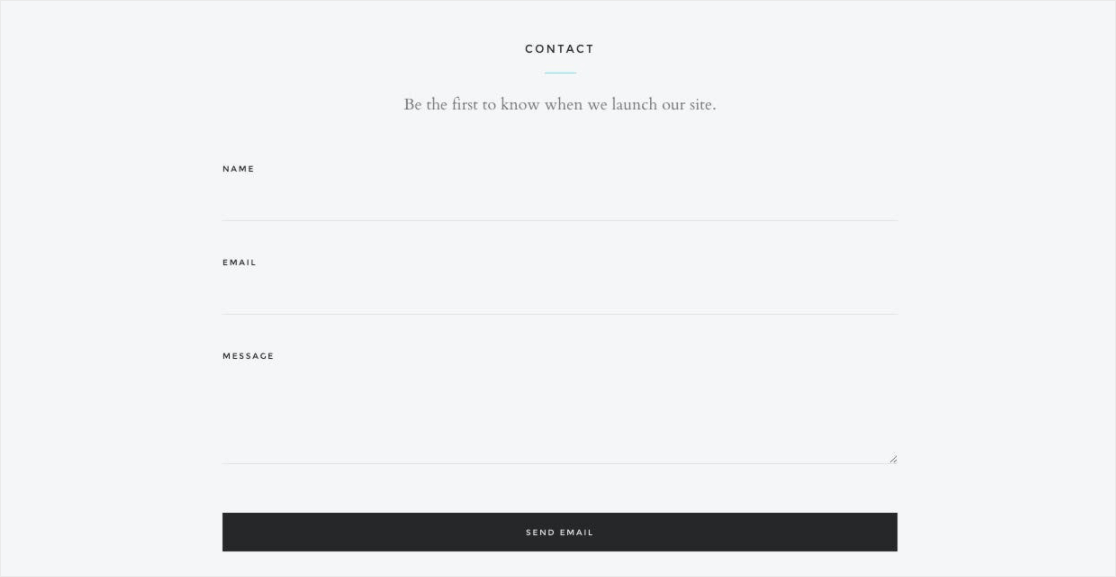
12. Minimalistisch
In diesem einfachen Beispiel für eine "Demnächst"-Seite sehen Sie, dass es sich um ein einfaches Kontaktformular mit einigen einfachen Texten handelt. Obwohl es nicht viele Details gibt, passen das minimalistische Thema und die Stimmung wirklich zur Marke.
13. Animierte
Auf dieser animierten Seite werden Links zu den Social-Media-Konten der Marke angezeigt. Nennen Sie es einen cleveren Social-Media-Marketing-Hack, den Sie auch auf Ihrer Seite verwenden können, um Ihre sozialen Kanäle einfach zu bewerben.
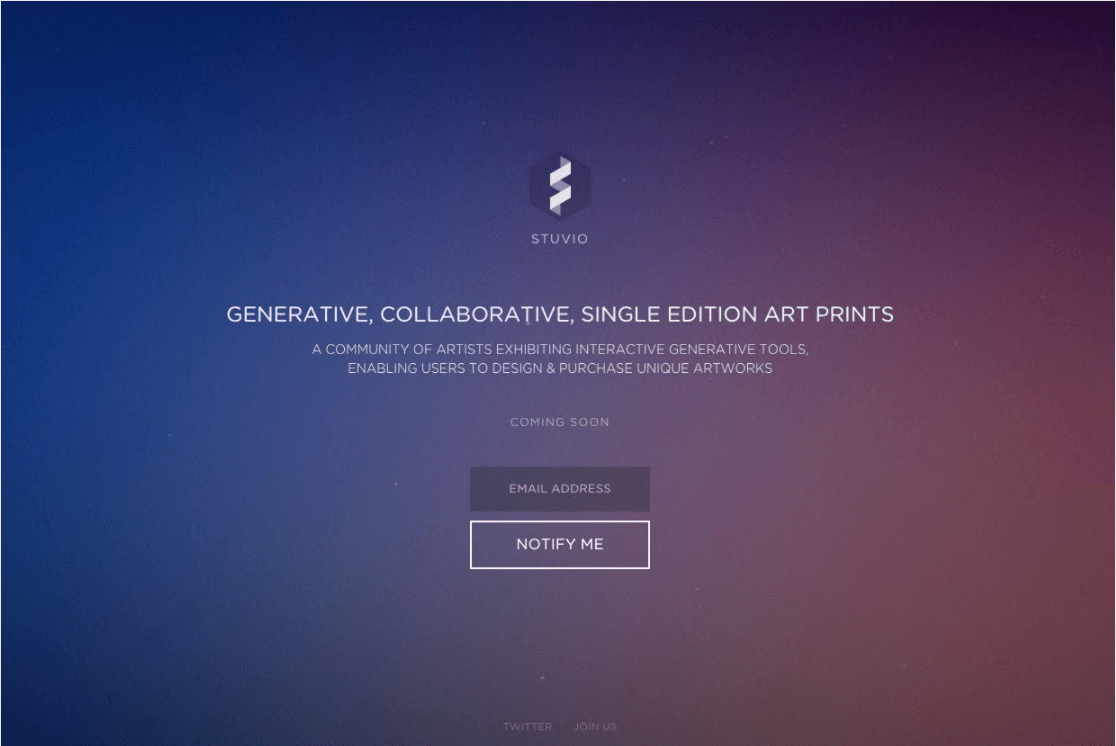
14. Modern + Einfach
Hier ist eine weitere Seite, die Sie sich ansehen können. Sie können sehen, dass es nur ein einfaches E-Mail-Adressfeld und eine CTA-Schaltfläche gibt. Außerdem ein Logo und ein kleiner Text über das Unternehmen.
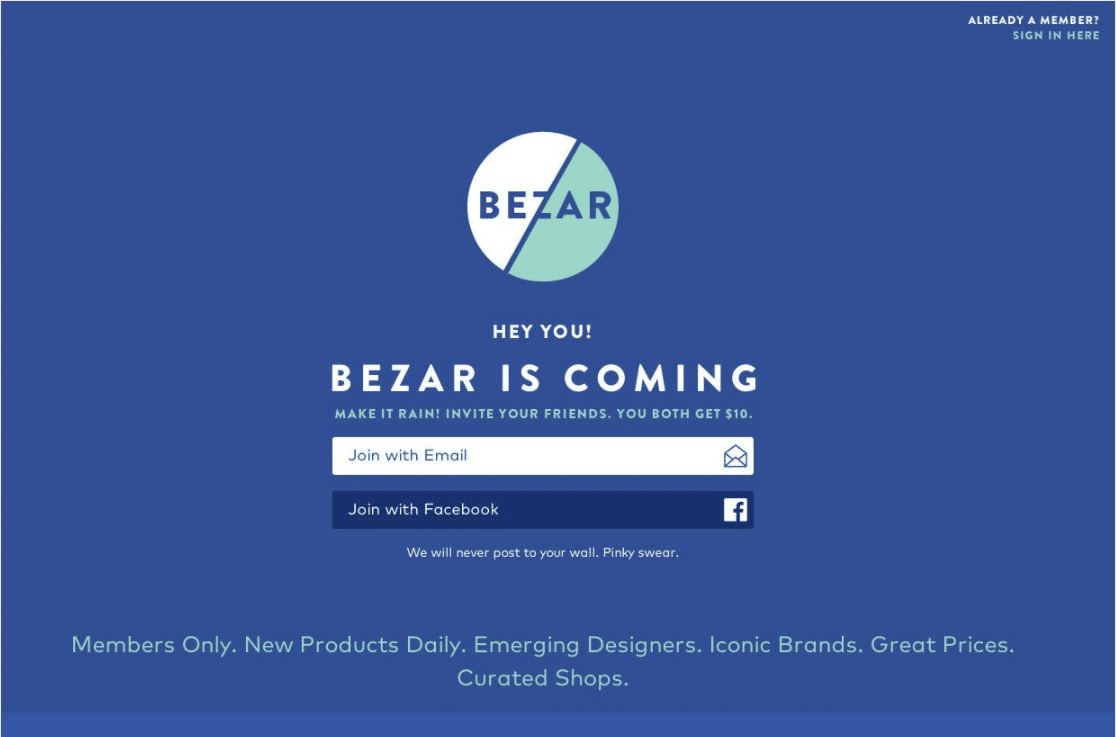
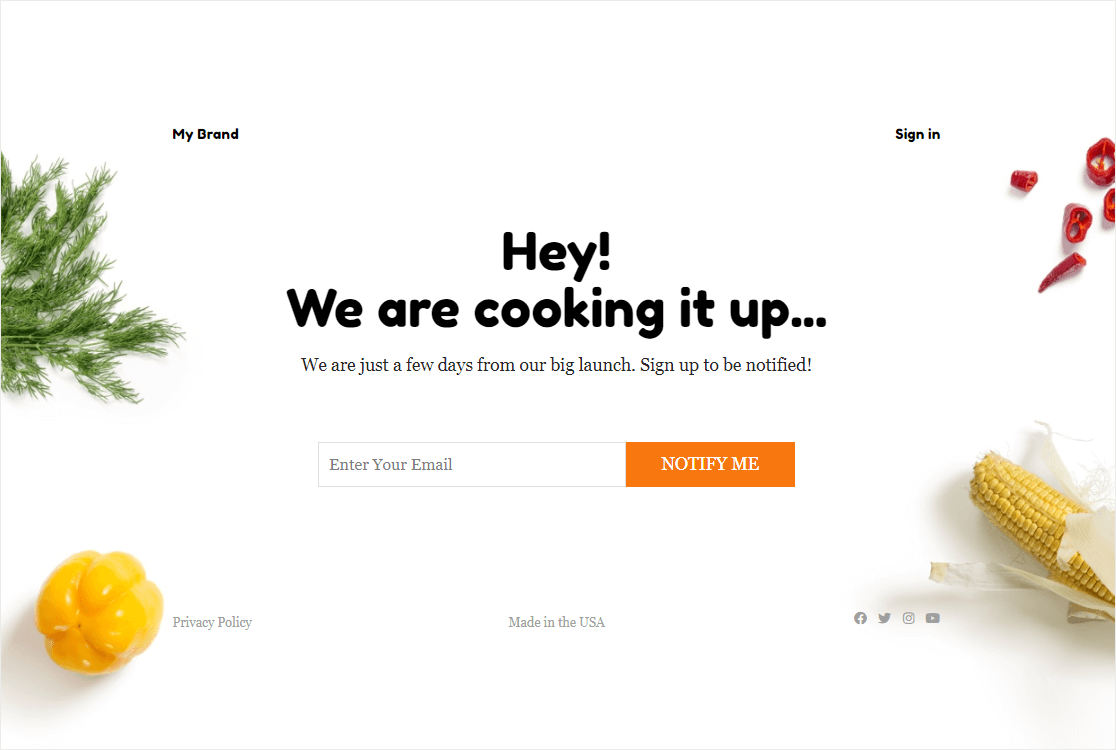
15. Starke Kopie
Auf dieser plakativen Landing Page sehen Sie einige lustige Texte, darunter ein "Hey You!". Es gibt auch einige fantastische Formulierungen, die diese Marke sehr exklusiv erscheinen lassen.
Mit einem solchen Schreiben können Sie die Besucher Ihrer Website dazu verleiten, Ihr Formular auszufüllen und sich in Ihre E-Mail-Liste einzutragen, um benachrichtigt zu werden, wenn Sie wieder in Betrieb sind.
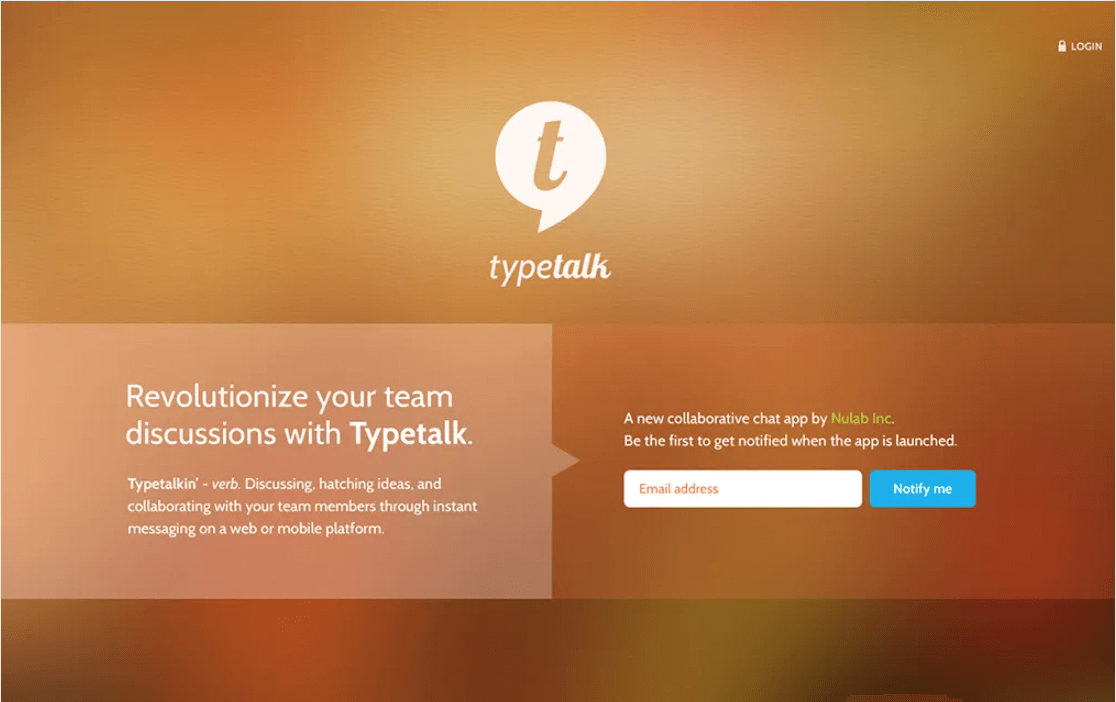
16. Hell + Einfach
Diese auffällige "Coming Soon"-Seite sieht gut aus, aber es fehlen die sozialen Profile. Potenzielle Kunden würden diese Seiten wahrscheinlich besuchen, wenn sie enthalten wären.
17. Farbe gebrandmarkt
Hier sehen Sie, dass die Farben der Marke auf die Seite abgestimmt sind. Das lässt alles besonders professionell aussehen. Die Hintergrundfarbe der CTA-Schaltfläche stimmt perfekt mit der Farbe der restlichen Seite überein.
Wie Sie aus diesen Beispielen ersehen können, gibt es viele Möglichkeiten, eine "Coming Soon"-Seite zu erstellen (und einige Dinge, die Sie auf jeden Fall immer einbauen sollten). Und das Beste daran ist, dass Sie all dies mit dem SeedProd-Plugin erstellen können.
Erstellen Sie Ihre Coming Soon Seite mit SeedProd
Das war's also. Ich hoffe, dieser Beitrag hat Ihnen geholfen zu verstehen, warum diese Art von Seiten so wichtig ist und hat Ihnen einige wirklich tolle Beispiele gezeigt, die Sie inspirieren können.
Um mit Ihrer eigenen Seite zu beginnen, starten Sie noch heute mit SeedProd, dem besten Landing Page Builder für WordPress.
Müssen Sie Ihre Webseiten erstellen, anpassen und verwalten und wollen Sie nicht jemand anderen dafür bezahlen?
Neben der einfachen Erstellung von Unterbau-Seiten können Sie mit diesem erstaunlichen Plugin Seiten erstellen:
- Benutzerdefinierte 404-Seiten: Verwandeln Sie potenziell verlorenen Traffic in Leads, indem Sie E-Mails sammeln, Besucher auf andere Landing Pages einladen und vieles mehr.
- Benutzerdefinierte Login-Seiten: Passen Sie die Anmeldeseite Ihrer Benutzer an Ihre Website und Ihre Marke an.
- E-Mail-Marketing-Integrationen: Verbinden Sie sich mit den beliebtesten Diensten, um Ihre Website nahtlos mit Ihrer E-Mail-Liste zu verbinden.
- WordPress-Dankeschön-Seiten: Erstellen Sie ganz einfach eine Dankeseite in WordPress, zu der Ihre Nutzer nach dem Absenden eines Formulars weitergeleitet werden können.
...und eine Menge anderer fantastischer Tools, die Ihnen helfen, den Erfolg Ihrer Website zu steigern.
Und obwohl SeedProd eine Menge erstaunlicher Funktionen bietet, ist es immer noch sehr erschwinglich.
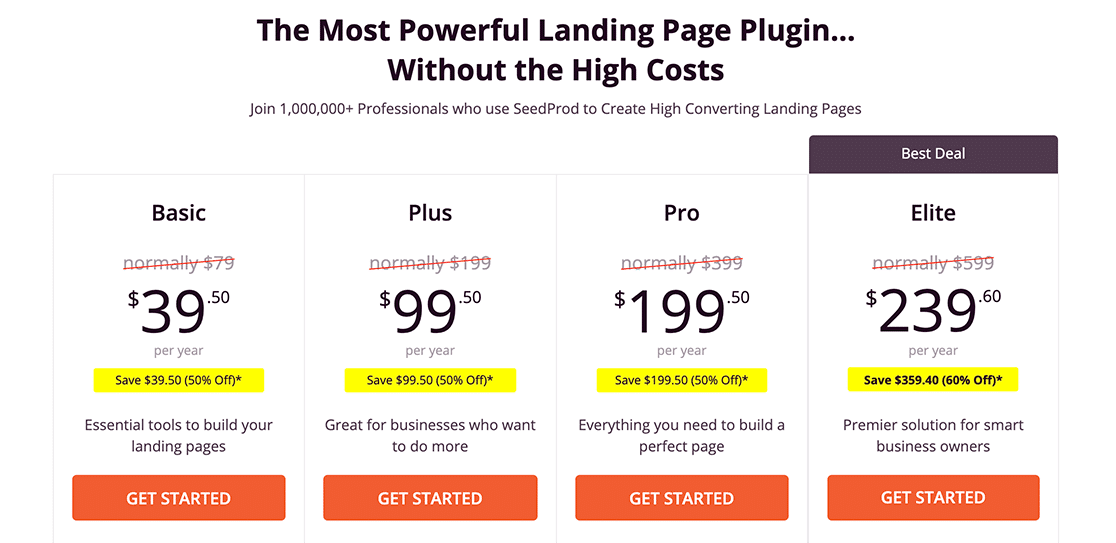
Die Preise der SeedProd-Pläne liegen bei:
- Basic - 39,50 $ pro Jahr
- Plus - 99,50 $ pro Jahr
- Pro - $100,50 pro Jahr
- Elite - 239,60 $ pro Jahr
Außerdem gibt es eine kostenlose Version, die alles enthält, was Sie für die Erstellung einfacher Landing Pages benötigen. Das macht es zu einer ausgezeichneten Option für Website-Besitzer mit einem knappen Budget.
Aber wir empfehlen Ihnen, SeedProd Pro auszuprobieren. Wenn es Ihnen nicht gefällt, bietet SeedProd eine 14-tägige Geld-zurück-Garantie, ohne Fragen zu stellen.
Worauf warten Sie also noch? Starten Sie noch heute mit SeedPro Pro und erstellen Sie die Website Ihrer Träume.
FAQs über "Coming Soon"-Seiten
Demnächst erscheinende Seiten sind ein beliebtes Thema bei unseren Lesern. Hier finden Sie Antworten auf einige häufig gestellte Fragen dazu:
Warum eine Seite "Demnächst" erstellen?
Es gibt einige wirklich wichtige Gründe, warum Sie eine "Coming Soon"-Seite auf Ihrer Website einrichten sollten. Sie können den Erfolg Ihrer Website wirklich in die Höhe treiben, indem Sie:
- Steigern Sie Ihren Umsatz und verbessern Sie Ihr E-Mail-Marketing, indem Sie Ihre E-Mail-Liste erweitern und frühere Besucher informieren, wenn Sie live sind (und sie wieder einladen).
- Vergrößern Sie Ihre Anhängerschaft in den sozialen Medien, indem Sie Links zu Ihrer Seite hinzufügen
- Ihre Website kann in den SEO-Rankings ganz vorne landen
- Erzeugen Sie Spannung und Vorfreude auf Ihre Markteinführung (mit einem überzeugenden Text oder einem Video)
- Es sieht professionell aus, im Gegensatz zu einer unvollständigen Website oder defekten Links.
...und mehr!
Was man einer "Demnächst"-Seite hinzufügen sollte
Um eine schöne und wirksame Seite wie diese zu erstellen, braucht es mehr als eine einfache "Demnächst"-Meldung.

Tatsächlich kann die beste "Coming Soon"-Seite für jeden anders aussehen, je nach Ihren Bedürfnissen.
Insgesamt gibt es einige wichtige Punkte, die Sie auf Ihrer Website berücksichtigen sollten:
- Ein Formular für die Anmeldung zum Newsletter
- Klare Texte, die erklären, was passiert
- Links zu Ihren sozialen Medienkanälen
- Extras wie Countdown-Timer, CTA-Buttons und was sonst noch zu Ihrer Marke passt.
Sehen Sie sich als nächstes diese Beispiele für Danksagungen an
Wenn sie richtig eingerichtet ist, kann eine gute Danksagungsseite Ihnen helfen, Formularübermittlungen zu verfolgen und gleichzeitig Ihre Kunden zu beeindrucken. Sehen Sie sich diese Beispiele für Danksagungen an, um sich davon inspirieren zu lassen und eine für Ihre eigene Website zu erstellen.
Da Sie festlegen, was mit Ihrem Formular geschieht, nachdem die Benutzer es ausgefüllt haben, sollten Sie sich auch unseren Artikel über Ideen für Erfolgsmeldungen in Formularen ansehen, um die Kundenzufriedenheit zu steigern.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.