Resumo da IA
Pretende impedir que uma página seja recarregada quando alguém submete um dos seus formulários em linha?
Evitar que uma página seja actualizada depois de alguém submeter um formulário contribui para uma melhor experiência do utilizador e pode mesmo ajudá-lo a obter mais contactos.
Neste artigo
Criar um formulário de contacto WordPress AJAX
Este tutorial de formulário de contacto WordPress AJAX funcionará com qualquer um dos mais de 2.000 modelos de formulários WordPress incluídos no WPForms.
Nota: O AJAX é ativado automaticamente nas versões mais recentes do WPForms. Este tutorial explica como ativá-lo se você usou uma versão mais antiga para criar seus formulários.
1. Criar um novo formulário
Para começar, instale e active o plugin WPForms. Para obter mais detalhes, consulte este tutorial passo a passo sobre como instalar um plugin no WordPress.
Depois de instalar o plugin WPForms, aceda a WPForms " Add New para criar um novo formulário.
Selecionar um modelo da lista:

Vamos utilizar o modelo Simple Contact Form para este tutorial.
2. Personalizar o formulário
Agora é altura de criar o seu formulário. Pode personalizar facilmente os campos do formulário arrastando-os do lado esquerdo do construtor para a área de pré-visualização à direita.
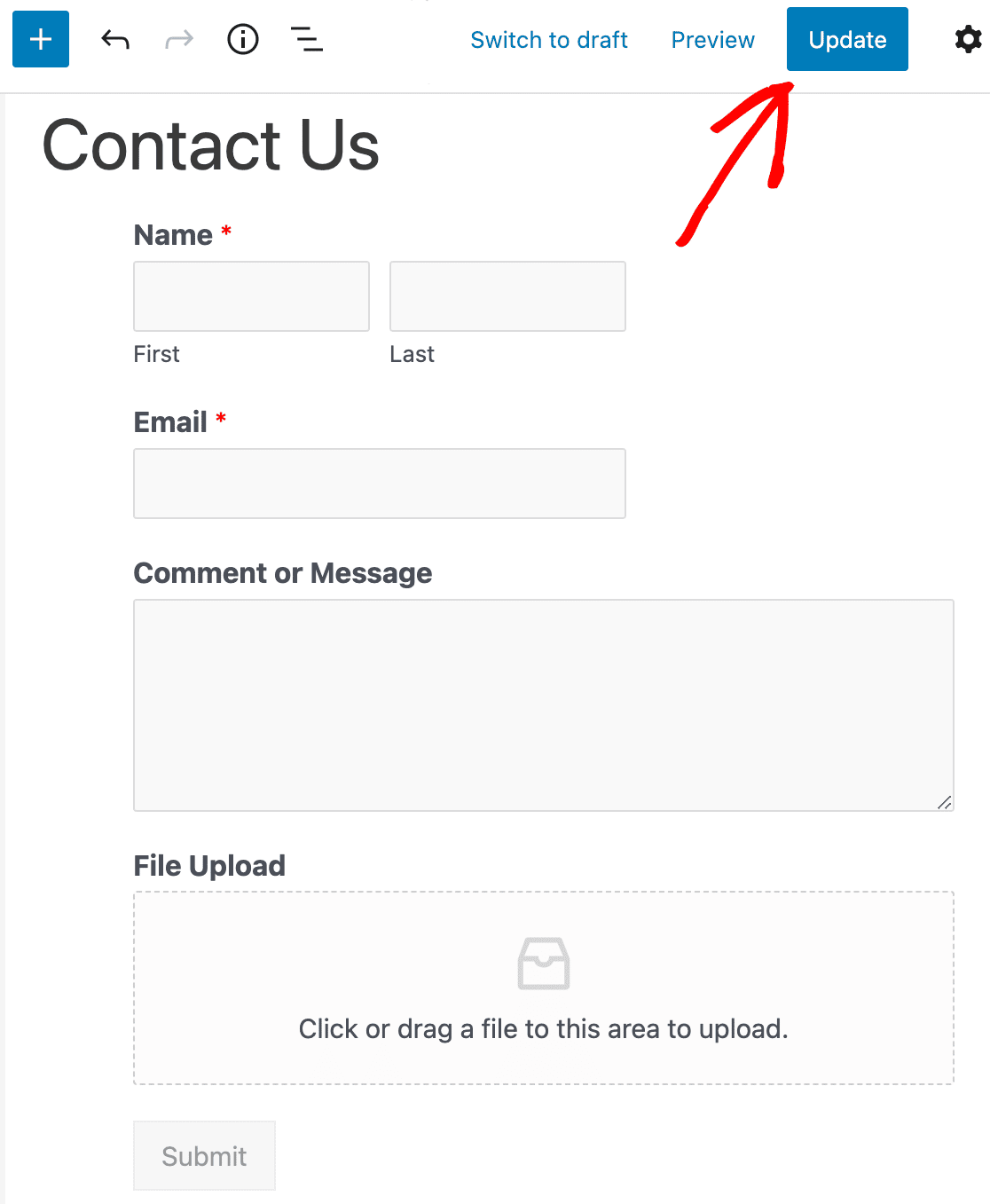
Vamos adicionar um campo de carregamento de ficheiros ao nosso formulário de contacto para que os utilizadores possam incluir quaisquer documentos relevantes no seu envio.

Ajuste a colocação dos campos ao seu gosto, arrastando-os para cima e para baixo no seu formulário.
Também pode clicar em qualquer campo na área de pré-visualização para abrir opções adicionais. Isto permitir-lhe-á alterar as etiquetas dos campos, adicionar lógica condicional e muito mais.

Quando estiver pronto, clique no botão laranja Guardar no canto superior direito.

Agora que criámos um formulário com um campo de carregamento de ficheiros, vamos activá-lo para AJAX.
3. Ativar os envios de formulários AJAX
Em seguida, no lado esquerdo da sua página, clique em Definições. Em seguida, selecione a secção Geral .

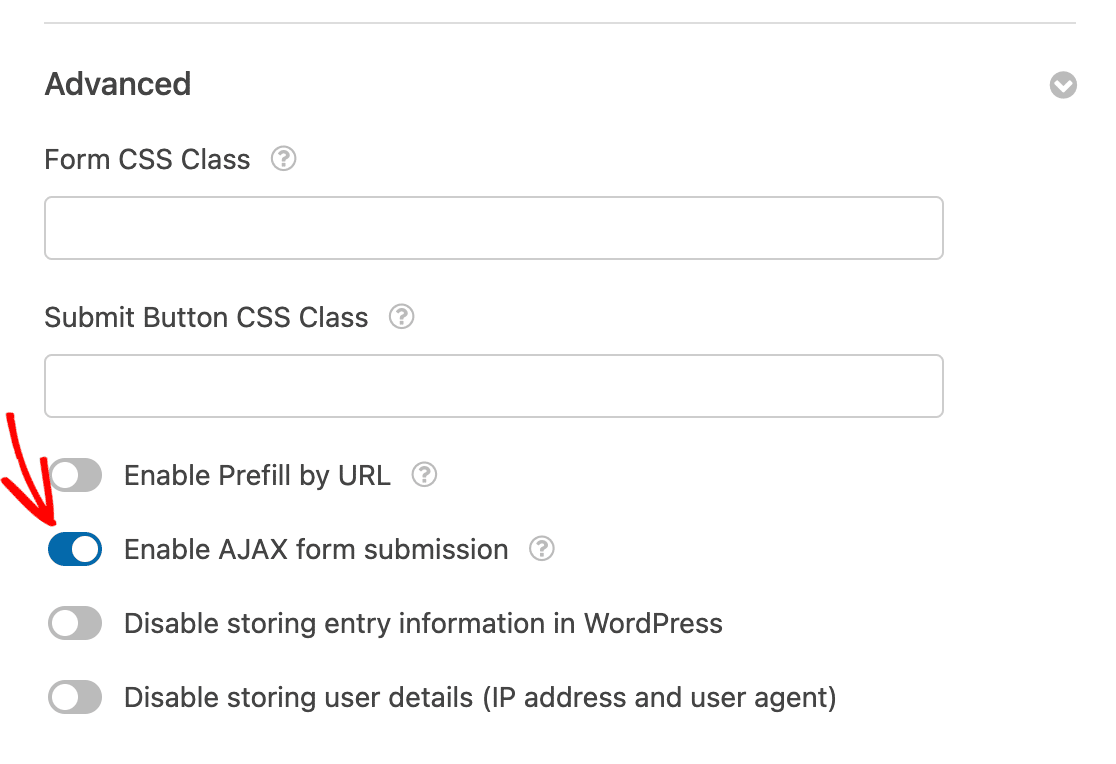
Na parte inferior do painel do lado direito, expanda as Opções avançadas e localize a definição Ativar envio de formulário AJAX. Certifique-se de que está activada.

É isso mesmo! O seu formulário está agora ativado para envios AJAX.
Vamos configurar algumas outras coisas importantes com o seu formulário de contacto AJAX.
4. Configurar as notificações do formulário
A próxima coisa que você precisa fazer é configurar as notificações por email do formulário. Estas são uma excelente forma de saber quando alguém submete um dos seus formulários activados para AJAX.
Para começar, aceda a Definições " Notificações.

A menos que desactive a funcionalidade de notificação, receberá uma notificação por correio eletrónico sempre que alguém submeter o seu formulário AJAX.
Para obter ajuda no preenchimento destas definições, consulte o nosso tutorial sobre como configurar notificações de formulários no WordPress.
Este exemplo tem um fundo cinzento, mas pode alterar a cor para outra, se quiser. Estes ajustes personalizados podem tornar as suas notificações por correio eletrónico mais profissionais e dar-lhes um toque pessoal. Consulte o nosso guia sobre como adicionar um cabeçalho personalizado ao seu modelo de e-mail.
5. Configurar as suas confirmações
As confirmações de formulário permitem-lhe tomar medidas imediatamente (e automaticamente) depois de o utilizador ter enviado informações para o seu formulário.

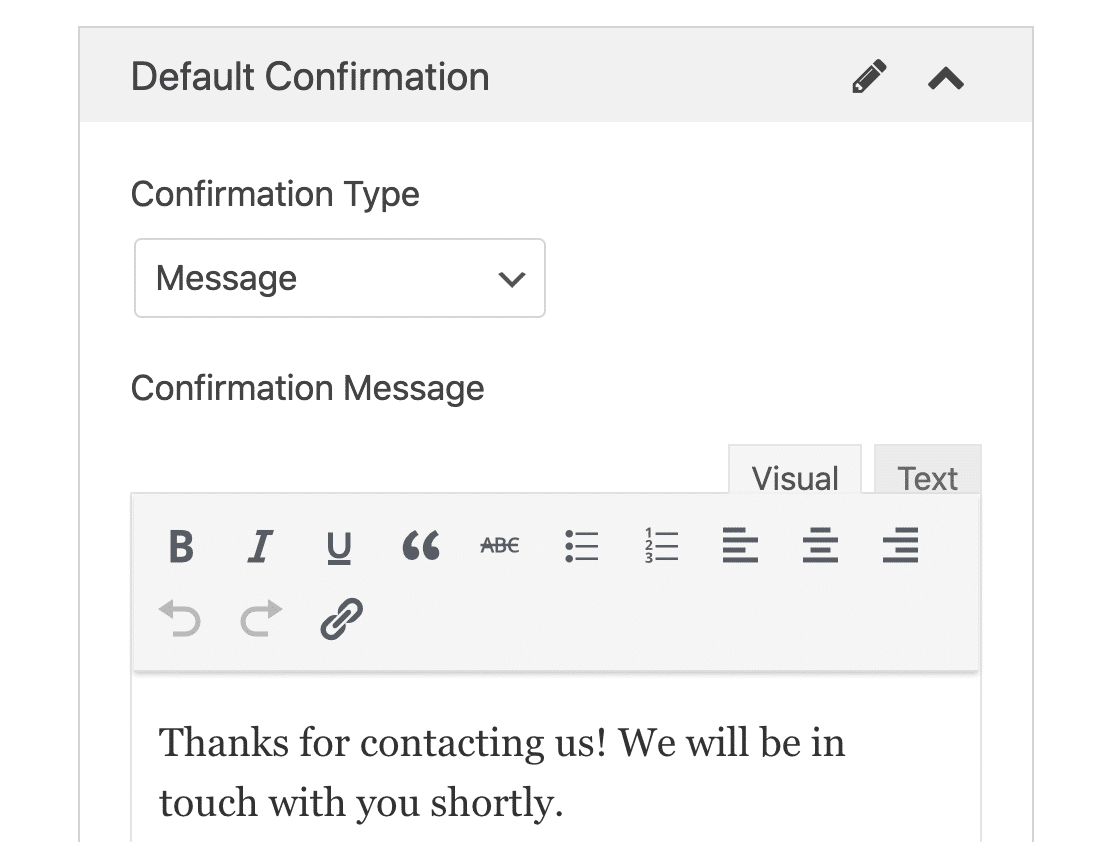
Existem 3 tipos diferentes de confirmações no WPForms:
- Mensagem - Este é o tipo de confirmação padrão que aparece depois que alguém clica em enviar no seu formulário, e é personalizável. Confira nossas dicas sobre maneiras de personalizar sua mensagem de confirmação para aumentar a satisfação dos visitantes do seu site.
- Exibir página - Enviar automaticamente os utilizadores para qualquer página do seu site.
- Redirecionar - Útil se quiser levar o utilizador para um website diferente ou para um URL especializado para um desenvolvimento mais complexo.
Para obter ajuda adicional com este passo, consulte o nosso tutorial sobre como configurar confirmações de formulários.
Quando terminar de configurar as notificações e a confirmação, certifique-se de que guarda novamente o formulário.
6. Incorporar o formulário AJAX
Quando tiver terminado de configurar o seu formulário ativado para AJAX a seu gosto, vai querer adicioná-lo ao seu site.
O WPForms permite que você adicione seus formulários a vários lugares no seu site, incluindo suas páginas, posts de blog e widgets da barra lateral. Vamos dar uma olhada na opção de posicionamento mais comum: incorporação de página ou post.
Para começar, crie uma nova página ou publicação no WordPress ou abra uma já existente no editor.
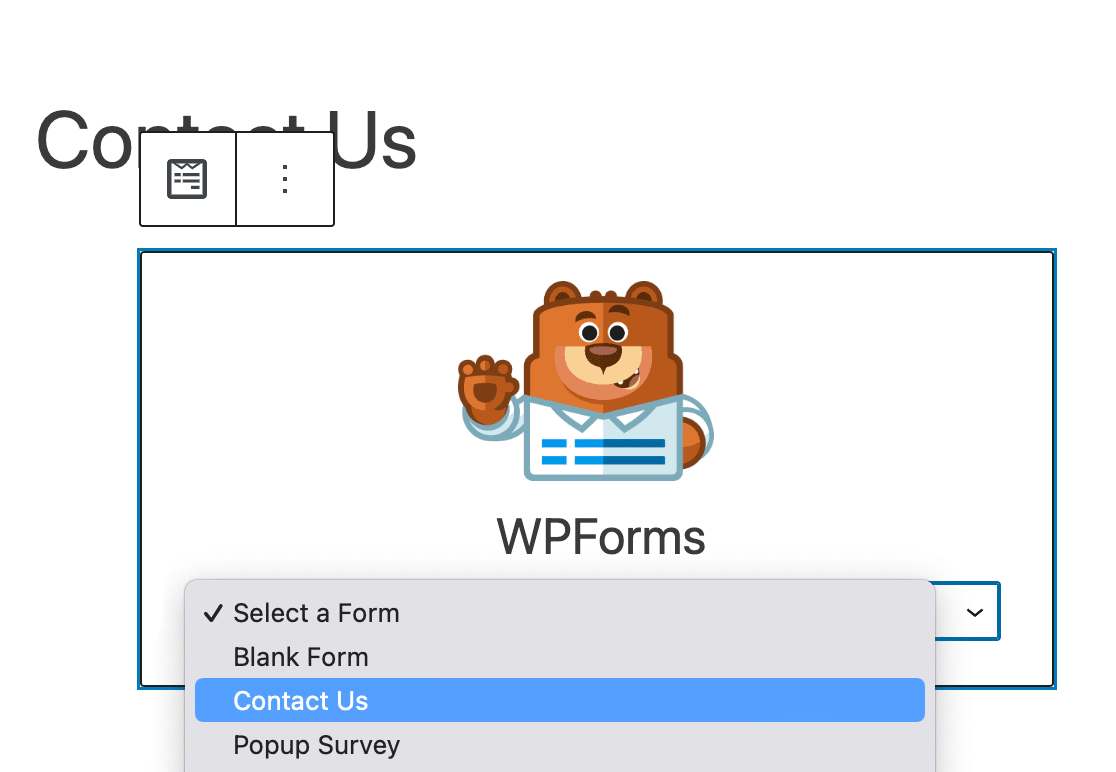
Depois disso, adicione um novo bloco e selecione o ícone WPForms. Se não o vires imediatamente, podes procurar para o encontrar.

O prático widget WPForms aparecerá dentro do seu bloco. Clique no menu suspenso WPForms e escolha um dos formulários que já criou e que deseja inserir na sua página. Selecione o seu formulário AJAX.

Em seguida, clique no botão azul no canto superior direito que diz Publicar ou Atualizar, para que o formulário apareça no seu sítio Web.

E aí está. Agora já sabe como criar um formulário de contacto AJAX simples para WordPress sem recarregar a página, e os visitantes do seu site vão adorá-lo ainda mais por isso.
Perguntas frequentes sobre formulários AJAX
O que é um formulário AJAX?
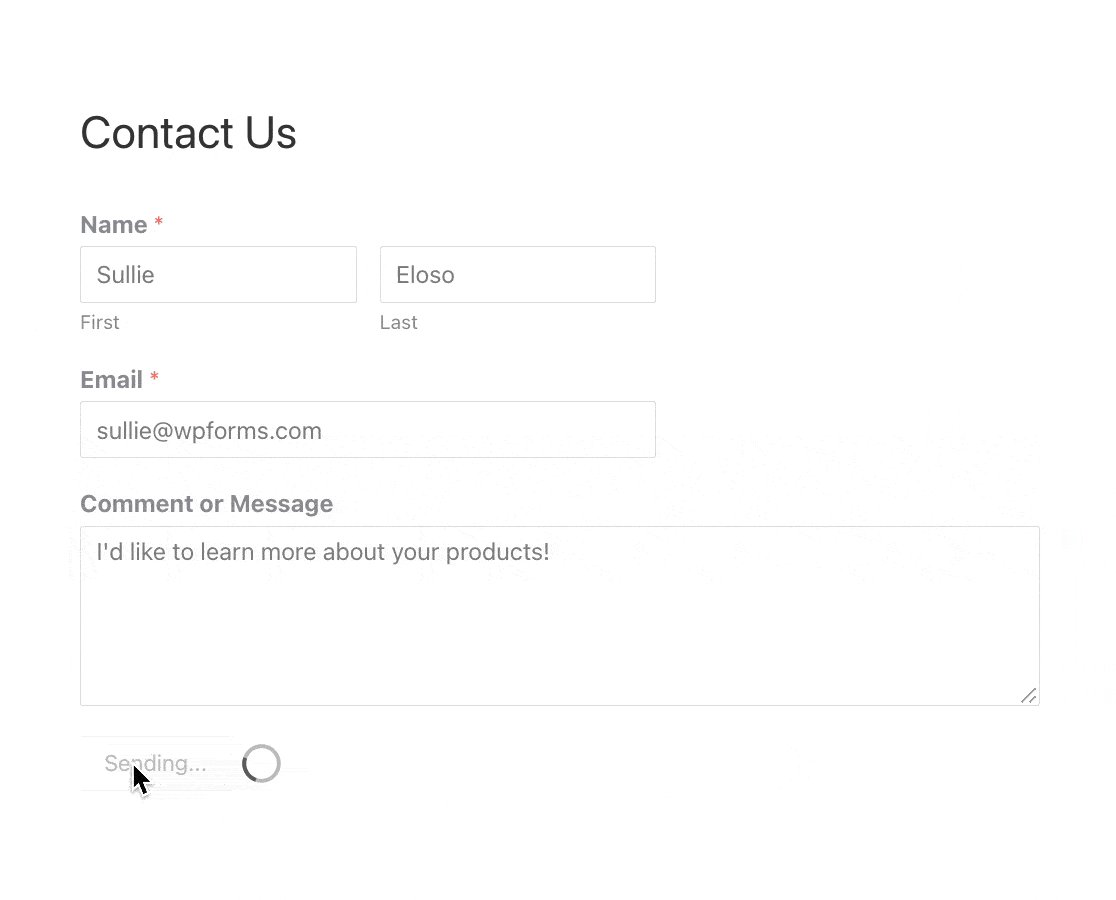
Um formulário ativado para AJAX é um formulário rápido e dinâmico que pode submeter e executar processos de backend sem a necessidade de atualizar toda a página.

Por predefinição, uma página inteira tem de ser recarregada quando um utilizador carrega em submeter. Isto deve-se ao facto de determinados processos terem de ser executados, incluindo o armazenamento dos dados do formulário, o envio de e-mails de notificação, etc.
Mas como o WordPress e o WPForms suportam formulários AJAX, tem a opção de ativar a submissão de formulários AJAX para evitar que os seus formulários sejam actualizados depois de alguém submeter o formulário.
Porque é que o AJAX é utilizado nos formulários de contacto?
Os formulários com AJAX tornaram-se subitamente uma necessidade para sítios Web de todas as dimensões.
Eis as principais razões pelas quais a utilização de AJAX nos formulários de contacto está a tornar-se rapidamente popular:
- A experiência do utilizador é muito melhor.
- Tempos de carregamento extremamente rápidos e maior velocidade do sítio WordPress.
- Mantém os modais e popups que contêm o seu formulário abertos para que possa apresentar uma ação ou mensagem de seguimento para aumentar as vendas.
- Fornece pistas visuais e garantias de que o formulário está a ser processado.
Em seguida, crie um formulário pop-up do WordPress
Agora que pode manter os seus popups abertos depois de alguém clicar em enviar, vai querer um ótimo plugin para utilizar para apresentar uma mensagem direcionada.
- Não deixe de ler o nosso post sobre os melhores plugins de popup para WordPress.
- Veja 2 formas diferentes de criar um formulário pop-up no WordPress.
- E, por fim, aprenda a criar um popup com um código de cupom usando o WPForms.
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.




Agradecimentos
Utilizei as instruções, mas não está a funcionar.
quando submeto um formulário com tratamento personalizado, consigo ver 2 pedidos para /wp-admin/admin-ajax.php
o primeiro (que é o que eu acciono) falha com Forbidden (relacionado com o nonce) e eu quero ativar uma função personalizada que faz algum processamento dos dados do formulário.
O segundo é bem-sucedido, mas retorna a confirmação que eu quero ignorar.
Como é que posso fazer isto? Como é que posso obter um formulário AJAX com tratamento de clientes?
Obrigado.
Oi Eli. Parece que precisa de uma solução personalizada para conseguir o que procura. Recomendamos que entre em contacto com a Seahawk, que pode trabalhar consigo nesta questão.